WordPress Harekete Geçirici Mesaj Nasıl Oluşturulur?
Yayınlanan: 2020-05-20Bir WordPress web sitesi oluşturduğunuzda, web sitenizin gerçekleştirmesini istediğiniz tek bir hedefiniz vardır . Web sitenize eklediğiniz herhangi bir içerik, ister resim ister metin olsun, bu amaca hizmet etmelidir.
Örneğin, bir fotoğrafçının web sitesinin amacı yeni müşteriler edinmektir. Bu nedenle fotoğrafçı portföyü için bir sayfa oluşturur. Ayrıca önceki müşterilerin referanslarını okumak için başka bir sayfa oluşturabilirler. En önemlisi, müstakbel müşterilerin kendilerine ulaşabilecekleri bir iletişim sayfasına ihtiyaçları var.
Ancak ziyaretçilerin bu sayfaları bulmasını nasıl sağlayabilirim? WordPress harekete geçirici mesajın gücüyle!
Harekete Geçirici Mesaj düğmesi nedir?
CTA olarak da bilinen Harekete Geçirici Mesaj düğmesi, bir tür düğmedir ve ziyaretçiye belirli bir şey yapmasını söyler . Örneğin, bir ürün veya hizmet satıyorsanız, ziyaretçiyi satın almaya teşvik etmek için ana sayfanıza bir CTA yerleştirebilirsiniz. İyi bir CTA, dönüşümlerinizi artırabilir ve size büyük bir gelir artışı sağlayabilir.

Harekete Geçirici Mesaj düğmesini nasıl kullanabilirim?
CTA'lar çok yönlü tasarım öğeleridir , bu nedenle bunları web sitenizin ana hedefine uygun herhangi bir amaç için kullanabilirsiniz. Örneğin, bir bülteniniz veya e-posta listeniz varsa, bir CTA ile e-posta tercihleri oluşturun. Kontrol etmeleri gereken bir sosyal medya sayfanız var mı? Ziyaretçileri oraya göndermek için bir CTA düğmesini kullanın!
İyi bir CTA nasıl oluşturulur?
Basitleştirelim: iyi bir CTA düğmesi göze çarpar. Ziyaretçi harekete geçirici mesaj düğmenizi göremezse, tıklamaz. Arka planda göze çarpmasını sağlamak için renklerle oynayın. Birkaç varyasyon oluşturmayı düşünün ve hangisinin en iyi sonucu verdiğini görmek için harekete geçirici mesaj düğmelerinizi ayrı ayrı test edin.

Mükemmel etiketi seçin
İyi bir CTA oluşturmanın başka bir yolu da düğme etiketini dikkatli bir şekilde oluşturmaktır. "Şimdi satın al" gibi basit ama anlaşılması kolay bir metin, uzun ve karmaşık bir metinden çok daha etkilidir. Tabii ki, iki kelimelik uzun CTA'ları hedeflemenize gerek yok, sadece mesajınızın açık ve basit olduğundan emin olun .
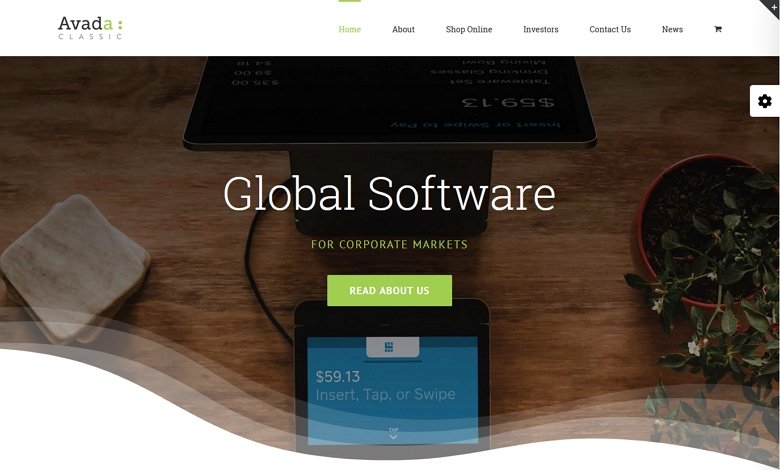
Örneğin, Döner Afiş demomuzdaki CTA'yı görelim. Etiket sadece iki kelime uzunluğunda değil, “Şimdi İndirin – Ücretsiz” diyor. Ama yine de cesaret verici, çünkü indirmenin ücretsiz olduğunu söylüyor ve bedava şeyleri kim sevmez ki?

Daha fazla tıklama almak için "şimdi", "ücretsiz", "al", "dene" gibi etkili kelimeler kullanmaya çalışın ve hatta sayıları kullanın. Örneğin, "Şimdi satın alın ve indirim kazanın" yerine "Şimdi satın alın - %60 indirim" seçeneğini kullanın.

Her zaman CTA'nızı test edin
Mükemmel tasarlanmış ve etiketlenmiş CTA'nız hakkında çok erken karar vermeyin. İstediğiniz şekilde çalışıp çalışmadığını görmek için ayrı ayrı test ettiğinizden emin olun. Analitik eklentilerle dönüşümlerinizi izlemek ve takip etmek de yararlıdır. CTA'nızın tıklama oranı düşükse, CTA'nızın olması gerektiği kadar etkili olmadığı anlamına gelir.
CTA'nızın etkili olmadığını düşünüyorsanız , renkleri değiştirmeyi deneyin veya mesajınızı iletmek için daha uygun bir etiket bulun .

WordPress web sitenize Eylem Çağrısı düğmesi nasıl eklenir?
En popüler WordPress temaları, muhteşem CTA düğmeleri oluşturma yeteneğine sahiptir. Bunun iyi tarafı, düğmenin kesinlikle minimum çabayla temanızın düzenine uymasıdır. Üstelik bu CTA tasarımları temanın tasarımcıları tarafından yapılıyor. Sonuç olarak, sitenizde harika görünecek ve görünümü bölme testi için harcamanız gereken süreyi azaltacaktır. Dezavantajı, her yeni CTA istediğinizde yeni bir düğme oluşturmanız gerekmesidir.

WordPress eklentileri ile CTA oluşturma
Temanızın CTA oluşturma seçeneği yoksa WordPress.org deposunu ziyaret edin. Muhteşem CTA'lar oluşturmanıza yardımcı olacak birçok eylem çağrısı eklentisi bulacaksınız. CTA'nızı bu WordPress eklentileriyle kurduktan sonra, muhtemelen onu görüntülemek için bir kısa kod alacaksınız.
Bu, kullanmak istediğiniz her sayfada düğmenizi oluşturmak zorunda olmadığınız anlamına gelir. Bir eklenti kullanmanın başka bir büyük avantajı vardır. CTA'nız aslında yalnızca tek bir yerde bulunur, bu nedenle değişiklik yapmanız gerekiyorsa bunu tek bir yerde yapabilirsiniz. Örneğin, daha etkili bir etiket denemek istiyorsanız, tüm sayfalarınızı gözden geçirmeniz gerekmeyecek. Sadece Harekete Geçirici Çağrı eklentinize gitmeniz, düzenlemelerinizi yapmanız ve işiniz bitti!
Harekete Geçirici Mesaj düğmesi oluşturmak için Gutenberg'i kullanın
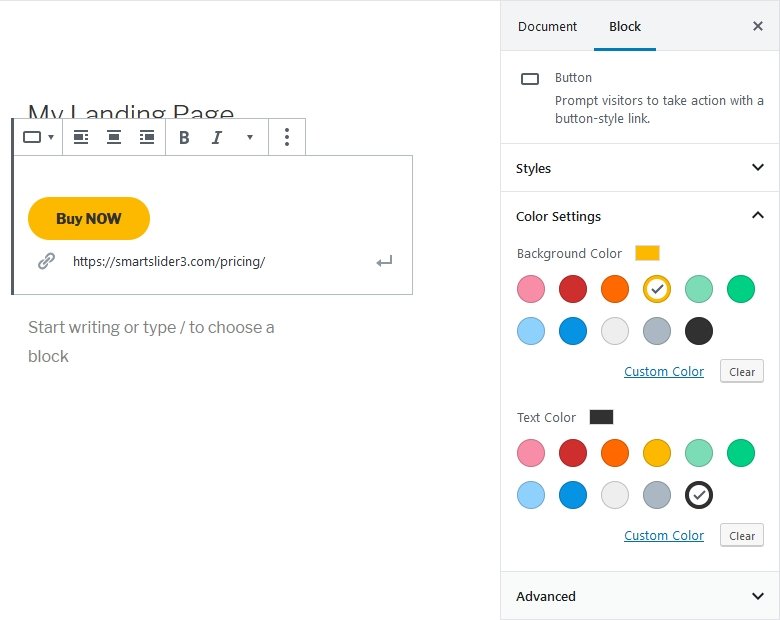
WordPress'in blok tabanlı düzenleyicisi Gutenberg kullanıyorsanız, CTA düğmesi oluşturmak için bir eklentiye bile ihtiyacınız yoktur. Gutenberg, bir sonraki harika harekete geçirici mesajınızı oluşturmak için mükemmel olan kendi Düğme bloğuna sahiptir!
Gutenberg ile herhangi bir bloğu düzenleyebildiğiniz gibi butonunuzu görsel bir şekilde yapılandırabilirsiniz . Arka plan ve metin için farklı renkler seçebilirsiniz. Ayrıca, anahatlı veya kare şeklinde varsayılan "hap" düğme türü olabilen düğme stilini de seçebilirsiniz. Oluşturmak isteyeceğiniz herhangi bir düğme için bu yeterli!

Smart Slider 3 ile Harekete Geçirici Mesaj Oluşturma
Smart Slider 3, web siteniz için muhteşem kaydırıcılar ve bloklar oluşturmak için güçlü bir araçtır . Tamamen duyarlı kaydırıcılar oluşturabilir ve bunlara Harekete Geçirici Çağrı düğmeleri ekleyebilirsiniz. Hepsinden iyisi, bunun için Smart Slider 3'ün Pro sürümüne bile ihtiyacınız yok. Smart Slider 3'ün ücretsiz sürümüyle bile, WordPress siteniz için göz alıcı CTA oluşturabilirsiniz.

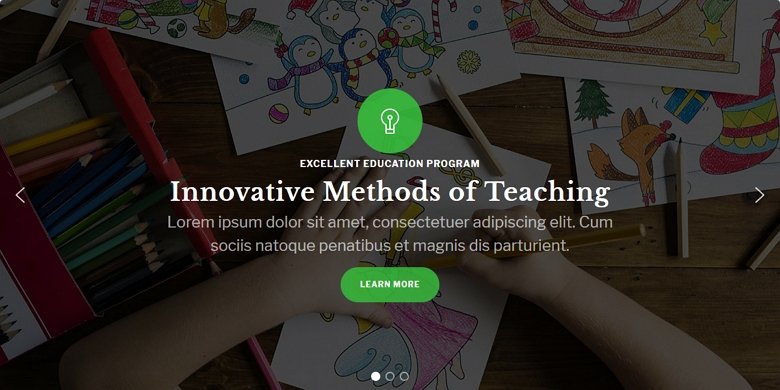
Smart Slider 3 ile muhteşem bir CTA nasıl oluşturulur?
Smart Slider 3, kendi CTA'nızı oluşturmayı çok kolaylaştırır . Basitçe yeni bir kaydırıcı oluşturun, bir slayt ekleyin ve bir düğme katmanı koyun. Dönüştürücü bir CTA oluşturmak için düğmeyi tamamen özelleştirebilirsiniz. Örneğin, siteniz için mükemmel WordPress harekete geçirici mesajını oluşturmak için rengi ve yazı tipi boyutunu değiştirebilirsiniz.
