WordPress Ekmek Kırıntıları: Bunları WordPress Sitenizde Nasıl Etkinleştirebilirsiniz?
Yayınlanan: 2019-12-13Sıradan ismine rağmen, içerik kırıntıları sitenizin Kullanıcı Deneyimini (UX) ve Arama Motoru Optimizasyonu'nu (SEO) geliştirmek için çok kullanışlı araçlardır. Bunları etkinleştirmek, bir eklentinin veya küçük bir özel kodun yardımıyla basittir.
Bu gönderide, size WordPress kırıntılarını tanıtacağız ve nasıl çalıştıklarını açıklayacağız. Ardından, bunları sitenize nasıl ekleyeceğinizi, biçimlendireceğinizi ve kaldıracağınızı göstereceğiz. Örtecek çok şey var, hadi başlayalım!
WordPress Ekmek Kırıntıları Nelerdir?
Ekmek kırıntıları, WordPress (veya herhangi bir web sitesi) ile ilgili olduklarından, bir yazının veya sayfanın üstünde görünen gezinme bağlantılarıdır. Kullanıcılara, onları o anda görüntüledikleri içeriğe yönlendiren üst düzey kategorileri gösterirler ve ayrıca daha önce görüntülenen sayfalara kolay gezinmeyi sağlarlar.
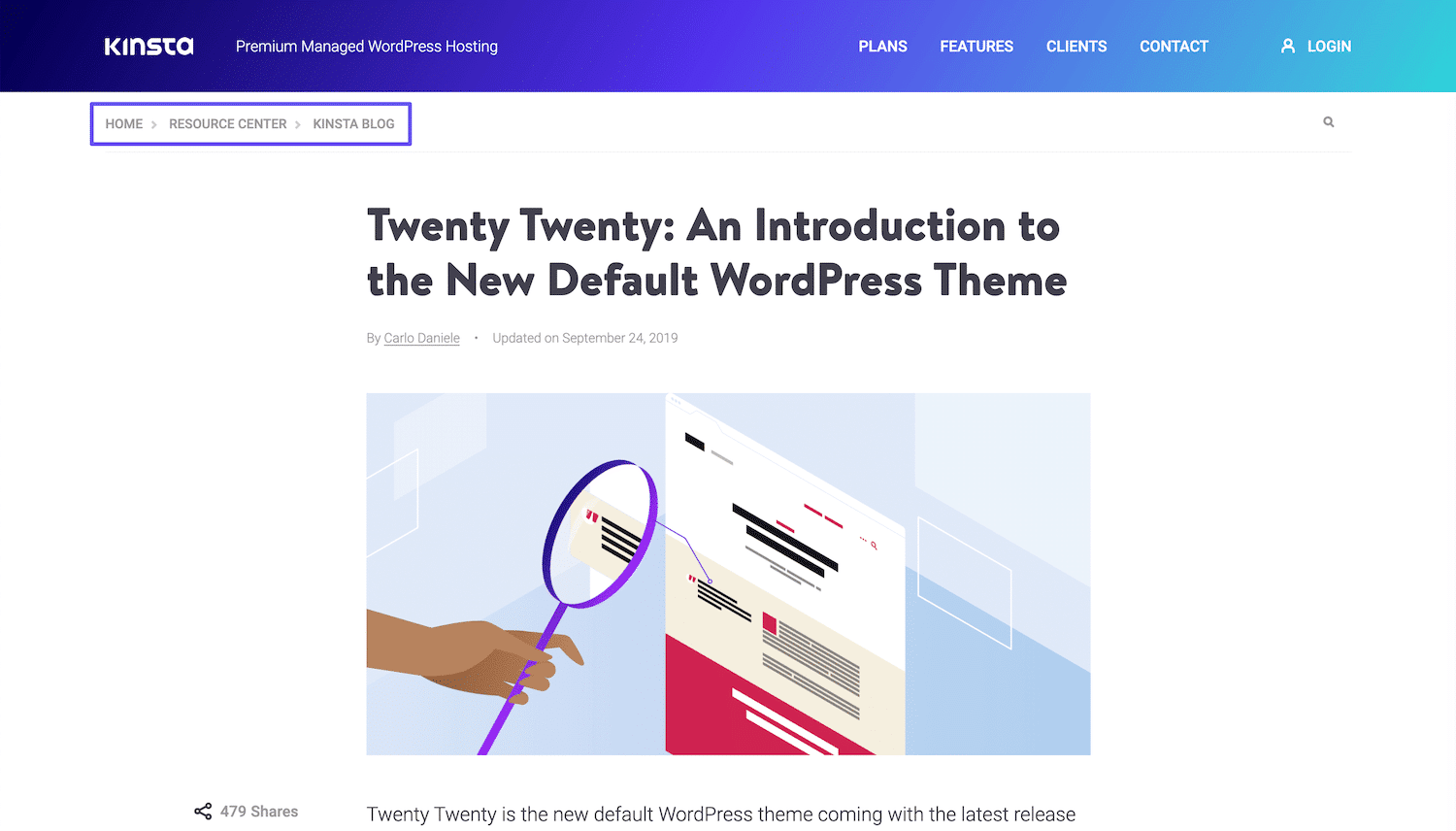
Örneğin, aşağıdaki örneği göz önünde bulundurun:

Sol tarafta, başlığın hemen altında Ana Sayfa > Kaynak Merkezi > Kinsta Blog kelimelerini görebilirsiniz. Her biri, mevcut gönderiden ilgili sayfasına geri giden bir bağlantıdır. Bu, blogumuzdaki okuyucuların Geri düğmesini, menüyü veya arama özelliğini kullanmak yerine tek bir tıklamayla bu önemli içerik alanlarından herhangi birine gitmelerini sağlar.
Ekmek kırıntıları isimlerini bu şekilde almıştır: kullanıcıları 'eve' geri götüren bir iz oluştururlar. Ziyaretçilerin benzer içerikleri bulabilecekleri bireysel gönderiler, ürün sayfaları ve kategori arşivleri arasında geçiş yapmak isteyebilecekleri bloglar ve çevrimiçi mağazalar gibi siteler için özellikle yararlıdır.
WordPress Ekmek Kırıntıları Nasıl Çalışır?
Üç farklı WordPress kırıntısı türü vardır. Hepsi, yukarıda açıklandığı gibi, ancak biraz farklı şekillerde gezinme bağlantılarını içerir:
- Hiyerarşi tabanlı: Bu kırıntılar, yukarıdaki örnekte olduğu gibi kullanıcılara sitenizin yapısında nerede olduklarını gösterir.
- Özniteliğe dayalı: Esas olarak e-ticaret sitelerinde kullanılan bu içerik haritaları, kullanıcının aradığı ve onları o anda görüntüledikleri ürüne yönlendiren özellikleri görüntüler.
- Geçmişe dayalı: Kullanıcılar sitenizde sayfadan sayfaya geçerken, bu içerik kırıntıları geldikleri yola geri dönecektir.
Her çeşit ekmek kırıntısı farklı amaçlar için faydalıdır. Ancak, tümü gezinmeyi ve UX uzantısını iyileştirebilir.
Ayrıca SEO amaçları için de faydalıdırlar. Ekmek kırıntıları, sitenizdeki farklı içerik parçaları arasındaki ilişkileri açıkça gösterir. Bu şekilde, arama motoru tarayıcılarının veya 'botların' sitenizin nasıl yapılandırıldığını anlamasını kolaylaştırırlar.
Bu, bu botların sitenizin sayfalarını daha doğru bir şekilde dizine eklemesini sağlar. Arama motorları, kullanıcıların sitenizde aradıkları bilgilerle ilgili ek içeriği görebilmeleri için, kırıntılarınızı sonuç listelerinde görüntüleyebilir.
Sitenize WordPress Ekmek Kırıntıları Nasıl Eklenir (4 Yöntem)
İster kodlama uzmanı olun, ister WordPress'e yeni başlayan biri olun, yalnızca birkaç adımda sitenize hızlı ve kolay bir şekilde içerik haritaları ekleyebilirsiniz. İşte bu görevi başarmanın dört farklı yolu.
1. Yoast SEO'da Ekmek Kırıntılarını Etkinleştirin
Yoast SEO, WordPress kullanıcılarının arama motoru sıralamalarını tahmin etmelerine ve içeriklerini buna göre optimize etmelerine yardımcı olan popüler bir eklentidir. Ayrıca, kırıntılar dahil sitenizin görünürlüğünü artırmak için başka özellikler de içerir.
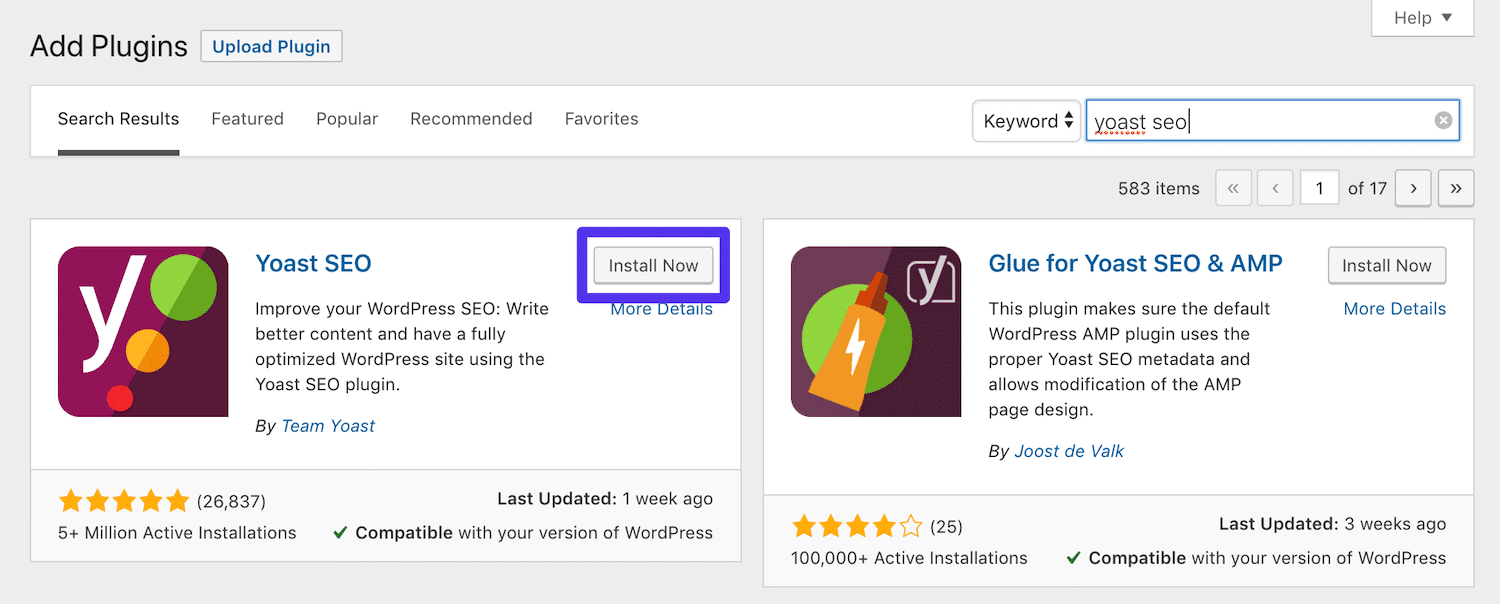
Henüz yapmadıysanız, eklentiyi WordPress kontrol panelinize kurun ve etkinleştirin:

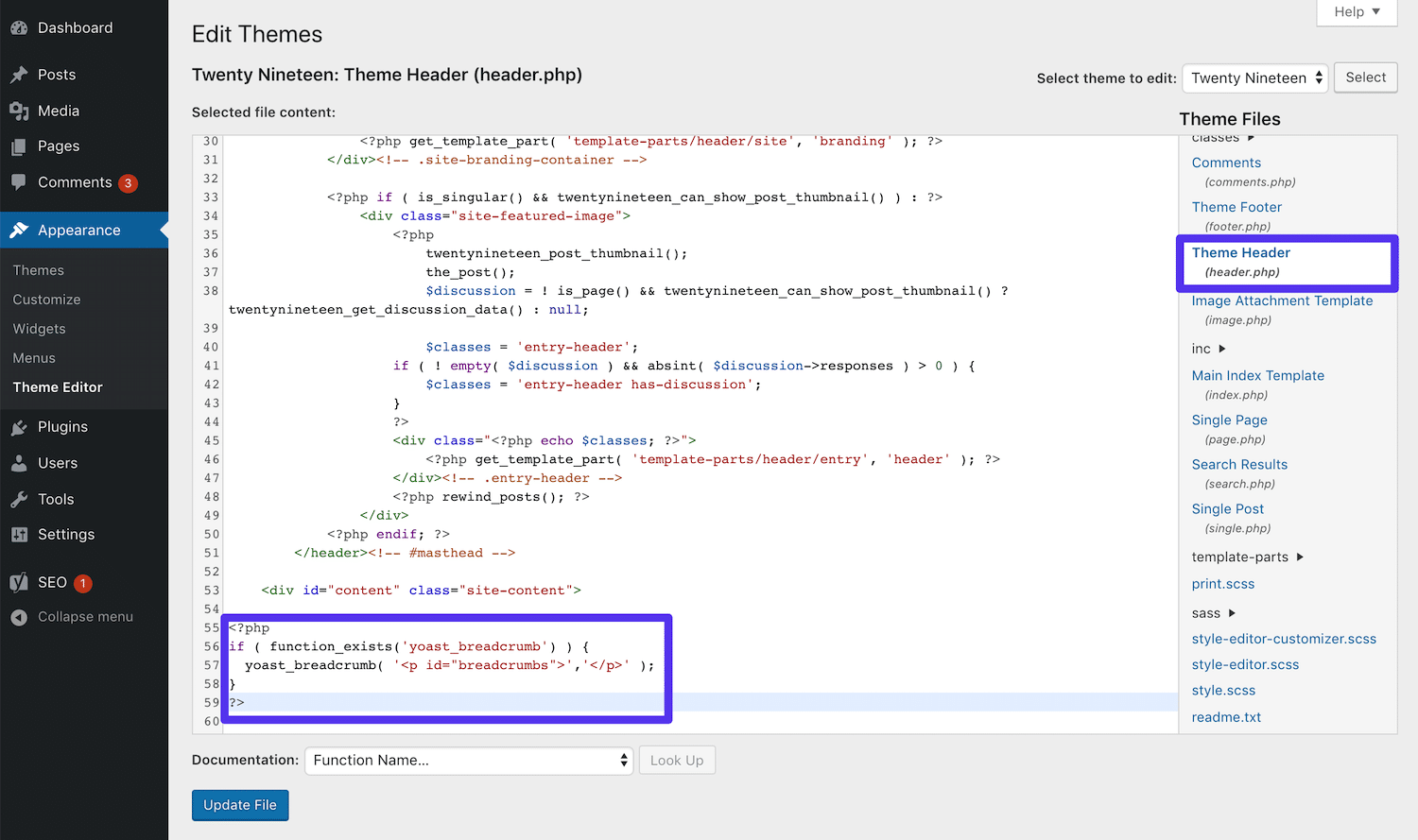
Ardından, bu kod parçacığını temanıza eklemeniz gerekecek:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Özellikle nereye ekleyeceğiniz biraz size kalmış. Blog yazılarınızda kırıntıları kullanmak istiyorsanız, bunu single.php şablon dosyanıza ekleyebilirsiniz.
Alternatif olarak, bunu header.php dosyanızın sonuna yapıştırmak, sitenizin tamamına içerik kırıntıları ekleyecektir:

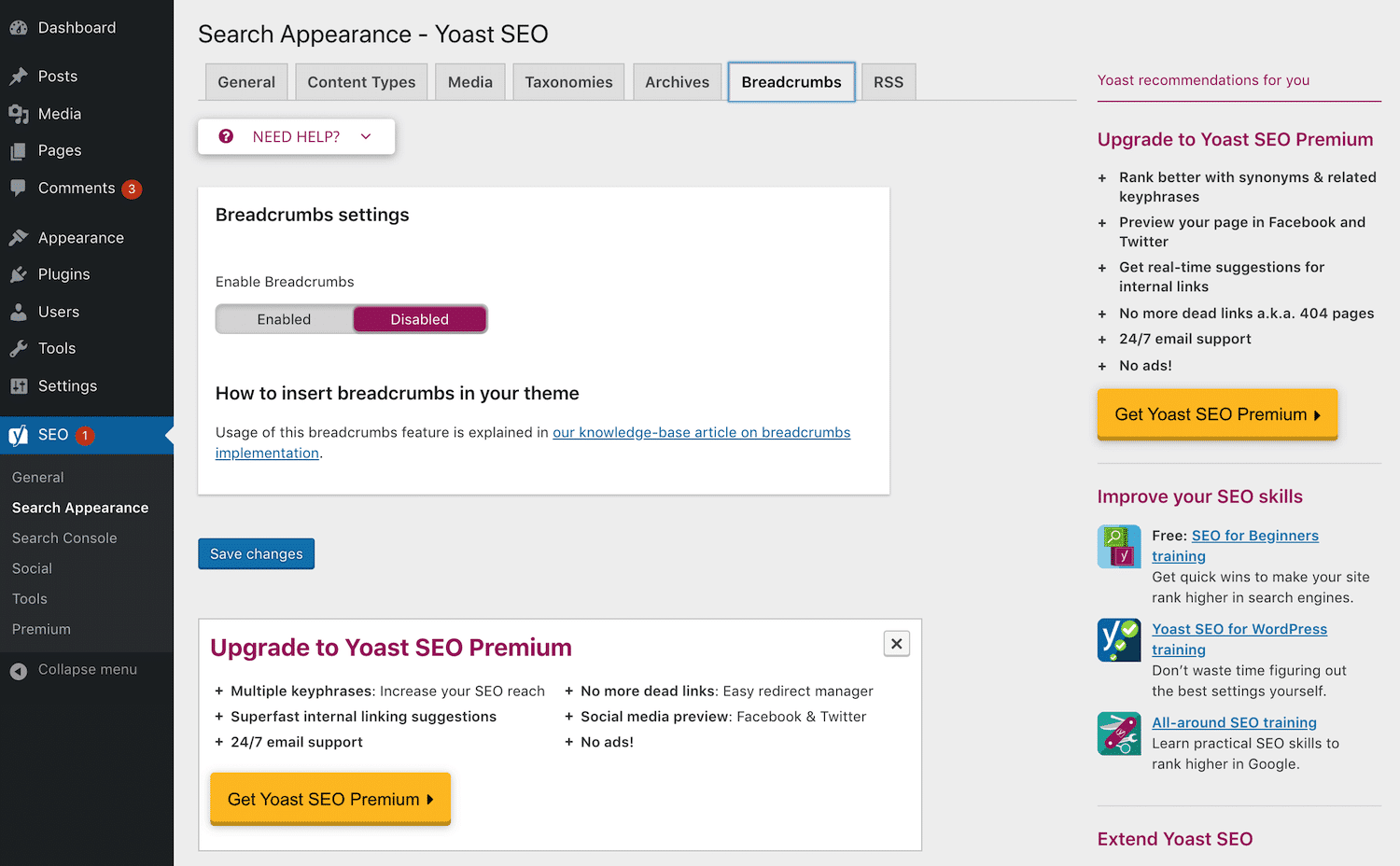
Gelecekteki tema güncellemelerinin bu özel kodu geçersiz kılabileceğini unutmayın. Bu sorunun nasıl önleneceği veya yalnızca bir alt temanın nasıl kullanılacağı hakkında bilgi için tema geliştiricinizle iletişime geçmeniz gerekir. Snippet yerleştirildikten sonra, gösterge tablonuzda SEO > Arama Görünümü > İçerik Kırıntıları'na gidin:

Breadcrumbs ayarları anahtarını etkin duruma getirin. Ardından sitenizi önizleyin:

Artık kod parçacığını nereye eklediğinize bağlı olarak sitenizin ilgili bölümlerinde kırıntıları görmelisiniz.
2. Bir WordPress Breadcrumbs Eklentisi ile Breadcrumbs'ı Etkinleştirin
Yoast ile ekmek kırıntıları eklemek, özellikle bu eklentiyi SEO amaçları için kullanıyorsanız kullanışlıdır. Ancak, içeriğinizi optimize etmek için farklı bir eklenti tercih ederseniz, yukarıdaki yaklaşım daha az yardımcı olur. Neyse ki, WordPress'e ekmek kırıntıları eklemeye yönelik özel olarak tasarlanmış birkaç başka eklenti var.
İçerik haritası NavXT
Yoast dışında WordPress'e ekmek kırıntıları eklemek için en popüler eklenti Breadcrumb NavXT'dir:

Bu eklenti, kenar çubuğu veya alt bilgi gibi temanızın sağladığı herhangi bir pencere öğesi alanına ekleyebileceğiniz bir kırıntı pencere öğesi sağlar. Son derece özelleştirilebilir, izde hangi sayfaların ve kategorilerin görüntüleneceğini seçmenize olanak tanır. Breadcrumbs NavXT ayrıca SEO'yu geliştirmek için şema işaretlemesi içerir.
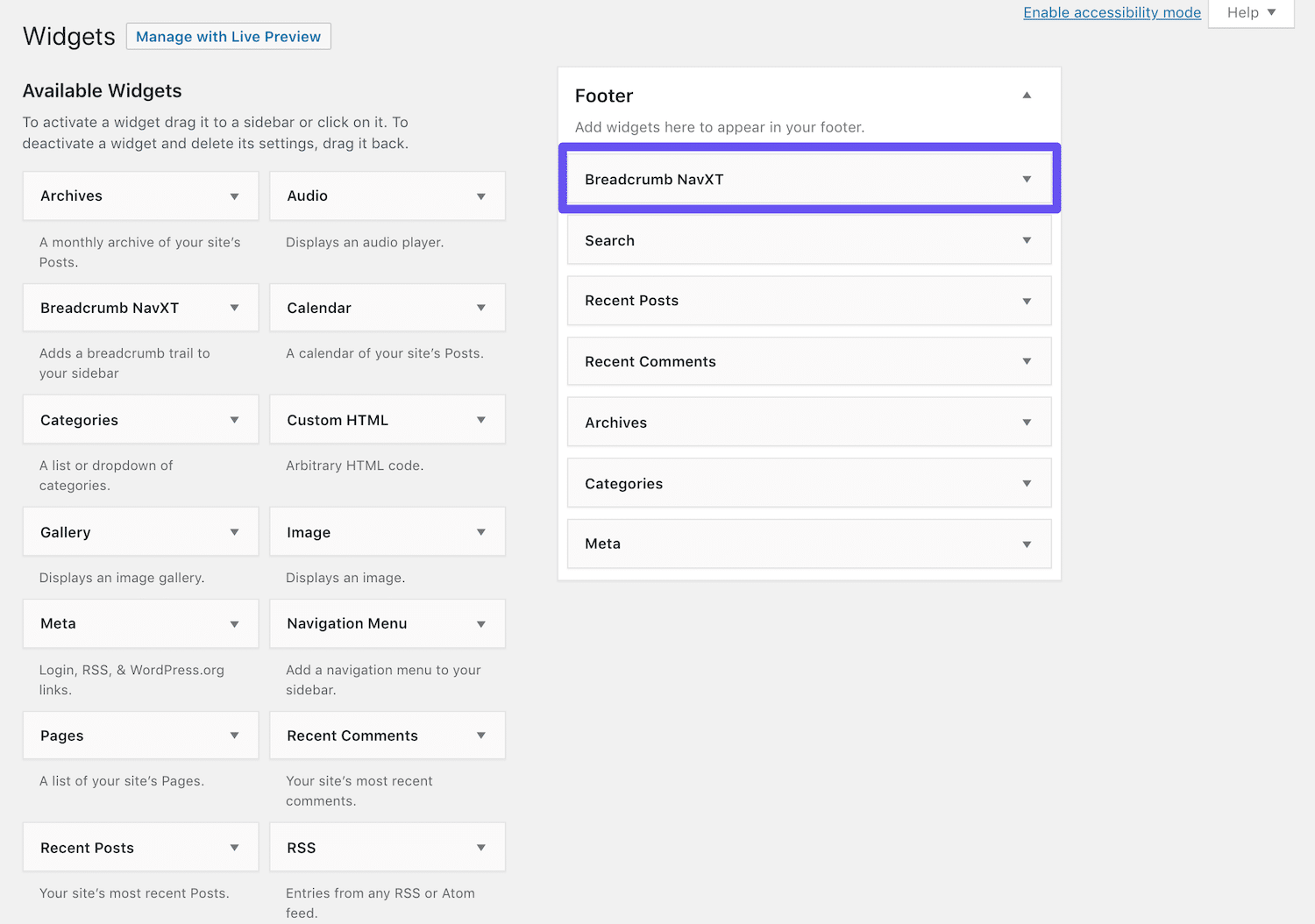
Bu eklentiyi kullanarak kırıntıları eklemek için Görünüm > Pencere Öğeleri'ne gidin. Görünmesini istediğiniz widget alanına sürüklemek isteyeceğiniz yeni bir Breadcrumb NavXT widget'ı göreceksiniz:

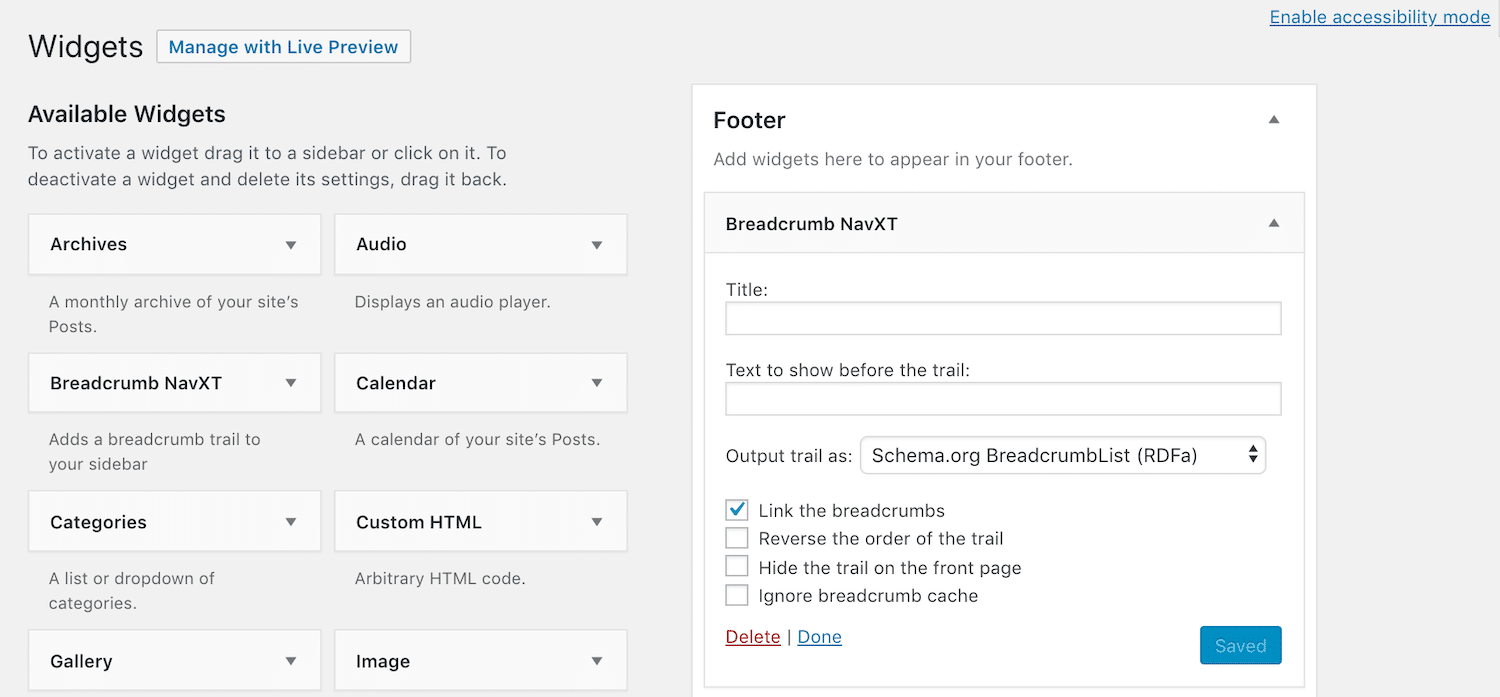
Widget ayarlarını açmak için açılır oka tıklayın ve ardından gerekli alanları doldurun:

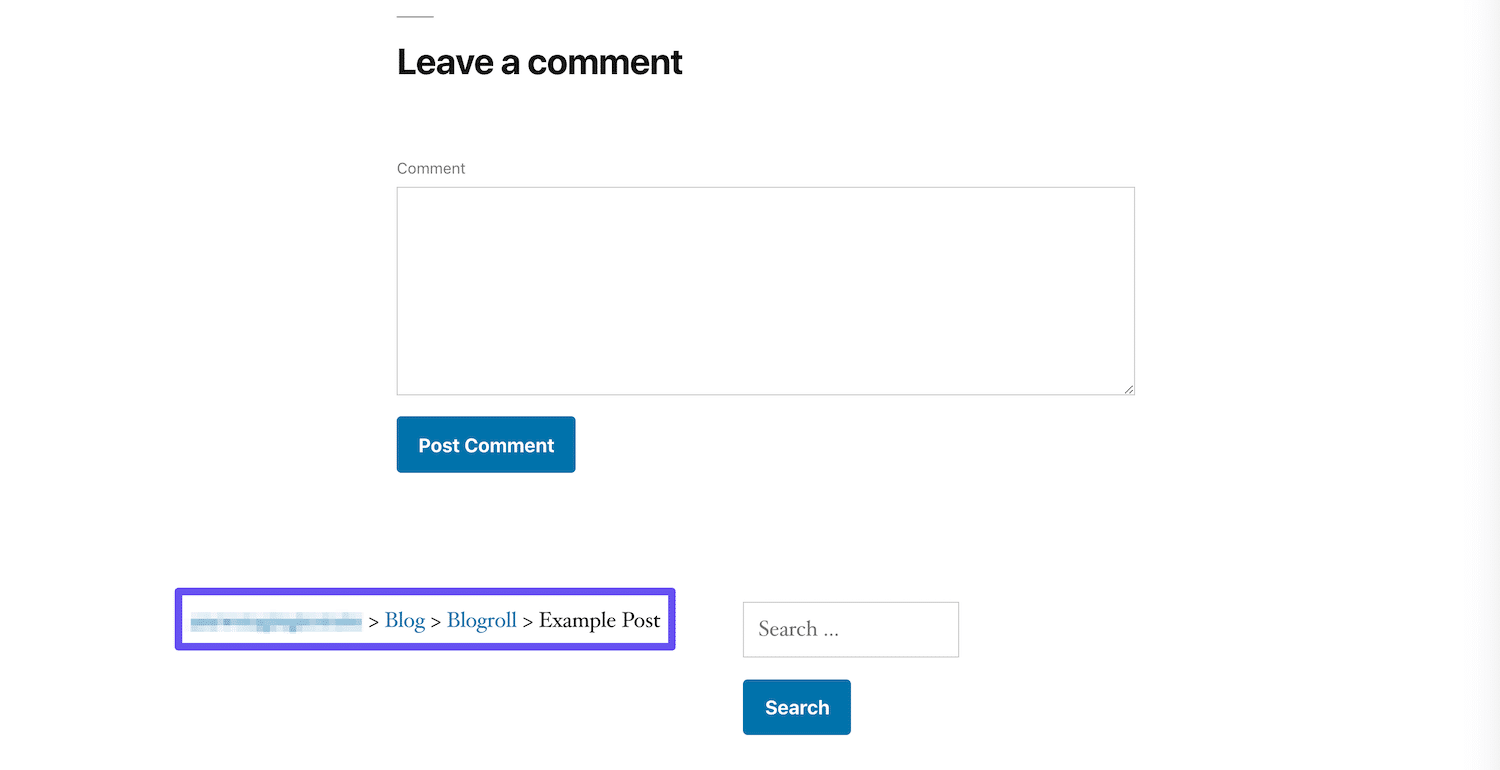
Ekmek kırıntılarınıza bağlantılar eklemek, sıralarını belirlemek, ön sayfada gizlemek ve önbelleğe almayı yok saymak için gerekli onay kutularını seçtiğinizden emin olun. Bitirdiğinizde Kaydet düğmesini tıklayın, ardından sitenizin ön ucunu kontrol edin:

Ekmek kırıntılarınız artık onlar için seçtiğiniz widget alanında görünür olmalıdır.
esnek ekmek kırıntısı
Alternatif olarak, Flexy Breadcrumb, WordPress'e ekmek kırıntıları eklemek için en yüksek puan alan eklentidir:

Bu eklenti yüklenip etkinleştirildiğinde, [flexy_breadcrumb] kısa kodunu kullanarak sitenize içerik haritaları ekleyebilirsiniz. Bu size parkurlarınızın nerede görüneceği konusunda biraz daha esneklik sağlar. Ayrıca yazı tipi boyutu, renk ve simgeler gibi stil bileşenleri üzerinde daha fazla kontrole sahip olacaksınız.
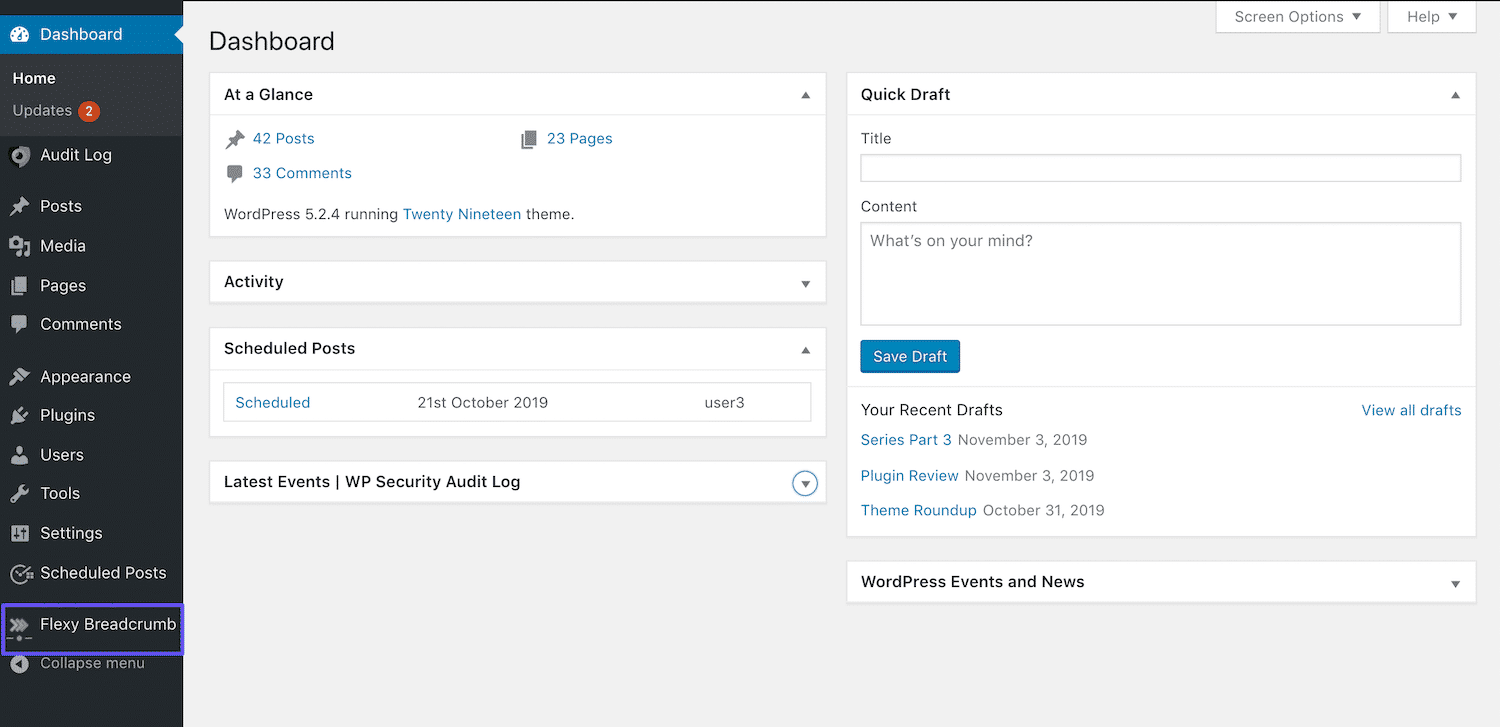
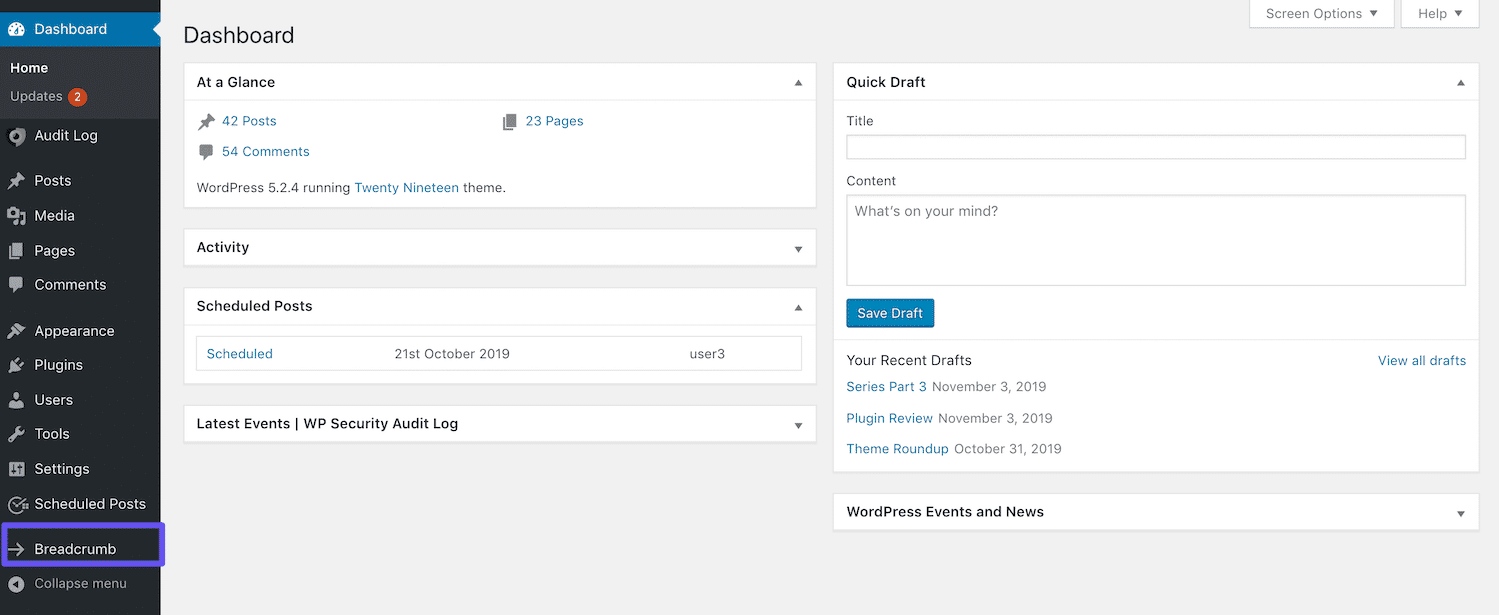
Flexy Breadcrumbs'ı yükledikten sonra, kontrol panelinizin kenar çubuğunda yeni bir öğe göreceksiniz:

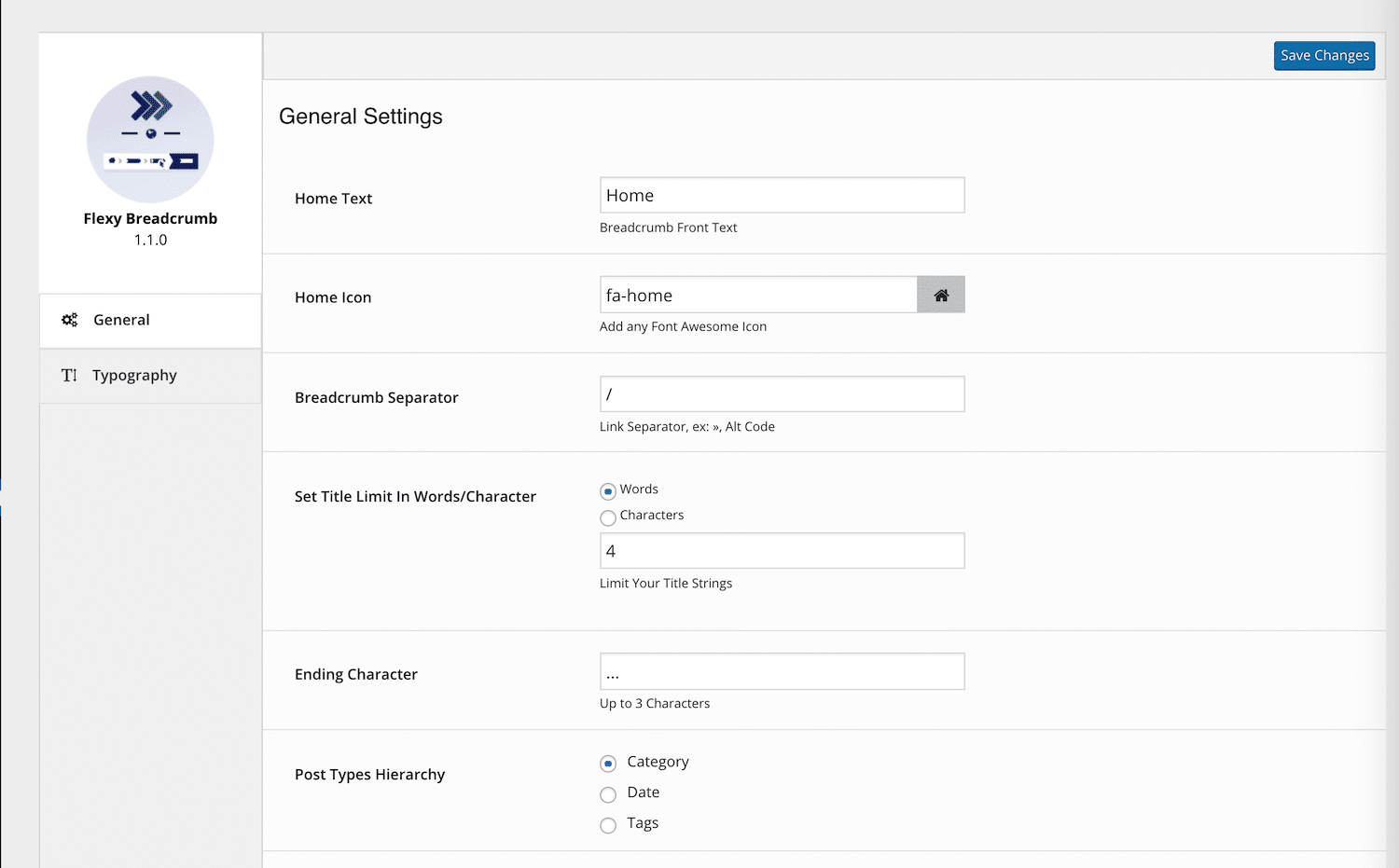
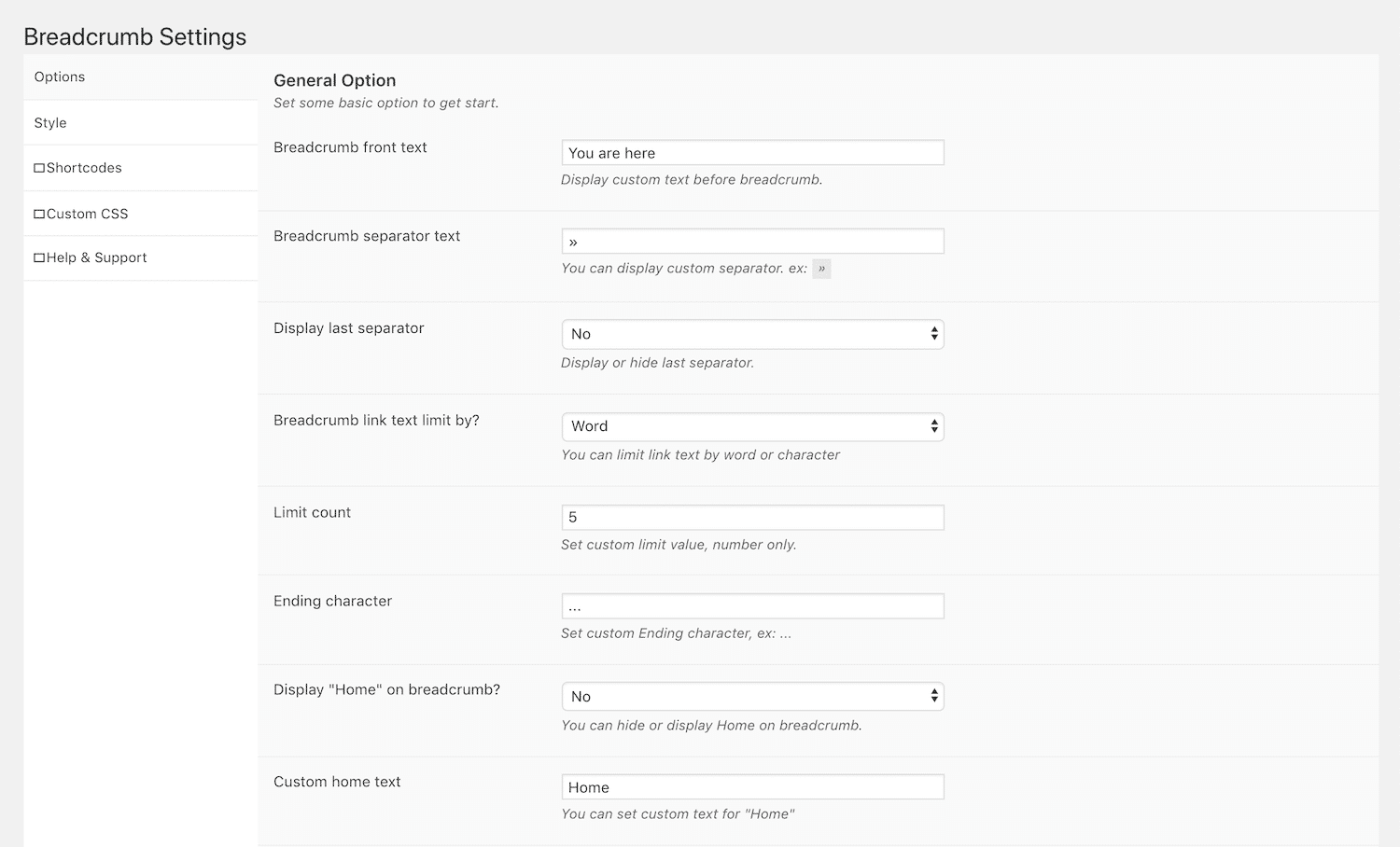
Ardından, yapılandırmanız gereken bazı ayarlarınız olacaktır. Genel sekmesinde, ana sayfanızın metnini ve simgesini değiştirebilir, karakter sınırını ayarlayabilir ve hiyerarşiyi belirleyebilirsiniz:

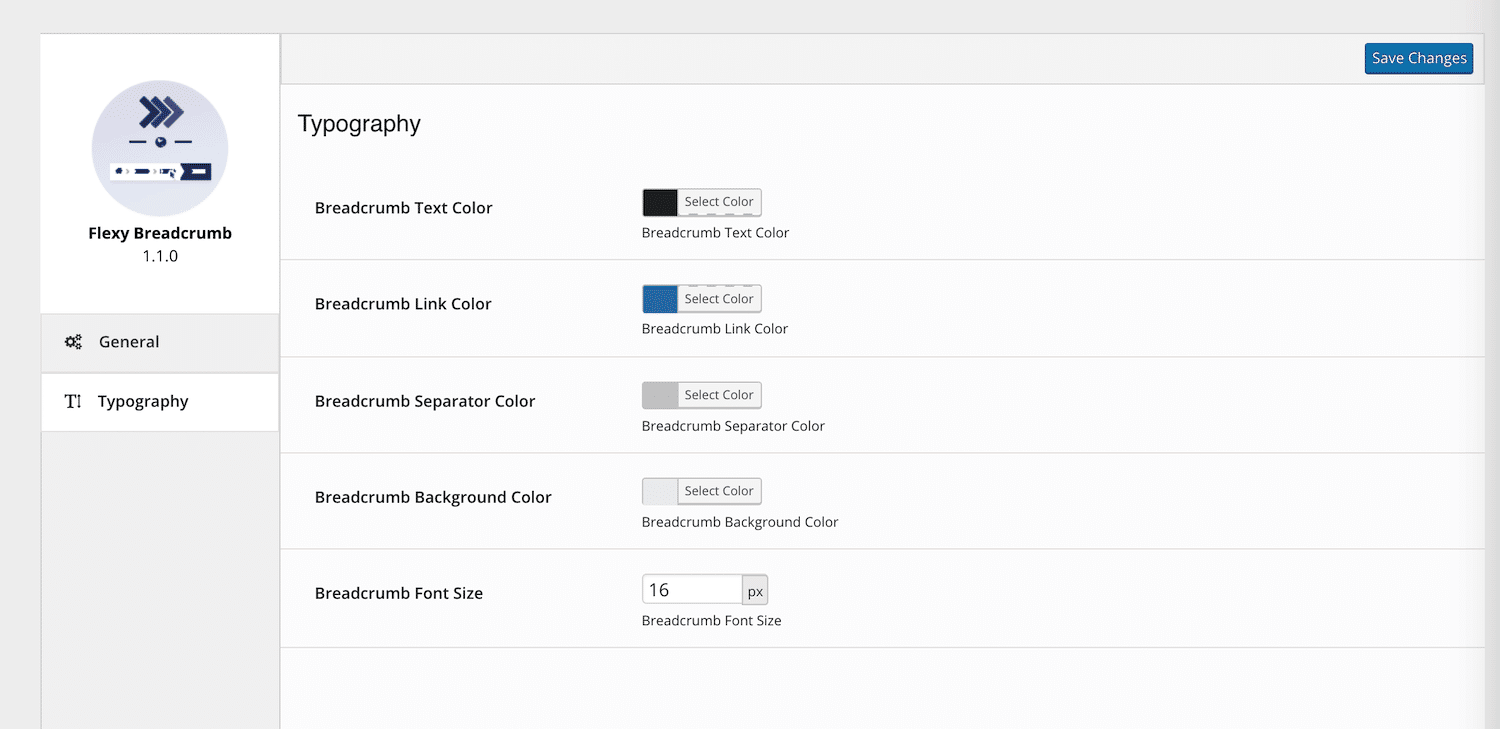
Tipografi sekmesinde, içerik haritalarınız için yazı tipi rengini ve boyutunu da ayarlayabilirsiniz:

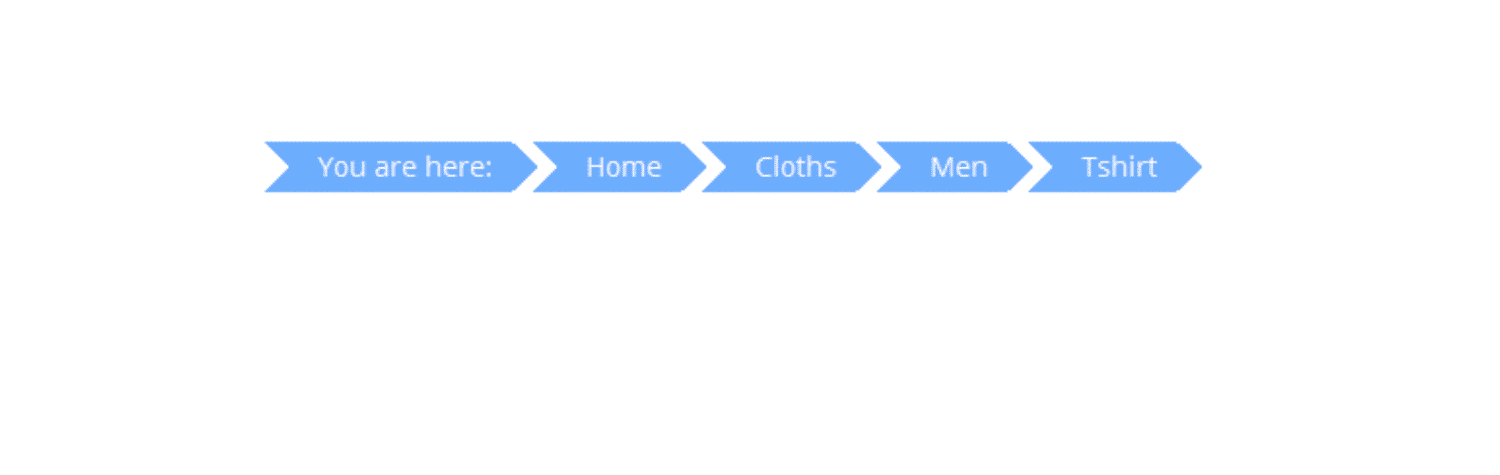
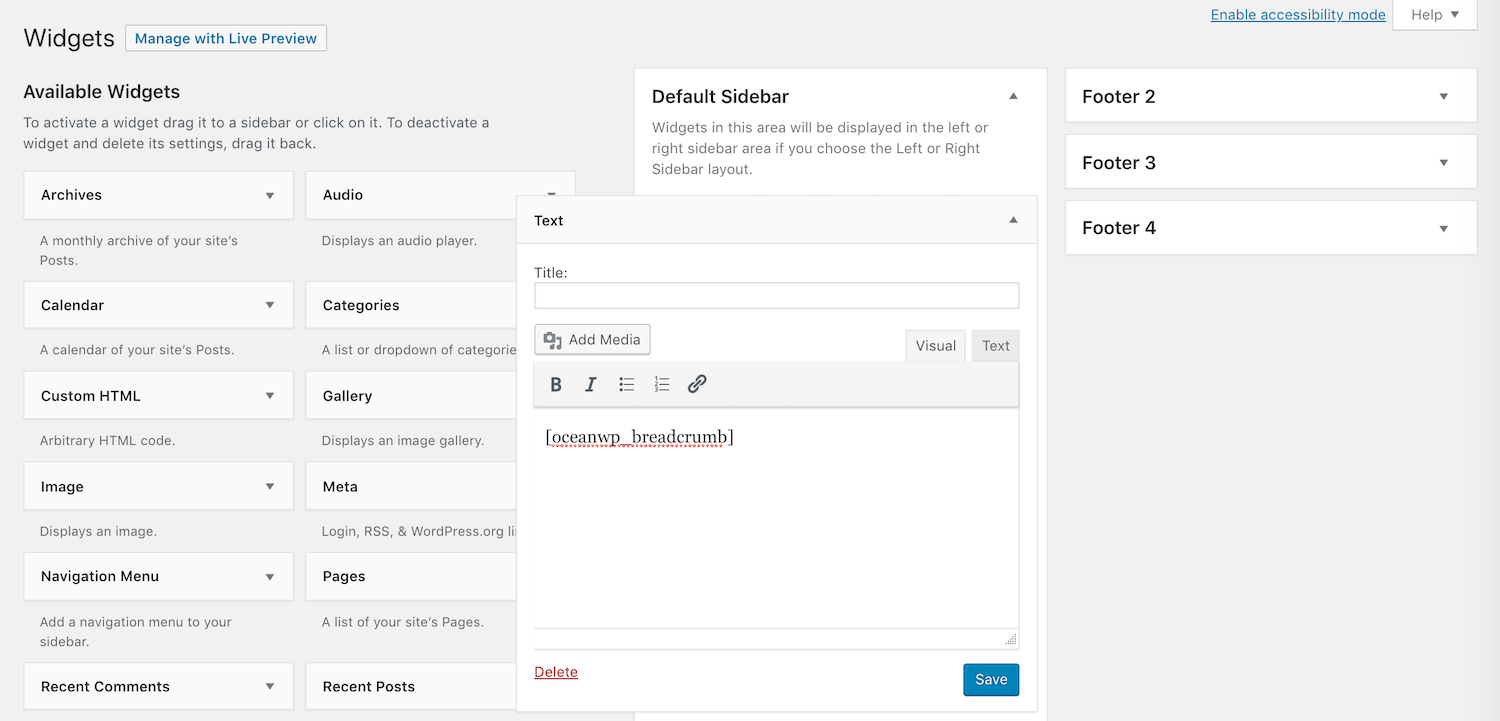
İzinizi özelleştirdikten sonra, kırıntılarınızın görünmesini istediğiniz yere [flexy_breadcrumb] kısa kodunu eklemeniz gerekir. Bunu sitenizde yayınladığınız her bir gönderide yapmak mümkün olsa da, kısa kodu bir WordPress widget'ına eklemek daha verimlidir:

Sitenizin ön ucunu kontrol ederseniz, kısa kodu eklediğiniz her yerde görüntülenen kırıntılarınızı görebilmeniz gerekir.
WooCommerce Ekmek Kırıntısı
Çevrimiçi perakendeciler için WooCommerce Breadcrumbs, ürün sayfalarınıza gezinme bağlantıları eklemenin kolay bir yoludur:

Çevrimiçi mağazanızı popüler WooCommerce eklentisiyle çalıştırıyorsanız, bu sizin için en iyi seçenek olabilir. Sitenizde müşteri gezinmesini iyileştirmek için ürün sayfalarınız için içerik haritalarını etkinleştirmenizi sağlar.
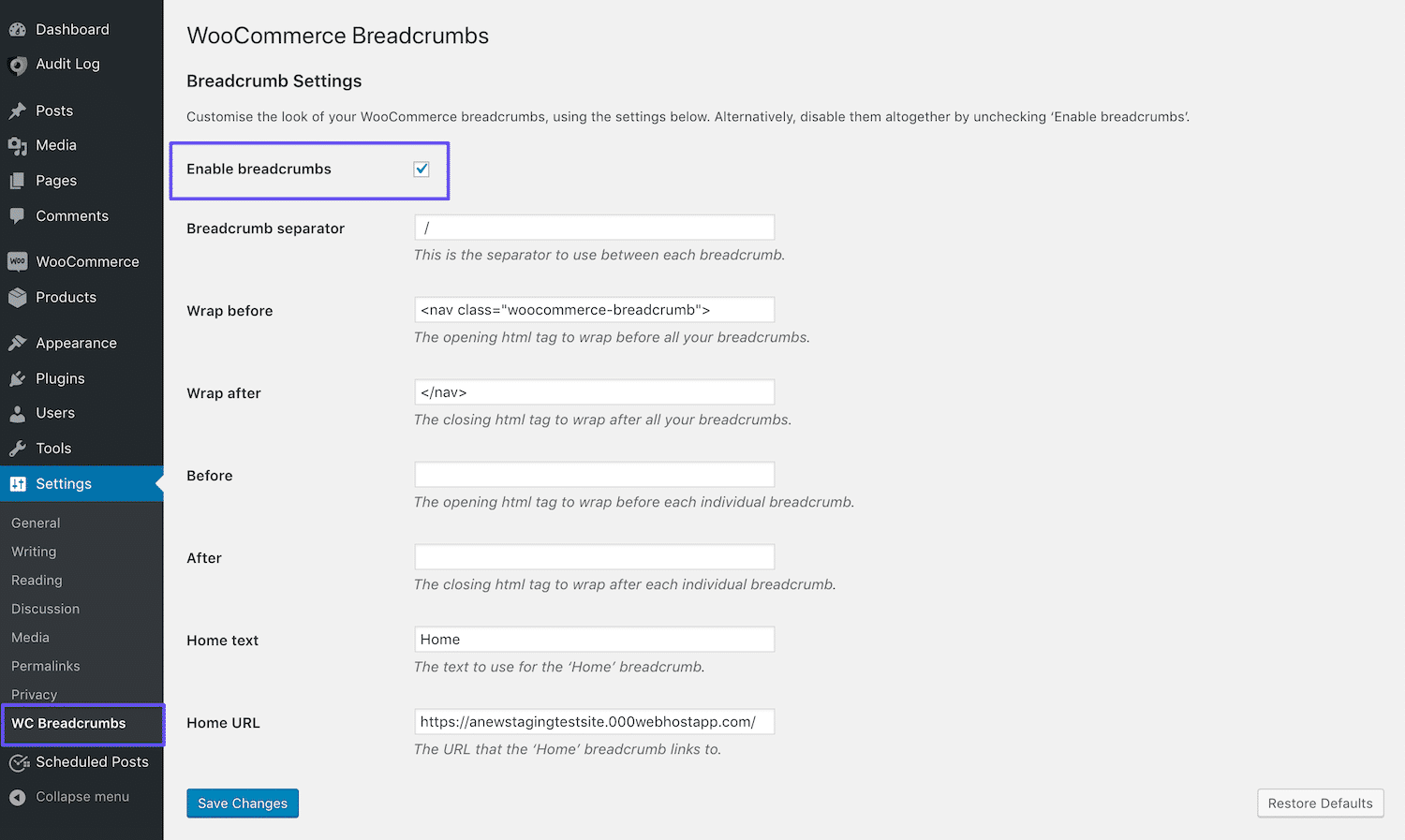
Kurulum ve aktivasyondan sonra, içerik haritası izlerinizi özelleştirmek için Ayarlar > WC Kırıntıları'na gidebilirsiniz:

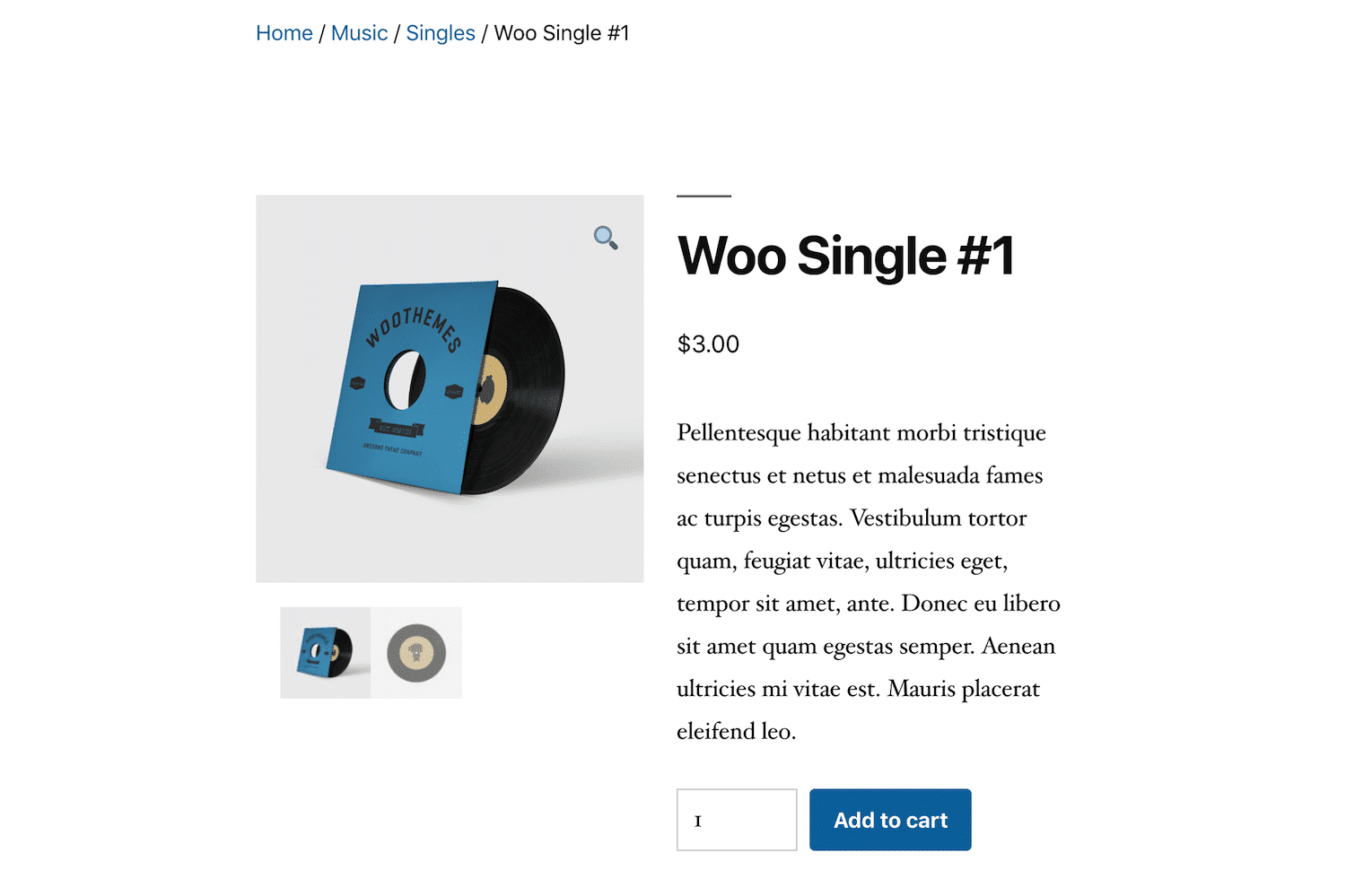
Dikkate alınması gereken en önemli ayar, içerik haritalarını etkinleştir onay kutusudur . Ekmek kırıntılarınızı görüntülemek için seçili olduğundan emin olmalısınız. Ardından, ürün sayfalarınızdan birini kontrol edin:

Kırıntı iziniz sayfanın en üstünde görünmelidir.
ekmek kırıntısı
Son olarak, Breadcrumb, kısa kodlar kullanarak sitenizin herhangi bir yerine ekmek kırıntıları eklemenizi sağlayan hafif bir eklentidir:

Bu eklenti, bu gönderide listelenenlerin en kapsamlı ayarlarına sahiptir. WordPress kontrol paneli kenar çubuğunuzdaki Breadcrumb'a tıklayarak bunlara erişebilirsiniz:


İlk sekme Seçenekler olarak etiketlenir ve özel metin, ayırıcılar ve karakter sınırları gibi bazı genel ayarları içerir:

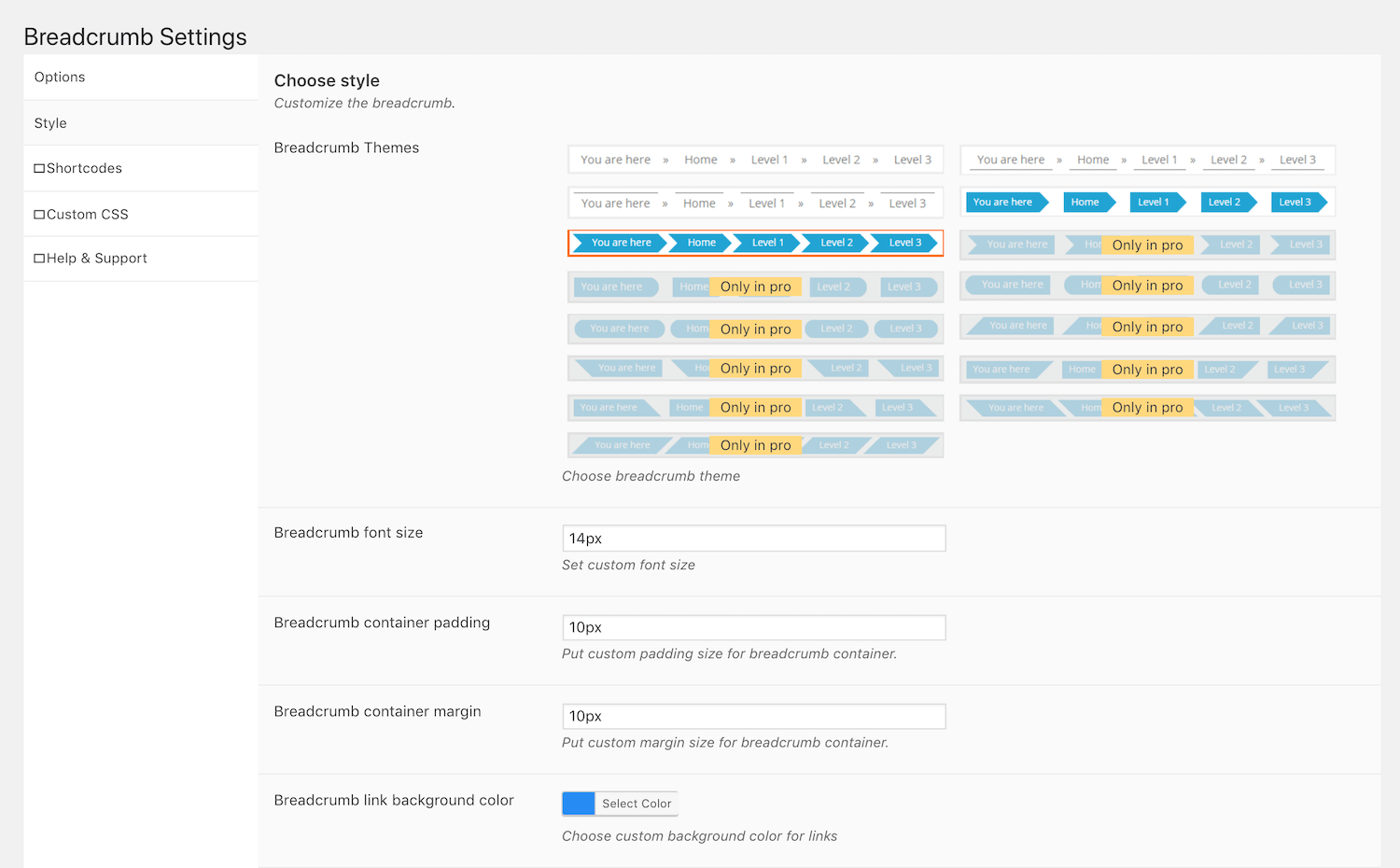
Ayrıca stil seçeneklerine ayrılmış tam bir sekme var. Yazı tipi boyutları ve renklerinin yanı sıra seçebileceğiniz birkaç ok düğmesi vardır:

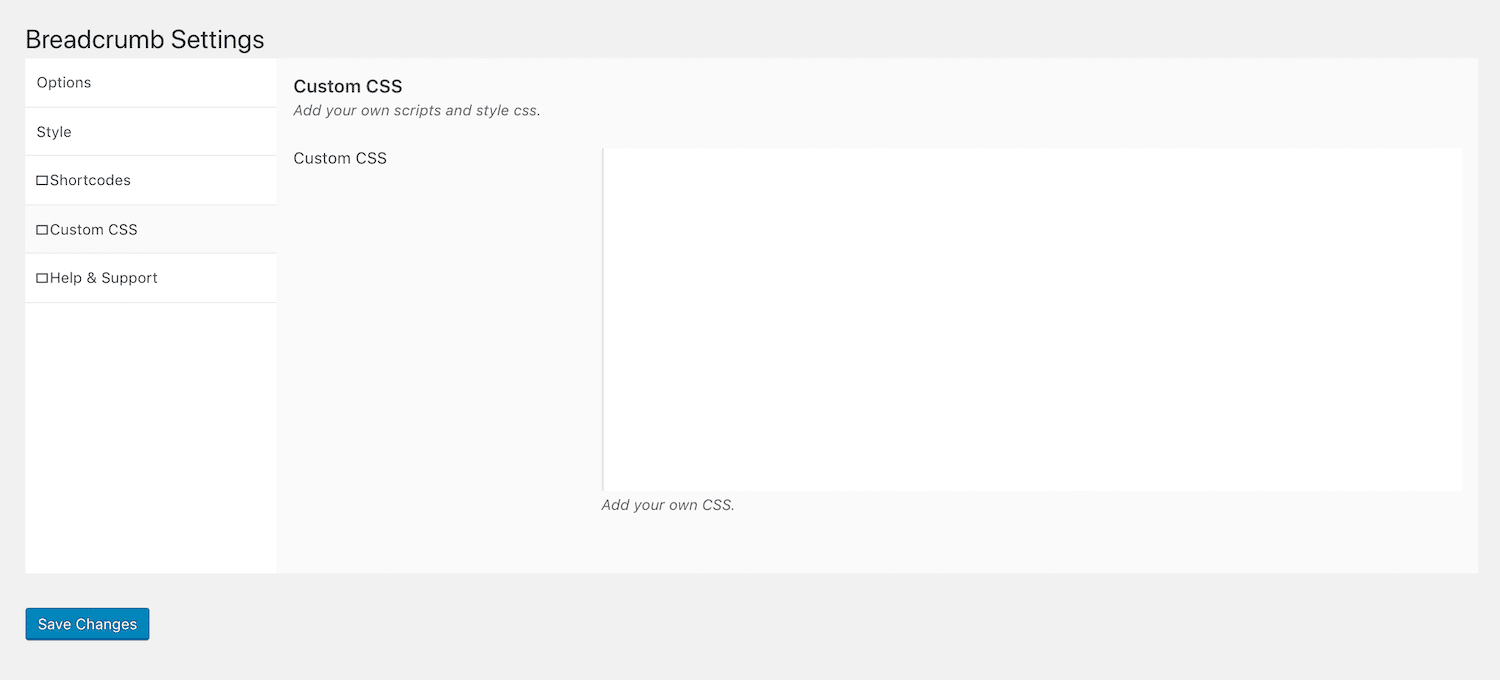
Bazı kodlama becerileriniz varsa ve stiliniz üzerinde daha fazla kontrol sahibi olmak istiyorsanız, Özel CSS sekmesini de kullanabilirsiniz:

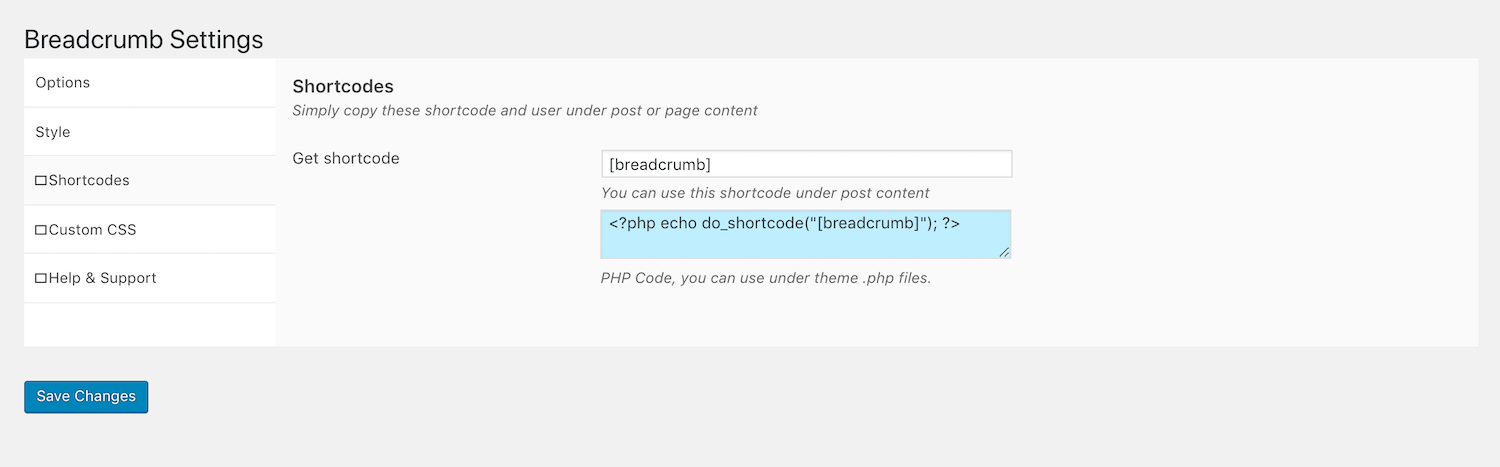
Son olarak, kırıntılarınızı sitenize eklemek için Kısa Kod sekmesini ziyaret etmeniz önemlidir:

Kısa kodu, ele aldığımız diğer eklentilerde olduğu gibi sitenizin herhangi bir yerinde kullanabilirsiniz. Bununla birlikte, Breadcrumb, izlerinizi üstbilginize, altbilginize veya başka bir yere dahil etmek için şablon dosyalarınızdan birine ekleyebileceğiniz bir kod parçacığı da sağlar.
3. Ekmek Kırıntıları İçeren Bir Tema Kullanın
WordPress temaları genellikle sitenizin nasıl göründüğünü kontrol etme bağlamında düşünülse de, web sitenizin işlevselliğini de etkileyebilir. Bunu yapabilmelerinin bir yolu, sayfalarınıza kırıntıları eklemektir.
Mevcut bir WordPress sitesine ekmek kırıntıları eklemek için bir WordPress teması kullanmanın dezavantajı, web sitenizin görünümünü de değiştirmeyi gerektirmesidir. Yerleşik bir markanız ve site kimliğiniz varsa, bu gerçekten pratik bir çözüm değildir ve muhtemelen bir eklenti ile daha iyi durumda olacaksınız.
Ancak, yeni bir WordPress sitesi başlatıyorsanız veya bir web sitesi yeniden tasarımı yürütüyorsanız, içerik kırıntılarını içeren bir tema seçmek, bunları sitenize eklemek için az çaba gerektiren bir yöntemdir. Ayrıca, WordPress Tema Dizininde ücretsiz olarak sunulan çeşitli seçenekler vardır.
OkyanusWP
OceanWP, en popüler çok amaçlı WordPress temalarından biridir:

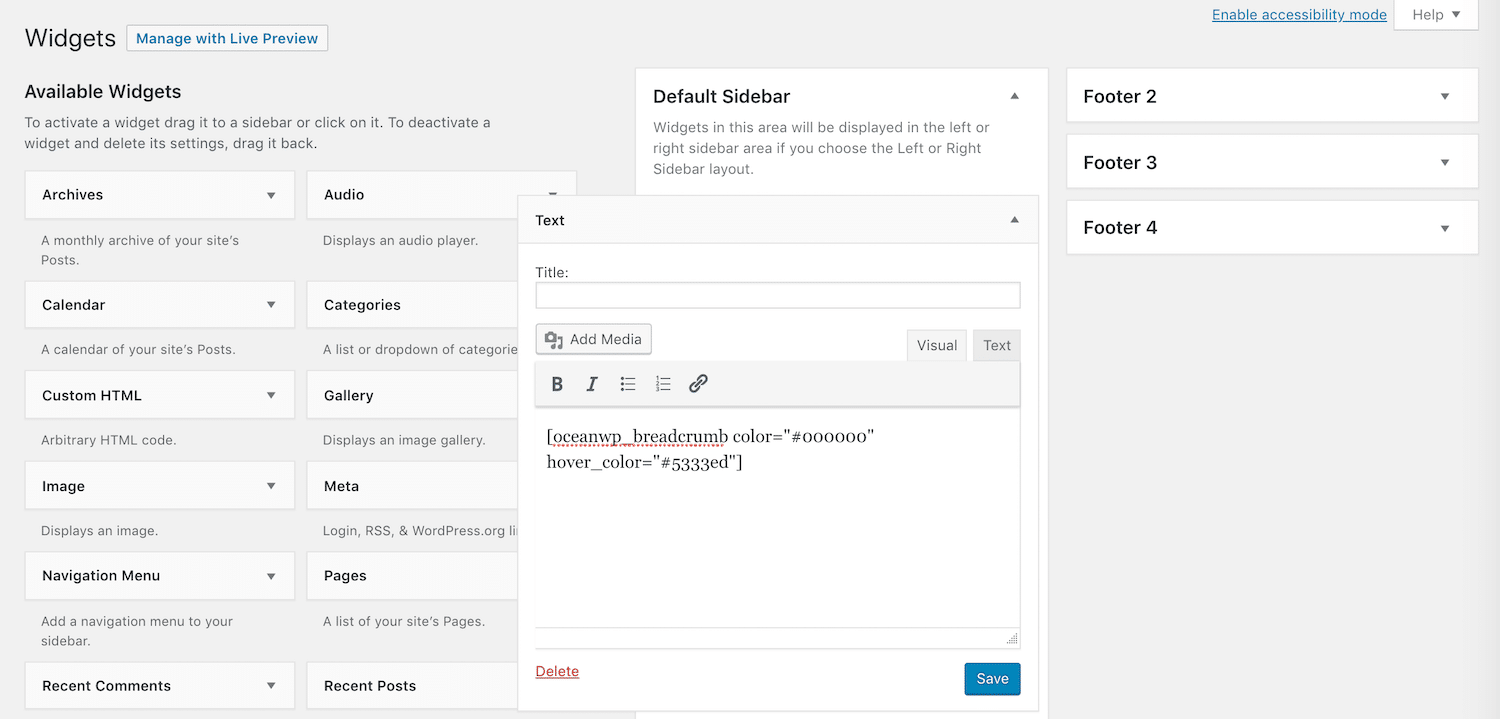
Sayfalarınıza kolayca ekmek kırıntıları uygulamak için kullanabileceğiniz bir kısa kod içerir. Ayrıca OceanWP ile kullanılabilen ve kırıntıları içeren birkaç demo vardır. Kısa kodu kullanmak için bir gönderiye, sayfaya veya metin widget'ına [oceanwp_breadcrumb] eklemeniz yeterlidir:

Aşağıdaki parametreleri kullanarak kırıntılarınızı özelleştirebilirsiniz:
- Sınıf: Özel bir CSS sınıfı içerir.
- Renk: Metnin rengini değiştirir.
- Fareyle üzerine gelme rengi: Kullanıcılar fareyle kırıntılarınızın üzerine geldiğinde metnin rengini değiştirir.
Bu parametrelerin herhangi birini veya tümünü doğrudan kısa kod parantezlerine ekleyin:
Kesinti süresi ve WordPress sorunlarıyla mı mücadele ediyorsunuz? Kinsta, performans ve güvenlik göz önünde bulundurularak tasarlanmış barındırma çözümüdür! Planlarımıza göz atın

Artık kırıntılarınızı ilgili sayfalarda görmelisiniz.
astra
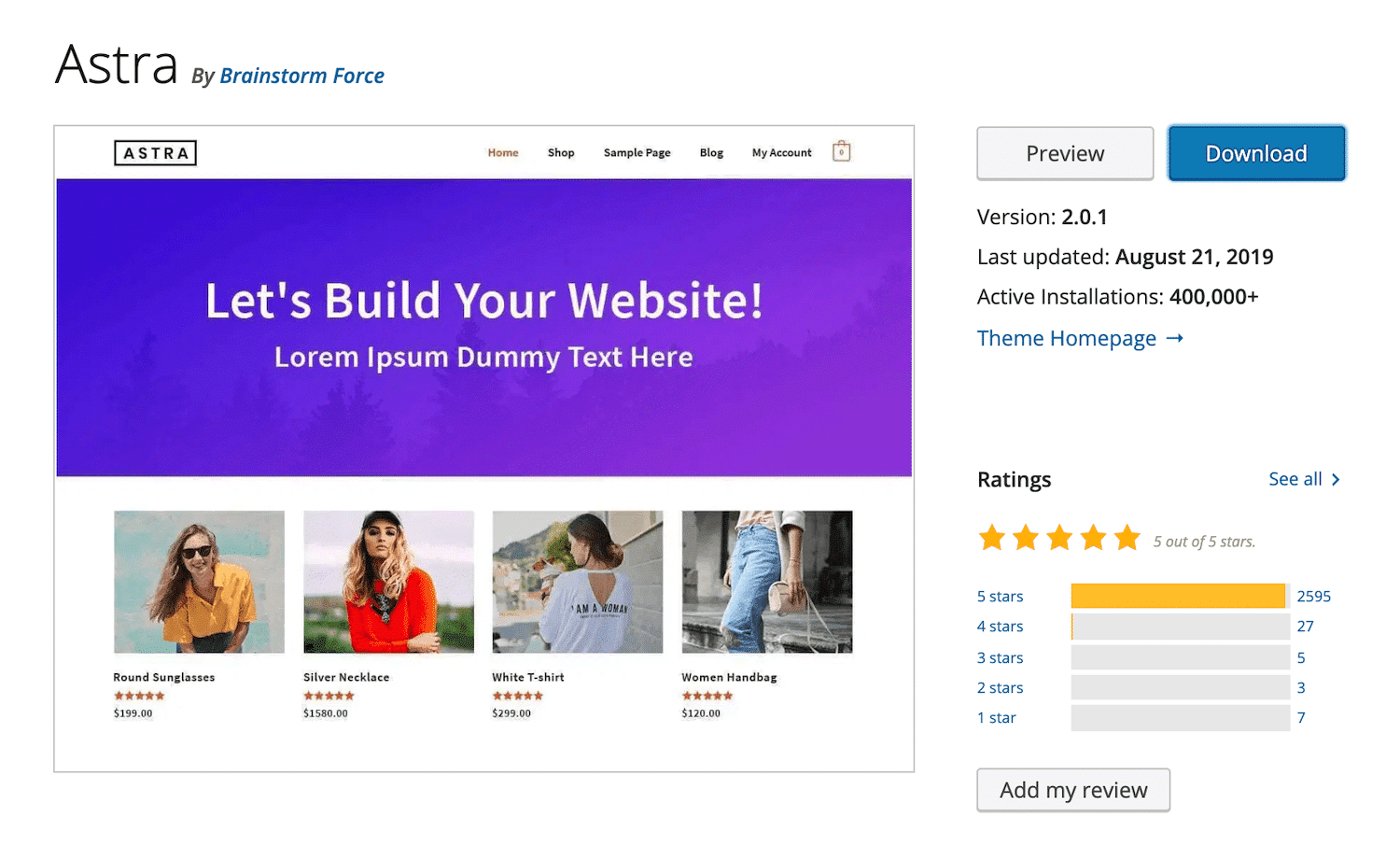
Aynı şekilde Astra, sitenize içerik haritası eklemeyi de kolaylaştırır:

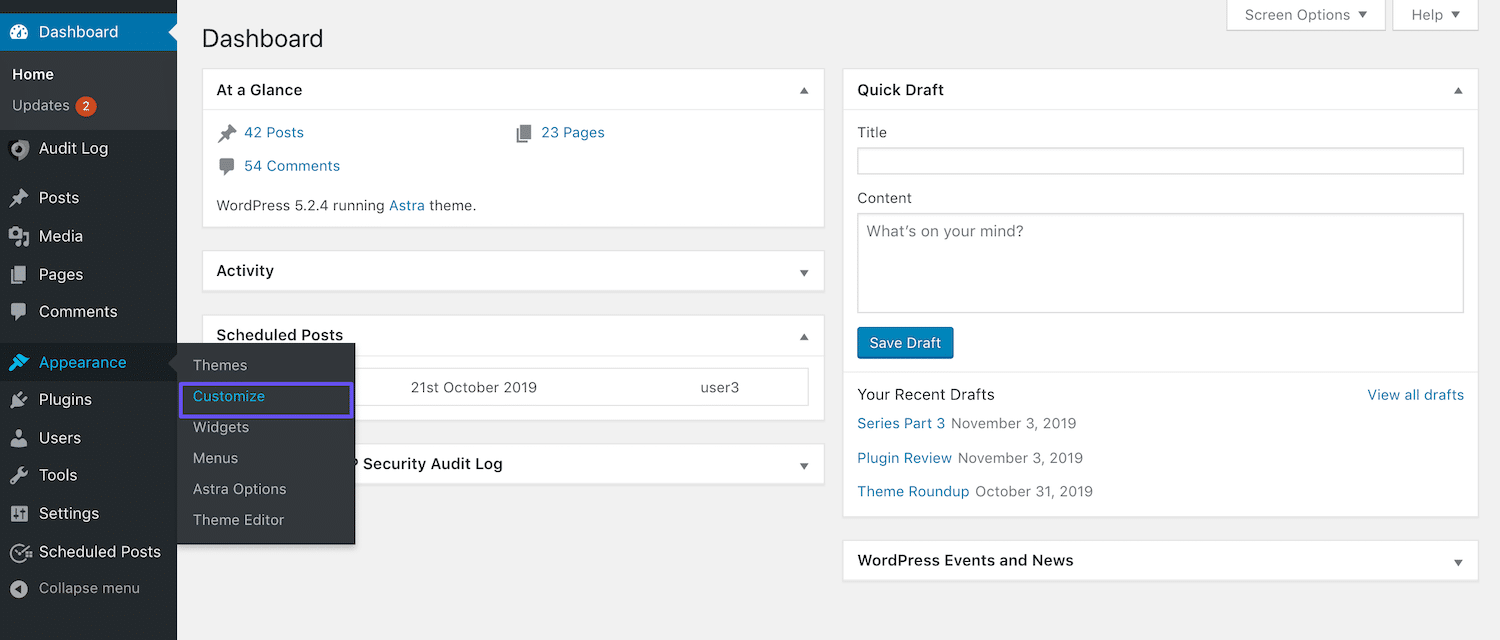
Astra ile kırıntıları etkinleştirmenin en basit yolu Özelleştiricidir. Tema yüklenip etkinleştirildiğinde, Görünüm > Özelleştir'e gidin:

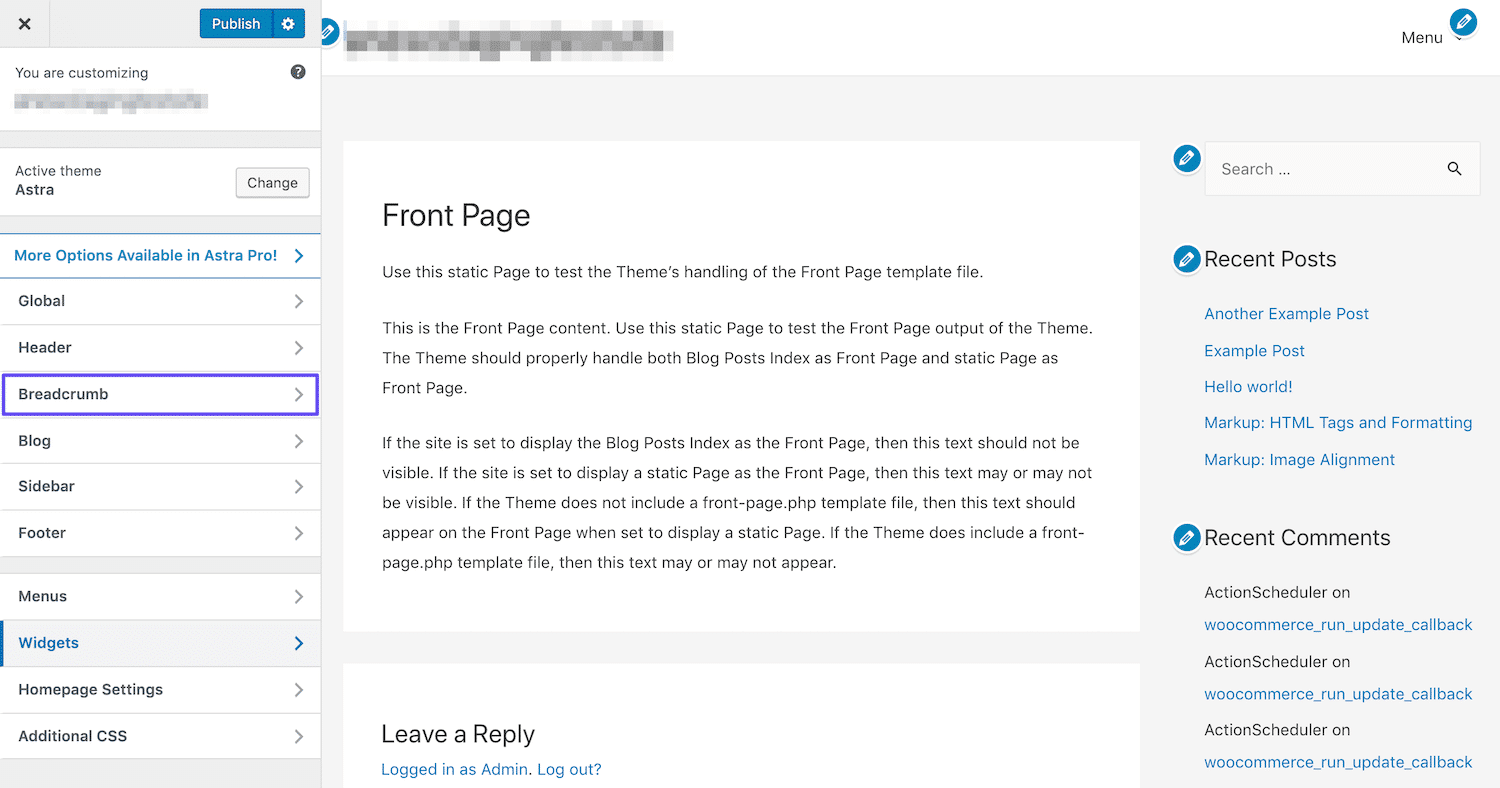
Ardından, Breadcrumb sekmesini seçin:

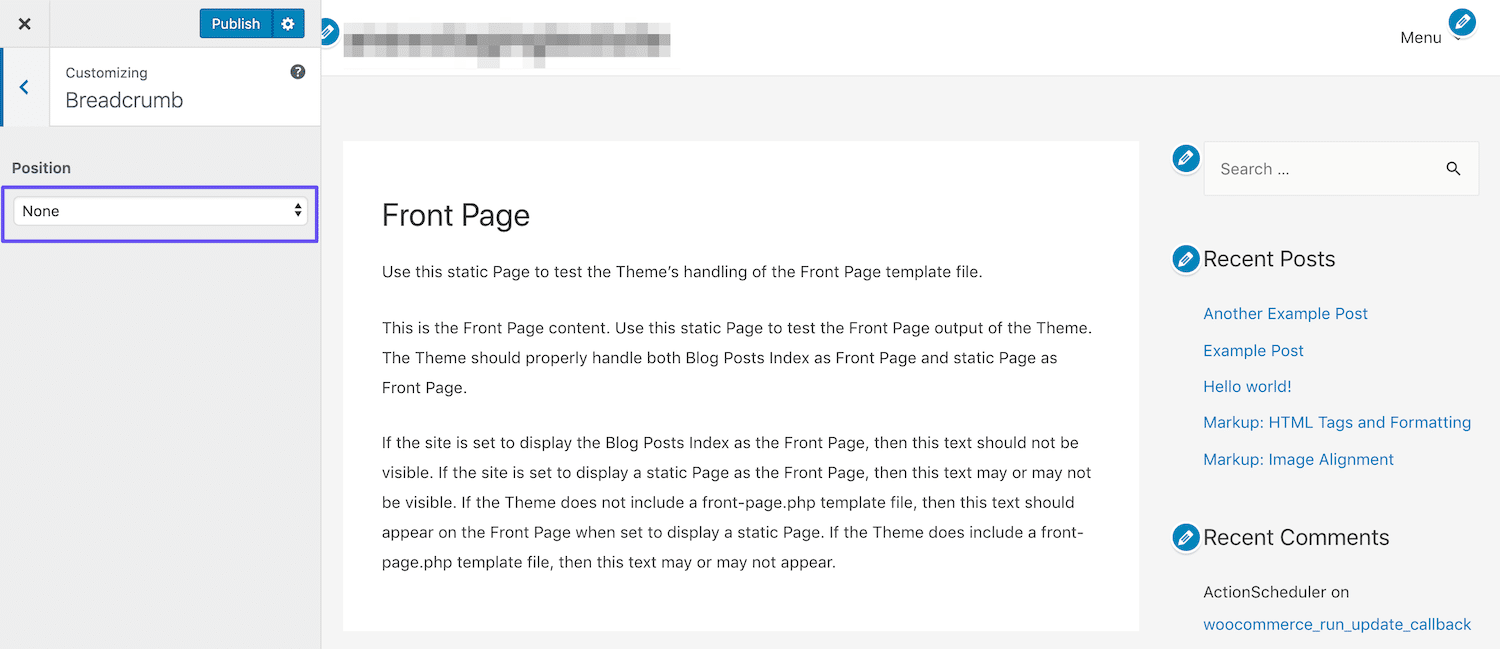
Burada, içerik haritalarınızı sayfada nerede görüntülemek istediğinizi seçmenizi sağlayan bir açılır menü göreceksiniz:

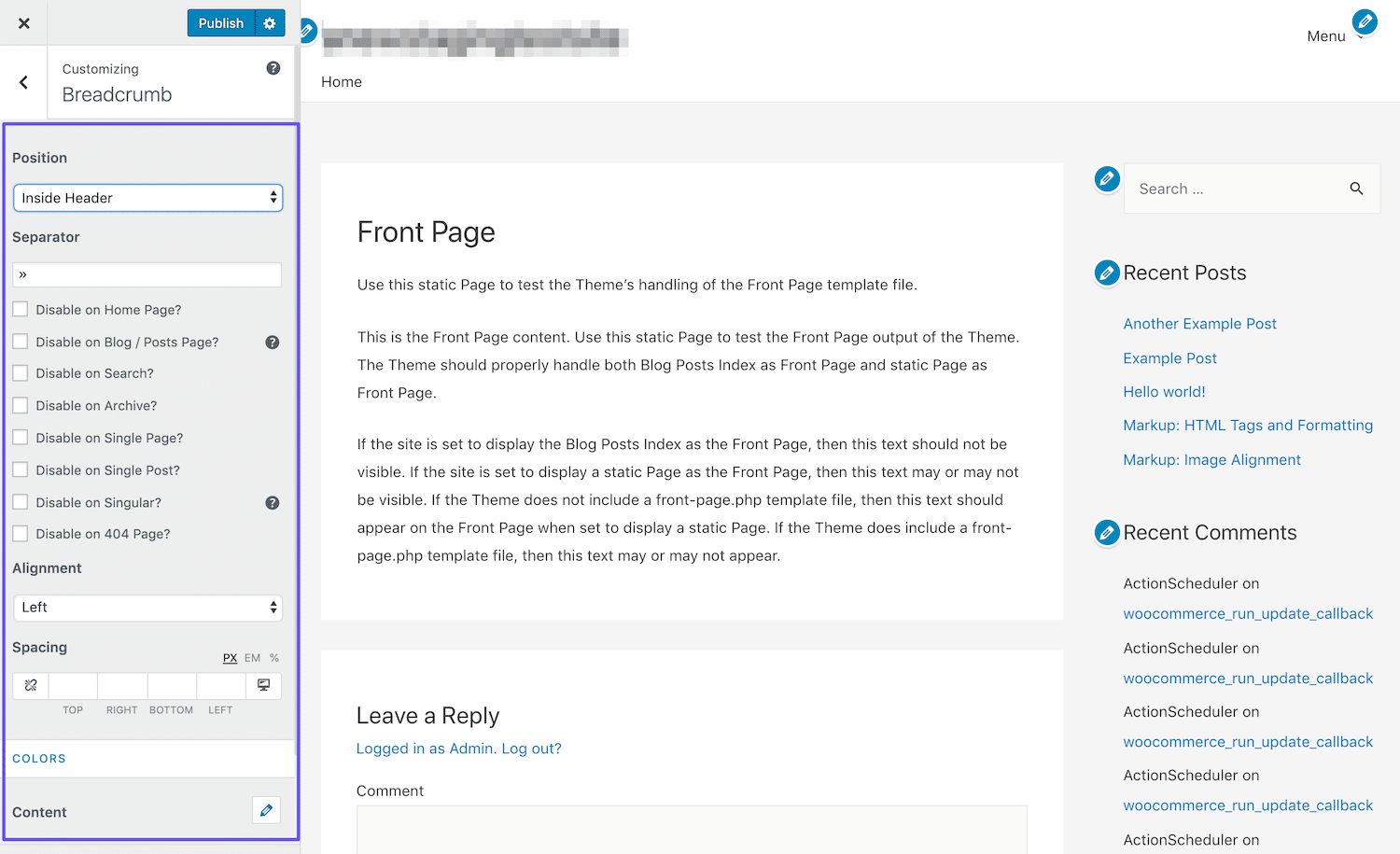
Seçiminizi yaptığınızda, bazı stil seçenekleri de görünecektir:

Değişikliklerinizi kaydetmek için Özelleştirici Yayınla düğmesini tıkladığınızdan emin olun.
4. Ekmek Kırıntılarını Manuel Olarak Ekleyin
Eklentiler ve temalar, WordPress'i bu kadar kullanıcı dostu ve erişilebilir bir platform yapan şeyin bir parçasıdır. Ancak, bazı daha ileri düzey kullanıcılar ve geliştiriciler için kendilerini sınırlayıcı hissedebilirler. Kod çok yaratıcı bir araç olabilir ve kendi kırıntılarınızı özgürce yazma yeteneğine sahip olmak size çekici gelebilir.
Ekmek kırıntılarını manuel olarak görüntülemek için iki şey yapmanız gerekir. Öncelikle, bunları etkinleştirmek için function.php dosyanıza bir işlev eklemelisiniz. İşte kullanabileceğiniz kodun bir örneği:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }İşlev eklendikten sonra, kırıntılarınızın görünmesini istediğiniz şablon dosyalarında onu çağırmanız gerekir. İşlevi single.php'de çağırmak, gönderilerinizde kırıntıların görünmesini sağlar, bunu header.php'de çağırmak, bunları başlığınızın göründüğü her yerde görüntüler ve bu böyle devam eder.
Kullanacağınız kod şöyle görünmelidir:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Bu dosyaları değiştirmek sitenizde kırıntıları görüntüler, ancak bunları tasarımına uyacak şekilde biçimlendirmenize olanak vermez. Bunun için biraz CSS ile de ellerinizi kirletmeniz gerekecek.
WordPress Ekmek Kırıntılarınızı Nasıl Biçimlendirirsiniz?
Kendiniz kodlıyorsanız, kırıntılarınızı şekillendirmek gereklidir. Ancak, bunları eklemek için bir eklenti veya tema kullanıyorsanız da yardımcı olabilir. Bu araçların sağladığı varsayılan stil, siteniz için uygun olmayabilir; bu durumda, tutarlılığı korumak için bunları değiştirmek isteyebilirsiniz.
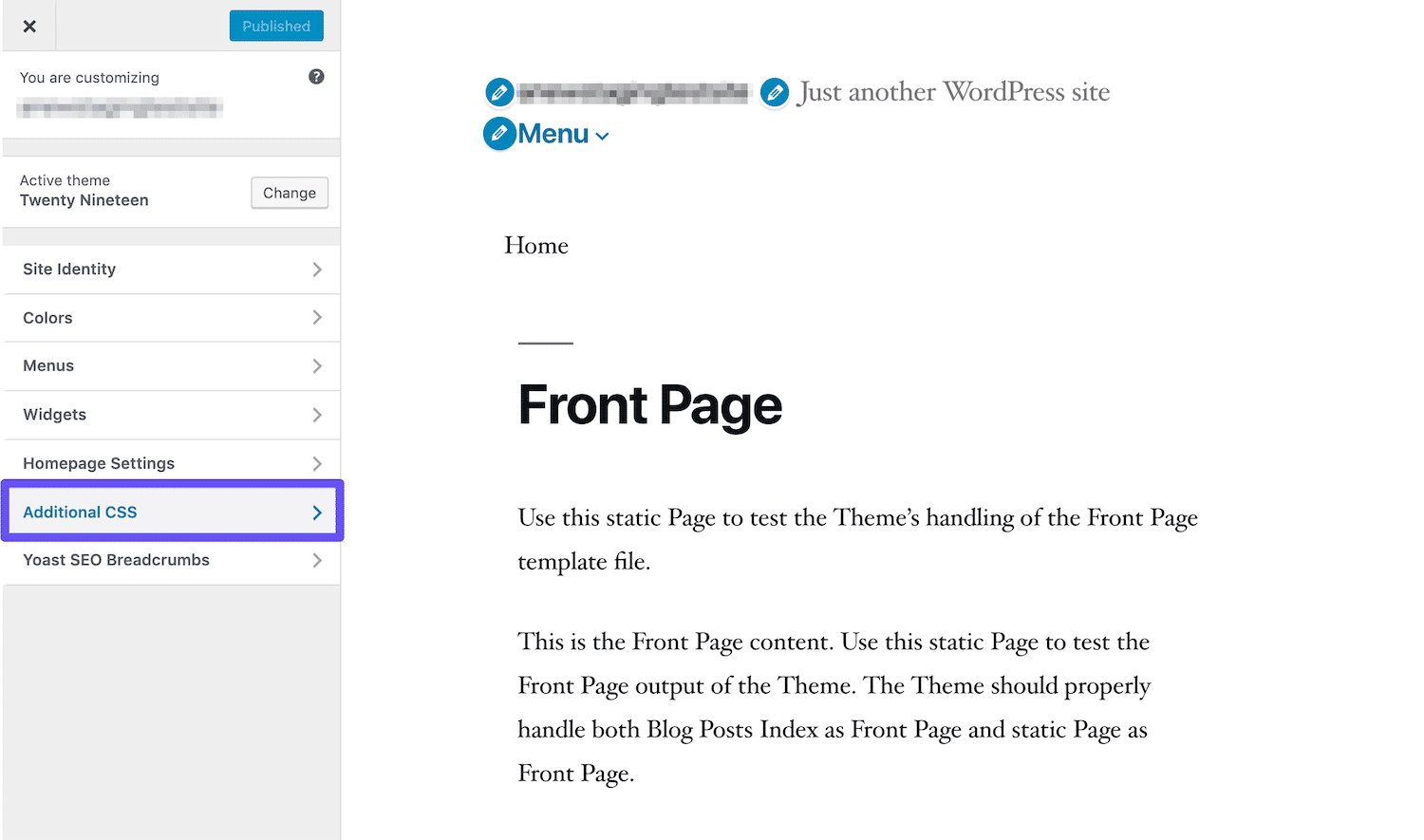
İçerik haritalarınızı temanızın stil sayfasında (style.css) veya Özelleştirici'nin Ek CSS alanında stillendirmek için özel CSS ekleyebilirsiniz:

Yazı tiplerini, boyutlarını ve renklerini değiştirmek gibi, içerik kırıntılarınızı sitenizin tasarımına uyacak şekilde uyarlamanın birçok yolu vardır. Kenar boşlukları, dolgu, kenarlık ve simgeler gibi öğeleri de düşünebilirsiniz.
Ekmek kırıntılarınızı biçimlendirmek için kullanılabilecek bazı CSS'lere bir örnek:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }CSS söz konusu olduğunda birçok olasılık var. Bu nedenle, kırıntılarınızın tam olarak istediğiniz gibi görünmesini sağlamak için biraz deneme yapmanız gerekebilir.
WordPress Ekmek Kırıntılarını Sitenizden Nasıl Kaldırırsınız?
Sitenize içerik kırıntıları eklemenin birçok faydası olsa da bu, bunların herkes için olduğu anlamına gelmez. Bazı insanlar bunları kafa karıştırıcı bulabilir veya sitenin sayfalarını çok karmaşık hale getirdiklerini düşünebilir.
WordPress sitenizden içerik kırıntılarını kaldırmak istiyorsanız, bunları orijinal olarak nasıl eklediğinize bağlı olarak mantıklı olan herhangi bir yöntemi kullanarak bunu yapabilirsiniz. Örneğin, kırıntılarınızı özel olarak kodladıysanız, eklediğiniz kodu temanızın dosyalarından kaldırabilirsiniz.
Bir eklentiyle eklenen kırıntıları devre dışı bırakmak, genellikle eklentiyi devre dışı bırakmak kadar basittir. Yoast SEO durumunda, Arama Görünümü ayarlarında Breadcrumbs sekmesine gidebilir ve ilgili anahtarı Devre Dışı Bırak olarak değiştirebilirsiniz.
Aynı şey, bir ayar veya WordPress kısa kodları aracılığıyla kırıntıları etkinleştiren temalar için de söylenebilir. Ancak, varsayılan olarak içerik kırıntıları ekleyen bazı temalar vardır. Bunları kaldırmak, özellikle kod konusunda çok deneyimli değilseniz, biraz daha zor olabilir.
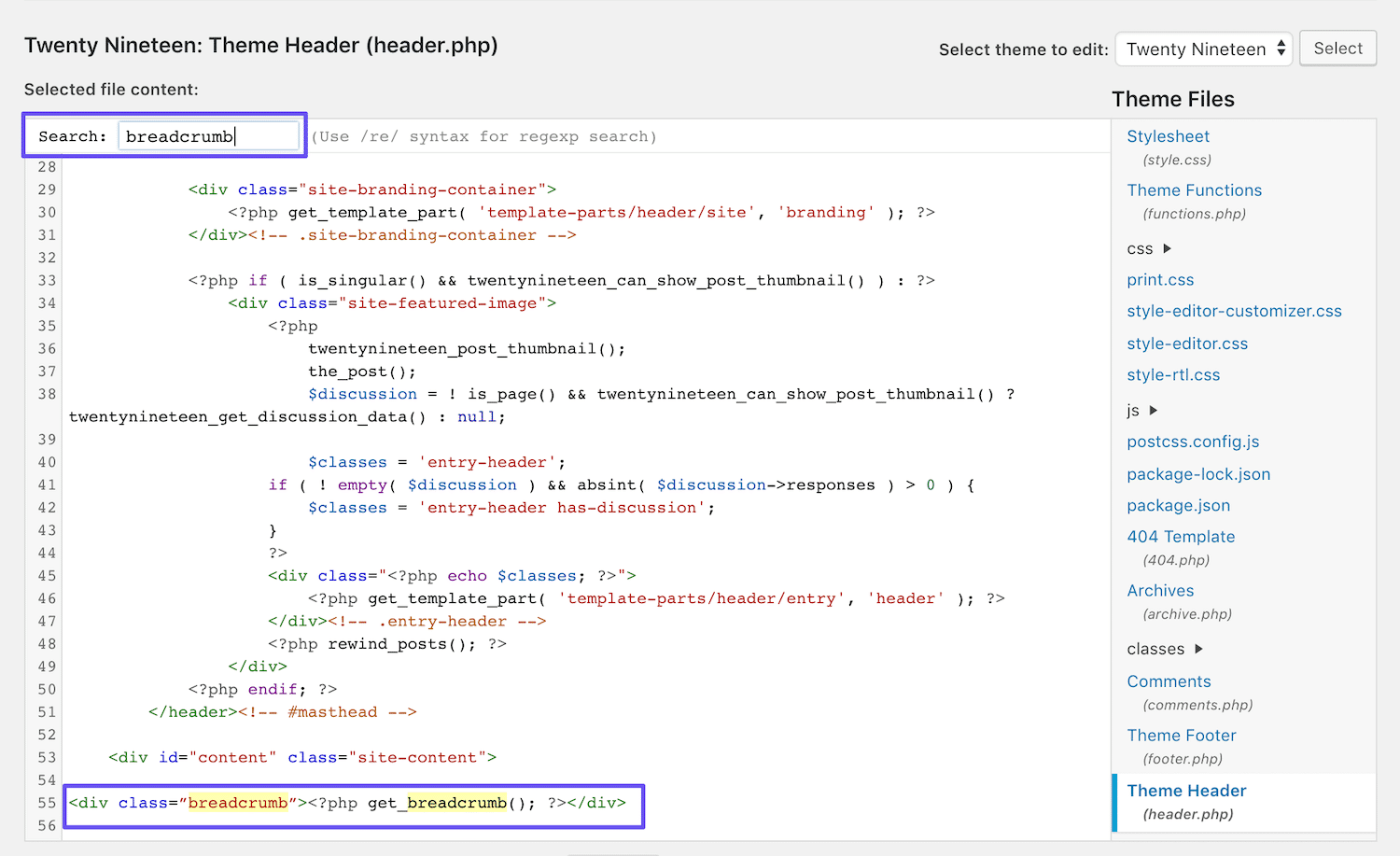
Durumunuz buysa, sitenizin header.php dosyasına gitmeniz gerekir. Orada, “ekmek kırıntısı” için bir arama komutu çalıştırın. Bu, sitenize içerik kırıntıları ekleyen işlevi çağıran kodu vurgulamalıdır (eğer burada varsa):

Sitenizden içerik kırıntılarını kaldırmak için bu kod satırını silin. Doğru kodu bulamadıysanız, işlevin bu şablonlardan birinde çağrılıp çağrılmadığını görmek için bu işlemi single.php ve page.php dosyalarınızda tekrar deneyebilirsiniz.
Her şey başarısız olursa, destek için temanızın geliştiricisiyle iletişime geçin. WordPress temanızı güncellemenin, dosyalarında yaptığınız değişiklikleri geçersiz kılabileceğini unutmayın. Bu nedenle en iyi uygulamalar, özelleştirmelerinizi süresiz olarak korumak için bu nedenle bir alt tema kullanmanızı önerir.
Özet
Güçlü UX ve SEO, başarılı bir web sitesinin anahtarıdır. WordPress içerik kırıntılarını etkinleştirmek, ziyaretçilerin sitenizde gezinmesini kolaylaştırırken, aynı zamanda arama motorlarının sitenin yapısını anlamasına ve sayfalarınızı doğru bir şekilde dizine eklemesine yardımcı olabilir.
Bu gönderide, WordPress sitenize içerik haritası eklemek için dört yöntemi ele aldık:
- Yoast SEO'da kırıntıları açın.
- Bir WordPress kırıntı eklentisi kurun ve yapılandırın.
- Ekmek kırıntıları içeren bir tema kullanın.
- Kodu kullanarak kırıntılarınızı manuel olarak ekleyin.
WordPress kırıntıları veya bunların nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
