WordPress Öne Çıkan Resim Boyutu Nasıl Değiştirilir
Yayınlanan: 2022-09-22Bir gönderinin veya sayfanın öne çıkan görseli, konusunu, tonunu veya genel konseptini yansıtmalıdır. Ek olarak, her gönderi veya sayfada, sitenizin görsel çekiciliğini iyileştirmek için birçok tema ve eklentinin kullanabileceği bir öne çıkan resim olabilir.
Bir gönderinin öne çıkan görseli, WordPress'te en çok dikkat çeken görseldir. Ana sayfadaki gönderilerinizin başlıklarının yanındaki küçük kutulardır.
Öne çıkan görsellerle kullanıcı etkileşimini ve sayfa görüntülemelerini artırabilirsiniz. Ayrıca bu resimler arama motoru sonuçlarında ve sosyal medya beslemelerinde görünebilir.
Öne çıkan görsellerin en yaygın kullanımı blog gönderileri içindir, ancak bunları sayfalarda ve özel gönderi türlerinde de kullanabilirsiniz.
Öne Çıkan Görselin Faydaları
Öne çıkan görseller, sitenizin estetiğini geliştirmenin ve aksi takdirde salt metin olan bir yazı parçasına (veya blog gönderisine) görsel bir öğe eklemenin mükemmel bir yoludur. Görseller, fikirlerin iletilmesine yardımcı olarak okuyucunun sunulan materyali daha iyi kavramasını sağlar.
Öne çıkan görselleri tutarlı bir şekilde kullanmak, sitenizin görsel kimliğini oluşturmanın ve aynı zamanda trafiği artırmanın harika bir yoludur; Araştırmalar, resimli gönderilerin, içermeyenlere göre %94 daha fazla görüntülendiğini gösteriyor.
Ayrıca, görselin alternatif metnine ve açıklamasına anahtar kelimeler eklemek, WordPress sitenizin arama motoru optimizasyonunu iyileştirebilir.
PostX Öne Çıkan Görsel Ne Sağlar?
PostX'in öne çıkan görüntüsü, çekici bir Gutenberg bloğudur. PostX'in tek direkli oluşturucusunun size daha fazla bina bileşenine erişim sağlamasıyla kıyaslandığında, bu PostX için de geçerlidir. Bu çerçeve, benzersiz tek gönderi şablonları geliştirmeyi kolaylaştırır. Burada keşfedebileceğiniz, sıfırdan bireysel bir gönderi şablonu oluşturulabilir. WordPress özellikli görsel aynı amaca hizmet eder ve seçtiğiniz öne çıkan görseli sitenizde görüntülemenize olanak tanır.
Endişe, WordPress özellikli görüntü boyutunu değiştiriyor, o yüzden buna dönelim.
WordPress Öne Çıkan Görsel Boyutu Nasıl Değiştirilir?
Artık WordPress özellikli görseli bildiğimize göre, ayarlarını nasıl değiştireceğimizi bilelim.
PostX'i Yükleme
İlk olarak, WordPress Dizininden PostX eklentisini yüklemeniz gerekir.
Yeni bir eklenti eklemek için:
- Eklentiler bölümüne gidin ve yeni ekle'ye tıklayın.
- PostX'i arayın ve Şimdi Kur seçeneğini tıklayın.
- Kurulumu bitirmek için etkinleştir düğmesine tıklayın.
- Ardından, özel bir gönderi şablonu oluşturmanız gerekir.
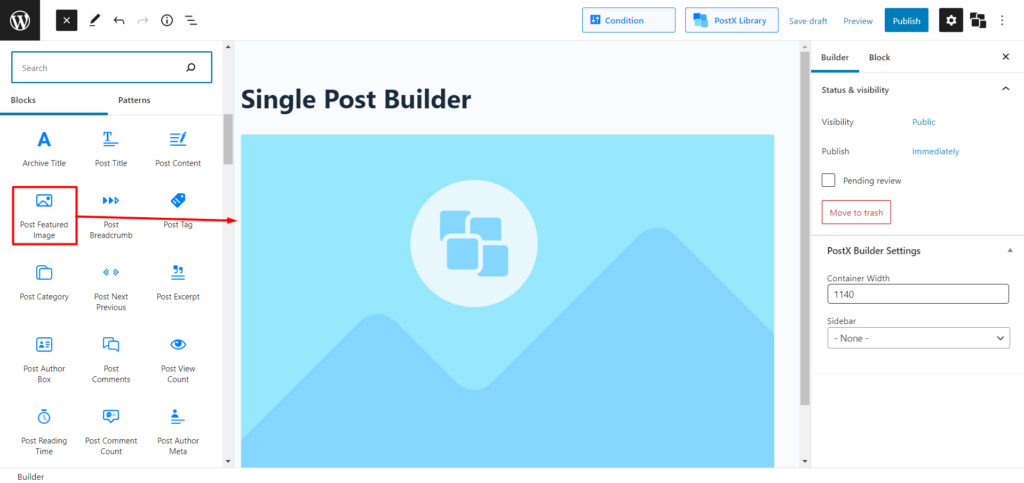
Öne Çıkan Resim Blokları Ekleme

Sıfırdan bir web sitesi oluşturuyor ve her şeyi özelleştiriyorsanız ne yapmalısınız? Bu nedenle, işleme devam etmek için şimdi öne çıkan bir görüntü bloğu eklemeniz gerekiyor.
Pekala, PostX senin arkanda. Ayrıca “/” yazıp ardından “ özellikli görsel ” yazarak onu elde edebilir veya “ blok ekle ” ye tıklayabilirsiniz. (soldaki artı simgesi) sayfanıza eklemek için.
Artık öne çıkan resim bloğunu başarıyla eklediğimize göre içiniz rahat olsun çünkü paylaşacağımız sonraki şey, ayarlarının nasıl değiştirileceğidir.
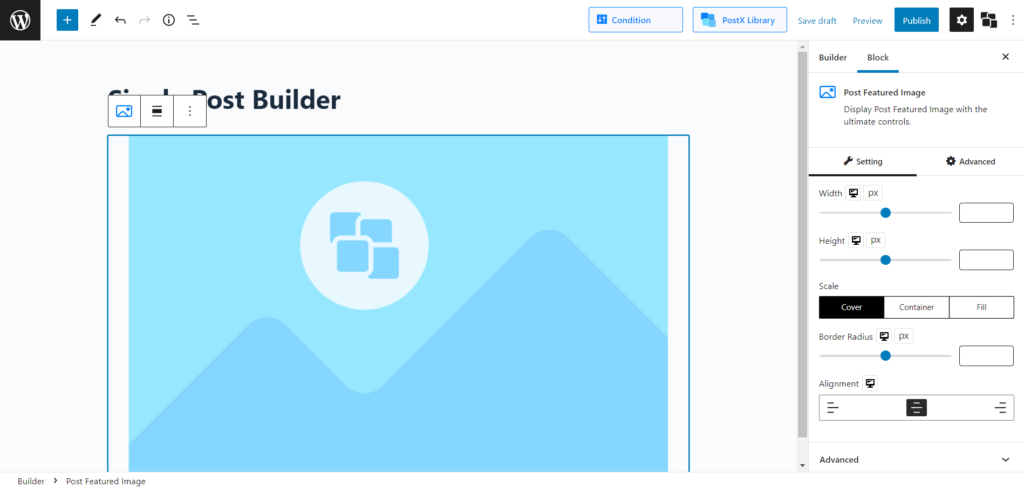
WordPress Öne Çıkan Resim Boyutunu Değiştirme Ayarları?

PostX, sıfırdan tek gönderi şablonları oluşturmak için sadece bazı harika yeni bloklar getirmekle kalmadı, aynı zamanda kullanıcıya değişiklikler üzerinde tam kontrol sağladı.
Bu, bloklarınızı hızlı ve kolay bir şekilde değiştirebileceğiniz, değiştirebileceğiniz veya oluşturabileceğiniz anlamına gelir. PostX, bu belirli bloklar için önemli miktarda değişiklik ayarı sağladığından, öne çıkan görüntü bloğu farklı değildir.
Bloğu içe aktardıktan/ekledikten sonra, sağ kenar çubuğunda bazı ayarlar göreceksiniz. Ve oradan, WordPress Öne Çıkan Görsel boyutunu değiştirebilirsiniz.
Değişen genişlik yüksekliğinden ölçeklemeye; ve sınır yarıçapını sıralama hizalaması için ayarlamak PostX her şeyi kapsar.
PostX adlı bu harika eklentiyi kullanırsanız metin rengini, kutu rengini, arka plan rengini ve çok daha fazlasını değiştirebilirsiniz.
Çözüm
Artık WordPress özellikli görsel boyutunun nasıl değiştirileceğini paylaştığımıza göre, bunları kolayca değiştirebilirsiniz. Peki, ne bekliyorsun? PostX size her şeyi değiştirmek için tam kontrol sağlar. Öyleyse, içinizdeki Picasso'yu dışarı çıkarın ve WordPress'te harika web siteleri ve blog sayfaları oluşturun. İyi şanslar!
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WooCommerce Sepete Ekle Düğmesi Nasıl Özelleştirilir

![PostX WordPress Sorgu Oluşturucu'nun Tanıtımı [Gönderiyi ve Gönderi Bloklarının Sayfalarını Sırala] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
PostX WordPress Sorgu Oluşturucu ile Tanışın [Gönderiyi ve Gönderi Bloklarının Sayfalarını Sırala]

Eksiksiz Bir Site Oluşturmak için En İyi WordPress Haber Eklentisi

ProductX Kullanarak WooCommerce Ürün Kaydırıcısı nasıl eklenir
