WordPress öne çıkan görseli: Nedir ve nasıl eklenir?
Yayınlanan: 2023-10-28Bunu her yerde görüyorsunuz ama hakkında pek bir şey bilmiyorsunuz. Bu, WordPress'in öne çıkan görselidir. Bu konuda daha fazlasını öğrenelim.
Her fiziksel derginin görsellere dayalı olduğunu şüphesiz biliyorsunuz. Bu dergiler yayına girmeden önce editörler, insanların hikayeleri okumaya ikna edilmesini sağlamak için görsel medyadan yararlanıyordu.
Şimdi, görsellerin ne kadar önemli olduğunu sorgulamaya başlamadan önce kendinize şunu sorun: En sevdiğiniz dergiyi görsel olmadan ne kadar istersiniz? En sevdiğiniz arabanın, yemeğin ya da modanın görselleri olmasaydı şu anki kadar ilgilenir miydiniz?
WordPress öne çıkan görseli oldukça popüler bir özelliktir ve günümüz temalarının çoğunda, bir yazı eklerken küçük resim veya öne çıkan fotoğraflar desteği bulunur. Öne çıkan görsel, bir gönderinin veya sayfanın içeriğini veya temasını gösterme amacına sahiptir.
İyi bir öne çıkan görsel için birden fazla değişken vardır. Örneğin, WordPress'te öne çıkan görsel için önceden tanımlanmış en iyi boyut yoktur, bu nedenle bu sizin özel durumunuza bağlıdır. WordPress küçük resim boyutu da görselin düzgün bir şekilde görüntülenmesi için yeterli olmalı ve kullanıcılar görselin küçük resminden ne olduğunu görebilmelidir.
Genellikle tek bir öne çıkan resim bulunur ve sitenizin sunumunu geliştirmek için kullanılır. Aşağıda küçük resim veya öne çıkan görselin nasıl ekleneceğini, WordPress'te öne çıkan görsel boyutunun nasıl değiştirileceğini vb. göreceksiniz.
Öne çıkan görsel nedir?
Bunun sadece başka bir medya dosyası olduğunu düşünme eğiliminde olsanız bile, küçük resim gönderisinin görseli özel bir ilgiyi hak ediyor çünkü bu, ziyaretçilerinizin dikkatini çekmek için kullanacağınız görseldir. Bu, insanları hikayelerinizi okumaya teşvik etmek ve blogunuzun görsel kalitesini artırmak için kullanacağınız şeydir. Ayrıca sosyal medya paylaşımında da oldukça önemli bir rol oynuyor. Bu nedenle bu görüntünün önemi göz ardı edilmemelidir.
Çok uzun zaman önce, popüler WordPress temalarının birçoğunun öne çıkan görsel desteği olmadığını ve bunun, WordPress'in beğendiğiniz öne çıkan görseli alıp gönderinize koyması kadar basit olmadığını göreceksiniz. Öne çıkan görsellere sahip olan az sayıda kişi bile, WordPress özellikli görsellerin gösterilmemesi gibi sorunlarla karşılaşma eğilimindeydi. Ancak zaman değişti ve çevrimiçi olarak mevcut olan temaların çoğu, öne çıkan görseller için hazır.
Sitenizde nerede görünüyorlar?

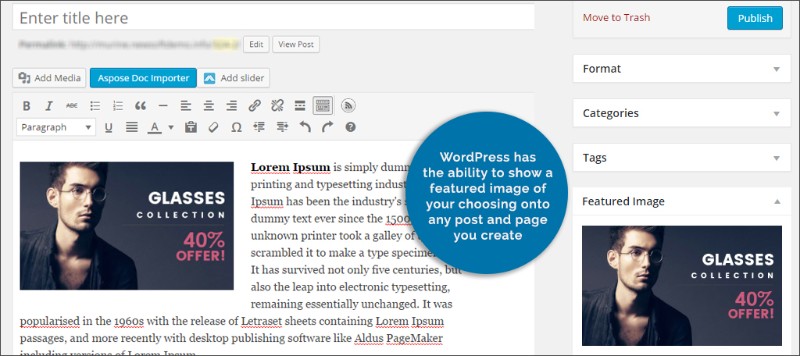
Öne çıkan görseller ana sayfanızın ilgi odağı olma eğilimindedir. Bunlar gönderinin tamamını temsil eden küçük resimlerdir ve genellikle gönderiye doğrudan bağlantı verirler. Öne çıkan bir görseli seçtiğinizde hikayenizin tüm tonunu belirlersiniz. Ve tıpkı iyi bir fotoğrafın ziyaretçiyi yazının tamamını okumaya teşvik etmesi gibi, kötü bir fotoğraf da onu tamamen erteleyebilir.
Aynı özellikli görseller genellikle tek yazıların üst kısmında, ayrıca WordPress'teki sayfalarda ve özel yazı türlerinde görünür. Hangi temayı kullandığınıza bağlı olarak, öne çıkan görsel başlığın biraz altında veya üstünde görünebilir. WordPress'te öne çıkan görselin boyutu da temaya bağlıdır ve genellikle ayrıntılar üzerinde çalışan geliştiriciye bağlıdır.
Şimdi yine temaya bağlı olarak görselleri başka bir yerde öne çıkarmış olabilirsiniz. Örneğin, son gönderiler widget'ınız varsa, biraz stil sahibi olmak ve biraz dikkat çekmek için gönderilerin küçük resimlerini gösterebilir. Hatta bazıları, yönetici sayfalarındaki resimleri atanan gönderilerin yanında bile gösterecek.
Öne çıkan görsellerle ilgili birkaç ipucuna ve püf noktasına göz atalım.
Öne çıkan görselleri tek gönderilerde nasıl görüntülersiniz?
Bu bireysel gönderileri oluşturan tema dosyasını bulmanız gerekecek. Bu dosyaya genellikle single.php adı verilir. İçinde bir while() döngüsü var, ona aşağıdaki kodu ekleyin:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Bu kod, gönderi veya sayfa için görsel olup olmadığını kontrol edecek ve ardından onu yazdırmak için “get_the_post_thumbnail()” işlevini kullanacak. Yeni kodu entegre ettikten sonra döngünün şu şekilde görünmesi gerekir:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Öne çıkan görseli nasıl eklersiniz?

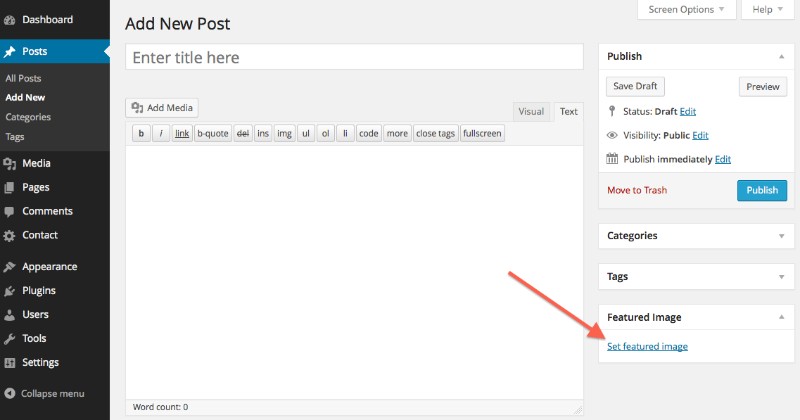
Bu oldukça basit. WordPress'in öne çıkan görseli görüntülemesini sağlayan yerleşik bir seçenek vardır ve bu, ekranın sağ tarafındadır. Göremiyorsanız sağ üst köşedeki “Ekran Seçenekleri” sekmesinde “Öne Çıkan Resim” kutusunu işaretlediğinizden emin olun.
Yeni bir sitede Öne Çıkan Görsel sekmesi sağ kenar çubuğunun altındadır. “Öne çıkan görseli ayarla” bağlantısını tıkladığınızda Medya Kitaplığınız adında yeni bir pencere açılacaktır. Web sitenizde halihazırda bulunan herhangi bir görseli seçin veya bilgisayarınızdan yeni bir görsel yüklemek için sürükleyip bırakmayı kullanın. Seçiminizi yaptıktan sonra “Öne çıkan görseli ayarla”ya tıklayın.
Öne çıkan bir görseli nasıl kaldırırsınız?
Öne çıkan görselinizi kaldırmak istediğinizde gönderiyi veya görsel düzenleyiciyi açın ve Öne Çıkan Görsel modülündeki X simgesini tıklayın. Bunu kaldırırsanız, bunun yerine özel başlık resminiz görüntülenir.
Alternatif öne çıkan görseller
Öne çıkan başlık görsellerinin yanı sıra, birçok temanın alternatif öne çıkan görseller için de destek sunduğunu göreceksiniz. Bunlar, gönderi küçük resimleri, slayt gösterileri ve hatta öne çıkan gönderilere eklenen görseller gibi şeyleri içerebilir.
Peki ya seçtiğiniz temanın öne çıkan görsel seçeneği yoksa?
Daha önce de belirtildiği gibi, temaların çoğu öne çıkan görseller için hazır olsa da, burada burada böyle bir özellik sunmayan tuhaf bir tema bulacaksınız. Manuel olarak veya eklentiyle eklemenin başka yolları da vardır. Aşağıda bu yöntemlerden herhangi birini kullanarak bunu nasıl yapacağınızı göreceksiniz. Aşağıda belirtilen eklentiler inanılmazdır ve bunları WordPress'in öne çıkan görselleri otomatik olarak işlemesine izin vermek için bile kullanabilirsiniz.
Manuel olarak yapmak
İşleri manuel olarak yapmak istiyorsanız işler oldukça basittir. Temanızdaki Function.php dosyasına gidin ve aşağıdaki kodu ekleyin:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Ve büyük ölçüde bitirdiniz.
Bunun için eklentileri kullanmaya ne dersiniz?
Kullanabileceğiniz iki eklenti Dinamik Öne Çıkan Görüntü ve Hızlı Öne Çıkan Görüntülerdir. Her ikisine de bir göz atalım.
Dinamik Öne Çıkan Resim

Bu eklentinin 70 binin üzerinde aktif kullanıcısı olduğu gerçeği göz önüne alındığında, küçük resimlerden bahsederken birçok temanın hala biraz daha fazla dikkat gerektirdiği açıktır. Bu eklenti birden fazla görsel eklemenizi sağlar, böylece artık yalnızca yaygın olarak bulunan bir görsele bağlı kalmanıza gerek kalmaz. Eklenti resimleri hazırlayacak ve ayrıca gerektiğinde diğer tema işlevlerinin hiçbir şey yapmanıza gerek kalmadan bunlara erişmesine izin verecektir.

Öne çıkan görsellere ihtiyaç duyan diğer eklentilerle ve bunları kullanıcılarınıza görüntüleyen kaydırıcılarla çalışmanız gerektiğinde, bu mükemmel bir seçimdir. Ayrıca, birkaç başka işlev daha eklemek istiyorsanız premium bir sürüm de var.
Hızlı Öne Çıkan Görseller

Hızlı Öne Çıkan Görüntüler son derece basittir. Kurduğunuz andan itibaren her şeyi otomatik pilota alabilirsiniz. Varsayılan bir öne çıkan görsel ayarlamanıza olanak tanır; böylece bir tane ayarlamayı unuttuğunuzda, varsayılan küçük resme geri döner. Ayrıca, seçilen birkaç gönderideki görselleri aynı anda kaldırmanıza veya değiştirmenize de olanak tanır.
Ayrıca, sayfalar, gönderiler ve özel gönderi türleri listelerinde, sıralanabilir bir resim sütununa resim ekleme seçeneği de mevcuttur. Ayrıca sitenizin küçük resim yayınlama biçimini değiştirecek filtreler ve kurallar da bulacaksınız. Ve hepsinden iyisi – ücretsizdir!
WordPress'te öne çıkan görsellerle ilgili SSS
WordPress Gönderim için Öne Çıkan Bir Görseli Nasıl Ayarlayabilirim?
Tamam, WordPress kontrol panelinizdesiniz, değil mi? Yazı düzenleyiciye dalın, sağ taraftaki “Öne Çıkan Resim” bölümünü bulun. Saklambaç oynuyorsa “Belge” sekmesinin altını kontrol edin.
“Öne Çıkan Resmi Ayarla”ya tıklayın, resminizi seçin ve bum, altınsınız! Resmin birinci sınıf ve alakalı olduğundan emin olun; tıpkı kitabınızın kapağı gibi!
Öne Çıkan Resmim Bulanık Görünüyor, Sorun Ne?
Tamam, piksellerden konuşalım. WordPress'in öne çıkan görseller için belirli boyutları vardır. Resminiz çok küçükse ve WordPress onu genişletmeye çalışırsa, işler çok hızlı bir şekilde bulanıklaşabilir. Yapmak istediğiniz şey temanızın önerilen resim boyutunu kontrol etmektir.
Bu bilgiyi tema belgelerinde veya hızlı bir çevrimiçi arama yaparak bulabilirsiniz. Yüklemeden önce görüntünüzün bu boyutlara uyduğundan emin olun. Profesyonel bir ipucu mu? Resim boyutlarını değiştiriyorsanız küçük resimleri yeniden oluşturmak için bir eklenti kullanın.
Bir Gönderiye Birden Çok Öne Çıkan Görsel Ekleyebilir miyim?
İşin özeti şu: WordPress varsayılan olarak tek özellikli bir platformdur. Ama hey, sınırlamalarla ilgili değiliz, değil mi? Daha fazlasını eklemenize izin verebilecek eklentiler var.
Popüler bir seçim mi? "Birden Çok Gönderi Küçük Resmi" veya "Dinamik Öne Çıkan Resim." Bu kötü çocuklardan birini yüklediğinizde, bir profesyonel gibi birden fazla öne çıkan görseli ayarlayabilirsiniz.
Neden WordPress Öne Çıkan Resmim Görünmüyor?
Ah, klasik görünmez görüntü sorunu! Burada birkaç şey sana oyun oynuyor olabilir. Belki de kullandığınız tema öne çıkan görselleri desteklemiyor veya bunları belirli alanlarda gösterecek şekilde ayarlanmamış olabilir.
Tema ayarlarınıza dalın veya kodla uğraşın; 'the_post_thumbnail()' öğesinin orada olduğundan emin olun. Her şey ayarlandıysa ve hâlâ saklambaç oynuyorsa önbelleğinizi temizleyin. Bazen sitenizden sadece inatçı bir an gelir.
WordPress Öne Çıkan Resmimin Boyutunu Nasıl Değiştiririm?
Boyut önemlidir ve öne çıkan görseller dünyasında kontrol sizde! WordPress kontrol panelinize gidin, “Medya” ayarlarına geçin ve “Küçük resim boyutu”nu göreceksiniz.
Bu senin biletin. Ama unutmayın: Bu, site genelindeki boyutu değiştirir. Tek bir gönderi için farklı bir şeye mi ihtiyacınız var? Küçük bir kodlama büyüsü yapmanız veya size arzuladığınız özgürlüğü verecek bir eklenti bulmanız gerekebilir.
WordPress'te Varsayılan Öne Çıkan Resmi Ayarlamanın Bir Yolu Var mı?
Emin ol! Bazen bir resim seçmeyi unutuyoruz, değil mi? Ter yok. "Varsayılan Öne Çıkan Resim" adlı harika bir eklenti var. Yükleyin, en sevdiğiniz görseli seçin ve öne çıkan görseli ayarlamayı atlarsanız, WordPress arkanızı kollar ve varsayılan görseli bir kenara atar. Kullanışlı, değil mi?
WordPress Öne Çıkan Görselimi Nasıl Duyarlı Hale Getiririm?
Mobil bir dünyada yaşıyoruz ve ben bir mobil…kullanıcıyım. Öne çıkan görselin her cihazda net görünmesini istiyorsunuz, değil mi? Temanızın duyarlı olduğundan emin olun.
Bu birinci adım. Daha sonra resimlerinizin çok küçük olmadığından emin olun çünkü burada bulanıklık olmasını istemiyoruz. CSS bu arayışta en iyi arkadaşınız olabilir. Bazı eğitimlere bakın, derinlemesine inceleyin ve bu görüntülerin her ekrana sığacak şekilde esnediğinden emin olun.
WordPress Öne Çıkan Resmime Bağlantı Ekleyebilir miyim?
Bir şeyleri tıklanabilir hale getirmekten bahsedelim. Harika bir imajınız var ve şöyle düşünüyorsunuz: "İnsanlar buna tıklayıp başka bir yere gidebilse ne güzel olmaz mıydı?"
Peki, yapabilirsin! Temanızın dosyalarına dalın, kodda 'the_post_thumbnail' işlevini bulun ve o bebeği bir 'a' etiketine sarın. 'Href'i insanların inmesini istediğiniz yere yönlendirin. Boom—kendinize tıklanabilir, öne çıkan bir görseliniz var.
WordPress Öne Çıkan Görselim Neden Doğru Boyutlarda Değil?
Tamam, sorunu giderelim. Bu görseli alırsınız, yüklersiniz ve WordPress şöyle der: "Hayır, bunu farklı bir boyutta yapacağım."
Sinir bozucu, değil mi?
Muhtemelen temanızın belirli görsel boyutları ayarlanmış olması ve WordPress'in görselinizi buna sığdırmaya çalışmasıdır. Temanızın önerilen görsel boyutlarını kontrol edin ve yüklemeden önce görselinizin bu amaca uygun olduğundan emin olun. Hızlı bir düzeltmeye ihtiyacınız varsa "Küçük Resimleri Yeniden Oluştur" gibi eklentileri de unutmayın.
WordPress Öne Çıkan Görselimin Kalitesini Nasıl Artırırım?
Kalite önemli dostum. Keskin istiyoruz, net istiyoruz, vay istiyoruz! İlk önce yüksek çözünürlüklü bir görüntüyle başlayın.
Ama dikkatli olun; çok yükseğe çıkmayın; sitenizi yavaşlatmak istemiyoruz. O tatlı noktayı bulun.
Daha sonra WordPress ayarlarınızı kontrol edin. Resimlerinizi otomatik olarak çok fazla sıkıştırmadığınızdan emin olun. Biraz iyidir, ama çok fazla, ve bulanık bir şehirdesin. Ve kaliteden ödün vermeden optimizasyona yardımcı olabilecek eklentiler var.
WordPress özellikli görselle ilgili düşüncelerin sona ermesi
Öne çıkan görseller blogunuzda bulunabilecek en önemli medya dosyaları arasındadır. Bu nedenle onların iyi görünmesi sandığınızdan daha önemlidir. Elbette, güzel bir şekilde oluşturulmuş bir bilgisayar görüntüsüne veya güzel bir fotoğrafa sahip olmak çok önemlidir; bunun mümkün olduğu kadar iyi görünmesini sağlamak gerçekten yapmanız gereken bir şeydir.
Neyse ki bunun için geliştirici olmanıza veya WordPress'in görüntü işlemesi hakkında tam bilgi sahibi olmanıza gerek yok. İhtiyacınız olan tek şey küçük bir kod parçacığı veya basit bir eklentidir ve yukarıdaki kılavuzun bu konuda yardımcı olacağını umuyoruz.
WordPress özellikli görselin nasıl ekleneceğine ilişkin bu makaleyi okumaktan keyif aldıysanız, WordPress'in nasıl sıfırlanacağına ilişkin bu makaleye göz atmalısınız.
Ayrıca WordPress kullanıcı rollerinin nasıl düzenleneceği, WordPress'te bir sayfanın nasıl çoğaltılacağı, WordPress'te HTML'nin nasıl düzenleneceği, WordPress'e video nasıl yerleştirileceği, WordPress URL'sinin nasıl değiştirileceği ve WordPress'e JavaScript'in nasıl ekleneceği gibi ilgili birkaç konu hakkında da yazdık. .
