WordPress Sayfasına İletişim Formu Nasıl Oluşturulur ve Eklenir
Yayınlanan: 2022-10-18WordPress sitenize bir iletişim formu eklemek, ziyaretçilerinize sizinle iletişim kurmanın kolay bir yolunu sunar. Sitenizden ayrılmaları, bir telefon numarası çevirmeleri, bir e-posta adresini kopyalamaları veya başka bir şey yapmaları gerekmez. Ayrıca, kişisel bilgileri gizli tutarken size potansiyel müşterilerle iletişim kurma fırsatı verir.
WordPress sitenize iletişim formu eklemenin birkaç farklı yolu vardır. Bu makalede, iletişim formlarının nasıl oluşturulacağı, yerleştirileceği ve güvence altına alınacağı da dahil olmak üzere, iletişim formları hakkında bilmeniz gereken her şeyi size göstereceğiz.
Neden bir iletişim formuna sahip olmak iyi bir fikirdir?
WordPress sitenize bir iletişim formu eklemek isteyebileceğiniz birkaç neden vardır. İşte en yaygın olanlardan bazıları:
- E-posta adresinizi gizli tutmanıza yardımcı olur. Bir iletişim formuna sahip olarak, ziyaretçiler sizinle iletişime geçebilir, ancak e-posta adresinizi herkese açık olarak paylaşmak zorunda değilsiniz. Bu, spam e-postaları azaltmaya yardımcı olabilir.
- Bir e-posta bağlantısından daha kullanıcı dostudur. Pek çok insan, bir e-posta istemcisini açma ve kullanma zahmetine girmek istemedikleri için e-posta bağlantılarına tıklamaktan çekinir. Ayrıca, sitenize çok aşina değillerse, uygun olmayan sitelere yönlendirilme korkusuyla bilinmeyen bağlantılara tıklamak istemeyebilirler. Bir iletişim formu ile hızlı ve güvenli bir şekilde mesaj gönderebilirler.
- Bir e-posta bağlantısından daha profesyonel görünüyor. Bir işletme web sitesi işletiyorsanız, mümkün olduğunca profesyonel bir şekilde karşılaşmak isteyeceksiniz. Bir iletişim formuna sahip olmak bu konuda yardımcı olabilir.
- Spam koruması sunar. Aldığınız istenmeyen gönderilerin miktarını azaltmak için iletişim formu spam koruması ekleyebilirsiniz.
- Kurşun üretimine yardımcı olur . Potansiyel müşteri oluşturmak istiyorsanız, insanların ulaşması için birkaç kolay yol sağlamak isteyeceksiniz. Bir iletişim formu, birçok kullanıcı için en iyi seçimdir ve onları olası satış yaratma sürecinizin dışında bırakmak istemezsiniz. Web sitenize bir form ekleyebilir ve ziyaretçilerin iletişim bilgileri karşılığında e-Kitap veya teknik inceleme gibi bir şey sunabilirsiniz.
Şimdi, bir iletişim formuna sahip olmanın iyi bir fikir olmasının bazı nedenlerini ele aldığımıza göre, nasıl oluşturulacağına bir göz atalım.
Eklenti ile iletişim formu nasıl oluşturulur
Her biri tablodan biraz farklı bir şey getiren bir iletişim formu oluşturmak için kullanabileceğiniz birkaç eklenti vardır. İşte en popüler seçeneklerden birkaçı:
- İletişim Formu 7: Bu, WordPress için en popüler iletişim formu eklentilerinden biridir. Sadece birkaç tıklamayla karmaşık formlar oluşturmanıza olanak tanıyan basit bir arayüz ile ücretsiz ve kullanımı kolaydır.
- Gravity Forms: Gravity Forms, form oluşturma konusunda büyük esneklik sunan birinci sınıf bir eklentidir. Sipariş formları veya anketler gibi birden çok adımlı formlar oluşturmak için mükemmeldir.
- WPForms: WPForms, kullanımı kolay bir sürükle ve bırak arayüzüne sahip başka bir popüler iletişim formu eklentisidir. Bu araçla, herhangi bir kod yazmak zorunda kalmadan karmaşık formlar oluşturabilirsiniz.
Bunların hepsi sağlam seçenekler olsa da, WordPress'e iletişim formları eklemek için en iyi seçenek Jetpack'tir.
Jetpack ile iletişim formu oluşturma
1. Jetpack'i kurun ve etkinleştirin
Başlamak için Jetpack eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu yapmak için WordPress panonuza gidin ve Eklentiler → Yeni Ekle seçeneğine gidin.
Arama çubuğuna “Jetpack” yazın ve enter tuşuna basın. Şimdi Kur'a tıklayın. Eklenti yüklendikten sonra Etkinleştir'e tıklayın.
Son olarak, eklentiyi etkinleştirdikten sonra, onu WordPress.com hesabınıza bağlamanız istenecektir. Henüz bir WordPress.com hesabınız yoksa endişelenmeyin — ücretsiz olarak bir tane oluşturabilirsiniz.
2. Bir iletişim formu oluşturun
Jetpack'i kurduktan ve etkinleştirdikten sonra, bir iletişim formu oluşturmak kolaydır. Başlamak için WordPress kontrol panelinizde Sayfalar → Yeni Ekle'ye gidin.
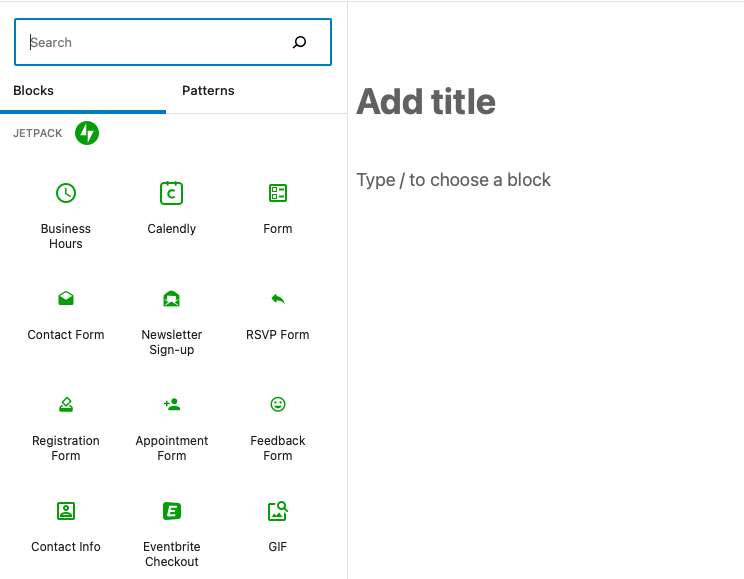
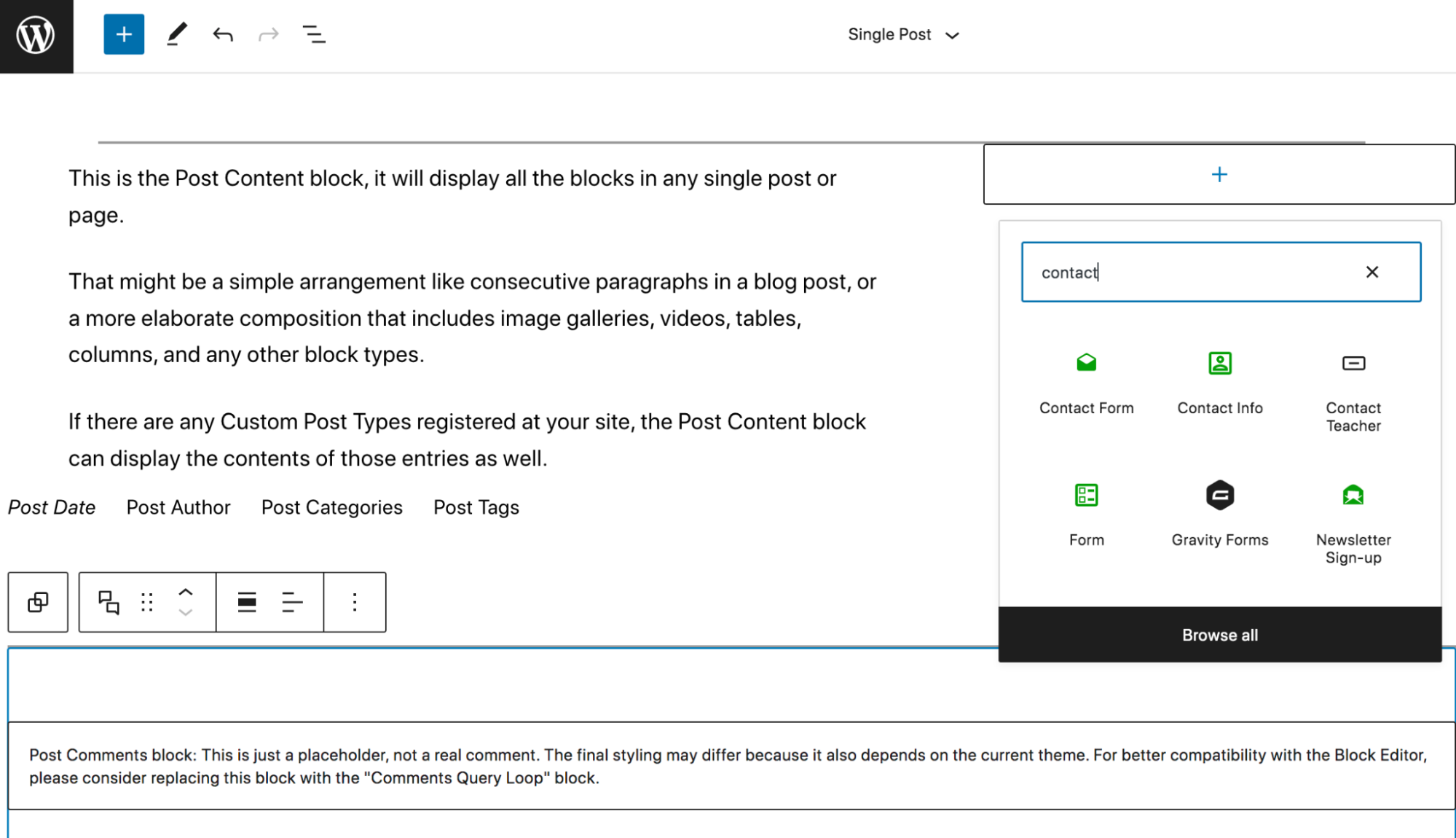
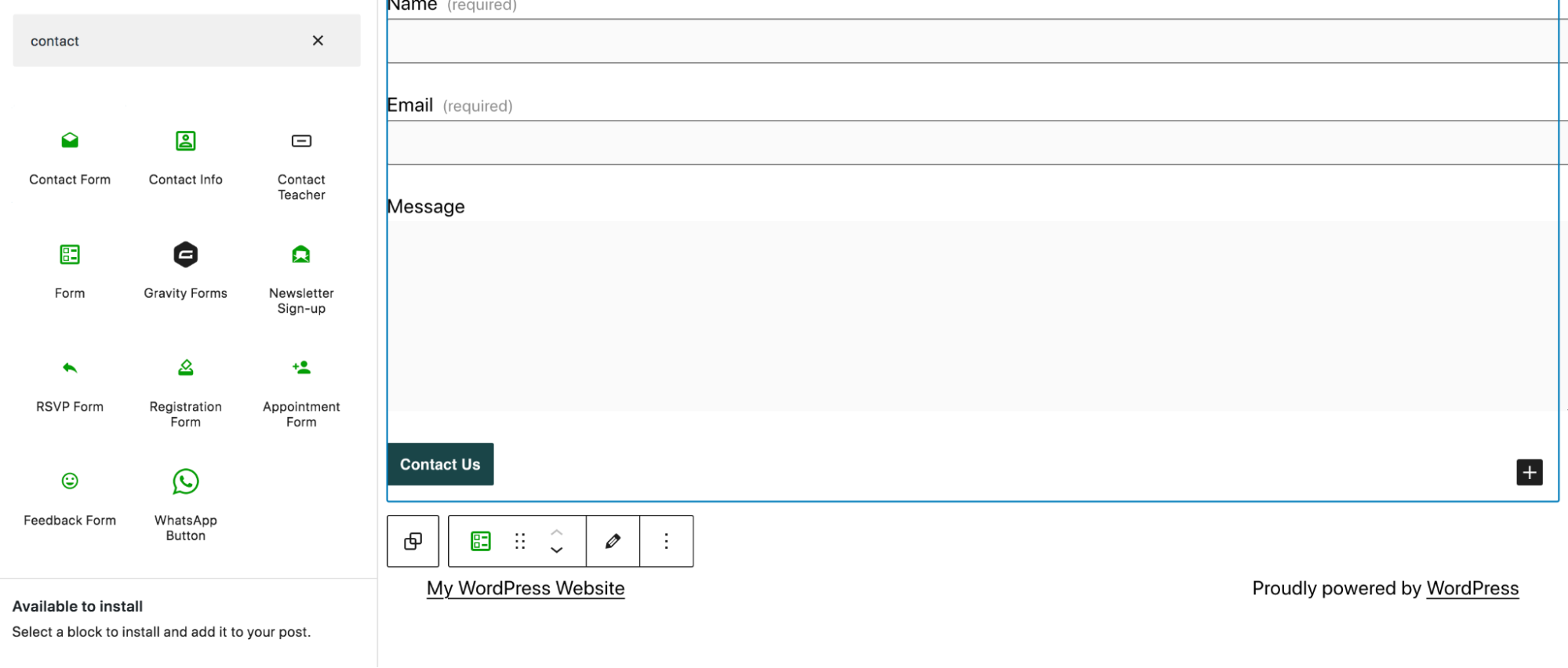
Blok Düzenleyici kullanıyorsanız, ( + ) sembolüne tıklayarak ve mevcut bloklar listesinden seçerek bir iletişim formu bloğu ekleyebilirsiniz. Aşağı kaydırmak sizi Jetpack bloklarının olduğu bölüme götürür. Veya isme göre arayabilirsiniz. Bulduğunuzda Form'u tıklayın.

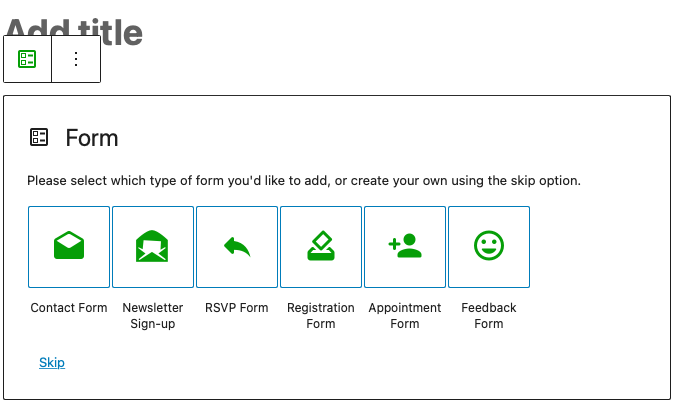
Buradan, aşağıdakiler dahil olmak üzere oluşturmak istediğiniz form türünü seçebilirsiniz:
- İletişim Formu
- Bültene üye ol
- LCV Formu
- Kayıt formu
- Randevu Formu
- Geri bildirim formu

3. İletişim formu ayarlarınızı yapılandırın
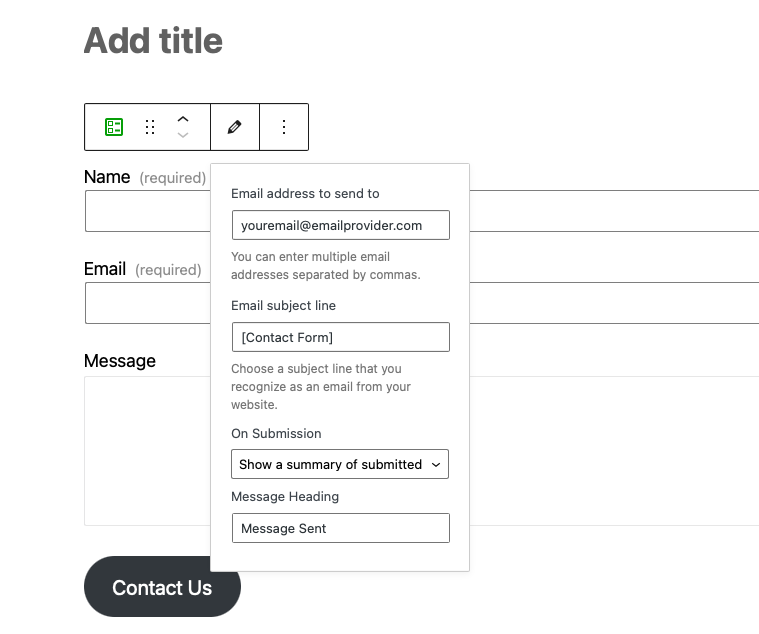
Şimdi iletişim formu ayarlarınızı yapılandırma zamanı. Burada, form gönderimlerinin hangi e-posta adresine gönderilmesini istediğinizi ve e-postanın konu satırının ne olmasını istediğinizi belirtebileceksiniz.
Bu seçeneklere erişmek için bloğun sağ üst tarafındaki kurşun kalem simgesine tıklayın:

Burada, iletişim formu gönderimlerinizin gönderildiği e-posta adresini, e-posta konu satırının ne yazdığını ve gönderim sırasında birinin hangi mesajı göreceğini ayarlayabilirsiniz. Gönderimlerini tamamladıktan sonra kullanıcıları belirli bir URL'ye göndermeyi de seçebilirsiniz.
4. İletişim formunuza eklemek istediğiniz alanları seçin
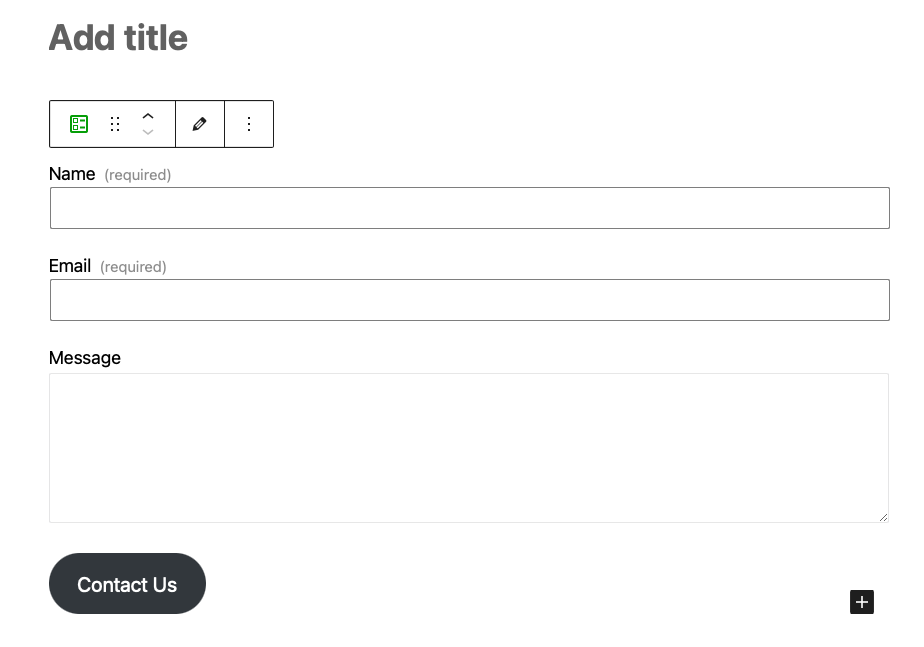
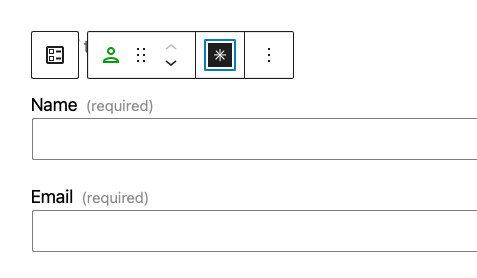
Varsayılan iletişim formu aşağıdaki gibi görünür:

Ancak buna göre ayarlamalar yapabilirsiniz. Jetpack, ad, e-posta, web sitesi ve mesaj gibi çeşitli varsayılan alanlar içerir.
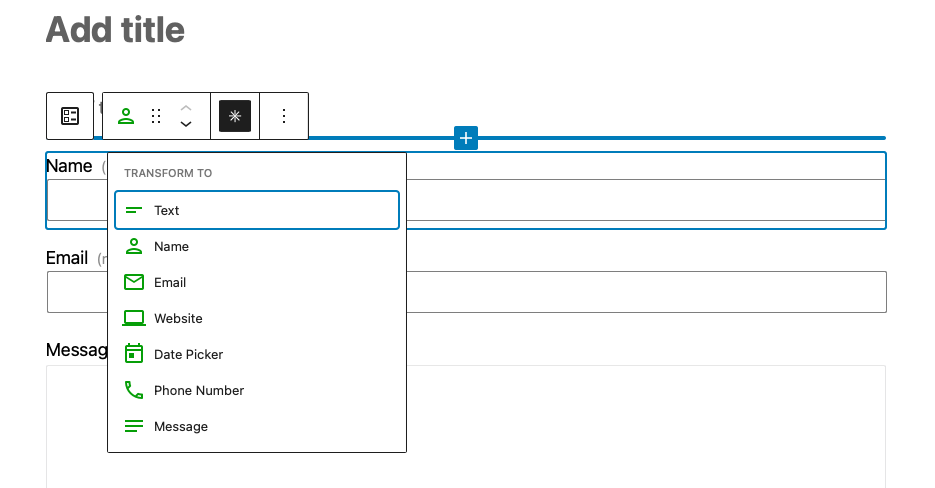
Bunu, önce değiştirmek istediğiniz form alanını seçip ardından soldaki yeşil simgeye tıklayarak yapabilirsiniz.

Yukarıdaki örnekte, varsayılan ad alanını seçtik. Bu (veya herhangi bir) alanı, aşağıdakiler dahil, istediğiniz şekilde değiştirebilirsiniz:
- Metin
- İsim
- E-posta
- İnternet sitesi
- Tarih Seçici
- Telefon numarası
- İleti
Bir alanı zorunlu (veya isteğe bağlı) yapmak için üzerine tıklayın ve ardından yıldız işaretini seçin.

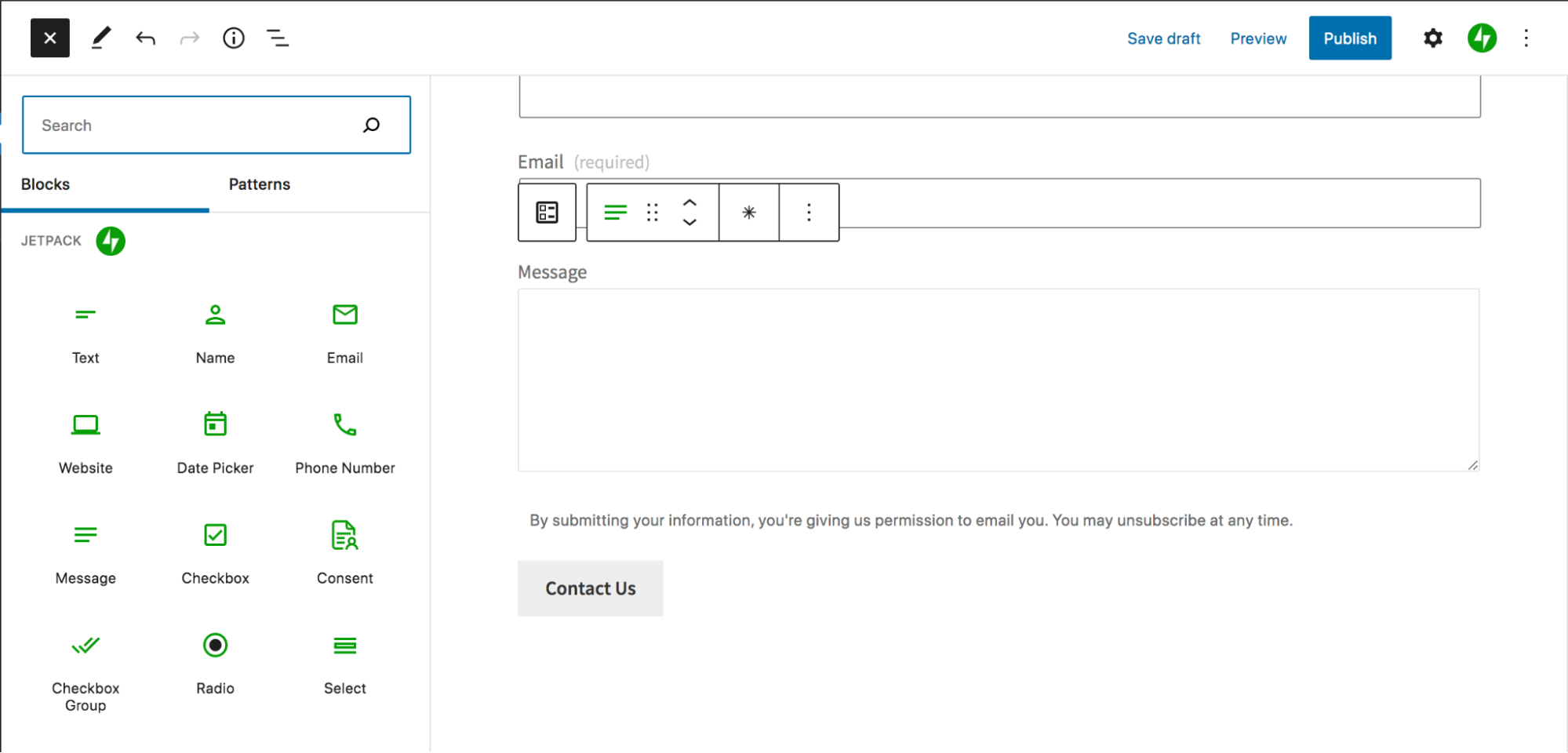
Formunuza bir alan eklemek için sol üstteki mavi + simgesine tıklayın, Jetpack bloklarına gidin ve alan türünü seçin. Daha sonra form alanlarının sırasını sürükleyerek değiştirebilirsiniz.

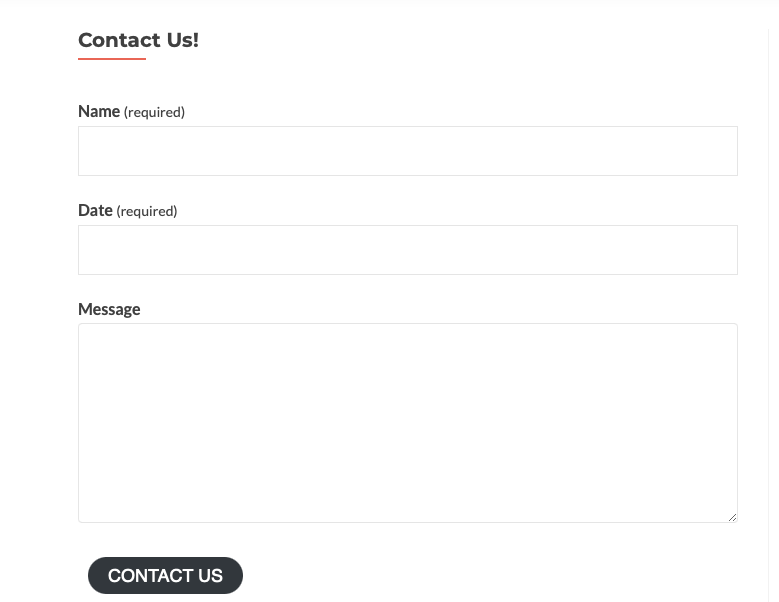
5. İletişim formunuzu önizleyin
Ayarlarınızı yapılandırdıktan sonra, her şeyin doğru göründüğünden emin olmak için iletişim formunuzu önizlemek iyi bir fikirdir. Bunu yapmak için, sayfanın üst kısmındaki Görüntüle düğmesine tıklamanız yeterlidir.

Bir sonraki mantıklı adım, formunuzu yayınlamak olacaktır, ancak bu süreci tartışmadan önce, güvenlik endişelerinden ve mevcut daha gelişmiş özelleştirme seçeneklerinden bazılarından bahsedelim.
İletişim formunuzu nasıl güvenli hale getirebilir ve özelleştirebilirsiniz?
Artık bir iletişim formunu nasıl oluşturacağınızı bildiğinize göre, aklınızda bulundurmanız gereken bazı güvenlik endişelerini tartışmanız önemlidir. Varsayılan olarak, iletişim formları güvenli değildir; bu, spam gönderimlerine ve diğer kötü niyetli saldırılara açık oldukları anlamına gelir.
Neyse ki, bu riskleri azaltmak için atabileceğiniz birkaç adım var:
1. Bir CAPTCHA kullanın
CAPTCHA, iletişim formunuzu yalnızca insanların gönderebilmesini sağlamaya yardımcı olan bir tür sorgulama-yanıt testidir. Ziyaretçilerin gerçek bir insan olduklarını kanıtlamak için bir soruyu yanıtlamaları veya bir matematik problemini çözmeleri gerekecektir.
Ayrıca, reCAPTCHA adı verilen ve bir kutuyu işaretlemeyi içeren veya ortak kullanıcı özelliklerine göre robotları tanımlamak için görünmez bir şekilde çalışan daha gelişmiş seçenekler de vardır.
WordPress'te iletişim formu spam'ini durdurma hakkında daha fazla bilgi edinin.
2. Akismet ile istenmeyen e-postaları engelleyin

İstenmeyen posta gönderimleriyle mücadele etmenin bir başka harika yolu da Akismet kullanmaktır. Akismet, genellikle WordPress ile önceden yüklenmiş olarak gelen bir eklentidir ve spam yorumları ve iletişim formu gönderimlerini otomatik olarak filtreleme konusunda etkileyici bir iş çıkarır.
Perde arkasında çalışır, böylece kullanıcılarınız için ekstra bir iş yapmaz. Kullanılan ifadelere, IP adreslerine ve bilinen spam göndericilerin diğer özelliklerine dayalı olarak spam'i belirlemek için milyonlarca web sitesinden küresel öğrenmeyi kullanır. İstenmeyen posta gönderilerini otomatik olarak filtreler, böylece onları asla görmezsiniz, ancak isterseniz bunları istediğiniz zaman manuel olarak inceleyebilirsiniz.
Akismet'i iletişim formunuz için yapılandırmak için Eklentiler → Yeni Ekle'ye gidin. “Akismet”i arayın, ardından Şimdi Kur → Etkinleştir'i tıklayın.
Birkaç şey daha yapılandırmanız gerekecek. Akismet'i birkaç dakika içinde çalışır duruma getirmek için bu kılavuzu izleyin!
3. Bir bal küpü alanı ekleyin
Honeypot, spam gönderimlerini yakalamaya yardımcı olan gizli bir form alanıdır. Varsayılan olarak Jetpack, tüm iletişim formlarında bir bal küpü alanı içerir. Diğer bazı form eklentilerinin de bir bal küpü alanı ekleme seçenekleri vardır. Kullanmakta olduğunuz yoksa, manuel olarak bir tane eklemeniz gerekir.
CSS stilini kullanın “display: none !important;” alanı gizli ve tabindex=”-1″ autocomplete=”false;” yapmak için alanın varsayılan olarak boş olduğundan emin olmak için.
Bunu yaptıktan sonra, form gönderildiğinde her zaman doldurulması için alanı gerekli olarak işaretlediğinizden emin olun.
4. İletişim formunuzun görünümünü özelleştirin
İletişim formunuzun güvenliğini sağlamanın yanı sıra, görünümünü web sitenizin genel görünümüne ve hissine uyacak şekilde özelleştirmek de isteyebilirsiniz. Gelişmiş kullanıcılar bunu özel CSS ekleyerek yapabilir.
Ancak iyi haber şu ki, blok düzenleyiciden birçok görünüm değişikliği yapabilirsiniz.
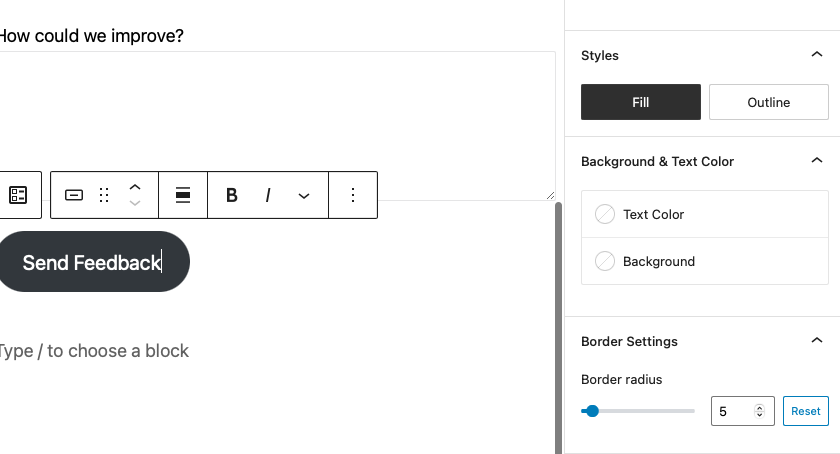
Örneğin formunuzdaki butonu seçerseniz, ekranın sağ tarafında görünen ayarlar panelinden değişiklik yapabilirsiniz.

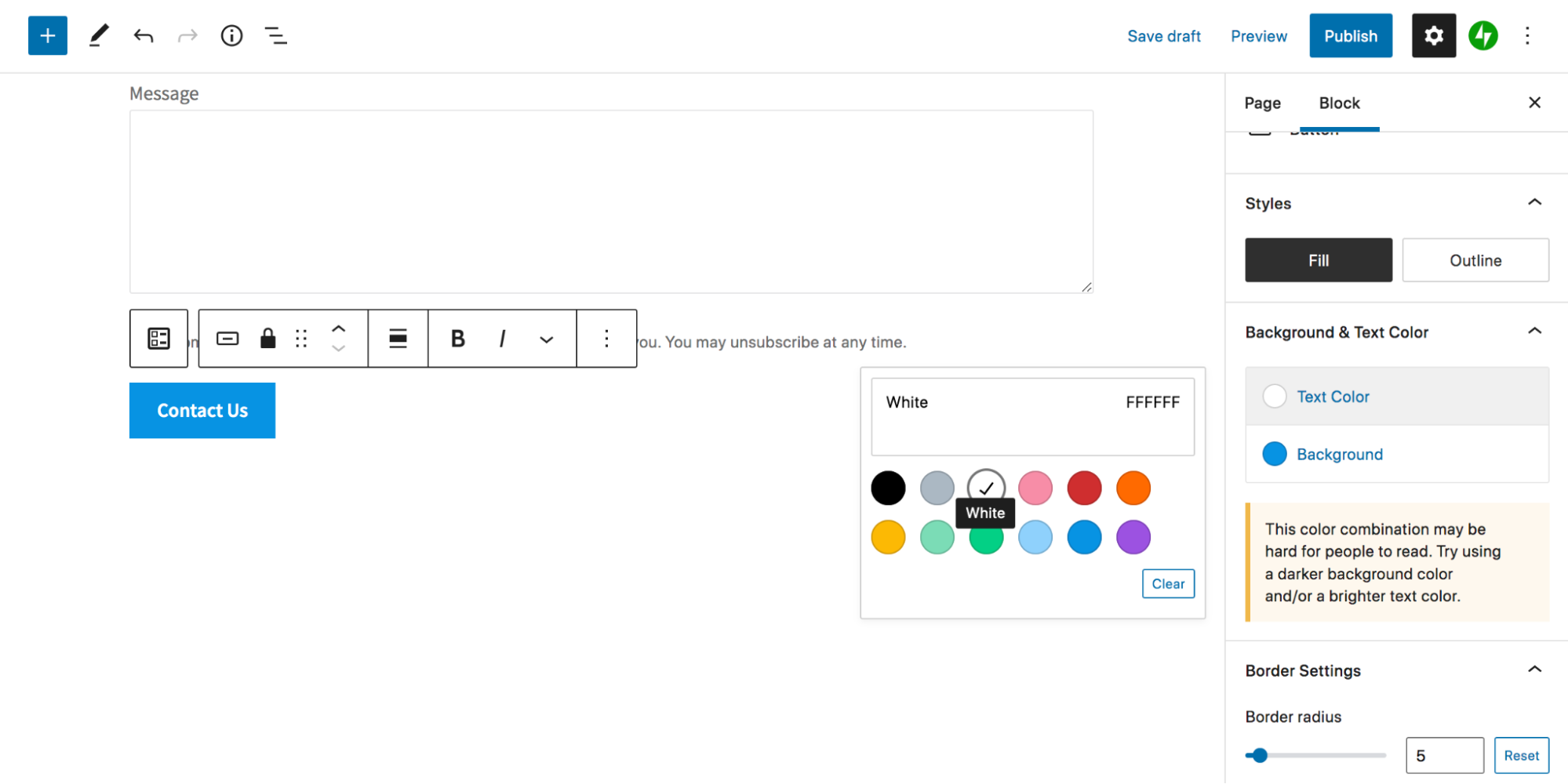
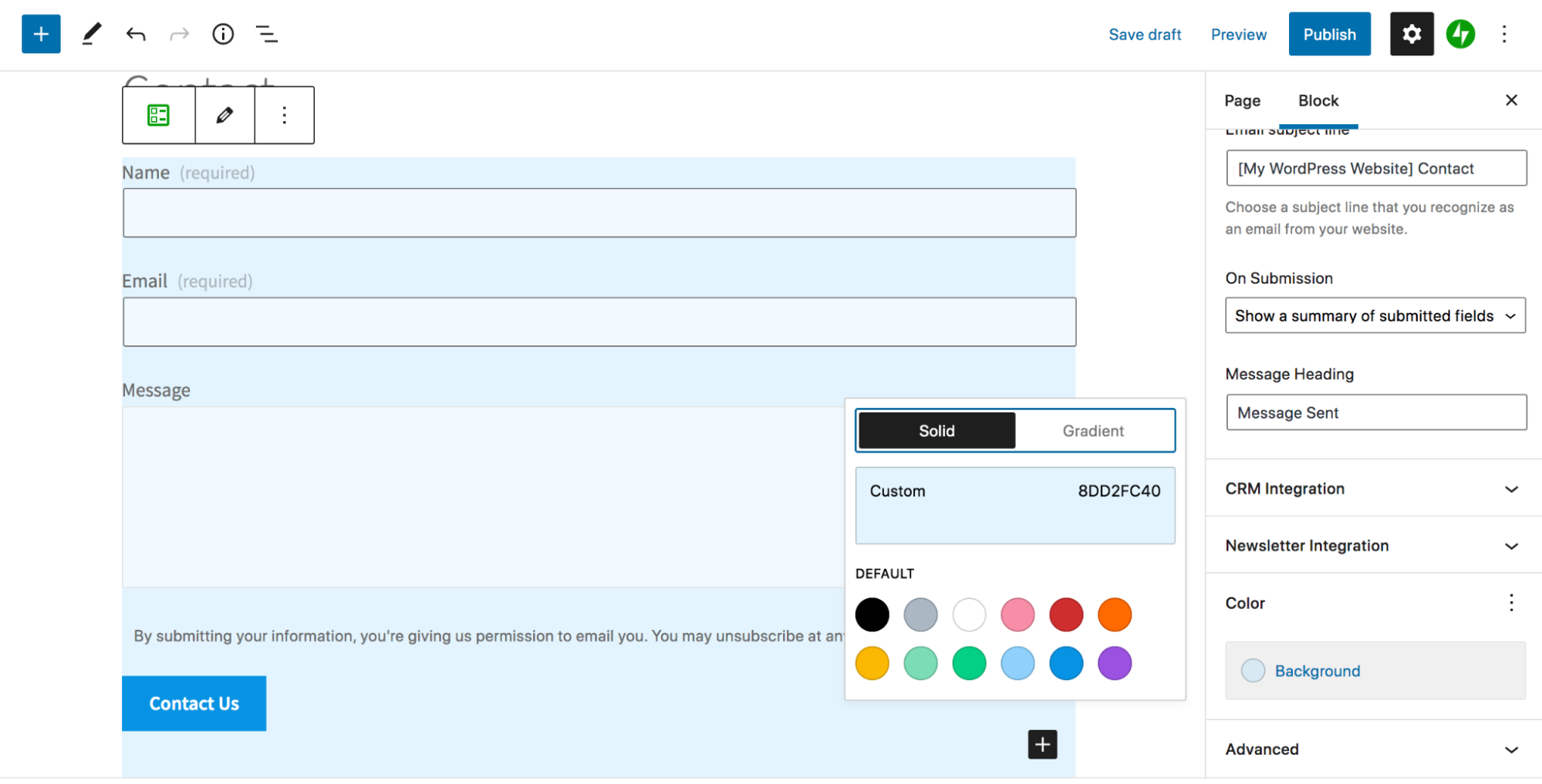
Doldurulacak veya ana hatları çizilecek düğmeyi değiştirebilir, metin ve arka plan renklerini değiştirebilir ve kenarlık yarıçapını ayarlayabilirsiniz. Ayarlarla oynadıktan sonra bir örnek:

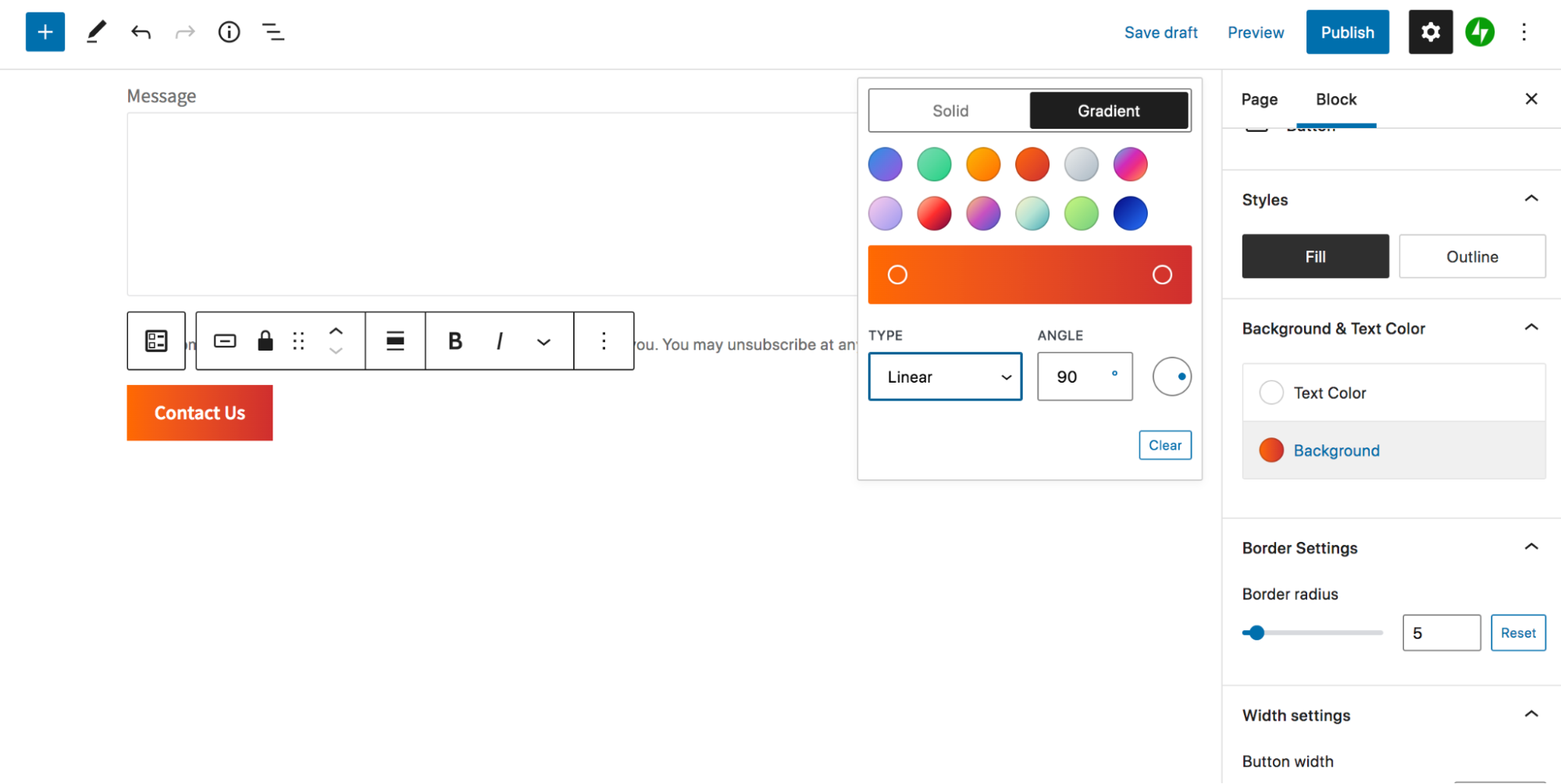
Veya degradenin açısını, her rengin ne kadarının gösterildiğini ve degradenin doğrusal mı yoksa radyal mi olmasını istediğinizi değiştirecek kadar ileri giderek arka plan rengini bir degradeye ayarlayabilirsiniz.

Ayrıca tüm formun arka plan rengini, önce form bloğunu seçip ardından bloğun ayarlarında Renk seçeneğine kaydırarak değiştirebilirsiniz. Yine, düz renk ve degrade arasında seçim yapın.

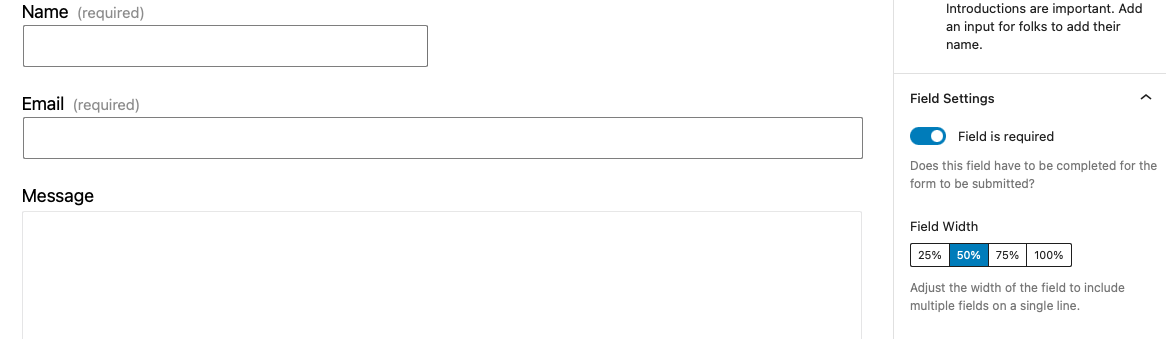
Tek tek alanların genişliğini değiştirmek ister misiniz? Bu da bir seçenek. Düzenlemek istediğiniz alanı seçin ve ardından ayarlar panelinde Alan Genişliği'ni seçin. Aşağıdaki örnekte, Ad alanını formun genişliğinin yalnızca %50'sini kaplayacak şekilde değiştirdik.

5. Radyo düğmeleri ve onay kutuları ekleyin
Standart metin tabanlı alanlara ek olarak, formunuza onay kutuları ve radyo düğmeleri gibi seçenekler ekleyebilirsiniz. Bunu, diğer alanları eklemeye benzer bir süreç izleyerek yapacaksınız.
Düzenlemek istediğiniz forma gidin. Ekranın sol üst köşesindeki mavi + simgesine basın.
Jetpack başlıklı bölümü bulun ve alanlar listesinden seçim yapın. Örneğin, bir radyo düğmeleri listesi istiyorsanız, Radyo alanını seçin. Ardından, formunuza sürükleyin.
Ziyaretçilerin seçeceği seçenekleri eklemek için blok içindeki + simgesine tıklayabilirsiniz.

6. İletişim formunuza koşullu mantık ekleyin
Bir başka kullanışlı özelleştirme de koşullu mantıktır. Bu, bir kullanıcının formunuzu nasıl doldurduğuna bağlı olarak alanları göstermenize veya gizlemenize olanak tanır. Jetpack bu işlevi içermese de, bunu Gravity Forms gibi bir eklenti ile yapabilirsiniz.
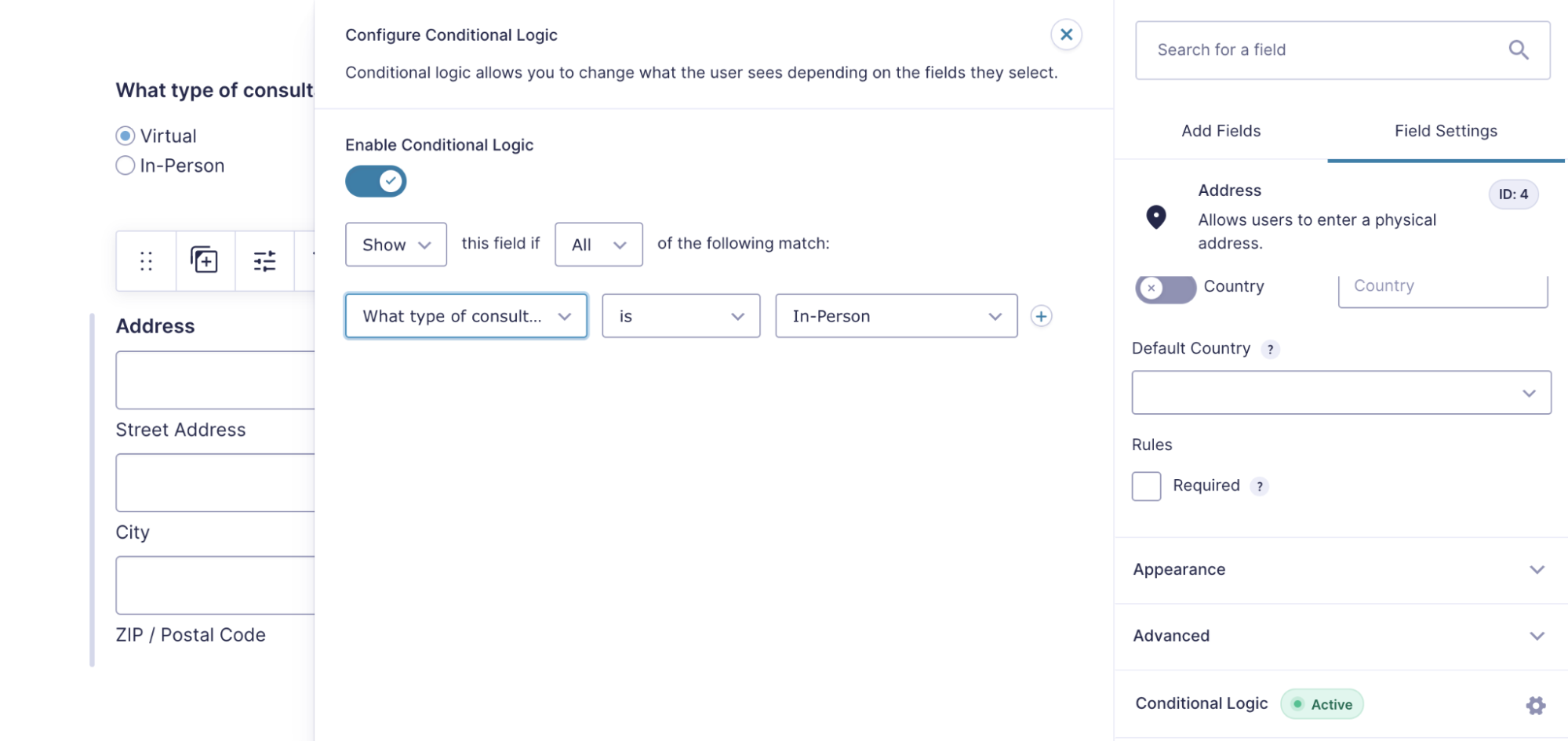
Diyelim ki iç mimarlık hizmetleri sunuyorsunuz. Ziyaretçilere sanal veya yüz yüze danışmayla ilgilenip ilgilenmediklerini soran bir form alanınız olabilir. "Yüz yüze" seçeneğini seçerlerse, evlerinin nerede olduğunu öğrenmek istersiniz.
Gravity Forms'u zaten kurduğunuzu ve ilk formunuzu oluşturduğunuzu varsayıyoruz. Şimdi, bir Adres alanı ekleyerek başlamanız gerekir. Alana tıklayın ve Ayarlar panelinde aşağı kaydırın. Koşullu Mantık bölümünü genişletin ve etkinleştirmek için kutuyu değiştirin. İlk iki açılır menü için "Göster" ve "Tümü"nü seçin. Ardından, “Ne tür bir danışma ile ilgileniyorsunuz?” öğesini seçin. bir sonraki açılır menü için soru, ardından "is" ve "In-Person" gelir.

Artık adres alanı yalnızca birisi yüz yüze danışmayla ilgilendiğinde görünecek. Ve burada oynamaktan çekinmeyin - aralarından seçim yapabileceğiniz çeşitli seçenekler var.
7. Dosya yüklemelerini etkinleştirin
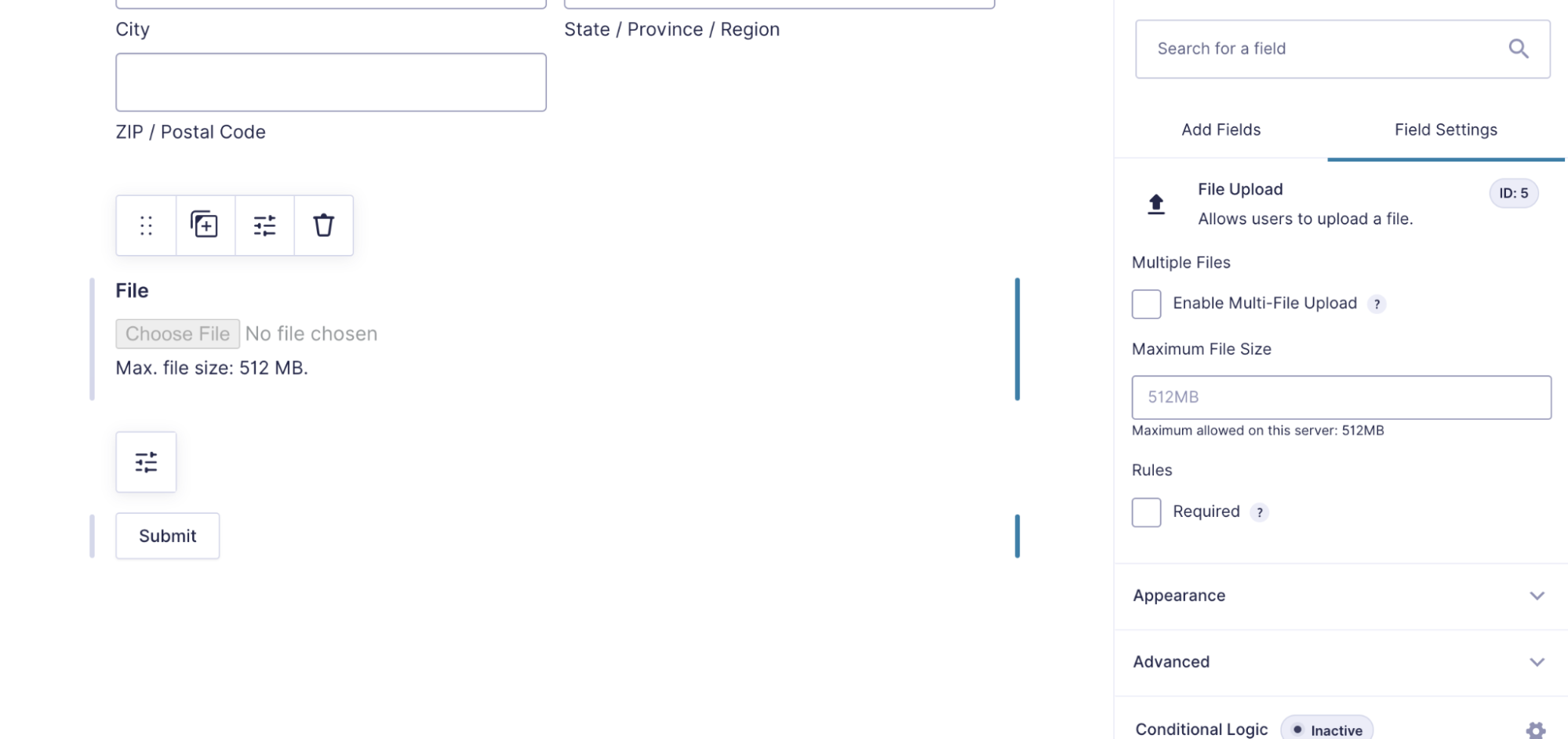
Ayrıca site ziyaretçilerinin dosya yükleyebilmesini isteyebilirsiniz. Belki yardım istedikleri projenin bir fotoğrafını veya özgeçmişlerinin PDF versiyonunu göndermelerini istersiniz. Bunu Gravity Forms eklentisi ile de yapabilirsiniz.
Formunuzu düzenlerken Alan Ekle'ye gidin ve Gelişmiş Alanlar bölümünü genişletin. Ardından, Dosya Yükleme alanını formunuza sürükleyip bırakın. Dosya boyutu ve aynı anda birden fazla dosyayı kabul edip etmeyeceğiniz gibi ayarları yapılandırmak için üzerine tıklayın.

İletişim formunuzu nereye ve nasıl yerleştirebilirsiniz?
Sayfalar ve gönderiler dışında iletişim formlarını yerleştirebileceğiniz çeşitli yerler vardır. Birkaç seçeneğe bir göz atalım.
1. Kenar çubuğunda
Kenar çubuğu, sitenizdeki birden çok sayfada veya yayında göründüğü için bir iletişim formu eklemek için harika bir yer olabilir. Tam site düzenleme özelliklerine sahip bir blok teması kullanıyorsanız, kenar çubuğunuzda değişiklik yapmak için Düzenleyici'yi kullanmanız gerekir.
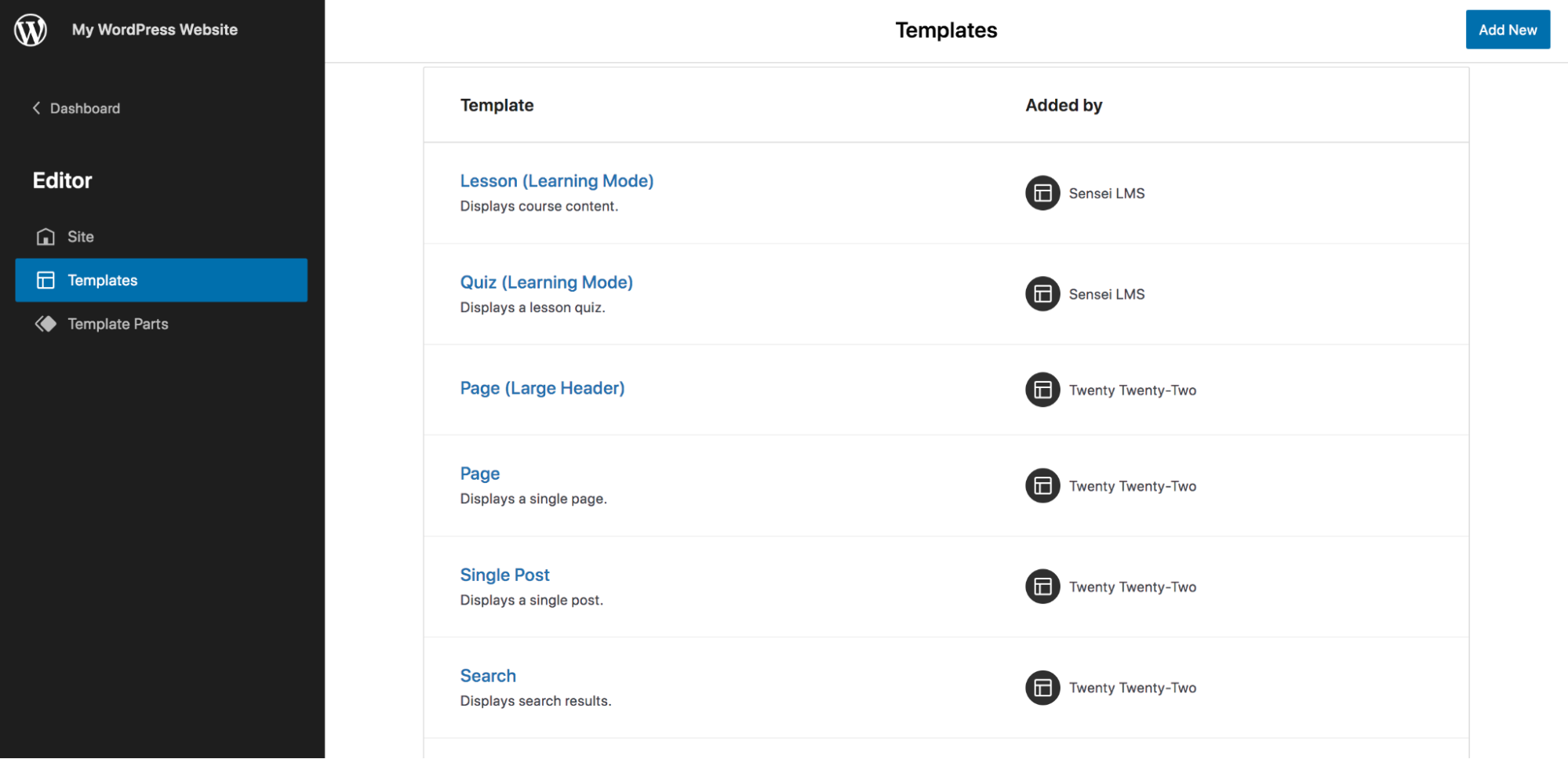
WordPress panosunda, Görünüm → Düzenleyici'ye gidin, ardından üst açılır menüden düzenlemek istediğiniz şablonu seçin. Şablonların tam listesini görmek için Tüm Şablonlara Gözat'ı tıklamak isteyeceksiniz. Örneğin, tüm blog gönderilerinizdeki kenar çubuğunu düzenlemek istiyorsanız Tek Gönderi şablonunu seçin.
Şimdi, Düzenleyici'nin sol üst köşesindeki + simgesine tıklayın, form bloğunuzu arayın ve kenar çubuğu sütununuza sürükleyin. Gerekli değişiklikleri yapın ve Kaydet'i tıklayın.

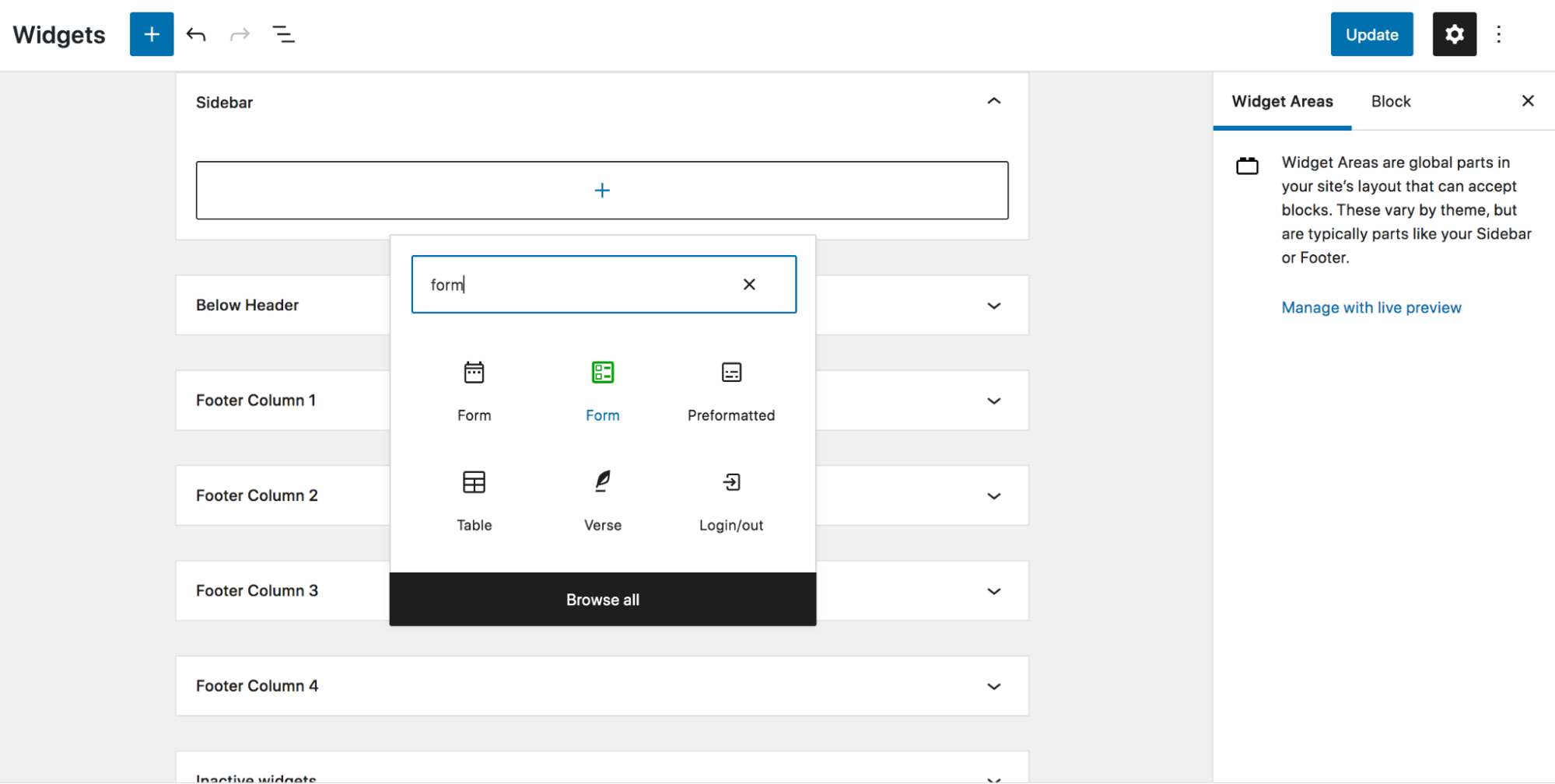
Tam site düzenlemeyi kullanmıyorsanız, Görünüm → Pencere Öğeleri'ne gidin ve ardından Kenar Çubuğu alanınızı genişletin. Yeni bir blok eklemek için + işaretini tıklayın ve eklentinizle ilişkili uygun Form bloğunu seçin.

2. Bir şablon dosyasında
Tam site düzenlemesine izin veren blok tabanlı bir tema kullanıyorsanız, iletişim formunuzu oluşturduğunuz herhangi bir şablona da ekleyebilirsiniz.
Blog yazısı şablonunuza bir form eklemek istediğinizi varsayalım. WordPress panosunda, Görünüm → Düzenleyici'ye gidin ve üst kısımdaki açılır menüden düzenlemek istediğiniz şablonu seçin. Tam listeyi görmek için Tüm Şablonlara Gözat'a tıklamanız gerekebilir.

Şimdi, sol üstteki mavi + simgesine tıklayın, iletişim formu bloğunuzu bulun ve şablonun içine sürükleyin. Orada, ayarları düzenleyebilir ve istediğiniz değişiklikleri yapabilirsiniz.

3. Altbilgide
Ziyaretçilerin sitenizin neresinde olurlarsa olsunlar erişebilmeleri için iletişim formunuzu altbilgiye eklemek isteyebilirsiniz. Tam site düzenleme ile blok tabanlı bir tema kullanıyorsanız, adımlar bir şablona form eklemeye benzer. WordPress panosunda, Görünüm → Düzenleyici'ye gidin ve üst kısımdaki açılır menüden Altbilgi'yi seçin.
Sol üstteki mavi + simgesine tıklayın, iletişim formu bloğunuzu bulun ve gitmesini istediğiniz yere altbilgiye sürükleyin. Gerekli değişiklikleri yapın ve kaydedin.
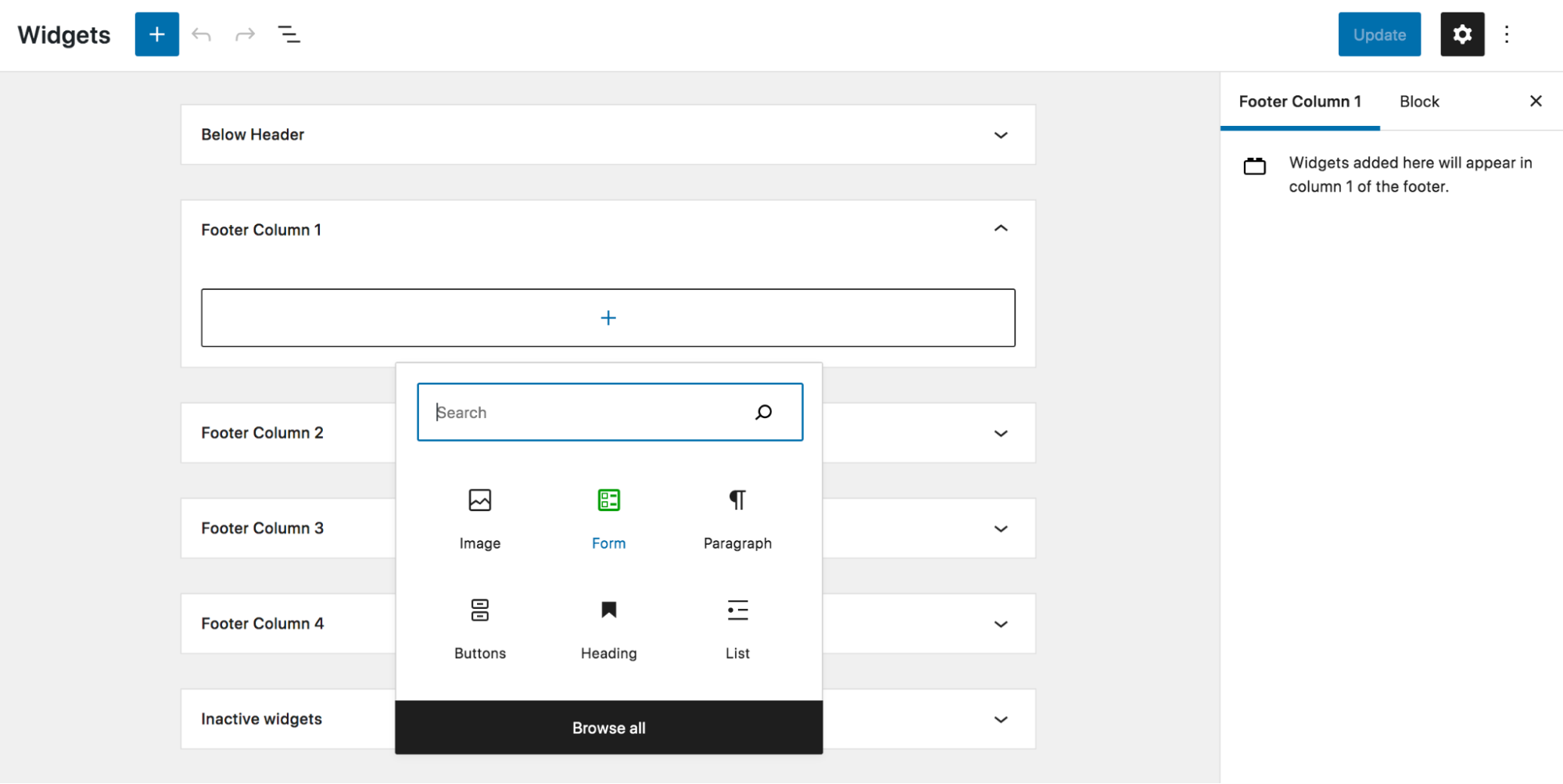
Tam site düzenleyicisini kullanmıyorsanız, altbilginize yine de bir iletişim formu ekleyebilirsiniz. WordPress panosunda Görünüm → Widget'lara gidin. Altbilgi bölümüne gidin - birden çok altbilgi sütununuz olabilir - + işaretini tıklayın ve iletişim formu bloğunuzu istediğiniz yere ekleyin. Şimdi, sadece ayarları düzenleyin ve kaydedin!

4. Tıklamayla açılır pencere olarak
İletişim formunuzu tıklandığında açılır pencere olarak görüntülemek istiyorsanız, yardımcı olabilecek birkaç WordPress eklentisi vardır. WPForms ve Popup Maker eklentisini kullanarak bunu nasıl yapabileceğinize bakalım.
Eklentileri kurup etkinleştirdikten sonra, WordPress kontrol panelinizde WPForms → Yeni Ekle'ye gidin . Ardından, Şablonu Kullan'ı seçin. Formunuzu oluşturun ve Kaydet 'i tıklayın.
Ardından, bir açılır pencere oluşturmanız gerekecek. WordPress kontrol panelinizde Popup Maker → Popup Oluştur seçeneğine gidin. Bir isim ver. Ardından Form Ekle düğmesini tıklayın. Açılır listeden az önce oluşturduğunuz formu seçin ve ardından Form Ekle'yi tıklayın. Bu, form için bir kısa kod ekleyecektir.
Ardından Açılır Pencere Ayarlarına gidin ve açılır pencerenizin nasıl ve ne zaman görüneceği ile ilgili ayarları yapılandırmak için Tetikleyiciler sekmesine tıklayın. Seçimlerinizi ve özelleştirmelerinizi tamamladığınızda Ekle'yi tıkladığınızdan emin olun.
Oradan, Hedefleme sekmesine gidin ve açılır pencerenin görüneceği koşulları seçin. Burası, hangi sayfalarda, cihazlarda vb. görüntüleneceğini seçeceğiniz yerdir.
Açılır pencerenin görünümünü ayarlamak için Popup Maker'daki sekmeleri tıklamaya devam edin. Değişiklik yapmayı tamamladığınızda Yayınla 'yı tıklayın. Düzgün çalıştığını doğrulamak için açılır formu ayarladığınız sayfalara gittiğinizden emin olun.
Eklenti olmadan bir WordPress iletişim formu nasıl oluşturulur
İletişim formunuzu oluşturmak için bir eklenti kullanmak istemiyorsanız, WordPress temel işlevini kullanarak bunu her zaman kendiniz yapabilirsiniz. Ancak, bu yöntem daha karmaşıktır ve bazı temel HTML, CSS ve PHP bilgisi gerektirir.
Ayrıca, özel bir eklenti kullanırken varsayılan olarak gelen tüm hata işleme ve form alanı doğrulamasını kodlamanız gerekecek, bu da basit bir görev olması gerekeni karmaşık ve zaman alıcı hale getirecek.
Bu seni caydırmazsa, içeri girelim.
Not: Burada yapılan herhangi bir değişiklik, a) tam bir WordPress web sitesi yedeklemesinden sonra ve b) bir alt tema kullanılarak yapılmalıdır .
Şimdi ad, e-posta adresi ve mesaj alanlarıyla çok basit bir iletişim formunun nasıl oluşturulacağı konusunda size yol göstereceğiz. Tabii ki, isterseniz daha fazla alan ekleyebilirsiniz. Form için HTML'yi ekleyerek başlayacaksınız - bu özel kod Daext tarafından oluşturulmuştur:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Şimdi, iletişim formunuzdaki verileri temizlemeniz veya filtrelemeniz gerekecek. WordPress, bu işlemi kolaylaştırmak için veri temizleme işlevleri sunar. Bu durumda sanitize_text_field() ve sanitize_texarea() işlevlerini kullanacaksınız.
Ardından, form gönderildiğinde alanların boş bırakılmadığını doğrulayan form doğrulamasını ayarlamanız gerekir. Ayrıca, bir alan doğrulamayı geçemezse görünen hata mesajları da ekleyeceksiniz. Bunu yapmak için aşağıdaki kodu kullanabilir, isterseniz mesajları düzenleyebilirsiniz:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Ayrıca hata mesajlarını görüntülemek için kod eklemeniz, site yöneticisine form gönderimini içeren bir e-posta göndermeniz ve formu sayfalarınızdan birine eklemenize olanak tanıyan bir kısa kod oluşturmanız gerekir. Daha sonra formun stilini sitenizin tasarımına uyacak şekilde yapabilirsiniz.
Tüm bu işlevler için daha ayrıntılı yönergeleri ve kodu Daext'ten izlenecek yol bölümünde bulabilirsiniz.
Sıkça Sorulan Sorular
Şimdi WordPress'te iletişim formları oluşturma hakkında en sık sorulan birkaç soruyu inceleyelim.
1. WordPress'te bir iletişim formu oluşturmak için bir eklentiye ihtiyacım var mı?
Bir iletişim formu oluşturmanıza yardımcı olabilecek eklentiler vardır, ancak bunu form olmadan da yapabilirsiniz. Bu yaklaşım daha zordur ve bazı temel HTML, CSS ve PHP bilgilerini gerektirir.
2. WordPress web siteme nasıl iletişim formu eklerim?
WordPress web sitenize bir iletişim formu eklemek için kullanabileceğiniz iki yöntem vardır. Bir eklenti kullanabilir veya kod kullanarak kendiniz yapabilirsiniz.
Bir eklenti kullanmak istiyorsanız, Jetpack harika bir seçimdir. Kullanımı kolaydır ve güçlü bir iletişim formu oluşturmak için ihtiyacınız olan her şeyle birlikte gelir.
3. İletişim formumdan e-posta almıyorsam ne yapmalıyım?
İletişim formunuzdan e-posta almıyorsanız, kontrol edebileceğiniz birkaç şey vardır.
İlk olarak, e-postanın gönderilmesini engelleyebilecek herhangi bir kısıtlama olup olmadığını öğrenmek için barındırma sağlayıcınızla iletişime geçin.
Ardından, e-postanın doğru adrese gönderildiğinden emin olmak için iletişim formunuzun ayarlarını kontrol edin.
Bunların hiçbiri sorunu çözmezse, e-postalarınızı doğrulamaya ve göndermeye yardımcı olması için bir SMTP eklentisi kullanmanız gerekebilir.
4. WordPress kenar çubuğuma bir iletişim formu ekleyebilir miyim?
Evet! WordPress kenar çubuğunuza bir iletişim formu eklemek istiyorsanız, Jetpack Form Bloğu'nu sayfanıza veya gönderi şablonunuza (tam site düzenleme kullanıyorsanız) veya kenar çubuğu widget alanına eklemeniz yeterlidir.
5. WordPress web sitemde ayrı bir iletişim sayfasına ihtiyacım var mı?
Hayır, WordPress web sitenizde mutlaka ayrı bir iletişim sayfasına ihtiyacınız yoktur. Ancak, ziyaretçilerin iletişim formunuzu kolayca bulabilmeleri için bir tane isteyebilirsiniz. Ayrıca, ziyaretçilerin sizinle nasıl iletişim kurabilecekleri hakkında ek bilgiler ekleme fırsatı sunar.
Örneğin, iletişim sayfanıza e-posta adresinizi, telefon numaranızı ve sosyal medya bağlantılarınızı eklemek isteyebilirsiniz. Bu şekilde, ziyaretçiler en rahat oldukları yöntemi seçebilirler.
6. WordPress web sitemdeki her sayfa için ayrı bir iletişim formuna ihtiyacım var mı?
Hayır, WordPress web sitenizdeki her sayfa için ayrı bir iletişim formuna ihtiyacınız yoktur. Ancak bu, ziyaretçilerinizden daha alakalı veriler toplamanıza izin verebilir.
Örneğin, kişinizde bir form varsa sayfasında, ziyaretçilere adlarını ve e-posta adreslerini sormak isteyebilirsiniz. Ancak bir destek sayfasında bir iletişim formunuz varsa, adlarını, e-posta adreslerini sorabilir ve yaşadıkları sorunun türünü seçebilirsiniz.
7. WordPress iletişim formlarında spam'i durdurmanın en iyi yolu nedir?
WordPress iletişim formlarınızda spam'i durdurmak için yapabileceğiniz birkaç şey var.
Akismet'i etkinleştirmenizi öneririz. İstenmeyen postaların ortak özelliklerini belirlemek için milyonlarca web sitesinden AI öğrenimini kullanarak, istenmeyen iletileri gelen kutunuza ulaşmadan durdurmak için perde arkasında çalışır.
