WordPress Ek Sayfası: Mükemmel Bir Kılavuz
Yayınlanan: 2022-09-18WordPress ile uğraşıyorsanız, muhtemelen en az bir kez “WordPress ek sayfası” terimini duymuşsunuzdur.
İyi anladın mı?
Bu makale, WordPress ek sayfasına ve bundan tam olarak nasıl yararlanılacağına ışık tutacaktır.
Ama önce, bir ekin ne olduğunu öğrenelim.
- WordPress Eklentisini Anlamak
- WordPress Ek Sayfası Nedir?
- WordPress Ek Sayfası Şablonu
- Özel Ek Sayfası Şablonu Nasıl Oluşturulur
- WordPress'te Bir Ek Sayfası Nasıl Görüntülenir
- Ek Sayfalarının Faydaları
- WordPress'te Ek Sayfalarını Devre Dışı Bırakma
WordPress Eklentisini Anlamak
Ek, WordPress'te yüklenen bir öğe türünü ifade eder. Bir resim, bir zip dosyası, bir video veya bir PDF belgesi olabilir.
Yazı düzenleme ekranı aracılığıyla WordPress'e ekler ekleyebilirsiniz. Dosyaları Medya Ekle düğmesi aracılığıyla gönderdiğinizde, bunlar otomatik olarak o yayının eki haline gelir. WordPress, bu ekleri standart gönderilerin ve sayfaların tutulduğu gönderi veritabanına kaydeder.
Doğrudan Medya Kitaplığına yüklediğiniz dosyalar belirli bir gönderi veya sayfayla ilişkilendirilmez. Ancak, her dosya yüklemesinin kendi kalıcı bağlantıları vardır. Bir gönderiye dosya bağlantısı eklediğinizde, bu bir ek haline gelir.
WordPress Ek Sayfası Nedir?
Ek sayfaları “Mesajlar” ve “Sayfalar” ile aynıdır, ancak “Ekler” adı verilen ayrı bir yazı tipine sahiptirler. Farklı WordPress gönderi türleri hakkında daha fazla bilgi edinmek için makalemize göz atın.
Basitçe söylemek gerekirse, bir gönderi sayfası tek bir gönderinin içeriğini gösterir. Statik bir sayfa, tek bir sayfanın içeriğini gösterir. Bir ek sayfası, tek bir ekin içeriğini gösterir.
Tıpkı bir gönderi veya sayfa gibi, ek sayfasının da kendi URL'si vardır. Ek sayfası URL'sini girdiğinizde, aşağıdakine benzer bir şey göreceksiniz:

Ek sayfaları, yüklediğiniz dosyalara başlık, resim yazısı ve açıklama dahil meta veriler eklemenize olanak tanır. Ayrıca ziyaretçilerin fotoğraflarınız ve videolarınız hakkında geri bildirim bırakmalarını sağlar. Tabii ki bununla da kalmıyor.
WordPress ek sayfalarının diğer faydalarını ve bunların nasıl kullanılacağını merak ediyorsanız makaleyi okumaya devam edin.
WordPress Ek Sayfası Şablonu
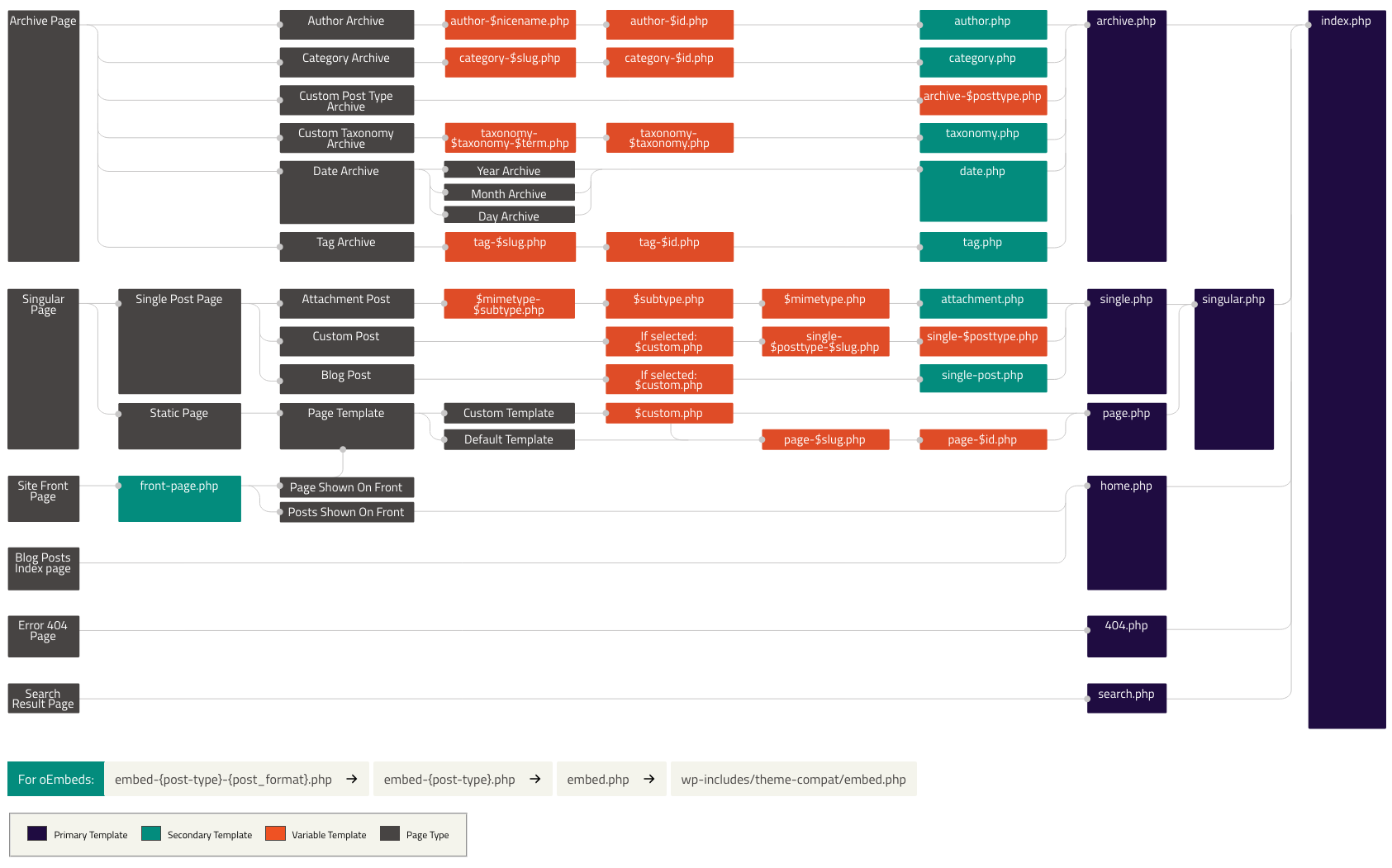
Kullanıcılar bir sayfaya eriştiğinde, WordPress, sayfayı görüntülemek için hangi şablonun kullanıldığını belirlemek için şablon hiyerarşisini kullanır. Seçilen şablon, temanızda bulunan şablonların yanı sıra WordPress şablon hiyerarşisi tarafından belirlenir.

Örnek vermek gerekirse, ön sayfanız bir gönderi listesi gösteriyorsa muhtemelen index.php kullanıyor. image.php dosyası, resim ek sayfalarının nasıl görüneceğini kontrol eder. Video ek sayfaları video.php şablonunun kontrolü altındadır. Farklı amaçlar için özel şablonlar da oluşturabilirsiniz.
Bazı temalar, ek sayfalarınızın görünümünü kontrol etmek için ek.php şablonunu destekler. Ancak, WordPress temanız ekler için belirli bir şablon sunmuyorsa, varsayılan olarak single.php kullanır. Bu, tek gönderi türü şablonu.
Bu durumda, ek sayfanız başka bir gönderi veya sayfanın düzenine sahip olduğundan iyi görünmeyecektir. Bu nedenle, temanızın talebiniz gibi bir ek.php dosyası yoksa, bir tane oluşturmanız yeterlidir.
Özel Ek Sayfası Şablonu Nasıl Oluşturulur
#1 Alt Temayı Kullanma
Sadece sizin için oluşturulmuş bir tema kullanıyorsanız, dosyayı hemen şimdi ekleyin. Hazır bir tema indirirseniz, bir ek.php dosyası oluşturmak için bir alt tema oluşturmanız gerekir.
Alt temalar, orijinal dosyalarla uğraşmadan mevcut ana temayı genişletmenize yardımcı olur. Bir alt tema ekledikten sonra, orada bir ek.php dosyası oluşturun.
- Alt temanıza bir ek.php dosyası ekleyin.
- Ana temaya dönün ve single.php dosyasının tüm içeriğini kopyalayın ve yeni ek.php dosyasına yapıştırın. Ek sayfası, aynı kodu kullandığı için tekrar ziyaret ettiğinizde normale dönmelidir. Bu, mevcut temaların %70'i için yeterli olmalıdır.
Kalan içeriğin belirli gönderilere özel kısımlarını kaldırabilirsiniz. Bu, bazen tek postanızın çalışma şekli nedeniyle beklendiği gibi çalışmıyor. Bu durumda, bunun yerine page.php'nin içeriğini kullanmayı düşünün.
#2 Kod Ekleme
Tüm ekler veya sadece resim ekleri için kendi benzersiz sayfanızı oluşturabilirsiniz. Ek.php dosyası, single.php gönderi sayfasına benzer bir kod içerir. Yine çocuk temanızı aktif ve hazır hale getirmeli, ardından aşağıdaki adımları izlemelisiniz:
- Notepad++, TextEdit, Sublime Text veya herhangi bir metin düzenleyici gibi bir kod düzenleyici kullanarak yeni bir dosya oluşturun.
- Yeni dosyaya aşağıdaki kodu ekleyin:
1 <?PHP
2 /**
3 * Bu dosya, herhangi bir Genesis alt teması için özel bir ek sayfası oluşturur.
4 * @yazar Annie
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Başa iniş gövde sınıfını ekle
10 add_filter('body_class', 'wpsites_attachment_class');
11 işlev wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-ek';
14 dönüş $sınıf;
15
16 }
17
18 //* Tam genişlikte içerik düzenini zorla
19 add_filter('genesis_pre_get_option_site_layout', '__genesis_return_full_width_content');
20
21 //* Site başlık öğelerini kaldır
22 remove_action('genesis_header', 'genesis_header_markup_open', 5);
23 remove_action('genesis_header', 'genesis_do_header');
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15);
25
26 //* Giriş başlığından gönderi bilgilerini kaldır
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5);
28
29 //* Ekmek kırıntılarını kaldırın
30 remove_action('genesis_before_loop', 'genesis_do_breadcrumbs');
31
32 //* Giriş alt bilgisindeki giriş metasını kaldırın
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta');
34
35 //* Site alt bilgi widget'larını kaldır
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas');
37
38 //* Site altbilgi öğelerini kaldır
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5);
40 remove_action('genesis_footer', 'genesis_do_footer');
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15);
42
43 //* Genesis döngüsünü çalıştır
44 oluşum();3. Dosyayı ek.php veya image.php olarak adlandırın.

4. Dosyayı alt tema klasörünüzün kök dizinine yükleyin.
Artık ek sayfanızı oluşturduğunuza göre. Eklenti sayfanızı WordPress'te nasıl görüntülediğinize geçelim.
WordPress'te Bir Ek Sayfası Nasıl Görüntülenir
Bir ek sayfasını görüntülemek, tek ek şablonunuzu özelleştirdikten sonra değişiklikleri görmenizi sağlayabilir. İşte WordPress'te görüntülemenin birkaç yolu.
#1 Medya Kitaplığından
Medya Kitaplığından bir görüntüye veya diğer eklere erişmek için:
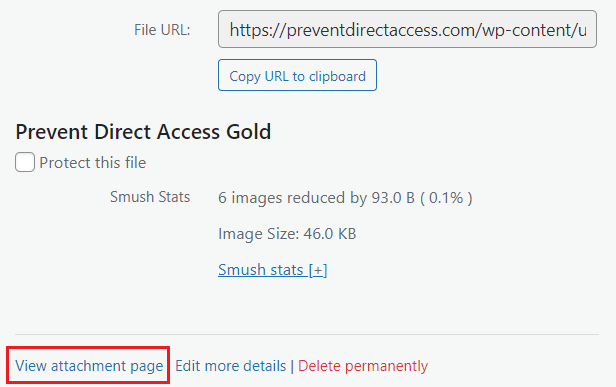
- Medya > Kitaplık'a gidin ve dosyaya tıklayın. Ek ayrıntıları bölümü görünecektir.
- Görselin başlığını, başlığını ve alternatif metnini buraya girebilirsiniz. Daha iyi SEO için bu alanları doldurmak iyi bir fikirdir.
- Ekleri görüntüle sayfasını tıkladığınızda o görüntünün ek sayfasına yönlendirileceksiniz.

#2 Bir Gönderiden veya Sayfadan
Bir gönderiden veya sayfadan ek sayfasını görüntülemek için:
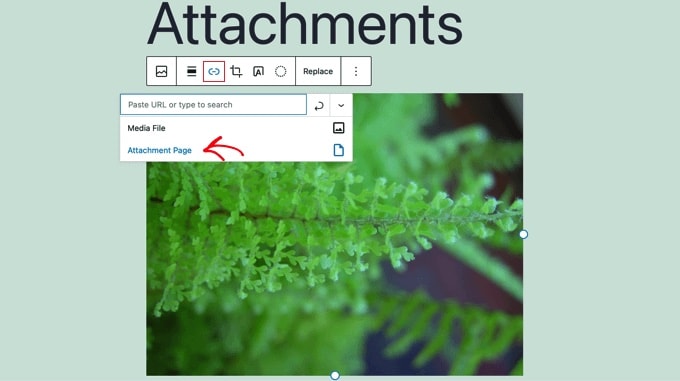
- WordPress içerik düzenleyicide bir gönderi veya sayfa açın ve ardından istediğiniz resmi ekleyin.
- Resmi tıklayın, Bağlantı düğmesini seçin ve açılır menüden Ek Sayfası seçeneğini seçin.

Ek Sayfalarının Faydaları
Bahsettiğimiz gibi, ek sayfaları dosya yüklemelerinize meta veri eklemenize izin verir. Bu, dosyalarınıza bir başlık, resim yazısı ve açıklama ekleyebileceğiniz anlamına gelir. Ayrıca ziyaretçiler, resimleriniz ve videolarınız hakkında yorum bırakabilir.
Ayrıca sitenizde, kullanıcıların ziyaret edip edemeyeceği ek sayfalar bulunur. Potansiyel olarak bu sayfaları arama motorlarında keşfedebilirler. Bu nedenle, içeriğinize güzel başlıklar ve görsel açıklamalarla alakalı görseller eklemeniz gerekir. Bu sayede içerik kalitenizi iyileştirebilir ve SEO'yu artırabilirsiniz.
Kullanıcılarınızın resimlerinizle etkileşime girmesini istiyorsanız, ek sayfalar bunu yapmanın harika bir yoludur. Ancak, ek sayfalar bazen sitenizin SEO'sunu etkiler ve doğru kullanılmadan sayfanın sıralamasını düşürür. Ek sayfalarının neden kötü olduğu hakkında daha fazla bilgiyi burada bulabilirsiniz.
WordPress'te Ek Sayfalarını Devre Dışı Bırakma
Bir ek sayfasının SEO'ya nasıl yardımcı olabileceğini ve sitenizin kullanımını nasıl kolaylaştıracağını tartıştık. Ancak çoğu durumda ek sayfaları yarardan çok zarar verir. Bu nedenle ek sayfalarını devre dışı bırakmayı düşünmelisiniz.
Pek çok temanın ekler için belirli düzenleri yoktur, bu da web sitenizde yetersiz görünmelerine neden olabilir. Bunun sonucunda ziyaretçiler olumsuz bir izlenim edinebilir.
Ek sayfalarını da kötüye kullanırsanız, SEO'nuz üzerinde bazı yan etkiler olacaktır. Bunun nedeni, arama motorlarının çok az metin içeren veya hiç metin içermeyen sayfaları "zayıf içerik" veya "düşük kalite" olarak görmesidir.
Peki, nasıl devre dışı bırakabilirsiniz?
Bunu başarmanın 2 ana yolu vardır. İlk yöntem, WordPress eklentilerini kullanır. İkincisinde, WordPress'e özel kod ekleyebilirsiniz. İlki, kodlama becerisi gerektirmediğinden uygulanması kolay görünüyor. Ancak size en uygun yöntemi seçmelisiniz.
#1 Bir WordPress Eklentisi Kullanın
Ek sayfasını devre dışı bırakmak için Hepsi Bir Arada SEO eklentisini öneririz. Eklentiyi etkinleştirdikten sonra, yönetici kontrol panelinizde yeni bir Hepsi Bir Arada SEO menüsü olacaktır.
- Hepsi Bir Arada SEO > Arama Görünümü'ne gidin ve ardından Görsel SEO sekmesine tıklayın.

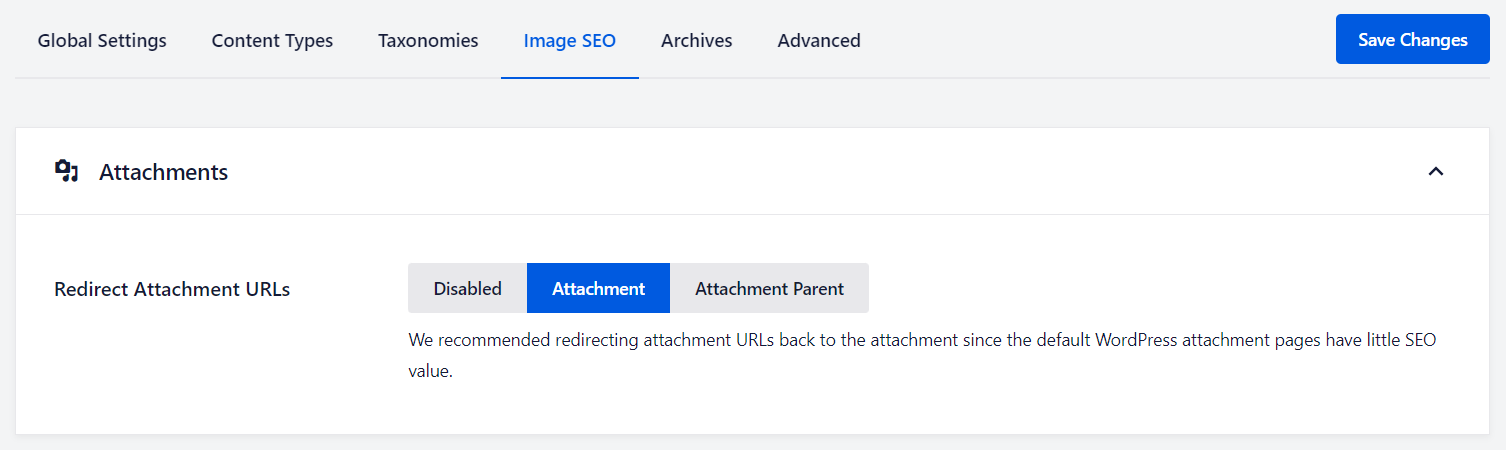
2. Ek URL'lerini Yönlendir bölümünde üç seçenek görünecektir. Burada Devre Dışı seçeneğini seçerek ek sayfasını tamamen devre dışı bırakabilirsiniz. Veya URL'nin Ek'e mi yoksa Ek Ana sayfasına mı bağlantı verdiğine karar verin.
3. Tamamlandığında, Değişiklikleri Kaydet düğmesini tıklamayı unutmayın.
#2 Kod Parçacığı Ekle
Kodlarla uğraşırken kendinizi rahat hissediyorsanız, WordPress'inize bir kod parçacığı eklemeyi deneyin.
- WordPress tema klasörünüzde yeni bir dosya oluşturun ve adını image.php olarak değiştirin. Temanızda zaten bir image.php dosyası varsa, o dosyayı düzenlemeniz yeterlidir.
- image.php dosyanızın ilk satırına aşağıdaki kodu ekleyerek ek sayfasını devre dışı bırakın.
<?php wp_redirect(get_permalink($post->post_parent)); ?>
image.php dosyasını kaydetmeyi unutmayın. Dosyayı tema dizinine taşımak için bir FTP istemcisine veya bir WordPress barındırma kontrol paneline ihtiyacınız var.
Bu adımları izleyin ve kullanıcılar resim ek sayfanıza ulaştığında ana gönderiye yönlendirilecekler.
Ek sayfasının gerekli olup olmadığına karar vermek size kalmıştır. Bununla birlikte, bazı durumlarda faydalarını düşünmeye değer. Sayfalar, resimler, yaptığınız değişiklikler, ziyaretçilerin yorumları ve daha fazlası hakkında değerli bilgiler sunmanıza olanak tanır.
Bu çekici öğeler, tutarlı ve doğru bir şekilde kullanıldığında sitenin Google'da daha üst sıralarda yer almasına yardımcı olacaktır.
WordPress Ek Sayfasına İlişkin Son Düşünceler
Henüz bir ek sayfanız yoksa, deneyebilirsiniz. Ek sayfaların sitenize zarar vermesi durumunda, yukarıda belirtilen yöntemleri kullanarak bunları devre dışı bırakmanız yeterlidir. Veya WordPress ek sayfalarını devre dışı bırakmanın diğer yolları için kılavuzumuza bakın.
Bunları devre dışı bırakmanın yanı sıra, daha iyi SEO için WordPress ek sayfalarını yeniden yönlendirmeyi deneyebilirsiniz.
Ek sayfalar hakkında ne düşünüyorsunuz? Hala herhangi bir sorunuz varsa, aşağıdaki yorum bölümünde bazı kelimeler bırakın.
