Ücretsiz WordPress Form Oluşturucu ile Web Siteniz İçin Etkileşimli Formlar Nasıl Oluşturulur
Yayınlanan: 2022-06-29Sitenizin amacı ister seyahat, ister eğlence, bilgilendirme, ikna veya pazarlama olsun, web sitenizin ziyaretçilerini, yapmalarını istediğiniz eyleme yönlendirmek için duruşlarını bilmek ve dikkatlerini çekmek için etkileşime girmelisiniz.
Web sitenizin ziyaretçileriyle verimli bir şekilde etkileşim kurmak istiyorsanız, web sitesi formları ilk sırada gelir. Web formları ile aboneleri, kullanıcı görüşlerini alabilir, kullanıcılarınızın nesne verilerini (profil resimleri, belgeler vb.) ve daha fazlasını alabilirsiniz .
Ancak herhangi bir kodlama bilginiz yoksa web formları oluşturmak sizin için gerçekten zor olacaktır. Endişe etmeyin! Bugün bu eğitimde size WordPress ile nasıl kolayca web formları oluşturabileceğinizi göstereceğiz. Şimdi dalışa geçelim!
WordPress Form Oluşturucu Kullanırken Hatırlanması Gereken Noktalar
WordPress Form Eklentisi ile form oluştururken, kullanıcılar aşağıdaki en iyi uygulamaları dikkate almalıdır:
- Bir forma asla çok fazla alan eklemeyin. Araştırmalar, daha az alana sahip formların daha fazla dönüşüm oranına sahip olduğunu gösteriyor.
- Formda asla gereksiz veya alakasız alanlar kullanmayın.
- Formun tasarımı temiz, düzenli ve görsel olarak çekici olmalıdır.
- Bir kullanıcı form gönderdiğinde teşekkür sayfası veya onay sayfası kullanın.
- Spam yapmayı önlemek için formunuzdaki reCaptcha alanını kullanabilirsiniz.
- Formunuzu birçok sonuç alanıyla süslemeniz gerekiyorsa, çok adımlı formları kullanabilirsiniz. Ancak, daha fazla dönüşüm elde edebilmek için adımları iki veya üç içinde tutun.
- Gerektiğinde yardım metnini kullanın. Yani bazı alanlar çok teknik görünebilir ve yardım metni kullanmak, teknik bilgisi olmayan ziyaretçileriniz için anlaşılır hale getirecektir.
- Etiketler doğru şekilde hizalanmış ve hassas olmalıdır.
- Formun mobil uyumlu olup olmadığını kontrol edin.
- Kullanıcı tarafından girilen herhangi bir bilgi yanlışsa, ona ayrıntıları içeren bir hata mesajı gösterin.
- Hangi tip form tasarımının daha etkili olduğunu görmek için her zaman A/B testi yapabilirsiniz.
WordPress Form Builder ile Form Oluşturmanın 4 Kolay Adımı
Bu ayrıntılı eğitim, bir WordPress form eklentisi kullanarak ücretsiz olarak web formları oluşturmanıza yardımcı olacaktır.

weForms, hem yeni başlayanlar hem de ileri düzey kullanıcılar için uygun, ücretsiz, kullanımı kolay, mobil duyarlı bir WordPress form oluşturucu eklentisidir.
Şu anda eklenti, etkileyici bir beş yıldızlı derecelendirmeye sahip 5000'den fazla aktif yüklemeye sahiptir. Bu WordPress form eklentisi, WordPress siteniz için herhangi bir form türü oluşturmak için kullanılabilir.
WeForms'u kullanarak etkileşimli formları nasıl oluşturabileceğiniz aşağıda açıklanmıştır.
1. Adım: "weForms" eklentisini kurun
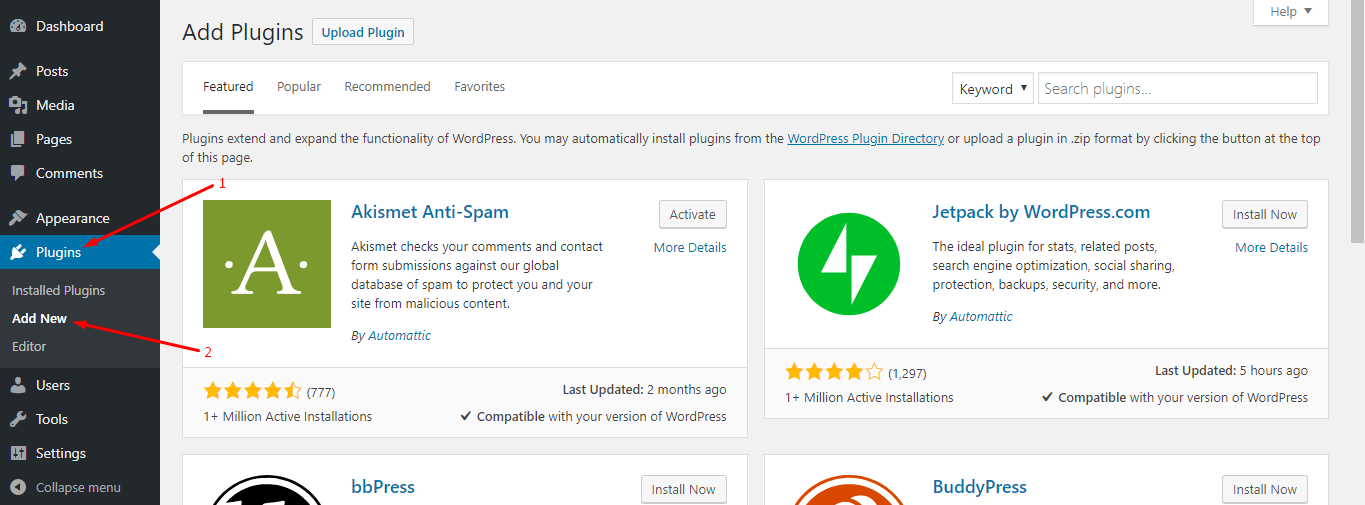
WP Admin Dashboard → Plugins → Add New seçeneğine gidin.

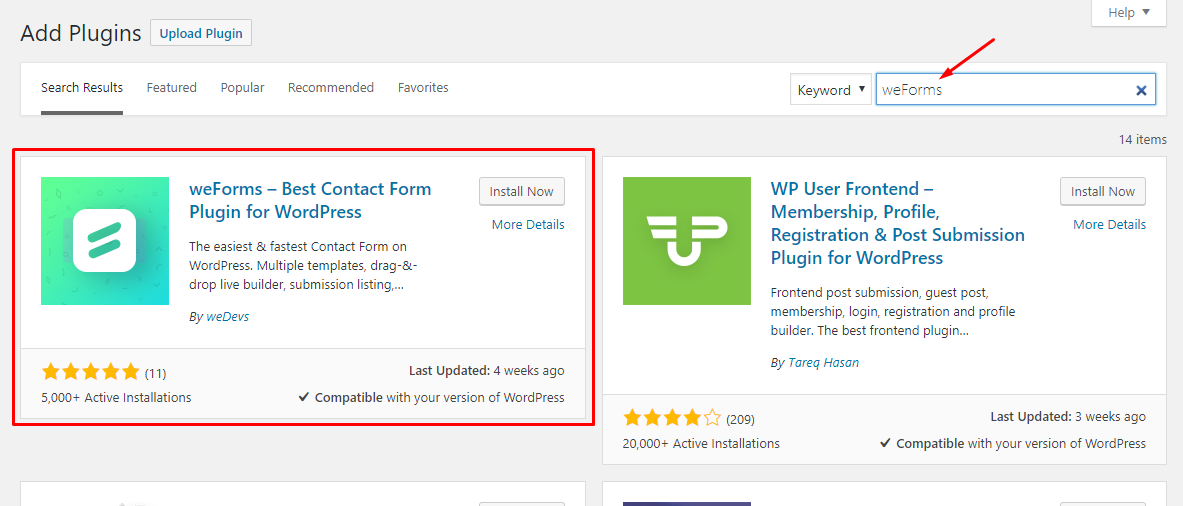
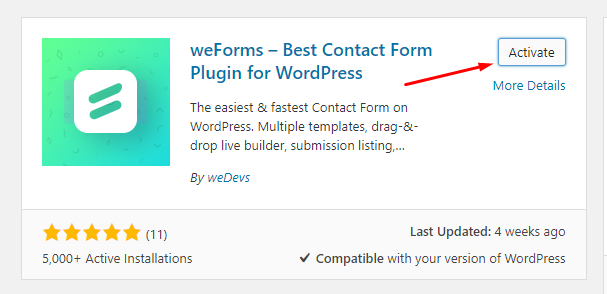
Ardından, arama çubuğuna " weForms " yazın. Bundan sonra eklentiyi arama sonuçlarında bulacaksınız:

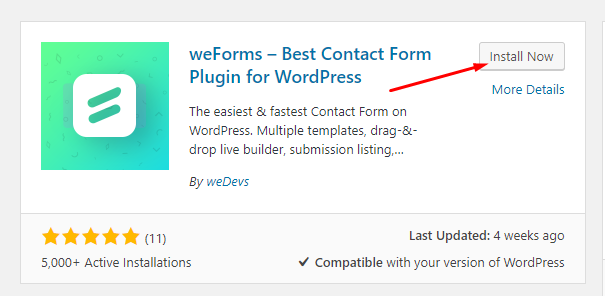
Eklentiyi yüklemek için “ Şimdi Yükle ” düğmesine tıklayın.

Eklentiyi yükledikten sonra, eklentiyi çalışır duruma getirmek için " Etkinleştir " düğmesine basın:

2. Adım: Bir şablon seçin
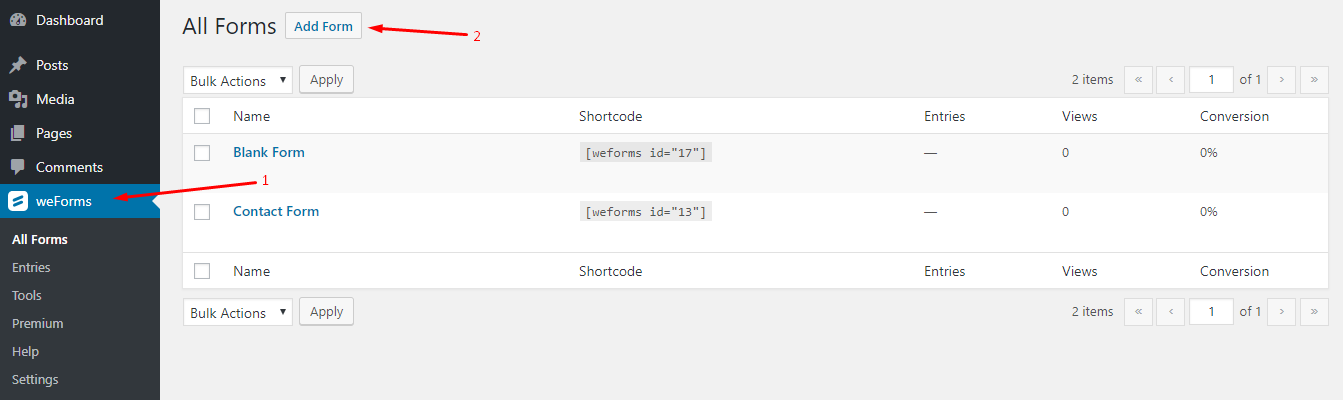
WP Admin Dashboard → weForms → Form Ekle'ye gidin.

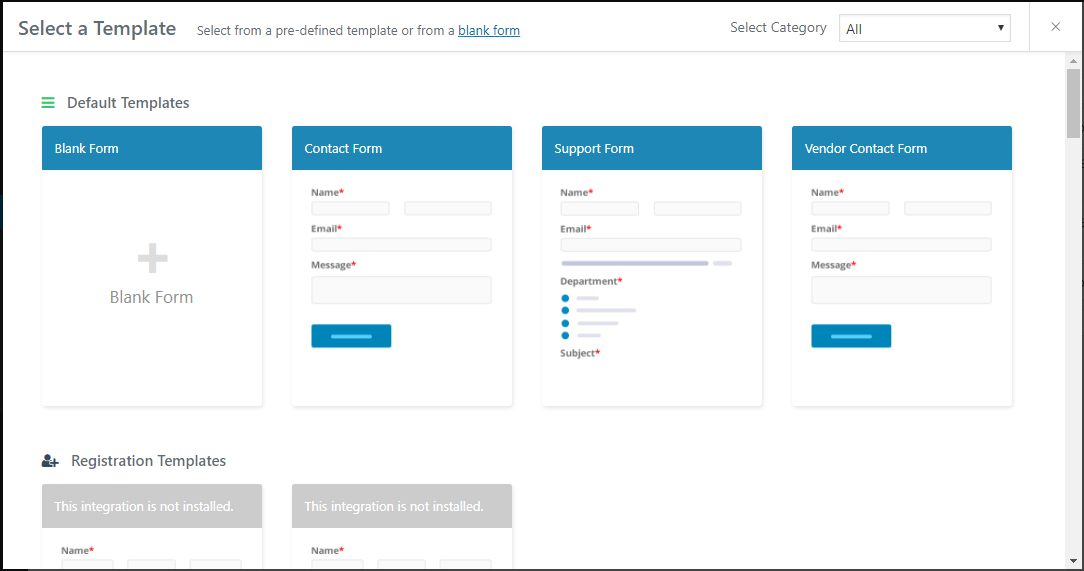
" Form Ekle " düğmesine tıkladıktan sonra, formları daha hızlı oluşturmanıza yardımcı olacak bir dizi önceden tanımlanmış şablon alacaksınız:

Sıfırdan formlar oluşturmak istiyorsanız, Boş Form şablonunu kullanın, aksi takdirde ihtiyacınıza uygun bir şablon seçin.
3. Adım: Form oluşturucuyu kullanarak bir form oluşturun
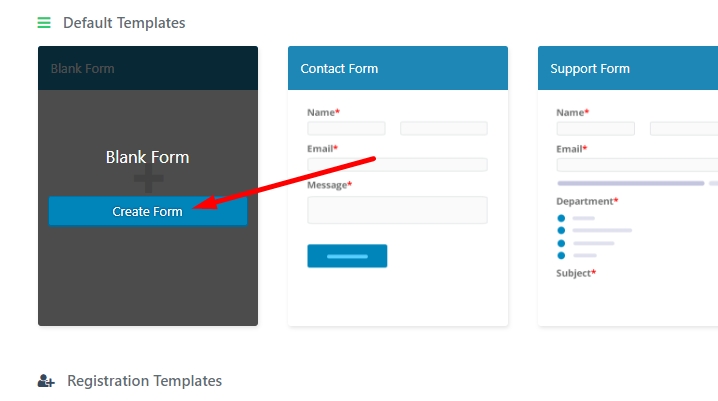
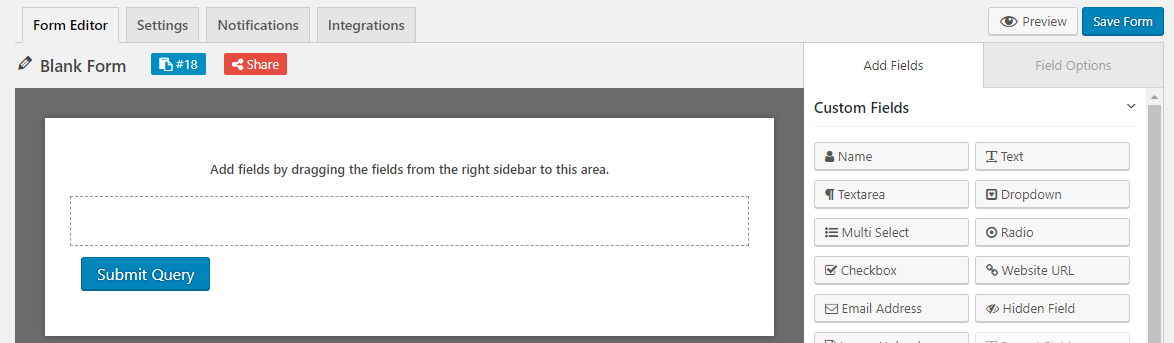
Farenizi Boş Form şablonunun üzerine getirirseniz, bir “ Form Oluştur ” düğmesi bulacaksınız.

Düğmeye tıklamak sizi form düzenleyiciye götürecektir:

Aboneleriniz için bir abonelik formu oluşturmak istediğinizi ve forma aşağıdaki alanları dahil etmek istediğinizi varsayalım :
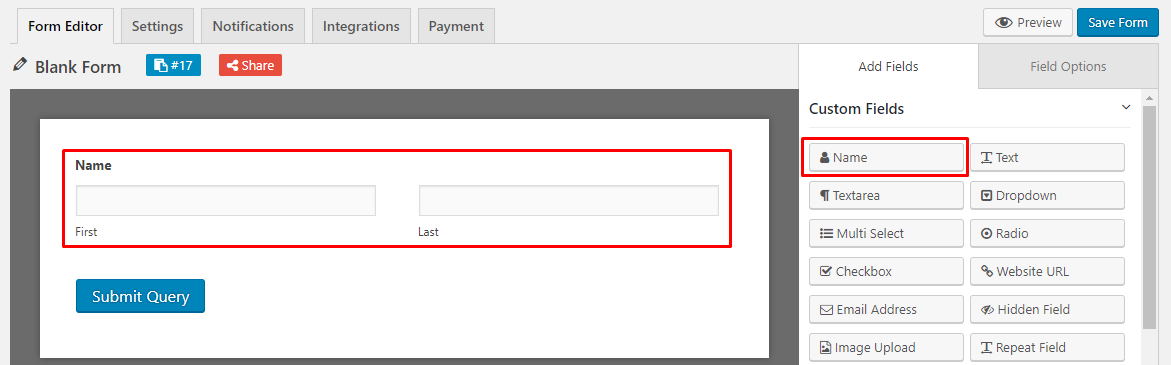
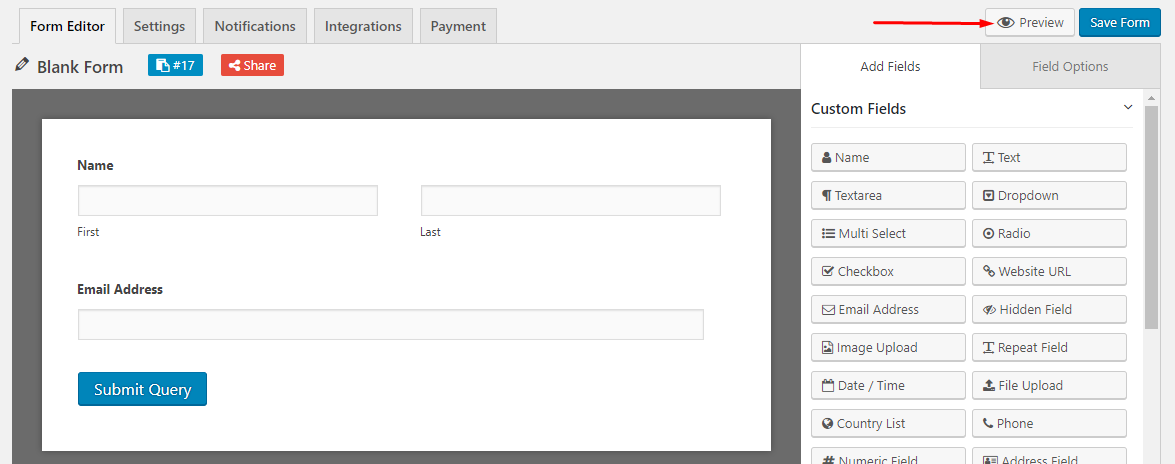
- Ad: Bu alana girmek için form düzenleyicide Alan Ekle seçeneklerinden "Ad" alanına tıklamanız yeterlidir.

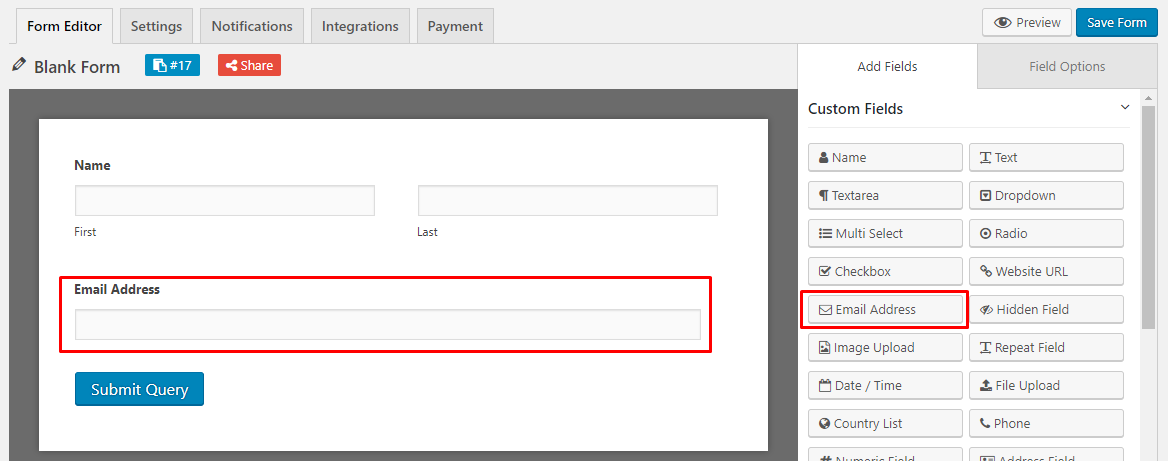
- E-posta : Oluşturmak istediğiniz forma bu seçeneği dahil etmek için “E-posta Adresi” alanını kullanın.

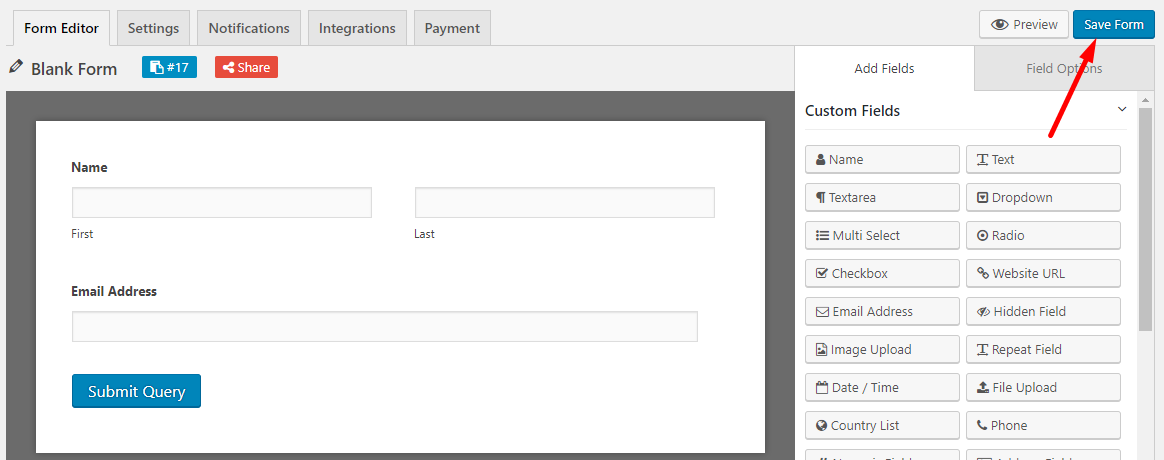
Şimdi, az önce girdiğiniz form verilerini kaydetmek için “ Formu Kaydet ” düğmesine tıklayın.


Daha da ilginç olanı, yeni oluşturulan formu ön uçtan “ Önizleme ” düğmesini kullanarak da önizleyebilirsiniz. Formun ön uçtan nasıl göründüğünü görmek için “ Önizleme ” düğmesine tıklayın:

4. Adım: Formu yayınlayın
Bir formu yayınlamanın iki yöntemi vardır. Biri kısa kod yöntemini, diğeri ise “İletişim Formu Ekle” butonu yöntemini kullanıyor.
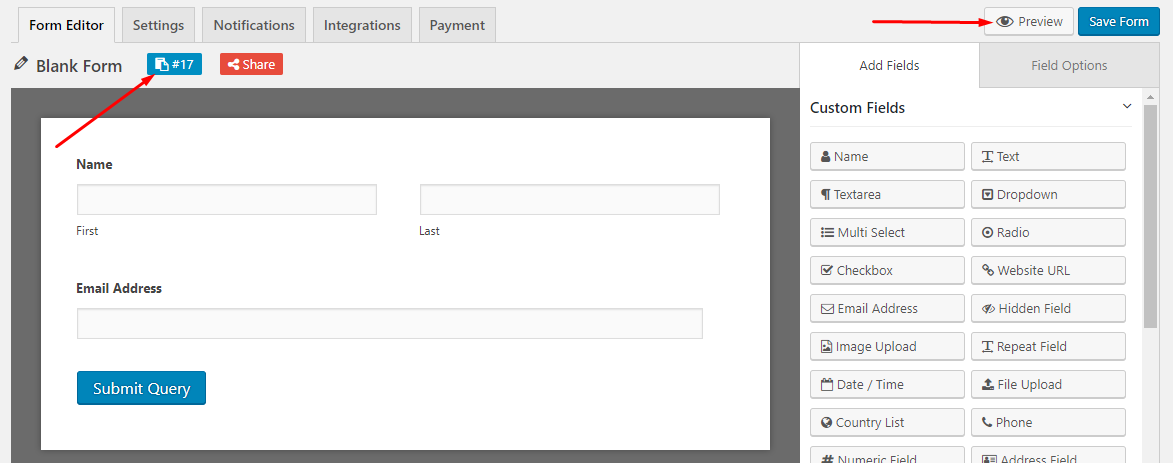
Yöntem 1: Kısa kodu kullanma
Ardından, kısa kodu kopyalamanız ve kodu bir sayfaya veya gönderiye yapıştırmanız gerekir. Kısa kodu tıklarsanız, kod otomatik olarak panoya kopyalanacaktır:

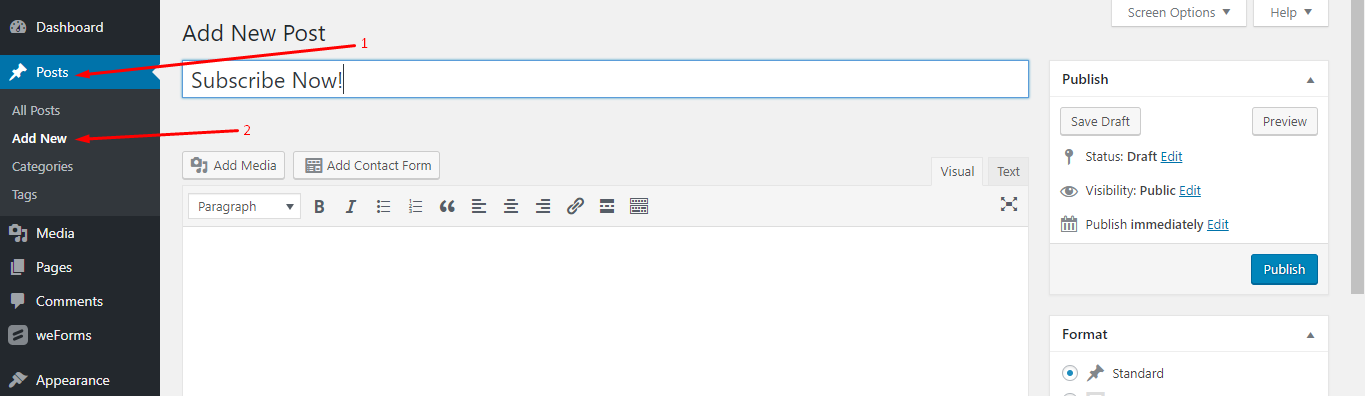
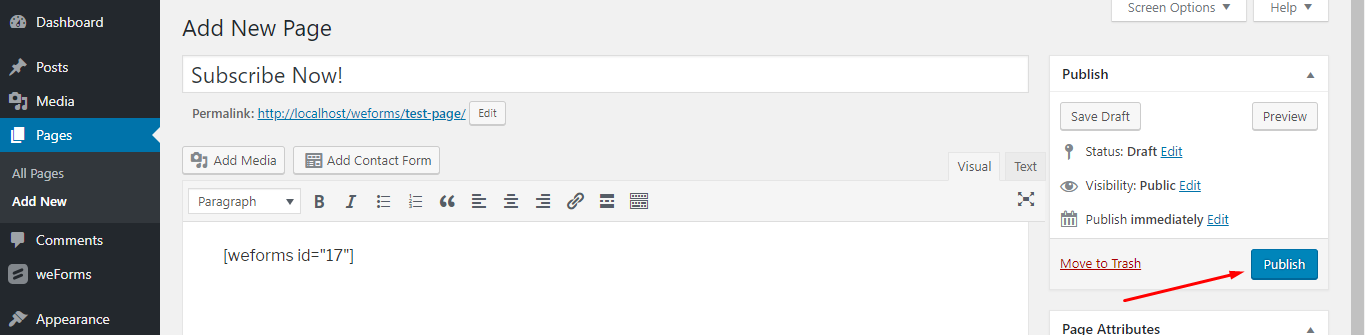
Formu yayınlamak için yeni bir gönderi veya yeni bir sayfa oluşturun ve kısa kodu oraya yapıştırın. Burada yeni bir gönderi oluşturuyoruz:

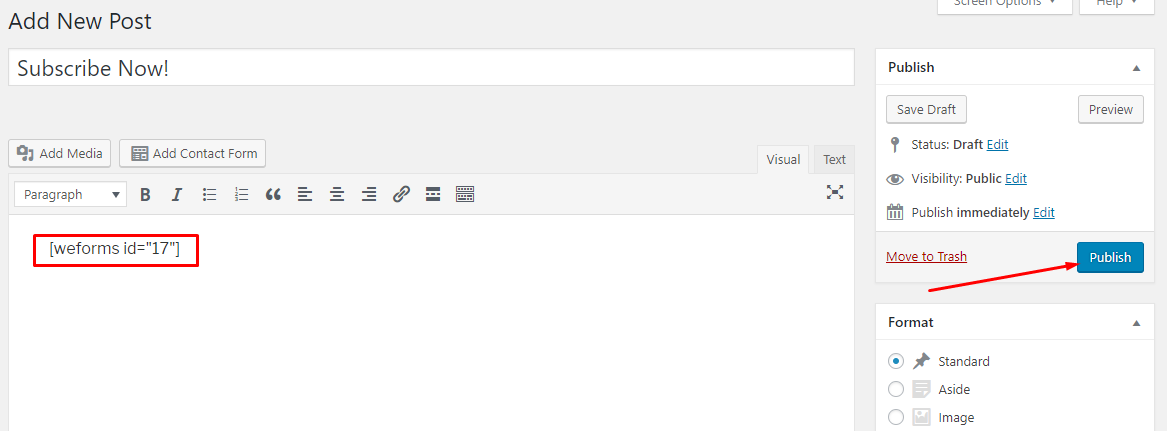
Ardından, kısa kodu yapıştırın ve " Yayınla " düğmesine basın:

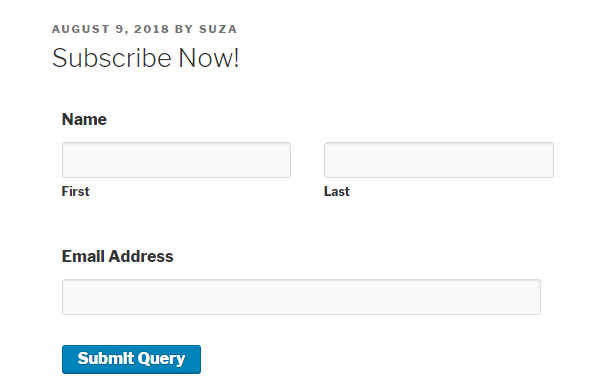
Artık ziyaretçileriniz için basit bir “ Abonelik ” formu oluşturmayı bitirdiniz. İşte ön uçtan bir önizleme:

Yöntem 2: "İletişim Formu Ekle" düğmesini kullanma
Kısa kodu kopyalamak zorunda kalmadan formu doğrudan seçebileceğiniz için bu yöntem Yöntem 1'den çok daha kolaydır.
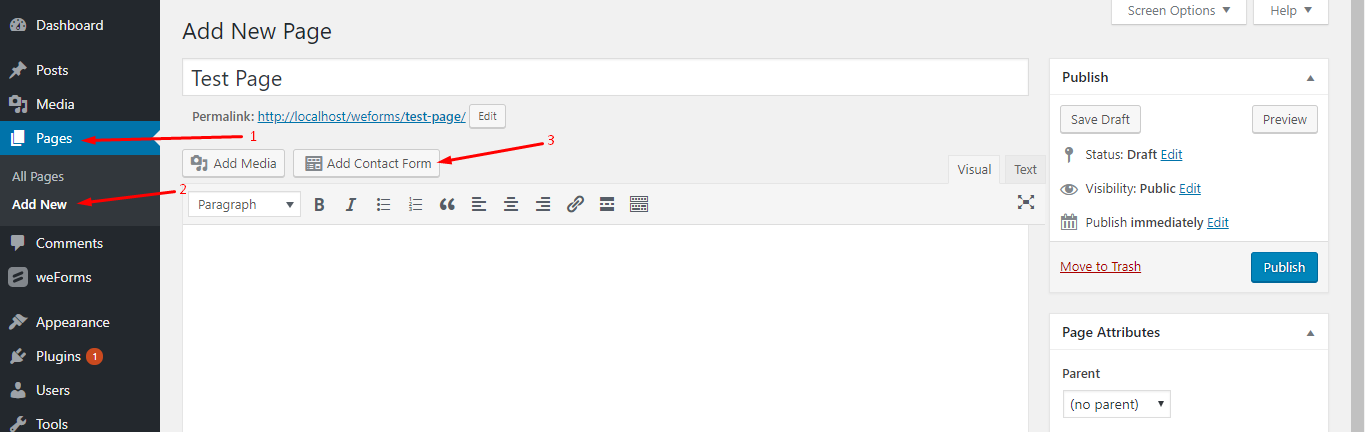
WP Admin Dashboard → Sayfalar → Yeni Ekle'ye gidin → “İletişim Formu Ekle” düğmesine tıklayın:

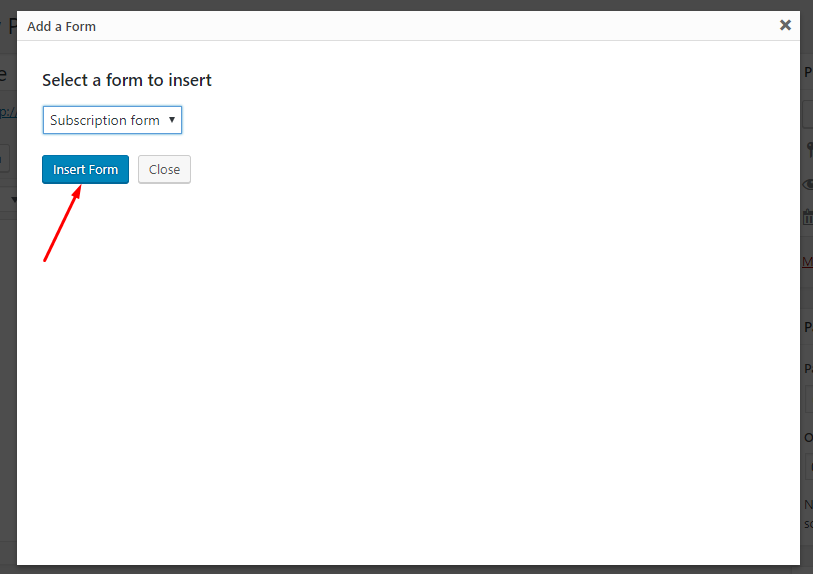
Artık açılır menüden herhangi bir formu seçebilirsiniz:

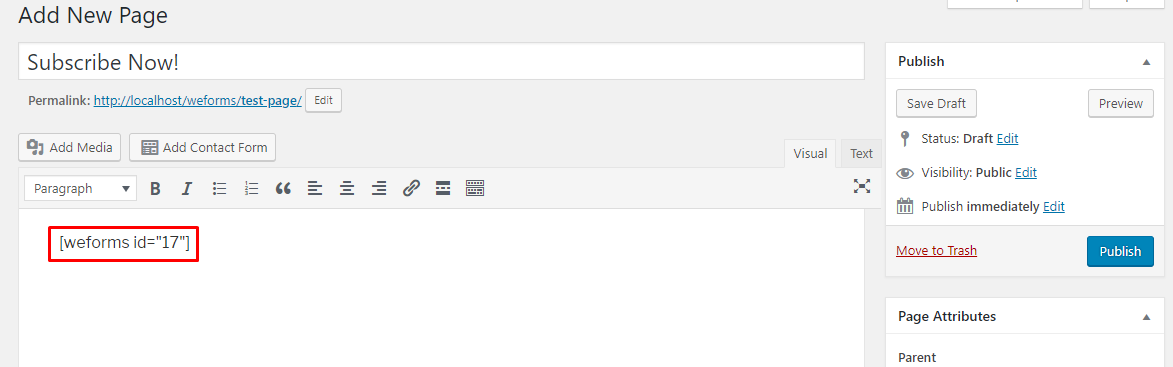
Seçimi sonlandırmak için “ Form Ekle ” düğmesini kullanın. Kısa kodun oraya otomatik olarak yapıştırıldığını göreceksiniz:

Son olarak, formu yayınlamak için " Yayınla " düğmesine basın.

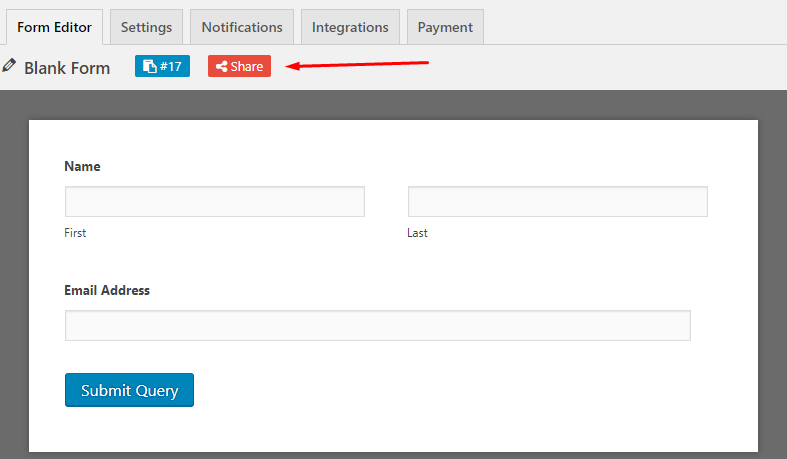
Bonus İpuçları: WordPress Formlarınızı Başkalarıyla Paylaşmak için "Paylaş" Düğmesini Kullanın
Formu herhangi bir kişiye görüntülemek ve o kişiden yanıt almak için bağlantıyı kullanmak için " Paylaş " düğmesine tıklamanız yeterlidir. Bunu yapmak için " Paylaş " düğmesine tıklamanız yeterlidir:

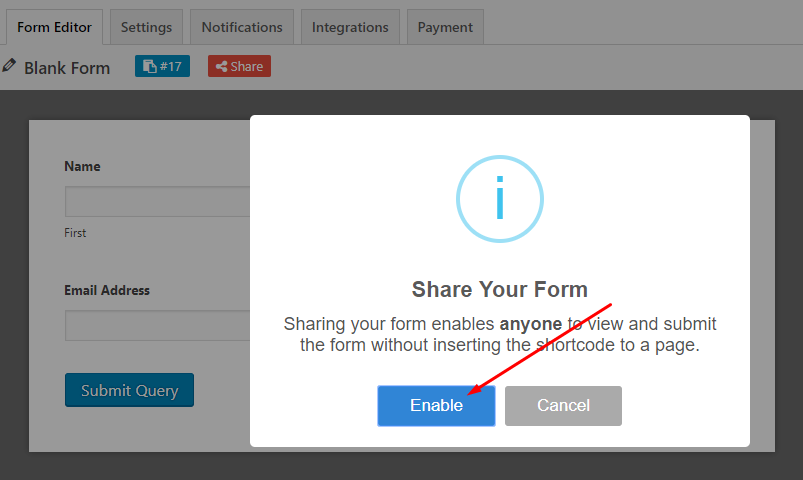
Ardından, “ Etkinleştir ” düğmesine basın:

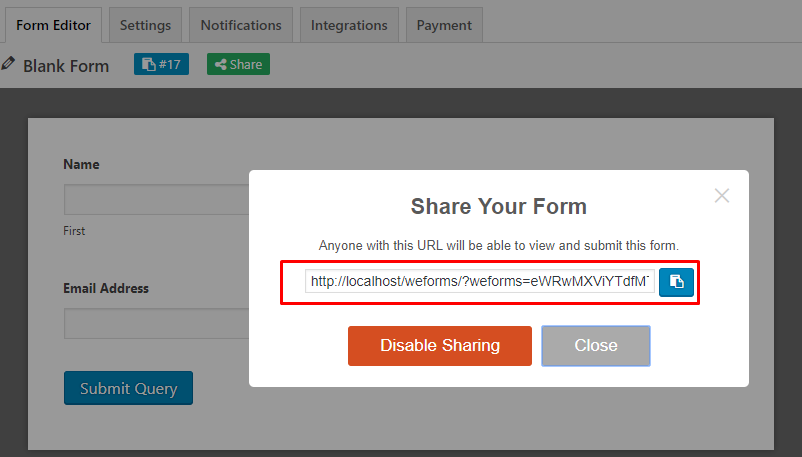
Şimdi, formun URL'sini alacaksınız:

WordPress Form Maker ile Etkileşimli Bir Form Oluşturun
weForms ile form oluşturma , reCaptcha, çok adımlı işlevsellik, mobil kullanılabilirlik, google maps vb. gibi en yeni alanların neredeyse tamamını desteklediği için size sorunsuz bir deneyim sunacaktır.
Premium sürüm tüm gelişmiş işlevleri içerse de, WordPress siteniz için formlarla yeni başlıyorsanız ücretsiz sürüm de yeterli olabilir. Şimdi ücretsiz sürümü almak için aşağıdaki bağlantıyı takip edin!
