Elementor Kullanarak Bir WordPress Sitesi Nasıl Oluşturulur: En İyi Kılavuz
Yayınlanan: 2022-04-12Güzel tasarlanmış bir web sitesi harika bir ilk izlenim yaratabilir. Bununla birlikte, birinci sınıf bir site oluşturmak her zaman kolay değildir - özellikle daha önce tasarım veya geliştirme deneyiminiz yoksa.
İşte burada WordPress Elementor web sitesi oluşturucu devreye giriyor. Bu modern, kullanıcı dostu eklentiyi seçerek, tek satır kod yazmadan harika bir web sitesi oluşturabilirsiniz.
Bu gönderi, bu son derece popüler WordPress sayfa oluşturucu hakkında bilmeniz gereken her şeyi kapsayacak. Ardından, mizanpajlar, sayfalar ve hatta özel Elementor şablonları oluşturma gibi Elementor'un en temel görevlerinden bazılarında nasıl gezineceğinizi göstereceğiz. Başlayalım!
WordPress Elementor'a Giriş
İnternetin ilk zamanlarında bir web sitesi oluşturmak, gelişmiş web geliştirme ve tasarım becerileri veya uzman bir ekibe erişim gerektiriyordu. Bu, bir web sitesi oluşturmanın zaman alıcı, genellikle sinir bozucu ve potansiyel olarak pahalı olduğu anlamına geliyordu.
Modern sayfa oluşturucular sayesinde artık profesyonelce tasarlanmış, yüksek performanslı bir web sitesi, uzmanlık becerileri olmadan oluşturabilirsiniz. Siteniz çalışır duruma geldiğinde, kodlayıcı olmasanız bile istediğiniz zaman hızlı ve kolay bir şekilde içerik ekleyebilir veya düzeni değiştirebilirsiniz.
Çeşitli WordPress sayfa oluşturucuları vardır, ancak beş milyondan fazla aktif kurulumla Elementor eklentisi en popülerlerinden biridir. Elementor, sezgisel bir sürükle ve bırak düzenleyici aracılığıyla tüm web sitelerinden tek açılış sayfalarına kadar her şeyi oluşturmanıza olanak tanır.

Elementor ile sitenizin tasarımının tüm yönlerini tek bir platform kullanarak kontrol edebilirsiniz. Bu şekilde web siteniz markanızı mükemmel bir şekilde yansıtabilir.
Elementor'un sezgisel, kodsuz düzenleyicisi, tasarım ve geliştirme deneyimi olmayan web sitesi sahipleri arasında özellikle popülerdir. Aynı zamanda, çevrimiçi bir girişim fikri olan, ancak özel bir tasarım veya geliştirme ekibi kiralamak için gerekli fonlara sahip olmayan girişimciler ve küçük işletmeler için de mükemmel bir seçimdir.
Deneyimli bir profesyonel olsanız bile Elementor'u kullanmak için birçok neden var. Kodlama becerileriniz olduğu için her şeyi her zaman sıfırdan oluşturmanın akıllıca olduğu anlamına gelmez.
Elementor, ödüllü web sitelerini daha kısa sürede oluşturmanıza yardımcı olacak birçok özelliğe sahiptir. Buna 90'dan fazla hazır widget ve profesyonelce tasarlanmış web şablonları dahildir.

Bu şekilde Elementor, üretkenliğinizi ve kârınızı artırabilir. Bu zaman kazandıran özellikler, düzenli olarak WordPress web siteleri oluşturuyorsanız (örneğin, serbest geliştiriciler ve WordPress ajansları için) özellikle kazançlı olabilir.
Elementor Ücretsiz ve Elementor Pro
Elementor “freemium” yazılımıdır. Temel Elementor eklentisini ücretsiz olarak indirebilir veya bir Elementor Pro lisansı satın alabilirsiniz.

Ücretsiz WordPress eklentisi, görsel olarak çekici satış sayfaları, ürün listelemeleri, işletme web siteleri ve daha fazlasını oluşturmak için ihtiyacınız olan her şeyle birlikte gelir. 40'tan fazla widget, 100 şablon ve 300'den fazla blok içerir. Bloklar, benzersiz tasarımlar oluşturmak için karıştırıp eşleştirebileceğiniz önceden tasarlanmış bölüm şablonlarıdır.

Daha gelişmiş işlevsellik istiyorsanız Elementor Pro'yu satın alabilirsiniz. Bu, Elementor's Theme Builder ile birlikte bazı ekstra widget'ların kilidini açar.

Tema Oluşturucu'yu kullanarak, üstbilgi ve altbilgi dahil olmak üzere hemen hemen her site öğesini düzenleyebilirsiniz. Ayrıca özel gönderi ve arşiv sayfası tasarımları da oluşturabilirsiniz.
Bir çevrimiçi mağaza geliştiriyorsanız, Elementor Pro ayrıca bir WooCommerce Builder içerir. Bunu, ürün sayfası, ürün arşivi ve ödeme sayfası dahil olmak üzere sitenizin WooCommerce içeriğini özelleştirmek için kullanabilirsiniz. Ayrıca, Özel Sepete Ekleme, Upsells ve Ürünle İlgili gibi dönüşümleri artırmak için özel olarak tasarlanmış widget'lara da erişebilirsiniz.

Elementor Pro ayrıca bir Açılır Pencere Oluşturucu ve bir Form Oluşturucu ile birlikte gelir. Formlar ve açılır pencereler oluşturmanıza yardımcı olabilecek ayrı eklentiler olsa da, Elementor'u seçerek, yüklemeniz ve bakımını yapmanız gereken eklenti sayısını en aza indirebilirsiniz.
Çok fazla eklenti kullanmak sitenizi bilgisayar korsanlarına karşı daha savunmasız hale getirebilir. Web sitenizin performansını bile etkileyebilir. Bu nedenle, yüklediğiniz sayıyı en aza indirmek en iyi uygulamadır. Ayrıca, sitenizin tüm öğelerini aynı platformu kullanarak tasarladığınız için tutarlı bir görünüm ve his elde etmeyi daha kolay bulmalısınız.
Elementor Pro lisansları, 60'tan fazla profesyonel web sitesi kitine erişim içerir. Bunlar, eksiksiz bir web sitesi oluşturmanıza yardımcı olabilecek şablonlar, sayfalar, açılır pencereler ve diğer bileşenlerdir. Uzman veya daha yüksek bir lisans satın alırsanız, 20 uzman web sitesi kitine de erişebilirsiniz.
Ek olarak, her Pro lisansı premium destek içerir. Genellikle, Elementor'un uzman destek ekibinden bir gün içinde yanıt alırsınız. Ancak Elementor Pro Studio veya üstünü seçerseniz VIP desteğine yükseltileceksiniz. Bu, Elementor'un VIP Destek ekibiyle canlı sohbetlere katılmanıza olanak tanır. Ayrıca biletlerinize genellikle 30 dakikadan kısa sürede ulaşan öncelikli yanıtlar alırsınız.
Bir ajans, geliştirici veya tasarımcıysanız, bir Experts Network profili ilginizi çekebilir. Orada, çalışmanızı sergileyebilir ve potansiyel müşterilerin dikkatini çekebilirsiniz.

Experts Network üzerinden reklam vermekle ilgileniyorsanız, Elementor Pro'nun Expert, Studio veya Ajans lisanslarıyla da ilgilenebilirsiniz. Bu lisanslar, bu popüler pazaryerinde bir profil oluşturmanıza izin verir.
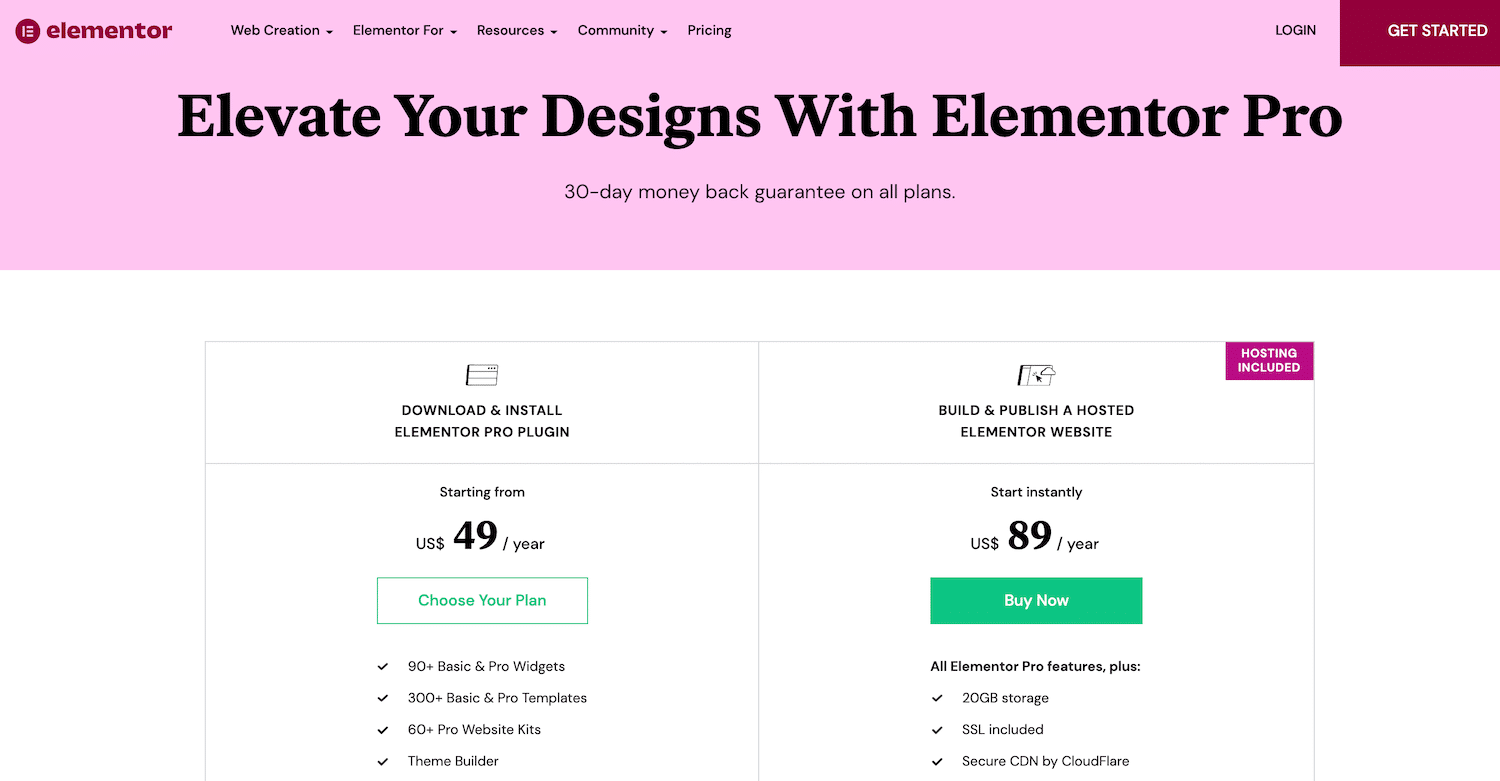
Elementor Pro planları yılda 49 ila 999 dolar arasında değişmektedir. Şirket ayrıca 30 günlük para iade garantisi sunuyor, böylece satın almadan önce deneyebilirsiniz.
Elementor Nasıl Kurulur
Bir WordPress eklentisi olduğu için Elementor'u yüklemek hızlı ve kolaydır. Ücretsiz eklentiyi doğrudan WordPress kontrol panelinizden indirebilirsiniz.
Ücretsiz sürümü indirmek için Eklentiler > Yeni Ekle seçeneğine gidin. Arama alanına Elementor yazın. Eklenti göründüğünde, Şimdi Kur'a tıklayın.
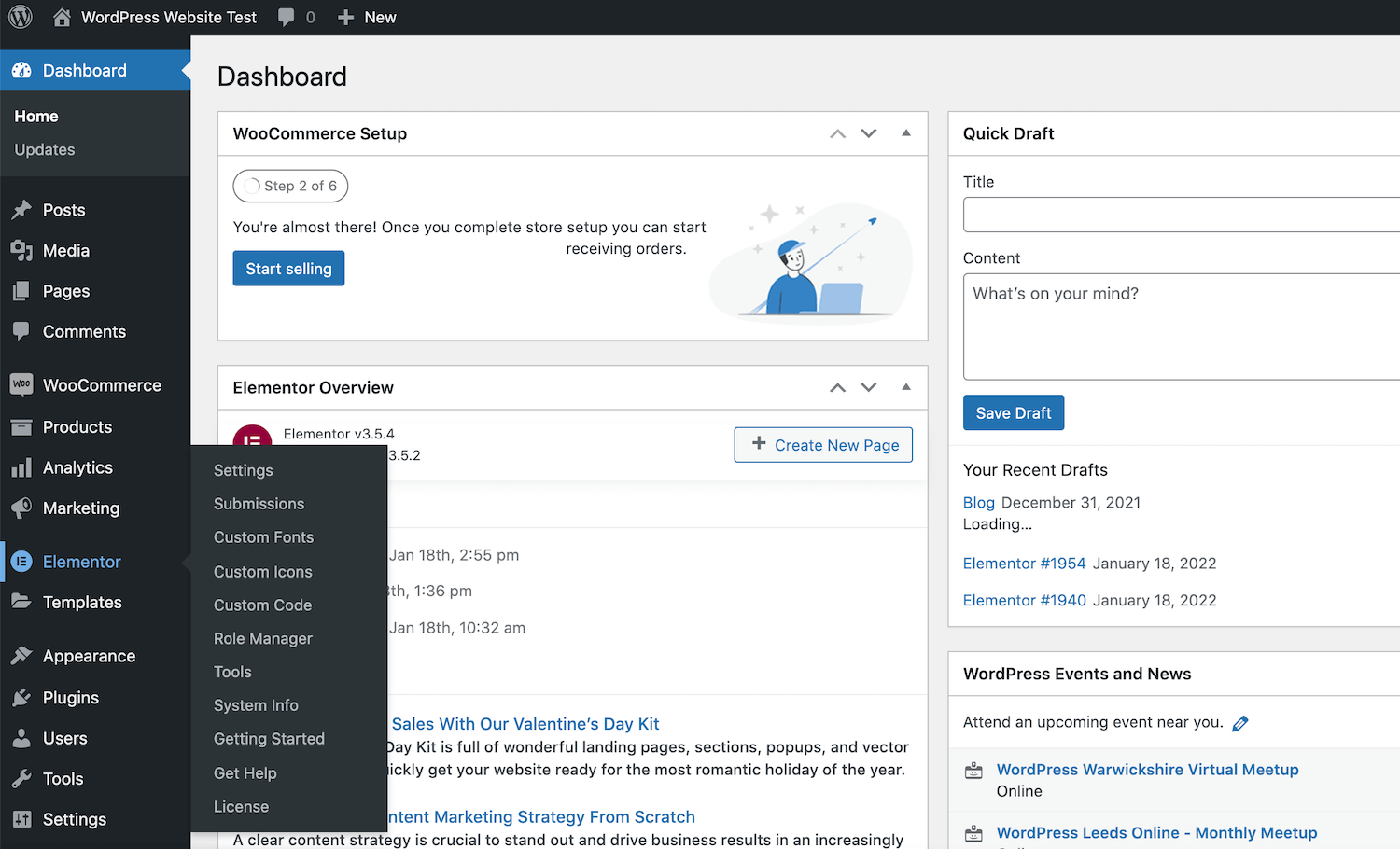
İstendiğinde, Etkinleştir'e tıklayın. Eklenti, WordPress kenar çubuğunuza bir Elemento r seçeneği ekleyecektir.

Artık Elementor'u kullanmaya hazırsınız! Başlamak için kenar çubuğundaki Elementor seçeneğine tıklamanız yeterlidir.
Alternatif olarak, Elementor eklentisini doğrudan WordPress deposundan indirebilirsiniz. Ardından, WordPress kontrol panelinize giriş yapın ve Eklentiler > Yeni Ekle > Eklenti Yükle seçeneğine gidin. Ardından Dosya Seç'e tıklayabilir ve az önce indirdiğiniz Elementor .zip dosyasını seçebilirsiniz.
Elementor Pro'yu WordPress'e Nasıl Bağlarsınız?
Elementor Pro'yu WordPress'e bağlamanın iki yolu vardır. Henüz bir Elementor Pro lisansı satın almadıysanız, resmi web sitesine gitmeniz ve Başlayın öğesini seçmeniz gerekir.
Daha sonra bir Elementor hesabı oluşturmak için ekrandaki talimatları takip edebilirsiniz. İstendiğinde, yapmak istediğiniz web sitesi türü hakkında bazı bilgiler girin.

Ardından, satın almak istediğiniz planı seçin. Elementor etkin bir WordPress web sitesi gerektirdiğinden sitenizin alan adını girmeniz gerekir. Elementor daha sonra sitenizin WordPress platformunu kullandığını doğrulamak için bir kontrol gerçekleştirecektir.
Aktif bir WordPress web siteniz olduğunu varsayarsak, bir sonraki adım Install Elementor'a tıklamaktır. Şu anda sitenize giriş yaptıysanız, otomatik olarak Elementor eklenti sayfasına yönlendirileceksiniz.
İstendiğinde, Şimdi Kur > Etkinleştir'e tıklayın. Elementor daha sonra sayfa oluşturucu eklentisini sitenize ekleyecektir.
Alternatif olarak, zaten bir Elementor Pro lisansı satın aldıysanız, resmi web sitesine gidin ve onay e-postanızda aldığınız bilgileri kullanarak giriş yapın.
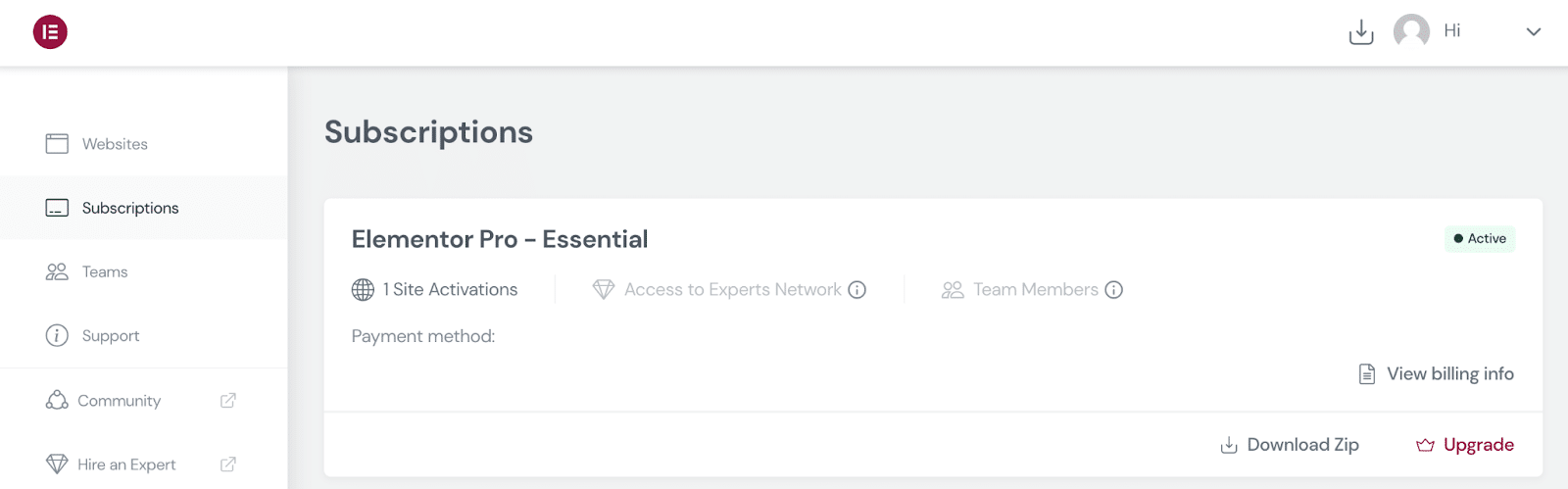
Elementor hesabınızda, soldaki menüden Abonelikler'i seçin. Ardından Zip İndir'e tıklayabilirsiniz.

Ardından, WordPress kontrol panelinize giriş yapın ve Eklentiler > Yeni Ekle'ye gidin. Ardından, az önce indirdiğiniz Elementor Pro .zip dosyasını yükleyebilirsiniz.
Elementor Pro'yu kurup etkinleştirdikten sonra, WordPress sizden lisans anahtarınızı girmenizi ister. Alternatif olarak, Elementor > Lisans > Bağlan ve Etkinleştir'e gidebilirsiniz.
Şu anda Elementor hesabınıza giriş yaptıysanız, WordPress lisansınızı otomatik olarak doğrulamalıdır. Değilseniz, lisansınızı etkinleştirmeniz istendiğinde Elementor kullanıcı adınızı ve şifrenizi girin.
Elementor Kullanımı: Ustalaşmak için 4 Temel Görev
Elementor ile özel tasarım veya geliştirme becerileri olmadan benzersiz web siteleri tasarlayabilirsiniz. Ancak, eksiksiz bir web sitesi oluşturmadan önce temel bilgileri öğrenmenize yardımcı olur. İşte bunu göz önünde bulundurarak Elementor iş akışına hızlı bir giriş.
1. Elementor Sayfa Oluşturucuyu Başlatın
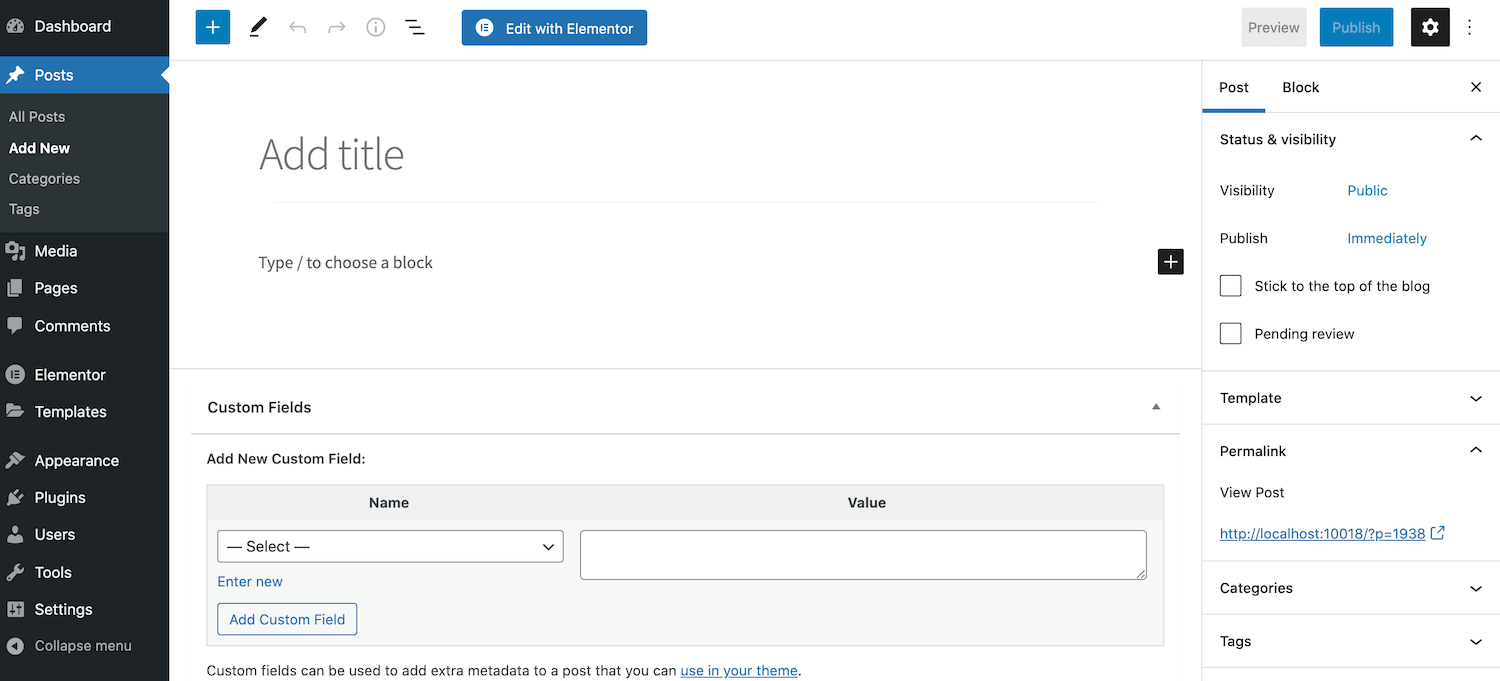
Elementor sayfa oluşturucuda yeni bir sayfa veya gönderi tasarlamak için Sayfalar/Gönderiler > Yeni Ekle seçeneğine gidin. Elementor ile Düzenle'ye tıklayarak Elementor düzenleyicisini başlatabilirsiniz.

Alternatif olarak, bir makyajdan faydalanabilecek mevcut bir sayfanız olabilir. Söz konusu sayfaya gidin ve bu senaryoda düzenlemek için açın. Daha sonra Elementor ile Düzenle düğmesine tıklayabilirsiniz.

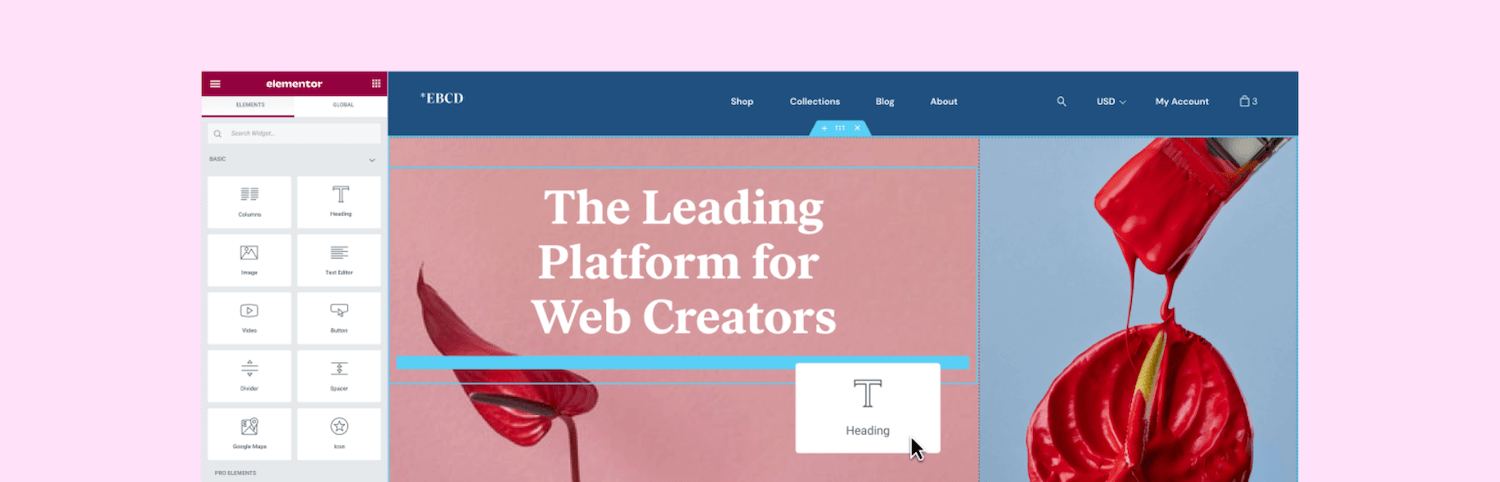
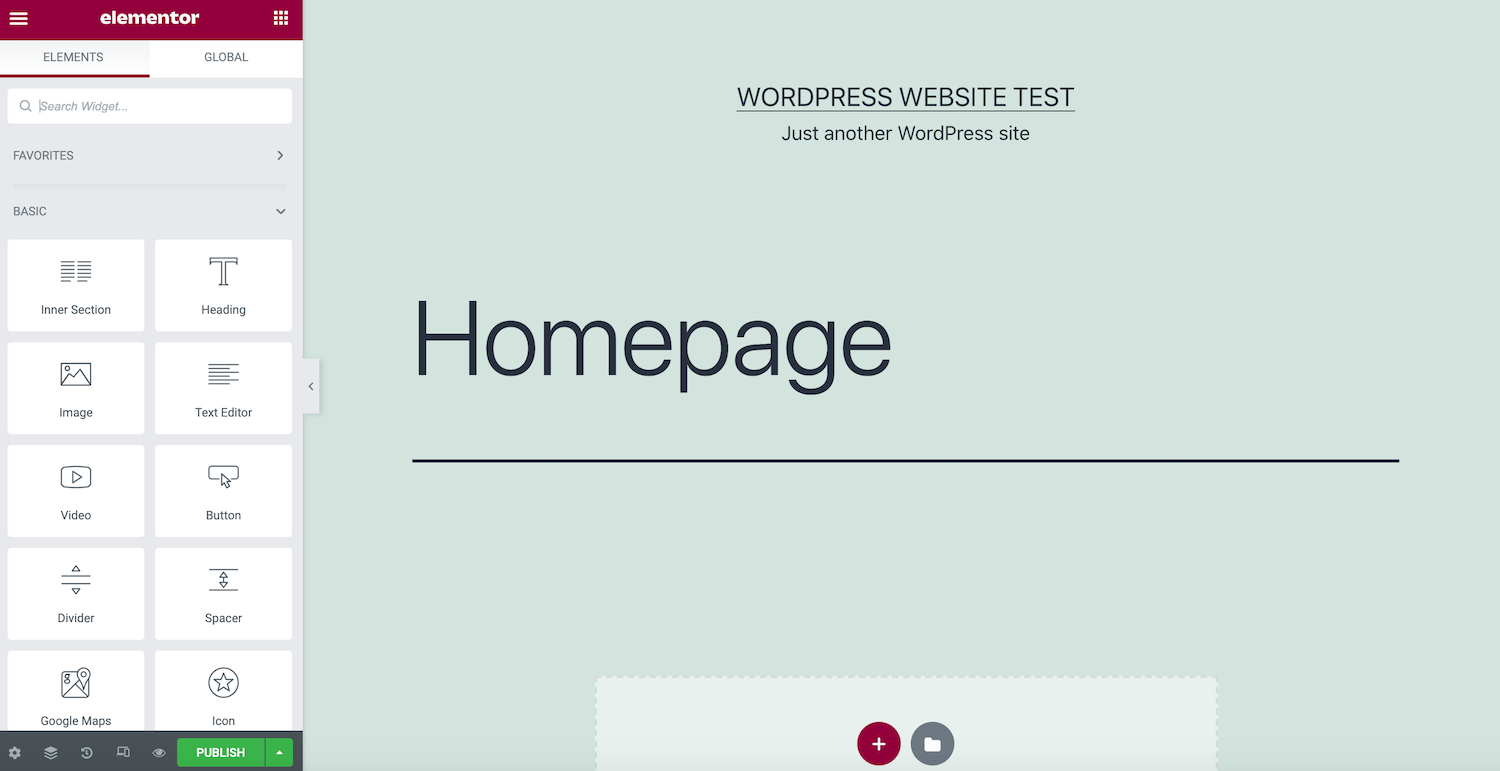
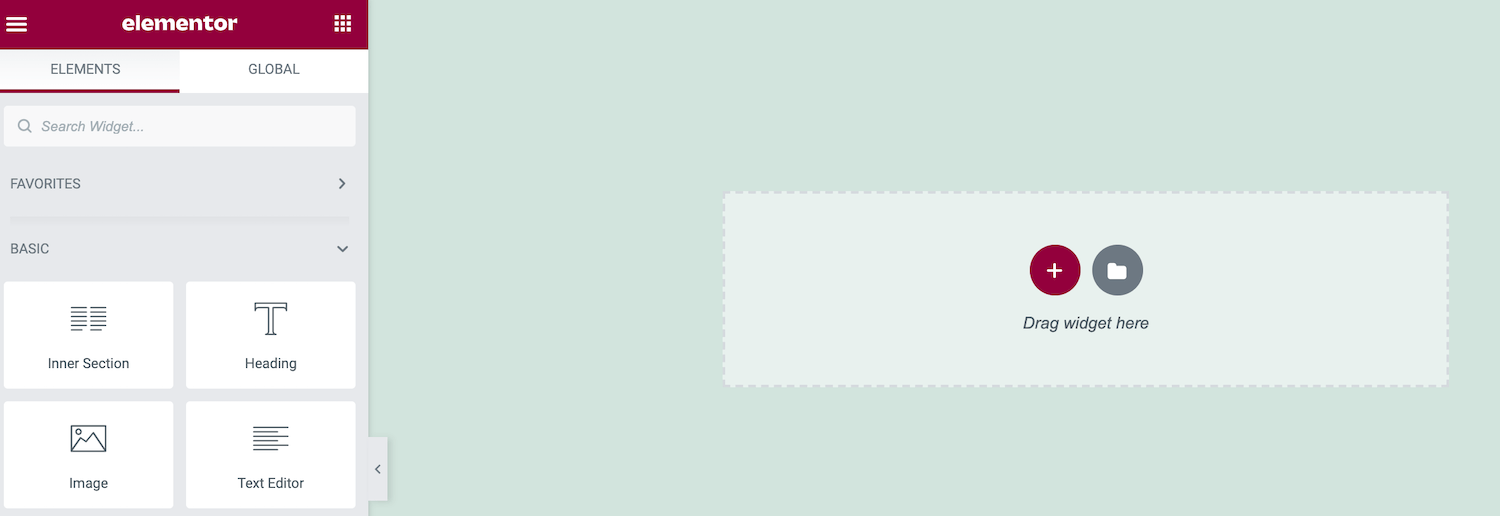
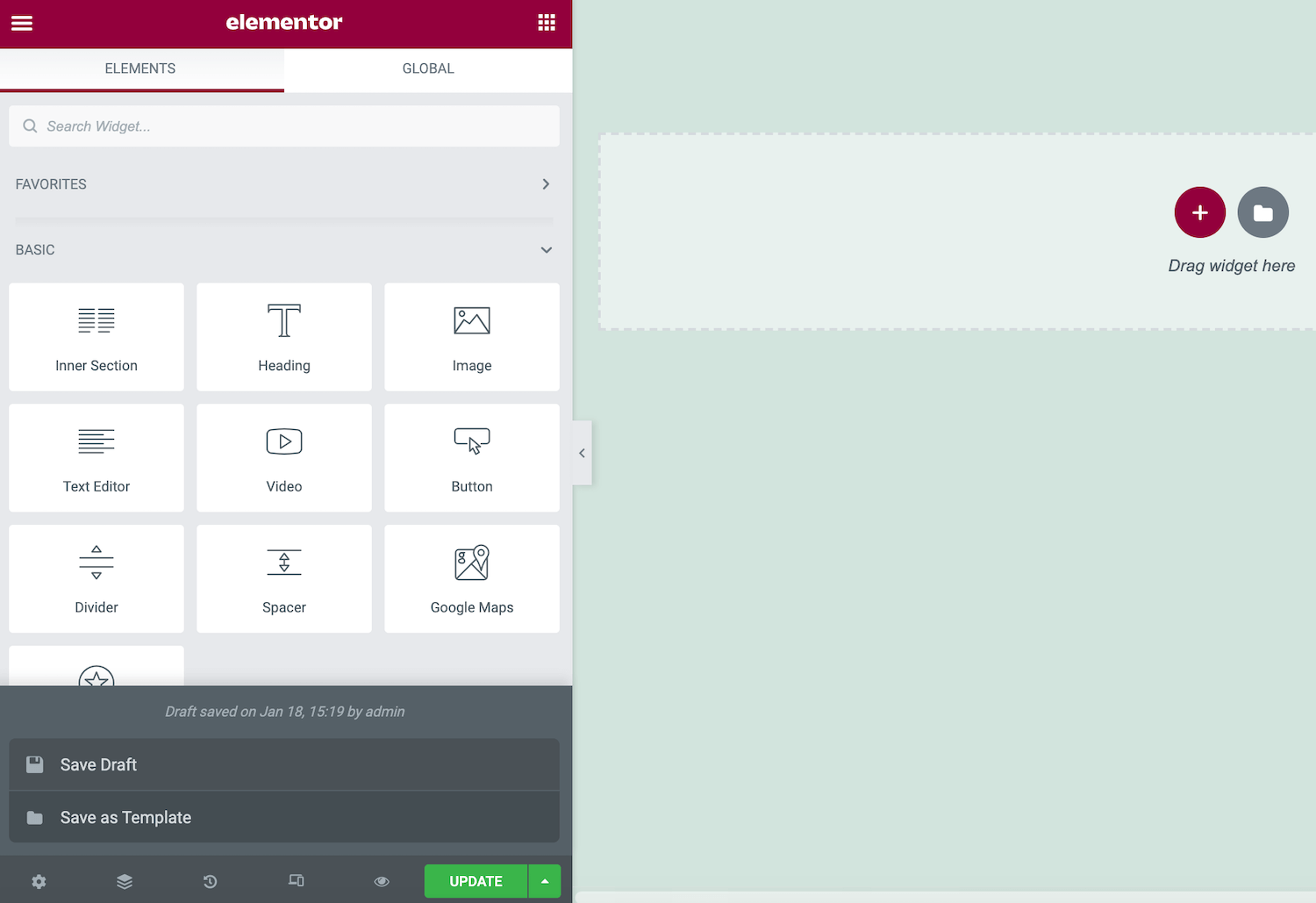
Ekranın sol tarafında Elementor kenar çubuğunu göreceksiniz. Düğmeler ve başlıklar gibi tasarımlarınıza ekleyebileceğiniz tüm öğeleri burada bulabilirsiniz.
Elementor kenar çubuğu ayrıca bir Global Widget'lar bölümü içerir. Aynı widget'ı birden çok tasarımda yeniden kullanmayı planlıyorsanız, onu Global Widget olarak kaydetmek isteyebilirsiniz. Bu, özel öğenize her zaman kolayca erişilebilmesini sağlar. Ayrıca evrensel değişiklikler yapmak için widget'ınızı bir kez düzenleyebileceğiniz merkezi bir konum sağlar. Elementor daha sonra bu değişiklikleri web sitenizin tamamında çoğaltacaktır.
Sağda, tasarımınızı oluşturabileceğiniz canlı önizleme tuvali bulunur. Elementor, siz düzenlemelerinizi yaparken değişikliklerinizi gerçek zamanlı olarak görüntülemek için otomatik olarak güncellenir.
2. Bölümler, Sütunlar ve Widget'lar Ekleyin
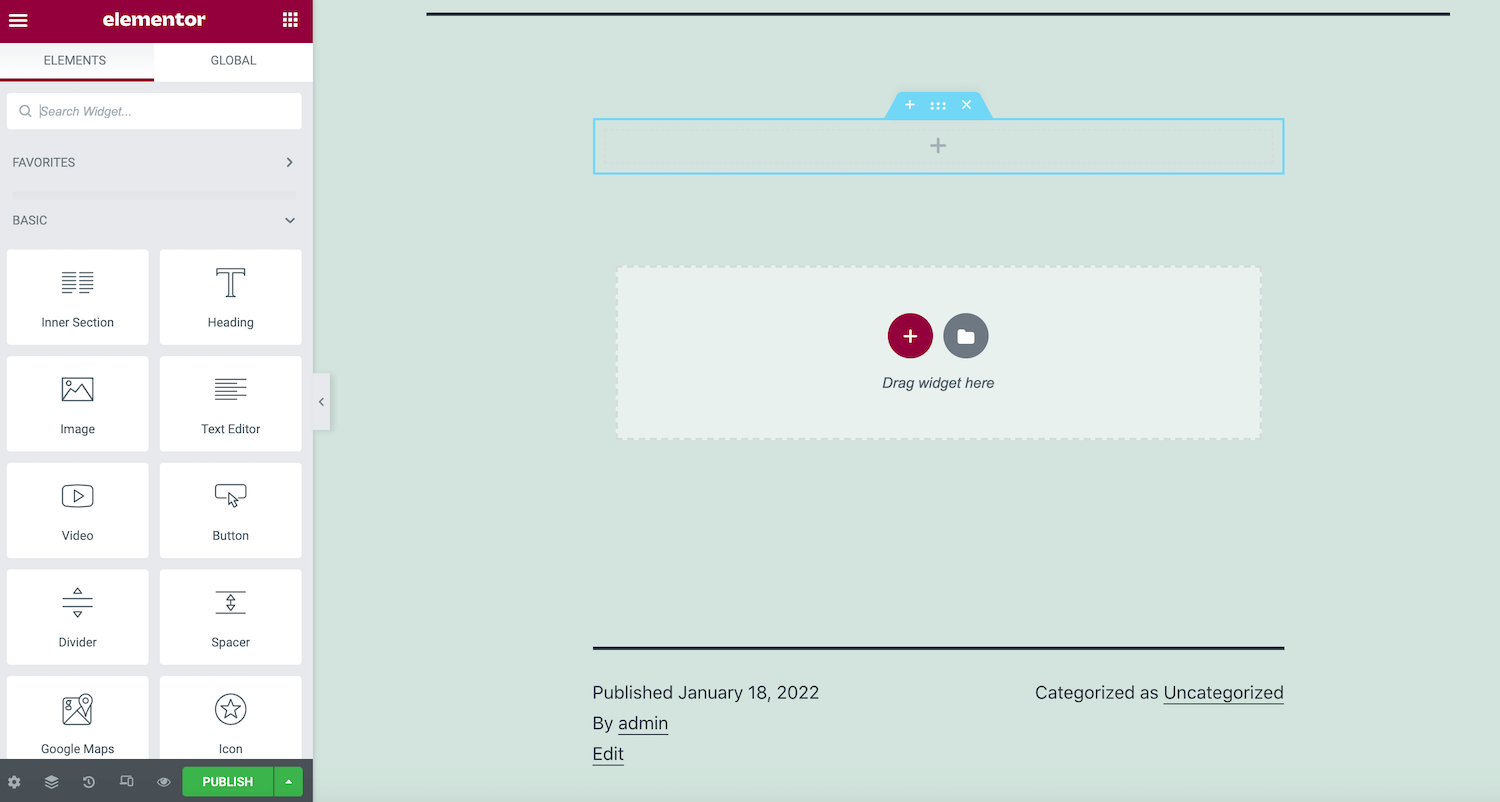
Elementor düzenleyicisi üç ana yapı taşına erişim sağlar: Bölümler, Sütunlar ve Pencere Öğeleri. Elementor'un hazır widget'larına zaten değindik, şimdi bunları tasarımlarınıza nasıl ekleyebileceğinizi görelim.
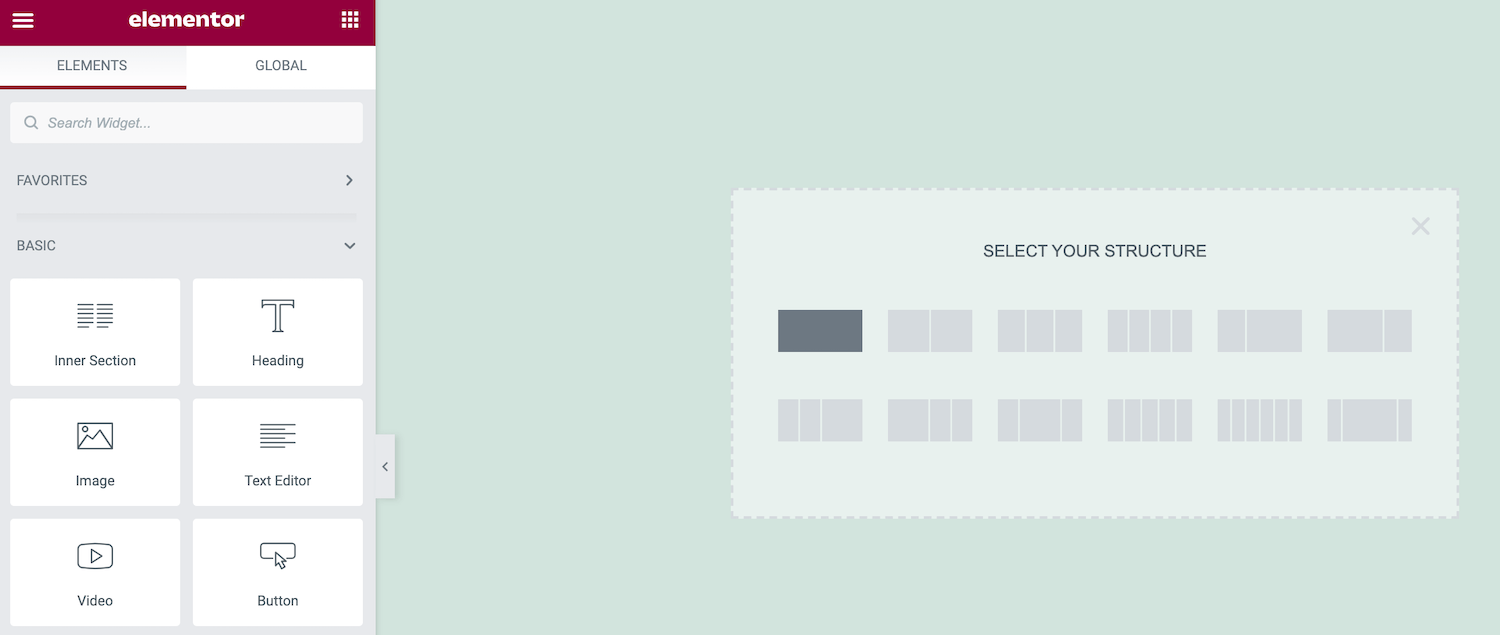
Tipik olarak, ana tuval içindeki + simgesine tıklayarak bir Bölüm oluşturarak başlayacaksınız. Elementor daha sonra Yapınızı Seçmenizi isteyecektir .

Yapı seçenekleri bir veya daha fazla Sütundan oluşur. Sonunda, widget'ınızı bu Sütunların içine yerleştireceksiniz. Daha organize düzenler oluşturmada önemli bir rol oynarlar.

Kararınızı verdikten sonra, Elementor bu Bölümü mizanpajınıza ekleyecektir. Bu Bölümü yeni bir konuma taşımak için, ona tıklayın ve ardından görünen noktalı mavi tutamacı tutun.
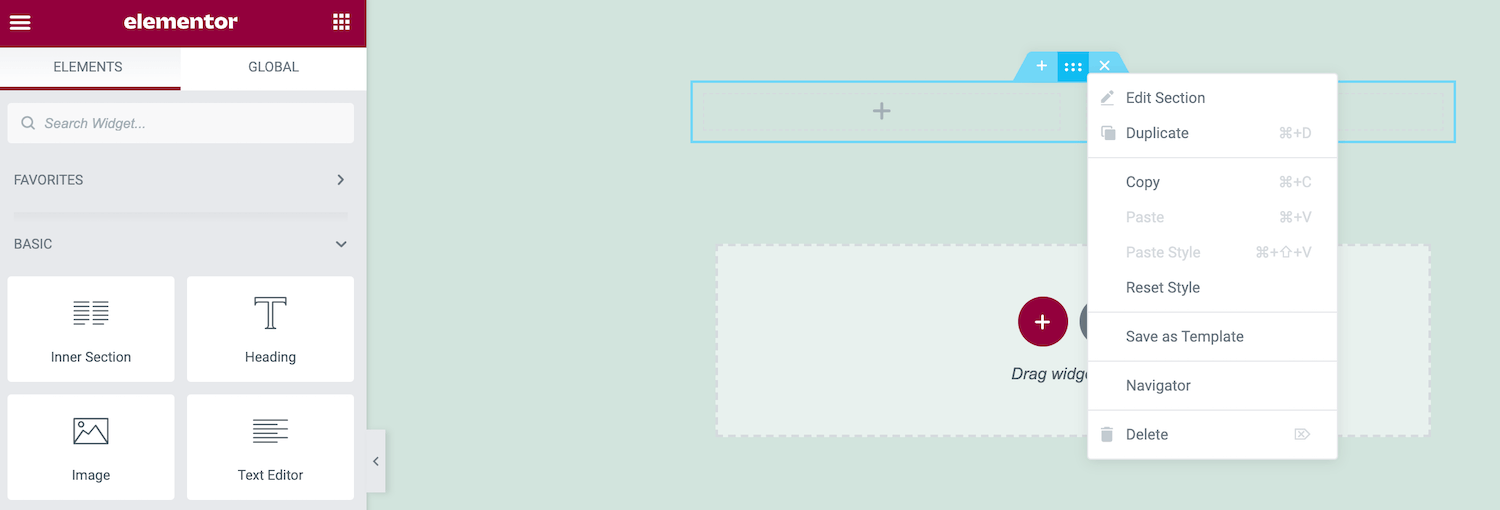
Bir Bölümü düzenlemek için, bu noktalı mavi tutamacı Kontrol tuşuna basarak tıklamanız yeterlidir. Bu, seçili Bölümü kopyalamak veya silmek gibi basit değişiklikleri yapabileceğiniz bir bağlam menüsü başlatacaktır.

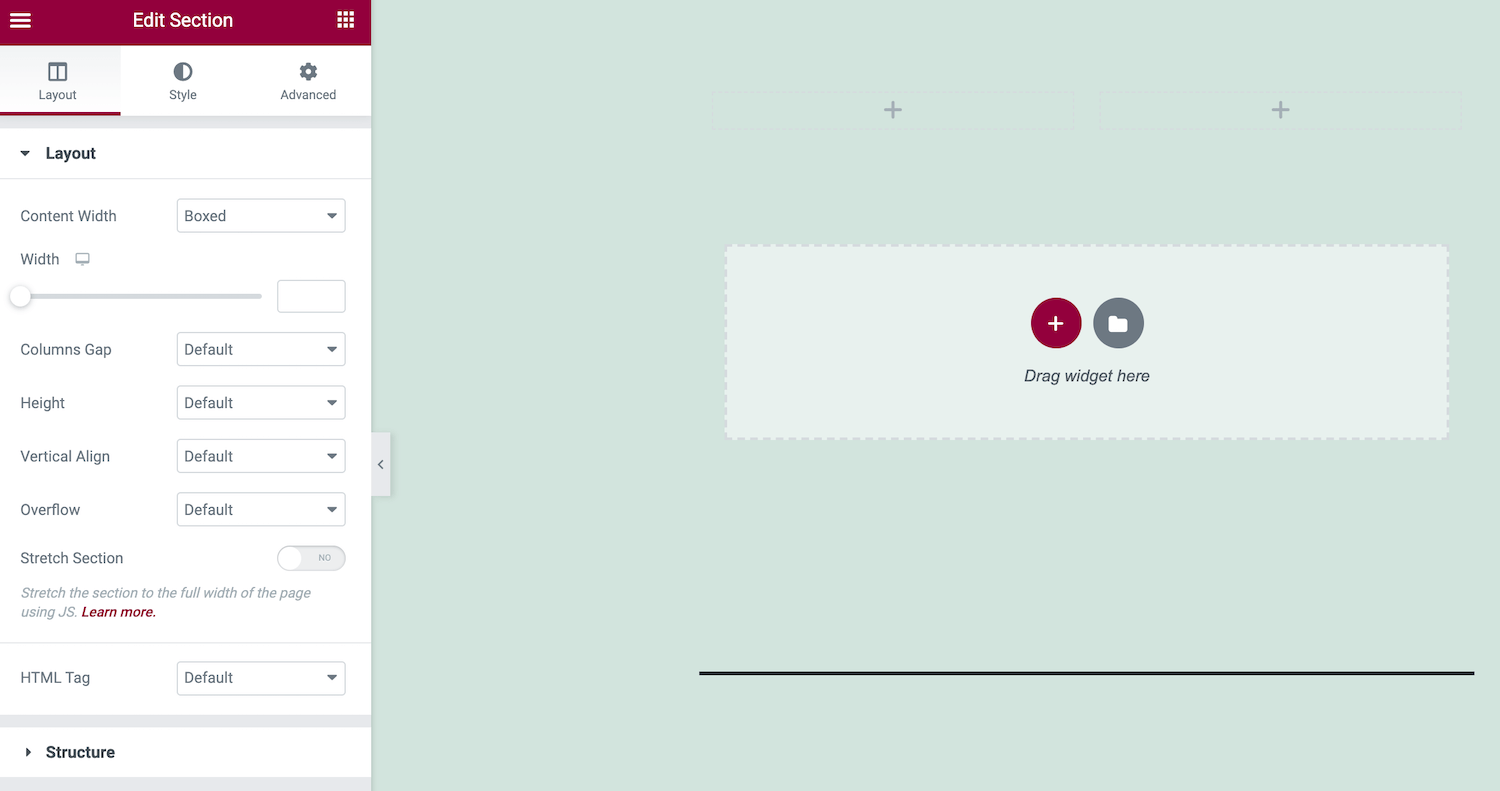
Daha karmaşık düzenlemeler yapmak istediğinizi varsayalım, Kontrol tuşuna basarak mavi tutamacı tıklayın ve Edit Section öğesini seçin. Elementor kenar çubuğu şimdi bu Bölümde yapabileceğiniz tüm ek değişiklikleri gösterecek şekilde güncellenecektir.

Bu Bölüme widget'lar da ekleyebilirsiniz. Elementor kenar çubuğunda, kullanmak istediğiniz widget'ı bulun ve ana tuvale sürükleyin.
Widget'ı sürüklerken, Elementor bu öğeyi bırakabileceğiniz tüm farklı Bölümleri ve Sütunları vurgulayacaktır. Hazır olduğunuzda, farenizi bırakmanız yeterlidir. Elementor şimdi bu widget'ı seçtiğiniz Bölüme ekleyecektir.
3. Site Ayarlarınızı Düzenleyin
Site genelindeki ayarlarınızı düzenlemek için Elementor'u kullanabilirsiniz. Bu, varsayılan yazı tipini ve HTML renklerini değiştirmeyi içerir. WordPress'in sitenizin resimleri gibi öğelere eklediği kenarlıkları ve gölgeleri de değiştirebilirsiniz.
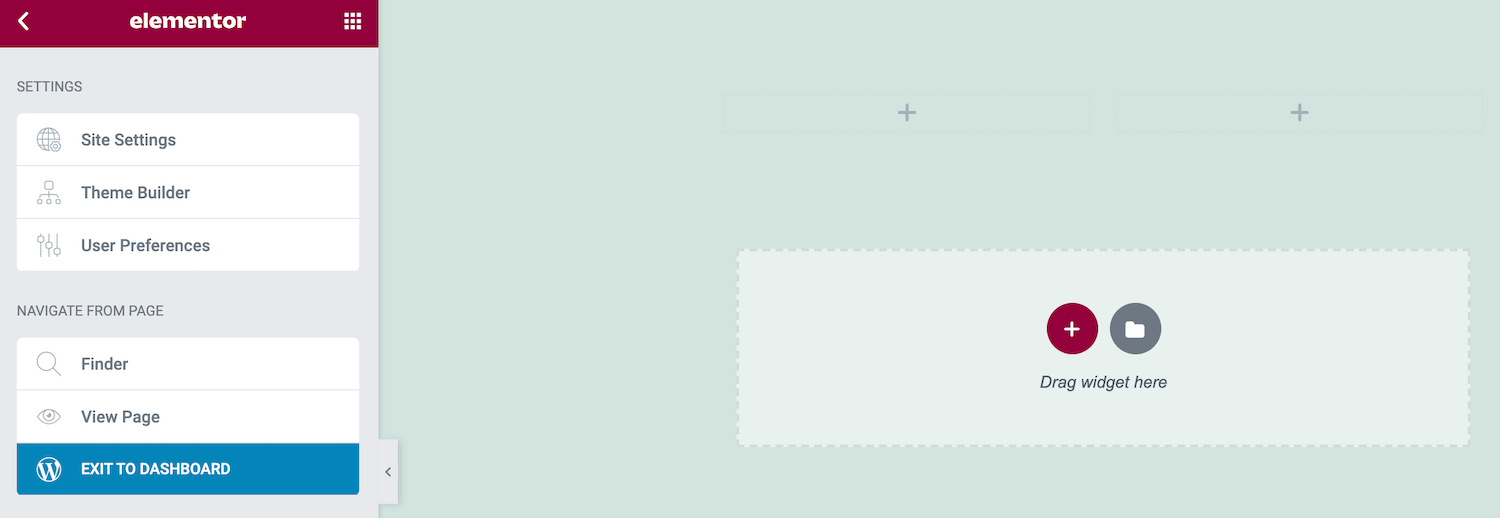
Bu ayarları site düzeyinde ayarlayarak, tüm WordPress web sitenizde tutarlı bir görünüm ve his sağlayabilirsiniz. Bu işlem ayrıca, bu değişiklikleri sayfa sayfa uygulamaktan çok daha hızlı ve kolaydır. Kullanılabilir site ayarlarını görüntülemek için Elementor kenar çubuğundaki hamburger menüsünü tıklayın.

Artık seçeneklerinizi keşfedebilir ve gerekli değişiklikleri yapabilirsiniz. Yeni site ayarlarınızı yayınlamaya hazır olduğunuzda, Elementor kenar çubuğunun en altındaki Güncelle düğmesini tıklayın.
4. Revizyon Geçmişinizi Kontrol Edin
Tasarımlarınızı düzenlerken, Elementor değişikliklerinizi sessizce kaydeder. Bir hata yaptığınızı fark ederseniz hayat kurtarıcı olabilecek düzenlemelerinizi kolayca geri alabilirsiniz.
Elementor'un geçmiş günlüğü ayrıca size deney yapma özgürlüğü verir. Çeşitli değişiklikleri test edebilir ve ardından bunları hızla kaldırabilirsiniz. Elementor, sizi denemeye teşvik ederek bitmiş tasarımlarınızın kalitesini iyileştirebilir.
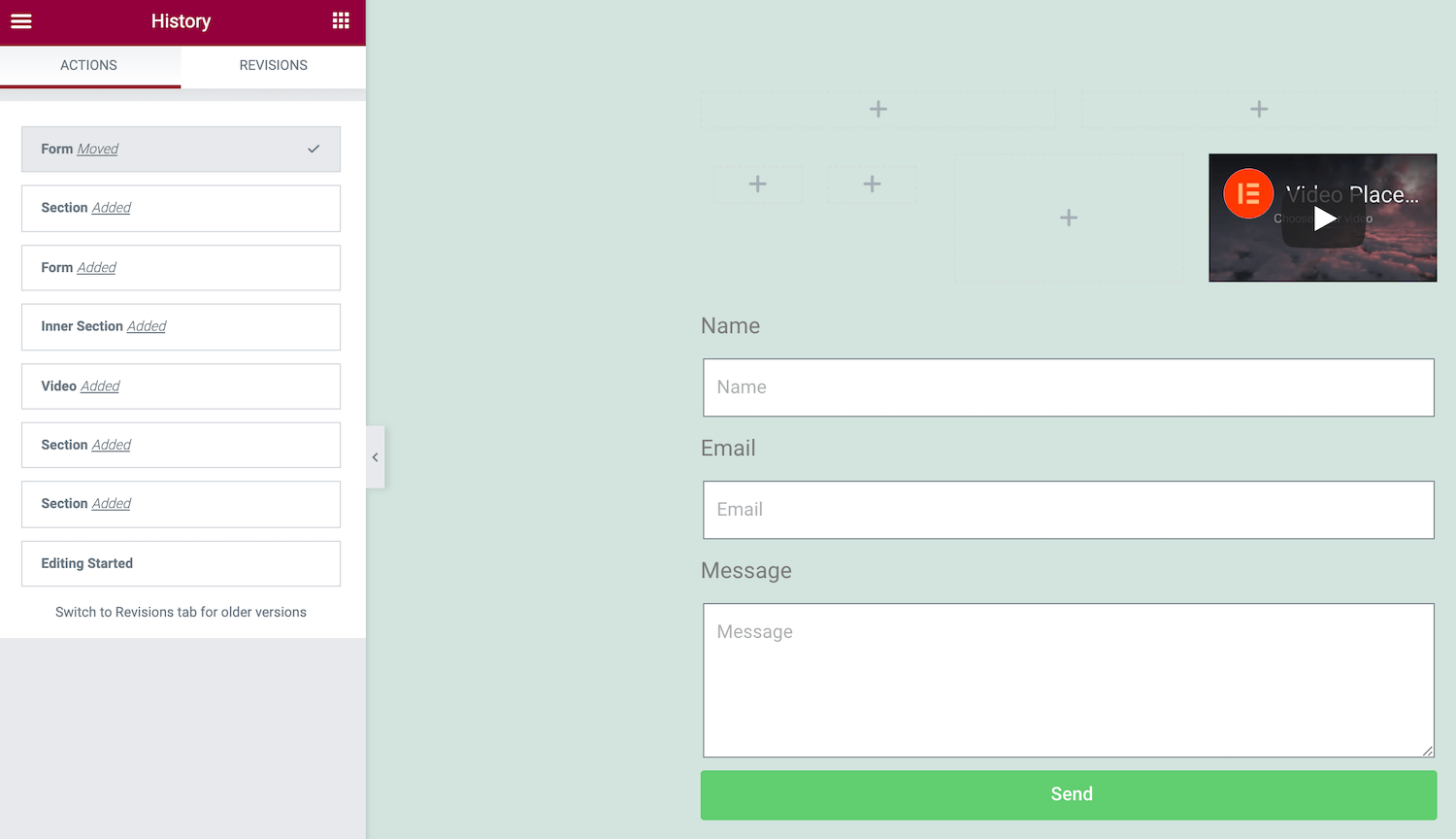
Elementor'un günlüğünü görüntülemek için kenar çubuğunun altındaki Geçmiş simgesine tıklayın. Eylemler sekmesi, Elementor'da yaptığınız her değişikliği kaydeder. Bu, yeni bir Bölüm oluşturmaktan mevcut metni düzenlemeye kadar her şey olabilir:

Kaydet 'e her bastığınızda, Elementor sayfanızın geçerli sürümünü yeni bir revizyon olarak kaydeder. Tüm bu anlık görüntüleri Revizyonlar sekmesinde görüntüleyebilirsiniz. Bir önceki kaydetmeye geri dönmek istiyorsanız, bunu Revizyonlar listesinde bulun ve üzerine tıklayın.
Elementor'da Sayfa Nasıl Oluşturulur (2 Yöntem)
Artık temel Elementor iş akışına aşina olduğunuza göre, bu bilgi birikimini yeni sayfalar tasarlamak için nasıl kullanabileceğinizi görelim. İlk olarak, ücretsiz Elementor eklentisini kullanarak standart bir WordPress sayfası oluşturmayı ele alacağız. Ardından, WooCommerce ve Elementor Pro kullanarak yüksek dönüşüm sağlayan bir ürün sayfasını nasıl geliştirebileceğinize bakacağız.
1. Standart Bir WordPress Sayfası Nasıl Oluşturulur
Her web sayfası farklıdır. Ancak, çeşitli sitelerde bulacağınız bazı ortak öğeler vardır. Buna başlıklar, gövde metni ve resimler gibi ortamlar dahildir. Bu kritik bileşenleri içeren bir sayfayı nasıl oluşturabileceğinizi görelim.
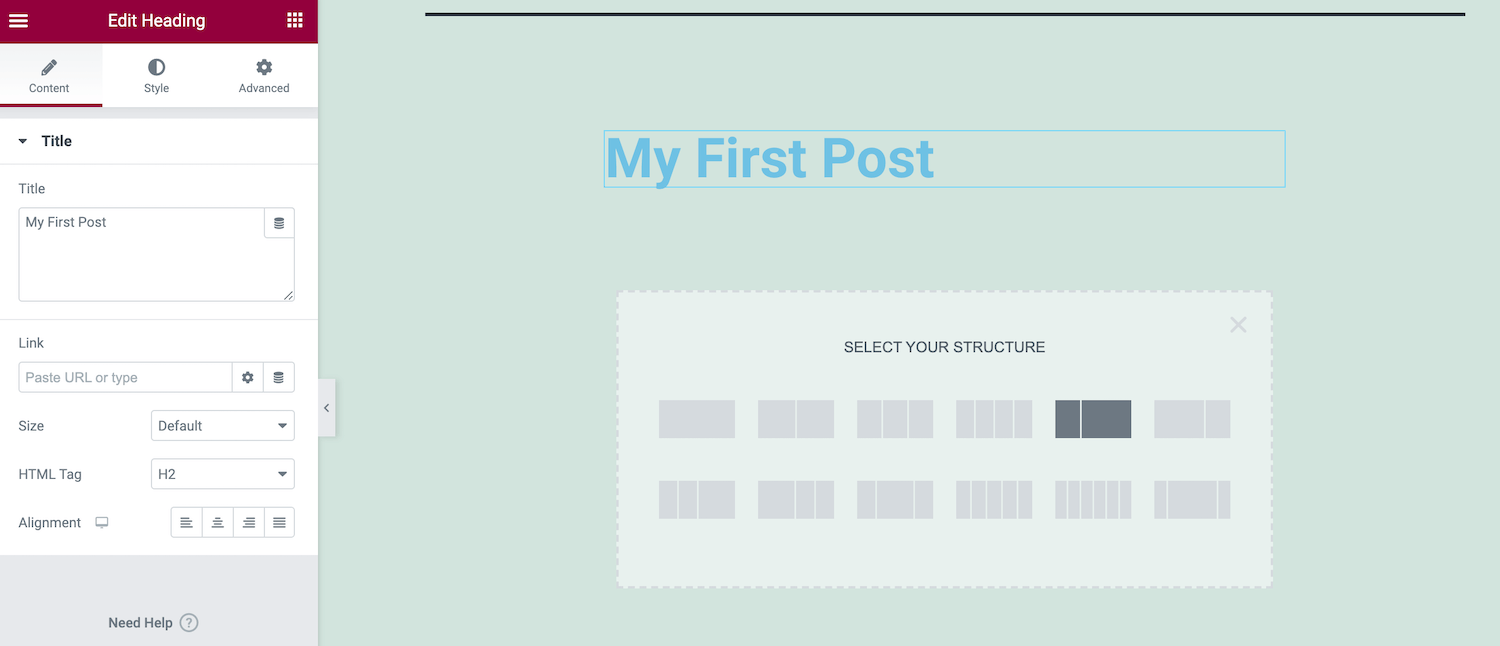
Başlamak için Sayfalar > Yeni Ekle > Elementor ile Düzenle seçeneğine giderek yeni bir sayfa oluşturun. Ardından, + simgesine tıklayarak tasarımınıza bir Bölüm ekleyin. Başlığımızla başlayacağız, bu yüzden tek Sütunlu bir düzeni tercih etmek isteyeceğiz.

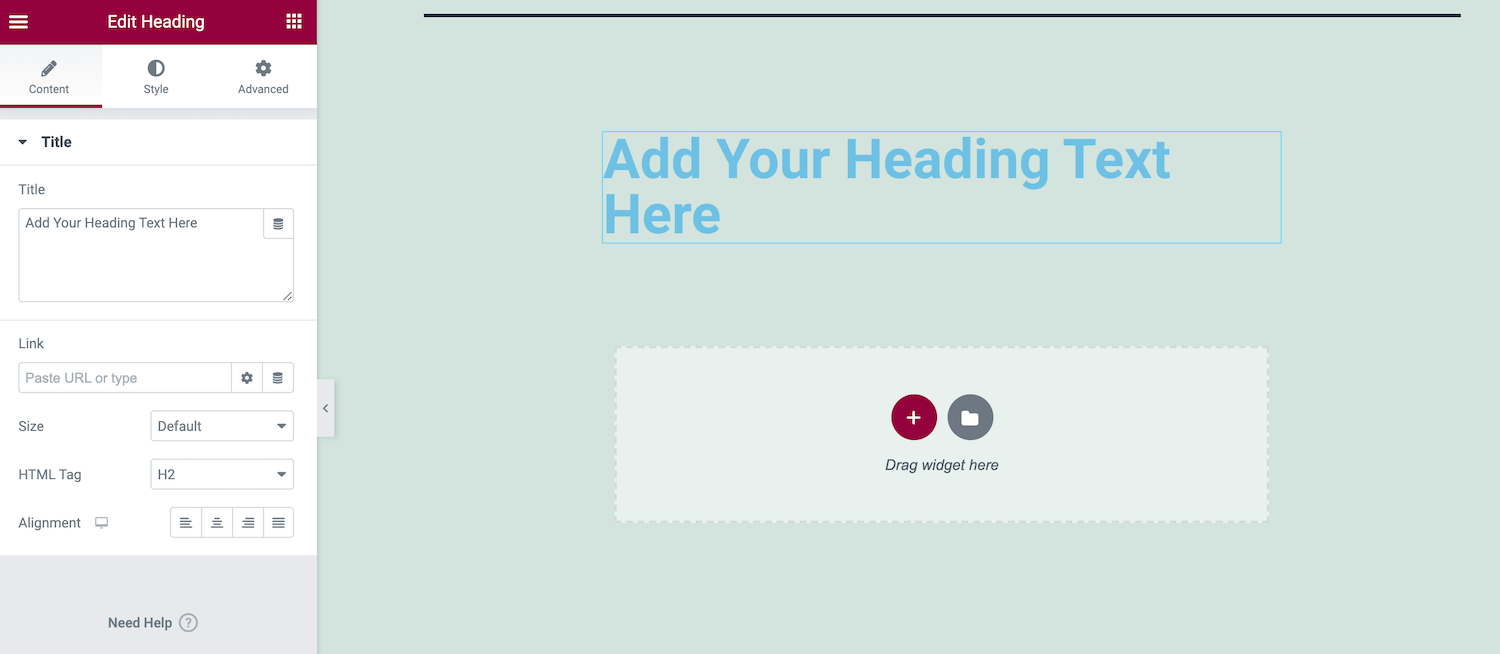
Elementor kenar çubuğunda Başlık pencere öğesini bulun. Şimdi, bu widget'ı yeni Bölümünüze sürükleyip bırakın. Ardından başlık metninizi Elementor kenar çubuğuna yazabilir ve başlığınıza stil vermek için çeşitli ayarları kullanabilirsiniz.

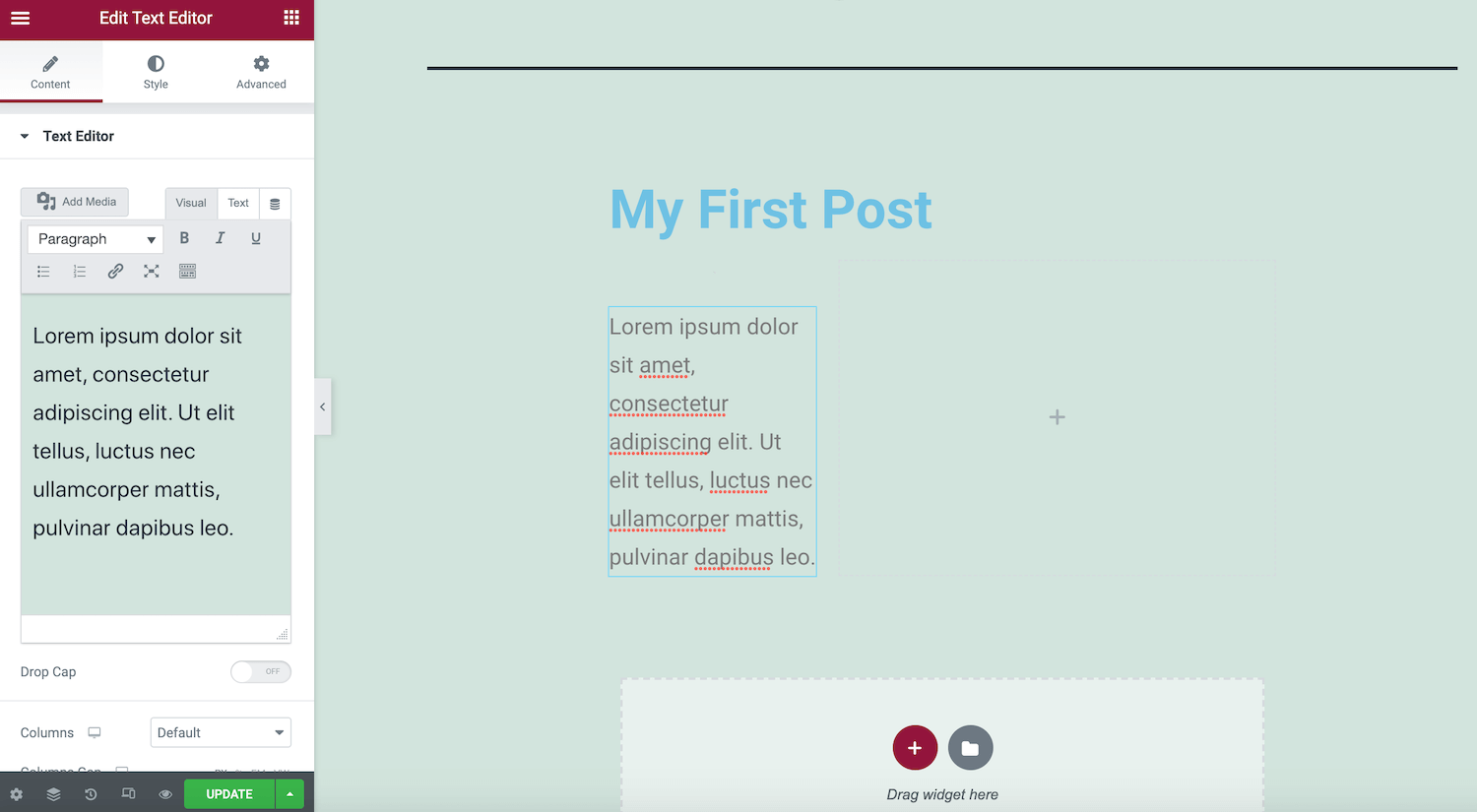
Ardından, ikinci bir Bölüm eklemek için + simgesine tıklayın. Bir resim gömeceğiz ve ardından bazı destekleyici metinler sağlayacağız, bu yüzden şimdi çok Sütunlu bir düzeni seçeceğiz.

Ardından, Elementor kenar çubuğundan Metin Düzenleyici pencere aracını sürükleyin ve bu yeni Bölüme bırakın. Daha sonra kenar çubuğu ayarlarını kullanarak metninizi ekleyebilir ve biçimlendirebilirsiniz.
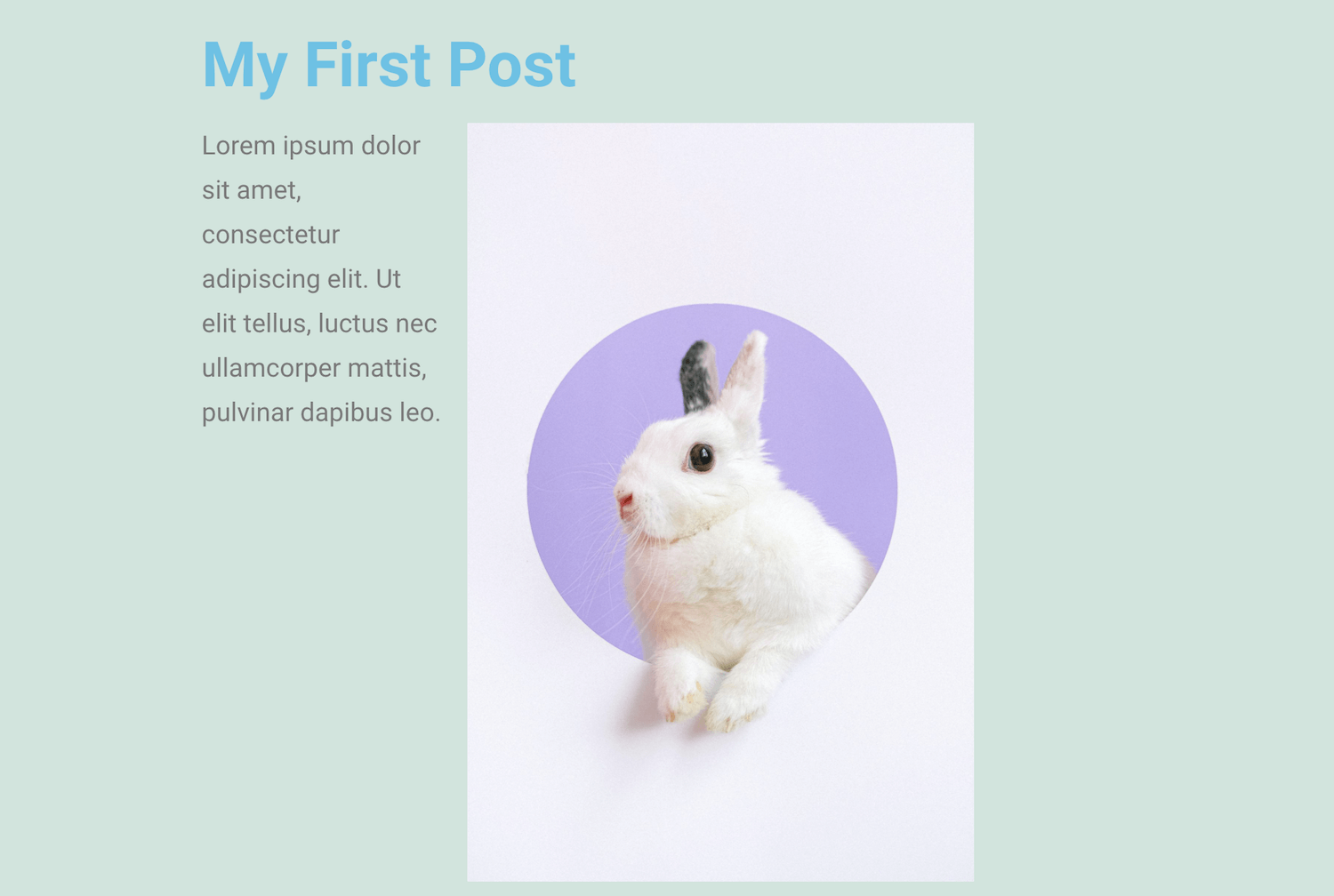
Metninizden memnun olduğunuzda, Görüntü widget'ını bulun. Bu widget'ı Bölümünüze eklemek için bir kez daha sürükle ve bırak özelliğini kullanın.

Kenar çubuğunda önizleme küçük resmine tıklayın. Artık yeni bir resim yüklemek veya önceden yüklenmiş bir grafiği seçmek için WordPress Medya Kitaplığını kullanabilirsiniz.
Tasarımınızı çalışırken görmek için Elementor kenar çubuğunun altındaki göz simgesine tıklayın. Bu, yeni bir sekmede sayfa düzeninizin bir önizlemesini görüntüler.

Tasarımınızdan memnun olduğunuzda Yayınla düğmesine tıklayın. Sayfanız zaten yayındaysa, bu düğmenin bunun yerine Güncelleme yapmanızı isteyeceğini unutmayın.
2. WooCommerce Ürün Sayfası Nasıl Oluşturulur
Bir WooCommerce mağazası işletiyorsanız, özel bir ürün sayfası oluşturmak için Elementor Pro'yu kullanabilirsiniz. Bu, sitenizin markasını daha iyi yansıtmak için hisse senedi WooCommerce sayfasını değiştirmeyi içerebilir. Alternatif olarak, daha fazla dönüşüm sağlamak için sayfanızı optimize etmeye çalışıyor olabilirsiniz.
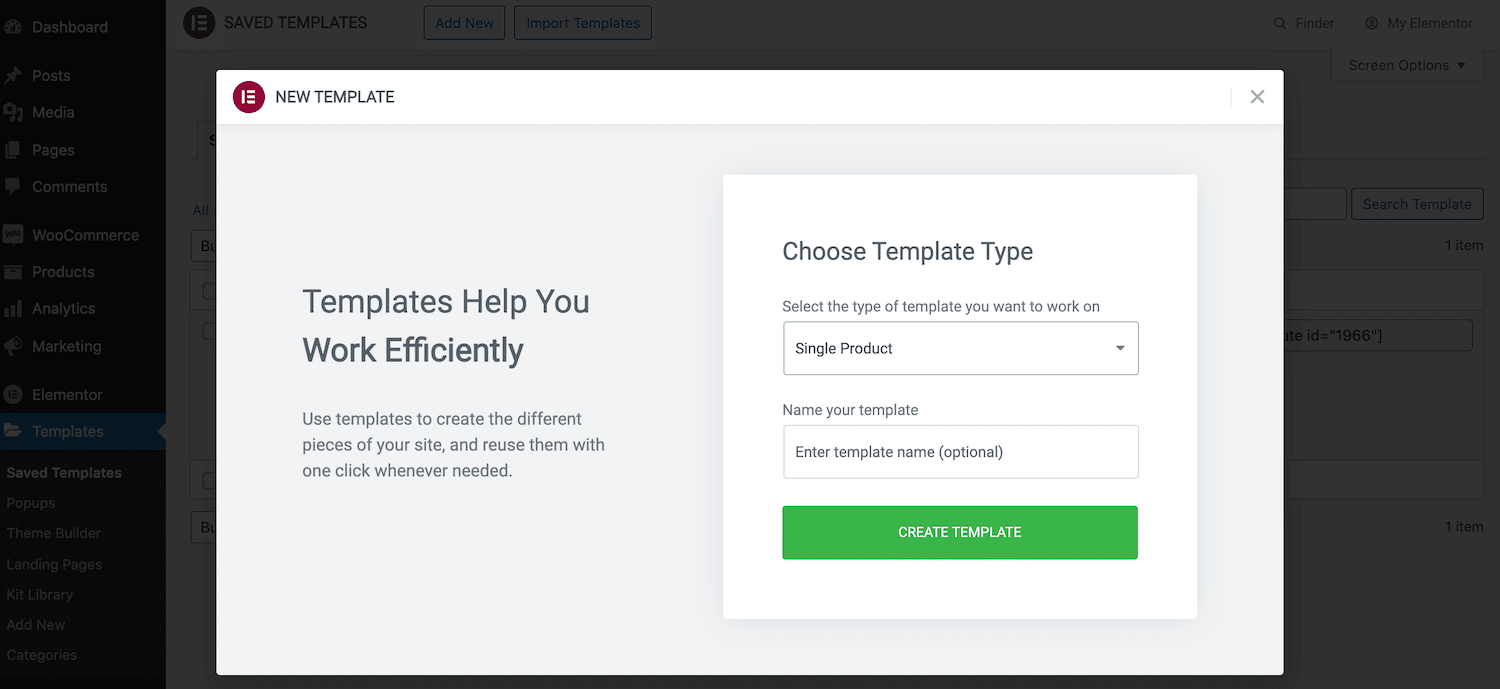
Özel bir WooCommerce ürün sayfası tasarlamak için WordPress panosundan Şablonlar'ı seçin. Ardından, Yeni Ekle düğmesine tıklayın. Bir sonraki pencerede, ilk açılır menüyü açın ve Tek Ürün'ü seçin.

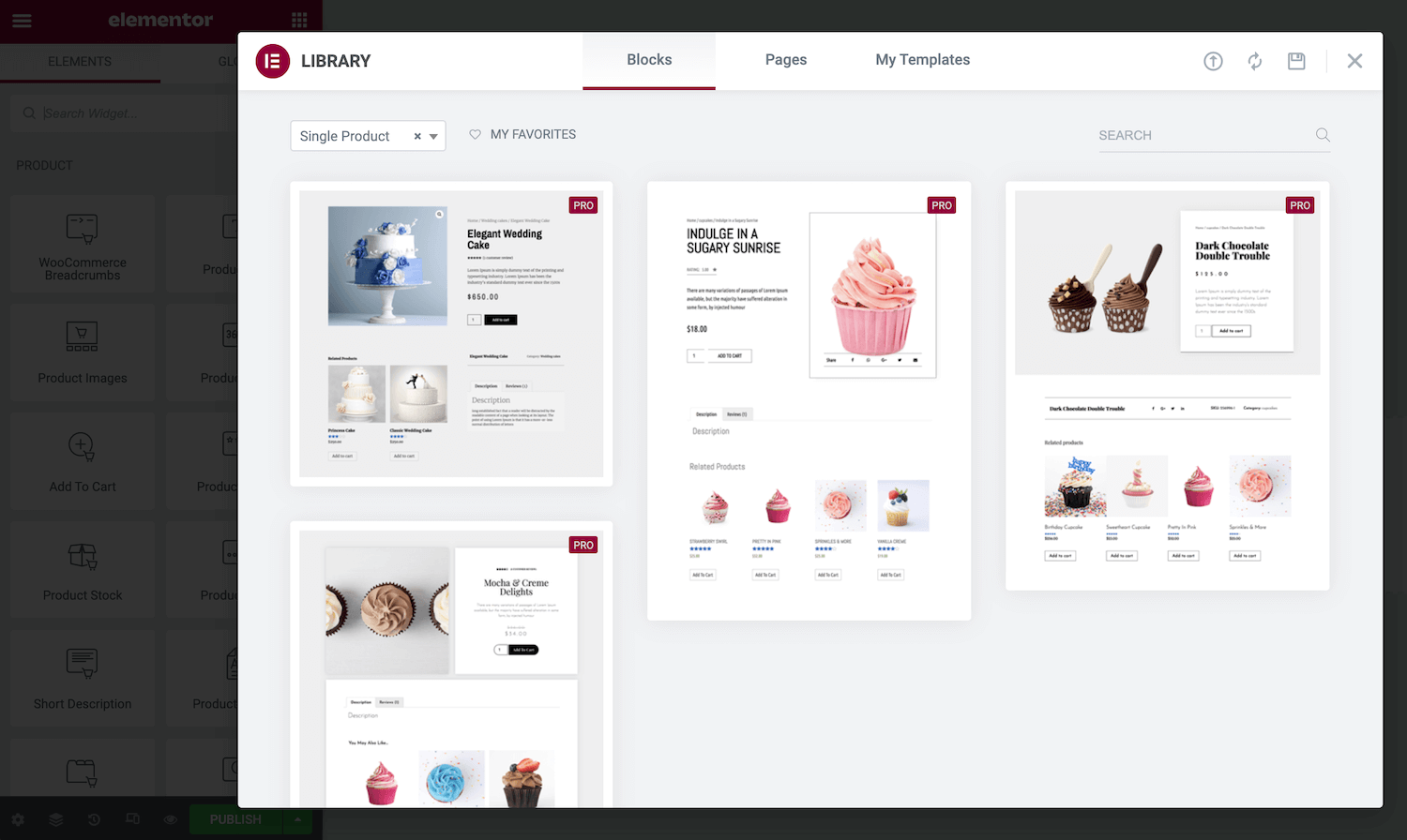
Yeni şablonunuza açıklayıcı bir ad verin ve Şablon Oluştur'a tıklayın. Bu, Elementor kitaplığını mevcut tüm Tek Ürün tasarımlarıyla başlatacaktır.

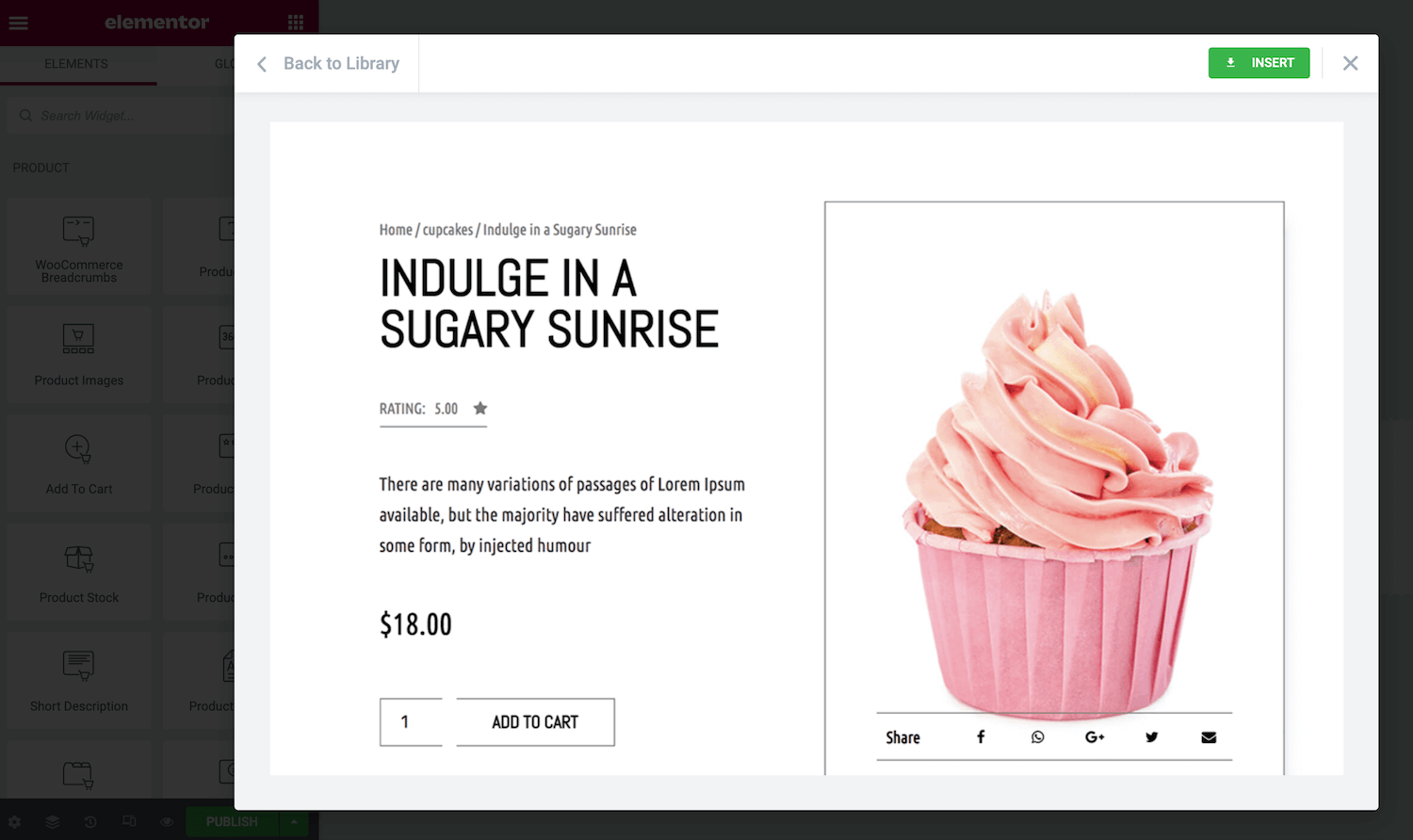
Bir şablona daha yakından bakmak için üzerine gelin ve göründüğünde büyüteç simgesine tıklayın. Bu tasarımı mağazanıza uygulamak istiyorsanız Ekle'ye tıklayın.

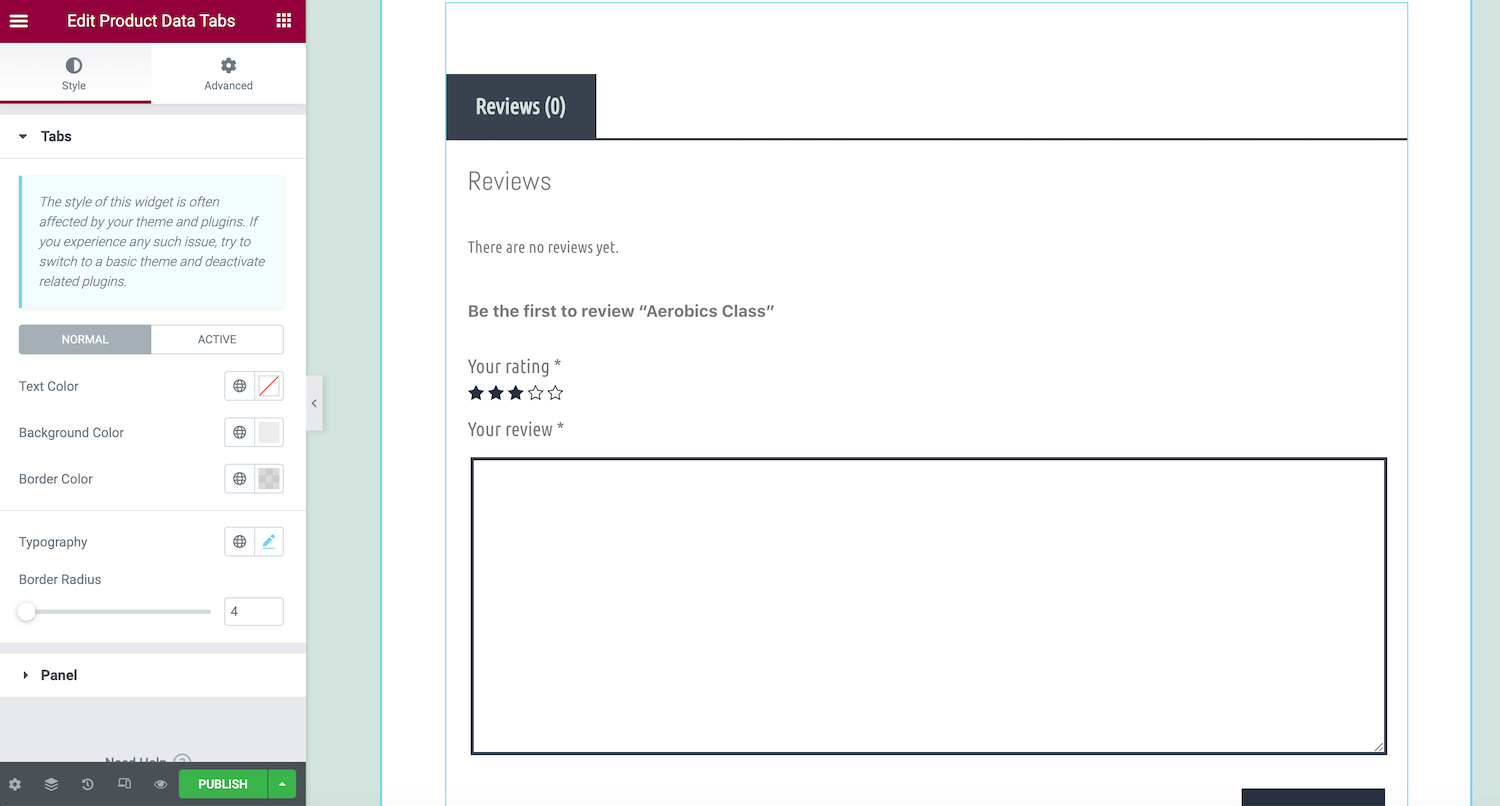
Elementor'un şablonları bir dizi hazır bileşen içerir. Bu öğelerden herhangi birini düzenlemek için üzerlerine tıklamanız yeterlidir. Elementor kenar çubuğu, söz konusu öğe için tüm ayarları gösterecek şekilde güncellenecektir.

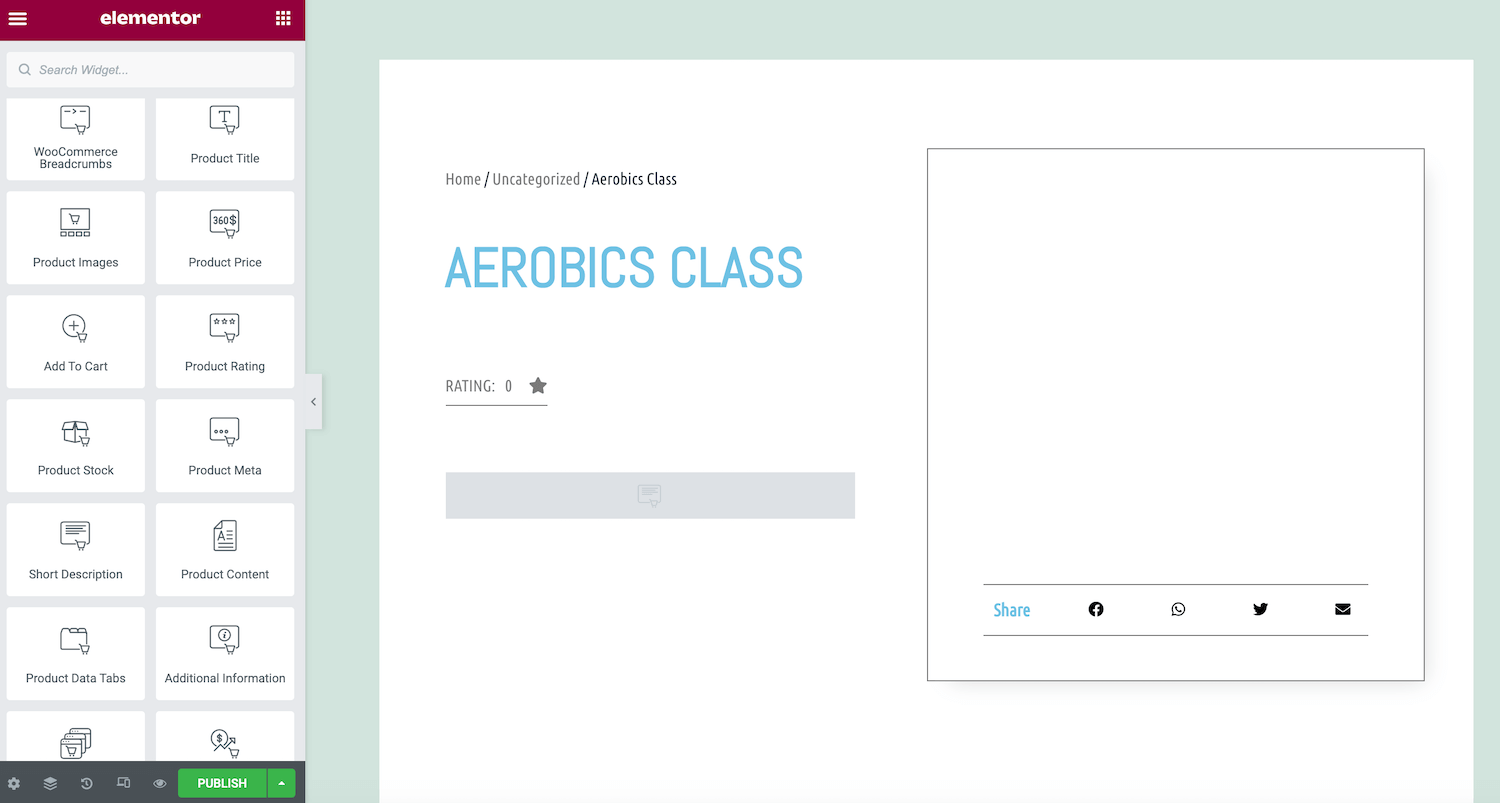
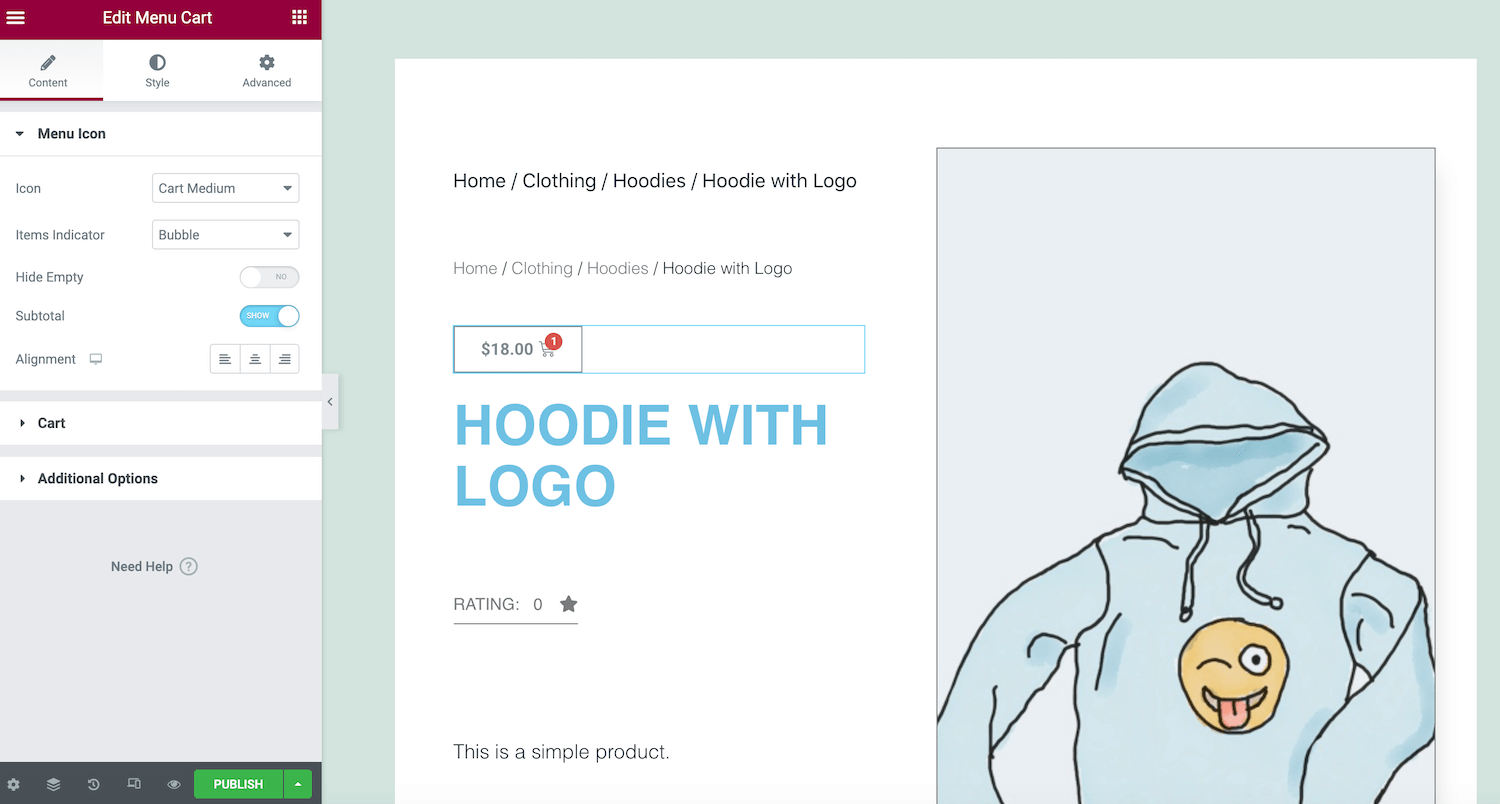
Elementor Pro, tasarımlarınıza ekleyebileceğiniz bir dizi WooCommerce widget'ı sağlar. Nelerin mevcut olduğunu görmek için Elementor kenar çubuğundaki WooCommerce veya Ürün bölümlerine gidin.

Bu bölümler, WooCommerce Breadcrumbs, Cart ve Checkout gibi gelişmiş yerleşik işlevlere sahip widget'ları içerir. Bu öğeleri tasarımınıza eklemek için bunları Elementor tuvaline sürükleyip bırakın. Ardından widget'ı, bu içeriği görüntülemek istediğiniz Bölüme bırakabilirsiniz.

Tasarımınızdan memnun olduğunuzda Yayınla seçeneğine tıklayın. Daha sonra Koşul Ekle'yi seçebilir ve bu tasarımı kullanmak istediğiniz alanları belirleyebilirsiniz. Örneğin, bu şablonu belirli bir ürün kategorisine uygulayabilir veya mağazanızda kullanabilirsiniz.
Önceden Yapılmış Elementor Şablonları Nasıl Bulunur ve Yüklenir
Elementor şablonları, web sitesi oluşturma sürecini basitleştiren önceden tasarlanmış Sayfalar ve Bloklardır. Sayfalar tam içerik düzenleridir, Bloklar ise önceden oluşturulmuş widget'lar içeren Bölümlerdir. Bazı popüler Blok örnekleri arasında başlıklar, alt bilgiler, incelemeler ve referanslar ile Sıkça Sorulan Sorular (SSS) bulunur.

Ücretsiz Elementor eklentisi, 100'den fazla tam sayfa şablon ve 300'den fazla Blok ile birlikte gelir. Elementor Pro'ya yükseltirseniz, bazı ek seçeneklere erişebilirsiniz.
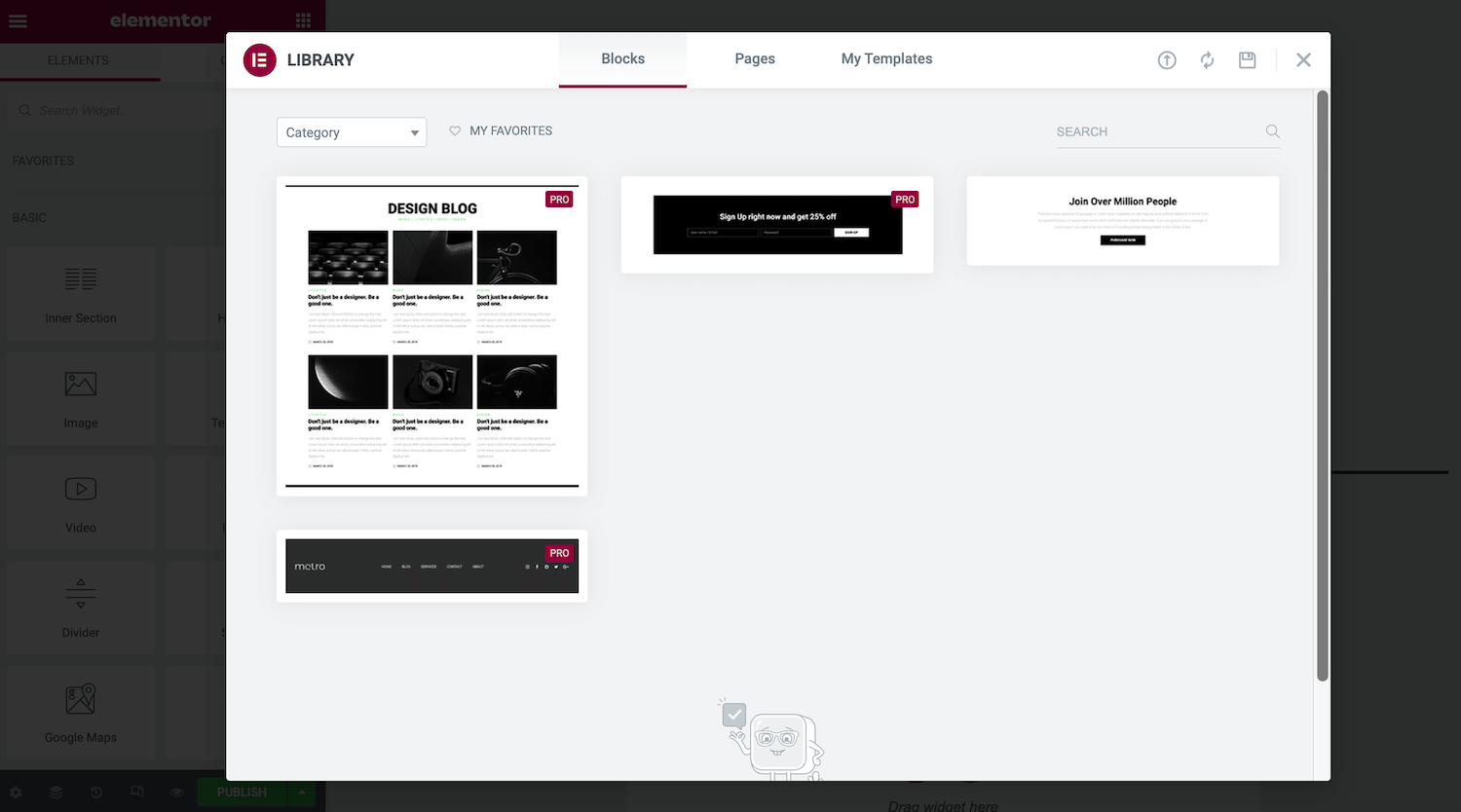
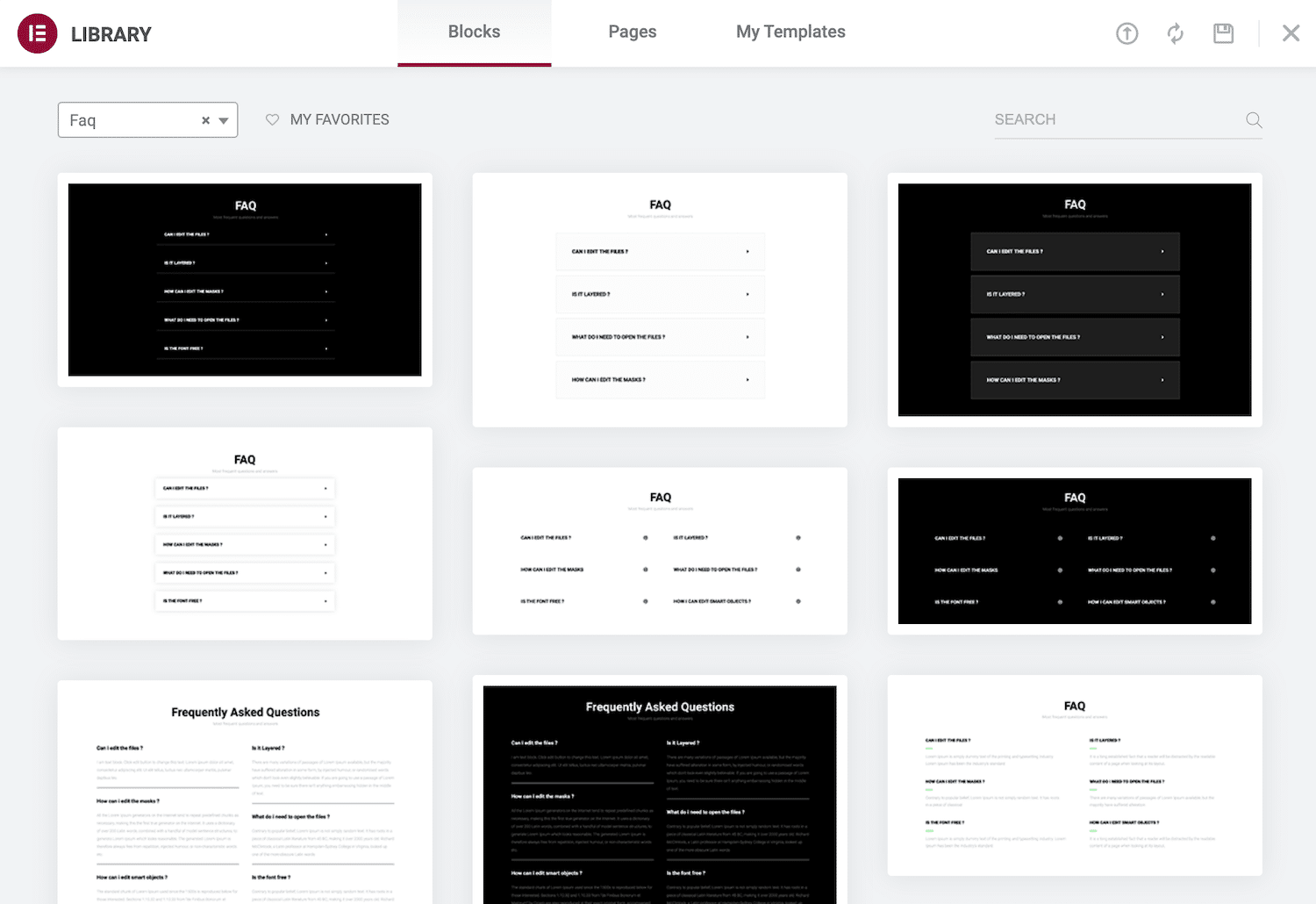
Mevcut tasarımınıza bir şablon uygulamak için Şablon Ekle simgesine tıklayın. Bu düğme, her Bölüm bloğunun bir parçası olarak görünmelidir ve beyaz bir klasörle temsil edilir. Bu, Elementor Kitaplığını başlatacaktır.

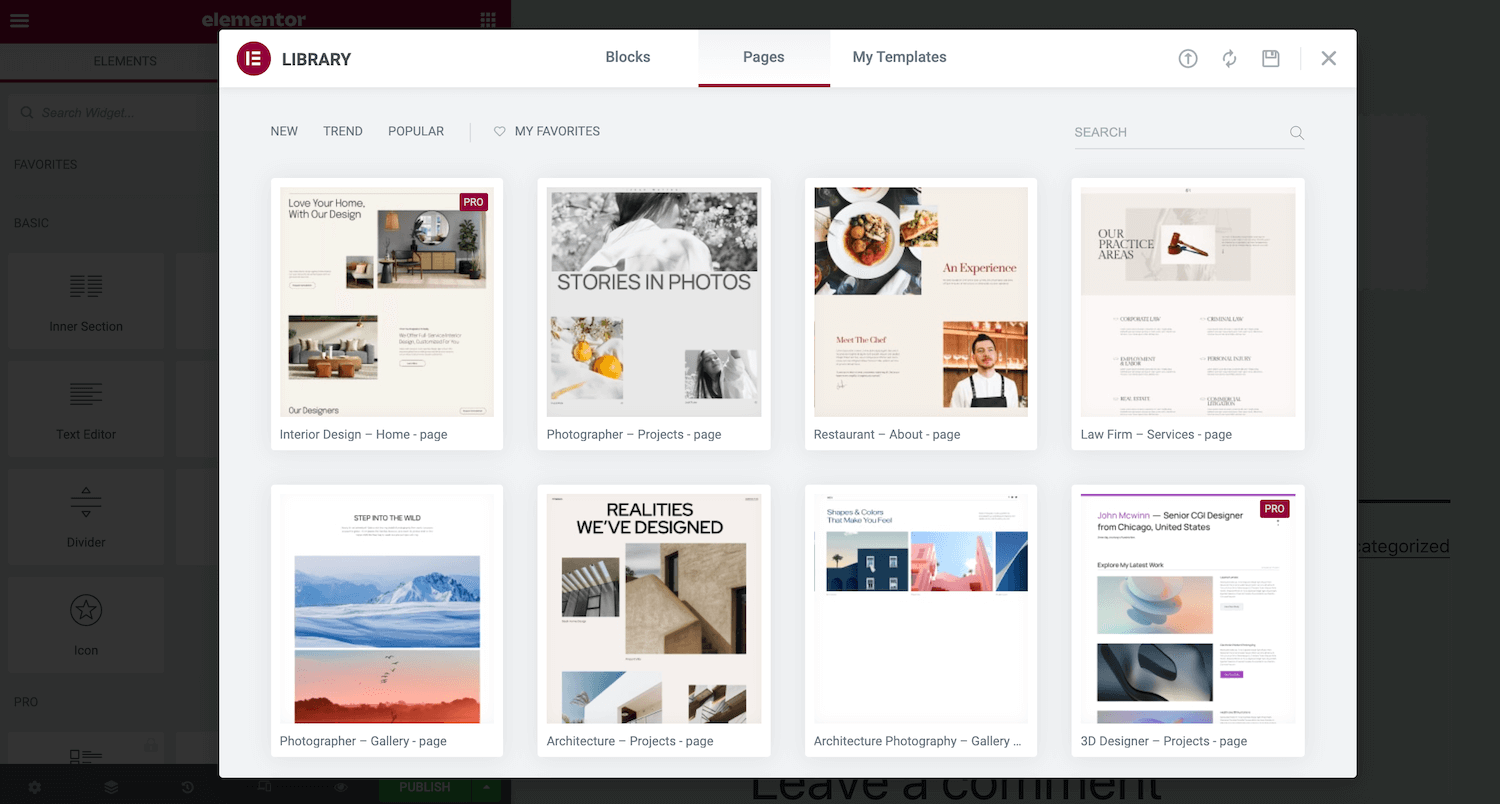
Burada, sayfanıza uygulayabileceğiniz tüm Blok ve Sayfa şablonlarını bulacaksınız. Herhangi bir şablonun üzerine gelip büyüteç simgesine tıklayarak önizleyebilirsiniz.

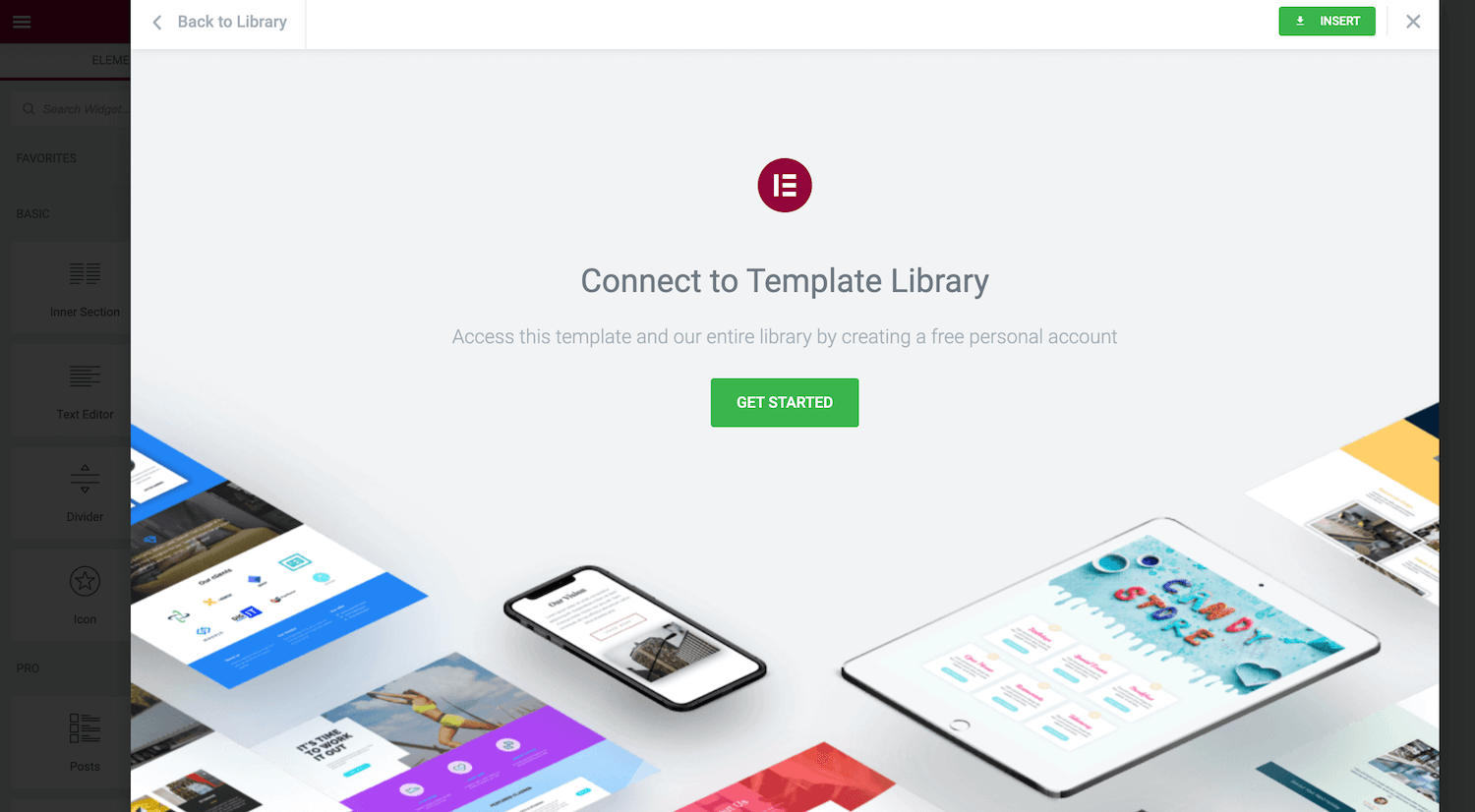
Kullanmak istediğiniz bir şablon bulduğunuzda Ekle'ye tıklayın. Daha önce Elementor'un şablon kitaplığına bağlanmadıysanız, açılır pencere sizden bu adımı tamamlamanızı ister.

Bu bağlantıyı yaptıktan sonra Elementor, seçtiğiniz şablonu ekleyecektir. Artık özelleştirebilirsiniz. Örneğin, daha fazla pencere öğesi ekleyebilir veya herhangi bir yer tutucu içeriği silebilirsiniz.
Elementor ile Şablonlar Nasıl Oluşturulur
Elementor, çok çeşitli hazır şablonlarla birlikte gelir. Ancak, bazen aklınızda belirli bir görünüm olabilir. Bu senaryoda, şablonlarınızı tasarlamayı tercih edebilirsiniz.
Tasarımlarınızı oluşturmak, sitenizin tamamında tutarlılık sağlayabilir. Bir WordPress ajansıysanız, tasarım ve geliştirmeyi hızlandırmak için şablonları bile kullanabilirsiniz. Örneğin, müşteri sitelerinize tipik olarak uyguladığınız tüm içeriği ve ayarları içeren bir şablon kitaplığı oluşturabilirsiniz. Daha sonra bu şablonları gelecekteki tüm projeler için başlangıç noktası olarak kullanabilirsiniz.
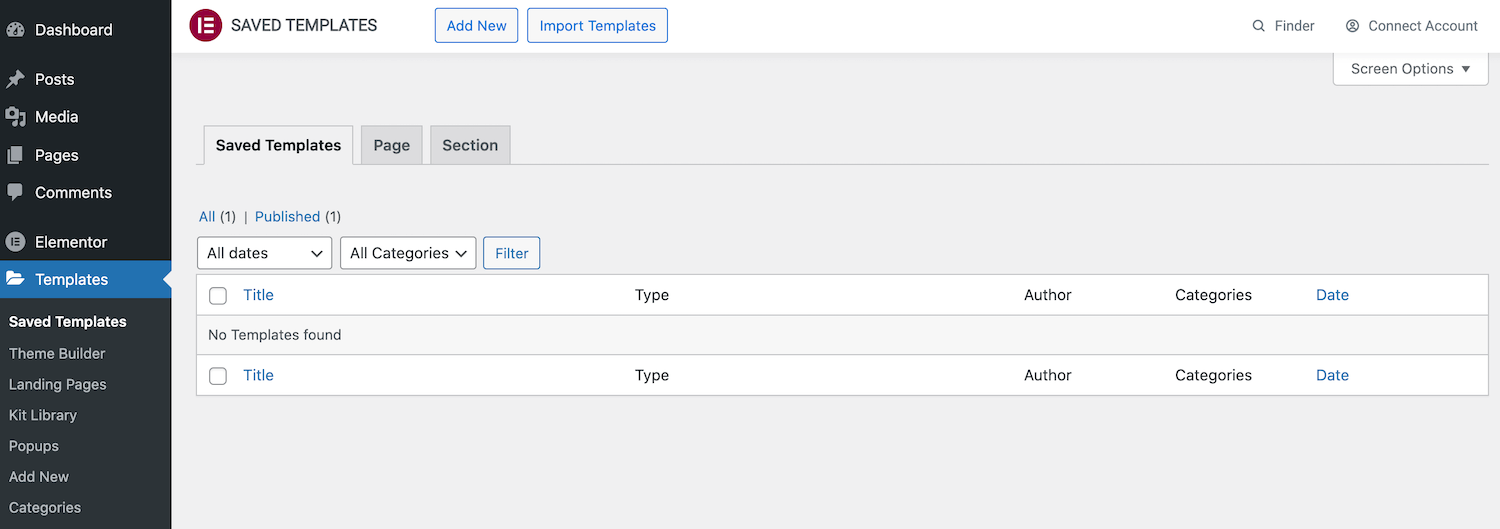
Başlamak için WordPress kontrol panelinden Şablonlar'ı seçin. Ardından, Yeni Ekle'ye tıklayın.

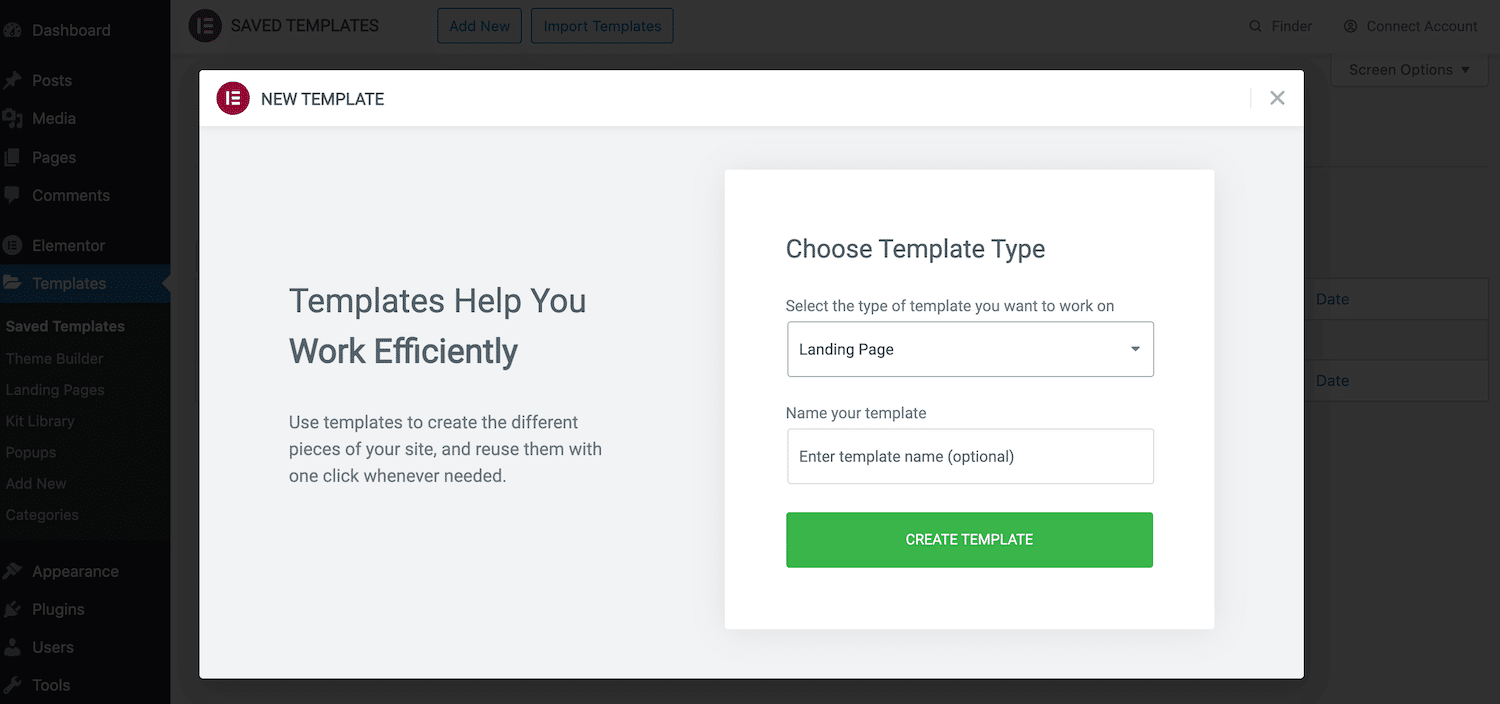
Sonraki açılır pencerede, ilk açılır menüyü açın ve oluşturmak istediğiniz şablon türünü seçin. Seçenekleriniz Sayfa , Bölüm veya Açılış Sayfasıdır .

Ardından, bu tasarıma açıklayıcı bir ad verin ve Şablon Oluştur'a tıklayın. Bu, standart Elementor sayfa oluşturucuyu başlatacaktır. Artık şablonunuzu normal bir sayfa oluşturur gibi oluşturabilirsiniz. Düzeninizden memnun kalana kadar Bölümler, Sütunlar ve widget'lar eklemeniz yeterlidir.
Bu tasarımı şablon olarak kaydetmek için Güncelle/Yayınla düğmesinin yanında görünen oka tıklayın. Ardından Şablon Olarak Kaydet'i seçebilirsiniz.

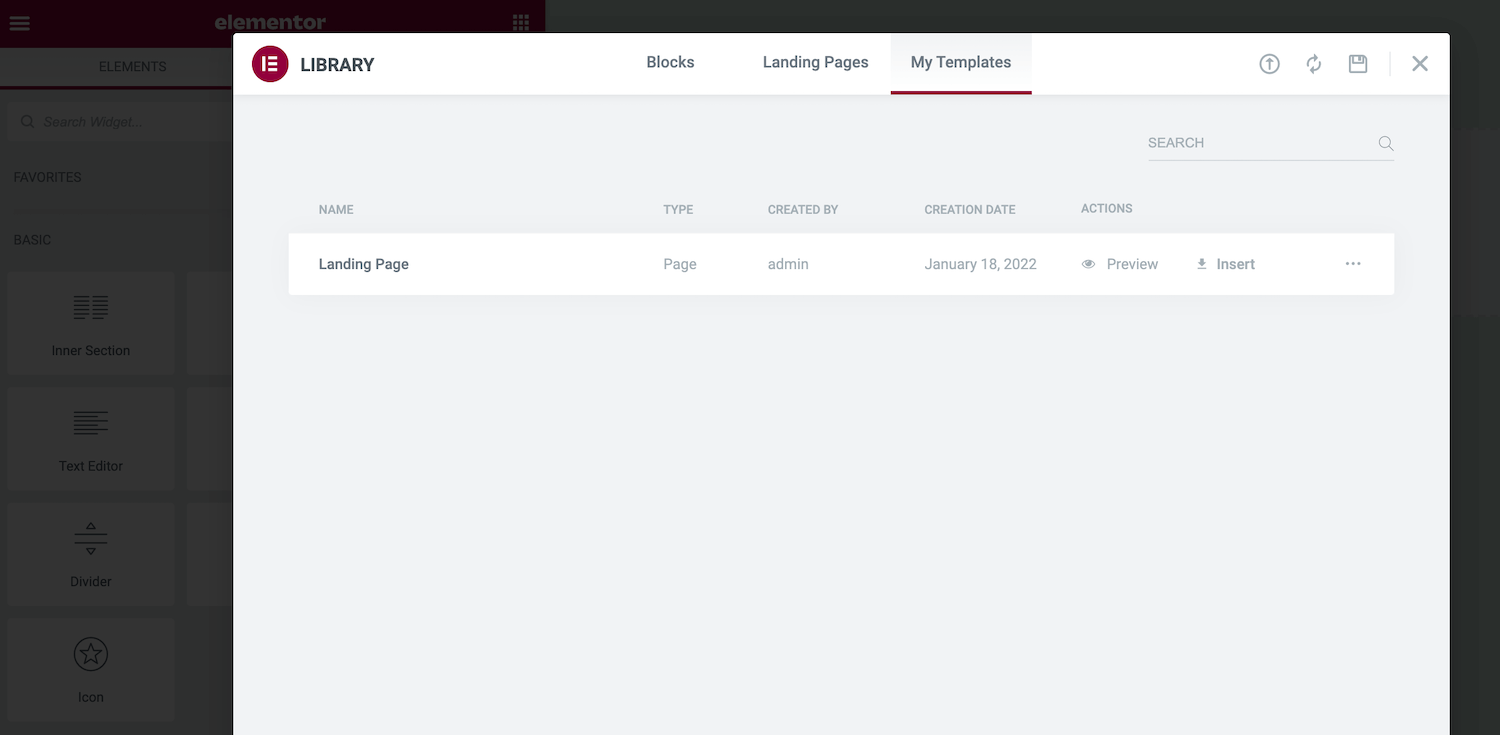
Bu tasarım şimdi Elementor kitaplığına kaydedilecek. Kitaplığı başlatıp Şablonlarım sekmesini seçerek ona erişebilirsiniz.

Alternatif olarak, WordPress panosunda Şablonlar > Kayıtlı Şablonlar'a giderek özel şablonlarınıza erişebilirsiniz. Ayrıca tasarımlarınızdan herhangi birini açabilir ve gerekli değişiklikleri yapabilirsiniz.
Elementor'a Başlarken İpuçları ve Püf Noktaları
Elementor, kutudan çıktığı anda bir WordPress web sitesini hızlı bir şekilde tasarlamanıza ve oluşturmanıza yardımcı olabilir. Ancak zaman kazandıran bazı hileler üretkenliğinizi daha da artırabilir.
Bazen aynı sayfada yeniden kullanmak istediğiniz bir Bölüm oluşturabilirsiniz. Bu Bölümü manuel olarak yeniden oluşturmak yerine bir kopya oluşturabilirsiniz. Söz konusu Bölümü seçmek için tıklamanız ve ardından görünen noktalı tutamacı Kontrol tuşuna basarak tıklamanız yeterlidir.
Ardından Çoğalt'ı seçin. Bu, doğrudan orijinalin altında yinelenen bir Bölüm oluşturur.
Alternatif olarak, bazen aynı Bölümü birden çok sayfada, hatta farklı web sitelerinde yeniden kullanmak isteyebilirsiniz. Herhangi bir Bölümü bir Blok şablonu olarak kaydedebilirsiniz. Bu, tasarımınızı Elementor kitaplığına ekler, böylece her zaman kolayca ulaşabilirsiniz.
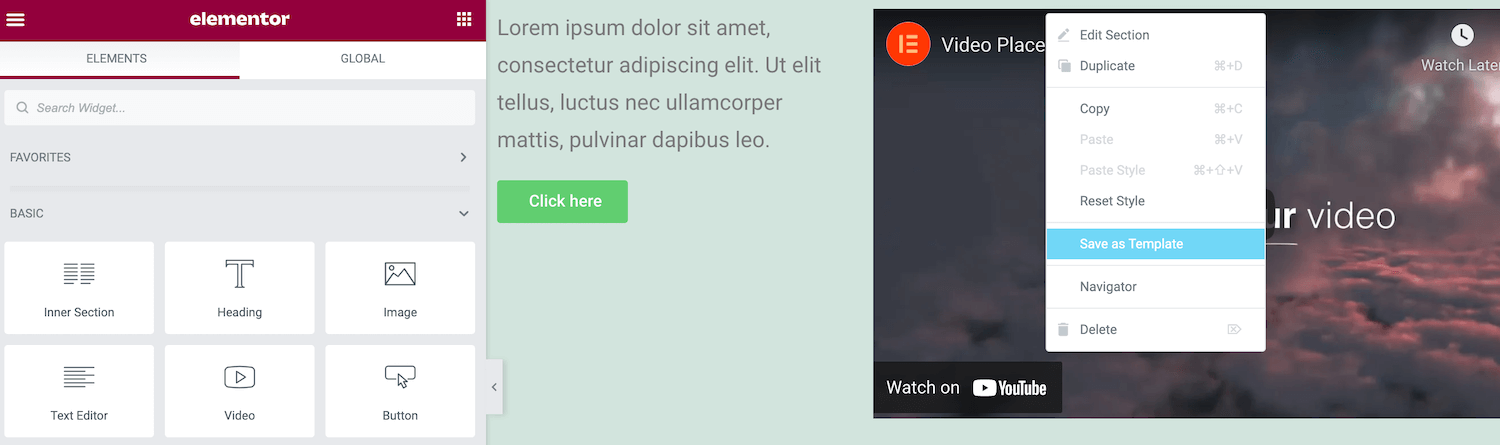
Bir Bloğu yeniden kullanılabilir bir şablona dönüştürmek için Kontrol tuşuna basarak noktalı simgesine tıklayın. Ardından Şablon Olarak Kaydet'i seçin.

Herhangi bir widget'ı tuvalinizde seçip Elementor kenar çubuğundaki kontrolleri kullanarak düzenleyebilirsiniz. Ancak, başka birçok widget'ınız olduğunda farklı widget'lar arasında gezinmek zor olabilir. Bu, özellikle örtüşen widget'lar için veya küçük bir alana çok sayıda öğe eklediğinizde geçerlidir.
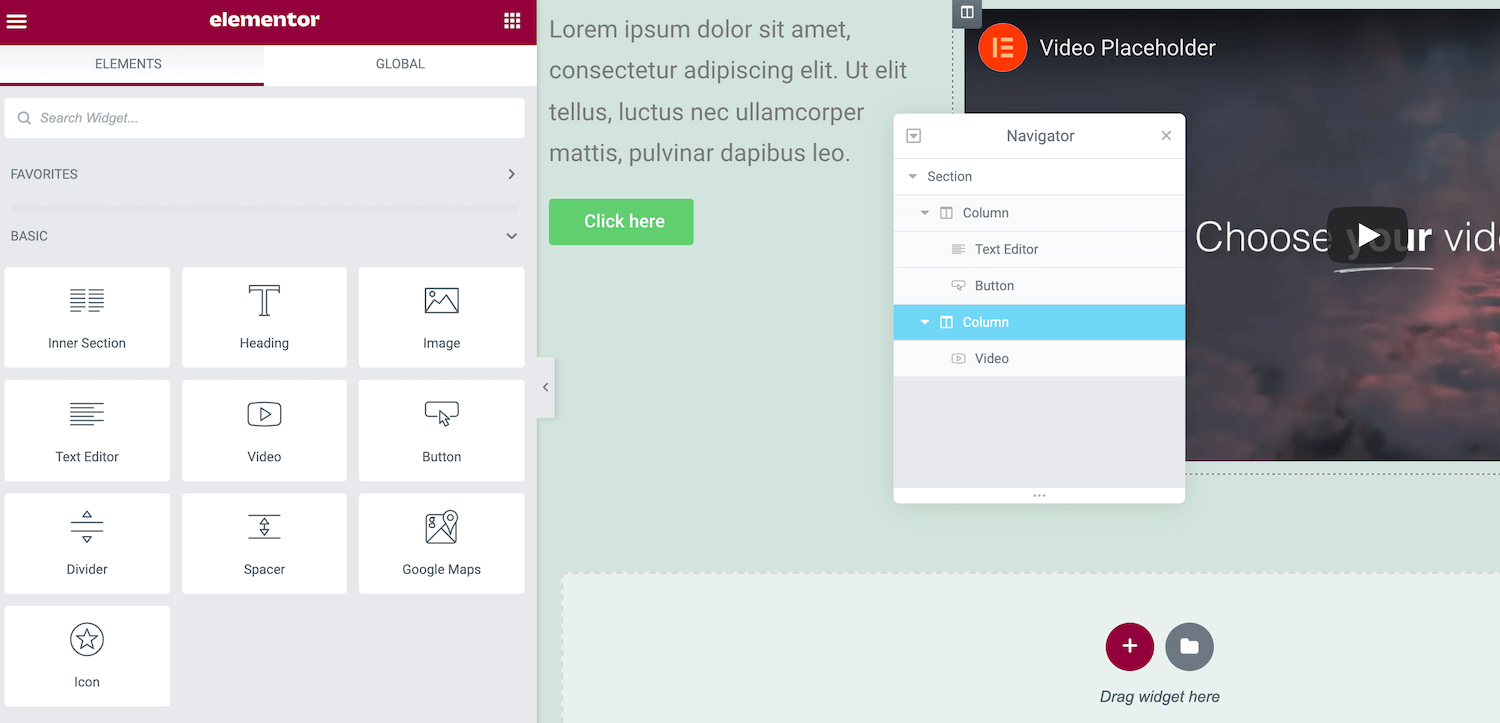
Elementor's Navigator, sayfanızın tüm widget'larının ilgili Bölümleri ve Sütunları halinde düzenlenmiş bir liste görünümü sağlar. Bu "ağaç panelinde" seçerek widget'larınız arasında kolayca gezinebilirsiniz. Elementor kenar çubuğu, o anda seçili olan widget için tüm seçenekleri gösterecek şekilde güncellenecektir.

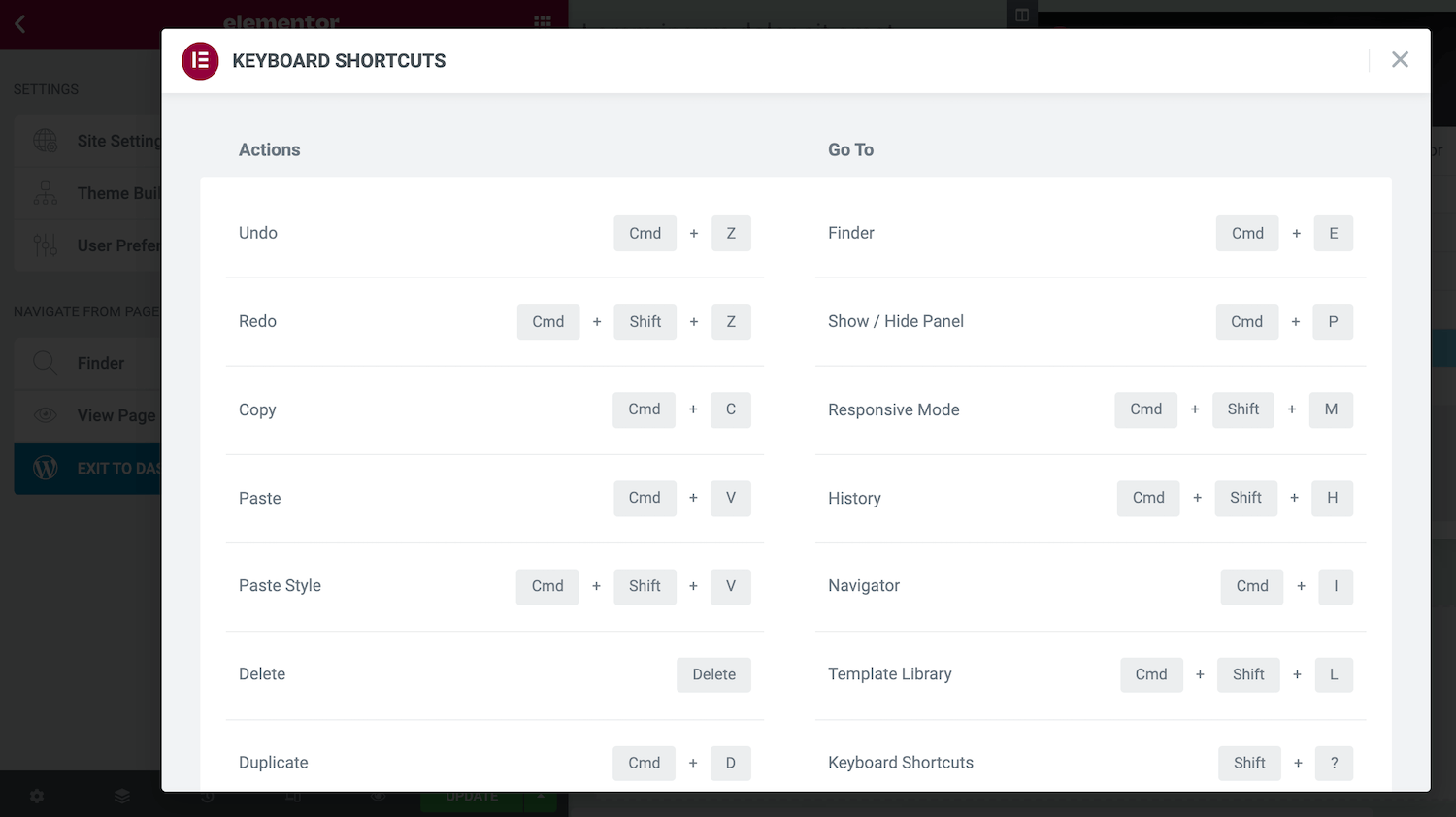
Klavye kısayolları zamandan tasarruf sağlar ve Elementor çeşitli yerleşik kısayol tuşlarıyla birlikte gelir. Cmd/Ctrl + ? Bu kısayolları görüntülemek için klavyenizdeki

Bu, mevcut tüm kısayol tuşlarını içeren bir pencere açar. Bu kısayolların bazılarına veya tümüne aşina olarak web tasarımınızı ve geliştirmenizi güçlendirebilirsiniz.
Özet
Özellikle deneyimli bir web tasarımcısı veya geliştiricisi değilseniz, bir WordPress sitesi oluşturmak her zaman kolay değildir. Neyse ki, Elementor sayfa oluşturucu sitenizi oluşturmanın zahmetini ve karmaşıklığını ortadan kaldırabilir.
Ücretsiz eklentiyi mi yoksa premium eklentiyi mi seçerseniz seçin, ihtiyacınız olan her tür gönderiyi veya sayfayı tasarlamak ve oluşturmak için Elementor'u kullanabilirsiniz. Bu oluşturucu ayrıca bir dizi hazır şablonla birlikte gelir. Alternatif olarak, şablonlarınızı oluşturabilir ve bunları birden çok sayfada veya çeşitli web sitelerinde yeniden kullanabilirsiniz.
WordPress Elementor eklentisinin nasıl kullanılacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!

