WordPress'te Yazar Kutusu Nasıl Eklenir (Eklenti Olmadan)
Yayınlanan: 2022-02-21Web sitenize bir WordPress yazar kutusu eklemek ister misiniz?
Sitenize bir yazar kutusu eklemek, okuyucuların blog yazılarınızın ve makalelerinizin yazarı hakkında daha fazla bilgi edinmesini sağlar. Çoğu WordPress temasında varsayılan olarak bu özellik yoktur, bu da yazar biyografi kutunuzu web sitenizin ihtiyaçlarını karşılayacak şekilde özelleştirmeyi zorlaştırır.
Bu makale, WordPress eklentisi olan ve olmayan WordPress'te bir yazar kutusunun nasıl ekleneceğini gösterecektir.
WordPress Yazar Kutusu Nedir?
WordPress yazar kutusu, WordPress gönderilerinizin altına oturan küçük bir metin kutusudur. Okurlara yazarın kim olduğu, ne yaptıkları ve onları çevrimiçi olarak nerede bulabileceğiniz hakkında bilgi verir.
Genellikle bir yazar kutusu şunları içerecektir:
- Yazar özeti veya biyografisi
- Profil resmi veya Gravatar
- Yazarın gönderilerinin URL'si
- Sosyal medya bağlantıları
- Konuk yazarın web sitesine bağlantı
WordPress'te Neden Yazar Kutusu Kullanmalısınız?
Çoğu WordPress teması, varsayılan olarak blog gönderilerinde yazar adını veya yazar meta görüntüsünü gösterir. Ancak genellikle daha fazla bilgi göstermezler.
Bununla birlikte, içeriğin arkasındaki yazarı ortaya çıkarmak, okuyucularınızda güven ve güvenilirlik oluşturmaya yardımcı olur. Buna karşılık, bu sitenizin otoritesini artıracaktır.
Bazı durumlarda, kullanıcılara ihtiyaç duydukları bilgileri vermek için bir “Hakkımda” sayfası yeterlidir. Ancak, her okuyucu o sayfayı ziyaret etmeyecektir.
Ayrıca, birden fazla yazarlı bir web siteniz varsa, yazar kutusu her yazının arkasındaki yazar hakkındaki bilgileri ayrı ayrı görüntülemek için daha kolaydır.
Ama hepsi bu değil.
Özel yazar biyografileri, yazarlara okuyucularla katkıda bulunmaları ve onlarla etkileşim kurmaları için ekstra bir teşvik sağlar. Bunun nedeni, yazarların sosyal profillerine bağlantı eklemelerine izin vererek hedef kitlelerini büyütmeleridir.
Sonunda, WordPress'e bir yazar kutusu eklemek, güvenilirlik, otorite, katılım oluşturmanın ve daha fazla yazarın içerik göndermesini sağlamanın mükemmel bir yoludur.
WordPress'te Yazar Kutusu Eklemenin 3 Yolu
Daha önce de belirttiğimiz gibi, WordPress temanızı bir yazar kutusu içerecek şekilde özelleştirmek her zaman kolay değildir. Eklentisiz ve eklentili bir WordPress yazar kutusu oluşturmanın 3 yolu.
- Yöntem 1: Yazar Bilgi Kutusunu SeedProd ile Ekleme
- Yöntem 2: Yazar Biyosunu WordPress Temanızla Ekleme
- Yöntem 3: Eklenti Olmadan WordPress Yazar Kutusunu Ekleme (Manuel)
Yöntem 1: Yazar Bilgi Kutusunu SeedProd ile Ekleme
WordPress temanız yazar kutularını desteklemiyorsa ve web sitenizin ve yazar bilgilerinin nasıl görüneceğini özelleştirmek istiyorsanız, bu sizin için çözümdür.
Bu yöntem, kolayca özel bir yazar kutusu eklemek ve bir WordPress teması oluşturmak için SeedProd WordPress eklentisini kullanır.

SeedProd, sürükle ve bırak işlevine sahip en iyi WordPress web sitesi oluşturucusudur. Tek bir kod satırı yazmadan özel WordPress temaları, düzenleri ve açılış sayfaları oluşturmanıza olanak tanır.
Yüzlerce duyarlı şablonla hızlı bir şekilde başlayabilirsiniz. Ayrıca, bir geliştirici tutmadan web sitenizin her santimini özelleştirmenize olanak tanıyan tonlarca özelleştirilebilir içerik öğesi içerir.
Bu güçlü öğelerden biri, yazar biyografinizi web sitenizin tasarımına göre uyarlamanıza ve özel bağlantılar ve içerik eklemenize olanak tanıyan Yazar Kutusu'dur.
Adım 1. SeedProd Web Sitesi Oluşturucu Eklentisini Kurun
Başlamak için önce bir SeedProd lisansı almanız gerekir.
Not: Theme Builder ve Author Box bloğunu kullanmak için bir SeedProd Pro veya Elite Lisansına ihtiyacınız olacak.
SeedProd'u bilgisayarınıza indirdikten sonra, WordPress web sitenize eklenti .zip dosyasını yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, WordPress eklentilerini yüklemek için bir kılavuz.
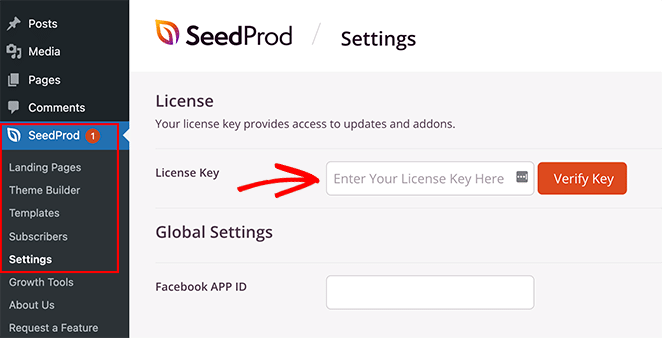
SeedProd web sitenizde yayınlandığında, SeedProd » Ayarlar sayfasına gidin ve lisans ayrıntılarınızı girin.

Eklenti lisans anahtarınızı SeedProd web sitesinde, hesap alanınızdaki 'İndirilenler' altında bulabilirsiniz.
Adım 2. Bir WordPress Teması Oluşturun
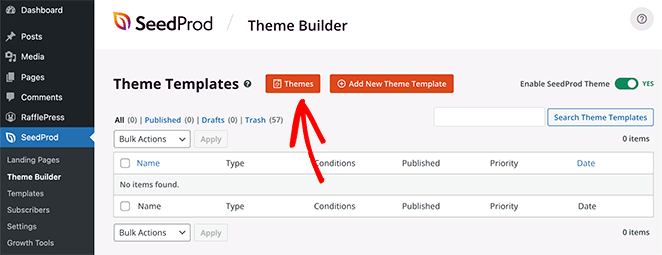
Bir sonraki adım, SeedProd »Tema Oluşturucu sayfasına gitmek ve 'Temalar' düğmesini tıklamaktır.

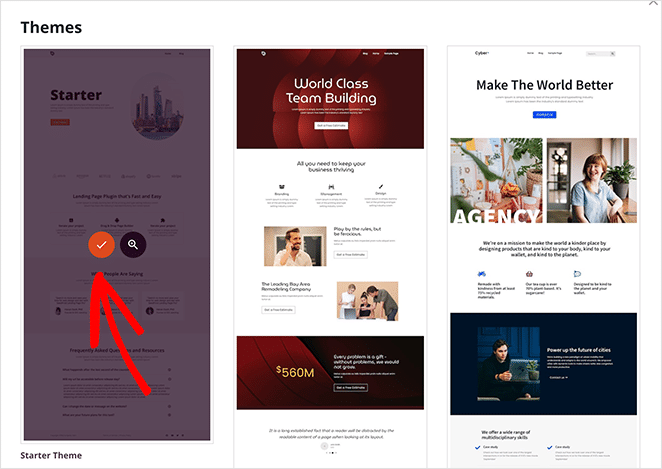
Bunu yapmak, hızlı bir şekilde başlamanıza izin veren birkaç hazır WordPress teması içeren bir pencere açar. Beğendiğiniz herhangi bir temanın üzerine gelin ve web sitenize aktarmak için onay işareti simgesini tıklayın.

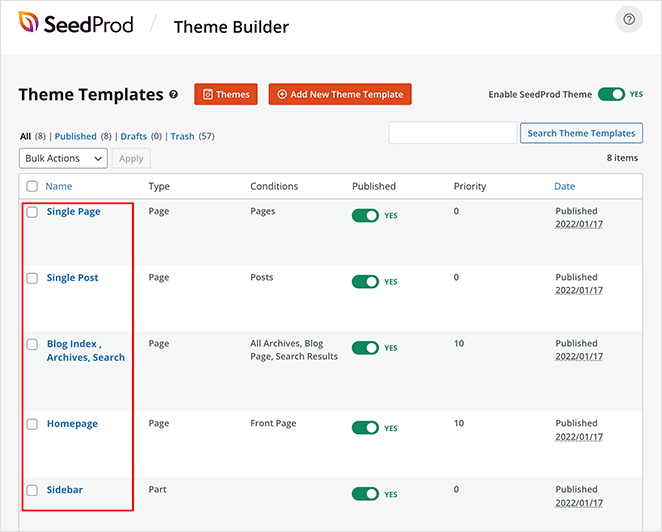
Oradan, temanızı oluşturan tek tek şablon bölümlerinin bir listesini göreceksiniz. Örneğin, seçtiğimiz Çevrimiçi Yazar teması aşağıdaki şablonları içerir:
- Tek sayfa
- Tek Gönderi
- Blog, Arşivler, Arama
- Ana Sayfa
- kenar çubuğu
- altbilgi
- başlık
- Genel CSS

Tipik olarak, WordPress tema dosyalarınıza erişmek ve bunları düzenlemek için bir dosya yöneticisini ziyaret etmeniz gerekir. Ancak SeedProd ile sitenizden ayrılmadan hepsini WordPress panonuzda görebilirsiniz.
Daha da iyisi, SeedPod'un kolay görsel düzenleyicisinde her şablonu kod yazmadan düzenleyebilirsiniz. Sonuç olarak, işaret ederek, tıklayarak, sürükleyerek ve bırakarak tüm WordPress temanızı özelleştirebilirsiniz. Kolay!
Adım 3. Tek Gönderi Şablonuna Yazar Kutusu Ekleme
SeedProd ile WordPress temanıza özel bir yazar kutusu eklemek için öncelikle profil sayfanıza yazar ayrıntılarınızı eklemeniz gerekir. Bunu Yöntem 1'deki adımları izleyerek yapabilirsiniz.
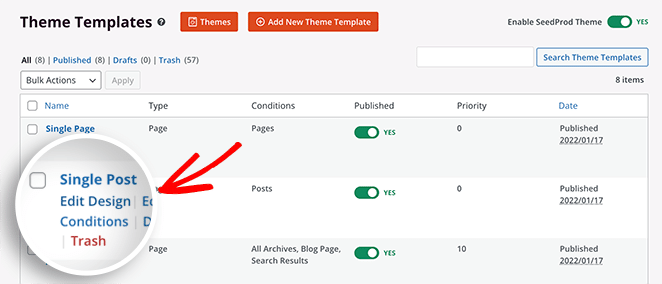
Ardından, SeedProd »Theme Builder'a gidin ve Single Post şablonunu bulun. Oradan, üzerine gelin ve 'Tasarım Düzenle' bağlantısını tıklayın.

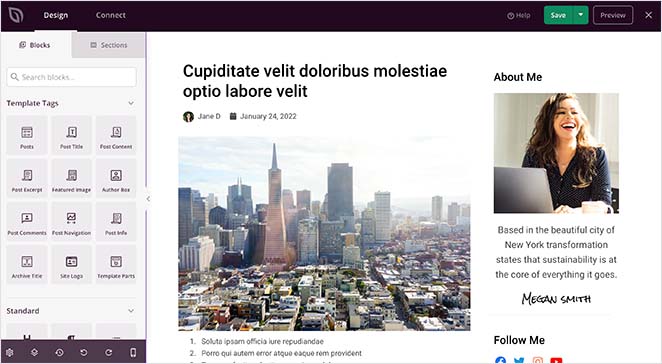
Bu, Tek Gönderi şablonunuzu SeedProd'un sürükle ve bırak oluşturucusunda açacaktır.
SeedProd'un görsel düzenleyicisi basit bir düzene sahiptir. Solda tasarımınıza kolayca ekleyebileceğiniz bloklar ve bölümler var. Ardından, sağda değişiklikleri gerçek zamanlı olarak görmek için bir önizleme bulunur.

Sayfa düzeninizi ve bloklarınızı düzenlemek için önizlemede herhangi bir yeri tıklayabilirsiniz. Ardından, solda, her bloğun ayarlarını gerçek zamanlı olarak özelleştirebilirsiniz.
Kullandığımız temanın şu anda yazı içeriğinin altında bir yazar kutusu yok. Bir tane eklemek için SeedProd'un Şablon Etiketlerinden birini kullanmamız gerekecek.
Şablon Etiketleri, tasarımınızın herhangi bir yerinde dinamik WordPress içeriğini göstermenize izin veren ayrı bloklardır. Örneğin, temamız şunları içerir:
- Yazı başlığı
- Özellikli resim
- Gönderi Bilgileri
- Yorum göndermek
Bu bilgiler, WordPress veritabanınızdan otomatik olarak gelir ve temanızın herhangi bir yerine eklemenize olanak tanır.
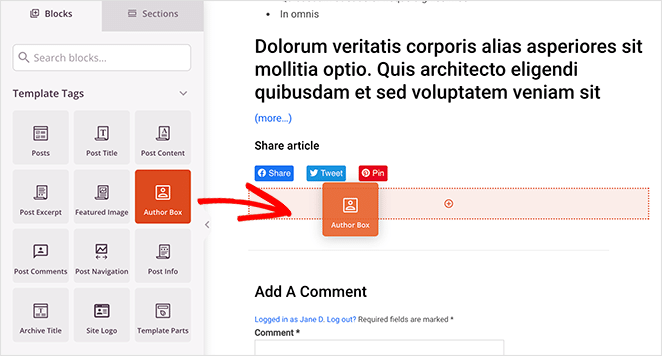
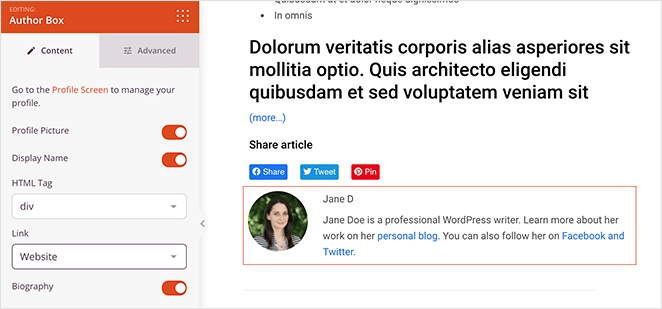
Temanıza bir yazar biyografisi eklemek için, 'Şablon Etiketleri' başlığının altındaki Yazar Kutusu bloğunu bulun ve gönderilerinizin altına sürükleyin.

Ardından, aşağıdaki gibi ayarları düzenlemek için bloğa tıklayabilirsiniz:
- Profil resmini göster veya gizle
- Görünen adı göster veya gizle
- HTML etiketi türü
- Bir web sitesi veya arşiv gönderileri bağlantısı ekleyin
- Yazarın biyografisini göster veya gizle

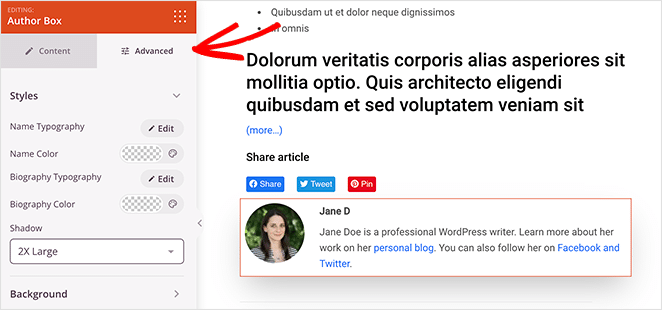
Gelişmiş sekmesini tıklarsanız, yazar kutusu için daha da fazla özelleştirme seçeneği vardır. Örneğin, 'Stiller' bölümünde yazı tiplerini, yazı tipi renklerini ve gölgeleri değiştirebilirsiniz.

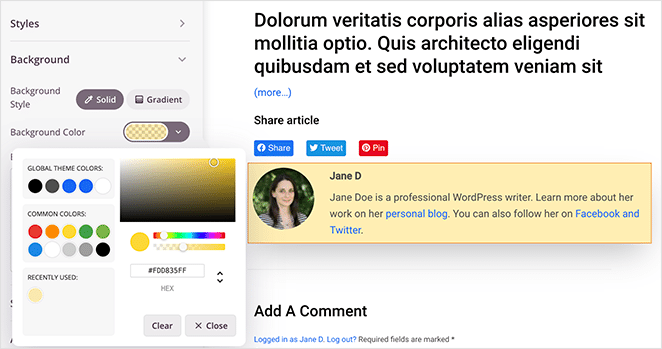
Arka Plan bölümünde, arka plan rengini, arka plan gradyanını değiştirebilir ve özel bir arka plan görüntüsü ekleyebilirsiniz.


Ayrıca aralığı, kenarlıkları özelleştirebilir ve yazar kutusuna özel bir CSS sınıfı verebilirsiniz.
Şimdi geriye kalan tek şey, tek gönderi düzenini özelleştirmeye devam etmek.
Biraz yardıma ihtiyacınız varsa, SeedProd ile özel bir Tek Gönderi şablonunun nasıl oluşturulacağına ilişkin adım adım kılavuz burada. İhtiyacınız olan tüm farklı bloklar ve ayarlar ve her birini nasıl düzenleyeceğiniz konusunda size yol gösterir.
Şablonunuzun görünümünden memnun olduğunuzda, sağ üst köşedeki yeşil Kaydet düğmesini tıklayın.

Adım 4. Temanızın Geri Kalanını Özelleştirin
Artık 2 seçeneğiniz kaldı:
- Mevcut WordPress tema tasarımını yayınlayın
- Tema şablonlarınızın geri kalanını özelleştirin
Ana sayfanız, blog sayfanız, üstbilgiler ve altbilgiler dahil olmak üzere geri kalan tema şablonlarını gözden geçirmenizi ve bunları markanıza uyacak şekilde düzenlemenizi öneririz.
Tek yapmanız gereken SeedProd »Theme Builder'a geri dönmek ve herhangi bir şablonda 'Tasarım Düzenle' bağlantısını tıklamaktır. Buradan, şablonu 'Tek Gönderi' düzeninde yaptığınız gibi özelleştirebilirsiniz.
Adım 5. WordPress Temanızı Yayınlayın
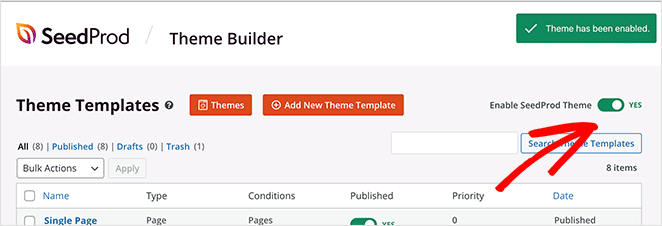
WordPress temanızı ve Author Box'ınızı SeedProd ile canlı hale getirmek kolaydır. Tema Oluşturucu sayfasına gidin ve SeedProd Temasını Etkinleştir geçiş düğmesini 'Evet' olarak değiştirin.

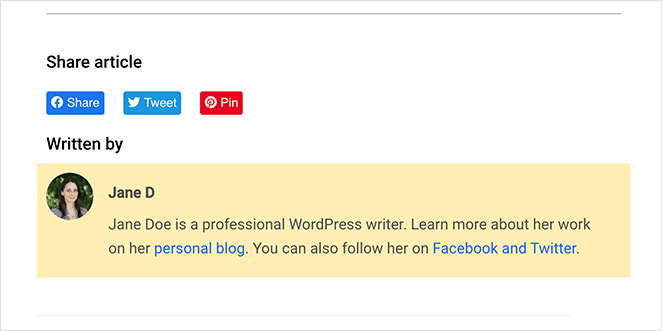
Artık WordPress sitenizdeki herhangi bir gönderiye gidebilir ve yeni özel yazar kutunuzu görebilirsiniz.

Yöntem 2: Yazar Biyosunu WordPress Temanızla Ekleme
En iyi WordPress temalarının çoğu, her blog gönderisinin altında bir yazar kutusu göstermek için yerleşik kullanıcı profilini kullanır. Genellikle yazarın profil resmini ve biyografik bilgilerini içerecektir.
Ancak önce, temanızın yazar kutuları için destek içerip içermediğini kontrol etmeniz gerekir.
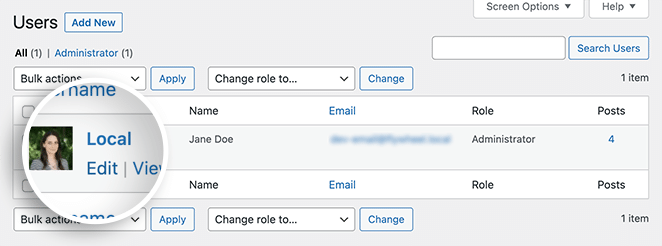
Bunu, WordPress yönetici panelinizden Kullanıcılar » Tüm Kullanıcılar'a giderek kontrol edebilirsiniz. Ardından, imlecinizi ilgili profilin üzerine getirin ve 'Düzenle' bağlantısını tıklayın.

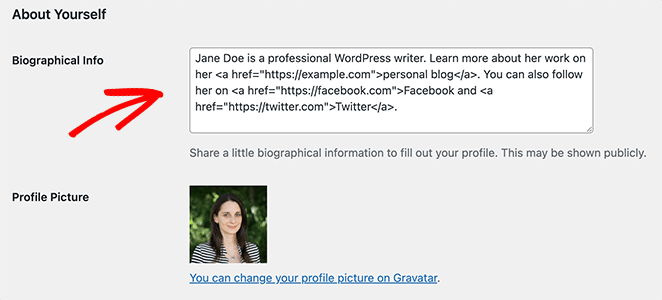
Aşağıdaki ekranda, o belirli kullanıcı hakkında düzenlenebilir bilgiler bulunur. WordPress temanız yazar kutularını destekliyorsa, sayfanın aşağısında 'Biyografik Bilgi' adlı bir bölüm olmalıdır.
Bu alana kısa bir yazar biyografisi ekleyebilir ve HTML ile sosyal ağlara veya yazar web sitelerine bağlantılar ekleyebilirsiniz.

Temanız, bir hesabı varsa, Gravatar hizmetinden yazarın profil resmini otomatik olarak alacaktır. Aksi takdirde, gri bir yer tutucu resim gösterecektir.
Yazar bilgilerinizi ekledikten sonra Profili Güncelle butonuna tıklayınız.
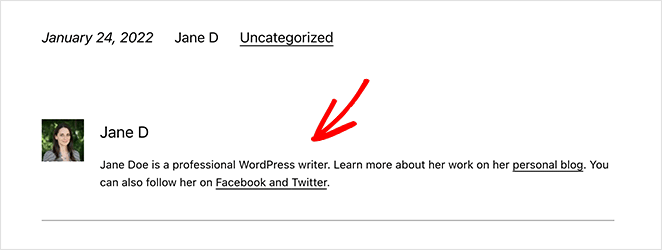
Artık o yazar tarafından web sitenizdeki herhangi bir makaleye tıklayabilir ve yazar kutularını canlı olarak görüntüleyebilirsiniz.

Yöntem 3: Eklenti Olmadan WordPress Yazar Kutusunu Ekleme (Manuel)
Eklentisiz bir WordPress yazar kutusu oluşturmak istiyorsanız, WordPress temanıza yeni bir işlev eklemeniz gerekir. Bu yöntem, tema dosyalarınızı düzenlemeyi içerdiğinden, yalnızca ileri düzey kullanıcılar için öneriyoruz.
Not: Herhangi bir özel tema değişikliği yapmak için bir alt tema oluşturmak iyidir. Bu şekilde, bir tema güncellemesi nedeniyle değişiklikleri kaybetme riskine girmezsiniz.
Eklentisiz bir WordPress yazar kutusu eklemek için aşağıdaki kod parçasını kopyalayın ve function.php dosyanıza yapıştırın:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
İşlev, yazarın bilgilerini alır ve sitenizdeki WordPress gönderilerinin altında gösterir.
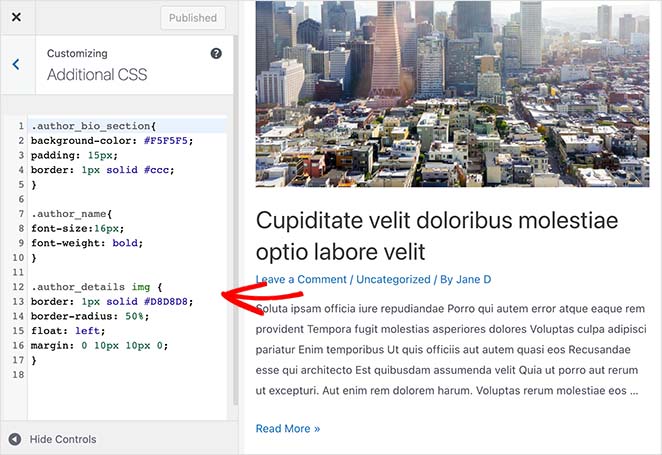
Ardından, yazar kutusunu temanıza ve markanıza uyacak şekilde biçimlendirmeniz gerekir. Başlamak için kullanabileceğiniz bazı örnek CSS kodları:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
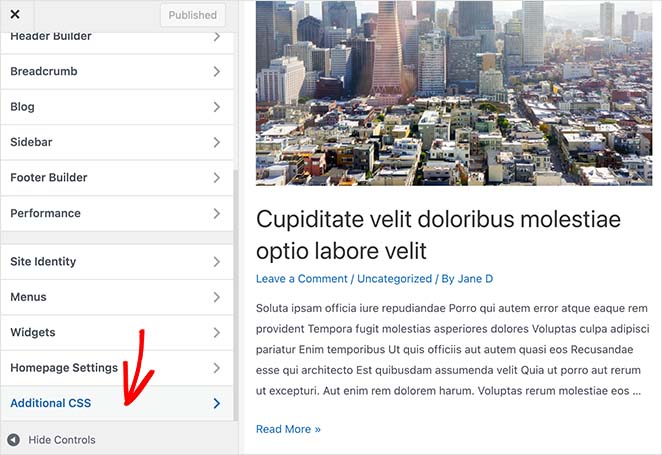
Bu kodu temanıza eklemek için WordPress yönetici panelinizden Görünüm » Özelleştir'i tıklayın. Bunu yapmak, temanızın belirli yönlerini görsel olarak özelleştirebileceğiniz WordPress Tema Özelleştirici'yi açacaktır.

Ek CSS başlığını görene kadar aşağı kaydırın ve sekmeyi genişletin. Ardından özel CSS kodunuzu yapıştırın ve Yayınla düğmesini tıklayın.

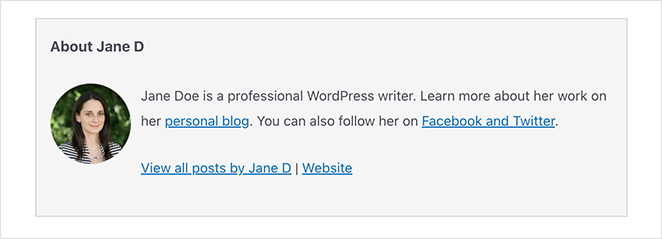
Artık herhangi bir blog gönderisini ziyaret edebilir ve yazar kutunuzu çalışırken görebilirsiniz.

Bu kadar!
Artık eklentisiz bir WordPress yazar kutusunu nasıl oluşturacağınızı biliyorsunuz. Ayrıca, güçlü bir eklenti kullanarak WordPress'te bir yazar kutusu eklemek için ihtiyacınız olan tüm adımlara sahipsiniz.
SeedProd, basit bir yazar kutusu eklentisinden çok daha fazlasıdır. Hem yeni başlayanlar hem de ileri düzey kullanıcılar için tamamen özel bir WordPress sitesi oluşturmak için ihtiyacınız olan tüm araçlara sahip eksiksiz bir WordPress web sitesi oluşturucudur.
Neden kendin denemiyorsun?
WordPress için çarpıcı giriş sayfası örnekleri sunan bu diğer gönderiyi de beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.
