WordPress Dashicons: WordPress Sitesinde Nasıl Kullanılır
Yayınlanan: 2022-10-14WordPress'te Dashicons kullanmayı öğrenmek isteyen bir acemi misiniz?
Dashicons, her WordPress kurulumuyla birlikte gelen bir simge yazı tipidir (FontAwesome'a benzer). Hafiftir ve çoğu kullanıcının bir üçüncü taraf simge seti yüklemesini önlemeye yetecek kadar simge içerir.
Varsayılan olarak Dashicons yalnızca arka uca yüklenir. Ancak, basit kod kullanarak ön uca kolayca Dashicons ekleyebilirsiniz.
Simgeler daha hızlı yüklendiğinden, günümüzde her tema geliştiricisi resimler üzerinde WP Dashicons kullanmayı tercih ediyor.
Bu kılavuzda, WordPress'te Dashicons'u nasıl kullanacağınızı göstereceğiz.
WordPress Dashicons nedir?
Dashicons, ilk olarak 3.8 sürümünde tanıtılan WordPress'in resmi simge yazı tipleridir. Bu yazı tiplerini web sitenizde kullanırsanız harika görüneceklerdir. Pikselleştirme olmadan herhangi bir boyuta ölçeklenebilen yüksek kaliteli SVG dosyalarıdır.

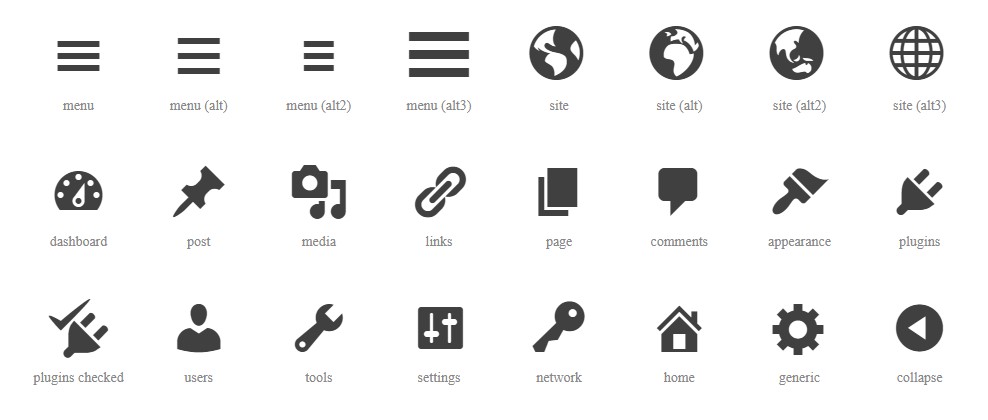
WordPress ekibi bunları geliştirdiğinden, yerel WordPress desteğine sahiptirler ve ek komut dosyaları olmadan kullanılabilirler. Resmi WordPress geliştiricisinin kaynaklarında bulabileceğiniz yaklaşık 350 simge yazı tipi mevcuttur.
Bu simgeleri aşağıdakiler üzerinde kullanabilirsiniz:
- WordPress yönetici paneli
- Gezinme menüleri
- Sayfalar ve gönderiler
- meta veri
- Özel eklentiler ve temalar
- Ön uç tasarımı
Dashicons'tan "simgeler" yerine "yazı tipi simgeleri" olarak bahsettiğimizi fark etmiş olabilirsiniz. Bunun nedeni, yazı tipi simgeleri ile normal simgeler arasında bir fark olmasıdır.
Resim Simgeleri ve Yazı Tipi Simgeleri Arasındaki Fark Nedir?
Yazı tipi simgeleri ve görüntü simgeleri aynı amaca hizmet eder. Tek fark, sunucuya nasıl kaydedildikleridir.
Resim simgeleri, web sitenizin çeşitli öğelerine yerleştirdiğiniz küçük resimlerdir. Yazı tipi simgeleri, tarayıcınızın bir vektör görüntüsüne dönüştürdüğü kod parçalarıdır.
Dashicons Neden Kullanılır?
Birçok nedenden dolayı resim ikonları yerine yazı tipi ikonları (Dashicons) kullanmalısınız.
- Tam olarak WordPress web sitenizdeki metin gibi, varsayılan olarak ölçeklenebilirler. Bu, kullanıcının ekranı ne kadar büyük olursa olsun iyi görünecekleri anlamına gelir.
- Dashicons da hafiftir. Bu, WordPress web sitenizin performansının görüntü simgelerini kullanmaktan daha hızlı olacağı anlamına gelir.
- Dashicons, metin oldukları için CSS kullanılarak daha da özelleştirilebilir. Gölgeler, degrade renkler, animasyonlar ve çok daha fazlası gibi efektler ekleyebilirsiniz.
- Dashicons, diğer yazı tipleriyle aynı anda yüklendikleri için HTTP isteklerini mümkün olduğunca düşük tutmak için de kullanışlıdır. Sitenizde çok fazla resim kullanıyorsanız, onları almak için çok fazla istekte bulunmanız gerekir, bu da sayfa yükleme süresini artırır.
WordPress'te Dashicons Nasıl Kullanılır?
Merak etme. Dash simgelerini kullanmak, gelişmiş kodlama becerileri gerektirmez. Aşağıdaki adımları izleyin ve kısa sürede WordPress web sitenizde Dashicons olacak.
Ön Uçta WordPress Dashicons'u Etkinleştirme
WP Dashicons'u kullanmadan önce, kullandığınız tema için bunları etkinleştirmelisiniz. Bu, function.php dosyasına küçük bir kod parçacığı eklenerek yapılır.
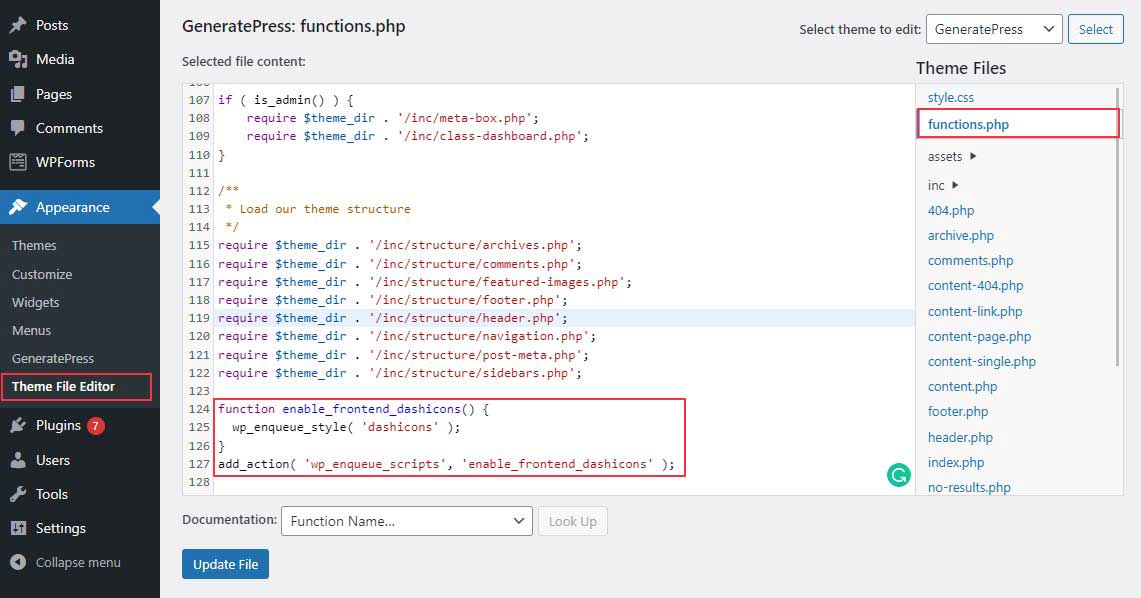
İlk olarak, WordPress yönetici kontrol panelinizden Görünüm »Tema Düzenleyici'ye gitmeniz gerekir.
Şimdi, sağdaki dosya listesinden functions.php dosyasını arayın.
Ardından, function.php dosyasının en altına gidin ve şu kodu ekleyin:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Functions.php'yi düzenlemeden önce bir alt tema oluşturmanızı öneririz. Tema dosyasını doğrudan düzenler ve ardından temayı güncellerseniz, güncelleme, function.php'de yaptığınız tüm değişikliklerin üzerine yazar. Sonuç olarak, bir çocuk temasına sahip olmak her zaman daha iyidir.
Bu kadar! Artık WP Dashicons'u kullanmaya hazırsınız. Ardından, Dashicons HTML ve CSS kodunu nasıl alacağınızı göstereceğiz.
Dashicons HTML ve CSS Kodu Nasıl Alınır
WordPress.org, her simge için CSS ve HTML kodları alabileceğiniz bir Dashicon kitaplığına sahiptir.
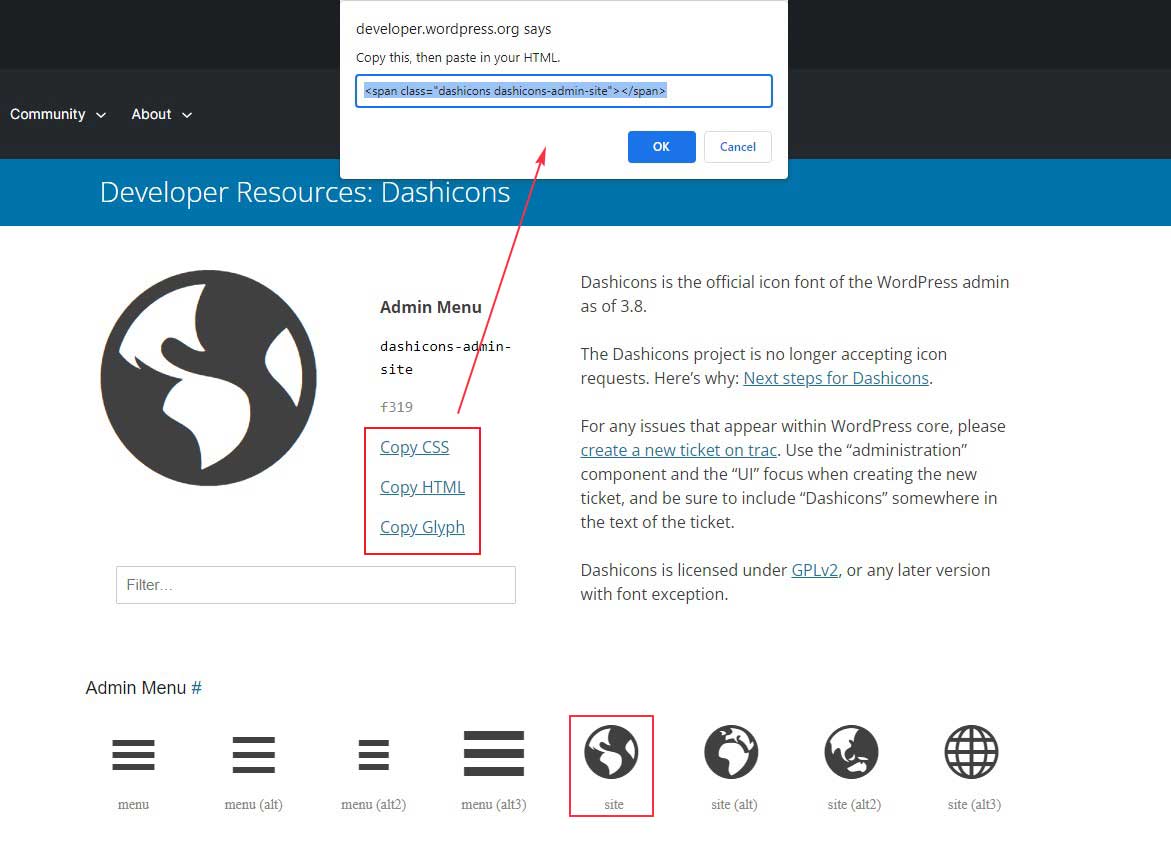
Basitçe WordPress Geliştirici Kaynakları Sayfasına gidin. Burada mevcut Dashicons'un bir listesini göreceksiniz.
Ardından, siteniz için kullanmak isteyebileceğiniz simgeye tıklayın.
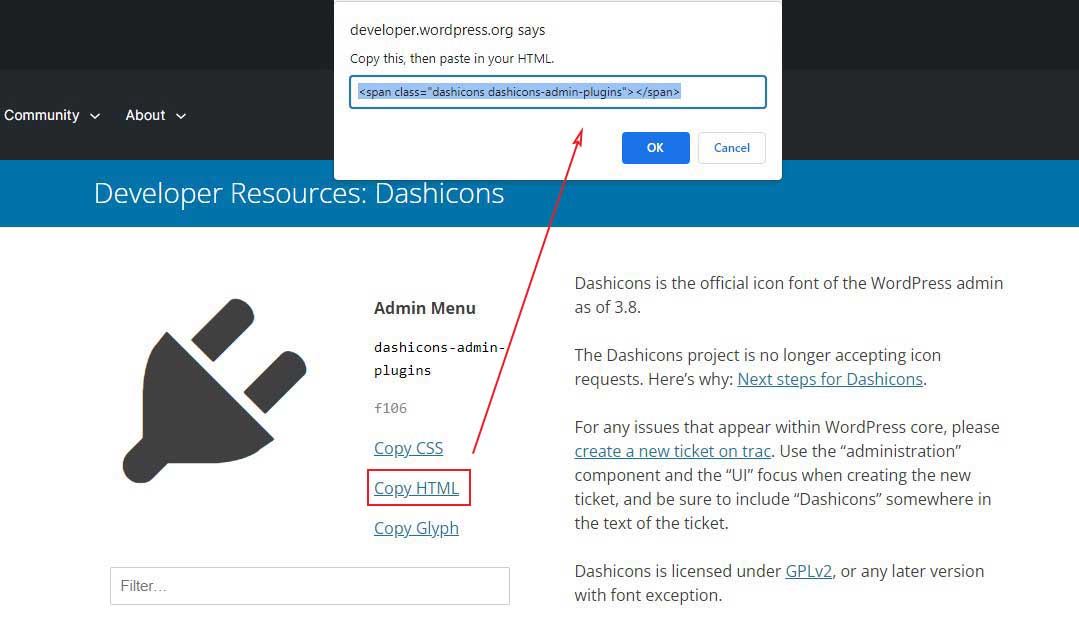
Ardından, ihtiyaçlarınıza bağlı olarak HTML'yi Kopyala veya CSS'yi Kopyala'yı seçin.
Tıklandığında, kod içeren bir açılır pencere görünecektir. Kodu panoya kopyalamanız yeterlidir.

Artık Dashicons'u etkinleştirip kodu kopyalarken, karar vermeniz gereken tek şey Dashicons simgelerini WordPress kontrol panelinizde nerede kullanacağınızdır. Örneğin, simgeyi temalarda, Meta Verilerde, gezinme menüsünde vb. kullanabilirsiniz.
Belirli Amaçlar için WordPress Dashicons Nasıl Kullanılır
Sitenizde Dashicons'u nasıl kullanacağınızı gördünüz ve şimdi bunları belirli amaçlar için nasıl kullanabileceğinizi göstereceğiz.
WordPress Sayfalarına ve Gönderilerine Dashicons Ekleme
Bir WordPress sayfasına veya gönderisine Dashicons simgesi eklemek için önce kullanmak istediğiniz simgenin HTML kodunu kopyalayın.


Bunu takiben, HTML kodunu bir HTML oluşturma kısa kodunun içine koymalısınız. Gutenberg düzenleyicisini kullanıyorsanız, çoğu sayfa oluşturucu Özel HTML kısa kodunu veya Özel HTML bloğunu kullanır. Klasik Düzenleyici kullanıcıları için bunun, HTML kodunu düzenleyicinin Metin sekmesine yapıştırmak anlamına geldiğini lütfen unutmayın.
Ayrıca, bir widget alanına bir Dashicons simgesi eklemek için bir Özel HTML widget'ının içinde aynı HTML kodunu kullanabilirsiniz.
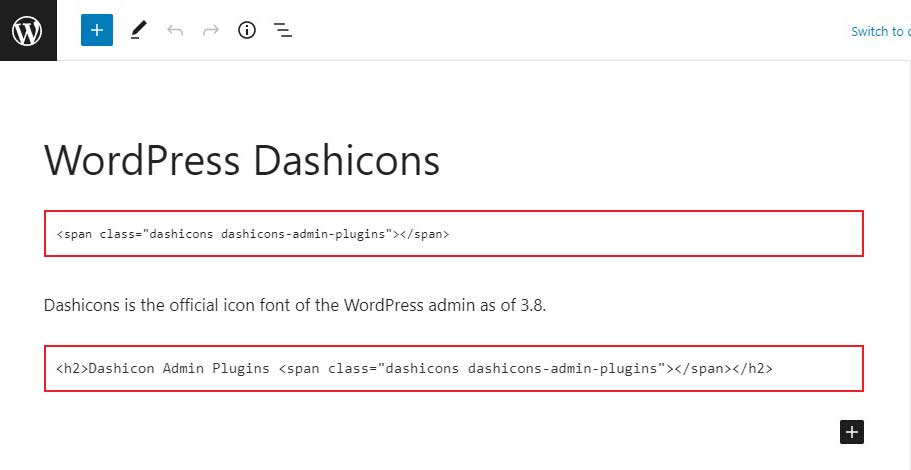
Simgeyi eklemek için bir sayfa veya gönderi açın ve içine bir Özel HTML bloğu ekleyin. Kopyalanan kodu doğrudan bloğa yapıştırabilir veya HTML koduyla çevreleyebilirsiniz.

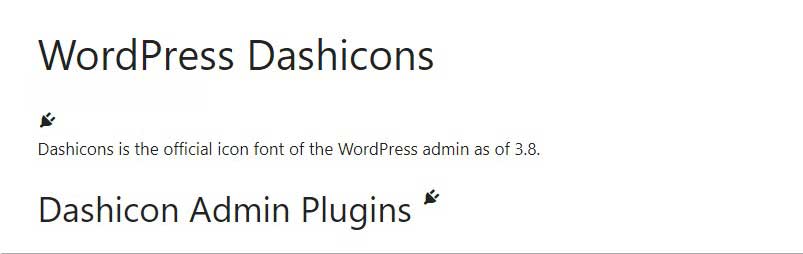
HTML kodunu ekledikten sonra, sayfayı/gönderiyi yayınlayın ve sonucu görmek için ön uçtan önizleyin.

Gezinme Menüsü için WP Dashicons'ı kullanın
Bir WordPress gezinme menüsüne WP Dashicons eklemek için önce kullanmak istediğiniz simgenin HTML kodunu kopyalayın.
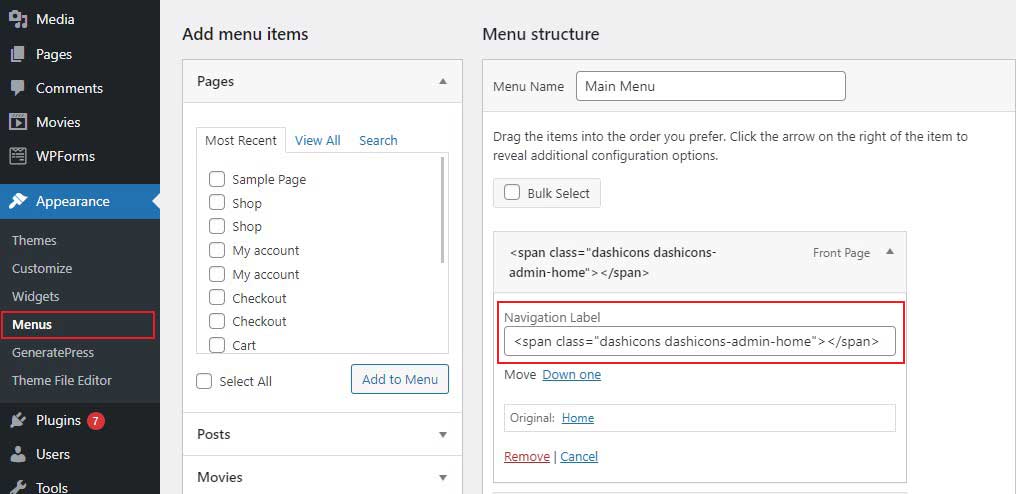
Bundan sonra, WordPress kontrol panelinize geri dönün ve Görünüm » Menüler 'e tıklayın.
Ardından, düzenlemek istediğiniz menüyü seçin ve simgeyi eklemek istediğiniz menü öğesine tıklayın.
Ardından, genişletilmiş menü öğesi bölümünün altındaki Gezinme Etiketi seçeneğini arayın. HTML kodunu doğrudan bu alanın içine yapıştırmanız gerekecek. Kodu, mevcut bir menü öğesinin etiketinden önce veya sonra ekleyebilirsiniz. HTML kodunu ekledikten sonra, değişikliklerinizi kaydetmek için Menüyü Kaydet düğmesini tıklayın.

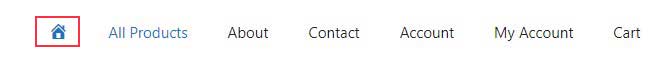
Ardından, seçtiğiniz simgenin nasıl görüntülendiğini görmek için web sitenizin ön ucunu ziyaret edin.

Yönetici Menüsüne Dashicons Ekle
WordPress web sitenize özel bir gönderi türü eklemek için, önce onu kaydetmek için register_post_type() işlevini kullanın. Bu işlev, biri menu_icon olan birkaç parametreyi kabul eder. Yönetici panosunun özel gönderi türü menü seçeneğinin yanında hangi simgenin görüneceğini seçmenize olanak tanır.
Dashicons'u kullanmak için register_post_type() işlevini çağırırken menu_icon parametresini simgenin tam adına ayarlayın (örneğin, dashicons-format-video).
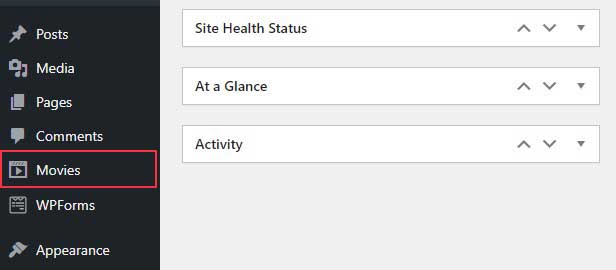
Örneğin, yanında dashicons-format-video simgesi olan bir menü bölümü olan movie adlı özel bir gönderi türü kaydettik.

Bu küçük kod parçacığında init eylem kancasına bağlı olan wp_cpt() işlevini kullanarak film gönderi türünü kaydettik.
Şimdi WordPress kontrol panelinizi ziyaret edin ve kullandığımız kodun nasıl sonuçlandığını görün.

Özel Oluşturulmuş Dashicons Kısa Kodunu Kullanma
Kısa kod kullanarak web sitenize hızlı bir şekilde Dashicons ekleyebilirsiniz. Başka biri için bir web sitesi oluşturuyorsanız ve web sitesi sahibinin, HTML ile uğraşmak zorunda kalmadan istenen simgeleri sitelerine kolayca ekleyebildiğinden emin olmak istiyorsanız, bu harika bir çözümdür.
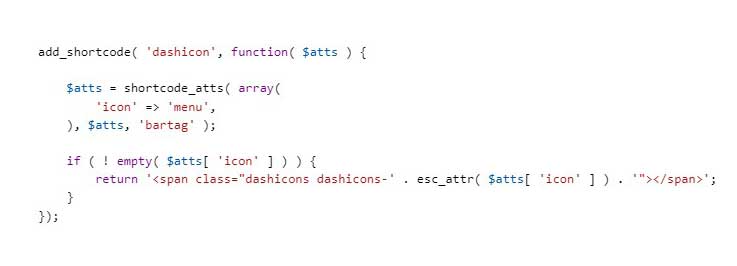
Kısa kod Dashicons'u kullanmak için function.php dosyasına eklemeniz gereken kod:

Daha sonra gönderilerde ve sayfalarda bunun gibi bir kısa kod kullanabilirsiniz:

Kısa kodun çalışması için Dashicons stil sayfasının web sitenizin ön ucuna yüklenmesi gerektiğini unutmayın.
Functions.php dosyasını düzenlemeden önce lütfen web sitenizi yedekleyin. Bu şekilde, bir şeyler ters giderse, web sitenizi kolayca kurtarabilirsiniz.
Çözüm
Bu kılavuzda, WordPress Dashicons'ın ne olduğunu ve WordPress'te nasıl kullanılacağını açıklayacağız. Ayrıca bir WordPress web sitesine Dashicons eklemenin birçok yolunu ele aldık. Bunları sitenizin ön ucuna veya arka ucuna eklemek isterseniz, aralarından seçim yapabileceğiniz birkaç seçenek vardır.
Dashicons ve özel işlevler eklemenize izin veren WordPress eklentilerini veya temalarını arayabilirsiniz, ancak bunları tamamen kendi başınıza eklemek için bu yönergeleri kullanabilirsiniz. Ele aldığımız bilgilerle, sadece tarif ettiğimiz adımları izleyerek kendiniz yapabilmelisiniz.
Daha Fazla Faydalı Makale Oku
- SVG Dosyalarını WordPress'e Yükleyin
- WordPress'e Favicon ekleyin
- Yönetici Hariç Tüm Kullanıcılar İçin WordPress Yönetici Çubuğunu Gizle
