WordPress'te Google Temel Web Verileri Nasıl İyileştirilir
Yayınlanan: 2022-09-20Bir WordPress siteniz varsa, birinci sınıf bir kullanıcı deneyiminin değerini anlarsınız. Dönüşüm oranınızı, abone sayınızı, reklam görüntülemelerinizi, arama motoru sıralamalarınızı ve daha fazlasını etkiler.
Ve zayıf temel web hayati değerleri, bu kullanıcı deneyimini olumsuz etkileyebilir.
Ancak temel web hayati değerleri tam olarak nedir? Neden bu kadar önemliler? Ve WordPress temel web hayati değerlerini nasıl iyileştirebilirsiniz? Hadi bir bakalım.
Temel web hayati değerleri nelerdir?
Temel web hayati değerleri, web sitelerinin nasıl performans gösterdiğini belirlemek için Google tarafından kullanılan bir dizi ölçümdür. Diğer performans ölçümlerinden farklı olarak, yükleme süresinin belirli yönlerinin kullanıcı deneyiminizi nasıl etkilediğini incelemek için gerçek dünya verilerini kullanırlar. Şu anda üç temel web hayati metriği vardır:
- Yükleme performansıyla ilgili En Büyük İçerikli Boyama (LCP)
- Etkileşimle ilgili İlk Giriş Gecikmesi (FID)
- Görsel kararlılıkla ilgili Kümülatif Düzen Kayması (CLS)
Temel web hayati bilgileri bir WordPress sitesi için neden önemlidir?
Neden önemliler? Her şeyden önce, ziyaretçilerinizin web sitenizle nasıl etkileşime girdiğini ölçtükleri için, kullanıcı deneyiminize bağlıdırlar. Ziyaretçileriniz ne kadar mutlu olursa, bülteninize abone olma, ürünlerinizi satın alma veya hizmetleriniz hakkında bilgi alma olasılıkları o kadar yüksek olur. Ve web sitenizin yüklenmesini beklemek zorunda kalırlarsa, ayrılıp bir rakibi ziyaret edebilirler.
Ancak Google, bir sıralama faktörü olarak temel web verilerini de kullanır. Bu, web sitenizin hedef anahtar kelimeleriniz için arama motorlarında nerede göründüğünü belirlerken bunları dikkate aldıkları anlamına gelir. Ne de olsa Google, arama yapanlar için en kaliteli sonuçları sağlamak istiyor, bu nedenle bu kullanıcı deneyimi ölçümlerine değer vermeleri şaşırtıcı değil.
Hangi metrikler temel web hayati bilgilerini oluşturur?
Daha fazla açıklama olmadan, temel web hayati bilgileri listesi kafa karıştırıcı veya bunaltıcı görünebilir. Öyleyse her birine daha yakından bakalım.
En Büyük İçerikli Boya (LCP)
LCP, web sitenizin algılanan yükleme hızıyla ilgilidir ve en büyük öğenin sayfada tam olarak yüklenmesi için geçen süreyi bildirir. Çoğu durumda bu, büyük bir kahraman resmi veya sayfanın üst kısmındaki videodur, ancak bu siteden siteye değişebilir. Bazı durumlarda, sadece bir metin bloğu bile olabilir. Bu, masaüstü ve mobil cihazlarda da farklı olabilir.
En büyük içerikli boyama, yalnızca oluşturulan ve bir ziyaretçi tarafından görülebilen öğeler için geçerlidir. Bu nedenle, arka planda yüklenen komut dosyaları bu ölçümü etkilemez.
İdeal olarak, LCP'nizin mümkün olduğu kadar düşük olmasını istersiniz. Google, 2.5 saniyeden azını "iyi" bir puan, 4.0 saniyeden az veya ona eşit olduğunu "iyileştirmeye ihtiyaç duyuyor" ve 4.0 saniyeden fazlasını "düşük" bir puan olarak kabul eder.
WordPress'teki en büyük içerikli boya hakkında daha fazla bilgi edinin.
İlk Giriş Gecikmesi (FID)
FID, web sitenizin ne kadar etkileşimli olduğuyla ilgilidir ve bir ziyaretçinin bir sayfada bir işlem yapması ile tarayıcısının bu işleme gerçekten tepki vermesi arasındaki süreyi ölçer. Bunu biraz daha parçalayalım.
Birisi sitenizde açılır pencere açan bir düğmeyi tıkladığında, tarayıcısının isteği işlemesi gerekir. Büyük bir JavaScript dosyasını işlemeye çalışırken takılırsa, açılır pencerenin açılması daha uzun sürer. İyi değil.
Siteniz bir eyleme ne kadar hızlı tepki verirse, FID puanınız o kadar düşük olur ve ziyaretçileriniz (ve arama motorları!) o kadar mutlu olur.
Bu eylemler, bu arada, dokunma, tıklama ve tuşa basma gibi şeylerdir. Kaydırma ve yakınlaştırma, sürekli eylemler oldukları için ilk giriş gecikmesinden ayrı olarak değerlendirilir.
Ancak buradaki ilginç nokta, bazı kişilerin web sitenizi ziyaret etmesi ve hiçbir zaman belirli bir işlem yapmamasıdır. İçeriğinizi okuyabilir, ardından herhangi bir şeyi tıklamadan veya açmadan başka bir yere gidebilirler. Bu nedenle, bazı ziyaretçilerin kesinlikle FID değeri olmayacaktır, bu da ilk giriş gecikmesinin ölçülmesini belki biraz yanlış yapabilir.
Ne olursa olsun, anlamak ve gerekirse iyileştirme üzerinde çalışmak için hala değerli bir ölçümdür. Google, iyi bir FID puanının 100 ms'den az olduğunu düşünür. İyileştirilmesi gereken bir puan 100 ms ile 300 ms arasındadır. 300 ms'nin üzerindeki herhangi bir şey zayıftır.
WordPress'teki ilk giriş gecikmesi hakkında daha fazla bilgi edinin.
Kümülatif Düzen Kaydırma (CLS)
CLS, site ziyaretçilerinin bir sayfanın düzeninde ne sıklıkla beklenmedik değişiklikler yaşadığını ölçer. Bu tam olarak ne anlama geliyor?
Diyelim ki bir takipçiniz yemek blogunuzda bir tarif okuyor. Bir bileşenin bağlantısını tıklamak üzereyken, aniden tüm sayfa değişir ve kaza yerine sigorta için bir reklama tıklarlar. Site dışına, reklamverenin açılış sayfasına götürülürler ve hüsrana uğrayarak blogunuza hiç geri dönmemeye karar verirler.
Bu, CLS'nin neden bu kadar önemli olduğunun mükemmel bir örneğidir. Sayfanız aniden hareket ederse, ziyaretçilerin içeriğinizi okumada sorun yaşamasına veya yanlışlıkla bir şeye tıklamasına neden olabilir. En kötü senaryoda, istemedikleri bir şeyi bile satın alabilirler. Hayranları, okuyucuları ve müşterileri kaybetmenin kesin yolu budur.
Google, bir düzen kaymasını "görünüm alanında görünen bir öğenin başlangıç konumunu her iki kare arasında değiştirdiği zaman" olarak tanımlar. Ama bunun olmasına tam olarak ne sebep oluyor? Düşük bir CLS puanına genellikle sayfadaki öğelerin farklı zamanlarda yüklenmesi neden olur - tanımlı boyutu olmayan bir resim, belirli boyutları olmayan bir reklam, özel yazı tipleri veya diğer üçüncü taraf yerleştirmeleri.
CLS puanı, orijinal yükleme yeri ile bir elemanın son bulduğu yer arasındaki fark olarak ölçülür. İyi bir puan, 0.1'den daha az bir şeydir. 0,1 ile 0,25 arasındaki puanların iyileştirilmesi gerekirken, 0,25'in üzerindeki puanlar zayıf olarak kabul edilir.
WordPress'te kümülatif düzen kayması hakkında daha fazla bilgi edinin.
WordPress'te temel web hayati değerleri nasıl ölçülür?
Artık WordPress temel web hayati değerlerinin ne olduğunu ve neden önemli olduğunu bildiğinize göre, sitenizi nasıl test edebileceğinizi öğrenelim. Bunu yapmak için kullanabileceğiniz birkaç araç vardır:
1. Sayfa Hızı Analizleri
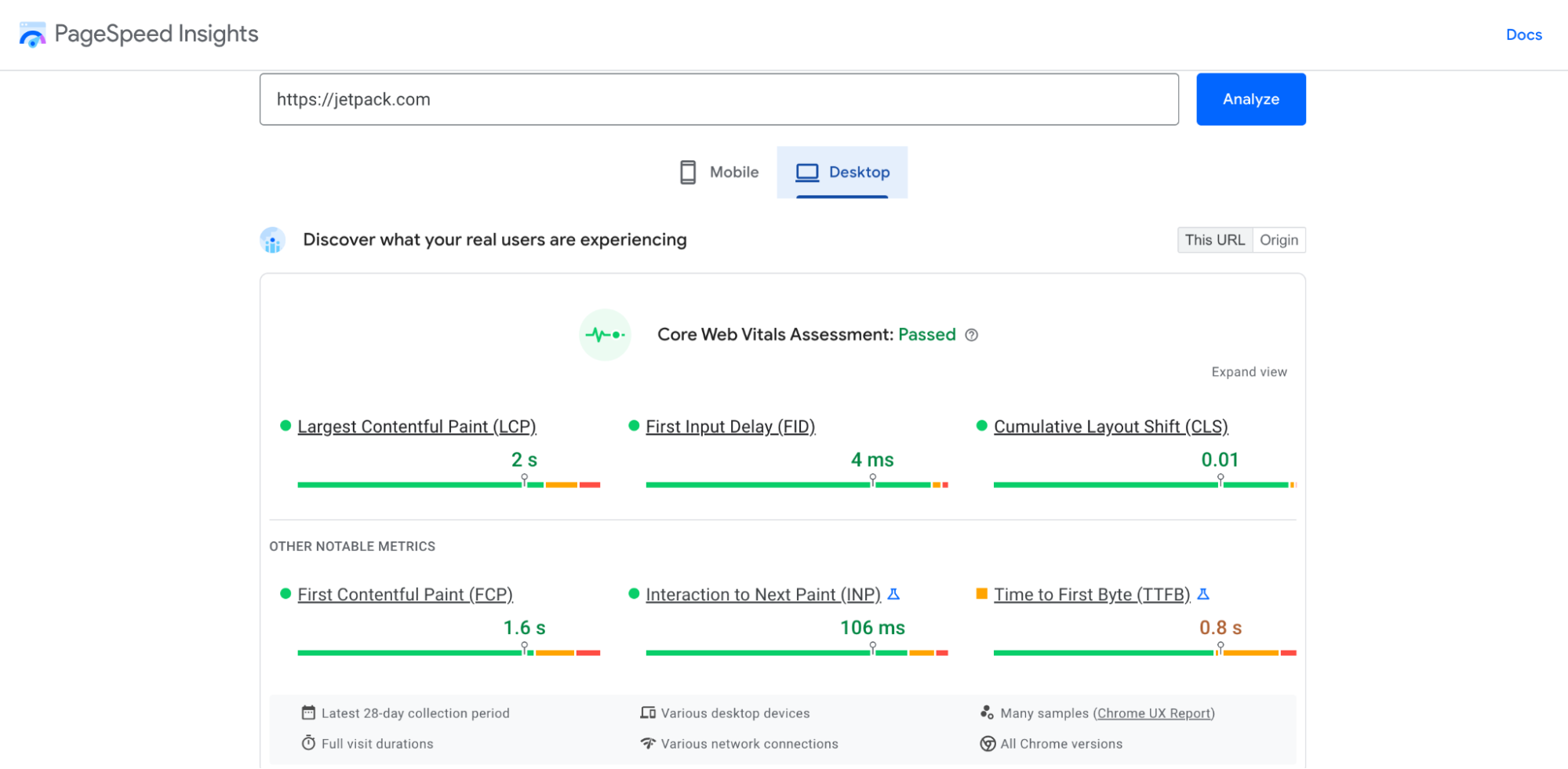
PageSpeed Insights, web sitenizin performansı hakkında, temel web hayati değerleriniz de dahil olmak üzere, zengin bilgiler sağlayan, doğrudan Google'a ait bir araçtır. Tek yapmanız gereken URL'nizi girmek ve birkaç saniye içinde hem masaüstü hem de mobil cihazlar için bir hız raporu göreceksiniz.

En üstte, LCP, FID ve CLS puanlarıyla birlikte temel web hayati bilgilerinizi göreceksiniz. Çok görsel olarak sunulurlar, bu nedenle sitenizin kullanıma uygun olup olmadığını veya iyileştirilmesi gerekip gerekmediğini hemen anlayacaksınız. Ayrıca, İlk Bayt Süresi (TTFB) ve Etkileşim Süresi gibi Temel Web Verilerinin parçası olmayan ilgili hız ölçümlerini de alırsınız. Her biri hakkında daha fazla bilgi görmek için Görünümü Genişlet'e tıklayabilirsiniz.
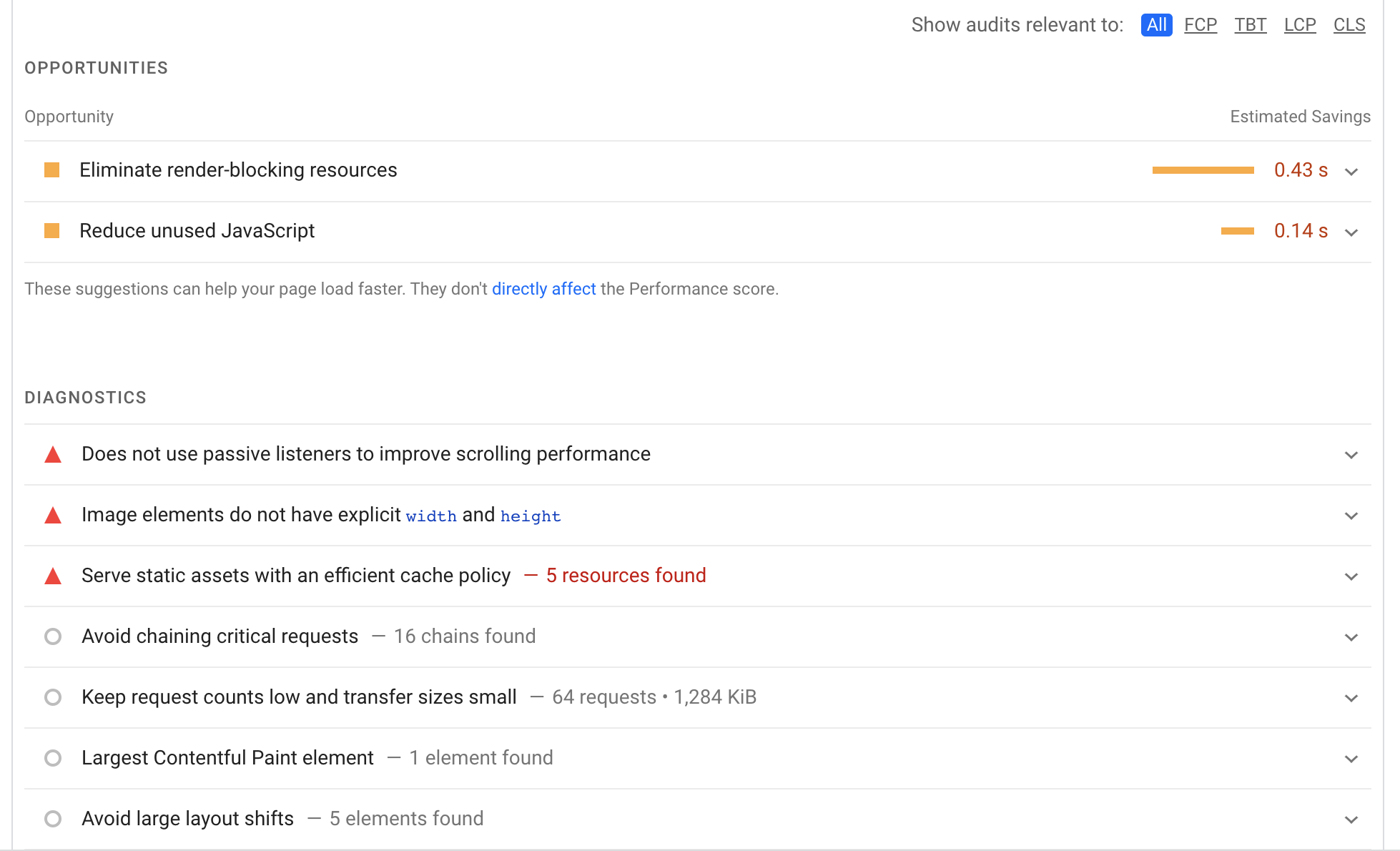
Kaydırmaya devam ederseniz, her önerinin geçerli olduğu temel web hayatina göre filtreleyebileceğiniz iyileştirme fırsatlarının bir listesini görürsünüz.

Daha fazla ayrıntı görmek için her birinin sağındaki oku tıklayın. Son olarak, en altta, sitenizin iyi yaptığı her şey olan Geçti Denetimlerin bir listesi vardır.
2. Google Arama Konsolu
Google Arama Konsolu, SEO hakkında bilgi dolu, Google'a ait başka bir araçtır. Site haritanızı göndermekten dizine ekleme sorunlarını görüntülemeye ve düzeltmeye kadar burada yapabileceğiniz çok şey var. Ve elbette, temel web hayati bilgileri SEO ile ilgili olduğundan, bunlara ayrılmış bir bölüm vardır.
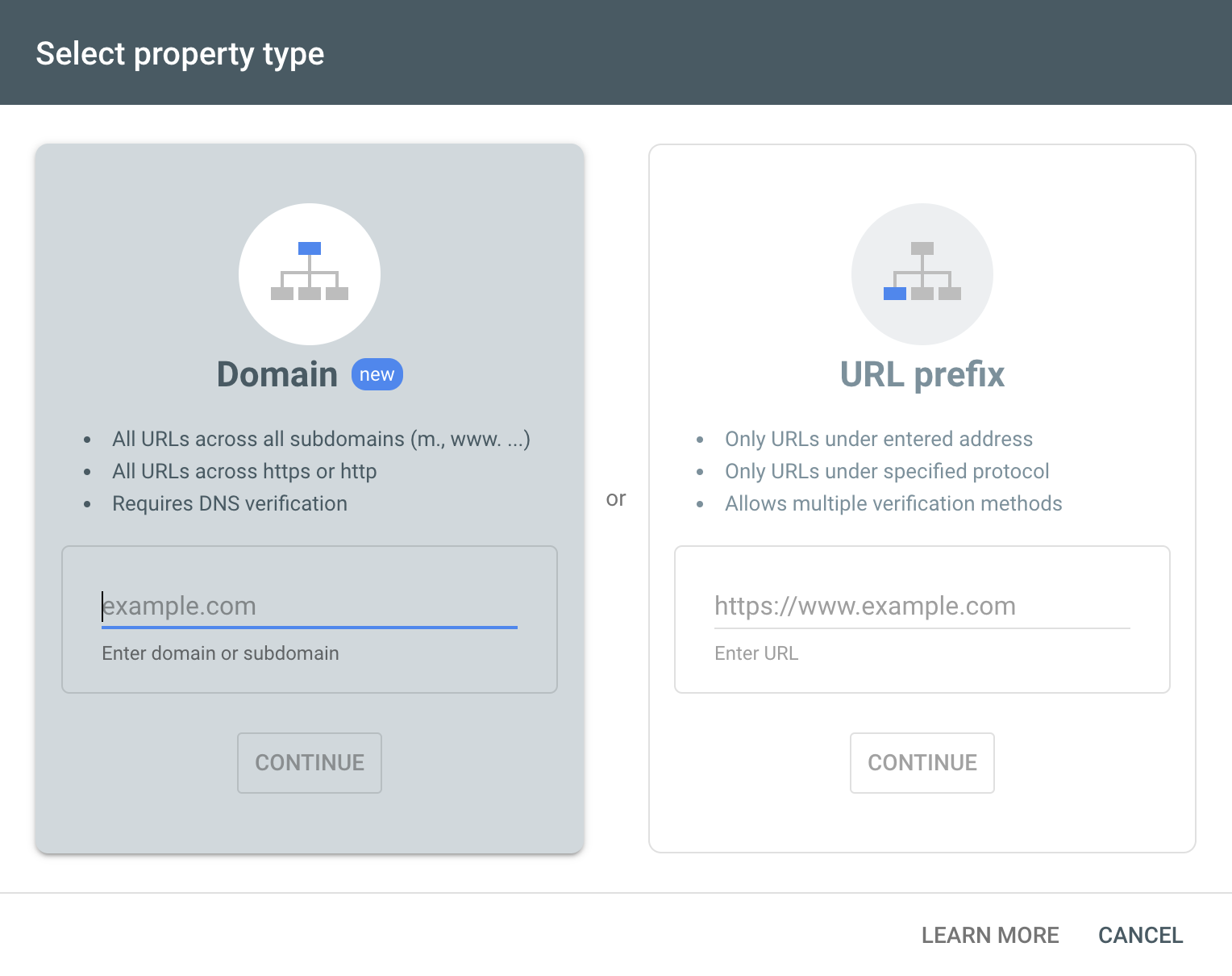
Halihazırda bir Google Arama Konsolu hesabınız yoksa, web sitenizi kaydetmeniz gerekir. İlk olarak, Özellik Seç açılır menüsünü bulun ve Mülk Ekle 'yi tıklayın. Ardından iki seçenekle karşılaşacaksınız:
- Etki Alanı: Hem https hem de http dahil tüm URL'leri ve tüm alt etki alanlarını kapsar. Bu en kapsamlı seçenektir, ancak DNS kayıtlarınızı düzenlemeyi gerektirdiğinden kurulumu en karmaşık olanıdır.
- URL öneki: Yalnızca girdiğiniz alan adının altındaki URL'leri kapsar. Bu nedenle, example.com girerseniz, example.com/contact-us'u içerir, ancak blog.example.com'u içermez. Bu rota ayrıca çeşitli doğrulama yöntemlerine de izin verir.

Bu örneğin amacı doğrultusunda, URL öneki yöntemiyle ilerliyoruz. URL'nizi sağlanan kutuya girin ve Devam'ı tıklayın.
Şimdi birkaç farklı doğrulama seçeneği göreceksiniz:
- HTML dosyası: Bir HTML dosyası indirin ve FTP veya cpanel aracılığıyla sitenize yükleyin.
- HTML etiketi: Sağlanan meta etiketi kopyalayın, ardından sitenizin ana sayfasının <head> bölümüne ekleyin.
- Google Analytics: Sitenizi doğrulamak için mevcut Google Analytics hesabınızı kullanın.
- Google Etiket Yöneticisi: Sitenizi doğrulamak için mevcut Google Etiket Yöneticisi hesabınızı kullanın.
- Alan adı sağlayıcı: Sitenizi Google ile ilişkilendirmek için DNS kayıtlarınızı düzenleyin.
Sizin için en kolay olan yöntemi seçin - Google her biri için ek talimatlar sağlar - ve devam edin. Siteniz doğrulandıktan sonra, Google Search Console'un soldaki menüsünden Önemli Web Verileri'ne tıklayabilirsiniz.
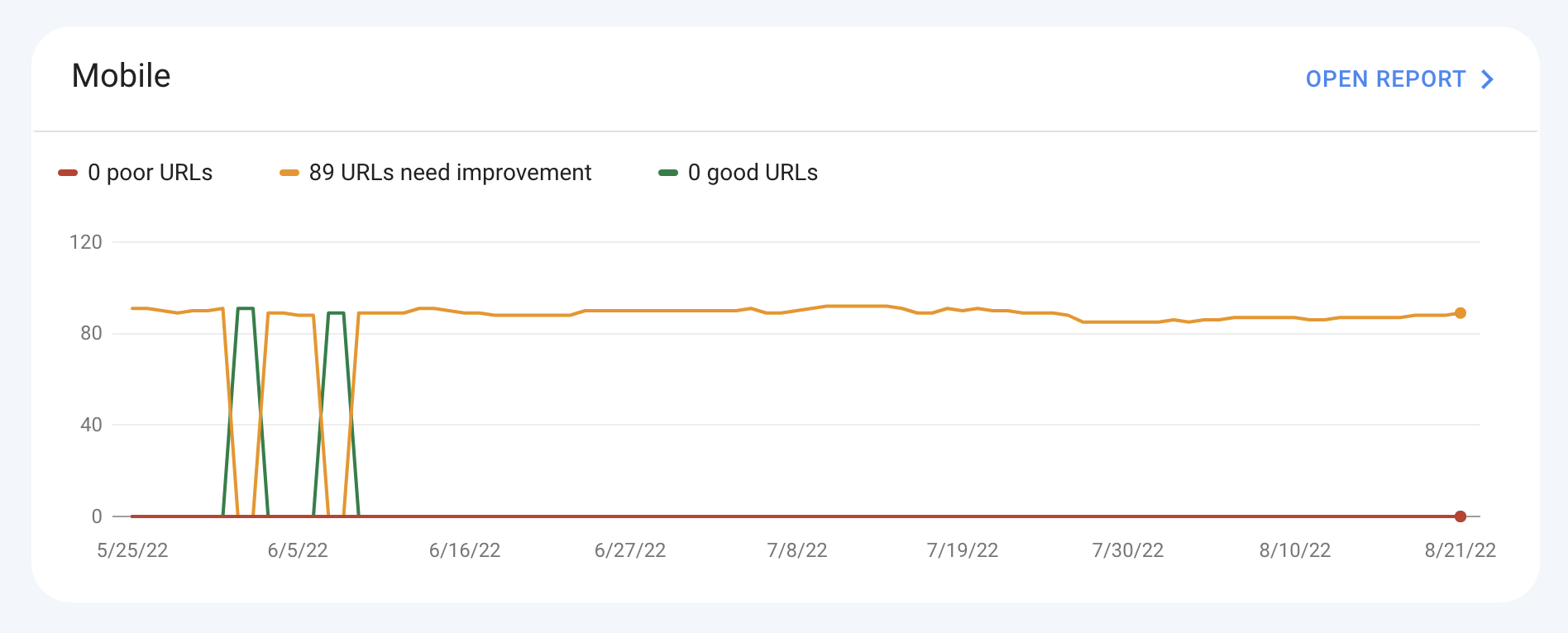
Burada, sitenizin hem mobil hem de masaüstü sürümü için nasıl performans gösterdiğine dair genel bir bakış sunan grafikler göreceksiniz.

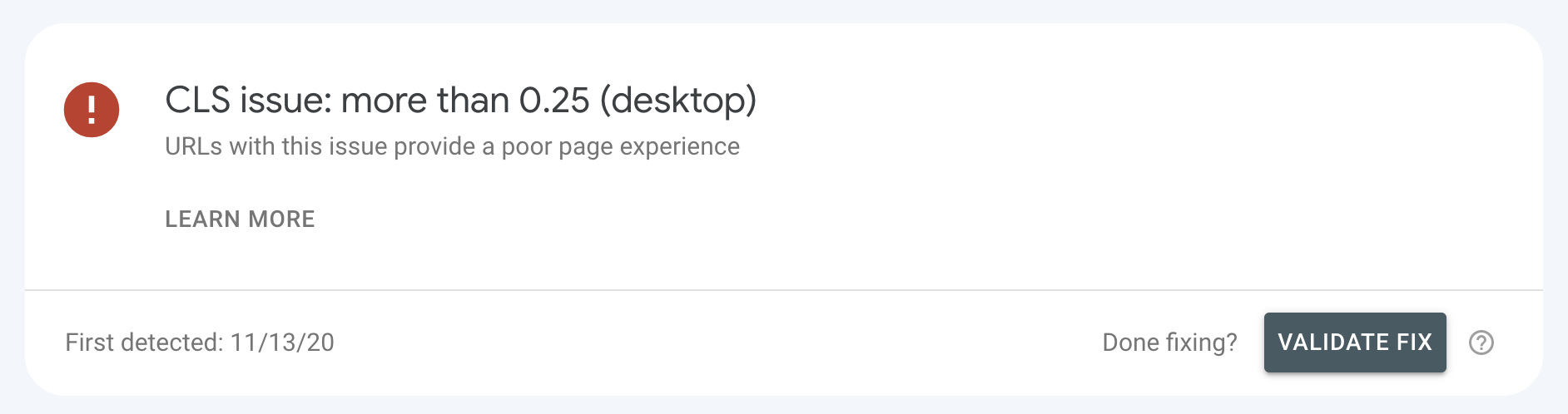
Daha fazla bilgi için Raporu Aç'ı tıklayın. Burada, temel web hayati bilgileri söz konusu olduğunda URL'lerinizin her birinin nasıl biriktiğini görebilirsiniz. Sayfayı Google'a yeniden göndermek ve düzeltmelerinizi doğrulamak için iyileştirmeler yaptıktan sonra bile buraya geri dönebilirsiniz.

3. Google Deniz Feneri
Google Lighthouse, web sitelerinin kalitesini artırmak için geliştiriciler ve site sahipleri için tasarlanmış bir araçtır. Erişilebilirlik, performans, SEO ve daha fazlasına dayalı testler gerçekleştirir. Google Lighthouse'u çalıştırmanın birkaç farklı yolu vardır:
- Chrome Geliştirme Araçları ile
- Chrome uzantısı kullanma
- Düğüm modülü ile
- Bir web Kullanıcı Arayüzü (UI) ile
Bu yayının amaçları doğrultusunda, Google Lighthouse'da temel web hayati değerlerinizi bulmak için Chrome Geliştirici Araçları'nı nasıl kullanacağınız konusunda size yol göstereceğiz.
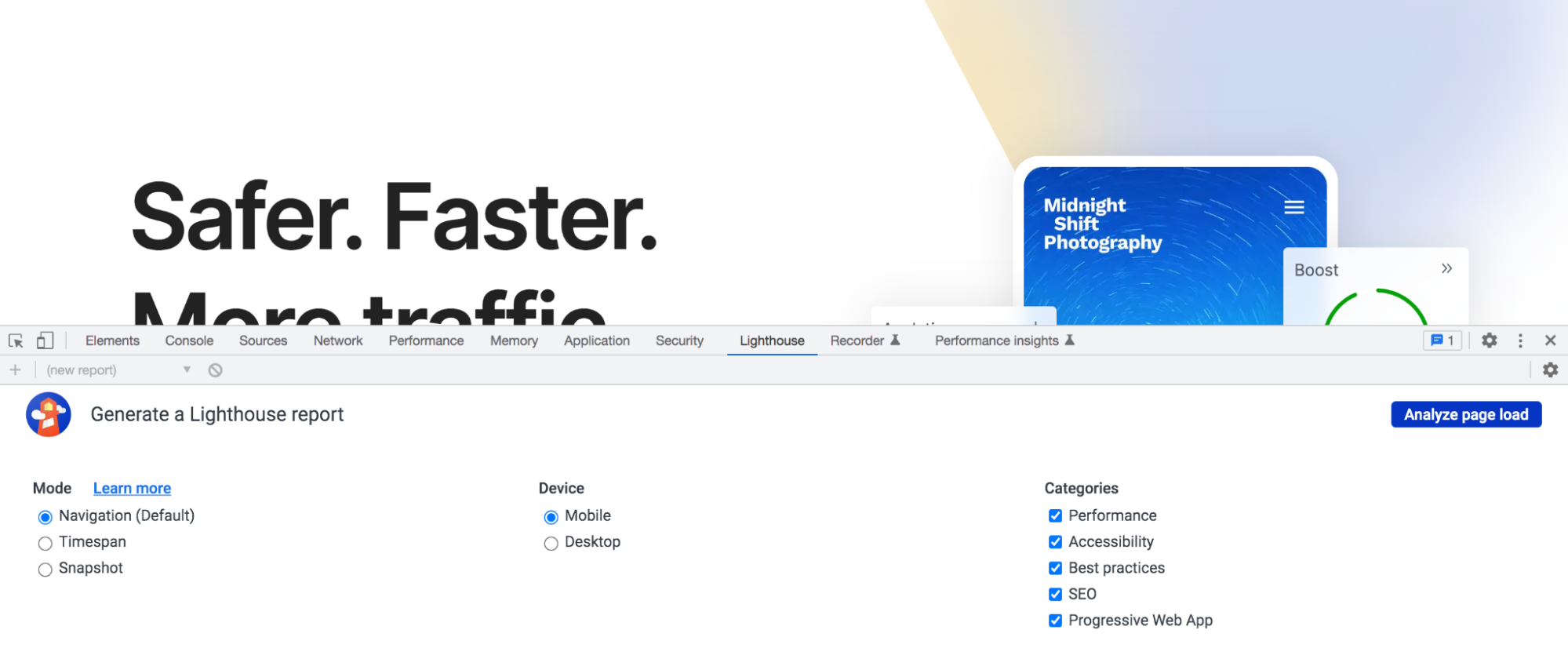
Google Chrome tarayıcısında web sitenize gidin. Sayfada herhangi bir yere sağ tıklayın ve görünen seçeneklerden İncele'yi seçin. Bu, keşfedebileceğiniz çeşitli araçları açacaktır, ancak Deniz Feneri sekmesine tıklamak isteyeceksiniz.

Şimdi, test etmek istediğiniz Modu, Cihazı ve Kategorileri seçin. Ek bilgi istiyorsanız istediğiniz kadar kategori seçebilirsiniz, ancak temel web hayati bilgilerini bulmak için Performans'ın yanındaki kutuyu işaretlediğinizden emin olun. Sayfa yükünü analiz et'i tıklayın.
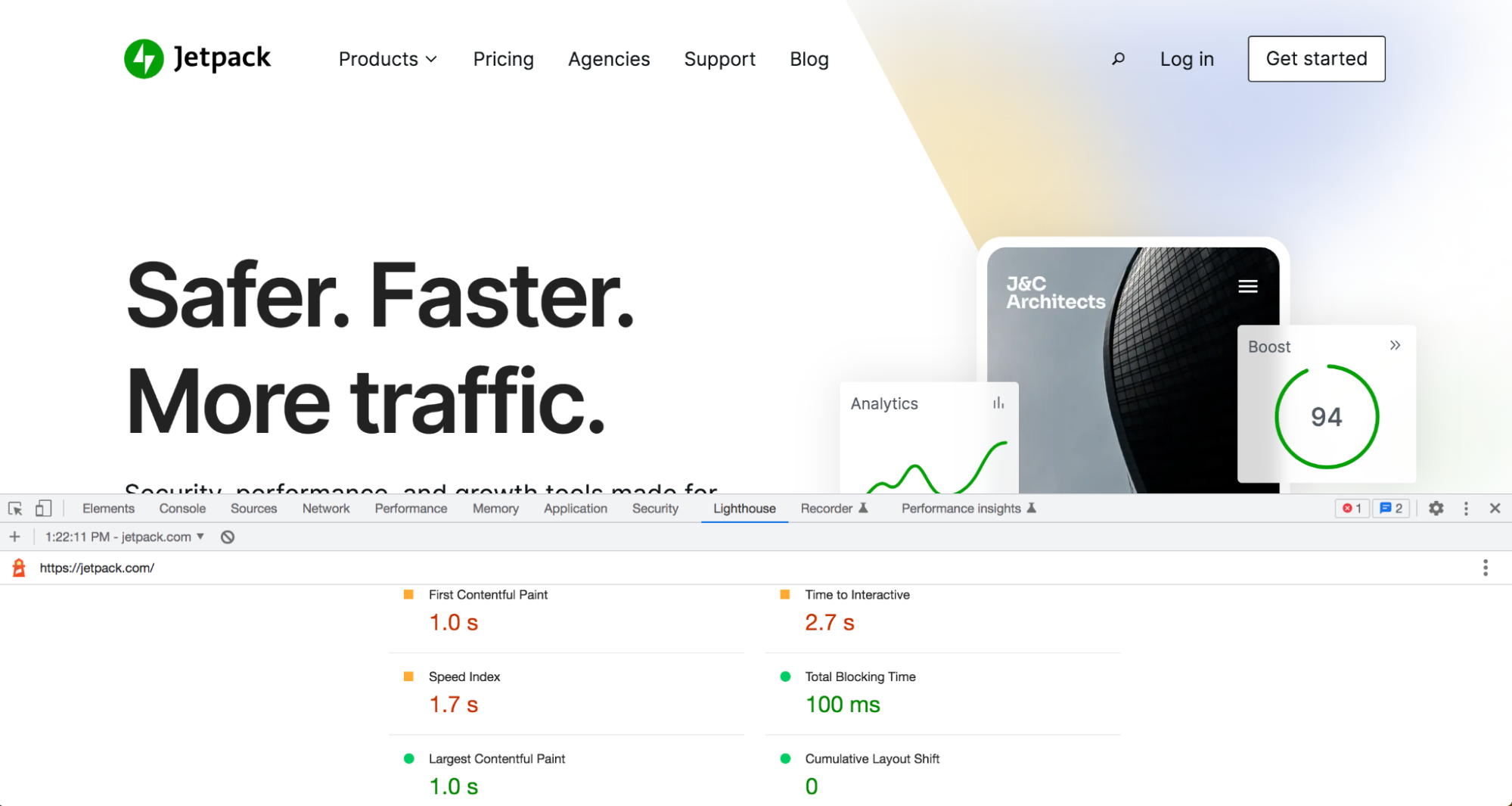
Denetim tamamlandıktan sonra, site performansınızla ilgili diğer veriler ve metriklerle birlikte temel web hayati bilgilerinizi gösterir.

WordPress'te temel web hayati değerleri nasıl geliştirilir
Bu noktada, web sitenizin nasıl performans gösterdiği hakkında iyi bir fikriniz olmalıdır. Ardından, WordPress temel web hayati değerlerinizi nasıl iyileştirebileceğinize bir göz atalım.
1. Temel web vitals için tasarlanmış bir eklenti yükleyin
Atabileceğiniz en kolay adım, Jetpack Boost gibi temel bir web vitals WordPress eklentisi kullanmaktır. WordPress.com'un arkasındaki şirket olan Automattic tarafından oluşturuldu, böylece siteniz, temalarınız ve eklentilerinizle sorunsuz bir şekilde çalıştığına güvenebilirsiniz. En iyi kısım? Kullanımı tamamen ücretsizdir!
Bu araç, yalnızca birkaç düğmeyi değiştirerek oldukça karmaşık optimizasyon görevlerini gerçekleştirmenizi sağlar. Nasıl başlayacağınız aşağıda açıklanmıştır:
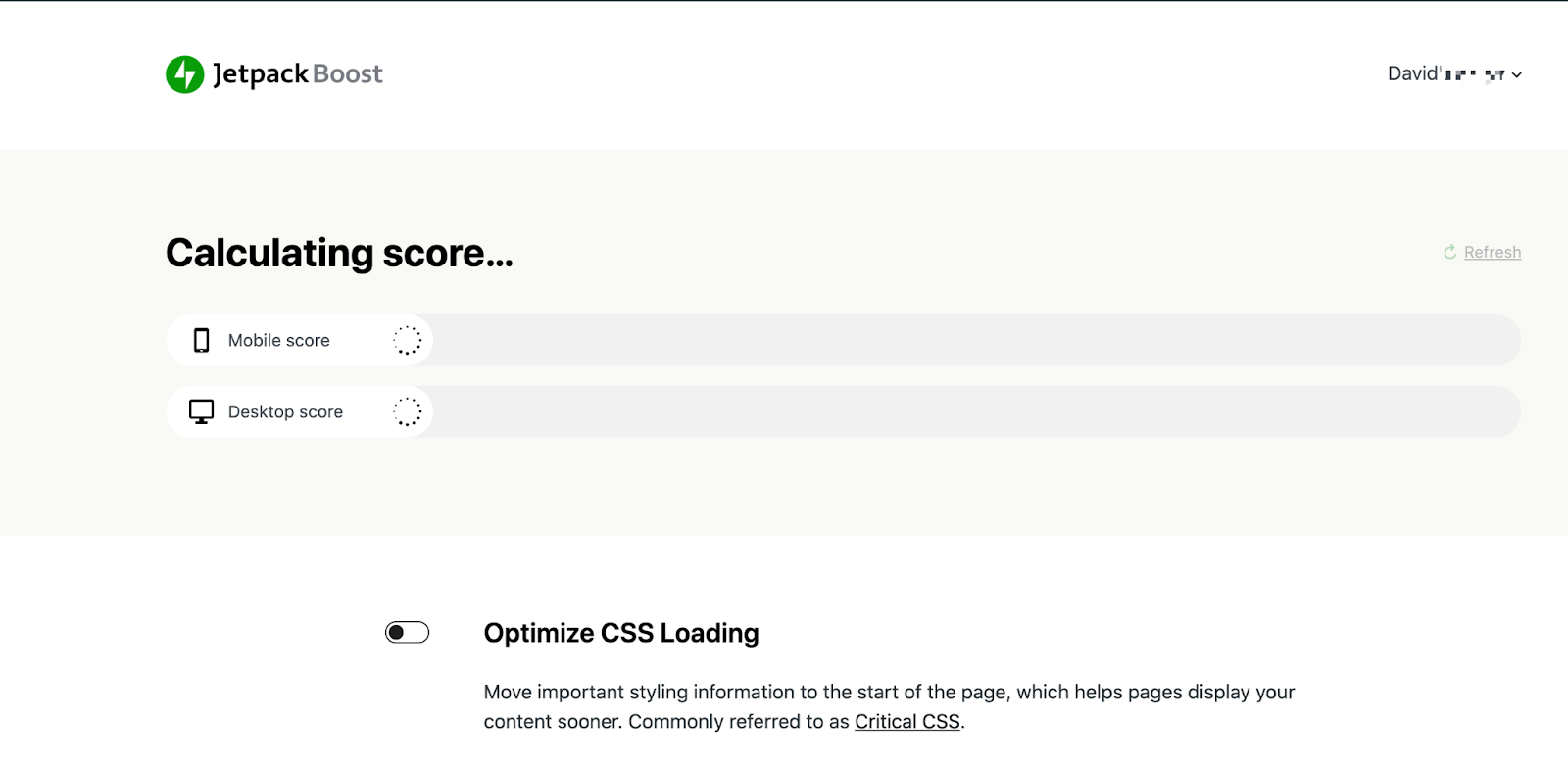
WordPress kontrol panelinizde Eklentiler → Yeni Ekle'ye gidin. “Jetpack Boost”u arayın ve Şimdi Kur → Etkinleştir'e tıklayın. Ardından, Jetpack → Boost'a gidin. Yeşil Başlarken düğmesine tıklayın.
Jetpack, siteniz için şu anda olduğu gibi bir performans puanı hesaplayacaktır.

Ardından üç temel aracı etkinleştirebileceksiniz:

- CSS Yüklemeyi Optimize Edin : Bunu açmak siteniz için kritik CSS oluşturur. Bu tam olarak ne yapar? Bir tarayıcının sayfanızı ziyaretçilere gösterebilmesi için o sayfanın tüm CSS'lerini indirmesi ve analiz etmesi gerekir. CSS dosyalarınız büyükse, bu çok fazla zaman alabilir ve sitenizi yavaşlatabilir. Ancak kritik CSS oluşturmak, ekranın üst kısmında görünen içeriğin oluşturulması için kesinlikle gerekli olan kodu çıkarır. Geri kalanın arka planda yüklenebilmesi için CSS'ye öncelik verir. Bu, yükleme süresini büyük ölçüde hızlandırır ve LCP puanınızı artırmanıza yardımcı olur.
- Gerekli Olmayan JavaScript'i Erteleyin. Bu, sayfanın geri kalanı yüklendikten sonra hemen oluşturulması gerekmeyen JavaScript koduna neden olur. Bu, yalnızca sayfanızın görsel içeriğinin daha hızlı yüklenmesine yardımcı olmakla kalmaz, aynı zamanda FID ve LCP puanlarınızı da iyileştirebilir.
- Tembel Görüntü Yükleniyor. Bu, resimleri, hepsini önceden yüklemek için zaman ayırmak yerine, bir ziyaretçi sayfayı aşağı kaydırdıkça yükler. Bu da sitenizi hızlandırır ve LCP puanınızı artırır.
Bu ayarların herhangi birini veya tümünü etkinleştirdikten sonra, performansınızı yeniden hesaplamak ve yapılan iyileştirmeleri görmek için Yenile'ye tıklayabilirsiniz.
Bu ne kadar basit? Düzenleme kodu yok. Karmaşık ayarları bulmak yok. Sadece birkaç düğmeyi tıklayın ve hazırsınız!
2. CSS'nizi küçültün
CSS'yi küçültmek, CSS dosyalarının boyutunu küçültmek için gereksiz karakterleri ve boşlukları kaldırmak anlamına gelir. Bunun pratikte ne anlama gelebileceğine bir göz atalım.
Geliştiriciler genellikle kodlarını başkalarının (ve onların!) anlamasını mümkün olduğunca kolaylaştırmak için biçimlendirir. Bu, okunması daha kolay olacak şekilde kod satırları arasında boşluk bırakmak anlamına gelir. İşte bir örnek:
h1{ font-size: 32px; } #top-section{ background-color: green; }Bununla ilgili sorun, kullanışlı ve yararlı olmasına rağmen, CSS dosyalarınızda gereksiz yer kaplamasıdır. Ve fazladan karakterler ve boşluklar yüzlerce veya binlerce kod satırıyla çarpıldığında, bu gerçekten işleri yavaşlatabilir! İşte aynı kodu nasıl yeniden yazacağınız, ancak küçültüleceğiniz:
h1{font-size:32px}#top-section{background-color:green}Bu, özellikle deneyimli bir geliştirici için biraz basittir. Ancak bunu manuel olarak yapmak elbette çok zaman alabilir ve hataya meyilli olabilir. Neyse ki, Toptal'ın CSS Minifier ve çeşitli ücretsiz WordPress eklentileri dahil olmak üzere CSS'nizi otomatik olarak küçültebilecek çeşitli araçlar var. Bunu yaptığınızda, hem sayfa hızınızda hem de LCP puanınızda bir iyileşme görmelisiniz.
Bunu yapmadan önce, CSS dosyalarınızı küçültmenin herhangi bir soruna yol açması ihtimaline karşı WordPress sitenizi yedeklediğinizden emin olun.
3. Oluşturmayı engelleyen kaynakları erteleyin
Oluşturmayı engelleyen kaynaklar tam olarak göründükleri gibidir: web sitenizdeki bir sayfanın oluşturulmasını engelleyen dosyalar. Bu, bir tarayıcının sayfayı yüklediğinde, diğer öğeleri görüntülemeden önce bu kaynakları (genellikle CSS veya JavaScript dosyaları) durdurması ve tamamen yüklemesi gerektiği anlamına gelir. Bu, web sitenizi gerçekten yavaşlatabilir ve elbette LCP puanınızı artırabilir.
Buradaki çözüm, tarayıcıya önce önemli, kritik içeriği yüklemesini söyleyen, oluşturmayı engelleyen kaynakları ertelemektir. Ama bunu nasıl yaparsın?
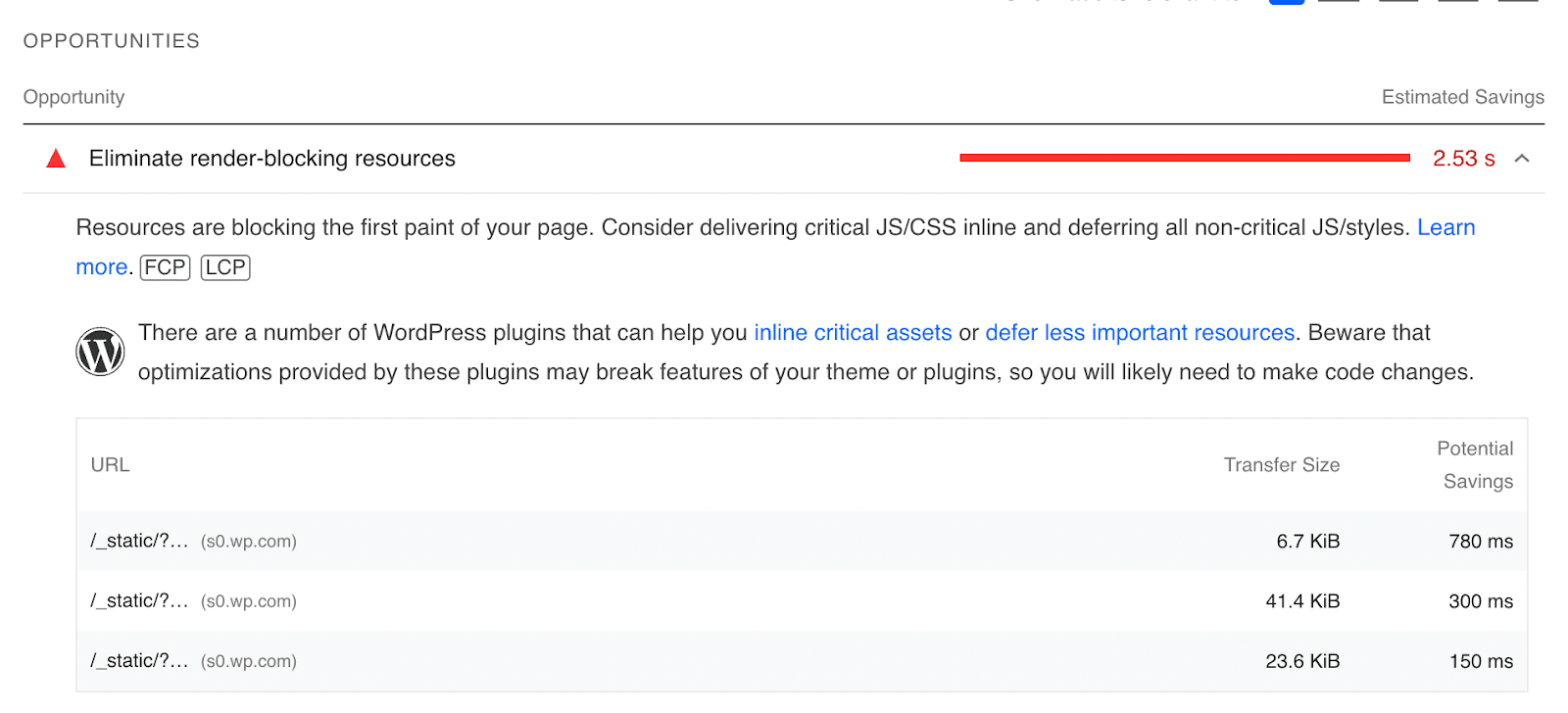
İlk göreviniz, Google PageSpeed Insights'ı kullanarak yapabileceğiniz oluşturmayı engelleyen kaynakları belirlemektir. URL'nizi araç üzerinden çalıştırdıktan sonra (daha fazla talimat için yukarıya bakın), Fırsatlar alanına ilerleyin ve Oluşturmayı engelleyen kaynakları ortadan kaldır başlıklı bölümü genişletin. Bu, oluşturmayı engelleyen kaynaklarınızın bir listesini sağlayacaktır.

Bu liste ayrıca, oluşturmayı engelleyen her kaynağı ortadan kaldırırsanız kazanabileceğiniz potansiyel zaman tasarrufunu da gösterir.
Bir sonraki adımınız, bu kaynakları gerçekten ortadan kaldırmak veya ertelemektir. Kod konusunda bilginiz ve deneyiminiz varsa, bunu manuel olarak yapmak için web.dev'deki bu kılavuzu kullanabilirsiniz. Kaynağı ortadan kaldırmak için, her bir kod satırını üzerinde çalıştığınız sayfanın HTML'sindeki satır içi bir <script> etiketine taşımanız gerekir. Alternatif olarak, tarayıcılara sayfanın geri kalanını görüntülemeden önce kaynağın yüklenmesini beklememelerini söylemek için <defer> özniteliğini kullanabilirsiniz.
WordPress'te oluşturmayı engelleyen kaynakları ortadan kaldırma hakkında daha fazla bilgi edinin.
Bunların hepsi biraz karmaşık geliyorsa, endişelenmeyin! Jetpack Boost'u açmak, sizin tarafınızdan herhangi bir çalışma gerektirmeden bu kodu otomatik olarak erteler.
4. Bir CDN uygulayın
İçerik dağıtım ağı (CDN), dünya çapında dağıtılmış bir sunucu ağıdır. İş yükünü sunucuları arasında bölerek ana makinenizin yükünü alır, bu da web sitenizin tükettiği kaynakları azaltır. Ayrıca sitenizi her bir ziyaretçiye en yakın konumdan görüntüler, böylece siteyi mümkün olan en kısa sürede görebilirler. Bu, hem FID hem de LCP puanlarınızı iyileştirmenize yardımcı olabilir ve ayrıca çeşitli başka avantajlar da sağlayabilir.
WordPress'e CDN eklemenin birkaç yolu vardır ve bunlar fiyata, özelliklere ve kullanım kolaylığına göre değişir. Bir geliştirici değilseniz, bazılarını uygulamak oldukça zor olabilir. Jetpack'in WordPress CDN'sinin boşluğu doldurduğu yer burasıdır.
Bu tamamen ücretsiz araç, özellikle WordPress siteleri için oluşturuldu, bu nedenle büyük eklentiler ve temalarla çakışma konusunda endişelenmenize gerek yok. Ayrıca, özellikle web siteniz ve yazılımınız için optimize edildiğini bileceksiniz. En iyi yanı, tek bir tıklamayla başlayabilmenizdir - DNS'nizi düzenlemeye veya karmaşık ayarları yapılandırmaya gerek yok!
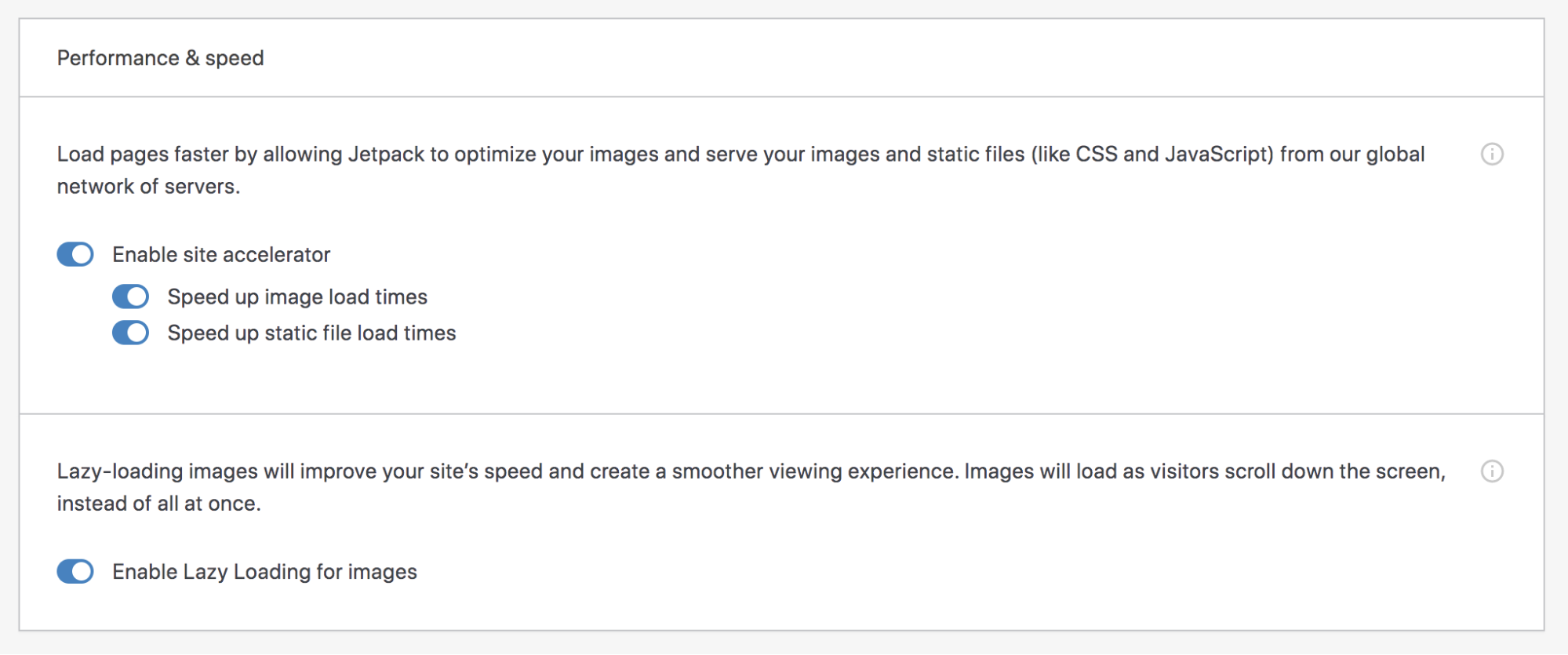
Bu aracı açmak için WordPress kontrol panelinizde Eklentiler → Yeni Ekle'ye gidin. “Jetpack”i arayın ve eklentiyi kurun ve etkinleştirin. WordPress.com hesabınıza bağlanmak için talimatları izleyin. Ardından, kontrol panelinizde Jetpack → Ayarlar'a gidin.

En üstteki Performans sekmesine tıklayın, ardından "Site hızlandırıcıyı etkinleştir" ayarını açın. Bu kadar! Anında bir hız artışı görmeye başlamalısınız.
5. Resimlerinizi optimize edin
Görüntüler genellikle web sitenizdeki en büyük dosyalardan bazılarıdır. Ve ne kadar çok şeye sahipseniz, işleri o kadar yavaşlatabilirler ve LCP puanınızı olumsuz yönde etkileyebilirler. Ama sorun değil! Portföyünüzü hala görüntüleyebilir veya bu muhteşem fotoğraf arka planlarını kullanabilirsiniz. Tek yapmanız gereken, resimlerinizi düzgün bir şekilde optimize etmek için zaman ayırmak.
Bunu yapmanın bir yolu, bunları medya kitaplığınıza yüklemeden önce sıkıştırmaktır. Bunu yapmak için kullanabileceğiniz, ImageOptim dahil, birkaç farklı ücretsiz araç vardır. Tek yapmanız gereken sıkıştırma düzeyinizi ayarlamak (optimizasyon ve görüntü kalitesi dengesini hedefleyin) ve görüntülerinizi araca sürükleyip bırakmak.
Ya da isterseniz resimlerinizi web sitenize yüklerken sıkıştırabilirsiniz. Jetpack CDN aslında bunu otomatik olarak yapar, hatta onları özellikle mobil cihazlar için optimize eder.
6. Resimler, reklamlar ve gömülü içerik için boyutları ayarlayın
CLS söz konusu olduğunda, resimler, reklamlar ve diğer gömülü içerik en büyük suçlulardan bazılarıdır. Boyutlarını belirleyerek, sayfa yüklenirken kendilerine ayrılan alanı ayırabilir ve mizanpajınızda büyük kaymaları önleyebilirsiniz.
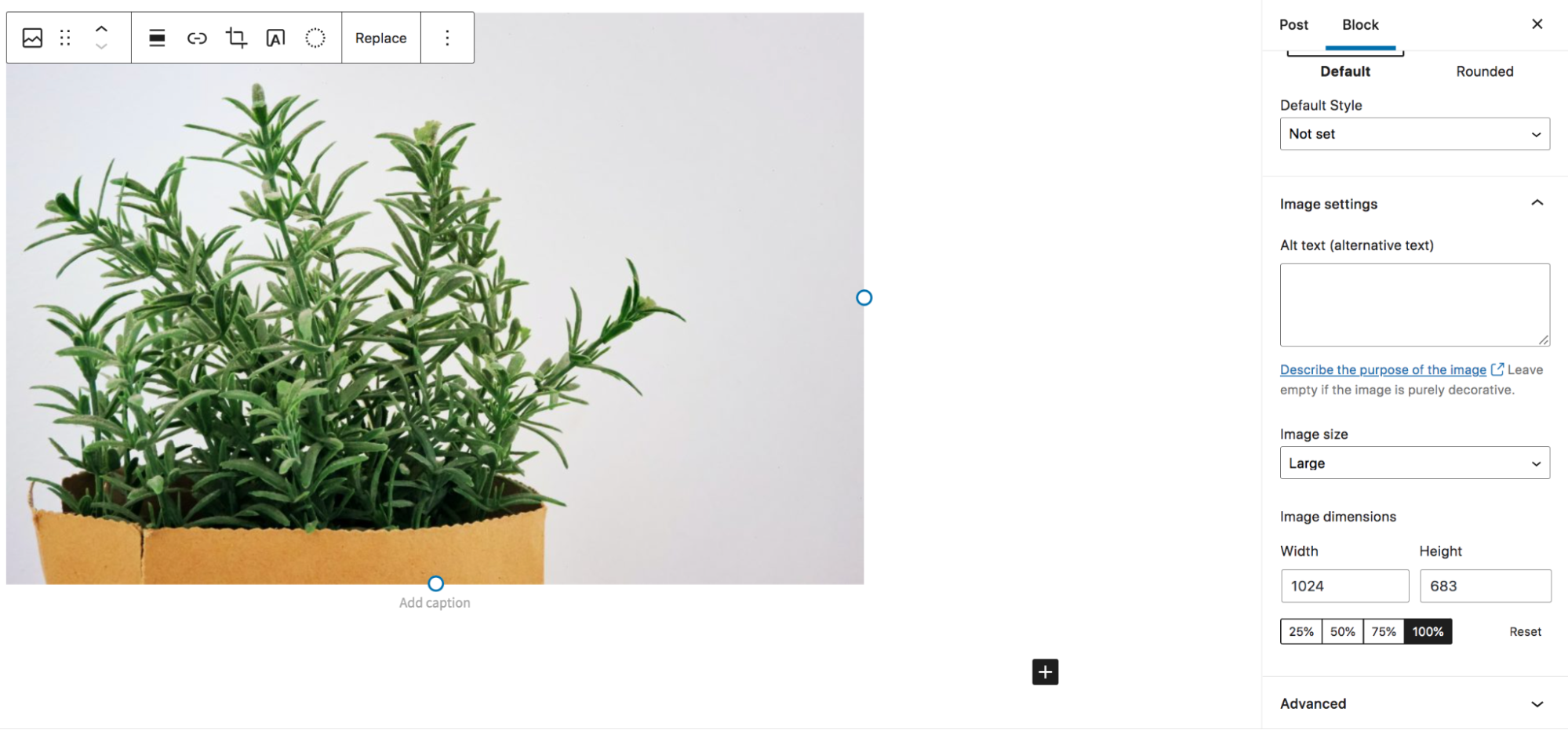
Görüntüler için tek yapmanız gereken WordPress'teki görüntü bloğunuzun ayarlar sekmesini açmak ve genişlik ve yükseklik için ölçümler eklemek.

Reklamlar gibi diğer üçüncü taraf içerikleri için en iyi çözümünüz, bu öğelerin boyutlarını ayarlamak için CSS kullanmaktır. Gösterilen reklamların boyutları biraz değişebileceğinden, daha büyük bir alan ayırmak isteyebilirsiniz. Bu, daha küçük reklamların etrafında boş alan oluşmasına neden olabilir, ancak sayfa kaymalarını önlemek için buna değer.
7. Barındırma sağlayıcıları arasında geçiş yapmayı düşünün
Barındırıcınız, web sitenizin hızının ve buna bağlı olarak temel web yaşamsal değerlerinizin temelini oluşturur. Ve bu listedeki birçok değişikliği yapmanıza rağmen hala yavaş bir site yaşıyorsanız, planları yükseltmeniz veya hatta sağlayıcıları tamamen değiştirmeniz gerekebilir.
Paylaşılan bir barındırma planındaysanız, seçeneklerden biri VPS'ye veya özel plana yükseltmektir. Paylaşılan barındırma planları, aynı sunucuya bir sürü farklı web sitesi yerleştirmeyi içerir. Hepsi belirli bir miktarda kaynağı böldüklerinden, bu kaynaklar sınırlıdır. Bu sonuçta sunucudaki tüm web sitelerini yavaşlatabilir.
Bir VPS barındırma planında hala her sunucuda birden fazla site bulunur, ancak her birine tahsis edilen belirli kaynaklar vardır ve daha az web sitesi üst üste yığılır. Bu, paylaşılan barındırmadan büyük bir adımdır.
Özel barındırma planları, en üst düzeyde esneklik ve hız sağlar. Her bir sitenin kendi atanmış kaynakları olan kendi sunucusu vardır. Bazı planlar sunucu bakımıyla ilgilenirken sağlayıcı tarafından yönetilirken diğerleri yönetilmez, bu nedenle her site sahibinin kendi sunucusuyla ilgilenmesi gerekir.
Barındırma sağlayıcılarını tamamen değiştirmeye karar verirseniz, hıza öncelik veren birini arayın. Bunun iyi göstergeleri, CDN'ler ve önbelleğe alma gibi yerleşik hız özellikleri, sık güncellenen yazılımlar ve WordPress'e özgü planlardır.
Nereden başlayacağınızdan emin değil misiniz? Önerilen WordPress ana bilgisayarlarımızın listesine göz atın.
8. Ağır özellikleri azaltın
Sitenizde ne kadar çok özellik varsa, o kadar çok kod yüklemesi gerekir ve temel web hayati değerleriniz ve hızınız o kadar etkilenir. Bu nedenle, işleri olabildiğince basit tutmanın yararlı olduğu mantıklı olacaktır.
Bu, elbette, güzel, profesyonel, son derece işlevsel bir web sitesine sahip olamayacağınız anlamına gelmez. Bu sadece verdiğiniz kararlar hakkında düşünceli olmanız gerektiği anlamına gelir.
Yüksek kaliteli eklentiler seçin ve bunları yalnızca kesinlikle ihtiyacınız olanlarla sınırlayın. Mümkün olduğunda, aynı anda birden fazla araç sağlayan eklentiler kullanın. Örneğin Jetpack, tek bir WordPress eklentisinde performans, güvenlik, tasarım ve pazarlama işlevselliği sağlar.
Ana sayfanızın üst kısmındaki kaydırıcı yerine statik bir resim kullanmayı deneyin. Her sayfada sahip olduğunuz reklam sayısını sınırlayın. Basit videoları çok daha hafif olan GIF'lerle değiştirmeyi düşünün. Bunların hepsi gerçekten ekleyebilecek küçük değişiklikler.
WordPress temel web hayati bilgileri hakkında sık sorulan sorular
Hala WordPress'te temel web hayati bilgileri mi arıyorsunuz? Sık sorulan bazı soruları cevaplayalım.
Temel web hayati bilgileri WordPress'te SEO'yu etkiler mi?
Evet, temel web hayati bilgileri WordPress SEO'nuzu etkileyebilir. Aslında, Google, temel web hayati değerlerini bir sıralama faktörü yaptı, yani arama motoru web sitelerinin belirli anahtar kelimeler için sıralandığı sırayı belirlediğinde bunlar dikkate alınır.
Bunun nedeni, temel web hayati değerlerinin kullanıcı deneyiminin harika bir göstergesi olmasıdır. Bir sitenin değerli içeriği yüklemesi uzun sürüyorsa veya birileri onu kullanırken çok fazla hareket ediyorsa, bu onların deneyimlerini gerçekten olumsuz etkileyebilir. Google, arama yapanlara en kaliteli sonuçları sağlamak istediğinden, bu onlar için önemlidir.
Temel web hayati bilgileri, WordPress'teki kullanıcı deneyimini etkiler mi?
Temel web hayati bilgileri kullanıcı deneyimini tam olarak etkilemese de, kullanıcı deneyiminizin kalitesinin bir ölçüsüdür . Bir düşünün — en sevdiğiniz blogu veya çevrimiçi mağazayı ziyaret ettiğinizi ve kahraman resminin yüklenmesinin uzun zaman aldığını varsayalım. Belki bir düğmeye tıklarsınız ve birkaç saniye boyunca hiçbir şey olmaz. Ya da belki kaydırıyorsunuz ve aniden sayfa atlıyor ve nerede olduğunuzu tamamen kaybediyorsunuz.
Bunlardan herhangi biri senin başına gelseydi, sinir bozucu olurdu, değil mi? Hatta siteyi tamamen terk edip başka bir yere gidebilirsiniz. En azından marka hakkındaki fikriniz etkilenir.
İşte bu yüzden temel web hayati bilgileri sitenizin kullanıcı deneyimiyle bağlantılıdır. Zayıf temel web hayati değerleri, içeriğinizle etkileşimde bulunmanın ve bunlarla etkileşime geçmenin zorluğunun bir işaretidir; bu, ne tür bir site çalıştırırsanız çalıştırın, elbette asla istemezsiniz.
Şu anda temel web hayati değerlerimi nasıl kolayca optimize edebilirim?
WordPress'teki temel web hayati değerlerinizi hızlı bir şekilde optimize etmenin en kolay ve en hızlı yolu, Jetpack Boost gibi bir eklenti kullanmaktır. Temel web hayati önemlerini ele almak için özel olarak tasarlanmış en iyi WordPress hız eklentisidir. Yalnızca birkaç ayarı değiştirerek CSS yüklemesini optimize edebilir, gerekli olmayan JavaScript'i erteleyebilir ve geç görüntü yüklemeyi açabilirsiniz.
Ve kurulumu daha kolay olamazdı! Tek yapmanız gereken eklentiyi kurmak ve etkinleştirmek, bir başlangıç hız testi yapmak ve ardından etkinleştirmek istediğiniz her ayar için geçişleri açmaktır. Bu kadar!
Deneyim seviyeniz veya sahip olduğunuz site türü ne olursa olsun, temel web hayati değerlerinizi hızlı ve kolay bir şekilde optimize etmek için Jetpack Boost'u kullanabilirsiniz. Daha iyi bir kullanıcı deneyimi ve gelişmiş arama motoru sıralamaları için ilk adımı atmaya hazır mısınız? Jetpack Boost'u kullanmaya başlayın.
