WordPress Blog Filtresi: WordPress Blog Sayfasına Filtre Nasıl Eklenir
Yayınlanan: 2022-10-27WordPress, en son gönderileri görüntüleyen varsayılan bir ana sayfa ile birlikte gelir veya son gönderileri söyleyebilirim. Ancak WordPress, özel bir ana sayfa oluşturmak için de esnektir. Blogunuz için WordPress kullanıyorsanız, blogunuz için zaten özel bir ana sayfa oluşturmuş olduğunuzdan oldukça eminim. Akıllı bir blogcuysanız, blog gönderileri için ayrı bir sayfanız da vardır. Birkaç ayarı değiştirerek de mümkündür. Ancak okuyucuları tatmin etmek için yalnızca basit bir gönderi sayfası yeterli değildir, ayrıca bir WordPress blog filtresi eklemeniz gerekir. Daha fazla esneklik istiyorlar ve esneklik sağlamanın en iyi yolu, gönderileri kategori ve etiketlere göre filtrelemelerine izin vermektir. Şimdi muhtemelen kendinize soruyorsunuz, WordPress bloguma nasıl filtre eklerim?
3 basit adımı izleyerek WordPress blogunuza kolayca filtre ekleyebilirsiniz:
- 1. Adım: PostX kullanarak Özel Blog Sayfası oluşturun
- 2. Adım: WordPress Blog Filtresi Ekleyin
- Adım 3: İhtiyacınıza Göre Özelleştirin
WordPress Blog Filtresi nedir?
WordPress blog filtresi, ziyaretçilerin/okuyucuların bir blog sayfasını keşfederken gönderileri kategoriye ve etikete göre filtrelemesine izin vermek anlamına gelir. Birden çok kategori ve etiket içeren çok sayıda gönderiye sahip siteler için kullanıcı tutma ve memnuniyetini artırmak oldukça etkilidir.
Neden WordPress Blog Filtresi Eklemeliyiz?
Toplam sayfa görüntüleme sayısını ve blogunuzun okuyucularının memnuniyet düzeyini artırmak için bir WordPress filtresi eklemeniz şiddetle tavsiye edilir. Çünkü okuyucularınızın tam olarak aradıklarını zahmetsizce bulmalarına izin verirseniz, kesinlikle tatmin olacaklar ve blog yazılarını daha uzun süre okumaya devam edeceklerdir. Kısacası blog sayfanıza dosyalama seçeneği uygulayarak kısa sürede sadık bir kullanıcı tabanı oluşturabilirsiniz.
En İyi WordPress Blog Filtresi Eklentisi olan PostX ile Tanışın
PostX, Gutenberg editörünün işlevlerini genişletmek için Gutenberg Blokları tabanlı bir eklentidir. Ancak, yalnızca 40'tan fazla Gutenberg bloğu ile sınırlı değil, aynı zamanda bir idol WordPress blogu oluşturmak için gereken diğer tüm gerekli özellikler. Bu hepsi bir arada çözümün tüm teklifleri hakkında buraya tıklayarak bilgi edinebilirsiniz.
Şimdi asıl noktaya gelelim, PostX, her türlü esneklik ve özelleştirme seçeneğiyle Ajax destekli filtreleme özellikleri sunar. Okuyucuların gönderileri kategorilere veya etiketlere göre filtrelemesine izin verebilirsiniz. Ve elbette, mevcut blogunuzun standartlarıyla renklerini, tipografisini vb. eşleştirmek için tam olarak istediğiniz gibi özelleştirebilirsiniz.
WordPress Blog Filtresi Nasıl Eklenir ve Özelleştirilir (Adım Adım Kılavuz)
Yani WordPress blog sayfanıza filtreleme özellikleri eklemek istiyorsunuz. Daha önce PostX eklentisiyle tanışmış olduğunuz gibi. Bu tek Gutenberg eklentisi ile yalnızca bir filtreleme seçeneği eklemekle kalmaz, aynı zamanda görsel olarak çekici bir blog sayfası da oluşturabilirsiniz. PostX'in dinamik site oluşturucusu sayesinde, kullanıcılar birkaç tıklamayla tüm sitelerini dinamik olarak yeniden tasarlayabilirler.
Şimdi filtreleme özellikleriyle birlikte özel bir Blog sayfası oluşturmak için adım adım kılavuza geçelim. Ancak WordPress sitenize PostX eklentisini zaten yüklediğinizden emin olun. Eklentiyi düzgün bir şekilde kurup etkinleştirdikten sonra aşağıdaki adımları uygulamanız yeterlidir.
1. Adım: Bir Blog Sayfası Oluşturun
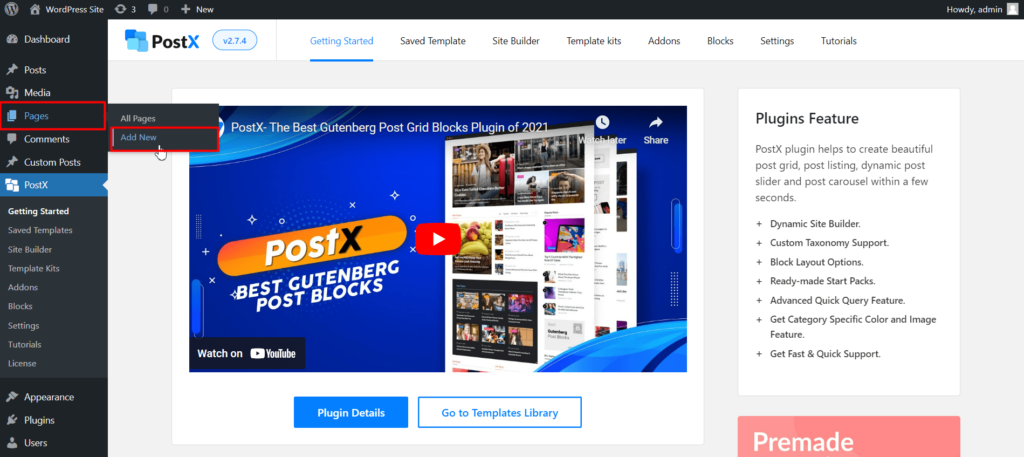
Öncelikle yeni bir sayfa oluşturarak bir blog sayfası oluşturmalısınız. Bunun için WordPress panosunun sayfa bölümüne gitmeniz yeterlidir. Sayfa bölümünden “Yeni Ekle” butonuna tıklayın. Bir isim verin ve sayfayı yayınlayın. Mesela ben buna “Blog Sayfası” adını veriyorum. O zaman orada bırakın, bundan sonra PostX Dynamic Site Builder'ı kullanmaya başlayacağız.

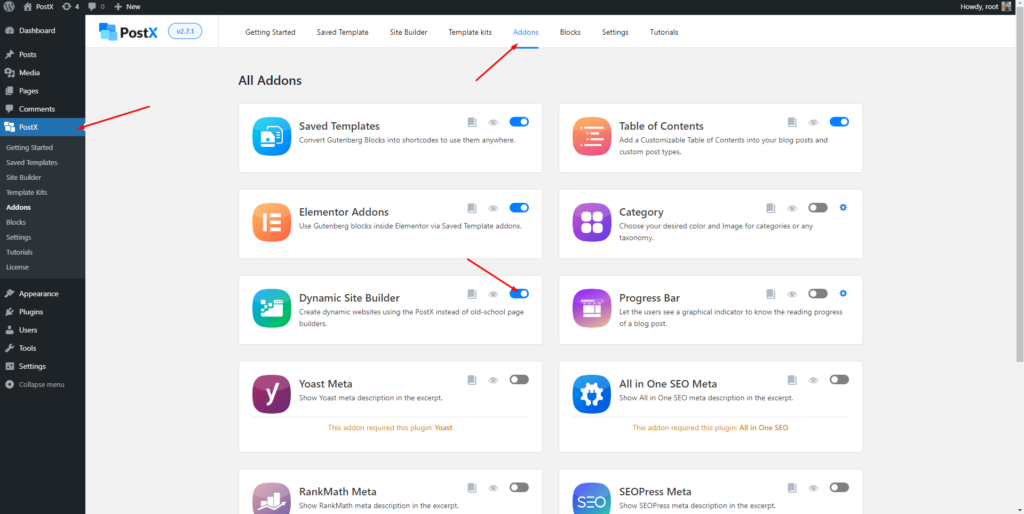
Dinamik Site Oluşturucu Bölümüne gidin. Bulamıyorsanız, Tüm Eklentiler bölümünden açtığınızdan emin olun. Şimdi, özel sayfalar ve şablonlar oluşturmak için mevcut tüm seçenekleri göreceksiniz.

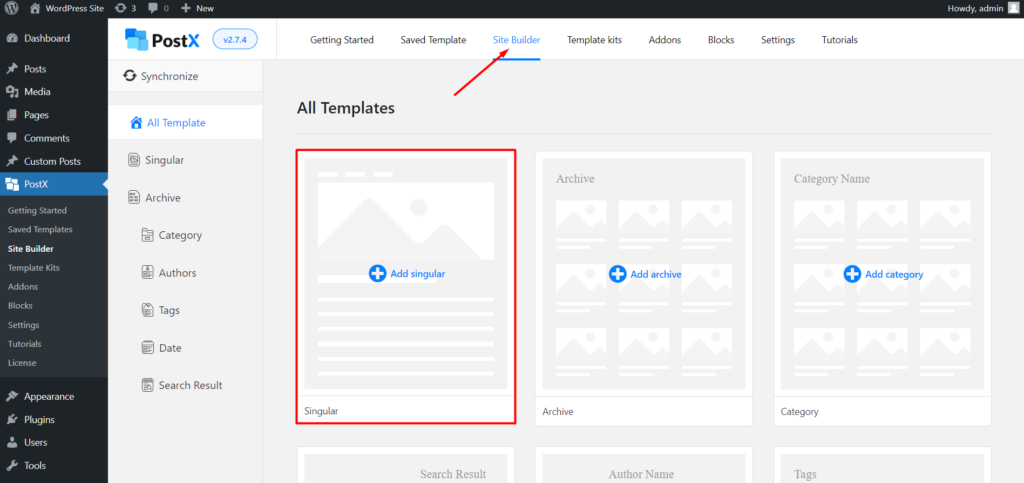
Blog sayfasını özelleştirmek istediğimiz için tekil bölüme gitmemiz gerekiyor. WordPress tek gönderi şablonları ve özel sayfalar oluşturmaya yardımcı olur.

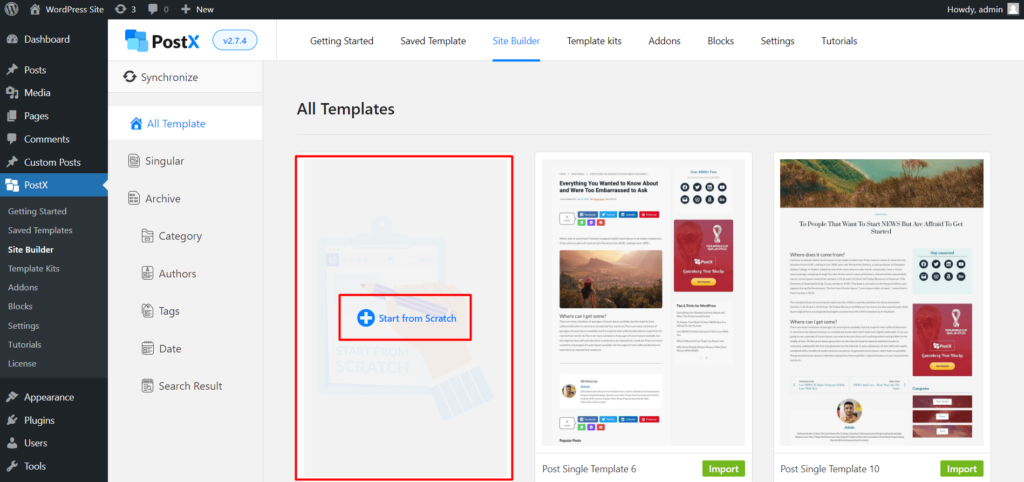
“Tekil” seçeneklere tıkladıktan sonra, blog gönderileri için çeşitli hazır şablonlar göreceksiniz. Fakat bir sayfayı özelleştirmek istediğimiz için “Sıfırdan Başla” seçeneğine tıklamamız gerekiyor.

Şimdi, koşul seçimi seçeneğine tıklayın. Ve daha önce oluşturduğunuz sayfayı seçin. Daha önce “Blog Sayfası” olarak bir sayfa oluşturduğum için sayfa seçeneğini seçip oluşturduğum sayfayı seçeceğim.
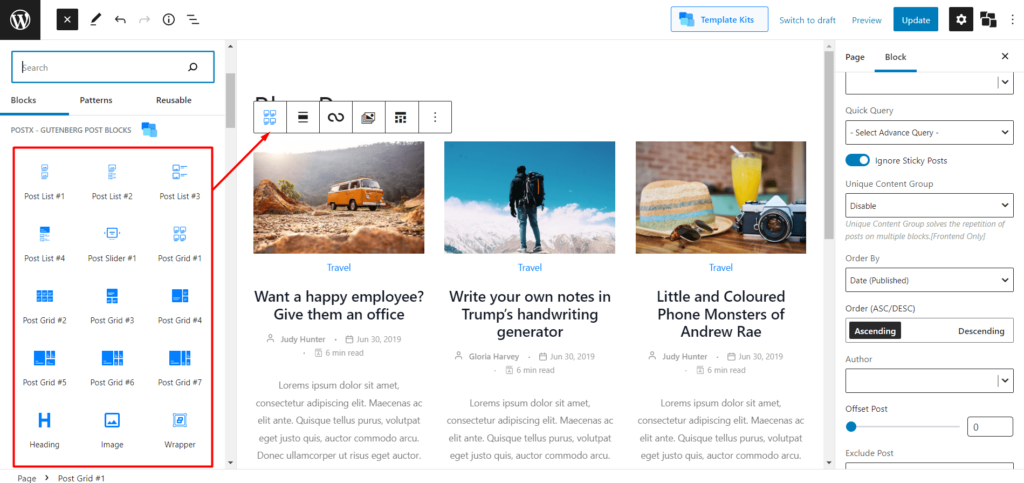
Şimdi, blog sayfasına içerik eklemelisiniz. Bunun için PostX, gönderi ızgarası, gönderi listesi, gönderi kaydırıcısı, başlık, sarmalayıcı vb. gibi farklı blok türleri sunar. Olağanüstü bir blog sayfası oluşturmak için istediğiniz blokları sürükleyip bırakabilirsiniz.

Kısa sürede harika bir blog sayfası oluşturmanıza yardımcı olacak ayrı sayfa blog gönderilerinin nasıl oluşturulacağına ilişkin kılavuzun tamamını okuyabilirsiniz.
Adım 2. WordPress Blog Filtresi Ekle
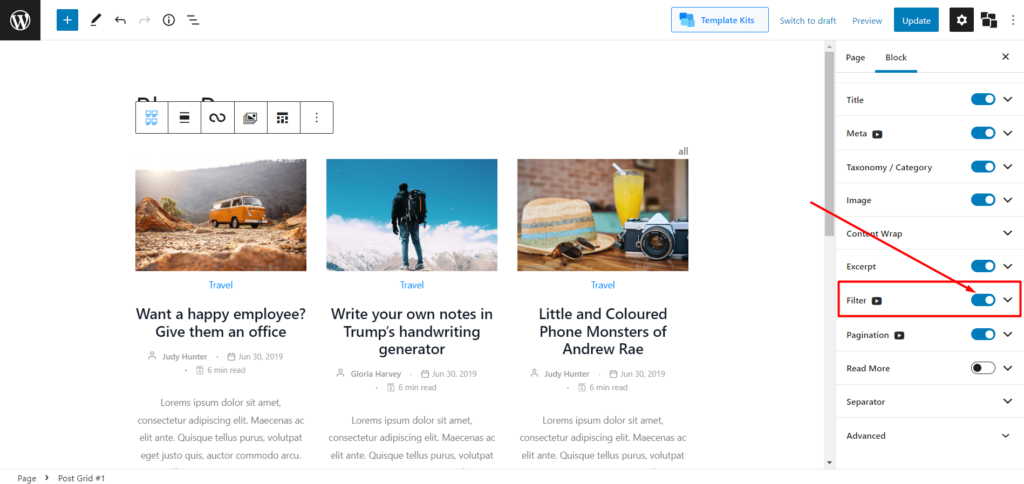
Şimdi bu kılavuzun en önemli adımı, WordPress blog sayfasına bir filtre eklemek geliyor. Önceki adımlarda zaten bir gönderi bloğu eklediğimiz için, sağ tarafta bulunan ayar bölümünden filtreleme seçeneğini açmamız yeterli.

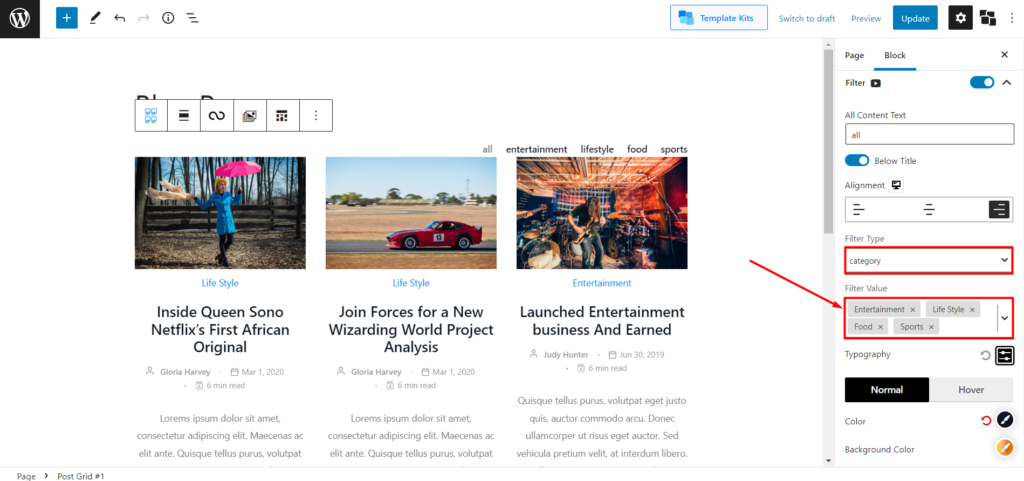
Filtreleme özelliğini açtıktan sonra, kategori ve etiket arasından filtre türünü seçmeniz gerekir. Türü seçtikten sonra istediğiniz filtreleme seçeneklerini seçin. Örneğin, filtre türü olarak kategoriyi seçerseniz, filtreleme değeri olarak istediğiniz kategorileri seçin ve bunun tersi de geçerlidir.

Adım 3: İhtiyacınıza Göre Özelleştirin
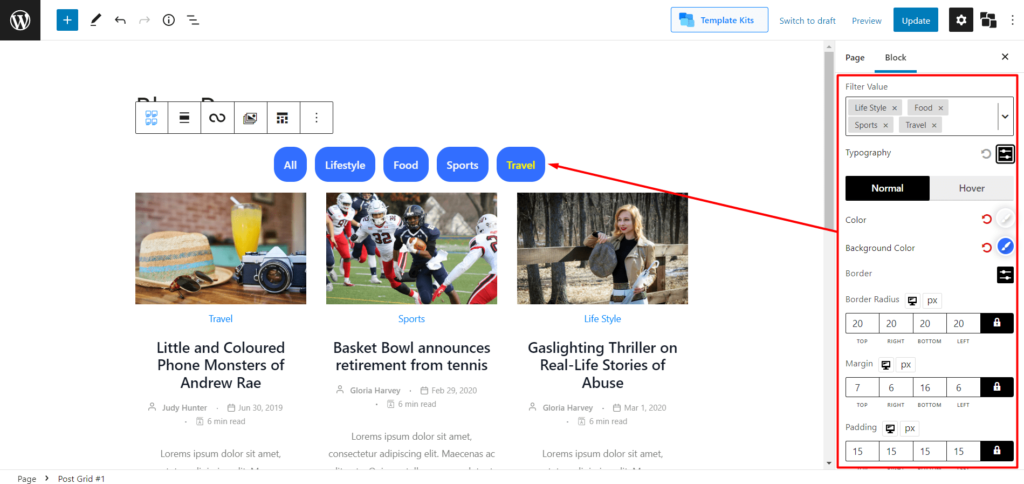
Düzgün bir şekilde filtre seçeneklerini ayarladıktan sonra, WordPress blogunuzla mükemmel bir şekilde uyumlu hale getirmek için özelleştirmek isteyeceksiniz. Endişelenmeyin, PostX sizi birkaç seçenekle sınırlamak yerine tam özelleştirme özgürlüğü sunar. Filtreyle birlikte kullanılabilen aşağıdaki özelleştirme seçeneklerini keşfedin.


Tüm İçerik Metni: Öncelikle tüm filtreleme seçeneklerinin metnini değiştirebilirsiniz. Varsayılan olarak, "tümü" olarak ayarlanmıştır, ancak bunu istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Tipografi: Tipografi önemlidir ve PostX bunu bilir. Bu yüzden size gelişmiş tipografi kontrolü getiriyor. İstediğiniz google yazı tipini seçin, boyutunu değiştirin ve metinleri büyük harf yapın.
Metin ve Arka Plan Renkleri: Filtreleme seçeneklerini görsel olarak çekici ve okuyucular için çekici hale getirmek için metin, arka plan ve fareyle üzerine gelme için istediğiniz renkleri seçin.
Kenar Boşluğu Dolgusunu Ayarlama: Son olarak, en az değil, ayrıca kenar boşluğunu ve dolguyu ihtiyacınıza göre ayarlayabilirsiniz.
Filtreleme seçeneklerini isteğinize göre özelleştirdikten sonra, yayınla düğmesine tıklayın ve ön uçta nasıl göründüğünü kontrol edin.
Çözüm
Hepsi WordPress Blog filtresi ile ilgili. Umarım artık blog sayfanıza zahmetsizce filtreleme seçenekleri ekleyebilirsiniz. Herhangi bir sorunla karşılaşırsanız, yorum bölümünde bize bildirin.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WooCommerce Stokta Olmayan Ürünlerle Nasıl Başa Çıkılır?

WordPress'te Proje Yönetimi için En İyi 7 Eklenti Nedir?

ProductX kullanarak WooCommerce Sepet Sayfası Nasıl Düzenlenir

ProductX için Stok İlerleme çubuğu Eklentisinin Tanıtımı
