WordPress Karanlık Modu: Sitenizde Nasıl Etkinleştirilir (Başlangıç Kılavuzu)
Yayınlanan: 2021-11-03Bu günlerde, kullanıcılar bir WordPress karanlık modunu bir zorunluluk olarak görmeye başlıyor. Sonuçta, parlak bir arayüzden uzaklaşmak gözler için daha kolay olma eğilimindedir. Ancak bu özelliği sitenize nasıl ekleyeceğinizi bilmiyor olabilirsiniz.
Neyse ki, süreç çok basit olabilir. Ücretsiz WP Dark Mode eklentisinin yardımıyla ön uç kullanıcılarınız ve arka uç yöneticileriniz için özel bir karanlık mod ekleyebilirsiniz.
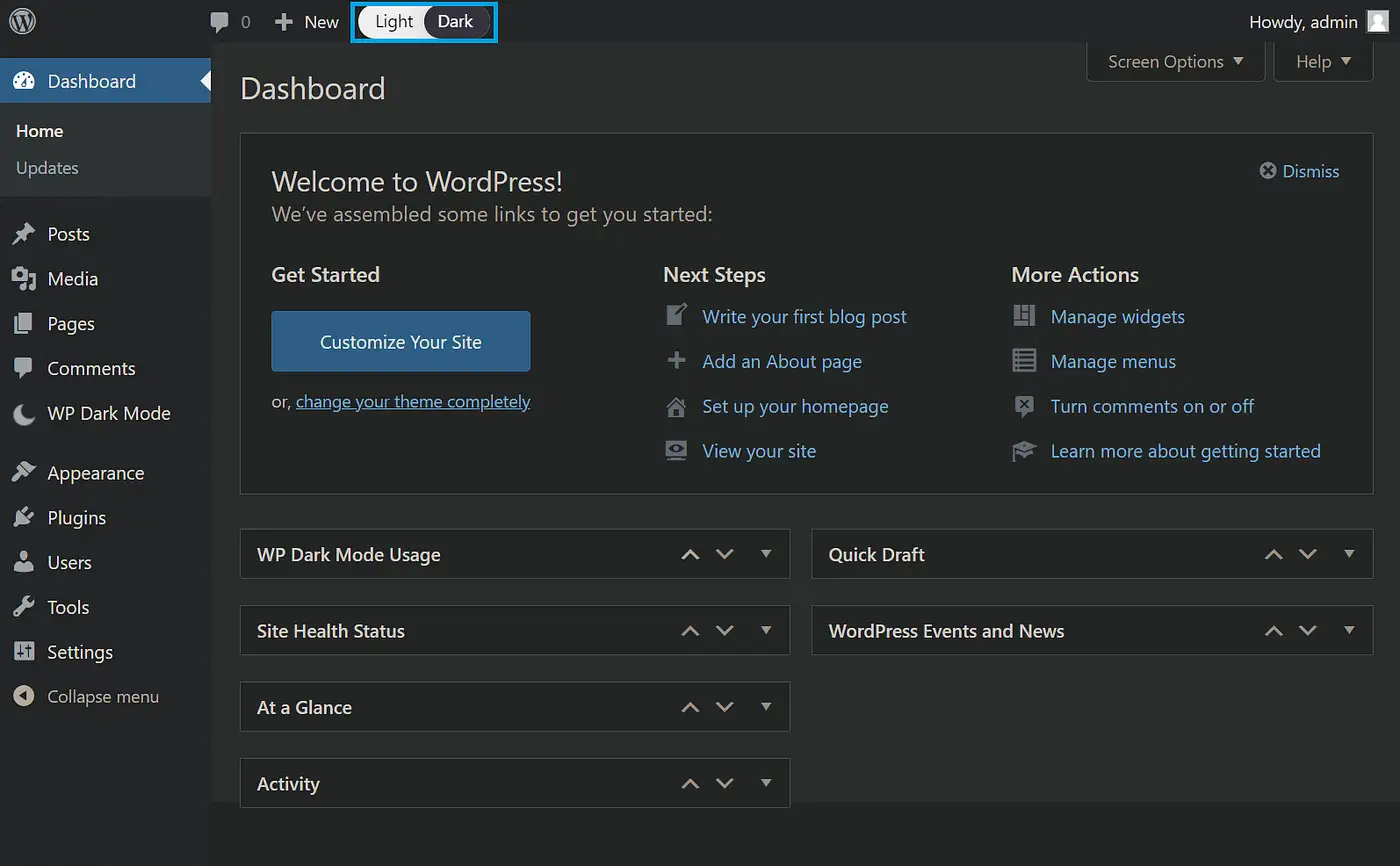
Bu makalede, sitenizin ön ucunda karanlık modu nasıl etkinleştireceğinizi göstereceğiz. Ardından, aynısını arka uçta nasıl yapacağınızı göstereceğiz. Bu öğreticinin sonunda arka uç kontrol panelinizin nasıl görünebileceğine dair bir örnek:
Başlayalım!
Sitenizin ön ucunda karanlık modu nasıl etkinleştirirsiniz?
Ön ucunuz için ekranı değiştirerek başlayalım. Kullanıcılarınıza bir WordPress karanlık mod seçeneği sağlamak için bu yöntemi izleyin.
1. Adım: Bir karanlık mod eklentisi yükleyin
Ne yazık ki, WordPress sitenizde karanlık modu etkinleştirmek için yerleşik bir işlev sunmuyor. Ancak bu imkansız olduğu anlamına gelmez! Büyük eklenti kütüphanesi sayesinde, size yardımcı olacak birkaç araç bulabilirsiniz.
WP Dark Mode'u öneririz. Bu kullanıcı dostu eklenti size birçok seçenek sunar: renk paleti, düğme tasarımı ve animasyonlar gibi öğeleri değiştirebilirsiniz. Ayrıca en iyi WordPress temalarının çoğuyla uyumludur, yani çoğu insan onu kullanabilecektir.
Yine de, orada birçok başka seçenek var, bu yüzden daha iyi bir uyum arıyorsanız, bunlara göz atmaktan çekinmeyin. Bir eklentiye karar verdiğinizde, bir sonraki adıma geçmeden önce onu kurun ve etkinleştirin.
2. Adım: Karanlık modu etkinleştirin
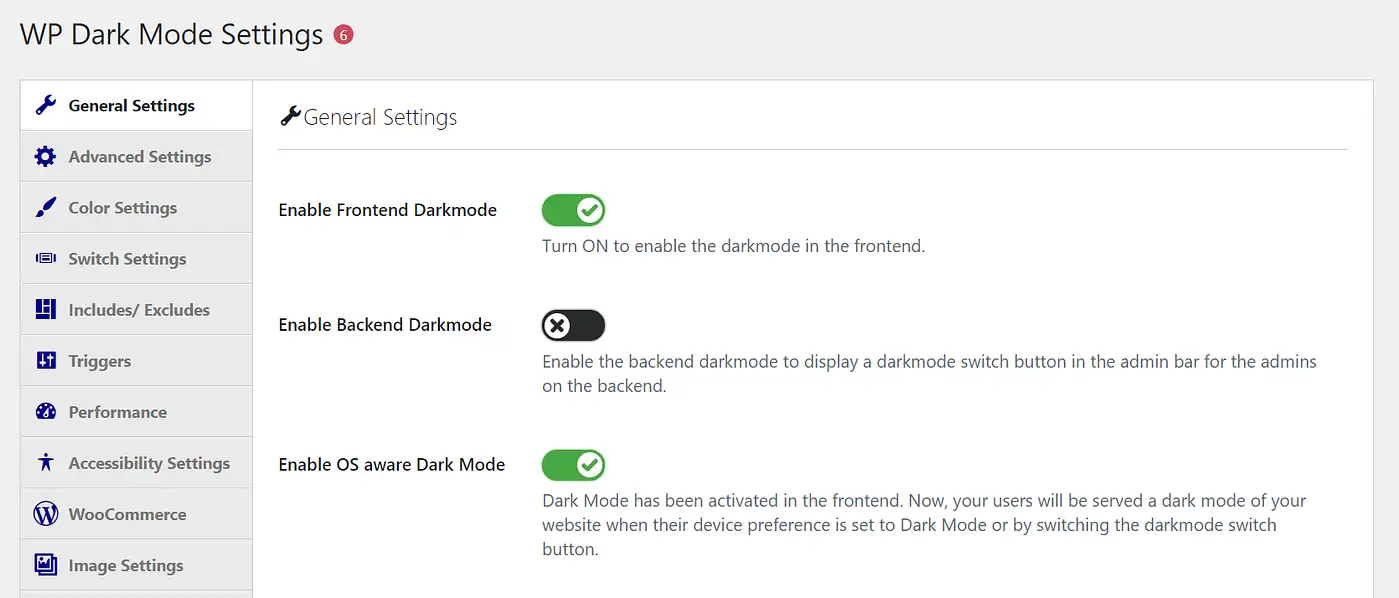
Eklentinizi yükledikten sonra, ana özellikleri etkinleştirme zamanı. WP Dark Mode kullanıyorsanız, WP Dark Mode → Settings bölümüne giderek başlayın. Pek çok farklı ayar göreceksiniz, ancak şimdilik Genel Ayarlar'daki temel bilgilere odaklanacağız:

Ardından, Ön Uç Karanlık Modunu Etkinleştir anahtarının açık konumda olduğundan emin olun. Eklenti artık varsayılan olarak arayüzünüzün daha sönük versiyonunu gösterecek.
Göz önünde bulundurulması gereken başka bir seçenek, İşletim Sistemini tanıyan Karanlık Modu Etkinleştir'dir . Bunu açarsanız, cihaz tercihleri karanlık moda ayarlanmış kullanıcılara otomatik olarak sitenizin karanlık modu sunulur ve bu da sitenizin kullanıcı deneyimini iyileştirebilir.
Seçimlerinizden memnun kaldığınızda, devam edin ve Ayarları Kaydet 'e tıklayın. Ardından, birkaç daha gelişmiş özellik için bir sonraki adıma geçin.
Adım 3: Yüzer anahtarı açın
Sırada, kullanıcılarınıza WordPress karanlık mod seçenekleriniz üzerinde biraz daha fazla kontrol verme seçeneğiniz var. Tüm kullanıcılarınız karanlık modda gezinmekten hoşlanmayacaktır. Ek olarak, bazı kullanıcılar günün saatine veya diğer tarama koşullarına bağlı olarak tercihlerini değiştirmek isteyebilir.
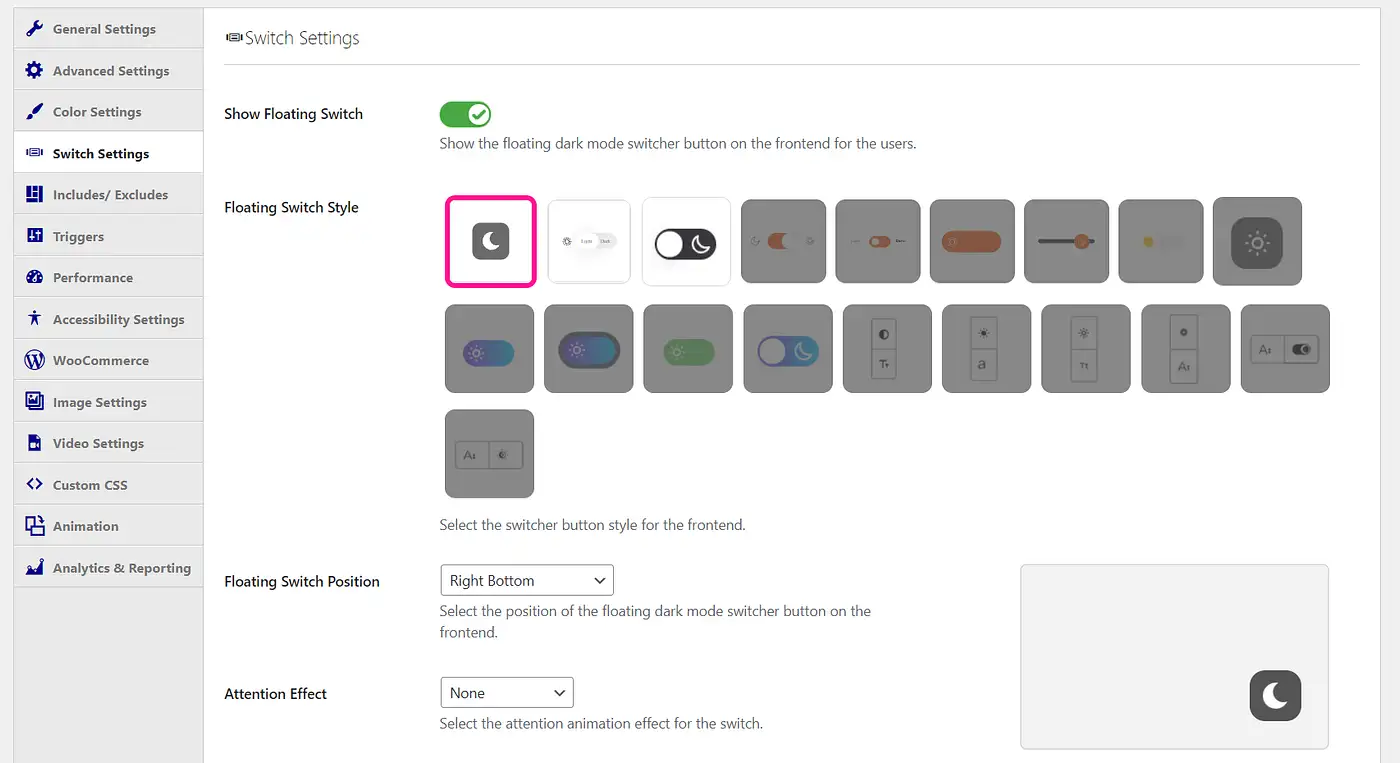
Neyse ki, tam olarak bunu yapmak için onlara bir anahtar sağlayabilirsiniz. Burada iki ana bölüm vardır: özelliği etkinleştirmek, ardından özelleştirmek. WP Dark Mode → Settings → Switch Settings seçeneğine giderek ilkiyle başlayalım:

Kayan Anahtarı Göster geçişinin açık konumda olduğundan emin olun. Ardından, değişikliklerinizi kaydedin. Bu kadar basit: kullanıcılarınız artık açık ve koyu mod arasında geçiş yapmak için ekran seçeneğine sahip olacak.
Burada ayrıca stil öğelerine de girebilirsiniz. Örneğin, Kayan Anahtar Stili altındaki düğmenin tasarımını değiştirmeyi düşünün.
Diğer özelleştirme seçenekleri, animasyon eklemeyi veya ekranın belirli bir bölümüne yerleştirmeyi içerir. Bu eklentinin premium sürümüyle daha da fazla seçeneğin kilidini açabilirsiniz. Anahtar değişikliklerinizi kaydedin ve son adıma geçin.
4. Adım: Karanlık modunuzu özelleştirin
Özelleştirme potansiyeli anahtarla bitmiyor. WordPress karanlık modunuzu kişiselleştirmenin birkaç yolu daha var. Önce renk şemasını değiştirmeye bakalım.
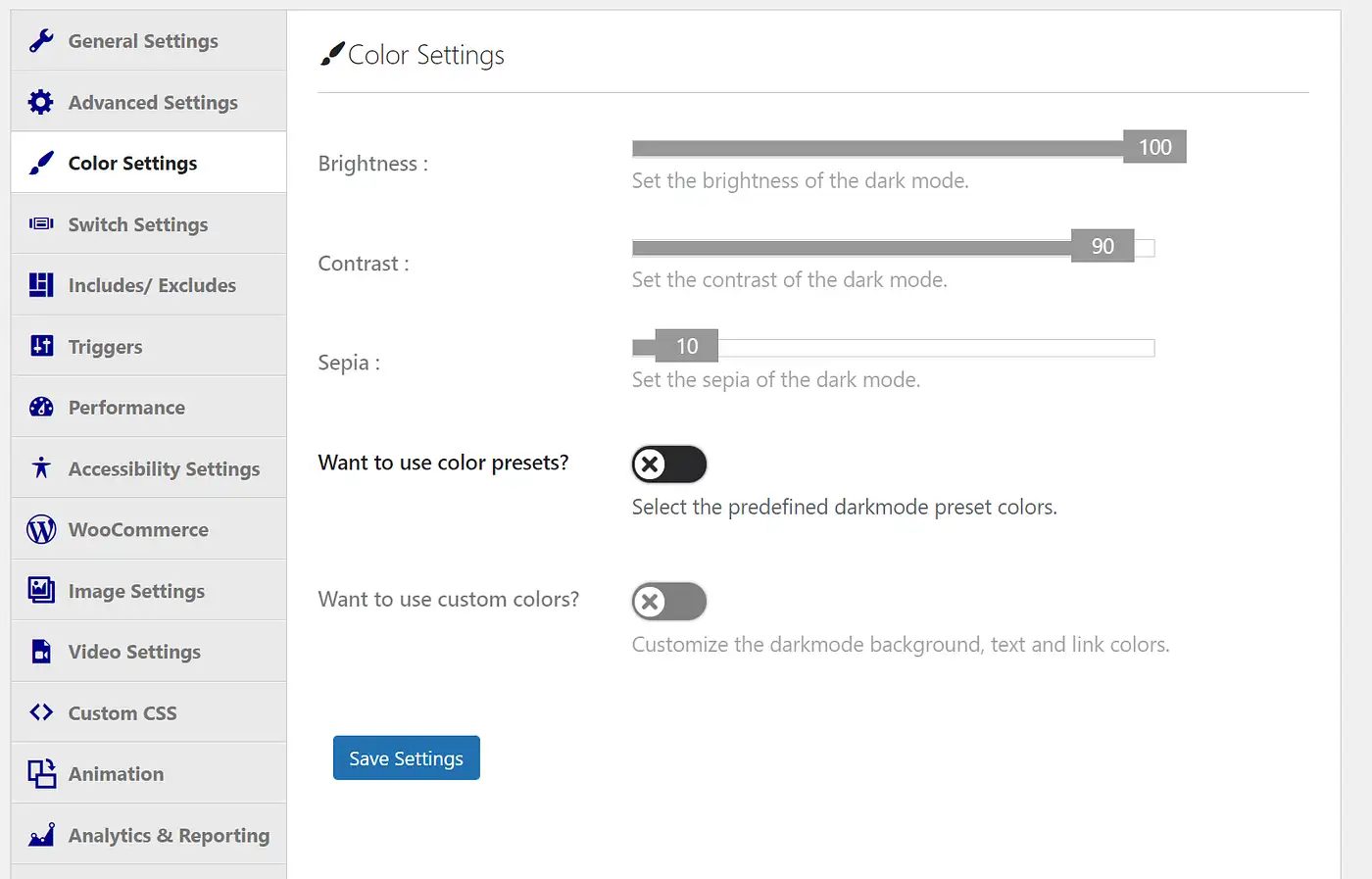
WP Karanlık Modu → Ayarlar → Renk Ayarları'na gidin:

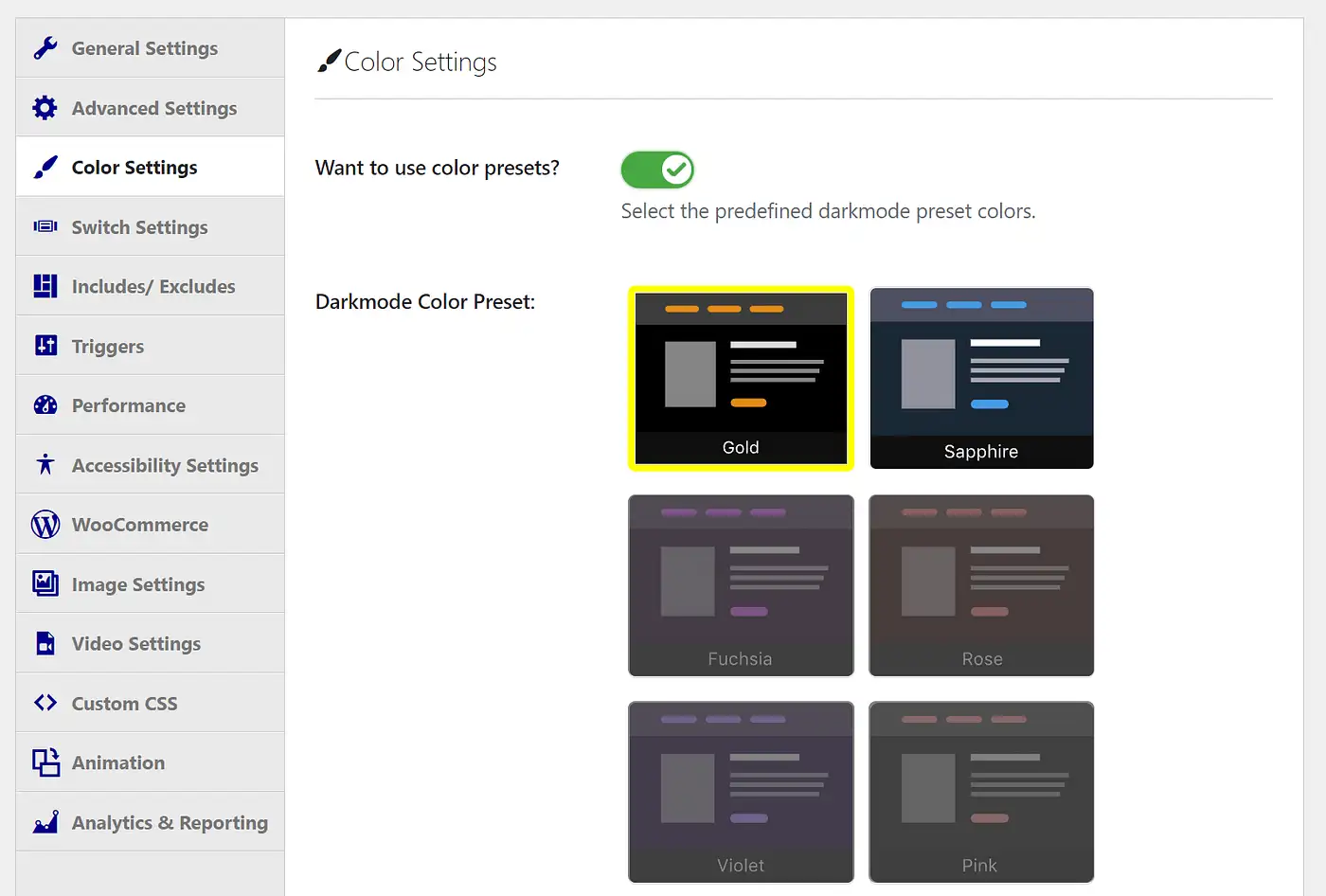
Kendi renk düzeninizi tasarlamak istemiyorsanız, Renk ön ayarlarını kullanmak ister misiniz? birkaç varsayılan seçenek için:

Buradaki seçeneklerin çoğu, premium bir sürüm gerektirecektir. Bu, genel parlaklıktan kontrast seviyelerine kadar her şeyi ayarlamanıza yardımcı olacaktır. Bu nedenle, renk düzeniniz sizin için önemliyse yükseltme yapmayı düşünebilirsiniz.
WordPress kontrol panelinizde karanlık modu nasıl etkinleştirirsiniz?
Daha sönük bir ekrandan yararlanabilecek olanlar yalnızca ön uç kullanıcılarınız değildir. Seçeneği panonuz için de açmak için bu adımları takip edebilirsiniz.

1. Adım: Arka uç karanlık modunu açın
Bu yöntem için aynı WP Dark Mode eklentisini kullanacağız. WP Karanlık Modu → Ayarlar → Genel Ayarlar'a geri dönün. Ancak bu sefer Arka Uç Karanlık Modunu Etkinleştir seçeneğinin açık olduğundan emin olun.
Kullanıcılarınız için nasıl çalıştığına benzer şekilde, gösterge tablonuz otomatik olarak karanlık moda geçer. Ayrıca, iki mod arasında geçiş yapmak için üst araç çubuğunda bir düğmeniz olacak.
Tahmin edebileceğiniz gibi, bu yalnızca arka uç kullanıcılarınızı etkiler. Ön uç için karanlık modu etkinleştirmediyseniz, ziyaretçileriniz normal sitenizi görecektir.
Başka bir terzilik aramıyorsanız, burada durabilirsiniz. Ancak, WordPress yönetici arayüzünü kişiselleştirmek için daha fazla yol istiyorsanız, bir sonraki adıma geçebilirsiniz.
2. Adım: Yönetici renk düzeninizi değiştirin
Karanlık modu etkinleştirdikten sonra, sitenizin arka ucunu keşfetmenizi öneririz. Örneğin, daha soluk olduklarında varsayılan WordPress renklerinin ihtiyaçlarınıza uymadığını görebilirsiniz.
İyi haber şu ki, yönetici renk düzeninizi yeni karanlık mod ayarlarınıza uyacak şekilde kolayca değiştirebilirsiniz. Bu adım için ekstra bir eklentiye bile ihtiyacınız yok – bu özellik WordPress sisteminde yerleşiktir.
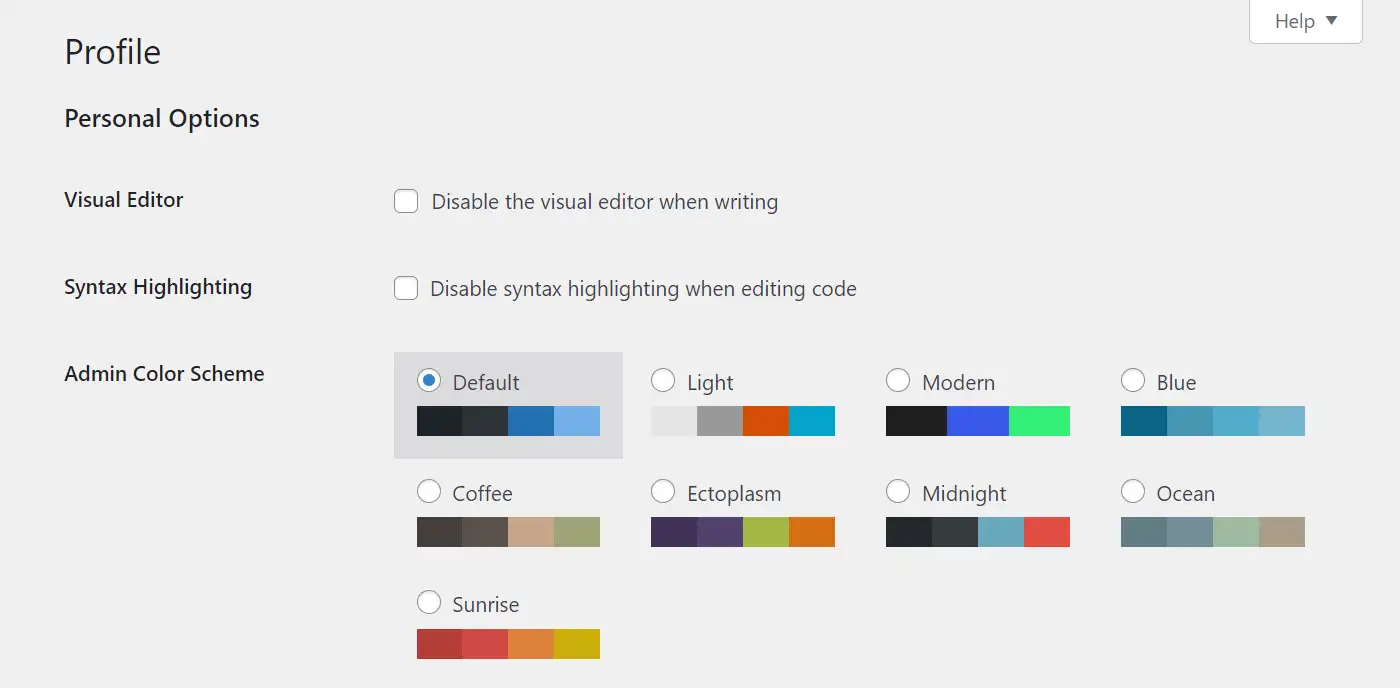
Önce Kullanıcılar → Profil'e gidin:

Buradan istediğiniz renk kombinasyonunu seçebilirsiniz. Birine tıkladığınızda, değişiklikleri hemen görebileceksiniz. Aralarında geçiş yapmaktan çekinmeyin ve seçenekleriniz için bir fikir edinin. Hazır olduğunuzda, sayfanın altındaki Profili Güncelle'ye tıklamayı unutmayın.
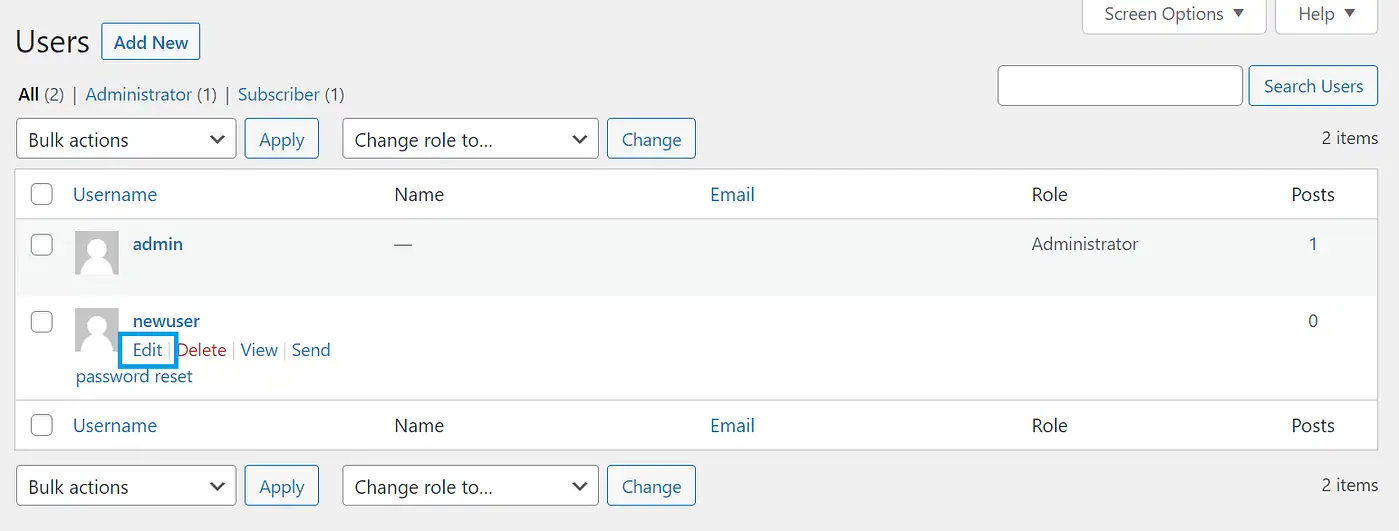
Ayrıca, bu değişiklikleri başka birinin arka uç profiline de uygulayabilirsiniz. Bununla başlamak için, bu sefer Kullanıcılar → Tüm Kullanıcılar'a gidin. Ardından, değiştirmek istediğiniz kullanıcıyı bulun ve hesabının altındaki Düzenle'ye tıklayın:

Bundan sonra, öncekinden benzer bir düzenleme ekranına yönlendirileceksiniz. Ardından, yeni karanlık mod seçeneklerine daha iyi uyması için diğer kullanıcıların yönetici renk şemalarını değiştirebilirsiniz.
3. Adım: Normal ve karanlık mod arasında geçiş yapın
Birçok insan gibiyseniz, muhtemelen her zaman yalnızca normal veya karanlık moda bağlı kalmak istemezsiniz. Neyse ki, geçiş süreci basit ve sezgiseldir.
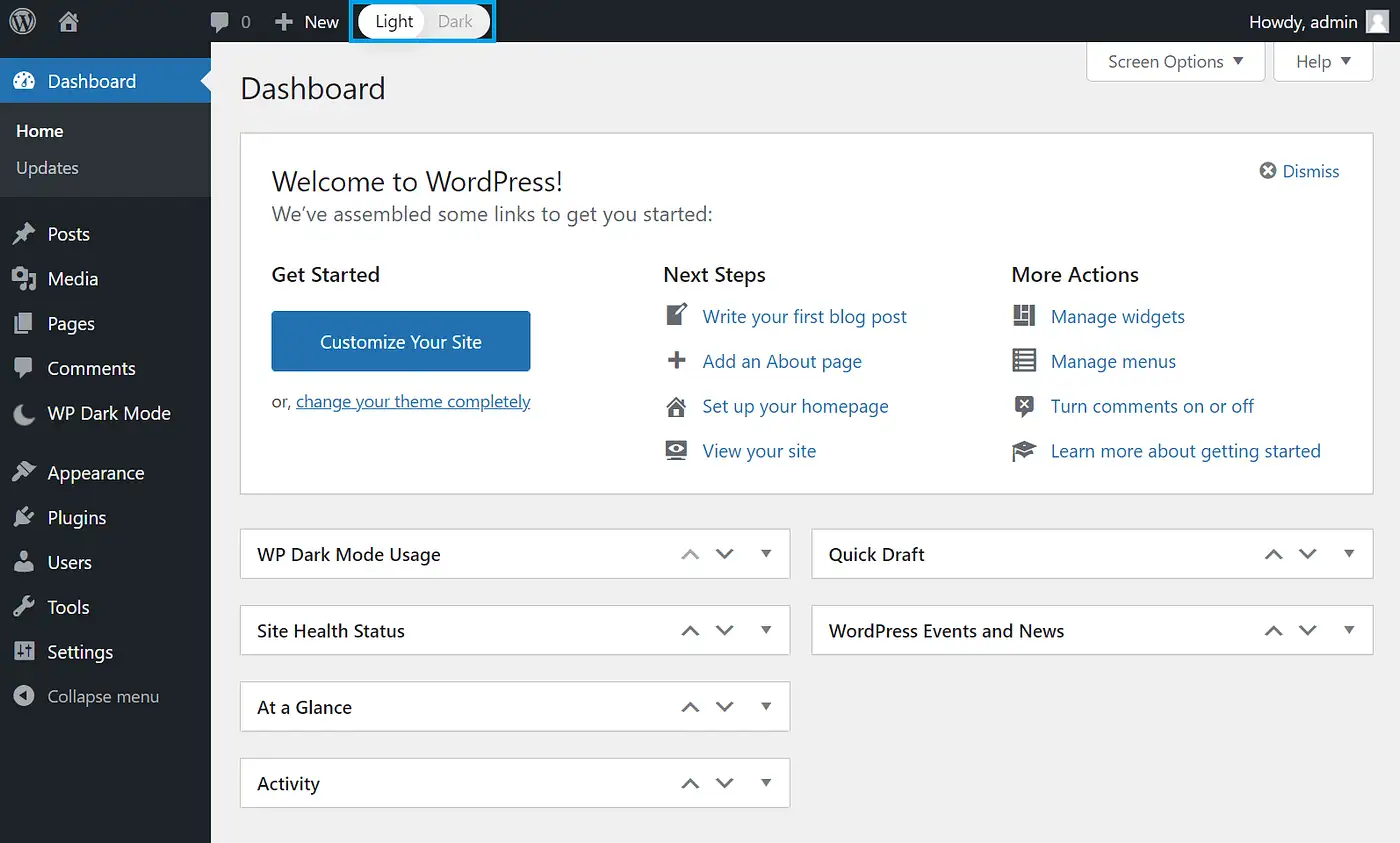
Varsayılan ışık modunda başladığınızı varsayalım. Yönetici araç çubuğunuzun en üstüne gidin. Burada iki seçenekli küçük bir anahtar göreceksiniz: Açık ve Koyu :

Şimdi tek yapmanız gereken, geçmek istediğiniz moda tıklamak. Bunu yaptıktan sonra ekranınız şöyle görünmelidir:

Yönetici ekranındaki karanlık mod ayarlarının kullanıcılarınızı etkilemeyeceğini unutmayın. Bu nedenle, gerektiği gibi renk şemalarınız arasında geçiş yapmaktan çekinmeyin - ilk yöntemi de izlediyseniz, ziyaretçileriniz de aynısını yapabilir.
Çözüm
Bir WordPress karanlık mod seçeneği, kullanıcılarınız ve yöneticileriniz için gerçek bir varlık olabilir. İster daha sakin bir arayüz arıyorlar, isterse sadece bu renk düzenini tercih ediyorlar, sitenizin kullanıcı deneyimini kişiselleştirmenin basit bir yolu. Neyse ki, WP Dark Mode işlemi basitleştirir.
Bu yazıda, sitenizin ön ucunda karanlık modu nasıl etkinleştireceğinizi ve özelleştireceğinizi dört adımda gösterdik. Ayrıca, sitenizin arka ucunda siz ve yöneticileriniz için aynısını nasıl yapacağınız konusunda size yol gösterdik.
Sitenizin arka uç panosunu özelleştirmenin başka yollarıyla ilgileniyorsanız, WordPress arka ucunu nasıl özelleştireceğiniz ve WordPress araç çubuğunu nasıl değiştireceğinizle ilgili kılavuzlarımıza göz atabilirsiniz.
Web siteniz için karanlık modu açma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
