WordPress Öne Çıkan Resim Boyutu: Kapsamlı Bir Kılavuz [2024]
Yayınlanan: 2024-02-29İnternetteyken en çok ilginizi çeken az sayıdaki şeyden biri görsellerdir. Ziyaretçilerin dikkatini çeken ilk şey budur. Ve konu WordPress web siteleri olduğunda, öne çıkan görsel en önemli görsel unsurlardan biridir. İçeriğin önizlemesi olarak hizmet eder ve kullanıcı etkileşimini önemli ölçüde etkileyebilir. Bu yazıda WordPress özellikli görsel boyutu hakkında bilmek isteyebileceğiniz her şeyi tartışalım ve keşfedelim. Önerilen boyutlardan ve web sitenizin görsel çekiciliğini en üst düzeye çıkarmak için boyutun nasıl değiştirileceğinden bahsedeceğiz.

Optimize Edilmiş WordPress Öne Çıkan Resim Boyutunun Önemini Anlamak
Öne çıkan görsel, WordPress sitenizdeki yayınınızın veya sayfanızın görsel bir temsili görevi görür. Gönderilerinizin ve arşiv sonrası sayfanızın en üstünde yer almasının yanı sıra, sosyal medya platformlarında paylaşıldığında dikkat çekme konusunda da hayati bir rol oynar. İyi seçilmiş öne çıkan bir görsel, kullanıcıların ilgisini çekebilir, içeriğe dair bir fikir verebilir ve onları tıklayıp daha fazlasını keşfetmeye teşvik edebilir.
Öne çıkan görseliniz için doğru boyutları seçmek, optimum görüntü ve kullanıcı deneyimi açısından çok önemlidir. Görsel bütünlüğünü koruyarak görüntünün farklı cihaz ve platformlarda doğru görünmesini sağlar. Ayrıca, öne çıkan görselin boyutu web sitesi performansını doğrudan etkiler çünkü daha büyük görseller sayfa yükleme sürelerini yavaşlatabilir. Boyutu optimize ederek görsel çekicilik ile web sitesi hızı arasında bir denge kurabilirsiniz.
️ WordPress Öne Çıkan Resim Boyutu: Önerilen Seçenekler
Farklı WordPress temalarının ayrı gereksinimleri olsa da önerilen görsel boyutu için güvenli bir bahis 1200 piksel x 628 pikseldir . Bu boyut, çoğu tema tarafından geniş çapta desteklenir ve farklı cihazlar ve sosyal medya platformları arasında uyumluluk sağlar.
Bu boyutu takip ederek kalitesini koruyan ve çeşitli ekranlarda düzgün şekilde görüntülenen , görsel olarak çekici öne çıkan görseller oluşturabilirsiniz. Bu boyut, izleyiciyi büyük dosya boyutlarıyla bunaltmadan akılda kalıcı görseller için yeterli çözünürlük sunarak bir denge kurar.
Üstelik bu boyut, WordPress siteniz Facebook, Twitter veya diğer sosyal platformlara bağlı olsun, sosyal medya paylaşımı için idealdir. Ayrıca, bu boyut göz önünde bulundurularak tasarlanan birçok temayla, biçimlendirme sorunlarıyla veya beklenmedik kırpmalarla karşılaşma olasılığınız azalır.
WordPress'te Öne Çıkan Resim Nasıl Eklenir: Bir Kılavuz
WordPress'e öne çıkan bir görsel eklemek oldukça basittir. İster yeni bir sayfada veya gönderide olun, ister mevcut bir sayfayı düzenliyor olun, WordPress'e öne çıkan bir görseli birkaç tıklamayla oldukça kolay bir şekilde ekleyebilirsiniz.

Adım 1: WordPress kontrol panelinize giriş yapın. Yeni bir gönderi/sayfa oluşturun veya öne çıkan görseli eklemek istediğiniz mevcut gönderiyi/sayfayı düzenleyin.
Adım 2: Yazı/sayfa düzenleyici ekranının sağ tarafındaki “ Öne Çıkan Resim ” meta kutusunu arayın. Genellikle yayınlama ayarlarının altında bulunur.
Adım 3: “ Öne Çıkan Resmi Ayarla ” bağlantısına/düğmesine basın. WordPress medya yükleyici penceresi açılacaktır.
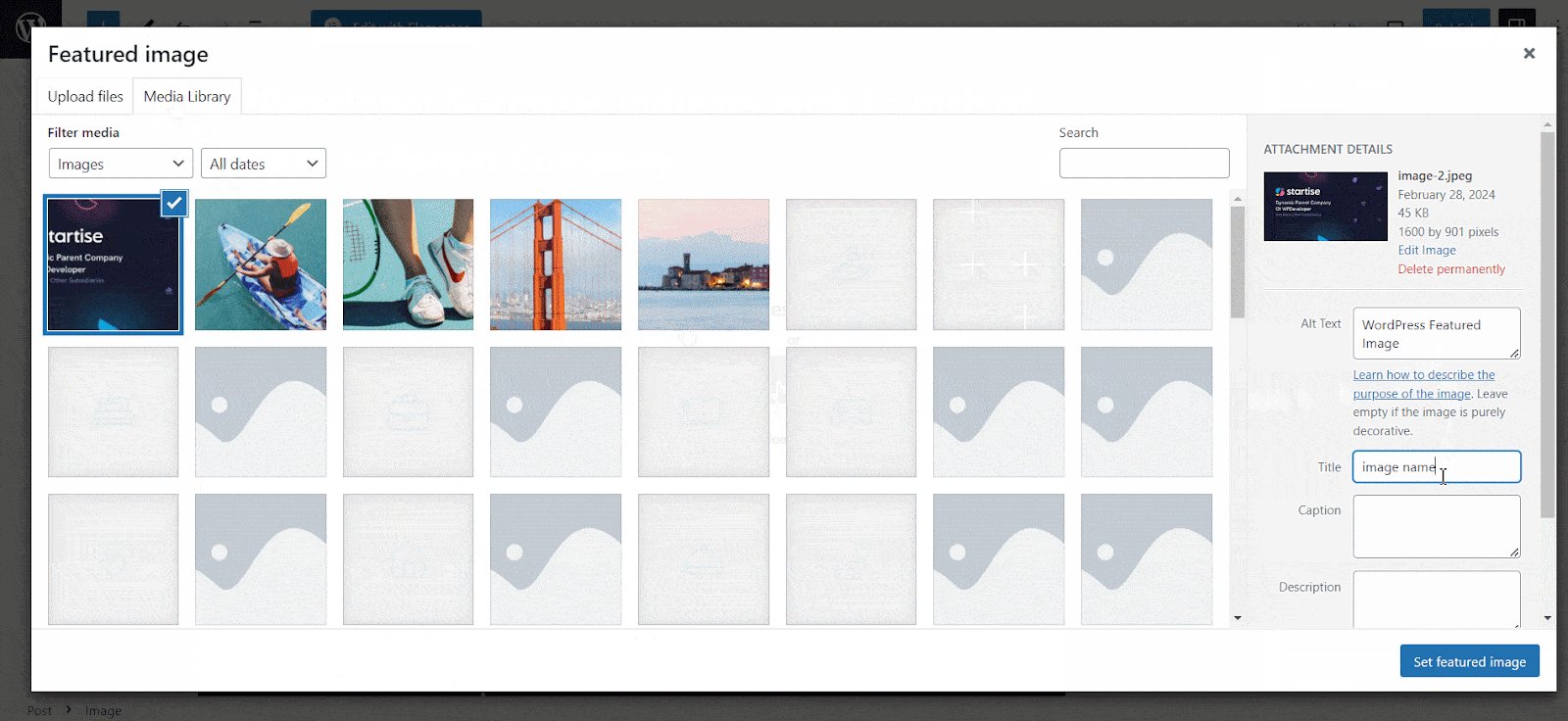
Adım 4: Bilgisayarınızdan yeni bir görsel yükleyebilir veya medya kitaplığınızdan bir görsel seçebilirsiniz.
Adım 5: Resim yüklendikten veya seçildikten sonra “ Öne Çıkan Resmi Ayarla ” düğmesine tıklayın.
Adım 6: Öne çıkan görseli ayarladıktan sonra, yeni gönderiyi/sayfayı yayınlayabilir veya değişiklikleri kaydetmek için mevcut olanı güncelleyebilirsiniz.

İşte bu! Seçtiğiniz görsel artık o yazı/sayfa için öne çıkan görseller olarak ayarlanacak. Genellikle temanıza bağlı olarak yazının üst kısmında veya arşiv sayfalarında küçük resim olarak görüntülenir.
WordPress'te Öne Çıkan Görsel Boyutu Nasıl Özelleştirilir?
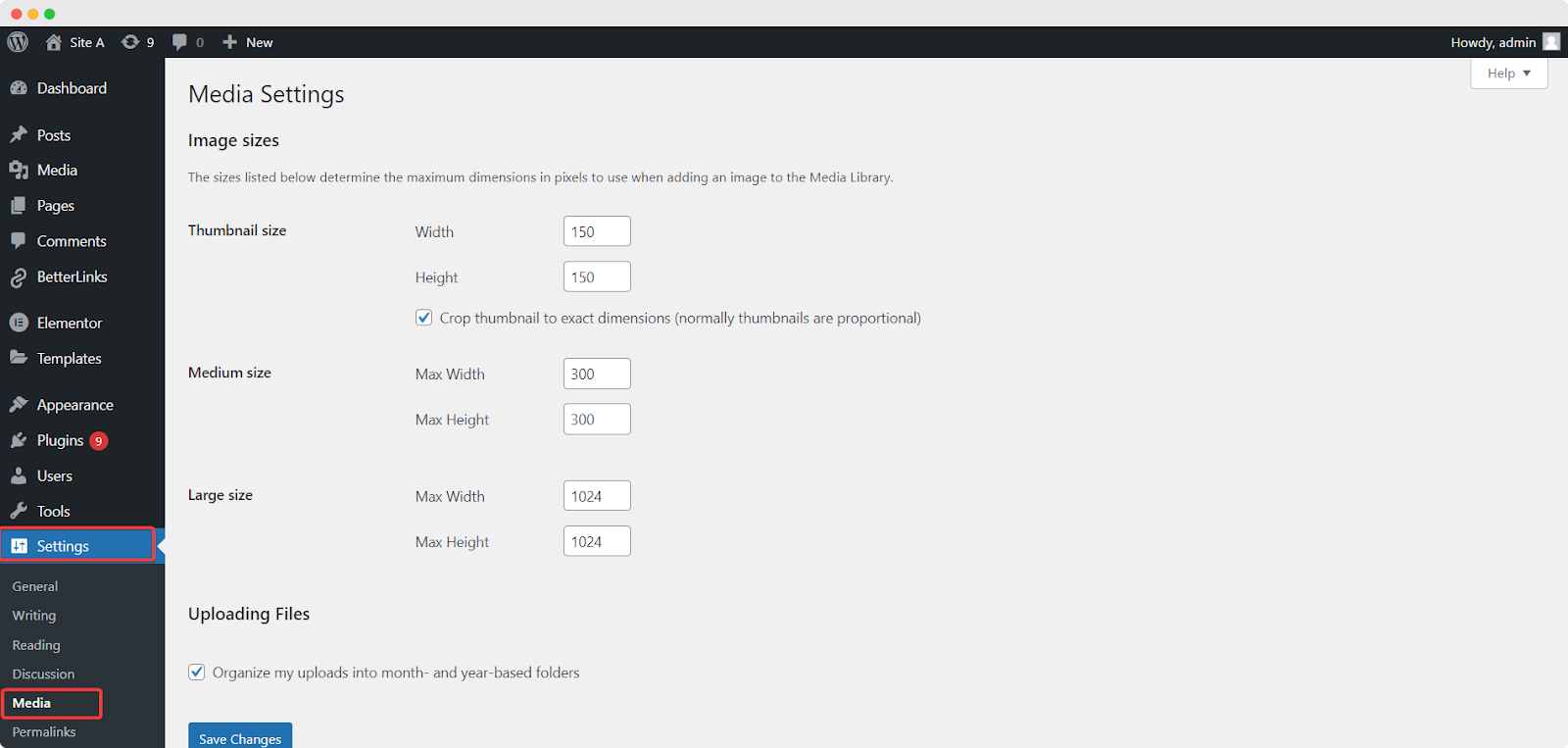
WordPress, fotoğrafı özelleştirmek ve özel ihtiyaçlarınıza uyacak şekilde öne çıkan görsel olarak ayarlamak için yerleşik seçenekler sunar. WordPress kontrol panelinizde Ayarlar → Medya bölümüne giderek görsel boyutlarını istediğiniz gibi ayarlayabilirsiniz.
Ancak öne çıkan görselin yeniden boyutlandırılması, tema tasarımınızda nasıl göründüğünü etkileyebilir. Bu nedenle, değişiklikleri sonlandırmadan önce önizlemenin yapılması önerilir. Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır:
Adım 1: WordPress Kontrol Panelinizde oturum açın ve Ayarlar → Medya seçeneğine gidin.

Adım 2: Medya Ayarları sayfasında Küçük Resim boyutu , Orta boyut ve Büyük boyut seçeneklerini bulacaksınız. Bu ayarların değiştirilmesi, WordPress'in öne çıkan görseller de dahil olmak üzere çeşitli amaçlarla görsel oluşturma şeklini etkileyecektir.

Küçük resim boyutu ayarı, öne çıkan görseller için özellikle uygun olabilir; çünkü WordPress, öne çıkan görselleri çeşitli bağlamlarda görüntülemek için genellikle küçük resim boyutunu kullanır. Küçük resim boyutunu istediğiniz boyutlara ayarlayın. Ayarlamalarınızı yaptıktan sonra ekranı aşağı kaydırıp “ Değişiklikleri Kaydet ” butonuna tıklayarak yeni ayarları uygulayın.
Bu ayarları değiştirmenin, yalnızca öne çıkan görselleri değil, sitenizdeki görsellerin görüntülenme biçimini de etkileyebileceğini unutmayın. Temanız veya eklentileriniz belirli işlevler için belirli görsel boyutlarına bağlıysa bu ayarların değiştirilmesi, bu özelliklerin çalışma şeklini etkileyebilir. Bu nedenle, her şeyin beklendiği gibi göründüğünden emin olmak için değişiklik yaptıktan sonra sitenizi kapsamlı bir şekilde test etmeniz iyi bir fikirdir.
WordPress Öne Çıkan Görsel Boyutunuzu Optimize Etmeye Yönelik İpuçları
WordPress özellikli bir görselin boyutunu seçmek birden fazla kritere bağlı olsa da, öne çıkan görselinizden en iyi şekilde yararlanmak için genel bir yönergeyi takip edebilirsiniz. Aşağıda bazı ipuçları verilmiştir:
Görüntü Kalitesini Optimize Edin: Net ve görsel açıdan çekici , yüksek çözünürlüklü görüntüler kullanarak görüntü kalitesine öncelik verin. Öne çıkan görselinizin genel etkisini azaltabilecek bulanık veya pikselli görsellerden kaçının.
Resim Boyutunu Sıkıştırın: Büyük resim dosyası boyutları web sitesi performansını olumsuz etkileyebilir. Görüntü kalitesinden ödün vermeden dosyaları küçültmek için eklentileri veya görüntü sıkıştırma araçlarını kullanın. Azaltılmış resim boyutları , daha hızlı yükleme sürelerini ve daha iyi bir tarama deneyimini en üst düzeye çıkaracaktır.
Alt Etiketleri Ekleyin: Alt etiketleri görseller için alternatif metin açıklamaları sağlar ve erişilebilirlik ve SEO açısından önemlidir. Arama motorunun görünürlüğünü artırmak ve görme engelli kullanıcıların görsel içeriğini anlayabilmesini sağlamak için alt etiketlerinize alakalı anahtar kelimeler ekleyin.
Görüntü Stilinde Tutarlılık: Web siteniz için kısa ve öz bir görsel kimlik oluşturmak amacıyla öne çıkan görsellerinizde tutarlı bir stil ve estetik sağlayın. Bu tutarlılık, marka bilinirliğinin oluşturulmasına yardımcı olur ve kullanıcı etkileşimini artırır.
Mükemmel WordPress Öne Çıkan Resim Boyutunu Kullanın ve Etkileşimi Artırın
Öne çıkan görseller, kullanıcıların ilgisini çekmede ve içeriğinizin özünü aktarmada hayati bir rol oynar. Burada paylaşılan önerilen WordPress özellikli görsel boyutunu ve ipuçlarını takip ederek, kullanıcı etkileşimini artıran ve web sitenizin genel performansını artıran görsel olarak çekici öne çıkan görseller oluşturabilirsiniz.
Gelişen içerik ve tasarım ihtiyaçlarınızla uyumlu olduklarından emin olmak için öne çıkan görsellerinizi düzenli olarak gözden geçirip güncellemeyi unutmayın. Bu bilgiler ve yönergelerle, hedef kitlenizin ilgisini çekmek ve web sitenizin görsel çekiciliğini artırmak için öne çıkan görsellerin gücünden etkili bir şekilde yararlanabilirsiniz.
Bu blogu yararlı bulduysanız görüşünüzü Facebook topluluğumuzla paylaşın. Değerli eğitimler, kılavuzlar, bilgiler, ipuçları ve en son güncellemeler için bloglarımıza abone olabilirsiniz .
