WordPress Blok Düzenleyici için Eksiksiz Bir Kılavuz
Yayınlanan: 2023-05-23Şu anda bir WordPress web sitesi çalıştırıyorsanız veya bir tane oluşturmayı düşünüyorsanız, muhtemelen blok düzenleyiciyi duymuşsunuzdur. Bu güçlü araç, WordPress çekirdeğine yerleştirilmiştir ve web sitesi sahiplerine ve geliştiricilere, kod kullanmaya gerek kalmadan tüm sitelerini sıfırdan oluşturma yeteneği sağlar.
Ancak blok düzenleyici hakkında keşfedilecek daha çok şey var! Ne olduğuna, artılarına ve eksilerine ve nasıl kullanılacağına bir göz atalım.
Blok düzenleyici nedir?
Blok düzenleyici, WordPress Sürüm 5.0'ın bir parçası olarak piyasaya sürülen ve Klasik Düzenleyici'nin yerini alan devrim niteliğinde bir web sitesi düzenleyicisidir. Hem yeni başlayanların hem de ileri düzey kullanıcıların öğeleri sürükleyip bırakarak sayfalar, şablonlar ve tüm web sitelerini oluşturmasına olanak tanır - kod gerekmez!

Her öğeye blok denir ve paragraflardan resimlere, sütunlara, fiyat tablolarına, sosyal medya akışlarına ve daha fazlasına kadar her şey olabilir. Bir sayfa, gönderi veya başka bir web sitesi bölümü tasarlamak için kullanıcının blokları sürükleyip yerlerine bırakması ve ardından basit ayarlar panelini kullanarak her birine stil vermesi yeterlidir.
Standart bir sayfa düzenleyiciden daha fazlasıdır. Web sitesi sahipleri ve geliştiricileri, üst bilgileri, alt bilgileri, kenar çubuklarını, arşiv sayfalarını, ödeme ve alışveriş sepeti sayfalarını ve daha fazlasını özelleştirmek için blokları kullanabilir. Web sitesi tasarımını gerçekten herkes için erişilebilir hale getirir.
Dalışa geçmeden önce, birkaç terim tanımlayalım:
- bloklar İçeriğe eklenebilecek bireysel öğeler. Örneğin resimler, paragraflar, başlıklar, videolar, sütunlar ve daha fazlası.
- Blok kalıpları . İçeriğin tüm bölümlerini oluşturmak için kullanabileceğiniz önceden seçilmiş blok grupları. Örneğin, afişler, yazı tasarımları, sütun düzenleri ve daha fazlası.
- şablonlar Temel olarak, belirli içerik türlerinin tasarımını ve düzenini tanımlayan çerçeveler. Gönderiler, ürünler ve kategori sayfaları, kendi şablonları olan içerik örnekleridir.
- Şablon parçaları . Sitenizin, sayfalarınızın çoğunda veya tümünde görünen bir bölümü. Örneğin üstbilgiler, altbilgiler ve yorumlar.
- Site Editörü . Şablonlar ve şablon parçaları dahil olmak üzere sitenizin ek alanlarına blok işlevi getiren bir WordPress aracı. Site Düzenleyiciyi kullanmak için kurulu bir blok temanız olmalıdır.
Blok düzenleyicinin artıları ve eksileri
Her şeyde olduğu gibi, blok düzenleyicinin de avantajları ve dezavantajları vardır. Hadi bir bakalım.
Blok düzenleyicinin artıları
1. Daha hızlı ve verimli olmanıza yardımcı olur
Blok düzenleyici inanılmaz derecede güçlüdür ve iş akışınızı iyileştirmek için özel olarak tasarlanmış birçok yerleşik özelliğe sahiptir. Blok düzenleyicinin tasarlamayı, yayınlamayı ve düzenlemeyi çok daha hızlı hale getiren bazı özellikleri şunlardır:
- Yeniden kullanılabilir bloklar Bir bloğu kaydedebilir ve web sitenizde tekrar tekrar kullanabilirsiniz. Ardından, bu bloğu düzenlediğinizde tüm örneklerde güncellenecektir. Örneğin, tüm açılış sayfalarınızı oluştururken ekleyebileceğiniz bir harekete geçirici mesaj oluşturabilirsiniz. Düğme bağlantısını değiştirmeniz gerekirse, tüm sayfalarda güncellenecektir.
- Blok kalıpları . Blok kalıpları, varsayılan olarak WordPress'te veya üçüncü taraf eklentiler aracılığıyla kullanılabilen önceden tanımlanmış blok gruplarıdır. Başlıklar ve çok sütunlu düzenler gibi sayfaların tüm bölümlerini bir kerede hızlı bir şekilde eklemenize olanak tanırlar. Bunları bir sayfaya ekleyebilir, renkleri özelleştirebilir ve hazırsınız!
- Klavye kısayolları . Bunlar, sitenize içerik eklerken ve düzenlerken tüm süre boyunca ellerinizi klavyede tutmanıza olanak tanır. Farklı bloklar arasında gezinin, değişiklikleri kaydedin, bloklar ekleyin, metin stilini belirleyin ve daha fazlasını yapın.
- Kolay blog gönderisi oluşturma . İçeriği doğrudan blok düzenleyiciye sürükleyip bırakabilirsiniz ve bu, içeriği otomatik olarak uygun bloklara dönüştürür. Bu size çok fazla zaman kazandırabilir! Örneğin, Google Dokümanlar'da bir gönderi yazarsanız, onu bütünüyle WordPress'e yapıştırabilirsiniz ve başlıkları, resimleri, bağlantıları ve daha fazlasını tutar. Grafikleri ve diğer öğeleri ayrı ayrı eklemenize gerek yok!
- Stilleri genel olarak ayarlayın . Sitenizdeki bloklar için geçerli olan renkleri, yazı tiplerini, aralığı ve diğer tasarım özelliklerini ayarlayın (bir blok teması kullanıyorsanız). Bu, her sayfayı ayrı ayrı düzenlemek zorunda kalmanızı önler ve sitenize içerik ekleyen ekip üyeleri veya müşteriler için işleri kolaylaştırır.
2. Yeni başlayanların kod yazmadan karmaşık, güzel siteler oluşturmasını sağlar
Blok düzenleyicinin blok tabanlı arayüzü, onu yeni başlayanlar da dahil olmak üzere her tür kullanıcı için erişilebilir kılar. Her şeyde olduğu gibi, küçük bir öğrenme eğrisi vardır, ancak bazı şeyleri öğrenmek için yararlı WordPress belgelerinden ve eğitimlerinden yararlanabilirsiniz.
Ardından, basit bir ayarlar paneliyle renk ve boşluk gibi tasarım seçimleri yaparak öğeleri yerlerine sürüklemek için blok düzenleyiciyi kullanabilirsiniz. Kodu düzenlemeye ve hatta hızla karmaşık hale gelebilecek kısa kodları kullanmaya bile gerek yok.
Aynı konsepti üst bilgi, alt bilgi, kenar çubuğu ve sayfa şablonlarınıza uygulayarak işleri daha da ileri götürebilirsiniz. Bu, yeni başlayanların bile sitelerinin tüm yönlerini (ödeme sayfaları, arama sayfaları, arşiv sayfaları ve daha fazlası) tamamen özelleştirebileceği anlamına gelir.
Blok desenler, yeni başlayanlar için başka bir harika özelliktir. Bunlar, fiyatlandırma tabloları, kahraman bölümleri ve resim galerileri gibi bir sayfanın tüm bölümlerini oluşturmak için hızlıca ekleyebileceğiniz blok gruplarıdır.

3. Gerçek tam site özelleştirmesine izin verir
Diğer birçok çözümün aksine, WordPress blok düzenleyici, özelliklerini kullanarak sitenizin her yönünü gerçekten özelleştirmenize izin verir. Sayfa ve gönderi tasarımlarının ötesine geçin! İşte bloklarla oluşturabileceğiniz birkaç site öğesi:
- Başlıklar
- Altbilgiler
- Arama sonuçları sayfaları
- Arşivler (gönderi ve ürün kategorileri gibi)
- 404 sayfa
- Blog yazısı şablonları
- Ürün şablonları
- Yorum bölümleri
Bu, özel ihtiyaçlarınızı karşılayan tasarım ve işlevsellik ile gerçekten öne çıkan bir web sitesi oluşturmak için büyük bir fırsattır. Örneğin, ürününüzün çalışırken bir videosunu, bir beden tablosunu veya mağazanızdaki tüm ürünlerde görünen bir alerjen bildirimini eklemek için ürün şablonunu değiştirebilirsiniz. Veya tüm blog gönderilerinizin altına otomatik olarak eklenen bir harekete geçirici mesaj ekleyebilirsiniz. İmkanlar sonsuzdur!
4. Web sitesi performansını artırır
Blok düzenleyiciyi kullanmak, sitenizin hızını ve performansını da artırabilir. Yalnızca ağır sayfa oluşturucuları atlamanıza olanak sağlamakla kalmaz, aynı zamanda belirli işlevlere erişmek için yüklemeniz gereken eklenti sayısını da azaltır. Örneğin, resim galerileri için bir eklenti kurmak yerine, sayfanıza bir Galeri bloğu ekleyebilir ve uygun gördüğünüz şekilde biçimlendirebilirsiniz.
Ayrıca, blok düzenleyiciden çıkan kod, sayfa oluşturucu eklentilerinden daha hafif ve daha temizdir. Bu, sayfa oluşturucu yerine blok düzenleyici ile aynı sayfa tasarımı yapıldığında, sayfanın varsayılan olarak daha hızlı yüklenmesi gerektiği anlamına gelir.
5. Üçüncü taraf eklentilerle çok sayıda entegrasyon var
Blok düzenleyici varsayılan olarak WordPress'e dahil edildiğinden, popüler temalar ve eklentilerle çalışır. Bu aynı zamanda, üçüncü taraf geliştiricilerin genellikle çözümlerini blok düzenleyiciyle çalışacak şekilde uyarladıkları anlamına gelir.
Kitaplığınıza bloklar ve blok kalıpları ekleyen birçok harika eklenti vardır. Örneğin, Jetpack, formlar, ödemeler, sosyal medya beslemeleri, e-posta yakalamaları ve daha fazlası için bloklar içerir.

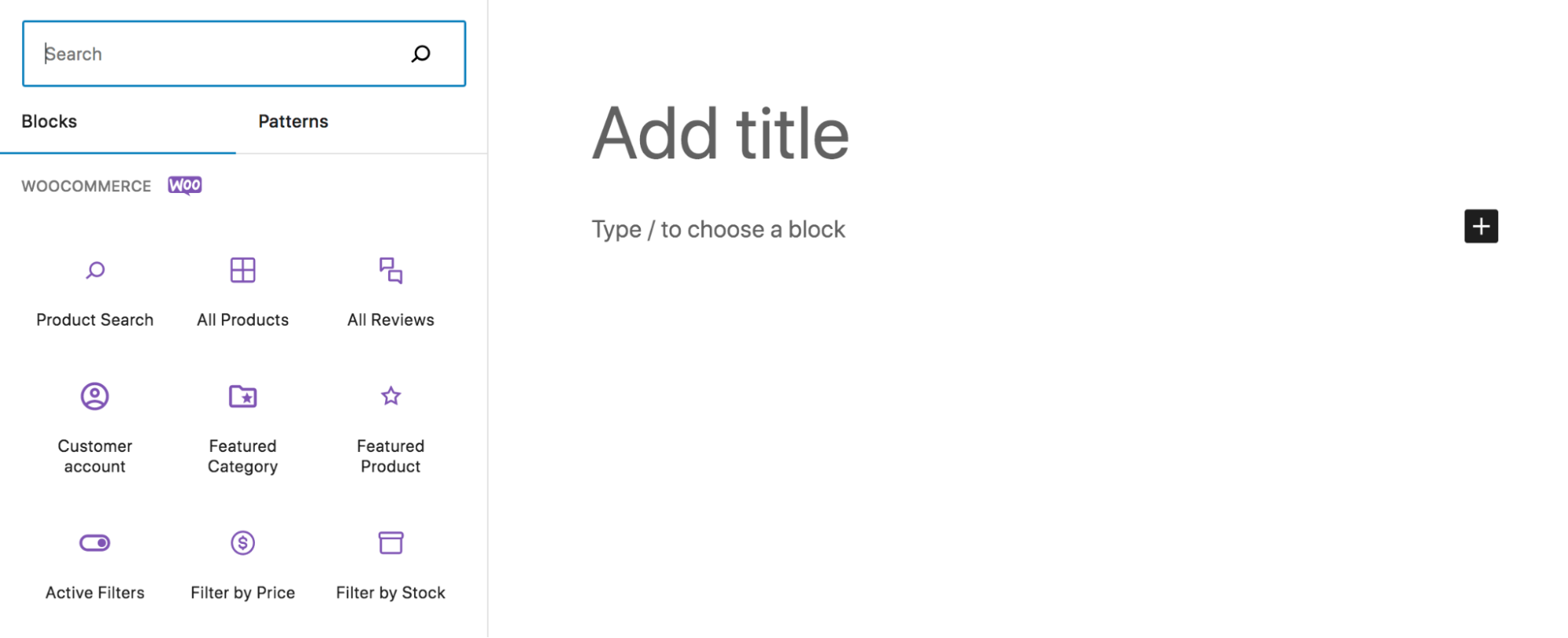
WooCommerce, ürünleri, incelemeleri, filtreleri ve etkili bir e-ticaret mağazası oluşturmak için ihtiyaç duyabileceğiniz hemen hemen her şeyi görüntülemek için bloklar ekler.
6. Sürekli gelişiyor
En iyisi henüz gelmedi! Sürekli olarak yeni özellikler ve iyileştirmeler yayınlamak için çalışan ve aynı zamanda WordPress'in güvenli ve erişilebilir olmasını sağlayan bir geliştiriciler ve gönüllüler ekibi var.
En son gelişmelerden haberdar olun.
Blok düzenleyicinin eksileri
Elbette, blok düzenleyici her web sitesi için doğru çözüm olmayabilir. İşte birkaç dezavantaj:
1. Mevcut sitenizin temalarını değiştirmeniz veya bazı bölümlerini yeniden oluşturmanız gerekebilir
Birçok sayfa oluşturucu ve tema, blok düzenleyiciyi destekler ve blok düzenleyiciye geçmenizi kolaylaştırır. Ancak, bu her zaman böyle değildir. Tamamen blok tabanlı bir sisteme geçmek için sitenizin bölümlerini yeniden oluşturmanız gerekebilir.
Site Editöründen yararlanmak istiyorsanız, ayrıca bir blok tema kullanmanız gerekir. Bu, şu anda bir blok teması kullanmıyorsanız, yeni bir temaya geçmeniz gerekeceği anlamına gelir. Durumunuza bağlı olarak, bu biraz çalışma gerektirebilir. Ancak, çoğu durumda buna değer!
2. Bir öğrenme eğrisi olabilir
Deneyim seviyeniz ne olursa olsun, her yeni teknoloji bir miktar öğrenme eğrisi ile birlikte gelir. Bu nedenle, blok düzenleyici ile yeni bir site oluşturmayı veya mevcut sitenizi bloklara dönüştürmeyi düşünüyorsanız, sistemi öğrenmek için zaman planlamak isteyeceksiniz.
Neyse ki, yardımcı olabilecek pek çok harika kaynak var:
- WordPress'i Öğrenin: Blok düzenleyicinin tüm ayrıntılarında size yol gösteren öğreticiler ve kurslarla dolu
- Blok düzenleyici belgeleri: Talimatlar ve resimler içeren bir destek kılavuzu
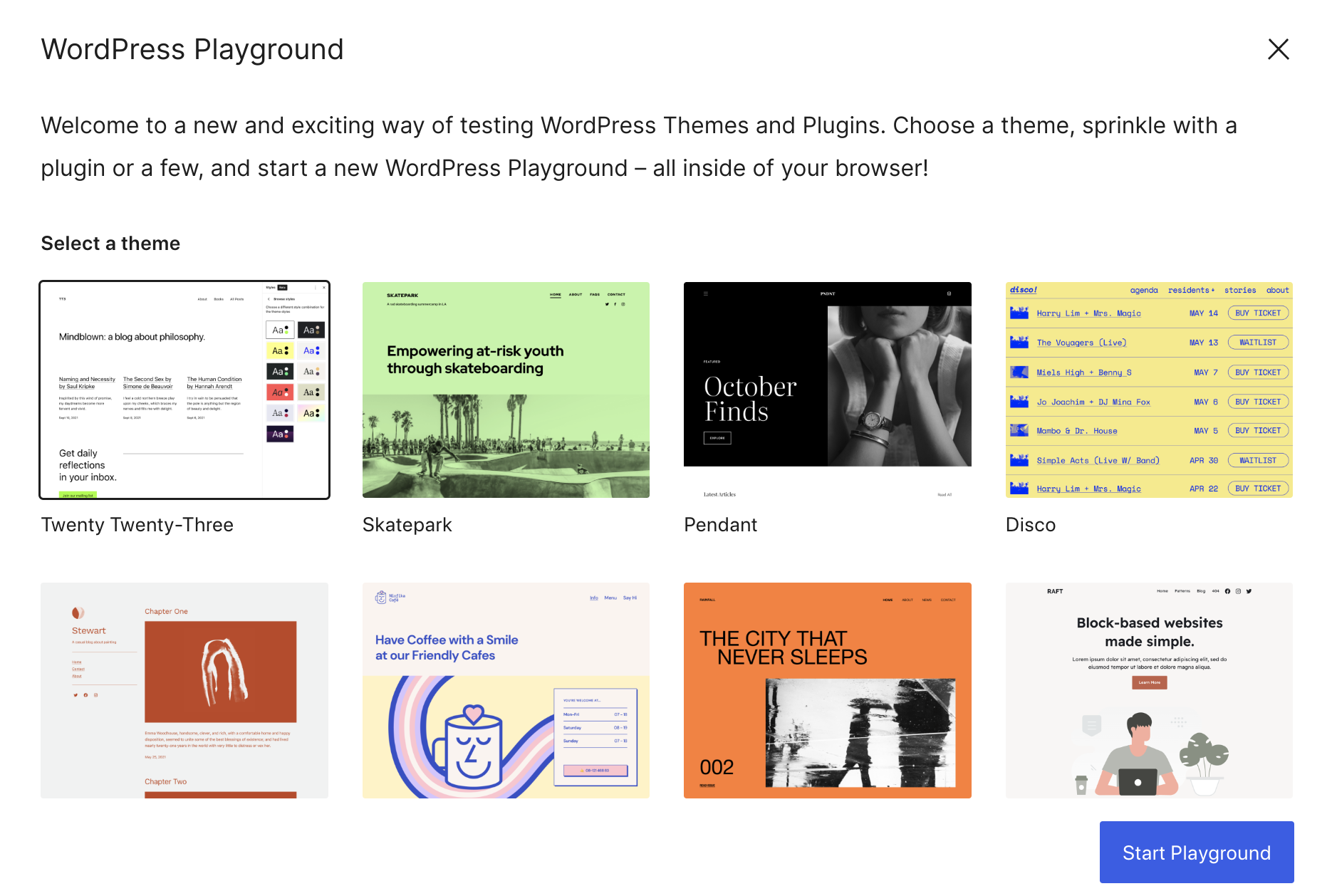
- WordPress oyun alanı: Canlı sitenizde büyük değişiklikler yapmadan önce blok düzenleyiciyle oynayabileceğiniz ve bazı şeyleri öğrenebileceğiniz ücretsiz, boş bir site

Blok düzenleyiciye nasıl erişilir ve kullanılır?
Artık blok düzenleyici hakkında biraz daha bilgi sahibi olduğunuza göre, onu nasıl kullanacağınızı öğrenmenin zamanı geldi.
Blok düzenleyici arayüzü
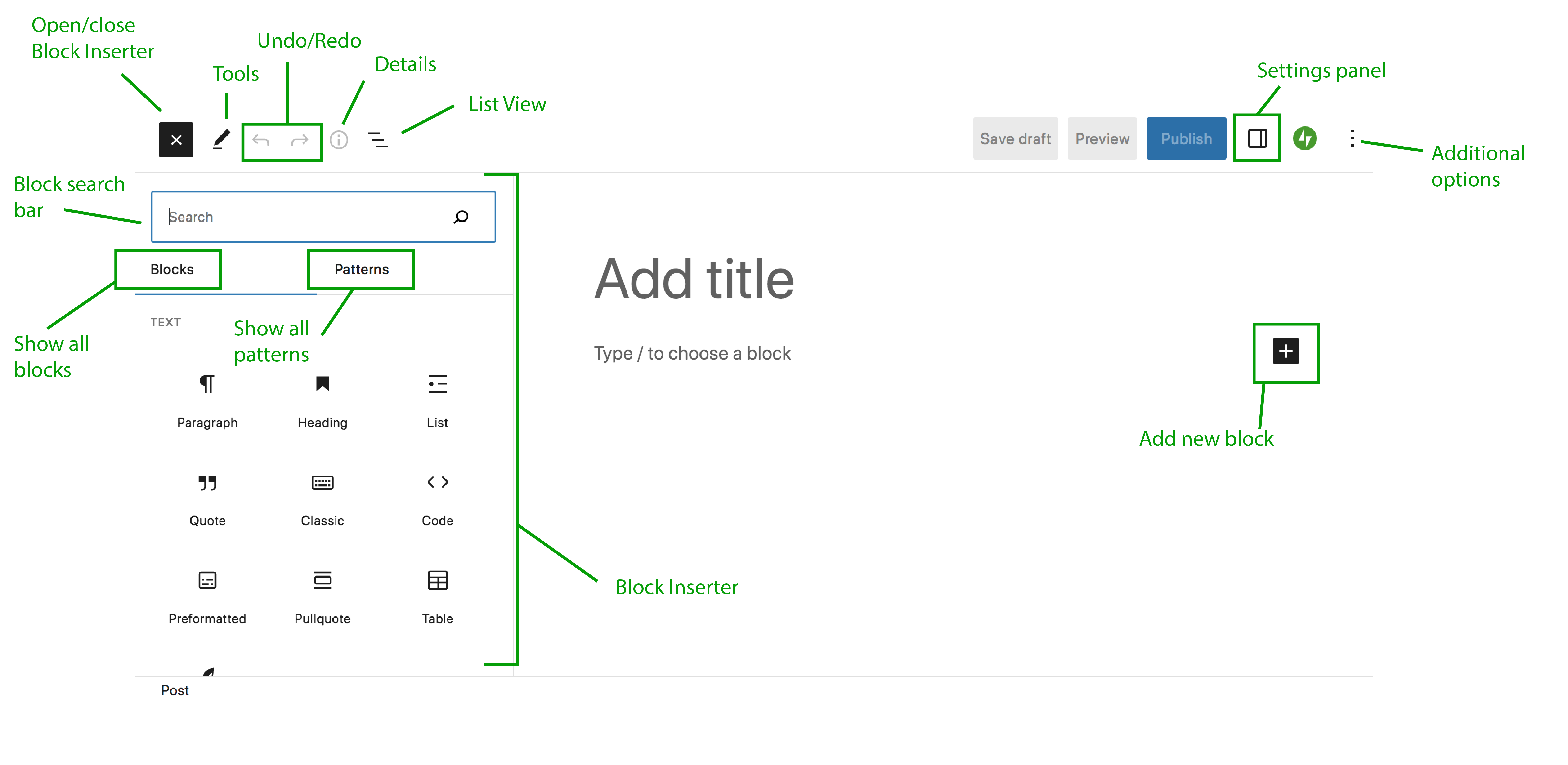
Blok düzenleyicinin bileşenlerini tanıtarak başlayalım. Bir sayfa, gönderi veya başka bir site öğesi oluşturduğunuzda göreceğiniz şey budur. Aşağıdaki resimde, kısaca tartışacağımız bazı önemli bileşenleri belirledik:

İşte bu unsurların bir dökümü:
- Blok Yerleştirici : Blokları seçip ekleyeceğiniz yer burasıdır. Kullanılabilir blokların ve kalıpların blok tipine göre düzenlenmiş bir listesini görebilir ve bunları doğrudan bu panelden sürükleyebilirsiniz. Sol üstteki düğmeyi kullanarak Blok Yerleştiriciyi açın ve kapatın.
- Bloklar : Bu sekme mevcut tüm blokları gösterir.
- Modeller : Bu sekme, mevcut tüm blok modellerini gösterir.
- Blok arama çubuğu : Belirli bir blok veya modeli aramak için bunu kullanın.
- Araçlar : Bu düğme, blokları seçmek, gezinmek ve düzenlemek için farklı etkileşimler sağlar.
- Geri Al/Yinele : Blok düzenleyicide gerçekleştirilen bir eylemi geri alın veya aynı eylemi yeniden yapın.
- Ayrıntılar : Bu, sayfa veya gönderi hakkında kelime ve karakter sayısı, okuma süresi ve paragraf, başlık ve blok sayısı gibi bilgiler sağlar.
- Liste Görünümü : Bloklarda ve içerikte gezinmenize yardımcı olan bir araç. Sayfadaki tüm blokları görüntüleyin, hareket ettirin ve hızlı ve kolay bir şekilde ileri geri geçiş yapın.
- Ayarlar paneli : Sayfa/gönderi veya her bir blok için ayarlara erişin. Boşluk, renkler ve daha fazlası gibi tasarım öğelerinde değişiklik yapacağınız yer burasıdır.
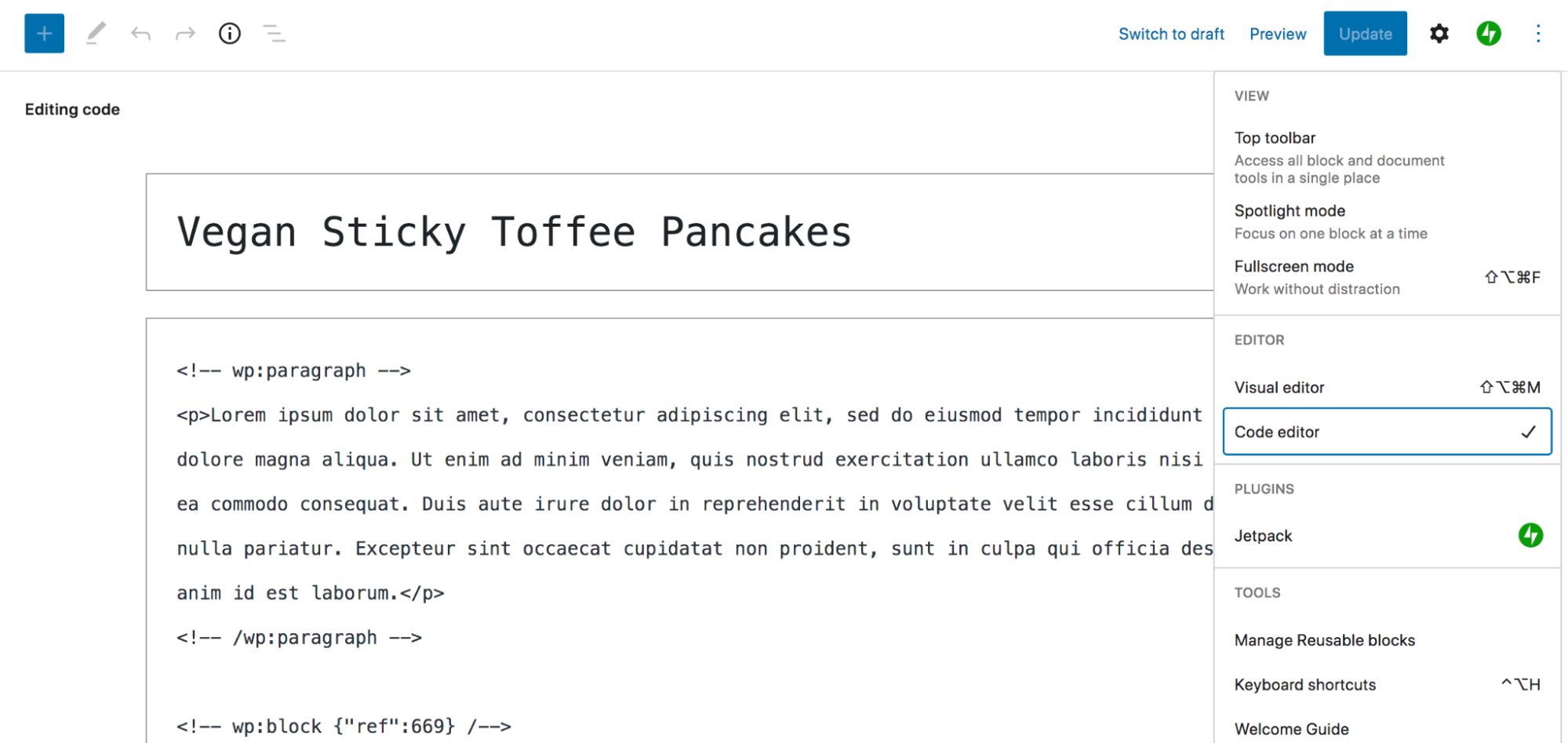
- Ek seçenekler : Görünüm türünüzü değiştirin, HTML'de düzenlemek için kod düzenleyiciye geçin ve blok düzenleyici deneyiminizin diğer yönlerini özelleştirin.
- Yeni blok ekle: Simgenin sayfadaki konumuna göre yeni bir blok eklemek için bu simgeye tıklayın.
Blokları kullanma
Artık blok düzenleyicide önemli öğelerin nerede olduğunu biraz öğrendiğinize göre, size blokları nasıl ekleyeceğinizi ve düzenleyeceğinizi göstereceğiz. Bu eğitimde, bir blog gönderisi oluşturacağız. İster bir gönderi, sayfa veya sitenizin diğer öğeleri üzerinde çalışıyor olun, kavramlar benzer olacaktır.
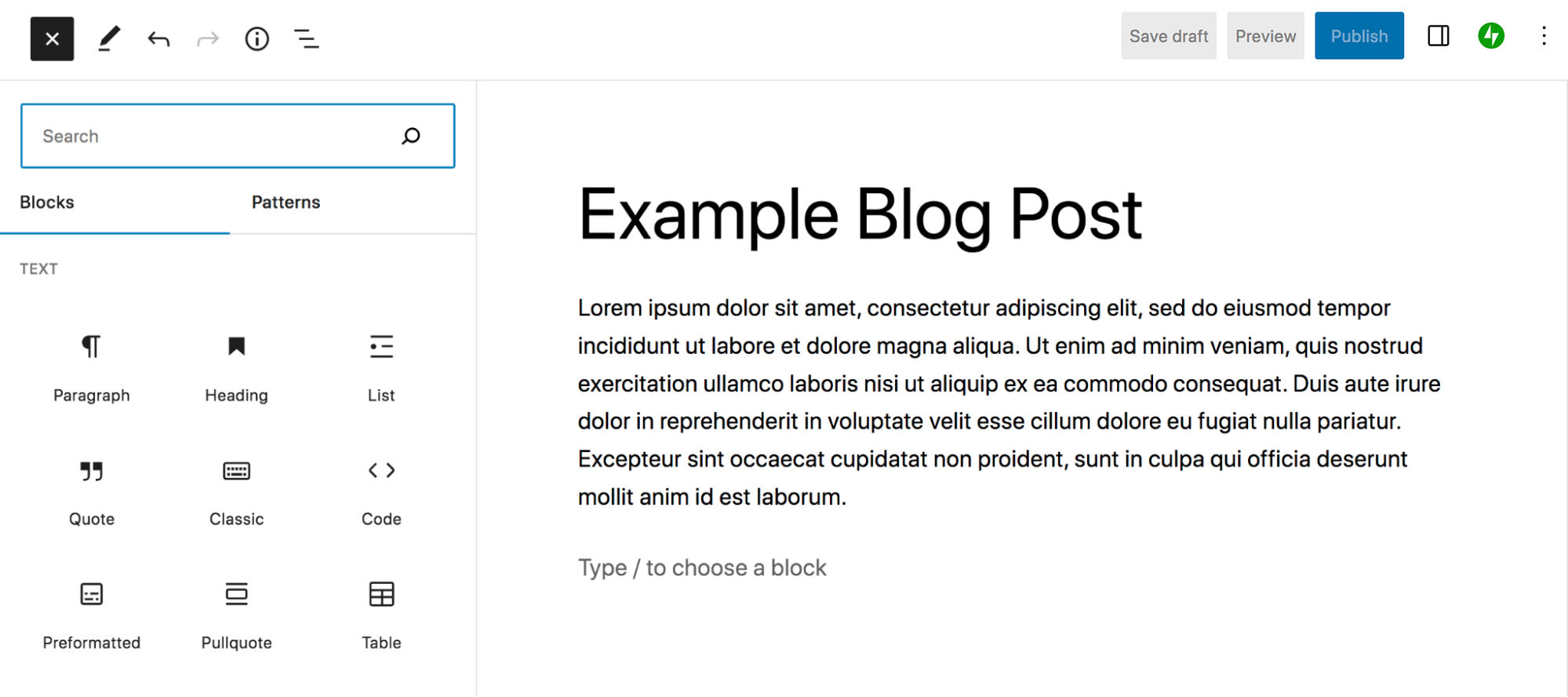
Bu durumda, WordPress kontrol panelinizde Gönderiler → Yeni Ekle'ye gideceksiniz. Bu, blok düzenleyiciyi yeni bir gönderi için otomatik olarak açacaktır. Gönderinin en üstüne bir başlık ekleyerek başlayın.
Ardından, Blok Yerleştiriciyi açmak için sol üst köşedeki mavi + simgesine tıklayın. Burada, kullanılabilir blokların bir listesini göreceksiniz. Bunlar türe göre kategorilere ayrılmıştır, ancak belirli bir türü aramak için arama çubuğunu da kullanabilirsiniz. Bir bloğun üzerine gelirseniz, daha fazla bilgi sağlar ve o bloğun nasıl görüneceğine dair bir önizleme gösterir.
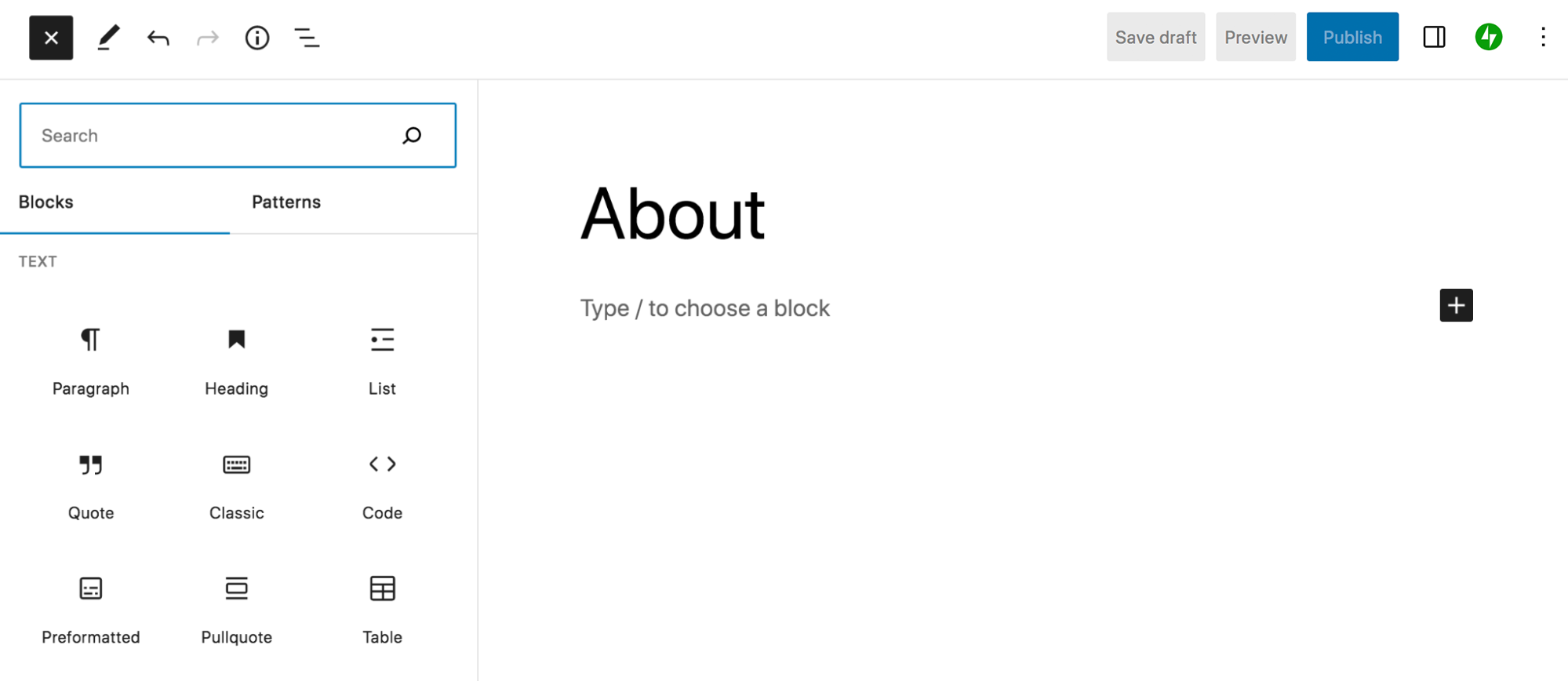
Bir Paragraf bloğu ekleyerek başlayalım. Bunu Blok Yerleştirici'de bulabilir ve sağdaki ana içerik alanına sürükleyebilir veya "Bir blok seçmek için / yazın" yazan yere yazmaya başlayabilirsiniz.

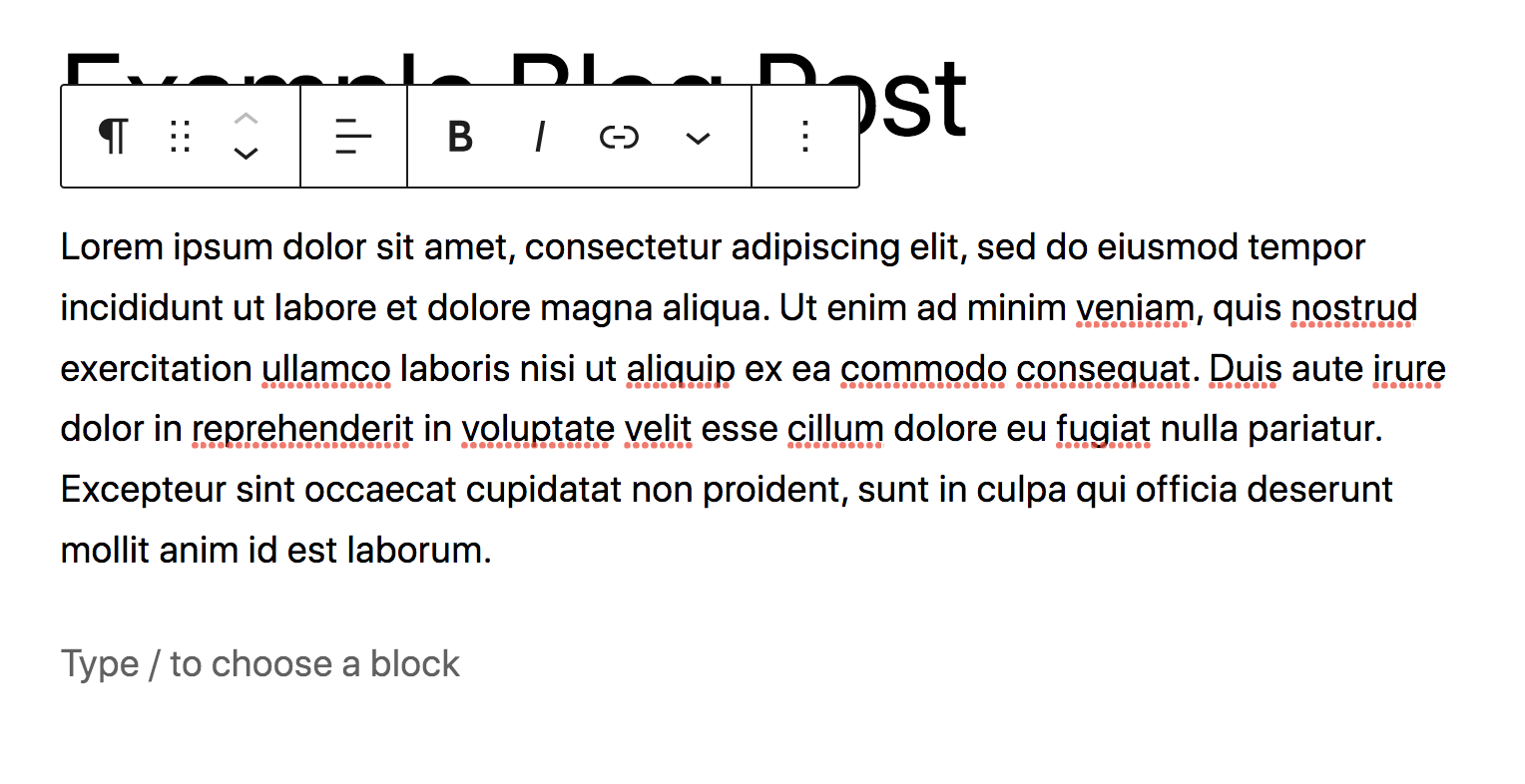
İmlecinizi metninizin içine getirdiğinizde, üzerinde stil seçenekleri bulunan yeni bir menü görünecektir. Soldan sağa, bunlar:
- Paragraf: Bloğu farklı bir blok tipine dönüştürmek için buna tıklayın. Örneğin, onu bir başlığa dönüştürebilirsiniz.
- Sürükleyin: Bloğu, sayfadaki diğer bloklara göre istediğiniz yere taşıyın.
- Yukarı/aşağı taşı: Bloğu sayfada bir boşluk yukarı veya aşağı taşıyın.
- Hizala: Metni sola, ortaya veya sağa hizalayın.
- Kalın: Paragraf içinde seçtiğiniz herhangi bir metni kalın yapın.
- İtalik: Paragraf içinde seçtiğiniz herhangi bir metni italik yapın.
- Bağlantı: Seçtiğiniz herhangi bir metni bağlantıya dönüştürün.
- Diğer: Metni vurgulamak veya üzerini çizmek, bir sayıyı alt simgeye dönüştürmek ve daha fazlası için ek seçeneklere bakın.
- Seçenekler: Bloğu yeniden kullanılabilir yapma, çoğaltma, kilitleme ve daha fazlası gibi ek yeteneklere erişin.

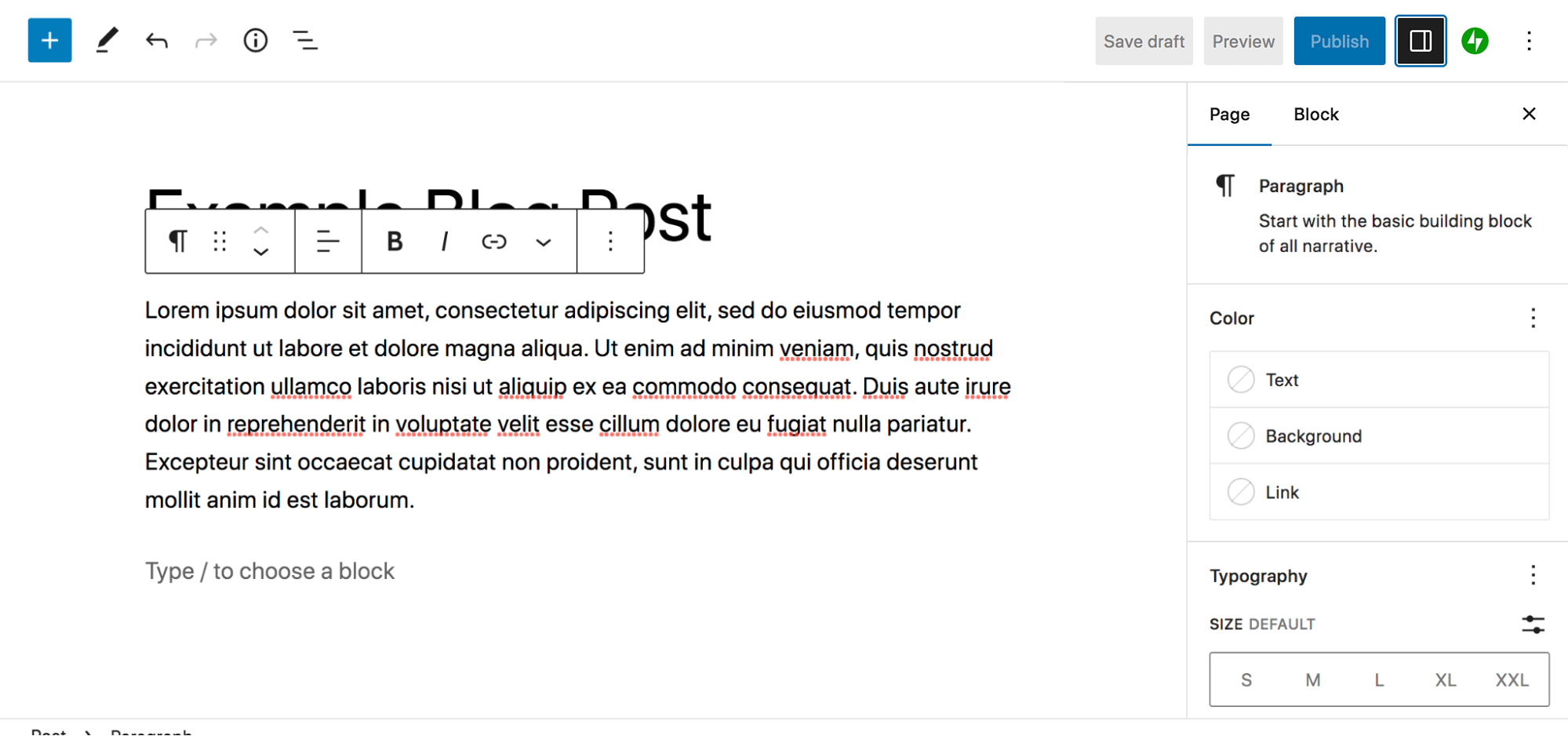
Paragraf içindeki metinde istediğiniz değişiklikleri yapın. Ardından, blok içinde herhangi bir yeri seçin ve sağ üstteki simgeye tıklayın. Bu, Ayarlar panelini açacaktır.

Bu panelin üst kısmında hem Yayınla hem de Engelle sekmelerini göreceksiniz. Şimdilik Engelle sekmesine odaklanalım. Bu panel, seçtiğiniz bloğa - bu örnekte Paragraf bloğuna - özgü seçenekleri gösterir.
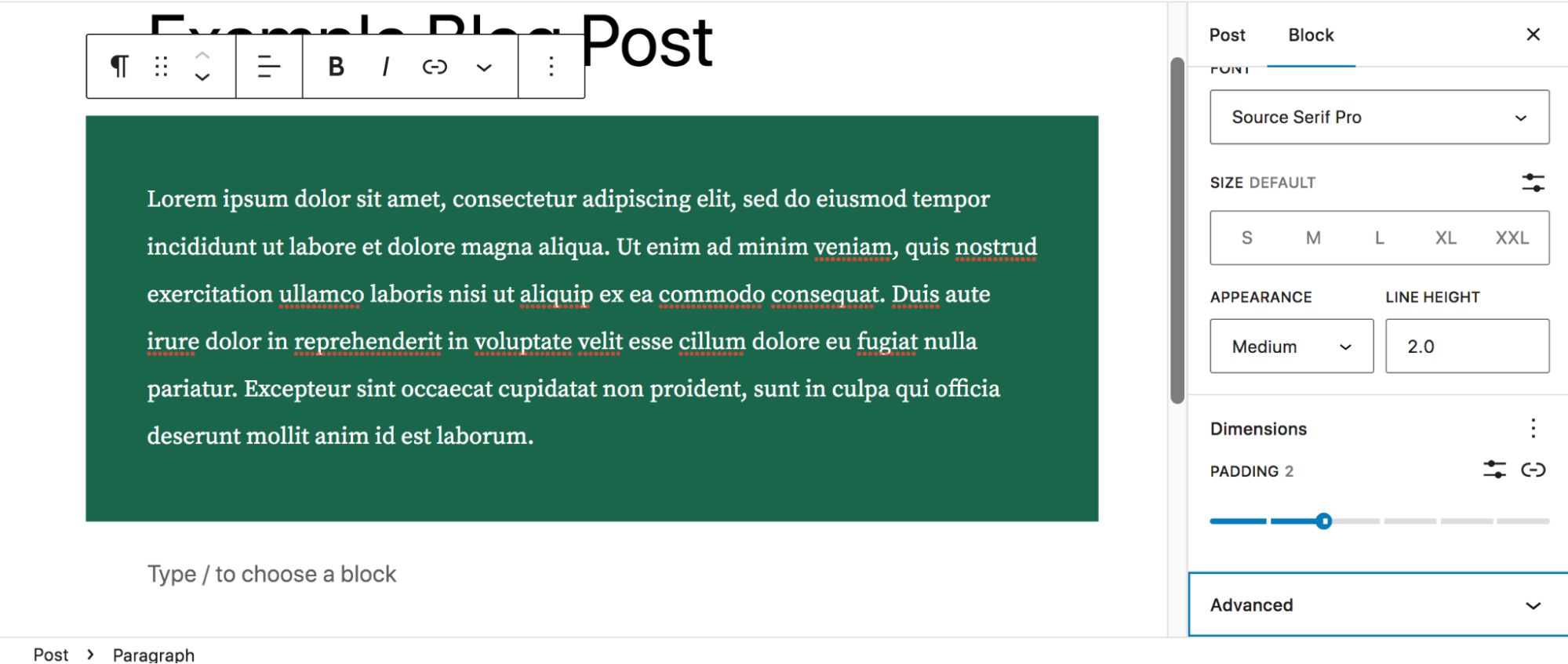
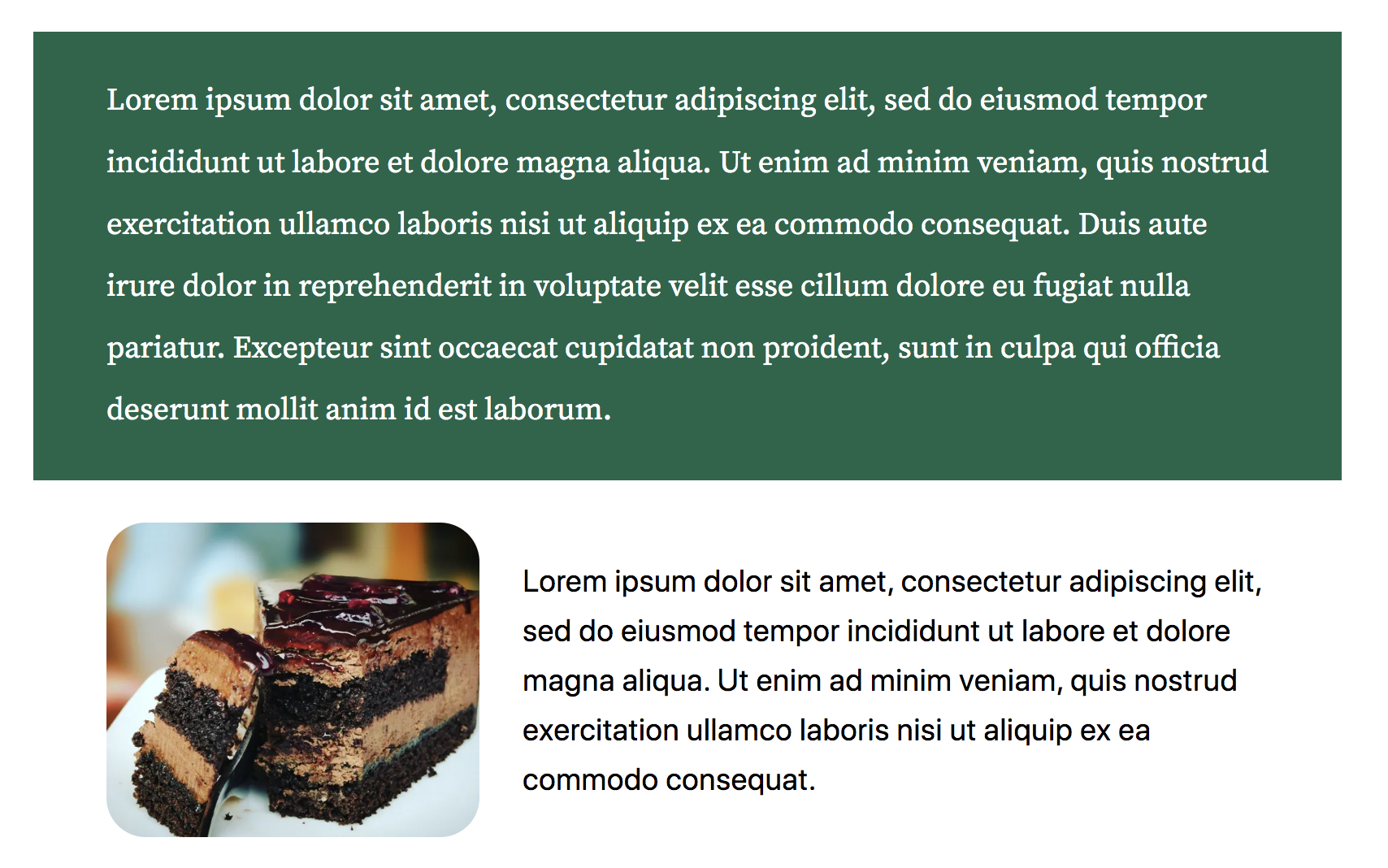
Renk bölümünde, yalnızca o paragraf için metniniz, arka planınız ve bağlantılarınız için bir renk ayarlayabilirsiniz. İsterseniz kendi degradenizi bile oluşturabilirsiniz. Örneğin, koyu yeşil bir arka plan ve beyaz metin kullanarak bir paragrafın gönderinin geri kalanından öne çıkmasını sağlayabilirsiniz.

Tipografi bölümünde yazı tipi seçeneklerini ayarlayabilirsiniz. Boyut varsayılan olarak görünürken, yazı tipi ailesi ve harf aralığı gibi daha fazla seçeneğin kilidini açmak için üç dikey noktayı tıklayabilirsiniz. Bu örnekte, metni bir serif yazı tipine değiştirmeye ve metnin satırları arasına daha fazla boşluk eklemeye karar verdik (satır yüksekliği denir).

Boyutlar altında, gerektiğinde boşluk ekleyerek veya azaltarak metnin etrafındaki dolguyu ve kenar boşluklarını ayarlayabilirsiniz.

Gelişmiş altında, bir HTML bağlantısı ekleyebilir, böylece gönderinin başka bir noktasında bölüme bağlantı verebilir veya stil oluşturma amacıyla bir CSS sınıfı ayarlayabilirsiniz.
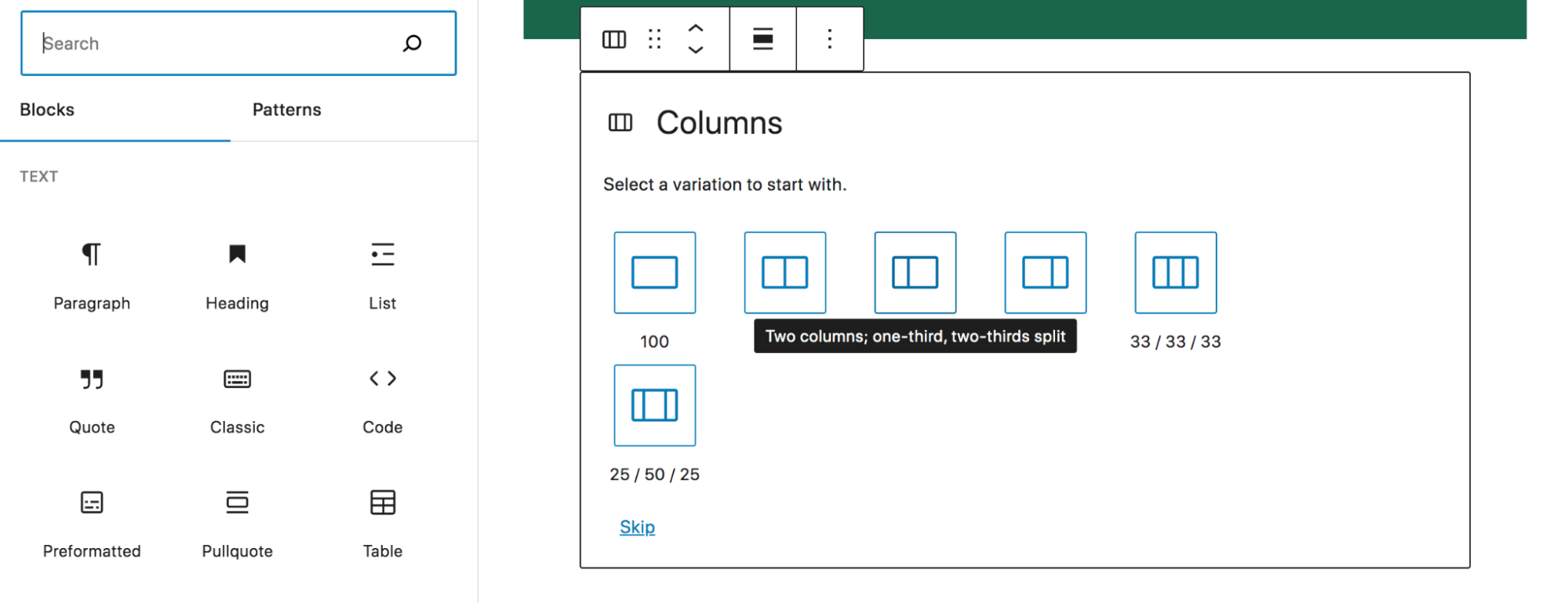
Artık paragraf bloğumuz istediğimiz gibi göründüğüne göre, gönderimize biri resimli, diğeri ikinci paragraflı iki sütun ekleyelim. Sayfanıza bir Sütun bloğu ekleyin, ardından istediğiniz sütun düzenini seçin. Bu sefer 33/66 ile gideceğiz, yani ⅓, ⅔ bölünmüş.

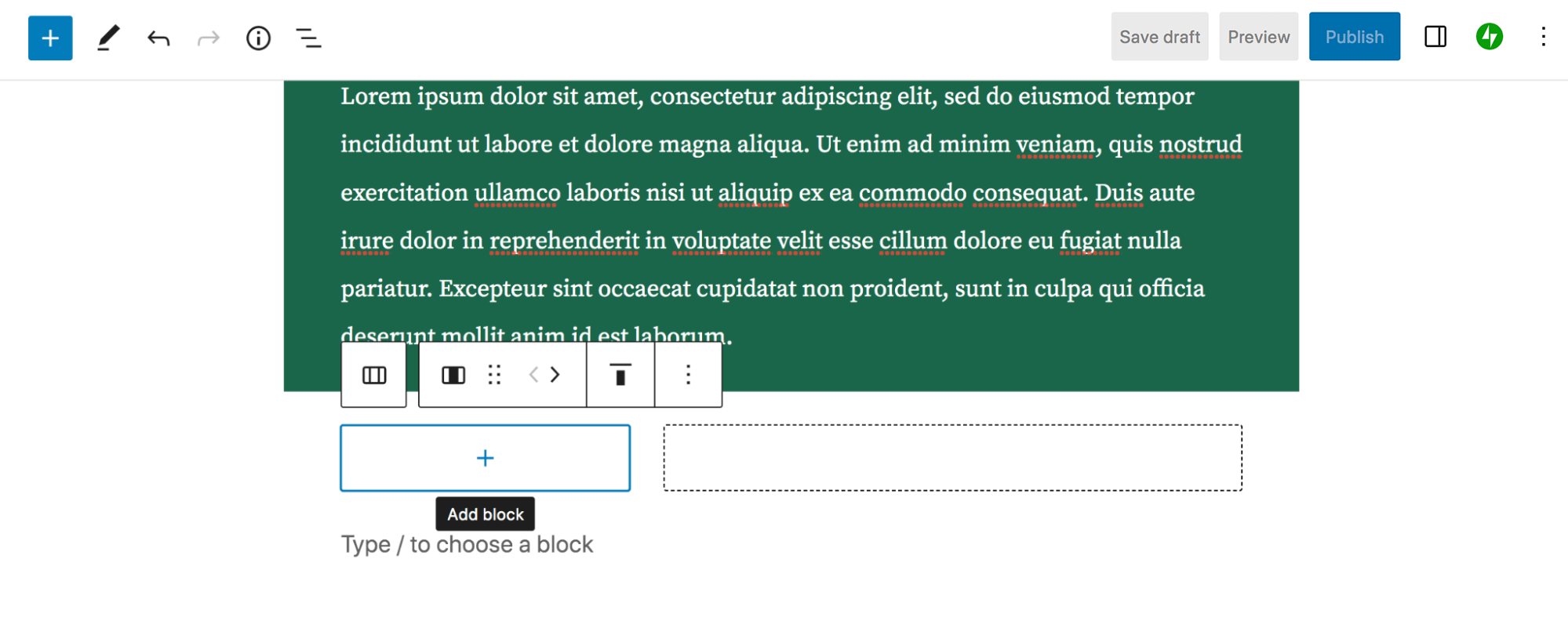
Stil vermek ve bloklar eklemek için her bir sütunu ayrı ayrı seçebileceğinizi göreceksiniz.

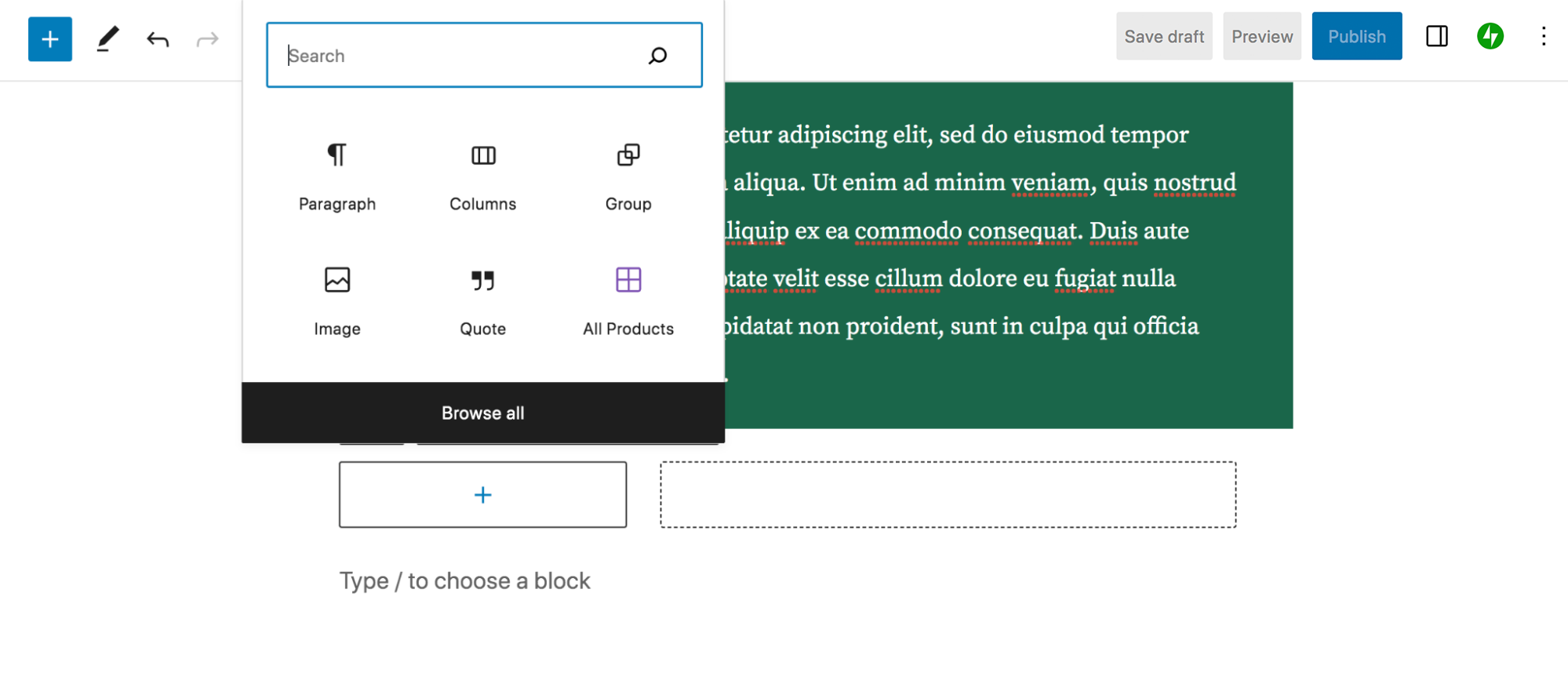
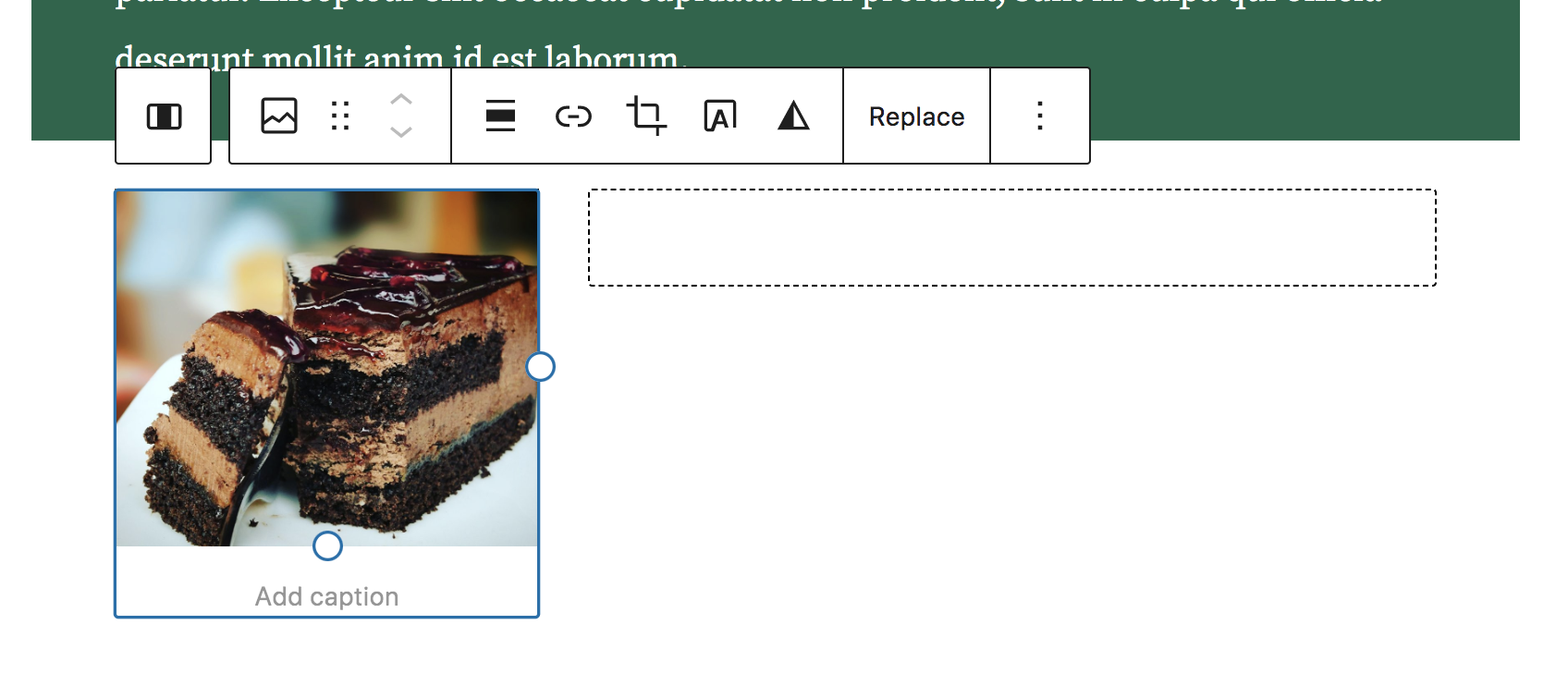
Sol sütunda, + simgesine tıklayın ve bir Görüntü bloğu seçin.

Burada, cihazınızdan bir resim yükleyebilir, Medya Kitaplığından mevcut bir resmi seçebilir veya bir URL'den ekleyebilirsiniz. Medya Kitaplığından bir kara orman pastasının resmini eklemeye karar verdik. Görüntü bloğuna tıkladığınızda, tıpkı Paragraf bloğunda olduğu gibi, ancak biraz farklı seçeneklerle yeni bir Ayarlar çubuğunun göründüğünü göreceksiniz. Örneğin, görüntüyü kırpma, üzerine metin ekleme, filtre uygulama ve daha pek çok seçenek sunulur.

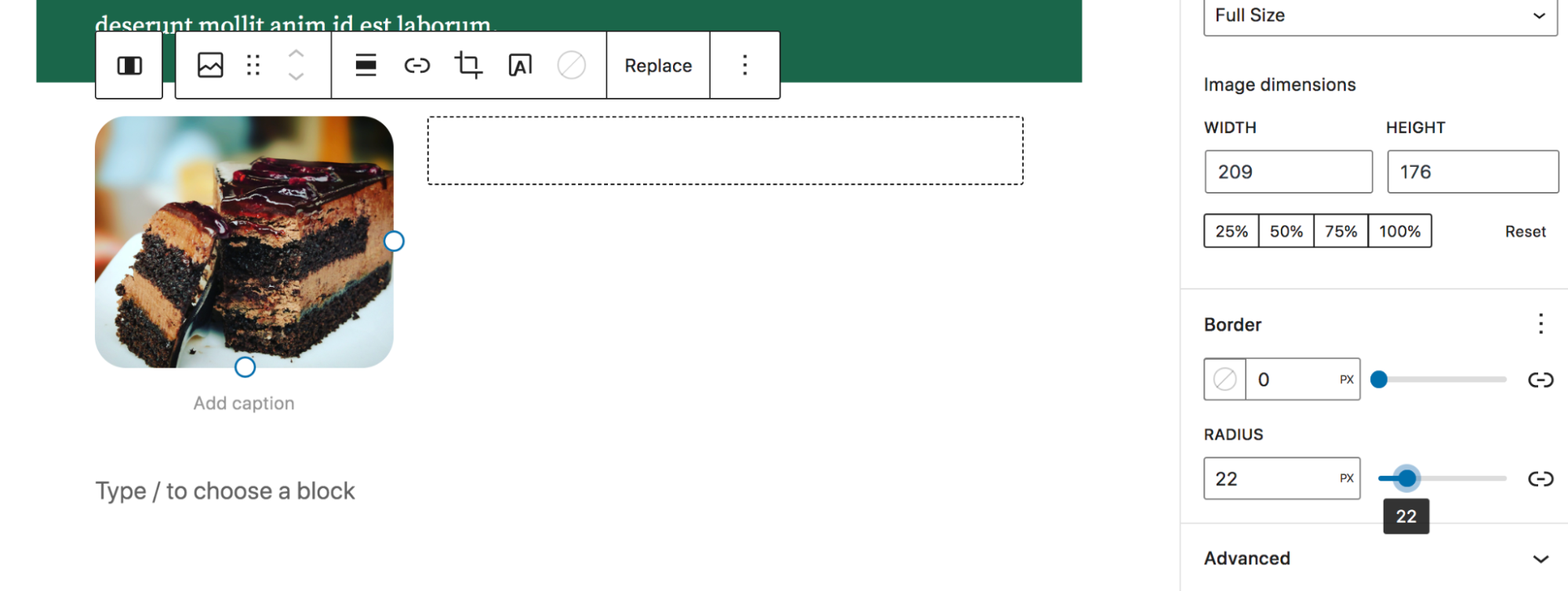
Sağ üstteki simgeye tıklarsanız, Görüntü bloğu için ayarlar panelini görürsünüz. Orada alternatif metin ekleyebilir, yuvarlatılmış köşeler oluşturabilir, görüntü boyutunu değiştirebilir, kenarlık ekleyebilir ve daha fazlasını yapabilirsiniz. Burada görüntünün köşelerini 22 px yarıçapıyla yuvarladık.

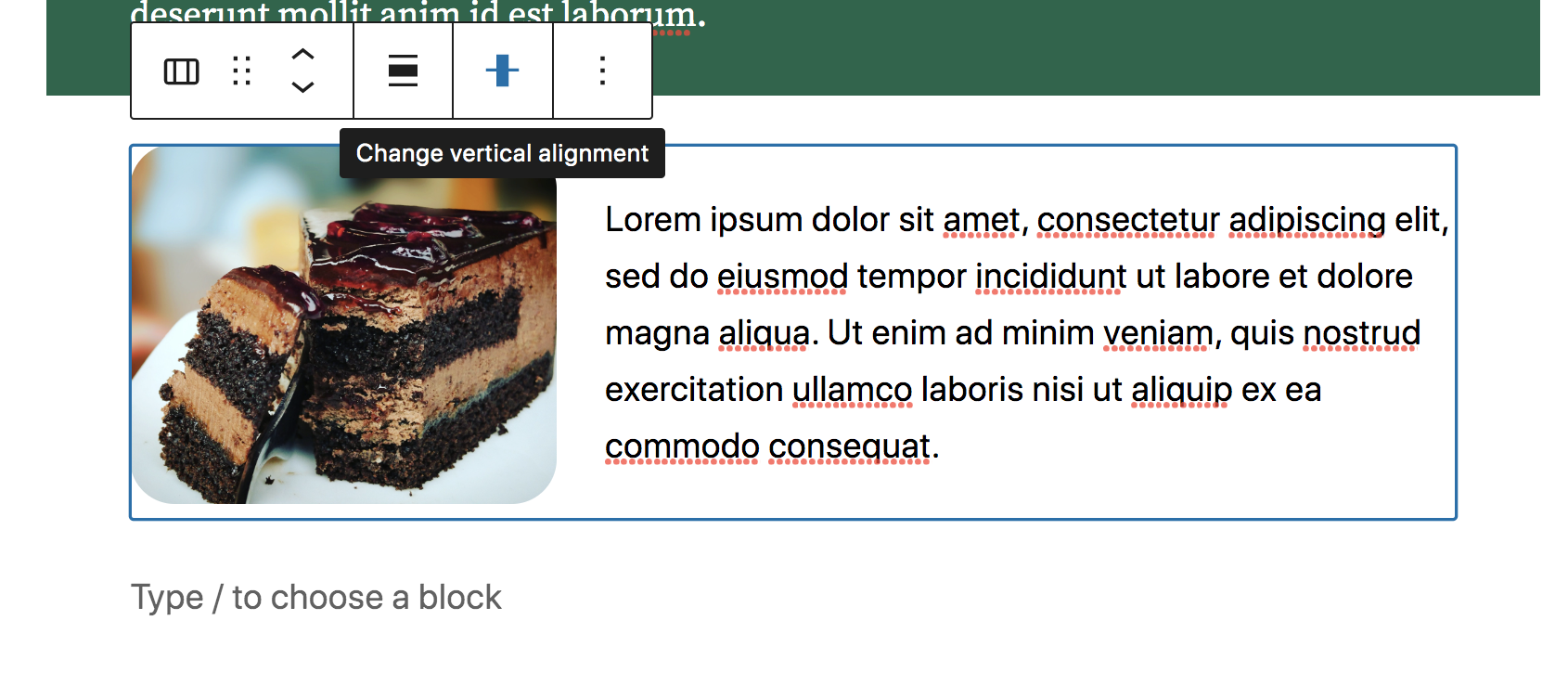
Daha sonra sağdaki ⅔ sütununa başka bir Paragraf bloğu ekledik. Düzenlenecek her bir sütunu veya iki sütunlu bloğun tamamını seçebileceğinize dikkat edin. Her iki sütun da seçildiğinde, mavi renkle çerçevelenirler.
Bu, görüntülenen araç çubuğunu kullanarak her iki sütun için aynı anda karar vermenizi sağlar. Burada dikey hizalamayı "Ortaya hizala" olarak ayarlıyoruz, böylece metin ve resim sıralanır.

Ve bu kadar! Çok çeşitli mevcut bloklardan seçim yaparak, gönderiyi istediğiniz kadar oluşturmaya devam edebilirsiniz. Her biri kendi ayarları ve seçenekleriyle gelir - tam olarak istediğiniz görünümü elde edene kadar bunlarla oynamaktan çekinmeyin.
Gönderiyi yayınlamadan önce, muhtemelen sitenizin ön yüzünde nasıl göründüğünü görmek için önizlemesini yapmak istersiniz. Sağ üstteki Önizleme düğmesini ve ardından yeni bir sekmede Önizleme'yi tıklayın. Bu, yayınladığınızda gönderinin nasıl göründüğüne dair daha da doğru bir fikir verecektir.

Hazırsanız, gönderiyi canlı hale getirmek için Yayınla'ya tıklayabilirsiniz!
Blok kalıplarını kullanma
Bir hatırlatıcı olarak, desenler, gönderi veya sayfa oluşturmayı hızlı ve kolay hale getiren önceden oluşturulmuş sayfa bölümleridir. Önceki bölümde oluşturduğumuz gönderiye geri dönelim ve nasıl desen ekleyeceğimizi keşfedelim.
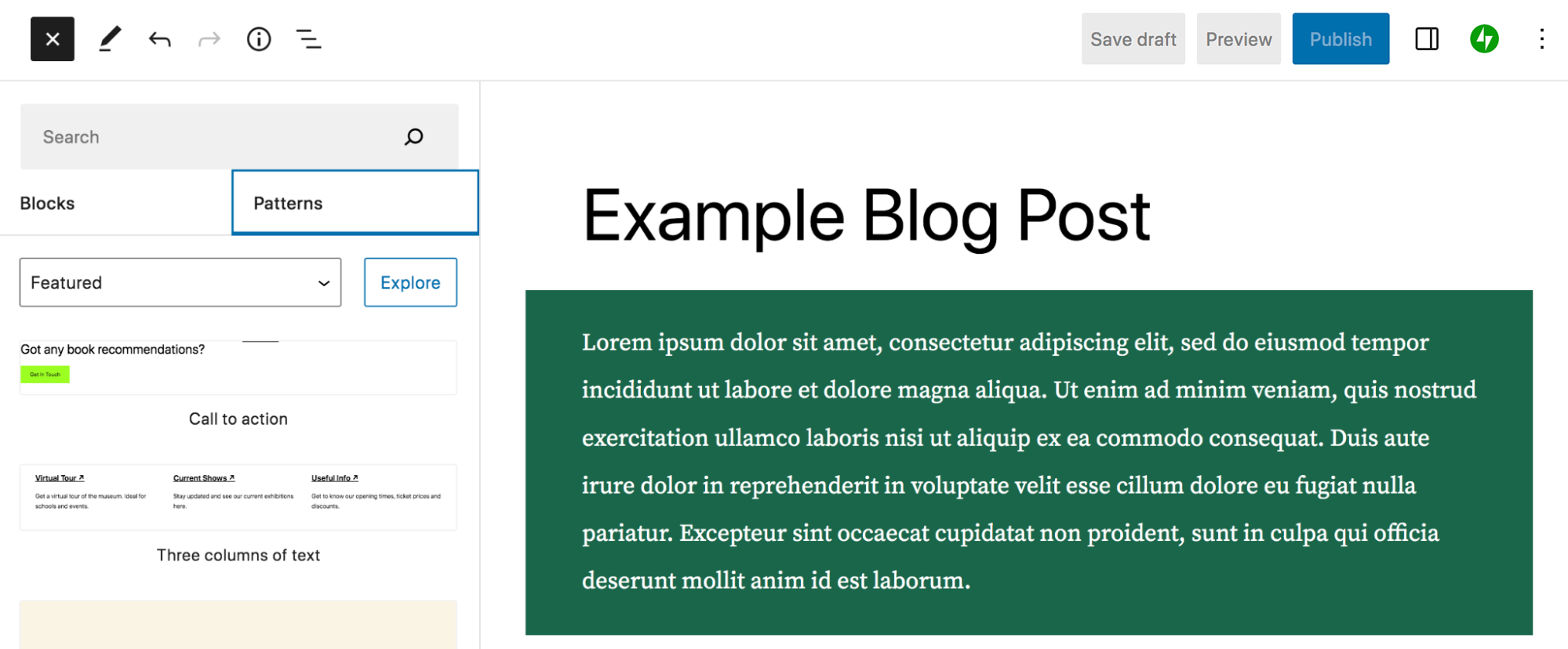
Blok Yerleştiriciyi açmak için sol üstteki mavi + simgesine tekrar tıklayacaksınız. Ancak bu sefer Desenler sekmesine tıklayın. Varsayılan olarak bu, öne çıkan modellerin bir listesini açacaktır.

Şu anda Öne Çıkan olarak ayarlanmış olan açılır menüyü kullanabilir ve Düğmeler, Sütunlar ve WooCommerce gibi diğer model kategorilerini seçebilirsiniz. Veya belirli bir modeli aramak için üst kısımdaki Arama çubuğunu kullanabilirsiniz.
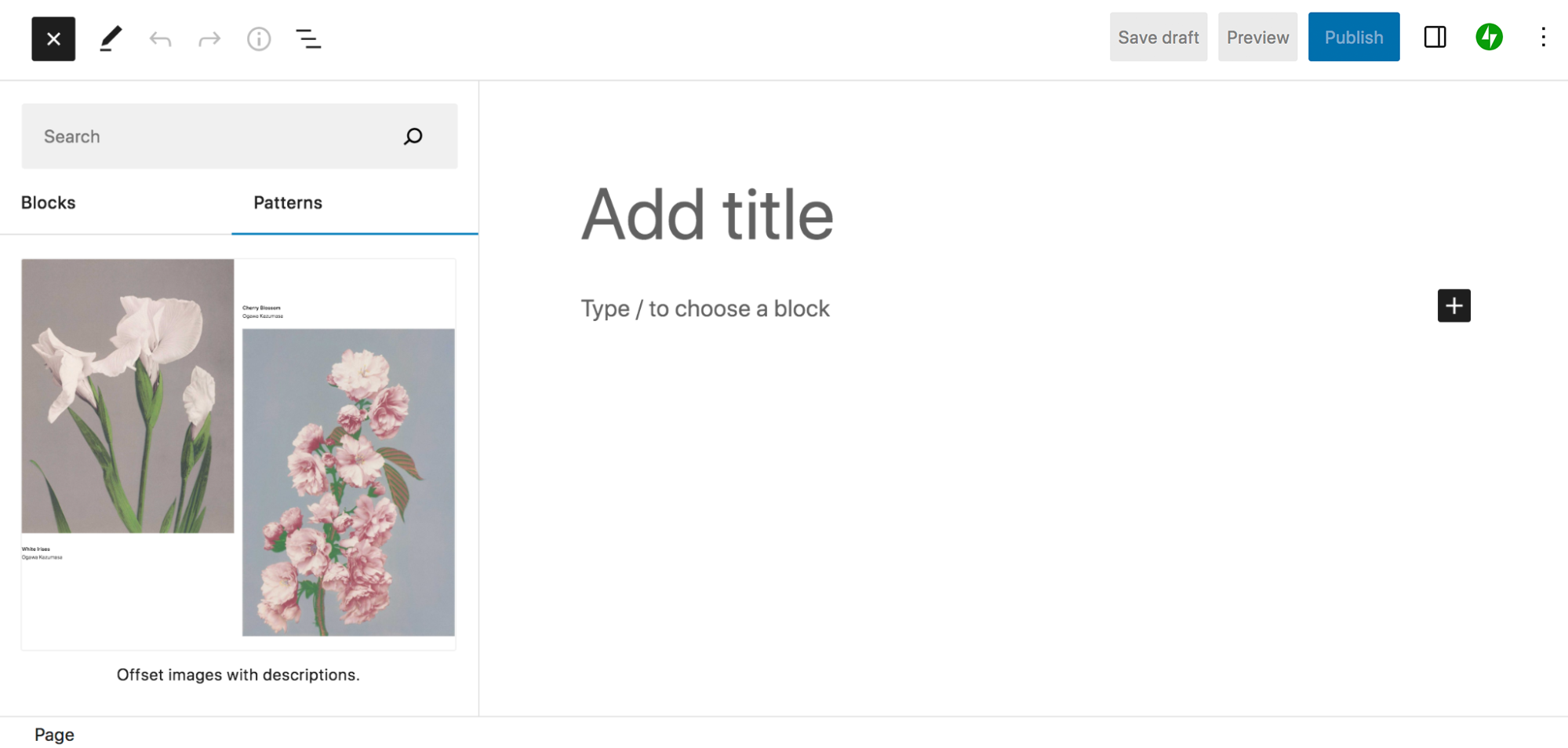
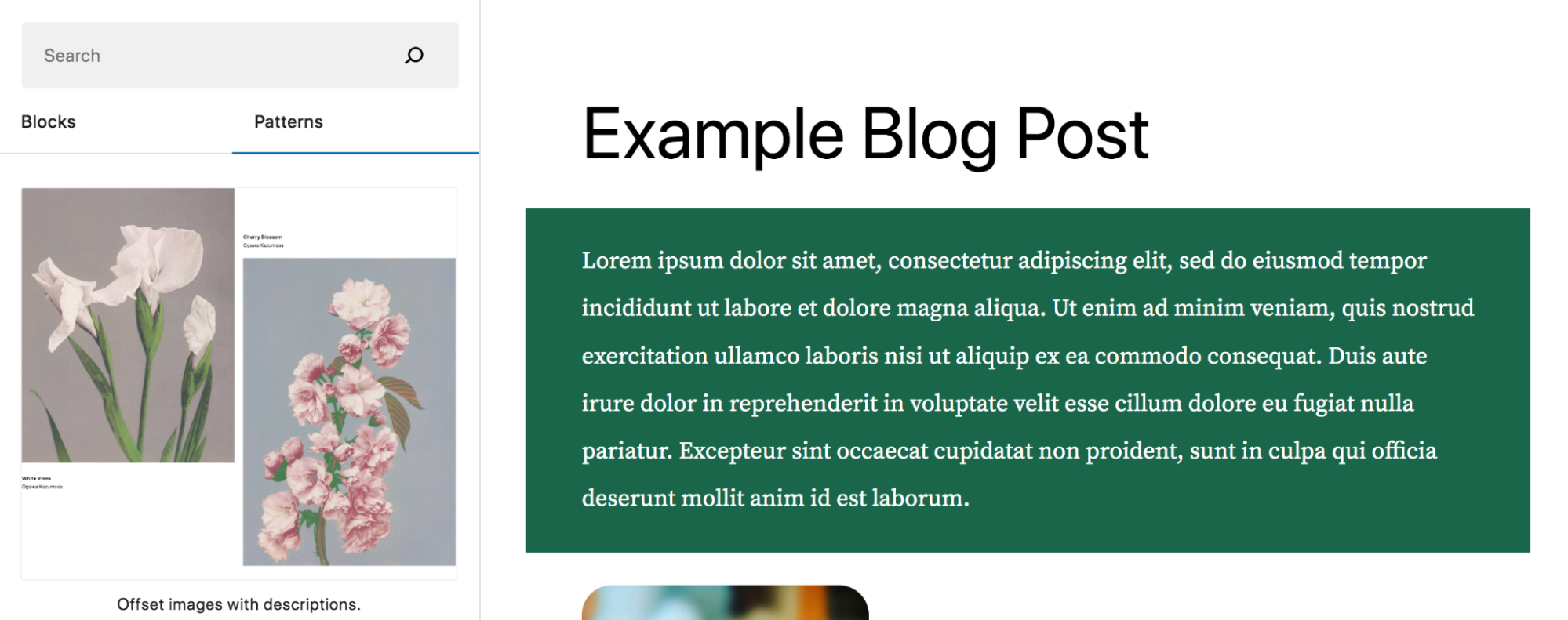
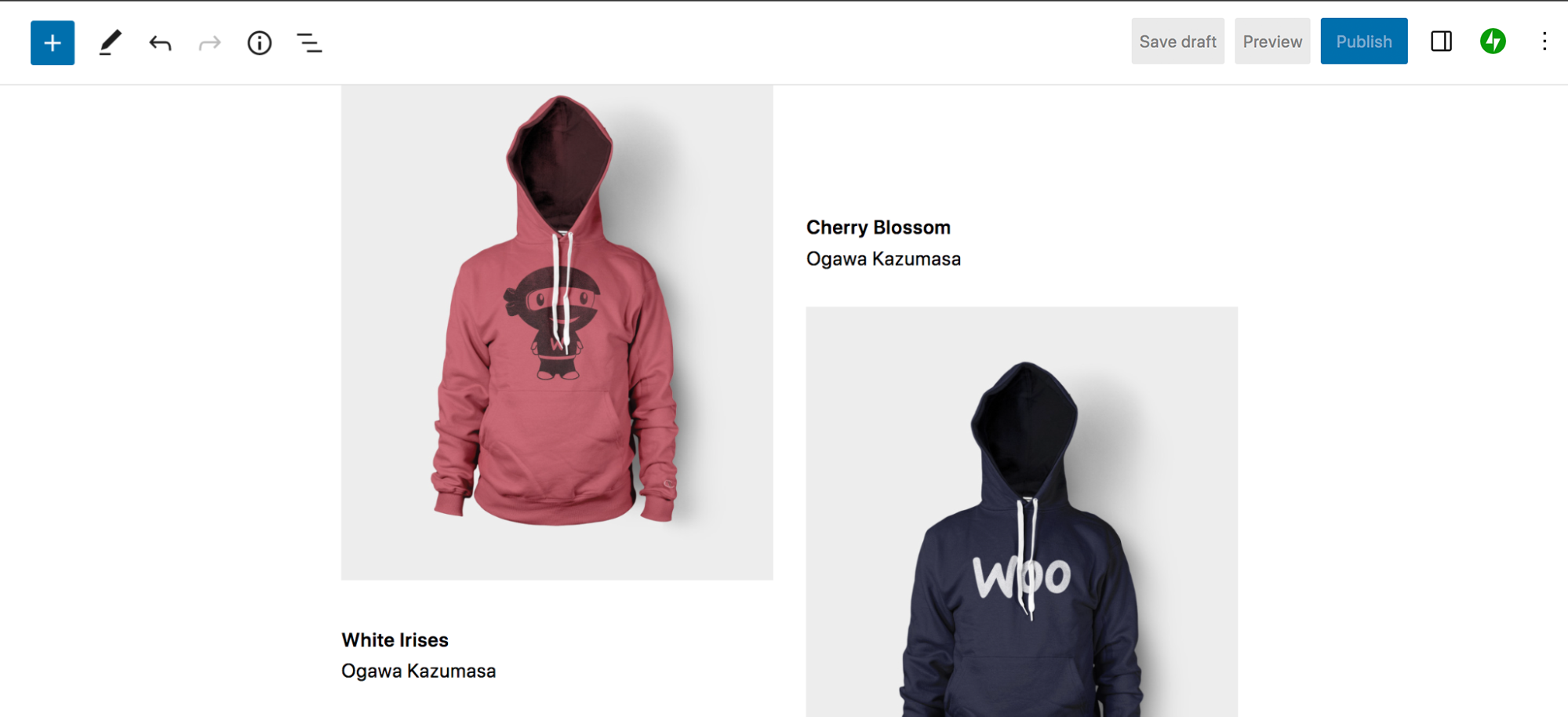
Bu durumda Galeri'yi seçip Offset görseller başlıklı deseni açıklamalı olarak gönderimize sürükleyelim. Bu, içeriğe düzgün bir görüntü özelliği ekleyecektir.

Desenin birkaç bloktan oluştuğunu göreceksiniz: iki Görüntü bloğu, iki Paragraf bloğu ve bir Boşluk bloğu. Daha önce yaptığımız gibi, her bloğu ayrı ayrı düzenleyebilir veya deseni bir bütün olarak düzenleyebilirsiniz. Gerçekten kendinize ait olması için tüm desen ayrıntılarını düzenleyebilir veya görüntüleri ve metni kendi içeriğinizle değiştirebilirsiniz.
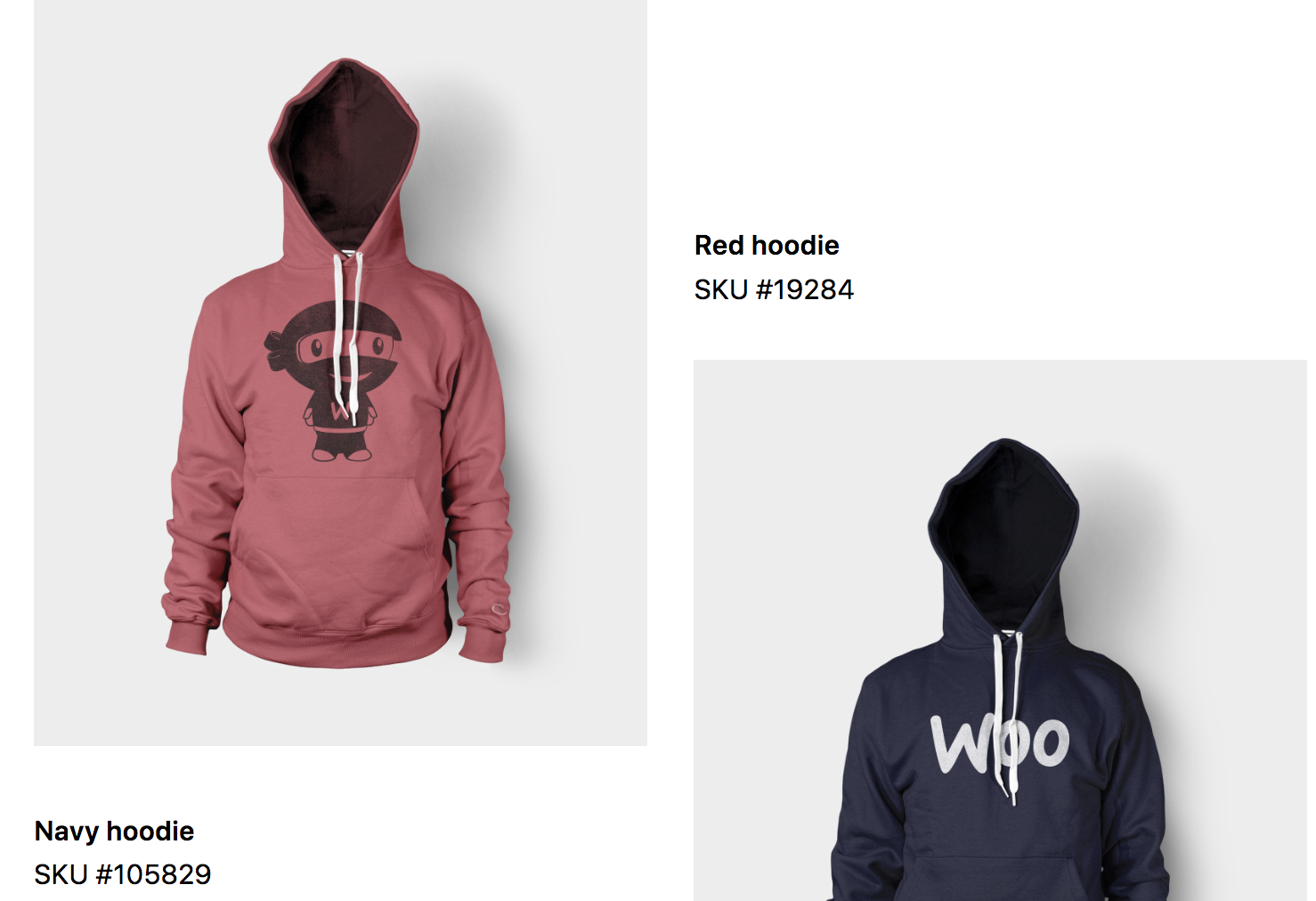
Görüntülerden birini seçerek başlayın. Ardından Değiştir'i tıklayın. Burada, bir görsel yükleme veya Medya Kitaplığı'ndan seçim yapma arasında seçim yapabilirsiniz. Resminizi ekledikten sonra, diğer yer tutucu için de aynısını yapın.

Ardından, Paragraf bloklarından birine tıklayın ve metni kendi metninizle değiştirin. Daha önce Paragraf bloğunda yaptığınız gibi istediğiniz değişiklikleri yapabilirsiniz.

Ve bu kadar! Artık oluşturması yalnızca birkaç dakikanızı alan güzel bir sayfa bölümünüz var.
Şablonları ve şablon parçalarını kullanma
Yine şablonlar, gönderiler, ürün sayfaları ve arşivler gibi içerik türleri için düzeni ve tasarımı tanımlayan çerçevelerdir. Şablon parçaları, üst bilgiler ve alt bilgiler gibi yeniden kullanılabilir, genel öğelerdir. Site Editörünü kullanarak bunların her ikisini de düzenleyebilirsiniz.
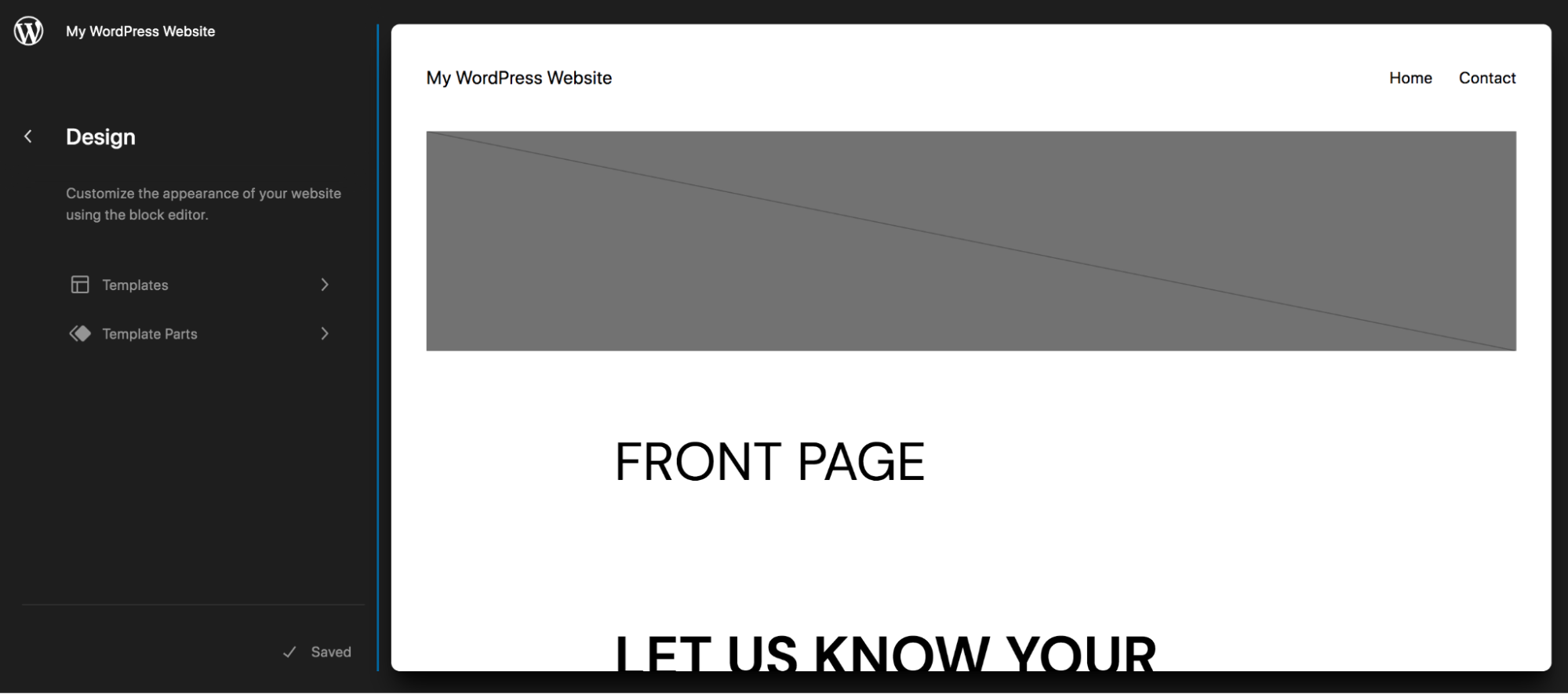
Site Editörünü kullanmak için sitenizde aktif bir blok temanızın olması gerekir. WordPress kontrol panelinizde Görünüm → Düzenleyici'ye gidin. Bu, Site Editörünü açacaktır. Sol tarafta, Şablonlar ve Şablon Parçaları seçeneklerinin bulunduğu bir kenar çubuğu göreceksiniz. Şablonlar'a tıklayın. Burada, sitenizdeki tüm şablonların, kullandığınız temaya göre değişen bir listesini göreceksiniz.

Bu örnekte, bireysel blog gönderileri için şablon olan Tek şablonu seçtik. Bu sayfada halihazırda birkaç bloğun bulunduğunu göreceksiniz:
- Özellikli resim
- Yazı başlığı
- Mesaj İçeriği
- Meta gönder
- Yorumlar

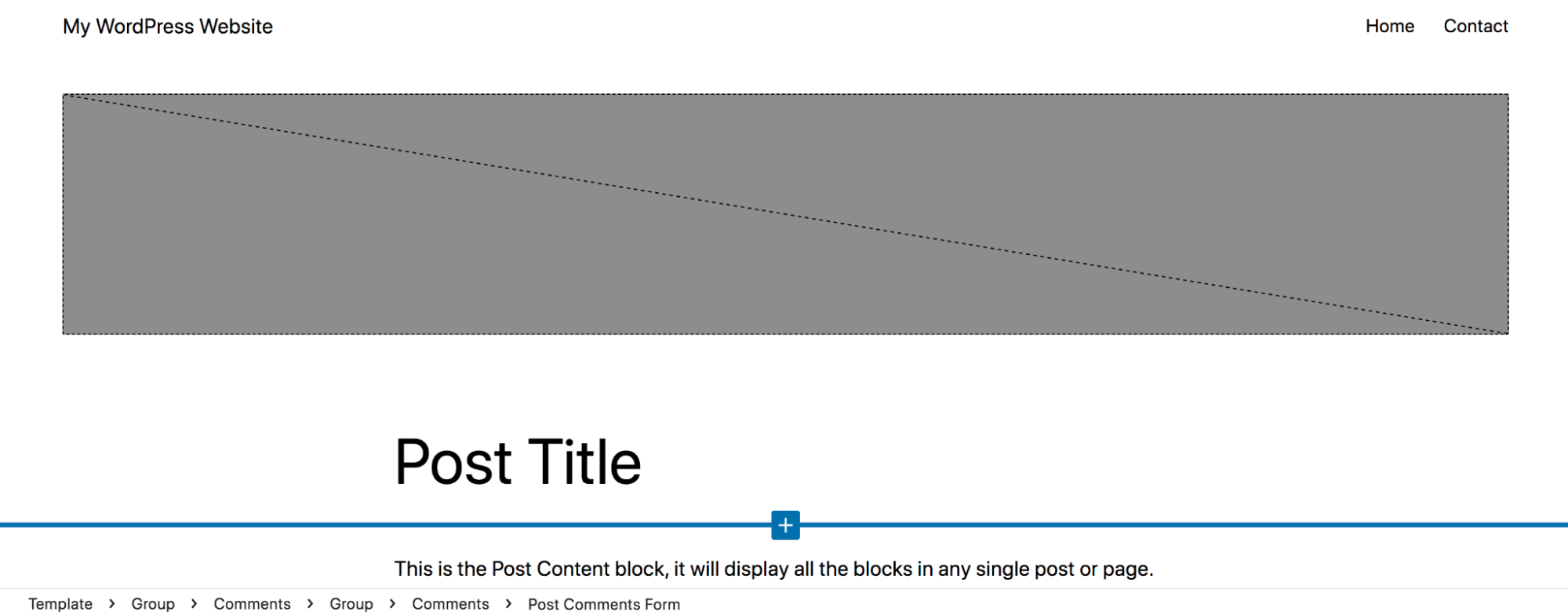
Bu mevcut bloklarda uygun gördüğünüz şekilde değişiklik yapabilirsiniz. Gönderi başlığının arkasına açık yeşil bir arka plan ekledik, başlığı tam genişlikte yaptık, gönderi içeriğinin yazı tipini değiştirdik ve öne çıkan görsel ile başlık arasındaki boşluğu kaldırdık. Yapılan bu değişikliklerle bir gönderinin nasıl görüneceğini görebilirsiniz:

Ayrıca şablonlarınıza yeni bloklar ekleyebilirsiniz. Tek şablonla çalıştığımız için, tüm blog gönderilerimizin altında otomatik olarak görünecek bir harekete geçirici mesaj ekleyelim. Bu, CTA'yı her gönderiye ayrı ayrı eklemeniz gerekmeyeceğinden çok zaman kazandıracaktır.
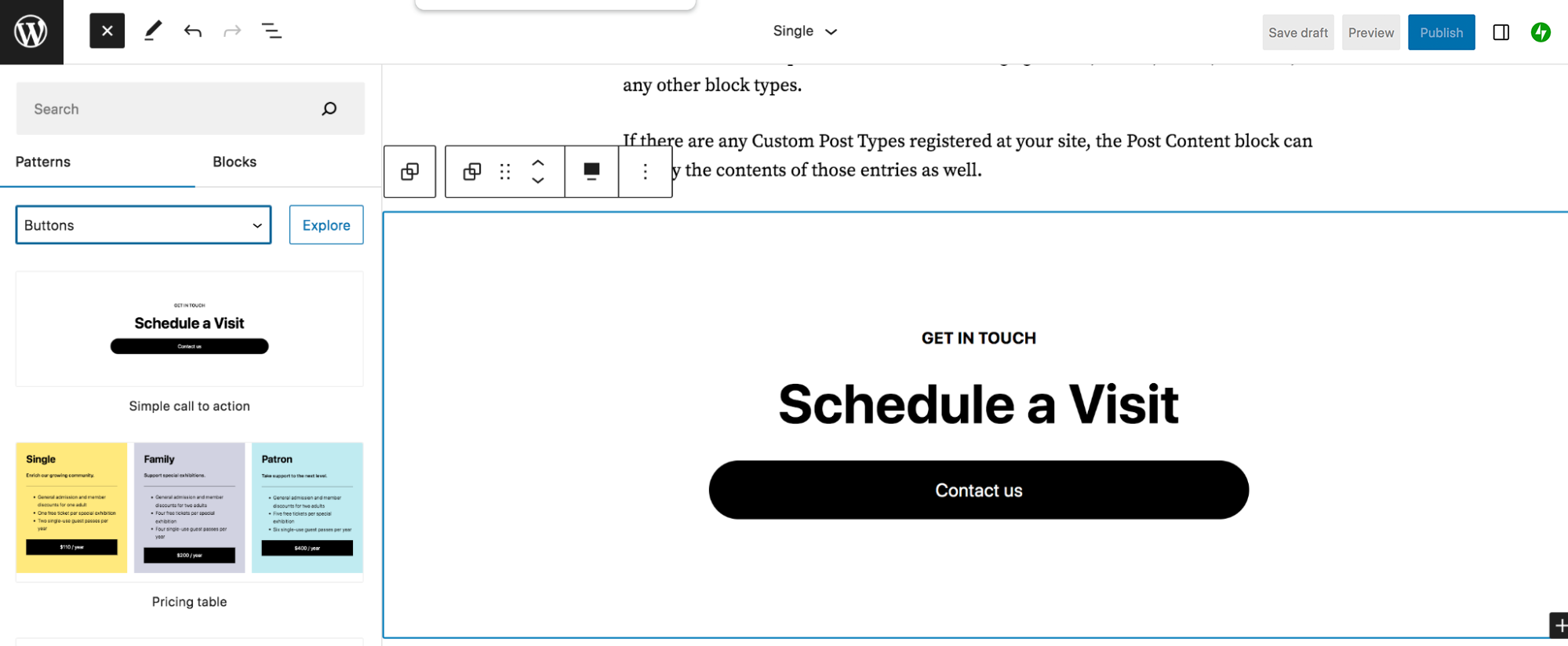
Şablonumuza "Basit harekete geçirici mesaj" blok kalıbını ekleyelim.

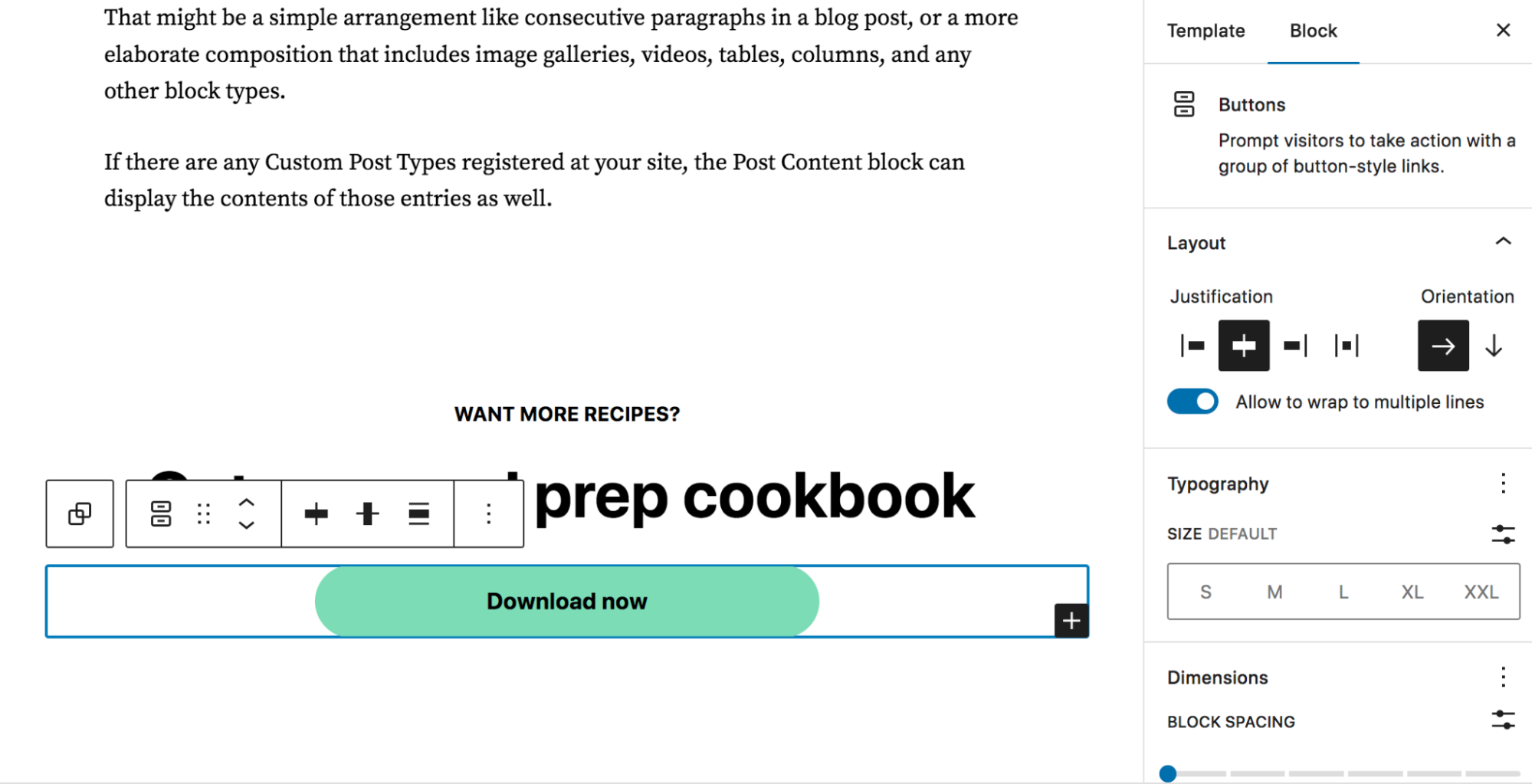
Şimdi CTA metnini ihtiyaçlarımıza uyacak şekilde özelleştireceğiz. Düğme bloğuna ve ardından sağ üstteki dişli çark simgesine tıklayarak yapabileceğiniz düğmenin tasarımını da güncelleyeceğiz. Burada renk, tipografi, dolgu ve daha fazlası gibi ayarları düzenleyebilirsiniz. Doğrudan düğme metnine tıklayarak ve görüntülenen araç çubuğunu kullanarak düğme metnini ve bağlantısını değiştirebilirsiniz.

Yaptığımız değişikliklere bir göz atın:

Şablonunuzu güncellemek için sağ üstteki Kaydet'e tıklayın. Artık CTA'nın blog gönderilerinizin her birinin altında olduğunu göreceksiniz.

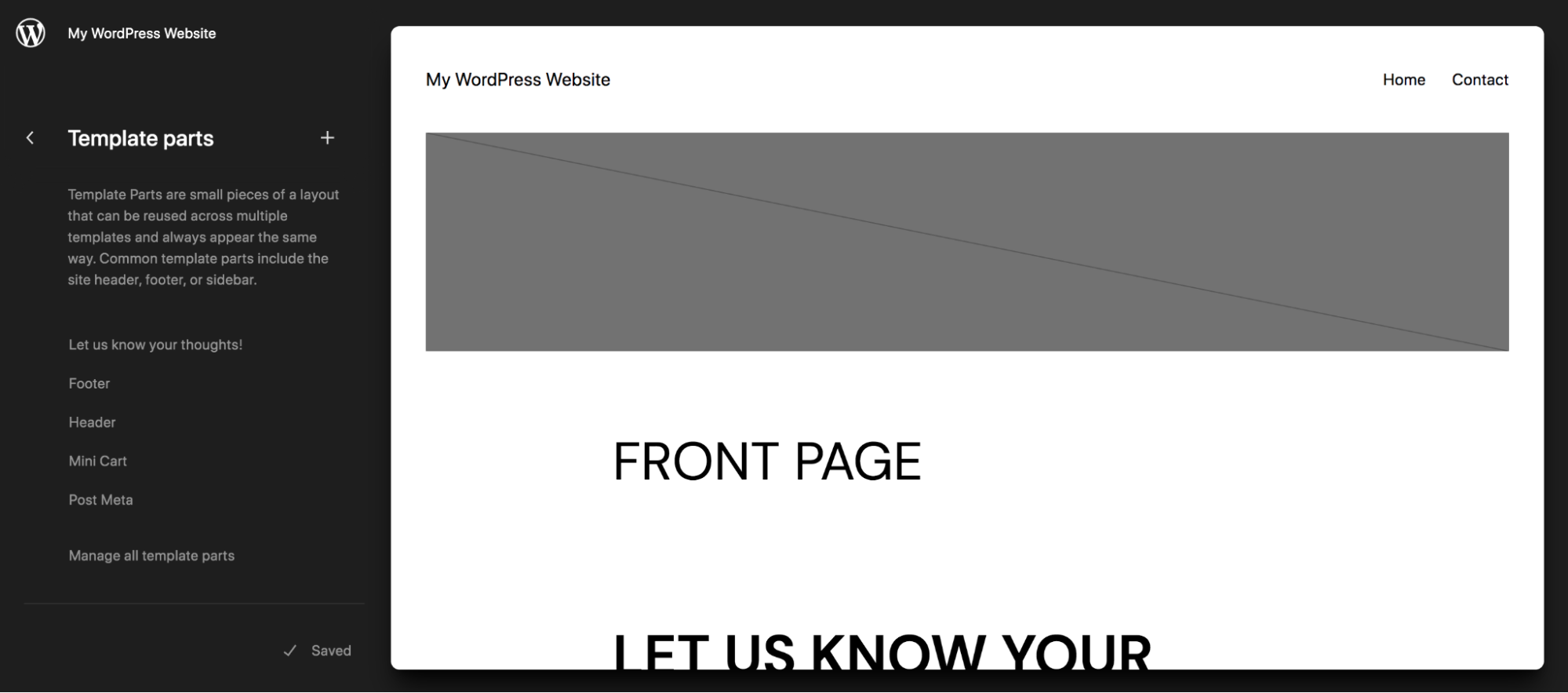
Şimdi Site Düzenleyiciye geri dönelim ve Şablon Bölümlerini düzenlemeye bakalım. Görünüm → Düzenleyici'ye gidin ve Şablon Parçaları'nı seçin.

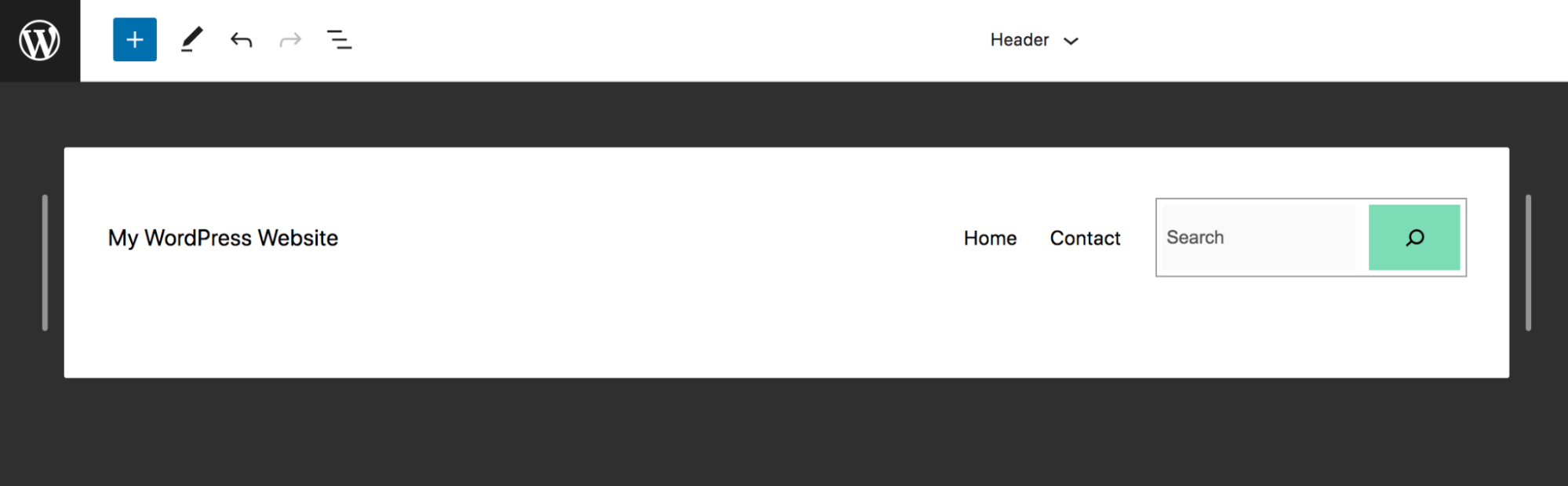
Burada düzenleyebileceğiniz şablon parçalarının bir listesini göreceksiniz. Unutmayın, bunlar küresel öğelerdir ve yaptığınız tüm değişiklikler sitenizin tamamına yansıtılacaktır. O şablon kısmını düzenlemek için Header'a tıklayalım.
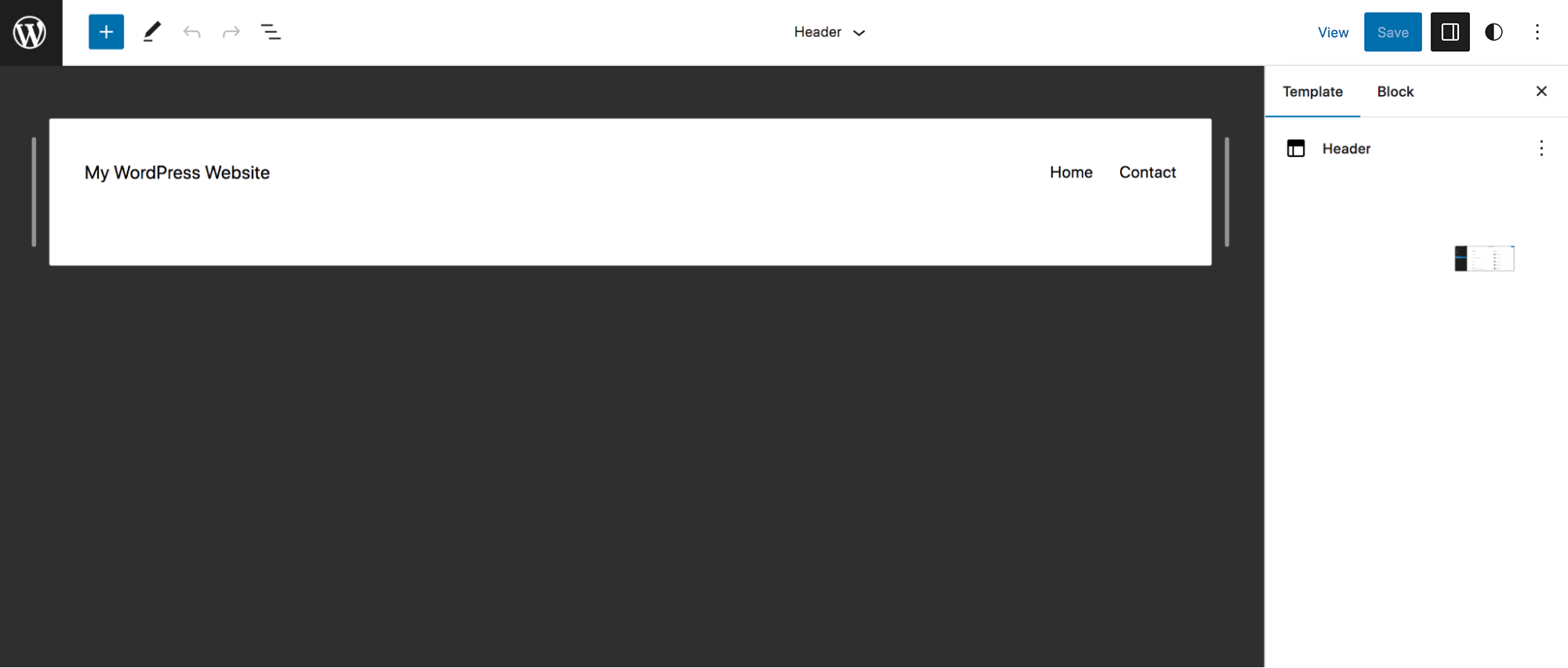
Başlığı ve orada yaşayan mevcut blokları göreceksiniz. Bu durumda, Site Başlık bloğu ve Gezinme bloğu vardır.

Bu makalenin başlarında blok düzenleyicide yaptığınız gibi mevcut bloklarda değişiklik yapabilirsiniz. Bloğun üzerinde görünen menüyü veya sağ taraftaki Ayarlar panelini kullanarak düzenlemek için birine tıklamanız yeterlidir.
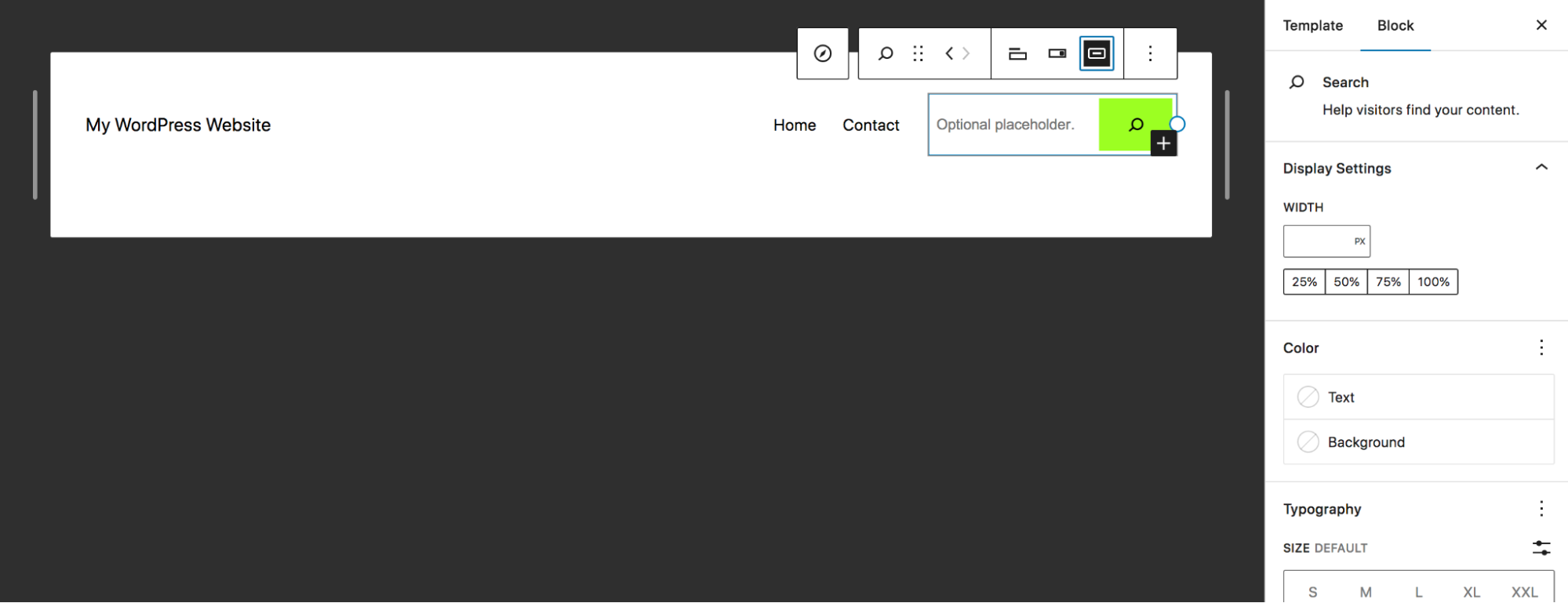
Ana menüye bir arama çubuğu ekleyelim. Gezinme bloğuna tıklarsanız, bu makale boyunca gördüğünüz araç çubuğunun aynısı görünecektir. Ancak son menü öğesinin sağında siyah bir + simgesi de göreceksiniz. Menünüze yeni bir bağlantı veya blok eklemek için buna tıklayın. Arama bloğunu ekledik, ancak ihtiyaçlarınıza uyan ne olursa olsun özel bir düğme, yeni bir bağlantı, sosyal medya simgeleri de ekleyebilirsiniz.

Ardından, zaten aşina olduğunuz Ayarlar panellerini kullanarak istediğiniz gibi şekillendirin. Yer tutucu metin ekledik ve buton rengini değiştirdik.

Arka plan rengini, tipografiyi, dolguyu ve daha fazlasını değiştirmek için sağdaki Ayarlar panelini kullanarak tüm başlığı seçebilir ve biçimlendirebilirsiniz. Bu teknikleri sitenizde uygulayabileceğiniz tüm yolları hayal edin!
Blok düzenleyiciden en iyi şekilde yararlanmak için 10 gelişmiş ipucu
Artık temel bilgileri öğrendiğinize göre, blok düzenleyiciden en iyi şekilde yararlanmak için bazı ipuçlarına göz atalım.
1. Klavye kısayollarından yararlanın
Klavye kısayolları, düzenleme ve sayfa oluşturma sürecini hızlandırmanın çok kullanışlı bir yoludur çünkü parmaklarınızı tuşlardan kaldırmanız gerekmez. Biraz pratikle oldukça hızlı olabilirsiniz!
Keşfedebileceğiniz pek çok harika kısayol var, ancak aşağıda yalnızca birkaçını listeledik. Bunların kullandığınız cihaza göre değişeceğini unutmayın. Bu örnekler için, Windows bilgisayarlar için kısayolları listeliyoruz:
- Ayarlar panelini gösterin veya gizleyin: Ctrl + Shift + ,
- Düzenleyicinin bir sonraki bölümüne gidin: Ctrl + `
- Değişiklikleri kaydet: Ctrl + S
- Bir değişikliği geri alın: Ctrl + Z
- Seçilen bir bloğu çoğaltın: Ctrl + Shift + D
- Seçilen bloğun önüne yeni bir blok ekleyin: Ctrl + Alt + T
- Seçilen bloğu yukarı taşıma: Ctrl + Shift + Alt + T
Farklı işletim sistemleri için olanlar da dahil olmak üzere klavye kısayollarının tam listesine WordPress belgelerinde bakın.
2. Siteniz ve bloklarınız için stiller belirleyin
Birden çok kullanıcısı olan bir web siteniz varsa veya siteyi bir müşteriye teslim eden bir geliştiriciyseniz, genel stiller inanılmaz derecede güçlü olabilir. Kullanıcıların kullanabileceği önceden tanımlanmış renk paletlerini ve blok stillerini ayarlamak için bunları kullanabilirsiniz. Bu, üzerinde kim çalışıyor olursa olsun, web sitenizin marka üzerinde kalmasına yardımcı olur.
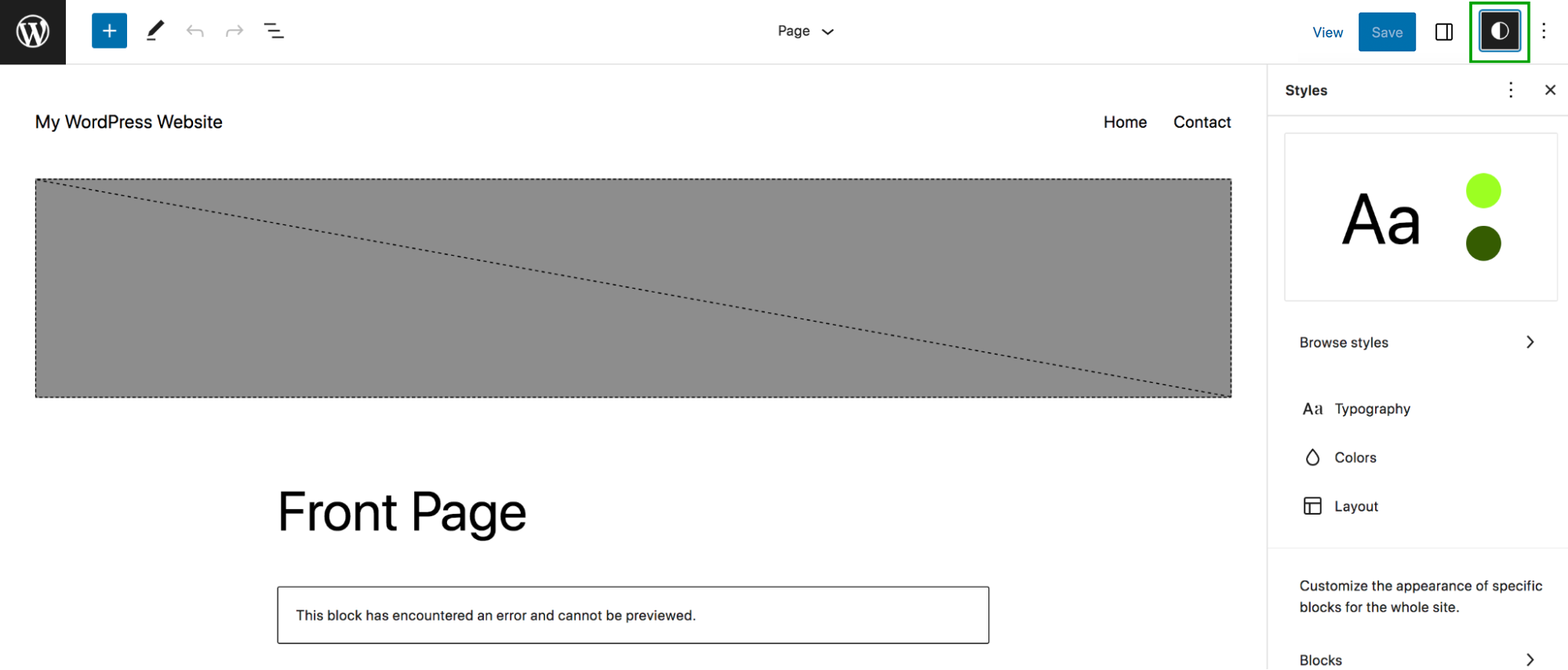
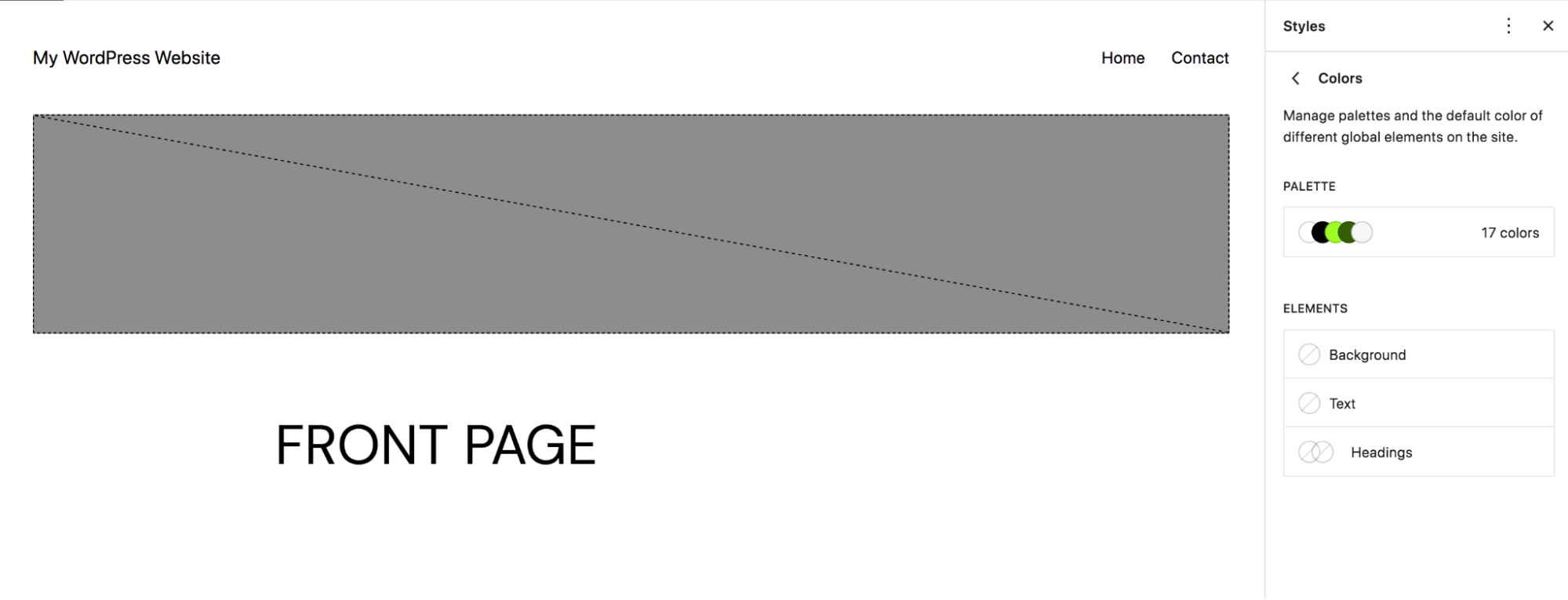
Stil varyasyonlarına erişmek ve bunları ayarlamak için Görünüm → Düzenleyici'ye gidin ve sağ üstteki Stiller simgesini tıklayın.

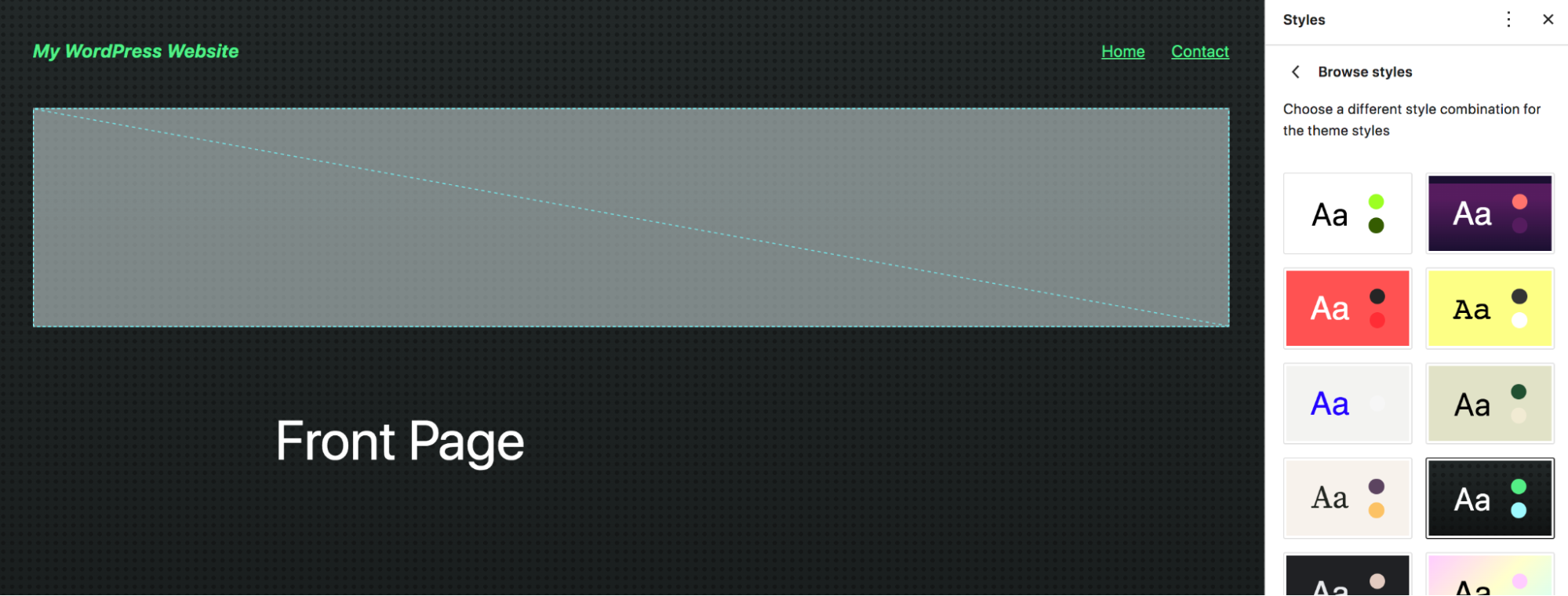
Burada yapılan herhangi bir değişikliğin tüm siteye uygulanacağını unutmayın, bu nedenle dikkatlice düzenleyin! Önceden oluşturulmuş seçeneklerin bir listesini görmek için Stillere göz at'a tıklayın. Bunlar arasında geçiş yapabilir ve sitenizin sol tarafta nasıl görüneceğini anında önizleyebilirsiniz.

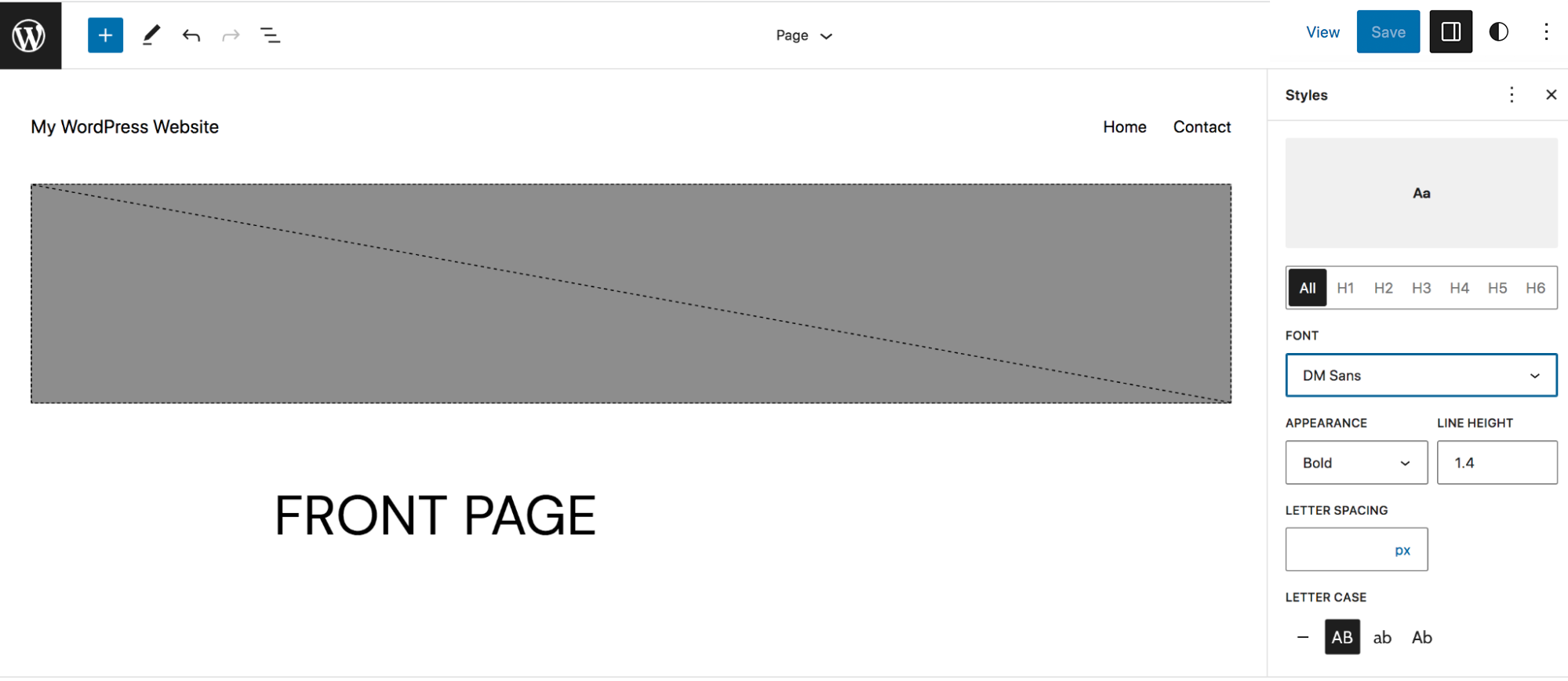
Veya Stiller paneline geri dönerseniz tipografi, renkler ve düzen seçeneklerini ayarlayabilirsiniz. Örneğin, Tipografi'yi tıkladığınızda metin, bağlantılar, başlıklar ve düğmeler için seçenekler görürsünüz. Başlıkları seçtik ve yazı tipini, yazı tipi ağırlığını ve harf durumunu değiştirdik.

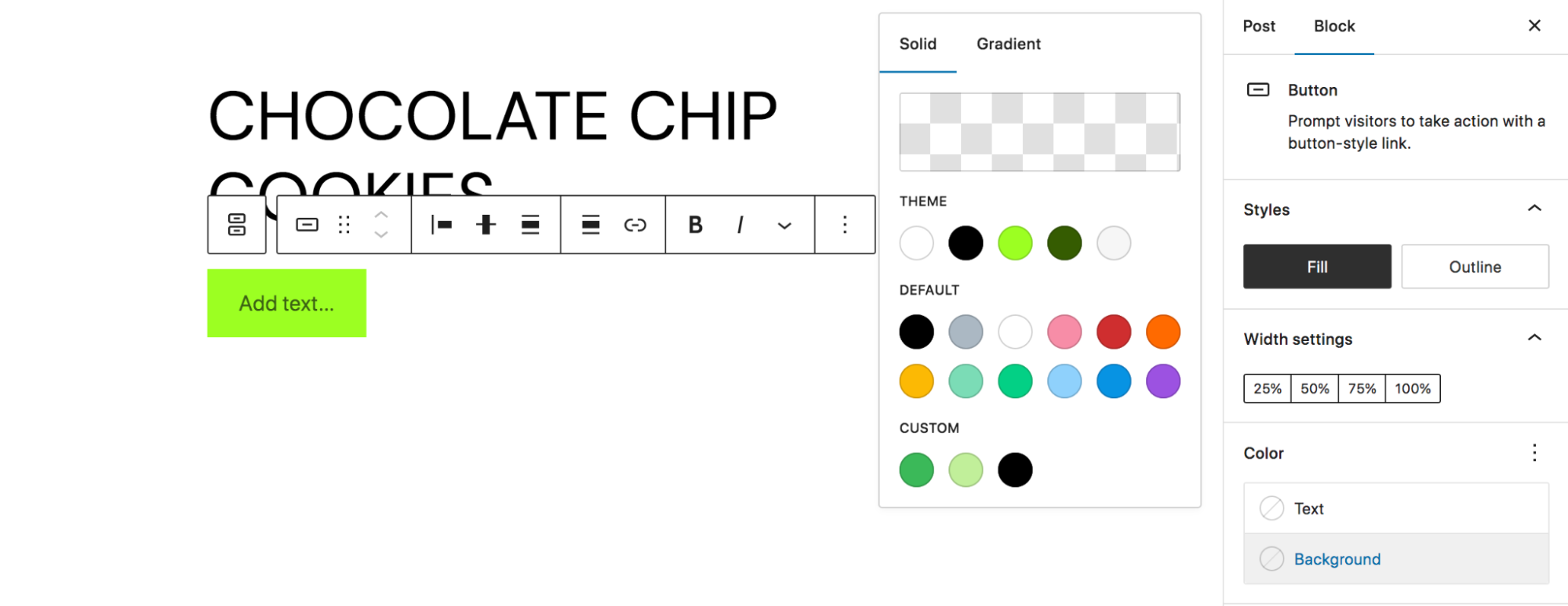
Stiller paneline geri döndüğünüzde ayrıca bir Blok seçeneği de bulacaksınız. Bunu açın ve sitenizdeki blokların bir listesi olacaktır. Bu örnekte Button bloğunu açacağız. Mevcut seçenekler, seçtiğiniz bloğa göre biraz farklılık gösterecektir, ancak bunun için tipografiyi, renkleri ve düzeni düzenleyebilirsiniz. Renkler'e tıklayın ve sitenizdeki düğmeler için varsayılan renkleri ayarlayabilirsiniz.

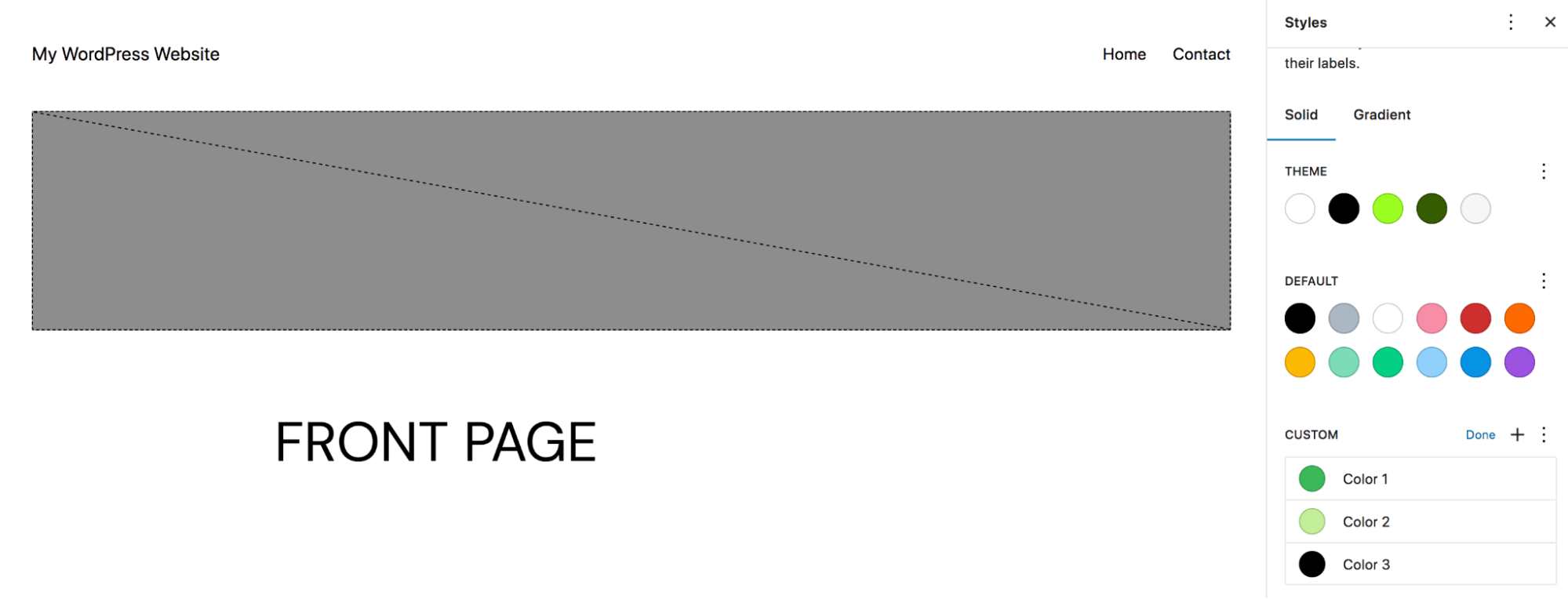
Veya kullanıcıların sayfalara ve yazılara düğme eklerken göreceği renk seçeneklerini tanımlamak için Palet'e tıklayabilirsiniz. Button bloğuna özel renkler eklemeyi seçtik.

Artık birisi sitenize bir düğme eklediğinde, belirlediğiniz özel renkler arasından seçim yapabilir.

3. Yeniden kullanılabilir bloklar oluşturun
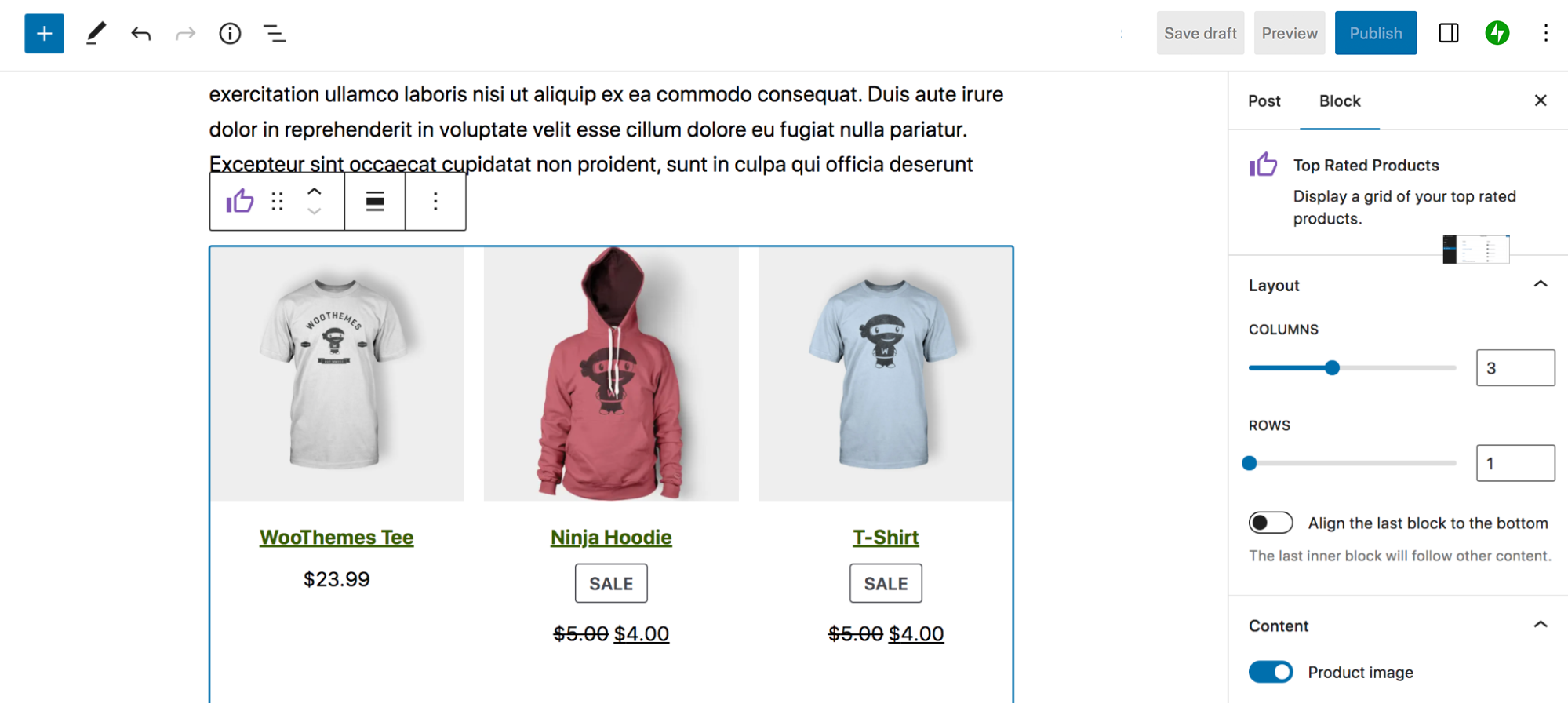
Yeniden kullanılabilir bloklar harikadır çünkü onları kaydedebilir ve ardından sitenizde istediğiniz yerde kullanabilirsiniz. Ve birinde tasarım değişikliği yaptığınızda, her yerde güncellenir. Bu, sık sık kullanabileceğiniz harekete geçirici mesajlar veya benzer durumlar için idealdir. Bu örnekte, popüler ürünleri sitede istediğimiz her yerde tanıtmak için kullanabileceğimiz bir En Beğenilen Ürünler bloğu oluşturacağız.
Sayfamıza ekleyerek ve şekillendirerek başlayalım.

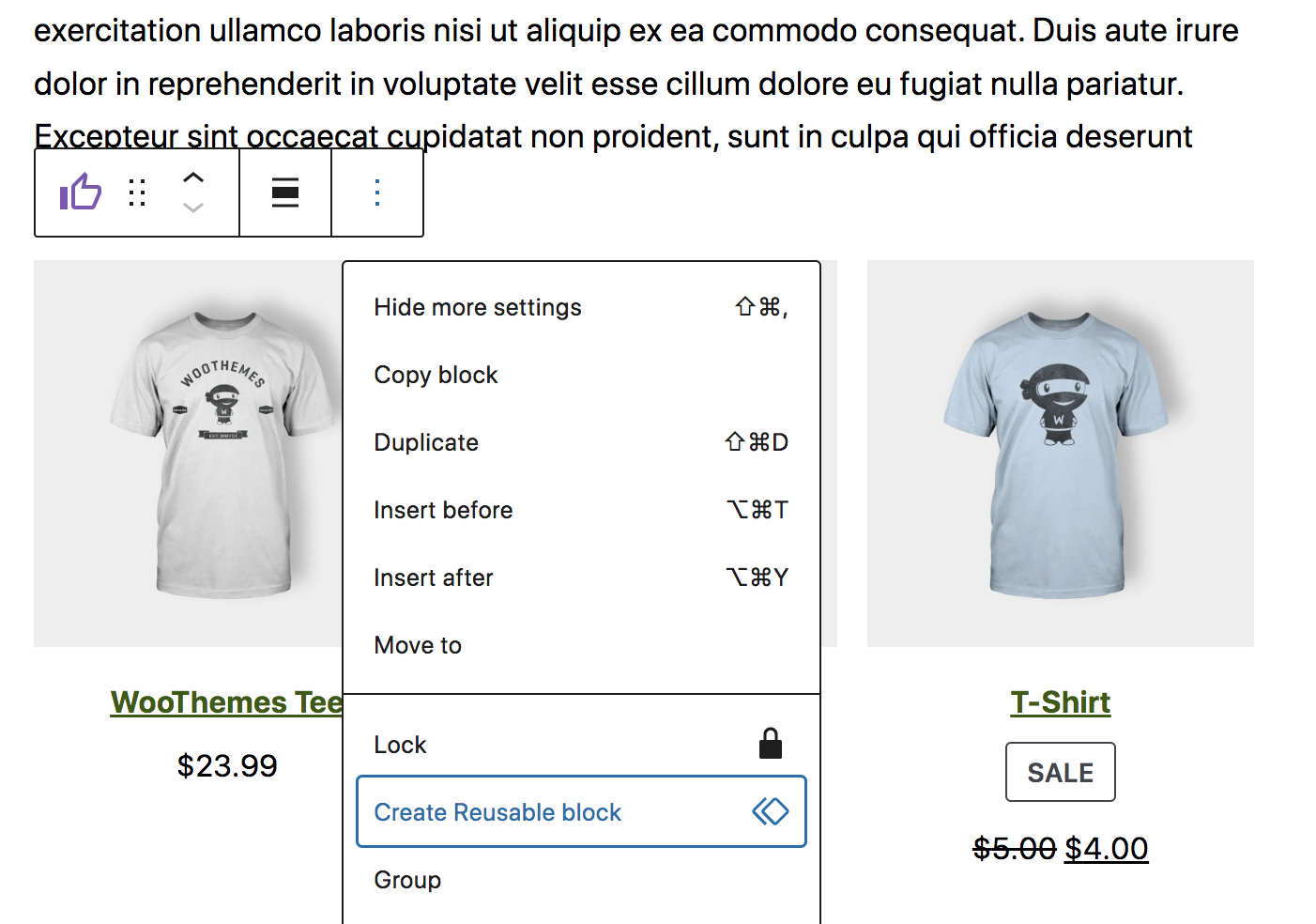
İşiniz bittiğinde, bloğa tıklayın, ardından bloğun üstünde görünen araç çubuğundaki üç dikey noktayı seçin. Ardından, Yeniden kullanılabilir blok oluştur'u seçin.

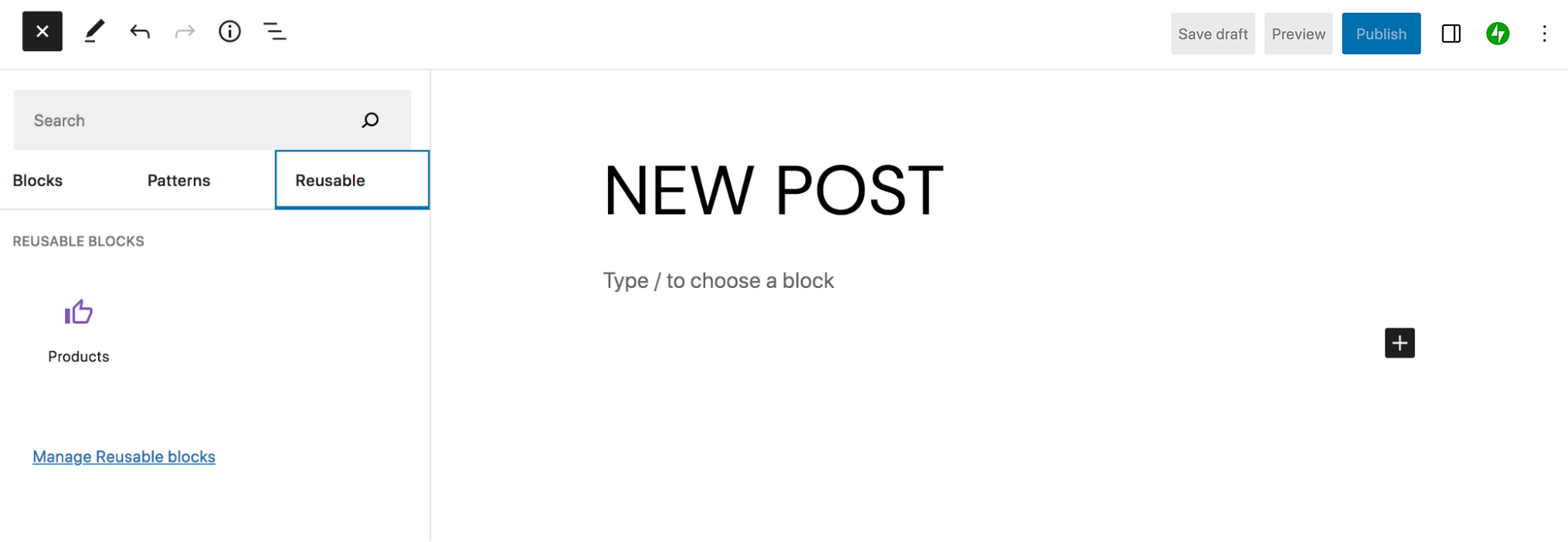
Bu, bloğunuz için bir ad oluşturmanızı ve ardından onu kitaplığınıza kaydetmenizi isteyecektir. Ardından, başka bir sayfa veya gönderi üzerinde çalışırken, Blok Yerleştirici'de yeni bir Yeniden Kullanılabilir sekmesi göreceksiniz. Bu, tüm yeniden kullanılabilir bloklarınızı gösterecek ve bunları istediğiniz zaman içeriğinize eklemenize izin verecektir.

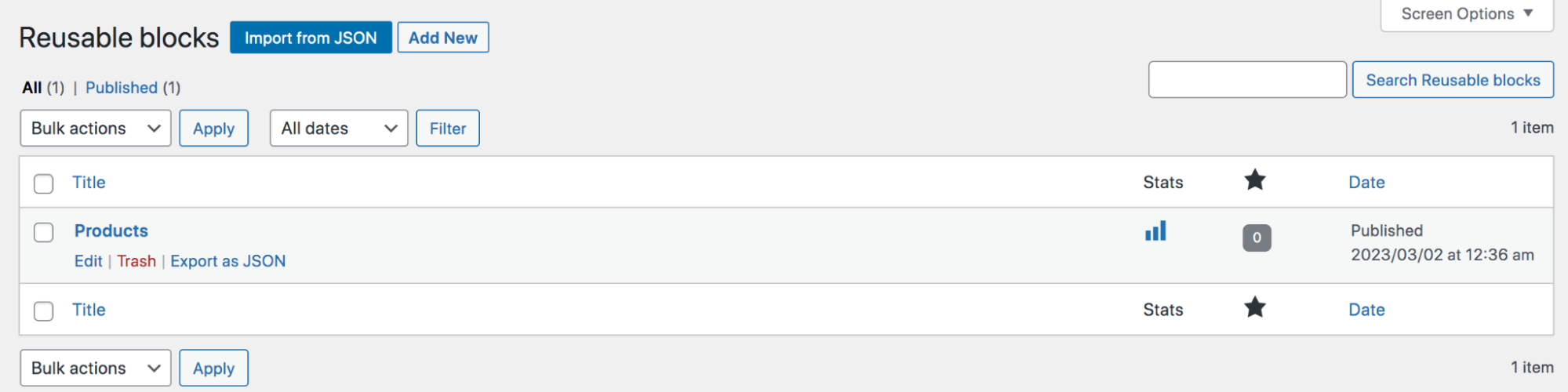
Orada Yeniden Kullanılabilir blokları Yönet yazan bağlantıya tıklarsanız, yeniden kullanılabilir bloklarınızın tam listesini görebilir ve bunları düzenleyebilir, ekleyebilir veya yeniden adlandırabilirsiniz.

4. Kod düzenleyiciyi kullanın
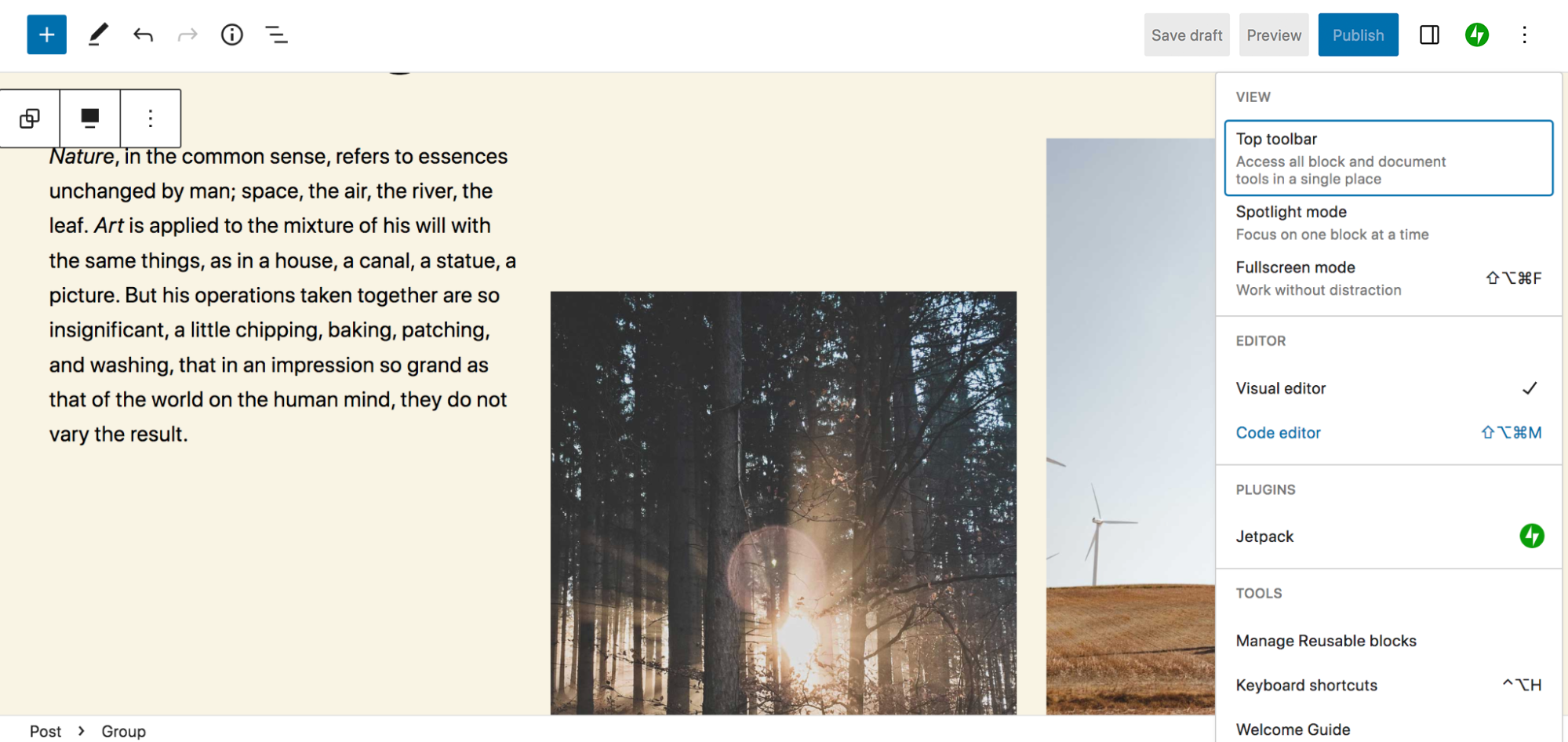
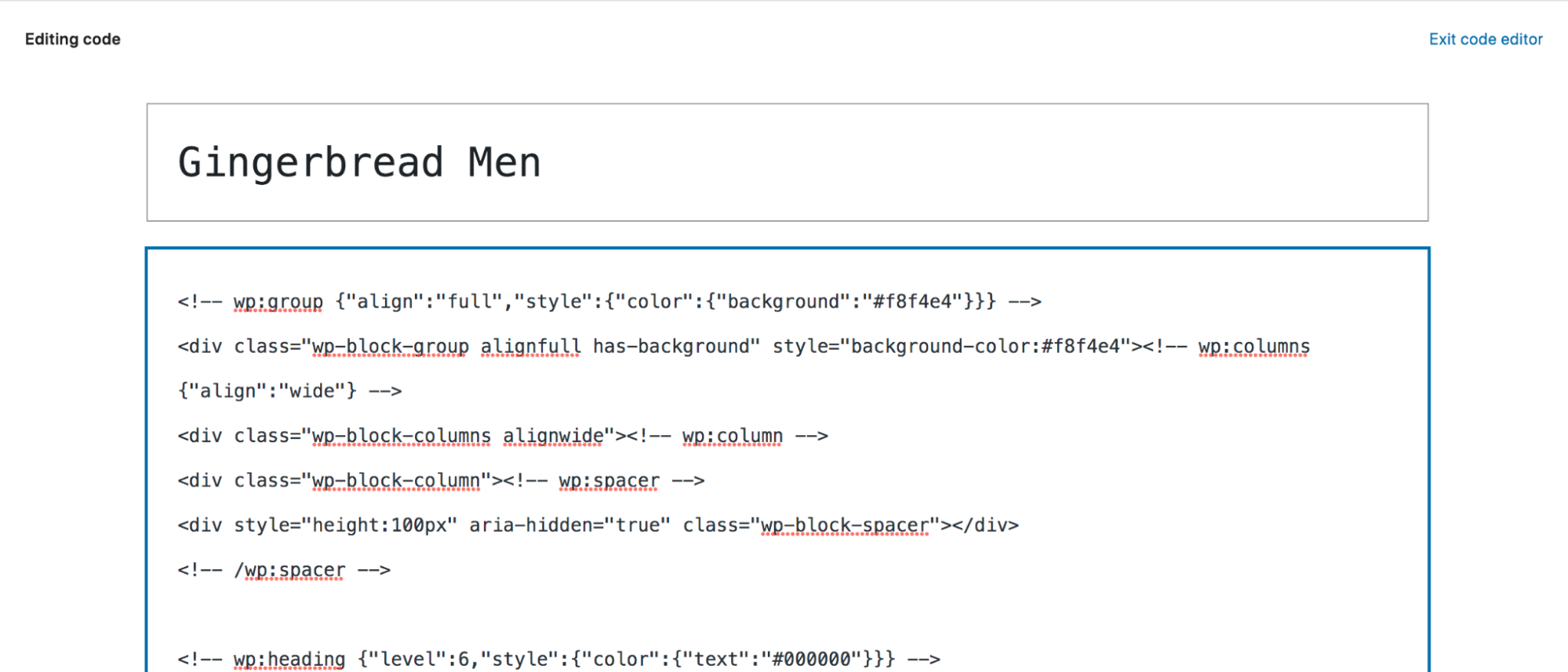
Bir geliştiriciyseniz veya biraz kodlama deneyiminiz varsa, kesin değişiklikleri tek bir sayfaya veya gönderiye hızlı bir şekilde uygulayabilmek isteyebilirsiniz. Kod düzenleyiciye erişmek için tek yapmanız gereken, üzerinde çalıştığınız sayfayı veya gönderiyi açmak ve sağ üstteki üç dikey noktaya tıklamak. Ardından, Kod Düzenleyici'yi seçin.

Artık sayfadaki tüm içeriği HTML biçiminde göreceksiniz. Bu kodu düzenleyebilir ve uygun gördüğünüz şekilde değişiklikler yapabilir ve iki editör arasında geçiş yapabilirsiniz.

Ancak düzenleme kodunun tehlikeli olabileceğini ve hatta sitenizi bozabileceğini unutmayın. Büyük kod değişiklikleri yapmadan önce WordPress sitenizi yedeklediğinizden emin olun.
5. Liste Görünümünden en iyi şekilde yararlanın
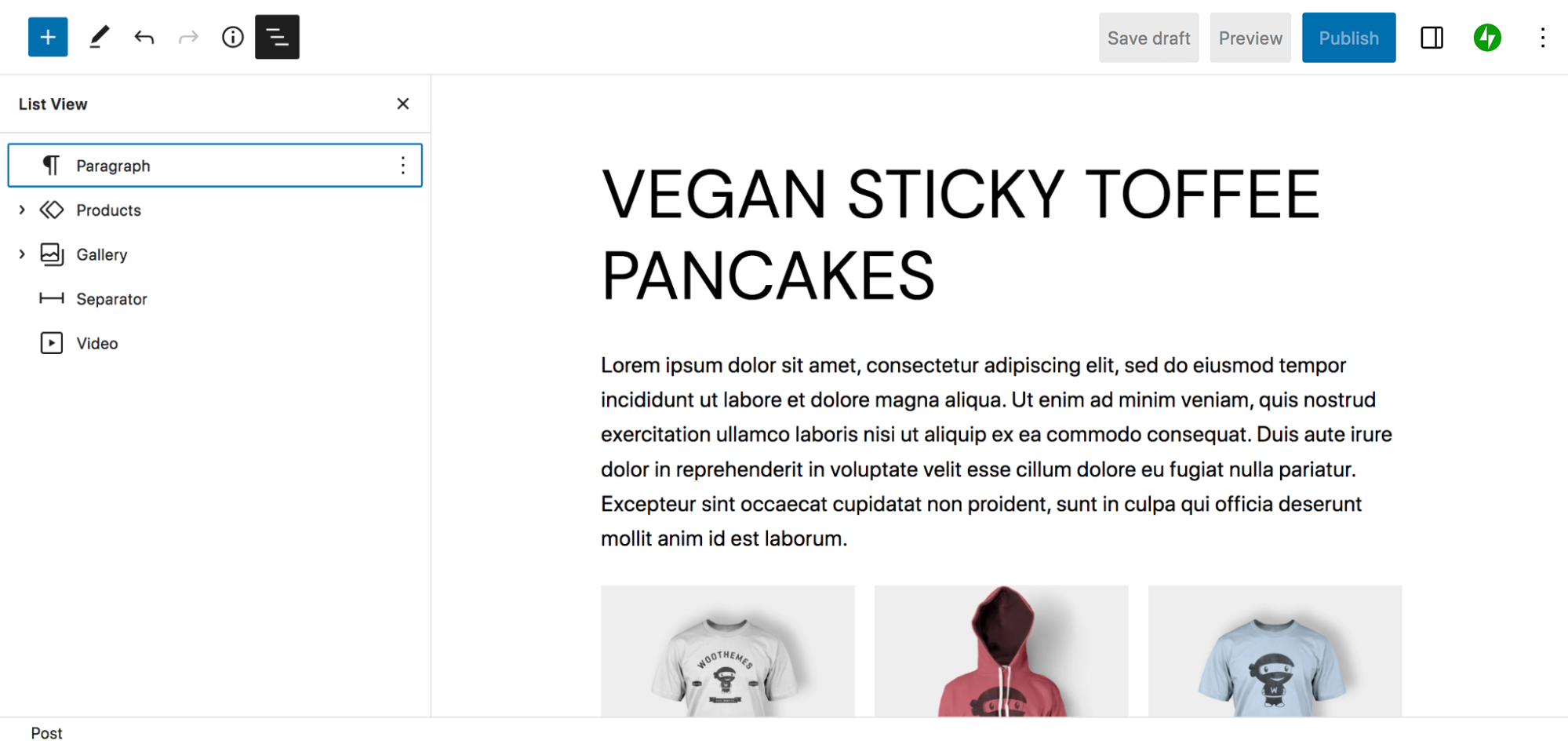
Liste Görünümü, çalışırken bloklar arasında hızlı ve kolay bir şekilde gezinmenize yardımcı olan zarif bir özelliktir. Bu araca erişmek için, blok düzenleyicinin sağ üstündeki üç dikey çizgiye tıklayın. Orada, sayfanızı veya gönderinizi oluşturan tüm blokların bir listesini göreceksiniz.

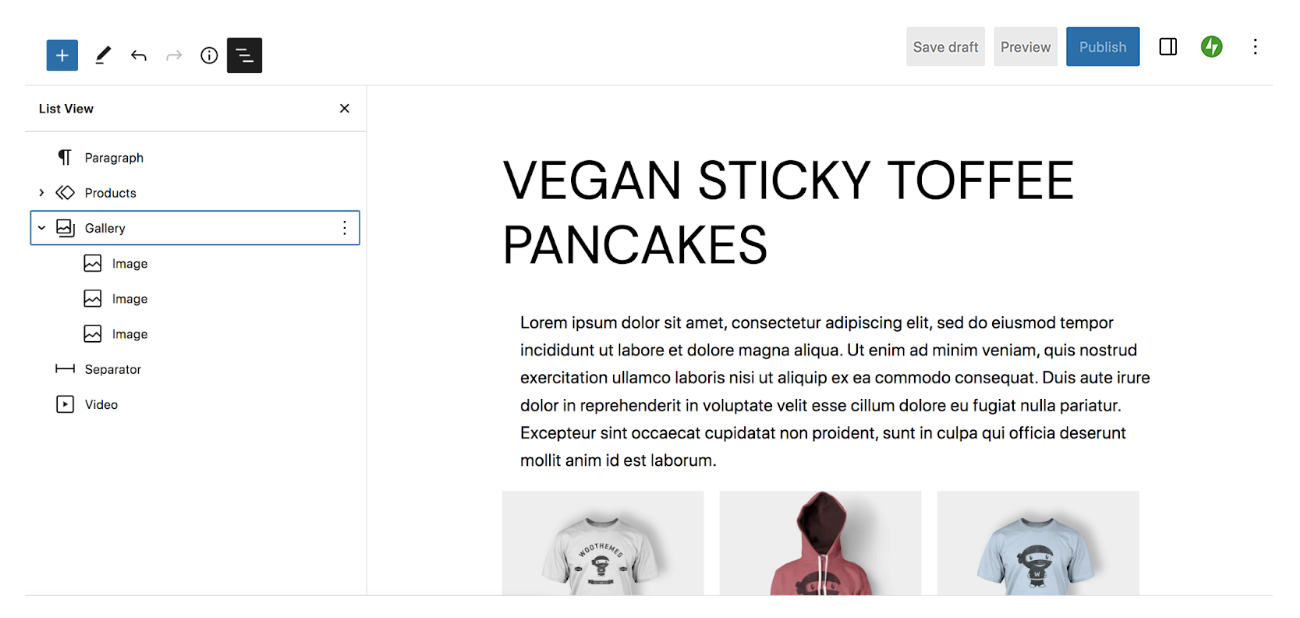
Bir bloğun solunda bir ok görürseniz, altındaki tüm blokları görmek için o öğeye tıklayıp genişletebilirsiniz. Örneğin, Galeri bloğunun içinde üç Görüntü bloğu vardır.

Bu, sayfanızı veya gönderinizi oluşturan tüm öğelere genel bir bakış elde etmenin mükemmel bir yoludur. Sayfayı yukarı ve aşağı kaydırmak zorunda kalmadan hızlı bir şekilde hareket ettirmek için bir bloğu Liste Görünümü'nün içine de sürükleyebilirsiniz. Ve bir bloğa tıklarsanız, Düzenleyici içinde otomatik olarak o bloğa götürülürsünüz; bu, çok fazla içeriğiniz varsa özellikle yararlıdır.
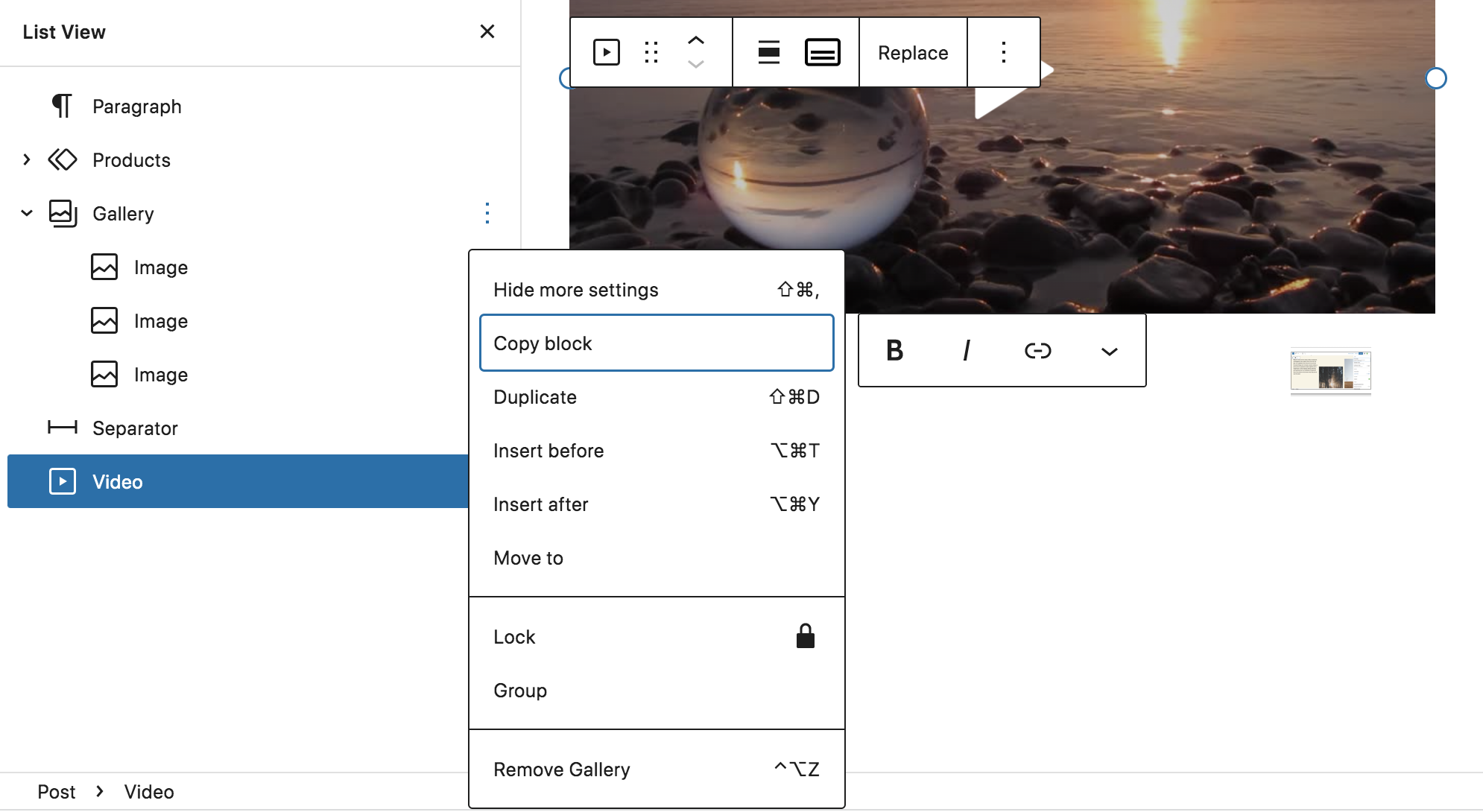
Bir bloğun üzerine geldiğinizde sağda görünen üç dikey noktayı tıklarsanız, daha da fazla seçenek elde edersiniz. Bloğu kopyalayabilir veya çoğaltabilir, seçtiğinizden önce veya sonra bir blok ekleyebilir, bloğu taşıyabilir, kaldırabilir veya kilitleyebilir veya birden çok bloğu birlikte gruplandırabilirsiniz.

Güçlü Liste Görünümü hakkında daha fazla bilgi edinin.
6. Kitaplığınıza daha fazla blok ve desen ekleyin
WordPress, varsayılan olarak pek çok harika blok ve desenle birlikte gelirken, bazı ekstra seçeneklere ihtiyaç duyabileceğiniz zamanlar olabilir. Bunu yapmanın birkaç yolu vardır:
İlk yol, temanızdır. Birçok blok teması, kurulum sırasında kullanabileceğiniz kendi şablonlarını, blok modellerini ve blokları içerir. Örneğin, Wabi teması abone olma formları, projeler ve başlıklar için kalıplar içerir. ve Bricksy bina yerleşimlerini hızlı ve kolay hale getiren düzinelerce kullanıma hazır kalıba sahiptir.
Bazı eklentiler ayrıca kitaplığınıza bloklar ve desenler ekleyebilir. Örneğin, WooCommerce, ürünleri ve filtreleri görüntülemek, sepeti göstermek, inceleme eklemek ve daha fazlası için bloklar sunar. Jetpack, takvimler ve formlardan sosyal medya beslemelerine ve ödeme seçeneklerine kadar her şeyi kapsayan çok büyük hacimli bloklar sunar. Ve Sensei LMS, sınav soruları ve görüntü noktaları gibi şeyler için bloklar ekler.
Kitaplığınıza bloklar eklemek için özel olarak tasarlanmış eklentiler de vardır. İşte bazı örnekler:
- Nihai Bloklar: İçerik filtreleri, incelemeler, geri sayımlar, kaydırıcılar ve daha fazlası
- Su Samuru Blokları: Akordeonlar, sekmeler, haritalar, fiyatlandırma bölümleri ve daha fazlası
- CoBlocks: SSS, etkinlikler, medya kartları, sosyal paylaşım seçenekleri ve daha fazlası
- Kadence Blokları: Simgeler, bilgi kutuları, içindekiler tablosu, gelişmiş satır seçenekleri ve daha fazlası
7. Google Dokümanlar'dan veya bilgisayarınızdan kolayca içerik ekleyin
Google Dokümanlar'da sık sık içerik yazıyorsanız veya yazan biriyle çalışıyorsanız, blok düzenleyici sizin için büyük bir zaman kazandıracaktır. Her bir paragrafı, resmi, bağlantıyı vb. ayrı ayrı kopyalayıp yapıştırmak yerine tüm Google Dokümanını blok düzenleyiciye yapıştırabilirsiniz. WordPress, belgeyi otomatik olarak doğru bloklara dönüştürecektir.
Google Dokümanlar kullanmıyorsanız, blok düzenleyiciye medya gibi içerikleri kolayca ekleyebilirsiniz. Bir görüntüyü doğrudan bilgisayarınızdan düzenleyiciye sürükleyip bırakmanız yeterlidir; WordPress onu bir Görüntü bloğuna dönüştürür.
8. Sorgu Döngülerini Ayarlayın
Sorgu Döngüsü bloğu, tanımladığınız belirli bir öznitelik kümesine dayalı gönderi listelerini görüntülemenizi sağlayan özel bir araçtır. Örneğin, fiyata göre gruplanmış bir ürün tablosu görüntüleyebilirsiniz. Veya şirketleri bir iş dizininde konuma göre listeleyebilirsiniz. Olasılıklar oldukça sonsuzdur.
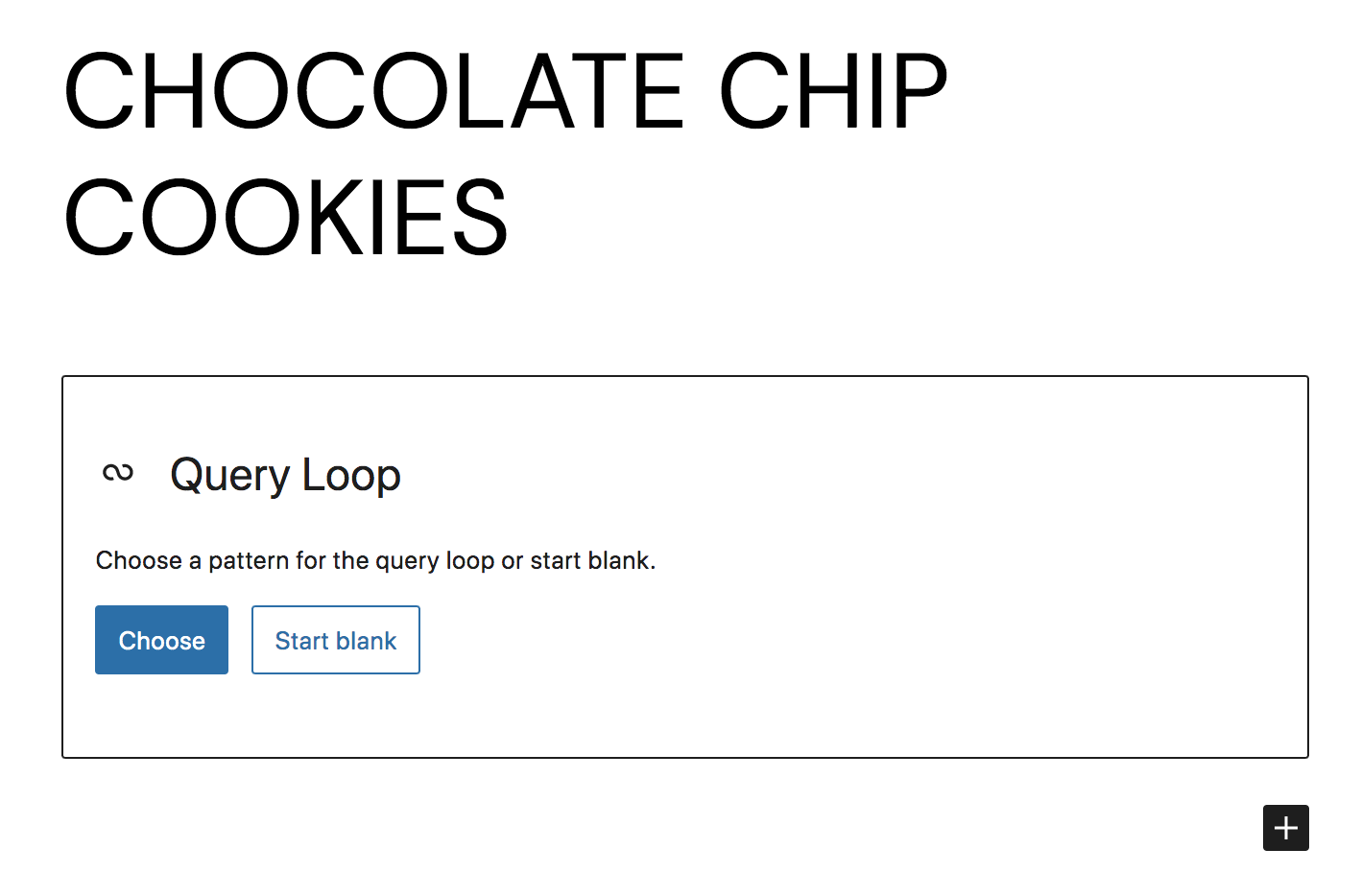
Tek yapmanız gereken, Blok Yerleştirici'de Sorgu Döngüsü bloğunu aramak, ardından onu sayfanıza veya gönderinize eklemek. Ardından iki seçenek göreceksiniz: Seçin ve Boş Başlatın .

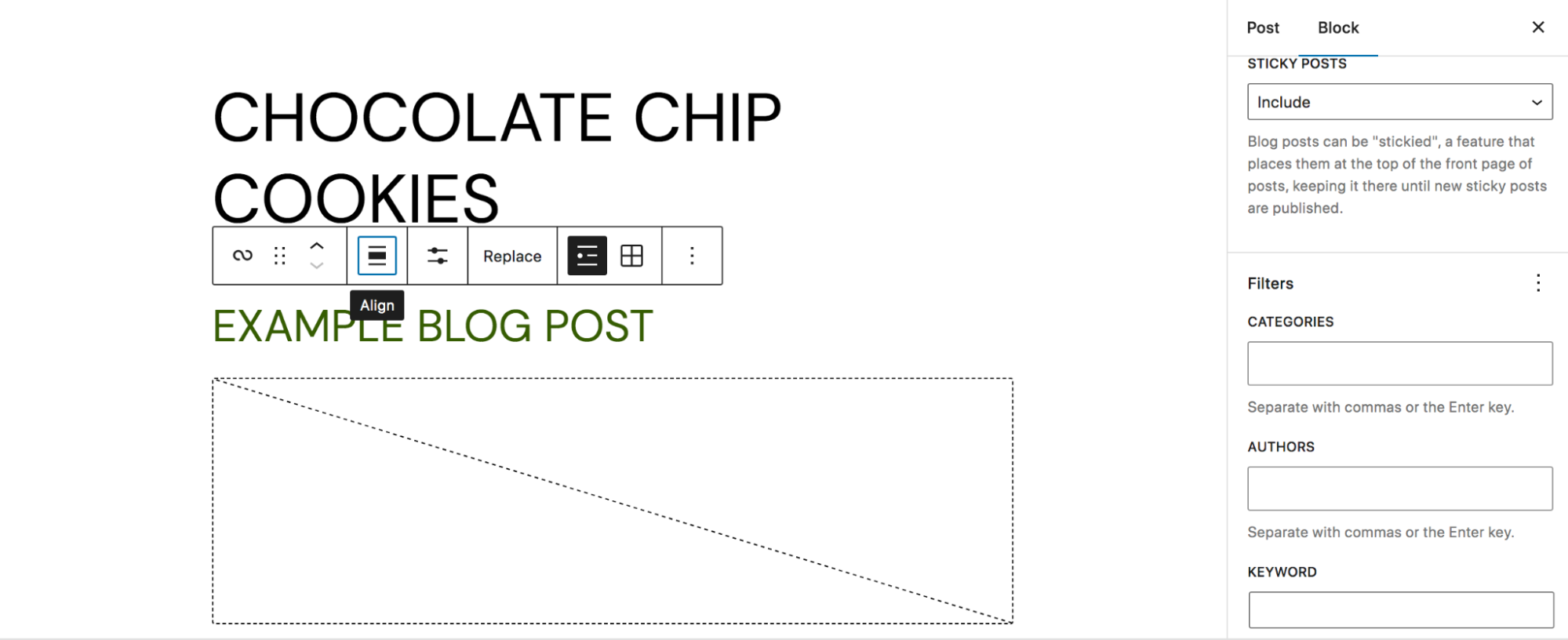
Kesinlikle sıfırdan kendi sorgu döngünüzü oluşturabilseniz de, bu örnek için Seç'i seçeceğiz. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
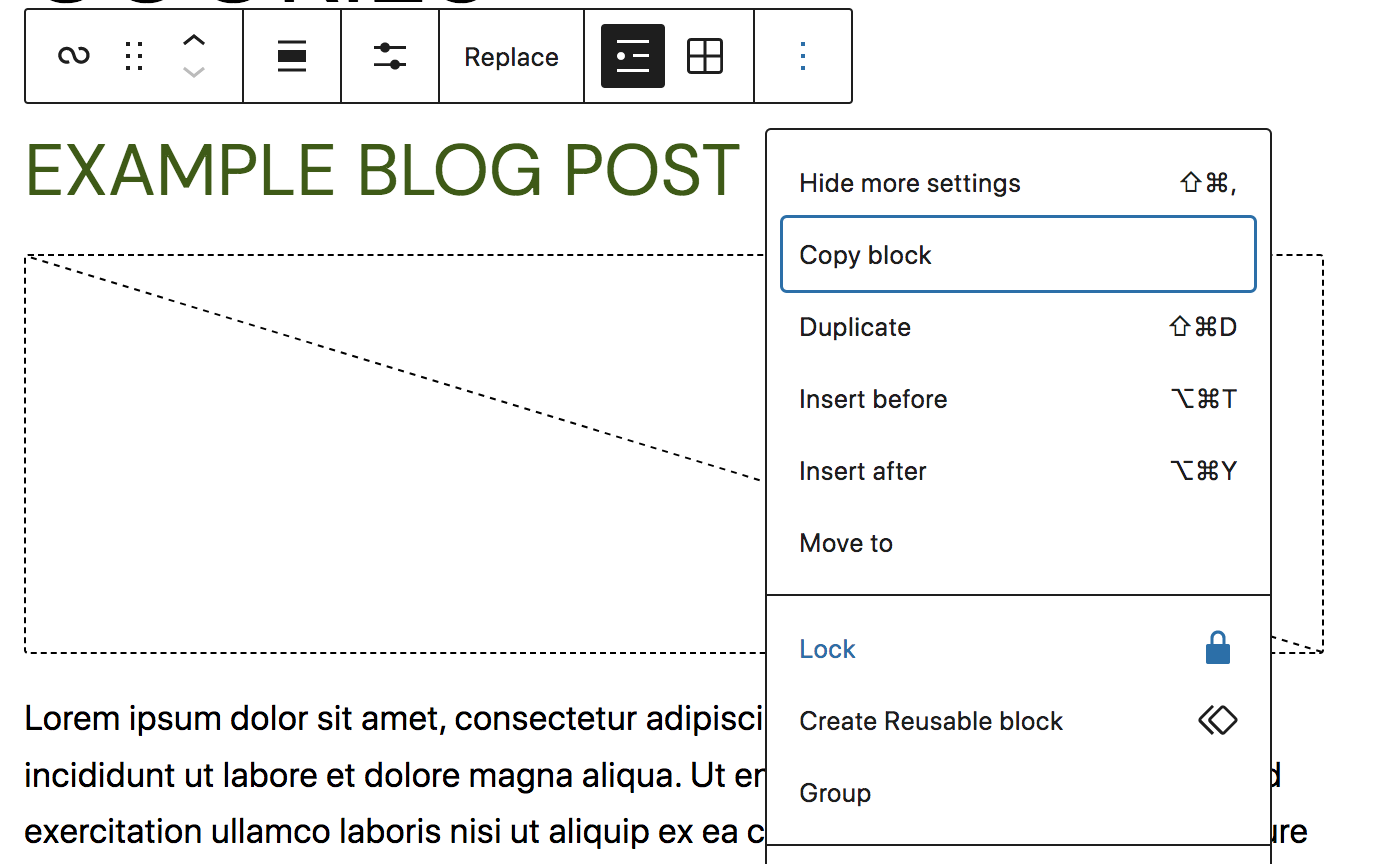
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

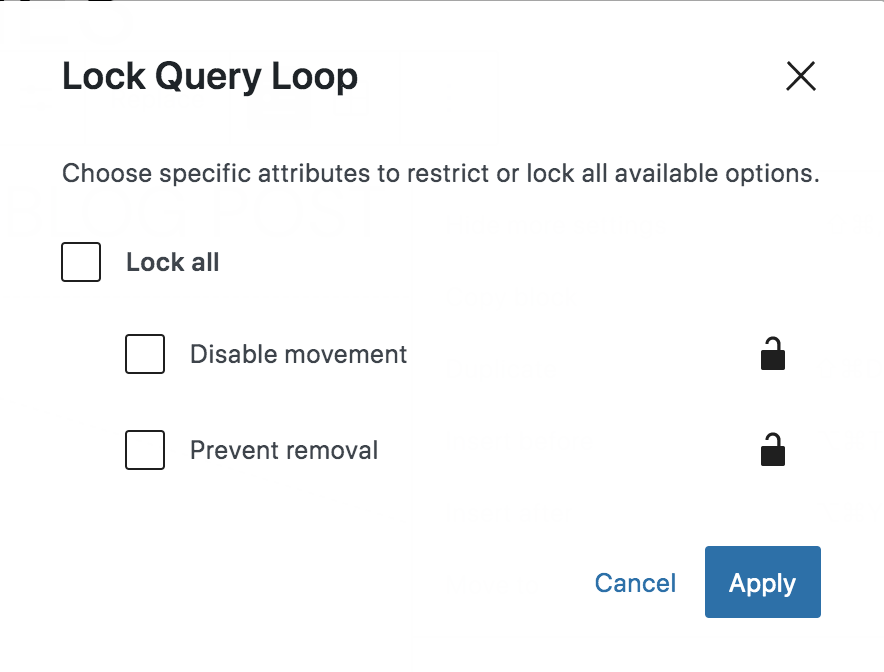
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Let's take a look.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Arşivler: Gönderilerinizin tarihe dayalı bir arşivini görüntüleyin
- Takvim: Gönderilerinizi takvim biçiminde gösterin
- Kategoriler: Gönderileri kategoriye göre listeleyin
- Özel HTML: Sayfanıza veya gönderinize HTML kodu ekleyin
- Son Yorumlar: Okuyuculardan gelen en son yorumlarınızı gösterin
- En Son Gönderiler: En son blog gönderilerinizi görüntüleyin
- Sayfa Listesi: Yayınlanan tüm sayfalarınızı listeleyin
- RSS: Herhangi bir sitenin RSS beslemesindeki içeriği kendi başınıza gösterin
- Arama: Sitenizin herhangi bir yerine bir arama özelliği ekleyin
- Kısa kod: İçeriğinize WordPress kısa kodları ekleyin
- Sosyal Simgeler: Sosyal medya profillerinize bağlantı
- Etiket Bulutu: Sitenize bir etiket bulutu ekleyin
Tema blokları:
- Gezinme: Sitenizin gezinme menüsünü düzenleyin
- Site Logosu: Logonuzu sitenize ekleyin
- Site Başlığı: Sitenizin adını görüntüleyin
- Site Tanıtım Satırı: Site açıklama satırınızı görüntüleyin
- Sorgu Döngüsü: Gönderileri belirli parametrelere göre göster
- Gönderi Listesi: Entegre kalıpları kullanarak gönderileri görüntüleyin
- Avatar: Bir kullanıcının avatarını ekleyin
- Gezinme Sonrası Bağlantısı: Sonraki ve önceki gönderilerin bağlantılarını görüntüleyin
- Yorumlar: Gönderi yorumlarını göster
- Yorum Gönderme Formu: Yorum formunu görüntüleyin
- Oturum aç/kapat: Kullanıcıların tıklayıp oturum açmasını veya kapatmasını sağlayın
- Terim Açıklaması: Bir taksonominin açıklamasını arşiv sayfasında gösterir.
- Arşiv Başlığı: Taksonomi adını arşiv sayfasında gösterin
- Arama Sonuçları Başlığı: Arama sonuçlarının üzerinde bir başlık görüntüleyin
- Şablon Bölümü: Sayfalarınıza ve gönderilerinize şablon bölümleri ekleyin
WordPress blok düzenleyici ayrıca, üçüncü taraf platformlardan sosyal medya beslemelerini, videoları, podcast'leri, müzikleri ve daha fazlasını kolayca yerleştirmenize izin veren düzinelerce yerleştirme bloğu içerir. WordPress belgelerindeki tüm varsayılan bloklar hakkında daha fazla ayrıntıyla birlikte tam listeye bakın.
Sıkça Sorulan Sorular
Hala sorularınız mı var? Aşağıda bazı yaygın olanları cevaplayalım.
Blok düzenleyici WordPress'te ücretsiz mi?
Evet! Blok düzenleyici, varsayılan olarak WordPress kurulumlarına dahil edildiğinden ve WordPress'in kendisi ücretsiz olduğundan, blok düzenleyici de tamamen ücretsizdir.
WordPress varsayılan olarak blok düzenleyiciyle birlikte mi geliyor?
Evet, tüm WordPress kurulumları blok düzenleyiciyi otomatik olarak içerir.
WooCommerce ürün düzenleyicisi, blok düzenleyiciyi kullanıyor mu?
Şu anda, WooCommerce ürün düzenleyicisi blok düzenleyiciyi kullanmamaktadır. Bununla birlikte, WooCommerce gönderilerinizde, sayfalarınızda ve diğer içeriklerinizde kullanabileceğiniz bir dizi blok içerir. WooCommerce ürün şablonunu, arşiv sayfalarını, arama sonuçlarını ve daha fazlasını özelleştirmek için Site Düzenleyiciyi de kullanabilirsiniz.
Bock editörünün bir HTML editörü var mı?
Evet, blok düzenleyicinin bir HTML düzenleyicisi vardır. Erişmek için düzenlemekte olduğunuz sayfayı veya gönderiyi açmanız ve sağ üstteki üç dikey noktayı tıklamanız yeterlidir. Ardından, Kod Düzenleyici öğesini seçin. Artık sayfa içeriğini HTML kodu olarak görecek ve buna göre düzenlemeler yapabileceksiniz.

Blok düzenleyici, klasik TinyMCE düzenleyiciyle karşılaştırıldığında nasıldır?
Blok düzenleyicinin piyasaya sürülmesinden önce WordPress, Klasik Düzenleyici olarak da bilinen bir TinyMCE düzenleyici kullanıyordu. Ancak blok düzenleyici, önceki çözüme göre daha güçlü ve kullanımı daha kolay olacak şekilde oluşturulmuş ve tasarlanmıştır.
TinyMCE'den çok daha görsel bir düzenleyicidir ve hem yeni başlayanların hem de geliştiricilerin güzel, karmaşık sayfalar ve gönderiler oluşturmasına olanak tanır. Ayrıca üstbilgiler, altbilgiler ve şablonlar gibi öğeleri herhangi bir kod olmadan tasarlama ve özelleştirme becerisini de açar.
WordPress blok düzenleyici, sayfa oluşturucularla karşılaştırıldığında nasıldır?
Bir WordPress sayfa oluşturucu yerine blok düzenleyiciyi kullanmanın birçok faydası vardır. Başlangıç olarak, blok düzenleyici tamamen ücretsizdir ve varsayılan olarak WordPress'e dahildir. Bu, onu kullanmak için herhangi bir ek eklenti yüklemenize gerek kalmayacağı ve WordPress çekirdeği veya büyük eklentilerle uyumluluk sorunları hakkında endişelenmenize gerek kalmayacağı anlamına gelir.
Bazı sayfa oluşturucular belirli temalara bağlıdır, bu nedenle geçiş yapmaya karar verirseniz, içeriğinizin tamamını değilse de çoğunu yeniden oluşturmanız gerekir. Blok düzenleyicide durum böyle değil. Blok düzenleyiciyi destekleyen bir tema kullandığınız sürece, değiştirirseniz içeriğiniz büyük ölçüde aynı kalacaktır.
Temel bir WordPress özelliği olduğundan, blok düzenleyicinin yeteneklerini genişleten birçok uzantı ve eklenti vardır. Bunları parmaklarınızın ucunda bulundurmak, gerçekten benzersiz bir şey yaratmanıza izin verir.
Son olarak, blok düzenleyiciyle oluşturulan bir sayfa, sayfa oluşturucuyla oluşturulandan daha hızlı yüklenmelidir. Kod çıktısı daha hafif ve temizdir ve sunucunuzda ve veritabanınızda yer kaplayan herhangi bir eklenti gerektirmez. Bu makalenin Artıları ve Eksileri bölümünde daha fazla bilgi bulabilirsiniz.
