WordPress Alt Teması Nasıl Oluşturulur (Adım Adım Eğitim)
Yayınlanan: 2022-07-12WordPress kullanmanın en iyi yanlarından biri, binlerce tema arasından seçim yapmakta özgür olmanızdır. Daha da iyisi, kodunu değiştirmeye kadar, seçtiğiniz seçeneği tamamen özelleştirebilirsiniz. Ancak bir temada önemli değişiklikler yapacaksanız, WordPress alt temalarının nasıl çalıştığını bilmeniz gerekir.
Alt tema, bir WordPress temasına herhangi bir özelleştirme eklemek için kullanabileceğiniz bir “kopya”dır. Bir alt tema kullanmak, ana temayı güncellerseniz (ki bu sıklıkla olur!) özel ayarlarınızı kaybetmenizi önler.
Bu yazıda, bir WordPress alt temasının ne olduğunu ve ne zaman kullanılacağını açıklayacağız. Daha sonra size adım adım WordPress'te alt tema oluşturmayı, özelleştirmeyi ve daha fazlasını göstereceğiz.
WordPress'te alt tema nedir?
WordPress temaları söz konusu olduğunda, hem ana hem de alt temalar vardır. Ana tema, herhangi bir normal, bağımsız temadır. Benzersiz bir dizi yapılandırma dosyası, stil sayfası ve sayfa şablonuyla birlikte gelir.
Bir çocuk teması, ebeveyninin tüm özelliklerini miras alır. WordPress, işlevsel ve stil olarak aynı olsa bile, onu farklı bir tema olarak tanıyacaktır. Temalar arasındaki bu ayrım, çocuğu ebeveyni etkilemeden özelleştirebileceğiniz anlamına gelir.
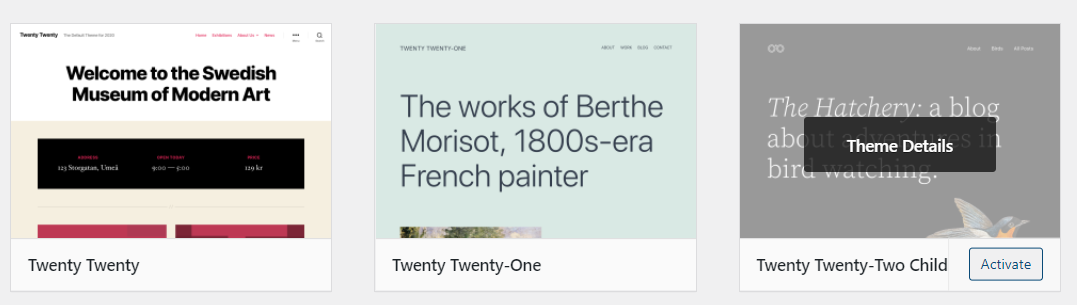
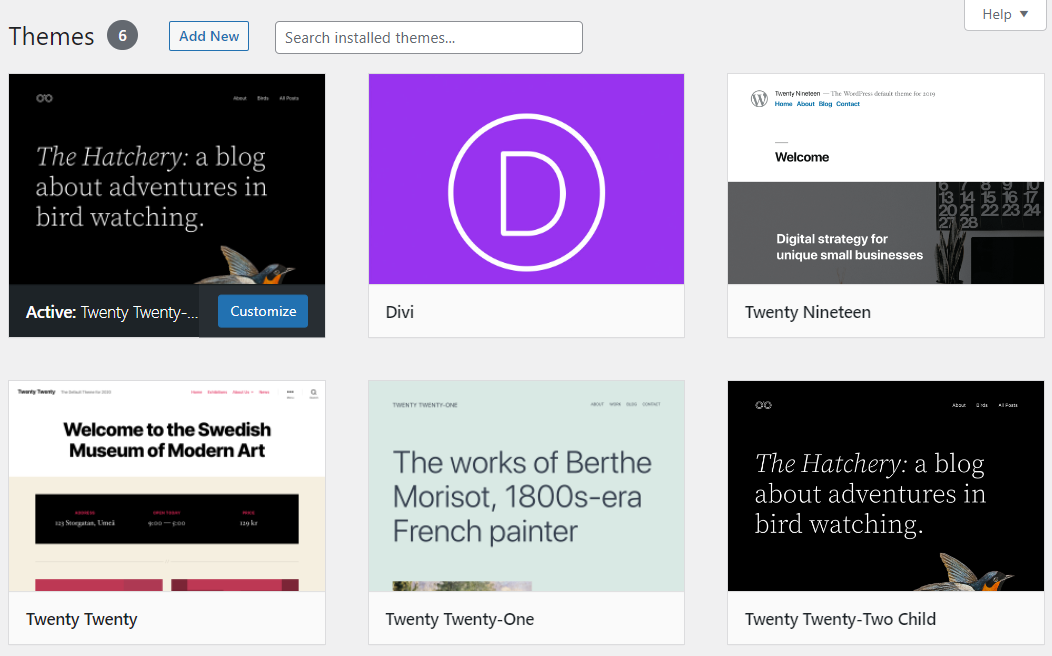
Burada, Twenty Twenty-Two temasını kullanan bir WordPress web sitesi örneğimiz var. Gördüğünüz gibi, bir de Twenty Twenty-Two alt teması var:

Bir çocuk temasını ne zaman kullanmalısınız?
İlk bakışta, bir çocuk teması biraz gereksiz görünebilir. Sonuçta, bir tema üst öğesinin yapılandırmasını ve stilini devralırsa, aynı görünecek ve işlev görecektir. Ancak alt temalar, WordPress geliştirmede hayati bir rol oynar.
Bir temayı güncellediğinizde, koduna yaptığınız özel eklemeleri kaybedersiniz. Bunun nedeni, WordPress'in güncelleme işlemi sırasında bu dosyaları yeni sürümlerle değiştirmesidir. Temaları ihtiyaçlarınıza göre özelleştirmeyi seven biriyseniz, bu büyük bir sorundur.
Alt temalar, temel şablonları ayırarak ve üst öğesinden kodu ve stilleri basitçe "çeken" bir tema kullanmanızı sağlayarak bu sorunu çözer. Ana temayı özelleştirmek yerine, kodda herhangi bir değişiklik yapmak için çocuğu kullanırsınız.
Bu yaklaşım, özelleştirmelerinizi kaybetme konusunda endişelenmeden temaları güncellemenizi sağlar. Bu çok önemlidir, çünkü temaları güncellememek güvenlik açıklarına ve web sitenizle uyumluluk sorunlarına yol açabilir.
WordPress'te bir alt tema nasıl oluşturulur
Bu WordPress çocuk teması öğreticisi, tüm süreç için adım adım talimatlar içerecektir. Güvenli bir şekilde oynayarak ve web sitenizin tam bir yedeğini oluşturarak başlayalım.
1. Adım: WordPress web sitenizi yedekleyin
Web sitenizde herhangi bir büyük değişiklik yapmak üzereyken, önce tüm dosyalarını yedeklemenizi öneririz. Hatalarla karşılaşırsanız tam bir web sitesi yedeklemesi kullanışlı olabilir. Sorun giderme için saatler harcamak yerine, sitenizi değişikliklerden önceki durumuna geri döndürebilirsiniz.
Jetpack kullanmak da dahil olmak üzere WordPress yedeklemeleri oluşturmanın birkaç yolu vardır. İdeal olarak, büyük güncellemeler yapmayı planlamıyor olsanız bile web sitenizi düzenli olarak yedeklemelisiniz.
2. Adım: Alt temanız için bir klasör oluşturun
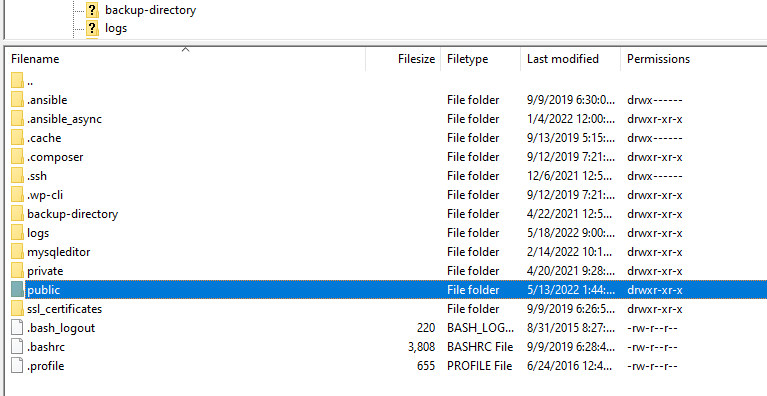
Her WordPress temasının kendi klasörü vardır. Bulmak için, Dosya Aktarım Protokolü (FTP) aracılığıyla web sitenize bağlanmanız ve WordPress kök dizinini açmanız gerekir. Bu dizine www, public_html , public veya sitenizin adı verilmelidir.

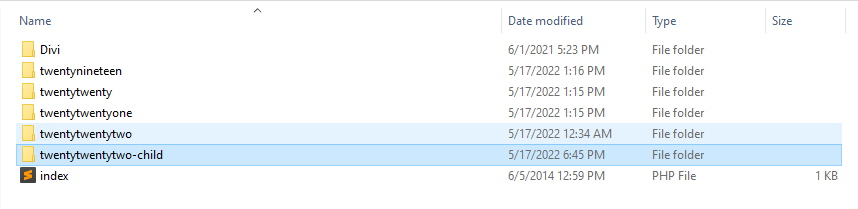
Bu dizinin içinde wp-content/themes klasörüne gidin. Burada, temalarınızın (hem etkin hem de etkin olmayan) her birine karşılık gelen klasörlerin bir listesini bulacaksınız.
Devam edin ve temalar dizini içinde yeni bir klasör oluşturun. Ana temadan sonra adlandırmanızı ve - alt son ekini eklemenizi öneririz.

Şimdi bu aşamada boş olması gereken klasörü girin. İçine iki dosya ekleyeceğiz.
3. Adım: Bir style.css oluşturun alt tema için dosya
Her temanın bir stil sayfası veya style.css dosyası vardır. Temayı özelleştirmek için kullanmak istediğiniz tüm CSS'leri eklediğiniz yerdir. Bir alt tema için, style.css dosyası ayrıca bir başlık kullanarak ana temayı bildirdiğiniz yerdir.
Alt temanın dizini içinde style.css adında yeni bir dosya oluşturun ve açın. Şimdi aşağıdaki kodu kopyalayıp içine yapıştırın:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Bu başlığın temel parçaları tema adı ve şablondur. Tema adı, WordPress'e alt temayı nasıl tanıyacağını söyler. Şablon satırı, çocuğun ana temasını gösterir.
Örneğimizde ebeveyn olarak Twenty Twenty-Two temasını kullanıyoruz. Ancak şablon adının boşluk içermediğini ve tamamının küçük harf olduğunu fark edebilirsiniz. Bunun nedeni, ana temanın klasörünün adını kullanarak şablona başvurmamızdır.

Bu iki satırın ötesinde, alt tema hakkında daha fazla ayrıntı eklemek için başlığın geri kalanını kullanabilirsiniz. Hazır olduğunuzda, şimdi tema başlığıyla style.css dosyasını kaydedin ve kapatın.
Adım 4: Bir function.php dosyası oluşturun
Alt temanın stil sayfası, üst öğesinin kim olduğunu belirtir, ancak stilleri üst öğeden yüklemez. Bunu yapmak için WordPress kuyruğa alma işlevini kullanmanız gerekir.
Sıraya alma işlevi, hangi stil sayfalarının bir temayla ve hangi sırayla yükleneceğini yapılandırmanıza olanak tanır. Bir alt tema için, çocuğun stil sayfasını ebeveynin stilini devralsa bile ebeveyninkinden önce yüklemek için kuyruğa alma işlevini kullanırsınız.
Bu kafa karıştırıcı geliyorsa, enqueue işlevini WordPress'e alt temanın ebeveyninin stilini devralması gerektiğini söyleyen kod olarak düşünün. Bu kodu, alt temanın stil sayfasıyla aynı klasörde bulunan bir function.php dosyasına eklemeniz gerekir.
Dosyayı oluşturun ve içine aşağıdaki kodu ekleyin:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Değişiklikleri dosyaya kaydedin, hepsi bu. Artık alt temayı etkinleştirmeye hazırsınız.
Adım 5: Alt temayı etkinleştirin
Alt temanın stil sayfasını ve function.php dosyasını doğru bir şekilde ayarladıysanız, kullanıma hazır olmalıdır.
WordPress'te oturum açabilir ve Görünüm → Temalar sekmesine atlayabilirsiniz. İçeride yeni çocuk temanızı arayın.

Etkinleştir düğmesine tıklayın, hepsi bu. Artık alt temanızı özelleştirmeye başlamaya hazırsınız.
WordPress alt temanızı nasıl özelleştirebilir ve düzenleyebilirsiniz?
Alt temanızı diğer WordPress temalarında yaptığınız gibi özelleştirebilirsiniz. Bu, şablonlarını ve kodunu uygun gördüğünüz herhangi bir şekilde düzenlemekte özgür olduğunuz anlamına gelir.
Bir alt temayı özelleştirmenin birincil yolu, onun stil sayfasını düzenlemektir. Alt temanın stil sayfasını bulmak için FTP yoluyla web sitenize bağlanın ve wp-content/themes klasörüne gidin. Alt temanın style.css dosyasını açın ve herhangi bir özel CSS ekleyin.
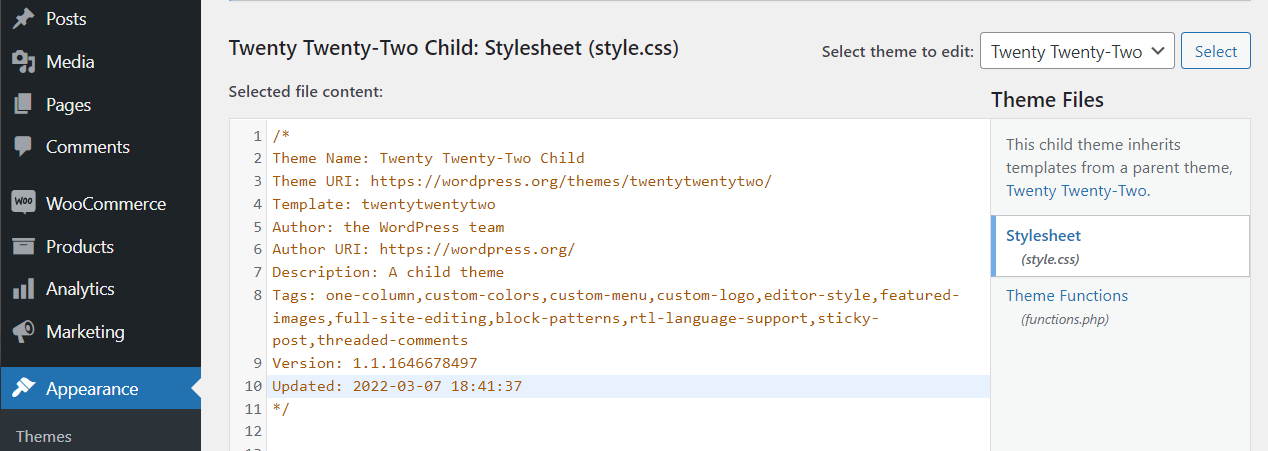
Alternatif olarak, WordPress panosundan çıkmadan Görünüm → Tema Dosyası Düzenleyici seçeneğine giderek alt temanın stil sayfasına erişebilirsiniz. Buradan, herhangi bir tema dosyasına özel kod eklemek için yerleşik kod düzenleyiciyi kullanabilirsiniz.

Jetpack kullanıyorsanız, temalarınızdan herhangi birini özelleştirmek için bir CSS düzenleyicisine de erişebilirsiniz. Jetpack CSS düzenleyicisi, değişiklikleri kaydetmeden önce önizlemenizi sağlayarak daha kullanıcı dostu bir seçenek haline getirir.
WordPress alt temanızı nasıl güncellersiniz?
Bir alt tema kullanmanın avantajlarından biri, onu ana temasından ayrı olarak güncellemeniz gerekmemesidir. Ana tema için bir güncelleme varsa, onu indirip yükleyebilirsiniz.
Ana temayı güncellediğinizde, alt tema da değişiklikleri devralır. Yine de, nadir durumlarda, bir ana temanın güncellenmesi, alt öğesinin bazı özel kodlarıyla çakışmalara neden olabilir.
Bir alt temayı üst öğesini güncelledikten sonra kullanırken hatalarla karşılaşırsanız, sorunu gidermeniz gerekebilir. İşte adım adım yapmanızı önerdiğimiz şey:
- Hatanın devam edip etmediğini görmek için ana temayı kullanmaya geçin.
- Hata kaybolursa, hataya neyin neden olabileceğini görmek için alt temanın kodunu kontrol edin.
- Hata devam ederse, bunlardan birinin çakışmaya neden olup olmadığını görmek için etkin eklentilerinizi devre dışı bırakmayı deneyin.
Çoğu durumda, üst ve alt temaların güncellenmesi sorunsuzdur. Ana temayı güncelledikten sonra, çocuğu özelleştirmeye hemen geri dönebilirsiniz.
Bir alt tema nasıl dışa ve içe aktarılır
Bir alt tema üzerinde çalışmak için çok zaman harcarsanız, onu diğer projelerde yeniden kullanmak isteyebilirsiniz. Ana temayı başka bir web sitesine kolayca yükleyebilir ve alt tema dosyalarını onunla birlikte dışa aktarabilirsiniz.
Alt tema dosyalarını dışa aktarmak basittir. Başlamak için web sitenize FTP yoluyla veya web barındırıcınızın dosya gezginini kullanarak erişmeniz gerekir.
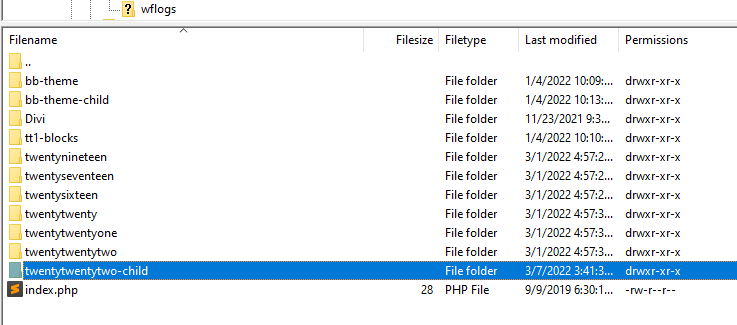
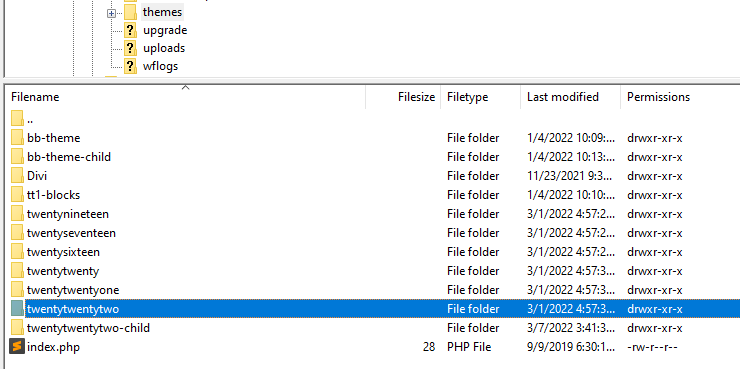
WordPress kök dizinine gidin ve wp-content/themes'e gidin. İçeride, kullandığınız alt tema da dahil olmak üzere web sitenizdeki tüm temalar için ayrı klasörler bulacaksınız.

Alt temayı dışa aktarmak için klasörünü indirin ve bilgisayarınıza kaydedin. Şimdi, temayı FTP yoluyla içe aktarmak istediğiniz web sitesine bağlanın. wp-content/themes dizinine bir kez daha gidin ve alt tema klasörünü içine yükleyin.
WordPress'in temayı yalnızca üst öğesini ikinci siteye de yüklerseniz tanıyacağını unutmayın. Görünüm → Temalar sekmesine giderken alt tema görünmüyorsa, üst temanın kurulu olduğundan emin olun.
WordPress'ten bir alt tema nasıl kaldırılır
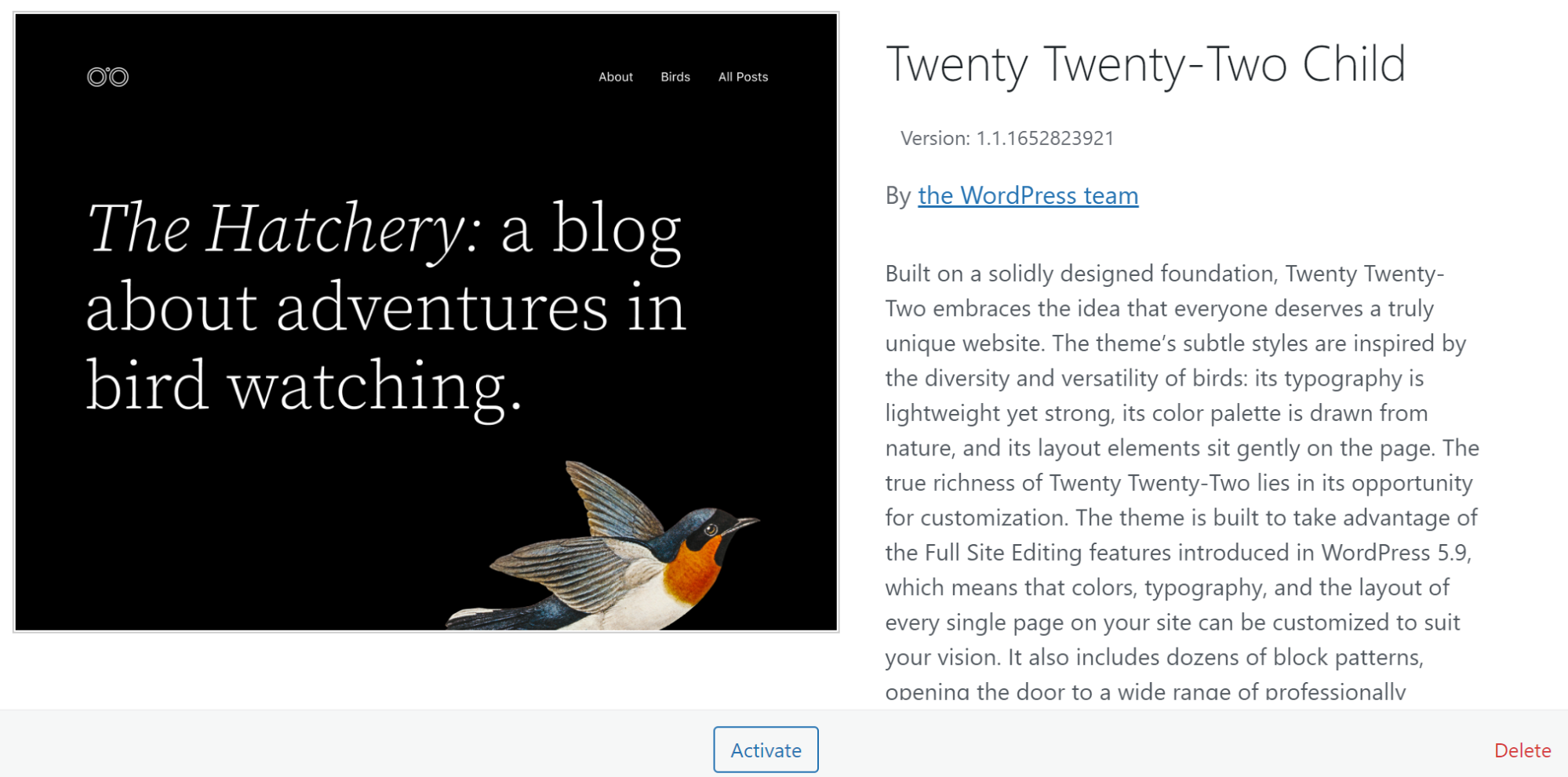
Bir alt temayı WordPress'ten kaldırmanın en kolay yolu, Görünüm → Temalar sekmesine gidip onu seçmektir. Bir temaya tıkladığınızda, tam açıklama, sürüm numarası ve temayı etkinleştirme, devre dışı bırakma veya silme seçeneklerini içeren bir ayrıntılar penceresi açılır.

Alternatif olarak, FTP yoluyla web sitenize bağlanabilir ve wp-content/themes dizinine gidebilirsiniz. İçeride, web sitenize yüklenen her tema için klasörler bulacaksınız. Bu klasörlerden herhangi birinin silinmesi, ilgili temaların WordPress'ten kaldırılmasına neden olacaktır.
Bir alt temayı silmeyi seçerseniz, daha sonra yeniden kullanmanız gerekmeyeceğinden emin olun. Alternatif olarak, verilerini önceden yedeklemeyi unutmayın. Gelecekte kullanmak istemediğinizden %100 emin değilseniz, temayı geçici olarak devre dışı bırakmak çok daha güvenli bir seçenek olabilir.

Yaygın alt tema hatalarını ve sorunlarını giderme
WordPress alt temalarının kurulumu ve özelleştirilmesi nispeten kolaydır. Ancak alt temayı kullanırken yapılandırmasına bağlı olarak küçük teknik sorunlarla karşılaşabilirsiniz. Yaygın hataların nasıl giderileceği hakkında konuşalım.
1. Alt tema, ana temayı geçersiz kılmıyor
Bir alt temada yaptığınız herhangi bir değişiklik, ana temanın stilini ve işlevselliğini "geçersiz kılmalıdır". Sıraya alma işlevi alt temanın stil sayfasını üst öğeden önce yüklediği için tırnak içinde geçersiz kıl diyoruz. Bir alt tema kullanıyorsanız ancak yaptığınız değişikliklerin sitenize yansıdığını görmüyorsanız, stil sayfası doğru sırada yüklenmiyor demektir.
Çoğu durumda, bu, alt temanızın ebeveynin stilini nasıl devraldığıyla ilgili bir sorundan kaynaklanır. FTP aracılığıyla web sitenize bağlanın ve sorunu gidermek için wp-content/themes dizinindeki alt temanın klasörünü açın.
İçerideki function.php dosyasını bulun ve açın. Dosyanın en üstünde aşağıdaki kuyruğa alma işlevini görmelisiniz:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>İşlevde yazım hatası olmadığını doğrulamak isteyeceksiniz. Bu kod, WordPress'e alt temanın style.css dosyasında belirtilen temanın stilini içe aktarmasını söyler. Kod uygun görünüyorsa, alt temanın klasörüne dönün ve style.css dosyasını açın.
Alt temanın stil sayfası şuna benzeyen bir kod bölümü içermelidir:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Bu kodun bizi ilgilendiren kısmı Şablon satırıdır. Çocuğun ana teması için klasörün adını belirtmelidir.
style.css veya function.php dosyasında bir hata varsa, alt tema istendiği gibi çalışmayacaktır. Her iki dosyaya da özel kod ekleyebileceksiniz, ancak bu kod web sitenize yüklenmeyecek.
2. Alt tema, Temalar'da görünmüyor alan
Bir alt tema oluşturduğunuzda, Görünüm → Temalar sekmesinde ayrı bir giriş olarak görünmelidir. Olmazsa, genellikle alt temanın stil sayfasında bir sorun olduğu anlamına gelir.
Alt temanın stil sayfasını kontrol etmek için FTP aracılığıyla web sitenize bağlanın ve wp-content/themes klasörüne gidin. Alt temanın içindeki klasörü bulun, açın ve style.css dosyasını seçin.
Dosyayı açtığınızda, şuna benzeyen bir bölüm içermelidir:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Bu koddaki anahtar satırlar aşağıdakilerdir:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Alt temanın çalışması için bu parametrelerin her birini eklemeniz ve değerlerini belirtmeniz gerekir. Değerler, Şablon satırı dışında istediğiniz herhangi bir şey olabilir. Bu satırın ebeveynin tema klasörünün adını içermesi gerekir ( wp-content/themes dizini içindeki klasörün adı).
style.css dosyasındaki koddan hiçbir satırı kaçırmadığınızdan emin olun ve değişiklikleri kaydedin.
Eksik satırları ve nitelikleri eklediğinizde, alt tema Görünüm → Temalar sekmesinde görünmelidir. Ana temadan ayrı bir giriş olacağını unutmayın. Styles.css dosyasında belirttiğiniz adı, açıklamayı ve yazarı görüntüler.
3. Alt tema kuyruğa alma işlev çalışmıyor
Alt temanız ebeveynin stilini devralmıyorsa, kullandığınız "sıkıştır" işleviyle ilgili bir sorun olabilir. Sıraya alma işlevi, alt öğe için bir style.css dosyası oluştururken seçtiğiniz ana temanın stillerini içe aktarır.
Kuyruğa alma işlevini kontrol etmek için FTP aracılığıyla web sitenize bağlanın ve wp-content/themes dizinine gidin. Alt temaya karşılık gelen klasörü bulun ve açın.
İçerideki function.php dosyasını bulun ve açın. Aradığınız işlev şöyle görünmelidir:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>get_template_directory_uri parametresinin alt tema için style.css dosyasını gösterdiğinden emin olun. Dosya, function.php ile aynı dizinde olmalıdır, bu nedenle, eksikse style.css'den önce bir eğik çizgi ekleyin.
Alternatif olarak, kodun geri kalanında yazım hatası olmadığını doğrulayın. Güvenli oynamak istiyorsanız, bu kod parçacığını kopyalayıp function.php dosyasına yapıştırın ve öncekini silin. Değişiklikleri dosyaya kaydedin, alt temanız çalışmalıdır.
Alt temanın style.css dosyasının üst öğeye doğru şekilde başvurmaması da mümkün olabilir. Bunu düzeltmeyle ilgili talimatlar için sorun giderme kılavuzumuzdaki önceki bölümü okuyabilirsiniz.
4. Alt tema en son style.css güncellemelerini yüklemiyor
Bir alt temanın style.css dosyasında değişiklik yaparsanız ve bunlar web sitenizde görünmüyorsa, bunun nedeni bir önbelleğe alma sorunu olabilir. Başka bir şey yapmadan önce tarayıcınızın önbelleğini temizleyin. Hata devam ederse sitenizin önbelleğini manuel olarak temizlemeniz veya bir eklenti kullanmanız gerekebilir.
Bir önbelleğe alma sorunuyla uğraşmıyorsanız, ana temanın style.css dosyası çocuğunkini geçersiz kılıyor olabilir. Bu sorunu aşmanın bir yolu, yüklenmeyen CSS stillerine !important özellik değerini eklemektir.
!important kullanan bir CSS satırı şu şekilde görünür:
p { background-color: red !important; }!important özellik değeri, tarayıcıya stilin öncelikli olduğunu söyler. Ebeveyn ve çocuk arasında çakışan CSS varsa, !important değeri çocuğun onun yerine geçmesini sağlar.
WordPress alt temanızdan en iyi şekilde nasıl yararlanabilirsiniz?
WordPress alt tema eğitimimizi izlediyseniz, muhtemelen yeni temanızdan mümkün olduğunca fazla değer elde etmek isteyeceksiniz. WordPress alt temanızdan en iyi şekilde nasıl yararlanacağınız aşağıda açıklanmıştır:
1. Özelleştirmelerle denemeler yapın
Bir alt tema kullanmanın tüm amacı, bir temayı güncellediğinizde bu değişiklikleri kaybetmeden özelleştirebilmektir. Alt temanızı kullanarak yeni stiller ve işlevsellik denemezseniz, en fazla değeri elde edemezsiniz.
Ana temanın stilini tamamen değiştirmeniz gerekmez. Ancak, azar azar özel CSS ve işlevler ekleyerek ve neyin işe yarayıp neyin yaramadığını görerek bunu değiştirmenizi öneririz. Alt temanızın gelişiminden memnun değilseniz, özel kodu her zaman silebilir ve sıfırdan başlayabilirsiniz.
2. Ana temayı güncellemeyi unutmayın
Bir alt tema oluşturduğunuzda, herhangi bir özel kodu kaybetmeden üst temasını güvenle güncelleyebilirsiniz. Bu, ebeveyni mümkün olduğunca sık güncellememek için hiçbir neden olmadığı anlamına gelir.
Aslında, düzenli güncellemeler yapmamak, web sitenizi güvenlik açıklarına kadar açabilir. Ayrıca yeni özellikleri kaçırmanıza neden olabilir.
Bazen, yeni sürüm alt öğeyle çakışan kod içeriyorsa, bir ana temayı güncellemek sitenizde sorunlara neden olabilir. Alt temanın stilleri her zaman ebeveyninkilere göre öncelikli olmalıdır. Olmazlarsa, sorunun nasıl çözüleceğine ilişkin talimatlar için yukarıdaki alt tema sorun giderme bölümüne bakın.
WordPress alt temaları hakkında sık sorulan sorular
WordPress alt temaları ve nasıl çalıştıkları hakkında hala sorularınız varsa, bu bölüm onlara cevap verecektir. Alt ve özel temalar arasındaki farklardan bahsederek başlayalım.
Ebeveyn, çocuk ve özel temalar arasındaki fark nedir?
"Özel" tema teriminin iki anlamı olabilir. Biri, stilini ve işlevselliğini her yönüyle tasarladığınız, sıfırdan oluşturduğunuz bir temadır. Ayrıca mevcut bir temayı alıp ihtiyaçlarınıza daha iyi uyacak şekilde değiştirebilirsiniz ve sonunda özel bir tema elde edersiniz.
Alt tema, WordPress'in ana temasından farklı olarak tanıdığı bir temadır. Tema aynı görünebilir ve işlev görebilir, ancak WordPress söz konusu olduğunda bunlar farklı varlıklardır.
Alt temada yaptığınız herhangi bir değişiklik, ana temadan devraldığı stilleri geçersiz kılar. Bu değişiklikler, ana temanın dosyalarında değil, alt temanın dosyalarında ayrı ayrı yer alacaktır.
Ana temayı, alt temayı veya her ikisini birden güncellemem gerekir mi?
Alt temalar, ebeveynlerinin stilini ve işlevselliğini devraldığından, yalnızca üst öğeyi güncellemeniz gerekir. Ana temayı güncellemek, ayrı olarak yüklendikleri için alt temada yaptığınız özelleştirmeleri etkilemez.
WordPress'te bir alt temam olup olmadığını nasıl anlarım?
Bir WordPress web sitesinde çalışıyorsanız ve temalarından birini özelleştiriyorsanız, zaten bir alt yapısı olup olmadığını görmek akıllıca bir harekettir.
Etkin temayı doğrulamak için WordPress yönetici panelinizde Görünüm → Temalar sekmesine gidin. Bu bir alt temaysa, adında veya açıklamasında bunu görebilmelisiniz ve üst öğesiyle aynı özellikli resme sahip olmalıdır.

Eşleşen özellikli görseller veya “alt” ad içeren temalar bulamazsanız, WordPress kök klasöründeki wp-content/themes dizinini açın. İçeride bir alt tema için bir klasör olabilir ve style.css veya function.php dosyasındaki sorunlardan dolayı yüklenemiyor olabilir. Bu durumda, gerekli dosyaları düzeltmek için yukarıdaki alt tema sorun giderme kılavuzunu kullanabilirsiniz.
WordPress'te bir "torun" teması oluşturabilir miyim?
Torun teması, alt temanın alt teması olacaktır. Pratik açıdan bir torun teması kurmak istemeniz için hiçbir neden yok. Ayrıca WordPress, bir alt temanın stilini yeni bir tema için içe aktarmak için kuyruğa alma işlevini kullanmanıza olanak tanımaz.
Bir alt temanın farklı varyasyonlarını test etmek istiyorsanız, tek bir ebeveyn ile birden çok alt tema ayarlayabilirsiniz. Bunu, alt temanın wp-content/themes dizinindeki klasörünü çoğaltarak ve adını değiştirerek yapabilirsiniz.
Ek olarak, style.css dosyasındaki alt temanın adını da değiştirmek isteyeceksiniz. Bu şekilde, WordPress aynı ada sahip iki temayı yüklemeye çalışmayacaktır.
WordPress temalarınızı özelleştirmeye başlayın
Bir WordPress temasını özelleştirmek göz korkutucu görünebilir, ancak CSS'nin temellerini biliyorsanız, gitmeye hazırsınız demektir. Bir alt tema kullanmak, ana temayı değiştirmeden özelleştirmeleri test etmenizi sağlar. Daha da önemlisi, tema güncellemeleriyle özel kodunuzu kaybetmezsiniz.
Bir alt tema oluşturmak, WordPress'e bazı kodlar eklemeyi gerektirir. Ancak çoğunu kopyalayıp yapıştırabilir ve yalnızca birkaç önemli satırı değiştirebilirsiniz. O andan itibaren tek yapmanız gereken CSS becerilerinizi geliştirmek.
WordPress alt temanızı özelleştirmeyi denemeye hazır mısınız? Jetpack, istediğiniz herhangi bir temayı özelleştirmek için bir CSS editörü içerir. Jetpack'i bugün deneyin!
