WordPress Blok Kalıpları: Bunlar Nedir ve Nasıl Kullanılır?
Yayınlanan: 2022-06-27WordPress gönderilerini ve sayfalarını tasarlamak önemli ölçüde zaman ve yatırım gerektirebilir. Bu nedenle, süreci hızlandırmanın bir yolunu arıyor olabilirsiniz. WordPress blok kalıpları kullanışlı araçlar olabilir, ancak bunları nasıl kullanacağınızı bilmiyor olabilirsiniz.
WordPress blok kalıpları ile blog gönderileri ve sayfaları için önceden hazırlanmış sayfa düzenleri arasından seçim yapabilirsiniz. Bu şablonlara Blok Düzenleyici içinden kolayca erişilebilir. Ek olarak, bir WordPress teması geliştirirken kendi kalıplarınızı tasarlayabilirsiniz.

Bu kılavuz, blok kalıpları hakkında bilmeniz gereken her şeyi, bunların nasıl oluşturulacağı, kaydedileceği ve kullanılacağı da dahil olmak üzere keşfedecektir. Başlayalım!
İçindekiler:
- blok kalıpları nelerdir
- Blok kalıpları nasıl kullanılır?
- Yeni blok desenleri nasıl oluşturulur
- Blok kalıpları nasıl kaldırılır ve gizlenir
- Kodsuz blok kalıpları nasıl oluşturulur
WordPress blok kalıplarına genel bir bakış (ve bunları neden kullanmayı düşünebilirsiniz)
Bir WordPress blok kalıbı, tek bir şablonda gruplandırılmış bir blok dizisidir. Blok kalıpları ilk olarak WordPress 5.5'te (Eckstine) tanıtıldı ve düğmeler, sütunlar ve metin dahil olmak üzere farklı kategorilere yayıldılar.
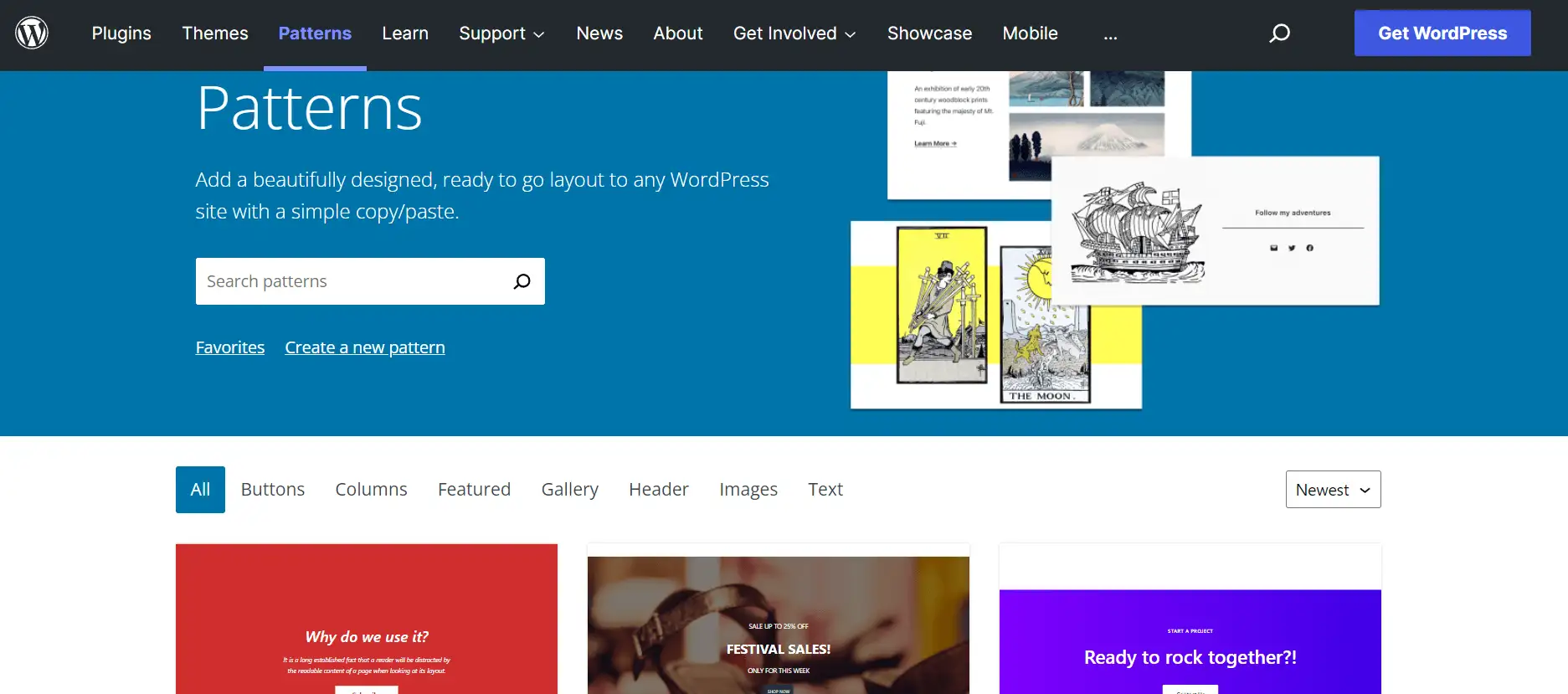
Bu öğeleri WordPress Blok Kalıbı Dizininde bulabilirsiniz:

WordPress blok kalıpları, yeniden kullanılabilir bloklara benzer gelebilir. Ancak, çok farklı amaçlara hizmet ederler:
- Blok desenler , tasarımınız için bir tür atlama noktası gibidir. Blok desenini temel olarak içe aktarırsınız ve ardından her tasarım için tüm içeriği özelleştirirsiniz. Aynı blok kalıbını iki farklı gönderide kullanabilirsiniz, ancak bunları birbirine bağlayan hiçbir şey yoktur.
- Yeniden kullanılabilir bloklar , o bloğun her örneğinde tam olarak aynı içeriği gösterir. Örneğin, blog gönderilerinizin sonuna tutarlı bir CTA eklemek isteyebilirsiniz. Bunu yeniden kullanılabilir bir blokla yapardınız. Gelecekte bu yeniden kullanılabilir bloğu güncellediyseniz, güncelleme bu yeniden kullanılabilir bloğun tüm örnekleri için geçerli olacaktır.
WordPress blok kalıplarını kullandığınızda sayfa tasarım sürecinizi hızlandırabilirsiniz. Sayfaya farklı blokları sürükleyip bırakmak yerine, önceden hazırlanmış düzenler arasından seçim yapabilirsiniz.
Blok kalıpları, geliştirme açısından da kullanışlı olabilir. Farklı WordPress temaları oluşturuyorsanız, bu şablonlar işleri hızlandırabilir. Ayrıca, özel ihtiyaçlarınıza uyacak şekilde kendi blok kalıplarınızı bile oluşturabilir ve kaydedebilirsiniz.
WordPress blok kalıpları nasıl kullanılır (üç yöntem)
Blok kalıplarını bulmak, eklemek ve düzenlemek kolaydır. Üç farklı yönteme bakalım!
- Blok Kalıplar Dizininden kalıpları kopyalayıp yapıştırın
- Kalıpları doğrudan Blok Düzenleyiciden ekleyin
- Blok kalıplarını gönder
1. Blok Kalıplar Dizininden kalıpları kopyalayıp yapıştırın
İlk olarak, blok kalıplarını doğrudan WordPress dizininden kopyalayıp yapıştırabilirsiniz. Bu yöntem, ilham almak için birden fazla düzene göz atmanıza ve önizlemelerini görmenize olanak tanır.
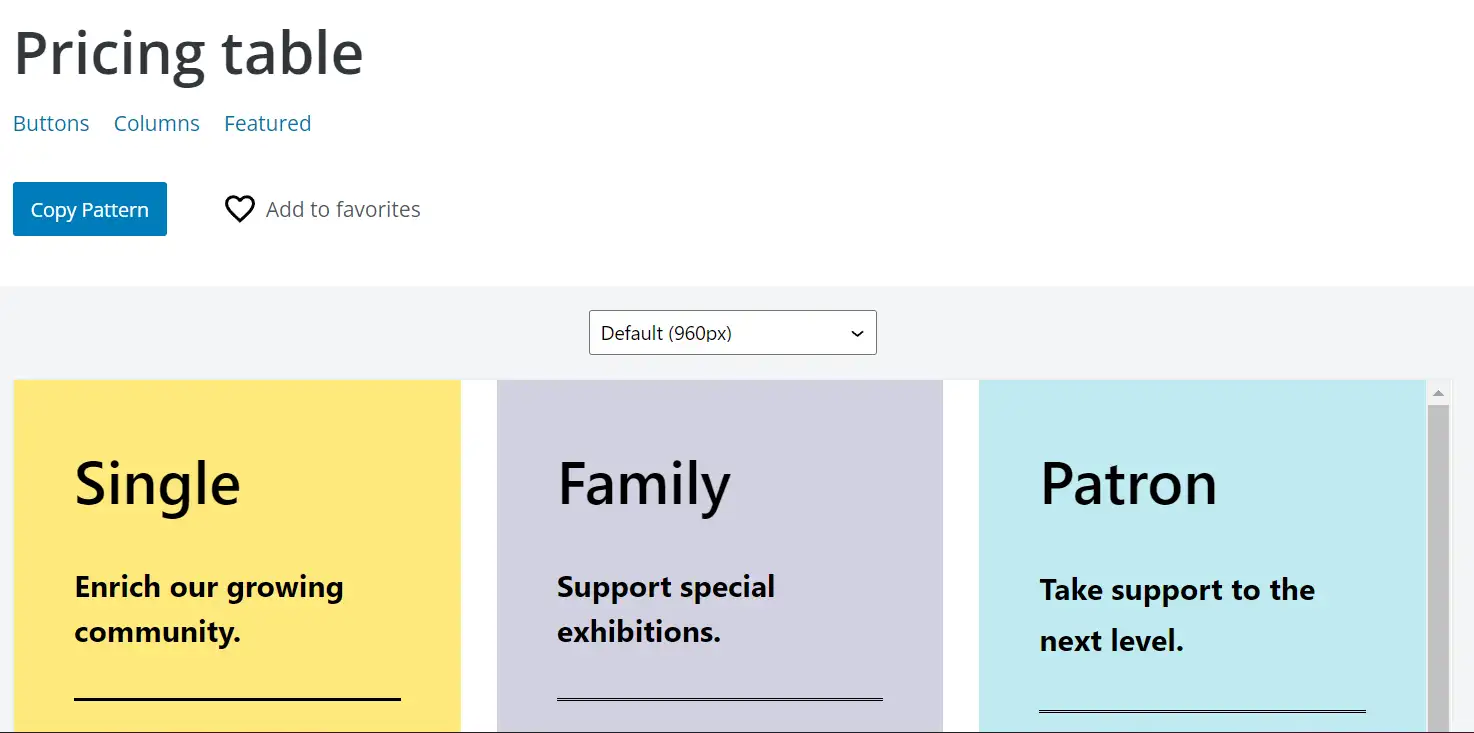
Blok Modeli Dizinine giderek başlayın. Ardından, bir kalıba tıklayın ve adının altında Modeli Kopyala'yı seçin:

Alternatif olarak, deseni koleksiyonunuza kaydetmek için Favorilere ekle'ye tıklayabilirsiniz. Ancak, WordPress.org hesabınızda oturum açmanız gerekir.
Ardından, WordPress yayınınıza veya sayfanıza gidin ve blok kalıbına yapıştırın:

Artık tek tek blokları veya tüm kalıbı ihtiyaçlarınıza göre düzenleyebilirsiniz.
2. Kalıpları doğrudan Blok Düzenleyiciden ekleyin
Ayrıca doğrudan Blok Düzenleyiciden blok desenleri de ekleyebilirsiniz. Bu yöntem daha hızlıdır çünkü Blok Modeli Dizininde ileri geri gitmeniz gerekmeyecektir. Ancak, önizlemeler daha küçük olacak ve görüntülenmesi daha zor olacaktır.
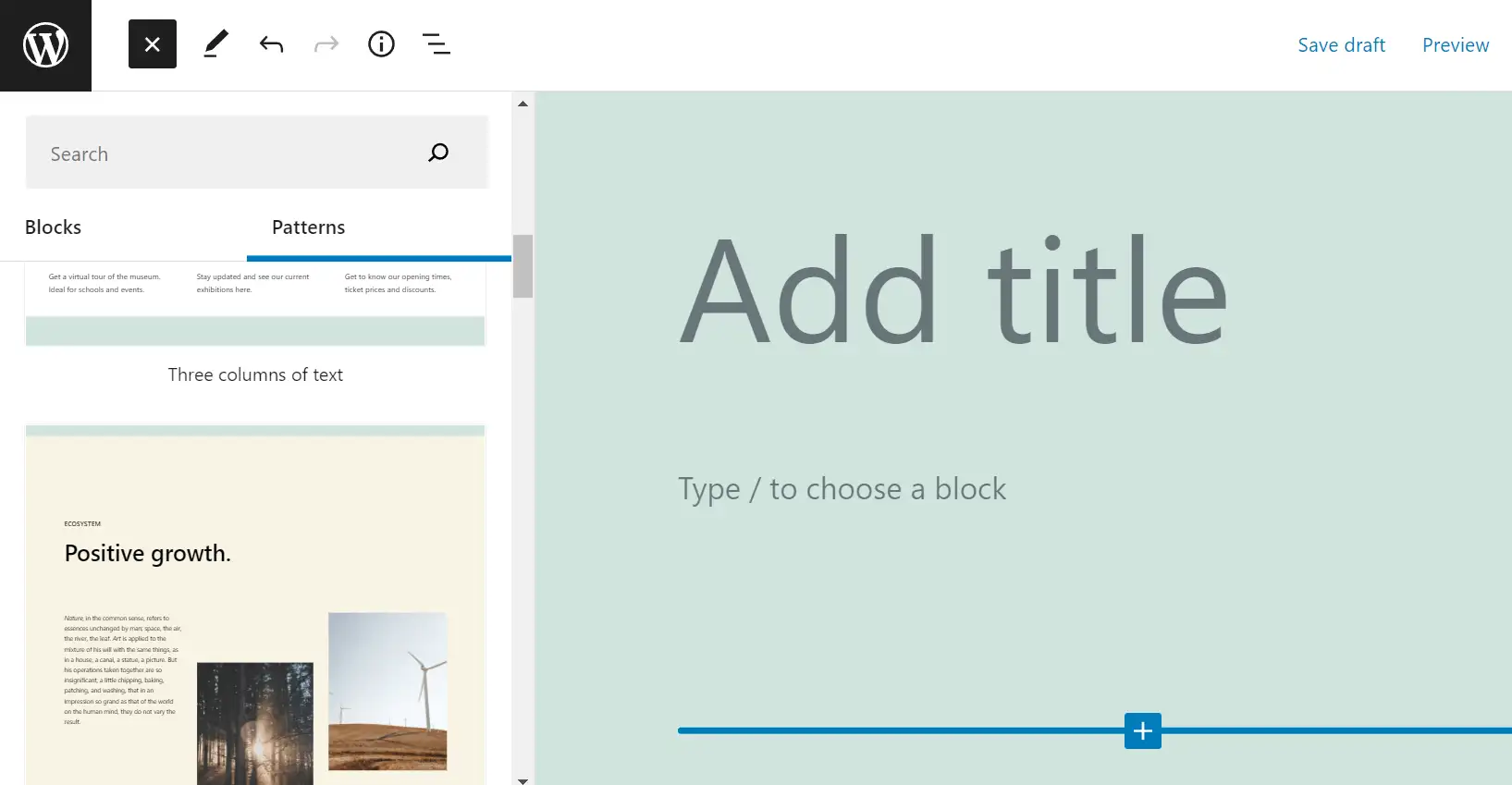
Bir gönderi veya sayfa açın ve sol üst köşedeki + simgesine tıklayın. Modeller öğesini seçtiğinizde mevcut şablonların bir listesini görürsünüz:

Seçtiğiniz düzeni tıklayın, hemen gönderinize veya sayfanıza eklenecektir. Kategoriye göre blok kalıpları aramak için açılır menüyü de kullanabilirsiniz.
3. Blok kalıpları gönderin
Resmi dizindeki blok kalıplarının birçoğunun kullanıcı tarafından gönderildiğini fark etmiş olabilirsiniz. Kendi kalıbınızı yapıp göndererek katkıda bulunabilirsiniz.
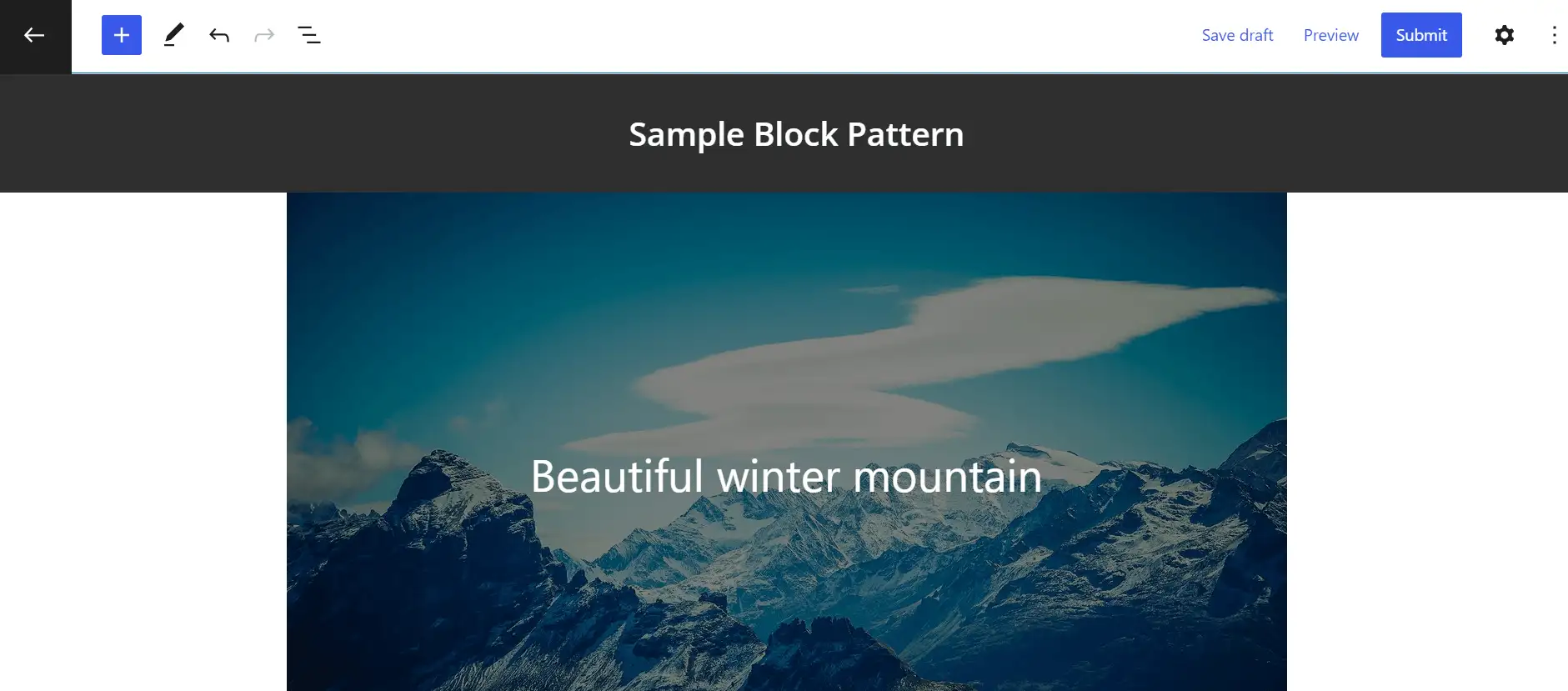
İlk önce WordPress.org hesabınızda oturum açmanız gerekir. Ardından, Yeni Model sayfasına gidin ve bloklarınızı benzersiz bir düzende düzenleyin:

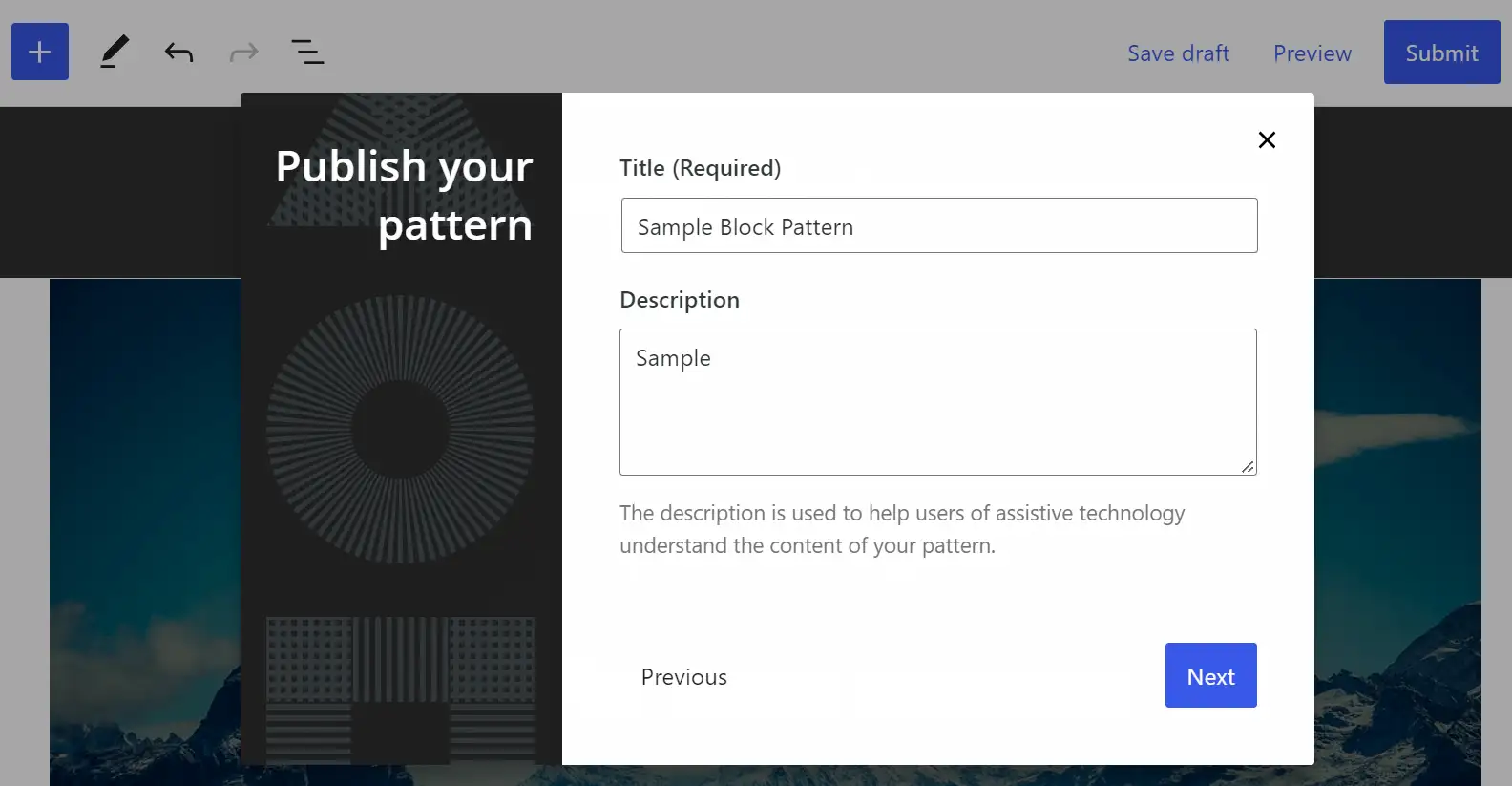
Deseninizin WordPress gereksinimlerine uygun olduğundan emin olun. Ardından, Gönder'e tıklayın. Şimdi kalıbınız için bir başlık ve açıklama girmeniz istenecek:

Son olarak, blok kalıbınız için ilgili kategorileri seçin ve Bitir'e tıklayın. Düzeniniz şimdi incelenmek üzere gönderilecek.
Yeni blok kalıpları nasıl oluşturulur ve kaydedilir (tema ve eklenti geliştirme için)
Bu bölüm, tasarım ve geliştirme amaçları için kendi blok kalıplarınızı nasıl oluşturabileceğinizi ve kaydedebileceğinizi açıklayacaktır. Hadi bir bakalım!
- Adım 1 : Blok kalıbınızı kaydedin
- 2. Adım : Blok işaretleme ve CSS işaretlemesi ekleyin
- Adım 3 : Yeni bir blok desen kategorisi seçin veya oluşturun
Adım 1: Blok kalıbınızı kaydedin
İlk olarak, bir sayfada farklı bloklar düzenleyerek blok kalıbınızı oluşturmanız gerekir. Tasarımdan memnun kaldığınızda, register_block_pattern PHP işlevini bir init kancasıyla kullanma zamanı.
Temel haliyle şöyle görünecek:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Kod dili: JavaScript ( javascript )Şimdi temanızda yeni bir klasör oluşturun ve buna “ pattern.php” adını verin. Yeni kalıbınızı kaydetmek için ek bir PHP dosyası oluşturmanızı da öneririz. Düzgün çalışması için function.php dosyanızdaki PHP'ye ihtiyacı olacaktır.
Yeni blok deseniniz aşağıdaki özelliklere ihtiyaç duyacaktır:
- başlık : Blok kalıbının adı.
- içerik : Bloğun işaretlemesi için kapsayıcı.
Şu özellikleri de ekleyebilirsiniz:
- açıklama : Ekran okuyucularda ve benzer cihazlarda görünen blok deseninizin gizli bir açıklaması.
- kategoriler : Blok kalıbınızın kategorisi (bunu daha sonra tartışacağız).
- anahtar kelimeler : Kullanıcıların blok kalıbınızı bulmasına yardımcı olacak anahtar ifadeler.
- viewportWidth : Deseninizin genişliği.
- blockTypes : Bu model için ideal blok türlerinin açıklaması.
- yerleştirici : Blok desenini yerleştiricide görünmez yapmak için “yanlış” kullanın.
Blok kalıbı kaydınız şöyle görünmelidir:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Kod dili: PHP ( php )Ayrıca blok desen işaretlemenizi de eklemeniz gerekecek. Bunu bir sonraki adımda açıklayacağız.
2. Adım: Blok işaretleme ve CSS işaretlemesi ekleyin
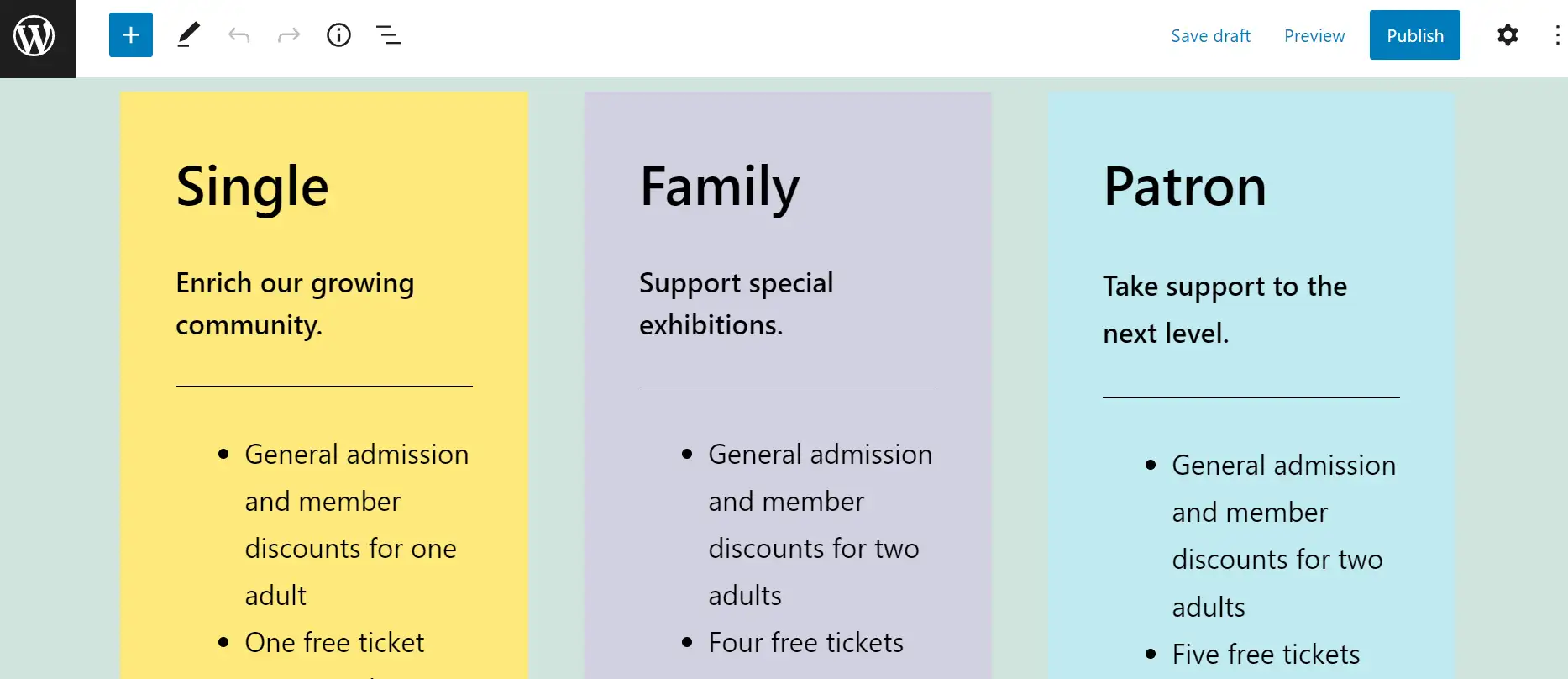
Bir WordPress sayfasında bir araya getirdiğiniz blok koleksiyonuna geri dönün. İşaretlemelerini (kodlarını) Blok Düzenleyiciden kopyalamanız gerekir. Örneğimizde, bir arka plan görüntüsü, başlık, sütunlar ve metin içeren bir blok deseninin işaretlemesini kullanıyoruz.
Örnek blok kalıbımız şuna benzer:

İşaretlemeyi kopyalayın ve içerik satırına tek tırnak içine alarak yapıştırın:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Kod dili: HTML, XML ( xml )Blok deseniniz bir görüntü içeriyorsa, o grafiği de erişilebilir hale getirmeniz gerekir. İlk önce resmi tema klasörünüzdeki resimler klasörüne ekleyin. Ardından, bir get_theme_file_uri kullanın.

Ayrıca, sarmalayıcı öğe içindeki className özniteliği ile blok kalıbınıza CSS sınıfları da ekleyebilirsiniz. Örneğimizde, bu kapak bloğudur.
Bu nedenle, CSS'niz şöyle görünecektir:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Kod dili: JavaScript ( javascript )"className" öğesini CSS sınıfınızla değiştirmeyi unutmayın. Ayrıca bu kodu, sınıf adının dahil olduğu sarma div'e eklemeniz gerekir:
<div class = "wp-block-cover prefix-amazing-block-pattern Kod dili: JavaScript ( javascript )3. Adım: Yeni bir blok desen kategorisi seçin veya oluşturun
Daha önce, kategoriler öğesini kısaca tartıştık. WordPress'in blok kalıbı kategorilerinden birini seçmeniz veya kendinizinkini tasarlamanız gerekecek.
WordPress şu anda şu kategorilere sahiptir:
- Galeri
- sütunlar
- Düğmeler
- Metin
- başlık
- Sorgu
Yeni bir blok modeli kategorisi kullanmak istiyorsanız, register_block_pattern_category yardımcı işlevini kullanmanız gerekir. Hem yeni kategorinizin adını hem de blok kalıbınızın etiketini içerir:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Kod dili: PHP ( php )Kaydedildikten sonra, bu kategoriyi blok kalıbınız için kategoriler satırına ekleyebilirsiniz.
Blok kalıpları nasıl kaldırılır ve gizlenir
Özel blok kalıbınızı kaldırmak istiyorsanız, mizanpajınızın öneki ve bilgisiyle unregister_block_pattern işlevini kullanabilirsiniz. Ayrıca init kancasını kullanmanız gerekecek. Bunun gibi bir şeye benzemeli:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Kod dili: JavaScript ( javascript )Ayrıca tüm blok kalıplarını Blok Kalıp Dizininden gizleyebilirsiniz. Bu şablonları yeni temanızda etkinleştirmek istemiyorsanız bu yöntem yardımcı olabilir.
Bunun gibi görünecek olan must_load_remote_block_patterns filtresini kullanmanız yeterli olacaktır:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Kod dili: JavaScript ( javascript )Daha fazla rehberliğe ihtiyacınız varsa WordPress'in Geliştirici Kaynaklarına başvurmanızı öneririz. Orada, her türlü blok kalıbı geliştirme için ayrıntılı belgeler bulacaksınız.
Kodsuz WordPress blok kalıpları nasıl oluşturulur
Blok kalıpları oluşturmak için kod yoluna gitmek istemiyorsanız, BlockMeister gibi bir eklenti de yükleyebilirsiniz.
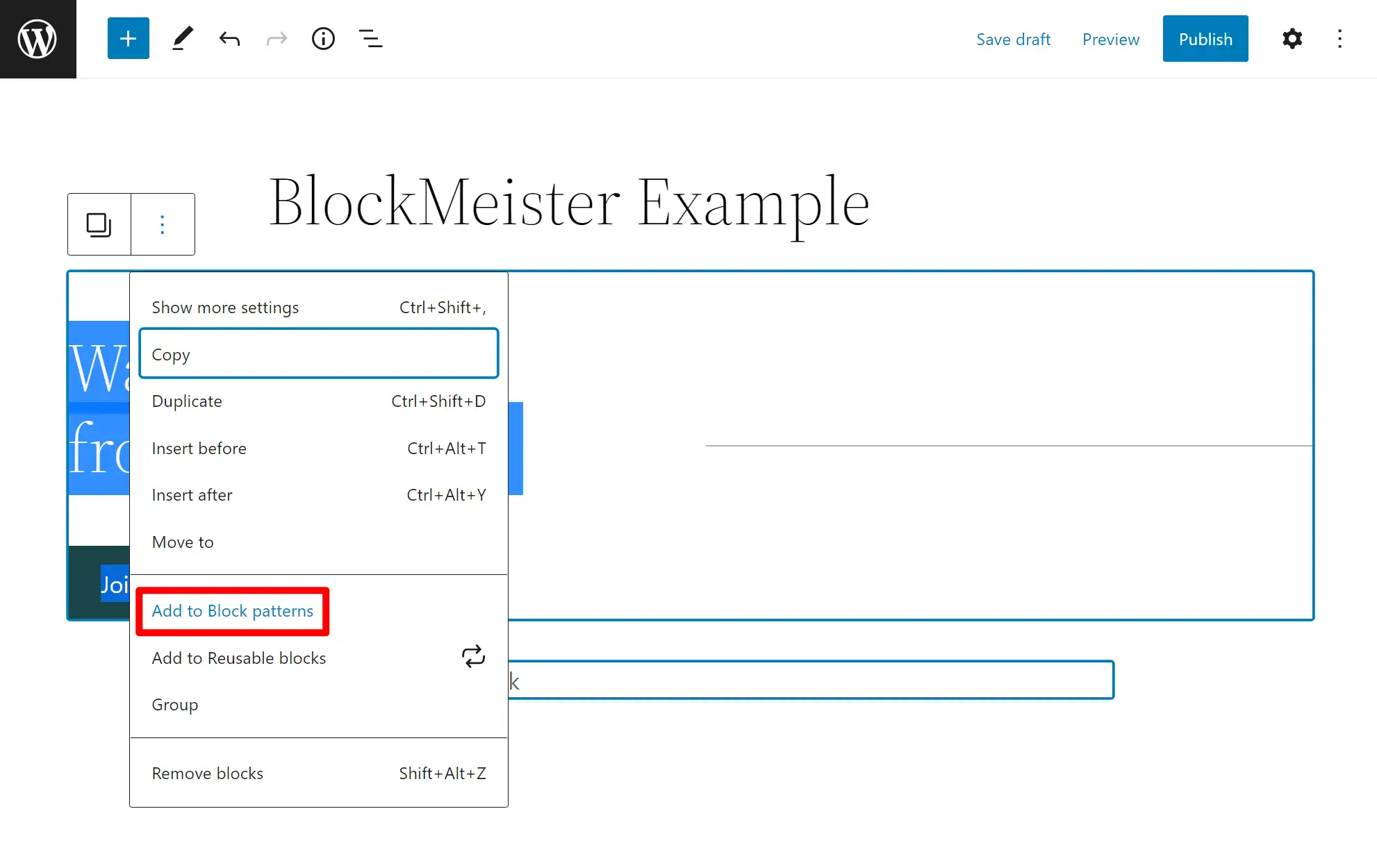
BlockMeister, düzenleyicinin içinden blok desenleri oluşturmanıza olanak tanır. Eklentiyi yükledikten sonra, bir veya daha fazla blok seçebilir ve ardından bunları yeniden kullanılabilir bloklar yaptığınız gibi bir blok deseni olarak kaydedebilirsiniz.

Ayrıca, tüm blok kalıplarınızı yönetmek ve bunları kategorilerle düzenlemek için bir pano içi arayüze sahip olacaksınız.
Çözüm
WordPress blok kalıpları, uyumlu şablonlar oluşturan ayrı blokların koleksiyonlarıdır. Gönderilerinizi ve sayfalarınızı daha hızlı tasarlamak için bunları kullanabilirsiniz. Ayrıca, özelleştirmeleri kolaydır ve hatta kendi düzenlerinizi oluşturup gönderebilirsiniz.
️ Blok kalıpları, tema ve eklenti geliştirme için de kullanışlıdır. Kendi kalıplarınızı tasarlayabilir, kategoriler atayabilir ve kaydedebilirsiniz. Genel olarak, bu düzenler uygun tasarım ve zaman kazandıran unsurlardır.
WordPress blok kalıpları hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
…
WordPress sitenizi hızlandırmak için hızlandırılmış kursumuza katılmayı unutmayın. Bazı basit düzeltmelerle yükleme sürenizi %50-80 oranında bile azaltabilirsiniz: