WordPress Sütunları ile Etkili Sayfalar Oluşturun: Acemiden Profesyonele
Yayınlanan: 2023-08-06WordPress sütunları, olağan web sitesi düzenlerinden kurtulmanıza yardımcı olan şaşırtıcı ve esnek bloklardır. Onlarla sayfalarınızın bir dergi gibi çekici görünmesini sağlayabilirsiniz ve ziyaretçileriniz sitenizi uzun süre hatırlar. Ancak WordPress'te sütunlar nasıl eklenir?
- Varsayılan düzenleyiciyi kullanıyorsanız, bir sayfaya gidin ve sütun bloğunu arayın.
- Ancak PostX kullanıyorsanız, Satır bloğunu ekleyin ve ardından düzenlerden herhangi bir sütun stilini seçin ve tonlarca seçenekle özelleştirin.
Hala kafa karıştırıyor musun? Merak etme; WordPress'te yeni olmanız veya onunla ilgili deneyiminiz olması fark etmez; sizi sütun kullanmanın harikalarını keşfetmeye davet ediyoruz. Öyleyse sonuna kadar okuyalım.
WordPress Sütunları nedir?
WordPress'te "sütunlar" terimi, içeriği yan yana bir düzende sergilemenizi sağlayan, görsel çekiciliği ve okunabilirliği artıran bir bloğu ifade eder. Basit bir ifadeyle, sütunlar, içeriği düzenlemenin veya WordPress web sitelerinin gönderilerinde ve sayfalarında karmaşık bilgileri sunmanın pratik ve etkili bir yoludur. Neyse ki, WordPress sitenize sütun eklemek için birden çok yöntem vardır ve süreç basittir.
Varsayılan Gutenberg düzenleyicisi bir sütun bloğu ile birlikte gelir. Ancak bazı gelişmiş özelleştirme seçenekleri istiyorsanız, PostX gibi ek bloklar sunan bir eklenti kullanabilirsiniz.
Yöntem 1: Varsayılan Düzenleyiciyi Kullanarak WordPress'te Sütunlar Nasıl Eklenir?
Kolay yöntemle başlayalım - varsayılan WordPress sütun bloğu.
1. Adım: Giriş Yapın ve Bir Gönderi/Sayfa Oluşturun
İlk adımda, WordPress kontrol panelinize giriş yapın ve üst kısımdaki “+ Yeni” düğmesini bulun. Şimdi imleci istediğiniz konuma getirin ve tercihinize göre bir Gönderi veya Sayfa ekleyin.

2. Adım: Sütun Bloğunu Ekleyin
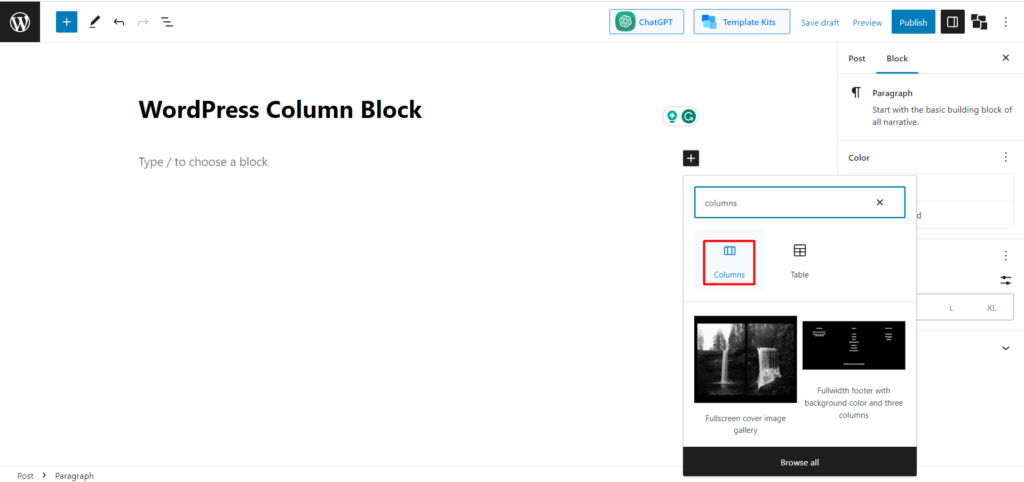
Şimdi Blok ekle seçeneğini veya “+” düğmesini tıklayın, bir arama kutusu göreceksiniz. Ardından, arama kutusuna "Sütunlar" yazın, sütun bloğu simgesini bulacaksınız.

3. Adım: Sütun Sayısını Seçin
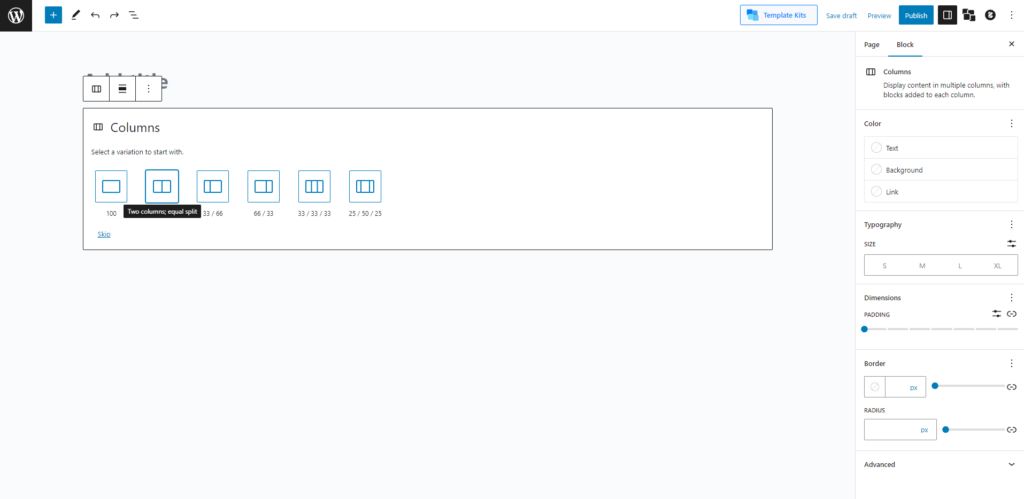
Sütun bloğunu ekledikten sonra bir varyasyon seçmeniz istenecektir. 6 varyasyon vardır, örneğin 100, 50/55/, 33/33/33 vb. 50/50 Sütunları ile devam edelim.

4. Adım: Sütunlara öğe ekleyin
Asıl görevimiz WordPress sütunları eklemektir. Şimdi ihtiyaçlarınıza göre özelleştirme zamanı.
Lunch ve Dinner menüleri için 2 sütun eklememiz gerektiğini düşünelim. Öyleyse onları ekleyelim.
- İlk Sütuna Başlıklar ve Paragraflar Ekleyin
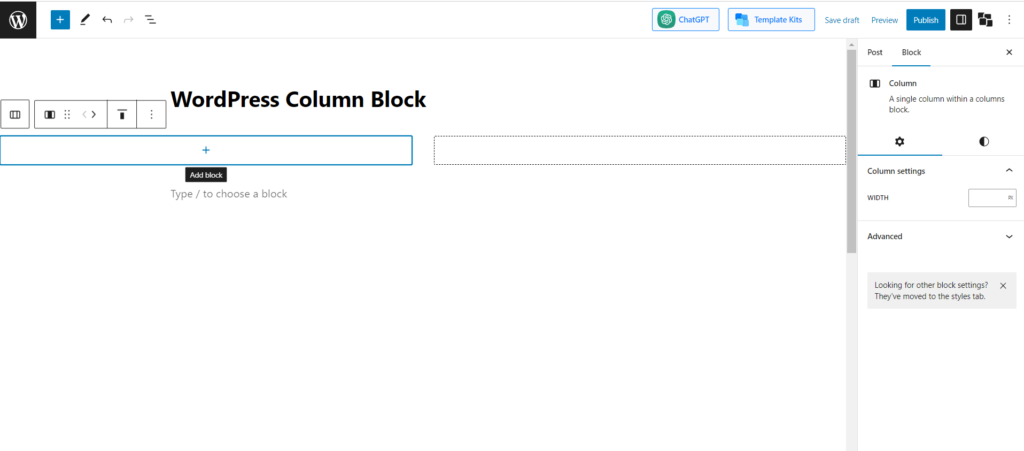
İlk olarak, ilk sütuna gidin ve bir "+" düğmesi göreceksiniz. İmleci oraya getirin ve “Blok ekle” metninin göründüğünü göreceksiniz.

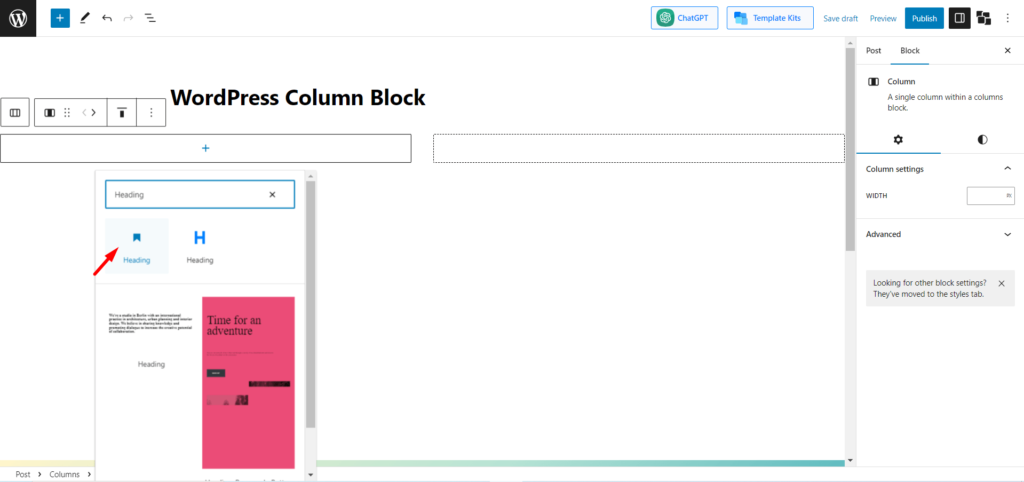
Buraya tıklayın ve “Başlık” bloğunu arayın.

Şimdi, başlıklar için yazmanız gerekenleri yazın. Bundan sonra, sadece "Enter" tuşuna basın ve yeni bir blok oluşturulacaktır. Yazmak istediklerinizi başlık altına ekleyiniz.

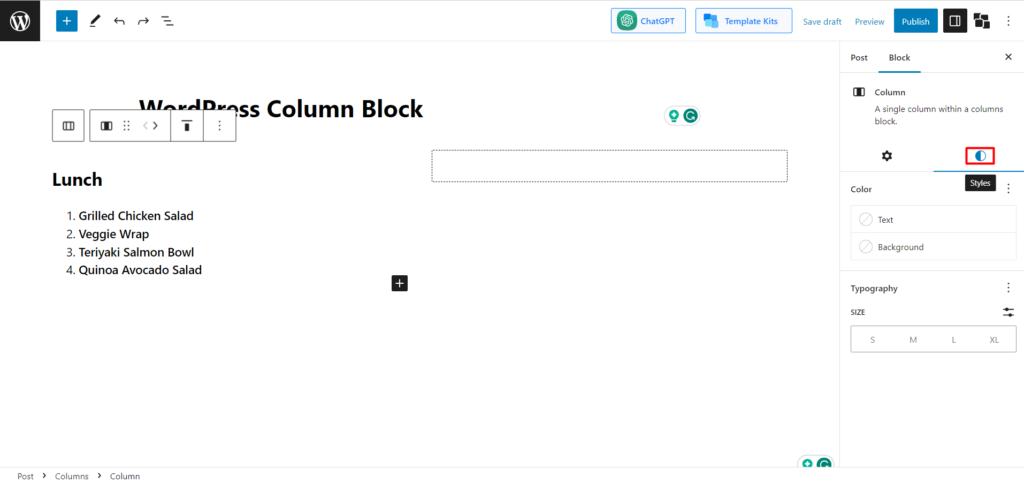
- Başlığa Stil Ekle
Artık çekici görünmesi için özelleştirebilirsiniz. Örneğin, WordPress sütun genişliğini, metin rengini ve arka plan rengini değiştirebilirsiniz gibi farklı seçenekler vardır. Şimdilik, bir arka plan rengi ekleyeceğiz. Bunun için Style ikonuna tıklayalım.
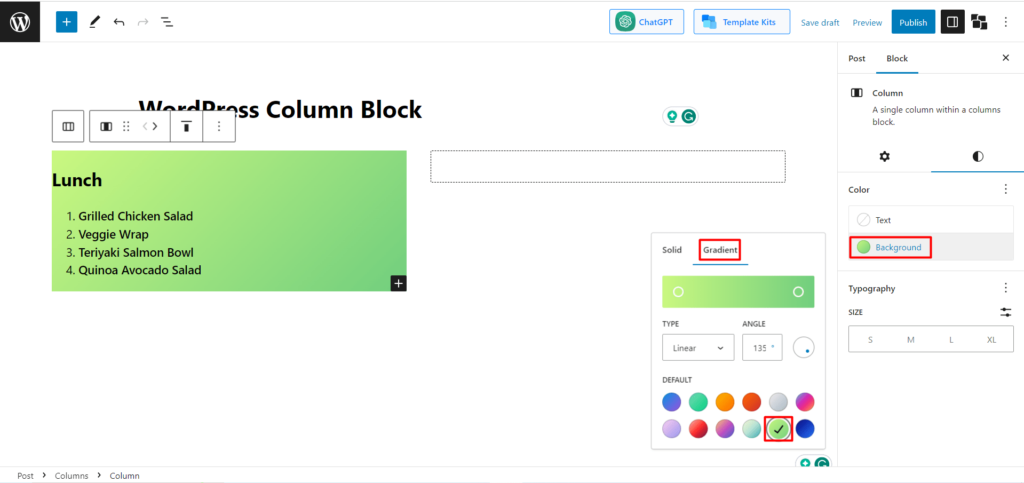
Şimdi blok ayarından “arka plan”a tıklayın ve ardından renk seçeneklerini göreceksiniz. Hem düz hem de degrade renkler vardır. Gradyanı ve elektrikli çim rengini seçiyoruz.

Şimdi ikinci sütun için de aynı işlemi yapıp akşam yemeği ekleyelim.
- Genel Arka Plan Rengi Ekle
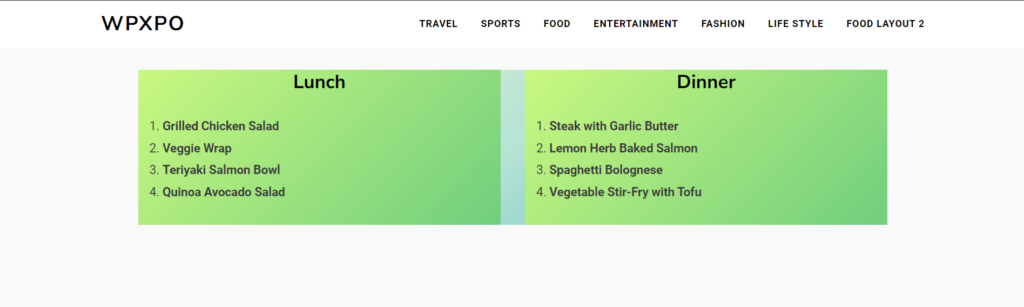
Görevimiz neredeyse tamamlandı. Son bir dokunuş olarak, tüm sütun için başka bir arka plan rengi ekleyeceğiz. Bunun için her iki sütunu da seçmemiz gerekiyor. Şimdi stile, ardından arka plana gidin ve rengi seçin.
Soluk okyanus rengini seçtik. Şimdi son çıktıyı görelim.

Ayrıca Okuyun: WordPress Arka Plan Videosu: 2 Farklı Yöntemle Ekleyin
Yöntem 2: PostX Kullanarak WordPress'te Sütunlar Nasıl Eklenir?
Yukarıdaki sütunları WordPress'e dahil etme süreci oldukça kolaydır, ancak nihai çıktı o kadar tatmin edici olmayabilir. Bunun nedeni, sütunları özelleştirmek için varsayılan düzenleyicide çok sınırlı seçenekler olmasıdır.
Merak etme; bu durumda PostX kurtarıcınız olabilir. PostX ayrıca WordPress için son derece özelleştirilebilir sütunlar sunar. Aşağıdaki bölümde, özelleştirme kılavuzunun yanı sıra nasıl yapılacağını öğreneceğiz.
Ancak başlamadan önce, PostX kullanmıyorsanız, bağlantılı kılavuzu kontrol edin ve PostX eklentisini yükleyip etkinleştirin.
Tüm heyecan verici özelliklerin kilidini açmak ve harika Web Siteleri oluşturmak için PostX Pro'yu edinin
1. Adım: Giriş Yapın ve Bir Sayfa/Gönderi Oluşturun
Önceki adımda olduğu gibi, WordPress'inize giriş yapın ve ardından üst kısımdaki "+ Yeni" düğmesini arayın. Farenizi oraya getirin ve yeni bir sayfa/yazı oluşturun. Ya da isterseniz önceki gönderileri düzenleyebilirsiniz. Tercihinize bağlıdır.

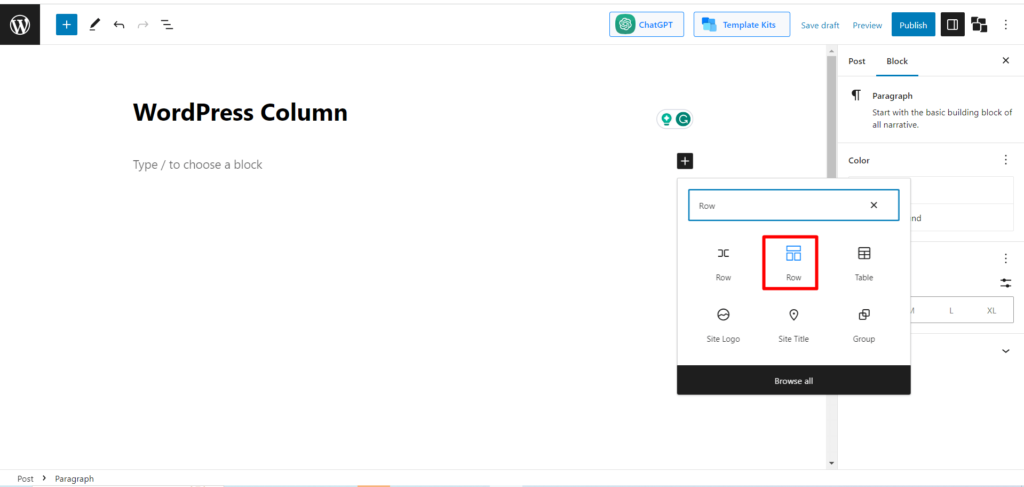
2. Adım: Satır Bloğunu Ekleyin
Bu adımda, “+” düğmesini tıklayın, bir arama kutusu göreceksiniz. Şimdi, arama kutusuna "Satır" yazın, satır bloğu simgesini göreceksiniz. Bloğun adı Row'dur, ancak Row ve Column bloklarının birleşimidir.

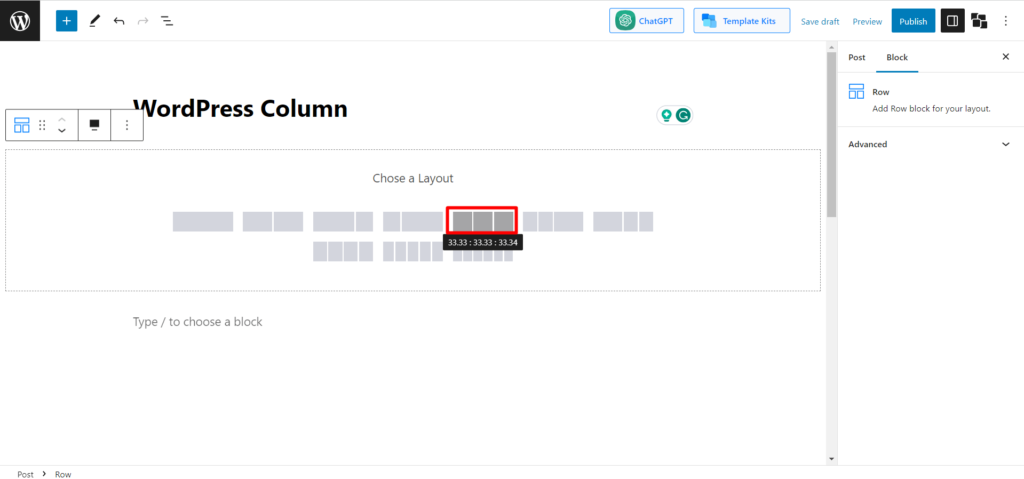
3. Adım: Bir Düzen Seçin
Orada önceden ayarlanmış 10 düzen bulacaksınız. Burada, sütun sayısını seçmeniz istenecektir. Tercihiniz olarak bunlardan herhangi birini seçin.

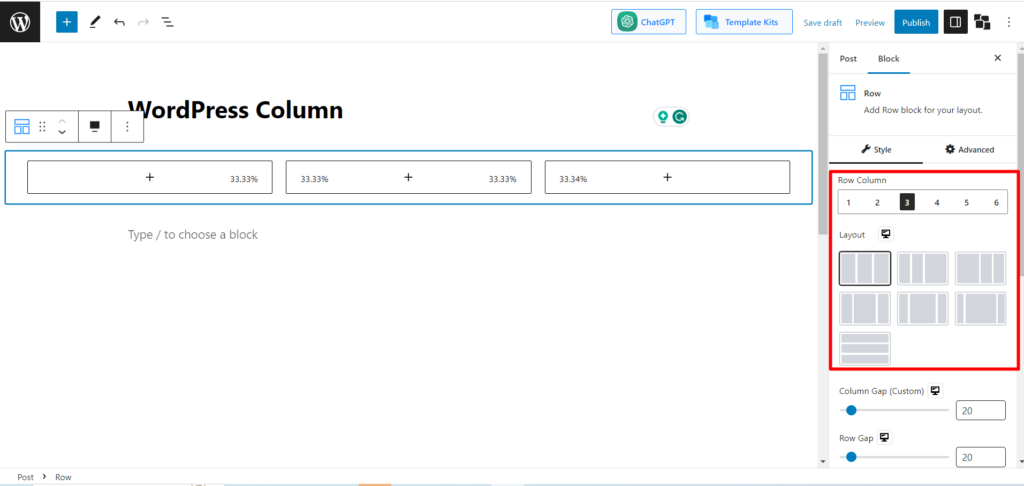
Şimdi isterseniz sütun numarasını değiştirebilir ve düzeni özelleştirebilirsiniz. 7 farklı yerleşim düzeni vardır. Gereksinimlerinize göre bunlardan herhangi birini seçebilirsiniz.

Şimdilik, varsayılan düzende kalıyoruz. Bir sonraki adıma geçelim.
4. Adım: Sütunu Özelleştirin
Sütunlarımız zaten eklendi. Şimdi onu özelleştirmemiz gerekecek. 3 sütunda 3 oyun faresi göstereceğimizi varsayalım. Nasıl yaptığımıza bakalım.
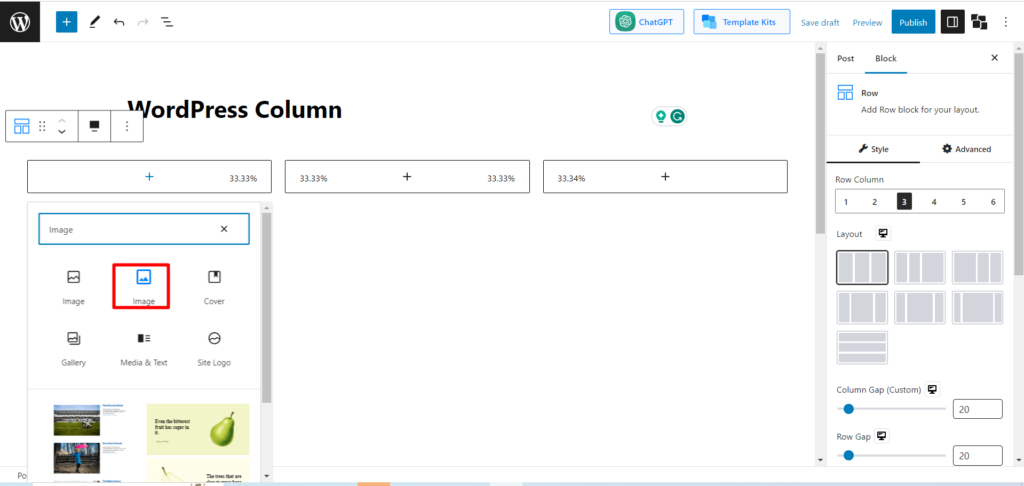
- Resmi Ekle
İlk olarak, ilk sütundaki “+” simgesini tıklayın ve arama kutusunda “Görsel”i arayın.

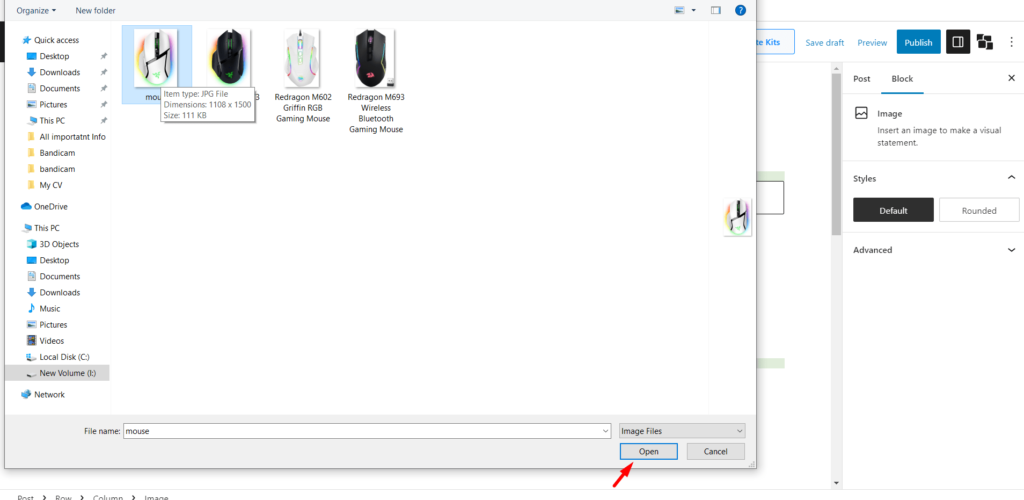
Şimdi Görsele tıklayın ve ardından Yükle düğmesine tıklayın. (Görüntü, Medya kitaplığına zaten eklenmişse, bunu sütuna eklemek için ortam kitaplığına tıklayabilirsiniz.). Şimdi belirli bir Görüntüyü seçin ve "Aç" ı tıklayın.


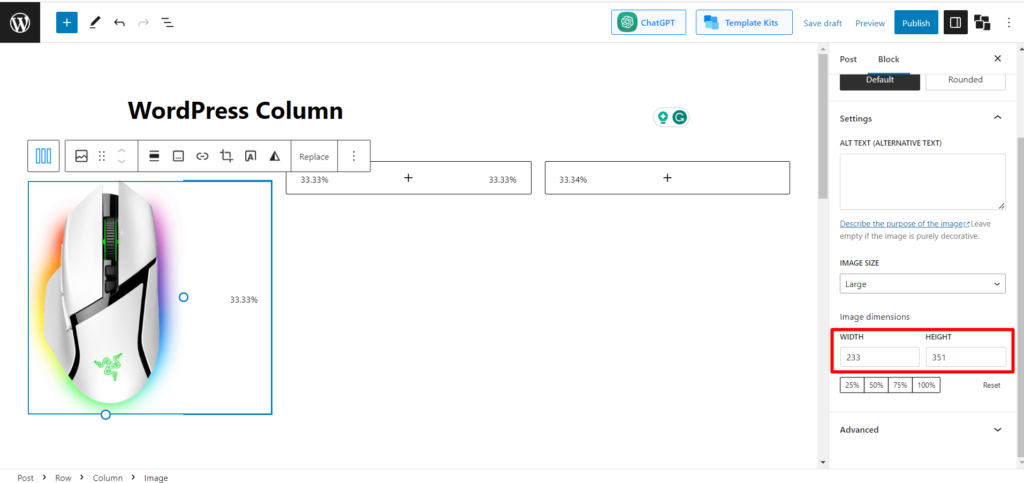
- Görüntü Boyutunu Ayarlayın
Yüklenen Resim, WordPress için uygun boyutta olmayabilir. Bu durumda, "görüntü boyutu" seçeneğini bulun ve Genişlik ve Yükseklik kutusunu uygun görüntü boyutuyla doldurun.

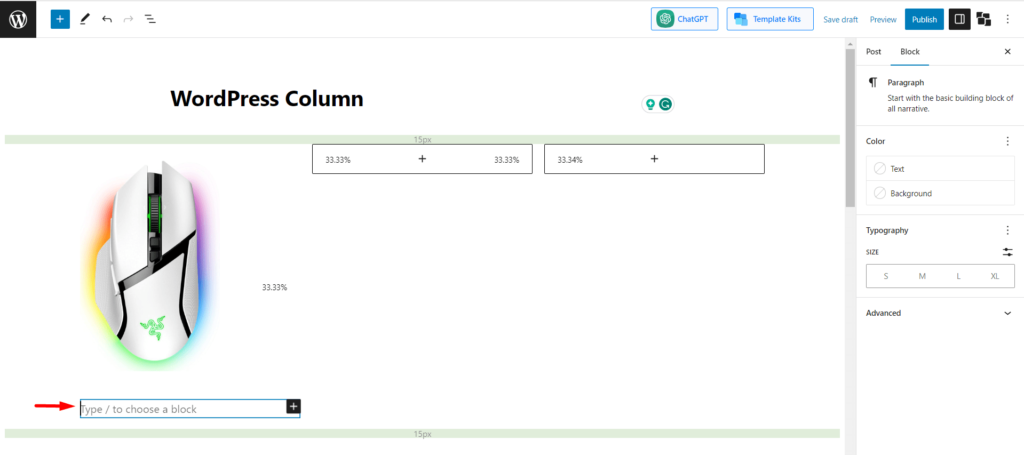
- Resim Başlığı Ekle
Şimdi Görüntüyü adlandırmanız gerekecek. Bunu yapmak için başka bir blok oluşturmanız gerekecek. Görüntü bloğuna tıklayın ve ardından enter'a tıklayın. Ardından yeni bir blok görünecektir.

Şimdi Görüntünün adını yazın. İlk Görselimiz bir Razor V3 Mouse.
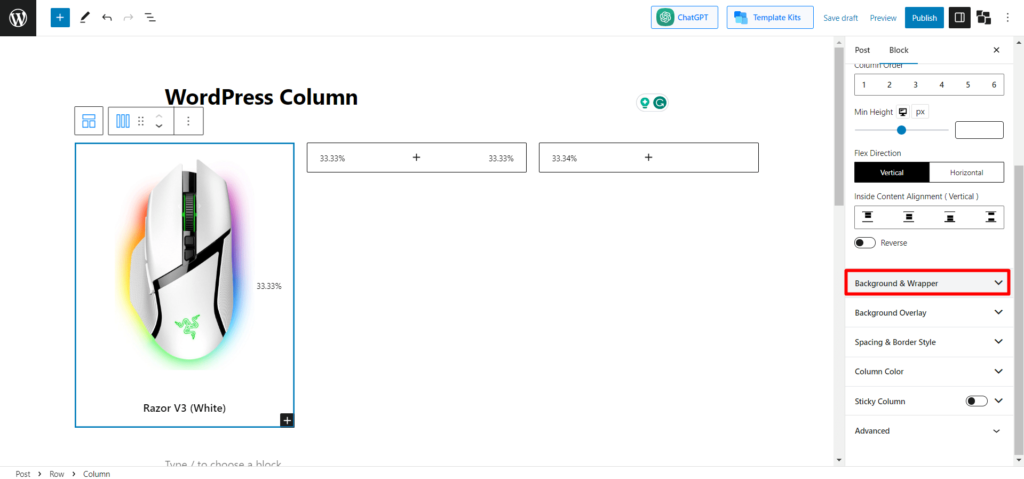
- İlk Sütun için Arka Plan Rengi Ekle
Daha akılda kalıcı hale getirmek için ilk sütuna tıklayın ve “Arka Plan ve Sarıcı” seçeneğini arayın.

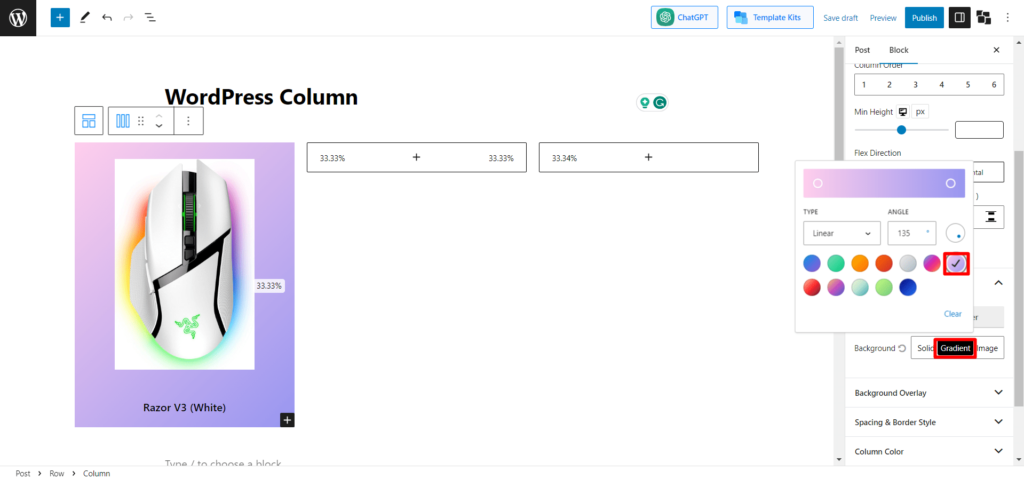
Şimdi tercihinize göre düz/degrade renk ekleyin.

- 2. ve 3. Sırayı Özelleştirin
Tamamen aynı işlemi uygulayın ve 2. ve 3. sıraları belirli resimler ve başlıklarla özelleştirin.
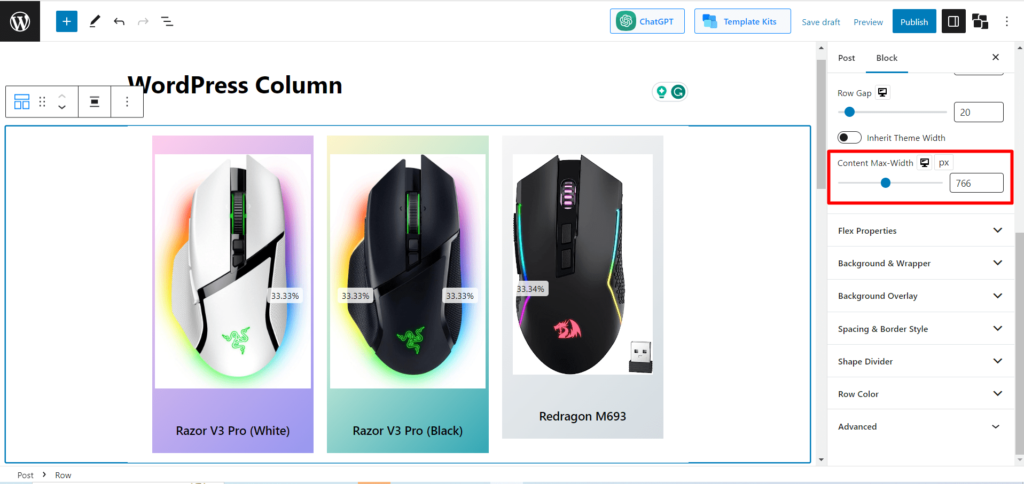
- İçerik Maksimum Genişliğini Ayarlayın
Şimdi, görüntülerin konumu arka plana göre uygun şekilde hizalanmayabilir. Bu durumda, “İçerik Maksimum Genişliği” seçeneğini bulacaksınız ve buna göre değiştireceksiniz. İyi bir hizalama elde etmek için 766 olarak tutuyoruz.

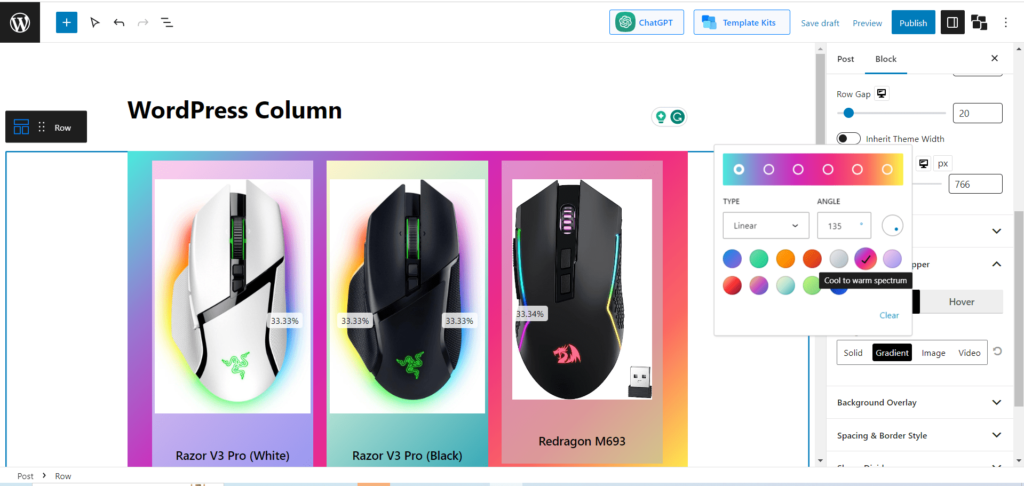
- Birincil Satır Bloğu için Arka Plan Ekle
İşte son adım. Son bir görünüm vermek için satır sütununa bir arka plan ekleyeceğiz; bunun için Satır sütununu seçin ve "Arka Plan ve Sarıcı"yı arayın. Tıklayın ve herhangi bir katı/degrade rengi seçin.

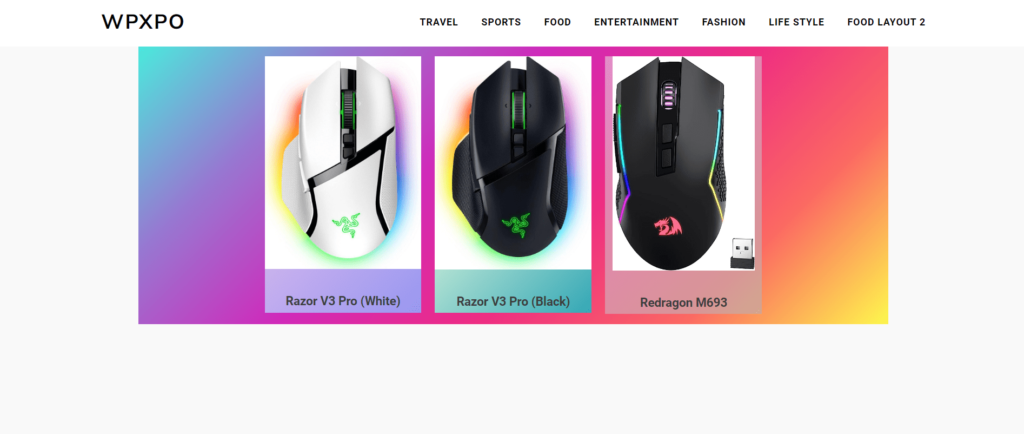
Sonunda bitti. Şimdi son çıktıyı kontrol edelim.

Ayrıca Okuyun: WordPress Shape Divider: Bölümleri Ayırma Sanatında Ustalaşın
Son sözler
Umarım, artık WordPress sütunları hakkında daha fazla kafa karışıklığı yaşamazsınız. Sütun bloklarını nasıl ekleyeceğiniz ve bunları hem varsayılan WordPress sütun bloğunda hem de PostX satır bloğunda nasıl özelleştireceğiniz konusunda size zaten rehberlik ettik. Pratik yapmanın zamanı geldi.
Şimdi, sütunları denemekten ve yaratıcılığınızı serbest bırakmaktan çekinmeyin. Web sitenizi, izleyicilerinizi büyülemekle kalmayıp aynı zamanda onlara ilham veren bir başyapıta dönüştürün.
Tüm heyecan verici özelliklerin kilidini açmak ve harika Web Siteleri oluşturmak için PostX Pro'yu edinin

Özel Film Haber Düzeni – PostX: Başlangıç Paketi Perşembe

WooCommerce Teşekkür Sayfası Nasıl Özelleştirilir

Timetics: WordPress için Mükemmel Randevu Rezervasyon Eklentisi

Twenty Twenty-Two Temasında WordPress Sayfa Şablonu Nasıl Oluşturulur
