WordPress Öne Çıkan Resim Boyutu: Tam Bir Kılavuz
Yayınlanan: 2023-12-18Öne çıkan görseliniz, web sitenizdeki tüm görseller arasında en önemlilerinden biridir.
İlgi çekici bir başlıkla birleştirildiğinde öne çıkan resim, ziyaretçilerin dikkatini çekmenize ve sayfalarınıza ve yayınlarınıza daha fazla tıklama çekmenize yardımcı olur. Ve eğer çevrimiçi bir mağaza işletiyorsanız, kaliteli görseller gerçekten işe yarar!
Bu kılavuzda WordPress özellikli görsel boyutu hakkında bilmeniz gereken her şeyi ele alacağız:
- Öne çıkan görsel nedir
- Öne çıkan bir görsel nasıl ayarlanır?
- İdeal öne çıkan görsel boyutu
- WordPress varsayılan resim boyutları
- WordPress'te öne çıkan görsel boyutunu değiştirme
- Öne çıkan görselleri arama için optimize edin
- WordPress görsellerle ilgili en iyi uygulamaları içerir
Başlayalım!
WordPress'te Öne Çıkan Resim Nedir?
Öne çıkan görsel, yayınınızı veya sayfa içeriğinizi gösteren bir görseldir.
Öne çıkan görsel, başlıktan sonra görünen ilk şeydir ve aynı zamanda bir dizinden veya arama motorundan bir yazı veya sayfa seçerken de görülür. Sonuç olarak sitenize gelen trafiği doğrudan etkiler.
Genellikle başlık görüntüsü olarak anılır ve WordPress tarafından küçük resimler oluşturmak için kullanılır, böylece adlandırma değişebilir.
Öne çıkan görsel, orijinal gönderisi veya sayfası dışında çeşitli yerlerde görünecektir. Örneğin, en yeni veya en popüler gönderileri veya web sitenizin arama sonuçlarını vurguladığınızda ana sayfanızda görüntülenebilir.

Ayrıca, sosyal medyada bir gönderi paylaştığınızda öne çıkan bir görsel de görünür.

Çoğu durumda, etkin WordPress temanız, öne çıkan görsellerin sitenizde gösterilip gösterilmeyeceğine ve nasıl gösterileceğine karar verir. Öne çıkan görseller çok önemli olduğundan, en saygın WordPress temaları bunları etkinleştirmiştir.
Yine de öne çıkan görsellerinizin temalar arasında farklı görünme olasılığı vardır; bu nedenle öne çıkan görseller olarak kullanmayı planladığınız dosyaların optimize edildiğinden emin olun.
WordPress'te Öne Çıkan Bir Resim Nasıl Ayarlanır?
Artık öne çıkan bir görselin boyutunu değiştirebilmeniz için öncelikle bir öne çıkan görsele sahip olmanız gerekir. WordPress'te öne çıkan bir görselin nasıl ekleneceğine bakalım.
Öne çıkan bir görsel eklemek için herhangi bir WordPress gönderisini veya sayfasını açın. Alternatif olarak yeni bir tane oluşturabilirsiniz.
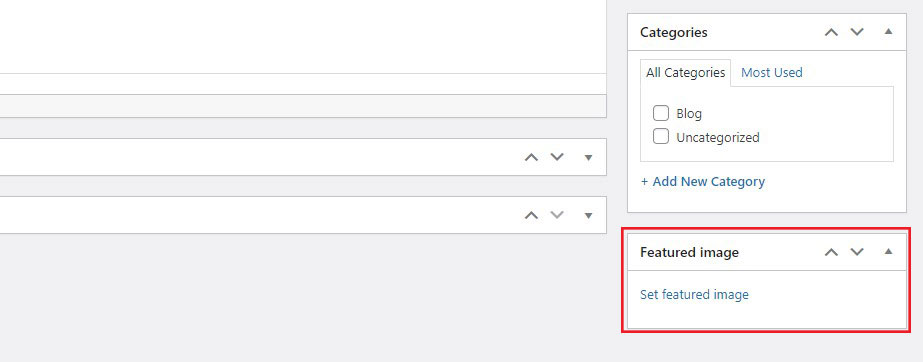
Gönderi düzenleyicide Öne Çıkan Görsel meta kutusunu arayın. Bu genellikle editör ekranının sağ tarafında bulunur.

Şimdi Öne çıkan görseli ayarla bağlantısını tıklayın. Bu, WordPress Medya Kitaplığını açacaktır.
Buradan, zaten Medya Kitaplığı'nda bulunan bir görseli kullanabilirsiniz. Veya bilgisayarınızdan yeni bir resim yükleyin.
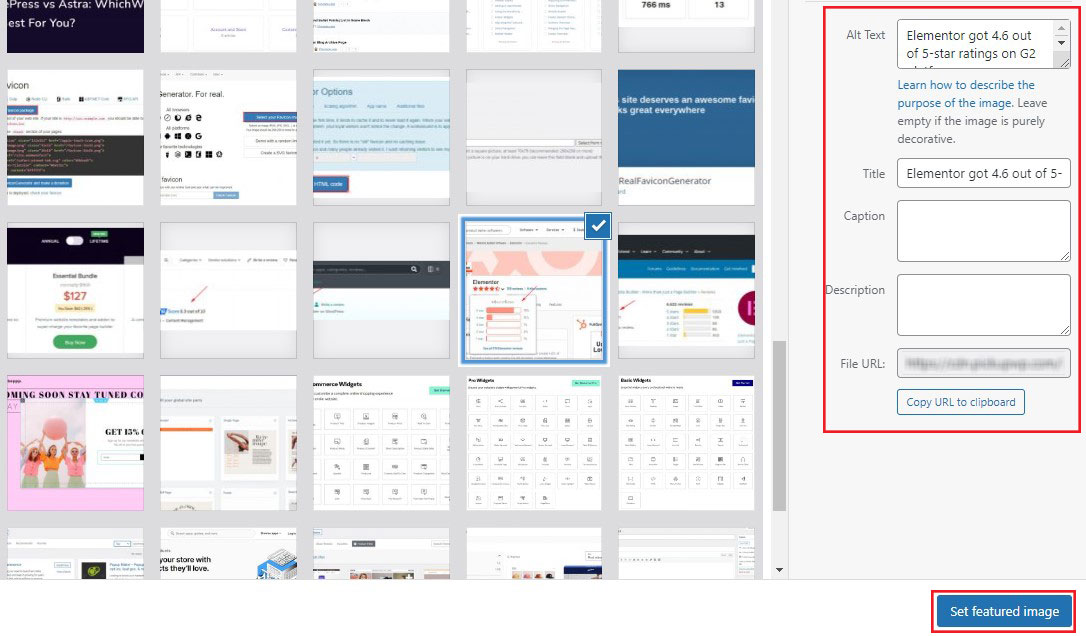
Görselinizi seçtikten veya yükledikten sonra, Medya Kitaplığı'nın sağ tarafında başlık, resim yazısı, alternatif metin ve açıklama gibi görsel ayrıntılarını ekleyebilir veya düzenleyebilirsiniz. Alternatif metin, SEO ve erişilebilirlik açısından özellikle önemlidir.

İşiniz bittiğinde Öne Çıkan Görseli Ayarla düğmesini tıklayın. Resim daha sonra yayınınız veya sayfanız için öne çıkan resim olarak ayarlanacaktır.
Öne çıkan görselin nasıl görüneceğini görmek için yayınınızın önizlemesini görebilirsiniz. Memnunsanız yayınınızı yayınlamaya veya güncellemeye devam edin.
WordPress'te İdeal Öne Çıkan Resim Boyutu
Çeşitli temaların öne çıkan görsel boyutları farklı olsa da, 1200 x 628 piksellik bir görsel boyutu kullanmanızı öneririz.

Bu, çoğu WordPress temasıyla çalışmalıdır.
Ayrıca WordPress’te görsel ayarlarını kolaylıkla değiştirebilir ve özelleştirebilirsiniz.
Basitçe Ayarlar »Medya bölümüne gidin ve görsel boyutlarınızı değiştirin.

Büyük resim boyutlarının mobil cihazlarda ne kadar iyi çalıştığını hiç merak ettiniz mi? WordPress, görsellerinizi herhangi bir ekran boyutunda çalışacak şekilde otomatik olarak yeniden boyutlandırır.
Medya Ayarları altında çeşitli görüntü boyutlarını belirtebilirsiniz.
WordPress Varsayılan Resim Boyutları
WordPress'e bir görsel yüklediğinizde otomatik olarak görselin üç versiyonunun oluşturulduğunu biliyor muydunuz?
Bunlar:
- Küçük resim boyutu: 150×150 piksel
- Orta boy: 300×300 piksel
- Büyük boyut: 1024×1024 piksel
Peki bu farklı versiyonlar neden yaratıldı? Bunu bir örnekle açıklayalım.
1200 piksele 630 piksel boyutunda bir resim düşünün.
86KB dosya boyutuna sahiptir.
Şimdi aynı görseli 150px x 150px boyutlarında oluşturduk. Dosya boyutu artık 10 KB'ye düşürüldü.
Orijinal resmi 1200 piksel x 630 piksel olarak yüklediyseniz ve WordPress resmi otomatik olarak yeniden boyutlandırmadıysa, aynı resmi 150 piksel küçük resim boyutunda kullanmak mantıklı olur mu?
Sayfa yükleme hızını yavaşlatır ve kullanılan bant genişliğini artırırsınız. Şunu da belirtmeden geçmeyelim, eğer görseli masaüstü bilgisayardan daha küçük ekran boyutuna sahip bir mobil cihazda görüyorsanız bu kadar büyük bir görsele ihtiyacınız olmayacaktı.
WordPress'in görüntüyü otomatik olarak yeniden boyutlandırması kesinlikle faydalıdır. Ancak her zaman etkili olmayabilirler. Örneğin, belirli bir WordPress temasının belirli boyutta bir görüntüye ihtiyacı varsa, olağan ölçeklendirme yeterli olmayabilir.

Bu durumlarda görselleri kendiniz yeniden boyutlandırmanız gerekir.
Varsayılan WordPress Resim Boyutu Nasıl Değiştirilir
Varsayılan görsel boyutlarını değiştirmek için WordPress kontrol panelinizden Ayarlar »Medya bölümüne gidin.
Şimdi Maksimum Genişlik ve Maksimum Yükseklik alanlarını ayarlayarak istediğiniz görüntü boyutlarına geçin.

İşiniz bittiğinde Değişiklikleri Kaydet'i tıklayın.
Artık WordPress'inize yüklediğiniz tüm yeni görseller, girdiğiniz boyutlara göre otomatik olarak yeniden boyutlandırılacaktır.
Peki ya eski görüntüler?
Mevcut Resimleri Yeniden Boyutlandır
Mevcut WordPress görsellerini yeniden boyutlandırmak için bunları manuel olarak yeniden yükleyebilirsiniz.
Ancak sitenizde birden fazla görsel varsa bu zaman alan bir işlemdir. Sonuç olarak, Küçük Resimleri Yeniden Oluştur WordPress eklentisini kullanmanızı önerdik.

Bu eklenti, medya kitaplığınızdaki küçük resim resim boyutlarını yeniden oluşturmanıza olanak tanır. Ayrıca eski ve kullanılmayan küçük resimleri silmenize de yardımcı olur. Sonuç olarak, sunucu alanında bir miktar yer açabilirsiniz.
Sosyal Paylaşım için WordPress Gönderi Küçük Resimlerini Optimize Etme
Sosyal medyada bir makale yayınlandığında, öne çıkan görsel öne çıkıyor ve dikkat çekiyor.
Hedef kitlenizin ilgisini çekmek istiyorsanız doğru öne çıkan görsele sahip olmanız gerekir. Doğru öne çıkan görsele sahip olmak, yüksek kaliteli bir görsele ve doğru görsel boyutuna sahip olmak anlamına gelir.
Eklentiler WordPress sitenizin işlevselliğini artırır. Ayrıca, mevcut farklı SEO eklentileri gibi, normalde zaman alan birçok görevi de kolaylaştırırlar.
SEO eklentileri, sayfadaki tüm SEO sıralama faktörlerini yerine getirmek için takip edebileceğiniz bir kontrol listesi sunar.
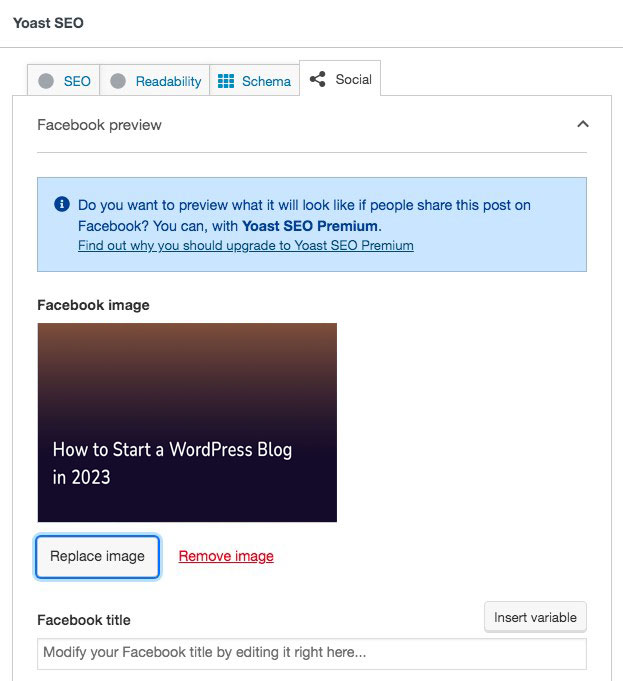
Yoast SEO eklentisini kullanırsanız, her sosyal medya için resim, başlık ve açıklama ekleme seçeneği sunar. Ayrıca her sosyal medya ağı için doğru resim boyutunu sağlar.

Bu sayede her platform için farklı gönderiler oluşturmanıza gerek kalmaz. Hepsini WordPress kontrol panelinizden yapabilirsiniz.
Arama için WordPress Öne Çıkan Görselleri Optimize Etme
İyi hazırlanmış bir öne çıkan görsel okuyucuların ilgisini çekmenize yardımcı olurken, iyi optimize edilmiş bir görsel, arama motorları aracılığıyla organik trafik çekmenize yardımcı olur.
Öne çıkan görsellerinizi etkili bir şekilde optimize etmek için temel adımlar şunlardır:
SEO Dostu ALT Metni Kullanın
Bir görsel bir web sayfasına yüklenemezse, onun yerine alternatif metin görüntülenecektir. Bu nedenle, öne çıkan görsellere her zaman alternatif metin (alternatif metin) ekleyin. Bu, erişilebilirliği artırır ve arama motorlarına görsel içeriği hakkında bağlam sağlar.
Anahtar kelimelerinizi öne çıkan görsele eklemek iyi bir uygulamadır, ancak anahtar kelime doldurmaktan kaçının. Bu, görselinizin arama sonuçları sayfasında daha üst sıralarda yer almasına yardımcı olur.
Görüntü Dosyası Adlarını Optimize Etme
Resim dosyalarını WordPress'e yüklemeden önce açıklayıcı, anahtar kelime açısından zengin adlarla yeniden adlandırın. Örneğin, 'IMG_1234.jpg' yerine 'en iyi wordpress eklentileri.jpg'yi kullanın.
İlgili Görselleri Kullanın
Gönderinizin veya sayfanızın içeriğiyle doğrudan alakalı görseller kullanın. Resim içeriğinize bağlam sağlamalı veya değer katmalıdır.
Altyazıları ve Başlıkları Ekle (İsteğe Bağlı)
Doğrudan bir sıralama faktörü olmasa da görsellerin altındaki başlıklar, ek bağlam sağlayarak kullanıcı etkileşimini artırabilir. Resim başlıkları bir resim hakkında daha fazla bilgi sağlamak için de kullanılabilir.
WordPress Öne Çıkan Görsel İçin En İyi Uygulamalar
İdeal WordPress özellikli görseli oluştururken dikkate almanız gereken birkaç en iyi uygulamayı burada bulabilirsiniz.
Yüksek Kaliteli Görselleri Seçin
Öne çıkan görselleriniz diğer sosyal medya platformlarında paylaşılır. Bu nedenle, bir görsel seçerken veya bir görsel oluştururken, profesyonel ve çekici görünen, ölçeklenebilir, daha yüksek çözünürlüklü bir görseli düşünün.
Markanızı Yansıtın
Tutarlılığı ve marka bilinirliğini korumak için markanızın estetiğine ve renk şemasına uygun görseller kullanın.
Telif Haklarına ve Lisanslara Dikkat Edin
Yalnızca sahip olduğunuz veya kullanma hakkına sahip olduğunuz görselleri kullanın. Stok fotoğraflar iyi bir kaynak olabilir ancak kullanım amacınıza göre lisanslandığından emin olun.
WordPress Öne Çıkan Görsel Boyutunuzu Bugün Değiştirin
WordPress, mevcut en kullanıcı dostu CMS platformlarından biridir ve görebileceğiniz gibi, öne çıkan bir görselin boyutunu değiştirmek oldukça basittir. Bu sadece kolay değil, aynı zamanda önemlidir.
Seçtiğiniz öne çıkan görsel, bir ziyaretçinin sayfayı yüklediğinde gördüğü ilk şey olacaktır. Dikkatlerini çekmeli, içeriği temsil etmeli ve SEO açısından optimize edilmiş olmalıdır. Aksi takdirde, gönderinin iyi sonuç vermesi pek mümkün değildir.
Bunu akılda tutarak, WordPress için oluşturduğunuz her öne çıkan görsele oldukça fazla çaba harcamanız gerekiyor.
WordPress özellikli görsel boyutuyla ilgili kapsamlı makaleden bu kadar.
Daha fazla bilgi için şu diğer yararlı kaynaklara göz atın:
- WordPress VIP: Nedir ve Kimin İhtiyacı Var
- WordPress Geri Pingleri: Nedirler ve Nasıl Devre Dışı Bırakılır?
- WordPress Maliyeti Ne Kadar: Tam Fiyat Dökümü
Son olarak, WordPress ve blog yazmayla ilgili en son makalelerden haberdar olmak için bizi Facebook ve Twitter'da takip edin.
