WordPress Resim Boyutu ve Nasıl Uygulanacağı Hakkında Bilmeniz Gerekenler Bu
Yayınlanan: 2022-09-06WordPress görüntü boyutu! Ha! Basit bir şey gibi geliyor değil mi! Ama gerçekten öyle mi?
Tamam, bundan bahsedelim, sizce rastgele bir internet kullanıcısı bir linke, bloga, makaleye vs. tıklamadan önce ne arar? Başlık mı? belki, başlık mı? slogan? Cevap çoğunlukla hayır, bunların hiçbiri.
Ancak özellik görüntüsünü düşünüyorsanız, evet deriz. Pek çok popüler araştırma ve dergiye göre, web sörfçüleri çekici ve bilgilendirici özellikli görsellere tıklama eğilimindedir.
Başlığa veya meta verilere bakmadan çok önce, özellik görüntüsü içindeki içeriği inceleme eğilimindedirler.
Sihrin gerçekleştiği yer burasıdır, bir web sörfçünün daha fazla bakmak için yayınlanan içeriğinize tıklamaya karar verdiği yer burasıdır.
Özellik görseliyle izleyiciyi büyüleyebilmek, neredeyse kesin bir organik tıklama anlamına gelir.
Rekabetçi uzun kuyruklu veya kısa kuyruklu anahtar kelimeler, popüler ifadeler, popüler etkinlikler, konular, popüler kültür referansları vb. ile çalışırken bu o kadar kolay değildir.
Bu nedenle, DroitThemes geliştirme ekibi tarafından önerilen WordPress özellikli görüntü boyutu 1200×675 pikseldir.
İyi Görüntülerin Önemi
Daha önce de belirtildiği gibi, WordPress'te çekici bir özellikli görsel, fazladan bir çalışma gerektirmeden daha organize cazibe merkezleri ve tıklamalar getirebilir. İyi görüntülerin önemi küçümsenemez.
Bir blog, makale, gönderi, haber bülteni vb. içeriğin ne tür olduğu önemli değildir, kaliteyi uygulamak, bilgilendirici görseller başarının anahtarıdır.
İnsanlar okumaya başlamadan önce görsel olarak kendilerini şımartmaya eğilimlidirler ve tüm bunlar söz konusu görüntüyle karşılaştıktan sonra saniyeler içinde gerçekleşir.
Bu nedenle, bir sonraki içeriğinizde öne çıkacak mükemmel bir görsel seçmeniz şiddetle tavsiye edilir.

Yüksek kaliteli bir görüntü yalnızca daha fazla dikkat çekmekle kalmaz, aynı zamanda çeşitli ekran çözünürlüklerinde sabit kaliteyi korumak için de harikadır.
WordPress Öne Çıkan Görseller: Nedir?
Bir içerik parçasıyla ilgili bağlam bilgilerini görsel olarak sunmak için bir özellik görüntüsü kullanılır.
Bu tür resimler genellikle içeriğin üstünde görünür ve küçük resim bölümünde söz konusu içeriğin meta verilerinin yanında öne çıkar.
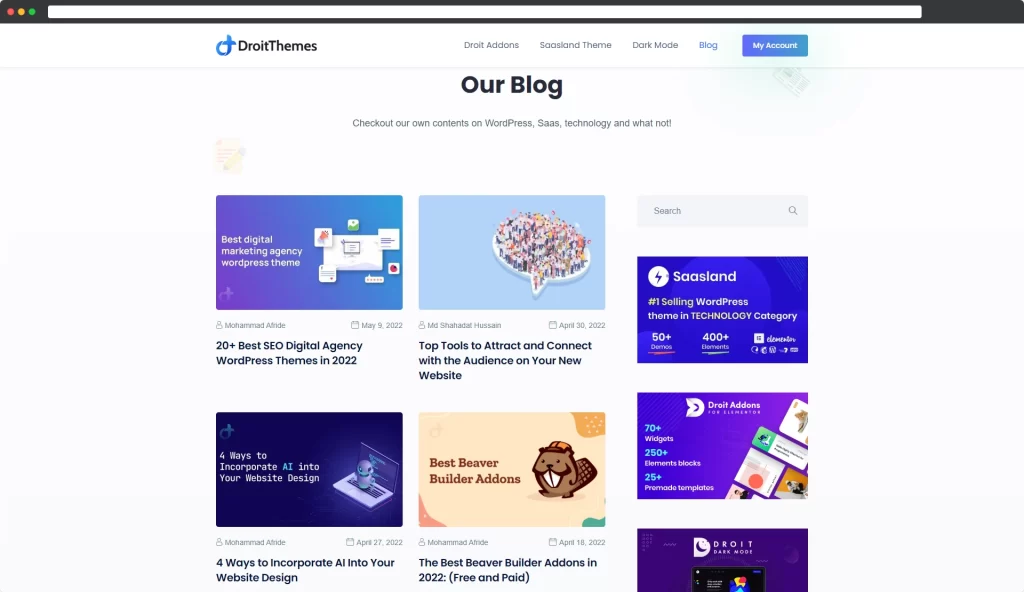
Öne çıkan görsel, ziyaretçinin dikkatini ve hayal gücünü çeker ve görsel olarak içeriğinizle ilgili ipuçları, bilgiler ve küçük bağlam sağlar.
Örneğin, burada sunulan görüntü, konuşma noktasını ve oyundaki konuyu açıkça gösterir.
Web sitesinin aktif WordPress teması, özellik görüntüsünün nasıl görüntüleneceğini belirlerken de önemli bir rol oynar.
Bir WordPress web sitesi oluştururken, bloglama ve içerik yayını için her zaman en iyi WordPress temasını seçmeye çalışın.
Developer.WordPress.org Önerilen WordPress Öne Çıkan Resim Boyutu
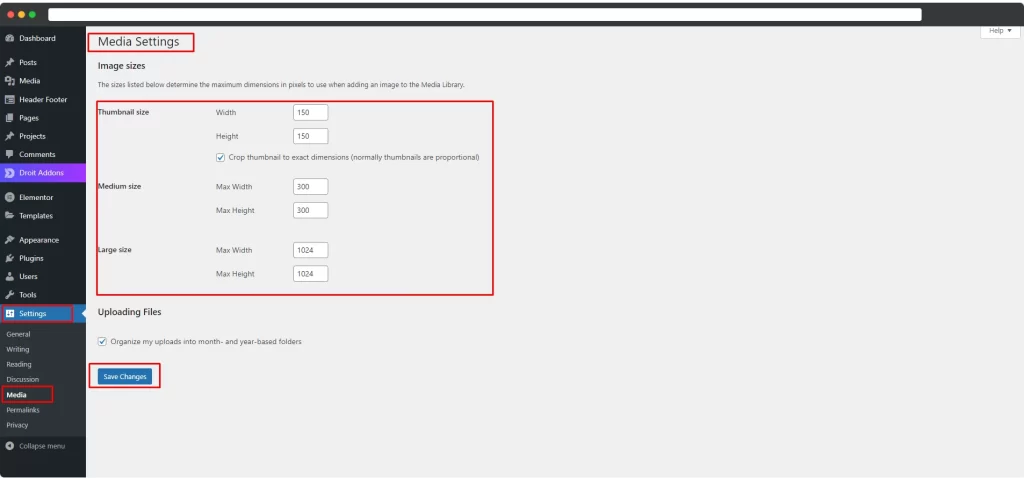
WordPress varsayılan olarak aşağıdaki resim boyutlarına sahiptir:
WordPress, yüklediğiniz görüntünün üç sürümünü otomatik olarak oluşturur ve bunlar:
- Küçük resim boyutu: 150×150 piksel
- Orta boy: 300×300 piksel
- Büyük boyut: 1024×1024 piksel

WordPress Öne Çıkan Resim Boyutlarının Bu Farklı Sürümlerinin Amacı Nedir?
DroitThemes geliştirme ekibi tarafından kullanılan boyutun görüntüsünü düşünün – 1200 piksele 675 piksel.
Bu orijinal resim boyutu 100 KB'a kadar çıkabilir.
Şimdi bu orijinal görüntü boyutlarına küçük resim olarak sahip olmayı düşünün! Küçük bir resim için bu anormal görünmüyordu, değil mi!
Çözünürlük görüntü boyutuyla birlikte gelirse, çözünürlüğün sahip olacağı performans etkisinden bahsetmiyorum bile.
Bu nedenle, WordPress tarafından 150 × 150 piksellik otomatik dönüştürülmüş boyutun güvenli ve güvenilir bir bahis olduğunu varsaymak güvenlidir.
Görüntülerin WordPress tarafından otomatik olarak yeniden boyutlandırılması elbette harika bir özellik.
Ancak, bu harika özellik belirli senaryolarda iyi sonuç verir.
Örneğin, bir WordPress teması belirli bir resim boyutu gerektiriyorsa, bir resmi varsayılan olarak yeniden boyutlandırmak yeterli bir çözüm olmayabilir.
Burada, 1200×675 piksellik WordPress özellikli görüntü boyutuyla çalışırken DroitThemes'de konuşacak bir şey var.
Bu gibi durumlarda, özelleştirilmiş bir görüntü boyutunu manuel olarak eklemeniz önerilir.
Peki nasıl çalışıyor!
İşte Özelleştirilmiş Bir WordPress Özellikli Görsel Boyutunun Nasıl Ekleneceğine İlişkin Kısa Bir Eğitim
WordPress, orijinal özellik görüntülerini üç farklı boyut ve çözünürlükle yeniden boyutlandırarak platformunda en iyi performans için içeriğinizi otomatikleştirir.
Başka bir varsayılan boyut eklemeye ne dersiniz? Özel bir WordPress resim boyutu eklemek mümkün müdür?
Evet, bu mümkün ve size nasıl doğru şekilde yapacağınızı göstereceğiz.
Görüntü Yeniden Oluştur ve Kırp Seç'i Kullanarak Özel Görüntü Boyutları Ekleme
Regenerate & Select Crop , küçük resimleri yeniden oluşturmaktan daha fazla işlevsellik sağlayan basit bir eklentidir.
Kullanıcıların varsayılan özellikli görüntü boyutunu değiştirmesine izin vermenin yanı sıra, kullanıcılar ayrıca mevcut tüm görüntüleri tercih ettikleri görüntü boyutuna uyacak şekilde yeniden oluşturma, varsayılan kırpma seçeneklerini ayarlama veya küçük resimleri yeniden oluşturma seçeneğine de sahiptir.


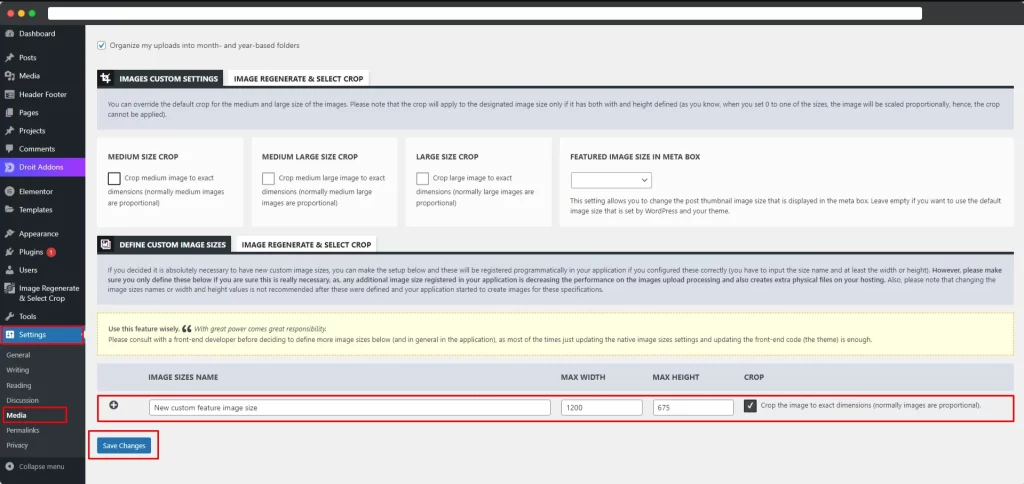
Kurulduktan ve etkinleştirildikten sonra, WordPress Dashboard > Regenerate & Select Crop seçeneğine gidin, buradan ÖZEL GÖRÜNTÜ BOYUTLARINI TANIMLAYIN ve özel WordPress özellikli görüntü boyutunuz için bir ad belirleyin ve boyutları ekleyin.
Bu örnek için, 1200×675 piksellik WordPress özellikli görüntü boyutunu kullanıyoruz.

İşiniz bittiğinde, Save Changes 'e bastığınızdan emin olun.
Bu özel eklenti ile sağlanan daha birçok seçenek var, bunu daha fazla araştırmıyoruz, ancak kullanıcıyı, ayarları keşfetmenizi ve ince ayar yapmanızı şiddetle tavsiye ediyoruz.
Functions.PHP'yi Düzenleyerek Özel WordPress Resim Boyutu Ekleyin
Bunun için, web sitenizin function.php dosyasındaki bazı kodlarda ince ayar yapmanız gerekecek, ancak bu süreçte yanınızda olacağız merak etmeyin.
Bazı kodlar üzerinde ince ayar yapacağımız için, sadece işlerin güvenli tarafında olmak için, söz konusu dosyayı yedeklemelisiniz.
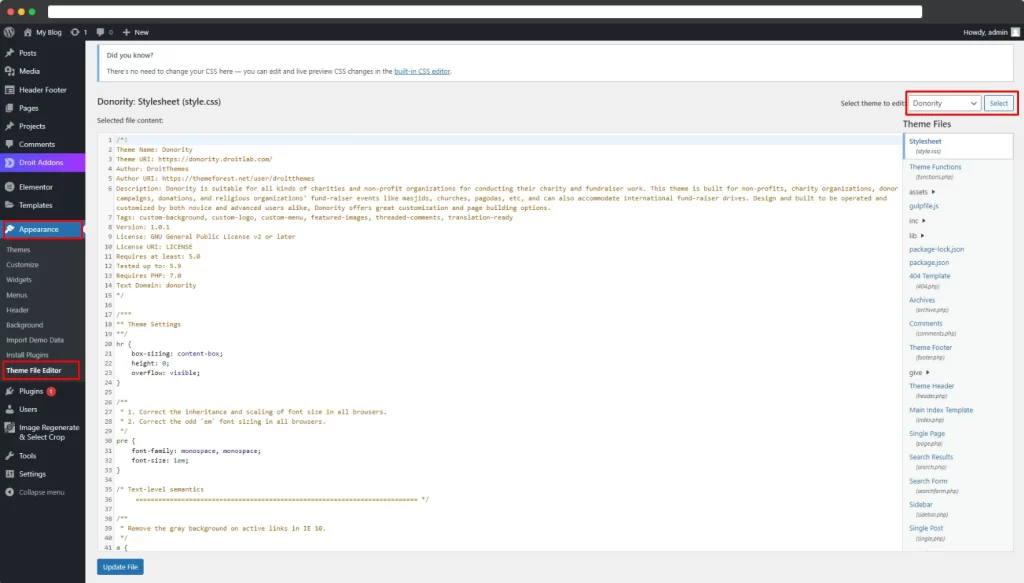
Şimdi WordPress Kontrol Paneli > Görünüm > Tema Düzenleyici'ye gidin .

Şimdi Tema İşlevlerine (functions.php) tıklayın. Buradan Ctrl + F tuşlarına basarak tema düzenleyici ile aşağıdaki kodu bulun. Kod zaten oradaysa olduğu gibi bırakın ve bir sonraki adıma geçin.
Ve kod eksik görünüyorsa, lütfen aşağıdaki dizeyi girin-
add_theme_support('küçük resim sonrası');İşiniz bittiğinde, Dosyayı güncelle düğmesine bastığınızdan emin olun.
Şimdi özel resim boyutlarınızı eklemek için, daha önce bahsedilen kodun hemen altına aşağıdaki kodu, özel boyutu ekleyin –
add_image_size('özel-görüntü boyutum', 1200, 675);Özellikle, tek tırnakların içeriğini yeni özel resim boyutunun adıyla güncellemeniz gerekir. Basit ve açıklayıcı bir şey öneriyoruz.
İlk değer görüntünün genişliği, ikinci değer ise görüntünün yüksekliği olmalıdır.

En İyi WordPress Öne Çıkan Görsel Uygulamalarını Takip Edin
Özellikli görseller gibi önemli web sitesi bileşenlerini yüklemek ve unutmak yeterli değildir.
WordPress veya diğer herhangi bir web sitesi oluşturma platformu için özellik görselleri seçerken ve yüklerken, kullanıcıların bazı basit adımları izlemesini şiddetle tavsiye ederiz:
Yüksek Kaliteli Görüntüler
Özellik görüntüleri yüksek kalitede, net ve keskin çözünürlükte olmalıdır. Bir özellik resmi sizi, web sitenizi ve içeriğinizi temsil eder, bu nedenle kaliteli bir resim kullanmak bir zorunluluktur.
Kullanıcılar hem küçük resimlerde hem de gönderilerde iyi görünen bir şey seçmelidir.
Tutarlı İçerik
Web sitenizdeki içerikle tutarlı resimler yükleyin. Markanızla uyumlu özellik, içerik, logo vb. yükleyin. Görsel tasarımınızı tutarlı bir şekilde ele almak, markanızı oluşturmanıza ve onu ziyaretçileriniz tarafından tanınır hale getirmenize yardımcı olur.
İlgili Resimler
Bir insan görüntüleri metinlerden daha hızlı işler. Alakalı, bilgilendirici bir özellik resmi olarak değerlendirdiğinizde sitenize daha fazla dikkat çekebilirsiniz.
Bu nedenle, özellik görsellerini değerlendirirken her zaman güçlü bir alaka düzeyi sağlamaya çalışın.
Telif hakkı
Telif hakkı konularını ihlal etmeyin. Her zaman üretilen içeriğinizi sağlamaya çalışın ve başka bir içerik oluşturucudan bir şey yüklüyorsanız, bunu yapmadan önce onların yasal onayını aldığınızdan emin olun.
Unsplash, Pixaby ve diğerleri gibi sitelerden telifsiz stok fotoğraflar satın almak harika bir seçenektir.
Sarmak için,
Öne çıkan görseller, her WordPress web sitesinin ayrılmaz bir parçasıdır.
İyi tasarlanmış ve öne çıkan bir görsel, web sitenizin daha profesyonel görünmesini sağlayabilir ve marka bilinirliğinizi artırmanıza büyük ölçüde yardımcı olur. Aynısı çevrimiçi mağazalar için de geçerlidir. Görseller, ürün satmak için kullanışlıdır.
İyi tasarlanmış ve tüm özelliklere sahip bir görsel, ziyaretçilerinizin hayal gücünü büyük ölçüde etkileyerek daha fazla organik tıklama ve görüntüleme elde etmenize yardımcı olabilir.
Bununla birlikte, bu içeriği yararlı bulduğunuzu ve ihtiyacı olan biriyle paylaşmayı düşüneceğinizi umuyoruz.
Uğradığınız için teşekkür ederiz ve bu konuyla ilgili herhangi bir sorunuz veya endişeniz varsa, aşağıdaki yorum bölümünde bize bildirmekten çekinmeyin.

