2022'de WordPress E-Ticaret Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2022-05-20E-ticaret çok sıcak çünkü delicesine yüksek genel giderlerle gerçek bir iş kurmadan ayda 6 rakam kazanmayı inanılmaz derecede kolaylaştırıyor.
Ancak çoğu için sorun, Shopify gibi çoğu E-ticaret platformunun pahalı aylık ücretleridir. Yeni başlıyorsanız, pazarlama ve reklamcılık gibi şeylere daha fazla harcama yapabilmek için daha uygun fiyatlı bir çözüm istiyorsunuz.
İyi haber şu ki, ürünleri çevrimiçi satabilmek için Shopify ile yüksek aylık ücretler ödemeniz gerekmiyor. Bir Shopify alternatifi veya bir eBay alternatifi arıyorsanız, bu adım adım öğretici size ücretsiz harika bir çevrimiçi mağaza bırakacaktır.
Tek ihtiyacınız olan bir web barındırma hesabı ve biraz çaba ve kısa sürede bir E-ticaret web sitesi oluşturabileceksiniz.
Başlayalım!
- E-Ticaret Web Sitesi Oluşturmak İçin İhtiyacınız Olan Şeyler
- Adım 1. Bir Web Barındırma ve Alan Adı satın alın.
- Adım 2. WordPress'i yükleyin.
- Adım 3. Astra Temasını ve Astra Sitelerini yükleyin.
- Adım 4. Web Sitenizi Özelleştirin.
- Adım 5. Web Sitenizi Elementor ile Özelleştirme
- Adım 5. WooCommerce'i kurun.
- Adım 6. Ürünleri ekleyin.
- Adım 7. Ödemelerinizi özelleştirin.
- Adım 8. Sepeti Terk Etme Konusunda Kalın.
- Toplama
E-Ticaret Web Sitesi Oluşturmak İçin İhtiyacınız Olan Şeyler
- Barındırma. SiteGround'u tavsiye ederim.
- Bir alan adı.
- WordPress Teması. Bu eğitim için ücretsiz Astra Temasını kullanıyoruz.
- WordPress Sayfa Oluşturucu. Bunun için ücretsiz Elementor sayfa oluşturucusunu kullanıyoruz.
- WooCommerce , en iyi E-ticaret WordPress eklentisi. WordPress'e E-ticaret özellikleri ekler
Adım 1. Bir Web Barındırma ve Alan Adı satın alın.
Tüm bu web sitesi oluşturma işinde yeniyseniz, önce bir web barındırma ve alan adının ne olduğunu ve neden bunlara ihtiyacınız olduğunu açıklığa kavuşturmama izin verin.
Barındırma ve Alan Adı Nedir?
Bir web barındırma, web sitenizin yaşayacağı internette bir yerdir. Eşyalarının bulunabileceği fiziksel bir ev gibi. Alan adı ise web sitenizin adresidir. İnsanlara sizi evinizde ziyarete gelsinler diye verdiğiniz adresiniz gibidir. “Facebook.com”, “Google.com” ve “WordPress.com” alan adlarına örnektir.
Alan adı satan hemen hemen tüm web sitelerinde bir alan adı satın alabilirsiniz. Sadece en iyi fiyatı aramanız gerekiyor. Ancak web sitesi barındırmaya gelince, yalnızca güvenilir bir şirketten barındırma almak kesinlikle önemlidir. Barındırma işleminiz yavaş veya güvenilmez ise, web sitenizin hızı ve çalışma süresi zarar görecek ve bu sonuçta E-ticaret işinize zarar verecektir.
SiteGround, Tercih Edilen Web Barındırma Hizmetim
Bir E-ticaret web sitesi oluşturmak için herhangi bir yüksek kaliteli web barındırma hizmetini kullanabilirsiniz, ancak bu eğitimde SiteGround'u kullanacağız.
SiteGround, WordPress kullanıcılarına hitap ettikleri ve yine de uygun fiyatlara sahip oldukları için çevrimiçi olarak şiddetle tavsiye edilen bir web barındırıcısıdır. En çok hızlı performansları ve eşit derecede hızlı destekleriyle tanınırlar.
İşte SiteGround'un temel özellikleri:
- Ücretsiz SSL Sertifikası
- HIZLI Bilgili Destek
- WordPress Hazırlama Ortamı
- Ücretsiz Web Sitesi Taşımaları
- 30 Günlük Yedekleme
SiteGround, web barındırma ihtiyaçlarınız için sağlam bir seçimdir. WordPress web sitelerine hitap ederler ve rakiplerinden daha az kaynak sunarlar, ancak daha yüksek güvenilirlik sunarlar.
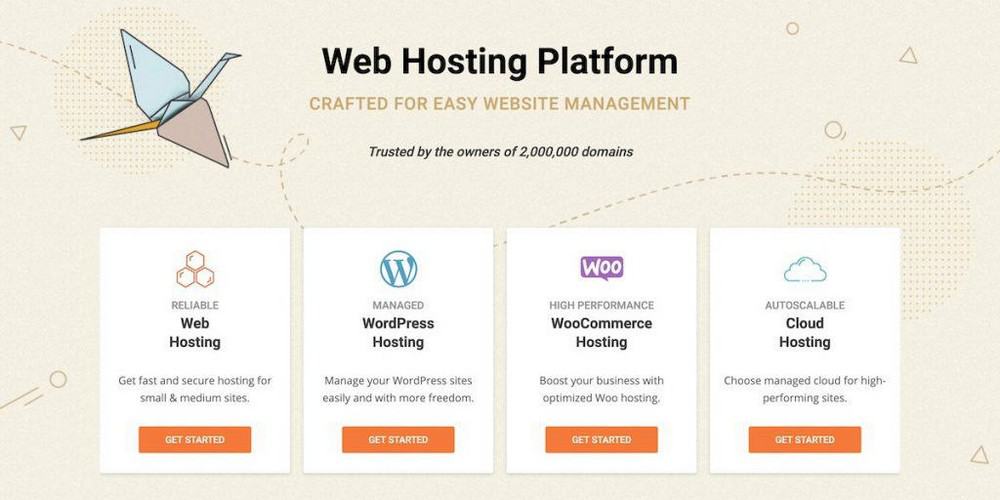
Ana sayfalarına girdiğinizde, dört farklı barındırma türü göreceksiniz:

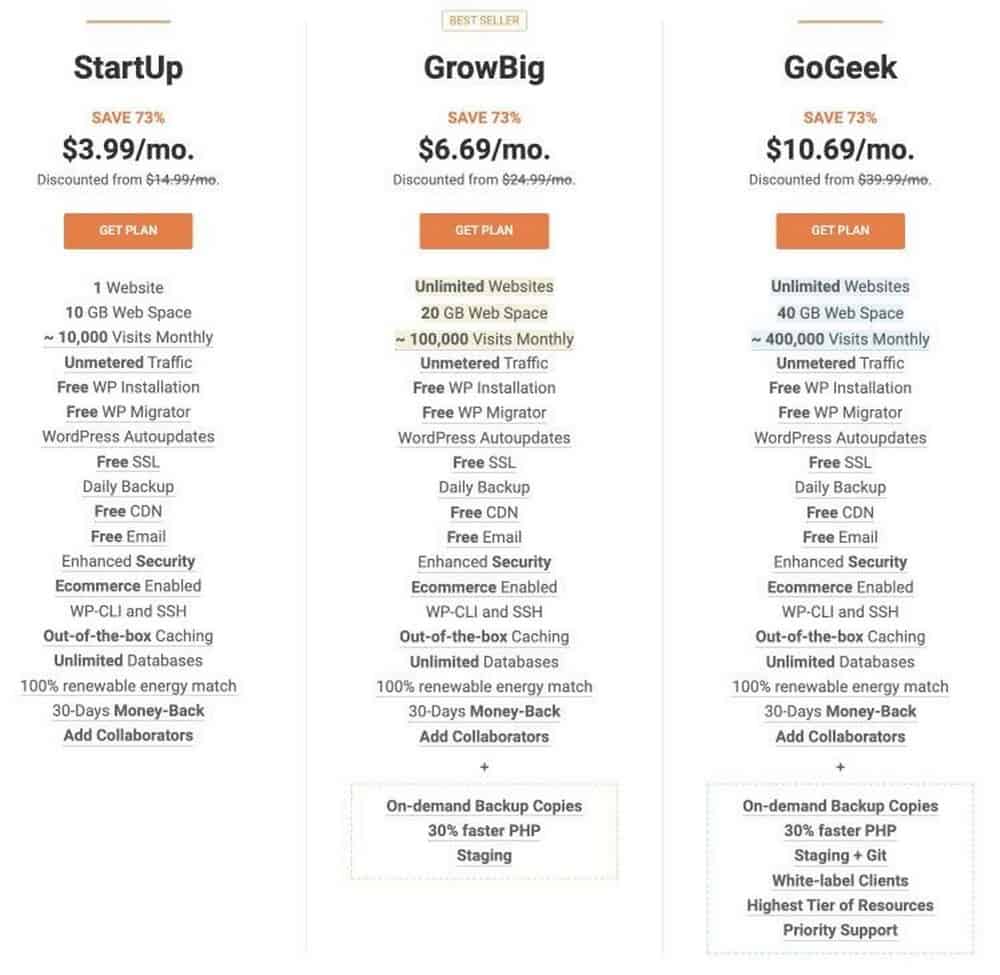
WordPress barındırmayı seçin ve Başlayın'a tıklayın. Ardından üç fiyatlandırma planı göreceksiniz:

İhtiyaçlarınıza ve bütçenize göre birini seçin. Hangi planın ihtiyaçlarınıza en uygun olduğu konusunda daha iyi bir fikir edinmek için her bir barındırma planının karşılaştırmasına da göz atabilirsiniz.
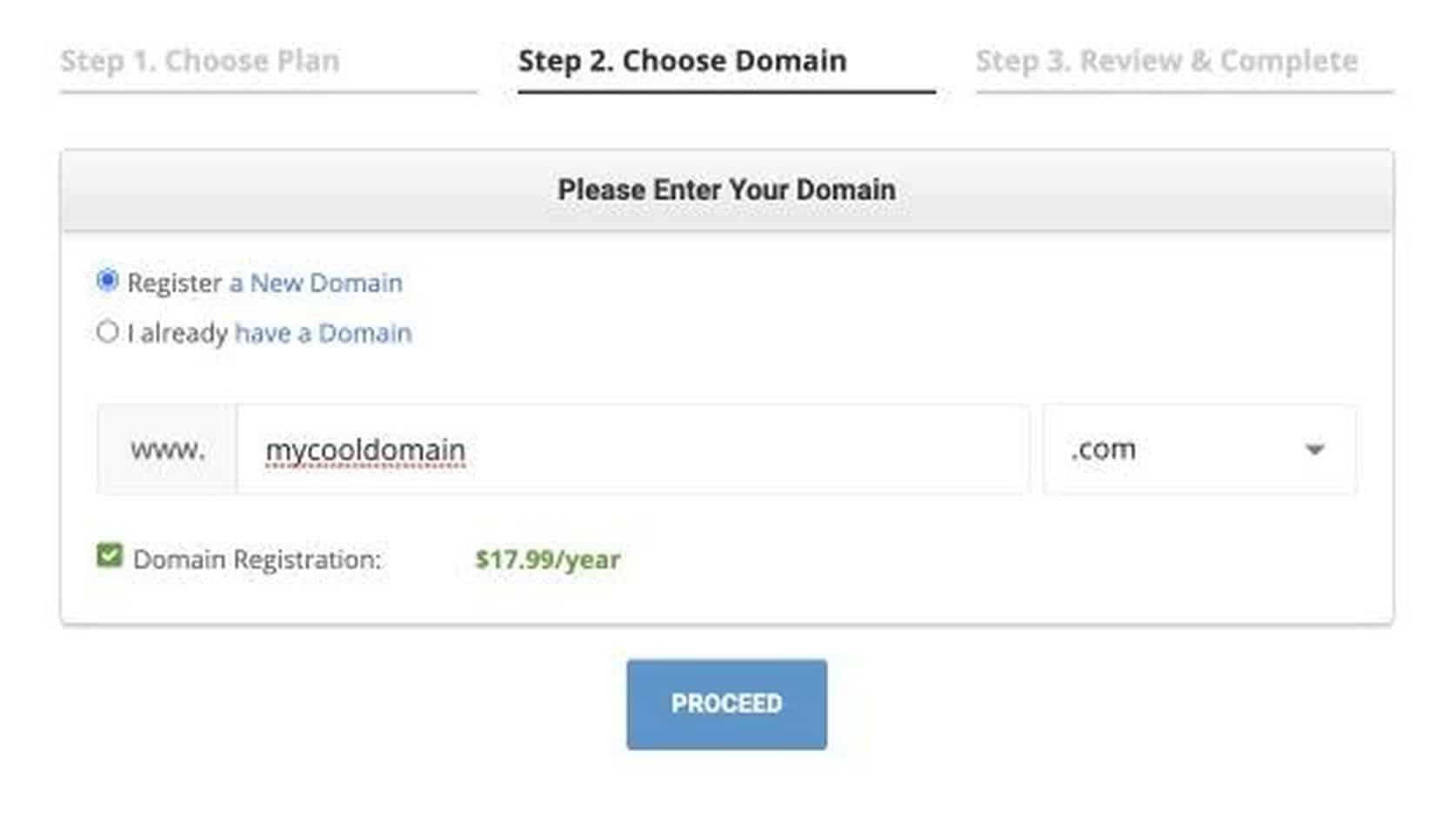
Bir plana karar verdikten sonra, Plan Al'ı tıklayın. Ardından, bir alan seçmeniz gereken bir sayfaya yönlendirileceksiniz. Zaten bir alan adı satın aldıysanız, "Zaten bir Etki Alanım var" seçeneğini seçin. Ancak, yoksa, SiteGround'un hemen içinden bir alan satın almak için “Yeni Alan Adı Kaydet”i seçin.

Beğendiğiniz ve uygun bir alan adınız olduğunda, Devam Et'i tıklayın. Sonraki adım, satın alma işlemini tamamlamak için kişisel ve fatura bilgilerinizi sağlamaktır. Bilgilerinizi doğru bir şekilde sağlayın ve Şimdi Öde'ye tıklayın. Artık güvenilir bir web barındırma ve alan adınız var.
Adım 2. WordPress'i yükleyin.
Bu bölümde, WordPress'te nasıl E-ticaret web sitesi oluşturacağınızı göstereceğiz.
Ama neden WordPress?
WordPress, kodlama hakkında hiçbir fikriniz olmasa bile web siteleri oluşturmanıza olanak tanıyan açık kaynaklı, ücretsiz bir araçtır. Bugüne kadarki en kolay ve en güçlü web sitesi içerik yönetim sistemidir. WordPress hakkında sevdiğim bir ton şey var ve daha fazla öğreticimi okursanız veya videolarımı izlerseniz, WordPress'in neden teknik olmayanlar için web siteleri oluşturmak için en iyi araç olduğunu düşündüğüm hakkında daha fazla bilgi edineceksiniz.
SiteGround aslında WordPress'i kurmanın ve kurmanın tüm zor işini sizin için yapan tek tıklamalı bir WordPress kurulumuyla birlikte gelir.
Barındırma hizmetini satın aldıktan sonra, WordPress'i tam orada yükleme seçeneğine sahip olacaksınız.
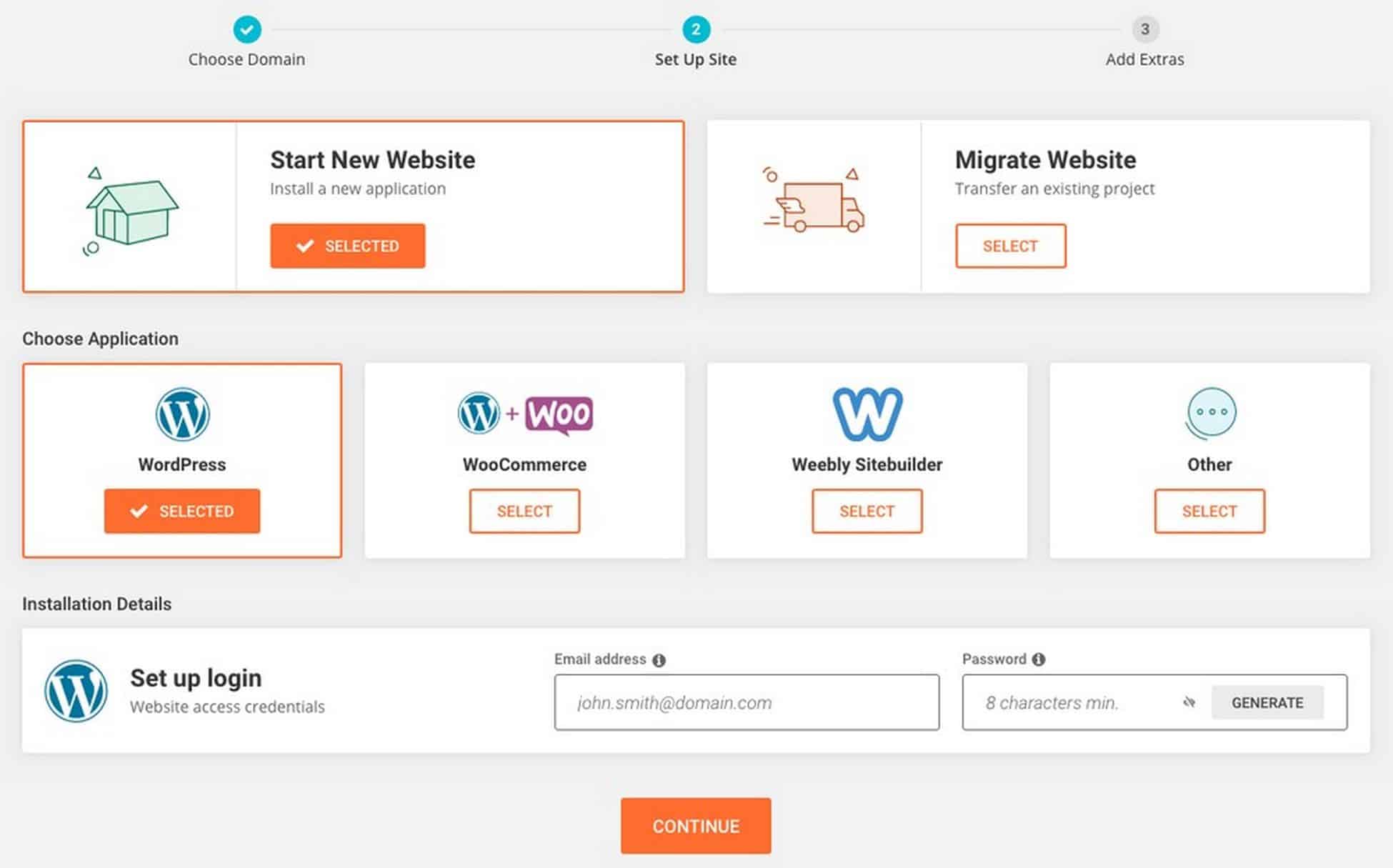
Bunu yapmak için aşağıdaki adımlarla devam edin:
1. Yeni Web Sitesi Başlat'ı seçin

2. Ardından, kullanmak istediğiniz CMS'yi seçin . Birden fazla seçeneğiniz olacak, ancak şimdilik yalnızca WordPress ile devam edin.
3. WordPress'te oturum açmak için kullanmak istediğiniz e-posta adresinizi ve şifrenizi girin
4. Kurulum işlemi tamamlandıktan sonra aşağıdaki ekranı göreceksiniz.

4. WordPress kontrol panelinize giriş yapmak için Yönetici Oturumu Aç seçeneğine tıklayın
URL çubuğunuza 'alaniniz.com/wp-admin' yazarak da giriş yapabilirsiniz.
Giriş sayfası URL'nizi unutmayın. SiteGround'da oturum açmak zorunda kalmadan URL'yi adres çubuğunuza yazarak sitenize doğrudan erişebileceksiniz.
Örneğin, alan adınız onlinestore.com ise, WordPress giriş sayfanız onlinestore.com/wp-admin olacaktır.
Giriş ekranı şöyle görünür:

WordPress yönetici paneline giriş yapmak için belirlediğiniz kullanıcı adını ve şifreyi girin.

Adım 3. Astra Temasını ve Astra Sitelerini yükleyin.
Astra, WordPress E-ticaret web sitemizin mümkün olduğunca çabuk harika ve profesyonel görünmesini sağlamak için kullanacağımız temadır. Dilerseniz diğer temaları da kullanabilirsiniz, ancak bu eğitim için Astra ile gideceğiz.
Astra, mükemmel hız ve basitliğe sahip ücretsiz bir WordPress temasıdır. Astra'yı mükemmel bir seçim yapan bir Pro sürümü de mevcuttur.
Başlangıç Şablonları eklentisiyle eşleştirin ve güzel ve yüksek dönüşüm sağlayan bir web sitesine sahip olabilirsiniz.
En iyi yanı, yalnızca birkaç tıklamayla kullanıma hazır bir web sitesi şablonu yükleyebilmenizdir!
Web sitesi oluşturma süremizi yarıya indirmek için E-ticaret için tasarlanmış Astra Başlangıç Şablonlarından birini kullanacağız.
İthalatçı Eklentisini Yükleme
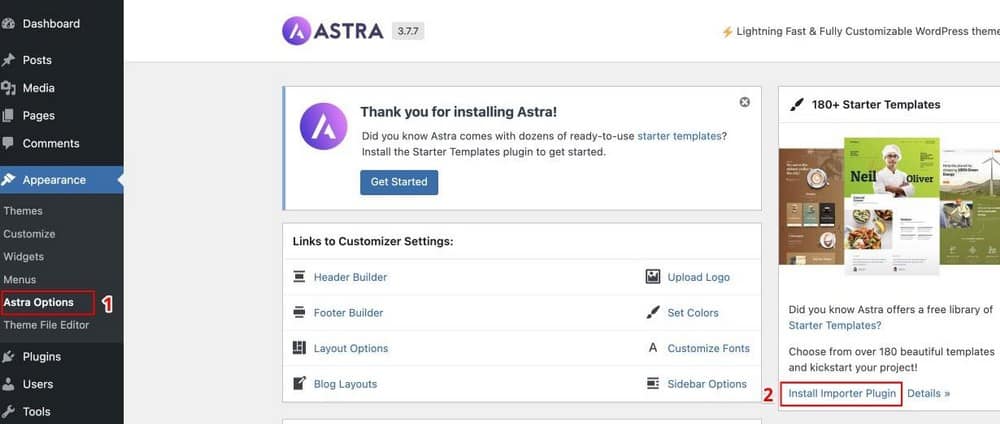
Başlangıç şablonlarını kullanmak için Görünüm Sekmesinde Astra Seçenekleri'ne gidin.

Buradan Importer Plugin Yükle'yi seçin.
Aşağıdaki gibi bir sayfa göreceksiniz.

Web Sitenizi Şimdi Oluşturun seçeneğine tıklayın.
Sayfa Oluşturucunuzu Seçme
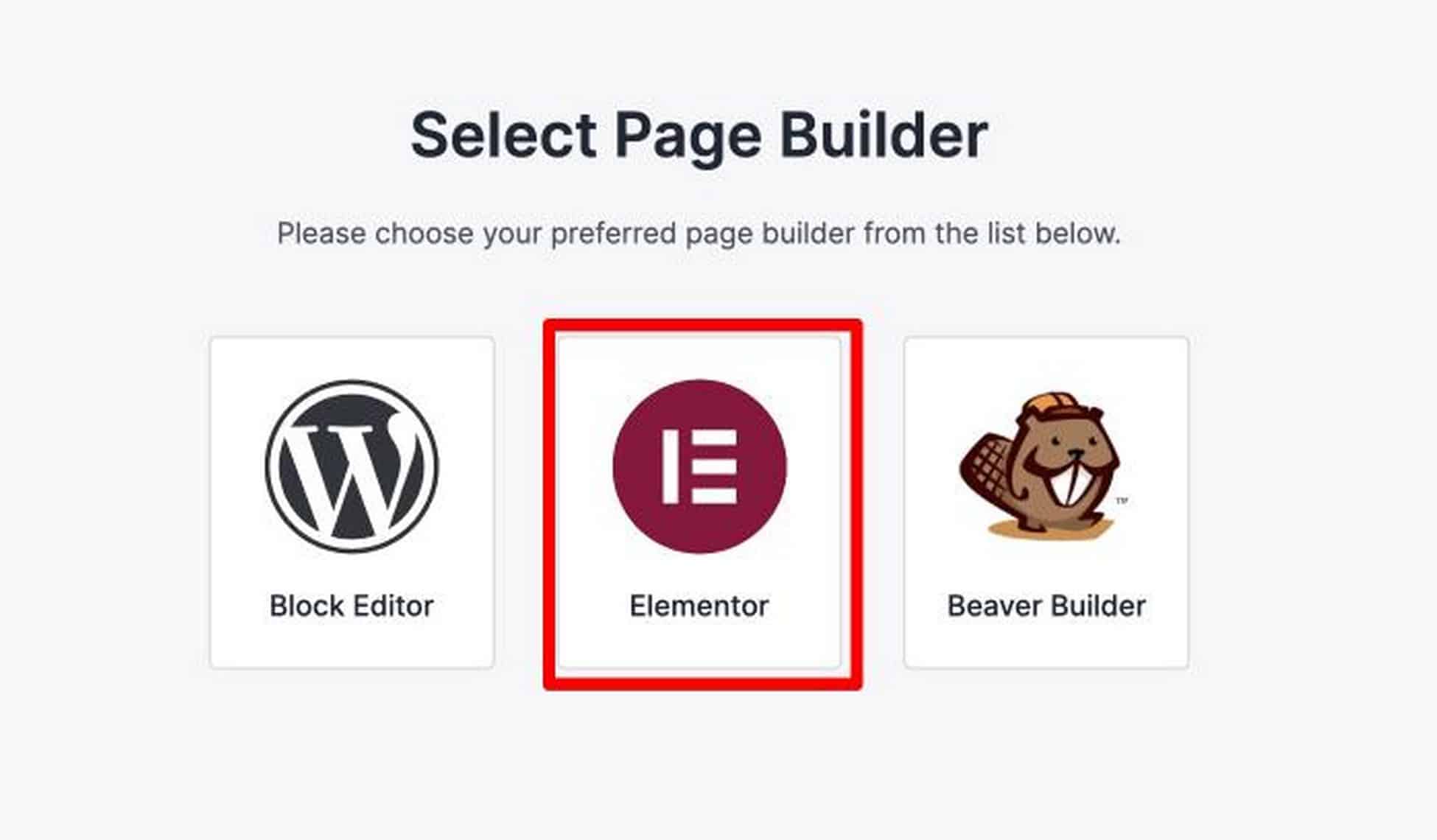
Ardından, oluşturmak istediğiniz sayfa oluşturucuyu seçin. Bu durumda, Elementor ile gidelim.

Daha sonra hangi sayfa oluşturucuyu tercih ettiğiniz sorulacak ve bu eğitimde Elementor kullanacağım. Elementor, WordPress web tasarımını fırtına gibi almış bir WordPress sayfa oluşturucusudur. En derin özellik setine sahipti, ancak kullanımı ve ustalaşması çok kolay. Elementor, en eksiksiz özelliklere sahip ücretsiz sayfa oluşturucudur. Ek geliştirici özellikleri eklemek için bir Pro eklentisi de vardır.
Temel Elementor Özellikleri:
- Canlı Ön Uç Sayfa Düzenleyicisi
- Web Sitesi Kişiselleştirme Özellikleri
- Şablon ve Blok Kitaplığı
- Kapsamlı Mobil Duyarlı Seçenekler
- En Güçlü Popup Oluşturucu
- PRO: Özel Üstbilgiler / Altbilgiler Oluşturun
- PRO: Yazı Tipi Düzenleri Oluşturun
Elementor, şu anda mevcut olan en güçlü sayfa oluşturucudur. Sürekli olarak mevcut tasarım trendlerine uygun yeni özellikler yayınlarlar. Bu, web sitenizi alakalı tutabileceğiniz anlamına gelir. Bu arada, gelişmiş özelliklere erişmek istiyorsanız, içerdiği tüm ek modüller ve güç özellikleri göz önüne alındığında inanılmaz bir değer olduğunu düşündüğüm Elementor Pro'ya yükseltebilirsiniz.
Başlangıç Şablonu Web Sitenizi Seçin
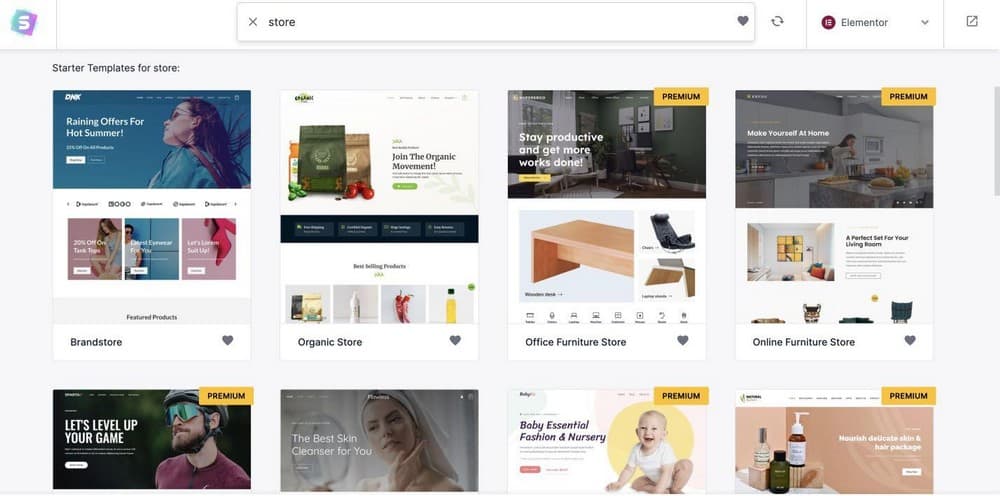
Elementor'u seçtikten sonra Başlangıç Şablonu sayfasına şu şekilde ulaşacaksınız:

Kullanabileceğiniz çok sayıda güzel şablon var. İstediğiniz şablonu seçmek için zaman ayırın.
Bu şablonların, seçtiğiniz sayfa oluşturucu ile tamamen düzenlenebilir olduğunu unutmayın. Bu, başlık, resimler, renkler, logo vb. gibi web sitesinin her bölümünü ve öğesini özelleştirebileceğiniz anlamına gelir.
Bu eğitim için, harika göründüğü ve E-ticaret odaklı olduğu için Özel Baskı şablonunu kullanacağım.
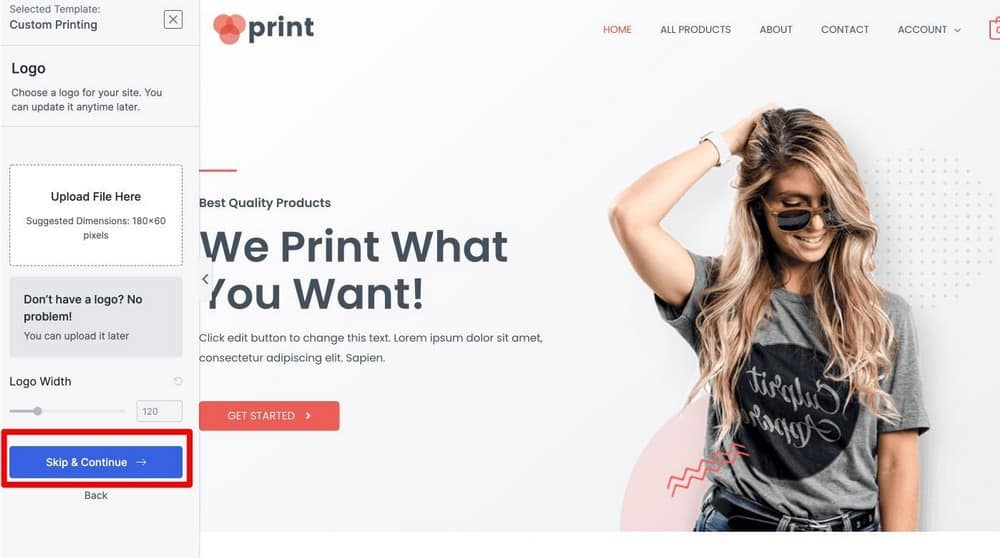
Şablonu yüklemek için üzerine tıklamanız yeterlidir. Burada renkleri ve logoyu şimdi özelleştirmeyi seçebilirsiniz.
Ancak bu eğitim için Atla ve Devam Et'i tıklayın.

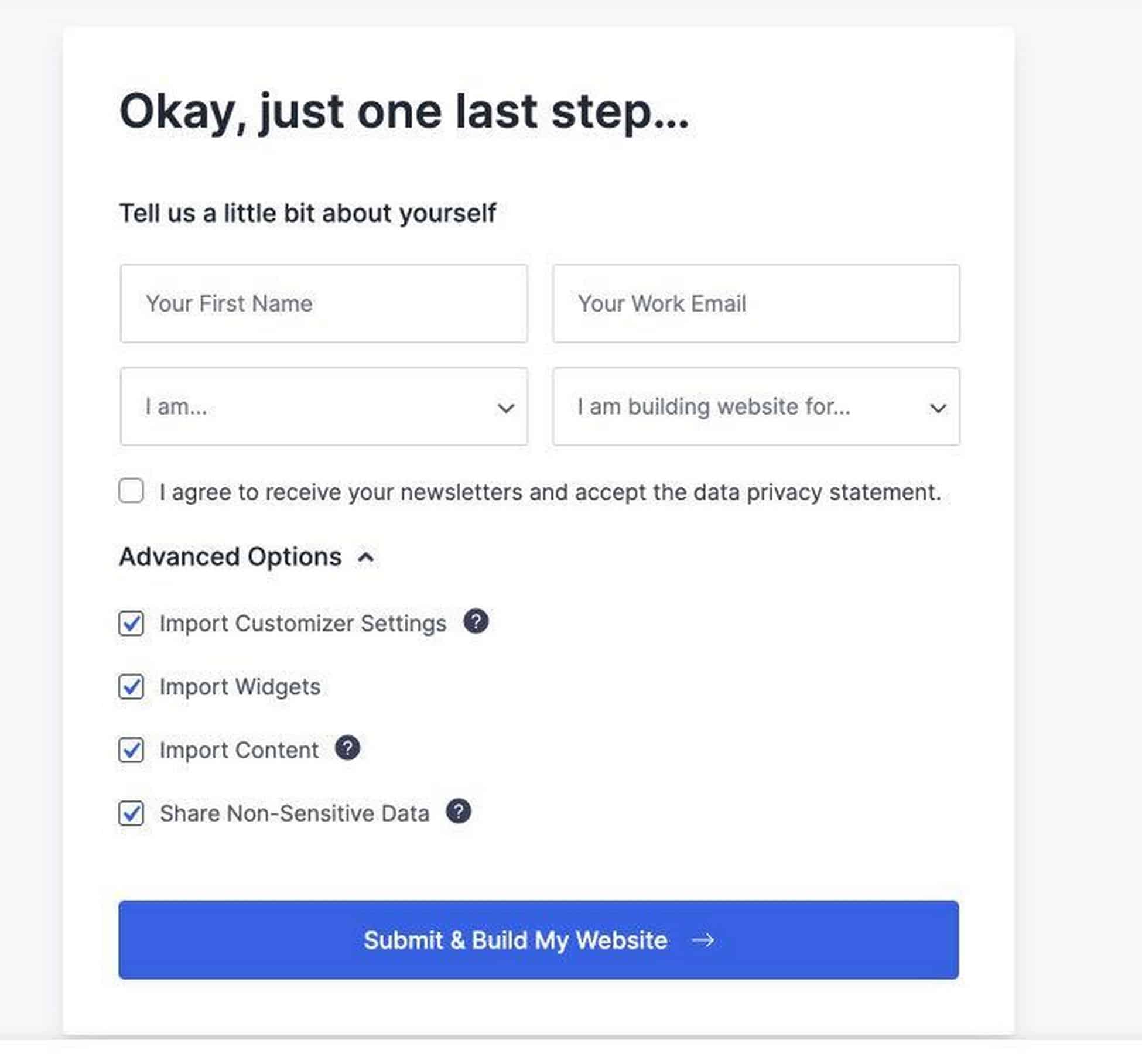
Sizden bilgilerinizi doldurmanızı (boş bırakmayı seçebilirsiniz) ve web sitesine eklenen özel verileri yüklemenizi isteyen bir kutuyla karşılaşacaksınız.
Bu adımda, Gönder ve Web Sitemi Oluştur seçeneğine tıklamanız yeterlidir.

Şimdi Astra ithalatçısı, temanın tam olarak olduğu gibi görünmesi için gerekli tüm eklentileri yükleyecektir.

Özel Baskı teması için Elementor, WooCommerce ve WPForms yüklenecektir. Bu bana çok zaman kazandırıyor çünkü artık bu eklentileri tek tek kurmak zorunda kalmayacağım.
Benim için her şey yapıldı.
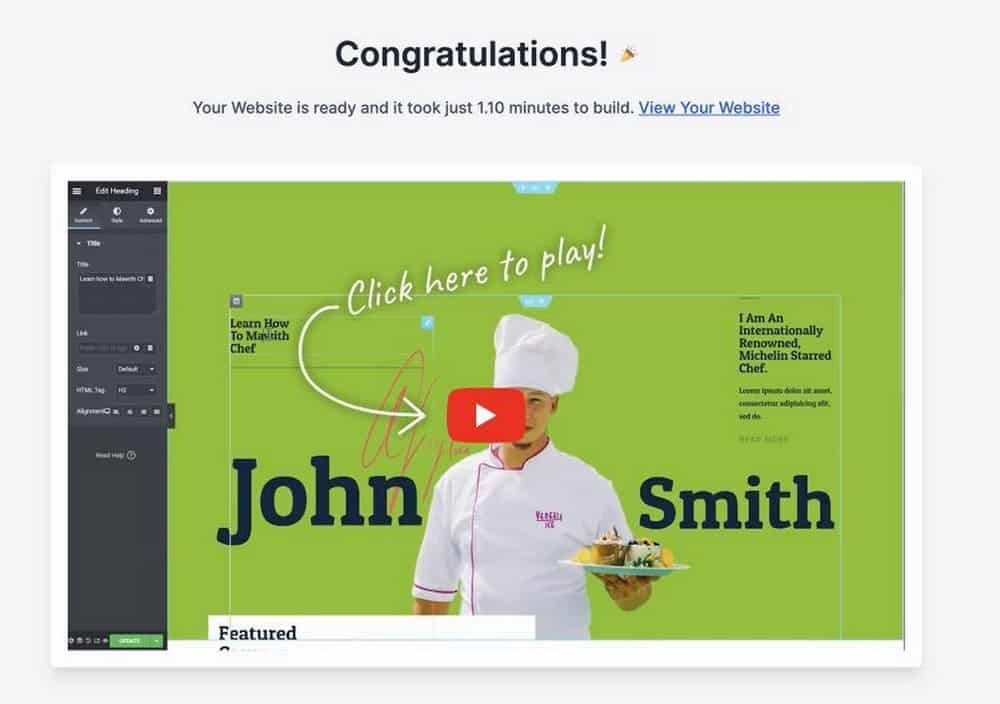
Web sitesi hazır olduğunda, bu mesajı göreceksiniz.

Adım 4. Web Sitenizi Özelleştirin.
Web siteniz şimdi çarpıcı görünüyor, ancak onu kendiniz yapmak isteyeceksiniz. Yapmak istediğiniz ilk şey, renk paletinizi seçmek. Zaten marka renginiz varsa, bu daha kolay olacaktır.
Renk Paleti Seçme
Bir web sitesinde normalde 3 renk bulunur: birincil, vurgu ve popüler renk. Ana renk, web sitenizin baskın rengi ve büyük olasılıkla markanızın rengidir. Vurgu rengi normal olarak başlıklarda veya yazı başlıklarında, gözleri kendilerine çekmek için biraz farklı görünmesini istiyorsanız kullanılır. Son olarak, hareketli renk, harekete geçirici mesaj düğmeleri gibi web sitesinin önemli öğelerini öne çıkarmak için renklerin geri kalanıyla kontrast oluşturmalıdır.
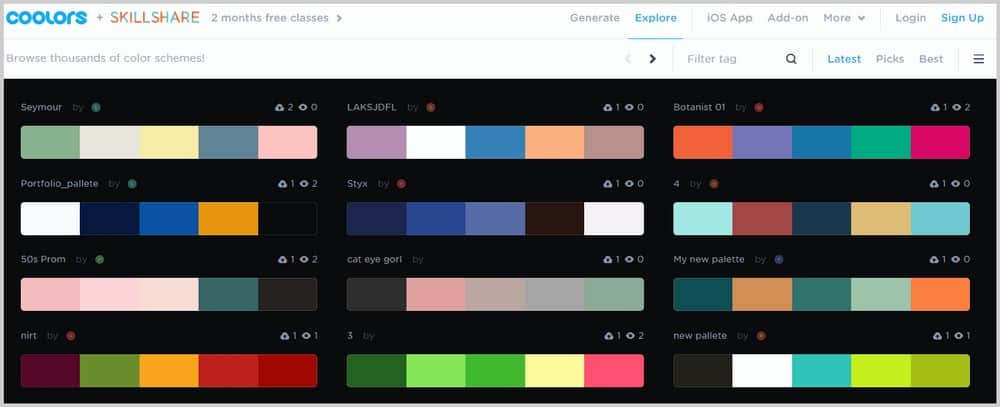
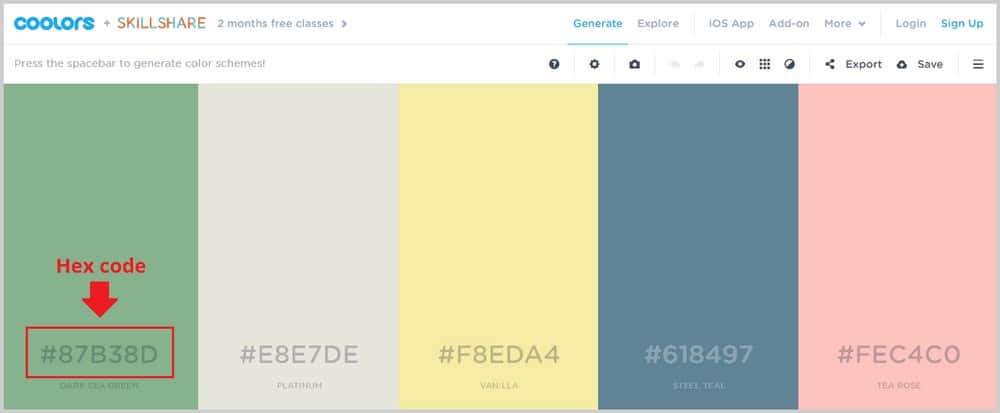
Bir web sitesi renk paleti seçmek için iki araç kullanıyorum. Birincisi, farklı renk paletlerine göz atabileceğiniz ve web sitenizde ne kullanmak istediğinizi seçebileceğiniz Coolors.co.

Beğendiğiniz bir palet görürseniz, farenizi üzerine getirin, Görünüm'ü tıklayın ve her rengin Hex kodlarını göreceğiniz yeni bir pencereye yönlendirileceksiniz.

Bu Hex kodları, bu renkleri web sitenizde kullanmak için ihtiyacınız olan şeydir. Daha sonra size bu Hex kodlarını WordPress arka ucunda nasıl kullanacağınızı göstereceğim.
Başka bir harika araç, herhangi bir web sitesinde gördüğünüz herhangi bir rengin Hex kodunu almanıza ve böylece kendi başınıza kullanabilmenize olanak tanıyan bir Google Chrome uzantısı olan Colorzilla'dır. Colorzilla uzantısını edinmek istiyorsanız, buraya tıklayın. Ardından Chrome'a Ekle'yi tıklayın.

Biraz zaman alabilir, ancak bittiğinde araç çubuğunuzda şu simgeyi göreceksiniz:

Şimdi, herhangi bir web sitesinde denemek ve kendi web sitenizde kullanmak istediğiniz bir renk görürseniz, bu simgeye tıklamanız ve kopyalamak istediğiniz renge tıklamanız yeterlidir. Hex kodu daha sonra otomatik olarak kopyalanacak ve web sitenizin arka ucuna yapıştırabilirsiniz. Bu kadar kolay. Bu, harika renkleri tek bir tıklamayla kullanmanıza izin verecek kullanışlı bir araçtır.
Tipografiyi Özelleştirme
Ayrıca web sitenizi öne çıkarmak için kendi tipografinizi kullanmak istersiniz. Web sitelerinde normalde 2-3 yazı tipi bulunur. Başlıklar veya menü için bir yazı tipine, gövde için bir yazı tipine ve fazladan bir "pop yazı tipine" sahip olacaksınız. Renkler gibi, herhangi bir yazı tipini kullanamazsınız. Birlikte iyi göründüklerinden emin olmanız ve markanız hakkında doğru mesajı göndermeniz gerekir.
İki farklı yazı tipinin nasıl bir arada göründüğünü gösteren bir web sitesi olan Fontpair.co'yu kullanmayı seviyorum.

Beğendiğiniz bir şey görürseniz, adını not edin, böylece WordPress'e gidebilir ve doğrudan oraya ekleyebilirsiniz.
Ayrıca, herhangi bir web sitesinde hangi yazı tipinin kullanıldığını söyleyen bir Google Chrome uzantısı olan WhatFont'u kullanmayı da seviyorum. WhatFont'u yüklemek için burayı ve ardından Chrome'a Ekle'yi tıklayın. Ardından araç çubuğunuzda bu simgeyi göreceksiniz:

Bir yazı tipinin adını bilmek istiyorsanız, bu simgeye tıklayın ve farenizi metnin üzerine getirin. WhatFont size bu yazı tipinin adını söyleyecek ve eğer üzerine tıklarsanız yazı tipi boyutunu, rengini, ailesini, stilini, ağırlığını ve daha fazlasını göreceksiniz.
Logo Alma
Ayrıca web sitenizi farklı kılmak ve marka kimliğinizi oluşturmak için bir marka logosuna ihtiyacınız olacaktır. Bir logo almanın birkaç yolu vardır. Canva adlı harika bir tasarım aracını kullanarak kendiniz deneyebilir ve yapabilirsiniz. Yeni başlayanlar için bile tasarımı gerçekten kolaylaştırdığı için oldukça popüler.
Canva, kendinizinkini oluşturmak için değiştirebileceğiniz birçok logo şablonuyla birlikte gelir. Ancak, şeffaf bir arka plana sahip logoyu dışa aktarmak istiyorsanız, Pro'ya (bir aylık ücretsiz deneme süresi olan) yükseltmeniz gerektiğini unutmayın. Arka planı kaldırmak için her zaman Photoshop veya Photopea'ya gidebilirsiniz, ancak bu, sürece yalnızca bir adım daha ekler.

Zamandan tasarruf etmek istiyorsanız, bunu sizin için yapması için serbest çalışan bir logo tasarımcısı tutabilirsiniz. Fiverr.com veya 99design gibi web sitelerini deneyebilirsiniz, ancak stiline, siciline, incelemelerine, derecelendirmelerine ve daha fazlasına göre bir sanatçı seçerken dikkatli olmalısınız.
Web Sitenizi Özelleştirme
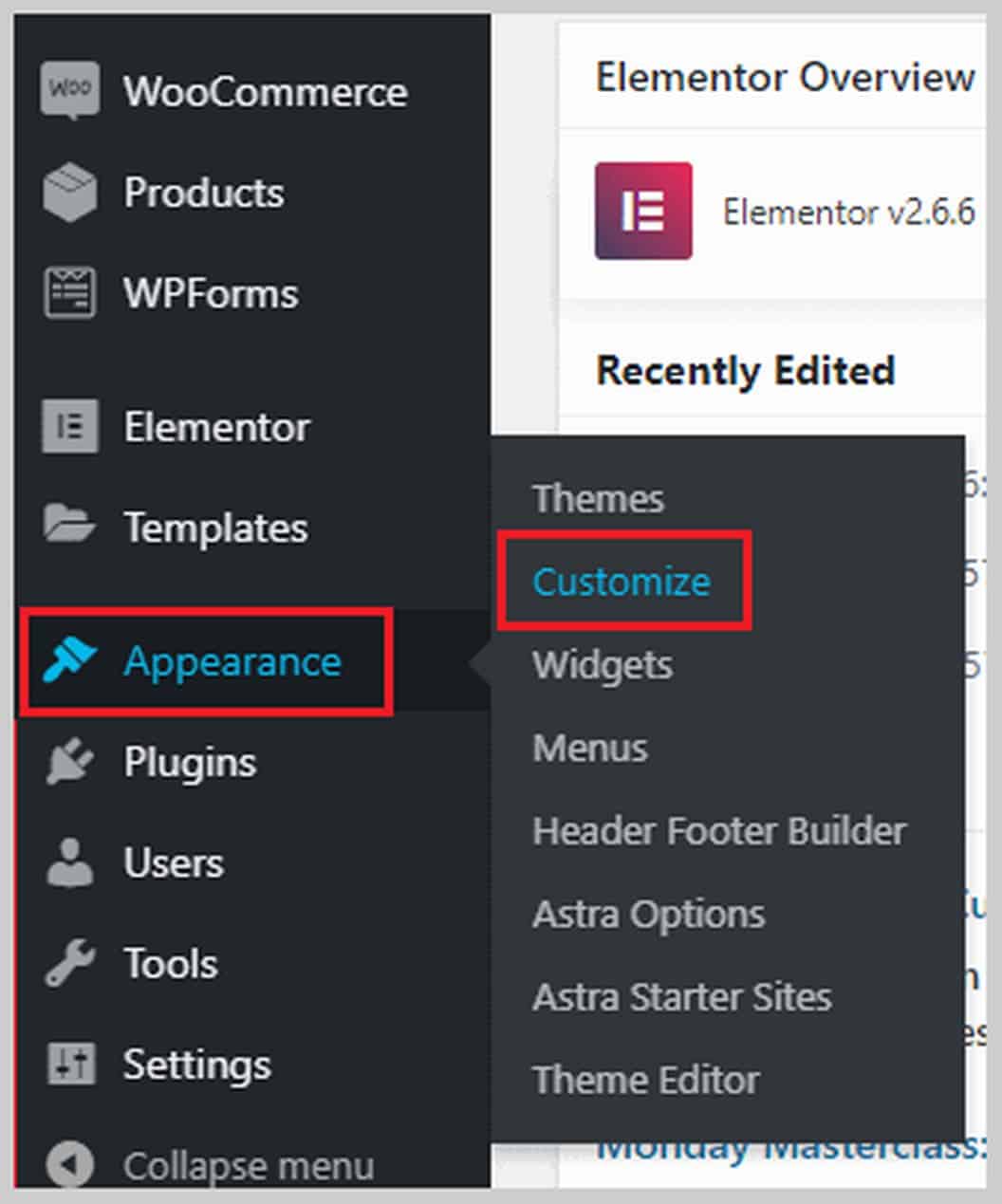
Şimdi bu renkleri, yazı tiplerini ve logoları web sitenizde kullanma zamanı. WordPress arka uç panosundaysanız, tema özelleştiriciyi açmak için Görünüm > Özelleştir'e gidin.

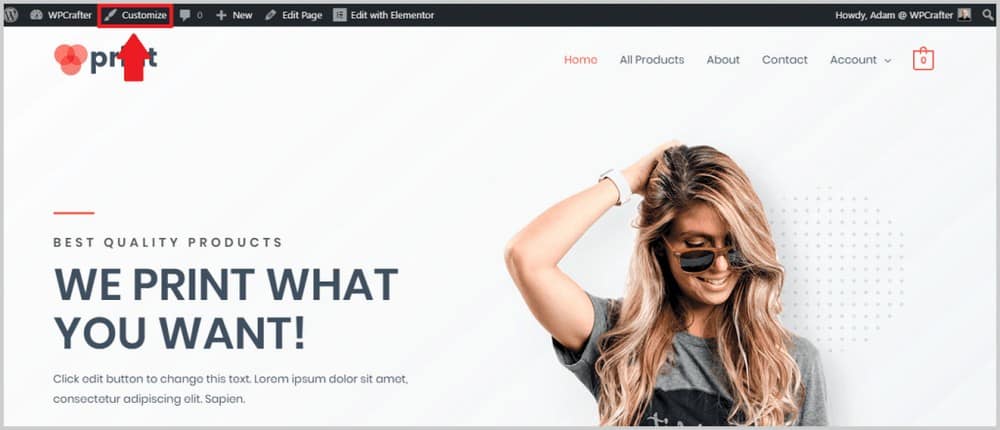
Web sitenizin ön ucundaysanız ve üstte siyah bir çubuk varsa, özelleştiriciyi açmak için Özelleştir'i tıklayabilirsiniz.

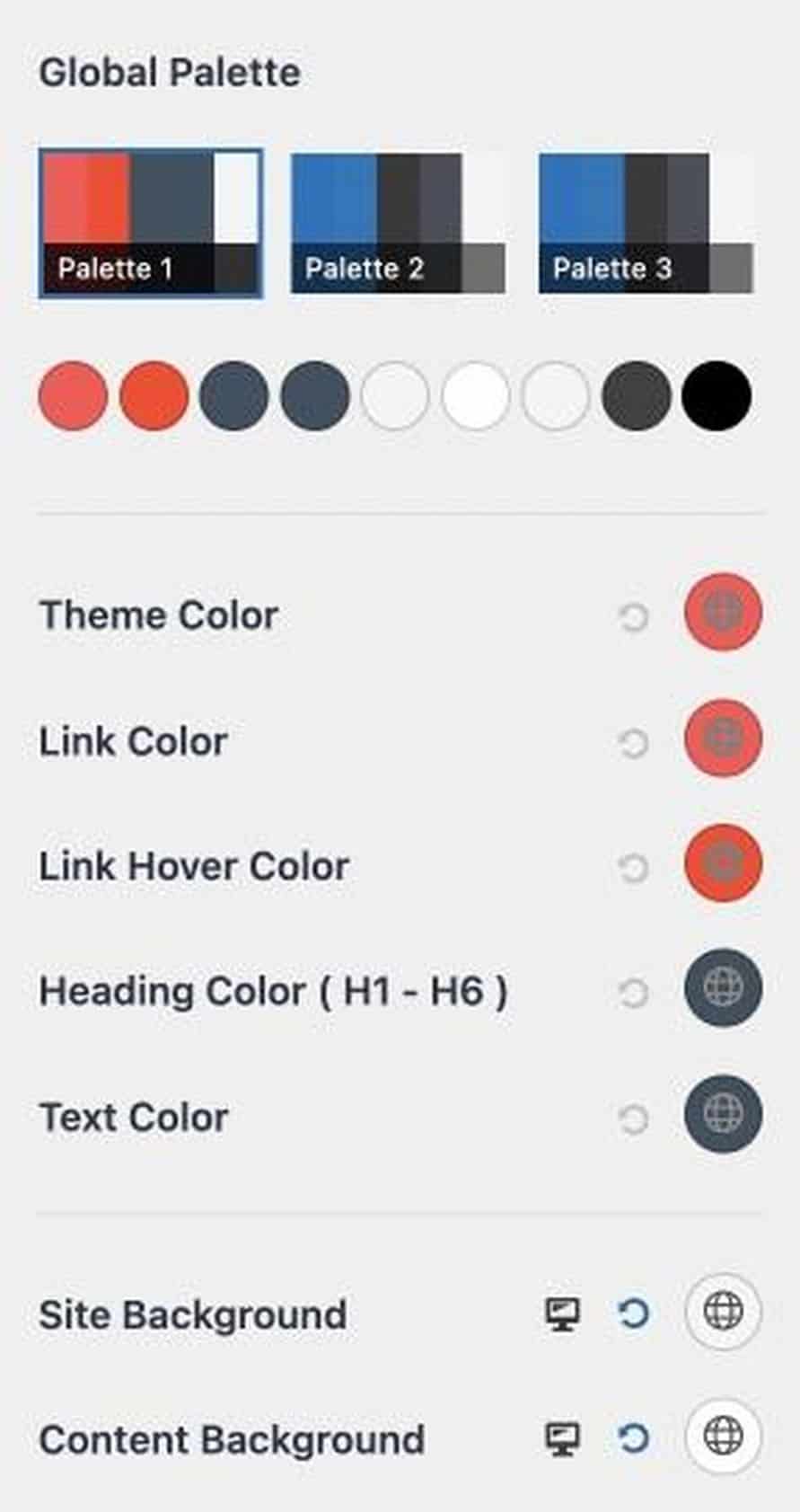
Tema özelleştirici şöyle görünür:

Temel renkler, web sitenizin teması, bağlantı, metin ve bağlantı vurgulu rengidir.
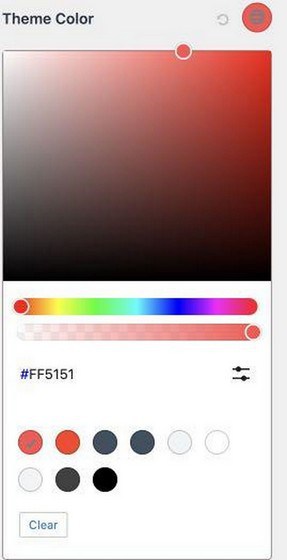
Tema rengini değiştirmek istiyorsanız, sağındaki rengi seçin.
Bir renk seçmenin iki yolunu göreceksiniz.
İlk olarak, bir kutuya bir hex kodu yapıştırabilirsiniz. Yani Coolors.co'da veya başka herhangi bir yerde bir renk bulduysanız, hex kodunu buraya yapıştırabilirsiniz.
Ayrıca yerleşik bir seçim aracında bir renk seçebilirsiniz.

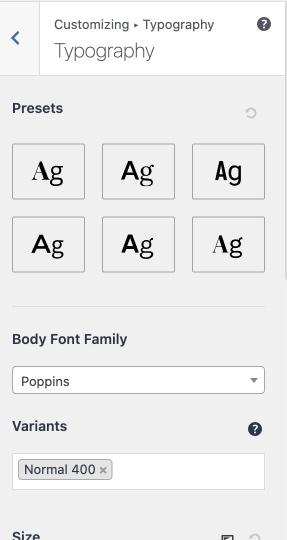
Site tipografinizi değiştirmek için Global >Typography seçeneğine gidin. Temel rengi, içerik haritasını, içeriği ve blog tipografisini değiştirebileceksiniz.

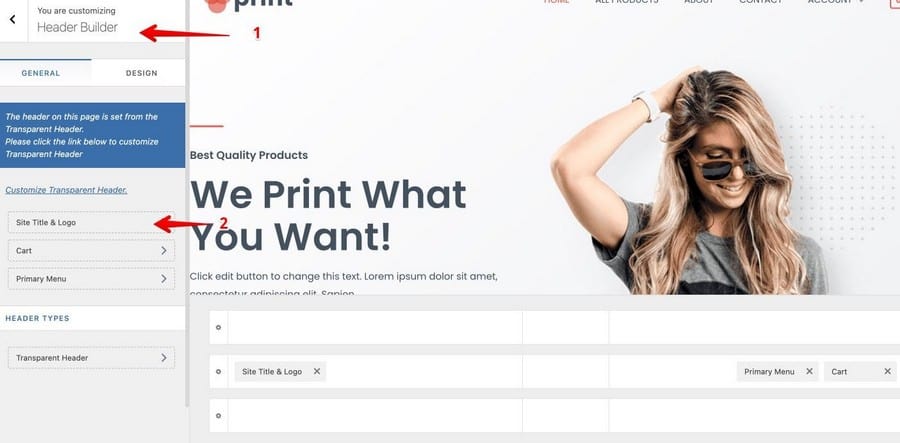
Sonraki, logonuzu eklemektir. Logonuzu yüklemek için Başlık Oluşturucu > Site Başlığı ve Logo'ya gidin.

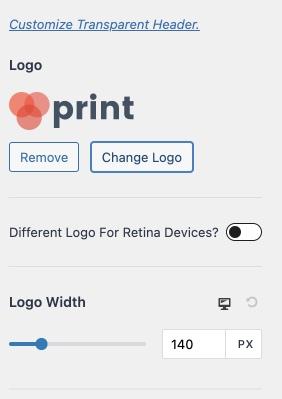
Ardından, Logo bölümünün altında Logo Değiştir düğmesini tıklayın ve logonuzu yükleyin.

Astra ayrıca logonuzun genişliğini ayarlamanıza da izin verir, böylece ne kadar büyük veya küçük görünmesini istediğinizi değiştirebilirsiniz.
Aşağı kaydırırsanız, site başlığınızı değiştirebilir, bir site sloganı ve bir site simgesi veya site simgesi de ekleyebilirsiniz.
Astra'nın özelleştirme alanında site içerik genişliğinizi değiştirmek, blog yazısı yapısını değiştirmek, altbilginizi ve üstbilginizi özelleştirmek ve daha fazlası gibi çok daha fazlasını yapabilirsiniz.
Web siteniz için en çok neyi beğendiğinizi görmek için seçeneklerinizi burada keşfedin.
Özelleştirmeyi tamamladığınızda, değişikliklerinizi hayata geçirmek için Yayınla'yı tıklamayı unutmayın.
Adım 5. Web Sitenizi Elementor ile Özelleştirme
Bu noktada, site rengini değiştirme, tipografi, logo ekleme ve benzeri gibi özelleştirme temellerine sahipsiniz. Şimdi, en önemli ayrıntılara inmenin ve sitenizin görünüşünü tamamen değiştirmek için Elementor'u (veya tercih ettiğiniz herhangi bir sayfa oluşturucuyu) kullanmaya başlamanın zamanı geldi.
Daha önce de belirttiğim gibi, bu eğitimde Elementor'u kullanacağım çünkü bunun en iyisi olduğunu düşünüyorum, ancak kendinizi rahat hissettiğiniz herhangi bir sayfa oluşturucuyu kullanabilirsiniz.
Elementor içinde, bir web geliştiricisi kodlamadan veya işe almadan web sitenizle hemen hemen her şeyi yapabilirsiniz. Öğe eklemek, basit bir sürükle ve bırak işlemidir.
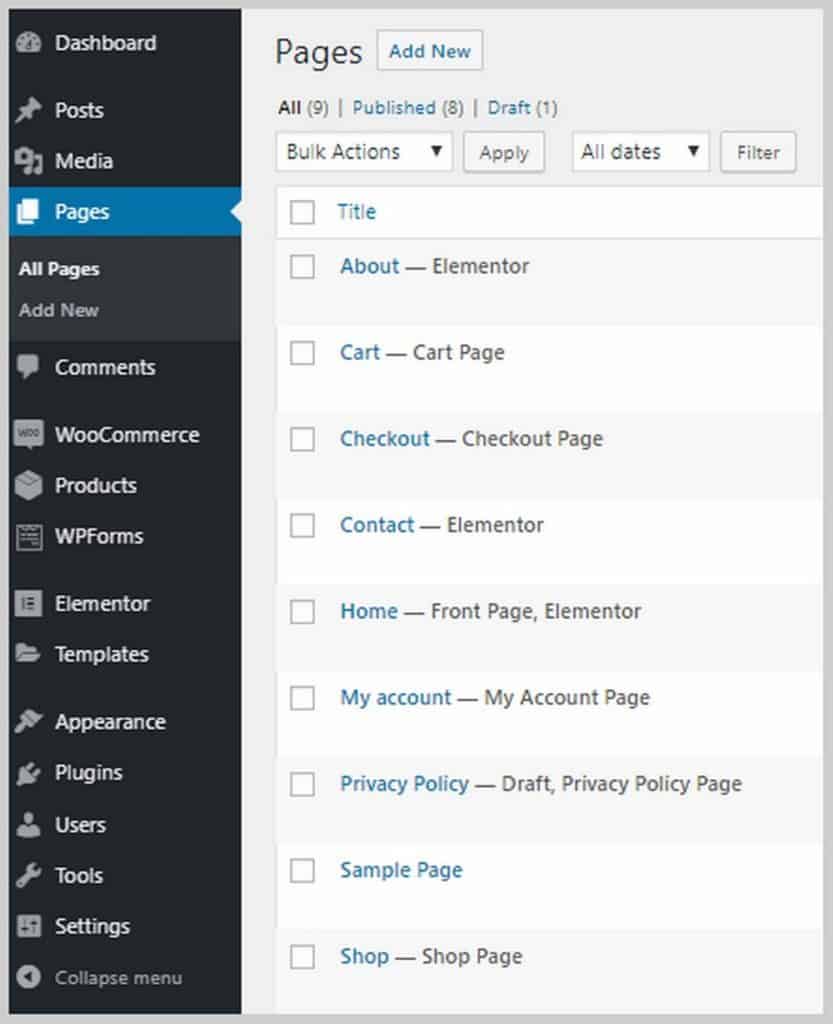
Elementor ile bir sayfayı düzenlemenin iki yolu vardır. İlk olarak, WordPress arka ucundaysanız, Sayfalar'a tıklayın ve Astra Site şablonuyla otomatik olarak oluşturulanlar da dahil olmak üzere web sitenizin tüm sayfalarının bir listesini görmelisiniz. Belirli bir sayfa oluşturucuyla (örn. Elementor) oluşturulan sayfalar şu şekilde etiketlenir:

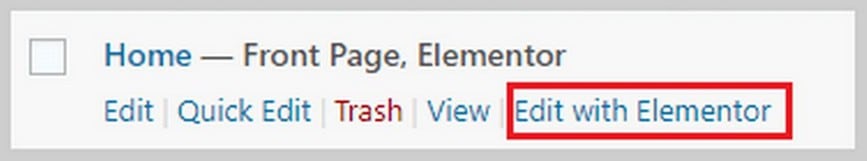
Sayfa oluşturucunuzla bir sayfayı düzenlemek için farenizi sayfanın üzerine getirin ve Şununla düzenle (sayfa oluşturucu) öğesine tıklayın. Benim durumumda, Elementor ile Düzenle olacak.

Bunu tıkladığınızda, Elementor'a götürüleceksiniz.
Başka bir yol da, web sitenizin ön ucundaysanız, düzenlemek istediğiniz sayfaya gidin ve üstteki siyah çubukta Elementor ile düzenle'yi tıklayın:

Bunlardan herhangi biri sizi Elementor'a götürecektir. Elementor'a girdikten sonra, başlığınız için farklı resimler kullanabilecek, metinleri değiştirebilecek, simgeleri değiştirebilecek ve daha pek çok şey yapabileceksiniz. Başlıktaki metinleri ve görseli işletmenize uygun şekilde değiştirerek başlayabilirsiniz. Elementor içindeki metinlerle yapabileceğiniz birkaç şey:

Gördüğünüz gibi, içerik düzenleme alanında metni değiştirebilir, boyut, ağırlık, renk ve tipografi ailesini değiştirebilirsiniz. Ayrıca basit solma, yakınlaştırma ve daha fazlası gibi animasyonlar da ekleyebilirsiniz. Web sitenize baharat eklemek için burada yapabileceğiniz bir sürü şey var.
Ayrıca, web sitenizin resimlerini işinizin doğasına uyacak şekilde değiştirmek istersiniz. Elementor'daki görüntüleri değiştirmek çok kolaydır. Sadece resme tıklamanız yeterlidir ve seçenekler sol kenar çubuğunda görünecektir. Yeni bir resim yükleyebilir, boyutunu değiştirebilir, kenarlık veya gölge ekleyebilir, animasyon ekleyebilir ve daha fazlasını yapabilirsiniz.
Elementor'da ayrıca düğme metinlerini değiştirebilir, referanslar alanını özelleştirebilir, metinler, resimler, düğmeler, videolar ve daha fazlası gibi daha fazla öğe/blok ekleyebilirsiniz.
Elementor Pro, form ekleme (genellikle üçüncü taraf bir eklenti gerektirir), kendi yazı tiplerinizi yükleme, kaydırıcı ekleme, fiyat tabloları ve fiyat listeleri ekleme, üstbilgilerinizi ve altbilgilerinizi özelleştirme gibi çok daha fazla özellikle birlikte gelir ( çoğu sayfa oluşturucu için yasak olan) ve çok daha fazlası.
Elementor Pro satın almak ve aynı zamanda Elementor Pro kurslarıma ücretsiz erişim elde etmek istiyorsanız, buradaki bağlantıya tıklayın.
Adım 5. WooCommerce'i kurun.
Şimdi WooCommerce'i kurma zamanı. WooCommerce, WordPress ortamına E-ticaret işlevselliği eklemeye yardımcı olur. Temel olarak herhangi bir web sitesini çevrimiçi bir mağazaya dönüştürür.
Ürün eklemenize, çevrimiçi ödemeleri kabul etmenize, kupon oluşturmanıza, nakliye ve vergilendirmeyi ayarlamanıza ve çok daha fazlasını yapmanıza olanak tanır.
WooCommerce, Custom Print Astra Site teması tarafından benim için zaten kurulmuştu, bu yüzden şimdi içeri girip kurmam gerekiyor. Henüz WooCommerce yüklemediyseniz, Eklentiler > Yeni Ekle'ye gidin ve WooCommerce'i arayın.
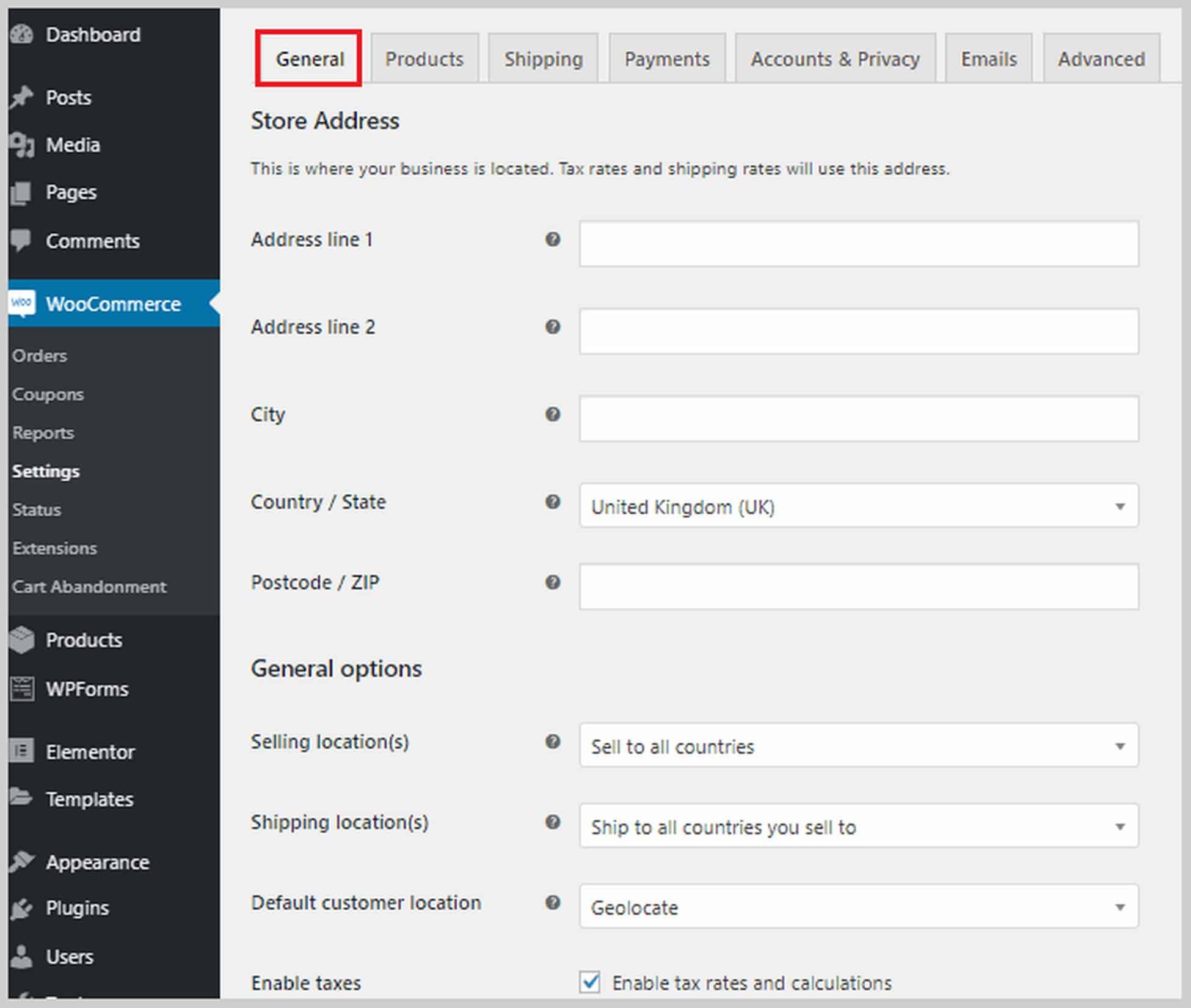
Yapmamız gereken ilk şey WooCommerce > Ayarlar'a gitmek. 7 sekme göreceksiniz: Genel, Ürünler, Nakliye, Ödemeler, Hesaplar ve Gizlilik, E-postalar ve Gelişmiş.
Önce Genel sekmesine bir göz atalım. Bu sekmede mağaza adresinizi, hangi ülkelerde satış ve gönderim yapacağınızı ayarlayabilir ve vergi oranlarını etkinleştirebilirsiniz.

Aşağı kaydırırsanız, kuponları etkinleştirme ve para birimi, nerede gösterileceği vb. dahil olmak üzere web sitenizde fiyatların nasıl görüntüleneceğini özelleştirme seçeneklerini de göreceksiniz.
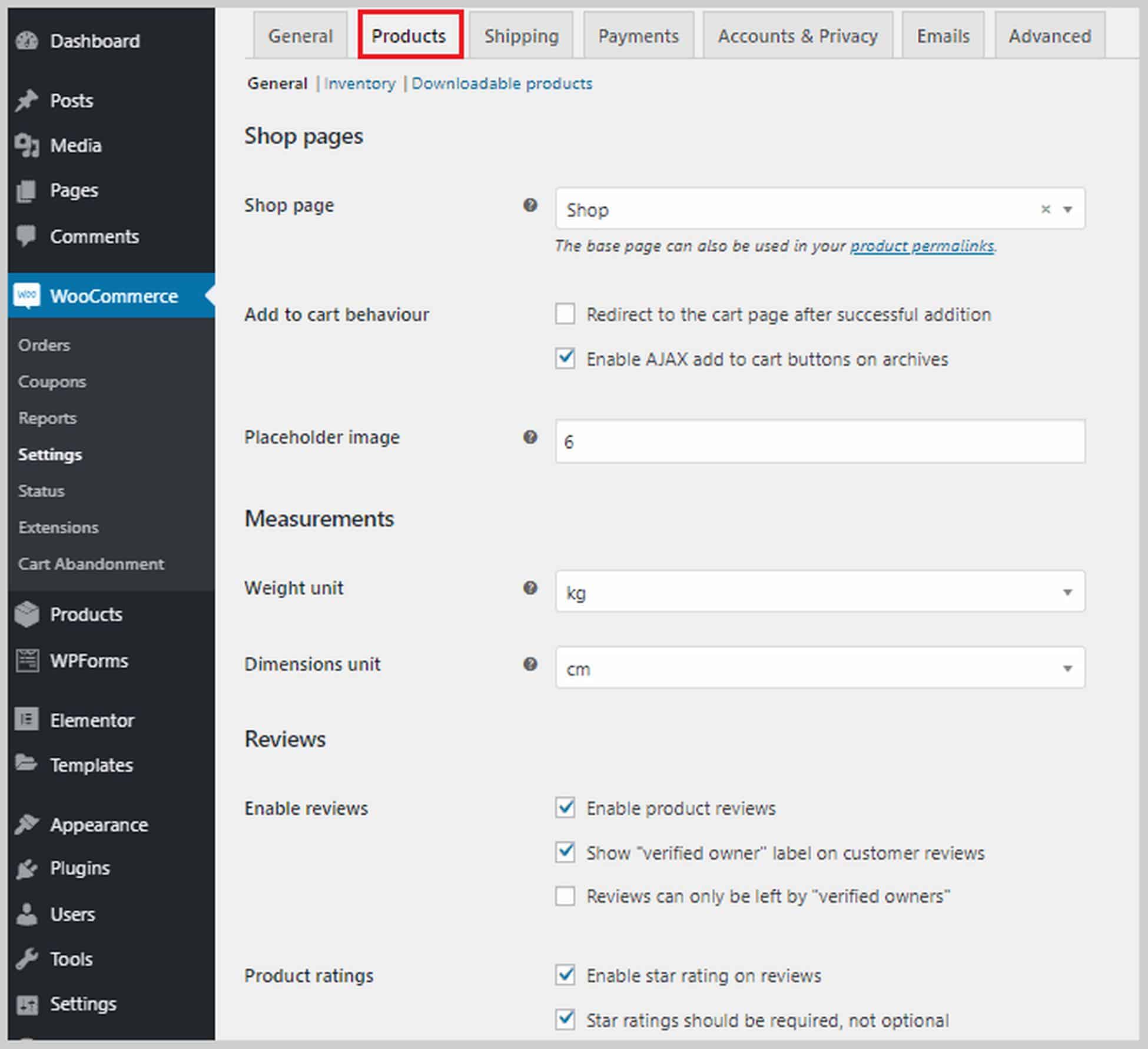
Sonraki, ürünle ilgili seçenekleri ayarlayabileceğiniz Ürünler sekmesidir. Hangi sayfanın Mağaza sayfanız olacağını, ziyaretçiler sepete bir ürün eklediğinde ne olacağını, ürün boyutlarını ayarlayabilir, müşteri incelemelerini etkinleştirip yapılandırabilir ve yıldız derecelendirmelerini etkinleştirebilirsiniz.

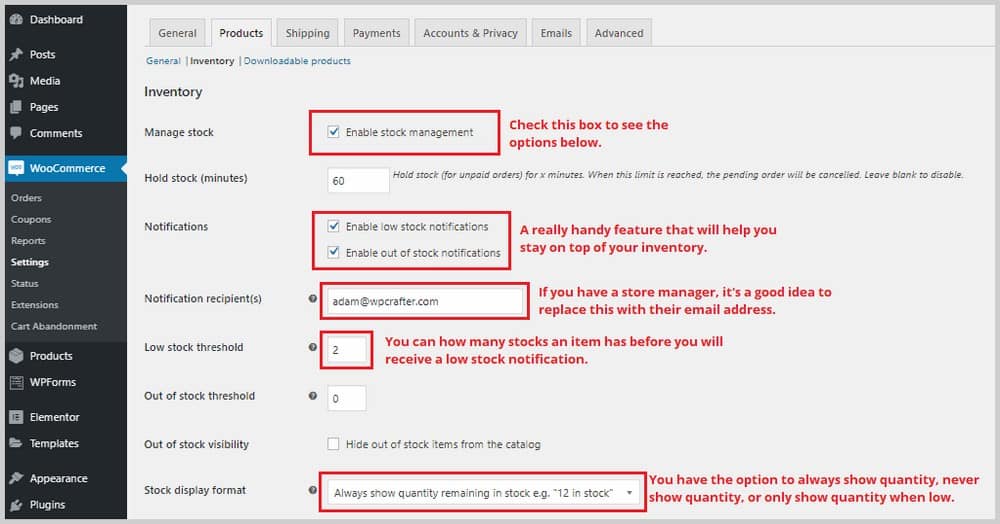
Bu bölümün üst kısmında Envanter ve İndirilebilir ürünler için de seçenekleriniz bulunmaktadır. Envanter bölümünde, Stok yönetimini etkinleştir'in yanındaki kutuyu işaretlerseniz, envanterinizi yönetmenize yardımcı olacak seçeneklerin bir listesini görürsünüz. Örneğin, düşük stok eşiğini, stoğunuz bu sayıya ulaştığında size bir bildirim gönderilecek şekilde ayarlayabilirsiniz. Ayrıca web sitenizdeki stok öğelerini gizlemeyi de seçebilirsiniz.

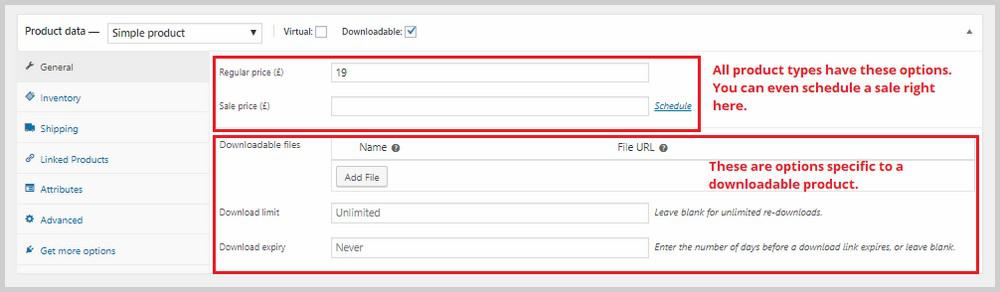
İndirilebilir ürünler bölümüne gelince, bu yalnızca web sitenizde indirilebilir içerik satıyorsanız geçerlidir, bu nedenle yalnızca fiziksel ürünler satıyorsanız bunu atlayabilirsiniz. Ürünlerinizi indirebilmek için alıcıların oturum açmasını zorunlu kılma seçeneğine sahip olacaksınız. Ayrıca, ödeme yapıldıktan sonra indirmelere erişim verebilirsiniz.

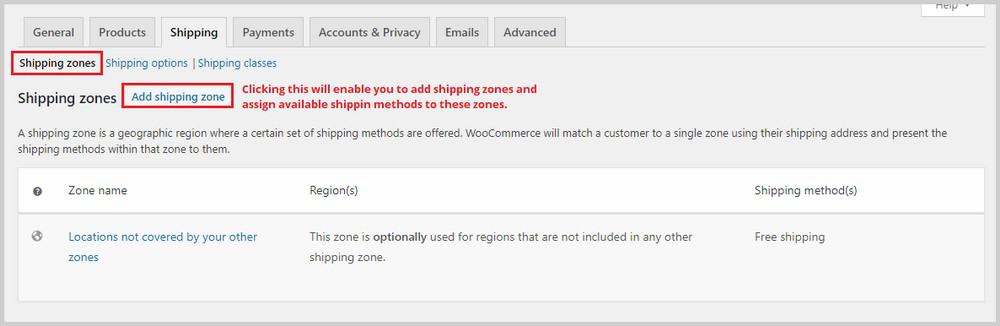
Bir sonraki sekme Nakliye'dir . Bu, yalnızca alıcılara gönderilecek fiziksel ürünler satıyorsanız geçerlidir. Bu sekmenin içinde üç alt bölüm bulunur: Nakliye bölgeleri, Nakliye seçenekleri ve Nakliye sınıfları.
Nakliye Bölgelerinde, nakliye bölgeleri eklemeniz ve bu bölgelere mevcut nakliye yöntemlerini atamanız gerekecektir. Birkaç ülkeye gönderim yapıyorsanız bu biraz zaman alacaktır.

Nakliye bölgeleriyle ilgili daha fazla yardıma ihtiyacınız varsa, WooCommerce'in nakliye bölgesi belgelerine göz atabilirsiniz.
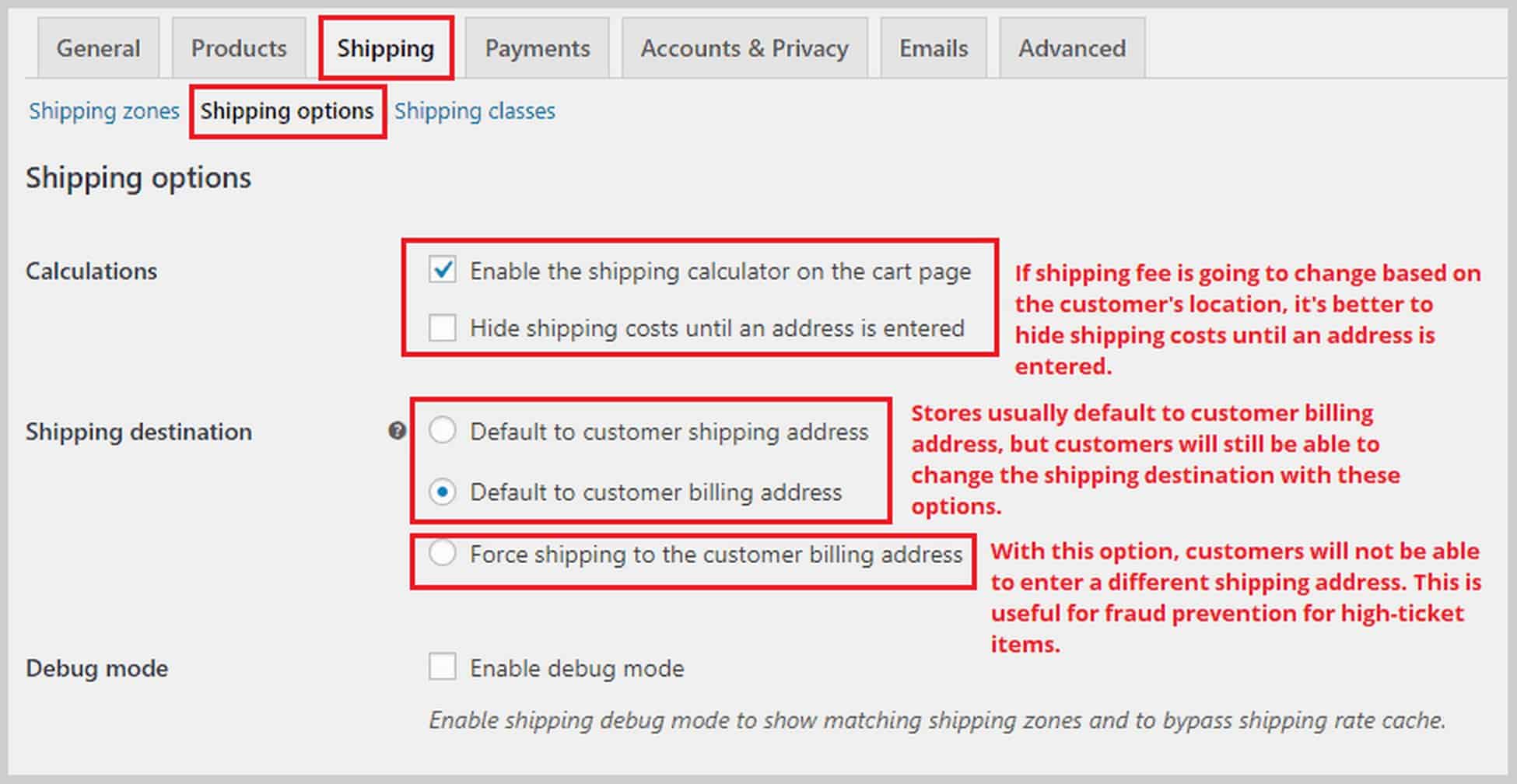
Sonraki, Nakliye seçenekleri bölümüdür. Bu bölümde, web sitenizde kargo ücretlerinin nasıl görüntüleneceğini kontrol edebilir ve bir varsayılan veya gerekli kargo varış yeri belirleyebilirsiniz.

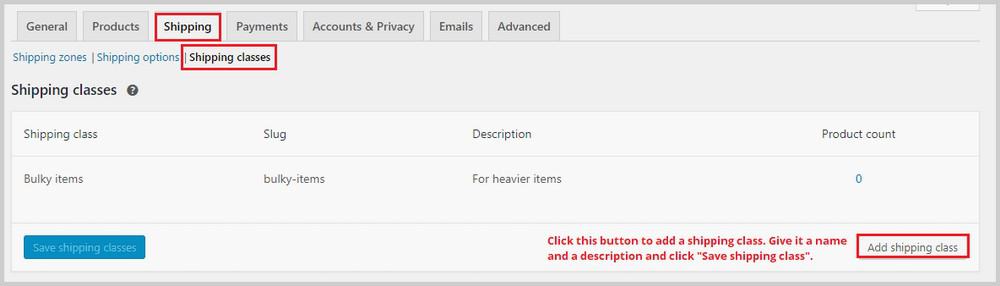
Nakliye'deki son bölüm Nakliye sınıflarıdır . Gönderi sınıflarıyla, örneğin daha fazla posta ücreti gerektiren daha ağır ürünler gibi bir ürün grubuna farklı nakliye ücretleri atayabilirsiniz.

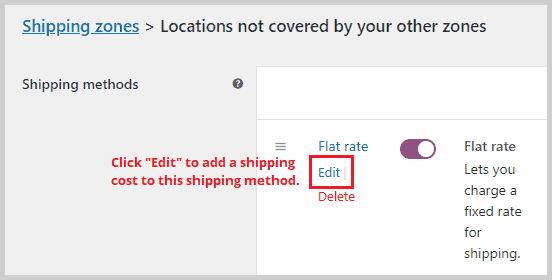
Gönderim ücretlerinizi ayarlamak için Gönderim Bölgeleri'ne gidin ve "Sabit Ücret" gibi mevcut bir gönderim yöntemi oluşturun veya düzenleyin.

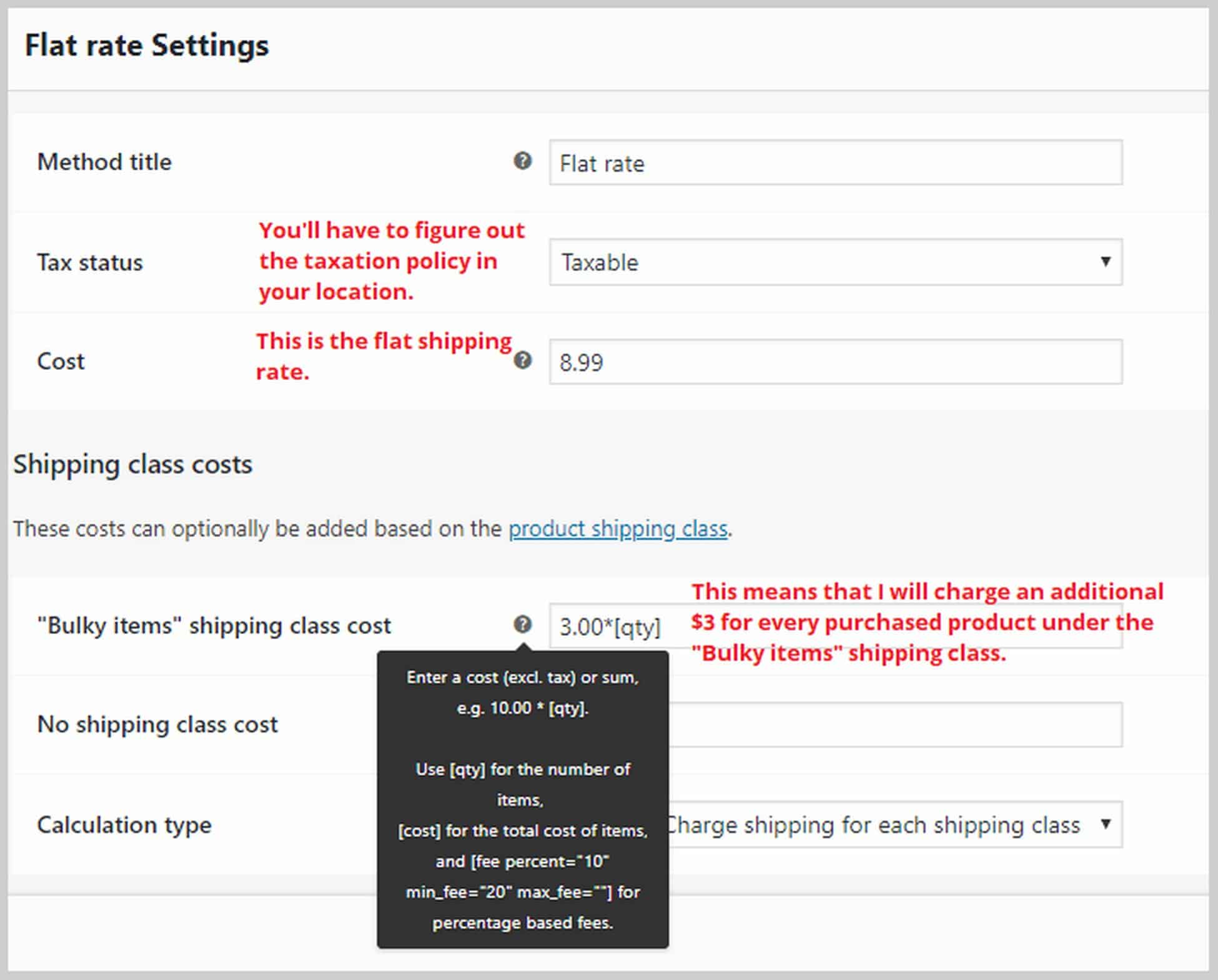
Düzenle 'yi tıkladığınızda, bir açılır pencere görünecektir. Burada, az önce oluşturduğunuz nakliye sınıfı için sabit nakliye ücretini ve ek maliyeti ekleyebileceksiniz.

Gönderi ayarlarınızı yapılandırma konusunda daha fazla yardıma ihtiyacınız varsa, WooCommerce'in gönderi belgelerine göz atabilirsiniz.
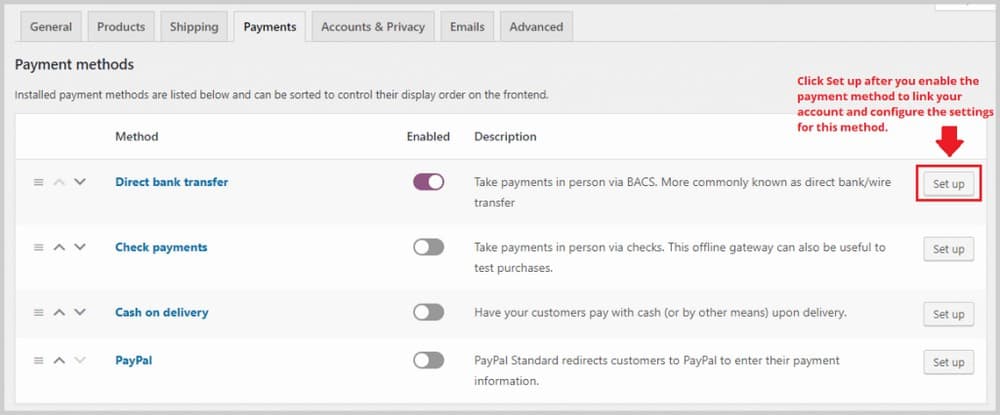
Şimdi Ödemeler'e geçelim. Bu sekmede PayPal, doğrudan banka havalesi, teslimatta nakit ödeme ve daha fazlası gibi ödeme ağ geçitlerini etkinleştirebilir veya devre dışı bırakabilirsiniz. Bir yöntemi etkinleştirdikten sonra, hesaplarınızı bağlamak ve ödemeleri kabul etmeye başlamak için Ayarla'yı tıklayın.

Stripe ödemelerini kabul edebilmek istiyorsanız, Checkout Plugins – Stripe for WooCommerce adlı bir eklenti yükleyebilirsiniz. Eklentiler > Yeni Ekle'ye gidin ve eklentiyi arayın. Bu eklentiyi yüklemek ve etkinleştirmek, WooCommerce'de Stripe ödeme yöntemini etkinleştirir, ancak bunu ayarlamak için WooCommerce > Ayarlar > Ödemeler'e gitmeniz gerekir.
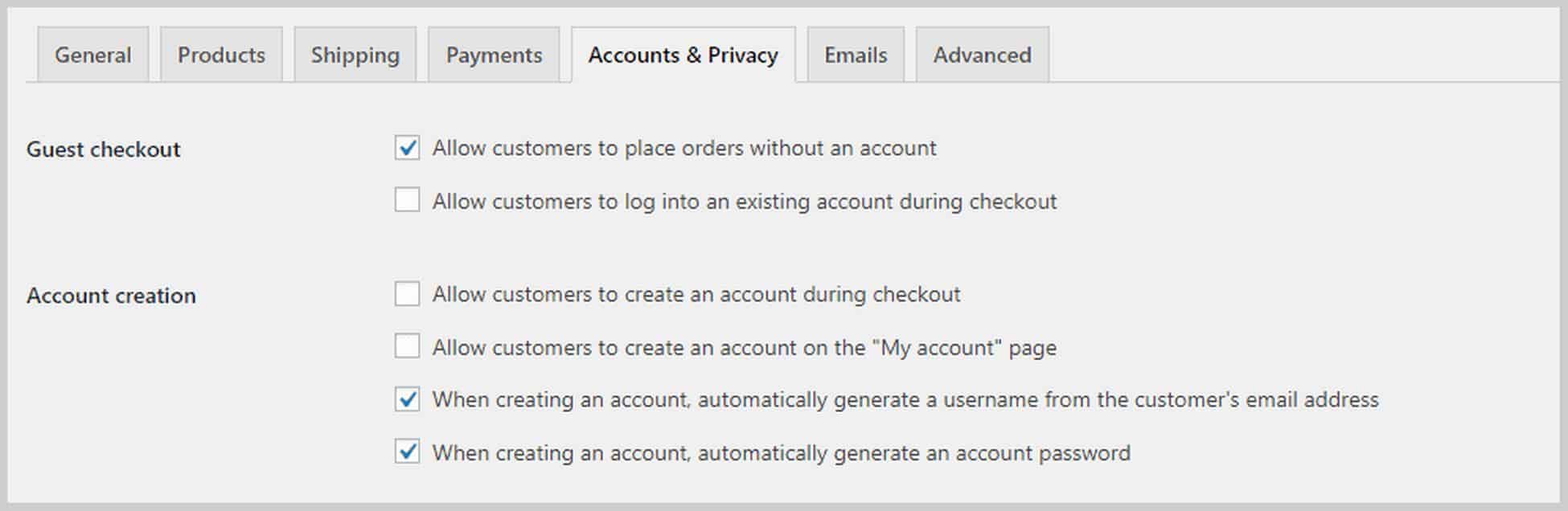
Hesaplar ve Gizlilik sekmesinde, hesap oluşturma ve kullanıcı gizliliğiyle ilgili ayarları yapılandırabilirsiniz. Konukların bir hesap oluşturmadan satın almalarına izin vermeyi seçebilir, gizlilik sayfanızı ve politika sayfalarınızı ayarlayabilir ve kullanıcı verilerinin ne kadar süreyle saklanacağını seçebilirsiniz.

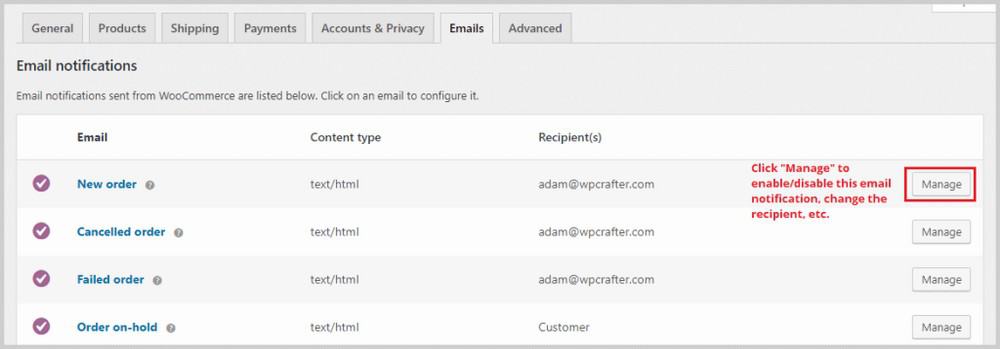
Sonraki, WooCommerce'in belirli koşullara göre otomatik olarak gönderdiği e-postaların bir listesini göreceğiniz E-postalar sekmesidir. Örneğin, yeni bir sipariş verildiğinde, seçtiğiniz bir e-posta adresine bir e-posta gönderilebilir. Ayrıca, iade edilen veya tamamlanan siparişler gibi müşterilerin siparişleriyle ilgili güncellemeleri içeren e-postaları da görebilirsiniz.

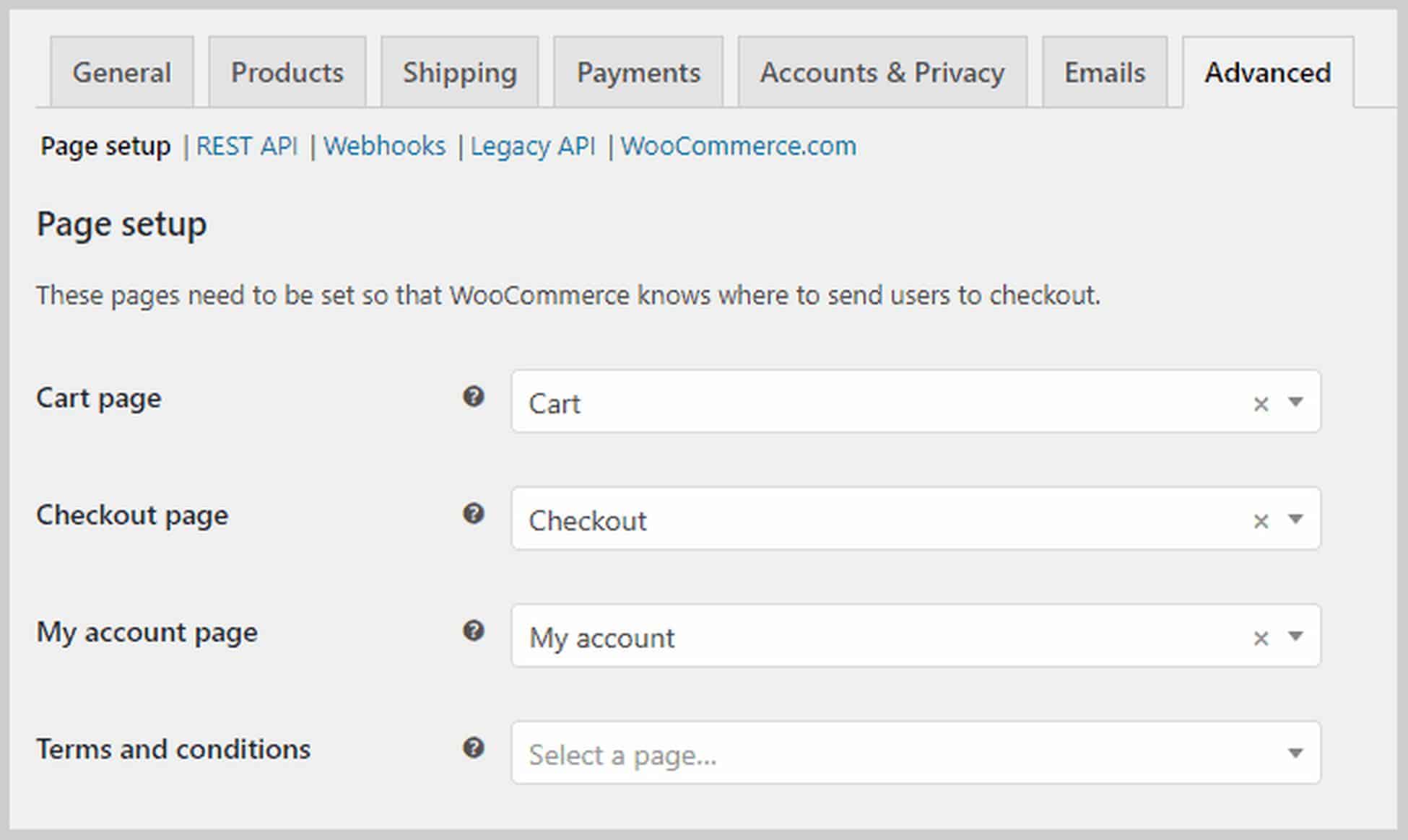
Son olarak, API sekmesinin yerini alan Gelişmiş sekmesi, WooCommerce'e hangi sayfanın sepet sayfanız veya ödeme sayfanız olarak işlev göreceğini söyleyebileceğiniz sayfa kurulumları gibi daha teknik ayrıntıları yapılandırmanıza olanak tanır.

Aşağı kaydırırsanız, WooCommerce'in yeni bir sayfaya ihtiyaç duymadan farklı içerik görüntülemelerine izin veren URL'ye ek olan uç noktalar olarak adlandırdığı şeyleri değiştirebileceksiniz.
Adım 6. Ürünleri ekleyin.
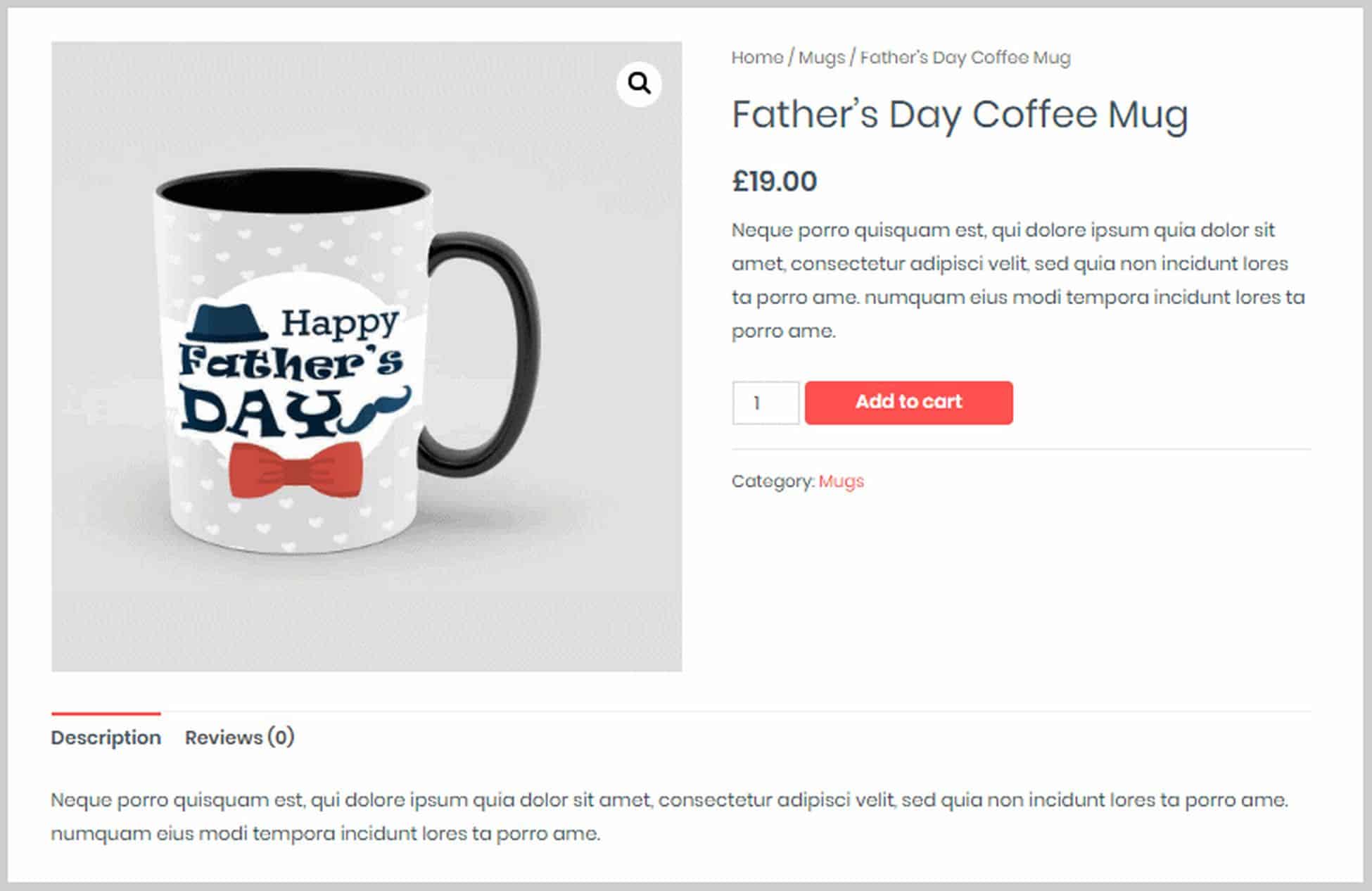
Temel WooCommerce ayarlarıyla işiniz bittiğinde, şimdi ürün ekleme zamanı. Bu eğitimde kullandığımız Astra Sitesi teması zaten örnek ürünlerle birlikte gelir ve bir ürün sayfası ön uçta şu şekilde görünür:

Şimdi bunu nasıl değiştirebileceğimize ve arka uçta kendi ürünlerimizi nasıl ekleyebileceğimize bir göz atalım.
Yeni bir ürün eklemek veya mevcut bir ürünü düzenlemek için WordPress panosunda sol kenar çubuğundaki Ürünler menü seçeneğini tıklamanız yeterlidir. Daha sonra sahip olduğunuz tüm ürünlerin bir listesini göreceksiniz. Alternatif olarak, bir ürün sayfasının ön ucundaysanız, sayfanın üst kısmındaki siyah çubukta Ürünü düzenle'ye tıklayabilirsiniz. Bu sizi doğrudan ürün düzenleyicisine götürecektir.

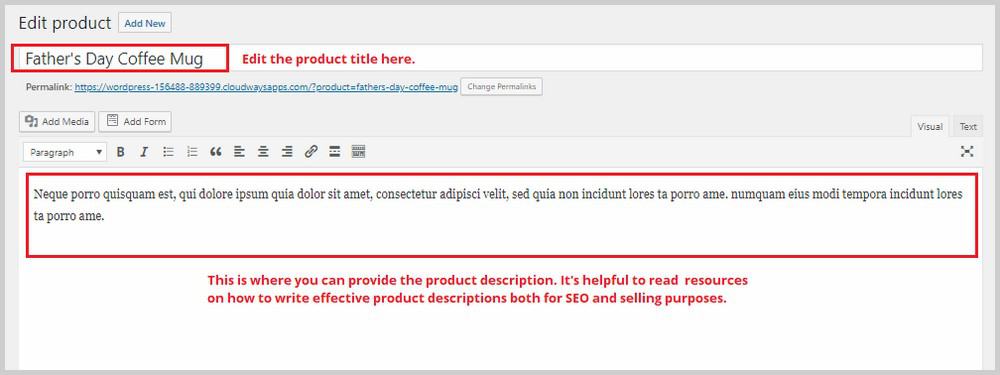
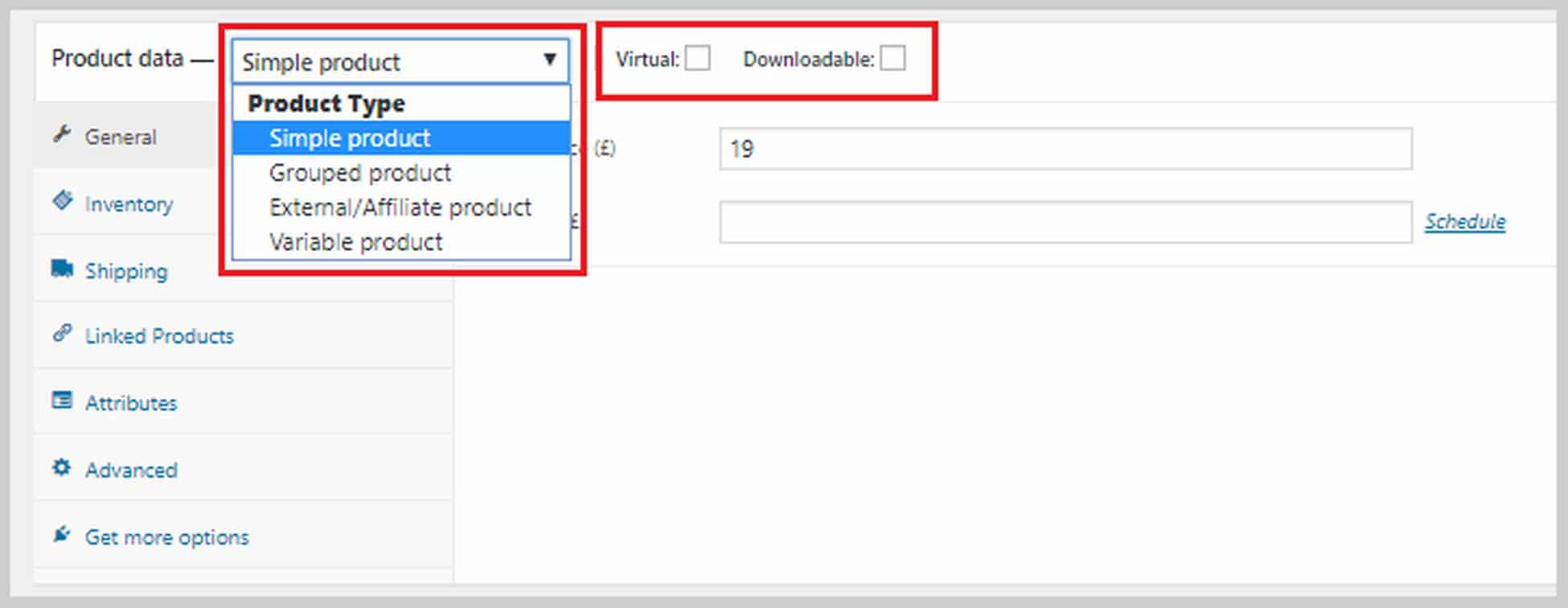
Ürün başlığını ve ürün açıklamasını değiştirebileceğiniz yer burasıdır. Aşağı kaydırırsanız, Ürün verileri adlı bir bölüm göreceksiniz. Zamanınızın çoğunu burada geçireceksiniz. Burada ürünün türünü seçebilir ve buradan diğer ürün ayarlarını yapılandırabilirsiniz.
WooCommerce, şu tür ürünleri eklemenize izin verir:
- Fiziksel, indirilebilir, sanal. Sanal bir ürünün mutlaka indirilmesi gerekmez. Bir örnek, bir randevu veya bire bir koçluk seansıdır.
- Basit ürün. Tek parça üründür.
- Gruplandırılmış ürün. Bu, farklı ürünlerden oluşan bir pakettir.
- Harici ürün. Bağlı kuruluş bağlantısı gibi web sitenizin dışından satın alınan ürünler.
- Değişken ürün. Değişken bir ürün, renk ve beden gibi varyasyonlara sahiptir.

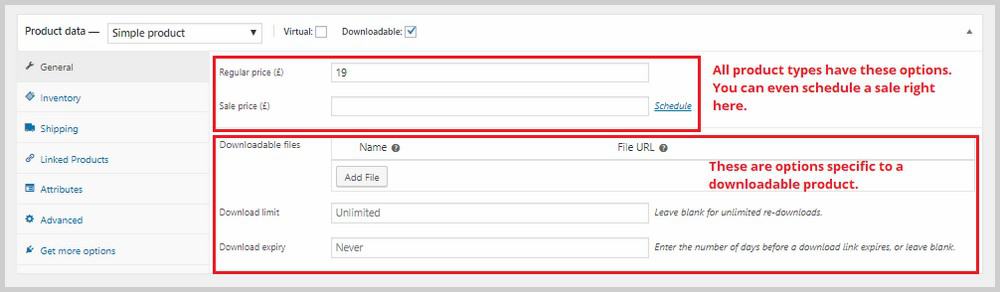
Yeni bir ürün oluşturduğunuzda, ilk adım türünü seçmektir. Her tür farklı seçeneklerle birlikte gelir. Örneğin, indirilebilir bir üründe şu seçenekler bulunur:

Bu bölümün sol tarafında envanter, sevkiyat, bağlantılı ürünler ve daha fazlası için daha fazla seçenek göreceksiniz.
Envanter'de SKU'yu ekleyebilir, bu belirli ürün için belirli sayıda stok sağlayabilir, stok durumunu ayarlayabilir ve daha fazlasını yapabilirsiniz.
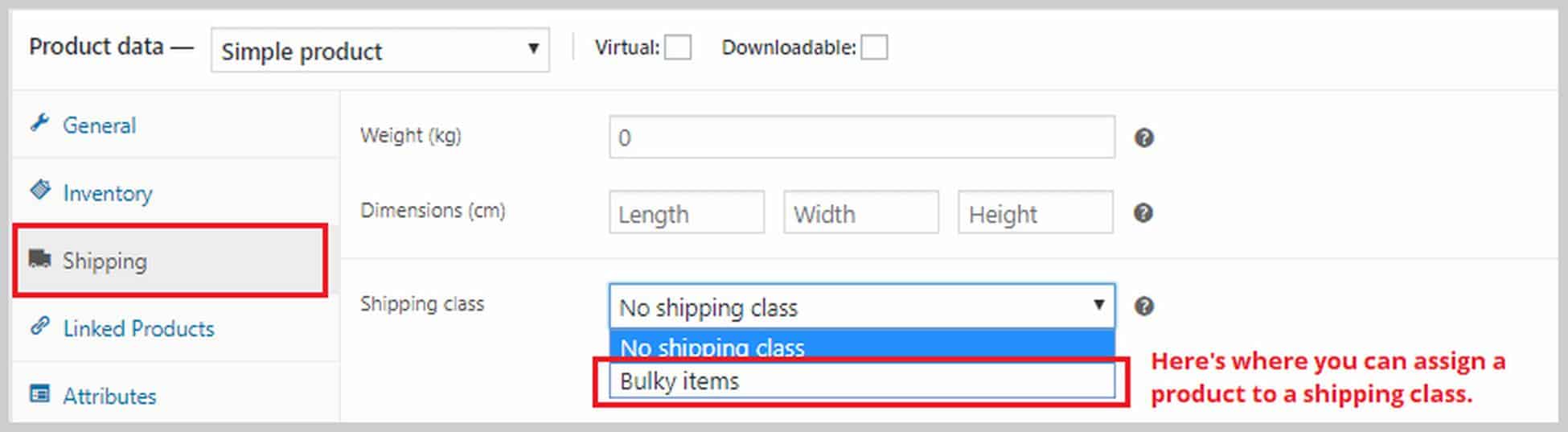
Sevkiyatta, ürünün ağırlığını ve boyutlarını belirleyebilir, ayrıca bir önceki adımda oluşturduğumuz bir nakliye sınıfı atayabilirsiniz.

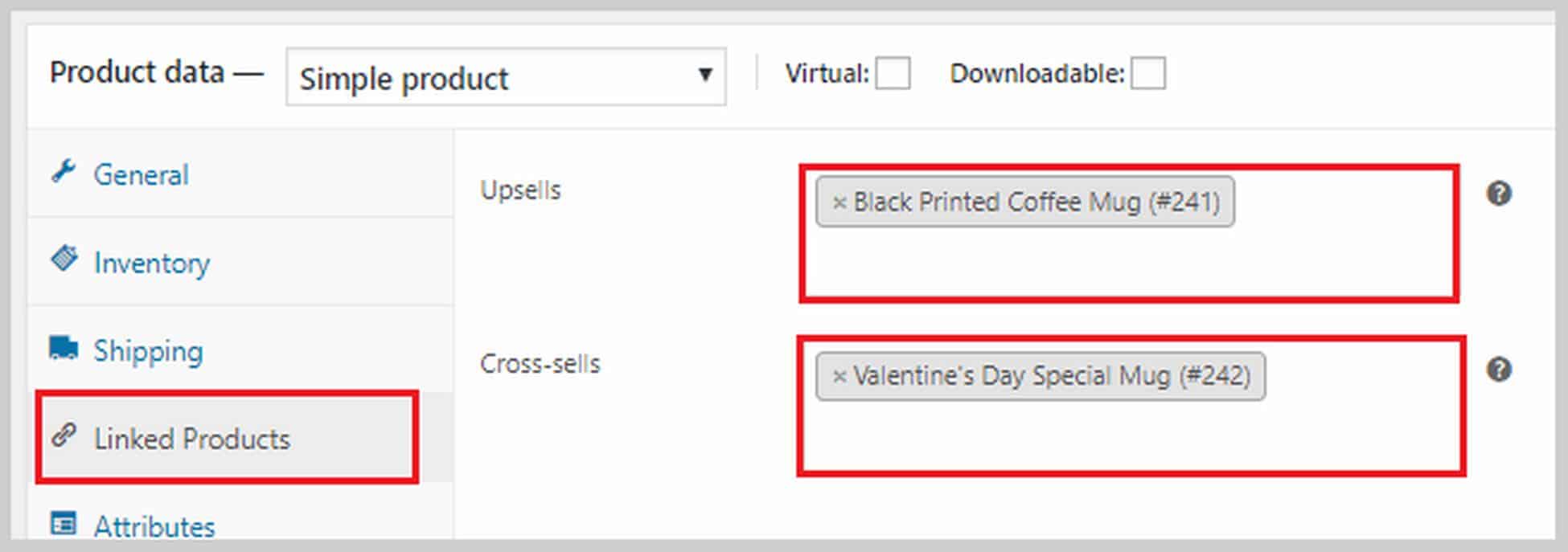
Bağlantılı Ürünler'de, bir ürüne bir üst satış ve çapraz satış kalemi atayabilirsiniz. Ek satış, fiyatı daha yüksek olduğu için mevcut ürün yerine önerdiğiniz bir üründür. Çapraz satışlar, mevcut ürüne göre sepette önereceğiniz ürünlerdir. Bir üst satış veya çapraz satış eklemek istiyorsanız, ilgili kutulara ürünün adını yazın.

Nitelikler bölümünde ürünlerinize nitelikler de ekleyebilirsiniz. Beden, renk, ağırlık vb. olabilir. Ayrıca, değişken bir ürün oluşturuyorsanız, önce buraya bir özellik eklemeniz gerekir. Değişken bir ürünün nasıl oluşturulacağı hakkında daha fazla bilgi edinmek istiyorsanız, buradaki WooCommerce kılavuzuna bakın.
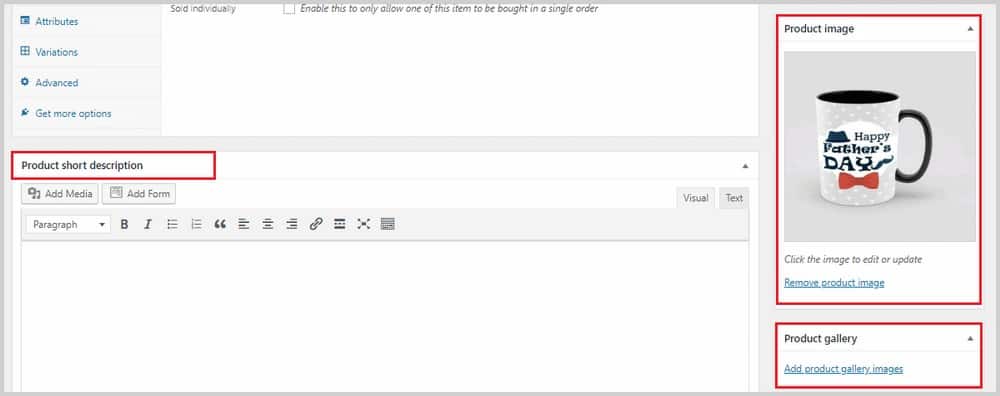
Ürün verileri kutusunu aşağı kaydırırsanız, kısa bir ürün açıklaması ekleyebileceğiniz bir alan görürsünüz. Bu açıklama, ürününüzün yanında ve fiyatın yanında görünecek. Kısa ve güzel tut. Sağ tarafa ürün görseli ekleyebilirsiniz. Daha fazla ürün görseliniz varsa bunları Ürün galerisi bölümüne ekleyebilirsiniz.

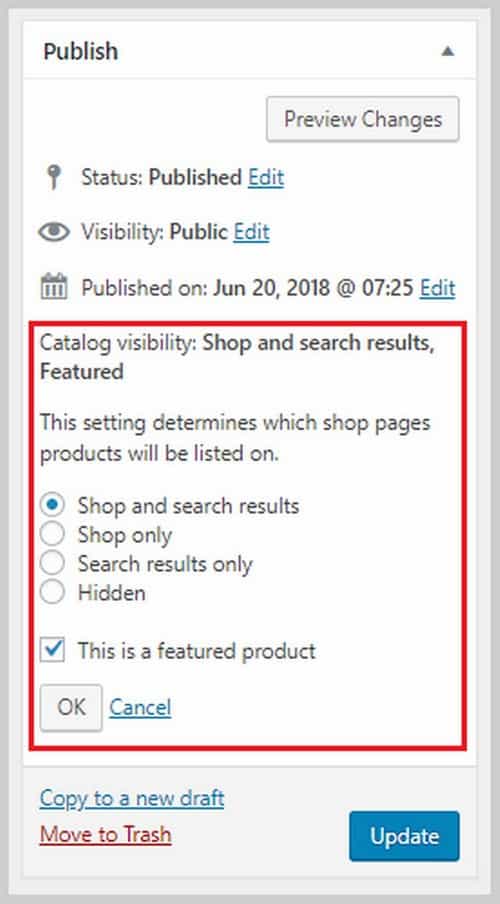
Sayfanın üst kısmında Yayınla altında bulunan Katalog görünürlüğünü ayarlamak da önemlidir. Bazı durumlarda, özel indirimli fiyatla çapraz satış olarak sunduğunuz için belirli ürünleri gizlemek isteyebilirsiniz. Bunu yapabileceğiniz yer burasıdır.

Buradaki her şeyi tamamladığınızda, tüm değişikliklerinizi kaydetmek için Güncelle'yi tıklayın.
Farklı ürün türleri ve bunları nasıl düzgün bir şekilde oluşturabileceğiniz hakkında daha fazla bilgi edinmek istiyorsanız, bu WooCommerce kılavuzu başlamak için harika bir yerdir. Ürün listelemelerinizi oluşturana kadar size burada gösterdiğim adımların aynısını uygulayarak web sitenize daha fazla ürün eklemeye devam edin.
Adım 7. Ödemelerinizi özelleştirin.
WooCommerce, şimdiye kadar gördüğünüz gibi harika bir eklentidir, ancak buna karşı ortak bir şikayet, ödeme seçeneklerinin olmamasıdır. Ödeme sayfalarının nasıl göründüğünü değiştiremezsiniz ve bununla bir satış hunisi oluşturamazsınız. Satış hunisi, müşterinin satın alma değerini artırmanın harika bir yoludur, bu nedenle web sitenizde yoksa, gerçekten masada para bırakmış olursunuz.
WordPress E-ticaret web siteniz için bir satış hunisi oluşturmak istiyorsanız, yardımcı olabilecek en iyi eklenti CartFlows'tur. WordPress'in içinde güzel ve son derece etkili huniler oluşturmanıza olanak tanıyan bir huni oluşturucu WordPress eklentisidir.

CartFlows ile bir satış hunisinin nasıl oluşturulacağı hakkında daha fazla bilgi edinmek istiyorsanız.
Adım 8. Sepeti Terk Etme Konusunda Kalın.
Bu öğreticiyi bitirmeden önce, alışveriş sepetini terk etme hakkında bir şey daha eklememe izin verin. E-ticarette birçok müşterinin satın alma işlemini tamamlamadan sepetlerini terk edeceği bir gerçektir.
Bu birçok nedenden dolayı olabilir. Dikkatleri dağılmış, güç veya bağlantı kesilmiş, acil bir şey olmuş olabilir. Her ne ise, bu konuda hiçbir şey yapmazsanız, bu terk edilmiş arabaların çoğu satışlarını kaybeder.
Neyse ki, WooCommerce Cart Abandonment Recovery eklentisi adında bir eklenti var ve bu eklenti terk edilmiş sepetleri olan müşterilere takip e-postaları gönderiyor ve otomatik olarak takip e-postaları gönderiyor - hepsi ÜCRETSİZ!
Burada kullandığım Astra Site temasını kullansaydın bu eklenti senin için zaten kurulu olurdu. Ancak değilse, Eklentiler > Yeni Ekle'ye gidip eklentiyi arayarak yükleyebilirsiniz.
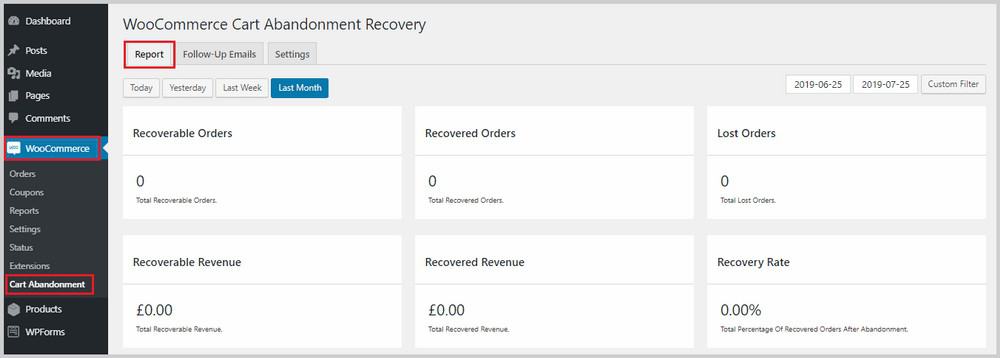
WooCommerce altında Cart Abandonment adlı yeni bir seçenek yaratacaktır . Bunu tıklarsanız, kaç tane terk edilmiş arabanız olduğuna, kaçının kurtarıldığına ve kaçının kaybolduğuna ilişkin bir genel bakış görebileceksiniz.

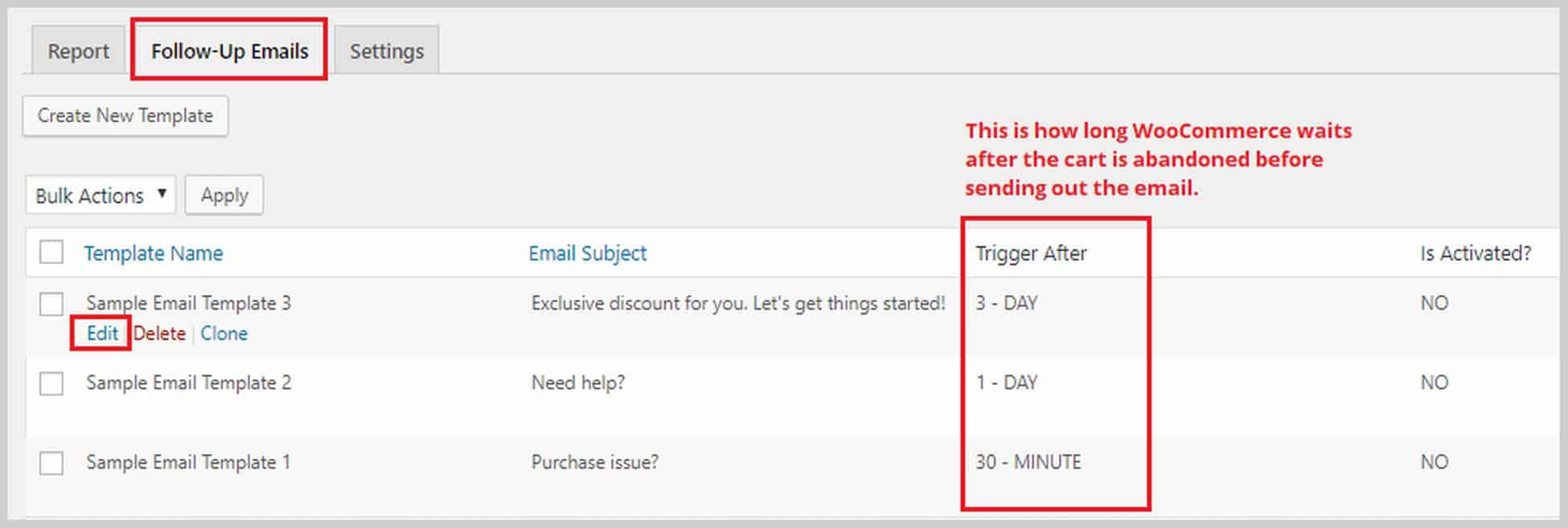
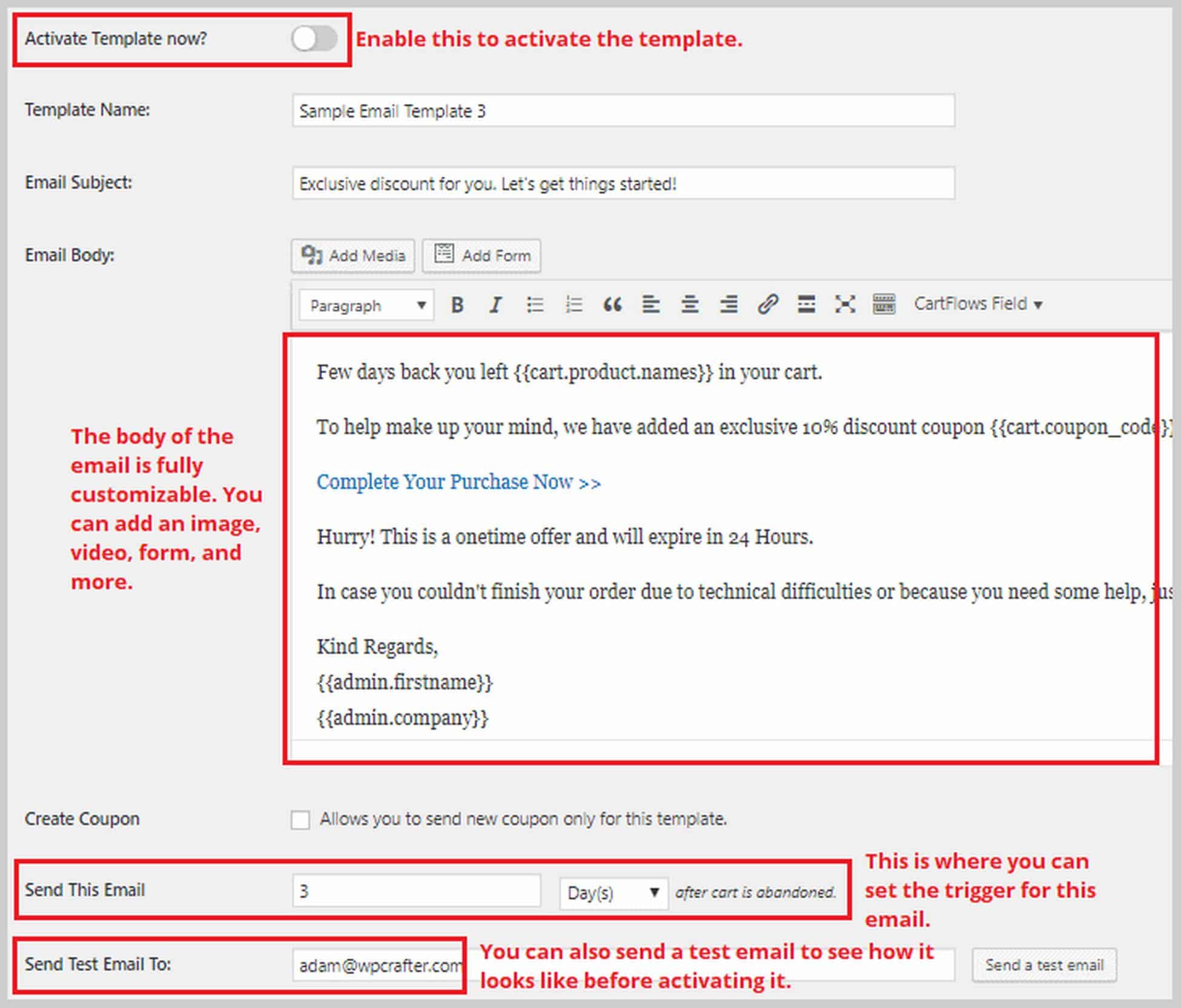
Ayrıca, Takip E-postaları sekmesine geçerek, farenizi düzenlemek istediğiniz e-postanın üzerine getirerek ve Düzenle'ye tıklayarak WooCommerce tarafından gönderilen takip e-postalarını özelleştirebileceksiniz.

Ardından e-posta düzenleyicisine yönlendirileceksiniz:

Toplama
Bir E-ticaret WordPress web sitesi oluşturmak karmaşık ve bunaltıcı görünebilir, ancak umarım buna ışık tuttum ve biraz yardımla hepsini kendi başınıza nasıl yapabileceğinizi gösterdim.
Bu blogda size WordPress ile nasıl E-ticaret web sitesi kuracağınızı, en iyi temayı nasıl kuracağınızı ve en iyi kullanıcı deneyimi için sayfalarınızı nasıl özelleştireceğinizi gösterdim.
Elbette öğrenecek ve uygulayacak daha çok şey var. Ancak ilk veya bir sonraki E-ticaret girişiminize bu şekilde başlarsınız.
Başarı hikayelerinizi duymaktan heyecan duyuyorum ve herhangi bir yardıma ihtiyacınız olursa aşağıdaki yorumlar bölümünde bana ulaşabilirsiniz.
1. SiteGround

SiteGround, WordPress kullanıcılarına hitap ettikleri ve yine de uygun fiyatlara sahip oldukları için çevrimiçi olarak şiddetle tavsiye edilen bir web barındırıcısıdır. En çok hızlı performansları ve eşit derecede hızlı destekleriyle tanınırlar.
Temel SiteGround Özellikleri:
- Ücretsiz SSL Sertifikası
- HIZLI Bilgili Destek
- WordPress Hazırlama Ortamı
- Ücretsiz Web Sitesi Taşımaları
- Günlük Yedeklemeler
SiteGround, web barındırma ihtiyaçlarınız için sağlam bir seçimdir. WordPress web sitelerine hitap ederler ve rakiplerinden daha az kaynak sunarlar, ancak daha yüksek güvenilirlik sunarlar.
2. Astra Teması

Astra, hıza odaklanan ücretsiz bir WordPress temasıdır. İsteğe bağlı olarak, bazı ek ayarlar ve seçenekler ekleyen Pro sürümünü 59 $ karşılığında satın alabilirsiniz.
Temel Astra Tema Özellikleri:
- Hızlı Çok Amaçlı WordPress Teması
- Birçok Ücretsiz ve Ücretli Demo Sitesi
- Yeni Eklenen Üstbilgi / Altbilgi Oluşturucu
- Esnek Mega Menü Özelliği
- Özel Düzen Seçenekleri
- WooCommerce Desteği
Astra Theme, herhangi bir WordPress web tasarım projesi için adil bir seçimdir. Sanırım en büyük soru, bu günlerde bir tema satın almanız gerekip gerekmediğidir, çünkü sayfa oluşturucular bir temaya ihtiyaç duyacağınız tüm şeyleri yapıyor.
Profesyonel bir tema satın almak için hala bazı iyi nedenler var, ancak çoğu insan için büyük olasılıkla ücretsiz bir tema ile sorun olmayacak.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Öğe

Elementor, WordPress web tasarımını fırtına gibi almış bir WordPress sayfa oluşturucusudur. En derin özellik setine sahiptir, ancak kullanımı ve ustalığı çok kolaydır. Elementor, en eksiksiz özelliklere sahip ücretsiz sayfa oluşturucudur. Ek geliştirici özellikleri eklemek için bir Pro eklentisi de vardır.
Temel Elementor Özellikleri:
- Canlı Ön Uç Sayfa Düzenleyicisi
- Web Sitesi Kişiselleştirme Özellikleri
- Şablon ve Blok Kitaplığı
- Kapsamlı Mobil Duyarlı Seçenekler
- En Güçlü Popup Oluşturucu
- PRO Özel Üstbilgiler / Altbilgiler Oluşturun
- PRO Yazı Tipi Düzenleri Oluşturun
Elementor, şu anda mevcut olan en güçlü sayfa oluşturucudur. Sürekli olarak mevcut tasarım trendlerine uygun yeni özellikler yayınlarlar. Bu, web sitenizi alakalı tutabileceğiniz anlamına gelir.
Elementor Pro, içerdiği tüm ek modüller ve güç özellikleri göz önüne alındığında inanılmaz bir değerdir.
Bugün yeni bir web sitesi projesi başlatıyor olsaydım, Elementor seçeceğim sayfa oluşturucu olurdu. Kullanması zevkli bir WordPress sayfa oluşturucuya sahip olması gerektiğini düşünüyorum.
4. Sepet Akışları

CartFlows, WordPress için bir satış hunisi oluşturucusudur. Seçtiğiniz sayfa oluşturucuyu kullanarak hızlı ve kolay bir şekilde satış hunileri oluşturmanıza olanak tanır.
Temel CartFlows Özellikleri:
- Profesyonelce Tasarlanmış Şablonlar
- A/B Bölünmüş Testi
- Sipariş Artışları ve Tek Tıkla Satışlar Sunun
- Tercih Edilen Sayfa Oluşturucunuzu Kullanın
- Tıklama Hunilerinden Farklı Olarak Genişletilebilir
- Tutarlı Aylık Özellik Geliştirmeleri
WordPress için bir satış hunisi oluşturucu istiyorsanız ve kendinizi barındırma veya yönetilen WordPress barındırma kullanma konusunda sorun yaşıyorsanız, CartFlows harika bir seçenekse, çünkü kullanımı çok kolay ancak çok güçlüdür.
