WordPress Blok Temalarına Giriş
Yayınlanan: 2022-06-02WordPress kullanıyorsanız, muhtemelen temalara zaten aşinasınızdır. Bu tasarım öğeleri, web sitenizin görünümünün ve genel stilinin temelini oluşturur. WordPress 5.9'dan bu yana, WordPress blok temalarından da yararlanabilirsiniz. Ancak, bu yeni özelliğin nasıl çalıştığını merak ediyor olabilirsiniz.
Bir WordPress blok teması ile web sitenizin tüm tasarımı bloklardan oluşur. Bu düzen, sitenizdeki üstbilgiler ve altbilgiler gibi hem içerik hem de içerik dışı alanları içerir. Bu nedenle, bir blok teması kullanmak, Özelleştirici'ye veya temanın dosyalarına dokunmadan sitenizin görünümünü düzenlemenize olanak tanır.
Bugünün kılavuzunda, bir WordPress blok temasının ne olduğunu keşfedeceğiz ve size bazı önemli örnekler göstereceğiz. Ardından, tasarım ihtiyaçlarınıza uyacak şekilde bir blok temasının nasıl kullanılacağını ve düzenleneceğini açıklayacağız. Başlayalım!
WordPress blok teması nedir?
Bir WordPress blok teması, belki de şaşırtıcı olmayan bir şekilde, bloklardan oluşan bir temadır. Üstbilgiler, altbilgiler, menüler, logolar ve başlıklar gibi içerik dışı öğeler de dahil olmak üzere sayfanızın her bölümü ayarlanabilir ve hareketlidir.
Blok temaları, WordPress Tam Site Düzenlemenin (FSE) bir parçasıdır. Bu konsept, WordPress 5.9 ile çekirdek yazılıma getirildi.
FSE ile blok düzenleri oluşturmanıza ve bunları ihtiyaçlarınıza göre düzenlemenize olanak tanıyan yeni bir Site Düzenleyicisine erişebilirsiniz. Ek olarak, temanızda ve genel web sitesi görünümünde kapsamlı tasarım değişiklikleri yapmak için küresel stilleri kullanabilirsiniz.
Genel olarak, temaları engelleyin ve FSE, tasarım sürecinizi hızlandırabilir ve web sitenizi ayrıntılı bir düzeyde özelleştirmenize yardımcı olabilir. Temanızın dosyalarına dalmadan veya özel CSS ile oynamadan istediğiniz siteyi tasarlayabilirsiniz.
WordPress blok temalarına üç örnek
WordPress blok temalarını WordPress.org'daki Tam Site Düzenleme filtresini kullanarak bulabilirsiniz:

Blok temaları hala nispeten yeni olduğundan, sınırlı sayıda seçenek vardır. Daha bilinçli bir karar vermenize yardımcı olmak için işte en iyi üç seçeneğe hızlı bir genel bakış!
1. Yirmi Yirmi İki
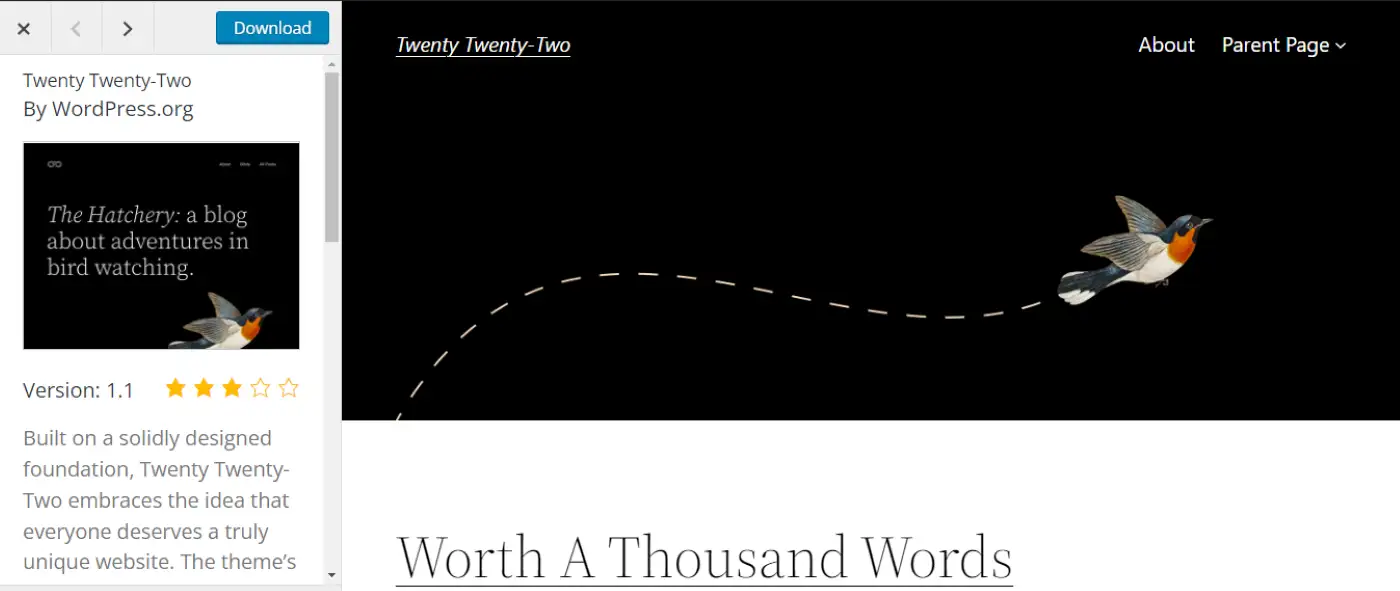
Yirmi Yirmi İki, varsayılan WordPress blok temasıdır. Sürüm 5.9 ile birlikte yayınlandı ve WordPress.org ekibi tarafından geliştirildi:

Twenty Twenty-Two, çeşitliliği, çok yönlülüğü ve farklı web sitelerinin benzersizliğini simgeleyen bir kuş motifi etrafında tasarlanmıştır. Ek olarak, tema FSE ile başlatılmak üzere geliştirildiğinden blok kalıpları ve şablonlar için optimize edilmiştir.
Genel olarak, Yirmi Yirmi İki, farklı türdeki siteler için uygun çok yönlü bir seçenektir. İster bir blog, portföy veya e-ticaret mağazası işletiyor olun, bu tema basit ve özelleştirilebilir bir web sitesi oluşturmanıza yardımcı olabilir. Hepsinden iyisi, tamamen ücretsizdir.
2. Blok tabanı
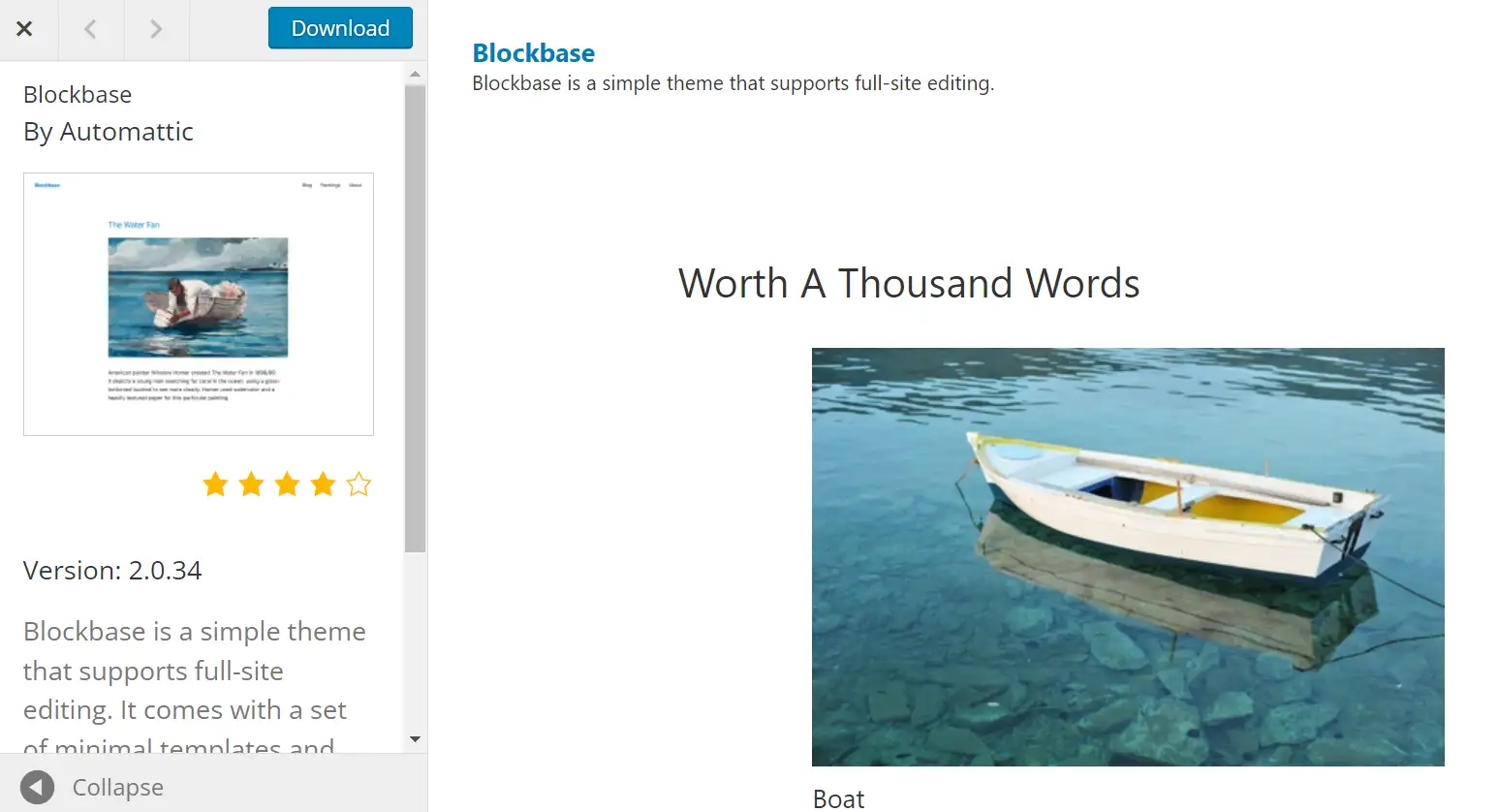
Minimalist bir WordPress blok teması arıyorsanız Blockbase kullanmayı düşünebilirsiniz. Bu tema, WordPress.com'un arkasındaki şirket olan Automattic'ten ve Jetpack gibi eklentilerden geliyor:

Blockbase çok basit bir tasarıma sahiptir. Bu kurulum, FSE özelliklerine alışırken web sitenizi boş bir sayfadan oluşturmanıza olanak tanır. Blockbase, tasarım ihtiyaçlarınıza göre ayarlayabileceğiniz tamamen özelleştirilebilir şablonlarla birlikte gelir.
Ek olarak Blockbase, “evrensel bir tema” olarak tanımlanır. Bu, Tam Site Düzenleyicisi veya klasik Özelleştirici ile düzenleyebileceğiniz anlamına gelir. Bu nedenle Blockbase, klasik ve blok temalar arasında geçiş yapmak için mükemmel bir seçenek olabilir.
3. Tove
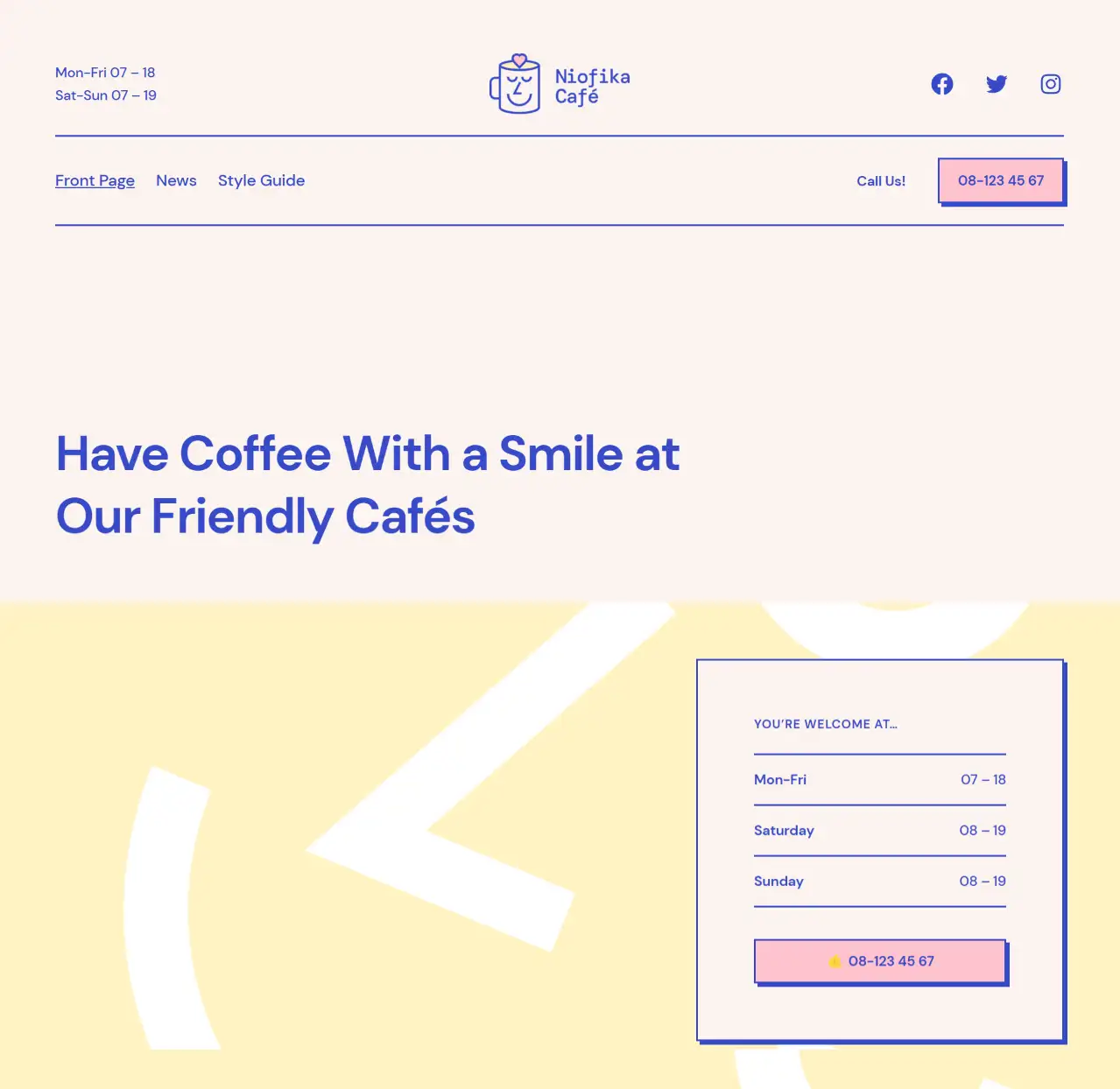
Tove, kullanımı çok kolay olan başka bir ücretsiz WordPress blok temasıdır. Bu tema özellikle kafe ve restoranlar için tasarlanmış olsa da, farklı işletme türlerine uyacak şekilde ayarlayabilirsiniz:

Tove, çoklu üstbilgi ve altbilgi varyasyonları dahil olmak üzere 40'tan fazla blok deseniyle birlikte gönderilir. Bu nedenle, gönderileri ve sayfaları olabildiğince kısa sürede bir araya getirebilirsiniz. Ayrıca müşterilerinizle daha iyi bağlantı kurmanıza yardımcı olacak samimi ve rahat bir tasarıma sahiptir.
Ayrıca, Tove çok hafif bir temadır. Herhangi bir JavaScript kullanmaz ve varsayılan olarak sitenizin ön ucuna resim yüklemez. Bu nedenle, sayfa yükleme sürelerinizi optimize etmenize ve Önemli Web Verilerinizi iyileştirmenize yardımcı olabilir.
Site Düzenleyici'de WordPress blok temaları nasıl düzenlenir
Bir blok temasını düzenlemenin ve ayarlarını değiştirmenin birkaç farklı yolu vardır. İşte en yaygın üç senaryo.
- Genel stilleri kullan
- Şablonları düzenle
- Şablon parçalarını ayarlayın
1. Genel stiller kullanın
FSE'den önce, genellikle temanızın görünümünü WordPress Özelleştirici'yi kullanarak ayarlardınız. Temanıza bağlı olarak, yalnızca birkaç veya birkaç tasarım ayarına erişiminiz olabilir. Ek olarak, temanızı daha da özelleştirmek için özel CSS kullanabilirsiniz.
Ancak, WordPress blok temaları ile Site Düzenleyicisinden global stil ayarlarını uygulayabilirsiniz. Burada, temanızın görünümünü kolayca değiştirebilir ve tüm değişiklikleri web sitenizin tamamına uygulayabilirsiniz. Bu ayarlamaları belirli sayfalara da ayırabilirsiniz.
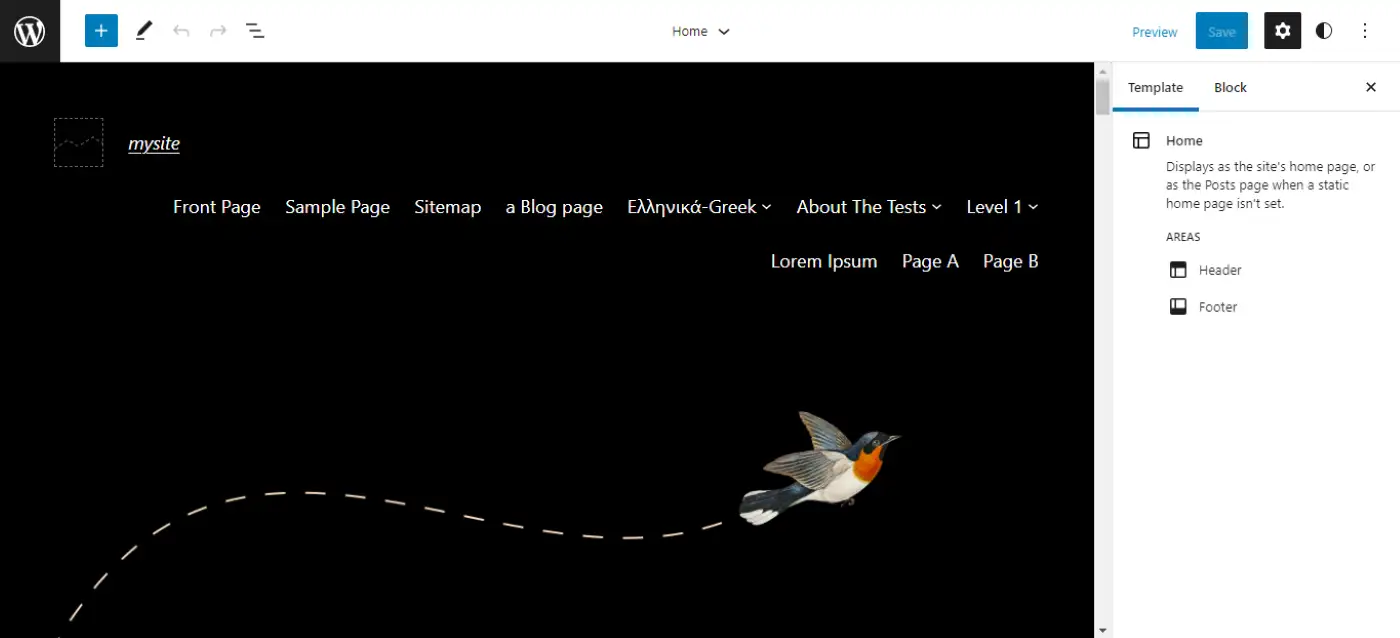
Global stilleri kullanmaya başlamak için WordPress kontrol panelinizde Görünüm → Düzenleyici'ye gidin. Artık varsayılan olarak ana sayfanızda açılacak olan yeni Site Düzenleyicisini göreceksiniz:

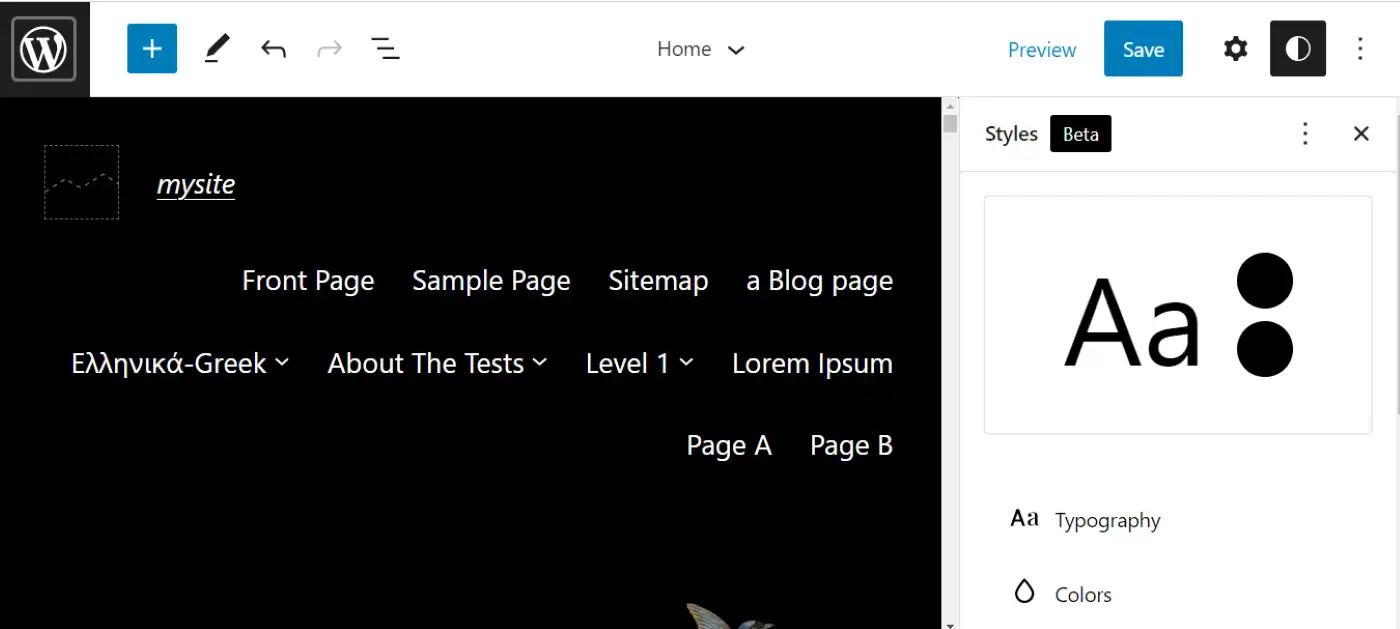
Ardından, sağ üst menü çubuğundan Stiller simgesini seçin. Artık temanızın tipografisini, renk paletini ve düzenlerini özelleştirebileceğiniz yeni bir ayarlar menüsü görmelisiniz:


Belirli bloklar için stil ayarlarını da yapabileceğinizi unutmayın. Bu özelleştirmeler, web sitenizdeki tüm aynı öğelere uygulanacaktır. Örneğin, düğmenizi, gezinmenizi veya sosyal simge bloklarınızı düzenleyebilirsiniz.
Değişikliklerinizden memnun olduğunuzda, devam edin ve kaydedin. Temanızın genel stil ayarlarını düzenlemek için istediğiniz zaman geri dönebilirsiniz.
2. Şablonları düzenleyin
WordPress blok temaları ayrıca yerleşik şablonlarla birlikte gelir. Bunlar, Arşiviniz veya 404 sayfanız gibi belirli sayfalar için özel düzenlerdir. Seçtiğiniz blok temasına bağlı olarak ek sayfalara erişiminiz olabilir.
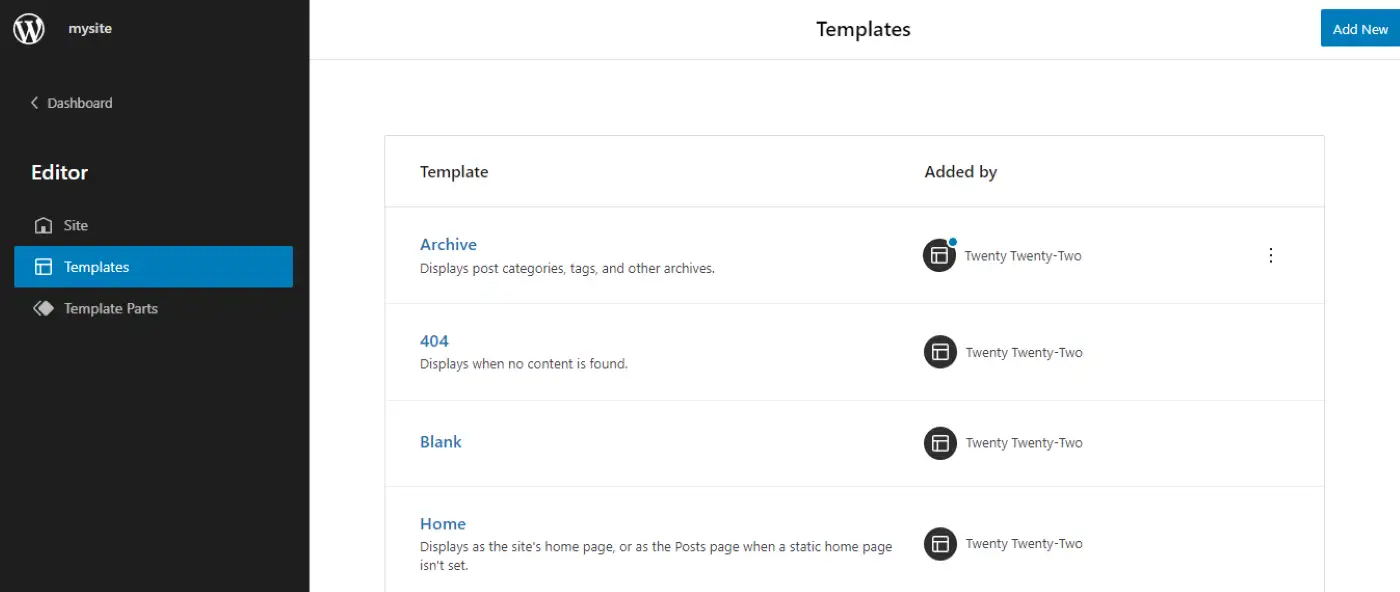
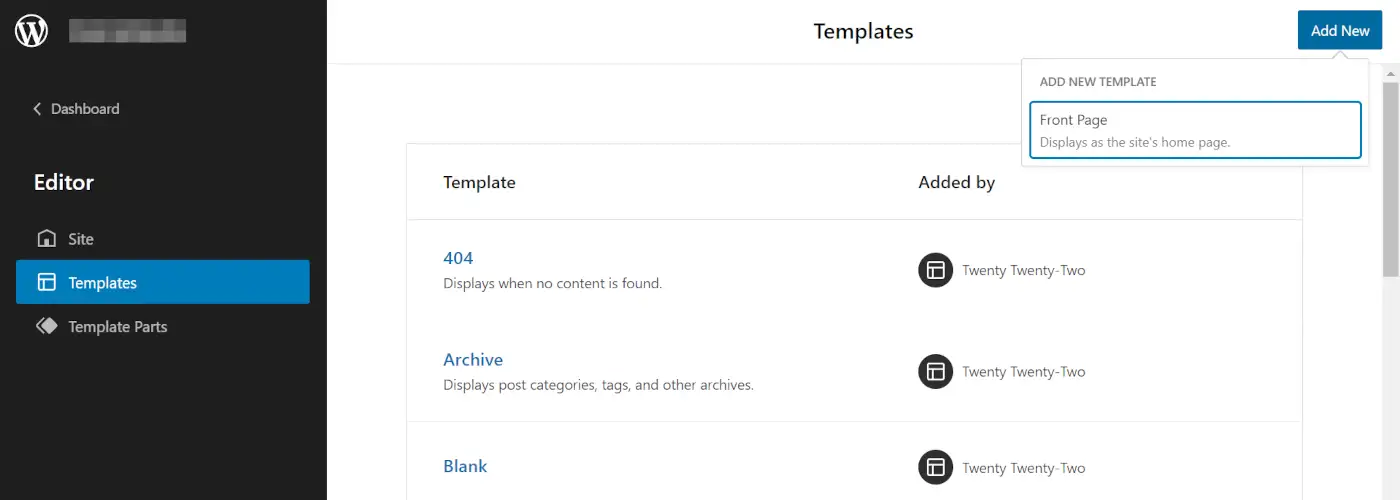
Bu şablonlara Site Editöründen erişmek ve bunları düzenlemek için sol üst köşedeki WordPress simgesine tıklayın. Ardından, blok temanız için mevcut düzenleri görmek için Şablonlar'ı seçebilirsiniz:

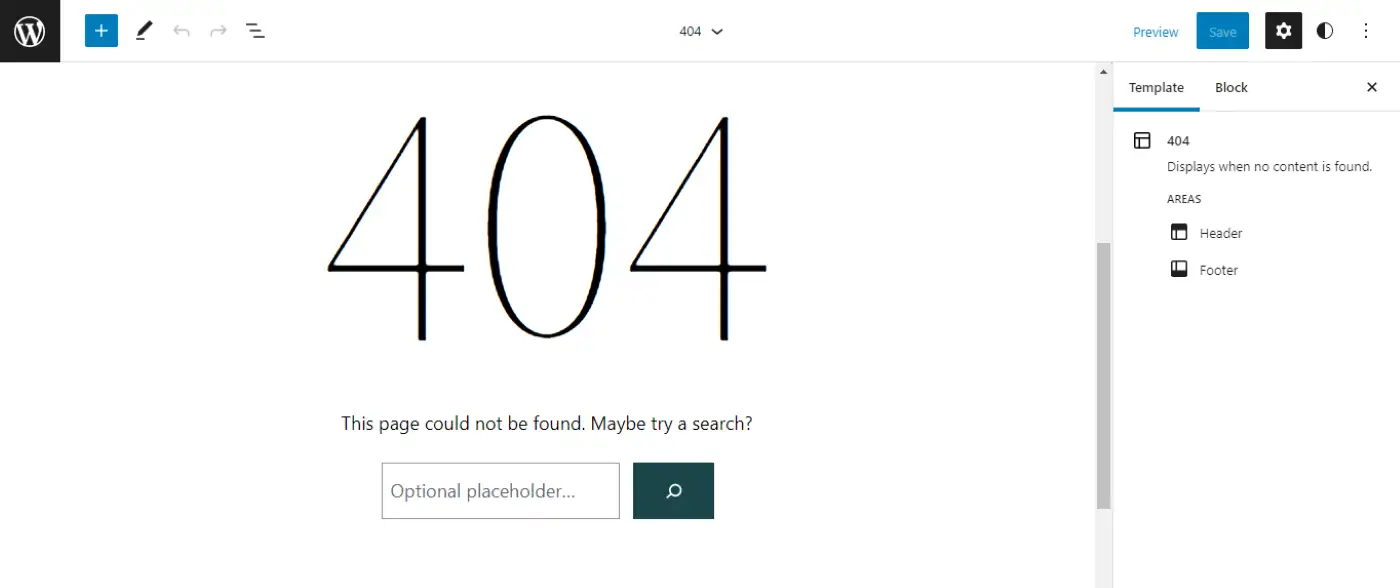
Düzenlemek için bu şablonlardan birine tıklayın. Örneğimizde, web sitemiz için 404 sayfasını ayarlayacağız:

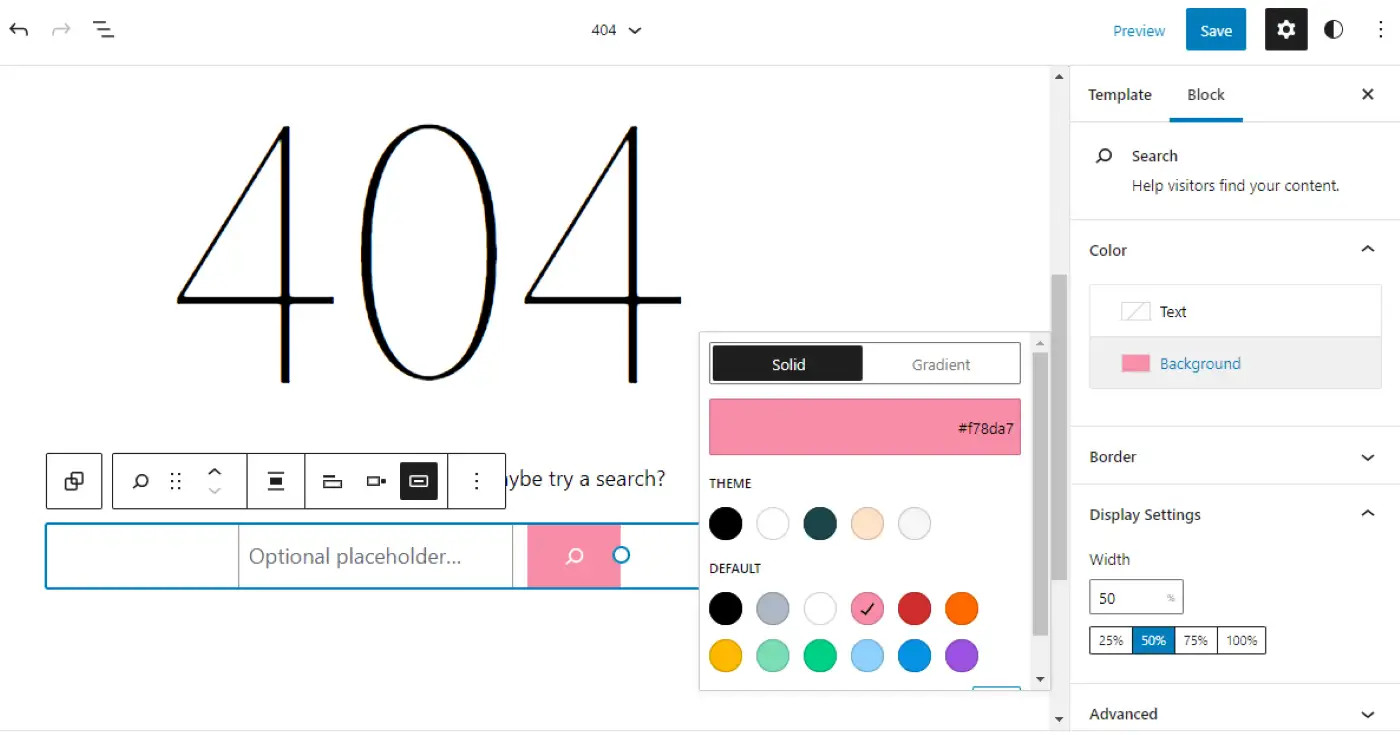
Bu şablonun birden çok bloktan oluştuğunu unutmayın. Öğelerden birini seçerseniz, görünümünü özelleştirmek için blok ayarlarını kullanabilirsiniz:

Şablonunuza yeni bloklar ekleyebileceğinizi ve özelleştirmelerinizi uygulamak için ayarlarınızı kaydedebileceğinizi unutmayın. Ek olarak, Şablonlar menüsüne gidip Yeni Ekle 'yi tıklayarak yeni şablonlar oluşturabilirsiniz:

Yeni sayfanıza bloklar eklemeniz ve nerede görüntüleneceğini seçmek için ayarlarını yapılandırmanız yeterlidir. Ancak, bazı temalar oluşturabileceğiniz yeni şablon türlerini kısıtlayabilir. Yukarıdaki resimde görebileceğiniz gibi, Twenty Twenty-Two sadece bir Ön Sayfa şablonu yapmanıza izin verecektir.
3. Şablon parçalarını ayarlayın
Şablonların yanı sıra, şablon bölümlerini ayarlayarak WordPress blok temanızı da düzenleyebilirsiniz. Bunlar, genel şablonlarınızda kullanılan daha küçük öğelerdir. Çoğu durumda, şablon bölümleriniz temanızın üstbilgi ve altbilgi alanları olacaktır.
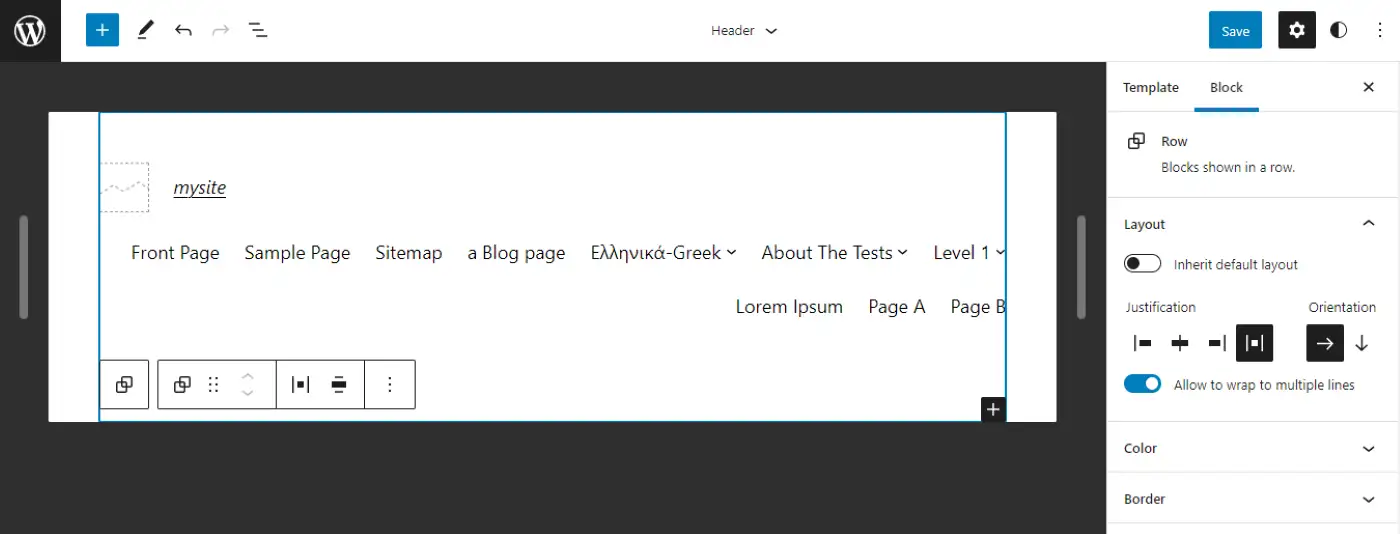
Temanızın şablon bölümlerini düzenlemek için Site Düzenleyicisini açın ve WordPress simgesine tıklayın. Şimdi Şablon Parçaları'nı seçin ve ayarlamak istediğiniz öğeyi seçin. Örneğimizde, temanın Header'ını düzenleyeceğiz:

Artık şablon parçasının hizalama, yönlendirme, renk ve kenarlık dahil olmak üzere ayarlarını sağ panelden kontrol edebilirsiniz. Yaptığınız herhangi bir değişiklik, web sitenizin tamamındaki başlık bölümünüz için geçerli olacaktır.
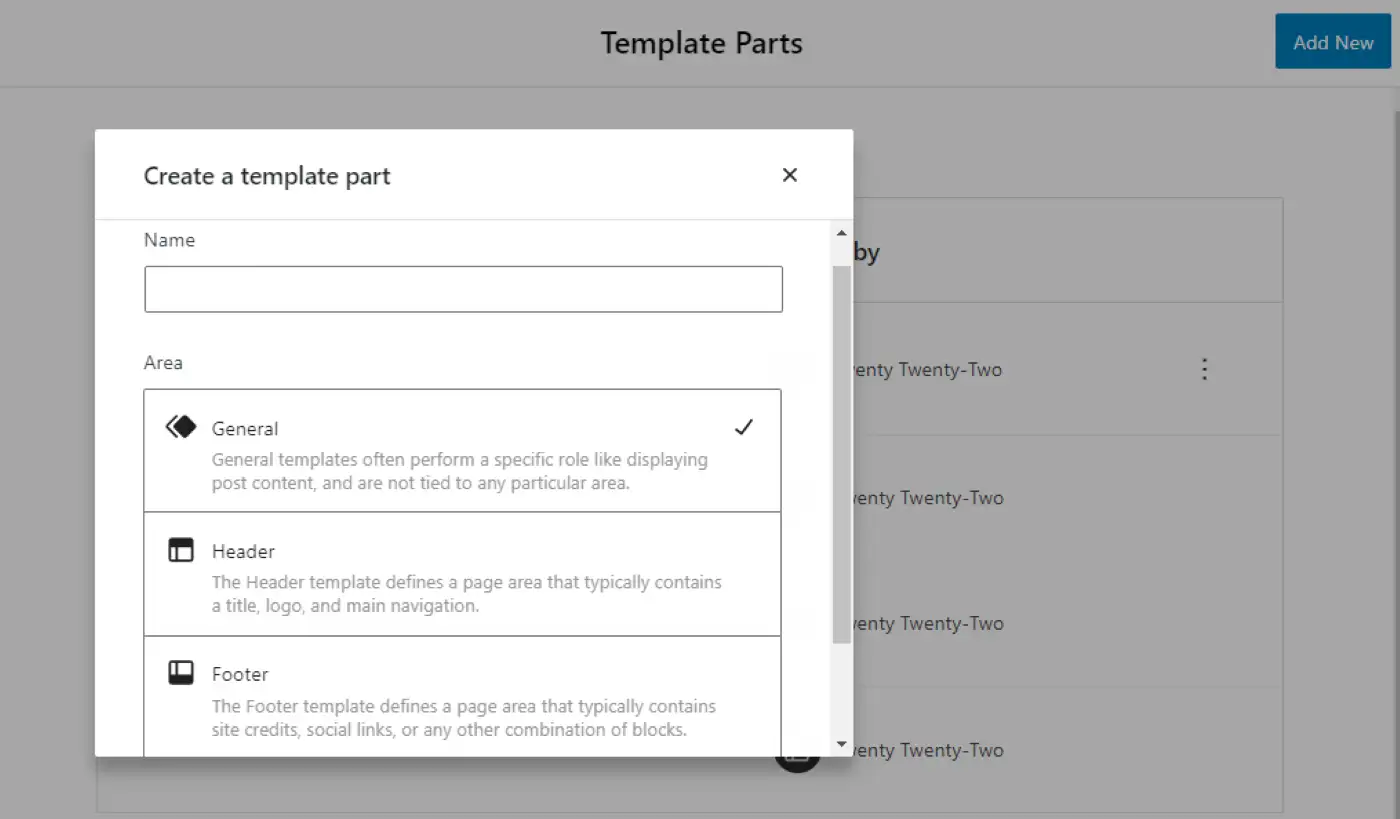
Şablonlarda olduğu gibi, yeni şablon parçaları da tasarlayabilirsiniz. Şablon Parçaları menüsüne geri dönün ve sağ üst köşedeki Yeni Ekle'yi seçin:

Örneğin, temanız için yeni bir üstbilgi, altbilgi veya genel şablon bölümü tasarlayabilirsiniz. İşiniz bittiğinde değişikliklerinizi kaydettiğinizden emin olun.
WordPress blok temalarını bugün kullanmaya başlayın
WordPress blok temaları, web sitenizi tasarlama ve özelleştirme şeklinizde devrim yarattı. CSS'ye, eklentilere veya yerleşik ayarlara güvenmek yerine, temanıza genel stiller uygulamak ve blokları kullanarak ayrı şablonlar oluşturmak için Site Düzenleyicisini kullanabilirsiniz.
️ Temaları engelleme konusunda yeniyseniz, Twenty Twenty-Two'yu kullanmayı düşünebilirsiniz. Bu varsayılan blok temasının kullanımı kolaydır ve Tam Site Düzenleme'den (FSE) iyi bir şekilde yararlanır. Alternatif olarak, diğer blok tema seçenekleri için WordPress Tema Deposuna göz atabilirsiniz.
Blok temaların konseptinden emin değilseniz, siteniz üzerinde size hala çok fazla kontrol sağlayan daha geleneksel WordPress temaları da bulabilirsiniz. Örneğin, Neve temamız, Özelleştirici'yi kullanarak sitenizin tasarımının tüm bölümlerini özelleştirmeyi çok kolaylaştıran hafif ve çok amaçlı bir temadır. Bu, sürükle ve bırak üstbilgi ve altbilgi oluşturucu gibi yararlı ince ayarları içerir.
WordPress blok temalarını kullanma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
