WordPress'te Düğmeler Nasıl Eklenir: PostX ile WordPress Düğmelerinizi Geliştirin
Yayınlanan: 2023-05-17WordPress düğme bloğu, WordPress için düğme özelleştirmeyi yepyeni bir düzeye taşıyan güçlü bir bloktur. Çok çeşitli seçenekler ve özelliklerle, web sitenizin ziyaretçilerinin ilgisini çeken göz alıcı ve etkileşimli düğmeler oluşturmanıza olanak tanır. Peki, WordPress'te düğmeler nasıl eklenir?
WordPress'te düğmeleri kullanmak için aşağıdaki adımları kullanın
- PostX'i yükleyin
- PostX Düğme Bloğu Ekle
- WordPress Düğmesine Bağlantı Ekleme
- Düğme Blokunu Özelleştirin
Bugün, PostX düğme bloğunun öne çıkan özelliklerini, PostX kullanarak WordPress'te düğmelerin nasıl ekleneceğini keşfedeceğiz. Daha fazla uzatmadan başlayalım.
WordPress'te Düğmeler Nasıl Eklenir?
Şimdi, WordPress sitelerine nasıl buton ekleneceğini açıklayacağız. Bu adım adım kılavuzu izleyin ve web sitenize mükemmel WordPress düğmesini ekleyebilirsiniz.
Video öğretici
İşte web sitenize WordPress Düğmesi eklemek için bir video eğitimi.
1. Adım: PostX'i kurun
PostX'in güçlü özelliklerinin kilidini açmak ve özelliklerinden yararlanmak için eklentiyi yüklemeniz gerekir.
PostX Gutenberg Blocks Eklentisini yüklemek ve etkinleştirmek için:

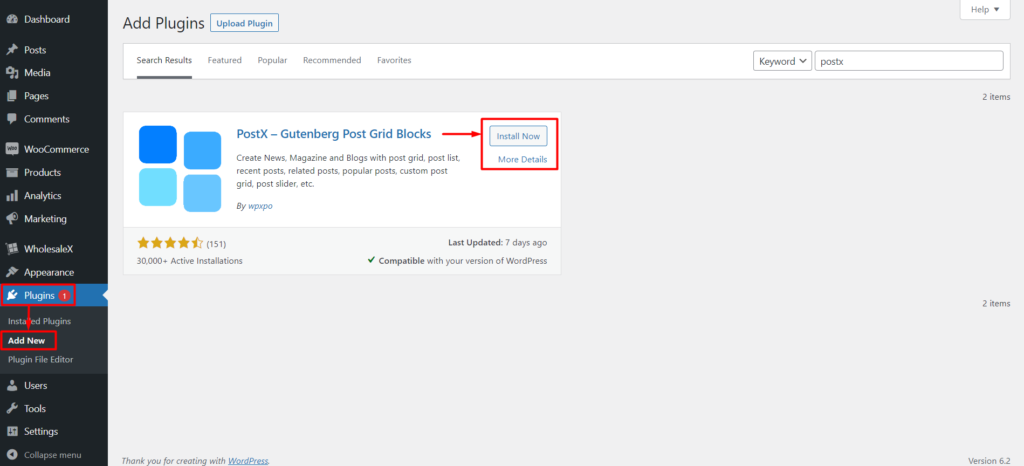
- Eklentiler → Yeni Ekle'ye gidin.
- "PostX"i arayın.
- Kur'a ve ardından Etkinleştir'e tıklayın.
PostX Pro'yu Alın tüm heyecan verici özelliklerin kilidini açmak ve harika Web Siteleri yapmak için !
Artık web sitenizi WordPress düğmeleriyle geliştirmeye hazırsınız.
2. Adım: PostX Düğme Bloğu Ekleyin
PostX kurulumunu tamamladık. Ve düğmeler artık genişletilmiş özelleştirmesiyle birlikte kullanıma hazır. Lafı fazla uzatmadan WordPress'e nasıl buton ekleyeceğinizi gösterelim.

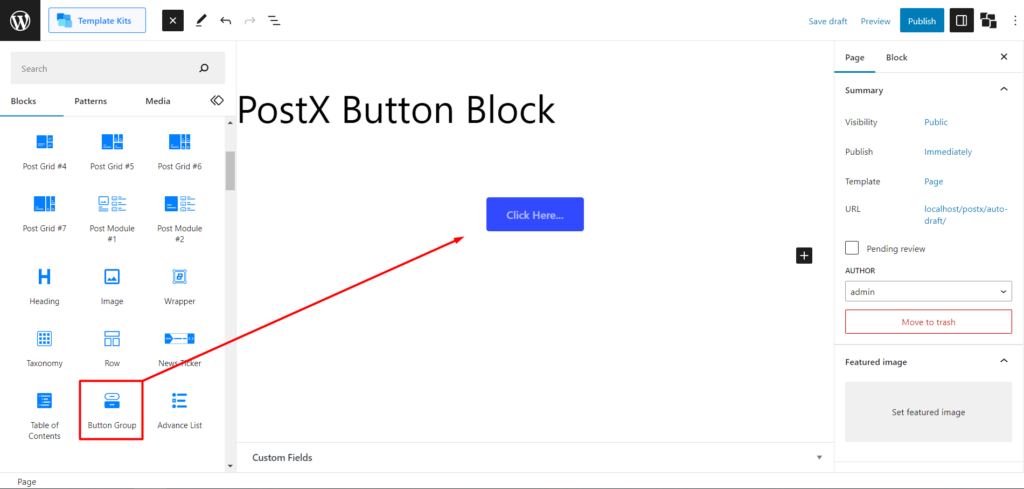
Öncelikle bir sayfaya gitmeniz gerekiyor. Yeni bir sayfa oluşturmak için WordPress sayfa seçeneğine gidebilir ve Yeni Ekle'ye tıklayabilirsiniz. Ardından, bu bloğu seçmek için “Düğme Grubu”nu arayın. Ve bu, WordPress düğmesini sayfaya ekleyecektir.
3. Adım: WordPress Düğmelerine Bağlantılar Ekleyin
Bir düğmeyi köprülemek veya basit bir ifadeyle WordPress düğmelerine bağlantılar eklemek kolaydır.

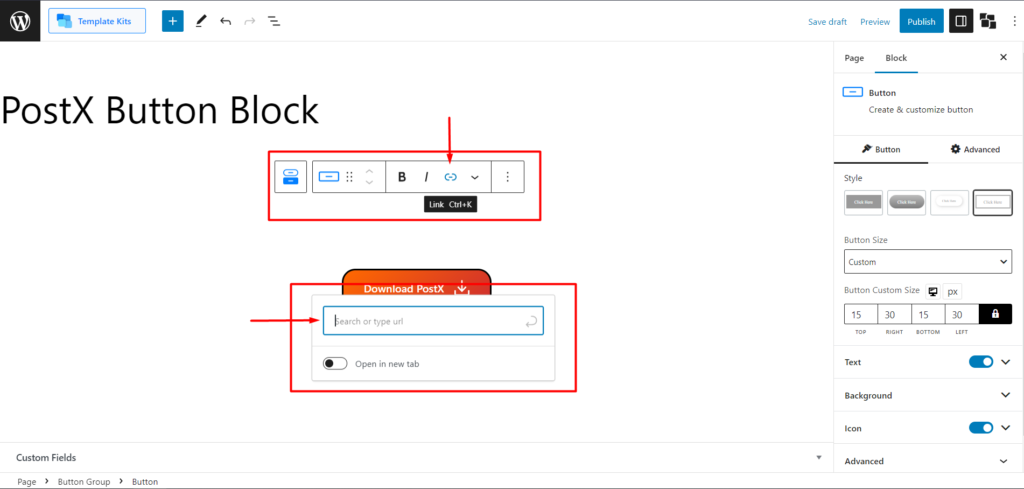
Önce düğmeyi seçmeniz ve köprü oluşturmak istediğiniz metinleri seçmeniz gerekir. Şimdi, varsayılan WordPress araç ipucunu göreceksiniz. Araç ipucundan, köprü simgesiyle birlikte “Bağlantı” seçeneğini göreceksiniz. URL kutusunu açmak için tıklamanız yeterlidir ve düğmeye bağlantılar eklemek için istediğiniz bağlantıyı buraya ekleyin.
4. Adım: Düğme Bloğunu Özelleştirin
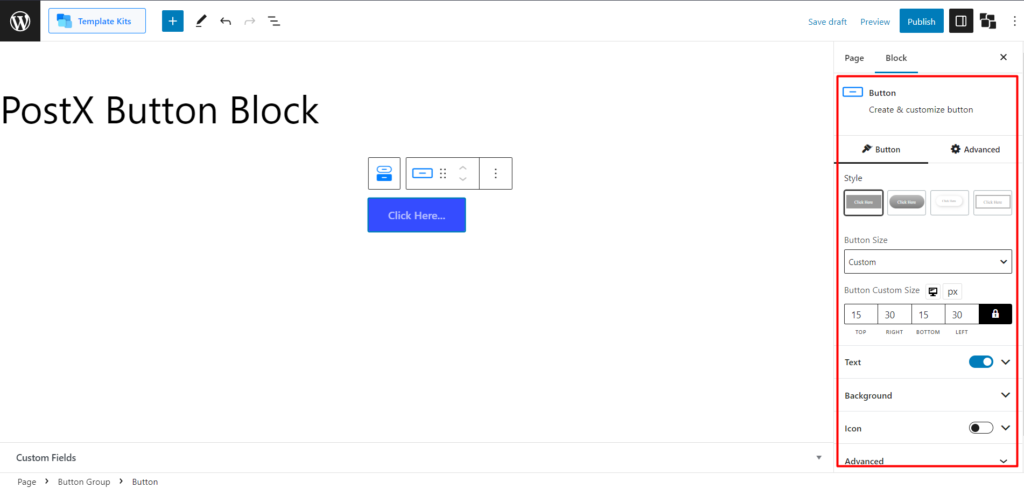
Bloğu seçtikten sonra, sağ kenar çubuğunda tüm özelleştirme seçeneklerini göreceksiniz.

Bu blok için iki tür ayar vardır. Birden çok buton ekleyebileceğiniz gibi, bu bloğun “Button” ve “Button Group” için ayrı ayarları vardır.
Size tüm özelleştirme seçeneklerini ve bunların nasıl kullanılacağını göstereceğiz.
Tek Düğme için Özelleştirme Ayarları
Düğme için ayarları seçmek ve açmak için düğmeye tıklamanız gerekir.
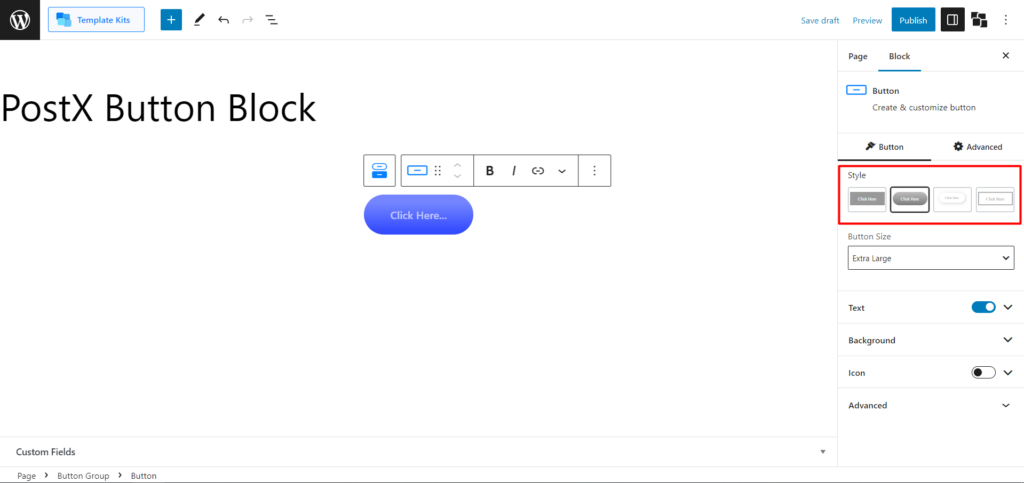
stil
İlk olarak, özelleştirme seçeneğini almak için düğmeye tıklayın. Göreceğiniz ilk ayar, Stil seçenekleridir. Şu anda 4 stil seçeneği var. Site tasarımınıza en uygun olanı seçebilirsiniz.

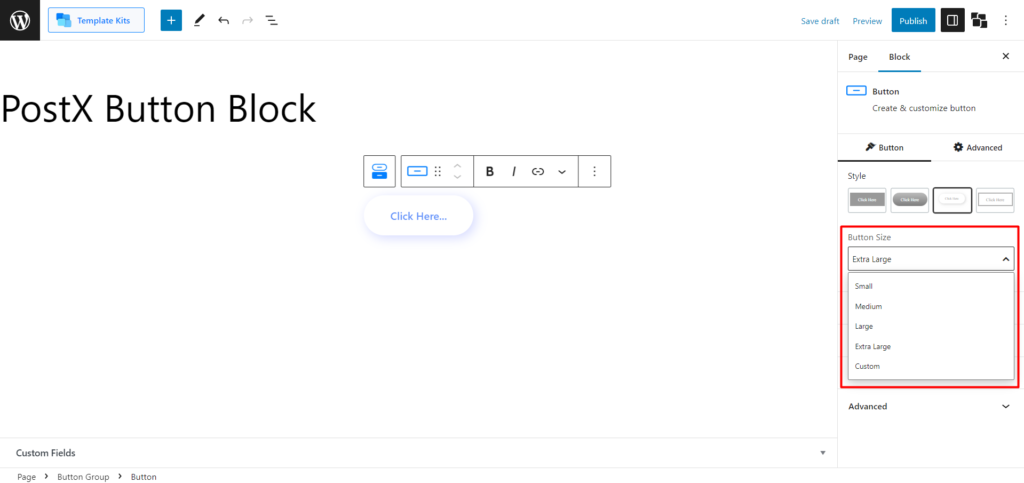
Düğme Boyutu
Alacağınız bir sonraki seçenek, düğme boyutunu değiştirmektir. Varsayılan olarak Küçük, Orta, Büyük, Ekstra Büyük ve Özel seçeneklerini alırsınız. Küçük, Orta, Büyük veya Ekstra Büyük boyut seçeneğini belirlerseniz önceden ayarlanmış düğme boyutunu alırsınız.

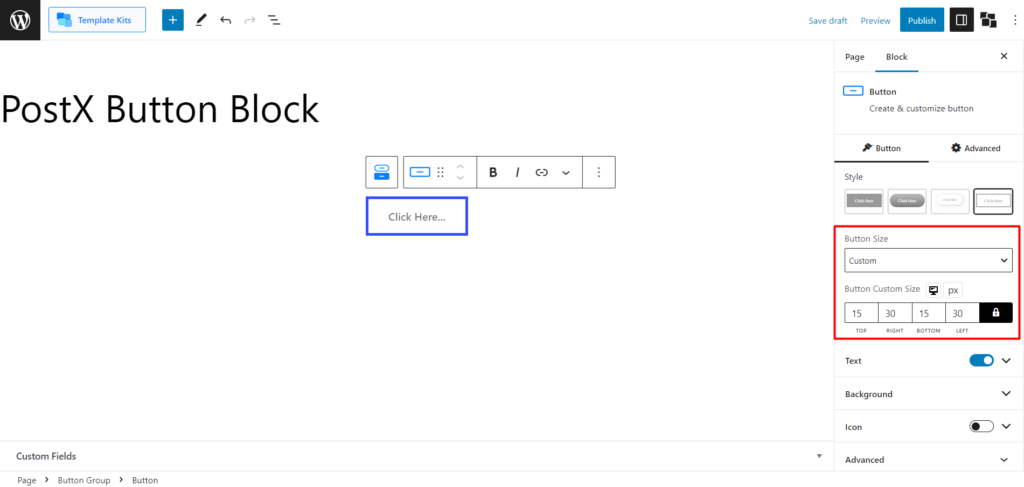
Ancak düğmenin boyutunu tamamen özelleştirmek istiyorsanız, bunu “Özel”i seçerek ve üstünü, sağını, altını ve solunu ayarlayarak yatay ve dikey ölçümler yaparak yapabilirsiniz.

İşte farklı düğme stillerinin görsel bir görünümü.
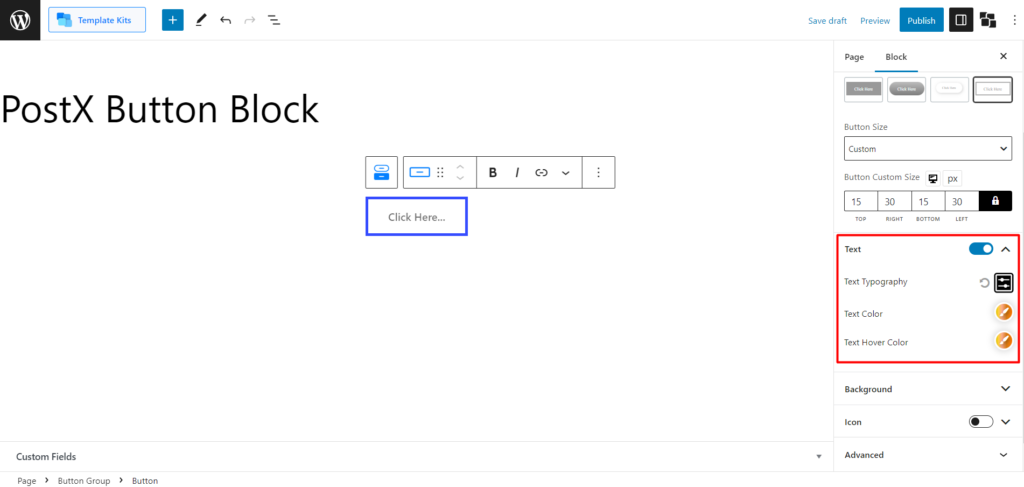
Metin
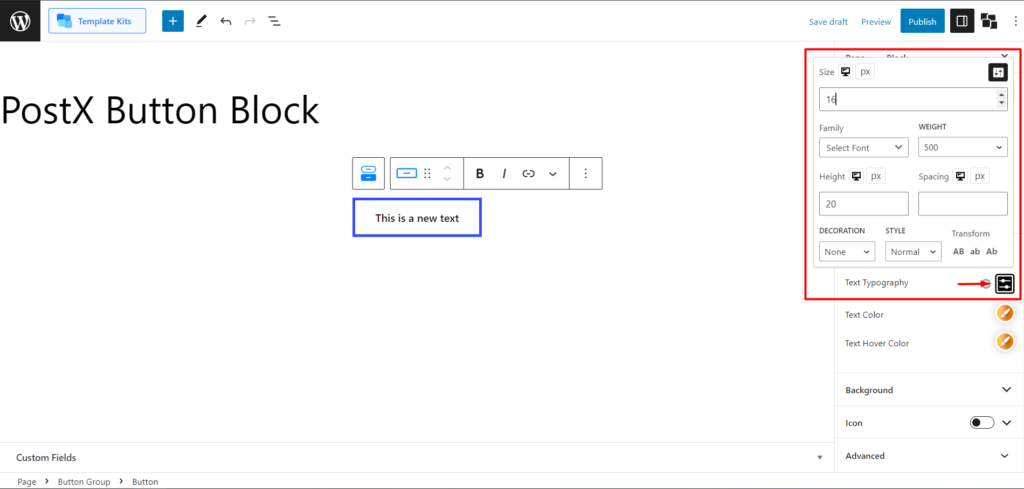
Ardından, metin ayarlarını alacaksınız. Bu, düğme metnini ihtiyacınıza göre özelleştirmenizi sağlar. "Metin Tipografisi", "Metin Rengi" ve "Metin Hover Rengi" ayarlarını göreceksiniz.

Metin Tipografisi ayarını genişletirseniz, yazı tipi boyutunu (tamamen özelleştirilebilir), yazı tiplerini (özel yazı tipleri dahil) , yazı tipi ağırlığını, yüksekliğini, aralığını, metin süslemesini ve metin stillerini seçebilir ve büyük harfe, küçük harfe ve büyük harfe dönüştürebilirsiniz. başlık davası.

İşte fareyle üzerine gelme efektinin görsel bir görünümü.
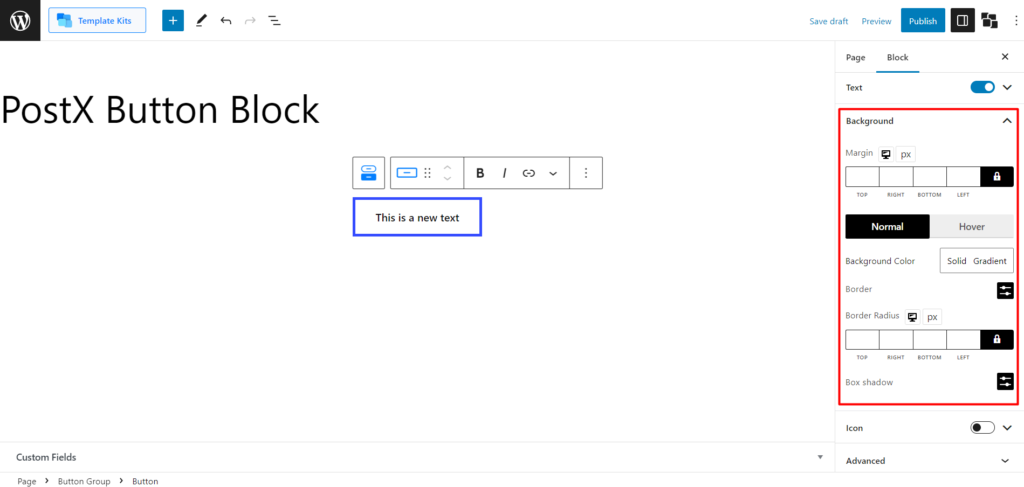
Arka plan
Bu ayar, bu düğme bloğunun tüm arka planlarını özelleştirmenizi sağlar.

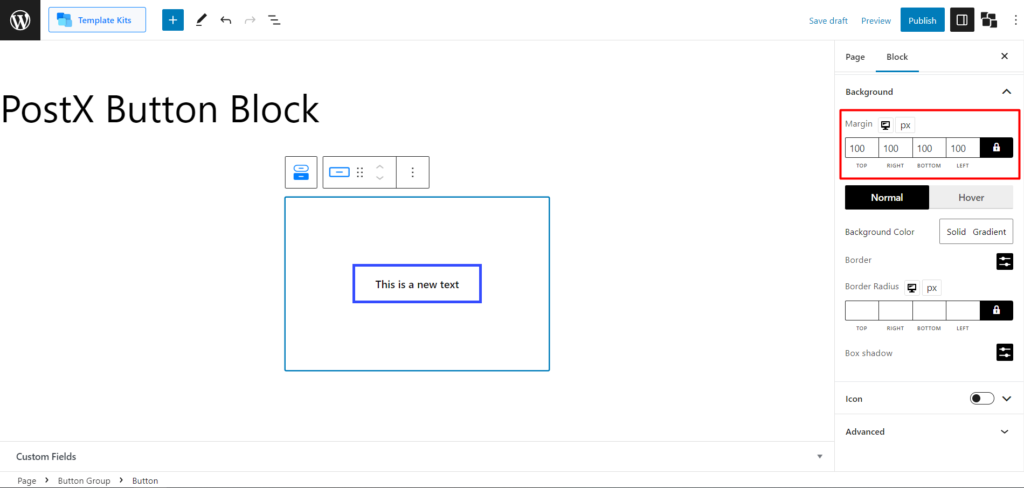
İlk olarak, mükemmel yatay ve dikey yerleşimi elde etmek için tamamen özelleştirilebilir olan Kenar Boşluğu düğmesini ayarlayabilirsiniz.

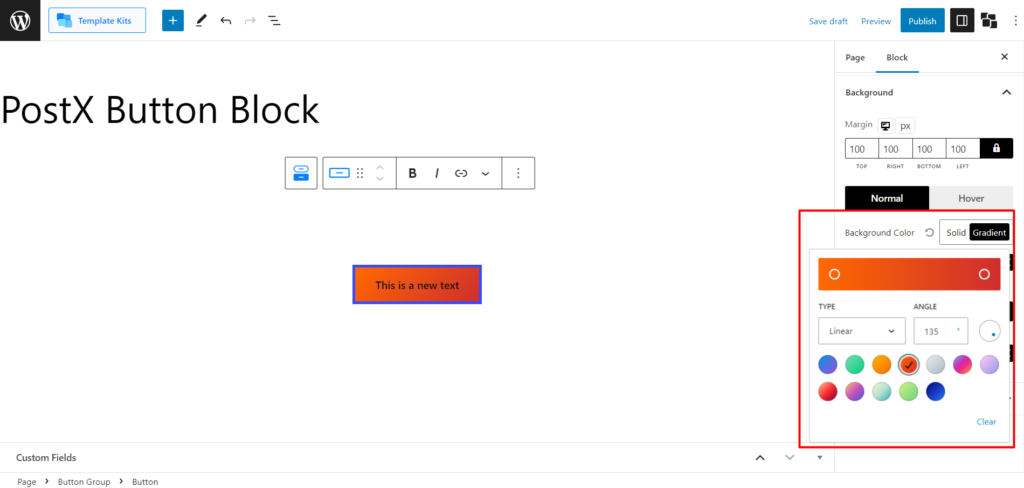
Ardından, hem düz hem de gradyan düğme renklerini değiştirebilirsiniz. Renk paletini açmak için her birine tıklayın.

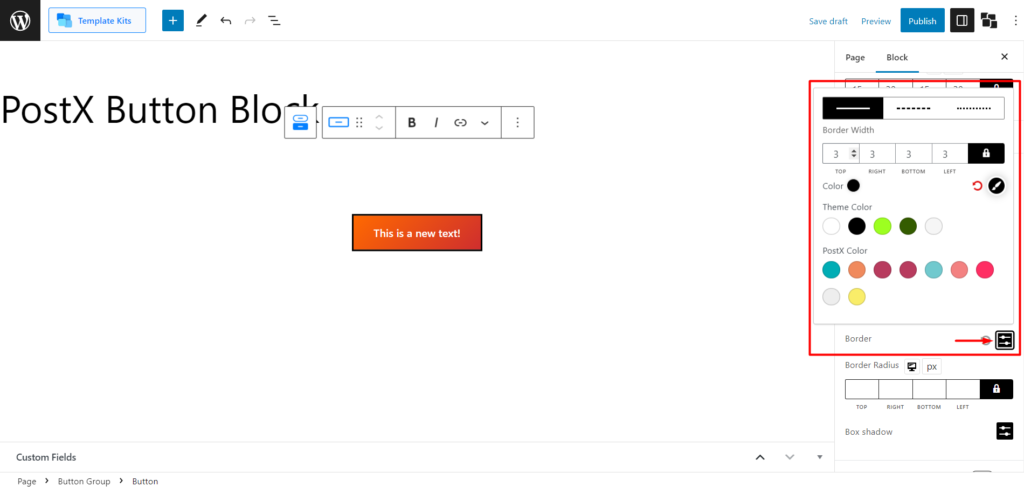
Bundan sonra, bu düğmenin kenarlığını ayarlayabilirsiniz. Bu ayar kenarlık stillerini (3 hazır stil), kenarlık genişliğini ve rengi içerir.

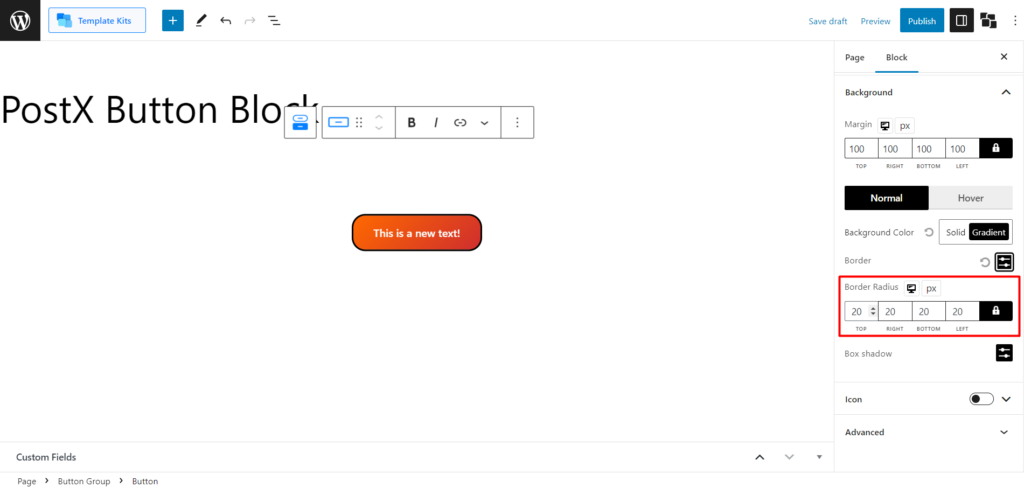
Ayrıca, seçilen düğmenin kenarlık yarıçapını ayarlayın.

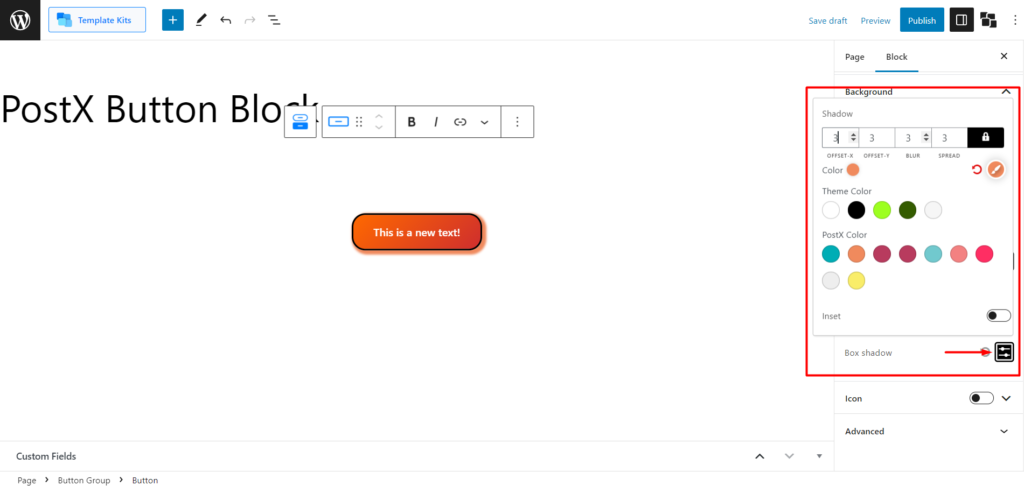
Ayrıca, Kutu Gölge ayarını alacaksınız. Genişletmek, "Offset-X", "Offset-Y", "Blur" ve "Spread" ayarlarını yapmanızı sağlar.

Ayrıca gölge rengini de ayarlayabilirsiniz. Düğmenin dışa doğru değil içe doğru gölgelenmesini istiyorsanız, "İç Metin" geçişini elde edeceksiniz.

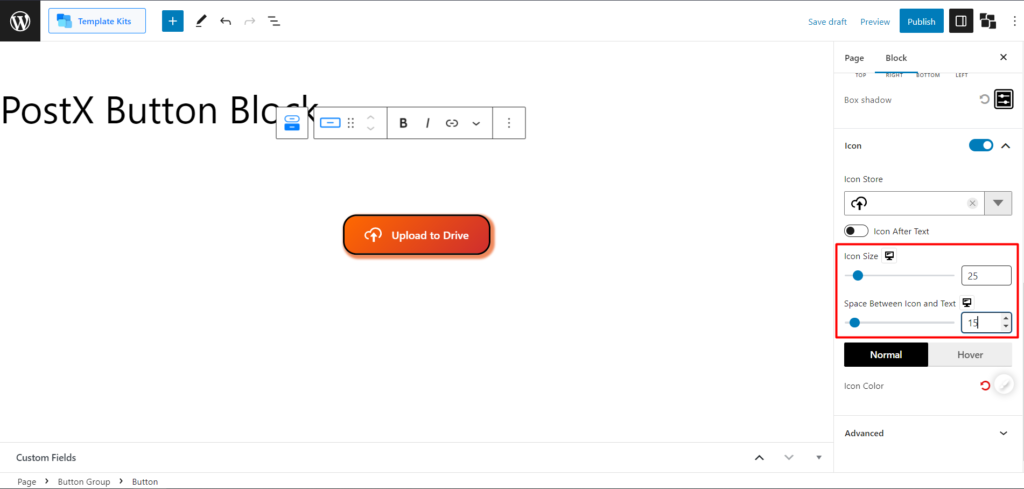
Simge
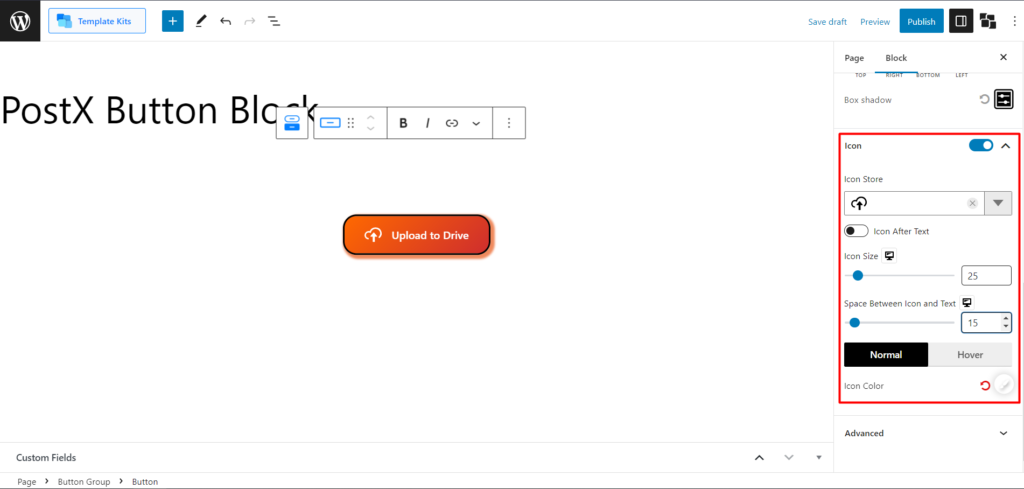
Düğme ayarlarında alacağınız son ayar, simge ayarıdır. Kullanmak için geçiş çubuğunu etkinleştirmeniz gerekir. Ve ayarı genişlettiğinizde, geniş bir kitaplıktan simgeler seçebileceğiniz "Simge mağazası" menüsünü göreceksiniz.

Simgeyi metinden önce ve sonra değiştirmek için bir düğme vardır.
Simge boyutunu değiştirebilir ve simge ile metin arasındaki boşluğu ayarlayabilirsiniz.

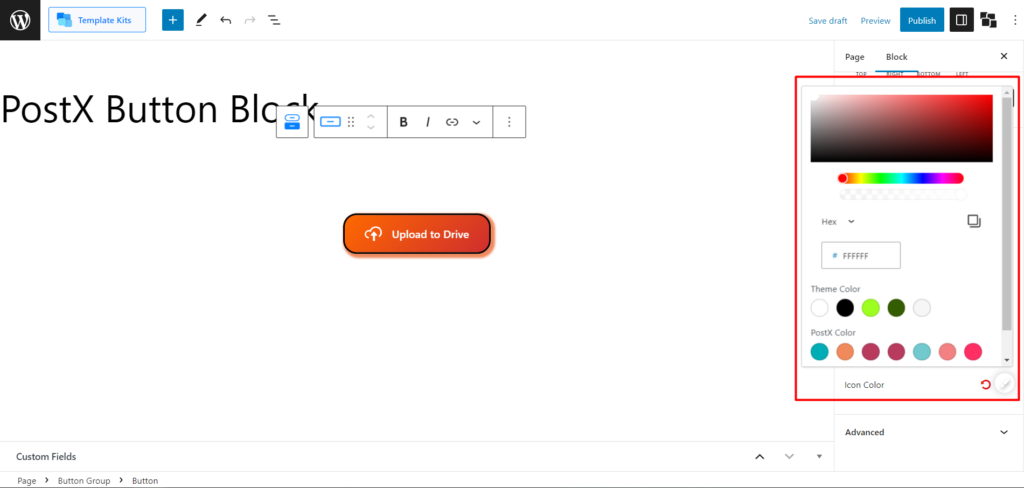
Ayrıca, Simge rengini hem normal hem de vurgulu olarak değiştirebilirsiniz. Renk paletini açmak için simge renk özelleştirmesine tıklamanız gerekir.

Düğme Grubu için Özelleştirme Ayarları (Birden Çok Düğme)
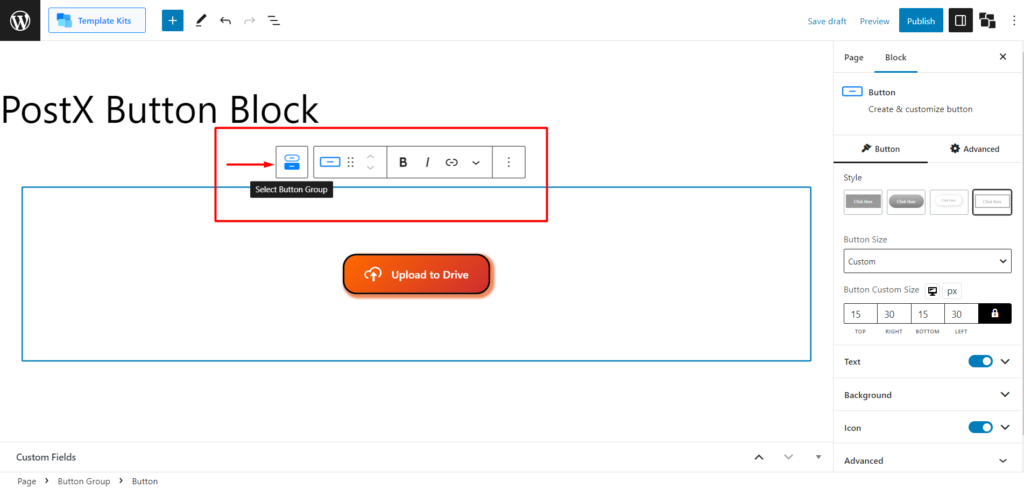
Düğme grubunu seçmek için, varsayılan WordPress Araç İpucunda bir "Düğme Grubu Seç" simgesi göreceksiniz.

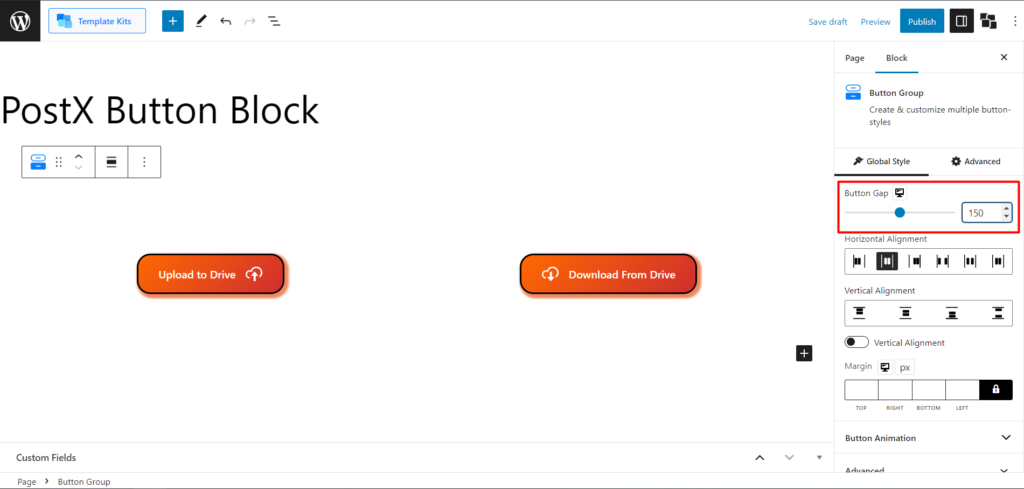
Düğme Boşluğu
Düğme grubunu seçtikten sonra, Düğme Boşluğu ayarını bulacaksınız. Bu ayar, 2 ve daha fazla düğme arasındaki boşluğu ayarlamaya yardımcı olur.

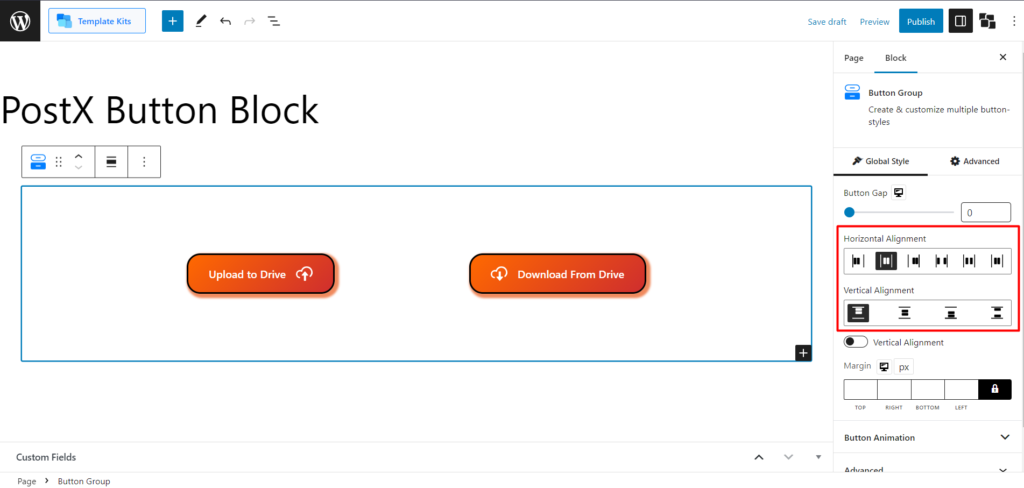
Yatay ve Dikey Hizalama
Burada, birden çok düğmenin yatay ve dikey hizalamasını ayarlayabilirsiniz.

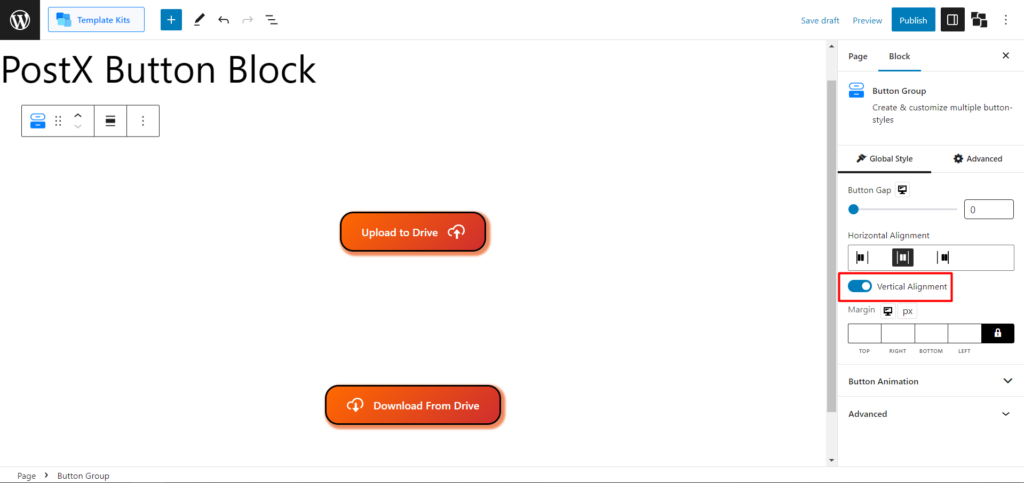
Düğmeleri dikey olarak ayarlamak için Dikey Hizalamayı da değiştirebilirsiniz.

kenar boşluğu
Bu ayardan tüm düğme grubunun kenar boşluğunu da ayarlayabilirsiniz.
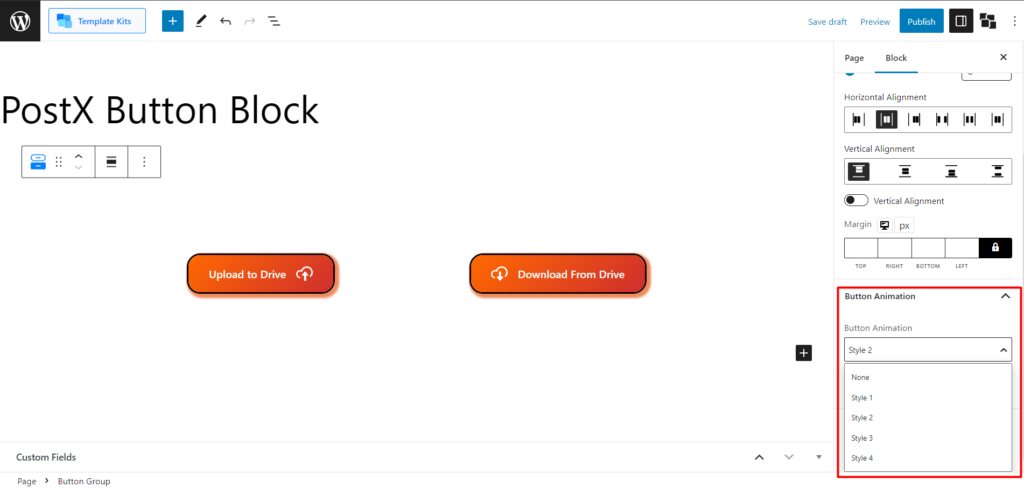
Düğme Animasyonu
Bu, düğme bloğundaki en ilginç ayarlardan biridir. Şu anda, WordPress düğme bloğunda ayarlanmış 4 animasyon alacaksınız. Ve düğmenizin üzerine geldiğinizde her biri farklı bir yaklaşım sunar. Ayrıca, Düğme Dönüştürme kaydırıcısıyla animasyonun konumunu ayarlayabilirsiniz.

İşte düğme animasyonlarının bir görseli.
Ve WordPress Düğme bloğu ile elde edeceğiniz tek şey bu. Artık PostX ile WordPress düğmelerinin nasıl ekleneceğini biliyorsunuz.
PostX Pro'yu Alın tüm heyecan verici özelliklerin kilidini açmak ve harika Web Siteleri yapmak için !
Çözüm
Artık WordPress'te düğmeleri nasıl ekleyeceğinizi bildiğinize göre, Düğme bloğu, düğme stilleri, simge entegrasyonu, degrade arka planlar, vurgulu efektler, gelişmiş tipografi, düğme grubu işlevselliği ve animasyonlar dahil olmak üzere gelişmiş özelleştirme seçenekleri sunar. Harika sosyal paylaşım düğmeleri oluşturabilir, hatta sitenize tamamen özel bir daha fazla yükle düğmesi uygulayabilirsiniz.
Bu güçlü araçla, web sitenizin kullanıcı deneyimini geliştiren görsel olarak çekici ve ilgi çekici düğmeler oluşturabilirsiniz. WordPress'teki özelleştirilebilir düğmelerin gücünü ortaya çıkarmak için PostX'in WordPress Düğme bloğundan yararlanın.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

PostX Kullanıcı Dostu Arayüz Güncellemesi Tanıtımı

Gutenberg Post Blocks – 1 Numaralı En İyi Post Blocks Eklentisi

Twenty Twenty-Two Temasında WordPress Sayfa Şablonu Nasıl Oluşturulur

PostX ve ProductX için Önemli Güvenlik Güncellemesi
