WordPress'te Kümülatif Mizanpaj Kaymasını (CLS) Nasıl Azaltabilirsiniz?
Yayınlanan: 2022-07-07Arama motoru optimizasyonu (SEO), kullanım kılavuzu olmayan sürekli değişen bir oyundur. İçeriğinize anahtar kelimeler eklemekten çok daha fazlası var. Google gibi arama motorları, sitenizin ne kadar hızlı yüklendiği, ziyaretçilerin siteyle etkileşim kurmasının ne kadar kolay olduğu gibi kaliteli ve güvenli bir web deneyiminin göstergelerini de dikkate alır.
Kümülatif Düzen Kayması (CLS), bir web sayfasının yüklenirken ne kadar yeniden düzenlendiğini ölçmek için Google tarafından kullanılan bir ölçümdür. Önemli ölçüde hareket eden, yani kullanıcıların yanlış bağlantıyı tıklamasına veya içeriği okumada sorun yaşamasına neden olan bir site, kötü bir kullanıcı deneyimi sağlar ve Google tarafından hoş karşılanmaz.
Sitenizin CLS puanını ve diğer Önemli Web Verilerini gözden geçirmek, sitenizin genel sağlığını iyileştirmenin yollarını belirlemenize ve dolayısıyla sıralamanızı yükseltmenize yardımcı olabilir!
Bu makale, CLS'nin nedenlerini, neden en aza indirmeniz gerektiğini ve onu azaltmak için bazı yöntemleri açıklayacaktır.
Kümülatif düzen kayması nedir?
Kümülatif Düzen Kayması (CLS), varlıklar yüklendikçe bir web sayfasındaki hareketin ciddiyetini ölçer. Muhtemelen bir web sitesini açtığınızda, resimlerin ve videoların farklı zamanlarda görünebileceğini ve yüklenirken diğer içerikleri itebileceğini fark etmişsinizdir.
Burada CLS'yi çalışırken görebilirsiniz:

Özellikle uzun yükleme süreleriyle birlikte kötü CLS puanları ziyaretçiler için sinir bozucu olabilir. Sayfa aniden imlecinizin altına taşındığı için, bir reklamı yanlışlıkla tıklamaktan daha ağırlaştırıcı birkaç şey vardır.
CLS, bir WordPress sitesindeki kullanıcı deneyimini nasıl etkiler?
Bir web sayfasında gezinirken kaydırma yapmak can sıkıcı olabilir. Siz okumaya çalışırken metnin etrafta zıplamasına, üzerlerine tıkladıkça düğmelerin hareket etmesine ve başka bir şeyle etkileşim kurmak istediğinizde reklamlara veya bağlantılara yanlışlıkla tıklanmasına neden olabilir.
Ziyaretçilerin bir sayfanın tamamen yüklenmesi ve değişen öğelerle mücadele etmesi için birkaç saniye beklemesi gerekiyorsa, sitenizi terk edebilirler. Bu, özellikle tüm sayfalarınız ciddi şekilde kayıyorsa geçerlidir. Ziyaretçilerin birkaç yanlış tıklama veya aşırı bekleme süresinden sonra hemen çıkmaları olasıdır.
CLS puanınızı ne etkiler?
Kötü bir CLS puanına, tümü farklı zamanlarda sayfaya yüklenen ana site öğeleri neden olur. En kötü suçlular fotoğraflar, videolar ve reklamlar olma eğilimindedir, çünkü bunlar genellikle metinden daha yavaş yüklenir ve ekran boyutlarına göre ayarlanması gerekebilir.
Yükleme sürelerini azaltmak genel UX'inizi iyileştirebilirken, bu aslında vites değiştirme miktarını azaltmaz, sadece etkileri azaltır.
İşte CLS puanınızı etkileyebilecek beş faktör:
1. Boyut özellikleri olmayan resimler ve videolar
Önceden ayarlanmış boyut öznitelikleri olmadan, resimler ve videolar gibi görsel içerik genellikle daha küçük yer tutuculara yüklenir. Bu kurulum, yer tutucunun etrafındaki içeriğin yüklenmesine neden olabilir. Ardından, görüntü geldiğinde daha fazla yer kaplar ve komşu öğelerin etrafında kayar.
Boyut niteliklerini ayarlayarak yer tutucu, öğeyle aynı alanı kaplar. Böylece aynı alana yüklenir ve yakındaki içeriğin yerleşimini etkilemez.
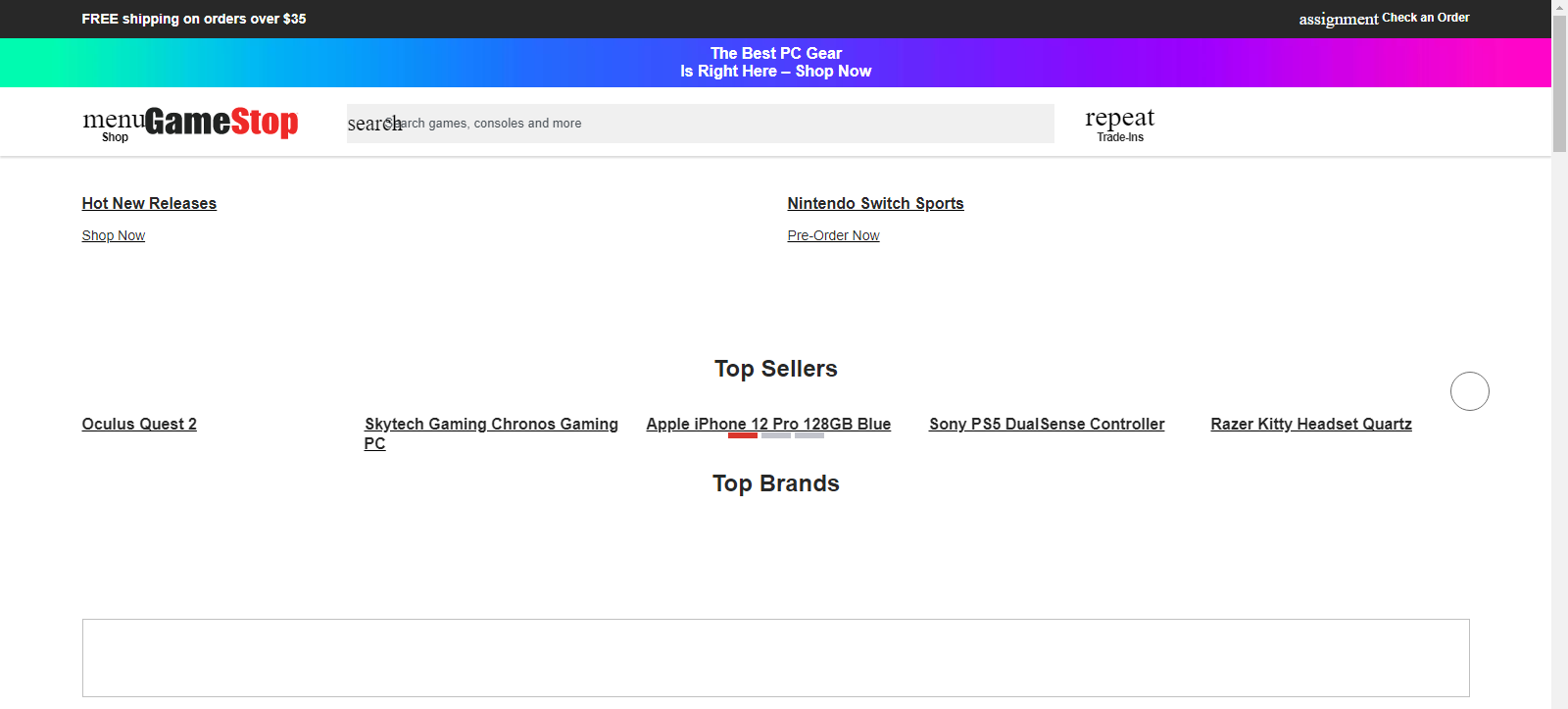
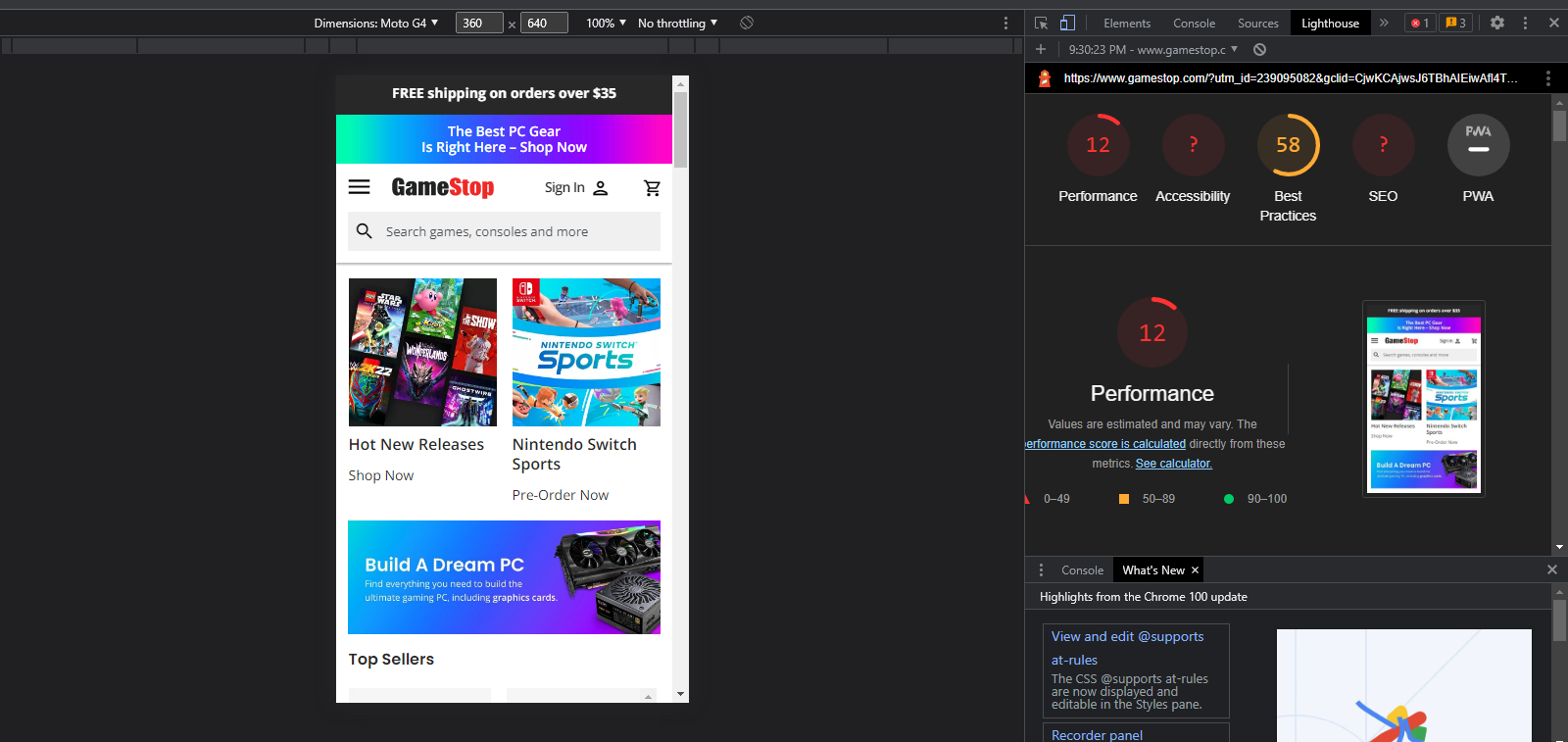
Aşağıdaki resimde, GameStop ana sayfasına yüklenen bazı erken öğeleri görebilirsiniz:

Görüntüler birkaç saniye sonra yükleniyor ve En Çok Satanlar'ı aşağı doğru itip gözden kayboluyor. Bu, önceden ayarlanmış sınırlar olmadan yavaş yüklenen görüntüler dolduğunda hızlı yüklenen metnin hareket ettirilmesiyle ilgili en iyi örnektir.

Bu senaryo, sitenizde tam olarak kaçınmak veya en aza indirmek isteyeceğiniz şeydir.
2. Boyut özellikleri olmayan reklamlar ve yerleştirmeler
Web sitenizde reklam satıyorsanız veya görüntülüyorsanız, bunlar büyük olasılıkla resim veya video biçimindedir. Yukarıdaki örnekte olduğu gibi, bu reklamlar boyut özellikleri olmadan yüklenirse, muhtemelen sayfaya diğer içeriklerden daha geç gelir ve işleri değiştirir.
Bu, özellikle sizin için reklam seçen bazı üçüncü taraf hizmetleri için geçerlidir. Bu reklamlar her zaman aynı boyutta veya aynı alana sığmayabilir.
Küçük bir grafik sorun olmayabilir. Ancak büyük bir video reklam yavaş yüklenir ve çok yer kaplarsa, sayfanızdaki diğer öğeleri önemli ölçüde hareket etmeye zorlayabilir.
Reklamları ve gömülü içeriği hızlı bir şekilde yüklenecek şekilde optimize etmek, sıkıntıyı azaltabilir, ancak CLS puanınız yine de düşebilir. Ziyaretçilerin yanlışlıkla sitenizin reklamlarını tıklamasına neden olan düzen değişiklikleri, onları kandırılmış hissetmelerine neden olabilir ve geri dönme şanslarını azaltabilir.
3. Özel yazı tipleri
Özel yazı tipleri genellikle web sunucunuzda saklanır. Blogunuz veya web siteniz için daha fazla özelleştirme seçeneği sunabilseler de, genellikle mevcut metnin üzerine yüklenmeleri gerekir.
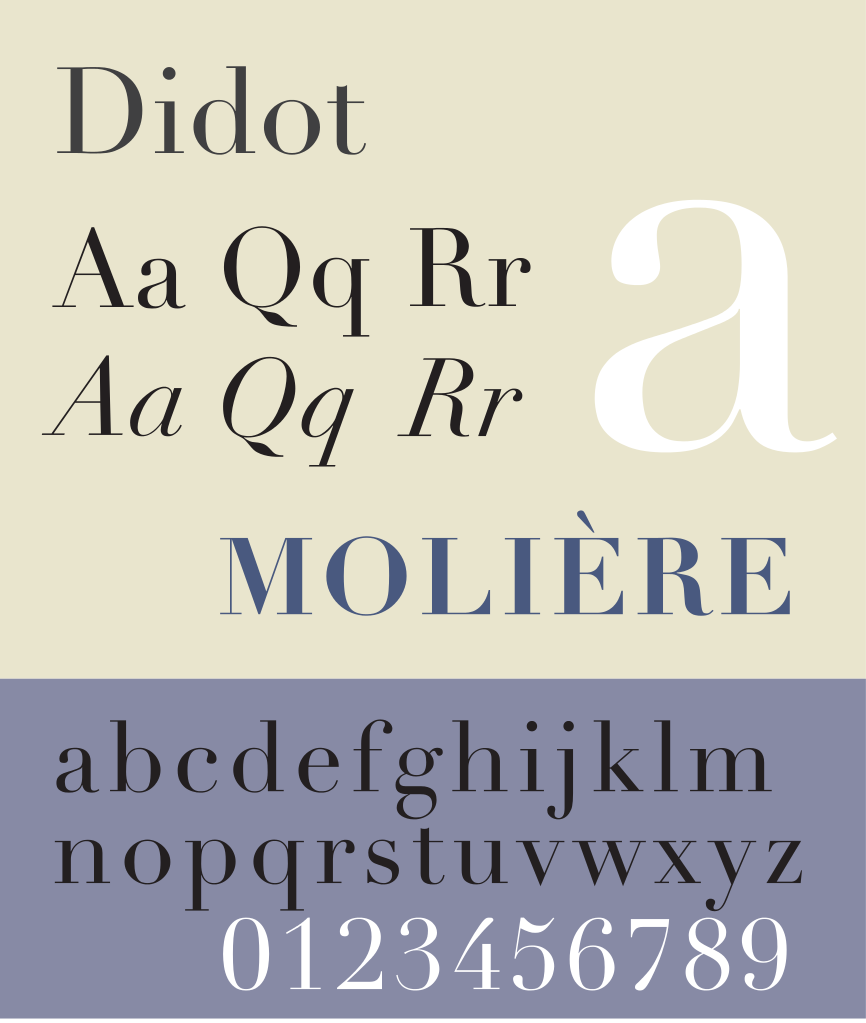
Örneğin, Didot yazı tipini çevrimdışı görmeniz pek olası değildir (eski bir Fransızca kitap bulamazsanız). Bu yazı tipi resmi, zarif bir his sunar ve lüks restoranlar veya antikayla ilgili web siteleri için mükemmel bir seçenektir.

Ancak bu yazı tipi sunucuda barındırılıyorsa, siteye eriştiğinde her ziyaretçinin tarayıcısına indirilmesi gerekir. Bu kurulum, yazı tipi indirilene kadar metnin görünmesini engelleyebilir. Ardından, tüm yazı tipleri aniden belirecek ve muhtemelen sayfaya önceden yüklenmiş tüm varlıkları karıştıracaktır.
Diğer bir seçenek de, tüm metni Serif gibi daha temel bir yazı tipinde yüklemektir. Ardından, tarayıcıya yüklendiğinde Didot ile değiştirilecektir. Farklı yazı tiplerinin harfleri genellikle aynı miktarda yer kaplamadığından, yazı tipi değişikliği, işlem sırasında komşu öğeleri iterek veya çekerek metni kaydıracaktır.
Bu kaymalar bir CLS puanını artıracaktır, bu nedenle bunlardan kaçınmak sizin yararınızadır. Neyse ki, bazı geçici çözümler, yükleme süresi gecikmelerini çözerken özel yazı tiplerini kullanmaya devam etmenize olanak tanır. Yazının ilerleyen kısımlarında bu yöntemlere daha yakından bakacağız.
4. Birleştirilmemiş animasyonlar
Birleştirilmemiş bir animasyon çok fazla kaynak alır ve tarayıcının bir veya daha fazla kez oluşturmasını gerektirir. Daha az talepkar animasyonlarla veya animasyonu uygun bir zamanda yüklenecek şekilde stratejik olarak düzenleyerek bu sorunu azaltabilirsiniz.
Tarayıcınız ilkel düzeyde bir web sitesi yüklerken, görselleri oluşturmalı ve sayfada “boyamalıdır”. Bu süreç, her piksele hangi rengin görüntüleneceğini “söyler”. Ne yazık ki, birleştirilmemiş animasyonlar, oluşturma işleminin yeniden başlamasına neden olabilir.
Sonuç, kısmen yüklenmiş bir sayfadır. Tarayıcı zaten bazı işler yaptı, ardından animasyon tetiklenir ve onu baştan başlamaya ve her şeyi yeniden oluşturmaya zorlar. Bu işlem, belirli öğelerin birden çok kez işlenmesi gerektiğinden yükleme sürelerini uzatır ve ayrıca düzen kaymalarına neden olabilir.
5. Dinamik olarak enjekte edilen içerik
Dinamik olarak enjekte edilen içerik, belirli faktörlere göre değişen bir web sayfası öğesidir. Genellikle bu faktörler kullanıcıya bağlıdır ve daha kişiselleştirilmiş bir deneyim sağlar.
Örneğin, bir çevrimiçi mağaza, bir ziyaretçinin geçmişine dayalı olarak ürünler önerebilir. Bir hava durumu web sitesi, o alan için sonuçları görüntülemek için bir kullanıcının cihazının konum verilerini kullanabilir.
Dinamik içerik, daha alakalı bir deneyim ve ürün teklifleri ile dönüşümleri artırabilir. Yine de, gerici doğası kaynakları vergilendirebilir ve yerleşim yerlerinde değişikliklere yol açabilir.
Yukarıdaki hava durumu örneğinde olduğu gibi, farklı hava durumu bilgileri, şehrin adı ve hatta kullanılan dil bile sayfada değişen miktarlarda yer kaplayacaktır. Güneşli gökyüzü ve ılıman havası olan bir kasaba, yaklaşan bir kasırganın hedefindeki bir şehirden çok daha basit bir giriş olabilir.
Sonuç olarak, önceki örnekte daha az içerik yüklenecek ve ikinci örnekte daha fazla içerik yüklenecek, bu da komşu öğelerin ekranda nasıl kaydırıldığını etkiler. Boyut veya miktar olarak değişebilen dinamik olarak enjekte edilen herhangi bir içerikte olduğu gibi, bu da sayfanın CLS'sini etkileyecektir.
WordPress'te Kümülatif Düzen Kayması nasıl azaltılır
Artık WordPress'teki düzen kaymalarına birincil katkıda bulunanları bildiğinize göre, bunların etkisini azaltmak için çalışabilirsiniz.
Web sitenizde herhangi bir temel değişiklik yaptığınızda olduğu gibi, bir yedekleme oluşturmak ve sorunları yayınlanmadan önce yakalamak için bir hazırlama sitesi kullanmak akıllıca olacaktır.
Aşağıda, CLS'yi azaltmak ve sitenizin kullanıcı deneyimini iyileştirmek için çözümler bulacaksınız.
1. Önemli Web Verileri için tasarlanmış bir eklenti yükleyin
Önemli Web Verileri üç metriğe bakar:
- Kümülatif Düzen Kaydırma (CLS)
- İlk Giriş Gecikmesi (FID)
- En Büyük İçerikli Boya (LCP)
Jetpack Boost ile Önemli Web Verilerinizi ve diğer performans ölçümlerinizi doğrudan WordPress panonuzdan izleyebilir ve iyileştirebilirsiniz.

Web sitenizi tarar ve iyileştirme alanlarını içeren bir performans raporu verir. Ancak, sitenizi yavaşlatabilecek ve kullanıcı deneyiminize zarar verebilecek yaygın sorunlara yönelik tek tıklamalı çözümlerle önerilerin ötesine geçer.
2. Görüntüler ve videolar için boyutları ayarlayın
Bir sayfada diğer öğelerin yanında görselleri ve videoları kullanırken, bunlara genişlik ve yükseklik nitelikleri atamayı düşünün. Bu ayarlar, grafiklerin gerekli alanını ayıracak ve kaydırmayı önleyecektir.
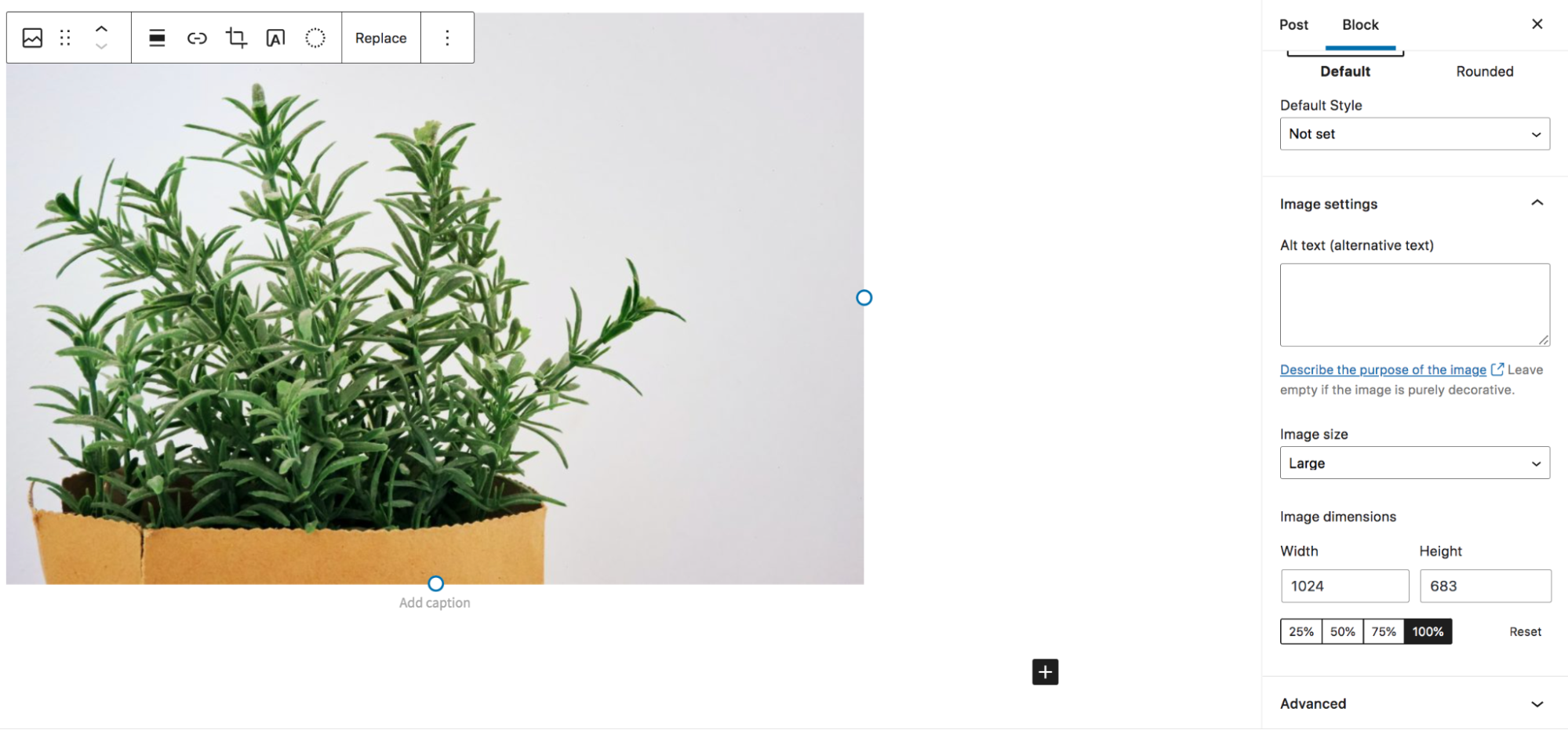
Neyse ki, WordPress'te boyutları ayarlamak çok kolaydır. Gömülü resminize tıklayın ve Resim boyutlarını uygun değerlere ayarlayın:

CSS ile görsel öğelere yüklenmeden önce yer ayırmak için en boy oranı kutularını da kullanabilirsiniz. Bu kutular, ayarlanan boyutlarla aynı etkiye sahip olacak ve resimler ve videolar için alan önceden atayarak düzen kaymalarını azaltacaktır.
3. Reklamlar ve gömülü içerik için boyutları ayarlayın
Yukarıdaki adımda olduğu gibi, sayfa kaymalarına neden olabilecek reklamlar ve diğer gömülü içerikler için alan oluşturmayı düşünmelisiniz. Bunu, bu öğeler için boyutlar ayarlayarak veya alan ayırmak için CSS kullanarak yapabilirsiniz.

Reklamlar üçüncü taraflarca doldurulduğunda, boyutlarını tahmin etmek zor olabilir. Bu nedenle, reklam yüklenirken diğer içeriklerin üst üste gelmemesi için ayıracak ve kutuya koyacak bir alan miktarını tahmin etmeye çalışabilirsiniz.
Bu kurulum, daha küçük reklamların çevresinde fazladan boşluk oluşmasına neden olabilir. Yine de bu, sayfanızdaki diğer öğeleri önemli ölçüde hareket ettiren büyük reklamlardan (yüklenmesi genellikle daha uzun sürer) genellikle daha iyidir.
4. Özel yazı tiplerini yerel olarak barındırın ve önceden yükleyin
Daha önce, özel yazı tiplerini ve bunların kaymaya nasıl neden olabileceğini tartıştık. Neyse ki, sorunları önlemek için bu yazı tiplerini sunucunuzda yerel olarak barındırabilirsiniz.
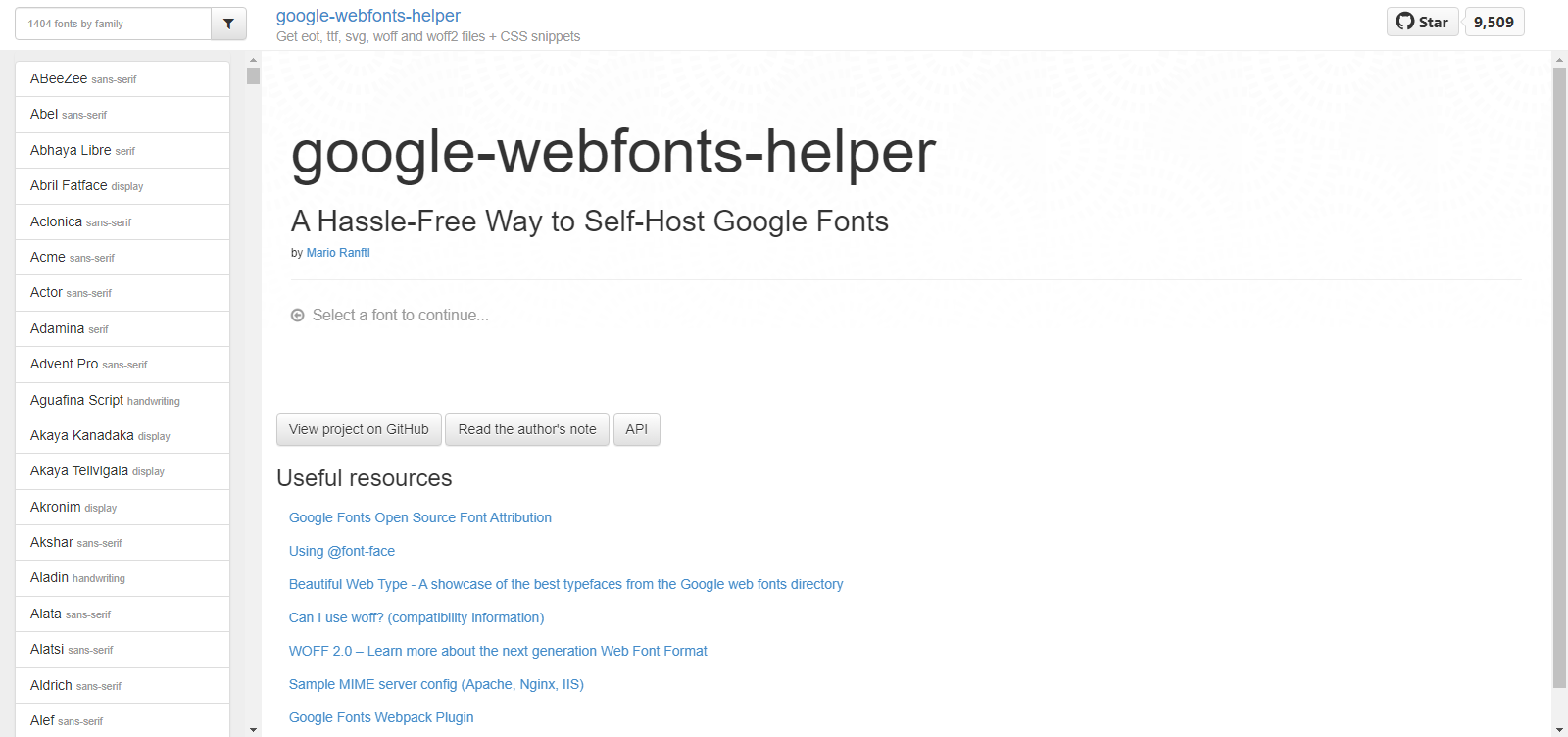
Bunu, google-webfonts-helper'a giderek ve soldaki seçeneklerden kullanmak istediğiniz yazı tipini seçerek yapabilirsiniz:

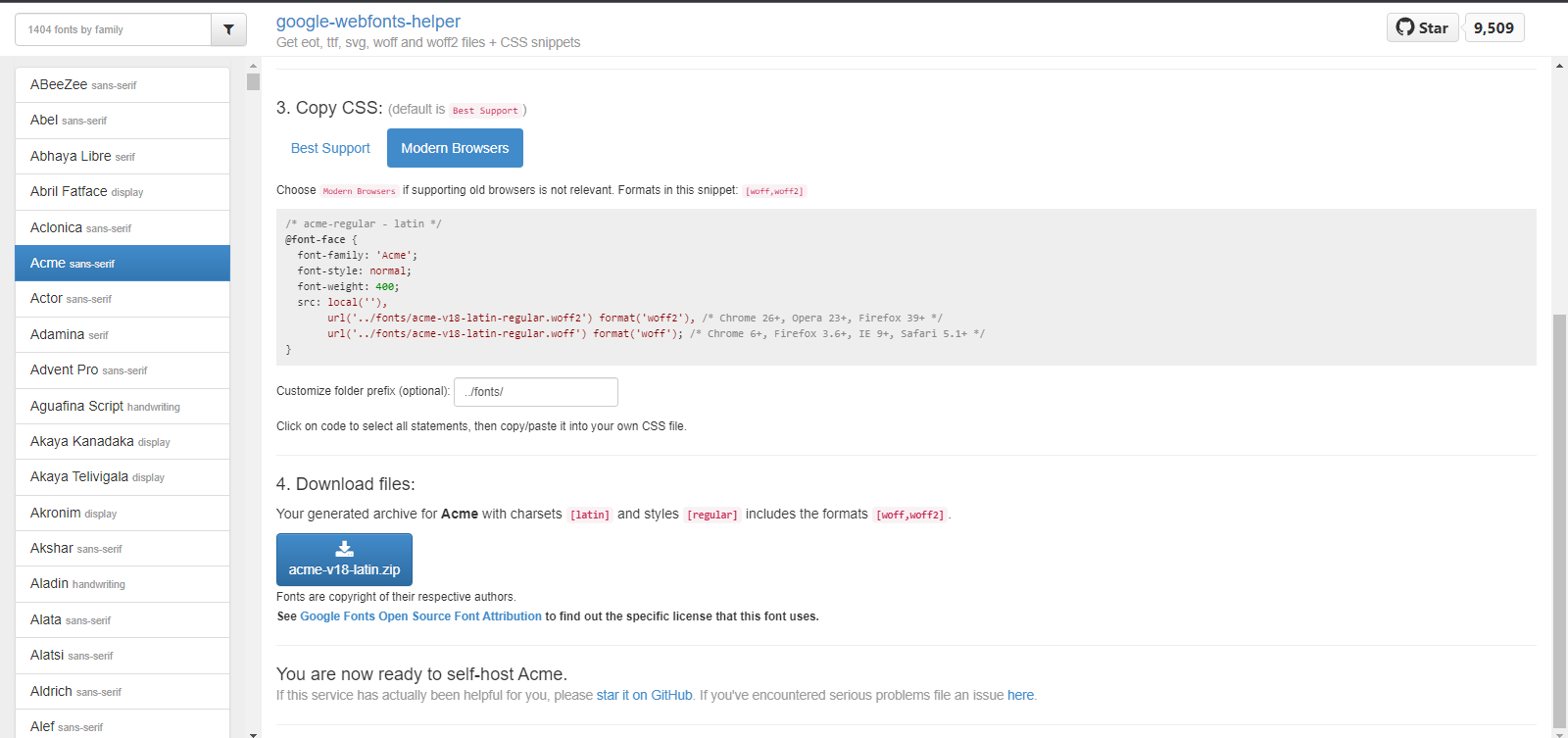
Ardından, kullanmak istediğiniz seçenekleri seçin (çoğu durumda varsayılandır) ve 3. adımda En İyi Destek seçiminden CSS'yi kopyalayın.

Bu kodu CSS dosyanıza yapıştırın. Siteniz artık bir ziyaretçinin yazı tipine sahip olup olmadığını doğrulayacaktır. Değilse, web siteniz onu sunucunuzdan yükleyecektir, bu da onu web üzerinde başka bir yerden getirmekten daha hızlıdır.
WordPress'te yazı tiplerini önceden yüklemek için en kolay çözüm, Google Yazı Tipleri Tipografi eklentisidir. Bu araç ek yazı tipi seçenekleri sağlar ve gecikmeleri en aza indirmek ve CLS'yi önlemek için bunları daha verimli bir şekilde yükler.
Diğer çözüm daha tekniktir ve varlıkların sitenize yüklenme sırasını yeniden düzenlemenizi gerektirir. Bu yöntem, gerektiğinde hazır olduklarından emin olmak için web yazı tipi dosyalarınızı yükleme sırasına daha erken ekler. Ancak bu işlem, ortalama bir WordPress kullanıcısı için biraz gelişmiş olabilecek özel kodlama gerektirir.
5. Dinamik olarak enjekte edilen içerik için yer tutucular ayarlayın
Dinamik olarak enjekte edilen içerik yararlı bir özellik olabilir, ancak düzen kaymalarına neden olmamak için stratejik olarak uygulamanız gerekir. Anahtar, enjekte edilen içeriğin en büyük versiyonuna sığacak kadar yeterli alan tahsis etmek, etraftaki komşu öğeleri etrafa yaymadan ve kaydırmadan.
Eklenen tüm içeriği mümkün olduğunca aynı veya benzer boyutta yaparak bu işlemi basitleştirebilirsiniz. Bu kurulum, sayfada farklı miktarlarda alan gerektiren farklı sonuçları önleyebilir.
Alan tahsis etmenin asıl yöntemi, içeriğe ve onu enjekte etme yaklaşımına bağlı olacaktır. Ancak genellikle, yüklenen varlıklar için sabit bir konum ve önceden ayarlanmış sınırlar eklemeyi gerektirir.
6. Animasyonlar için Happy Addons for Elementor eklentisini kullanın
Animasyonlar uzun yükleme sürelerine neden olabilir ve CLS puanlarına zarar verebilir, ancak bazen bir web sayfasındaki temel öğelerdir.
Animasyonlara bağlı kalmak istiyorsanız, bunları güvenli bir şekilde eklemek ve yükleme sorunlarını önlemek için Happy Addons for Elementor eklentisini kullanmayı düşünebilirsiniz.
Bu eklenti, mümkün olduğunda animasyon özelliklerini dönüştürmek ve çevirmek için CSS'yi kullanır. Happy Addons, yükleme sürelerini en aza indirgemek ve web sitenizde değişiklik yapmanın etkilerini azaltmak için bu süreci optimize eder. Ayrıca, kullanımı ücretsiz!
WordPress sitemin CLS puanını nasıl ölçebilirim?
CLS, web sitenizin Önemli Web Verilerinin önemli bir parçası olduğundan, çoğu site sağlık raporu veya izleme aracı bunu vurgulayacaktır. Aşağıda, sitenizin CLS puanını kontrol etmek için en iyi seçeneklerden bazıları verilmiştir:
1. Sayfa Hızı Analizleri
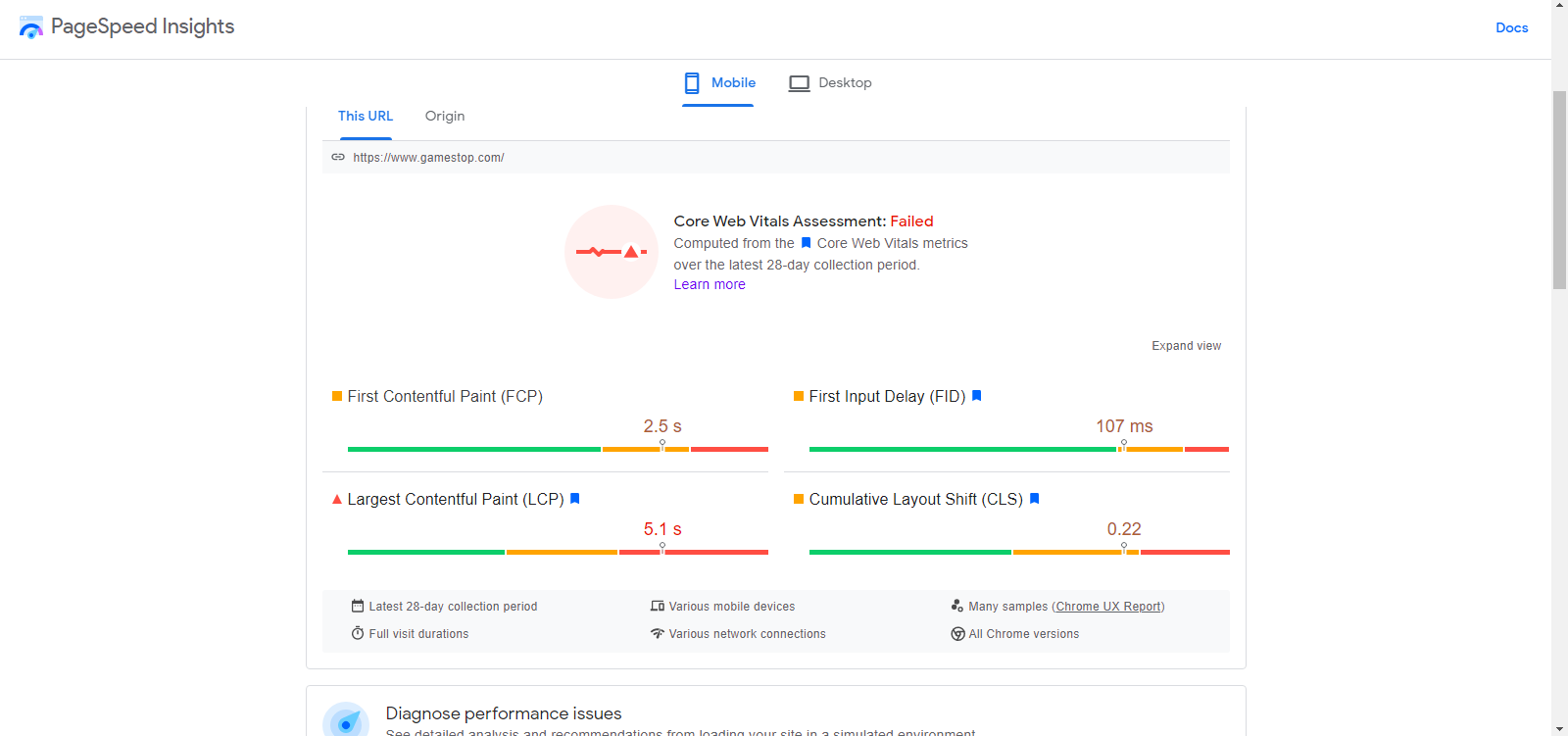
PageSpeed Insights, Önemli Web Verileri hakkında rapor sağlayan basit bir kaynaktır. Basitçe bir URL girin ve birkaç bileşeni analiz edecek, puanlayacak ve iyileştirmeler için ipuçları sunacaktır.

PageSpeed Insights, mobil ve masaüstü cihazlar için raporu çalıştırabilir, böylece her tür ziyaretçi için web sitenizdeki zayıflıkları tespit edebilirsiniz. Ayrıca sitenizdeki performans sorunlarının ayrıntılı bir görsel dökümü için bir ağaç haritası görüntüleyebilirsiniz.
2. Google Arama Konsolu
Google Arama Konsolu, arama sonuçlarıyla ilgili olarak sitenizin sağlığına odaklanan Google'ın bir rapor oluşturucusudur. PageSpeed Insights'ta olduğu gibi, FID, LCP ve CLS gibi metriklerle sitenizin mobil ve masaüstü sürümleri için raporları görüntüleyebilirsiniz.
Google Search Console'u kullanmak için önce alan adınızın size ait olduğunu doğrulamanız gerekir. Ardından rapor, sitenizin düşük performans gösteren yönlerini işaretleyerek, bunları saptamanıza ve çözmenize olanak tanır.
3. Deniz Feneri
Sayfa kalitesini değerlendirmek için başka bir Google aracı da Lighthouse'dur ve Google Chrome tarayıcısını kullanan herkes için kullanımı kolaydır. Web sitelerini erişilebilirlik, performans, SEO ve daha fazlası için gerçek zamanlı olarak izler.
Lighthouse'u Google Chrome tarayıcı ayarlarınıza gidip Diğer araçlar 'ın üzerine gelip en alttaki Geliştirici araçları'nı seçerek bulabilirsiniz.
Ardından, üstteki menüyü genişletmeniz ve Deniz Feneri'ni seçmeniz gerekir. Buradan, görüntülemekte olduğunuz sayfanın raporunu çalıştırabilirsiniz.
Sadece istediğiniz seçenekleri seçin ve Rapor Oluştur düğmesine tıklayın.

Birincil metriklerin her biri için en üstte renk kodlu puanlar göreceksiniz. Ardından, ayrıntılı bir analiz ve iyileştirme fırsatlarını görmek için her birine tıklayın ve aşağı kaydırın.
CLS puanımı şu anda nasıl kolayca optimize edebilirim?
Yukarıdaki araçları ve ipuçlarını kullanarak, CLS dahil olmak üzere Önemli Web Verilerinizdeki zayıf noktaları belirleyebilirsiniz. Bu sorunlardan bazılarını düzeltmeye başladığınızda sitenizin sağlığı iyileşir ve gelecekte benzer sorunlardan nasıl kaçınacağınızı öğrenebilirsiniz.
Jetpack Boost eklentisini WordPress sitenize yüklemek, başlamak için harika bir yoldur. Bu aracın kullanımı kolaydır ve CLS puanınızı hemen yükseltmenize yardımcı olabilir.
Yukarıdaki diğer çözümleri kullanmak, CLS puanınızın iyi durumda kalmasını sağlayarak sitenizin SEO ve UX'ini iyileştirir. Raporları, her şey yeniden yeşile dönene kadar LCP ve FID gibi diğer Web Vitals puanlarını hedeflemek için de kullanabilirsiniz!
Jetpack Boost'u kullanmaya başlama
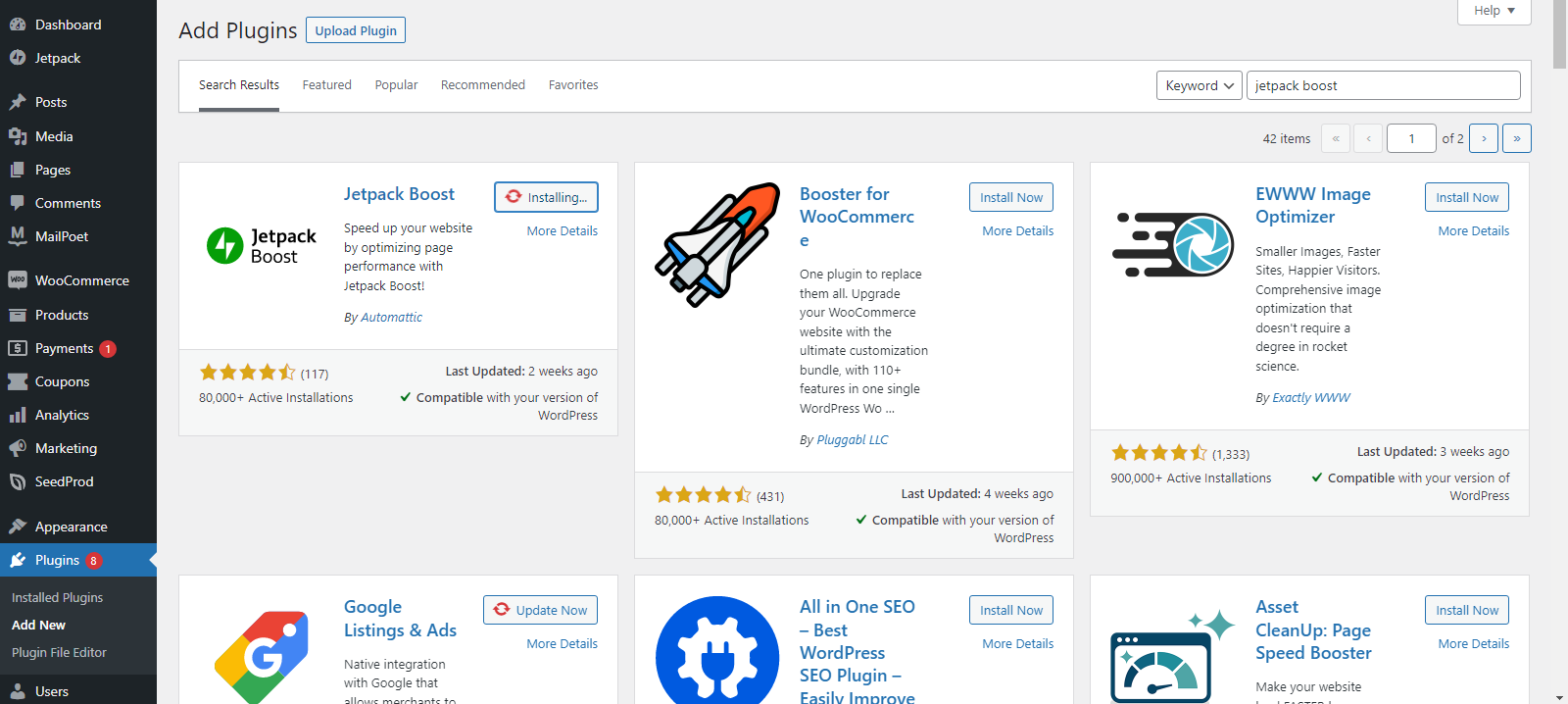
Başlamak için WordPress Eklentileri sayfasından Jetpack Boost'u yüklemeniz yeterlidir (ücretsizdir).

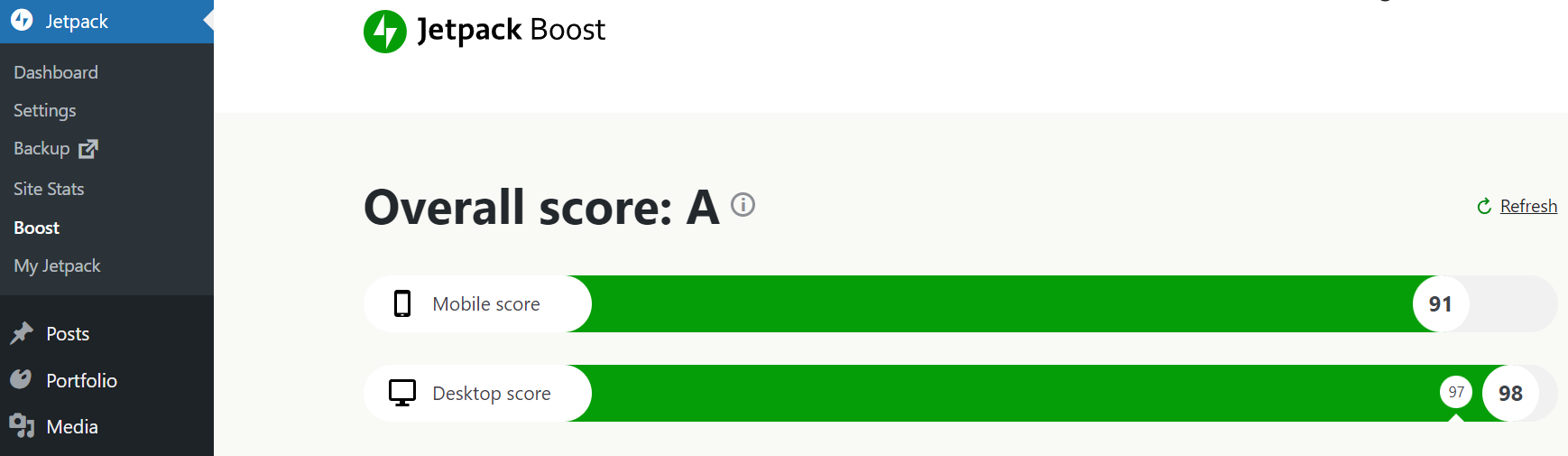
Araç etkinleştirildikten sonra, kontrol panelinizin sol tarafındaki Jetpack sekmesinden Yükselt'i seçin.
Artık siteniz için mobil ve masaüstü cihazlarda bir performans puanı göreceksiniz.

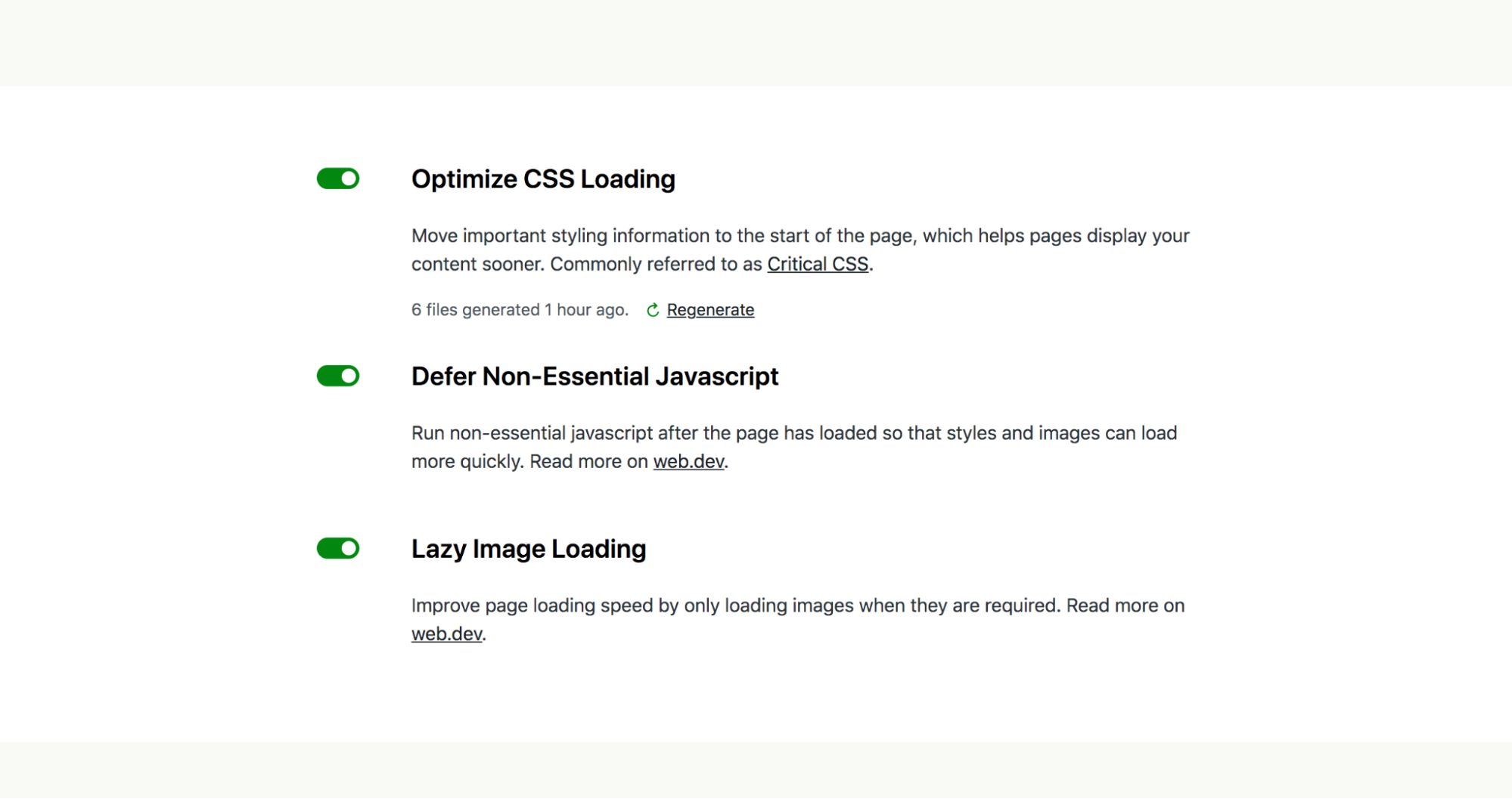
Sayfanın aşağısında, CSS yükleme, gerekli olmayan JavaScript'i erteleme ve geç görüntü yükleme gibi ek performans optimizasyonu ayarlarını açabilirsiniz. Bu yapılandırmaların her biri, Önemli Web Verileri puanlarınızı iyileştirebilir.
Sıkça Sorulan Sorular
Aşağıda, WordPress'te CLS hakkında, derinlemesine girerken faydalı olabilecek bazı sık sorulan sorular ve yanıtları bulunmaktadır.
İyi bir CLS puanı nedir?
0.1'in altındaki herhangi bir şey, iyi bir CLS puanı olarak kabul edilir.
Bu sayı, orijinal yükleme yeri ile bir elemanın son yerleşimi arasındaki farktır. Puan birikimlidir, yani farklı öğelerden birden çok örnek kullanır.
0,1 ile 0,25 arasındaki puanlar iyi kabul edilir ve iyileştirilmesi gerekir. 0.25'in üzerindeki puanlar zayıftır. CLS'nin sitenizin kullanılabilirliğini olumsuz etkilediğini öne sürüyorlar.
Ya bir düzen değişikliği kaçınılmazsa?
Bazen, bilgi eksikliği veya yalnızca sayfanızdaki bir öğenin doğası nedeniyle bir düzen değişikliği kaçınılmaz olabilir. Merak etme!
Burada birkaç düzen kayması var ve sitenizi önemli ölçüde etkilememelidir. Sonuçta CLS, sayfanın tamamından derlenen bir derecelendirmedir. Puanınız düz bir sıfır olmasa bile, birkaç küçük örnek size yine de iyi bir genel puan verebilir.
Bazı sayfalarda vardiyaları çözmek mümkün olmayabilir. Yine, sitenizin genel kullanıcı deneyimindeki küçük bir kusur, büyük bir endişe kaynağı olmamalıdır.
Kullanıcı etkileşimleri Kümülatif Düzen Kaymasını etkiler mi?
Numara! Düzen kaymasını tetikleyen kullanıcı etkinliğinin, sonuç eylemden hemen sonra yüklenirse CLS'yi daha az etkilediğine ve kaydedilmediğine inanılır. Değişken içeriği yüklemeden önce bir kullanıcı eylemi istemek, bazı durumlarda CLS'den kaçınmaya yardımcı olmak için gerçekten yararlı bir numara olabilir.
Örneğin, ziyaretçiler için yakındaki mağazaların bir haritasını yüklemek için dinamik olarak enjekte edilen içeriği kullandığınızı varsayalım. Bu otomatik olarak gerçekleşirse, kullanıcının konum verilerini alma ve haritayı yükleme zamanı bir yerleşim değişikliğine neden olabilir. Ancak, kullanıcının haritayı yüklemek için tıklaması gereken bir düğme varsa, bu etkileşim, sayfanın CLS puanını etkileyen mizanpaj değişikliklerinin önüne geçecektir.
WordPress'te Kümülatif Düzen Kaymasını İyileştirin
Artık WordPress'te Kümülatif Düzen Kaymasını (CLS) nasıl düzelteceğinizi ve nasıl ölçeceğinizi bildiğinize göre, web sitenizin SEO ve UX'ini iyileştirebilirsiniz. Vardiyaları azaltmak, web sitenizde gezinmeyi ziyaretçiler için daha keyifli hale getirecek ve ayrıca arama motoru sonuç sayfalarındaki sıralamanızı artıracaktır.
CLS puanınızı en aza indirmek için şunları unutmayın:
- Jetpack Boost gibi temel bir web vitals eklentisi yükleyin.
- Resimler, videolar, reklamlar ve diğer gömülü içerik için boyutları ayarlayın.
- Web yazı tiplerini yerel olarak barındırın ve önceden yükleyin.
- Dinamik olarak enjekte edilen içerik için yer tutucular ayarlayın.
- Animasyonlar için Happy Addons for Elementor eklentisini kullanın.
Kümülatif Düzen Kayması, sitenizin SEO'sunu etkileyen faktörlerden yalnızca biri olsa da, aynı zamanda göze çarpan bir UX değerlendirmesidir. Küçük bir çalışma, arama sıralamanızda kalıcı iyileştirmeler sağlayabilir ve ziyaretçiler geldikten sonra deneyimlerini yaşayabilirler.
