WordPress Arka Uç Yavaş mı? Kontrol Panelini Hızlandırmanın 15 Yolu
Yayınlanan: 2023-09-19Hiç WordPress kontrol panelinizin yüklenmesini beklerken bir zaman döngüsünde sıkışıp kaldığınızı hissettiniz mi? WordPress arka uç yavaşlaması ile uğraşıyorsanız yalnız değilsiniz. Yavaş bir yönetici paneli sadece küçük bir rahatsızlık değil, aynı zamanda etkili web sitesi yönetiminin önünde önemli bir engeldir.
Ancak iyi haber şu: Gevşek bir kontrol paneli ömür boyu hapis cezası değildir. Bu makale, WordPress kontrol panelinizin performansını optimize etmek için kapsamlı bir dizi strateji konusunda size rehberlik edecektir. Yavaş yükleme sürelerine elveda, daha verimli bir WordPress deneyimine merhaba deyin.

1. Bağlantılarınızı Kontrol Edin
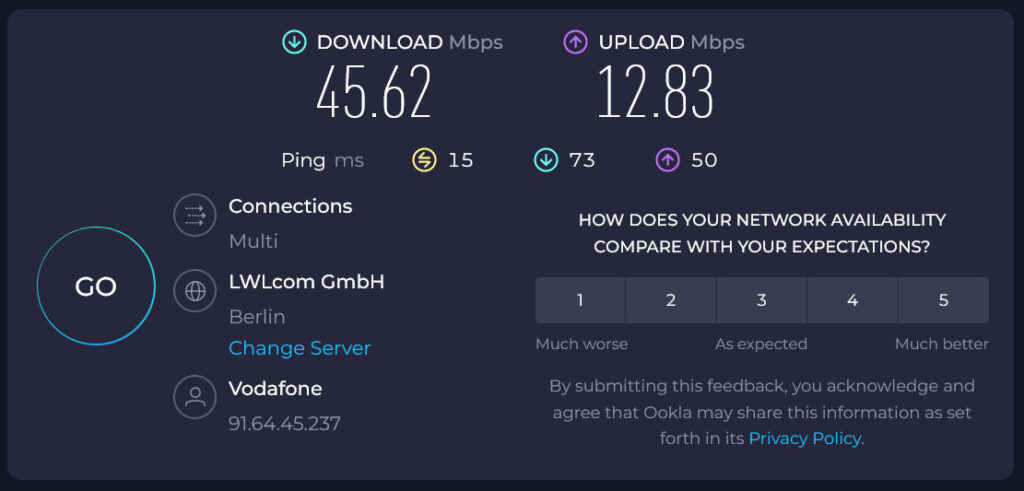
Kontrol paneli hızı söz konusu olduğunda İnternet bağlantınız sessiz bir katil olabilir. Wi-Fi'nin zayıf olduğu bir yerden çalışıyorsanız zaten dezavantajlısınız demektir. İnternet hızınızı kontrol etmek için Speedtest.net gibi hız testi araçlarını kullanın. Ortalamanın altındaysa, daha istikrarlı bir deneyim için İnternet planınızı yükseltmeyi veya kablolu bağlantı kullanmayı düşünebilirsiniz.

Sunucu tarafında, paylaşımlı bir barındırma planındaysanız kaynakları diğer web siteleriyle paylaşıyorsunuz demektir. Bu siteler yüksek trafikle karşılaştığında kontrol paneliniz yavaşlayabilir.
Çoğu barındırma sağlayıcısı, devam eden sorunları veya bakımları kontrol edebileceğiniz bir durum sayfası sunar. Sunucu sorunları tekrar eden bir sorunsa, VPS veya özel barındırma gibi daha sağlam bir barındırma çözümünü düşünmenin zamanı gelmiş olabilir.
2. WordPress Arka Uçunu Hız Testi
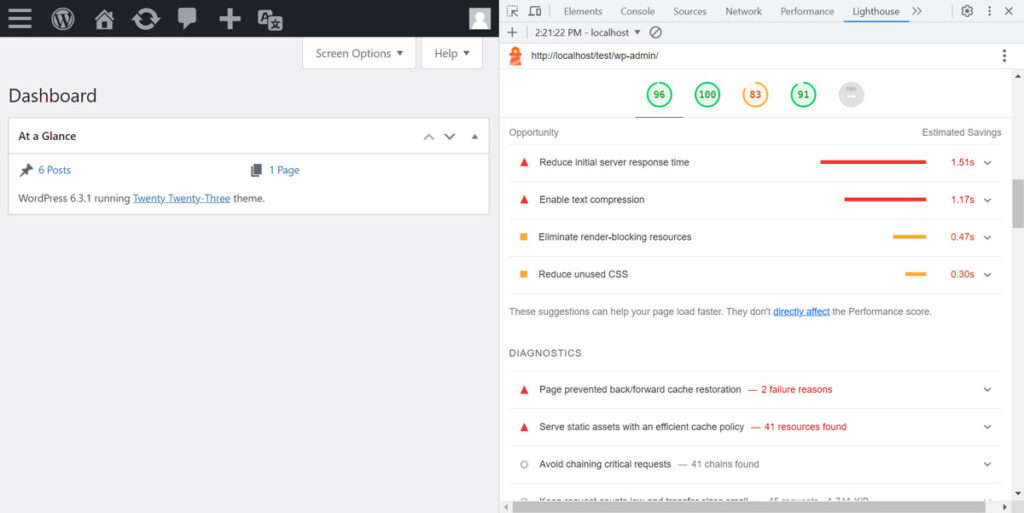
Sitenizin arka ucunda hız testi yapmak bu duruma yaklaşmanın akıllıca bir yoludur. Lighthouse, kapsamlı bir performans denetçisi olduğundan bunu yapmak için harika bir araçtır. Lighthouse testini çalıştırdığınızda, WordPress arka ucunuz için yalnızca "hızlı" veya "yavaş" etiketi almazsınız; bunun yerine aşağıdakiler gibi çeşitli performans ölçümlerinin ayrıntılı bir analizini alırsınız:
- Dosya Boyutları – Büyük dosyalar, özellikle resimler ve videolar, kontrol panelinizi yavaşlatabilir. Lighthouse bunları optimize edebilmeniz için size işaret edecektir.
- İşlemeyi Engelleyen Kaynaklar — Bunlar, sayfanızın yüklenene kadar görüntülenmesini engelleyen komut dosyaları ve stil sayfalarıdır. Lighthouse bu suçluları tespit ederek bunları ertelemenize veya eşzamansız olarak yüklemenize olanak tanır.
- Sunucu Yanıt Süreleri — Sunucunuzun yanıt vermesi çok uzun sürerse, diğer her şeyi geciktirebilir. Lighthouse bunu İlk Bayta Kadar Geçen Süre (TTFB) olarak ölçer ve sunucu hızının bir darboğaz olup olmadığını belirlemenize yardımcı olur.
Lighthouse testini çalıştırmak oldukça basittir. Chrome tarayıcısını kullanarak, örneğin WordPress kontrol panelinizde herhangi bir yere sağ tıklayıp Denetle öğesini seçerek tarayıcı geliştirme araçlarınızı açın. Lighthouse sekmesine gidin ve Rapor oluştur ' u tıklayın. Araç daha sonra sihrini çalıştıracak ve size kontrol panelinizi neyin yavaşlattığının ayrıntılı bir dökümünü verecektir.

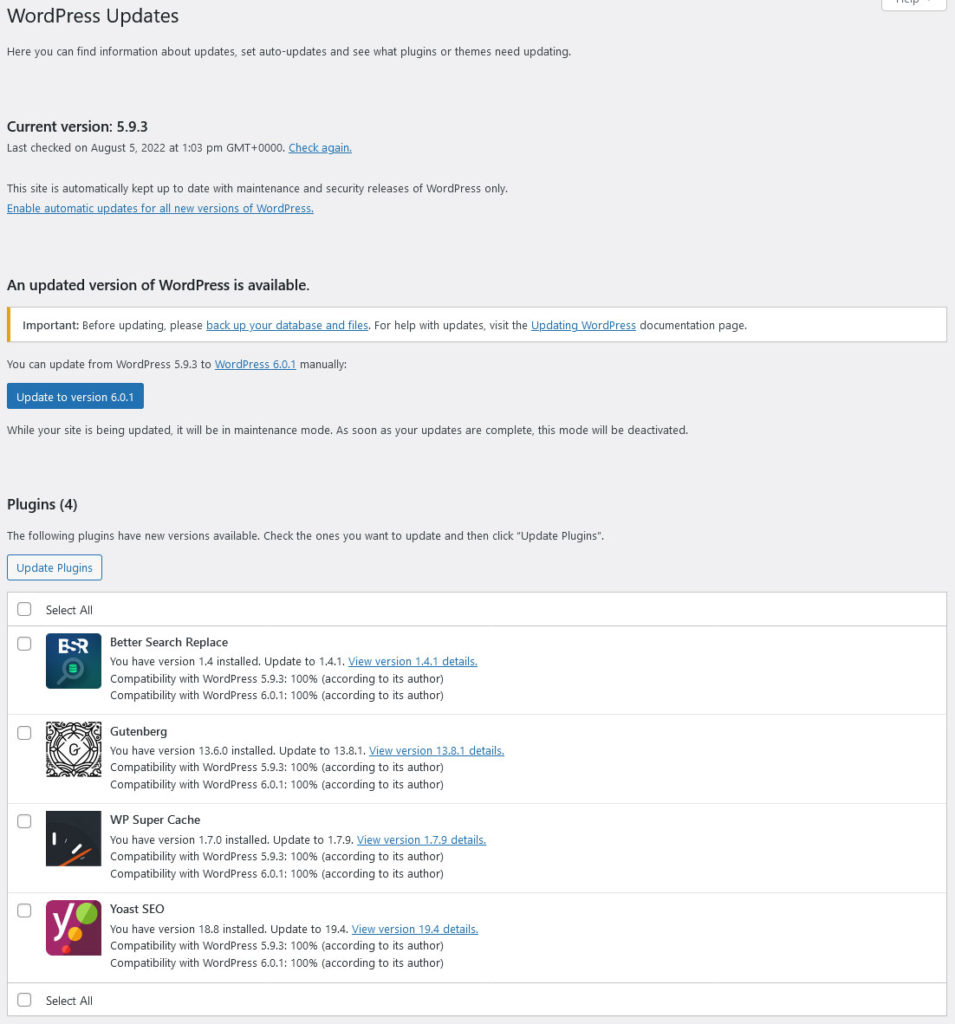
3. WordPress’i Düzenli Olarak Güncelleyin
Her WordPress güncellemesi yalnızca yeni özellikler getirmekle kalmaz, aynı zamanda performans iyileştirmelerini de içerir. Eski bir sürümü çalıştırmak, bu geliştirmeleri kaçırdığınız anlamına gelir. Kod iyileştirmelerinden önbelleğe alma geliştirmelerine kadar çeşitlilik gösterebilirler ve bunların tümü web sitenizin daha sorunsuz ve daha hızlı çalışmasını sağlamayı amaçlamaktadır.

Dikkat edilmesi gereken bir diğer nokta ise WordPress'in popülaritesi nedeniyle bilgisayar korsanları ve veri hırsızları için ana hedef olmasıdır. Eski bir sürümü çalıştırarak, aslında kötü amaçlı yazılım veya diğer kod yerleştirme gibi şeyler için arka kapınızın kilidini açık bırakmış olursunuz. Bu kötü amaçlı yazılım sitenizi önemli ölçüde yavaşlatabilir.
4. PHP Ayarlarını Yapın
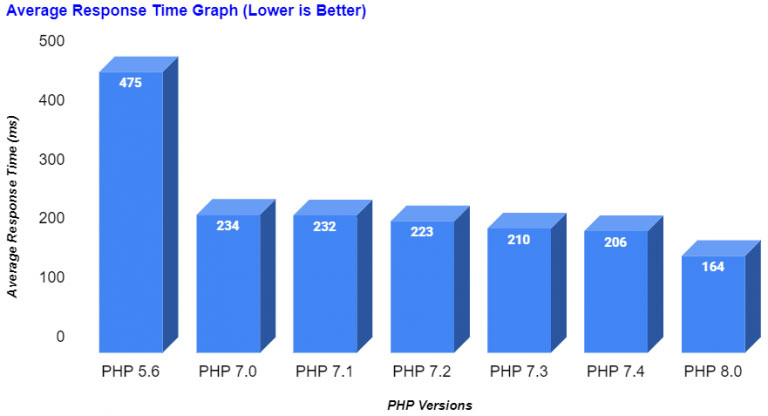
WordPress PHP üzerine kurulu olduğundan kullandığınız sürüm web sitenizin hızını önemli ölçüde etkileyebilir. Programlama dilinin daha yeni sürümleri yalnızca daha güvenli değil aynı zamanda daha hızlıdır. Cloudways tarafından yürütülen bir kıyaslama testine göre PHP 8.0, PHP 5.6'dan neredeyse üç kat daha hızlıdır.

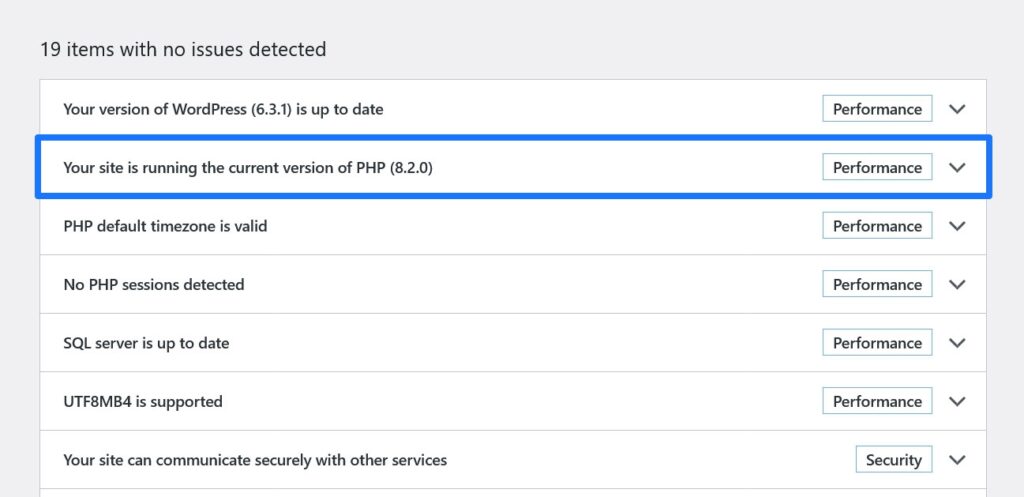
Sunucunuzun hangi PHP sürümünü çalıştırdığından emin değil misiniz? WordPress arka ucundaki Araçlar menüsü altında veya kontrol panelindeki widget'ta Site Sağlığı aracılığıyla kolayca kontrol edebilirsiniz.

PHP Bellek Limiti Nasıl Artırılır
PHP ayarlarında kullanabileceğiniz diğer bir araç da hafıza sınırıdır. Bunu, web sitenizin görevleri yerine getirmek için sahip olduğu "beyin gücü" miktarı olarak düşünün. Bellek ne kadar fazla olursa, kontrol paneliniz o kadar hızlı yüklenebilir ve işlemleri gerçekleştirebilir.
PHP bellek sınırını genellikle barındırma kontrol panelinizden artırabilirsiniz. Ancak kodla uğraşma konusunda rahatsanız, bunu wp-config.php dosyasını düzenleyerek de yapabilirsiniz.
define('WP_MEMORY_LIMIT', '256M'); satırını eklemeniz yeterli. sınırı 256 MB'a çıkarmak. WordPress arka ucunuz yavaşsa bu, sorunun çözülmesine yardımcı olabilir.
5. Eklentilerinizi Kontrol Edin
Çoğu WordPress web sitesi en az birkaç eklenti kullanır, ancak bazıları çok fazla kaynak tüketerek kontrol panelinizi yavaşlatabilir. Peki bu suçluları nasıl tespit edeceksiniz ve onlar hakkında ne yapabilirsiniz?
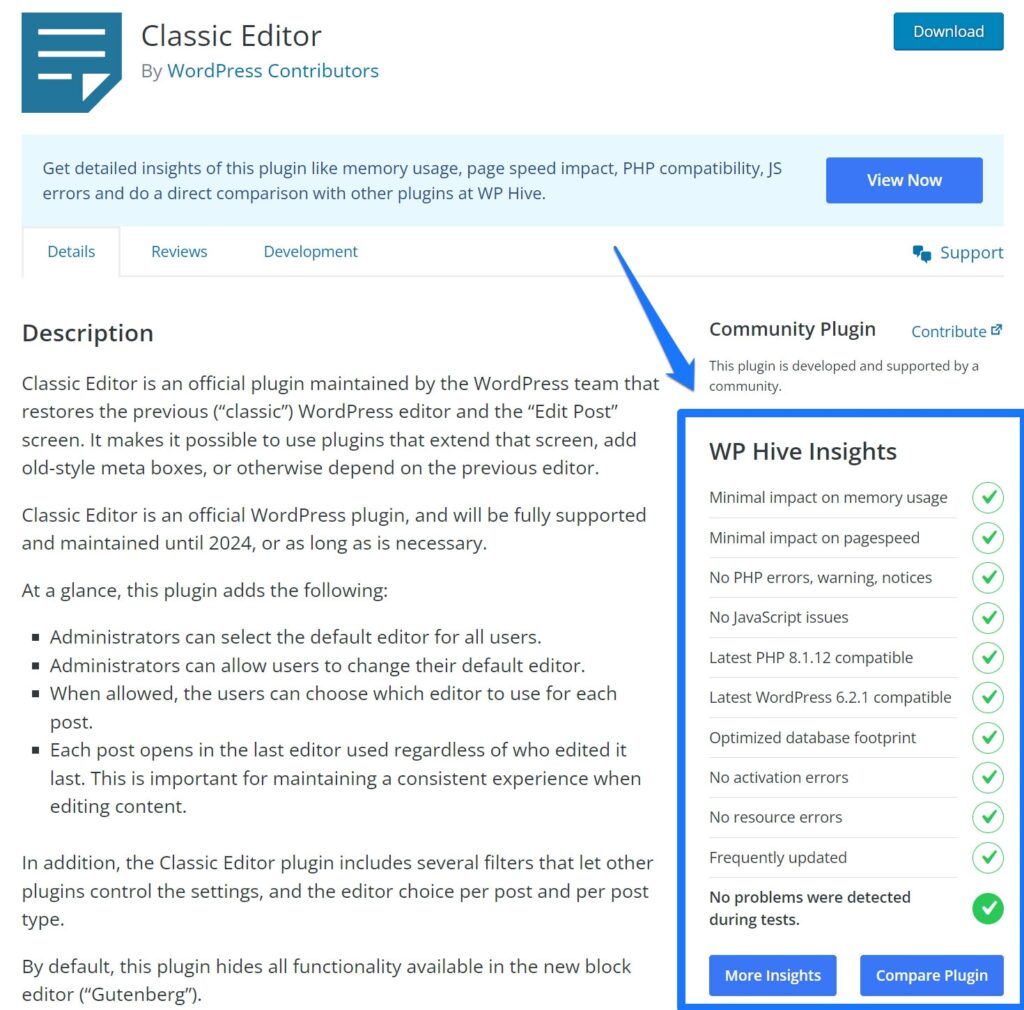
WordPress arka ucunun hız testinin yanı sıra WP Hive bunun için çok iyi bir araçtır. Doğrudan WordPress eklenti dizininde yüklediğiniz her eklenti için performans ölçümleri sağlayan bir Chrome (ve Firefox) uzantısıdır.

WP Hive, bir eklentinin ne kadar bellek kullandığını, sayfa hızınızı nasıl etkilediğini ve hatta herhangi bir hata verip vermediğini size gösterebilir. Ayrıca bir eklentiyi diğeriyle karşılaştırmanıza olanak tanıyarak her eklentinin performans ölçümlerine ilişkin ayrıntılı bir bilgi sunar. Bu tür bilgiler, WordPress kontrol panelinizi hızlandırmaya çalıştığınızda çok değerlidir.
Sizi yavaşlatan eklentileri belirledikten sonraki adım, bunları devre dışı bırakmayı düşünüp bunun kontrol paneli hızınızı artırıp artırmadığını görmek olacaktır.
Peki ya eklenti siteniz için gerekliyse?
Bu durumda benzer işlevsellik sunan daha hafif alternatifleri arayın. Ayrıca eklediğiniz her eklentinin sitenizin yükleme sürelerine bir miktar ek yük getirdiğini de belirtmekte fayda var. Bu nedenle amaç, ihtiyacınız olan işlevselliği korurken mümkün olduğunca az eklenti kullanmaktır.
6. Eklentilerdeki Sekmeleri Tutmak için Query Monitor'ü çalıştırın
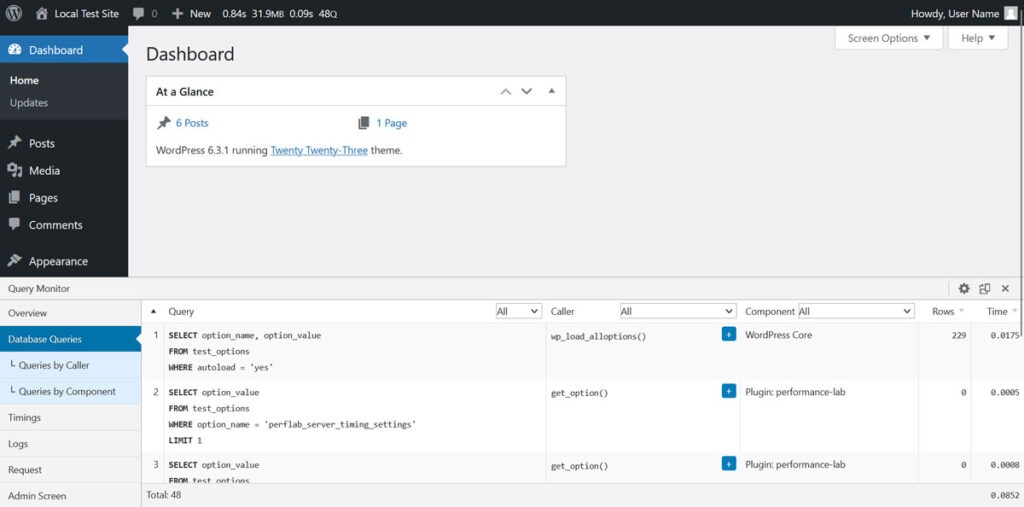
Query Monitor, WordPress sitenizin veritabanı düzeyinde olup bitenler hakkında size daha derin bilgiler verebilecek daha gelişmiş bir araçtır. Sitenizde çalıştırılan tüm veritabanı sorgularını size göstererek kaynak ağırlıklı eklentileri belirlemenize yardımcı olur. Belirli bir eklentinin kontrol panelinizi neden yavaşlattığını daha derinlemesine araştırmaya çalışıyorsanız bu özellikle yararlı olabilir.

Eklentiyi yükledikten sonra yönetici araç çubuğunda yeni bir menü öğesi göreceksiniz. Üzerine tıklamak size veritabanı sorgularının, PHP hatalarının ve çok daha fazlasının ayrıntılı bir dökümünü verecektir. Bu güçlü bir araçtır ve yavaş bir WordPress arka ucunu teşhis etmek için kullanılmaya değerdir.
7. Web Sitenizi Akıllıca Önbelleğe Alın
Önbelleğe alma, web sayfalarınızın statik sürümlerini depolayarak çalışır, bu da sunucunuzdaki yükü hafifletir ve sitenizi hızlandırır. Bu nedenle sitenizde aktif olması önemli bir özelliktir.
Ancak asıl önemli nokta şu: WordPress yönetici alanınız, önbelleğe almayı kullanmak istemeyebileceğiniz yerlerden biridir. Bunun nedeni, yeni gönderilerden güncellenen eklentilere kadar çoğu zaman gerçek zamanlı değişikliklerin hareketli bir merkezi olmasıdır. Bu dinamik içeriğin önbelleğe alınması, size güncel olmayan bilgilerin sunulduğu ve çözdüğünden daha fazla baş ağrısına neden olduğu anlamına gelebilir.
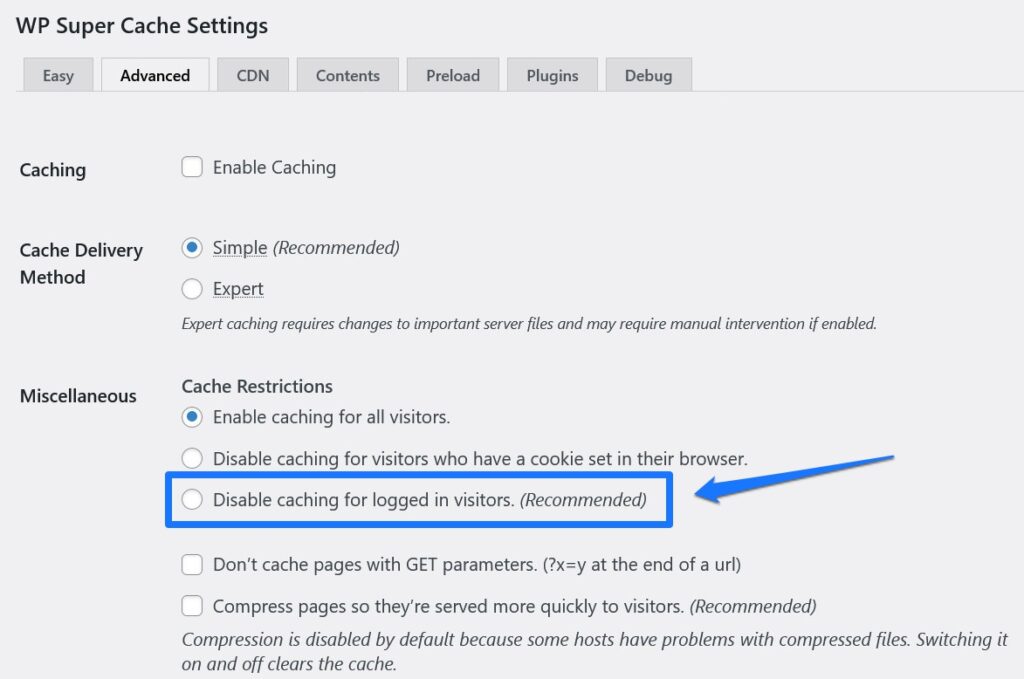
Neyse ki arkanızı kollayan birkaç önbellek eklentisi var. Örneğin W3 Total Cache ve WP Super Cache'i ele alalım. Bu eklentiler, oturum açmış kullanıcılar ve hatta yönetici kontrol paneliniz gibi belirli sayfalar için önbelleğe almayı kapatmanıza olanak tanıyan ayarlarla birlikte gelir. Bu şekilde, yönetici alanınızın güncel kalmasını sağlarken sitenizin ön ucundaki hız avantajlarından yararlanabilirsiniz.

8. Hız için CDN kullanın
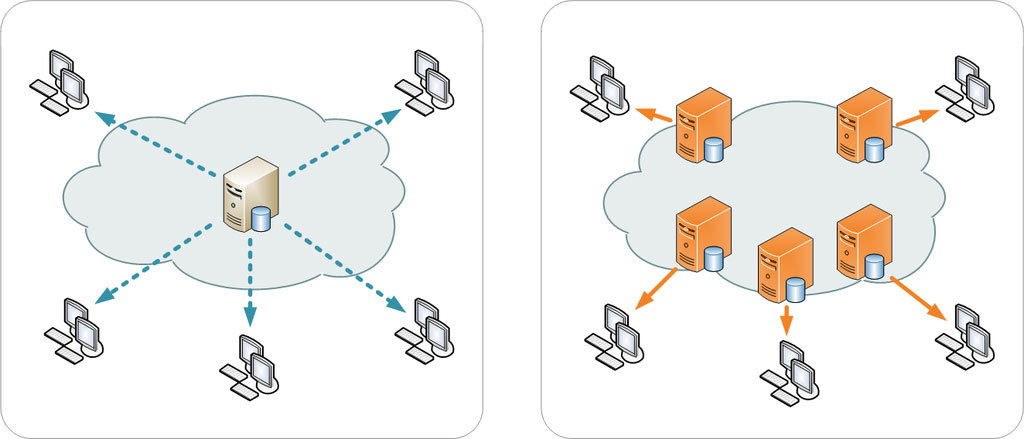
CDN, web sitenizin statik kaynaklarını dünyanın dört bir yanındaki sunuculardan oluşan bir ağ üzerinden dağıtarak çalışır. Bu kurulum, sunucu ile kullanıcı arasındaki mesafeyi en aza indirerek gecikmeyi azaltır ve web sitenize erişimi hızlandırır.


Ancak bu yalnızca sitenizin ön ucuyla ilgili değil. Bir CDN ayrıca WordPress yönetici alanınızın hızını da artırabilir. Siz veya ekibiniz yönetici kontrol paneline çeşitli konumlardan erişiyorsanız bu özellikle faydalıdır.
9. WordPress Otomatik Kaydetme Aralıklarını Azaltın
Otomatik kaydetme aralığı, WordPress'in yazılarınızı ve sayfalarınızı otomatik olarak kaydetmesi arasındaki zaman aralığıdır. Varsayılan olarak bu 60 saniyeye ayarlıdır. Bu, veri kaybını önlemek için bir nimet olsa da, dezavantajları da yok değil.
Her otomatik kaydetme, sunucu kaynaklarını tüketen bir işlemi tetikler. Dolayısıyla, Gutenberg'de uzun, medya açısından zengin bir gönderi üzerinde çalışıyorsanız, bu otomatik kaydetmeler kontrol panelinizi artırabilir ve yavaşlatabilir.
Sınırlı kaynaklara sahip bazı barındırma sağlayıcıları, performans sorunlarını önlemek için bu aralığı artırabilir.
define('AUTOSAVE_INTERVAL', 300); ekleyerek otomatik kaydetme aralığını değiştirebilirsiniz. wp-config.php dosyanıza. Sayıyı saniyeler içinde istediğiniz otomatik kaydetme sıklığına ayarlayın. Alternatif olarak Unbloater gibi eklentiler, kullanıcı dostu bir arayüz aracılığıyla otomatik kaydetme ayarlarını yönetmenize yardımcı olabilir.

10. Sonradan Düzeltmeleri Sınırlayın
Otomatik kaydetme ayarlarıyla birlikte gelen bir şey de revizyon sonrasıdır. WordPress, bir gönderiyi veya sayfayı her kaydettiğinizde veya güncellediğinizde bunları oluşturur, böylece gerekirse daha önceki bir sürüme geri dönebilirsiniz. Sorun: Bu anlık görüntülerin her biri MySQL veritabanınızda saklanıyor.
Yalnız bir blog yazarıysanız bu çok da önemli olmayabilir. Ancak, çok yazarlı bir blog çalıştırıyorsanız sorun, sitenizdeki yayınların ve yazarların sayısıyla çarpılır. Yakında, kontrol panelinizi yavaşlatabilecek büyük bir veritabanına sahip olacaksınız.
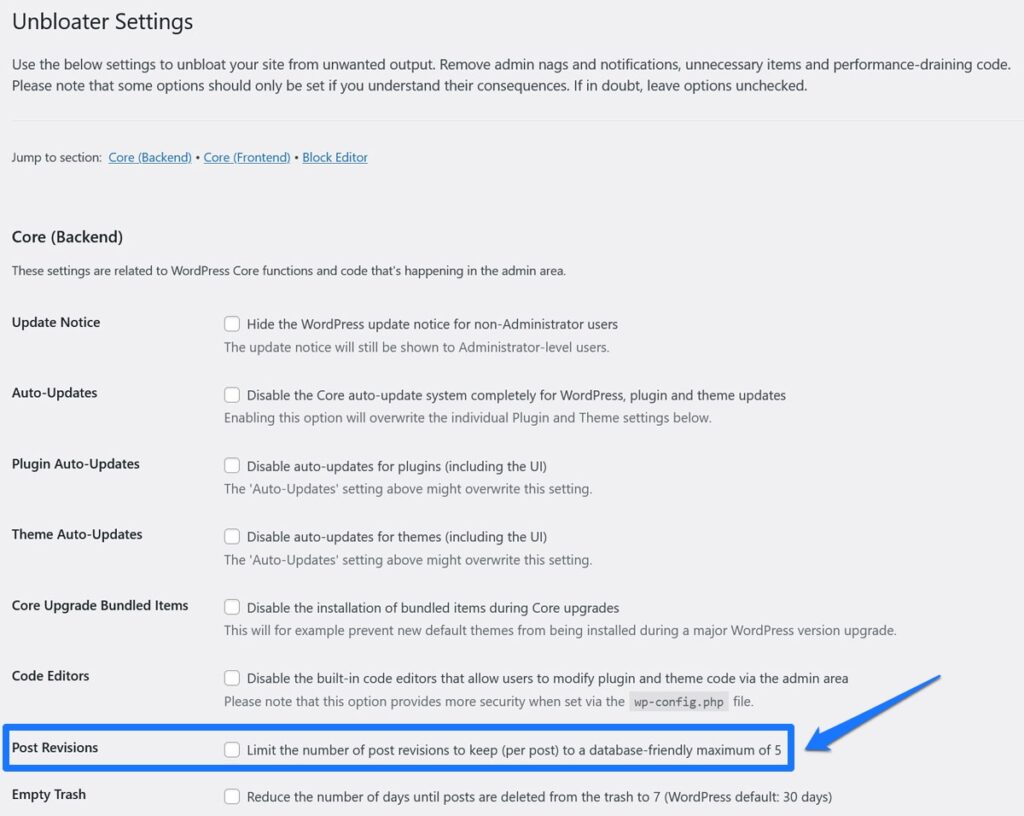
Peki çözüm nedir? WordPress'in tuttuğu revizyon sonrası sayısını sınırlayın. Bunu wp-config.php dosyanıza tek satır kod ekleyerek yapabilirsiniz: define('WP_POST_REVISIONS', 3);
Bu satırı ekleyerek WordPress'e her gönderinin yalnızca son üç revizyonunu tutması talimatını vermiş olursunuz. Daha eski revizyonlar, yeni bir revizyon oluşturulduğunda önyükleme alır. Bu, yalnızca web sitenizin hızını değil aynı zamanda yavaş WordPress arka ucunun performansını da artırarak veritabanınızı zayıf tutmanın basit bir yoludur.
11. Veritabanı Temizliği Yapın
Veritabanının WordPress performansı (arka uç dahil) açısından önemini yeni öğrendiğimize göre, bu konuya devam edelim.
Kolaylaştırılmış bir veritabanı yalnızca sahip olunması güzel bir şey değil aynı zamanda bir zorunluluktur. Veritabanınızın işlemesi gereken bilgi ne kadar fazlaysa sitenizin yüklenmesi de o kadar uzun sürer. Bu, özellikle geçici olarak bilinen çok sayıda geçici veriyi depoladığı için WooCommerce ile bir e-ticaret sitesi çalıştırıyorsanız geçerlidir.
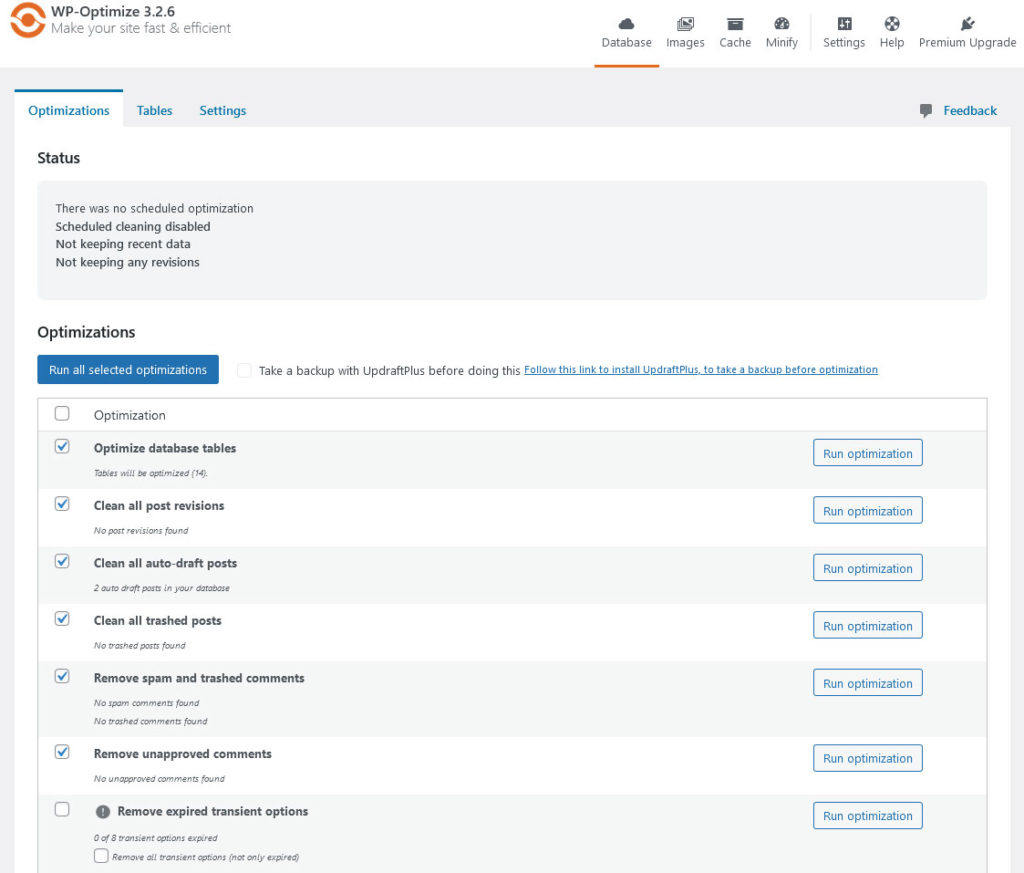
Ancak veritabanınızı temizlemek için uzman olmanıza gerek yok. WP-Optimize gibi eklentiler temizleme ekibiniz olabilir. Bu eklenti eski revizyonları, spam yorumları ve diğer verileri ortadan kaldırabilir.

Ancak temizlik çılgınlığına başlamadan önce daima veritabanınızı yedeklediğinizden emin olun. Önemli bir şeyi yanlışlıkla silmek ve sonra onu geri getirecek bir zaman makinenizin olmasını istemezsiniz.
12. Temanızın Performansını Değerlendirin
WordPress temanız hakkında konuşalım. Bu sadece estetikle ilgili değil. Bazı temaların şişirilmiş kodlarla veya web sitenizi ve WordPress arka ucunu yavaşlatabilecek gereksiz özelliklerle geldiğini öğrenmek sizi şaşırtabilir.
Peki temanızın suçlu olup olmadığını nasıl anlarsınız?
Öncelikle karşılaştırma için bir temel elde etmek isteyeceksiniz. Yirmi Yirmi Üç gibi varsayılan bir WordPress temasına geçin. Bu size temiz, optimize edilmiş bir temanın sitenizde nasıl performans gösterdiğine dair bir fikir verecektir.

Bunu yaptıktan sonra Lighthouse gibi tarayıcı geliştirici araçlarını kullanarak kontrol panelinizin hızını ölçün. WordPress arka ucunuza erişirken yükleme süresi, sayfa boyutu ve temanız tarafından yüklenen tüm kaynaklar hakkında bilgi sağlayabilirler. WordPress arka ucunu hızlandırmak için giriş yapmanız gerektiğinden, harici araçlar bu amaç için uygun değildir.
Temelinizi aldıktan sonra orijinal temanıza dönme zamanı geldi. Aynı testleri tekrar yapın ve sonuçları karşılaştırın. Büyük dosyalara veya aşırı sayıda HTTP isteğine karşı dikkatli olun; bunlar tehlike işaretleri olabilir.
13. Heartbeat Kontrol Eklentisini Kullanın
WordPress Heartbeat API, tarayıcınız ile sunucunuz arasında gerçek zamanlı iletişime olanak tanır. Bu, gönderilerin otomatik olarak kaydedilmesi ve eklenti bildirimlerinin gösterilmesi gibi şeyler için yararlı olsa da, sunucu kaynaklarını da zorlayabilir.
Gördüğünüz gibi, bu API, siz gönderileri düzenlerken her 15 saniyede bir ve kontrol panelinde her 60 saniyede bir sunucunuza AJAX istekleri gönderir. Zamanla, özellikle de WordPress yöneticinizi uzun süre açık tutacak türden biriyseniz, bu AJAX istekleri birikebilir ve sunucunuzu zorlayabilir.
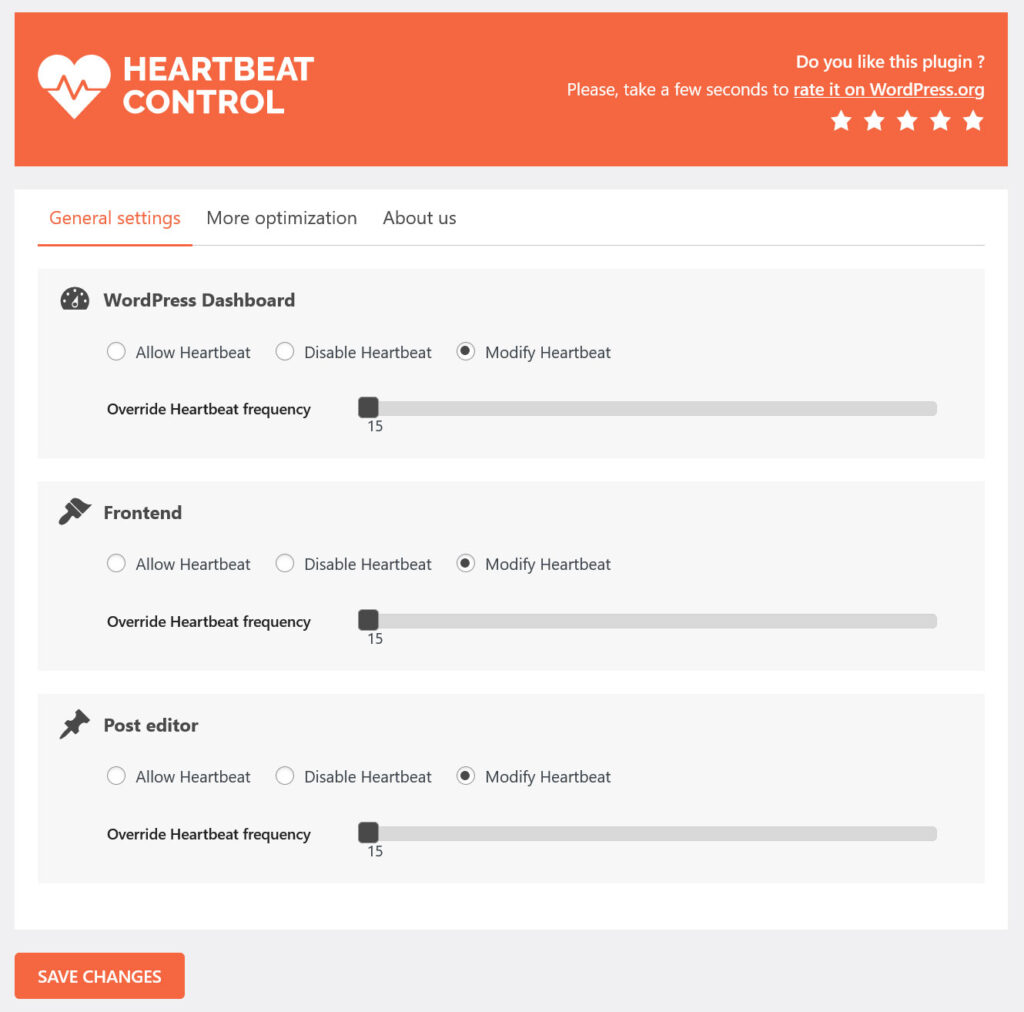
Neyse ki, bu iletişimlerin sıklığını yönetmenize olanak tanıyan Heartbeat Control eklentisi var. Sıklığı azaltarak sunucu yükünü azaltabilir, kontrol panelinizi hızlandırabilirsiniz.

14. Ekran Seçeneklerini Ayarlayın
WordPress kontrol panelinizin, kontrol panelinizin daha yavaş yüklenmesine neden olacak kadar çok sayıda widget ve modülle dolu olduğunu hiç hissettiniz mi? Eğer öyleyse, yalnız değilsin.
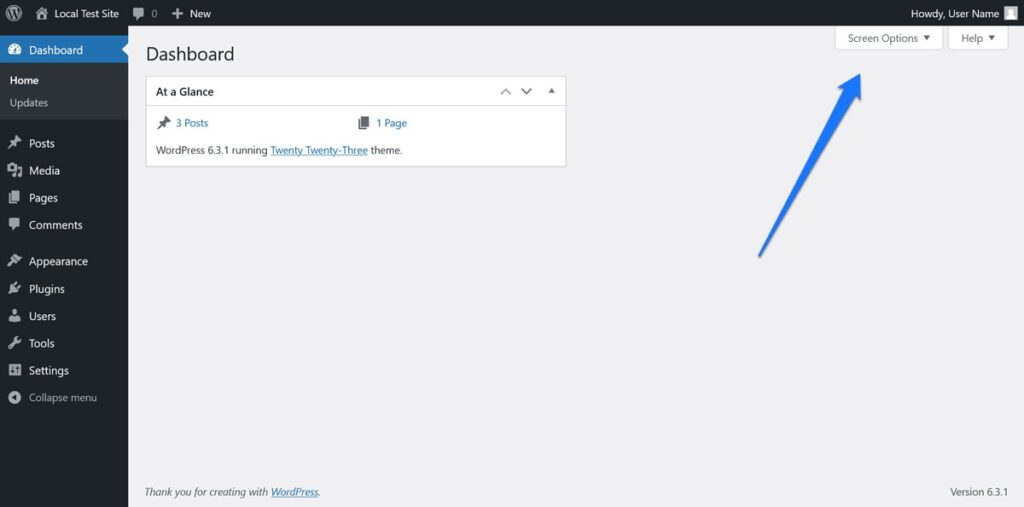
İyi haber şu ki WordPress, yönetici ekranlarınızı özelleştirmenize ve arka ucu daha az yavaş hale getirmek için görünür öğeleri azaltmanıza olanak tanıyan yerleşik bir özelliğe sahiptir. Buna Ekran Seçenekleri denir ve bunu WordPress kontrol panelinizdeki çoğu sayfanın en üstünde bulursunuz.

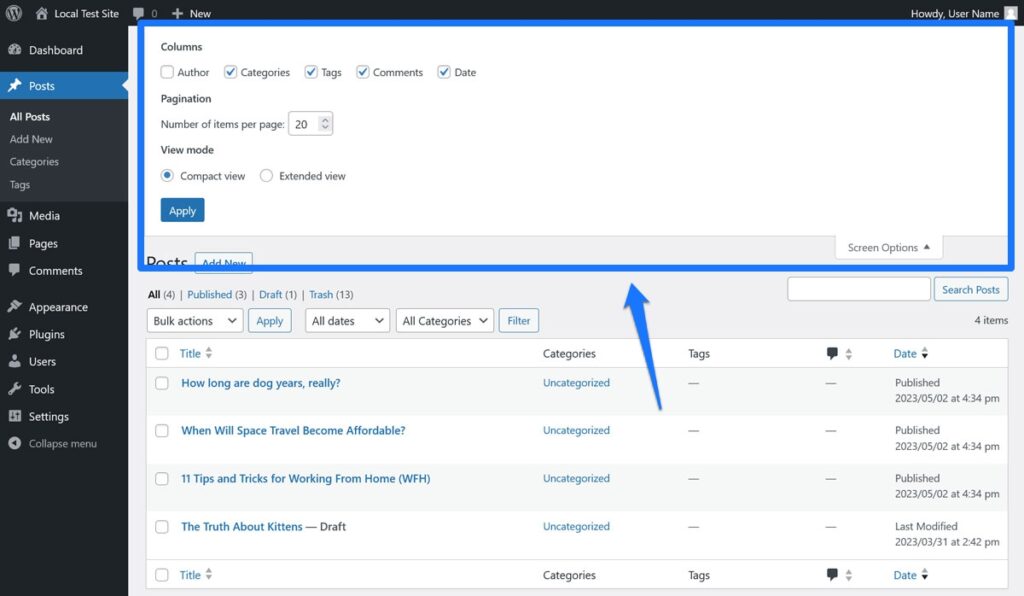
Tıkladığınızda, söz konusu yönetici sayfasında hangi modüllerin veya widget'ların görüntüleneceğini özelleştirmenize olanak tanıyan bir açılır menü görünecektir. Örneğin, Gönderiler sayfasındaysanız diğerlerinin yanı sıra yazar, tarih, kategoriler, etiketler ve özel alanlar sütunlarını görüntülemeye yönelik seçenekleri görürsünüz.

Yönetici sayfalarınızda görünen öğelerin sayısını azaltmak için ekran seçeneklerini kullanın; böylece WordPress arka ucunuzu bir bütün olarak hızlandırabilirsiniz.
15. Hostinginizi Yükseltin
Barındırma ortamınız kontrol panelinizin performansında çok önemli bir rol oynar. Paylaşımlı barındırma ucuz olmasına rağmen genellikle sınırlı kaynaklarla birlikte gelir ve kontrol panelinizin hızını etkiler.
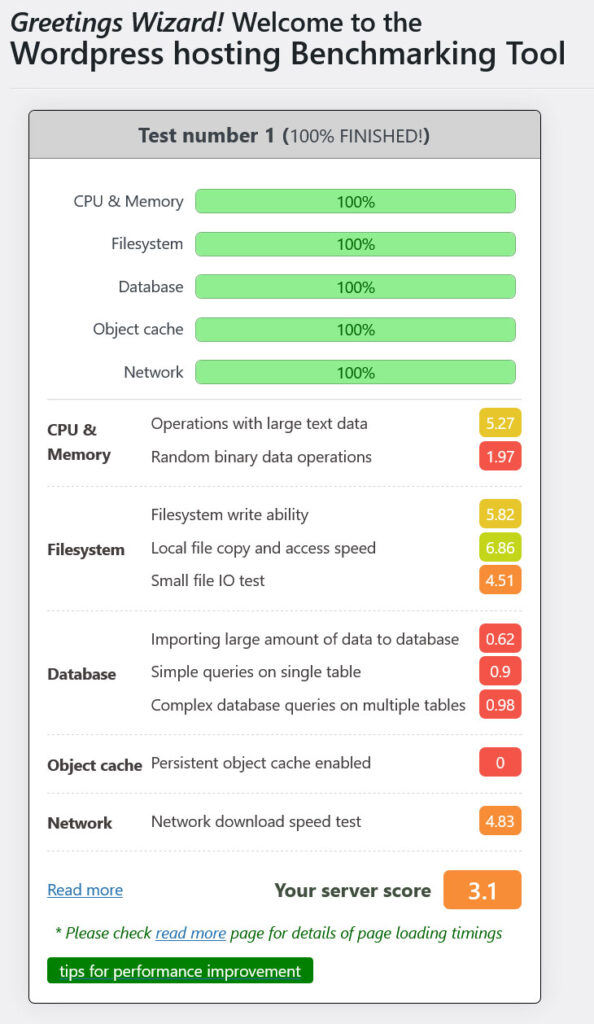
Ancak, ana bilgisayarları değiştirmeyi düşünmeden önce, önceki tüm adımları uyguladığınızdan emin olun. Kontrol paneli hala düşük performans gösteriyorsa darboğazın nerede olduğunu bilmek çok önemlidir. WP Benchmark gibi araçlar sunucunuzun performansını ölçmenize yardımcı olabilir.

Sunucunuzun bir isteğe ne kadar hızlı yanıt verdiğini ölçen İlk Bayta Kadar Geçen Süreye (TTFB) özellikle dikkat edin. TTFB yüksekse suçlu sunucunuz olabilir.
Geçiş yapmaya karar verirseniz ihtiyaçlarınıza göre ölçeklenebilecek, sağlam güvenlik önlemleri sunan ve güvenilirlik geçmişine sahip bir barındırma şirketi arayın.
Son Düşünceler: Yavaş WordPress Arka Ucunu Hızlandırın
Web sitenizin merkezi yönetim aracı olan yavaş bir WordPress arka ucu, üretkenliğinize gerçekten büyük bir katkı sağlayabilir. Neyse ki, gerekirse kontrol panelini hızlandırmak için yapabileceğiniz birçok şey var - İnternet bağlantınızı kontrol etmekten PHP sürümünüzü güncellemeye, veritabanınızı ve yönetici ekranınızı temizlemeye kadar.
Bu adım adım kılavuzu yararlı bulduğunuzu umuyoruz. Bu stratejileri birbiri ardına uygulayın; daha verimli ve keyifli bir WordPress deneyimine doğru ilerleyin.
WordPress kontrol panelinizi hız için nasıl optimize ettiniz? Lütfen ipuçlarınızı ve püf noktalarınızı aşağıdaki yorumlarda paylaşın.
