WordPress Blok Kalıpları: Nasıl Kullanılır ve Kendinizinkini Oluşturun
Yayınlanan: 2024-01-19Bir WordPress siteniz varsa büyük olasılıkla sayfaları, gönderileri ve daha fazlasını oluşturmak ve düzenlemek için blok düzenleyiciyi kullanırsınız. Peki blok desenlere aşina mısınız?
Bu yararlı araçlar iş akışınızı hızlandırır, tasarım ilhamı sağlar ve hatta web sitenizde tutarlılığa yardımcı olur. Şimdi blok kalıplarının ne olduğunu, neden önemli olduklarını ve sitenizi geliştirmek için bunları nasıl kullanabileceğinizi keşfedelim.
WordPress'teki blok kalıpları nelerdir?
Bir an için bir adım geriye gidelim. Blok düzenleyici, WordPress'te yerleşik olarak bulunan ve kullanıcıların öğeleri (blok adı verilen) yerine sürükleyip bırakarak sayfalar, gönderiler ve daha fazlasını oluşturmasına olanak tanıyan güçlü bir araçtır.
Yüklü bir blok temanız varsa, üstbilgilerden altbilgilere, şablonlardan Ödeme sayfalarına kadar web sitenizin tamamını oluşturmak için bile blokları kullanabilirsiniz. Bu kavramlara aşina değilseniz, bu yazıya devam etmeden önce WordPress blok düzenleyicisine ilişkin kılavuzumuzu okumak isteyebilirsiniz. Bu size blok kalıpları anlamak ve onlarla çalışmak için harika bir başlangıç noktası sağlayacaktır!
Blok kalıpları, web sitenizi hızlı bir şekilde oluşturmak için kullanabileceğiniz önceden tasarlanmış blok kümeleridir. Bunlar aslında sayfalar, gönderiler ve daha fazlası için düzenlerdir. Tek yapmanız gereken bunları yerlerine sürüklemek, ardından metin ve görseller gibi içeriği markanıza ve sitenize uyacak şekilde güncellemektir.
İşte birkaç örnek:
- Önceden oluşturulmuş üstbilgiler ve altbilgiler
- Metin ve düğmelerle harekete geçirici mesaj
- Güzel resim galerileri
- Bir blog yazısı ızgarası
- Halihazırda stillendirilmiş metin ve görsellerden oluşan sütunlar
- Görüntü arka planına sahip tam ekran kapak bölümü
WordPress blok deseni kitaplığında daha da fazla örnek görebilirsiniz.
Blok desenleri bireysel bloklardan nasıl farklıdır?
Bloklar sitenize ekleyebileceğiniz ayrı öğelerdir. Örnekler paragrafları, başlıkları, videoları, resimleri ve sütunları içerir.
Blok desenleri, sayfa düzeninin bir parçasını oluşturan blokların birleşimidir . Dolayısıyla, örneğin bir blok deseni bir Başlık bloğu, Paragraf bloğu ve birkaç Görüntü bloğu içerebilir. Bu öğeler ayrıca arka planlar, renkler, yazı tipleri ve daha fazlası için özel ayarlarla stillendirilebilir.
Blok kalıpları site geliştirme için neden önemlidir?
Blok kalıpları web sitesi geliştirmenin önemli bir yönüdür çünkü işin kalitesini etkilemeden verimliliği ve hızı büyük ölçüde artırabilirler. Blokları tek tek eklemek yerine, önceden tasarlanmış bölümlerin tamamını web sitenize ekleyebilirsiniz. Daha sonra geriye kalan tek şey, metin ve görseller gibi içerikleri markanıza uyacak şekilde değiştirmektir.
Süreç bu kadar basit olduğundan blok desenler yeni başlayanlar için harika bir seçenektir. Blok düzenleyici, bir web sitesini sıfırdan kodlamaya kıyasla zaten basit olsa da, blok desenleri, tüm düzen bölümlerini oluşturarak işleri daha da basitleştirir. Site sahipleri, blok düzenleyiciyi tanımak için kalıpları bile kullanabilirler; bunlar, güzel, işlevsel bir web sitesi oluşturmak için blokların nasıl bir araya getirilebileceğinin mükemmel örnekleridir.
Ayrıca, oluşturduğunuz içerik bölümlerini özel blok kalıpları olarak da kaydedebilirsiniz. Bu, her seferinde metin ve resim gibi öğeleri değiştirerek bunları sitenizdeki birden fazla yerde yeniden kullanmanıza olanak tanır.
Son olarak, blok desenler içerik fikri ve ilham için mükemmeldir. Web sitenizi oluştururken bir tasarım çıkmazına takılıp kalırsanız veya öğeleri bir sayfaya yerleştirmenin en iyi yolunu bilmiyorsanız, yardım için blok kalıplara başvurabilirsiniz.
Özel blok desenleri oluşturmanın faydaları nelerdir?
Bu konuya daha önce biraz değinmiştik ancak özel blok desenleri oluşturmak, kullanım kolaylığına ve sitenizde tutarlılığa yardımcı olur.
Herhangi bir sayfa bölümünü veya blok grubunu blok desenine dönüştürebilirsiniz. Daha sonra bu modeli, oluşturduğunuz herhangi bir sayfaya, gönderiye veya şablona ekleyebilirsiniz. Yeniden kullanılabilen blokların aksine, her desende ayrı ayrı değişiklik yapabilirsiniz. Bu, her bölümü benzersiz kılarken aynı zamanda tutarlı bir görünüm ve his elde etmenize olanak tanır.
Örneğin, sunduğunuz muhasebe hizmetlerinin bir listesine sahip olduğunuzu varsayalım. Her birinin kendi sayfası vardır ve birbirlerinden oldukça farklı oldukları için düzenleri vardır. Ancak her hizmet sayfasında özet, fiyat ve sorumlu ekip üyesi gibi hızlı bilgilerin yer aldığı hızlı bilgiler kutusunun olmasını istersiniz .
Başlıkları, metni ve simgeleri içeren bir grup blok oluşturabilir ve ardından bunu sayfanızın tasarımına uyacak şekilde biçimlendirebilirsiniz. Bir blok modeli olarak kaydedildiğinde, bölümlerin aynı görünmesini sağlamak için bunu her Hizmetler sayfasında kullanabilirsiniz. Daha sonra her biri için metni güncelleyebilirsiniz.
Web sitenizde çalışan birden fazla ekip üyeniz varsa, bu aynı zamanda marka ve tasarım bütünlüğü sağlamanıza da yardımcı olur. Deneyim düzeyleri ne olursa olsun, hızlı bir şekilde yeni içerik oluşturmak için kullanabilecekleri önceden tasarlanmış, önceden yapılandırılmış site bölümleriyle donatmak için blok modellerinden yararlanabilirsiniz.
WordPress düzenleyicide blok kalıplarına nasıl erişilir ve kullanılır?
WordPress web sitenizde blok kalıplarını kullanmaya hazır mısınız? Bunu yapmak için basit adımlara bir göz atalım.
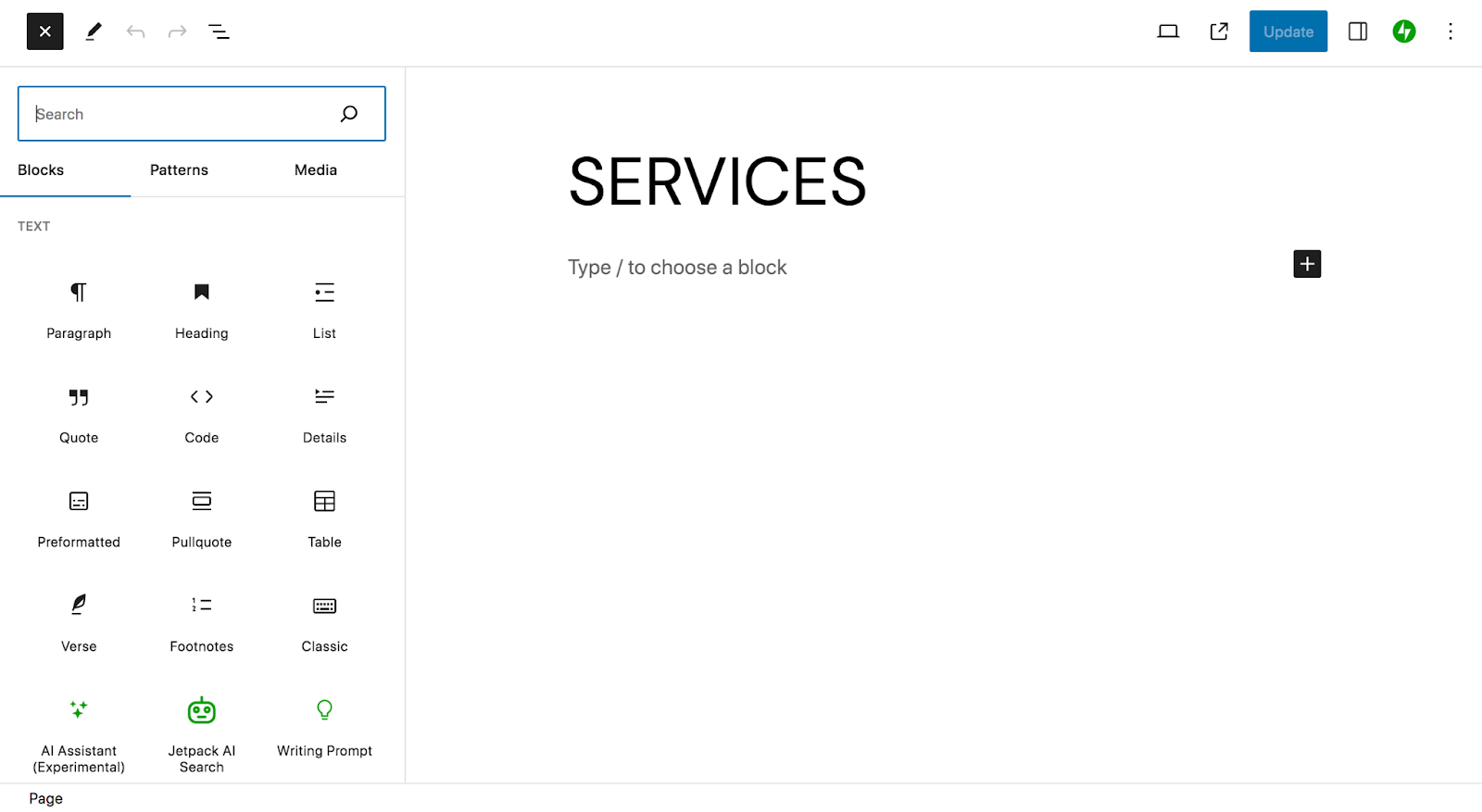
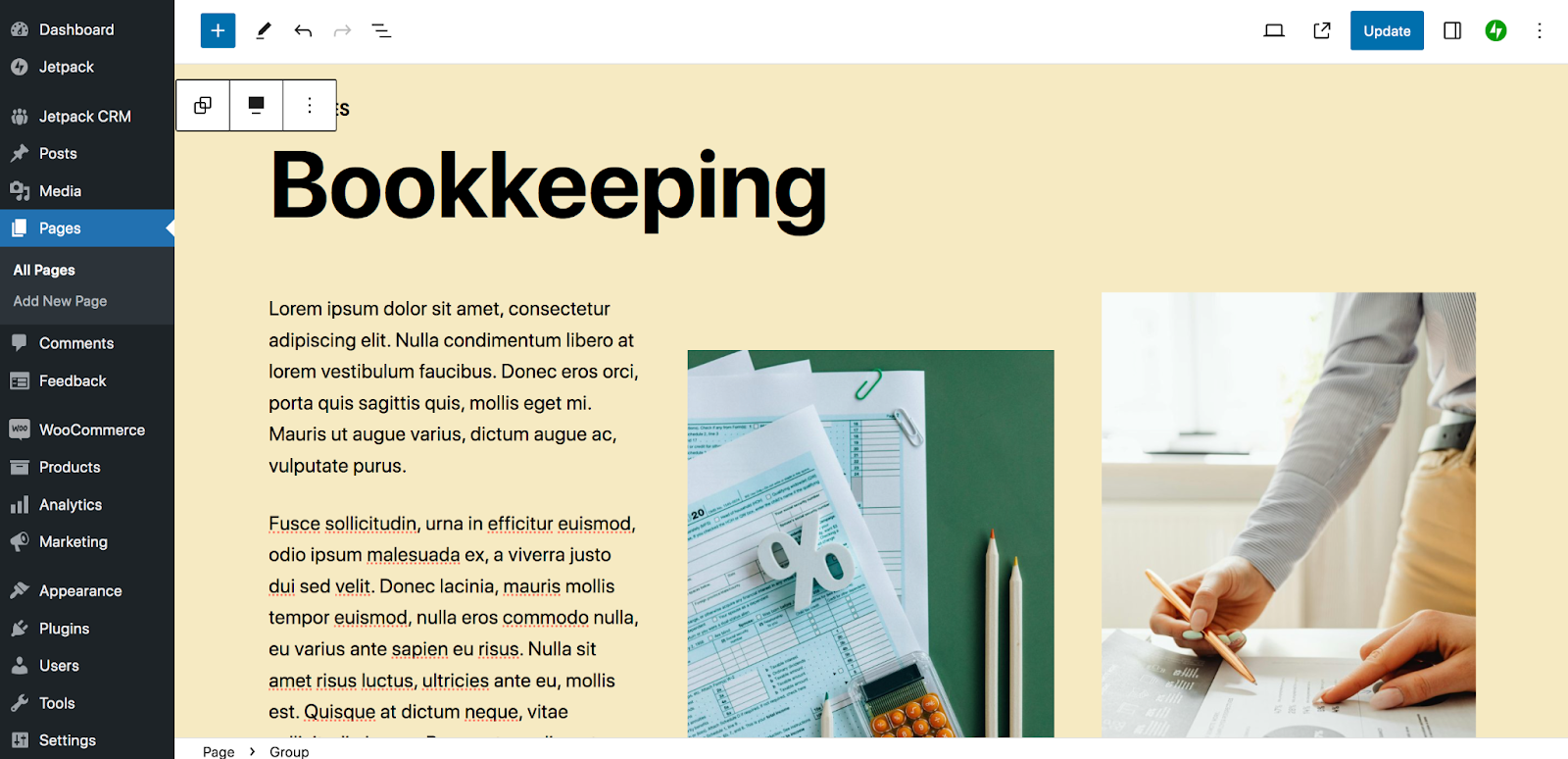
Öncelikle sitenizin üzerinde çalışmak istediğiniz bölümünü açın (sayfa, gönderi, şablon vb.). Bu örnekte bir sayfa üzerinde çalışacağız. Blok düzenleyicinin sol üst kısmındaki mavi + simgesine tıklayarak Blok Ekleyiciyi açın.

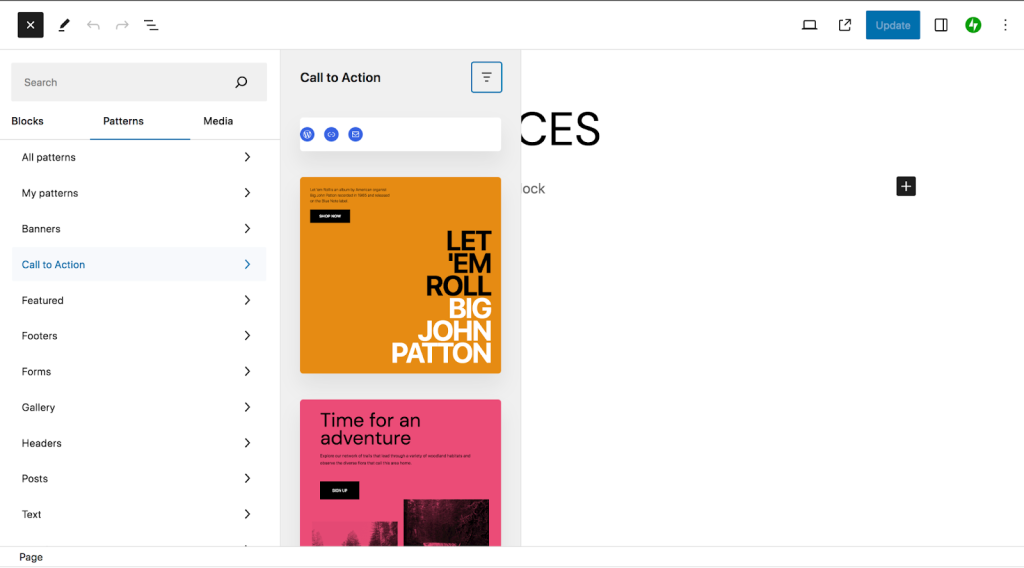
Blok Yerleştiricinin üst kısmındaki Desenler'e tıklayın. Burada blok desen kategorilerinin bir listesini göreceksiniz. Kullanabileceğiniz seçenekleri görmek için bunlardan birine tıklayabilirsiniz.

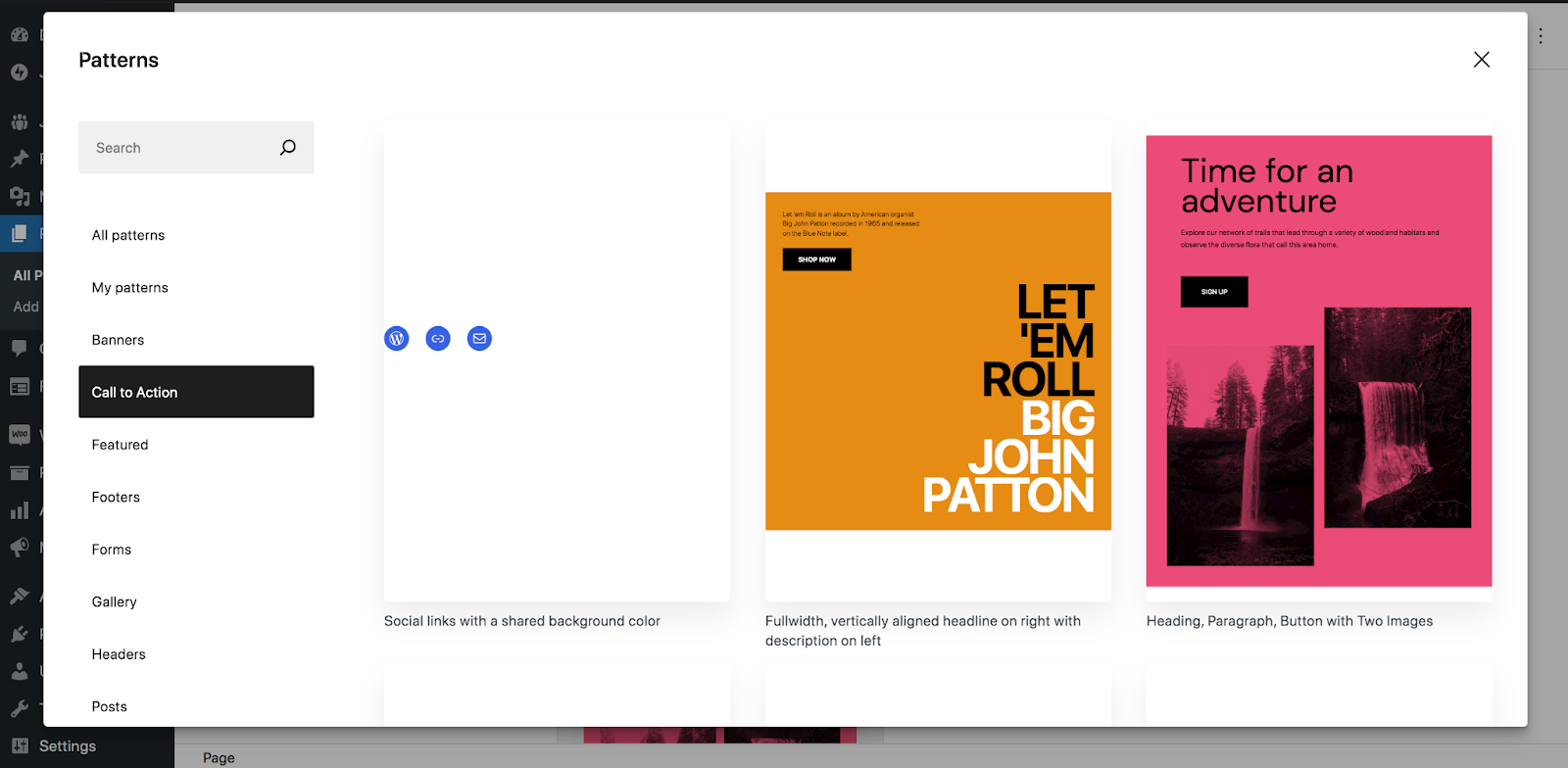
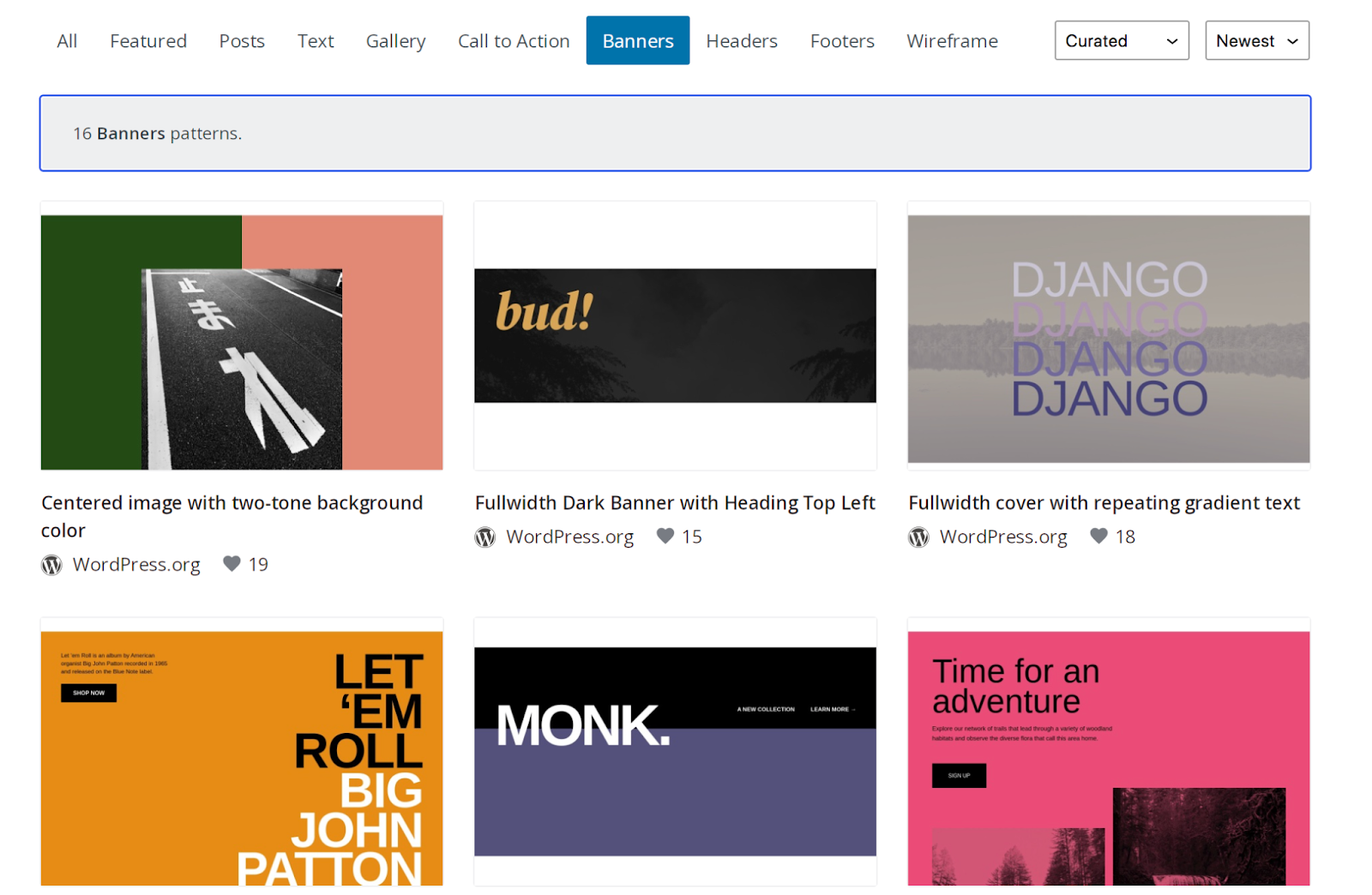
Alternatif olarak listenin en altına kaydırıp Tüm kalıpları keşfet seçeneğine tıklayabilirsiniz. Bu, mevcut blok modellerinin tam listesini içeren yeni bir pencere açacaktır. Yine türe göre kategorize edilirler - banner'lar, harekete geçirici mesajlar, galeriler, başlıklar vb. Veya belirli bir şeyi aramak için arama çubuğunu kullanabilirsiniz.

Mevcut blok desenleri biraz farklılık gösterecektir. Bazıları WordPress çekirdeğine dahildir, diğerleri ise kullandığınız temalardan veya eklentilerden gelir.
Her blok deseninin önizlemesinin altında bir açıklaması vardır. Birini seçtiğinizde, sayfaya eklemek için üzerine tıklamanız yeterlidir.

Blok deseninin bir dizi bloktan oluştuğunu göreceksiniz. Yukarıdaki örnekte Başlık blokları, Paragraf blokları ve Resim blokları bulunmaktadır.
Artık içeriği kendi içeriğinizle değiştirmek ve kullanmak istemediğiniz tüm blokları kaldırmak isteyeceksiniz. Bunu, diğer durumlarda blok düzenleyiciyle çalışırken yaptığınız gibi yapabilirsiniz. Hızlı bir hatırlatmaya ihtiyacınız varsa WordPress blok düzenleyici kılavuzumuza göz atın.
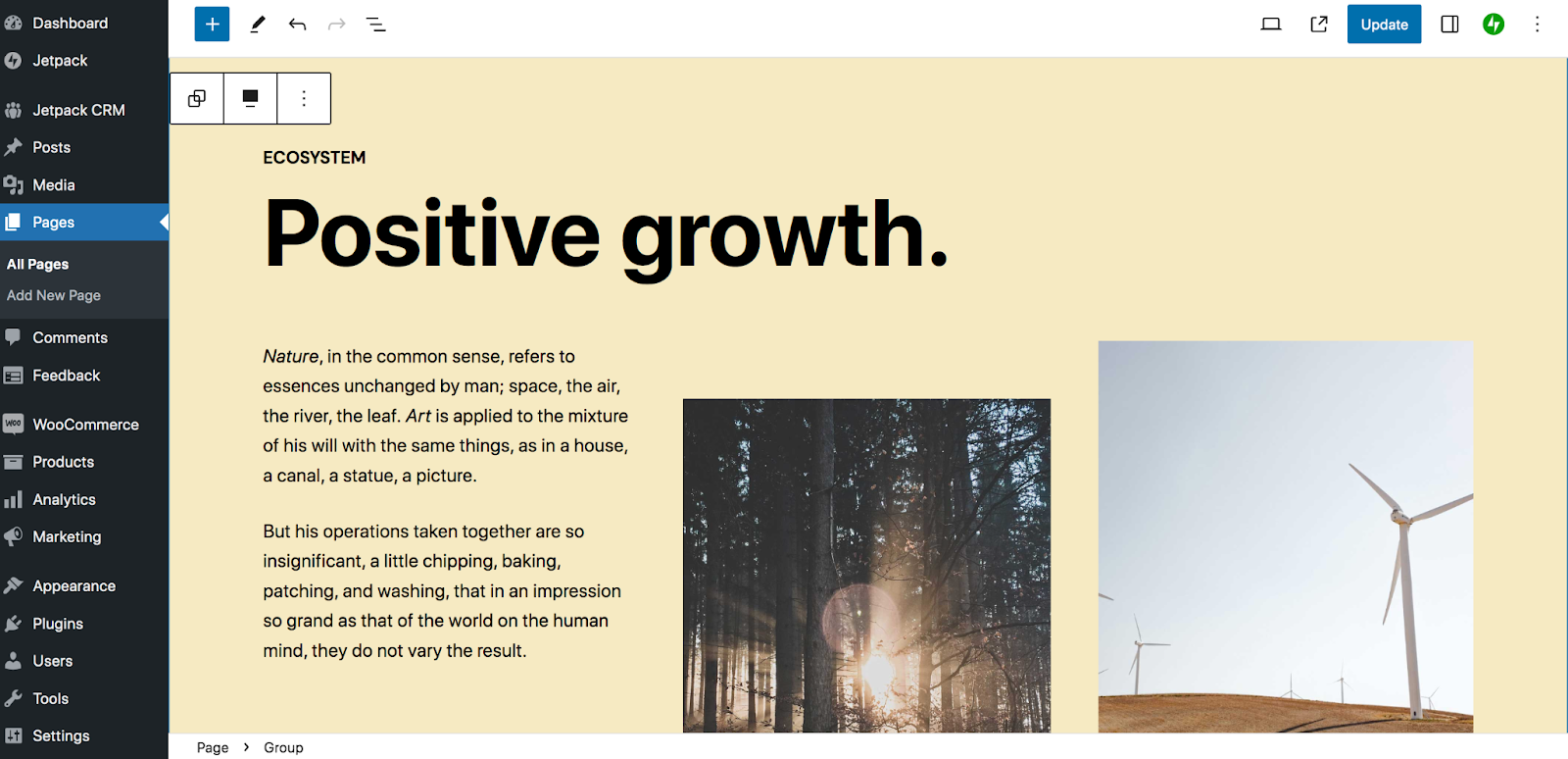
Üzerinde çalıştığımız örnekte, ihtiyaç duymadığımız birkaç bloğu kaldırdık, ardından metin ve görselleri kendimizinkiyle değiştirdik.

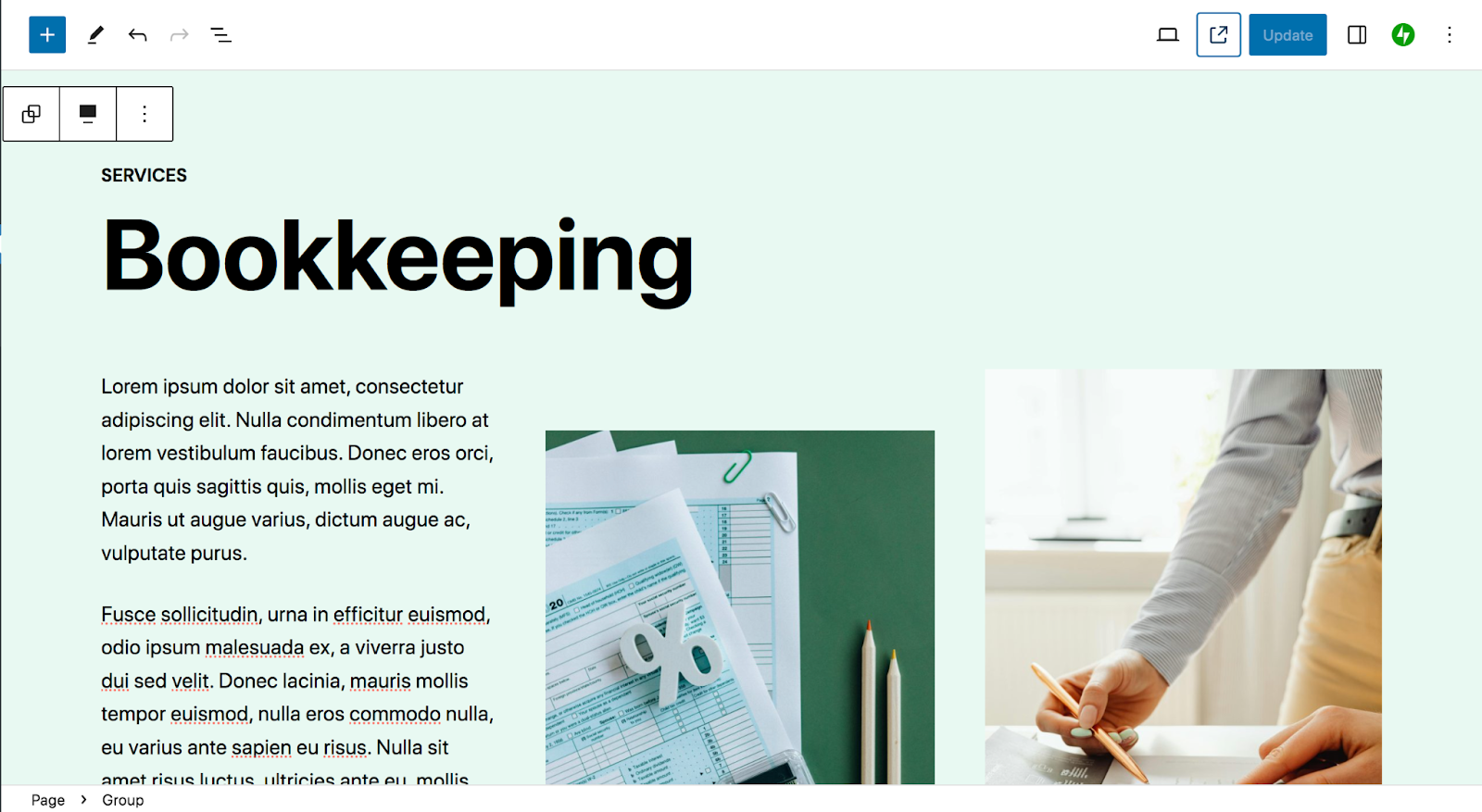
Bir sonraki adım, blok deseninin görünümünü ve tasarımını özelleştirmektir. Örneğin görüntü katmanlarını ve filtrelerini düzenlemek, renkleri güncellemek ve yazı tiplerini değiştirmek isteyebilirsiniz. Burada, sitemizin geri kalanıyla tutarlı olacak şekilde arka plan rengini düzenleyeceğiz.
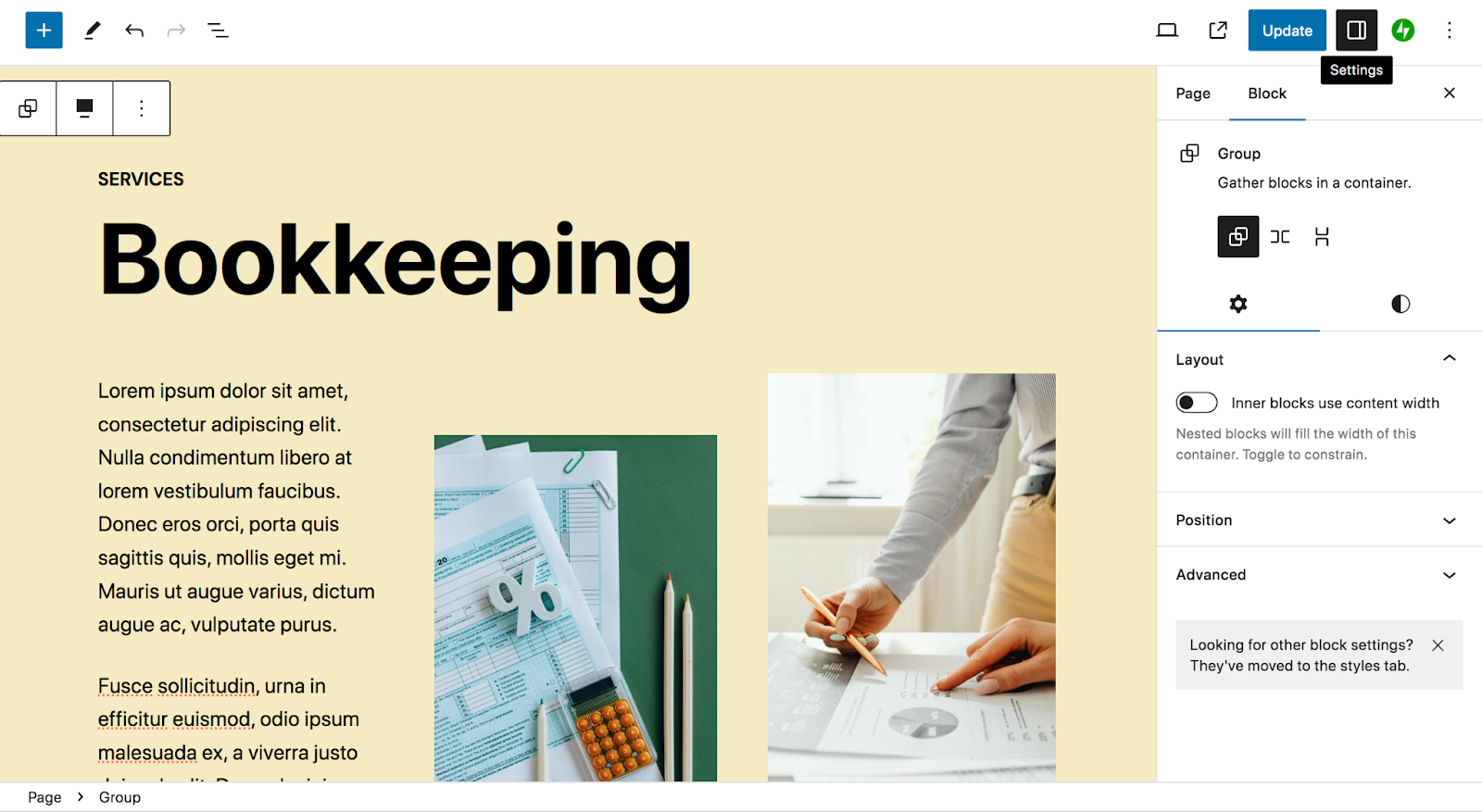
Bunu yapmak için blok grubunu seçin ve sağ üst köşedeki Ayarlar simgesine tıklayın.

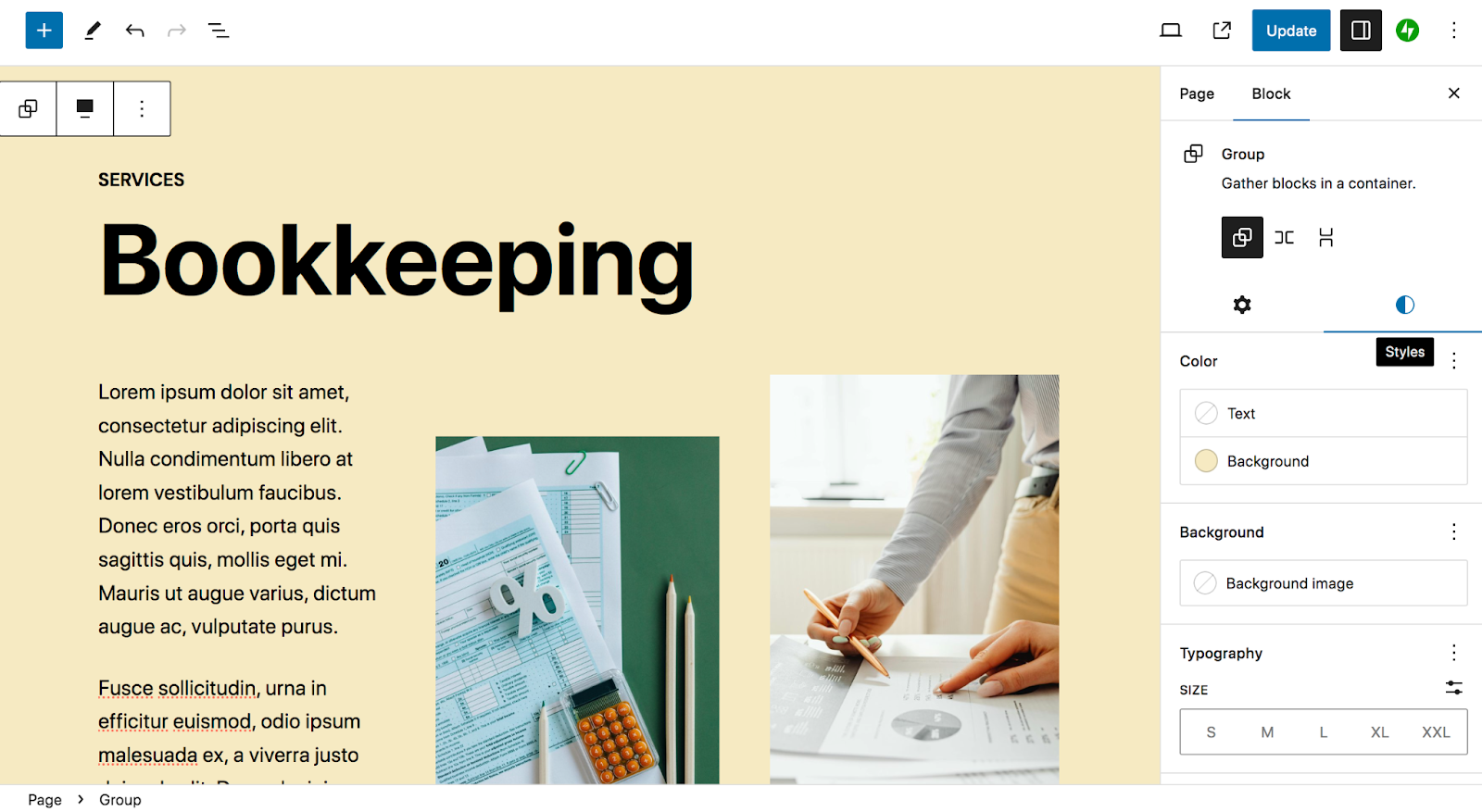
Ardından Stiller panelini seçin.

Daha sonra blok deseninin arka plan rengini değiştirmek için Arka Plan'a tıklayın.

Ve bu kadar! Sitenizde blok kalıplarını kullanmak için yapmanız gereken tek şey budur.
Blok kalıplarını sitenizin gönderiler ve sayfalar dışındaki alanlarında da kullanabileceğinizi unutmayın. Blok teması kullanıyorsanız Site Düzenleyici aracılığıyla da bu avantajlardan yararlanabilirsiniz.
Yukarıda anlattığımız işleme benzer bir süreç izleyeceksiniz. Ancak WordPress panosunda Görünüm → Düzenleyici seçeneğine giderek başlayacaksınız.

Burada düzenleyebileceğiniz çeşitli seçenekleri göreceksiniz. Şablonlar'a tıklayalım.

Etkinleştirdiğiniz uzantılara ve eklentilere bağlı olarak Ana Sayfa ve Sayfadan Tekli (blog gönderileri), Ödeme ve Sepete kadar değişen şablon seçenekleri vardır. Bu şablonlardan birini seçerseniz, gönderilerde ve sayfalarda olduğu gibi blok desenleri ekleyebilir ve bunları özel ihtiyaçlarınızı karşılayacak şekilde özelleştirebilirsiniz. Ancak bu sefer yaptığınız değişiklikler genel olarak görünecek; örneğin web sitenizdeki tüm blog yazılarında.
Örneğin, ürün sayfalarınıza özel, güzel bir başlığı hızlı bir şekilde oluşturmak için başlık bloğu desenini kullanabilirsiniz. Veya tüm blog yazılarınızın altında yer alan etkili bir CTA oluşturmak için harekete geçirici mesaj blok modelini kullanabilirsiniz.
Blok kalıplarını etkili bir şekilde kullanmaya yönelik en iyi uygulamalar ve ipuçları
Artık blok kalıplarını nasıl kullanacağınızı anladığınıza göre birkaç hızlı ipucunu tartışalım.
1. Bunları sitenize ve markanıza uyacak şekilde özelleştirin
Blok desenleri size destek sağlamak için tasarlanmış olsa da bunları özelleştirmek için yine de zaman ayırmanız önemlidir. Oluşturduğunuz sayfanın veya gönderinin amacına uyacak şekilde tüm metinleri, görselleri ve videoları değiştirin. Bunun ötesinde, desenin görünümünü özelleştirmek için renkleri ve yazı tiplerini değiştirmeniz, görüntü katmanlarını değiştirmeniz ve başka tasarım değişiklikleri yapmanız gerekebilir.
Unutmayın: diğer site sahiplerinin de bu blok modellerine erişimi vardır. Sitenizin öne çıkmasını istiyorsunuz!
2. Bir blok deseninin tüm parçalarını görmek için Liste Görünümünü kullanın
Bir blok modeli birden fazla ayrı bloktan oluştuğu için bazen bunları birbirinden ayırmak zor olabilir. Liste Görünümü'nün gerçekten yardımcı olabileceği yer burasıdır.
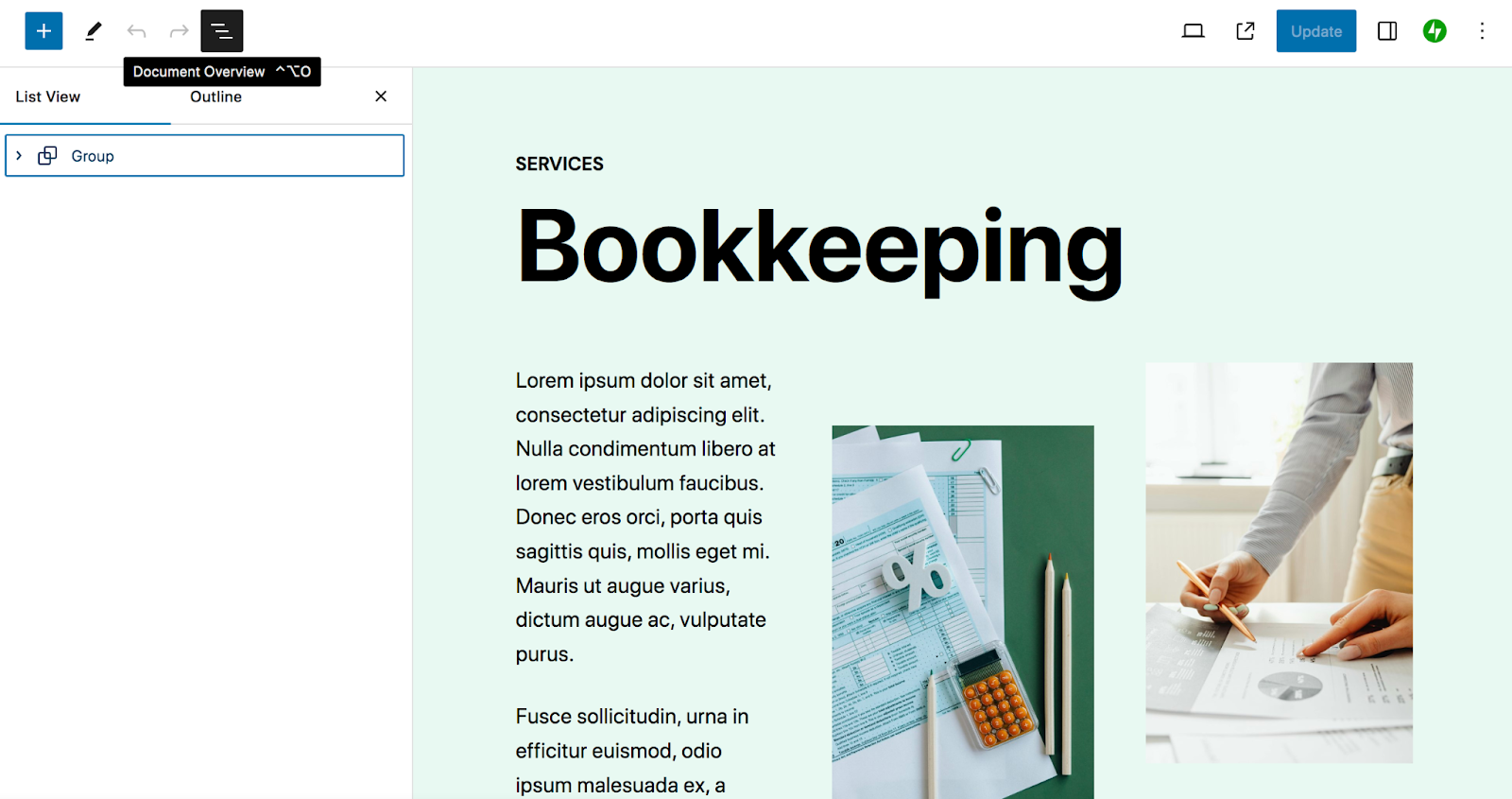
Liste Görünümüne erişmek için blok düzenleyicinin sol üst kısmındaki üç yığılmış çizgiden oluşan simgeye tıklayın.

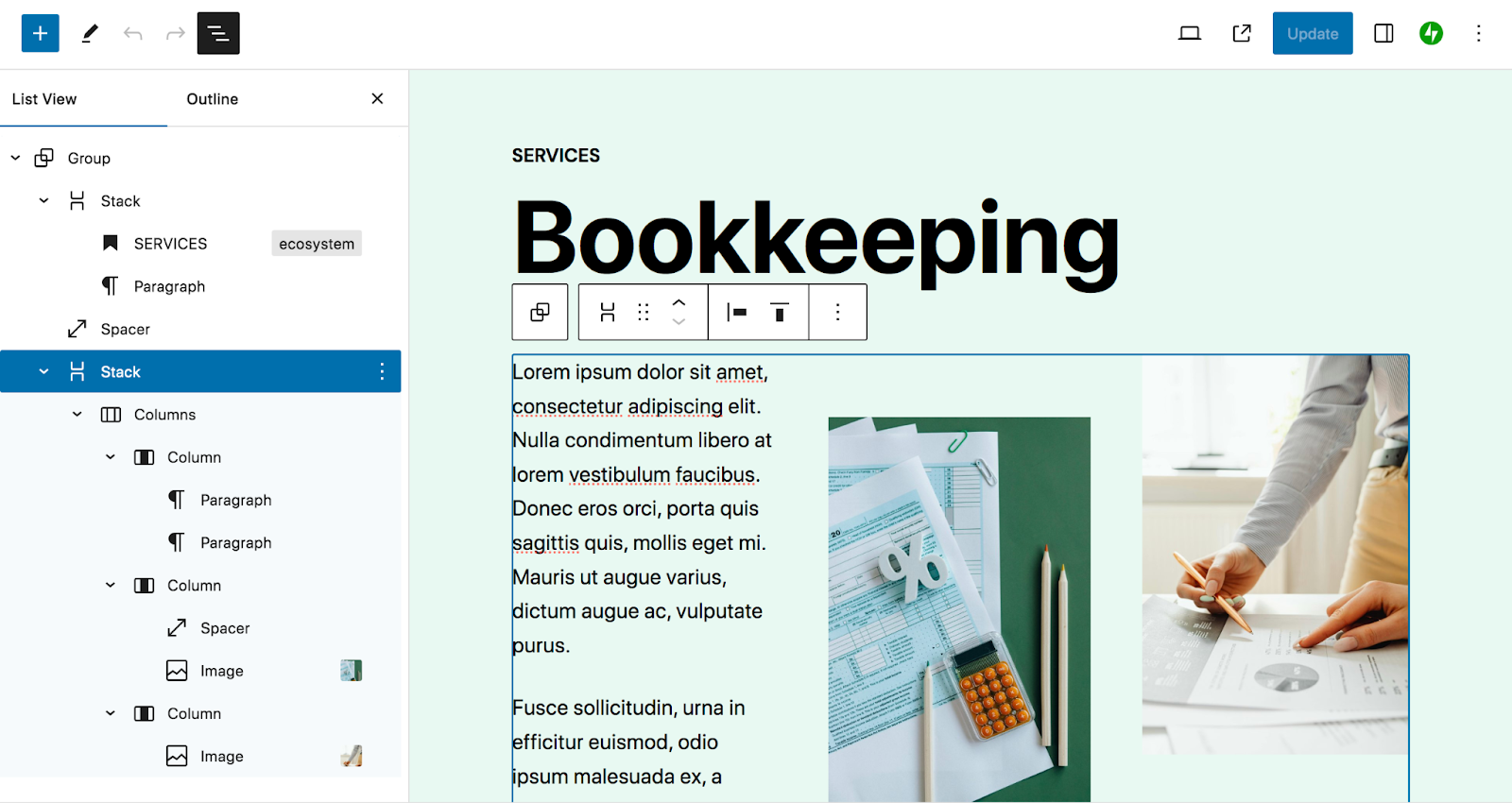
Bu, sayfanızdaki tüm blokları listeleyecektir. Genişletmek için tıklayabileceğiniz bir Grup olarak bir blok deseni görünecektir.

Her biri ana bloğunun altına yerleştirilmiştir. Birini seçerseniz, doğrudan sayfanın sağ tarafında ona yönlendirilirsiniz, böylece gerekli düzenlemeleri yapabilirsiniz.
Liste Görünümünde blokları yeniden sıralamak için sürükleyip bırakabilirsiniz. Ve her bloğun sağındaki dikey elipslere tıklarsanız, başka birçok düzenleme de yapabilirsiniz. Örneğin, bir bloğu çoğaltabilir veya HTML kodunu düzenleyebilirsiniz.

Gördüğünüz gibi Liste Görünümü, blok kalıplarının içinde hızla gezinmeyi ve sayfanızın, yayınınızın veya şablonunuzun düzenini anlamanızı kolaylaştırır.
3. Ek blok desenleri bulun
WordPress sitenizdeki blok kalıplarına erişmenin birkaç yolu vardır. WordPress çekirdeği, kullanmayı seçtiğiniz temanın yanı sıra çeşitli seçenekler içerir.
Örneğin Yirmi Yirmi Dört teması referanslar, fiyatlandırma, ekip bilgileri ve daha fazlası için kalıplar içerir.

Blok desenleri eklemek istiyorsanız bunu WordPress blok desen kitaplığını kullanarak yapabilirsiniz. Bu kitaplık, kontrol panelinizde bulunan kalıpların bazılarını içerse de, WordPress topluluğu tarafından oluşturulan ve gönderilen çok daha fazla seçeneği de içerir.
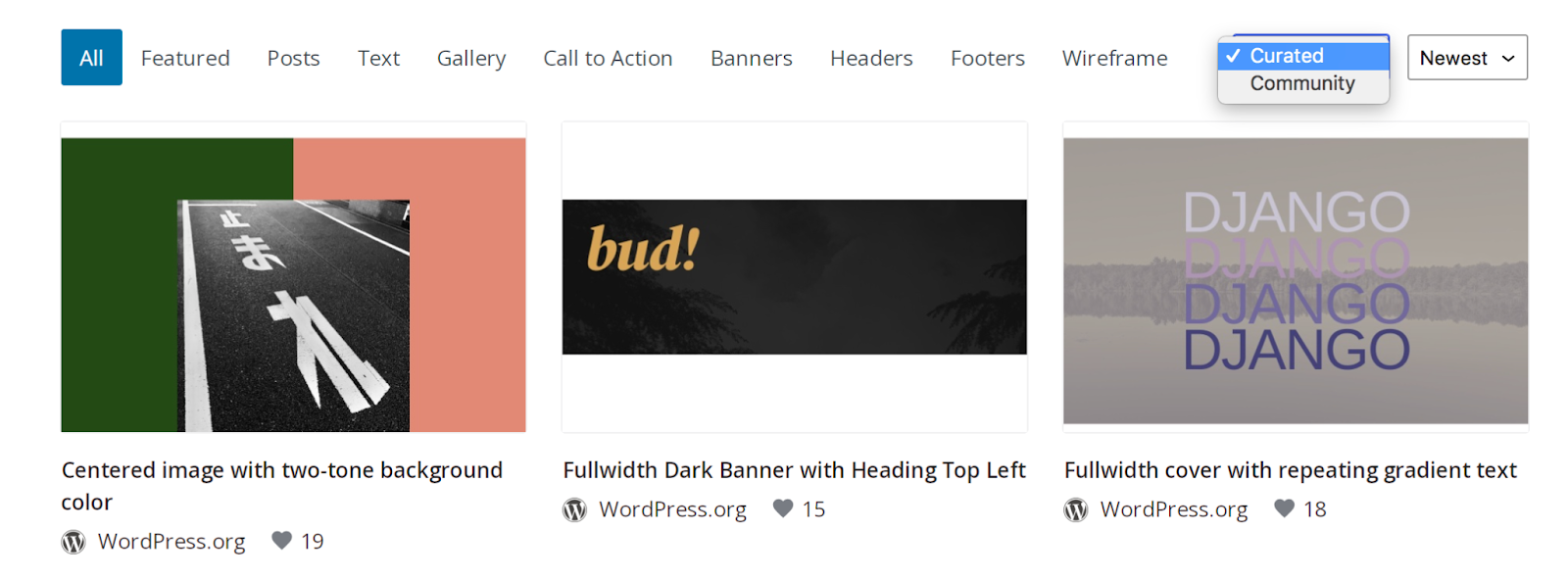
Aslında, kitaplığın üst kısmındaki filtre çubuğunu kullanarak, en sağdaki açılır menüden Seçilmiş ve Topluluk arasında seçim yapabilirsiniz.

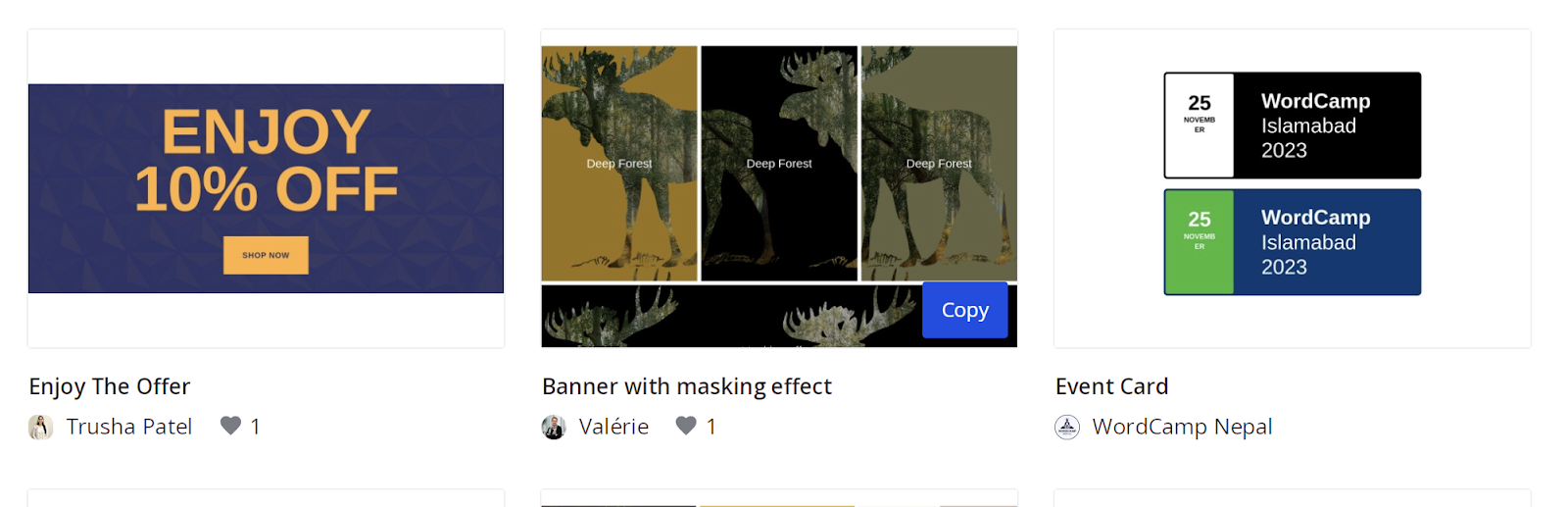
Belirli bir şeyi aramak için üstteki arama çubuğunu da kullanabilirsiniz. Kullanmak istediğinizin üzerine gelin ve sağ alttaki mavi Kopyala düğmesini tıklayın.

Ardından, WordPress kontrol panelinizde üzerinde çalıştığınız gönderiye veya sayfaya gidin. Blok düzenleyicinin içine sağ tıklayın ve Yapıştır'ı seçin.

Ve bu kadar! Bu gerçekten web siteniz için tasarım olanaklarını açar.
4. Uygun olduğunda blok gruplarını seçtiğinizden emin olun
Üzerinde çalıştığınız blok deseninde birden fazla blok varsa, düzenlemek istediğiniz parçayı tam olarak seçtiğinizden emin olun.
Örneğin, bir sütunda iki bloğunuz ve bir Sütunlar bloğunda iki ayrı sütununuz olabilir. Ve bu Sütunlar bloğu, Başlık ve Paragraf bloğuyla birlikte bir Grubun parçası olabilir. Bunların her birinin arka planlar, renkler ve daha fazlası için ayrı ayarları olacaktır.
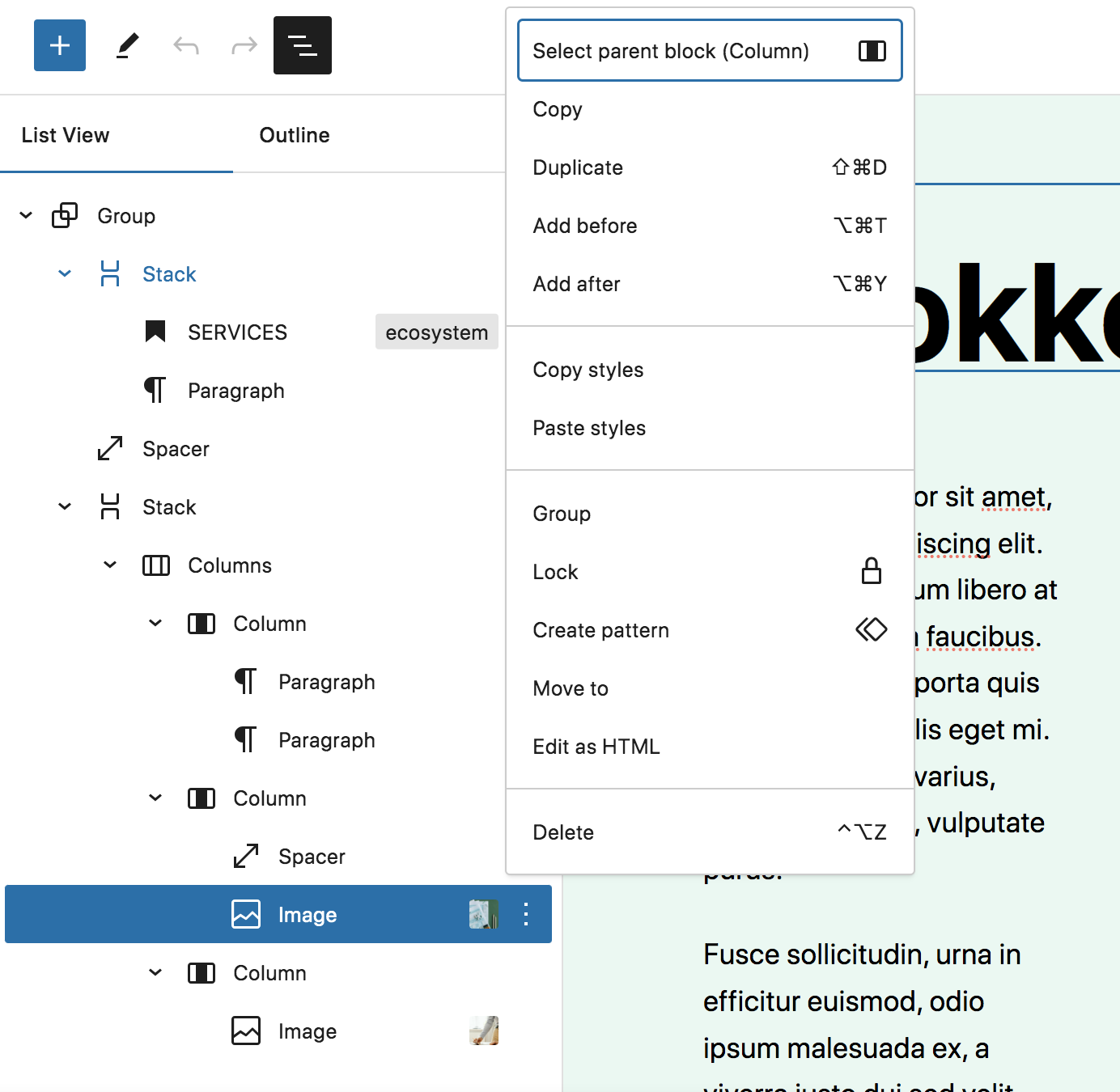
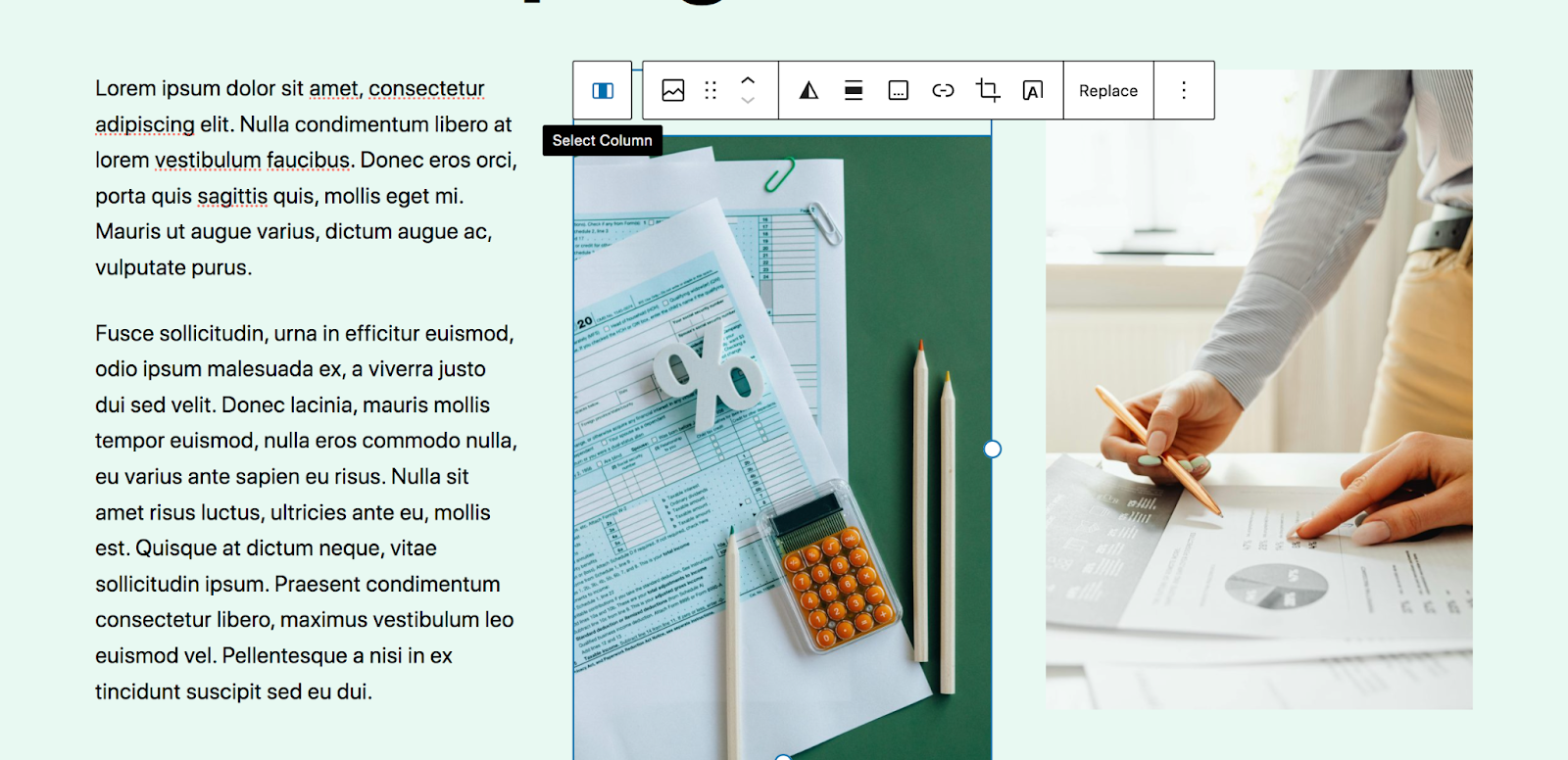
Yukarıda size anlattığımız Liste Görünümü hilesini kullanarak tüm bunları ayrıntılı olarak öğrenebilirsiniz. Veya tek bir blok seçerek başlayabilirsiniz. Görüntülenen menüde, en solda parçası olduğu bir sonraki kapsayıcıya ilişkin bir seçenek göreceksiniz.
Aşağıdaki örnekte bir Resim bloğu seçtik. Menüde ait olduğu Sütun için bir seçenek göreceksiniz.

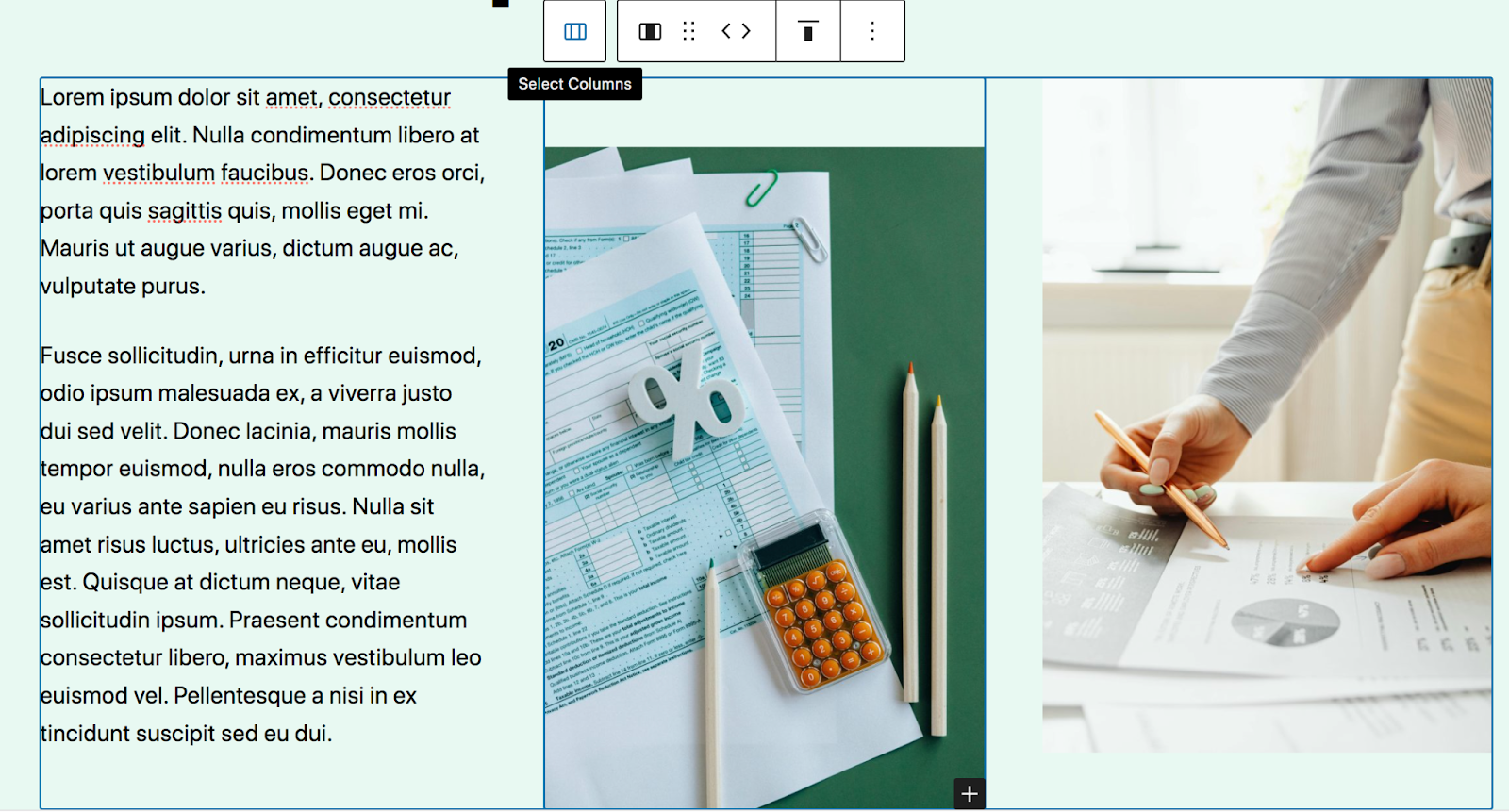
Sütun Seç düğmesini tıklarsanız, Sütunlar bloğunun tamamını seçme seçeneğini görürsünüz.

Ve benzeri. Tüm blok deseninin arka planını değiştirmek istiyorsanız blok grubunu seçmeniz gerekir.
WordPress'teki mevcut blok modellerini keşfetme
Daha önce tartıştığımız gibi, WordPress çekirdeğinde, seçtiğiniz temaya özgü olanların yanı sıra çeşitli blok desenleri bulunur. Bu nedenle, kontrol panelinizde gördüğünüz kalıplar siteden siteye farklılık gösterebilir.

Ancak mevcut blok deseni kategorilerine bir göz atalım:
- Gönderiler . Blog yazılarının sitenizde görüntülenmesini sağlayacak tasarımlar
- Metin . Paragraflar gibi metinleri gösterme seçenekleri
- Galeri . Güzel resim galerileri
- Eylem çağrısı . Eylemi motive eden çekici desenler
- Bannerlar . Anında ziyaretçi etkileşimi için ilgi çekici sayfa başı tasarımlar
- Başlıklar . Bir web sitesinin başlığı için şablonlar
- Altbilgiler . Bir web sitesinin altbilgisi için tasarımlar
- Tel çerçeve e. İçerik yer tutucularına sahip, genellikle tasarımdan yoksun basit desenler
Özel blok desenleri nasıl oluşturulur?
Kendi blok kalıplarınızı oluşturmak, birden fazla ekip üyeniz birlikte çalışırken bile iş akışınızı kolaylaştırabilir ve sitenizin tasarımının tutarlı kalmasını sağlayabilir. Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır:

İlk adımınız blok deseninizde kullanmak istediğiniz içeriği oluşturmaktır. Bu, web sitenizde zaten mevcut olabilir veya bunu mevcut veya yeni bir sayfada veya gönderide tasarlamanız gerekebilir. Bu örnekte, resim, başlık, paragraf ve düğme içeren basit bir sütun kümesini bir araya getirdik.
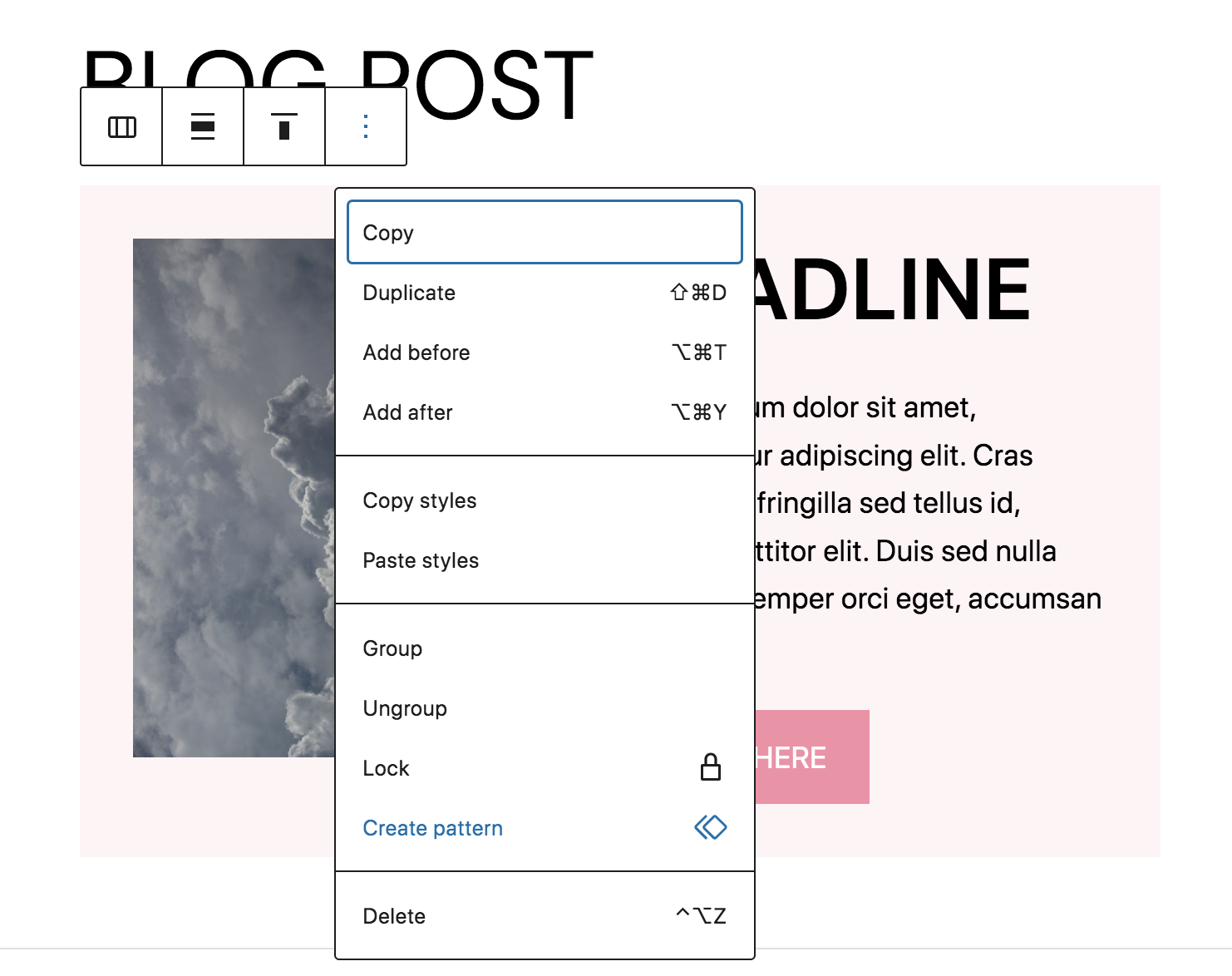
Tüm içerik grubunu seçin ve beliren menüdeki üç dikey noktayı tıklayın. Ardından Desen Oluştur'u seçin.

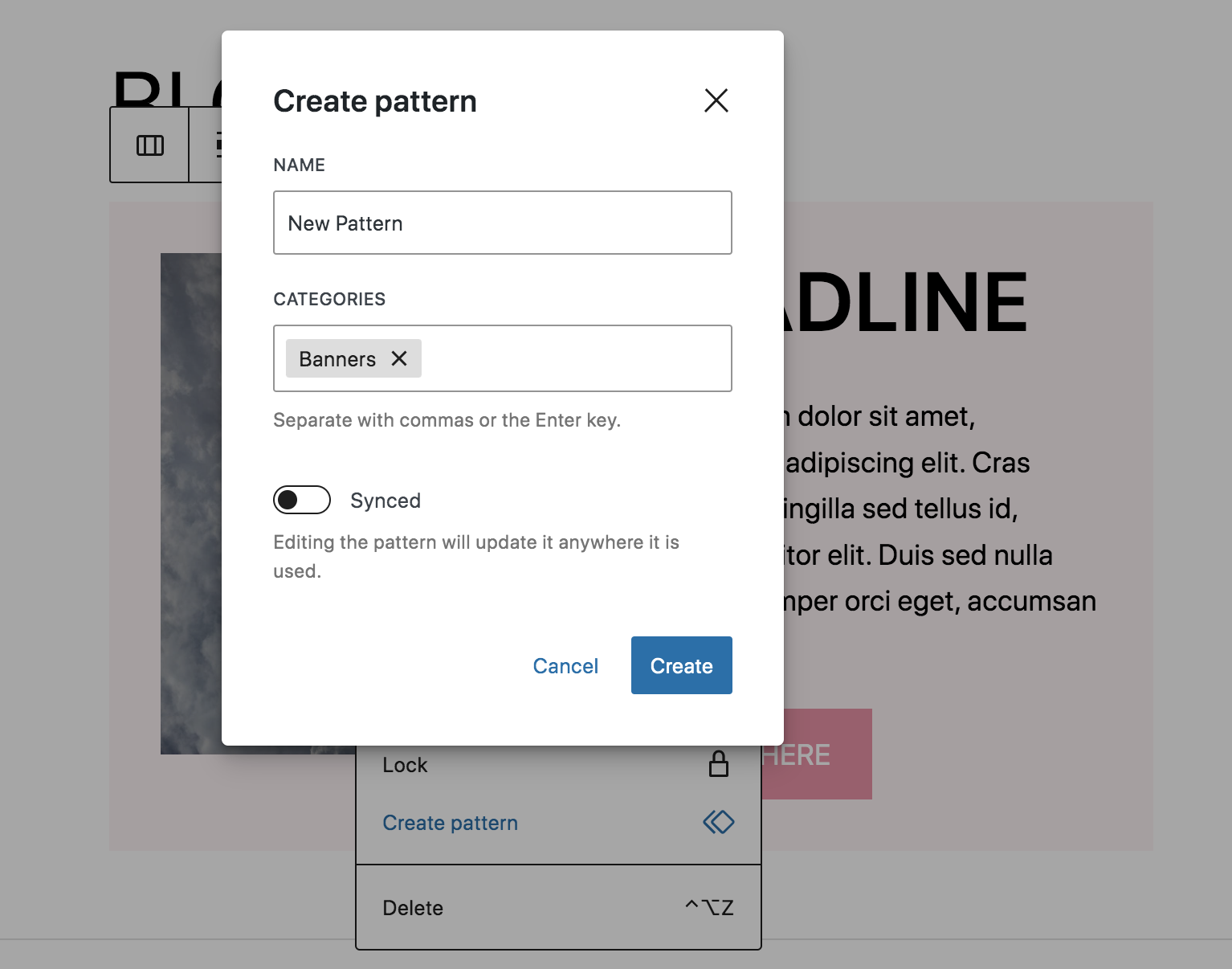
Desen seçeneklerinin bulunduğu bir kutu görünecektir. Adı ve kategoriyi doldurun, ardından siteniz genelinde senkronize edilmesini isteyip istemediğinizi seçin. Senkronize edilmişse, tek bir yerde değişiklik yaptığınızda, bu değişiklik kullanıldığı her yerde güncellenir. Mavi Oluştur düğmesini tıklayın.

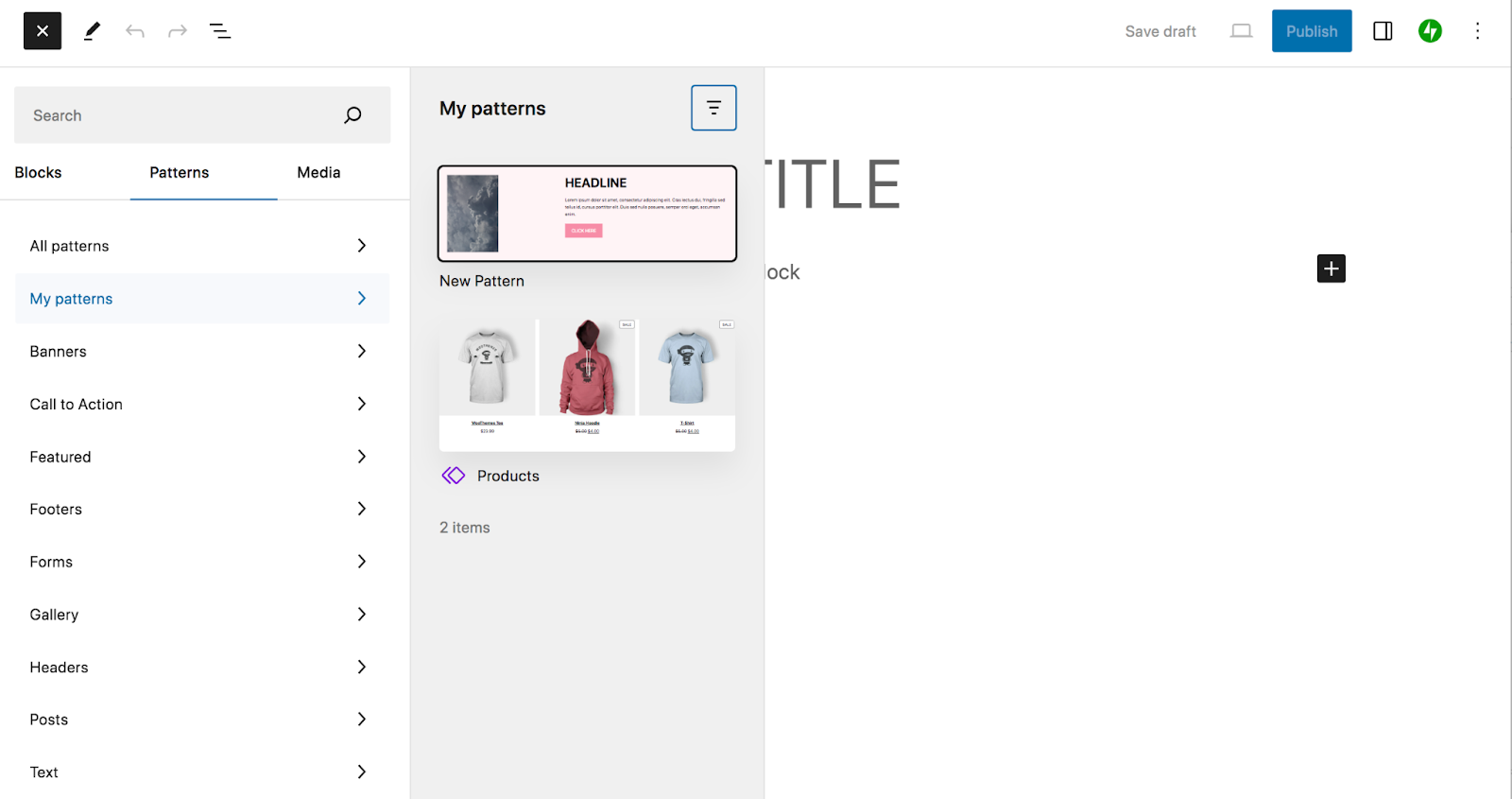
Artık Blok Yerleştirici'de Desenlerim adı verilen yeni bir Desen kategorisi göreceksiniz. Deseninizi tıpkı diğerlerinde olduğu gibi buradan ekleyebilirsiniz.

Herkesin kendi sitesinde kullanabilmesi için deseninizi WordPress blok desen kitaplığına eklemek ister misiniz?
Blok deseni dizinine gidin ve Yeni desen oluştur'a tıklayın.

WordPress.org hesabınıza giriş yapın veya hesabınızı oluşturun. Bu, blok deseninizi tasarlayabileceğiniz yeni bir blok düzenleyici açacaktır. Eserlerinizde telifsiz görselleri yer tutucu olarak bile kullanabilirsiniz.
Dünyayla paylaşmaya hazır olduğunda sağ üstteki mavi Gönder düğmesini tıklayın.

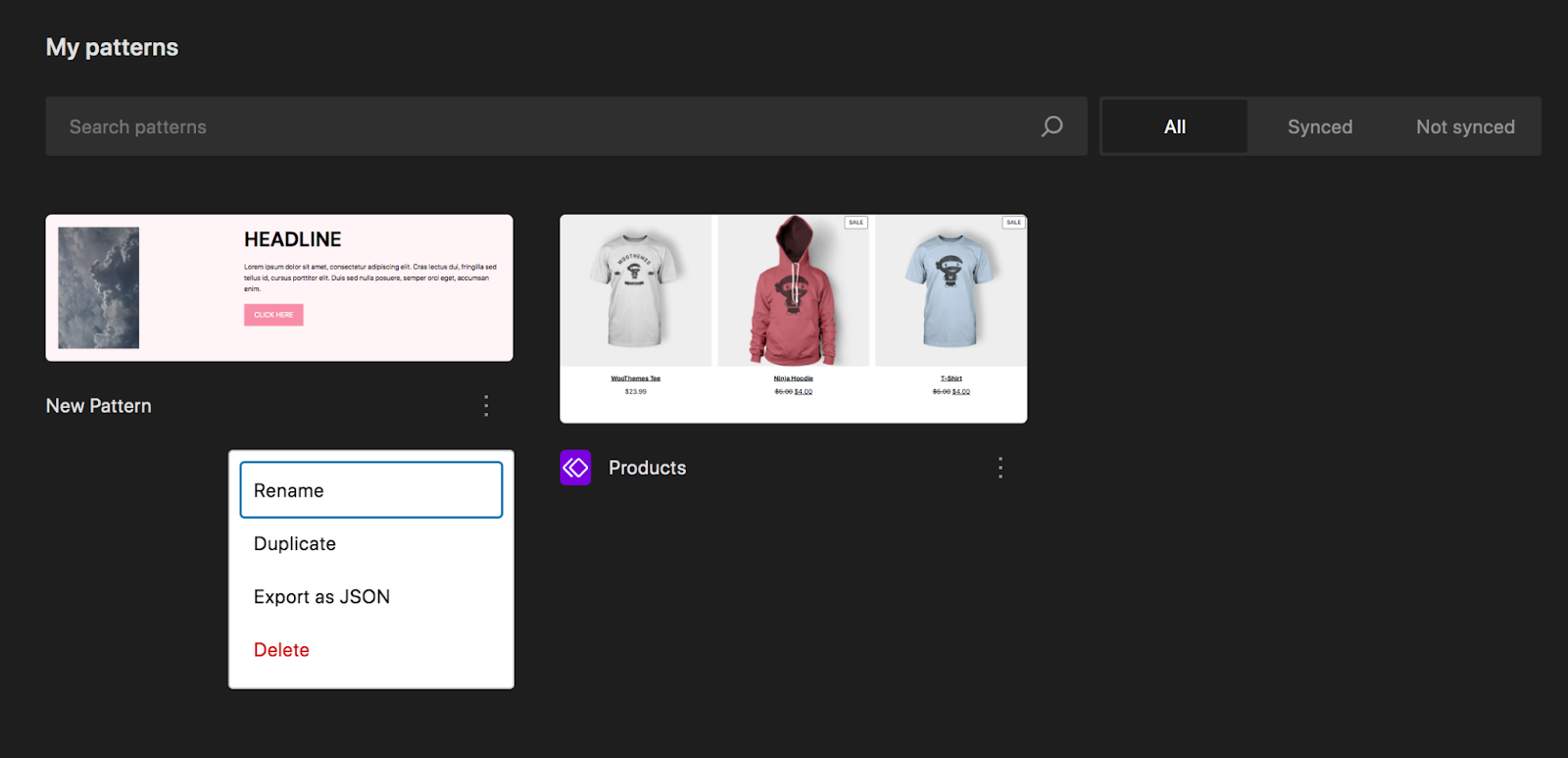
Ancak bunu yapmadan önce blok deseni yönergelerini okuduğunuzdan emin olun. Blok desenlerinizi gözden geçirmek veya düzenlemek için blok deseni dizinine geri dönün ve Desenlerim'e tıklayın.
Blok desenlerini sitenizin tasarımına uyacak şekilde nasıl özelleştirebilirsiniz?
Bu yazının başlarında, blok modellerini sitenizin genel tasarımına ve marka yönergelerinize uyacak şekilde nasıl düzenleyeceğinizi inceledik. Yapmanız gerekebilecek düzenlemelerin bazı örnekleri şunlardır:
- Yeni yazı tiplerini seçin . Paragrafların ve başlıkların tipografisini sitenizde kullanılan yazı tipleriyle eşleşecek şekilde güncelleyin. Bu, ağırlıklarla birlikte yazı tipi ailesinin düzenlenmesini de içerebilir.
- Renkleri güncelleyin . Yazı tiplerinin, düğmelerin vb. renklerini başka yerde kullandığınız palete uyacak şekilde değiştirin.
- Yeni arka planları düşünün . Bölüm arka planlarında kullanılan renkleri, görüntüleri veya degradeleri kendinize ait hale getirmek için güncellemeniz gerekebilir.
- Resimleri değiştirin . Varsayılan yer tutucu görseller yerine kendinizinkini ekleyin. İster kendi çektiğiniz fotoğrafları, ister marka estetiğinize uygun, yüksek kaliteli stok fotoğrafları kullanabilirsiniz.
- Yeni metin yazın . Dolgu metnini, sayfa içeriğinizde iletmek istediğiniz şeye uyacak şekilde güncelleyin.
- Yeni bir menü seçin . Başlık blok düzeni kullanıyorsanız menüde yer alan sayfaları varsayılan olarak değiştirmeniz gerekebilir. Bunu Gezinti bloğunu düzenleyerek yapabilirsiniz.
Bu değişikliklerin sitenizin genelinde tutarlılığı sağlamak açısından önemli olduğunu unutmayın. Ayrıca web sitenizin aynı blok kalıplarını kullanan diğerlerinden öne çıkmasına da yardımcı olurlar.
Özel blok desenleri tasarlamaya yönelik en iyi uygulamalar
Kendi blok modellerinizi tasarlamak istiyorsanız şu en iyi uygulamaları aklınızda bulundurun:
Hedef kitlenizi oluşturun, büyütün ve para kazanın
Jetpack Creator, çarpıcı içerikler oluşturmanıza, abone tabanınızı güçlendirmenize ve çevrimiçi varlığınızdan para kazanmanıza yardımcı olur.
Başlamak1. Erişilebilirliği göz önünde bulundurun
Erişilebilirlik, fiziksel veya zihinsel engelleri olsa bile herkesin içeriğinizle etkileşime geçebilmesini sağlar. Bu, blok kalıpları da dahil olmak üzere web sitesi tasarımının her yönü için önemli bir husustur. Akılda tutulması gereken birkaç nokta:
- Yazı tipi okunabilirliği . Basit ve okunması kolay yazı tiplerini seçin ve bunların yeterince büyük olduğundan emin olun (genellikle minimum değer 16 pikseldir).
- Renk kontrastı . Arka plan ve ön plan öğeleri arasında anlaşılabilmeleri için yeterli kontrast olduğundan emin olun.
- Alternatif metin . Tüm resimlerinize alternatif metin ekleyin ve açıklayıcı olduğundan emin olun. Bu, ekran okuyucuların görme bozukluğu olan kişiler için grafikleri “okumasına” yardımcı olur.
- Bağlantıları temizle. Düğme ve bağlantı metnini, ziyaretçilerin tıkladıklarında göreceklerini açıklayıcı hale getirin - örneğin, yalnızca "Buraya tıklayın" yerine "Ücretsiz PDF'yi indirin".
- Bağlantı tasarımı. Metin bağlantılarını yalnızca farklı bir renkle belirtmek yerine, bunları kalınlaştırmayı, altlarını çizmeyi veya başka bir şekilde ayırmayı düşünün.
Erişilebilirlikle ilgili hususlar hakkında daha fazla bilgi edinin ve sitenizi erişilebilirlik açısından değerlendirmek için harika kaynaklar edinin.
2. Öğeleri birlikte gruplayın
Blok deseniniz birden fazla blok içeriyorsa bunları birlikte gruplamak faydalı olabilir. Bu, desenlerinizi hareket ettirmenizi ve aynı anda şekillendirmenizi çok daha kolay hale getirir.
Bunu yapmak için bilgisayarınızda Shift tuşunu basılı tutarken her iki bloğu da seçin. Görünen menüde Grup'u seçin.

Ve bu kadar!
3. Uygun miktarda beyaz alan ekleyin
Beyaz alan, metin ve görseller gibi tasarım öğeleri arasındaki boşluktur. Bu önemlidir çünkü elementlere nefes alma alanı sağlar ve ziyaretçilerin bilgiyi sindirmesine yardımcı olur.
Blokları doğrudan birbirine karşı koymak yerine, kenar boşluklarını ve dolguyu aralarında uygun miktarda boşluk olacak şekilde ayarlayın. Bir bütün olarak sayfanızın kenar boşlukları söz konusu olduğunda da beyaz alanı dikkate almak isteyeceksiniz. Beyaz alanı etkili bir şekilde kullanma hakkında daha fazla bilgi edinin.
4. Önemli metin öğelerini ayırın
Metninizin tamamının birbirine karışmasını istemezsiniz. Özellikle önemli olan herhangi bir şeyi ayırt etmenin yollarını arayın. Bu, örneğin bir başlığın rengini, yazı tipini veya yazı tipi ağırlığını değiştirmek şeklinde kendini gösterebilir.
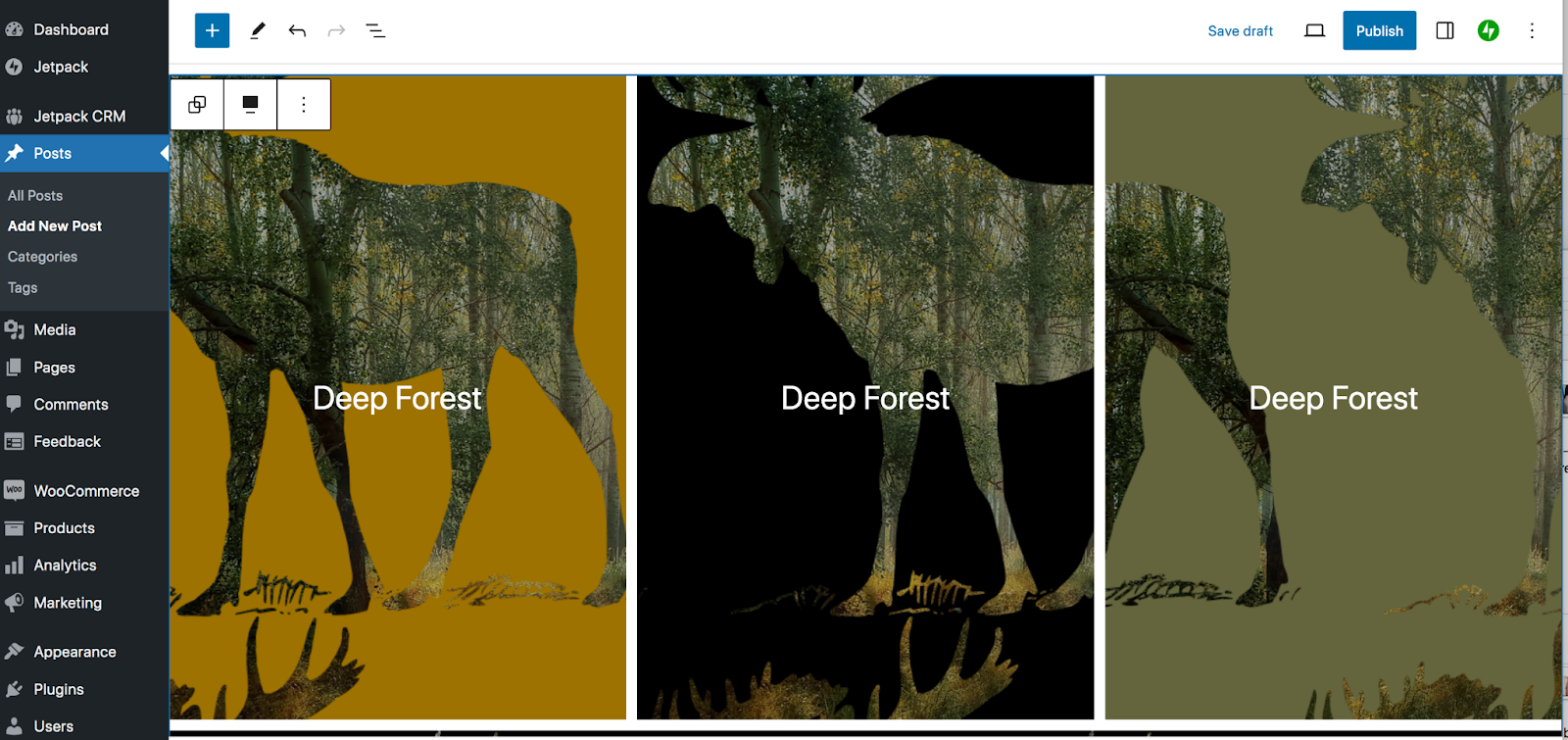
5. Filtrelerle oynayın
Görüntü filtreleri ilgi çekici bir blok desen tasarımı oluşturma konusunda uzun bir yol kat edebilir. Filtreleri aşırı kullanmak veya amaçsızca eklemek istemeseniz de, bunlar harika bir tasarım bileşeni olabilir.
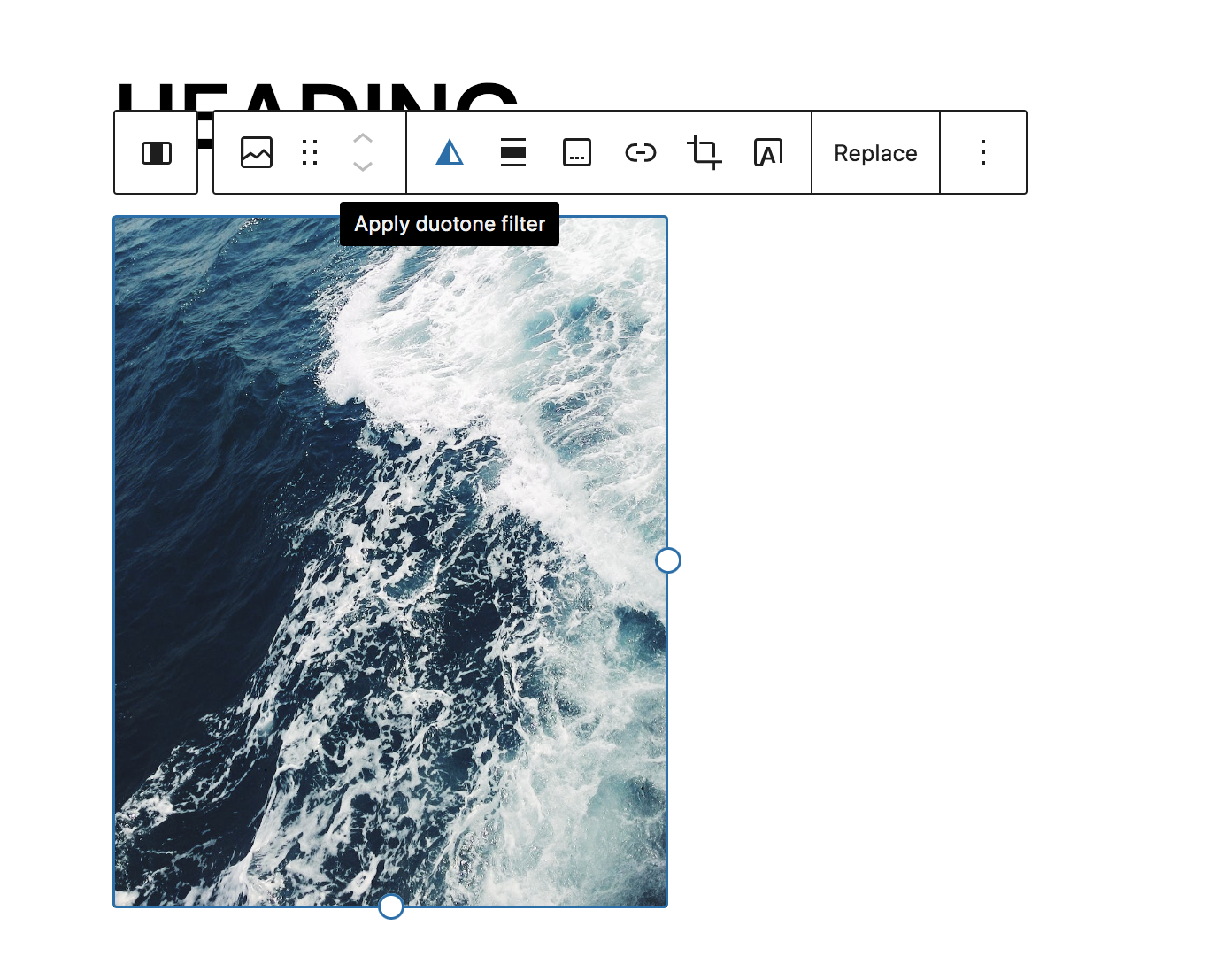
Denemek için bir Görüntü bloğu seçin ve beliren menüde Çift ton filtresi uygula seçeneğine tıklayın.

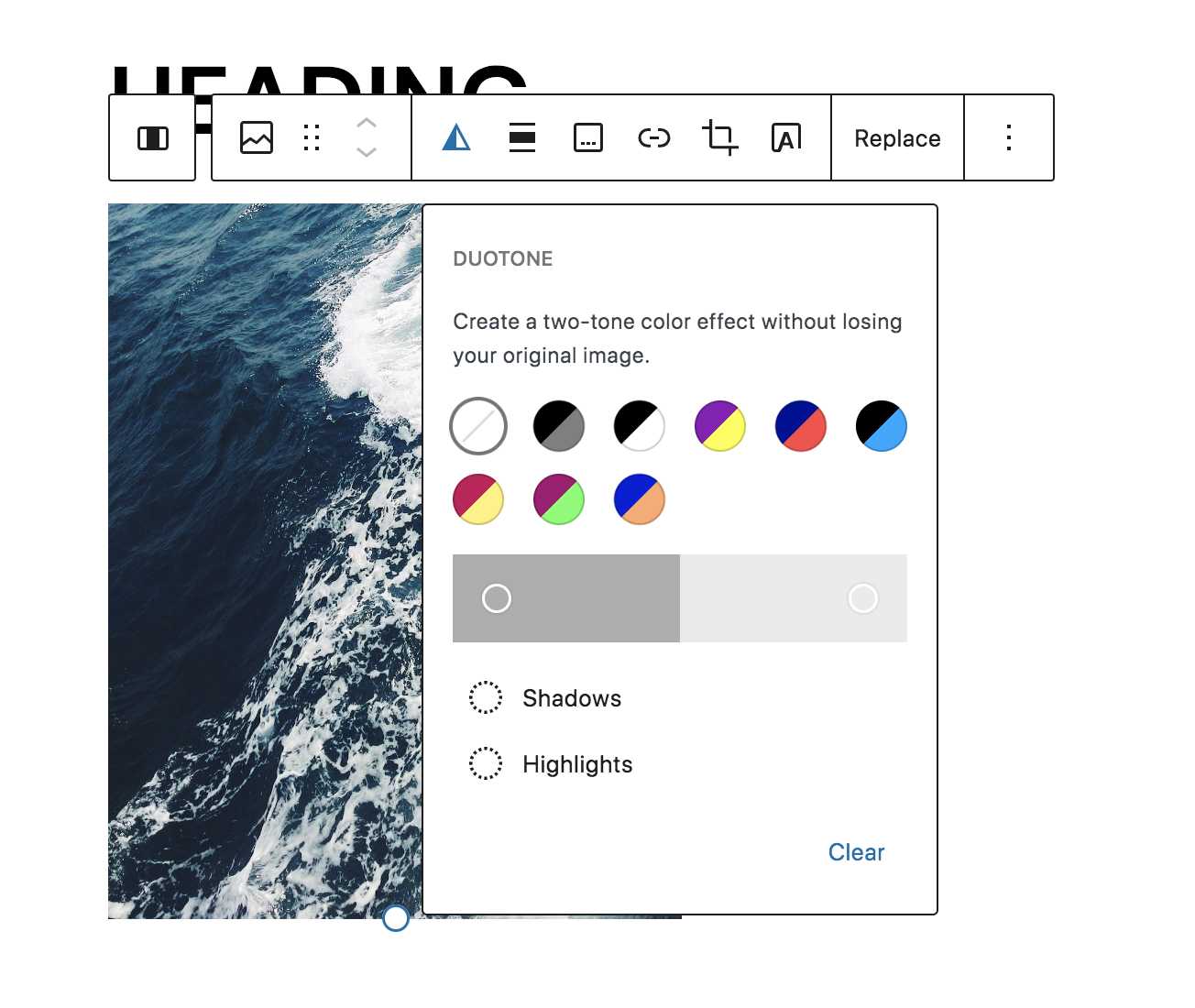
Kendi filtrelerinizi oluşturabilmeniz için ayarların yanı sıra çeşitli yerleşik seçenekler görünecektir.

Dramatik ama sofistike bir tasarım için Gri Tonlama filtresini kullanabilirsiniz.

Daha cesur bir tasarım için Gece Yarısı filtresini deneyebilirsiniz.

Veya kendi marka renklerinizi ekleyin ve istediğiniz görünümü elde edene kadar oynayın. Bunlar gerçekten sınırsız!
6. Performans için blok modellerini optimize edin
Ne tür bir web sitesi çalıştırıyor olursanız olun, site hızı inanılmaz derecede önemlidir. Arama motorları için bir sıralama faktörüdür ve aynı zamanda iyi bir kullanıcı deneyimi açısından da kritik öneme sahiptir.
Jetpack Boost, web sitenizdeki tüm içeriği optimize edebilen hepsi bir arada bir eklentidir. Ayarları değiştirerek şunları yapabilirsiniz:
- Kritik CSS yolu oluştur
- JavaScript'i ertele
- Daha hızlı yüklenmeleri için görsellerinizi otomatik olarak yeniden boyutlandırın
- Görüntüleri WebP gibi modern formatlara dönüştürün
- Küresel resim CDN'sini açın
- Performans geçmişinizi takip edin
Jetpack Boost, kodlarla çalışmak veya karmaşık araçları çözmek yerine tüm önemli görevleri sizin için halleder. Ayrıca, WordPress için özel olarak tasarlandı ve bire bir testte en iyi beş performans eklentisini geride bıraktı.
Blok kalıpları hakkında sık sorulan sorular
Hala sorularınız mı var? Yaygın olanlardan bazılarını yanıtlayalım.
Blok desenleri ve yeniden kullanılabilir bloklar: Fark nedir?
Yeniden kullanılabilir bloklar, sitenize kaydedebileceğiniz ve gelecekte istediğiniz kadar kullanabileceğiniz bloklardır. Blok desenleri tekrar tekrar kullanabilmeniz açısından benzerdir. Bununla birlikte, yeniden kullanılabilen bloklar tek bloklardır, blok desenleri ise önceden şekillendirilmiş blok gruplarıdır .
WordPress'te blok kalıplarını kullanmanın faydaları nelerdir?
Bu makalenin başlarında blok kalıplarının yararlarına değinmiştik. Özetle faydaları şunlardır:
- Geliştirilmiş verimlilik ve hız
- Tasarım ilhamı
- Yeni başlayanlar için basitleştirilmiş tasarım süreci
- Sitenizde birden fazla ekip üyesi çalıştığında tasarımda tutarlılık
Mevcut blok modellerini web sitemin tasarımına uyacak şekilde özelleştirebilir miyim?
Evet kesinlikle! Sitenize bir blok modeli ekledikten sonra her yönü güncelleyebilirsiniz. Yazı tiplerini ve renkleri değiştirin, arka planları değiştirin, blokları kaldırın, bloklar ekleyin ve daha fazlasını yapın. Bu görevlere ilişkin talimatların tamamını bu yazının başlarında bulabilirsiniz.
Kodlama bilgisi olmadan kendi blok kalıplarımı oluşturabilir miyim?
Evet yapabilirsin! Tek bir kod satırı kullanmadan blok düzenleyicinin içinde blok desenleri oluşturabilirsiniz. Ardından, bir grup bloğu desen olarak kaydedin ve hazırsınız!
Blok desenlerinin duyarlı olduğundan ve farklı cihazlarda iyi görüntülendiğinden nasıl emin olabilirim?
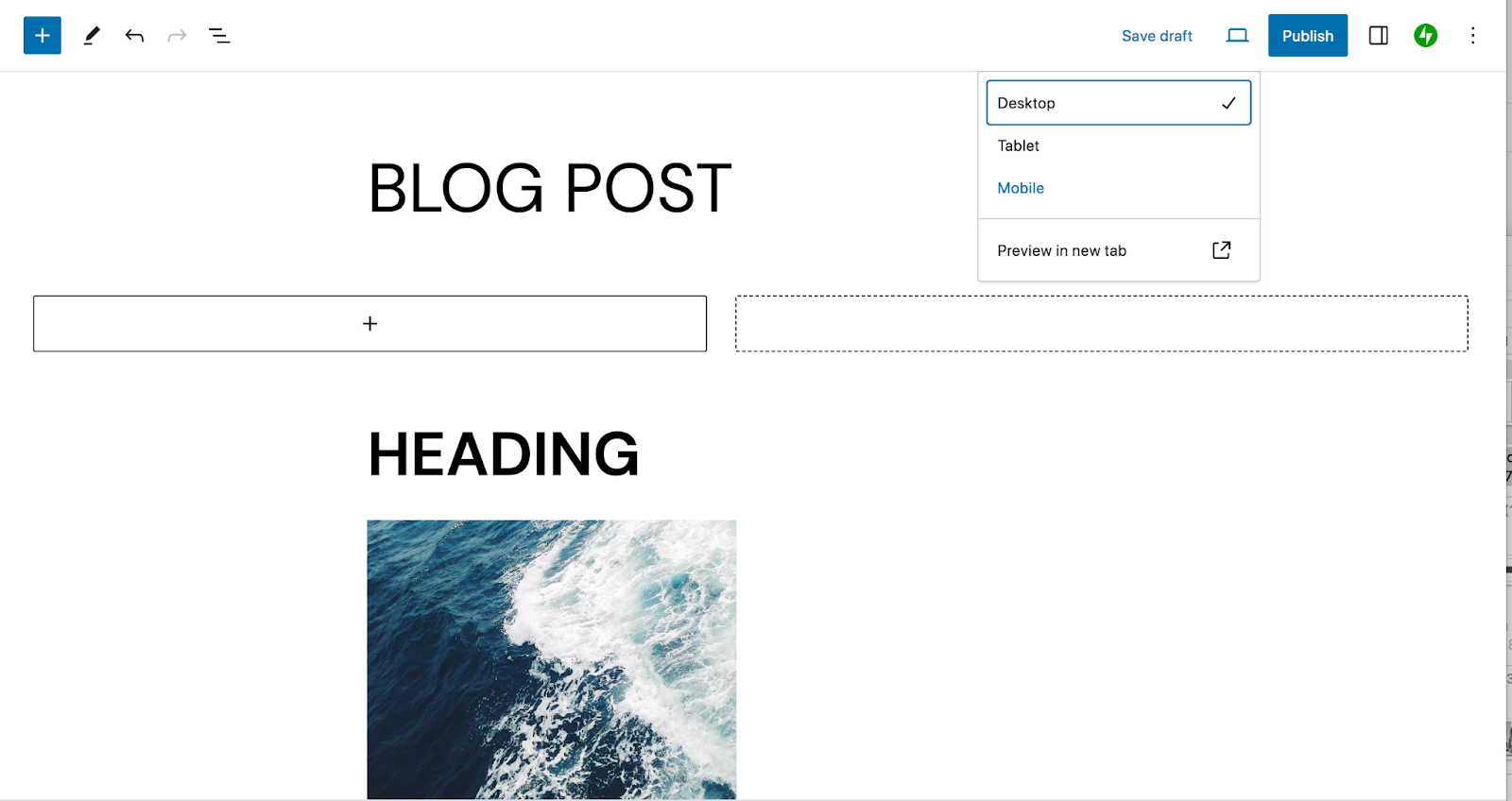
Genel olarak, blok desenlerini sıfırdan kodlamak yerine blok düzenleyicide çalışıyorsanız, desenlerin duyarlı olması gerekir. Deseninizin veya sayfanızın farklı boyutlardaki cihazlarda nasıl göründüğünü önizlemek için blok düzenleyicideki Önizleme düğmesini tıklayabilirsiniz. Bu, içeriği masaüstü, tablet ve mobil cihazlarda görüntülemenize olanak tanır.

Blok kalıplarını nasıl kaldırabilirim / silebilirim?
Sitenizden bir blok modelini silmek için Görünüm → Düzenleyici'ye gidin ve Desenler'i seçin. Kaldırmak istediğiniz deseni bulun, desenin sağındaki üç dikey noktaya tıklayın ve Sil'i seçin.

Blok kalıplarına animasyonlar veya etkileşimli öğeler eklemek mümkün müdür?
Evet, blok desenlerine animasyon eklemek mümkündür ancak varsayılan olarak bu mümkün değildir. Bu işlevselliği elde etmek için Blocks Animations gibi bir eklenti kullanabilir veya özel kod yazabilirsiniz. Bazı temalar aynı zamanda animasyon yeteneklerini de içerir.
Blok kalıplarını kullanırken herhangi bir performans hususu var mı?
Web sitesi tasarımının herhangi bir yönünde olduğu gibi, blok modellerinde de site performansının dikkate alınması önemlidir. Resimler, yavaş yükleme sürelerinin en büyük suçlularından biridir; bu nedenle, deseninizde yer alan grafikleri yüklemeden önce sıkıştırdığınızdan veya bunu doğrudan web sitenizde yaptığınızdan emin olun.
Performansı artırmanın en kolay yolu Jetpack Boost gibi bir WordPress hız eklentisidir.
Jetpack: WordPress için hız, güvenlik ve yedekleme otomasyonu
Blok desenleri sitenizin verimliliğini artırmak, ilham almak ve web sitenizin tasarımında tutarlılık sağlamak için inanılmaz bir araçtır. Ancak emrinizde pek çok harika araç var!
Örneğin Jetpack, WordPress ihtiyaçlarınızın çoğuna yönelik çözümler sunar ve deneyim düzeyiniz ne olursa olsun tüm araçlarının kullanımı kolaydır. WordPress sitenizi hızlandırın, tüm sıkı çalışmalarınızı güvence altına alın, web sitenizi gerçek zamanlı olarak yedekleyin, kullanıcı deneyimini geliştirin, içeriğinizi pazarlayın ve daha fazlasını yapın!
Jetpack'in sunduğu tüm seçenekleri görün.
