WordPress alt temalarına yönelik küçük rehberiniz
Yayınlanan: 2023-12-23Mevcut WordPress temanızın sınırlarıyla mı mücadele ediyorsunuz? Benzersiz tarzınızı web sitenize aşılamayı merak ediyor, ancak temel kurulumunu bozmaktan da çekiniyor musunuz? WordPress alt temaları, sitenizin temelini korurken sonsuz özelleştirme olanaklarının kilidini açar.
Bu kılavuz, her tema güncellemesinde kişisel yeteneğinizi kaybetme korkusu olmadan, alt temaların web sitenizi benzersiz vizyonunuza göre uyarlamanıza nasıl yardımcı olduğunu açıklamaktadır. WordPress sitenizin yalnızca bir web varlığından daha fazlası haline geldiği, benzersiz tarzınızı ve vizyonunuzu yansıtan canlı bir tuvale dönüştüğü bir dünyaya adım atın.
Çocuk teması nedir?
WordPress alt teması, ana tema olarak bilinen ana temasının işlevselliğini ve stilini devralan ikincil bir temadır. Ana temanın temel dosyalarını değiştirmeden web sitenizin tasarımında ve işlevselliğinde değişiklikler yapmanıza olanak tanır. Bu, ana temanın bütünlüğünü korurken sitenizin görünümünü ve davranışını özelleştirebileceğiniz, yeni özellikler ekleyebileceğiniz veya başka değişiklikler yapabileceğiniz anlamına gelir. Alt temalar, tema güncellemeleri yoluyla bu özelleştirmeleri sürdürmek ve web sitenizin güvenli ve güncel kalmasını sağlamak için gereklidir.

Bisikletin kendisini değiştirmeden bisikletinizi özelleştirmek gibi WordPress'teki bir çocuk temasını düşünün. Basit bir bisikletinizin olduğunu (bu sizin ana WordPress temanızdır) ve onu benzersiz kılmak için harika çıkartmalar veya yeni bir zil eklemek istediğinizi hayal edin. Çocuk teması şu çıkartmalara ve zile benzer. Temel bisikleti bozmadan stilinizi ve değişikliklerinizi web sitenize eklemenizi sağlar.
Yani, çıkartmaları değiştirmek veya yeni bir şey eklemek isterseniz bisikletiniz yine de gayet iyi çalışıyor. Bu harika çünkü web sitenizi güncellemek veya değiştirmek istediğinizde bozma endişesi duymadan gerçekten harika ve özel görünmesini sağlayabilirsiniz.
HTML ve CSS'nizi tanıyın
Bir alt tema oluşturmadan önce temel HTML ve CSS bilgisine sahip olmanız gerekir.
W3Schools, kullanıcı dostu, etkileşimli eğitimleri, güncel içeriği, yapılandırılmış öğrenme yolları ve ücretsiz erişimiyle büyük saygı görüyor ve bu da onu CSS ve HTML öğrenmek için mükemmel bir kaynak haline getiriyor.

Biraz PHP bilgisi yardımcı olur ve W3Schools, PHP'nin temellerini öğrenmek için de harikadır. Bazı PHP'yi anlamak özellikle kod parçacıklarını kopyalayıp yapıştırmak için kullanışlıdır. Öncelikle yerel bir kalkınma ortamında pratik yapmanızı öneririz. Kapsamlı değişiklik ihtiyacını azaltacak şekilde, istediğiniz sonuca yakın bir ana tema seçin.
Manuel yol
Bir alt tema oluşturmak manuel olarak veya eklentiler aracılığıyla yapılabilir. Manuel işleme daha yakından bakalım:
- Bir alt tema dizini oluşturun . WordPress kurulumunuzda wp-content/themes konumuna gidin ve yirmitwentyone-child gibi yeni bir klasör oluşturun.
- Bir stil sayfası geliştirin (style.css) . Bu klasörde temel tema ayrıntılarını içeren bir style.css dosyası oluşturun.
- Bir işlevler dosyası oluşturun (functions.php) . Bu dosya ana temanın stil sayfalarını sıraya koymalıdır.
- Çocuk temasını etkinleştirin . Yeni alt temanızı etkinleştirmek için WordPress kontrol panelinizde Görünüm > Temalar'a gidin.
- Gerektiği gibi özelleştirin . Özel CSS ve PHP değişikliklerinizi eklemeye başlayın.
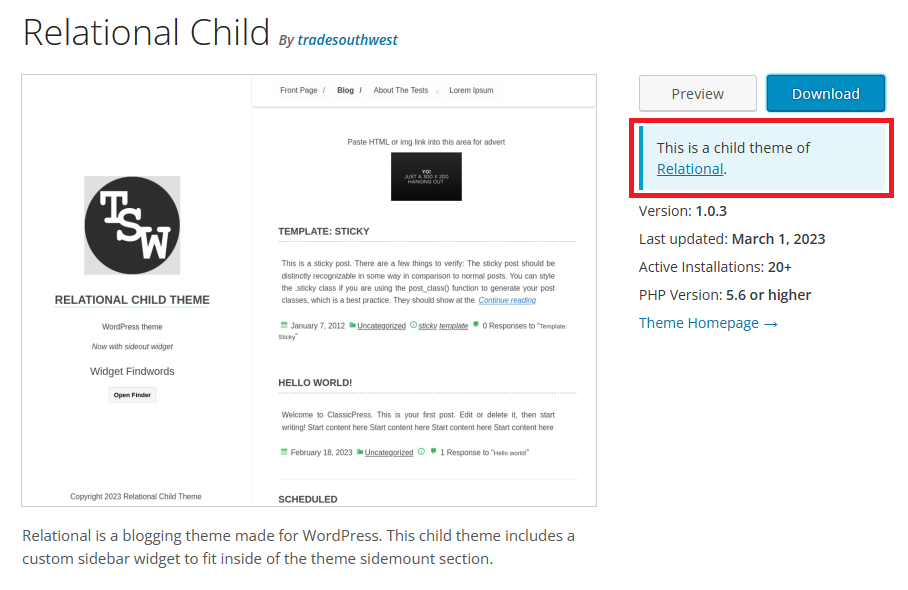
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Stil sayfanız, dosyanın en üstüne yerleştirilen aşağıdaki zorunlu başlık yorumunu içermelidir. Bu yorum, WordPress için bunun bir alt tema olduğunu belirtme ve ana temayı tanımlama gibi temel bilgileri sağlar. Yukarıda WordPress.org tarafından oluşturulan bu stil sayfası yorumuna bir örnek verilmiştir.
Eklenti yolu
Çocuk Teması Yapılandırıcı eklentisi, sınırlı kodlama bilgisine sahip kullanıcılar için bulunmaz bir nimet olan kullanıcı dostu arayüzü ile öne çıkıyor. Bu yaklaşım, manuel kodlamaya kıyasla hem daha erişilebilir hem de zaman açısından çok daha verimlidir. Yeni başlayanlar için ortak bir endişe olan kodlama hatalarının olasılığını en aza indirir. Eklenti, gelişmiş özelleştirme seçenekleri sunarak temel işlevlerin ötesine geçer ve derin kodlama uzmanlığı gerektirmeden daha geniş bir değişiklik kapsamına olanak tanır.

Çocuk Teması Yapılandırıcısının öne çıkan özelliklerinden biri, değişikliklerin canlı önizlemelerini sağlama yeteneğidir. Bu özellik, gerçek zamanlı kararlar ve ayarlamalar yapmak için çok değerlidir ve kullanıcı dostu yapısına katkıda bulunur. Üstelik ana tema güncellendiğinde özelleştirmelerinizin güvenli bir şekilde korunmasını sağlar. Bu husus, devam eden bakım çalışmalarını ve güncellemeyle ilgili sorun potansiyelini önemli ölçüde azaltır.
Alt Tema Yapılandırıcıyı WordPress iş akışına dahil etmek, alt temaları oluşturma ve yönetme sürecini basitleştirir. Acemilerden daha akıcı bir süreç arayan deneyimli geliştiricilere kadar çok çeşitli WordPress kullanıcılarına hitap eden etkili bir araçtır.
Kod yöntemini veya Çocuk Tema Yapılandırıcı eklentisini kullanarak WordPress alt temasının nasıl oluşturulacağına ilişkin sürecin tamamını keşfedin.

Alt temalarla ilgili sık karşılaşılan sorunlar nasıl giderilir?
WordPress alt temalarıyla çalışırken çeşitli sorunlarla karşılaşabilirsiniz.
En yaygın olanlardan bazılarını nasıl ele alacağınız aşağıda açıklanmıştır:
- Stil üzerine yazma hataları. Alt temanızın stilleri ana temanın stillerini doğru bir şekilde geçersiz kılmıyorsa stil sayfasının doğru şekilde sıralandığından ve CSS seçicilerin doğru şekilde hedeflendiğinden emin olun.
- İşlev çakışmaları. Ebeveyn ve alt tema işlevleri arasında çatışmalar ortaya çıkabilir. Bu sorunu çözmek için alt temanızın işlevlerine doğru şekilde öncelik verildiğinden ve kancaların uygun şekilde kullanıldığından emin olun.
- Eklenti uyumluluk sorunları. Bazen eklentiler alt temanızla kusursuz bir şekilde çalışmayabilir. Bu gibi durumlarda, eklenti güncellemelerini kontrol etmek veya uyumluluk tavsiyesi için eklenti geliştiricisiyle iletişime geçmek faydalı olabilir.
- Şablon dosyası geçersiz kılmaları çalışmıyor. Alt temanızdaki şablon dosyalarında yapılan değişiklikler etkili olmuyorsa, WordPress standartlarıyla uyumlu olduklarından emin olmak için dosya hiyerarşisini ve adlandırma kurallarını bir kez daha kontrol edin.
- Duyarlı tasarım sorunları. Alt temalar bazen ana temanın duyarlı stillerini devralabilir veya bunlarla çelişebilir. Sitenizi çeşitli cihazlarda test etmek ve alt temanızdaki CSS medya sorgularını ayarlamak bu sorunların çözülmesine yardımcı olabilir.
- Performans kaygıları. Alt temalar site performansını etkileyebilir. Bunu azaltmak için görselleri optimize edin, CSS ve JavaScript'i en aza indirin ve önbellekleme çözümlerini kullanın.
Bu sorunları yöntemli bir şekilde ele alarak, alt temanızın yeni sorunlara yol açmadan sitenizin işlevselliğini ve tasarımını geliştirmesini sağlayabilirsiniz.
Yaratıcı özgürlük için çocuk temalarından faydalanma
Web sitesi tasarımı alanında çocuk temaları yaratıcı özgürlüğe açılan bir kapıdır. Bir ana temanın sınırlamalarıyla sınırlandırılmadan, WordPress sitenizin görünüm ve işlevselliğinin sınırlarını zorlamanıza olanak tanırlar.
Bir alt temayla, temel tema yapınızın sağlam ve güvenilir kalacağını bilmenin rahatlığıyla düzenler, renk şemaları ve tipografiyle cesurca deneyler yapabilirsiniz. Bu özgürlük, yalnızca öne çıkmakla kalmayıp aynı zamanda markanızın kişiliği ve değerleri ile derinden yankı uyandıran, dijital ortamda sizi farklı kılan benzersiz bir kullanıcı deneyimi sunan bir site oluşturmanıza olanak tanır.
Çocuk Teması Yapılandırıcısı, web sitenizi güçlendirmenize yardımcı olabilecek on binlerce WordPress eklentisinden yalnızca biridir. Daha sonra bilmeniz gereken 11 temel WordPress eklentimize göz atın.
