2022'de WordPress Öne Çıkan Görsel Boyutu Nasıl Değiştirilir?
Yayınlanan: 2022-05-20Öne çıkan bir görsel, çoğu kişinin genellikle gözden kaçırdığı blog yazmanın en önemli bölümlerinden biridir. Ancak gerçek şu ki, doğru yaklaşıma sahip ilgi çekici veya çekici bir başlık, ziyaretçilerin dikkatini çekmeye ve sonuçta TO'nuzu (Tıklama Oranı) artırmaya yardımcı olan şeylerdir.
Öne çıkan görseller, blogunuz veya içeriğinize ulaşmak için ziyaretçileri çeken içerik için afişler veya reklamlar gibidir. Bu nedenle, diğer blog ipuçları ve yönergelerini dikkate almanın ve yalnızca blog yazmaya odaklanmanın yanı sıra, WordPress Öne Çıkan resim boyutu ve tasarımıyla ilgili izlemeniz gereken bazı en iyi uygulamalar veya ipuçları vardır.
Bu yazıda, öne çıkan görsel hakkında ne olduğunu, önemini ve daha ilgi çekici ve çekici görünmesi için WordPress özellikli görsel boyutuna nasıl karar verdiğinizi size bildireceğiz. Tüm bu sorular en kolay ve kapsamlı şekilde cevaplanacaktır. Yapmanız gereken tek şey bizi izlemeye devam etmek ve bu yazıyı sonuna kadar okumaya devam etmek.
Hadi başlayalım!
WordPress Öne Çıkan Resim Nedir?
WordPress Öne Çıkan görseller, otomatik olarak blogunuzun küçük resmine dönüşen blogunuzun görsel temsili veya reklam başlığıdır. Çeşitli sosyal medya sayfalarında veya web sitelerinde paylaşılan gönderilerin varsayılan görüntüsü olarak işlev görür.
Temadan temaya farklılık göstererek, bu WordPress özellikli görselleri içeriğin en üstünde bulabilir veya içeriğinizin başında veya üstünde manuel olarak görünmesini ayarlamak için öne çıkan bir görsel yüklemeniz gerekebilir.
Genel olarak, birçok kişi veya blogcu, WordPress özellikli görüntüleri kullanmayı tercih etmez ve WordPress'in varsayılanı kullanmasına izin verir veya WordPress, içeriğin ilk görüntüsünü küçük resim olarak kullanır.
Bununla birlikte, doğru WordPress özellikli resim boyutu ve WordPress özellikli resim en boy oranı dahilinde çekici bir başlığa sahip ayrı bir özellikli resim yüklemeniz önemle tavsiye edilir. Öne çıkan bir resim ekleyecekseniz, eklemek için en iyi yer içeriğinizin en üstünde veya ilk paragrafın hemen altında olacaktır.
Mükemmel WordPress Özellikli Görsel Boyutu nedir?
En çok önerilen veya ideal WordPress özelliği resim boyutu 1200 x 628 pikseldir . Bu, WordPress temalarının çoğunluğunun kabul ettiği en yaygın ve yaygın olarak kabul edilen WordPress özellikleri görüntü en boy oranlarından biridir.
Ancak, bazı WordPress temalarının öne çıkan görselleri için farklı boyutları vardır. Ancak yine de ayarları değiştirmenize ve öne çıkan görsellerin boyutunu bloglarınıza göre özelleştirmenize izin veriyorlar. Hatta özellik görüntü ayarlarınızı, boyutunu veya çözünürlüğünü tercihinize göre otomatik olarak değiştirebilmesi için değiştirebilirsiniz.
Facebook için Mükemmel WordPress Özellikli Görsel Boyutu nedir?
Facebook, insanların genellikle hemen hemen her şeyi paylaşmayı tercih ettiği en popüler sosyal medyalardan biridir. Sosyal paylaşım düğmesini kullanarak Facebook'ta web sitenizden bir gönderi veya blog sayfası paylaştığınızda, Facebook'un bağlantı için bir ekran görüntüsü olarak web sitenizden otomatik olarak bir küçük resim alacağını göreceksiniz.
Herhangi bir hatayı önlemek veya web site bağlantınızın küçük resimlerinin Facebook tarafından uygunsuz şekilde çözülmesini önlemek için, Facebook'un uymanız gereken bazı belirli boyut gereksinimleri vardır. Ve en iyi sonuçları elde etmek için beden gereksinimlerine uymanız şiddetle tavsiye edilir.
En iyi ekran veya yüksek çözünürlüklü cihazlar için Facebook, en az 1200 x 630 piksellik görüntülerin kullanılmasını önerir. Ancak, daha küçük bir çözünürlük kullanmak istiyorsanız, kabul edilen minimum çözünürlük, sayfaların veya gönderi bağlantılarının küçük resimlerini görüntülemek için en iyi olan 600 x 315 pikseldir . Resim dosyasının boyutu en fazla 8 MB olmalıdır.
Önerilen boyuttan daha küçük resimler kullanmanız durumunda, bunlar bağlantı sayfalarında görüntülenmeye devam edecek, ancak kalite aynı olmayacak ve boyut çok daha küçük olacaktır.
Daha iyi bir sonuç elde etmek ve Facebook'un haber akışında tam görüntüleri kırpmadan görüntülemek için, resimlerinizi 1,91:1 en boy oranında tutmaya çalışmalısınız.
WordPress Öne Çıkan Resim Boyutunu Neden Değiştirmeniz Gerekiyor?
WordPress medya kitaplığına herhangi bir medya yüklediğinizde, WordPress otomatik olarak bundan varsayılan dört farklı boyutta küçük resimler oluşturur. Gibi,
- Küçük resim için: 150 piksel
- Orta boy: 300 piksel
- Orta-büyük: 768 piksel
- Büyük: 1024 piksel
Tanıtılan daha fazla WordPress özellikli resim boyutu olmasına rağmen, bunlara WordPress yönetici panosu aracılığıyla erişemezsiniz. Buna ek olarak, daha önce de söylediğimiz gibi, bazı WordPress temaları, belirtilen WordPress özellikli görüntü boyutu boyutuna sahiptir.
Örneğin, WordPress Ücretsiz teması Yirmi Yirmi Bir kullanıyorsanız, ayarlar sayfasında, 1568 piksellik yeni bir özellikli resim boyutu varyantı sağladığını ve bunu yazı başlığının en üstüne eklemenize izin verdiğini göreceksiniz.
Çoğu durumda, kullandığınız WordPress temasına bağlı olarak WordPress özellik resim boyutlarını çok büyük bulabilirsiniz. Bakmanız gereken Özellik görüntü boyutuyla ilgili başka bir nokta geliyor.
Bunun nedeni, kullandığınız dosya ne kadar büyükse, o kadar fazla depolama alanı tüketecek ve kaynaklarınızın israfı o kadar fazla olacaktır. Bu nedenle, WordPress özellikli görüntü boyutunun değiştirilmesi doğru bir şekilde yapılırsa, daha fazla depolama alanı kazandıracak ve sonuç olarak sayfalar daha hızlı yüklenecektir.
WordPress Öne Çıkan Görsel Boyutu Nasıl Değiştirilir?
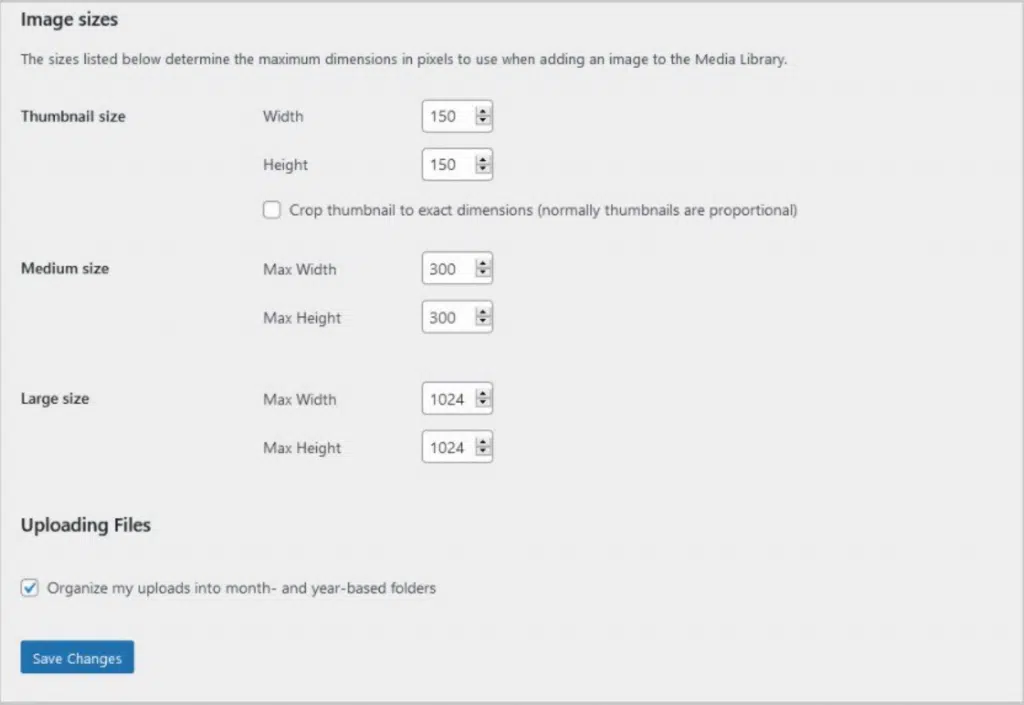
Herhangi bir WordPress özellikli resim boyutu eklentisi kullanmıyorsanız, WordPress'te Ayarlar > medya sayfası altında üç varsayılan özellik resim boyutu bulacaksınız.


Yukarıdaki resimden, öne çıkan resimler için varsayılan ayarların üç farklı boyut seçeneğiyle mevcut olduğunu görebilirsiniz. Bunlar, ihtiyacınıza göre değiştirebileceğiniz Küçük resim boyutu, orta boy ve büyük boyuttur.
Ancak, diğer görsel çeşitlerinin boyutlarını değiştirmek isterseniz, ya WordPress temanızı değiştirmeniz ya da WordPress özellikli bir görsel boyutu eklentisi yüklemeniz gerekir. Çeşitli resim çeşitlerinin boyutunu değiştirmek için WordPress özellikli resim boyutu eklentisini nasıl kullanabileceğinizi görelim.
WordPress Öne Çıkan Resim Boyutu Eklentisi nasıl kullanılır?
Daha fazla görsel çeşidinin boyutunu değiştirmek istiyorsanız, yükleyebileceğiniz ve kullanabileceğiniz çok sayıda ücretsiz ve ücretli WordPress eklentisi bulunmaktadır. Örneğin, Küçük resmi yeniden oluştur ve Basit resim boyutları , daha yüksek sayıda yüklemeye ve daha iyi derecelendirmelere sahip en popüler iki WordPress eklentisidir.
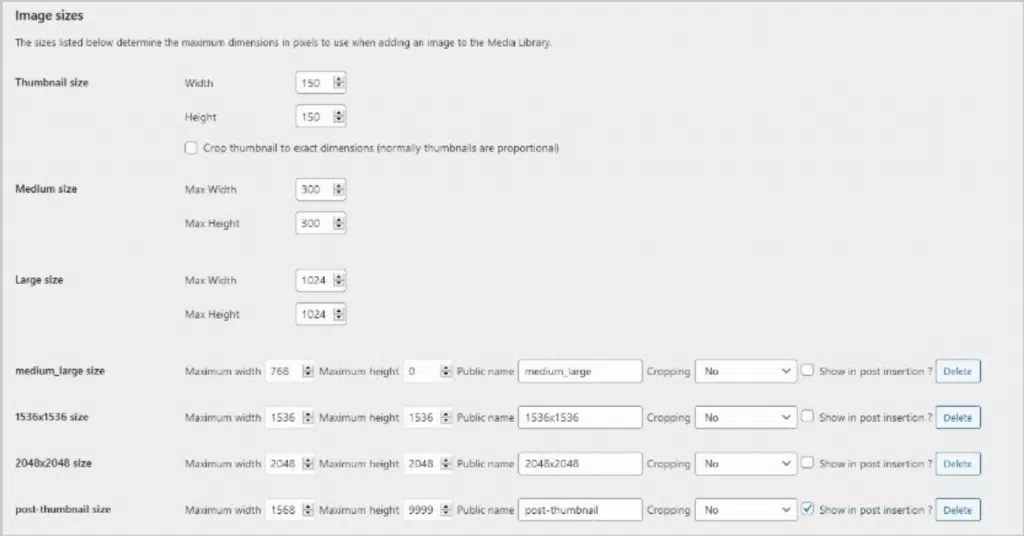
Basit görüntü boyutları yüklediyseniz, aşağıda gösterildiği gibi üç varsayılan seçenekle birlikte ek 4 görüntü varyantı seçeneğiniz olacaktır:

Bu eklentinin yardımıyla, artık farklı görüntü türleriniz için görüntü boyutunuzu özelleştirebilir veya belirleyebilirsiniz. WordPress'in belirli bir boyutta görüntü oluşturmasını önlemek için genişlik ve yükseklik değerlerini 0 olarak ayarlayabilirsiniz.
Görüntülerin genişlik boyutunu ve yüksekliğini ayarladıktan sonra, kurulumu tamamlamak için Değişiklikleri kaydet düğmesine tıklayabilirsiniz. Artık, medya kitaplığına herhangi bir resim yüklediğinizde, WordPress, belirttiğiniz boyutlara göre farklı varyantlarda resimler oluşturacaktır.
WordPress Öne Çıkan Resmi WordPress'te Nasıl Ayarlayabilirsiniz?
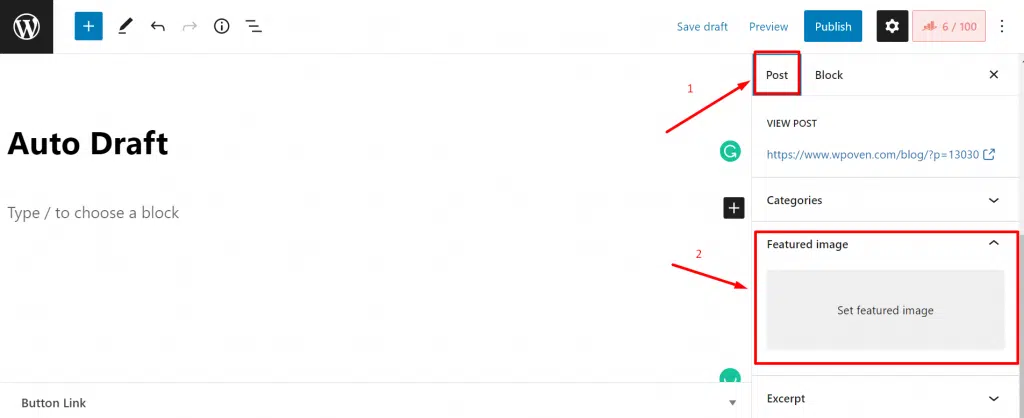
Farklı varyantlar için WordPress özellikli görüntü boyutunun nasıl kolayca ayarlanacağını öğrendikten sonra. Şimdi, WordPress özellikli görüntüsünü WordPress'te nasıl ayarlayabileceğinizi görelim. Bunun için, öne çıkan görseli eklemek istediğiniz gönderiyi açmanız gerekir ve blokta editör, Gönder bağlantısına tıklar ve Öne Çıkan görseli görene kadar aşağı kaydırır.

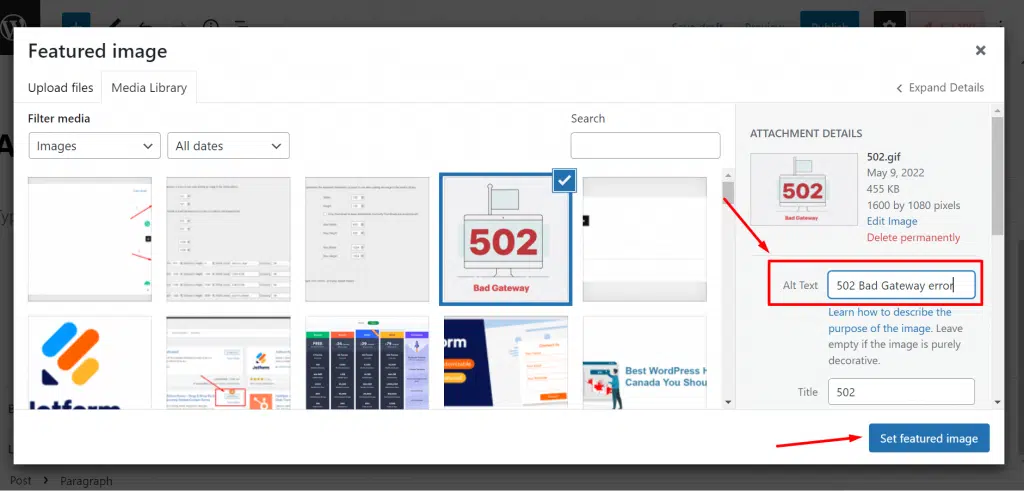
Şimdi, yukarıdaki resimde gösterildiği gibi Özellik resmi bölümüne tıklayın ve WordPress kitaplığından herhangi bir resim seçin veya yeni bir tane yükleyin. Ve Alt metin ve görselin başlığını ekledikten sonra “ özellikli görsel ayarla ” butonuna tıklayarak görseli optimize etmeyi unutmayın ve işlem tamamdır.

Öne çıkan görsel, araç çubuğunun sağ tarafındaki Özellik görseli kutusunda görünmeye başlayacaktır. İstediğiniz zaman değiştirebilir veya kaldırabilirsiniz.
Yazılarınızda veya Bloglarınızda Öne Çıkan Görselleri Kullanmanın Avantajları Nelerdir?
Herhangi bir blog veya gönderi için içerik tüm ilgi odağını aldı ve öne çıkan görseller genellikle unutulur veya yok sayılır. Ancak bu, öne çıkan görseller eklemenin hiçbir avantajı olmadığı veya buna herhangi bir fayda sağlamadığı anlamına gelmez.
Doğru yaklaşımı, yüksek kaliteli, doğru boyutta öne çıkan görseli ve çekici ve çekici başlığı kullandıysanız, gönderinizin Tıklanma oranını artırabilir.
Her şeyden önce, bir gönderide Grafik veya görsel kullanmak, metin içeriğinize ekstra bir avantaj sağlar ve içeriğinizin neyle ilgili olduğunu daha iyi açıklamaya yardımcı olur.
Gönderilerinize bir WordPress özellikli görsel eklemek, görünürlüğünüzü artırabilir ve çevrimiçi okuyucuların ve tarayıcıların kendileri için doğru içeriği bulması kolaylaşır. Buna ek olarak, çekici tasarımlar ve akılda kalıcı başlıklar, çevrimiçi olarak daha fazla ziyaretçi toplamanıza ve marka bilinirliğini geliştirmenize yardımcı olabilir.
Etkili öne çıkan görseller kullandıysanız, tarayıcılar veya çevrimiçi okuyucular sonunda markanız hakkında bilgi edinecek ve daha fazla içerik için web sitenizi sık sık ziyaret etmeye başlayacaktır. Örneğin, tüm gönderilerinizin özellikli görüntüleri için sarı bir renk düzeni ve ayırt edici bir yazı tipi seçtiyseniz, çevrimiçi okuyucular markanızı veya web sitenizin adını tıklamadan önce bile hızlı bir şekilde hatırlayacaktır.
Daha İyi Arama Motoru Görünürlüğü için WordPress Özellik Resminizi Nasıl Optimize Edersiniz?
SEO perspektifinden bakıldığında, öne çıkan görselinize alternatif metin ve başlıklar ekleyerek optimize edebilirsiniz. Alt metinde odak anahtar kelimeleri kullanarak ve kalitesinden ödün vermeden öne çıkan bir görüntünün mükemmel boyutunu kullanarak SEO'yu daha da artırabilirsiniz.
Özet
WordPress özellikli görseller, bloglarınızın ve gönderilerinizin kitap kapakları gibidir, bu yüzden onları görmezden gelemezsiniz. Ayrıca, gönderinizin içeriğine yaptığınız gibi onlara da dikkat etmelisiniz. Gönderilerinizin öne çıkan görselleri için görsellerin rastgele boyutlarını veya çözünürlüğünü kullanamazsınız.
Biraz zaman ayırın ve gönderileriniz için önerilen WordPress özellikli resim boyutunu takip edin ve resimlerin herhangi bir sorun veya ödün vermeden mükemmel bir şekilde görüntülendiğinden emin olun. Buna ek olarak, çevrimiçi okuyucuları çekmenize ve dolayısıyla web sitenizin trafiğini artırmanıza yardımcı olabilecek etkili başlıklarla öne çıkan görselinizi daha çekici hale getirmeyi unutmayın.
Sıkça Sorulan Sorular
Öne çıkan görselinizin boyutu ne olmalı?
Önerilen WordPress özellikli resim boyutu 1200 x 628 piksel olmalıdır.
Öne çıkan görsel SEO için iyi mi?
Öne çıkan görseller, çevrimiçi okuyuculara veya tarayıcılara görsel ilgi katar. Tarayıcıları çekerler ve dolayısıyla web sitenizin trafiğini ve TO'yu artırırlar. Buna ek olarak, alt metinde odak anahtar kelimeleri ekleyerek Öne Çıkan görselinizi optimize ettiyseniz, arama motoru görünürlüğünü artırır.
Görsel boyutu SEO'yu etkiler mi?
Evet, uygun olmayan çözünürlükte veya dosya boyutunda resimler kullandıysanız, sayfa yükleme sürenizi etkileyebilir ve dolayısıyla genel web trafiğini azaltabilir.
