WordPress'te İlk Contentful Paint (FCP) Nasıl İyileştirilir
Yayınlanan: 2022-10-11First Contentful Paint (FCP) puanı, sitenizin oluşturulmasının ne kadar zaman aldığını gösterir. Kötü bir puan, ziyaretçilerinizin muhtemelen olması gerekenden daha uzun süre beklemek zorunda kalacağı anlamına gelir.
Neyse ki, bunu iyileştirmek için atabileceğiniz adımlar var. Web sitenizin kaynaklarını optimize ederek içeriğinizin hızlı bir şekilde yüklenmesini ve kullanıcıların etkileşimde kalmasını sağlayabilirsiniz.
Bu gönderide, FCP'nin ne olduğunu, neden önemli olduğunu ve web sitenizi bu ölçüm için nasıl test edeceğinizi açıklayacağız. Ardından, WordPress'te zayıf bir FCP puanını nasıl iyileştireceğinizi göstereceğiz.
First Contentful Paint (FCP) Nedir?
First Contentful Paint (FCP), bir tarayıcının sayfadaki ilk metni veya resmi yüklemesi için geçen sürenin bir ölçümüdür. Basitçe söylemek gerekirse, bu, yükleme işleminin başlaması ile sayfanın içeriği görüntülemeye başlaması arasındaki gecikmedir.
FCP, Lighthouse raporunun performans bölümünde izlenen altı ölçümden biridir. Bu metrikler, bir web sitesinin kullanıcı deneyimini değerlendirir ve şunları içerir:
- En Büyük İçerikli Boyama (LCP) : Yükleme performansının bir ölçümü.
- İlk Giriş Gecikmesi (FID) : Etkileşimin bir ölçümü.
- Kümülatif Düzen Kayması (CLS) : Görsel stabilite ölçümü.
Kullanıcılara mümkün olan en iyi deneyimi sunmak için tüm bu metrikleri iyileştirmeye çalışmalısınız. Birincil temel web hayati olmasa da, First Contentful Paint , yükleme sorunlarını belirlemenize ve geliştirmenize yardımcı olabilecek tamamlayıcı bir ölçümdür.
Google, arama yapanları mükemmel bir deneyim sunan sitelere göndermek ister, bu nedenle yüksek puanlar yalnızca kaliteli bir kullanıcı deneyimi için bir hedef değildir, aynı zamanda arama sıralamalarında bir iyileşme ile sonuçlanabilir.
FCP, kullanıcı deneyimini nasıl etkiler?
Bir ziyaretçi bir web sitesine ilk tıkladığında, hızlı bir şekilde yüklenmesini bekler. Web siteniz çok yavaşsa, sayfadan ayrılıp aradıkları bilgileri bir rakipten bulabilirler.
First Contentful Paint, bir ziyaretçinin bir sayfadaki ilk öğeyi görmesi için geçen süreyi işaretler.
Bu önemlidir, çünkü sayfanın her şeyi yüklemesi veya tamamen etkileşimli hale gelmesi biraz zaman alsa bile, bir ziyaretçi bir tür ilerleme görebildiği sürece, bitirmek için birkaç saniye daha verme olasılığı daha yüksek olabilir. Bunun yerine, gördükleri tek şey boş bir ekransa, muhtemelen tamamen ayrılacaklar.
Zayıf bir FCP puanının olası nedenleri
Google'a göre ideal FCP puanı 1.8 saniyenin altında olmalıdır. Düşük bir puanınız varsa, bu birkaç faktörün sonucu olabilir:
- Yavaş sunucu yanıt süresi : Web sitenizin İlk Bayt Süresi (TTFB) puanı yüksekse, bu First Contentful Paint'i etkileyebilir.
- Oluşturmayı engelleyen JavaScript ve CSS : Verimsiz bir komut dosyası kuyruğu, ağır komut dosyaları işlenene kadar oluşturma işlemini durdurabilir.
- Ekranın üst kısmında komut dosyasına bağlı öğeler : JavaScript yukarıdan aşağıya yüklendiğinden, ekranın üst kısmında JavaScript ağırlıklı öğelerden kaçınmak önemlidir.
- Ekranın üst kısmından tembel yüklenen resimler : Geç yüklenen resimler sayfa hızını iyileştirebilse de, bu işlem FCP'yi artırabilen JavaScript'i kullanır.
- Verimsiz yazı tipi yükleme : Yazı tiplerinde, metnin oluşturulmasını geciktiren hacimli dosyalar olabilir.
- Aşırı Belge Nesne Modeli (DOM) boyutu : DOM'nizde çok fazla düğüm olması verimsiz yüklemeye neden olabilir.
Gördüğünüz gibi, web sitenizin First Contentful Paint'ini etkileyebilecek birkaç şey var. Çoğu performans analizi aracı, belirli bir nedeni belirlemenize yardımcı olur. Bu, sorunun kaynağını hedeflemeyi ve doğru çözümü uygulamayı kolaylaştırabilir.
Web sitenizin İlk İçerikli Boyasını nasıl ölçebilirsiniz?
FCP puanınızı etkileyecek önlemleri uygulamaya başlamadan önce sitenizin mevcut performansını değerlendirmeniz önemlidir. Kullanabileceğiniz birkaç farklı araca bakalım.
Sayfa Hızı Analizleri
First Contentful Paint hem laboratuvarda hem de sahada ölçülebilir. Bir saha aracı ile sayfanızın gerçek kullanıcılar için nasıl performans gösterdiğini takip edebilirsiniz. Ancak laboratuvar araçları sadece sonuçları simüle eder.
PageSpeed Insights, hem laboratuvar hem de saha sonuçlarını kullanarak web sitenizi değerlendirebilen bir araçtır. Basitçe sitenizin URL'sini girebilir ve Temel Web Verileri metriklerini anında analiz edebilirsiniz.

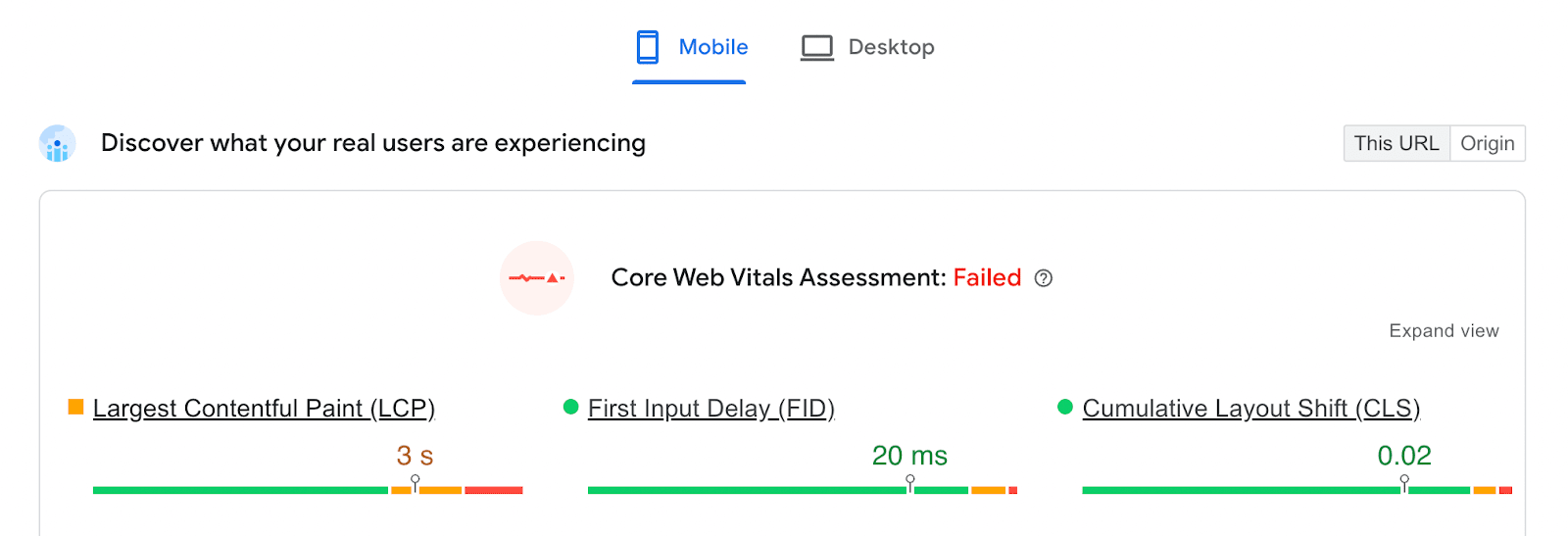
Sayfanın üst kısmında, Önemli Web Verileri Değerlendirmenizi göreceksiniz. Bu, LCP, FID, CLS ve daha fazlası gibi testleri geçip geçmediğinizi gösterir.

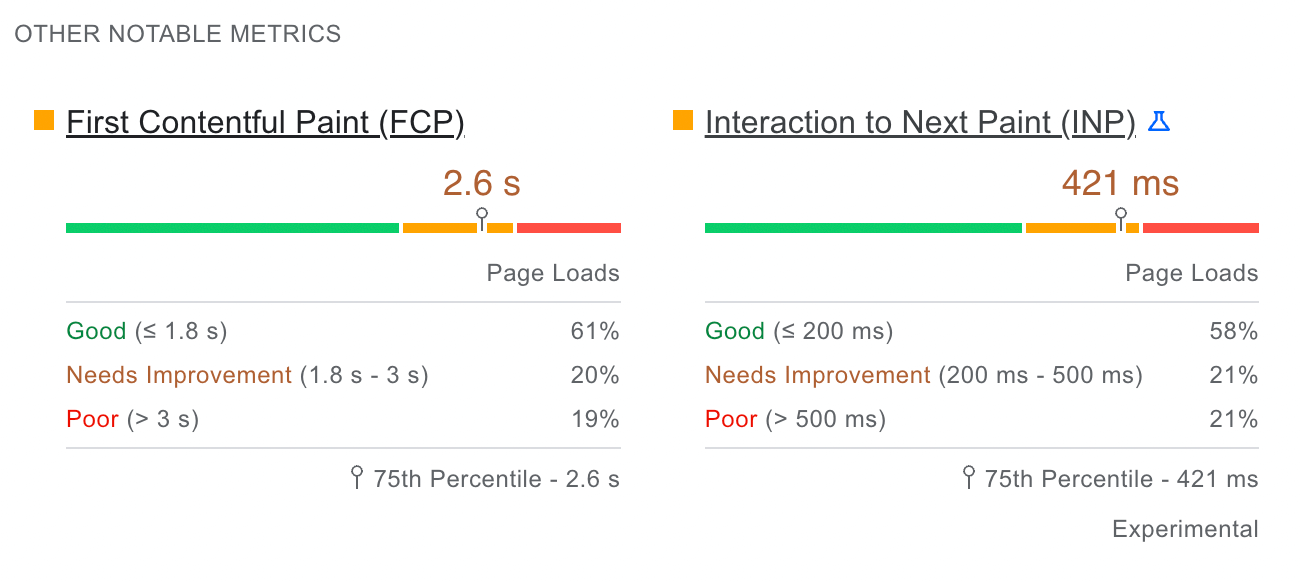
First Contentful Paint puanınızı Diğer Önemli Metrikler altında bulabilirsiniz. 1,8 saniye veya daha kısaysa, 'İyi' bir derece elde edersiniz. 1.8 saniyenin üzerindeki herhangi bir puan, bazı iyileştirmeler gerektirecektir.

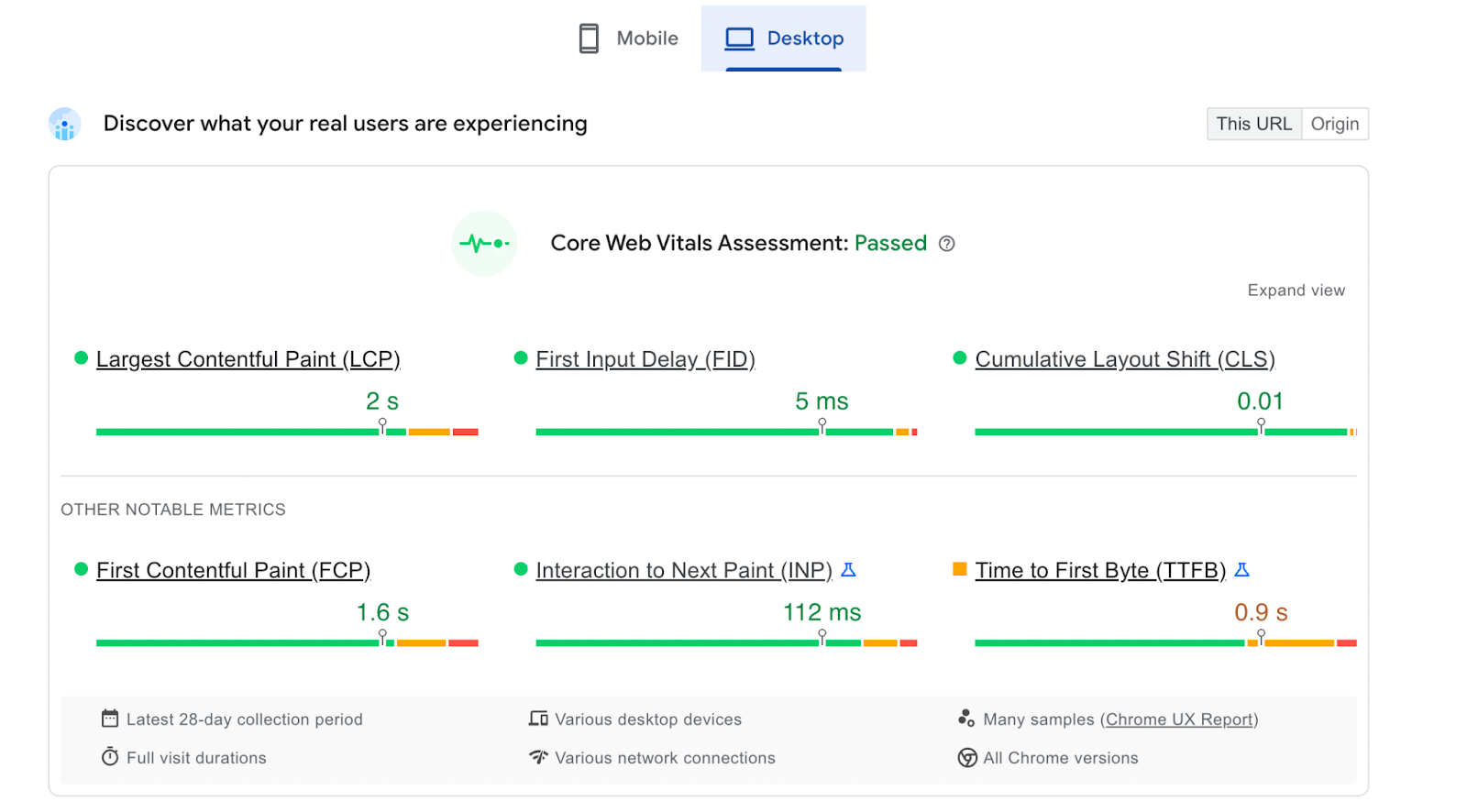
Bu sonuçlar otomatik olarak Mobil olarak ayarlanacaktır. Bu cihazlar için FCP puanınızı görüntülemek için Masaüstüne tıklayabilirsiniz.

FCP bölümü için 'Kötü' veya 'İyileştirme Gerekiyor' derecelendirmesi görürseniz, bazı optimizasyon yöntemleri uygulamanız gerekir.
deniz feneri
Lighthouse, herhangi bir web sayfasını erişilebilirlik, Önemli Web Verileri ve daha fazlası için denetleyebilen bir laboratuvar aracıdır. Bu yazılım, FCP zamanınızı diğer web siteleriyle karşılaştıracaktır.
Lighthouse'u kullanmak için Google Chrome tarayıcısında analiz etmek istediğiniz sayfaya sağ tıklayın ve İncele öğesini seçin.

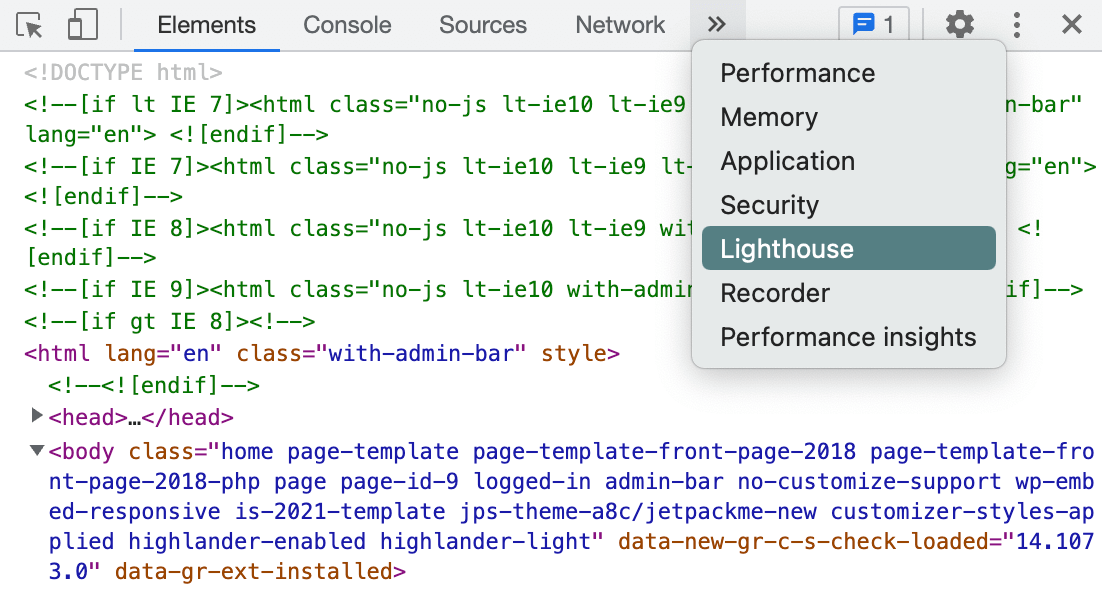
Chrome DevTools penceresinde çift ok simgesini bulun. Ardından, ortaya çıkan açılır menüden Deniz Feneri'ni seçin.

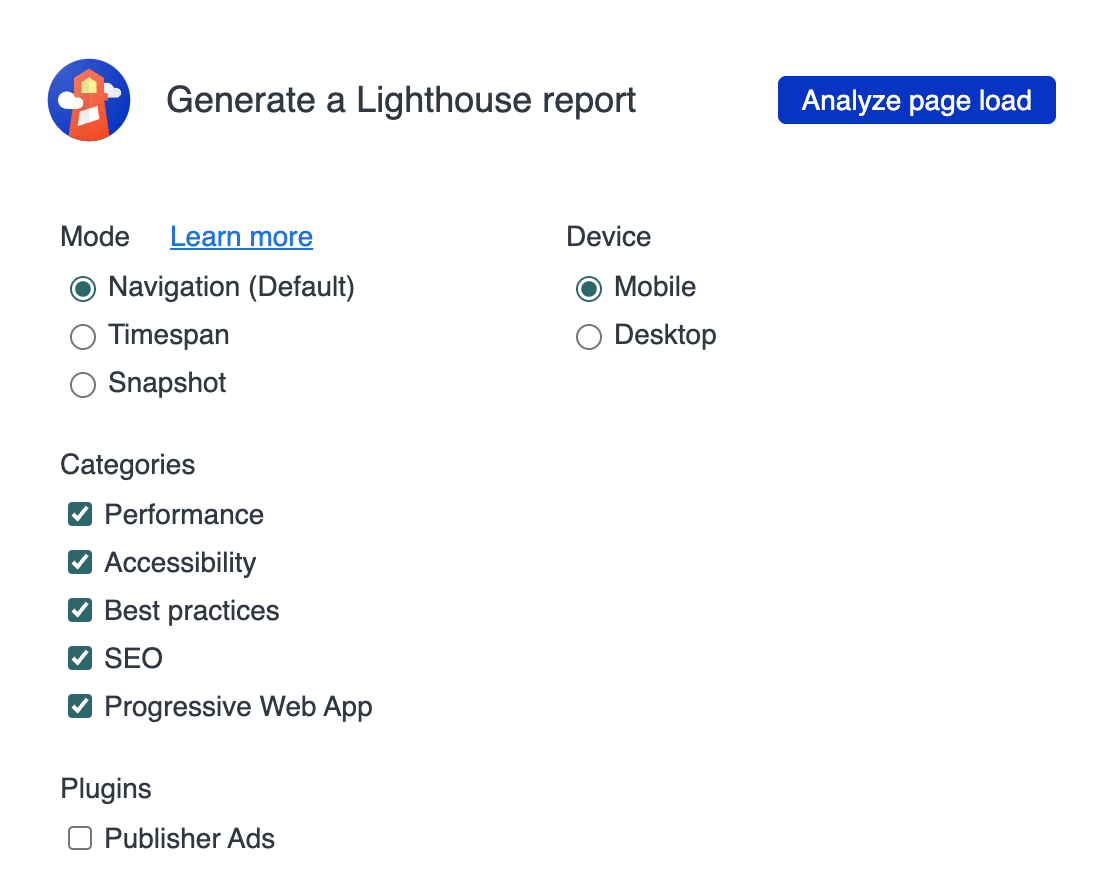
Ardından, Lighthouse raporunuza dahil etmek istediğiniz öğeleri seçebilirsiniz. Bitirdiğinizde, Sayfa yükünü analiz et seçeneğine tıklayın.

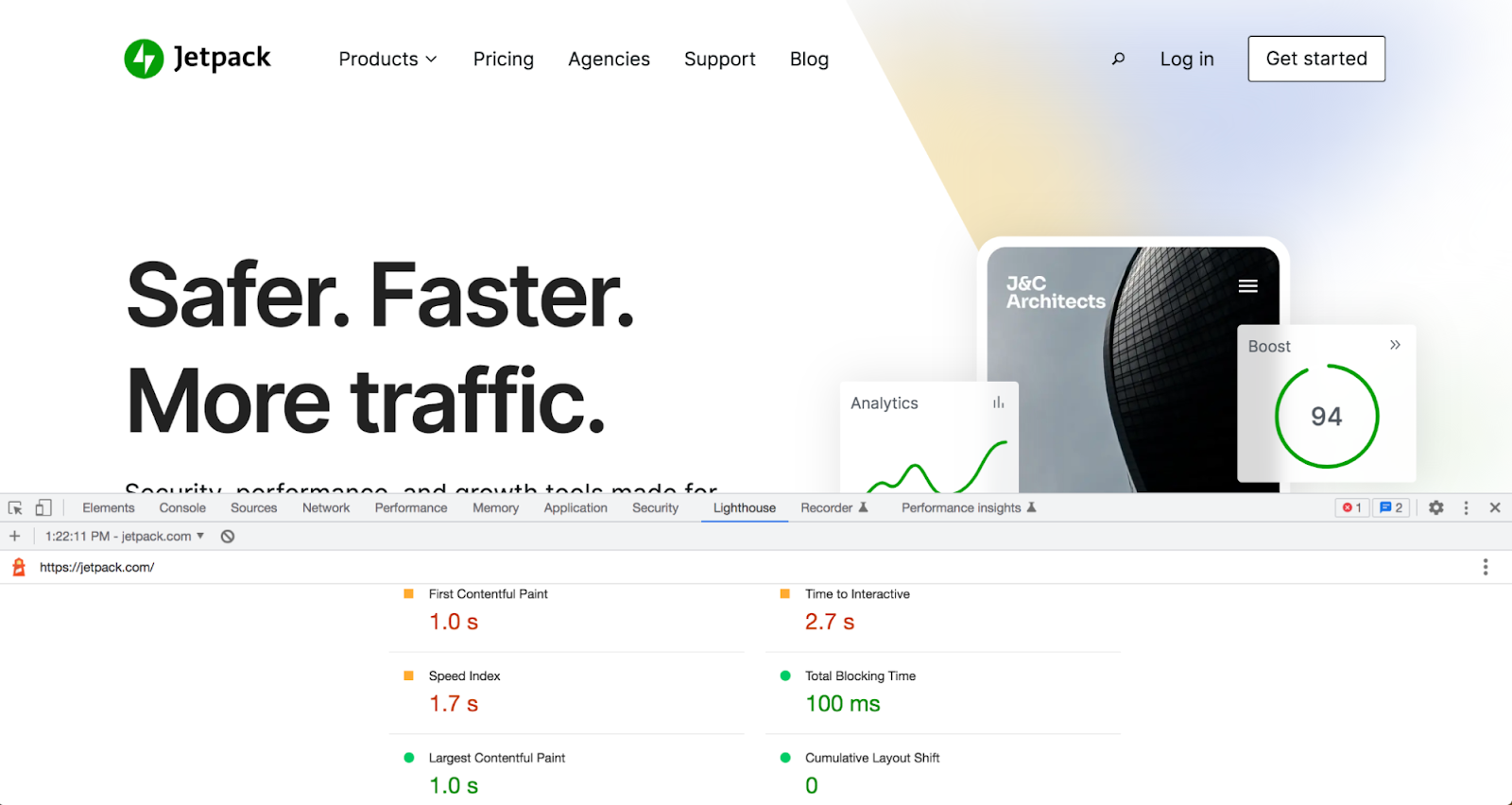
Lighthouse web sitenizi işledikten sonra genel performans puanınızı göreceksiniz. Bunun altında First Contentful Paint'inizi bulacaksınız.

Bu bölümün yanında yeşil bir daire görüyorsanız, iyi bir FCP puanınız var demektir. Sarı bir kare veya kırmızı üçgen alırsanız içeriğinizin oluşturulması çok uzun sürer.
GTmetrik
FCP'yi ölçmek için kullanabileceğiniz bir başka ücretsiz araç da GTmetrix'tir. Lighthouse verilerini ve denetimlerini kullanan GTmetrix, web sitenizin performansının ayrıntılı bir analizini sağlar.
İlk olarak, URL'nizi arama çubuğuna yapıştırın ve Sitenizi test edin 'i tıklayın.

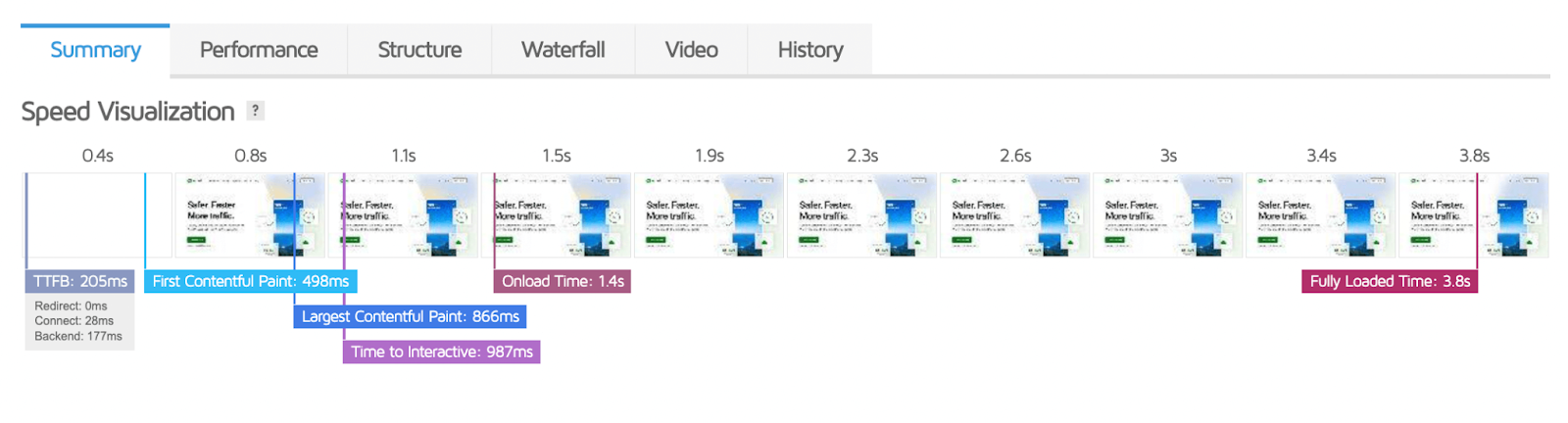
Ardından, Hız Görselleştirme grafiğinde First Contentful Paint puanınızı görüntüleyebilirsiniz.

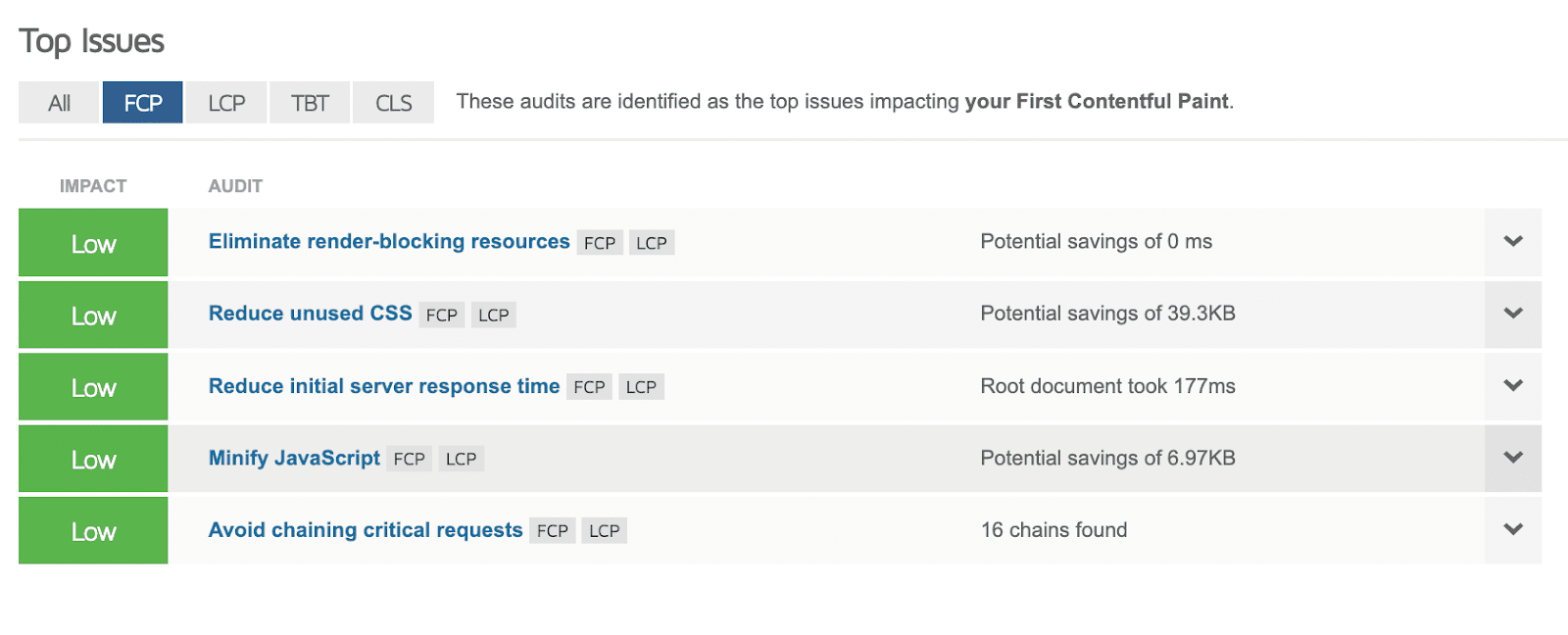
FCP'niz çok yavaşsa, En Önemli Sorunlar altında olacaktır. Bu FCP denetiminde, belirli kaynakların puanınızı nasıl etkilediğini görebilirsiniz.

Sorunun nedenini belirleyerek doğru çözümü uygulayabilirsiniz. Ayrıca GTmetrix, FCP puanınızı artırmanıza yardımcı olacak öneriler sunar.
WordPress'te İlk İçerikli Boyama süresi nasıl azaltılır
Sitenizin FCP puanı düşükse endişelenmeyin - performansınızı artırmak için yapabileceğiniz birkaç şey var. Bu metriği iyileştirmenin bazı etkili yollarına bakalım.
1. Temel bir web vitals optimizasyon eklentisi yükleyin
First Contentful Paint puanınızı yükseltmek için kullanabileceğiniz birçok farklı WordPress eklentisi vardır. Site dosyalarını küçültmek veya oluşturmayı engelleyen kaynaklardan kurtulmak için farklı araçlar yükleyebilmenize rağmen, hepsi bir arada bir Core Web Vitals eklentisi bulmak en iyisidir.
Jetpack Boost, sitenizin performansını birçok yönden optimize edebilen ücretsiz bir araçtır. WordPress.com'un arkasındaki şirket olan Automattic tarafından geliştirilen bu eklenti, yalnızca birkaç tıklamayla Önemli Web Verileri puanlarınızı artırmanıza yardımcı olabilir.
İlk önce Jetpack Boost'u kurun ve etkinleştirin. Ardından, masaüstü ve mobil cihazlarda sayfa hızınızın otomatik olarak değerlendirilmesini alacaksınız.
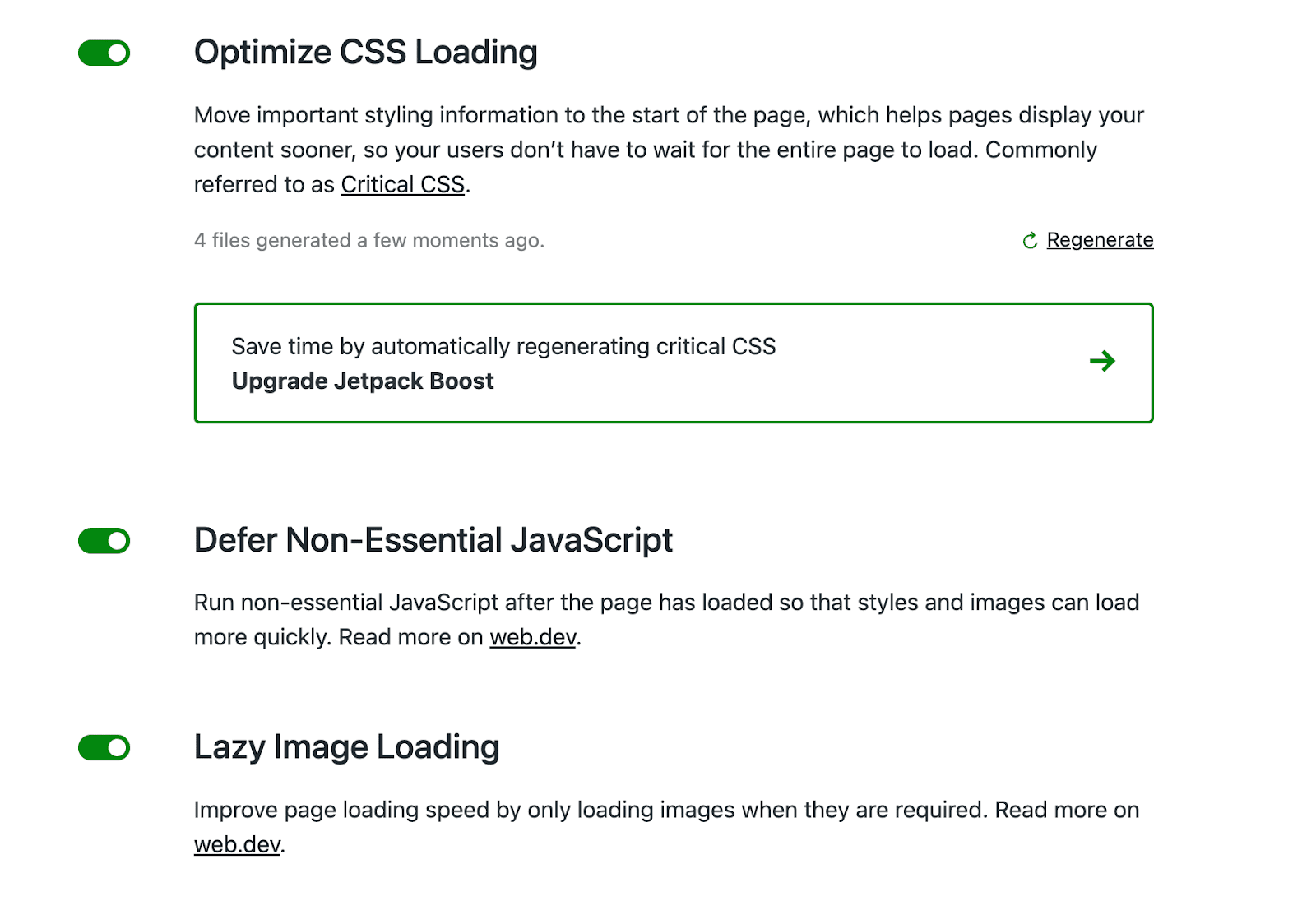
Ayrıca size birkaç performans optimizasyon seçeneği sunacaktır. Bu ayarları etkinleştirerek CSS'yi kolayca optimize edebilir, gerekli olmayan JavaScript'i erteleyebilir ve geç görüntü yüklemeyi uygulayabilirsiniz.

Ardından, performans puanınızın iyileşip iyileşmediğini görmek için başka bir hız testi yapabilirsiniz. Gördüğünüz gibi, Jetpack kullanmak WordPress'te First Contentful Paint'i geliştirmenin en hızlı ve en kolay yollarından biri olabilir.
2. Sunucu yanıt süresini azaltın
Sunucu yanıt süresi veya İlk Bayt Süresi (TTFB), sunucunun ilk bilgi baytını bir tarayıcıya geri göndermesi için geçen süredir. Bu, bir talebin başlangıcı ile yanıtın başlangıcı arasındaki gecikmeyi ölçer.
First Contentful Paint, TTFB'ye bağlıdır. Yükleme sürecinde FCP ve TTFB'nin birlikte nasıl çalıştığına dair bir örnek:
FCP = TTFB + Oluşturma Süresi
Bu, sunucu yanıt süresini azaltmanın WordPress'te First Contentful Paint'i iyileştirmenin etkili bir yolu olabileceği anlamına gelir. Bunu yapmanın en kolay yollarından biri kaliteli bir web barındırma hizmeti bulmaktır.
Genellikle WordPress için özel olarak yapılandırılmış bir ana bilgisayar seçmek en iyisidir. Bir WordPress barındırma hizmeti, dinamik içeriğinizi optimize edebilir ve sunucu yanıt sürenizi iyileştirebilir. Bu da FCP puanınızı artırabilir.
Ayrıca, hedef kitlenize yakın sunuculara sahip olmanıza yardımcı olur. Bu nedenle, bir web barındırıcısını değerlendirirken, sunucu konumlarını kontrol etmek isteyeceksiniz. Kitleniz coğrafi olarak yayılmışsa, ziyaretçilerin sitenize kendilerine daha yakın bir sunucudan erişebilmeleri için bir WordPress CDN'sine yatırım yapmak isteyebilirsiniz.
Yeni barındırma sağlayıcınızı seçtikten sonra WordPress sitenizi kolayca taşıyabilirsiniz. Ardından, daha yüksek yükleme hızlarının, azaltılmış sunucu yanıt süresinin ve iyileştirilmiş FCP'nin keyfini çıkarabilirsiniz.
3. Oluşturmayı engelleyen kaynakları ortadan kaldırın
Birisi web sitenizi ziyaret etmeye çalıştığında, sayfadaki tüm öğelerin görüntülenmesi gerekir. Bu işlem sırasında sitenizin kodu yukarıdan aşağıya indirilir. İçeriğiniz görünmeden önce, tarayıcının bu komut dizisinin tamamını okuması gerekir.
Ne yazık ki, sayfanın yüklenmesini engelleyen oluşturmayı engelleyen kaynaklar olabilir. Bu durumda, tarayıcının önemli içeriği yüklemesini engelleyen gereksiz bir HTML, CSS veya JavaScript dosyası oluşturulmalıdır.
Bu dosyalar genellikle büyüktür ve hayati bilgiler içermez. Oluşturmayı engelleyen kaynaklar kuyruğun en üstünde işlendiğinde, resimlerinizin, metninizin veya diğer temel görsel öğelerinizin görünmesi daha uzun sürebilir. Tahmin edebileceğiniz gibi bu, FCP'nizin yanı sıra LCP ve Toplam Engelleme Süresini (TBT) olumsuz etkileyebilir.
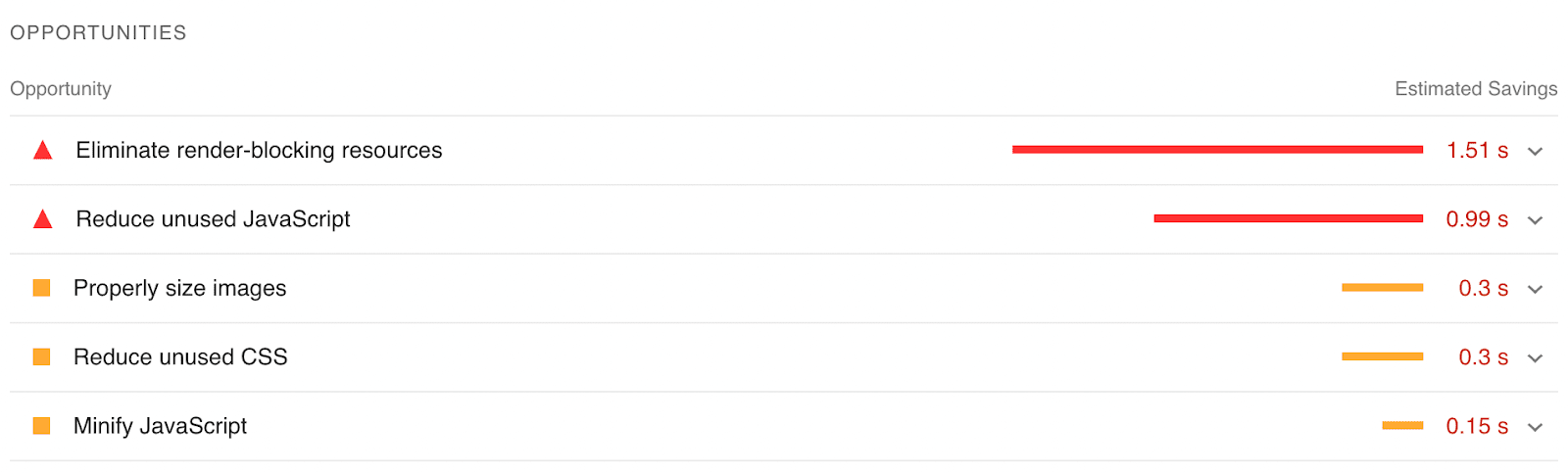
PageSpeed Insights'ı kullanarak bunun siteniz için bir sorun olup olmadığını kolayca kontrol edebilirsiniz. Fırsatlar bölümünde, Oluşturmayı engelleyen kaynakları ortadan kaldır uyarısını arayın.

Bu sorunu çözmek için CSS'yi optimize etmek, gerekli olmayan JavaScript'i ertelemek ve ekran dışı görüntüleri ertelemek için Jetpack Boost eklentisini kullanabilirsiniz. Bu, daha hızlı yükleme için dosya yapınızı geliştirecektir.
Komut dosyalarınızı manuel olarak düzenlemek istiyorsanız, Async JavaScript eklentisini yükleyebilirsiniz.

Bu araç, belirli dosyalara zaman uyumsuz veya erteleme öznitelikleri eklemenizi sağlar, ancak işlem biraz karmaşık olabilir. Jetpack Boost ile site dosyalarınızı kodla uğraşmadan kolayca optimize edebilirsiniz.

4. CSS yapınızı optimize edin
Kod yazarken, insanların kolayca anlayabilmesi için boşluk bırakabilirsiniz. Sorun, bu ek karakterlerin daha fazla disk alanı kaplamasıdır. Ayrıca, tarayıcıların kodlamayı işlemek için boşluklara ihtiyacı yoktur.
CSS optimizasyonu, CSS dosyalarınızdan fazladan boşluk ve karakter çıkarmayı içerir. Gereksiz bilgileri ortadan kaldırarak bir sayfanın boyutunu küçültebilirsiniz. Bu, bir tarayıcının onu okumasını kolaylaştırabilir ve dolayısıyla FCP puanınızı iyileştirebilir.
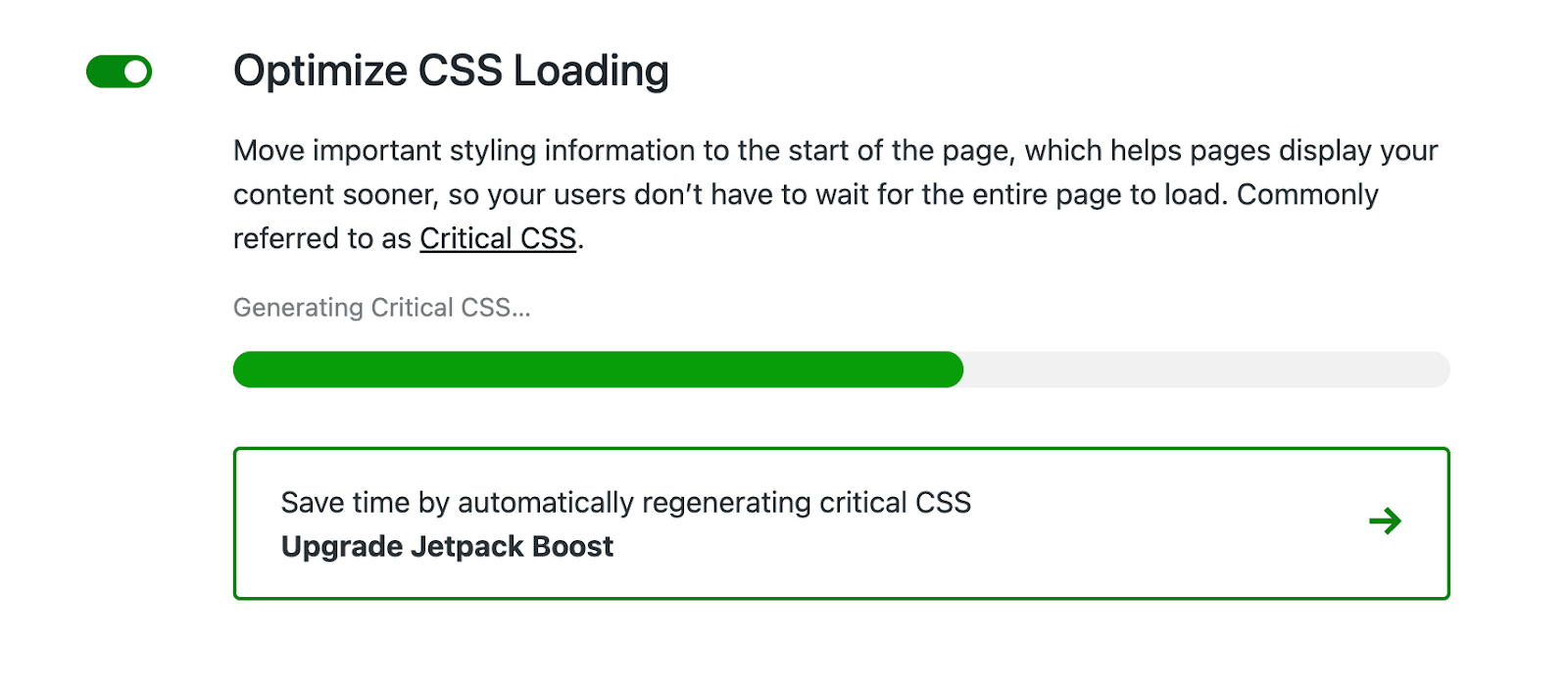
Jetpack Boost, bunu basit bir adımda yapmanızı sağlar. CSS Yüklemeyi Optimize Et ayarını etkinleştirerek eklenti, dosyalarınızı yalnızca kritik CSS'yi yükleyecek şekilde küçültür.

Jetpack Boost ile, bir düğmeye tıklayarak sayfa için Kritik Yol CSS'sini de oluşturabilirsiniz. Bu, ekranın üst kısmındaki içeriği görüntülemek için gereken minimum CSS kodlaması miktarıdır.
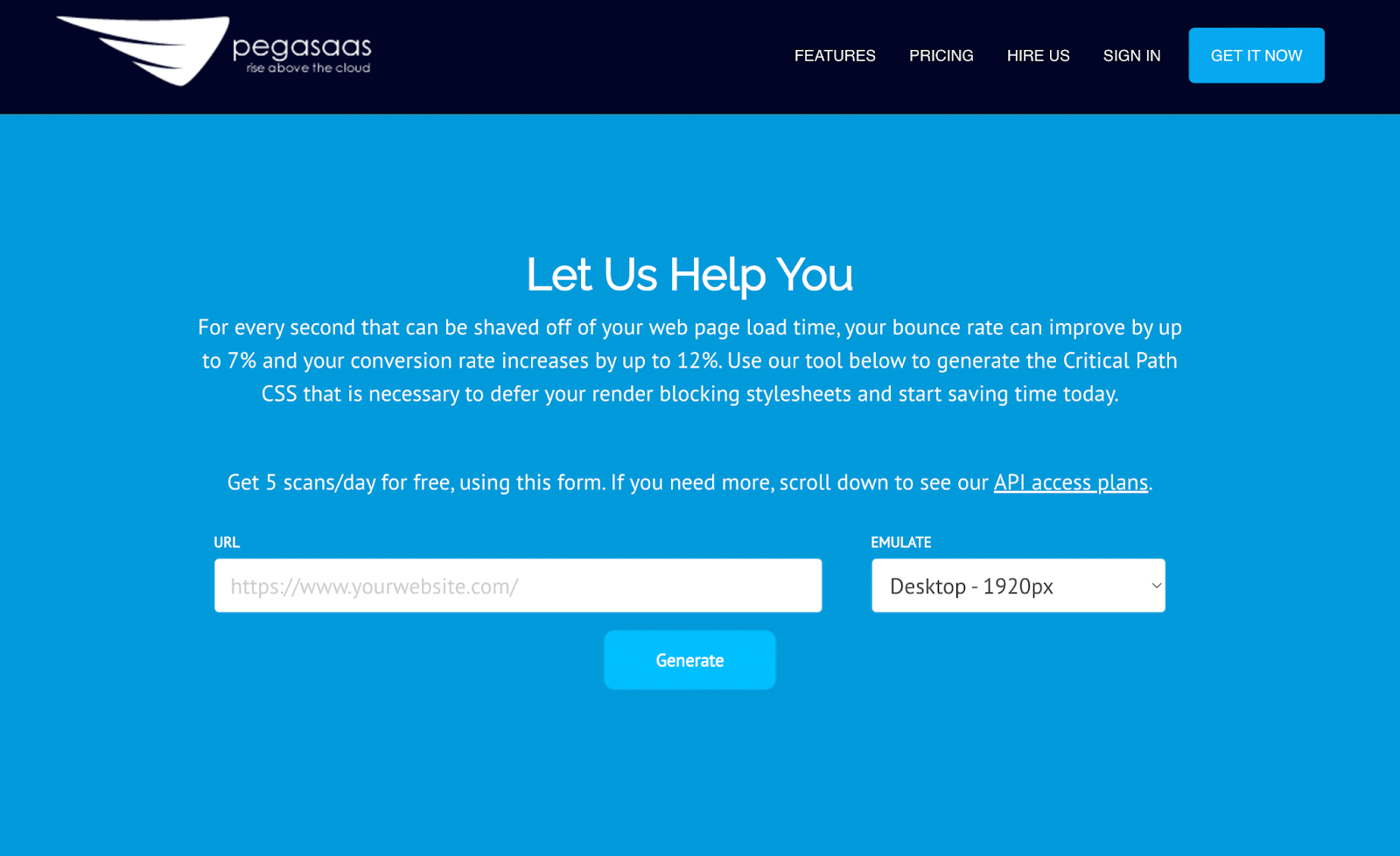
Kritik Yol CSS'sini manuel olarak oluşturmak göz korkutucu bir görev olabilir, ancak süreci otomatikleştirmek için Pegasaas gibi bir araç kullanabilirsiniz. Sadece sitenizin URL'sini girerek bu koda erişebilirsiniz.

Ardından, bu CSS'yi HTML'nizin <head> bölümüne ekleyebilirsiniz. Doğru yapıldığında, bu, ekranın üst kısmındaki içeriği eşzamansız stil sayfaları olmadan hemen oluşturacaktır.
5. Ekranın üst kısmında JavaScript'e bağlı öğelerden kaçının
JavaScript'inizi optimize ettikten sonra bile yüklenmesi HTML'den daha uzun sürebilir. FCP, bir sayfada ilk öğenin oluşturulması için geçen süreyi ölçtüğünden, bunların JavaScript ağırlıklı olmadığından emin olmak önemlidir.
Web sitenizi yapılandırırken, düzeninizi ekranın üst kısmındaki JavaScript'e bağımlı kılmaktan kaçınmak isteyeceksiniz. First Contentful Paint'i geliştirmek için birçok kişi JavaScript'i geciktirmeyi veya ortadan kaldırmayı tercih ediyor. İlk öğeleriniz ağır komut dosyalarına bağlıysa, sayfanız çok hızlı yüklenmez.
Aşağıda, ekranın alt kısmına taşınması gereken bazı JavaScript öğeleri verilmiştir:
- Ağır animasyonlar
- kaydırıcılar
- Sosyal medya widget'ları
- Google Reklamları
JavaScript kodu yukarıdan aşağıya yürütüldüğünden, bu öğeleri sayfanın daha aşağılarına taşımak faydalı olabilir. Ekranın altındalarsa, ziyaretçiler içeriğinizi çok daha hızlı görebilir.
6. Görüntüleri ekranın üst kısmına tembelce yüklemekten kaçının
Web sitenizi hızlandırmanın en iyi yollarından biri, resimler için tembel yükleme uygulamaktır. Esasen bu, görüntüleri ekranda göründükten sonra işlemeyi içerir. Birisi sayfanın en üstüne bakıyorsa, altındaki resimlerin henüz yüklenmesi gerekmez.
Tembel yükleme resimlerinin birçok faydası olsa da, aslında First Contentful Paint'e zarar verebilirler. Tembel yükleme, görüntülerin yüklenmesini erteleyen bir komut dosyası uygular. JavaScript kullandığı için FCP puanınızı geciktirebilir.
Jetpack Boost'u kullanırken, hangi görüntülerin geç yükleme dışında bırakılacağını belirtebilirsiniz. Ekranın üst kısmındaki resimler için, CSS sınıfını atlama tembelliği ekleyebilirsiniz.
jetpack_lazy_images_blocked_classes filtresini de uygulayabilirsiniz. Bu, belirli bir sınıfa sahip herhangi bir görüntüye tembel yükleme uygulamaktan kaçınmak için Jetpack'i bilgilendirecektir.
İşte bu kod pratikte nasıl görünüyor:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Site logonuz için tembel yüklemeyi devre dışı bırakmak da iyi bir fikir olabilir. Bunu yaparak logonuz daha hızlı işlenecek ve kullanıcıları sayfada kalmaya teşvik edecektir.
7. Görüntüleri optimize edin ve sıkıştırın
Genellikle resimler, bir sayfada işlenecek ilk öğeler değildir. Bu nedenle, FCP'yi iyileştirmek için görüntüleri optimize etmeniz gerekmeyebilir. Yine de, yükleme sürenizi azaltmak ve sunucu kaynaklarınıza daha az yük bindirmek için bu adımı gerçekleştirmeyi düşünebilirsiniz.
İlk olarak, dosya biçiminizi SVG veya WebP olarak değiştirebilirsiniz. Siteniz büyük olasılıkla JPG, PNG veya GIF resim dosyalarını kullanıyor. Daha iyi sıkıştırmaya sahip bir format kullanarak First Contentful Paint'i azaltabilirsiniz.
Ayrıca bir görüntü sıkıştırma eklentisi de kullanabilirsiniz. TinyPNG gibi bir araçla, JPEG, PNG ve WebP görüntülerini WordPress'e yüklerken otomatik olarak optimize edebilirsiniz.
Belirli görüntülerin yüksek kaliteli çözünürlüğe ihtiyacı yoksa, bunları satır içi yapabilirsiniz. Bu, logolar, simgeler ve başlık resimleri gibi ekranın üst kısmındaki resimler için faydalı olabilir. Bu öğeleri satır içine aldığınızda, tarayıcı bunları indirmek için çok fazla istek kullanmaz.
Bir görüntüyü satır içi yapmak için onu Base64 veya SVG formatına dönüştürmeniz gerekir. Base64 Image aracı, JPG, PNG, GIF, WebP, SVG ve BMP dosyalarını otomatik olarak bir Base64 dosyasına dönüştürebilir.

Ardından Base64 görsellerinizi web sitenize ekleyebilirsiniz. İşte kullanabileceğiniz HTML kodu:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">CSS için Base64 dosyasını şu şekilde ekleyebilirsiniz:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Bir SVG dosyası kullanıyorsanız, görüntüyü HTML'de satır içine alabilirsiniz:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Satır içi resimlerin, genel sayfa boyutunun yanı sıra boyutlarını da artırabileceğini unutmayın. Ayrıca, bu görüntüler İçerik Dağıtım Ağınız (CDN) tarafından teslim edilemez.
8. Sunucu düzeyinde önbelleğe alma özelliğinden yararlanın
Birisi web sitenizi tıkladığında, tarayıcıları sunucunuzdan veri ister. Ardından sunucu istekleri işler ve ilgili kaynakları geri gönderir.
Sunucu düzeyinde önbelleğe alma ile sunucunuz bu dosyaları yeniden kullanım için geçici olarak depolar. Aynı kullanıcı isteği ikinci kez gönderdikten sonra sunucunuz web sayfasının kaydedilmiş kopyasını gönderir.
Bir önbellek kullanarak, sunucunuzun içeriği her seferinde sıfırdan oluşturması gerekmez. Bu, sunucunuzdaki yükü etkili bir şekilde azaltabilir ve kullanıcıların içeriği daha erken görüntülemesini sağlayabilir.
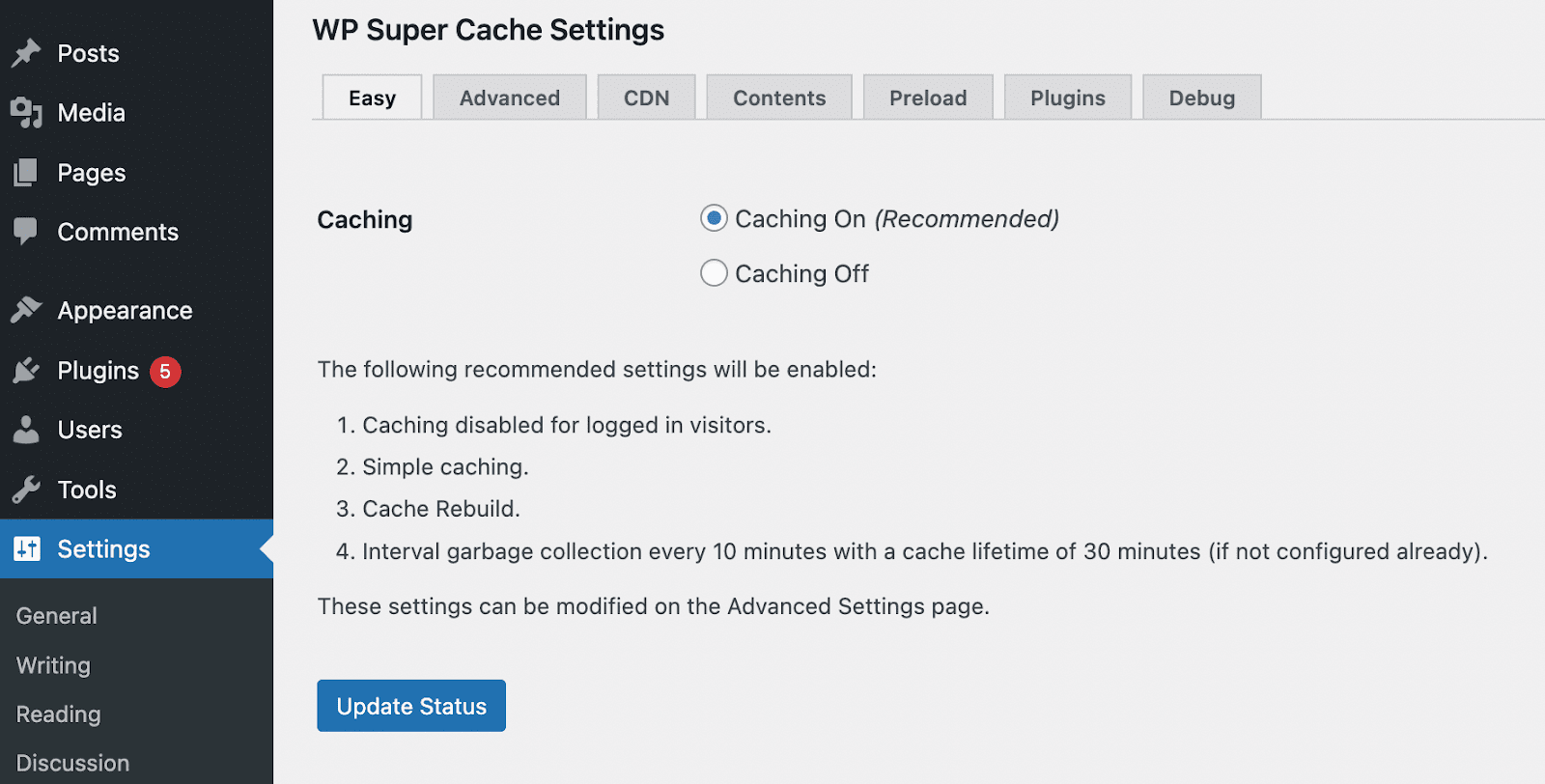
Sunucu düzeyinde bir önbellek kullanmaya başlamak için WP Super Cache gibi bir önbellek eklentisi yükleyebilirsiniz. Ardından, sunucunuz PHP komut dosyalarını işlemek yerine oluşturulan statik HTML dosyalarını teslim edecektir.
Ayrıca, WP Super Cache ayarlarında önbelleğinizi kolayca ayarlayabilirsiniz. Tek yapmanız gereken Önbelleğe Alma Açık'ı seçmek.

Bu, sunucu işlem sürenizi azaltmanın en basit yollarından biri olabilir. Önbelleğe alma ile, tekrar eden ziyaretçiler için hızlı ve keyifli bir deneyim sağlayabilirsiniz.
9. Bir İçerik Dağıtım Ağı (CDN) Kullanın
FCP puanınızı yükseltmenin başka bir yolu da bir İçerik Dağıtım Ağı (CDN) kullanmaktır. CDN, büyük mesafeler arasında çevrimiçi içerik sunabilen bir sunucu ağıdır. Birisi sitenizi ziyaret ettiğinde, CDN içeriğinizi bulundukları yere en yakın sunucudan teslim eder.
Bir CDN uygulayarak sunucunuz ve ziyaretçiler arasındaki mesafeyi azaltabilirsiniz. Sonuç olarak, bu ziyaretçiler daha hızlı yükleme süreleri yaşayabilirler.
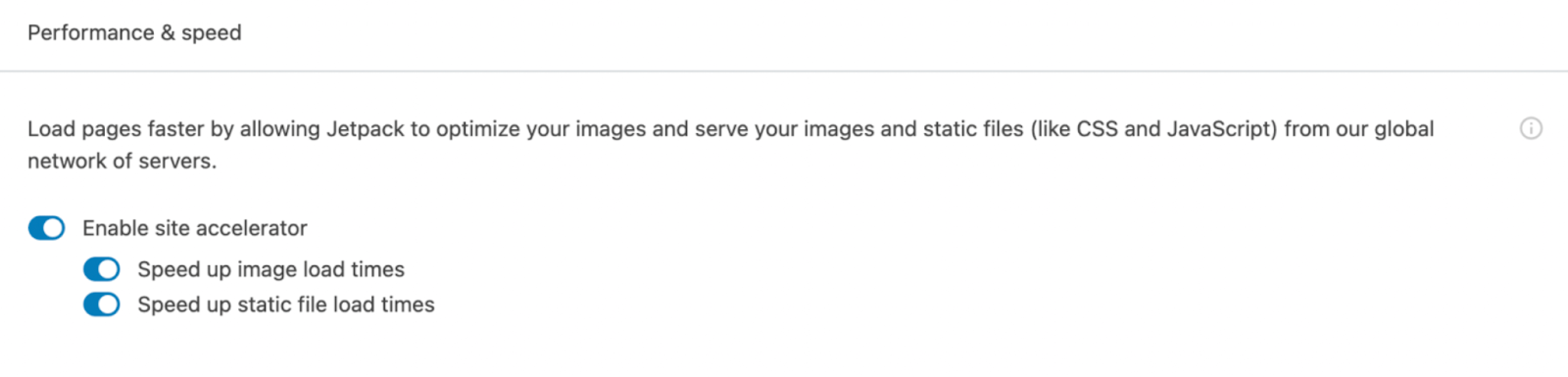
Neyse ki, Jetpack ücretsiz yerleşik bir WordPress CDN'si ile birlikte gelir. Aktivasyondan sonra, Jetpack → Ayarlar → Performans ve hız'a gidebilir ve site hızlandırıcıyı etkinleştirebilirsiniz.

Bu, resimlerinizin ve statik dosyalarınızın teslimini etkili bir şekilde hızlandırabilir. Konumları ne olursa olsun, ziyaretçiler içeriğinize önemli bir gecikme olmadan erişebilecekler.
10. DOM boyutunuzu küçültün
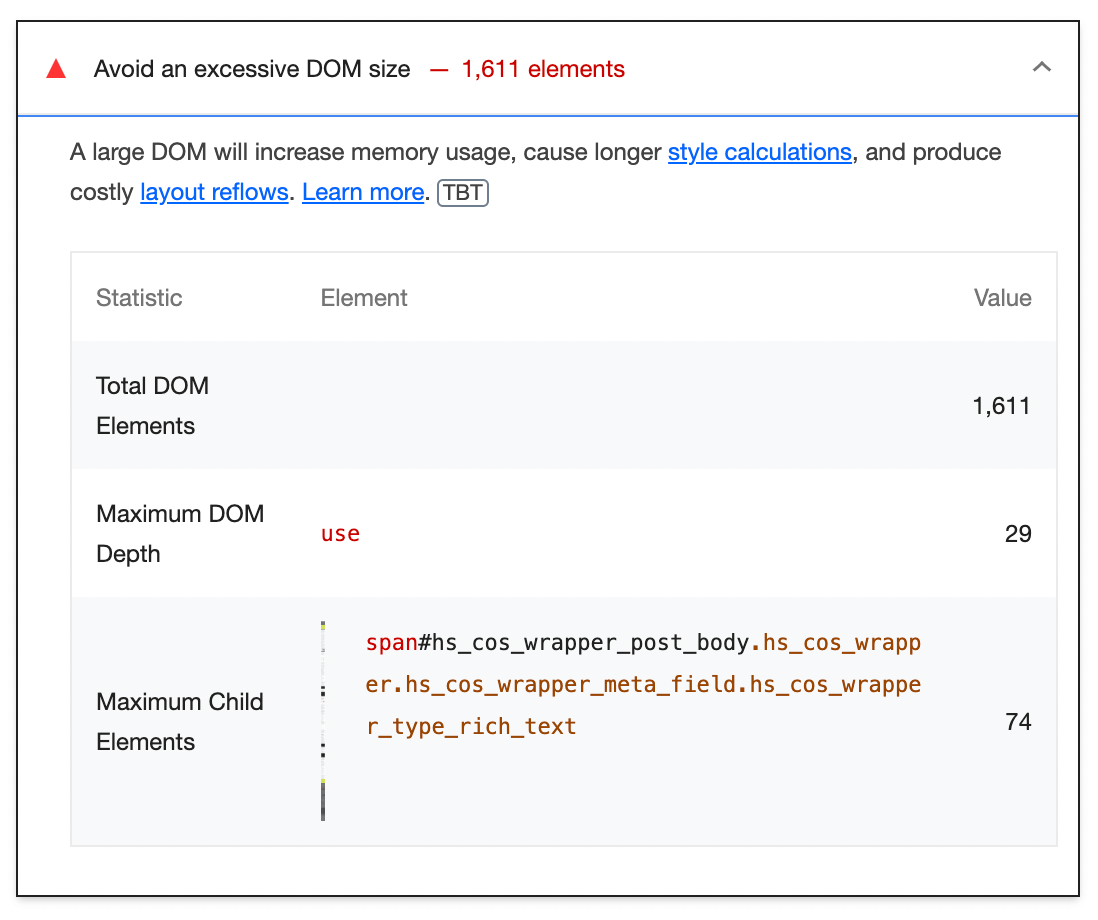
Belge Nesne Modeli (DOM), bir web belgesinin yapısını ve içeriğini temsil eden bir arayüzdür. Web sitenizde aşırı karmaşık sayfalarınız varsa, DOM boyutunuzu artırabilir. Bu, First Contentful Paint'iniz de dahil olmak üzere performansınıza zarar verebilir.
Lighthouse, aşırı DOM boyutunuz olup olmadığını size bildirecektir. Genel olarak, yalnızca gövde öğesinin 800'den fazla düğümü varsa uyarılırsınız. 1.400'den fazla düğüm varsa, bir hata mesajı alırsınız.

DOM'unuzu kendiniz düzenliyorsanız, yalnızca gerekli düğümleri oluşturduğunuzdan ve gerekli olmayanları sildiğinizden emin olmak isteyeceksiniz. Bir WordPress siteniz varsa, bu görevler temalar, eklentiler, çekirdek yazılımlar ve sayfa oluşturucular tarafından tamamlanacaktır.
WordPress'te DOM boyutunuzu küçültmenin bazı alternatif yolları şunlardır:
- Uzun sayfaları daha küçük olanlara ayırın
- Arşivinizdeki ve ana sayfanızdaki gönderi sayısını azaltın
- Gereksiz <div> etiketlerini kullanmaktan kaçınır
- Daha az CSS seçici kullanın
Optimize edilmiş bir WordPress teması seçmek de faydalı olabilir. Twenty Twenty-Two gibi hızlı ve hafif bir seçenek kullanmak, DOM boyutunuzu küçültmenize yardımcı olabilir.
11. Web yazı tipi yüklemesi sırasında metnin görünür kalmasını sağlayın
Çoğu zaman, yazı tiplerinin yüklenmesi uzun süren büyük dosyalar vardır. Bazı durumlarda, bir tarayıcı, yazı tipi tamamen yüklenene kadar metnin işlenmesini geciktirir. Bu, Görünmez Metin Flaşı (FOIT) olarak bilinir.
Bunun olmasını önlemek için geçici olarak bir sistem yazı tipi gösterebilirsiniz. Bu, bir yazı tipi ekranı eklemeyi içerir: @ yazı tipi-yüz stilinde takas.
İşte böyle görünebilir:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Alternatif olarak, Google Fonts'tan bir yazı tipi içe aktarmak isteyebilirsiniz. Bu durumda, &display=swap parametresini Google Fonts bağlantınıza uygulayabilirsiniz:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Web siteniz görünmez bir metin flaşı göstermek yerine, bir Stilsiz Metin Flaşı (FOUT) ortaya çıkaracaktır. Bu, web sitenizin içeriği hemen görüntülemesini sağlayarak First Contentful Paint'i iyileştirebilir.
First Contentful Paint hakkında sık sorulan sorular (SSS)
First Contentful Paint hakkında sık sorulan bazı sorulara bakalım.
WordPress web sitemin FCP puanını nasıl ölçebilirim?
First Contentful Paint'inizi ölçmek için birkaç farklı araç kullanabilirsiniz. PageSpeed Insights, Lighthouse veya GTmetrix ile FCP puanınızı belirleyebilecek ve belirli sorunları giderebileceksiniz.
İyi bir FCP puanı nedir?
İyi bir FCP puanı 1.8 saniye veya daha az olmalıdır. 1.8 ile 3 saniye arasındaki bir metrik muhtemelen iyileştirmeye ihtiyaç duyacaktır. 3 saniyeden daha uzun herhangi bir şey hemen dikkat gerektirir.
FCP puanımı nasıl kolayca optimize edebilirim?
FCP puanınızı yükseltmenin en basit yollarından biri Jetpack Boost eklentisini kullanmaktır. Bu ücretsiz araç, Önemli Web Verilerinizi tek bir yerde optimize edebilir.
İlk önce Jetpack Boost'u kurun ve etkinleştirin. Ardından, web sitenizin performansını yükseltmeye başlamak için Jetpack'e tıklayın.
Burada CSS yüklemesini optimize edebilir, gerekli olmayan JavaScript'i erteleyebilir ve tembel resim yüklemeyi kullanabilirsiniz. Her özelliği etkinleştirerek, WordPress'teki First Contentful Paint'inizi otomatik olarak iyileştirebilirsiniz.
Çevrimiçi içeriğinizi hemen görüntüleyin
First Contentful Paint'inizi geliştirerek, içeriğinizin ziyaretçiler için daha hızlı yüklenmesini sağlayabilirsiniz. Bu önlem olmadan, çok daha yüksek bir hemen çıkma oranı yaşayabilirsiniz.
FCP'nizi ölçmek için web sitenizi PageSpeed Insights ile analiz edebilirsiniz. Düşük bir puan alırsanız, komut dosyalarınızı ve görüntü dosyalarınızı optimize etmek için Jetpack Boost'u kullanabilirsiniz. Ek olarak, tembel yüklemeyi etkinleştirmek ve bir CDN kullanmak için eklentiyi kullanabilirsiniz.
Bu önlemleri uyguladığınızda, ziyaretçileriniz daha hızlı yükleme süreleri yaşamaya başlayabilir. Bu, daha düşük bir hemen çıkma oranı ve daha fazla etkileşimde bulunan kitle anlamına gelir!
