WordPress Özel Sayfa Şablonu Nasıl Oluşturulur (2 Yöntem)
Yayınlanan: 2023-11-09Sayfalarınızdan biri (veya daha fazlası) için farklı bir düzen ayarlamak istiyorsanız, bir WordPress özel sayfa şablonu oluşturmak iyi bir fikirdir. Bu aynı zamanda şablonunuzu diğer sayfalara hızlı ve kolay bir şekilde uygulamanıza da olanak tanır. Ancak bunu WordPress’te nasıl yapacağınızı bilmiyor olabilirsiniz.
Neyse ki, özel bir şablon oluşturmanın nispeten basit iki yöntemi vardır. Yeni başlayanlar için Elementor gibi bir sayfa oluşturucu eklentisi kullanmak en iyisidir. Veya daha deneyimli kullanıcılar için page.php dosyasını düzenleyerek manuel olarak özel bir şablon oluşturabilirsiniz.
Bu yazıda siteniz için özel bir şablon oluşturmanın yararlarına daha yakından bakacağız. Ardından size özel bir WordPress şablonu oluşturmak için iki yöntem göstereceğiz. ️
Başlayalım!
Neden WordPress özel sayfa şablonu oluşturmalısınız?
Web sitenize yeni bir sayfa eklediğinizde, sayfa düzeni ve tasarımı mevcut WordPress temanızdan devralır. Bu örnekte şablon, tüm sayfalarınızı etkileyen page.php dosyası kullanılarak uygulanır.
Ancak bazı web sayfaları için farklı bir şablon kullanmanın mantıklı olduğu zamanlar da vardır. Bir portföy web siteniz varsa düzeni diğer sayfalarınızdan biraz daha geniş yapmak isteyebilirsiniz.
Bu arada, büyüleyici bir harekete geçirici mesaj bölümü eklemek veya büyük bir kahraman görseli görüntülemek istiyorsanız, normal sayfa şablonunuz satış ve açılış sayfalarında çalışmayabilir. Mevcut sayfa şablonunuzu değiştirebilirsiniz ancak bu zaman alıcı olabilir. Ayrıca page.php tema dosyasıyla sınırlı olacaksınız.
Ayrıca, şablonu birden fazla sayfaya uygulamak istiyorsanız WordPress özel sayfa şablonu kullanışlıdır. Örneğin, bir açılış sayfası için özel bir şablon tasarladıktan sonra, her sayfada manuel olarak değişiklik yapmanıza gerek kalmadan düzeni tüm açılış sayfalarınızda kullanabilirsiniz.
WordPress özel sayfa şablonu nasıl oluşturulur (2 yöntem)
Artık WordPress özel sayfa şablonu oluşturmanın neden iyi bir fikir olduğunu bildiğinize göre, bunu başarmak için bazı yöntemlere göz atalım.
- Sayfa oluşturucuyla sayfa şablonu oluşturma
- Manuel olarak sayfa şablonu oluşturma
1. Sayfa oluşturucuyla (Elementor) bir sayfa şablonu oluşturun ️
 Elementor Web Sitesi Oluşturucu – Bir Sayfa Oluşturucudan Daha Fazlası
Elementor Web Sitesi Oluşturucu – Bir Sayfa Oluşturucudan Daha FazlasıGüncel Sürüm: 3.17.3
Son Güncelleme: 8 Kasım 2023
elementor.3.17.3.zip
WordPress özel sayfa şablonunu yapılandırmanın en kolay yolu Elementor gibi bir sayfa oluşturucu eklentisi kullanmaktır. Herhangi bir sayfa oluşturucuyu kullanabilirsiniz ancak özel tasarımlar oluşturmanıza olanak tanıyan bir sayfa oluşturucuya ihtiyacınız olacaktır.
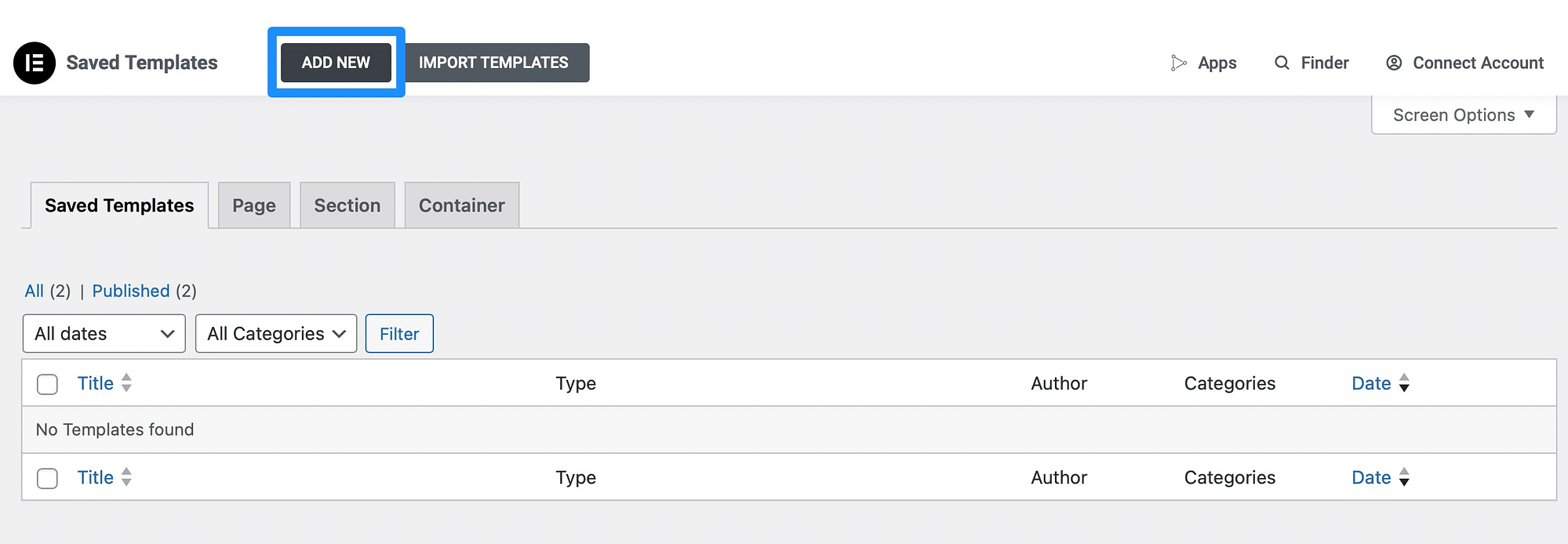
Elementor'un ücretsiz sürümünü kullanıyorsanız eklentiyi doğrudan WordPress kontrol panelinizden yükleyin. Ardından Şablonlar'a gidin ve Yeni Ekle'ye tıklayın:

Ardından, açılış sayfası veya kapsayıcı gibi oluşturmak istediğiniz şablon türünü seçin. Şablona bir ad verin ve Elementor düzenleyicisini açmak için Şablon Oluştur'u seçin:

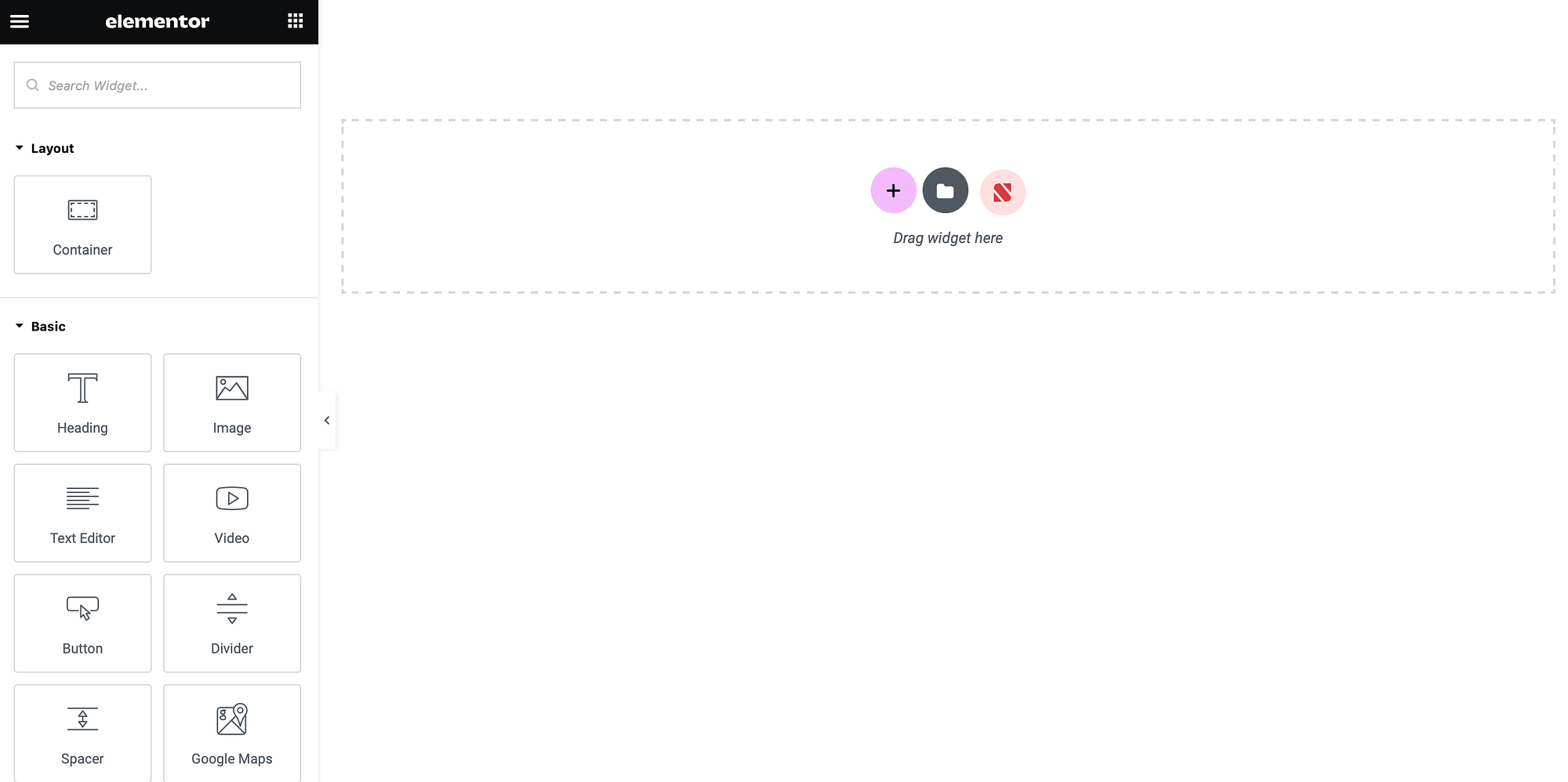
Burada sayfanın soluna yığılmış çeşitli öğeler bulacaksınız. Sağda düzeninizin canlı önizlemesini görebilirsiniz.
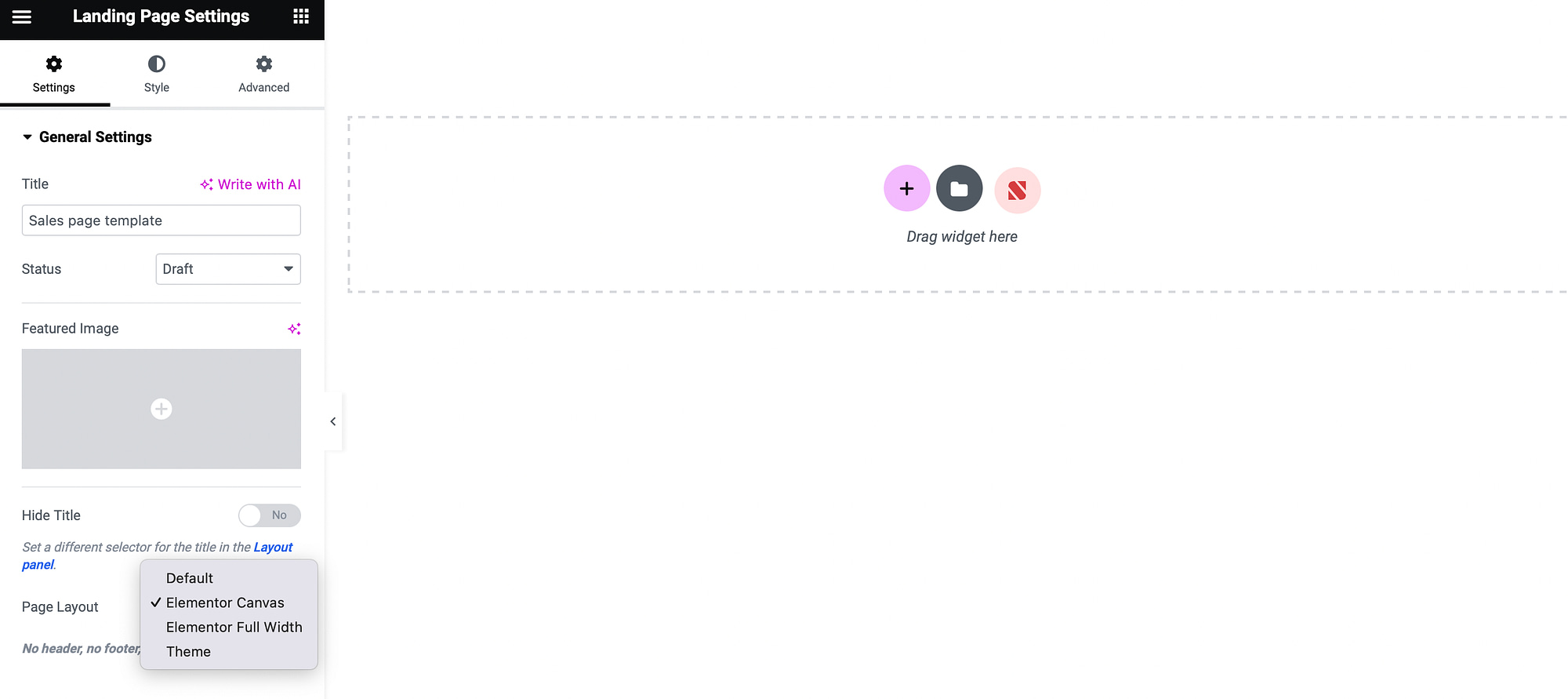
Öncelikle sol alt köşedeki Ayarlar simgesine tıklayın ve Sayfa Düzeni açılır menüsünü bulun:

Varsayılan olarak bu seçenek tamamen boş bir sayfa olan Elementor Canvas olarak ayarlanacaktır. Bunun yerine tam genişlikte bir düzen seçebilir veya sayfa düzenini temanızdan devralabilirsiniz.
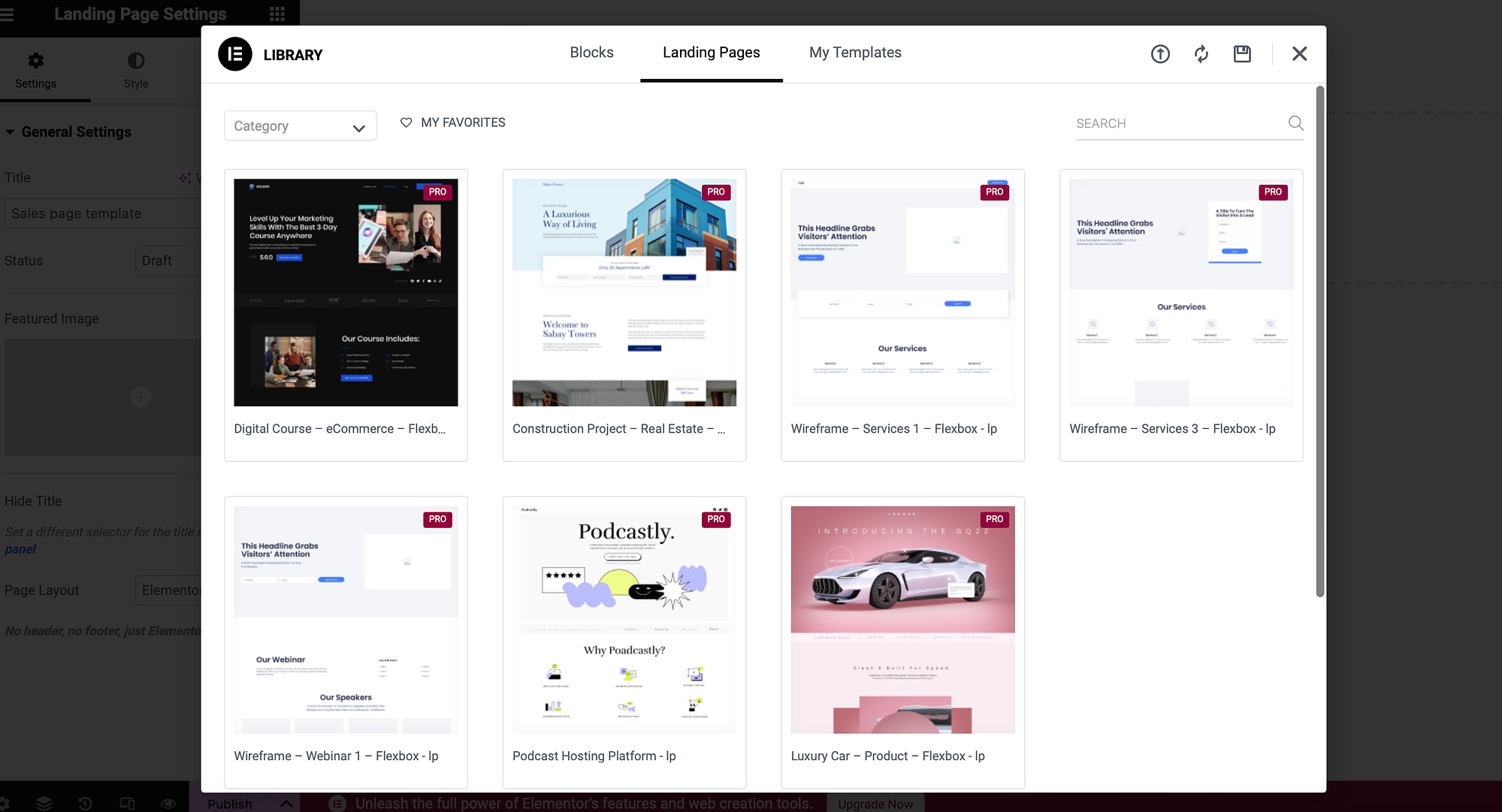
Veya Elementor Pro kullanıyorsanız önceden hazırlanmış bir bölüme veya sayfaya erişmek için düzenleyicideki klasör simgesine tıklayabilirsiniz:

Elementor ile oluşturduğunuz tüm şablonlara da bu şekilde erişeceksiniz.
Artık düğmeler, resimler ve başlıklar gibi temel öğeleri kullanarak düzeni özelleştirebilirsiniz. Veya Elementor Pro kullanıyorsanız portföyler, karuseller ve menüler gibi daha gelişmiş seçeneklere erişebilirsiniz.
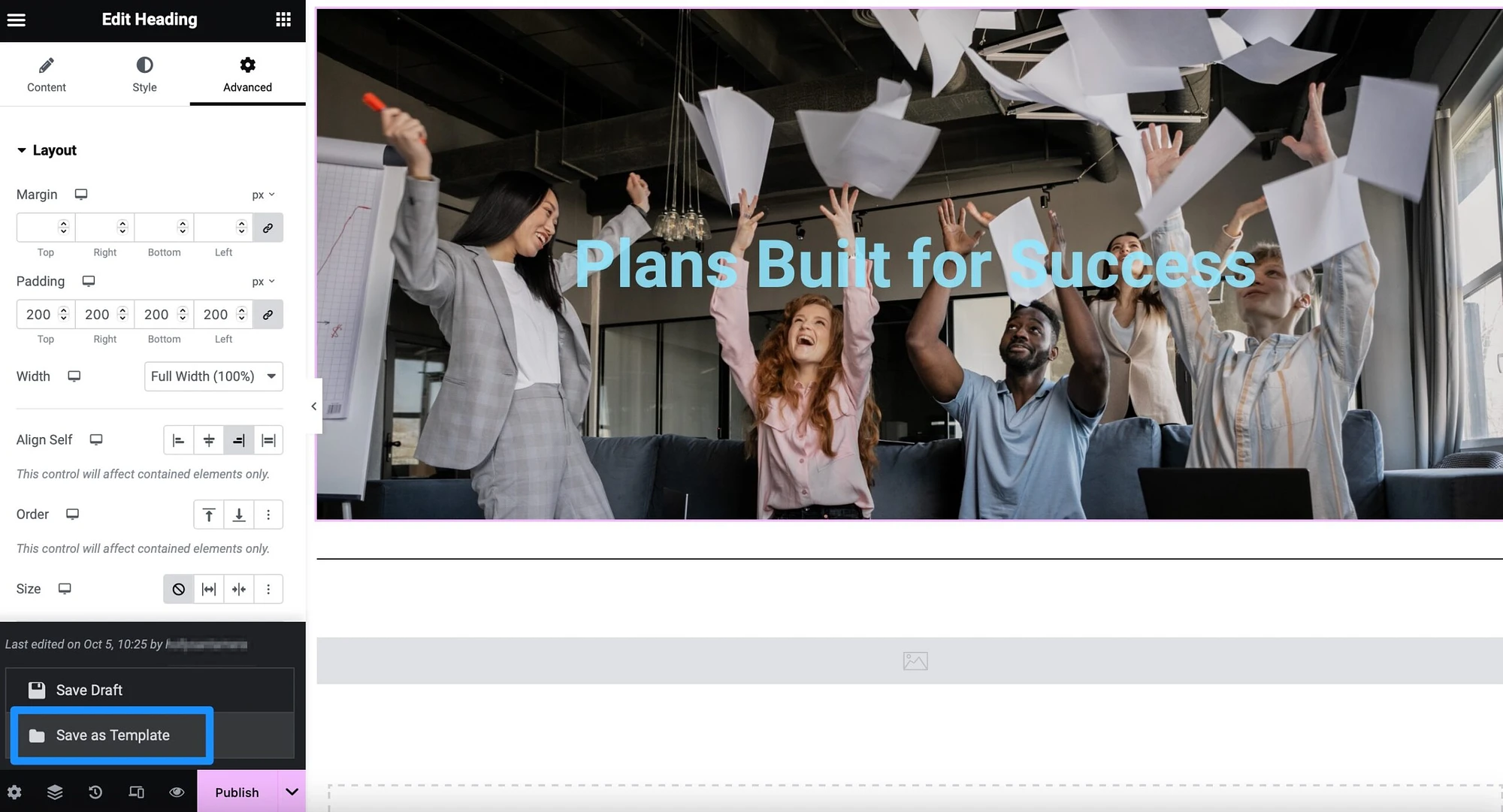
Tasarımdan memnun kaldığınızda Yayınla düğmesinin yanındaki oka tıklayın ve Şablon Olarak Kaydet'i seçin:

Şablonunuza bir ad verin ve Kaydet'e tıklayın.
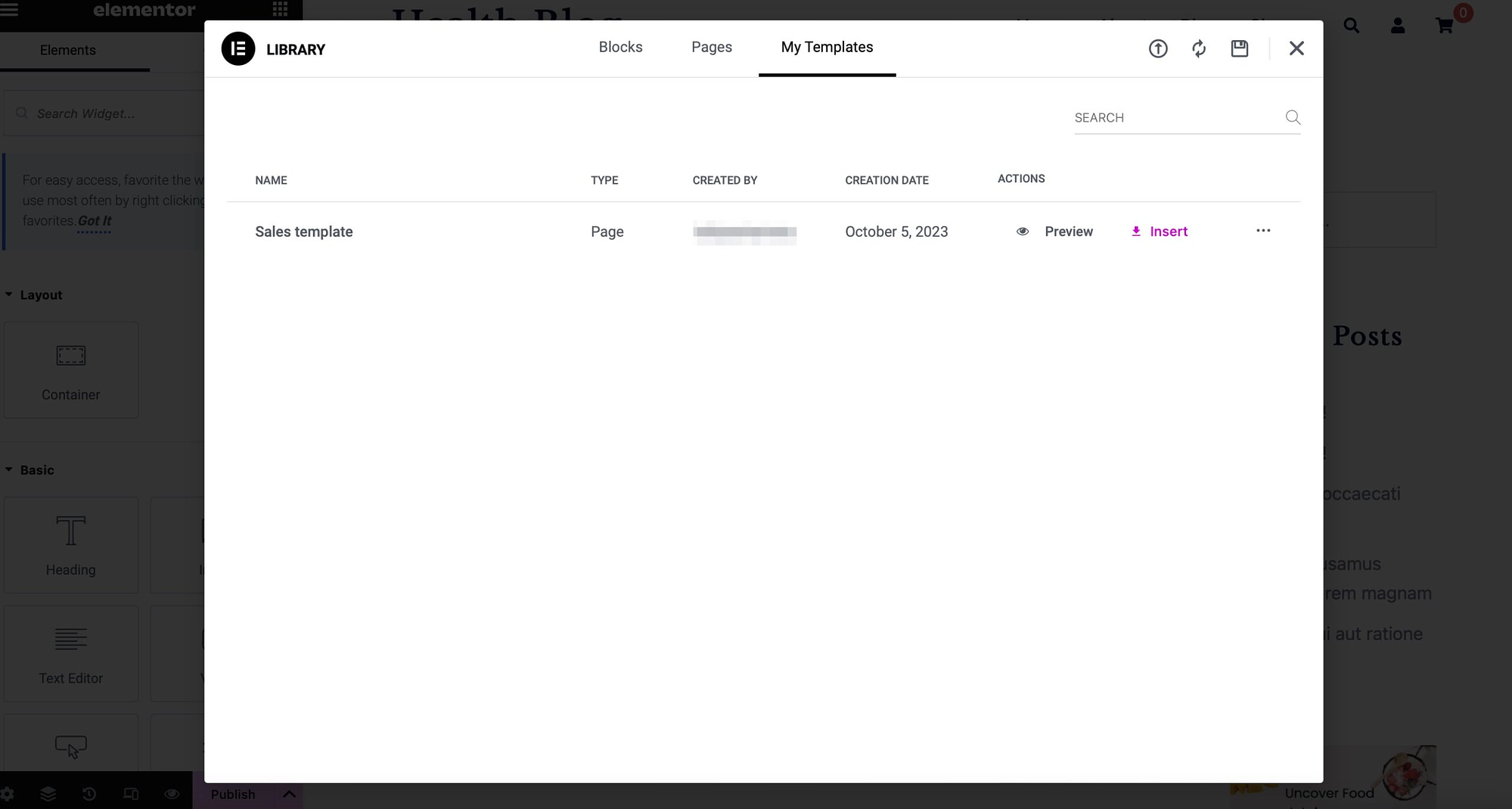
Bu düzeni Elementor editörü aracılığıyla diğer sayfalarınıza uygulayabilirsiniz. Bu durumda düzenleyicideki klasör simgesini seçin ve Şablonlarım'a gidin:

Önce düzeni önizleyebilir veya Ekle'ye tıklayabilirsiniz.
2. Manuel olarak sayfa şablonu oluşturun
Daha deneyimli bir kullanıcıysanız, WordPress özel sayfa şablonunu manuel olarak oluşturabilirsiniz. Bunu yapmak için, özel düzeninizin temeli olarak varsayılan tema şablonunu kullanabilirsiniz.
Ancak bazı temaların WordPress dizin yapısıyla daha uyumlu olduğunu unutmamak önemlidir. Bu arada diğer temalar her şeyi tek bir dosya üzerinden hallediyor.
Bu nedenle temanızın ayrı bir page.php dosyası yoksa manuel olarak özel bir şablon oluşturmak çok zor olacaktır. Durum buysa, bu makaledeki ilk yöntemi kullanmanız daha iyi olacaktır.
Başlamak için site dosyalarınıza uzaktan bağlanmak üzere FileZilla gibi bir FTP istemcisi kullanmanız gerekir. Bunu daha önce yapmadıysanız, FTP kimlik bilgilerinize barındırma hesabınız üzerinden erişebilirsiniz.
Ardından sitenizin kök klasörünü bulun (genellikle public olarak etiketlenir). Wp-content klasörünü açın ve temalar → şablonlar seçeneğine gidin.

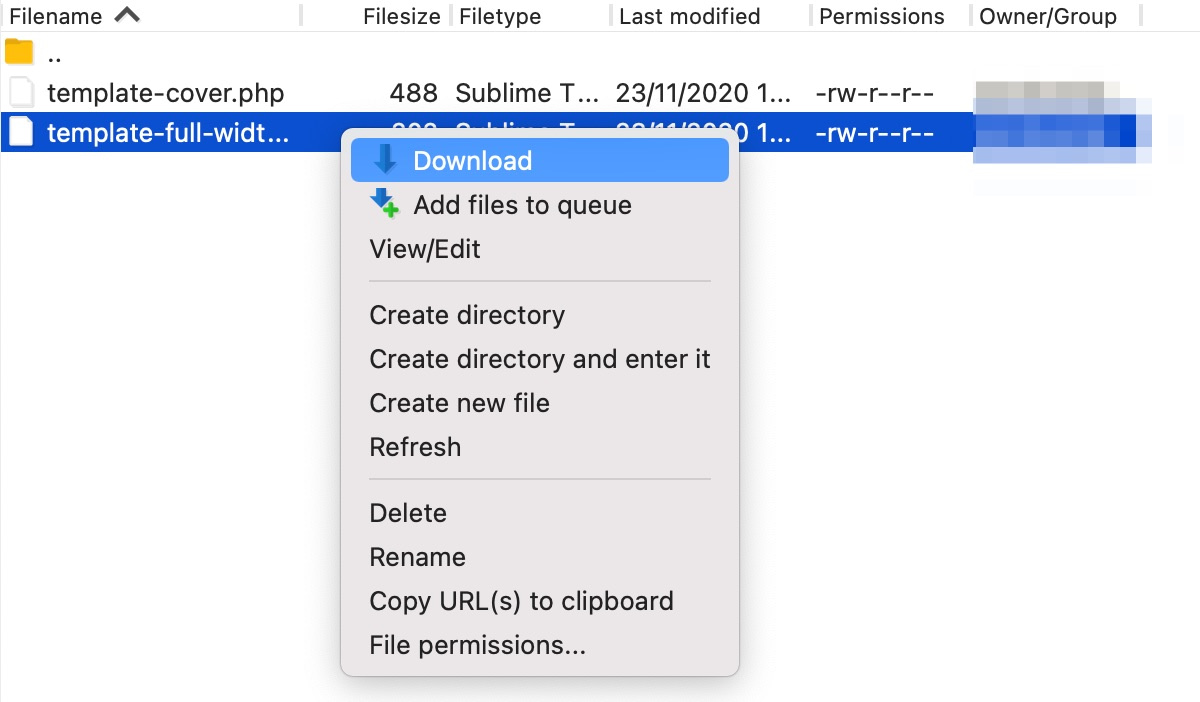
Şimdi değiştirmek istediğiniz tema şablonunu bulun, dosyaya sağ tıklayın ve İndir'i seçin:

Şablonu bilgisayarınıza indirdikten sonra dosyayı "özel-sayfa-şablon.php" gibi yeniden adlandırmak iyi bir fikirdir. Artık şablonu özelleştirmeye hazırsınız.
Tema şablonunu özelleştirme
Az önce indirdiğiniz varsayılan tema şablonunu özelleştirmek için dosyayı açın. Şimdi yapılacak ilk şey Template Name açıklayıcı bir adla değiştirmek. Bir örnek:
<?php /* Template Name: My Awesome Custom Template */ ?>Düzenleyicideki şablona bir WordPress sayfası atadığınızda açılır menüde görüntülenecek olan şey budur.
Artık dilediğiniz diğer özelleştirmeleri yapabilirsiniz. Örneğin, üst bilgi veya alt bilgi gibi bileşenleri kaldırmak isteyebilirsiniz. Bu durumda, şu satırları kaldırmanız yeterlidir: get_header(); veya get_footer(); .
Alternatif olarak, dosya içindeki çağrıları değiştirilmiş dosyaları kullanacak şekilde değiştirerek sayfa şablonunuz için özel bir üst bilgi veya alt bilgi kullanabilirsiniz. Bu durumda aşağıdaki kodu kullanabilirsiniz:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> Ek olarak, sayfanızın üst kısmında özel bir mesaj görüntülemek için bir widget alanına çağrı da ekleyebilirsiniz. Çağrıyı temanızın function.php dosyasında oluşturmanız gerekir. Ancak daha sonra sayfa şablonu dosyanıza şu satırı ekleyebilirsiniz: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
Dahası, sayfa genişliğini değiştirmek istiyorsanız, content-area kodunu site-content-fullwidth olarak ayarlamanız yeterlidir. Değişikliklerden memnun kaldığınızda dosyayı FTP aracılığıyla yeniden yüklemeye hazır olursunuz.
Dosyayı doğrudan kök klasörünüze yerleştirebilirsiniz. Veya birden fazla özel şablon oluşturmayı planlıyorsanız ayrı bir alt klasör oluşturmak isteyebilirsiniz.
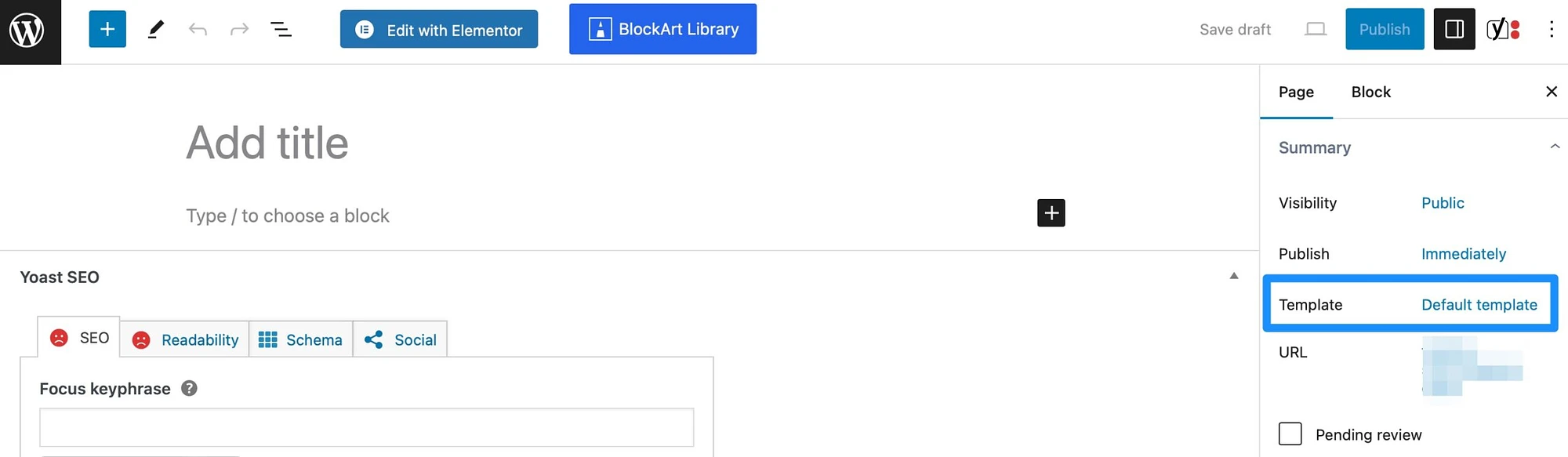
Artık WordPress düzenleyicide, yeni bir sayfada çalışırken özel şablonunuzu kenar çubuğunda bulabilmelisiniz:

Şablon bölümüne gidin ve özel şablonunuzu bulmak için açılır menüyü kullanın.
Çözüm
Tüm yeni sayfalar düzeni etkin temanızdan devralır. Ancak açılış sayfaları, bloglar veya portföyler için özel bir şablon oluşturmak isteyebileceğiniz zamanlar vardır. Daha sonra bu şablonu sitenizdeki aynı biçimlendirmeyi gerektiren diğer sayfalara da kolayca uygulayabilirsiniz.
Özetlemek gerekirse, WordPress özel sayfa şablonu oluşturma yöntemleri şunlardır:
- ️ Elementor gibi bir sayfa oluşturucu kullanarak bir sayfa şablonu oluşturun (ücretsiz sürümü edinin).
- Manuel olarak bir sayfa şablonu oluşturun.
WordPress özel sayfa şablonunun nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlarda bize bildirin!
