WordPress Özel Yazı Tipleri Nasıl Eklenir: Tipografi Üzerinde Tam Kontrole Sahip Olun
Yayınlanan: 2023-05-10WordPress web sitenizin görsel çekiciliğini ve kullanıcı deneyimini geliştirmek mi istiyorsunuz? WordPress özel yazı tiplerini eklemek oyunun kurallarını değiştirebilir.
Bu nedenle, PostX Özel Yazı Tiplerini tanıtıyoruz. Güzel yazı tiplerinin benzersiz bir kombinasyonunu kullanma becerisiyle, PostX ile sitenizin tipografisini ve genel estetiğini dönüştürebilirsiniz.
Bu, içeriğinizi görsel olarak daha çekici hale getirir, okunabilirliği artırır, güçlü bir marka imajı oluşturmaya yardımcı olur ve ziyaretçilerin daha uzun süre etkileşimde kalmasını sağlar.
Peki, WordPress'e özel yazı tipi nasıl eklenir?
- PostX'i kurun.
- Özel Yazı Tipi Eklentisini açın.
- Özel Yazı Tiplerinizi Yükleyin.
- Tipografi ayarlarından her PostX bloğunda Özel Yazı Tipleri kullanın.
Bu yazıda, WordPress sitelerine özel yazı tiplerinin nasıl ekleneceğini açıklayacağız ve sağlayabilecekleri avantajları tartışacağız.
WordPress için Özel Yazı Tipleri Nasıl Bulunur?
Hem ücretsiz hem de premium yazı tiplerinden oluşan geniş bir koleksiyonu keşfedebileceğiniz birkaç çevrimiçi yazı tipi pazarı vardır. WordPress için özel yazı tiplerini bulabileceğiniz birkaç yer:
- Google Yazı Tipleri
- Adobe Typekit
- yazı tipi sincap
- Yazı Tiplerim
Ve ücretsiz ve premium yazı tipleri sağlayan diğer birkaç web sitesi.
WordPress Özel Yazı Tipleri Nasıl Eklenir (Adım Adım Kılavuz)
Özel yazı tiplerini WordPress'e yüklemek için bir eklenti kullanmanız gerekir. Ve en kullanıcı dostu ve özelleştirilebilir eklenti olan PostX, en yeni eklentisi olan Özel Yazı Tipleri eklentisiyle karşınızda. Özel yazı tiplerini herhangi bir güçlük çekmeden kolayca WordPress'e yükleyebilirsiniz.
O halde lafı daha fazla uzatmadan işlemlere geçelim.
Video öğretici
İşte bir eğitim videosu, böylece PostX Özel Yazı Tiplerini mümkün olan en iyi şekilde anlayabilirsiniz.
PostX'i yükleyin
PostX'in güçlü özelliklerinin kilidini açmak ve özelliklerinden yararlanmak için eklentiyi yüklemeniz gerekir.
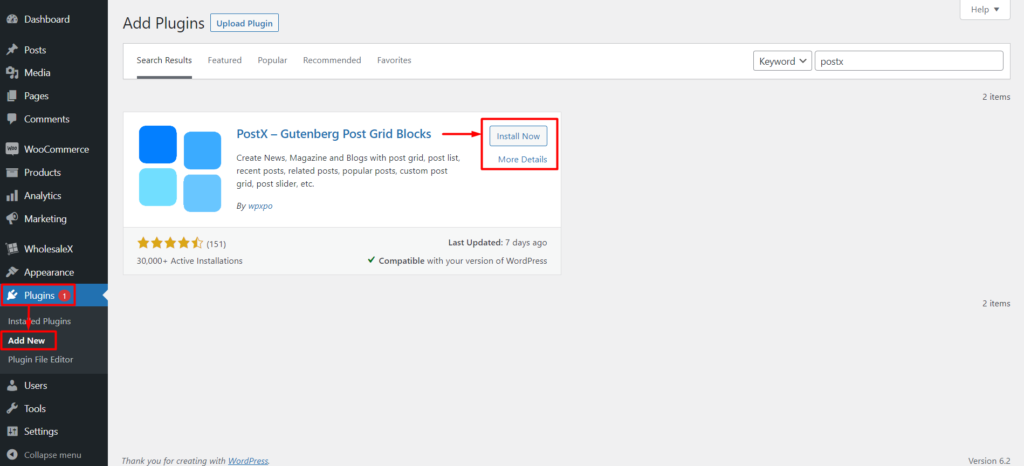
PostX Gutenberg Blocks Eklentisini yüklemek ve etkinleştirmek için:

- Eklentiler → Yeni Ekle'ye gidin.
- "PostX"i arayın.
- Kur'a ve ardından Etkinleştir'e tıklayın.
Artık web sitenizi WordPress özel yazı tipleriyle geliştirmeye hazırsınız.
Özel Yazı Tipleri Eklentisini Etkinleştir
Şimdi, Özel Yazı Tipi eklentisini etkinleştirmeniz gerekiyor. Web sitenizde özel yazı tiplerini kullanmadan önce eklentiyi etkinleştirmek bir zorunluluktur.
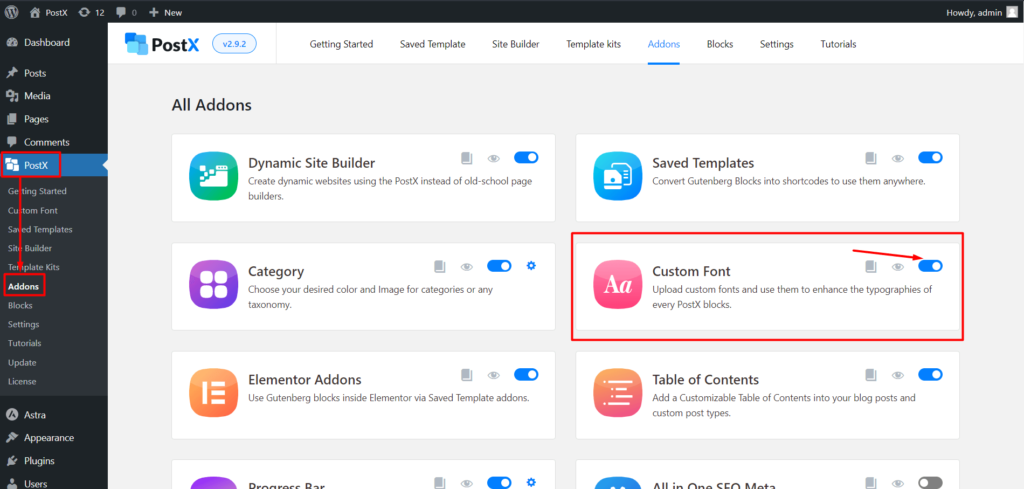
PostX'te Özel Yazı Tipi eklentisini etkinleştirmek için:

- PostX → Eklentiler'e gidin.
- “Özel Yazı Tipi” eklentisini bulun ve açın.
- Eklenti artık etkinleştirildi ve kullanıma hazır.
PostX için Özel Yazı Tipi eklentisini başarıyla etkinleştirdiniz.
Yazı Tipi Ağırlığı Kılavuzu [*ÖNEMLİ]
İşte özel yazı tipleriniz için mükemmel yazı tipi ağırlığını seçmek için bir kılavuz.
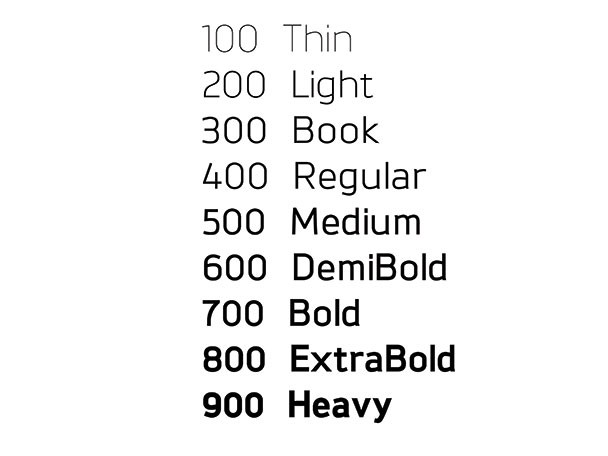
Yazı tipi ağırlığı, bir yazı tipindeki harfleri oluşturan konturların kalınlığını ifade eder. Her biri belirli bir ağırlığa karşılık gelen 100 ila 900 arasında değişen sayılarla ölçülür. Örneğin, 100 en hafif yazı tipi ağırlığı, 900 ise en kalın yazı tipidir. Yazı tipi ağırlığı, metnin görsel etkisini belirlemede önemli bir rol oynar.

Bu nedenle, PostX ile özel yazı tipi varyasyonları yüklenirken bu kural aynıdır. Belirli bir yazı tipinin ince, normal, orta ve kalın varyasyonlarına sahip olduğunuzu varsayalım. Ve örneğin yazı tipine “Örnek Yazı Tipi” gibi bir isim verelim.
Artık ince, normal, orta ve kalın varyasyonları olan “Örnek Yazı Tipi” adında bir yazı tipiniz var.
Yazı tipini yüklediğinizde, tüm varyasyonların adı olarak "Örnek Yazı Tipi"ni kullanın. Ancak her seferinde ağırlığı değiştirmeniz gerekir.
Örneğin:
“İnce” varyasyonu yüklediğinizde ağırlığı 100 olarak seçin.
Normal / normal için ağırlığı 400 olarak seçin.
“Orta” için ağırlığı 500 olarak seçin.
“Kalın” için ağırlığı 700 olarak seçin.
Bazen başka varyasyonlar da olabilir, bu nedenle yüklediğiniz varyasyon için yazı tipi ağırlığı kılavuzu olarak aşağıdaki resmi kullanın.
WordPress Özel Yazı Tipi Nasıl Yüklenir?
Özel yazı tiplerinden herhangi birini kullanmadan önce, daha önce bahsettiğimiz gibi onları edinmeniz gerekir. Ancak, PostX'i indirme, yükleme ve diğer işlemleri tamamladıktan sonra, şimdi onu yüklemeniz yeterlidir.
Şimdi size WordPress özel yazı tiplerini nasıl yükleyeceğinizi gösterelim.
WordPress özel yazı tipi yükleme işlemini kolayca tamamlamak için aşağıdaki adımları izleyin.
1. Adım: Özel Yazı Tiplerine Git
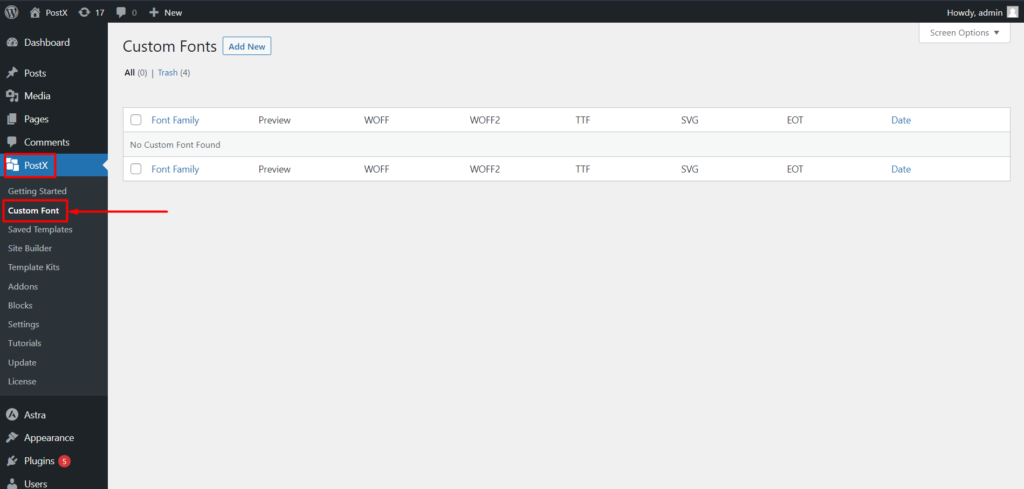
Özel bir yazı tipi yüklemek için PostX özel yazı tipleri bölümüne gitmemiz gerekiyor.
WordPress Dashboard'dan “PostX” menü seçeneğini bulun ve seçin. Bu size tüm PostX özelliklerini gösterecektir. Şimdi özel yazı tipi seçeneğini seçin.

Özel Yazı Tipleri bölümündeki “Yeni Ekle” düğmesini tıklayın. Bu işlem sizi, WordPress sitenize yeni bir özel yazı tipi ekleyebileceğiniz yazı tipi yükleme sayfasına yönlendirecektir.

Buradan yeni özel yazı tipleri ekleyebilir veya önceden eklenmiş olanları özelleştirebilirsiniz.
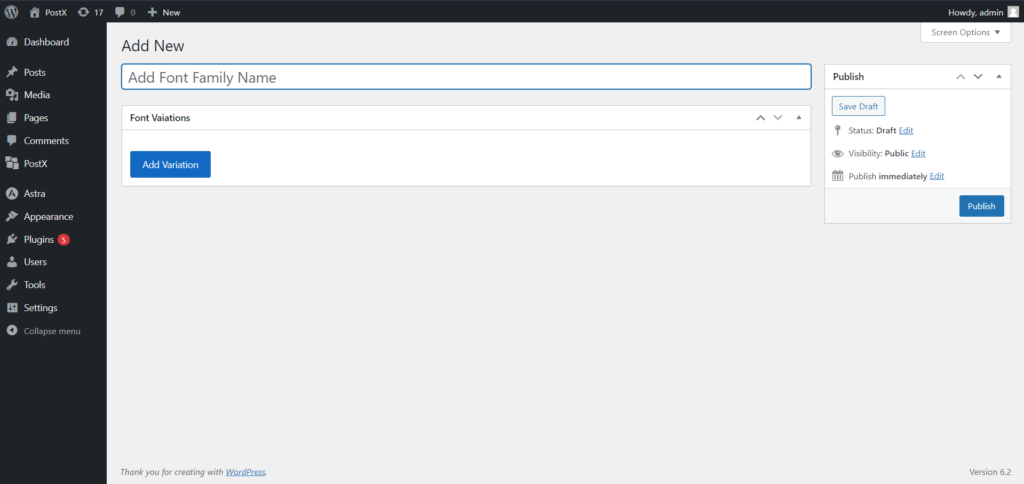
2. Adım: Yazı Tipi Yükleme Sayfasına Git
Artık istediğimiz özel yazı tiplerini yükleyebiliriz.
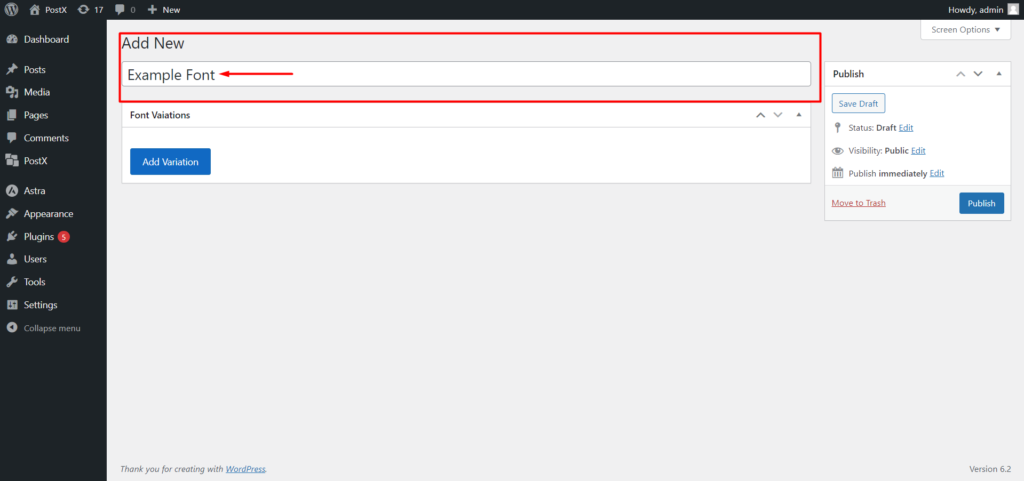
Yeni bir özel yazı tipi yüklerken, yazı tipi için bir ad verin. Bu, yazı tipinin listenizdeki diğer yazı tiplerinden kolayca tanınabilmesini ve ayırt edilebilmesini sağlamak için çok önemli bir adımdır.

Özel yazı tipini yüklemek için "Varyasyon Ekle" düğmesini tıklayın. Bu eylem, yazı tipi yükleme seçeneklerini ortaya çıkaracaktır.
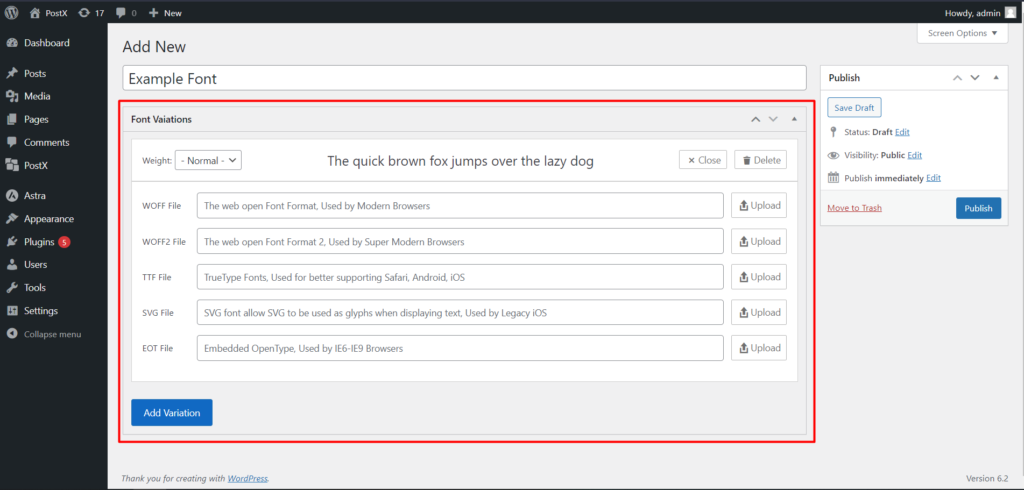
3. Adım: Yazı Tipi Dosya Türünü Seçin
PostX, WOFF, WOFF2, TTF, SVG ve EOT gibi çok sayıda özel yazı tipi biçimini destekler. Sizin için uygun yazı tipi formatını seçin.

Yazı tipi formatını seçtikten sonra, bilgisayarınızdan yazı tipi dosyasına göz atmak ve seçmek için “yükle”ye tıklayın. Yazı tipini WordPress'in medya kitaplığıyla yükleyeceğiz. Böylece yükleme işleminde sorun yaşamazsınız. Bu dosya daha sonra WordPress web sitenize yüklenecektir.
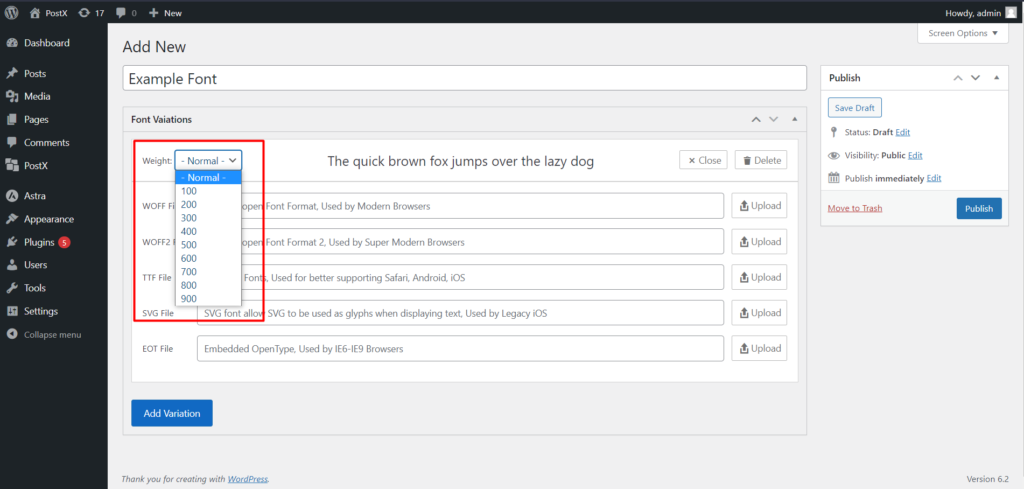
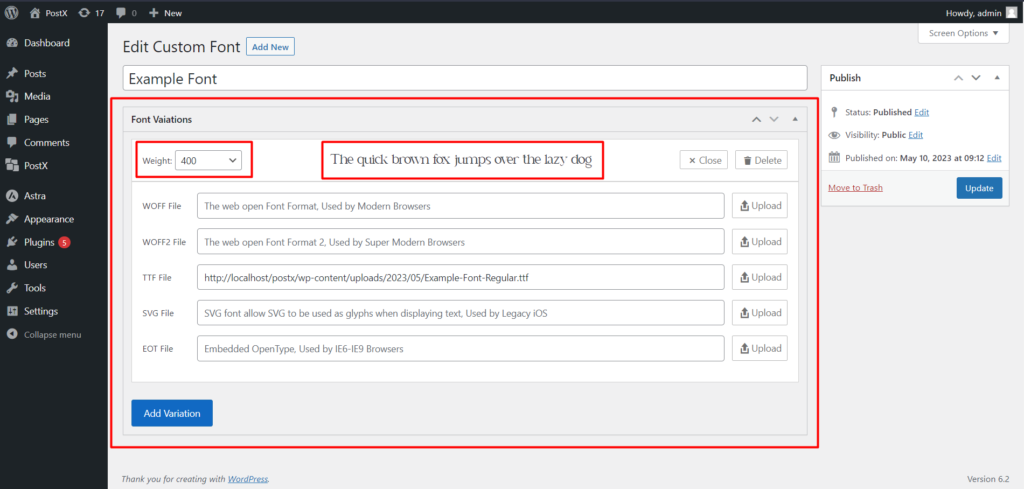
4. Adım: Yazı Tipi Ağırlığını Seçin
Aynı yazı tipinin birden çok sürümüne veya varyasyonuna sahipseniz, yazı tipi ağırlığını belirtmeniz önemlidir. Yazı tipi ağırlığı, karakterlerin kalınlığını veya kalınlığını belirler ve uygun yazı tipi stili için çok önemlidir.
PostX eklentisindeki mevcut seçenekler arasından istediğiniz yazı tipi kalınlığını seçin.

Yüklendikten sonra, yüklediğiniz yazı tipinin önizlemesini görüntüler, böylece işlemi tamamlamadan önce kontrol etmeniz daha kolay olur.
Adım 5: Yazı Tipi Varyasyonu Ekleyin
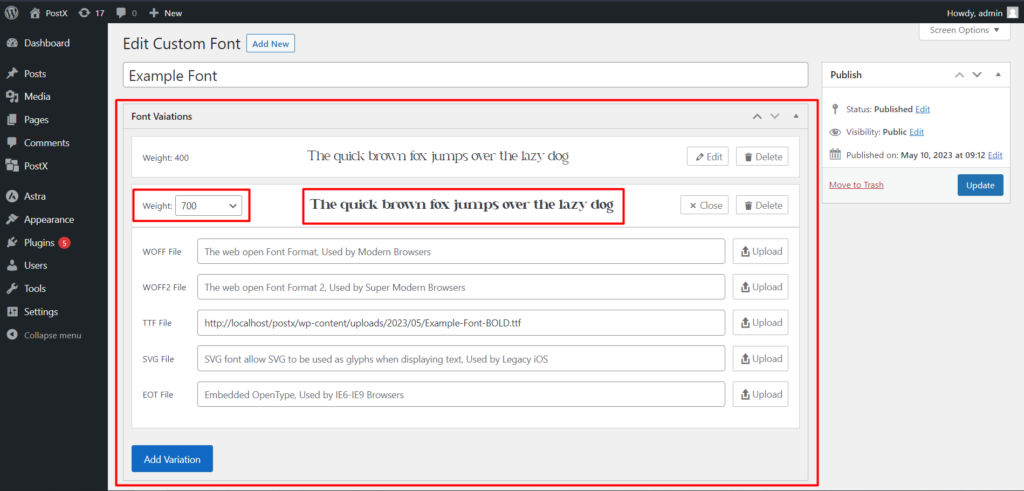
İnce veya kalın gibi ek yazı tipi varyasyonlarınız varsa bunları da yükleyebilirsiniz. Özel yazı tipinin başka bir varyasyonunu eklemek için “Varyasyon Ekle” düğmesine tekrar tıklayın.
Varyasyonu, yazı tipinin ilk sürümüyle aynı şekilde adlandırın. Bu varyasyon için yazı tipi dosyasını yükleyin ve bir kez daha belirli varyasyon için karşılık gelen yazı tipi ağırlığını seçin.
Örneğin, bir yazı tipinin düzenli ve kalın bir varyasyonunu ekleyeceğiz. Dolayısıyla, "normal" varyasyonu yüklerken ağırlığı seçeceğiz: 400.

Ardından Varyasyonu başka bir varyasyona ekle'ye tıklayın. Ve "kalın" varyasyon için ağırlığı seçeceğiz: 700.

Bir yazı tipi için sınırsız varyasyon yükleyebileceğinizi unutmayın, sadece iki ile sınırlı değildir. İşlemi kolaylaştırmak için iki varyasyon seçeneği gösterdik.
6. Adım: Yükleme İşlemini Tamamlayın
İstenen tüm yazı tipi varyasyonlarını yükledikten ve yazı tipi ağırlıklarını belirledikten sonra “Yayınla” düğmesine tıklayın. Bu eylem, özel yazı tipini kaydedip yayınlayarak WordPress web sitenizde kullanıma hazır hale getirir.
WordPress Özel Yazı Tipleri Nasıl Kullanılır?
Özel yazı tipi yüklemesini tamamladık. Ve özel yazı tipleri artık tipografi ayarları olan tüm PostX bloklarında kullanıma sunulacak. Şimdi size nasıl kullanılacağını gösterelim.
1. Adım: Yeni Sayfa Oluşturun
Önce WordPress web sitenizde yeni bir sayfa oluşturmanız gerekir. Bunu, WordPress Dashboard'un Sayfalar bölümüne gidip "Yeni Ekle"yi tıklayarak yapabilirsiniz.
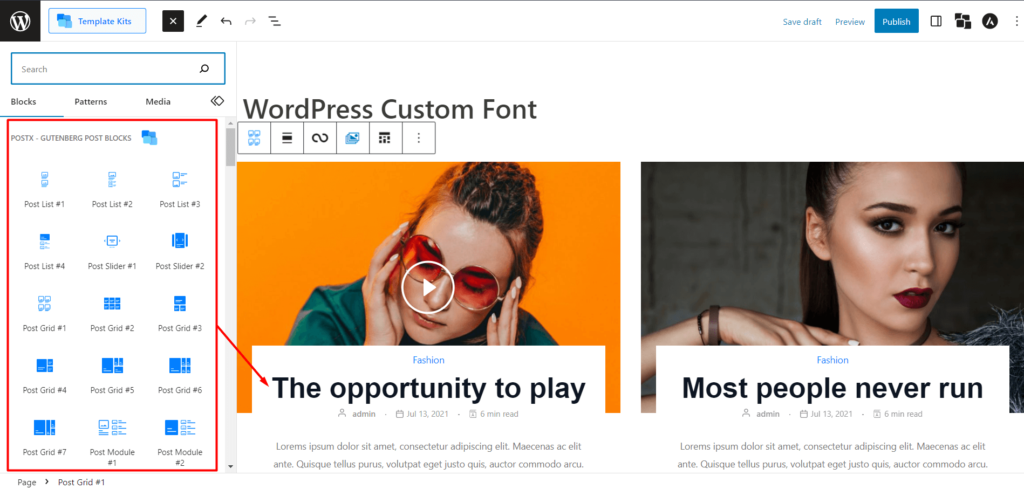
2. Adım: PostX Blokları Ekleyin
Yeni sayfa düzenleyicide, sayfaya PostX Blokları ekleyin. Bu bloklar, özel yazı tipleri için tipografi ile ilgili ayarlar da dahil olmak üzere gelişmiş özellikler ve özelleştirme seçenekleri sağlar.

Ancak bu örnek için Post Grid bloğunu kullanacağız. Ancak, özel yazı tiplerini ve tipografi ayarlarını kullanmak için herhangi bir PostX bloğunu kullanabilirsiniz.
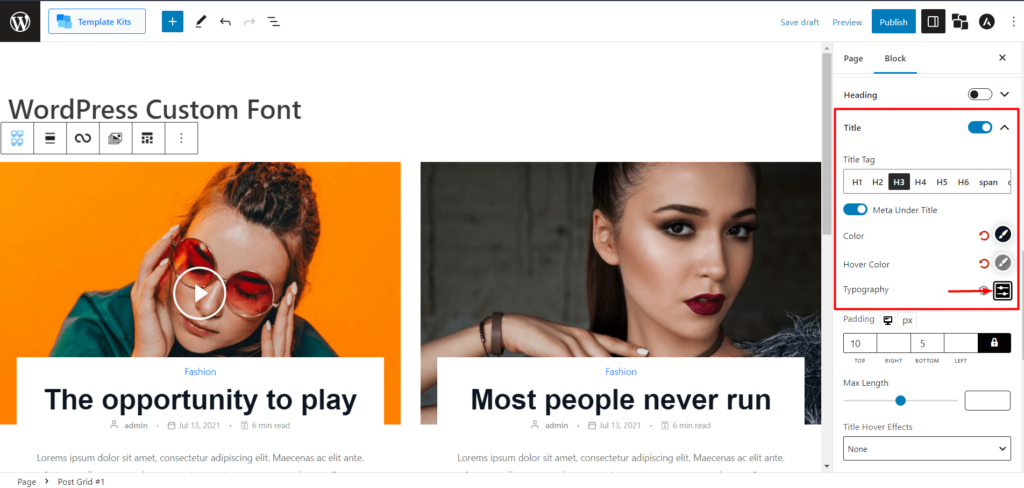
Adım 3: Tipografi Ayarına Git
Post Grid bloğunu veya sayfaya eklediğiniz herhangi bir PostX bloğunu seçin. Seçilen blok için önce başlık ayarlarını ve ardından tipografi ayarlarını bulun. Bu, tercih edilen özel yazı tiplerini seçmenize izin verecektir. Ayrıca, bu ayarlar yazı tipi stilini ve görünümünü özelleştirmenizi sağlar.

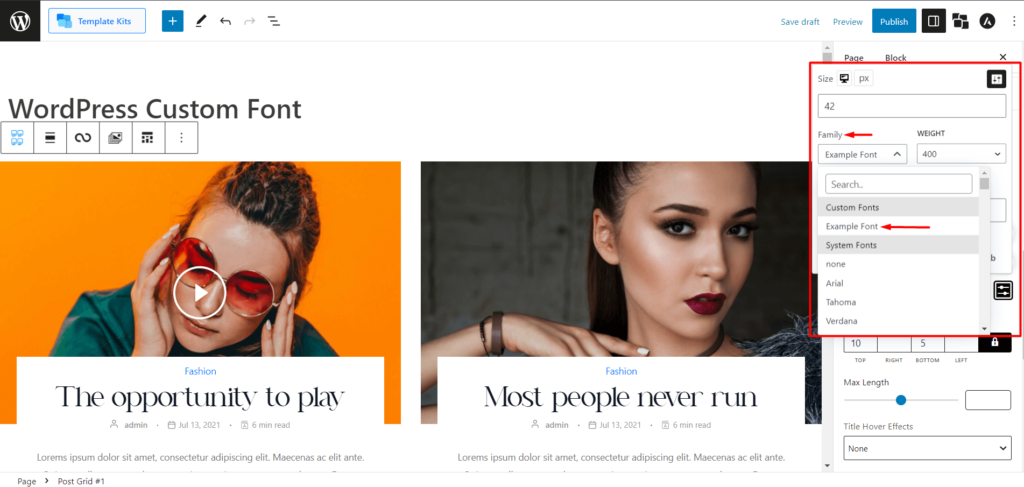
4. Adım: Özel Yazı Tipi Seçme
Tipografi ayarlarında yazı tipi ailesini özelleştirme seçeneğini arayın. Yazı tipi özelleştirme seçeneklerine erişmek için “Özelleştir” düğmesine tıklayın. “Aile” etiketli bir açılır menü görünecektir.

Aile açılır menüsünden iki bölüm göreceksiniz: özel yazı tipleri ve sistem yazı tipleri. Yüklenen tüm özel yazı tipleri, özel yazı tipi bölümünde gösterilecektir. Ancak yüklerken yazı tipiniz için bir ad eklemediğinizden emin olun.
Şimdi, istediğiniz özel yazı tipini seçin.
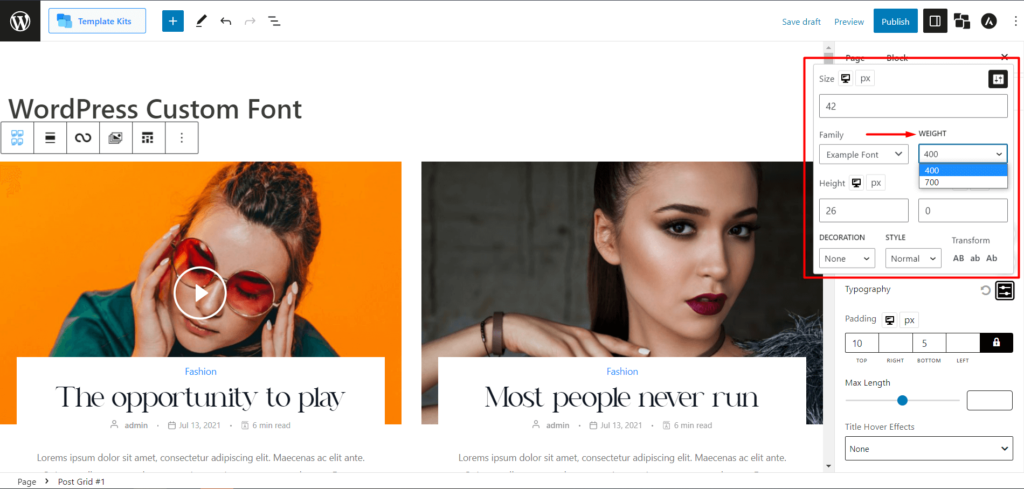
Adım 5: Yazı Tipi Kalınlığını Seçin
Açılır listeden özel yazı tipini seçtikten sonra, yazı tipi ağırlığını seçmelisiniz. Ağırlık seçenekleri, daha önce yüklediğiniz varyasyonlara dayalı olacaktır.

Örneğin, sırasıyla 400 ve 700 ağırlıklarına sahip “normal” ve “kalın” varyasyonlarımız var, istenen yazı tipi stilini elde etmek için uygun ağırlığı seçin.
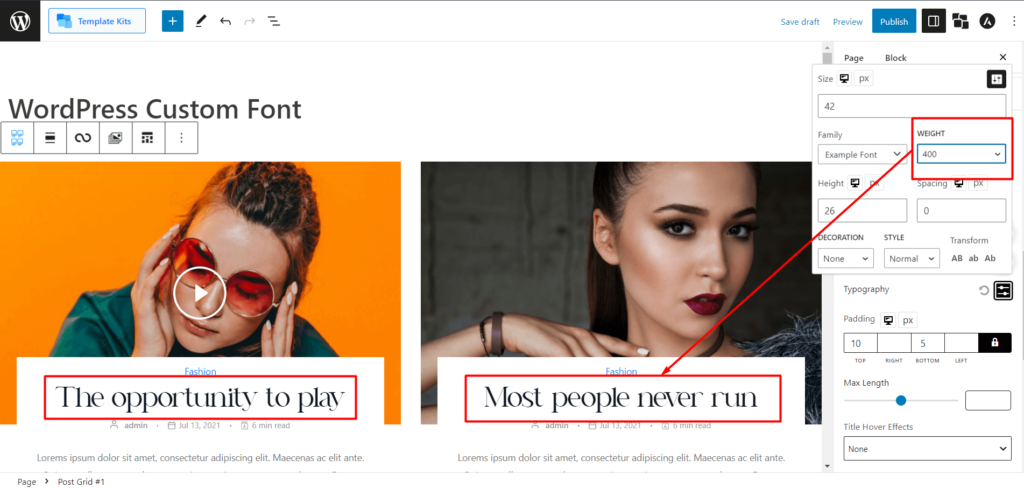
İlk olarak, normal bir yazı tipi stili için ağırlığı 400 olarak seçelim ve işte ön izleme:

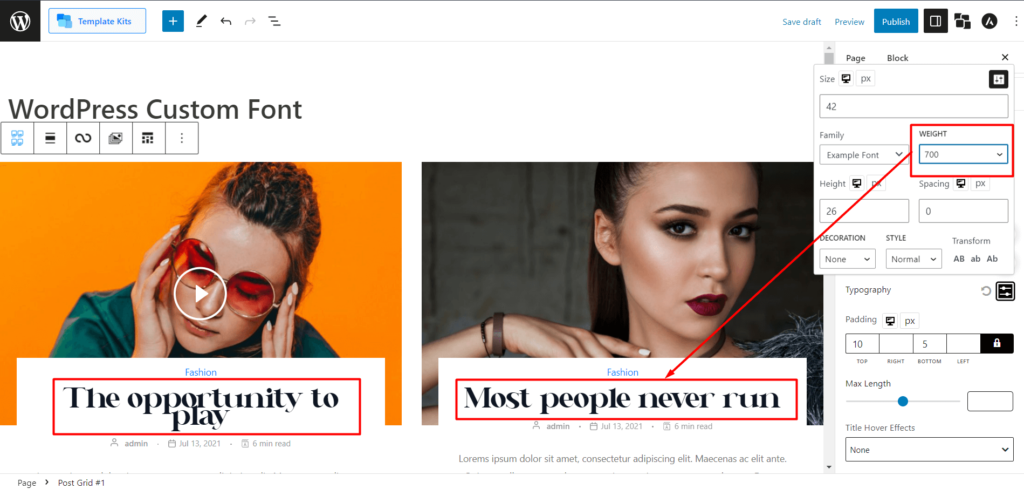
Şimdi kalın yazı stili için 700 ağırlığını seçelim ve ön izlemeyi kontrol edelim:

Gördüğünüz gibi, farklı yazı tipi varyasyonlarını sergileyen, farklı ağırlıkta aynı yazı tipi adına sahipsiniz.
6. Adım: Yazı Tipi Ayarlarını Yapın
Özel yazı tipini ve ağırlığını seçtikten sonra, yazı tipi ayarlarını tercihlerinize göre ayarlayabilirsiniz.

Tipografi ayarları, yazı tipi boyutunu, satır yüksekliğini, harf aralığını ve daha fazla seçeneği içerebilir.

PostX bloğunuz için istenen tipografi stilini elde etmek için bu ayarları değiştirin.
7. Adım: Sayfayı Yayınlayın
Yazı tipi ayarlarını özelleştirdikten sonra, yaptığınız değişiklikleri gözden geçirin. Yazı tipi stilinden ve genel sayfa içeriğinden memnun kaldığınızda, sayfanızı WordPress web sitenizde yayınlamak için "Yayınla" düğmesini tıklayın.
Ancak PostX ile daha fazla özelleştirme seçeneği var. Yani özelleştirmelerden memnun değilseniz, daha fazla özelleştirmeye geçelim.
WordPress Özel Yazı Tiplerini Nasıl Daha Fazla Özelleştirirsiniz?
Yani, söylediğimiz gibi, PostX daha fazla özelleştirme sağlar. Vakit kaybetmeyelim ve kontrol edelim.
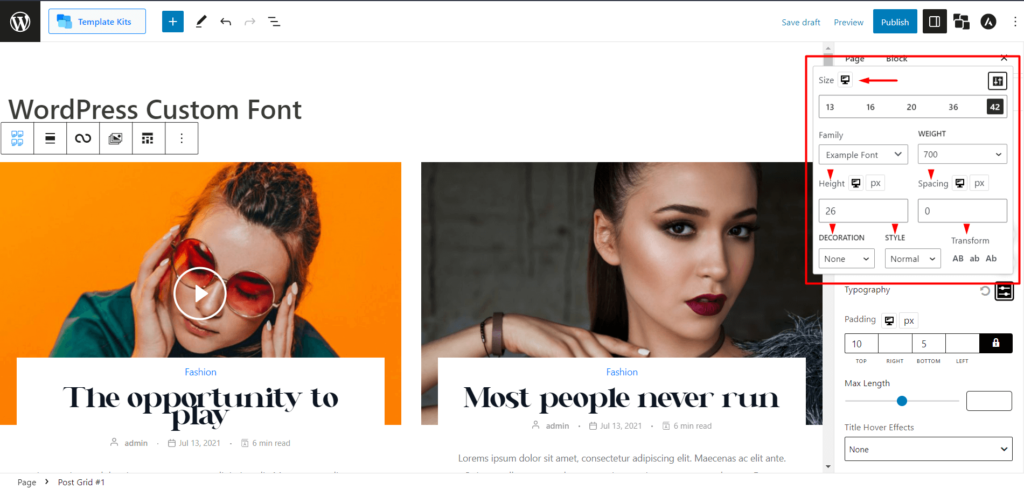
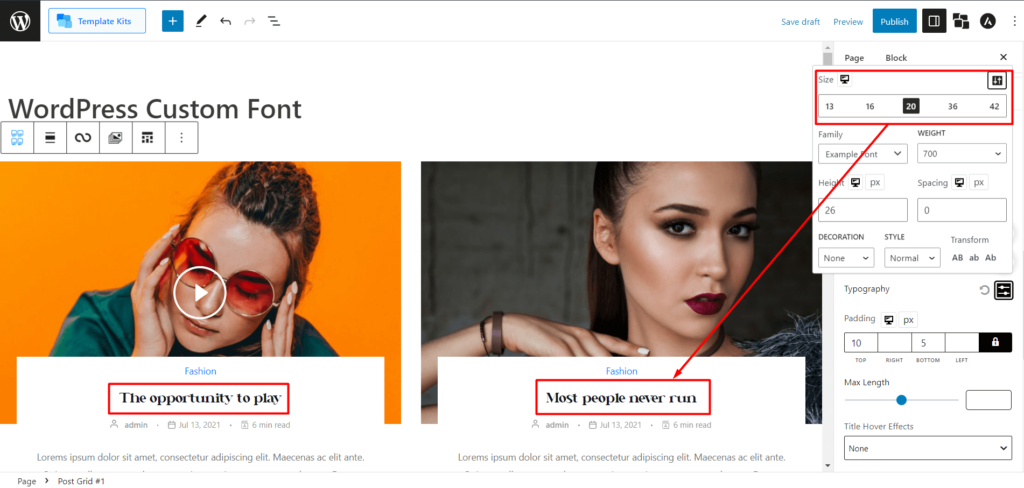
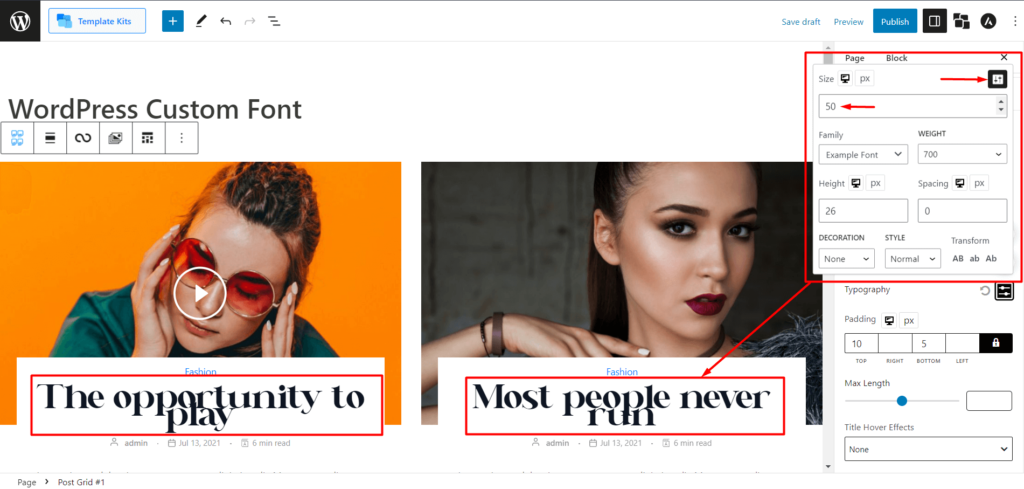
1. Adım: Yazı Tipi Boyutunu Özelleştirme
Seçtiğiniz PostX bloğunun tipografi ayarlarında yazı tipi boyutu özelleştirme seçeneğini bulun.

Yazı tipi boyutunu değiştirmek için sabit bir yazı tipi boyutu (13, 16, 20, 36, 42 gibi) seçebilir veya sağlanan giriş alanını kullanarak özel bir yazı tipi boyutu girebilirsiniz. Bu, yazı tipini istediğiniz gibi küçültmenizi veya büyütmenizi sağlar.

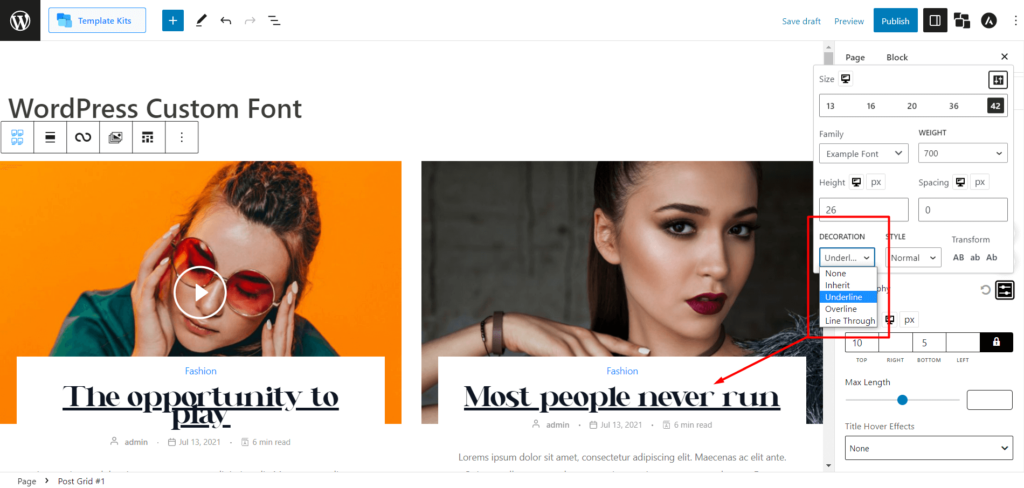
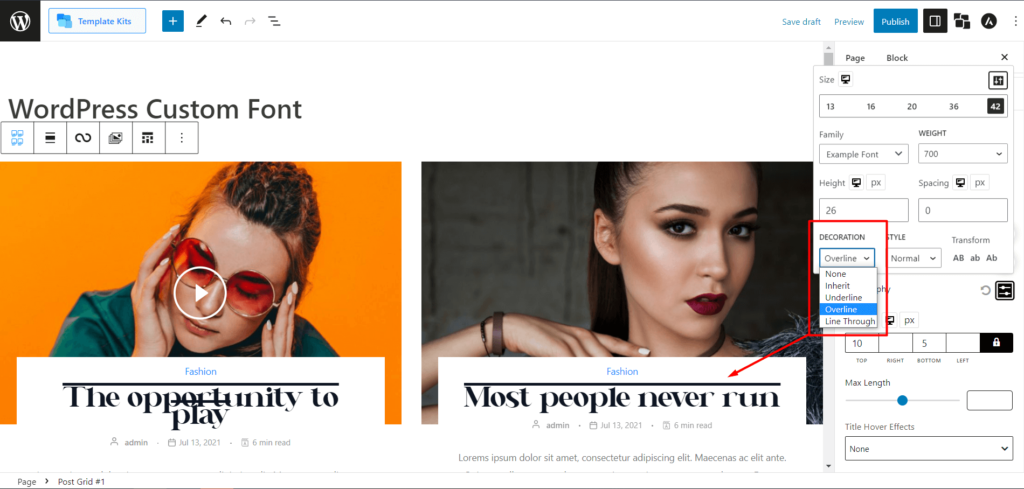
2. Adım: Yazı Tipi Dekorasyonunu Özelleştirme
Tipografi ayarlarında, yazı tipi dekorasyon özelleştirme seçeneklerini bulun.
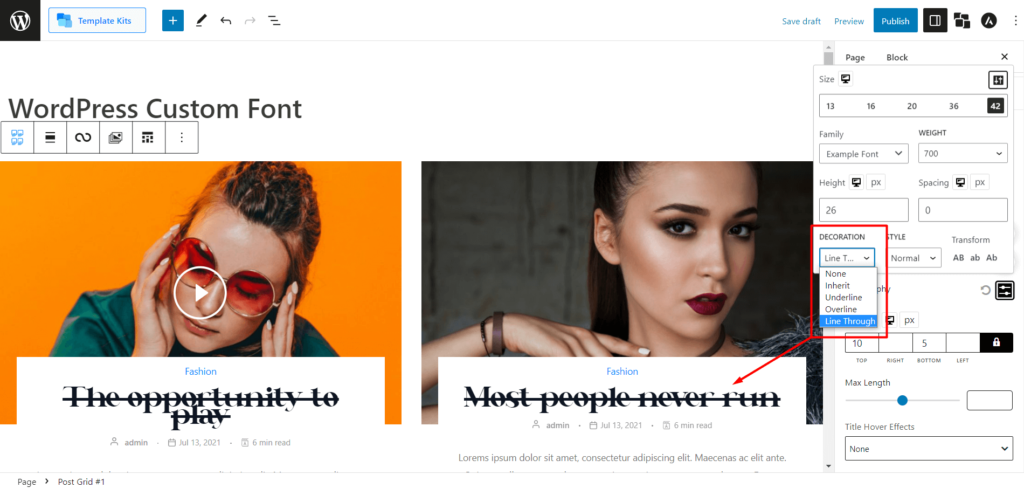
PostX, altı çizili (metninizin altına bir satır ekleme), üst çizgi (metninizin üzerine bir satır ekleme) ve satır arası (metninize bir satır ekleme) gibi yazı tipi süslemelerini değiştirme yeteneği sağlar.
Her birinin bir önizlemesini görelim.
Altı Çizili Önizleme:

Önizleme:

Önizleme Satırı:

Özel yazı tipiniz için istediğiniz dekorasyon seçeneklerini seçin.
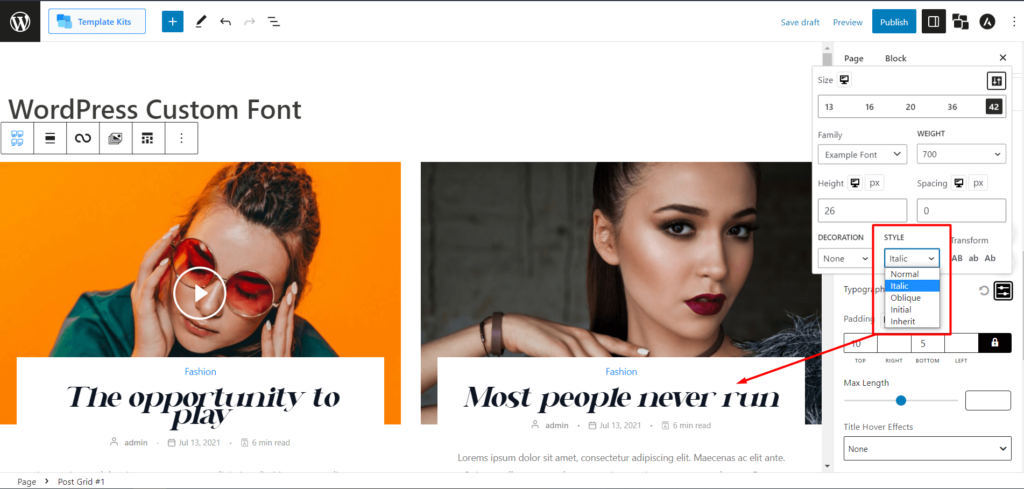
3. Adım: Yazı Tipi Stili Özelleştirme
PostX'in tipografi ayarlarında yazı tipi stili özelleştirme seçeneklerini bulun.
PostX, yazı tipi stillerini değiştirmenize olanak tanır. Şu anda italik (yarı el yazısı stili) ve eğik (italik stile benzer yapay eğimli stil) gibi seçenekler arasından seçim yapabilirsiniz. Not: Bazı yazı tipleri bunu desteklemeyebilir.
Örneğin, web siteniz için italik varyasyonu olmayan mükemmel bir yazı tipine rastlayın. PostX, yazı tipi stili seçenekleri sunarak italik stili elde etmenize yardımcı olabilir.
Önizlemeyi italik olarak görelim:

Her zaman tercihinize uygun yazı tipi stilini seçin.
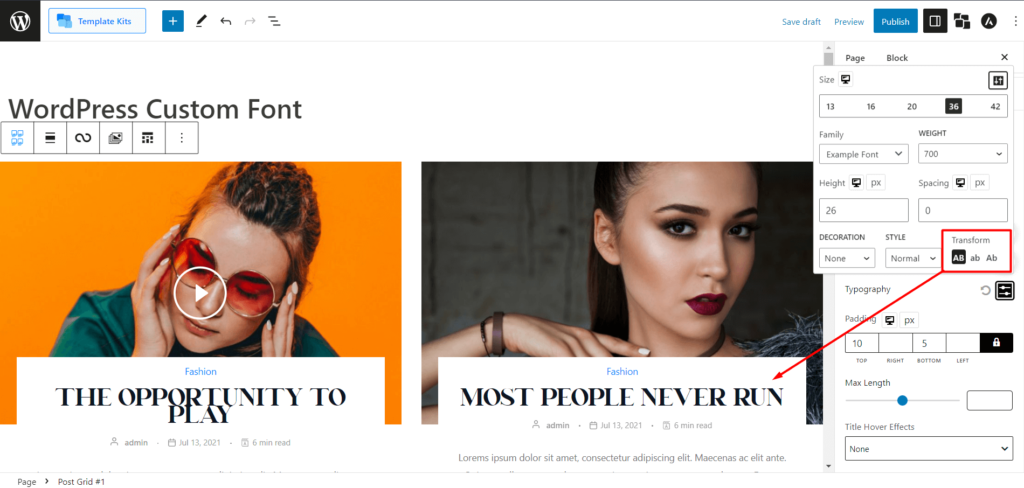
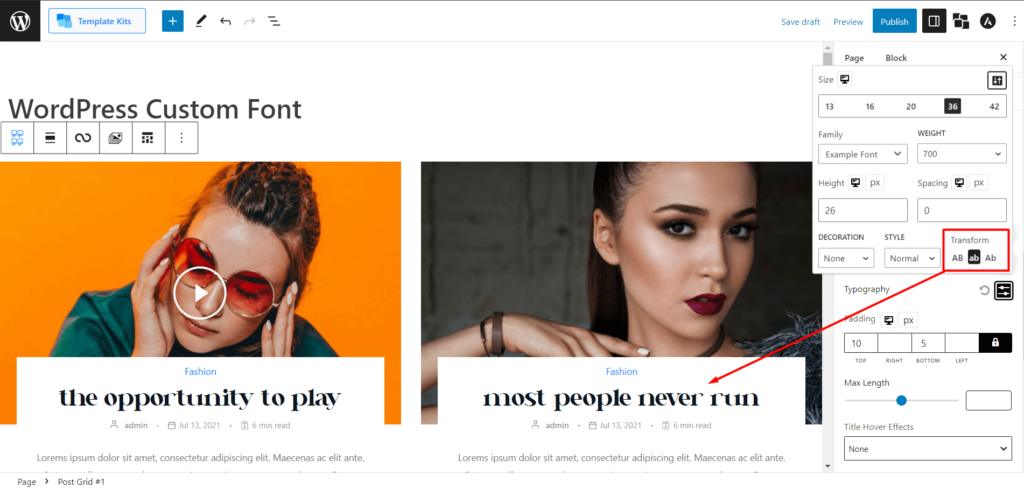
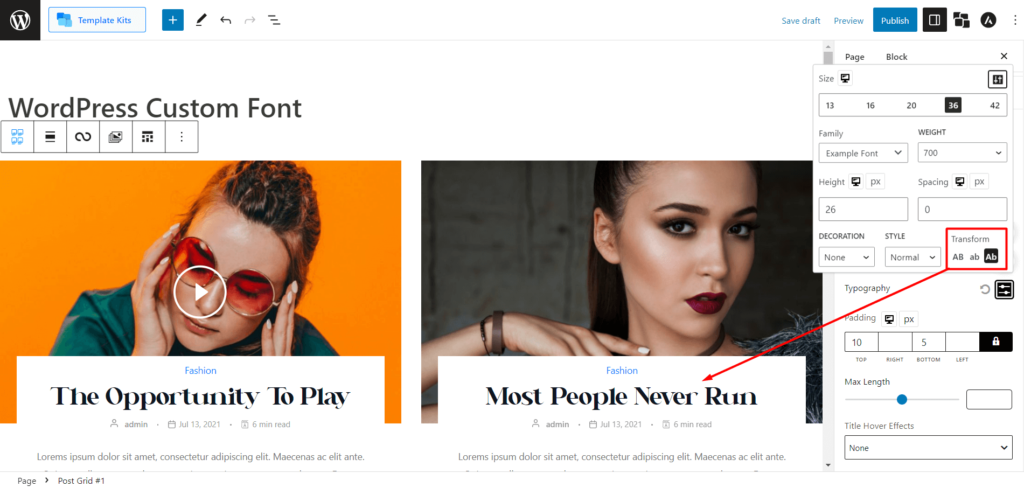
Adım 4: Yazı Tipi Dönüşümü Özelleştirmesi
PostX, yazı tipi metninizi farklı harflere dönüştürmenizi sağlar: AB (tamamı büyük harf), ab (tamamı küçük harf) ve Ab (başlık durumu).
Her birinin önizlemesini görelim.
AB (tümü büyük harf):

ab (tümü küçük harf):

Ab (başlık durumu):

Metin durumunu buna göre değiştirmek için istenen yazı tipi dönüştürme seçeneğini seçin.
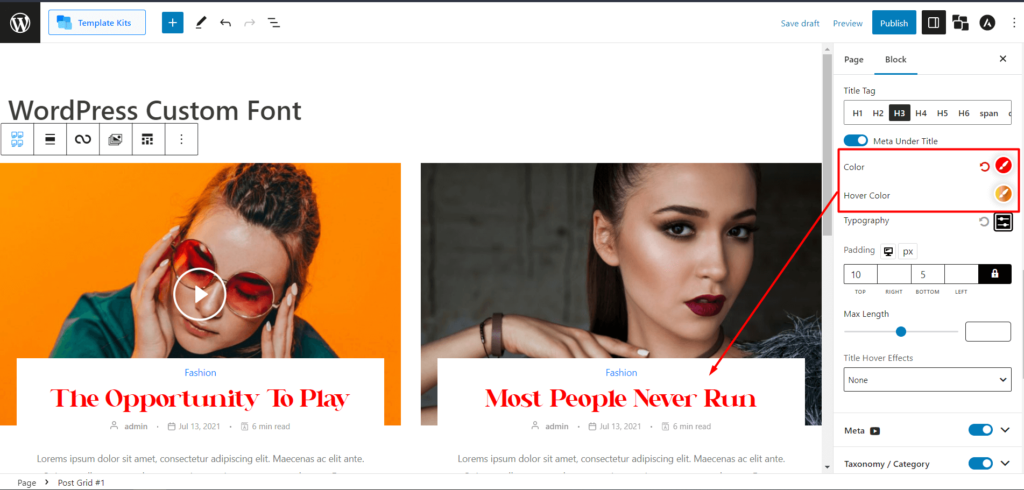
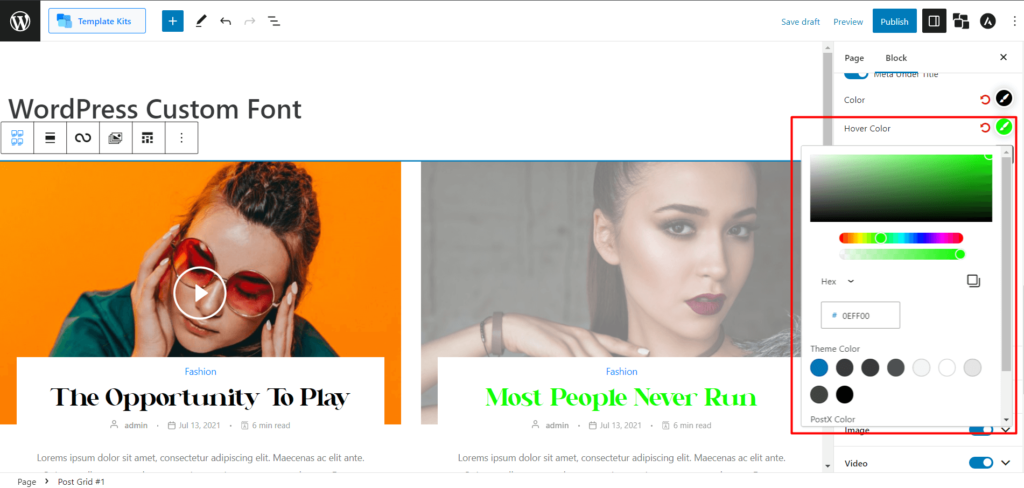
Adım 5: Yazı Tipi Rengi ve Yazı Tipi Vurgulu Renk Özelleştirmesi
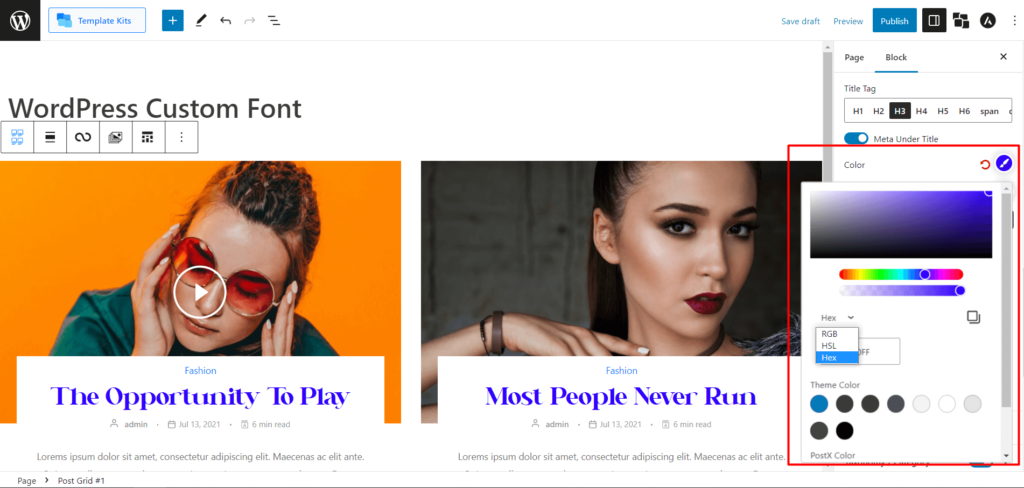
PostX, metin rengini değiştirmek için bir renk paleti sağlar. Paletten tasarımınıza uygun bir renk seçebilirsiniz.

Ek olarak, HEX, RGB veya HSL biçimlerinde belirli renk kodlarınız olduğunu varsayalım. Bu durumda, metin rengini uygun şekilde değiştirmek için bu kodları girebilirsiniz.

Yazı tipi metninin vurgulu rengini değiştirmek isterseniz, bunu PostX ile yapabilirsiniz.
Yazı tipi vurgulu renk ayarları, yazı tipi rengi özelleştirmeye benzer. Metnin vurgulu rengini değiştirmek için renk paletini kullanabilir veya HEX, RGB veya HSL kodlarını girebilirsiniz.

PostX'te bu özelleştirme ayarlarının uygulanması, özel yazı tiplerinizi ek güçlükler yaşamadan kişiselleştirmenize olanak tanır.
Ek not
Yukarıdaki özelleştirme seçenekleri, özel yazı tiplerinize bağlı olarak değişiklik gösterebilir. Özel yazı tipleriniz için istediğiniz özelleştirmeleri elde etmek için farklı ayarlar ve kombinasyonlarla denemeler yapın.
PostX bloklarınızdaki özel yazı tiplerinizin güncellenmiş görünümünü görmek için yazı tipi ayarlarını özelleştirdikten sonra değişikliklerinizi yayınlamayı veya güncellemeyi unutmayın.
WordPress Özel Yazı Tiplerinin Faydaları
WordPress özel yazı tiplerini kullanmak, web sitenizin tipografisini ve kullanıcı deneyimini iyileştirerek çeşitli avantajlar sunabilir. Özel yazı tiplerini uygulamanın temel faydaları şunlardır:
Geliştirilmiş Görsel Çekicilik: Özel yazı tipleri, marka kimliğinizle uyumlu benzersiz ve görsel olarak çekici bir tasarım yaratarak web sitenizin tipografisini farklılaştırmanıza olanak tanır.
Gelişmiş Okunabilirlik: Özenle seçilmiş özel yazı tipleri, okunabilirliği artırarak ziyaretçilerin web sitenizin içeriğini kolayca tüketmesini ve anlamasını sağlayabilir.
Marka Tutarlılığı: Marka yönergelerinizle uyumlu özel yazı tiplerini kullanmak, web sitenizde uyumlu ve tutarlı bir görsel deneyim oluşturarak marka kimliğinizi güçlendirebilir.
Eşsiz Kullanıcı Deneyimi: Özel yazı tipleri, farklı bir kullanıcı deneyimine katkıda bulunur, web sitenizi rakiplerinden ayırır ve ziyaretçiler üzerinde unutulmaz bir izlenim bırakır.
Artan Katılım: Tipografi, kullanıcıların dikkatini çeker ve korur. İyi seçilmiş özel yazı tipleri, web sitenizde geçirilen süreyi ve etkileşimi artırarak hedef kitlenizin ilgisini çekebilir.
Geniş Yazı Tipi Seçimi: WordPress, geniş bir özel yazı tipi kitaplığı sunarak, çok çeşitli yazı tipi stillerine ve aralarından seçim yapabileceğiniz seçeneklere erişmenizi sağlayarak web sitenizin estetiği için mükemmel eşleşmeyi bulmanızı sağlar.
Kolay Uygulama: WordPress'in kullanıcı dostu arayüzü ile özel yazı tiplerini web sitenize entegre etmek kolaydır. Yazı tipi eklentilerini yükleyip etkinleştirebilir veya özel yazı tiplerini kapsamlı kodlama bilgisi olmadan zahmetsizce uygulamak için tema seçeneklerini kullanabilirsiniz.
Duyarlı Tasarım: Özel yazı tipleri, farklı cihazlara ve ekran boyutlarına uyum sağlayarak tipografinizin masaüstü bilgisayarlar, tabletler ve mobil cihazlarda görsel olarak çekici ve okunaklı kalmasını sağlar.
Esneklik ve Kontrol: Özel yazı tiplerini kullanarak, web sitenizdeki metin öğelerinin görünümü ve yerleşimi üzerinde tam kontrole sahip olursunuz. İstenen görünüm ve hissi elde etmek için yazı tipi boyutunu, satır aralığını ve diğer tipografik ayarları ayarlayabilirsiniz.
WordPress web sitenizdeki özel yazı tipleri, estetiğini, okunabilirliğini ve genel kullanıcı deneyimini geliştirir. Mevcut çeşitli yazı tiplerinden yararlanarak, ziyaretçileriniz üzerinde kalıcı bir izlenim bırakan, görsel olarak büyüleyici ve markaya uygun bir web sitesi oluşturabilirsiniz.
SSS
S: Herhangi bir yazı tipini WordPress'te özel yazı tipi olarak kullanabilir miyim?
Y: WordPress çok çeşitli özel yazı tipleri sunarken, PostX gibi eklentileri kullanarak kendi yazı tiplerinizi WOFF, WOFF2, TTF, SVG ve EOT gibi çeşitli biçimlerde de yükleyebilirsiniz. Ancak, yüklediğiniz yazı tipleri için lisans haklarına sahip olduğunuzdan emin olmanız önemlidir.
S: Özel yazı tiplerini kullanmak web sitemin yükleme hızını etkiler mi?
C: Özel yazı tipleri, özellikle birden çok özel yazı tipiniz veya büyük yazı tipi dosyalarınız varsa, web sitenize yükleme süresi ekleyebilir. Yazı tipi dosyalarınızı optimize etmek ve önbelleğe alma tekniklerini uygulamak, yükleme hızı üzerindeki olumsuz etkileri en aza indirmek için çok önemlidir.
S: Özel yazı tipleri tüm cihazlarda ve tarayıcılarda çalışır mı?
C: Özel yazı tipleri, farklı cihazlarda ve tarayıcılarda kullanılabilir. Ancak, tarayıcılar arası desteği iyi olan yazı tiplerinin seçilmesi ve çeşitli ekran boyutları ve cihazlarda tutarlı bir görsel deneyim sağlamak için duyarlı olduklarından emin olunması önerilir.
S: WordPress'te özel yazı tiplerini kullanmanın herhangi bir sınırlaması var mı?
Y: WordPress'te özel yazı tiplerini kullanmak sayısız fayda sağlarken, birkaç sınırlamayı göz önünde bulundurmak önemlidir. Bazı özel yazı tipleri tüm dilleri veya karakterleri desteklemeyebilir, bu nedenle seçtiğiniz yazı tiplerinin web sitenizin içerik gereksinimleriyle uyumlu olduğundan emin olun. Ayrıca, çok fazla özel yazı tipi kullanmak performansı olumsuz etkileyebilir ve kullanıcı deneyimi için ideal olmayabilir.
Çözüm
WordPress özel yazı tipleri, web sitesi sahiplerine sitelerinin tipografisini, görsel çekiciliğini ve kullanıcı deneyimini geliştirmek için güçlü bir araç sağlar. Özel yazı tiplerini dikkatli bir şekilde seçip uygulayarak, marka kimliğinizle uyumlu, benzersiz ve ilgi çekici bir tasarım oluşturabilirsiniz.
PostX gibi eklentilerin kullanıcı dostu arayüzü ile WordPress web sitenize özel yazı tipleri eklemek basit ve etkilidir. Yazı tiplerini Google Yazı Tiplerinden, yazı tipi pazarlarından veya premium yazı tipi kitaplıklarından seçin, web siteniz için mükemmel yazı tiplerini bulmak için çok çeşitli seçeneklere sahipsiniz.
Web sitenizin estetiğini, okunabilirliğini ve genel kullanıcı deneyimini yükseltmek ve izleyicileriniz üzerinde kalıcı bir etki yaratmak için WordPress özel yazı tiplerinden yararlanın.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

PostX Gutenberg Blokları Güncellemesi 2.4.15

PostX Satır/Sütun Bloğu Tanıtımı: İçeriğinizi Mükemmel Şekilde Gösterin

PostX'in En Yeni Kaydırıcı Bloğu, Harika Yeni Düzen Fırsatları Getiriyor

Fiyat Düğmesi için WooCommerce Çağrısı Nasıl Kurulur
