Blok Temaları: WordPress'te Tam Site Düzenlemenin Anahtarı
Yayınlanan: 2023-11-16İster bir süredir WordPress topluluğunda çalışıyor olun ister platformda yeni olun, muhtemelen "temaları engelle" terimini duymuşsunuzdur. Belki şu anda sitenizde klasik bir tema kullanıyorsunuz ve blok temasına geçmeyi merak ediyorsunuz. Ya da belki konu bir tema seçmeye geldiğinde nereden başlayacağınızdan emin değilsiniz.
O halde hadi blok temaları konusuna dalalım. Bu yazıda bunların ne olduğundan bahsedeceğiz ve faydalarını inceleyeceğiz. Ardından blok temasına nasıl geçileceğine kısaca değineceğiz, bazı örnekleri göreceğiz ve blok temasının nasıl kurulup kullanılacağını öğreneceğiz.
WordPress'teki blok temaları nelerdir?
Blok temaları, site sahiplerinin üstbilgiler, altbilgiler ve sayfa şablonları dahil olmak üzere WordPress web sitelerinin tüm yönlerini kod olmadan düzenlemelerine olanak tanıyan inanılmaz derecede güçlü bir tema türüdür. Bunu, kullanıcıların web sitelerini oluşturmak için sürükleyip bırakabilecekleri paragraflar, resimler ve sütunlar gibi ayrı öğeler olan bloklarla yaparlar.
Blok temaları ile en deneyimsiz web sitesi sahibi bile güzel bir site tasarlayıp oluşturabilir. Ancak geliştiriciler aynı zamanda iş akışlarını hızlandırmak ve daha karmaşık, etkili siteler oluşturmak için blok temaların gücünden yararlanabilirler.
WordPress'te tam site düzenleme (FSE) nedir?
Tam site düzenleme (FSE), bir web sitesinin tüm yönlerine ulaşmak amacıyla blokları içeriğin ötesine genişletmek için kullanılan özellikleri kapsar. Bu, herkesin sayfalardan ve gönderilerden ödeme süreçlerine ve kenar çubuklarına kadar her şeyi kodla çalışmaya gerek kalmadan oluşturmasına ve tasarlamasına olanak tanır.
Tam site düzenlemenin temel unsurları şunları içerir:
- Bloklarla sayfalar, şablonlar, şablon parçaları ve daha fazlasını oluşturmak için kullanılan arayüz olan Site Düzenleyicisi
- Blokların ve sitenizin bir bütün olarak görünümünü ve hissini yapılandırmanıza olanak tanıyan Stiller aracı
- Blog gönderileri ve Ödeme sayfaları gibi şeylere yönelik düzenler olan şablonlar
- Üstbilgiler ve altbilgiler gibi ayrı öğeleri içeren şablon parçaları
- Fiyatlandırma tablosu gibi sitenizde kullanabileceğiniz benzersiz tasarım gruplamaları olan blok kalıpları
- Kod konusunda bilgi sahibi olanların varsayılan blok stillerini ve ayarlarını daha ayrıntılı olarak yapılandırmasına yönelik bir araç olan theme.json dosyası
Blok temaları, tam site düzenleme özelliklerinin kilidini açar. Blok teması etkinleştirilmeden web sitesi bu araçları kullanamaz.
Blok teması kullanmanın faydaları nelerdir?
Temaları engellemenin birçok avantajı vardır. Sadece birkaçına daha yakından bakalım.
1. WordPress sitenizin tamamını kodsuz düzenleme yeteneği
Tam site düzenleme sayesinde, sayfalar ve gönderilerden Ödeme sayfalarına, blog gönderisi şablonlarına ve başlıklara kadar her şeyi oluşturmak için blokları kullanabilirsiniz. Öğeleri sayfaya sürükleyip bırakın, ardından her birinin görünümünü ve işlevselliğini özelleştirmek için basit ayarlar panelini kullanın.
Ayrıca web sitenizin tamamında renkleri, yazı tiplerini, aralıkları ve diğer tasarım seçeneklerini ayarlayabileceğiniz Stiller paneli gibi özelliklerden de yararlanabilirsiniz.
Bu, geliştirici olmasalar bile herkesin güzel, işlevsel bir web sitesi oluşturma yeteneğine sahip olduğu anlamına gelir.
2. Geliştirilmiş bir iş akışı
Hem deneyimli WordPress geliştiricileri hem de yeni başlayanlar, blok temaları kullanarak çok daha hızlı çalışabilirler. Şablonlarda ve diğer site öğelerinde değişiklik yapmak için tema dosyalarını düzenlemek veya kod yazmak yerine, kullanıcılar ayarları sürükleyip bırakabilir ve düzenleyebilir.
Yeniden kullanılabilir bloklarla, bir bloğu tam olarak istediğiniz gibi oluşturup yapılandırabilir, kaydedebilir ve ardından web sitenizde istediğiniz kadar kullanabilirsiniz. Ve birinde değişiklik yaptığınızda, her örnek için güncellenecektir.
Blok desenlerle, sayfalara ve şablonlara tüm bölümleri hızlı bir şekilde ekleyerek tek tek öğeler oluşturma ihtiyacını azaltabilirsiniz.
3. Daha iyi web sitesi performansı
Blok teması kullanmak, sayfa oluşturucu eklentisi yüklemenize gerek kalmadan tam özellikli bir web sitesi oluşturmanıza olanak tanır. Bu, bu tür araçların neden olduğu şişkinliği ortadan kaldırabilir ve aynı zamanda gelişmiş özelliklerden yararlanmanıza olanak tanır.
Ayrıca blok düzenleyicinin kod çıktısı, sayfa oluşturucu eklentilerine göre hem daha hafif hem de daha temizdir. Dolayısıyla, aynı şablon sayfa oluşturucu yerine blok düzenleyiciyle oluşturulmuşsa daha hızlı yüklenmelidir.
4. WordPress'in geleceğine uyum sağlama yeteneği
Blok temaları ve tam site düzenleme, WordPress'in geleceğidir. Sitenizi daha da iyi hale getirebilecek sürekli olarak yeni temalar ve özellikler yayınlanıyor. Ve eklenti geliştiricileri, özelliklerini Site Düzenleyiciye entegre etmeyi daha da basit hale getiren yeni araçları yayınlamak için her zaman çalışıyorlar.
WordPress sitenizi geleceğe hazır hale getirmek istiyorsanız, o zaman bir blok teması gidilecek yoldur.
Blok temalarının klasik WordPress temalarından farkı nedir?
Basit bir ifadeyle blok temaları tamamen bloklardan oluşurken klasik WordPress temaları yalnızca sayfalar ve gönderiler gibi içerikler için bloklar kullanır. WordPress Özelleştirici, Gezinme ve Widget alanları yerine sitenizin tasarımını ve işlevselliğini düzenleme olanağı Site Düzenleyicide yer almaktadır.
Kod düzeyinde blok temaları blok tabanlı HTML şablonlarından oluşur. Ancak klasik temalar PHP dosyalarına dayanır. Klasik ve blok temalar için dosya depolama alanı da farklı şekilde ayarlanmıştır.
Klasik bir tema blok temasına dönüştürülebilir mi?
Evet kesinlikle! Klasik bir temayı blok temasına dönüştürme adımları, üzerinde çalıştığınız temalara göre değişiklik gösterse de süreç genellikle şu adımlardan oluşur:
- Web sitenizi yedekleyin ve mümkünse bir hazırlama sitesi kullanın.
- Mevcut tüm widget içeriğini ve özel kodu kopyalayın. Ardından mevcut eklentilerin yeni blok temanızla uyumlu olduğundan emin olun.
- Yeni blok temanızı seçin ve etkinleştirin.
- Site genelindeki stillerinizi yapılandırın.
- Sitenizin çerçevesini oluşturun.
- Gerektiğinde tüm sayfalarda veya gönderilerde ince ayarlar yapın (veya yeniden oluşturun).
- Siteyi tam olarak test edin ve ardından yeni tasarımı yayına alın.
Klasik temadan blok temasına geçiş kılavuzumuzdaki tüm ayrıntıları okuyun.
WordPress blok temalarına beş örnek
Blok temalarının bazı örneklerini çalışırken görmek ister misiniz? Aralarından seçim yapabileceğiniz pek çok harika seçenek var, ancak bunlardan beşine daha ayrıntılı olarak bakalım.

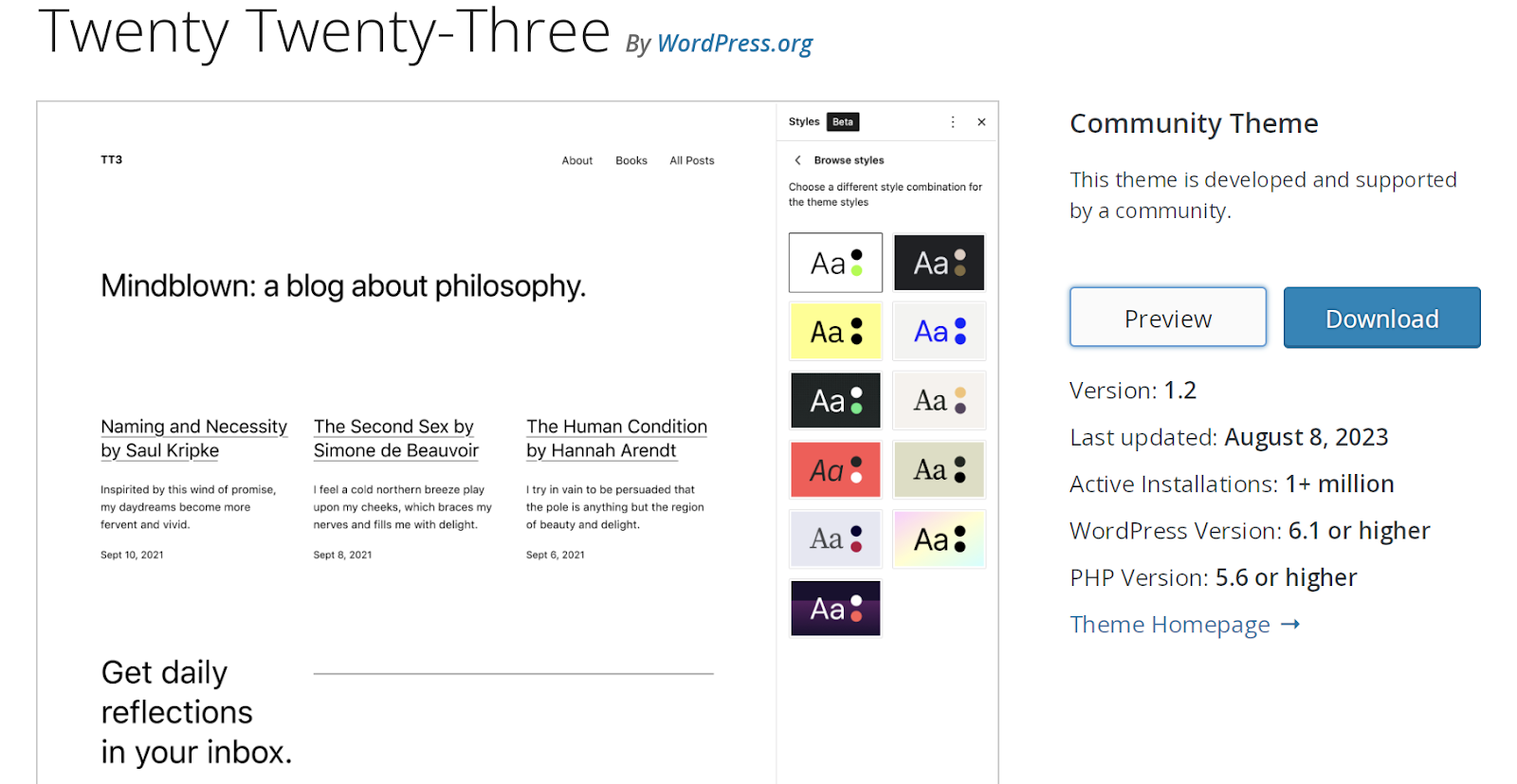
1. Yirmi Yirmi Üç
Yirmi Yirmi Üç teması bir topluluk temasıdır; bu, yalnızca ücretsiz olduğu değil aynı zamanda WordPress topluluğu tarafından oluşturulduğu ve desteklendiği anlamına gelir.
Temiz bir temele sahiptir, bu da onu blok temalarla ayaklarınızı ıslatmak için mükemmel bir seçenek haline getirir. Aynı zamanda basit web siteleri için de mükemmel bir seçimdir ve size kişisel dokunuşunuzu eklemek için birçok fırsat sunar.
404, Arama ve Arşiv dahil olmak üzere çeşitli basit şablonların yanı sıra on benzersiz stil varyasyonu içerir.

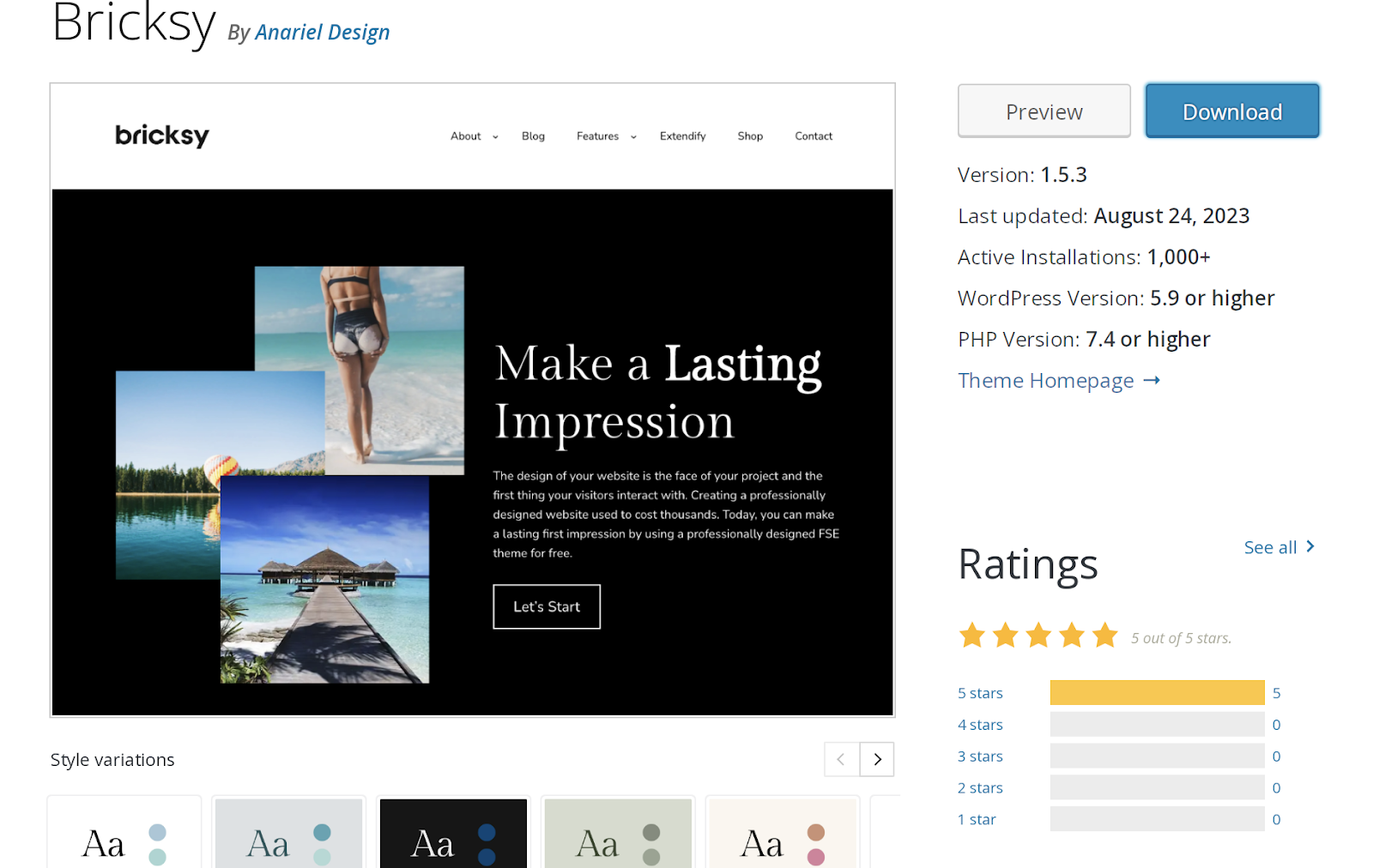
2. Tuğlalı
Bricksy, WordPress.org tema deposunda bulunan başka bir ücretsiz seçenektir. Modern bir web sitesi tasarlamayı süper hızlı ve kolay hale getirebilecek blok desenlerle dolu. Örneğin, resim ızgaralarını, güzel sütun tasarımlarını ve hatta sayfa desenlerinin tamamını sürükleyip bırakabilirsiniz. Daha sonra bunları beğeninize göre özelleştirin ve hazırsınız!
Bricksy teması, geliştirme ekibinin desteğinin yanı sıra ek özellikler içeren premium bir sürüm sunar.

3. Blok baskı
Blockpress teması kendisini “zengin özelliklere sahip blok teması” olarak pazarlıyor ve bu harika bir tanım. Koşullu varlık yükleme ve optimize edilmiş WooCommerce şablonları gibi özelliklerle gerçekten performansa odaklanıyor.
Yalnızca sitenin tamamını düzenlemeyi kapsamaz, aynı zamanda sitenizi tasarlamayı basit ve hızlı hale getiren tonlarca blok deseni ve tam sayfa şablonunu da içerir.

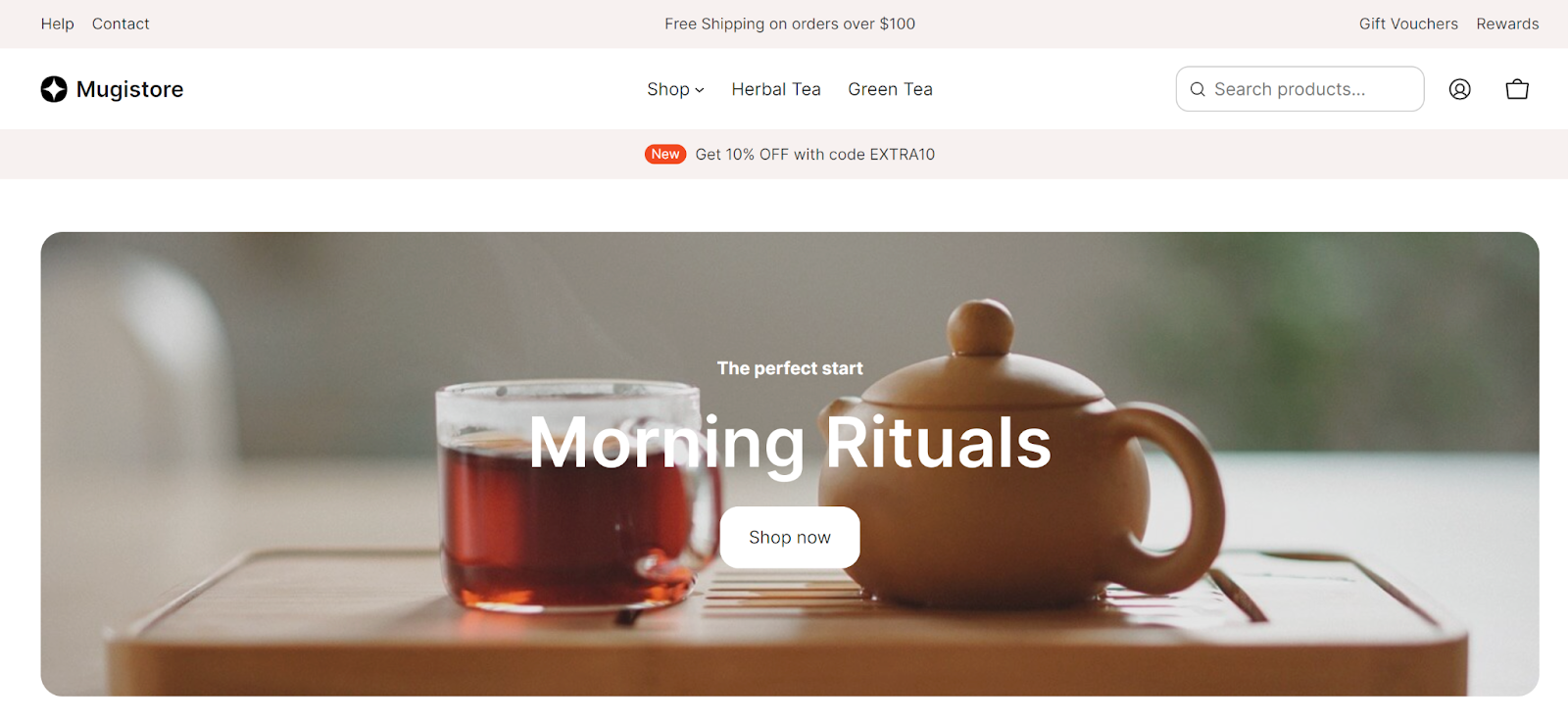
4. Mugistore
Bu premium blok teması (59 $), mini alışveriş sepetleri, ürün kategorileri, harekete geçirici mesajlar, fiyatlandırma sayfaları ve daha fazlası için bloklar dahil olmak üzere özellikle e-ticaret mağazalarına yöneliktir. Ayrıca gerçekten özel bir site için önceden tanımlanmış stil çeşitleri ve sayfa tasarımları da sunar.
Bir tüccar değilseniz, AinoBlocks'un küçük işletmelere yönelik tasarımlar, çevrimiçi haber siteleri ve özgeçmişler içeren diğer temalarına da göz atabilirsiniz.

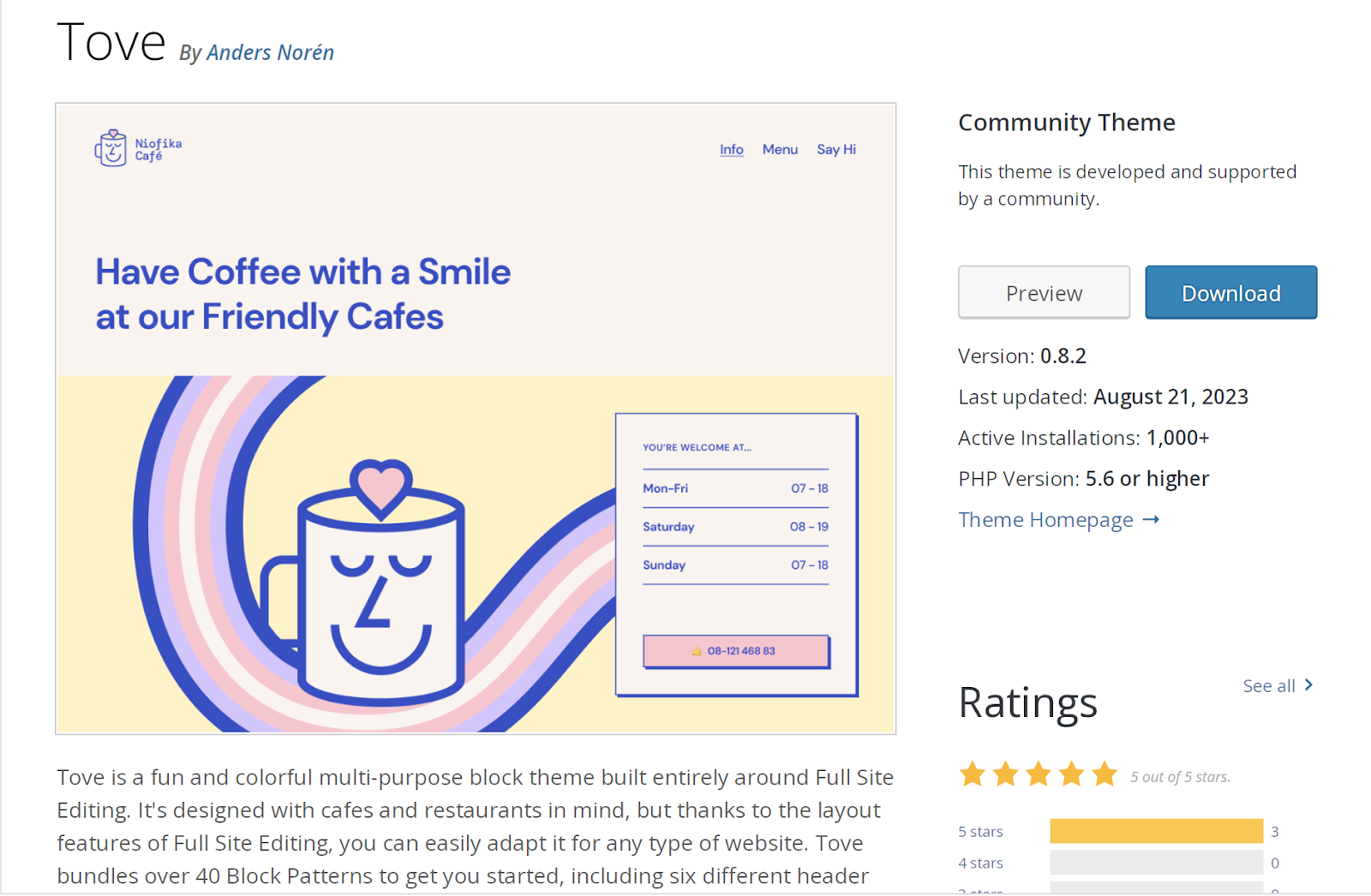
5. Tove
Tove teması, WordPress.org deposunda bulunan başka bir ücretsiz blok teması seçeneğidir. Kafeler ve restoranlar düşünülerek inşa edilmiş olsa da, tüm sektörler için mükemmel görünmesini sağlamak amacıyla sitenin tamamını düzenlemenin gücünden yararlanabilirsiniz.
Çeşitli üstbilgi ve altbilgi tasarımları da dahil olmak üzere 40'tan fazla blok modeli (fiyat tabloları, harekete geçirici mesajlar, önemli görseller, SSS'ler ve daha fazlası) içerir.
WordPress blok teması nasıl kurulur ve kullanılır?
Bir blok teması seçtikten sonra, onu web sitenize yükleyip etkinleştirmenin zamanı geldi. Mevcut bir web sitesiyle çalışıyorsanız aşağıdaki talimatları izlemeden önce tam yedekleme yaptığınızdan emin olun. Bunun için en iyi seçenek, gerçek zamanlı yedeklemeler ve hızlı, kolay geri yüklemeler içeren Jetpack VaultPress Backup gibi bir araçtır.
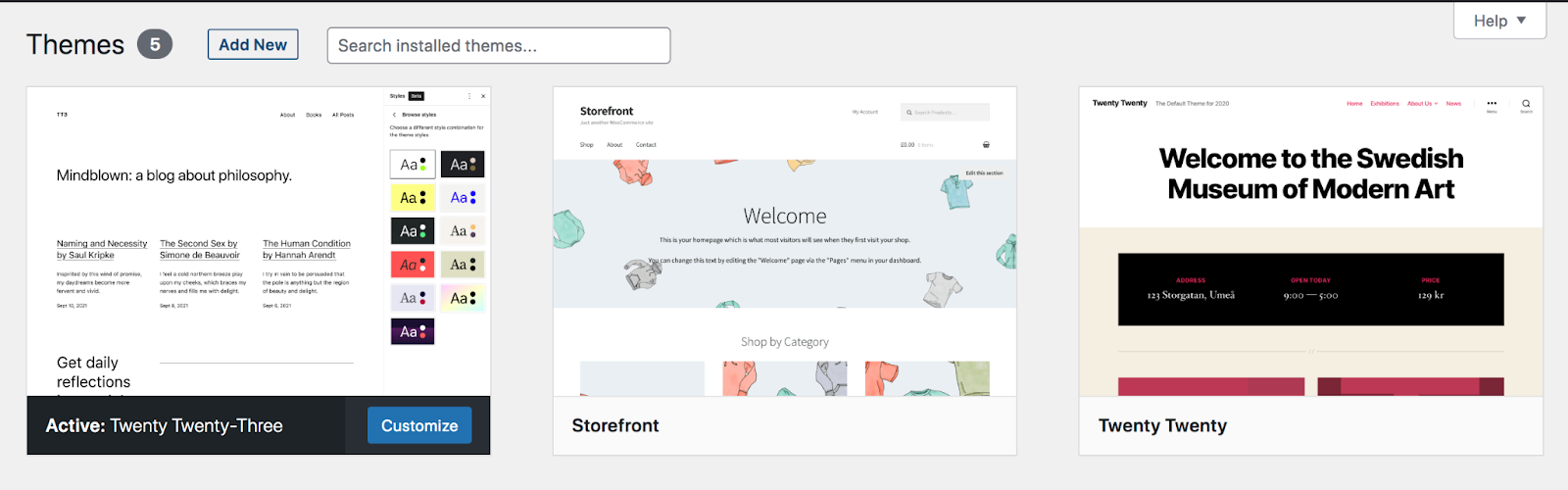
Şimdi WordPress kontrol panelinize giriş yapın ve Görünüm → Temalar bölümüne gidin. Daha sonra üst kısımdaki Yeni Ekle'yi tıklayın.

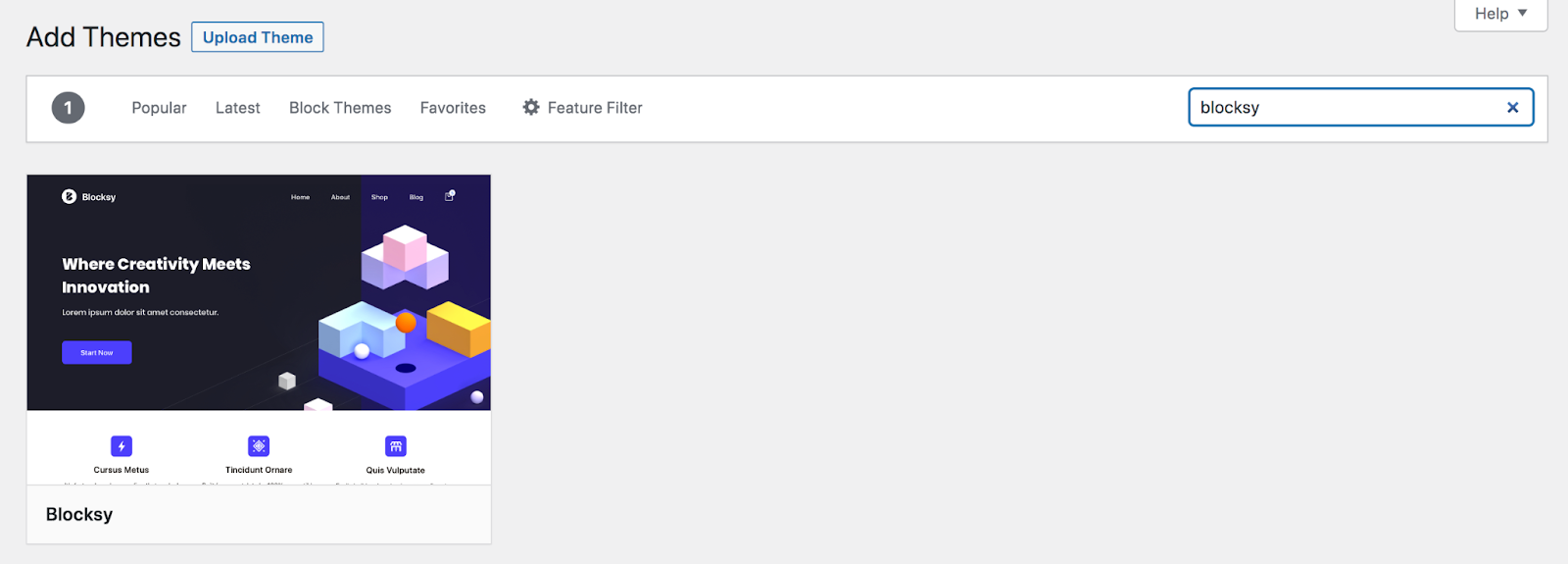
Kullanmak istediğiniz blok teması WordPress.org tema deposunda mevcutsa sağ üstteki arama çubuğunu kullanarak onu arayın.

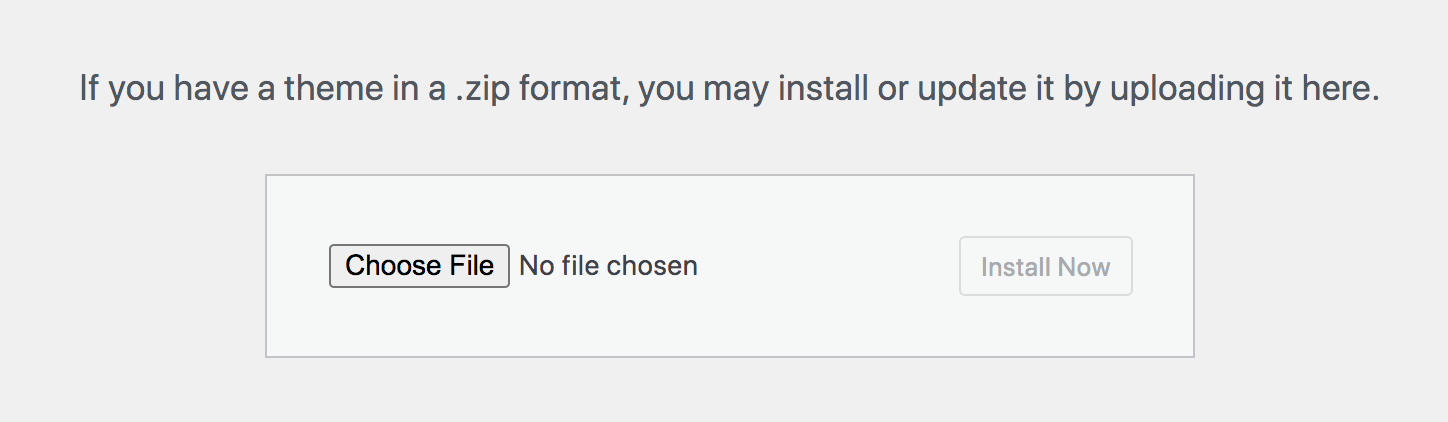
Veya premium tema geliştiricisi gibi başka bir kaynaktan tema indirdiyseniz sol üstteki Temayı Yükle düğmesini tıklayabilirsiniz. Burada tema dosyasını seçip sitenize yükleyebilirsiniz.

Kullanmak istediğiniz temanın üzerine gelin ve Yükle → Etkinleştir'e tıklayın. Artık temanızı kullanmaya ve özelleştirmeye başlayabilirsiniz!
Bir blok temasının tasarımı nasıl özelleştirilir
Temanızı yükledikten sonra ihtiyaçlarınıza ve markanıza uyacak şekilde özelleştirmek isteyeceksiniz. Bunu yapmanın birkaç yoluna bir göz atalım.
Bu eğitimin amaçları doğrultusunda Yirmi Yirmi Üç temasını kullandığımızı unutmayın.
Blok temanızın gezinmesini düzenleyin
Sitenizin kontrol panelinde Görünüm → Düzenleyici'ye giderek başlayın. Ardından Navigasyon'u seçin.

Altbilginiz veya kenar çubuğunuz gibi başka yerlerde de gezinme olanağınız olsa da, genellikle başlıkta bulunan ana menüye odaklanalım.
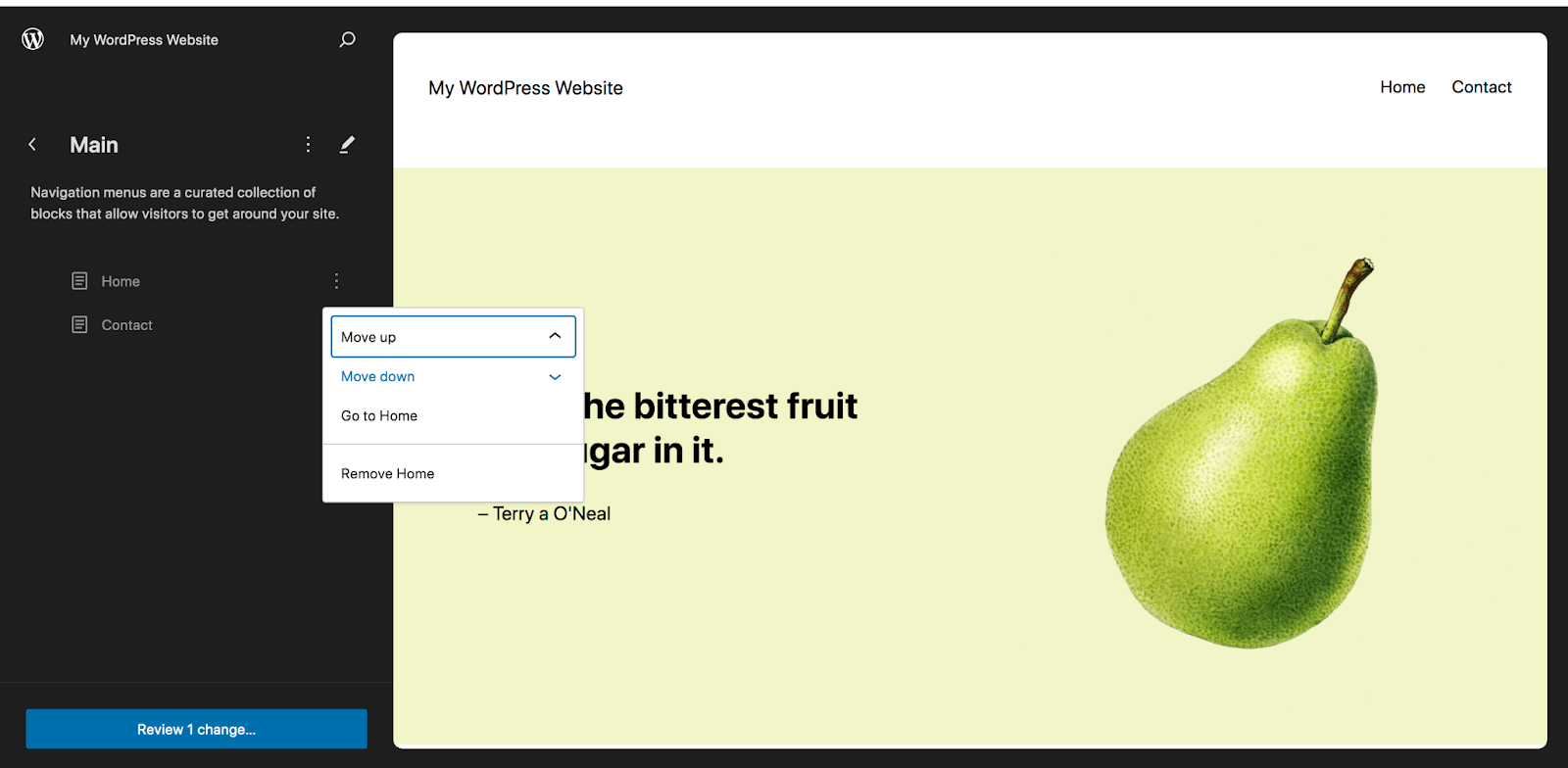
Gezinti panelinde ana menünüzdeki sayfaların bir listesini göreceksiniz. Bunları hareket ettirmek istiyorsanız, birine tıklayın ve sürükleyip yerine bırakın. Ayrıca bir sayfanın üzerine geldiğinizde görünen dikey üç noktaya da tıklayabilir ve sayfayı yukarı veya aşağı taşımayı, sayfayı ziyaret etmeyi veya sayfayı menüden tamamen kaldırmayı seçebilirsiniz.

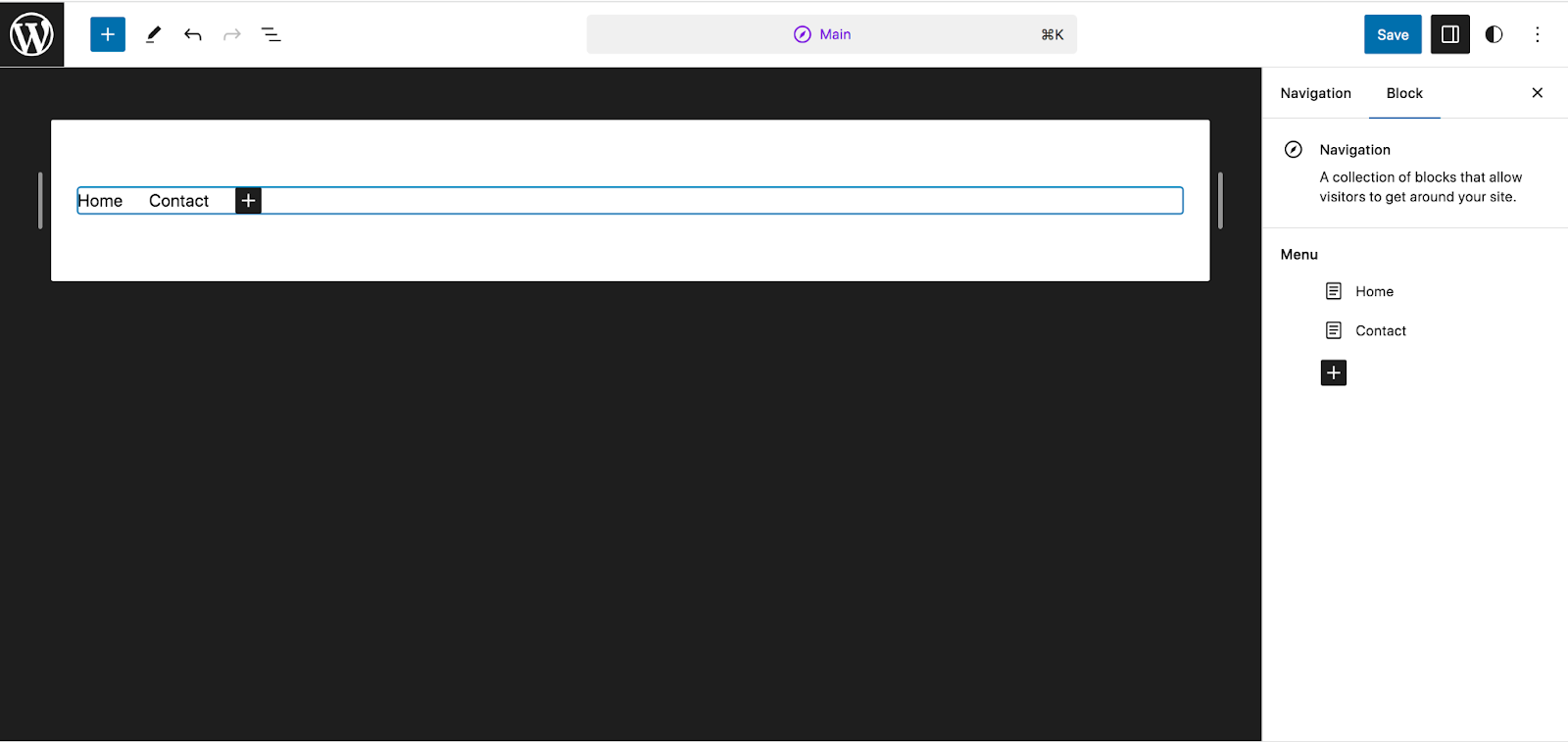
Menü adının yanındaki kalem simgesini tıklarsanız, sizi Gezinti bloğunu kullanarak menüye öğe ekleyip kaldırabileceğiniz yeni bir sayfaya götürür.

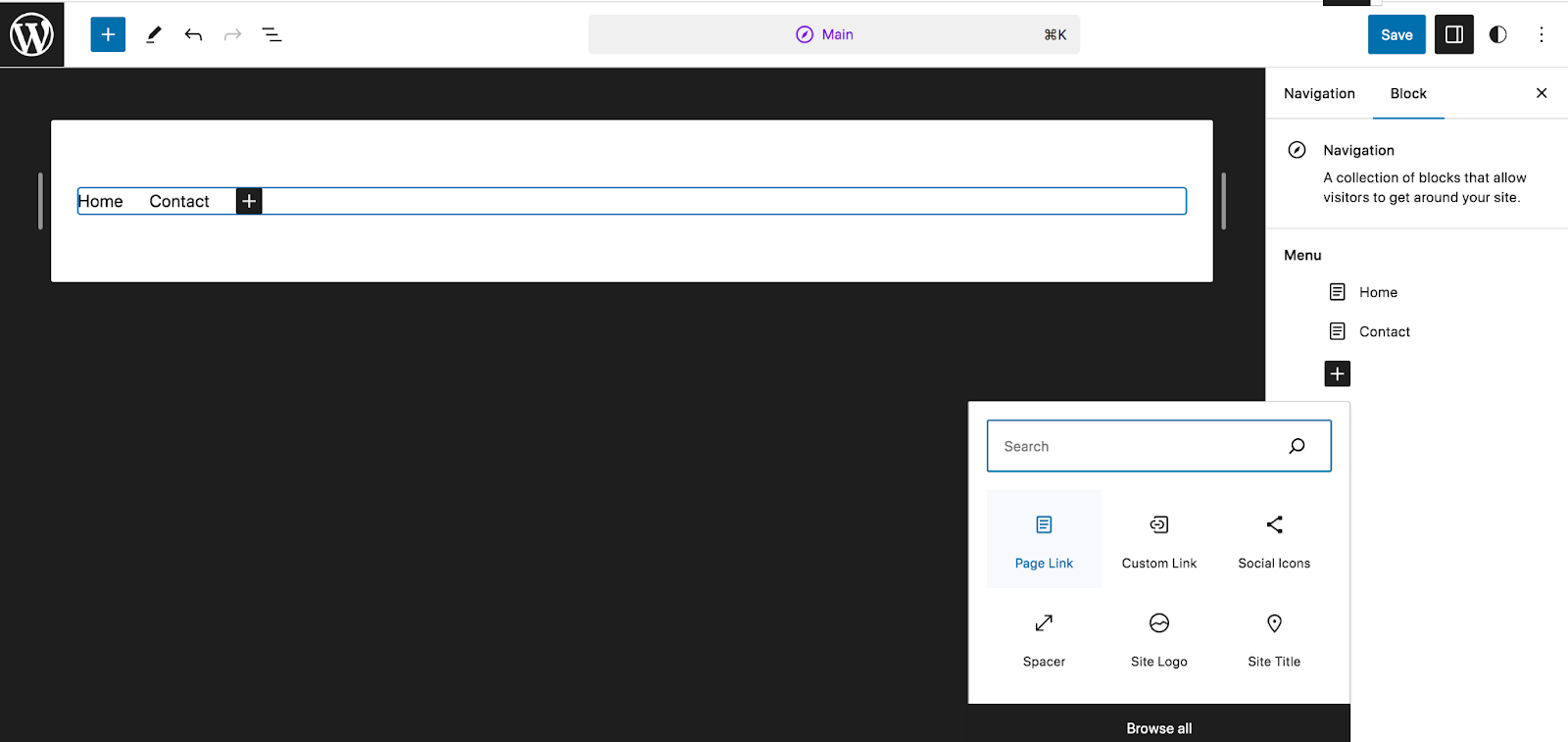
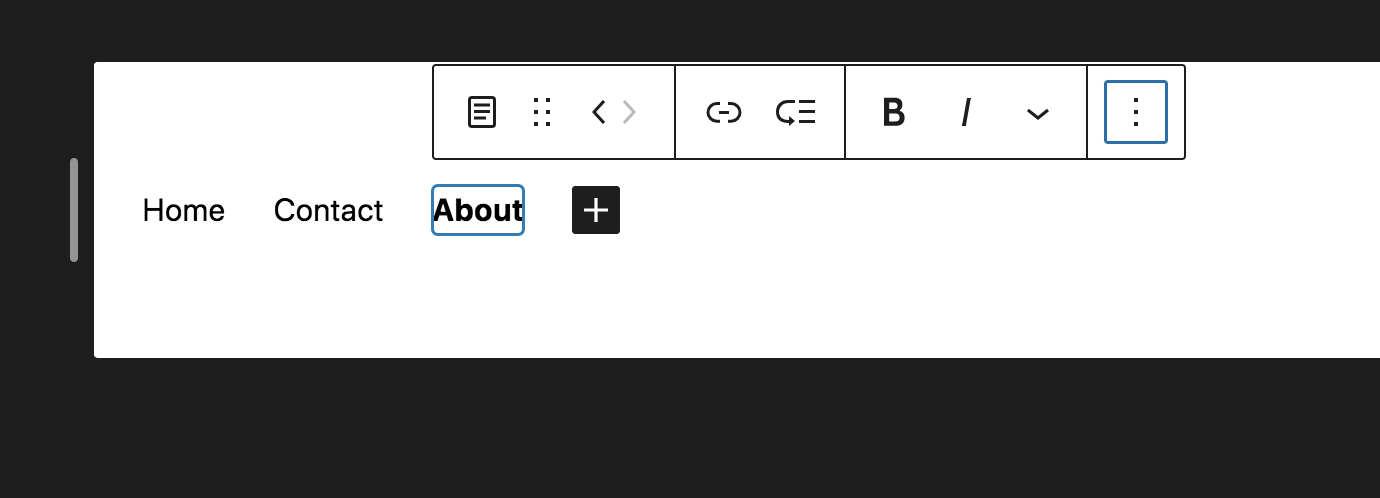
Sağ tarafta sayfaların listesini tekrar göreceksiniz. Siyah + simgesini tıklarsanız sayfa bağlantıları, özel bağlantılar, sosyal simgeler ve arama çubukları dahil ekleyebileceğiniz çeşitli öğeler arasından seçim yapabilirsiniz. Tüm seçeneklerinizi görmek istiyorsanız Tümüne Gözat'ı tıklayın.
Sitenizdeki bir sayfaya bağlantı eklemek için Sayfa Bağlantısı'nı tıklayın.

Şimdi eklemek istediğiniz sayfayı arayın, seçin, menünüzde görünecektir. Sol üstteki menünün önizlemesinde, sayfanın sağ tarafındaki paneli kullanarak ilgili seçenekleri düzenlemek için tek bir öğeye tıklayın. Örneğin sayfayı yeniden adlandırabilir veya URL'yi değiştirebilirsiniz.
Düzenlemek istediğiniz öğenin hemen üzerinde görünen menüde metni kalın veya italik hale getirebilir, açılır menü ekleyebilir ve daha fazlasını yapabilirsiniz.

Tam olarak aradığınız görünümü ve işlevselliği elde edene kadar tüm bu araçları deneyebilir ve sayfalar ekleyebilirsiniz. Tüm değişikliklerinizi yaptığınızda sağ üstteki mavi Kaydet düğmesini tıklayın.
Blok temanızın stillerini değiştirin
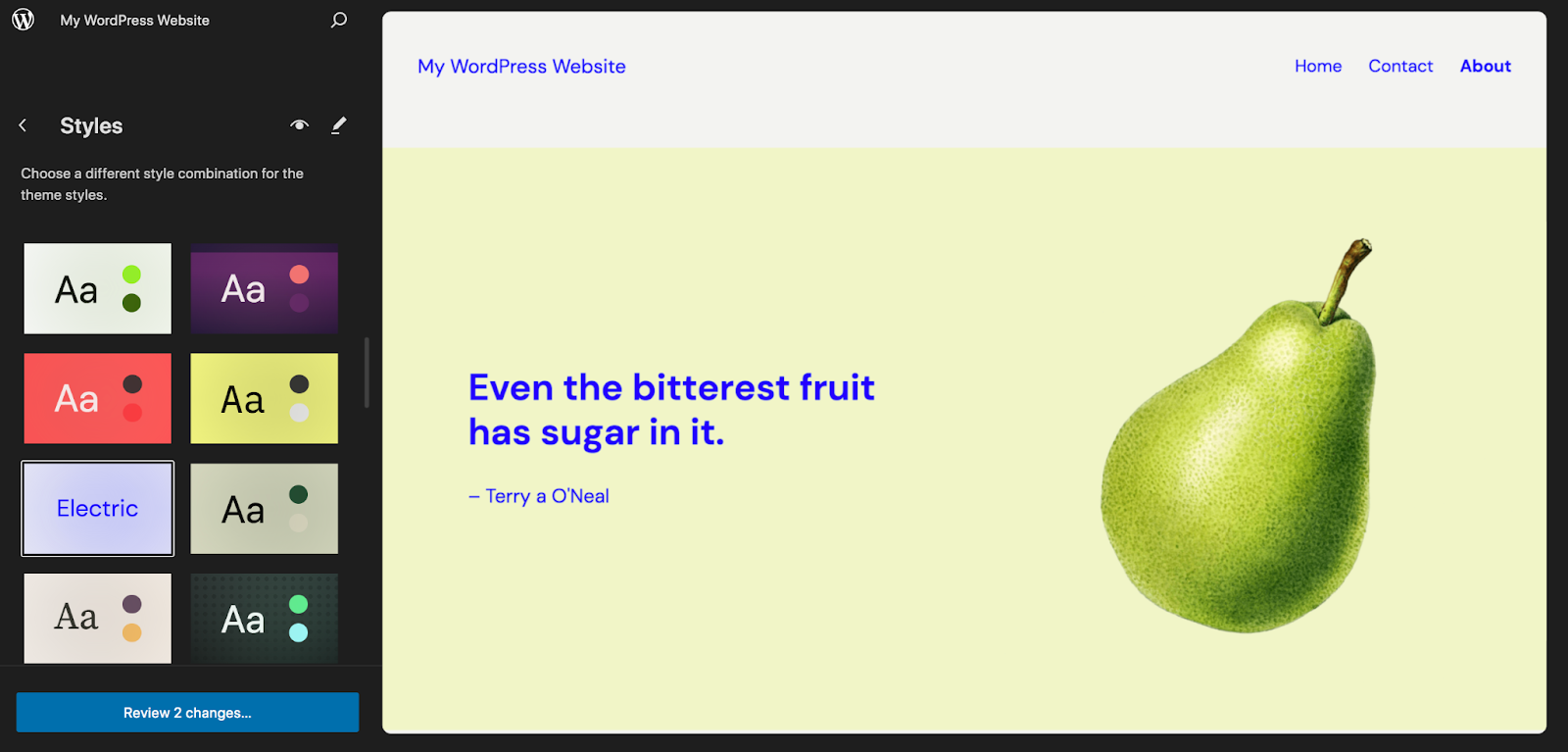
Editör'e döndüğünüzde, kullandığınız temanın tüm stil seçeneklerine gitmek için bu sefer Stiller'i seçin. Kutunun hemen dışında, aralarından seçim yapabileceğiniz önceden tanımlanmış tema stillerinden oluşan bir tablo göreceksiniz. Sayfanın sağ tarafında önizlemek için birini seçin.

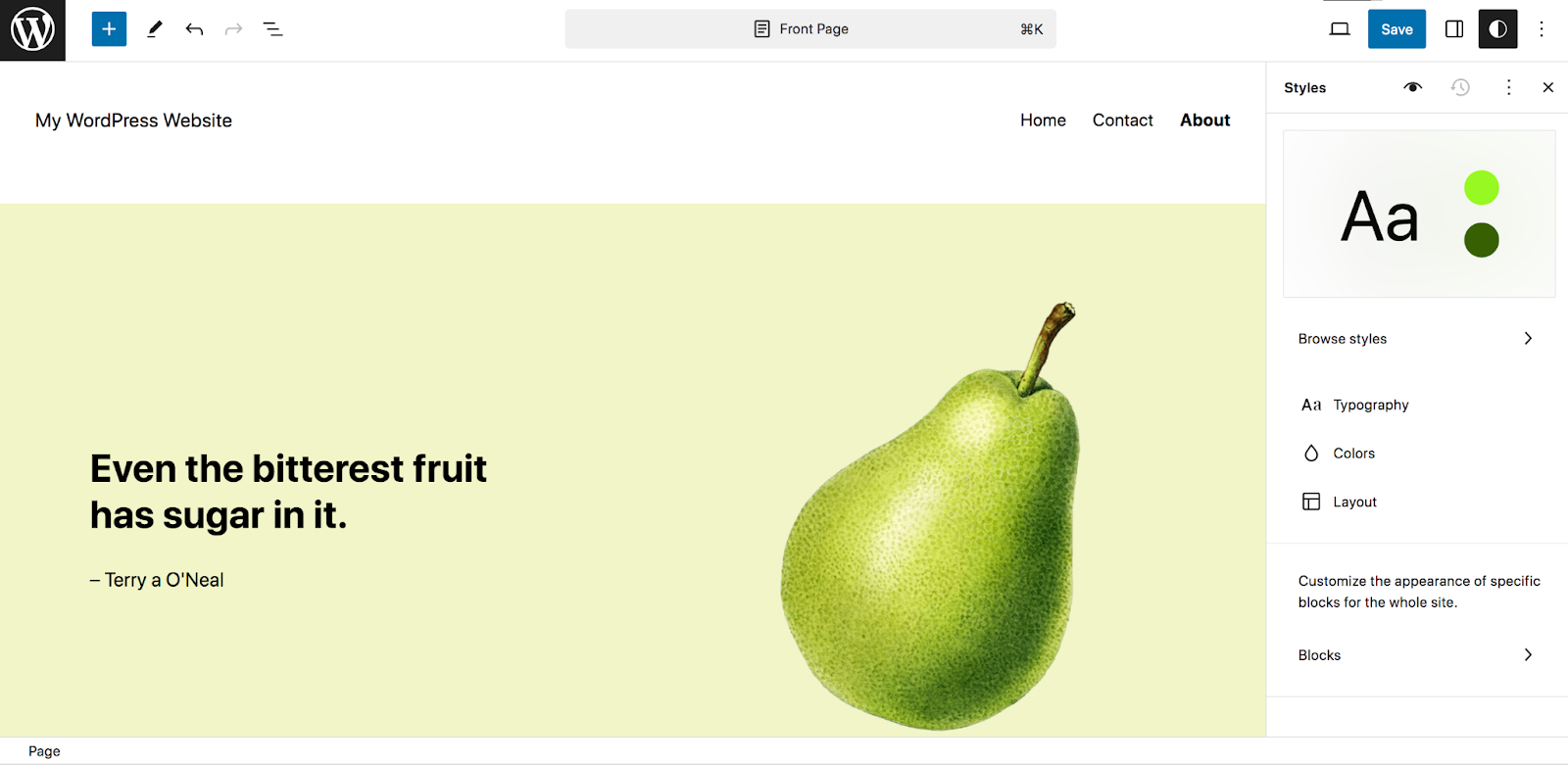
Bunlardan birini seçip uygun gördüğünüz düzenlemeleri yapabilir veya yalnızca sonraki adımlara geçebilirsiniz. Düzenleyicinin sağ tarafındaki Stiller panelini açmak için kalem simgesini tıklayın.

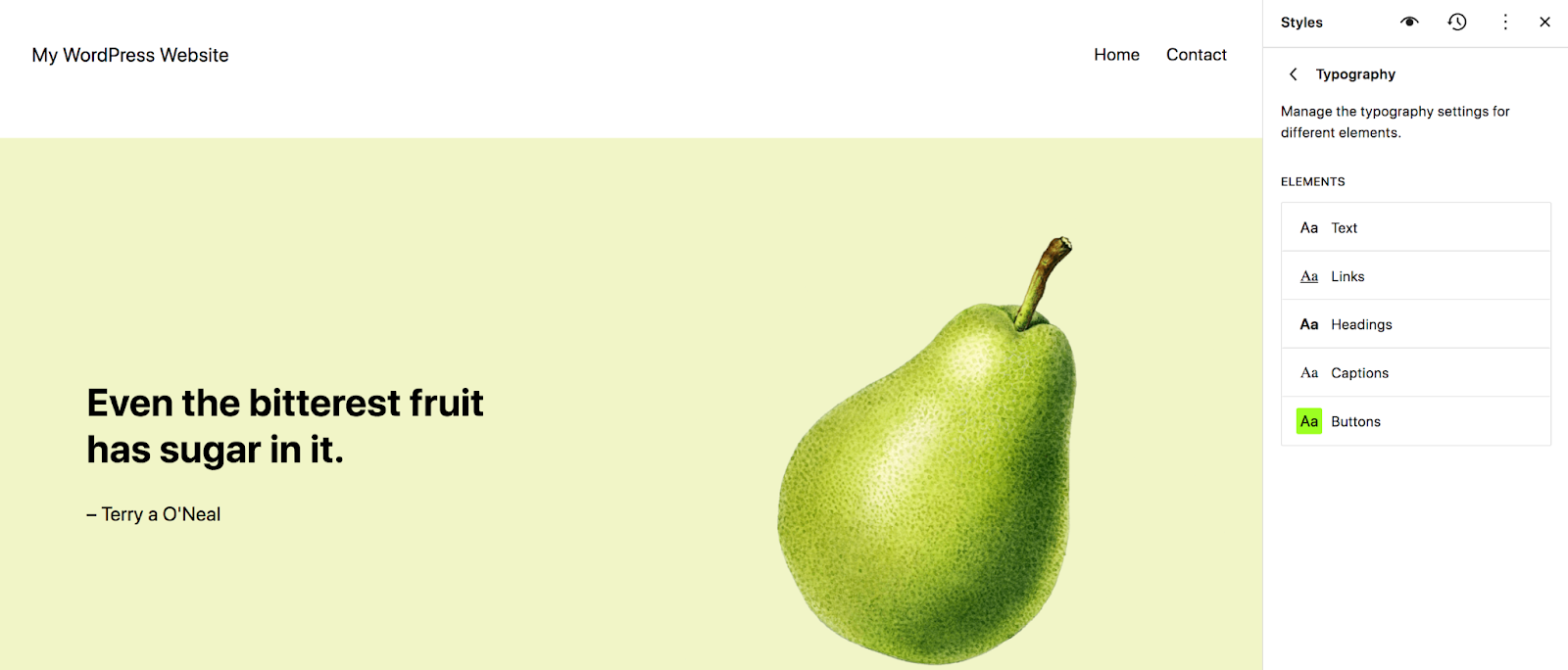
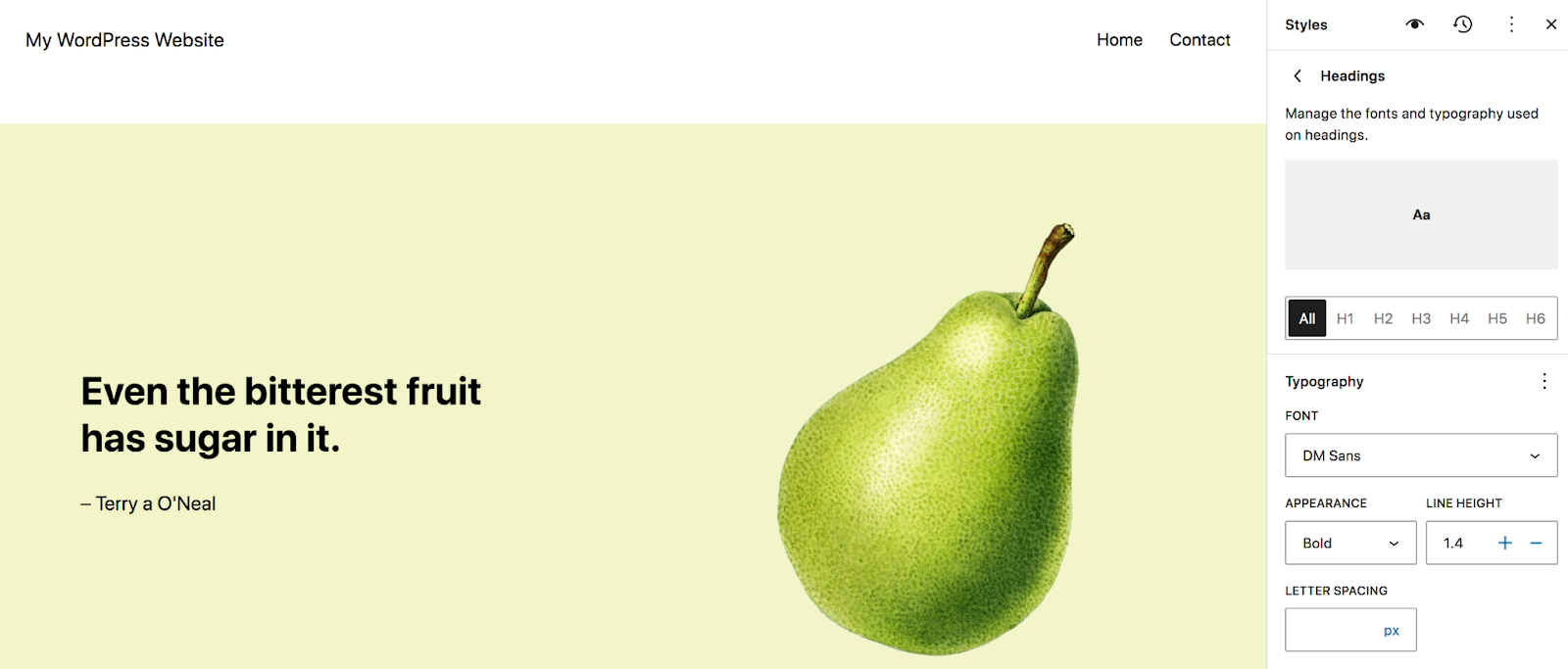
Göreceğiniz ilk seçenek Tipografi'dir. Buna tıkladığınızda size metin, bağlantılar ve başlıklar gibi öğelerin bir listesi sunulur.


Örneğin, sitenizdeki başlıkların tipografisini seçmek için Başlıklar'ı seçin. Yazı tipini, görünümünü (kalın, italik vb.), satır yüksekliğini, harf aralığını ve harf büyüklüğünü seçin.

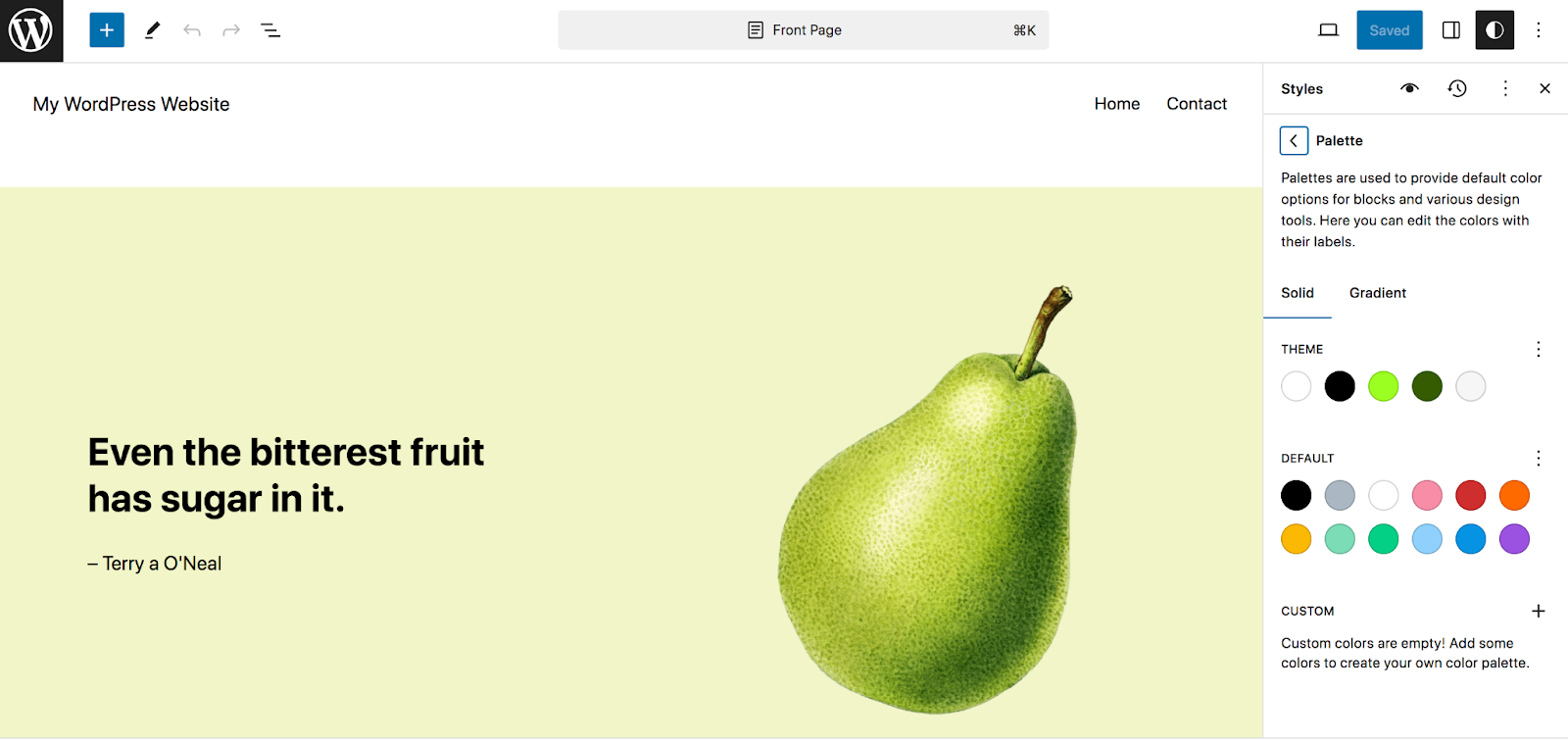
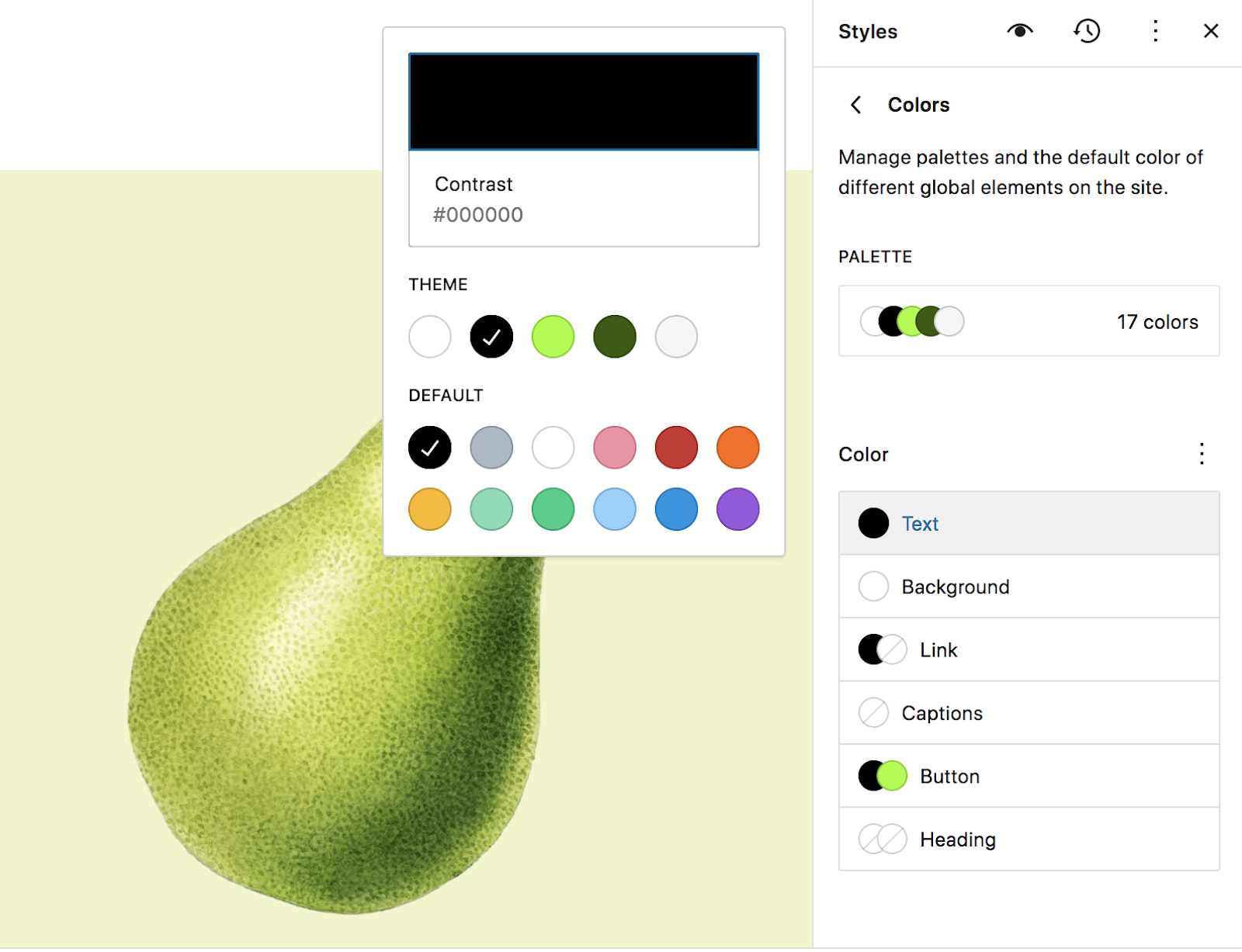
Stiller paneline döndüğünüzde Renkler'i seçin. Burada, sitenizde sayfalar, gönderiler ve şablonlar oluştururken seçebileceğiniz seçenekleri kontrol eden Paletinizi ayarlayabilirsiniz. Bu, tasarım sürecinizi hızlandırmak ve sitenizde çalışan herkesi tutarlı olmaları için ihtiyaç duydukları bilgilerle donatmak açısından son derece faydalıdır.

Ayrıca metin, arka plan, bağlantılar ve daha fazlası gibi öğeler için varsayılan renkleri de ayarlayabilirsiniz.

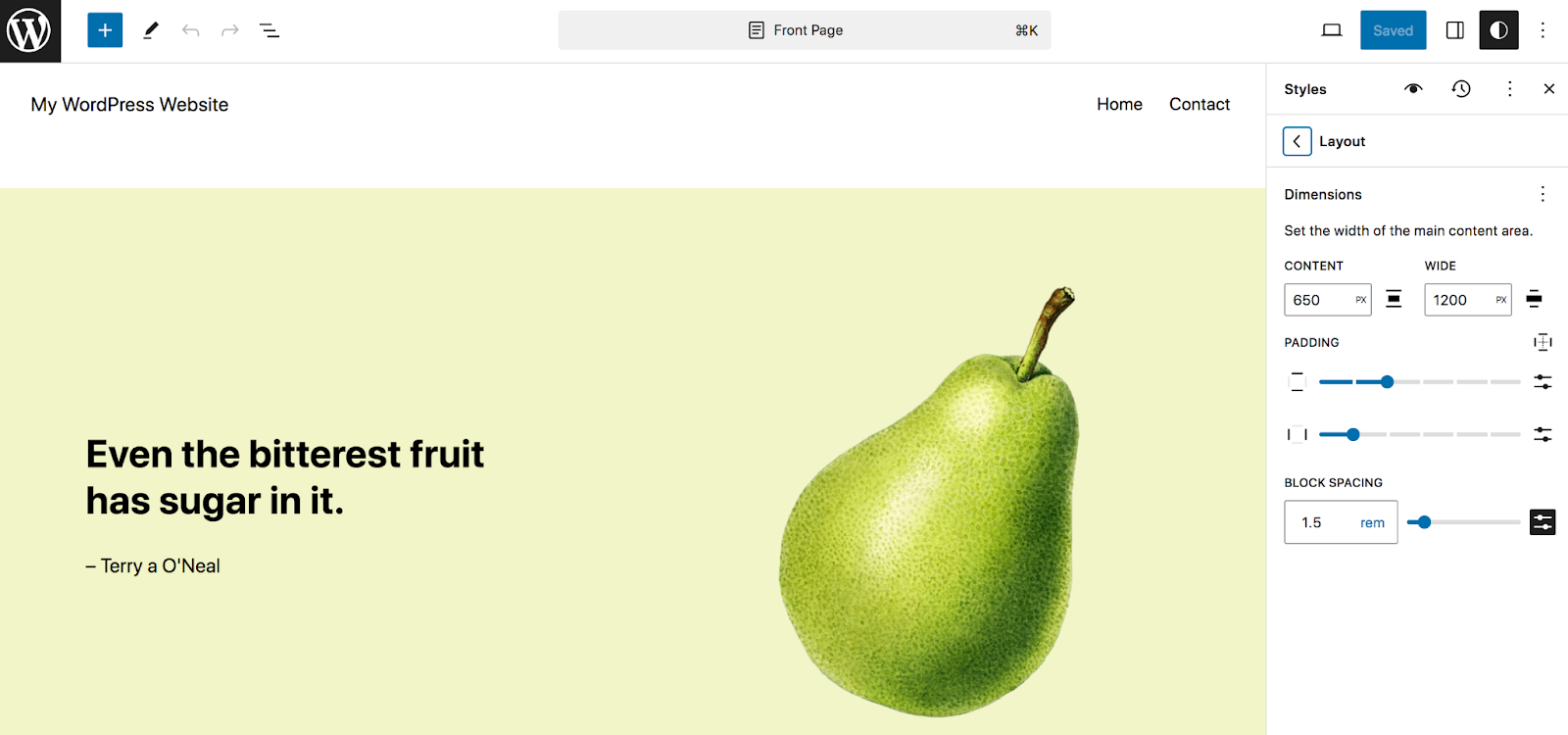
Yine Stiller panelinde Düzen seçeneğini seçin. Bu, dolgu ve blok aralığıyla birlikte sitenizdeki ana içerik alanının genişliğini ayarlamanıza olanak tanır.

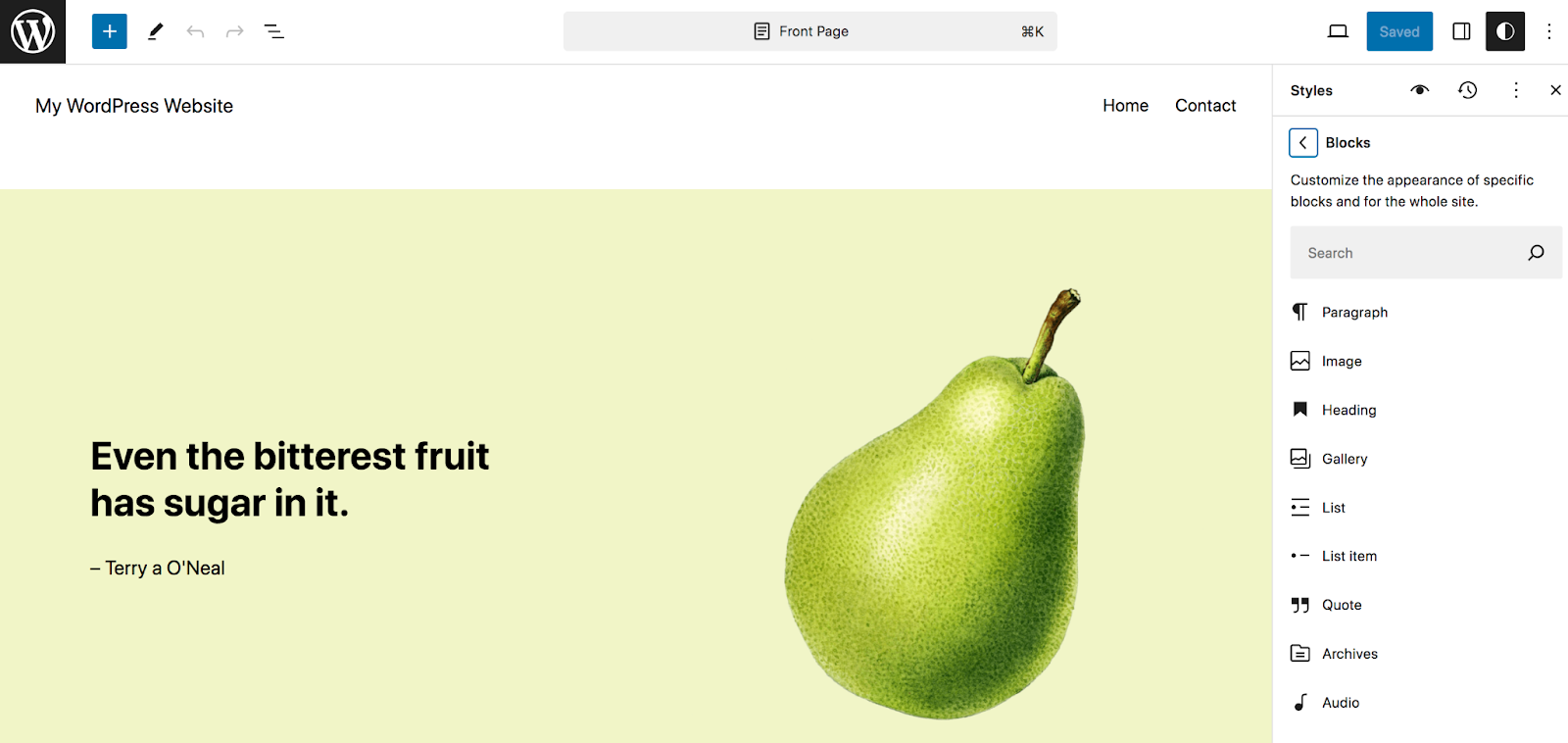
Stiller panelindeki son öğe Bloklar'dır. Bu bölüm belirli bloklar için genel ayarları yapılandırmanıza olanak tanır. İlk açtığınızda kütüphanenizdeki tüm blokların bir listesini göreceksiniz. Bunlar arasında gezinebilir veya belirli bir tanesini aramak için arama kutusunu kullanabilirsiniz.

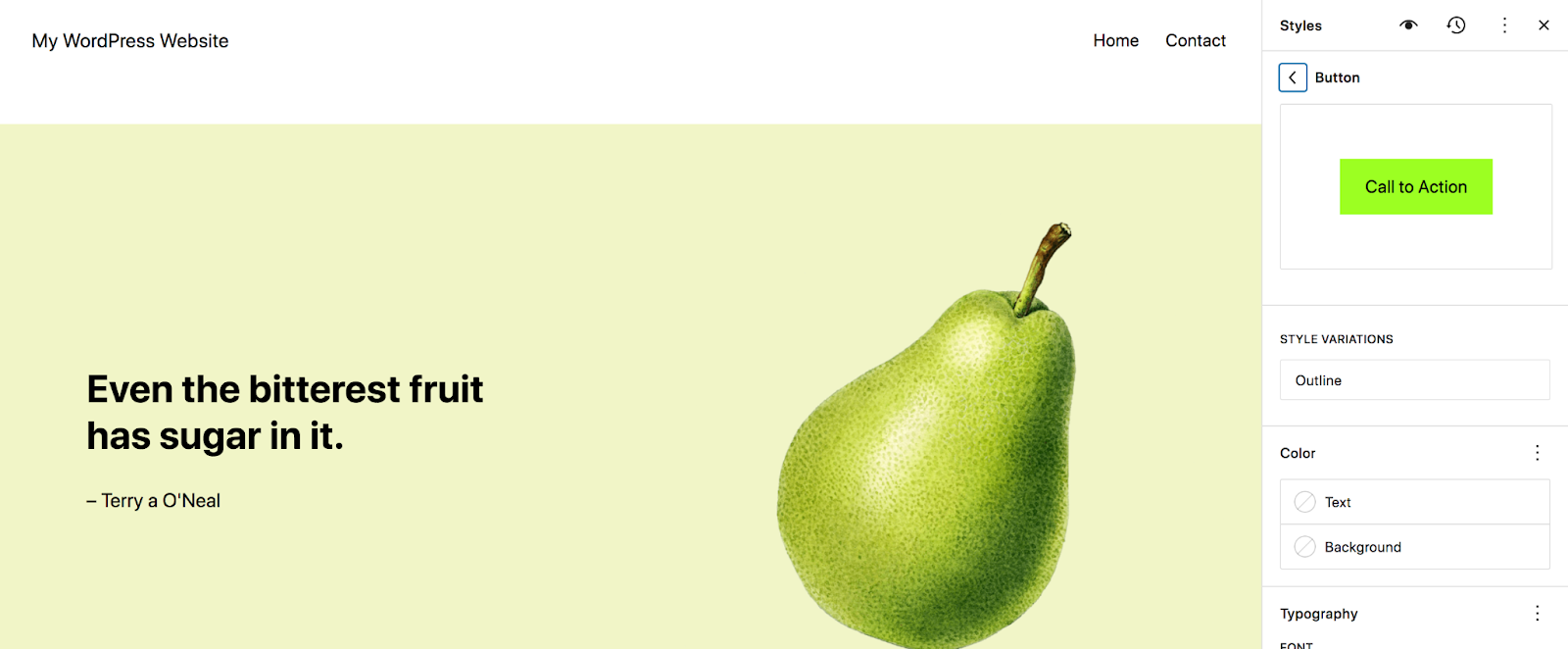
Her birinin seçenekleri farklılık gösterecektir ancak gelin Düğme bloğuna bir göz atalım. Açıldığında o bloğa özel ayarların bir listesini göreceksiniz. Örneğin burada metin ve arka plan rengi, tipografi, dolgu, kenarlık ve efektler gibi seçenekleri göreceksiniz.
Yaptığınız herhangi bir değişiklik sitenizdeki söz konusu bloğun tüm örneklerine uygulanacaktır. Gördüğünüz gibi, bu size çok büyük miktarda zaman kazandırabilir.

Sitenizin sayfalarını oluşturun ve düzenleyin
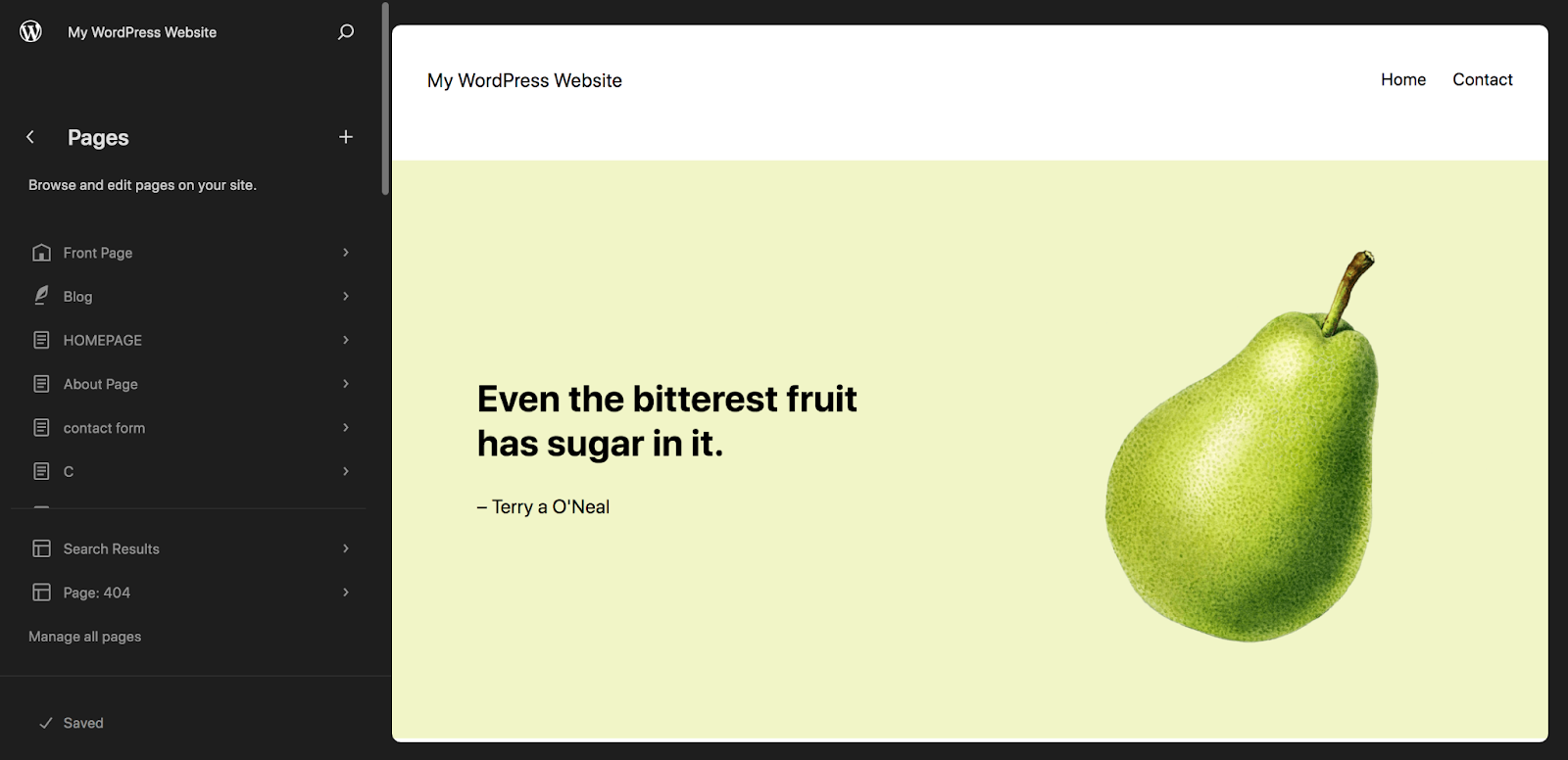
Site Düzenleyicisine döndüğünüzde Sayfalar için de bir seçenek göreceksiniz. Burada web sitenizdeki sayfaların bir listesini göreceksiniz. Bilgileri görüntülemek, düzenlemek veya çöp kutusuna taşımak için birine tıklayabilirsiniz. Veya WordPress kontrol panelinin Sayfalar bölümüne gitmek için Tüm Sayfaları Yönet'i seçin.

Bu özel makalede sayfa oluşturma ve düzenleme konusuna girmeyeceğiz çünkü bunu blok teması kullanmasanız bile blok düzenleyiciyle yapabilirsiniz. Tam bir eğitim için WordPress blok düzenleyicisine ilişkin eksiksiz kılavuzumuzu okuyun.
Blok temanıza dahil olan şablonları düzenleyin
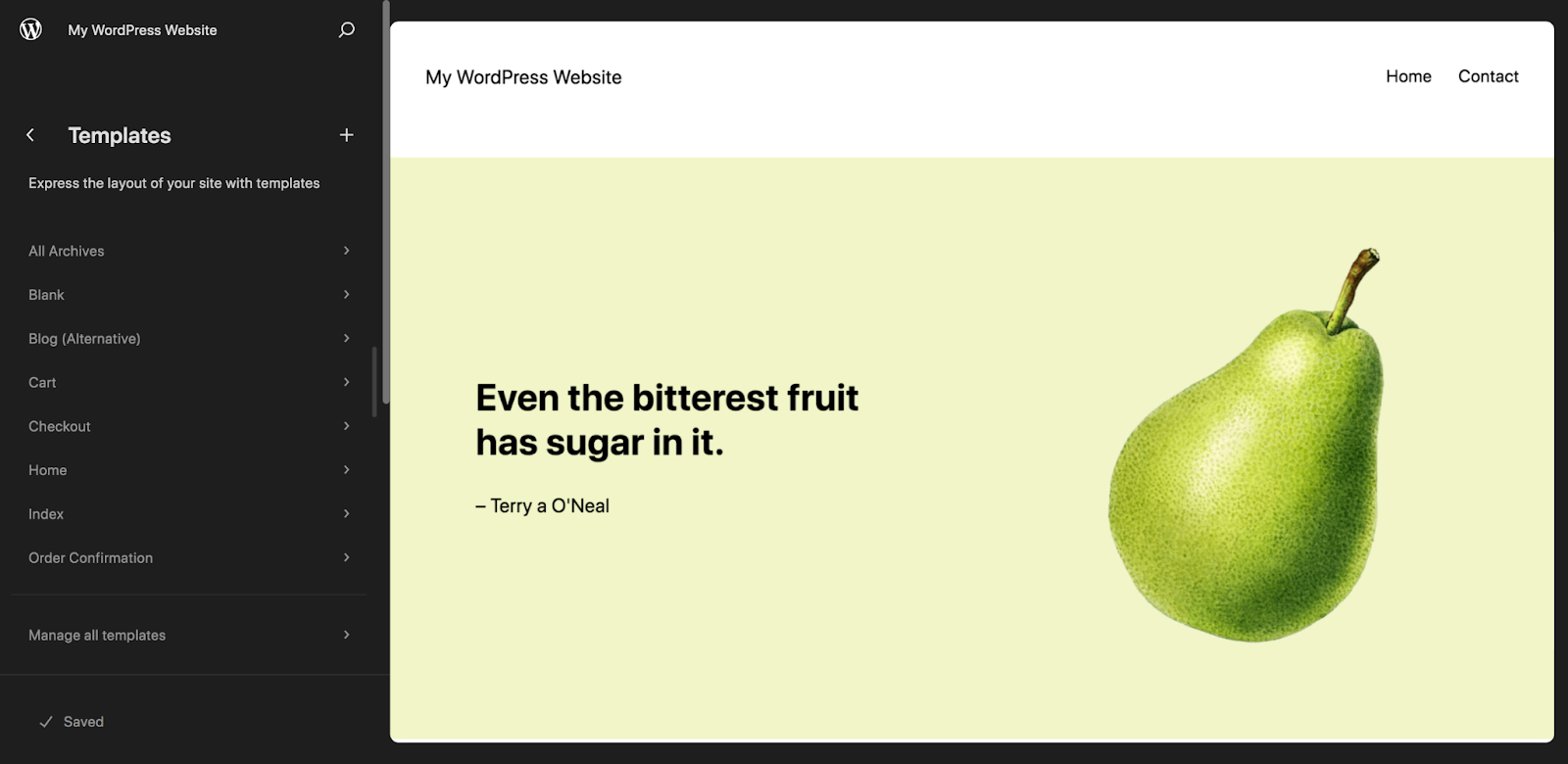
Şimdi Site Düzenleyicide Şablonlar'a tıklayın. Bu sizi temanıza dahil olan şablonların listesine götürecektir.

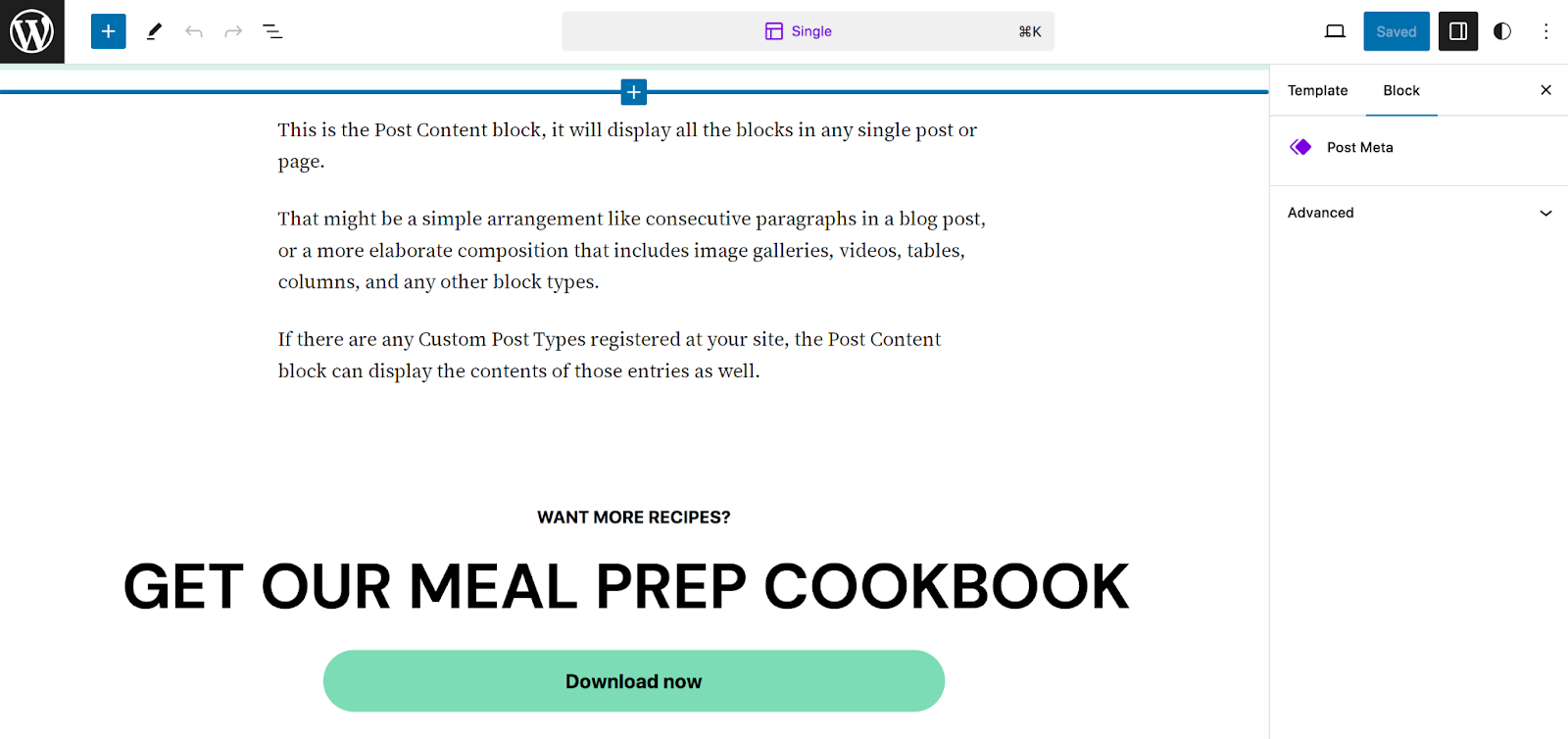
Bunlar temanıza göre değişecektir, ancak standart bir şablona bakalım: Blog gönderileri için kullanılan Tek şablon. Tekli seçeneğine tıkladığınızda, Başlık bloğu, İçerik Yayınlama bloğu ve Öne Çıkan Resim Yayınlama bloğu gibi şeyler de dahil olmak üzere varsayılan olarak orada bulunan tüm blokları görürsünüz.
Bunlarda uygun gördüğünüz düzenlemeleri yapabilirsiniz. Örneğin, öne çıkan görseli başlığın altına taşıyabilir veya blog yazısı metninin yazı tipini değiştirebilirsiniz.
Bu şablona yeni bloklar da ekleyebilirsiniz. Aşağıdaki örneğimizde, her blog gönderisinin alt kısmında, yorumlardan önce görüntülenecek bir harekete geçirici mesaj ekledik.

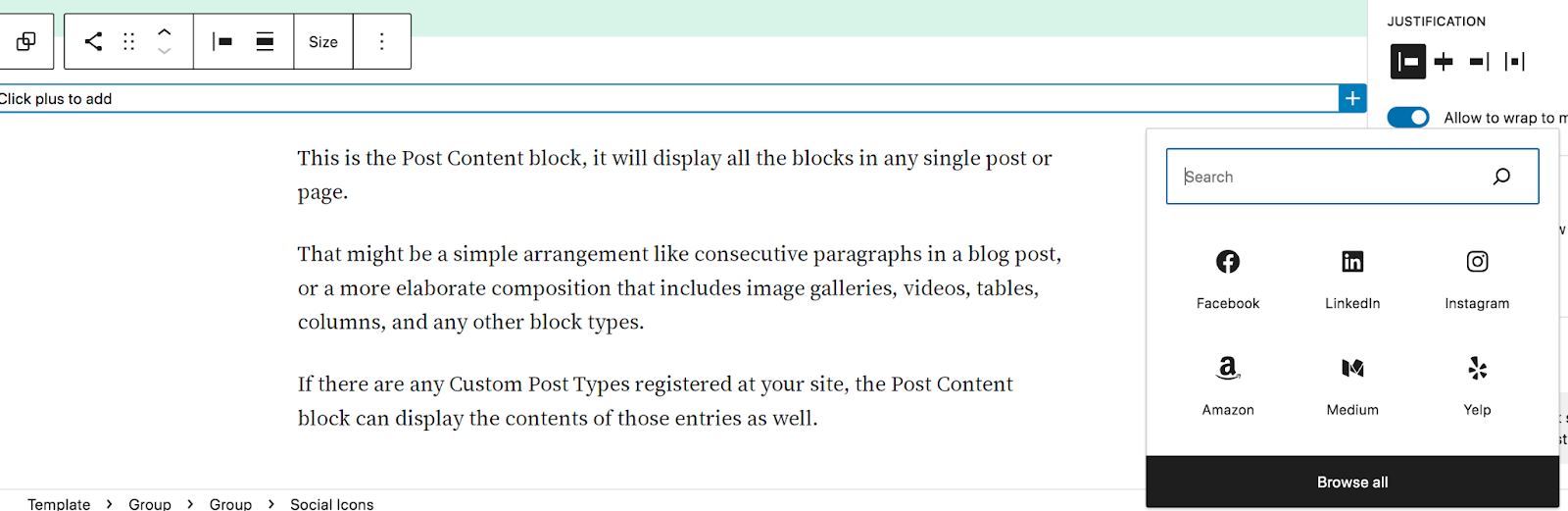
Şimdi blog yazısı başlığının altına bazı sosyal medya simgeleri ekleyelim, böylece okuyucular daha fazla içerik için sosyal hesaplarınıza kolayca gidebilirler. Bunu yapmak için Sosyal Simgeler bloğunu bulun ve doğrudan Başlık bloğunun altına sürükleyin.
Sosyal hesap eklemek için en sağdaki + simgesine tıklayın.

Listeden birini seçebilir, tüm seçenekleri görmek için Tümüne göz at'ı tıklatabilir veya aradığınızı bulmak için arama çubuğunu kullanabilirsiniz. Eklemek istediğiniz tüm hesaplar için bunu tekrarlayın.
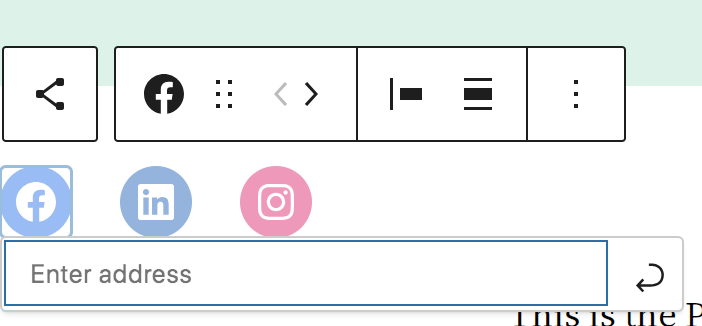
Ardından, hesabınıza bir bağlantı eklemek için ayrı bir simgeye tıklayın.

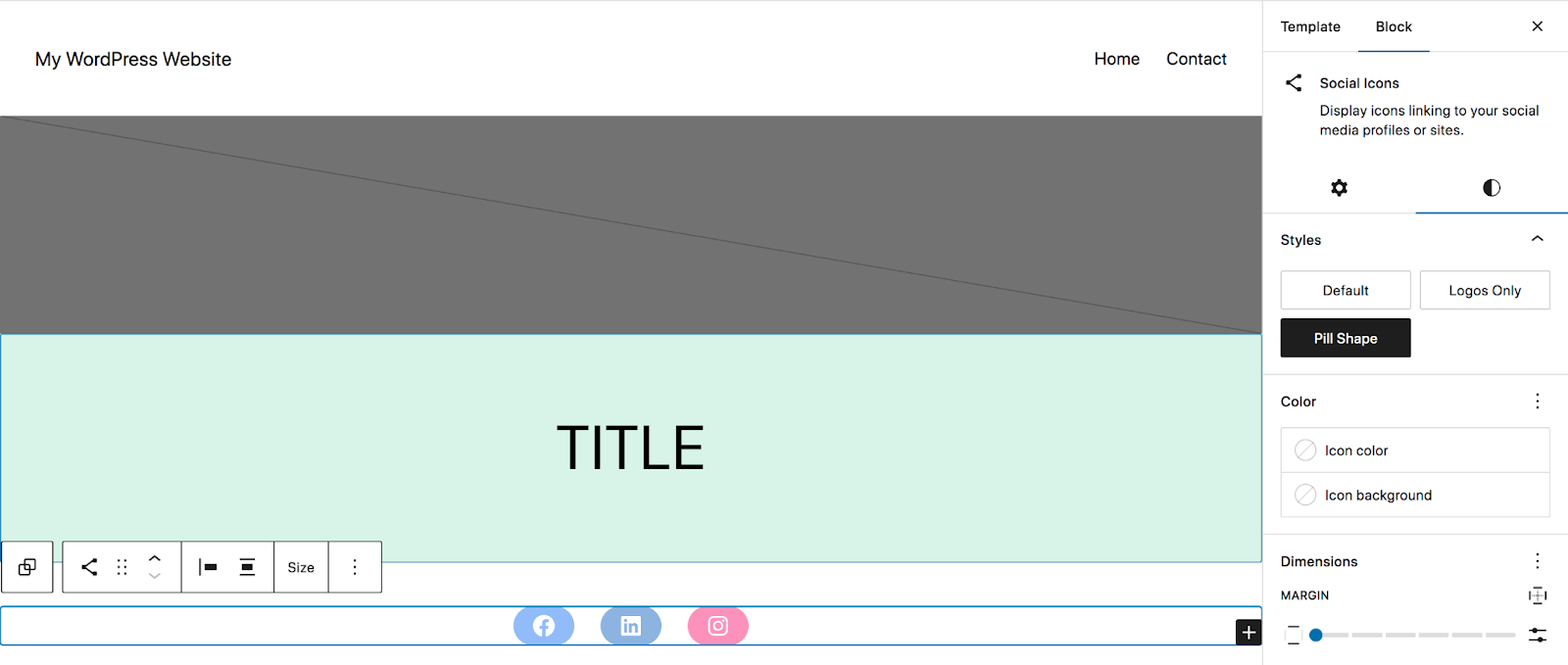
Hizalamayı değiştirmek, simgeleri hareket ettirmek ve daha fazlasını yapmak için Sosyal Simgeler bloğunun üzerinde görünen araç çubuğunu kullanabilirsiniz. Veya simgelerin şekli ve rengi gibi ek değişiklikler yapmak için sağdaki Ayarlar panelini kullanın.

Tüm değişiklikleri yaptıktan sonra sağ üstteki mavi Kaydet düğmesine tıklayın. Tüm güncellemeler, bu şablonu kullanan tüm gönderi türlerine yansıtılacaktır.
Şablonları bu kadar kolay özelleştirebilmenin olanaklarını hayal edebilirsiniz. Hızla güzel, markalı bir 404 sayfası oluşturun. Ödeme işleminizi basitleştirin. Arama sayfanıza bir harekete geçirici mesaj ekleyin. Tüm ürün sayfalarınıza beden tabloları ekleyin. Seçenekler gerçekten sınırsızdır.
Desenleri ve şablon parçalarını düzenleme
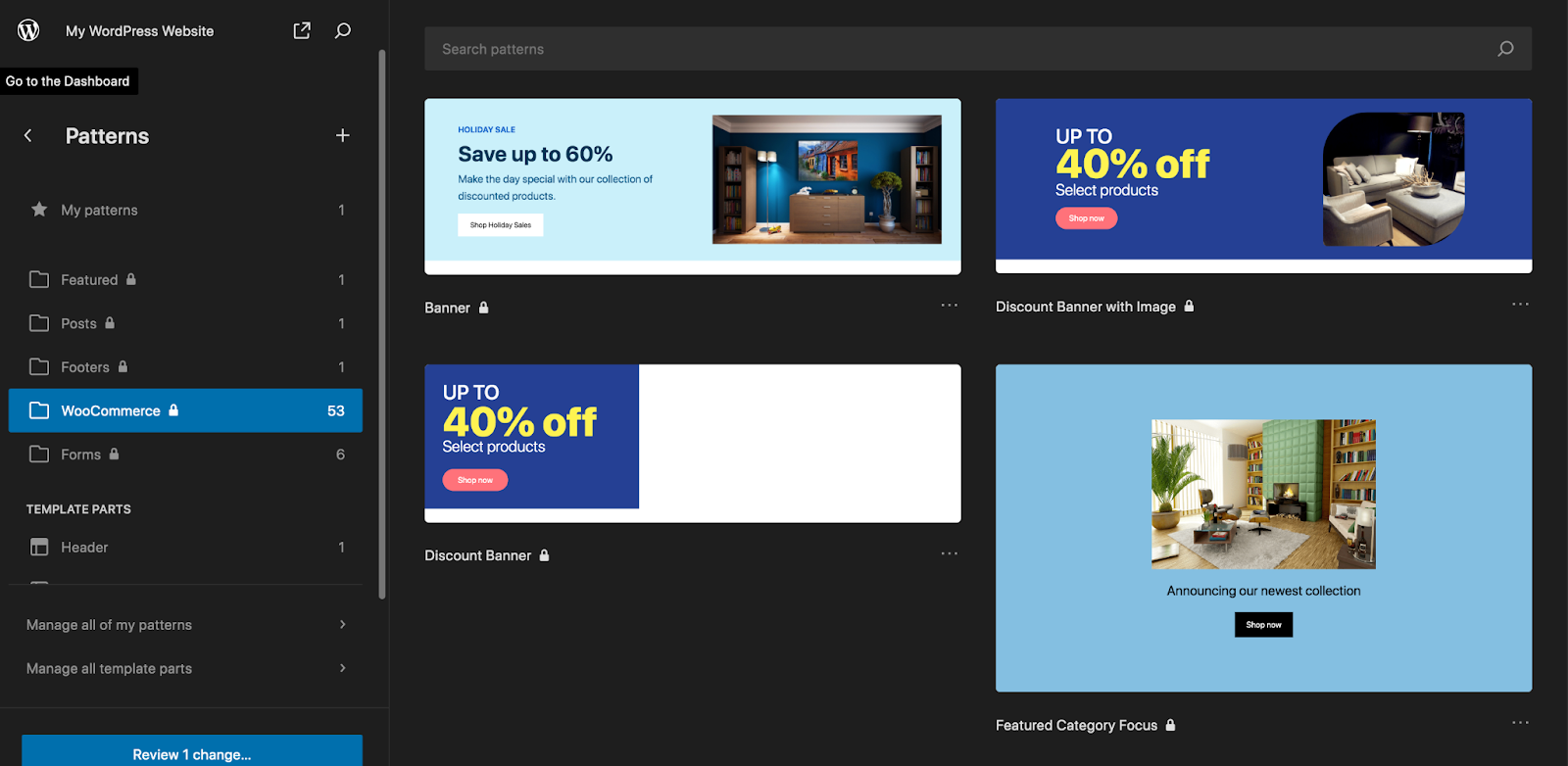
Site Düzenleyicisine döndüğünüzde Desenler bölümünü açın. Burada, formlar, bannerlar ve harekete geçirici mesajlar gibi sayfalarınızın bölümleri için esas olarak blok tabanlı düzenler olan kalıplarınızın bir listesini göreceksiniz.

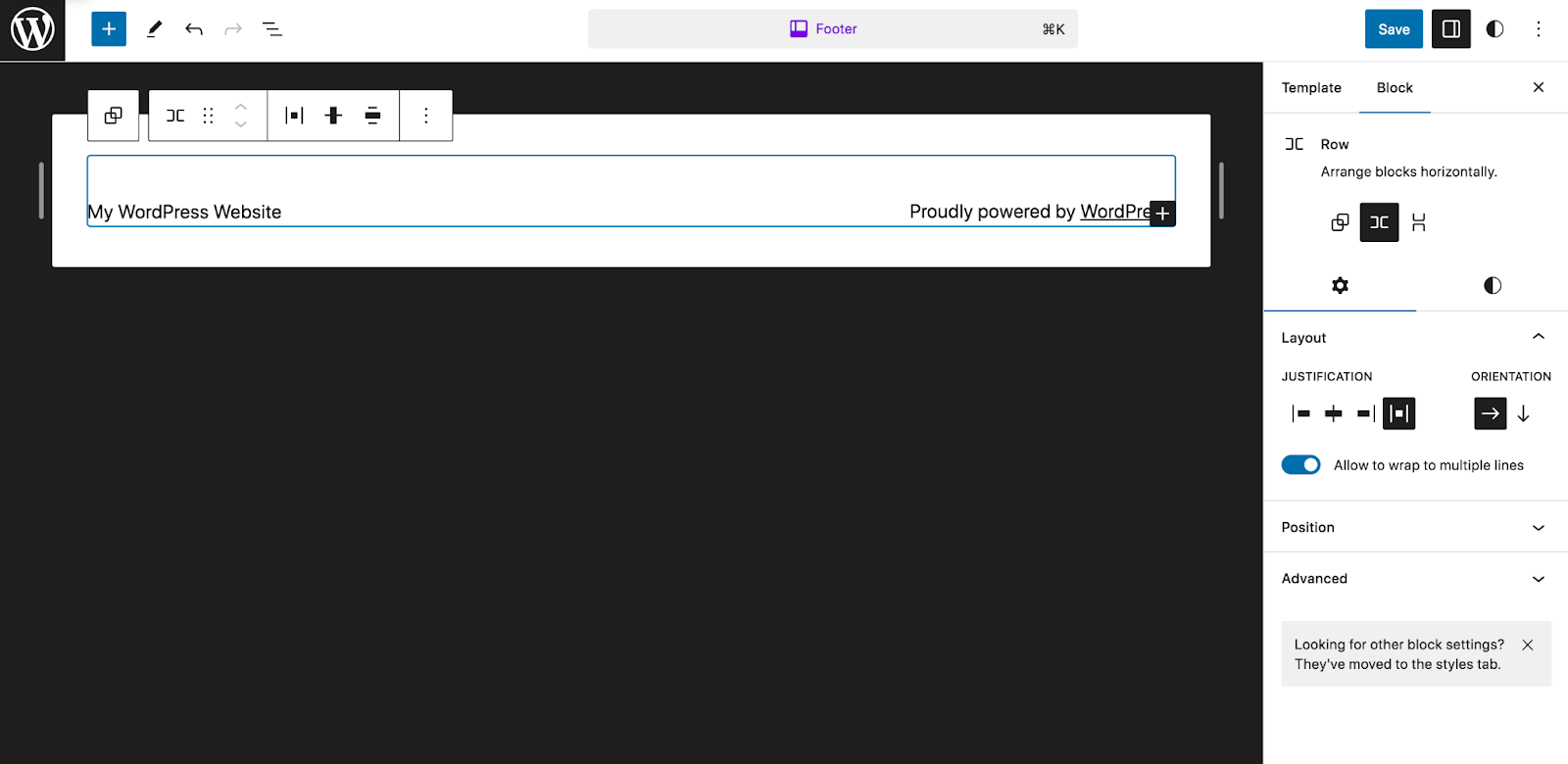
Şablon parçaları da benzer şekilde bloklardan oluşur ancak genellikle tek tek sayfalar ve gönderiler yerine genel site yapınızın bir parçasıdır (örneğin, üst bilgi ve alt bilgi). Bu eğitimin amaçları doğrultusunda, Altbilgi şablonu bölümünü açalım.

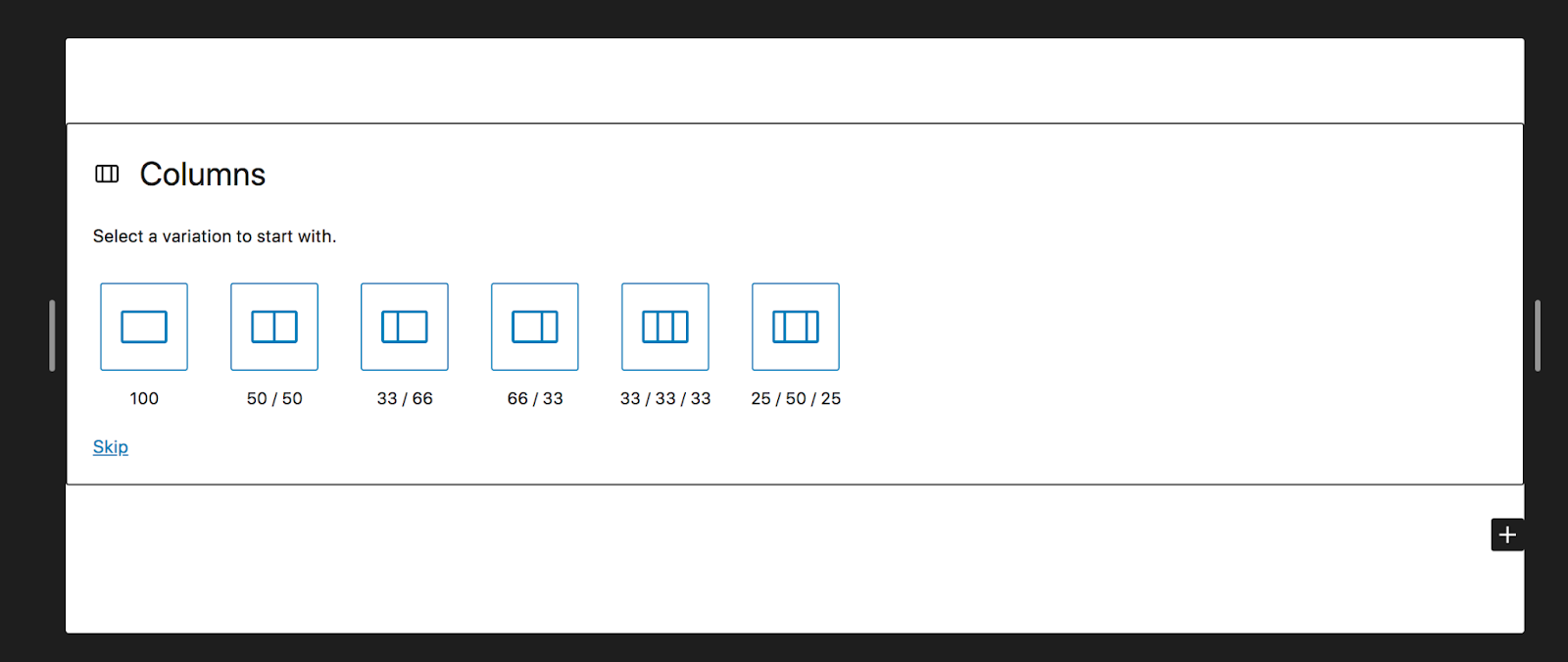
Bu durumda, bir Site Başlığı bloğu ve bir Paragraf bloğu görüntüleyecek şekilde ayarlandığını göreceksiniz. Bunun yerine biraz daha fazla içeriğe sahip bir şeyler oluşturalım. Öncelikle şu anda orada olanı kaldıracağız. Daha sonra bir Sütunlar bloğu ekleyeceğiz ve 33 / 33 / 33'ü seçeceğiz. Bu, eşit boyutlu üç sütun oluşturacaktır.

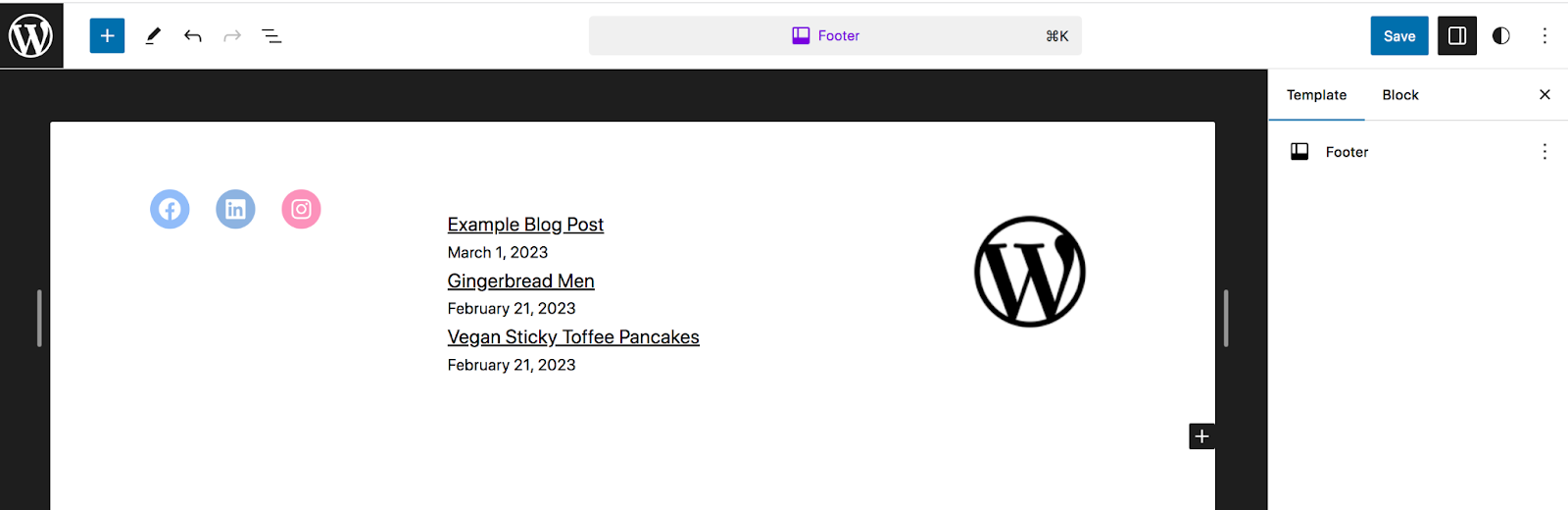
İlk sütuna bir Sosyal Simgeler bloğu ekleyeceğiz. İkincisinde Son Gönderiler bloğunu ekleyeceğiz. Daha sonra üçüncüsünde logomuzu ekleyeceğiz.

Yine Kaydet'e tıkladığınızda değişiklikler sitenin tamamına yansıtılacaktır.
Gelişmiş: Sıfırdan blok teması nasıl oluşturulur
Kendi temanızı oluşturmak isteyebileceğiniz birkaç örnek vardır. Belki bir geliştiricisiniz ve müşteri siteleri için kullanabileceğiniz özel bir şey oluşturmak istiyorsunuz. Ya da belki birden fazla web sitesi işletiyorsunuz ve her birinde aynı temayı, aynı özelleştirmelerle kullanmak istiyorsunuz. Neyse ki, tam site düzenlemeyle bu süreç düşündüğünüz kadar karmaşık değildir.
İlk adımınız, başlangıç noktası olarak seçtiğiniz bir blok temasını indirmektir. Daha sonra yukarıda özetlenen adımları izleyerek istediğiniz tema özelleştirmelerini yapın.
Bir sonraki adımınız, WordPress deposunda bulunmayan Create Block Theme eklentisini yüklemektir. Eklenti etkinleştirildikten sonra WordPress kontrol panelinizde Görünüm → Blok Teması Oluştur seçeneğine gidin.

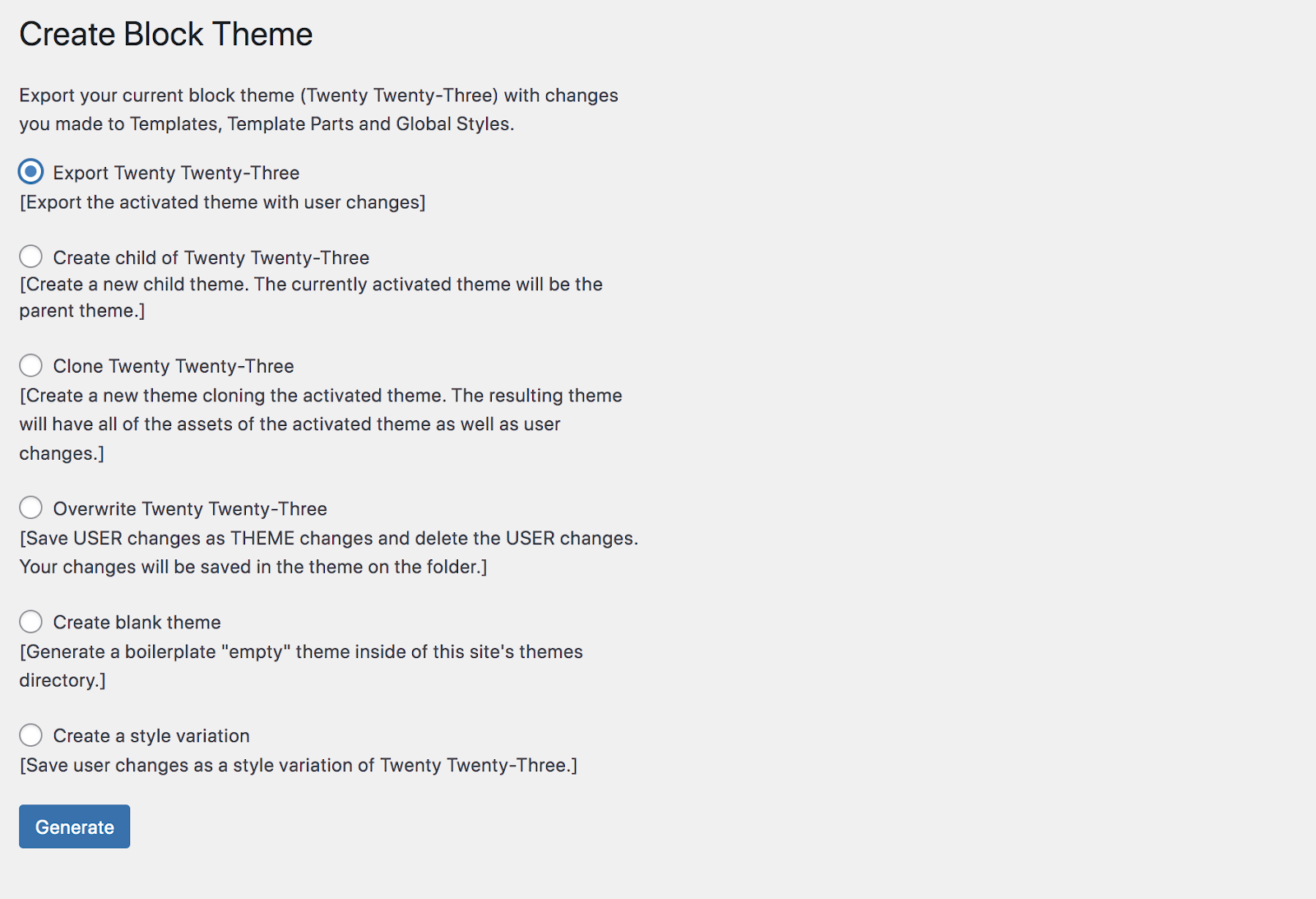
Temanızı dışa aktarmanın birkaç yolunu göreceksiniz:
- Dışa aktar (etkin temayı yaptığınız değişikliklerle birlikte dışa aktarın)
- Çocuk oluştur (etkinleştirilmiş temayı ebeveyn olarak kullanarak yeni bir alt tema oluşturun)
- Klonla (etkin temayı kopyala)
- Üzerine yaz (tema değiştikçe kullanıcı değişikliklerini kaydedin ve kullanıcı değişikliklerini silin)
- Boş tema oluştur (tema dizininin içinde boş tema oluştur)
- Bir stil varyasyonu oluşturun (kullanıcı değişikliklerini etkin temanın stil varyasyonu olarak kaydedin)
Seçtiğiniz alana bağlı olarak tema adı ve yazar adı gibi birkaç ek alanı doldurmanız gerekebilir. Daha sonra temayı oluşturabilir, .zip dosyası olarak indirebilir ve istediğiniz herhangi bir sitede kullanabilirsiniz.
Tamamen sıfırdan bir blok teması geliştirmek ister misiniz? WordPress geliştirici kaynakları el kitabından blok teması oluşturma hakkında her şeyi öğrenin.
Blok temaları hakkında sık sorulan sorular
Hala sorularınız mı var? Blok temaları hakkında sık sorulan bazı sorulara yanıt verelim.
Blok temaları kullanmanın herhangi bir sınırlaması var mı?
Genel olarak blok temaları inanılmaz derecede esnektir. Kodla çalışmadan bile siteniz için istediğiniz her türlü tasarımı oluşturmanıza olanak tanır.
Ancak şu anda blok temalarla uyumlu olmayan bazı eklentiler var. Bunların örnekleri arasında klasik menüleri düzenlemek, yorum bloklarıyla çalışmayan yorumları yönetmek ve WordPress Özelleştiriciyi kullanmak için tasarlanmış eklentiler yer alır.
Ancak yerleşik WordPress eklentilerinin çoğunluğu, blok temalar ve Site Düzenleyici ile sorunsuz bir şekilde çalışacak şekilde uyum sağlıyor.
Blok temaları tüm WordPress eklentileriyle uyumlu mu?
Yerleşik eklentilerin çoğunluğu blok temalarla sorunsuz bir şekilde çalışsa da alternatif bir çözüm bulmanız gerekebilecek birkaç durum vardır. Örnekler şunları içerir:
- Yalnızca widget'ları kullanarak çalışan bir eklenti
- Gezinme bloğu yerine klasik menüleri değiştirmek için tasarlanmış bir araç
- Yorum bloklarıyla çalışmayan bir yorum yönetimi eklentisi
- Yalnızca WordPress Özelleştiriciyi kullanan bir eklenti
Ancak çoğu durumda ihtiyacınız olan araçları kullanabilmeniz gerekir.
Blok temamı şekillendirmek için özel CSS kullanabilir miyim?
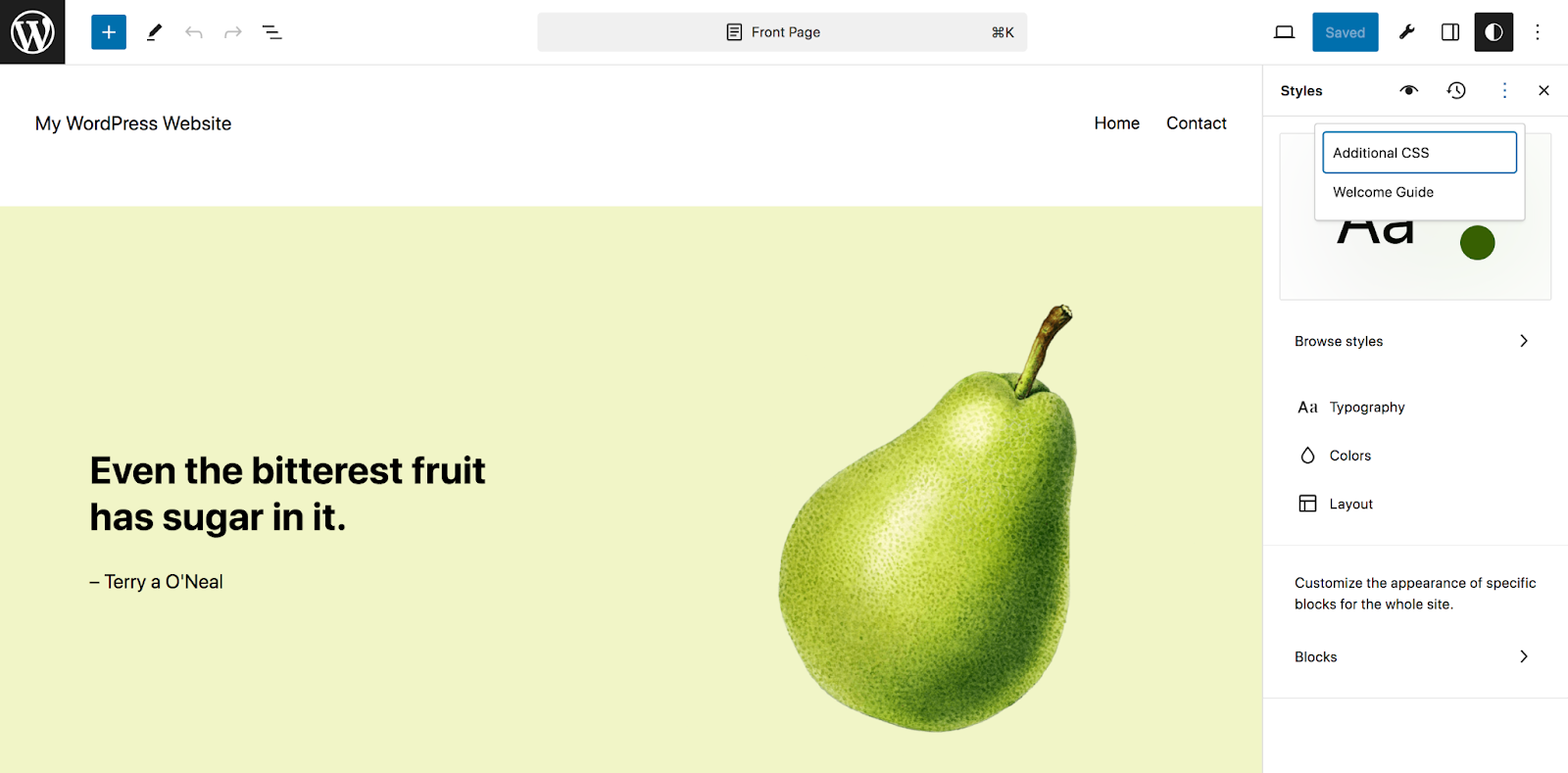
Evet kesinlikle. Görünüm → Düzenleyici'ye gidin ve Stiller'i seçin. Ardından kalem şeklindeki “Stilleri Düzenle” simgesini tıklayın. Bu, Stiller panelini açacaktır. Oraya vardığınızda, sağ üstteki dikey elipslere ve ardından Ek CSS'ye tıklayın.

Artık sitenizin görünümünü özelleştirmek istediğiniz herhangi bir CSS'yi ekleyebilirsiniz.
Üstbilgi ve altbilgiyi özelleştirmek için blok temalarını kullanabilir miyim?
Evet, blok temaların parladığı yer tam da burası! Blokları yerlerine sürükleyip bırakarak siteniz için üstbilgi ve altbilginin yanı sıra gezinme menüleri de oluşturabilirsiniz.
Kontrol panelinizde Görünüm → Düzenleyici → Desenler'e gidin. Şablon Parçaları ' nın altında üstbilginizi ve altbilginizi göreceksiniz. Hangisini düzenlemek istiyorsanız ona tıklayın, ardından blokları normalde yaptığınız gibi kullanın. Daha ayrıntılı talimatlar için bu makalenin "Desenleri ve şablon parçalarını düzenleme" bölümünü okuyabilirsiniz.
Üst bilginizi ve alt bilginizi bloklarla geliştirmenin yollarına yalnızca birkaç örnek:
- Hızla gezinme menüleri oluşturun
- Bilginin bulunmasını kolaylaştırmak için bir arama çubuğu ekleyin
- Üstbilginize veya altbilginize sosyal medya simgelerini ekleyin
- Alt bilginizde son gönderilerin bir listesini görüntüleyin
- Altbilginize bir e-posta yakalama ekleyin
Seçenekler sonsuzdur!
Gezinme menüsünü ayarlamak için blok temalarını kullanabilir miyim?
Evet yapabilirsin. Kontrol panelinizde Görünüm → Düzenleyici → Gezinme'ye gidin. Burada menünüze sayfalar ve bağlantılar ekleyebilir, alt menüler oluşturmak için öğeleri iç içe geçirebilir, öğeleri kaldırabilir ve daha fazlasını yapabilirsiniz.
Bir alt blok teması oluşturabilir miyim?
Evet, ebeveyn olarak blok temalı bir alt tema oluşturabilirsiniz. Bu, ana temanın kodunu düzenlemeden alt temada değişiklik yapmanızı sağlar. Pek çok tema zaten bir çocuk temasıyla birlikte geliyor. Ancak Create Block Theme eklentisini kullanarak da bir tane oluşturabilirsiniz. Veya koda aşinaysanız bunu manuel olarak da yapabilirsiniz.
Blok temaları kullanırken dikkat edilmesi gereken herhangi bir performans kaygısı var mı?
Çoğu durumda blok teması kullanmak WordPress sitenizin performansını artıracaktır. Blok temaları, yalnızca bir sayfada oluşturulan bloklar için stilleri yükler ve stil sayfalarını manuel olarak sıraya koymaları gerekmez; her ikisi de yükleme sürelerini artırır.
Ve bir blok teması kullanarak, bir dizi farklı eklenti yüklemenize veya gereksiz özelliklerle dolu site oluşturma araçlarını kullanmanıza gerek kalmadan ihtiyacınız olan tüm işlevsellik ve tasarım özelliklerine erişebilirsiniz.
Sitenizin yükleme sürelerini daha da iyileştirmek istiyorsanız Jetpack Boost gibi bir eklenti yükleyebilirsiniz. WordPress için özel olarak oluşturulmuş olup, görselleri yavaş yükler, Önemli Web Verilerini geliştirir, güçlü bir görsel CDN'si içerir ve iyileştirmeler yapabilmeniz için sitenizin hızını analiz eder.
