Yirmi Yirmi İki Teması ile WordPress Tam Site Düzenleme
Yayınlanan: 2022-02-16Tanıtım
WordPress tam site düzenlemenin büyük bir sürprizle gelmesi şaşırtıcı değil. 5.9 sürümüyle birlikte, tam site düzenlemesini hayata geçirme yeteneklerine odaklanan yeni bir WordPress dönemi başladı.
Ve her şey yirmi yirmi iki WordPress temasıyla başladı.
Yirmi iki WordPress teması, şablon parçalarını kullanarak yeni sayfa şablonlarıyla hemen hemen her şeyi oluşturabilmeniz anlamında çok yönlüdür. Ayrıca yeni şablon parçaları oluşturma ve bunları diğer sayfa şablonlarında kullanma olanağına da sahipsiniz.
Her şey, kullanıcının yoğun kodlamaya dayanan ağır sayfa oluşturuculara ihtiyaç duymadan tam bir deneyim oluşturmasına izin vermekle ilgilidir (Gutenberg eklentileri farklı bir hikaye olsa da). Yalnızca 2022 WordPress temasıyla hemen hemen tam teşekküllü bir deneyim yaratabilirsiniz.
Yirmi yirmi iki temayla ilgili olarak tam site düzenleme yönünü keşfedelim.
Önsöz: WordPress Sürüm 5.9'a Giriş
WordPress'in yeni sürümünde ( sürüm 5.9-Joesphine ) farkedeceğiniz ilk şeylerden biri, özelleştiricinin ortadan kalkması ve blok tabanlı düzenlemenin hakimiyetidir.
Düzenlemenin Yeni Yolu
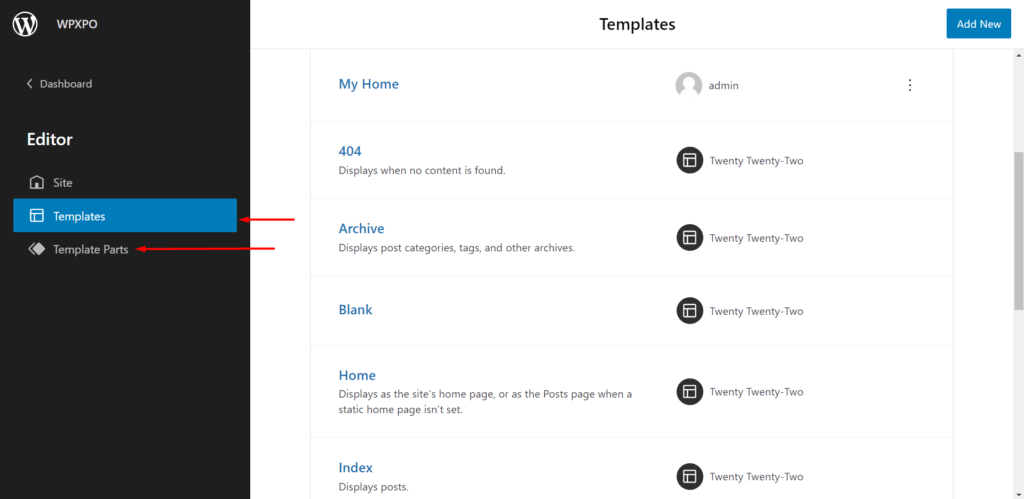
Yeni bir WordPress kurulumuyla artık yirmi yirmi iki WordPress temasını elde edersiniz. WordPress kontrol panelinizden Görünüm'e giderseniz, Editör adında tek bir seçenek olduğunu fark edeceksiniz. Düzenleyici sizi sayfa şablonlarını düzenlemeye götürür.
Ne yazık ki, Gutenberg blok tabanlı düzenlemenin hakimiyeti nedeniyle, tüm özelleştirme sürecinde bir değişiklik var. Bu aynı zamanda karmaşık tema sayfalarına olan ihtiyacı da ortadan kaldırır.
Bir bütün olarak, tam site WordPress düzenlemesine doğru büyük bir baskı var. Gutenberg blokları artık WordPress sitenizi 5.9 sürümünde tasarlamanın anahtar yoludur. Ve açıkçası, harika web siteleri oluşturmak için blokları kolayca kullanabileceğiniz için artık karmaşık sayfa özelleştirmelerine gerek yok.
Not: WordPress'in en son sürümü harikadır. Ne yazık ki, WordPress web sitenizi okuyucularınıza hızlı ve verimli bir şekilde getirme konusunda hala bazı dezavantajlar var. PostX'in bu konuda size yardımcı olabileceğini biliyor muydunuz? PostX, Gutenberg'i ve yeni yirmi yirmi iki temasını tam olarak destekleyen başlangıç paketleri ve düzenleri ile içeriğinizi sorunsuz bir şekilde sergilemenize olanak tanır. PostX Gutenberg Blokları Eklentisinin özelliklerine bir göz atmayı unutmayın:
'Küresel Stillere' giriş, WordPress vizyonuna doğru atılan bir diğer büyük adımdır. Şu anda genel ayarlarda yalnızca üç öğe olmasına rağmen (bu ayarları blok blok özelleştirebilirsiniz), önümüzdeki günlerde daha fazla seçeneğin görünme olasılığı var.
Global stiller hakkında daha fazla bilgi edinmek istiyorsanız, bu konuda da uygun bir kaynağımız var. Global stiller ve kalıplar hakkında daha fazla bilgi edinmek için onu keşfettiğinizden emin olun:
Yeni WordPress blok temasındaki küresel stiller ve kalıplar hakkında bilgi edinin
Genel ayarlardaki üç öğe şunlardır: a) Tipografi , b) Renkler , c) Düzen . Bunların hepsini global olarak değiştirebilir veya her bloğa ayrı ayrı ayarlayabilirsiniz.
Ayrıca bloklar, düzenler, desenler, her şey farklı bir zevkle geliyor. Genel olarak, kişiselleştirme bölümünde gözle görülür bir gelişme var. Bu değişiklikleri tek tek inceleyelim.
Blok Kalıpları
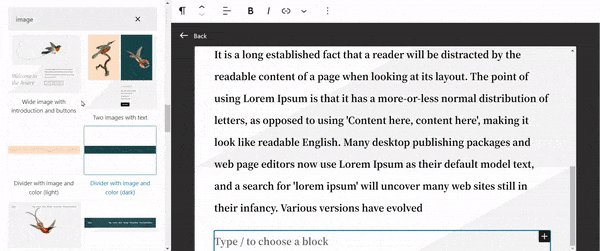
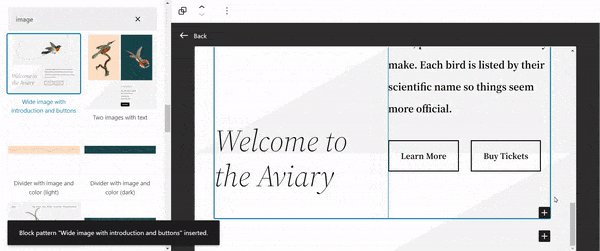
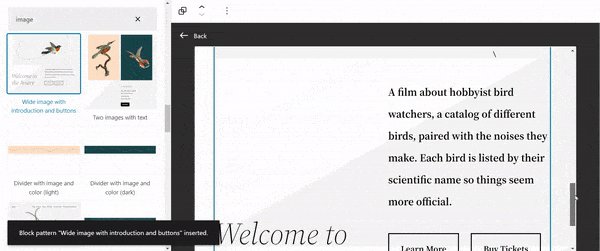
WordPress Sürüm 5.9'da blok desenleri daha rafine hissediyor. Düzenleyici sayfasına gidip kalıplara tıklarsanız, kolayca dağıtılabilen geniş bir seçenekler kitaplığı bulacaksınız.
Kalıplar blok tabanlıdır, yani tamamen özelleştirilebilirler. Wordpress.org'dan da çeşitli kalıplar bulabilirsiniz. Tek yapmanız gereken, kalıplardan herhangi birini kopyalayıp WordPress sitenize yapıştırmak. Web sitenizde otomatik olarak görünecektir.
Blok kalıpları, WordPress ile tam web sitelerini düzenleme konusunda kendinizi eğitmenin yollarından sadece biridir. Şablon ve şablon bölümleri, en son WordPress güncellemesini bu kadar umut verici yapan şeydir.
Yirmi iki WordPress temasında özel bir sayfa şablonu oluşturmak için aşağıdaki videoyu izlediğinizden emin olun. Tek yapmanız gereken, özel sayfalarınızı oluşturmak için şablon parçalarını ve sayfa şablonlarını oluşturmaktır:
Sayfa şablonlarını ve şablon bölümlerini kullanma hakkında daha fazla bilgi edinmek için aşağıdaki blog kaynağına göz atabilirsiniz:
Özel sayfa şablonları oluşturma hakkında bilgi edinin
Şablonlar ve Şablon Parçaları
Sayfa Şablonları
WordPress 5.9'dan önce, bir sayfa düzeni oluşturmak için normal blokları kullanabiliyordunuz. Gutenberg bloklarını (o zamanlar pek popüler değildi) kullanabilir veya belirli bir sayfa oluşturmak için sayfa oluşturucuları kullanabilirsiniz.
Artık, şablonları kullanarak birden çok sayfa için aynı düzeni oluşturabilirsiniz veya tam tersini yapabilirsiniz. 5.9 sürümünde yeni bir sayfa oluşturmak istiyorsanız, o sayfa için bir şablon oluşturmanız gerekecektir. Tasarımı devralacak yeni bir sayfa istiyorsanız, o sayfa için o belirli şablonu seçip yayınlayabilirsiniz.
Bu yeni sayfa şimdi aynı düzene sahip olacak.
Yirmi iki tema düzenleyicide yeni şablonlar oluşturabilir veya bunları sayfanın kendisinde oluşturabilirsiniz. Tek yapmanız gereken sayfanızın doğru şablonu bulduğundan emin olmaktır.

Şablon Parçaları
Şablon parçaları, sayfa şablonlarını bütün yapan şeydir.
Genel olarak, yirmi yirmi iki WordP temasında kullanıma hazır bazı hazır sayfa şablonlarınız var. Yine de yeni bir sayfa şablonu oluşturmanız gerekiyorsa, tamamen yeni bir sayfa şablonu oluşturmak için çeşitli şablon parçaları ekleyebilirsiniz.
Varsayılan olarak 2022 temasıyla gelen hazır şablon bölümleriyle sınırlı değilsiniz. WordPress sürüm 5.9'da kendi şablon bölümlerinizi oluşturma olanağına sahipsiniz (işlem neredeyse yeni sayfa şablonları oluşturmaya benzer).
Yeni yirmi yirmi iki temasıyla özel ana sayfalar oluşturmak istiyorsanız, biraz zaman ayırmanızı ve videoyu izlemenizi öneririz:
Tek yapmanız gereken yeni şablon parçanıza bir isim vererek kaydetmek . Kendi şablon parçanızı oluşturmak için çeşitli bloklar ekleyebilirsiniz. Şablon bölümünü kaydederseniz şablon bölümünü kullanabilir ve yeniden kullanabilirsiniz.
Şablon bölümleriyle ilgili yararlı olan şey, şablon bölümlerini çok verimli bir şekilde oluşturabilmeniz ve ardından sayfa şablonlarında istediğiniz kadar kullanabilmenizdir. Ve bu, WordPress'te tam site düzenlemenin yolunu açar.
Şablon bölümleri, kendi kişisel blogunuzu daha hızlı bir şekilde oluştururken zamandan tasarruf etmenin harika bir yoludur. WordPress sitenizi oluşturmaya başladığınızda bir göz atmalısınız.
Yirmi Yirmi İki Tema için Bloklar
Yirmi yirmi iki temasında bolca blok var. Sürüm 5.9'da (bizim bakış açımızdan) sadece süper önemli olanlardan bahsedeceğiz. Tam bir site düzenleme deneyimi sunmada özellikle çok önemli olan 4 blok vardır.
Site Logosu Bloğu
En son WordPress blok temasına site faviconları ekleme hakkında daha fazla bilgi edinmek için ilgili videoyu izlediğinizden emin olun:
Site logosu bloğu, kimliğinizi sergilemek için kilit bloklardan biridir. Burada hatırlanması gereken en önemli şeylerden biri, site favicon'unu eklemenin veya değiştirmenin artık aynı olmadığı gerçeğidir. Site logosu ayarlarından site simgesi ayarlarına erişmeniz gerekecek.

Gezinti bloğu
'Navigasyon', yirmi yirmi iki WordPress temasında gezinme menüleri oluşturmak için çok yararlı olan başka bir anahtar bloktur. Evet, yirmi yirmi iki WordPress temasında nasıl menü ekleyebileceğiniz konusunda bir değişiklik var.
Gezinme menüleri, herhangi bir WordPress web sitesinin önemli bir parçasıdır. En son sürüm 5.9'da menü oluşturma sürecini öğrenmeniz ve anlamanız için uygun bir kaynağımız var:
WordPress Kenar Çubuğu hakkında not
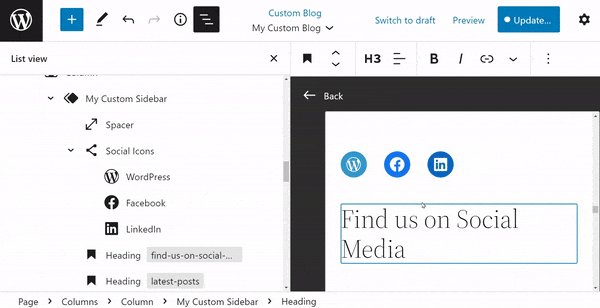
Yirmi iki WordPress temasında bir kenar çubuğu oluşturmak istiyorsanız, şablon parçası olarak bir kenar çubuğu oluşturmanız gerekir (en etkili yol budur). Artık widget'larınız olmadığından, kendi kenar çubuklarınızı oluşturmak için ayrı öğeler eklemeniz gerekecek.
İşte bir WordPress web sitesinde kenar çubuğu oluşturma konusunda başka bir hızlı kaynak. Burada bir şablon parçası oluşturmanın neden daha kolay olduğunu anlayacaksınız:
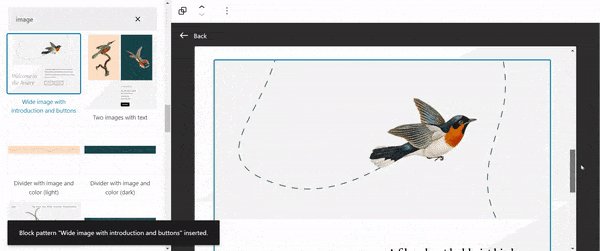
Mükemmel Resim Galerisi Blokları
Resim galerisi blokları her zamankinden daha fazla geliştirildi. Son derece işlevsel bir sürükle ve bırak özelliği sunmanın yanı sıra, görüntü blokları daha gelişmiştir ve işlevsel görüntü galerileri oluşturmak için daha iyi bir yol sunar.

Blok İşlevselliği
Bir bütün olarak, blok kitaplığı yirmi yirmi iki temasında çok daha işlevsel hissediyor. Her zamankinden daha fazla kontrol yeteneği var. Ayrıca bloklar, bunları sayfa şablonlarında kullandığınızda veya yeni şablon parçaları oluşturduğunuzda çok daha yumuşak bir his verir.
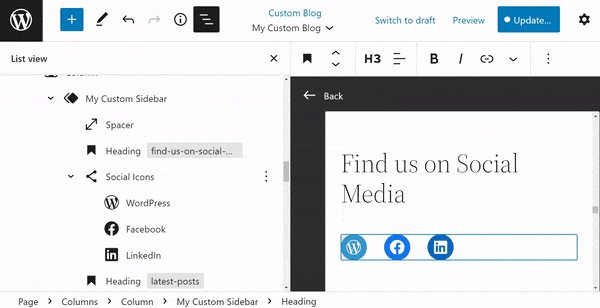
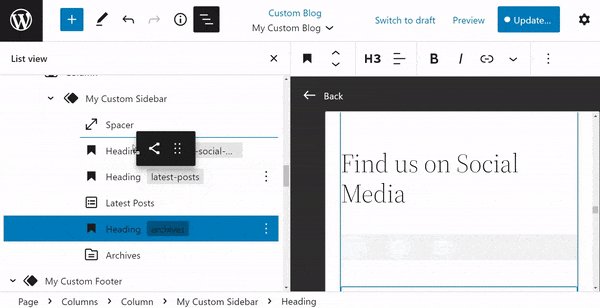
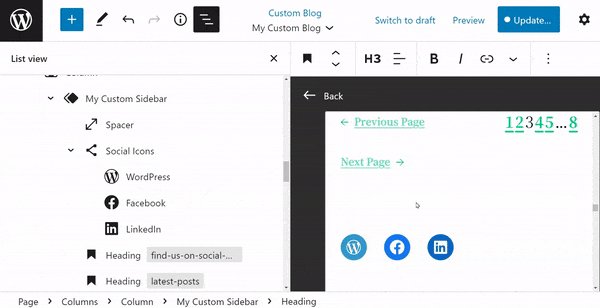
WordPress Tam Site Düzenleme için Yenilenmiş Liste Görünümü
Yeni WordPress temasındaki liste görünümü daha çok yönlüdür. Öğeleri istediğiniz gibi yeniden konumlandırmak için kolayca sürükleyip bırakabilirsiniz . Eleman kontrolleri süper basittir. Tek yapmanız gereken öğeye tıklayıp yeniden konumlandırmak için yukarı veya aşağı sürüklemektir. Hepsi bu kadar.

Bonus Bölümü: Yirmi Yirmi İki WordPress Teması'nın Alt Teması
En son WordPress blok teması için bir alt tema oluşturmak da biraz kafa karıştırıcı. Aslına bakarsanız, 2022'de birçok kişi sizi ilk etapta bir çocuk teması yaratma konusunda cesaretlendirebilir. Bu nedenle, "bir alt tema nasıl oluşturulur" sürecine girmeden önce, "neden" bir temaya ihtiyacınız olduğunu tartışalım:
Neden Çocuk Temasına İhtiyacınız Var?
Bir alt tema, orijinal temanın (ana tema) işlevlerini devralır. Ana temanın stillerini ve diğer özelliklerini alır. Hızlı özelleştirme için bu bir zorunluluktur çünkü ana temaya herhangi bir değişiklik getirmeniz gerekmez.
Ana temada herhangi bir değişiklik yapmanıza gerek kalmadan alt temayı özelleştirebilirsiniz. Geliştiriciler, ana temada hiçbir şeyi değiştirmeye gerek kalmadan alt temada değişiklik yapabildiğinden, alt temaların harika yanı da budur.
Alt temalarla ilgili bir başka harika şey de, WordPress'i en son sürüme kolayca güncelleyebilmeniz ve tasarım ayarlarının aynı kalmasıdır.
Alt temanız, WordPress'in en son sürümüne güncelleme yapsanız bile tasarımlarınızı koruyacaktır.
Alt temalar, geliştiricilerin kendi işlevlerini kolaylıkla ekleyebilmeleri nedeniyle tasarım ve geliştirme çalışanları için oldukça uygundur. Bu aynı zamanda geliştiriciler için genel geliştirme süresini de azaltır.
Twenty Twenty-two temasında manuel olarak bir Çocuk Teması Nasıl Oluşturulur?
Bir alt tema oluşturma ve sürdürme fikri bu günlerde çok popüler olmasa da, yirmi yirmi iki WordPress temasının bir alt temasının nasıl oluşturulacağını bilmeye değer olduğunu düşünüyoruz. İşte izleyebileceğiniz adımlar:
Adım 1: Klasörleri localhost'a kurun ve kurun
WordPress'i çalıştırmak için yerel sunucumuz olarak Ampps kullanacağız. Her şeyden önce, yerel bilgisayarınızda Ampps kurmanız ve yerel ortamı ayarlamanız gerekecektir.
WordPress'in en son sürümünü yükledikten ve yerel ana bilgisayara yükledikten sonra, yirmi yirmi iki tema için alt tema oluşturmaya hazırsınız.
Şimdi Ampps>www> “Yerel siteniz” >wp-content> temalarına gidin.
Alt tema adıyla bir klasör oluşturmanız gerekecektir (daha iyi kullanılabilirlik için “ yirmitwentytwentytwochild ” veya benzer bir ad kullanmak isteyebilirsiniz). Klasörün içinde style.css ve functions.php dosyasını oluşturmanız gerekecek.
Adım 2: style.css ve functions.php dosyasını oluşturun
Şimdi klasör içinde bir kod düzenleyici açın. Aşağıdaki kod parçasını düzenleyiciye yapıştırın:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildSon olarak dosyayı “style.css” olarak kaydedin. Ayrıca bir kod düzenleyici kullanabilir ve dosyayı bir "style.css" dosyası olarak kaydedebilirsiniz. WordPress alt temanız için ana CSS stil dosyasıdır.
Şimdi bir sonraki adımda, aynı klasörde farklı bir dosya açmanız gerekiyor. Aşağıdaki kod bitini yapıştırın:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Bunu yaptıktan sonra dosyayı “functions.php” olarak kaydedin. Yine kod düzenleyici yerine notepad kullanabilirsiniz.
Artık alt temayı WordPress web sitenizin temalar bölümünde görebilmeniz gerekir:
3. Adım: Özel kodunuzu ekleyin
Yeni alt temamıza özel kod eklemeye başlamadan önce wp-content>themes>child theme folder altında 2 ayrı klasör oluşturmanız gerekecek. Biri 'Parçalar' ve diğeri 'Şablonlar' olacaktır. Gösteri amacıyla, size özel kodunuzu nasıl ekleyeceğinizi ve şablon parçası olarak kullanabileceğiniz aşağıdaki çıktıyı nasıl getireceğinizi göstereceğiz:

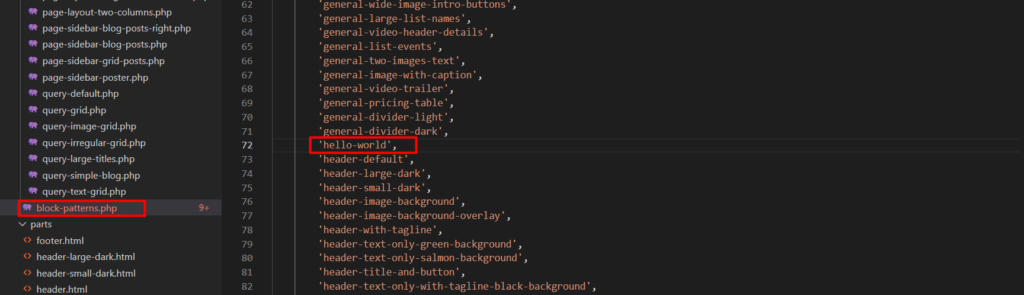
Özel şablon parçası oluşturma kodu aşağıda verilmiştir:
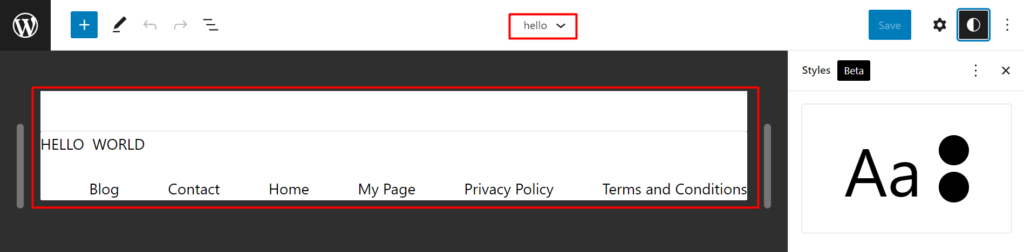
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Bu kodu yazdıktan sonra kütüphaneye eklemeniz gerekecek.

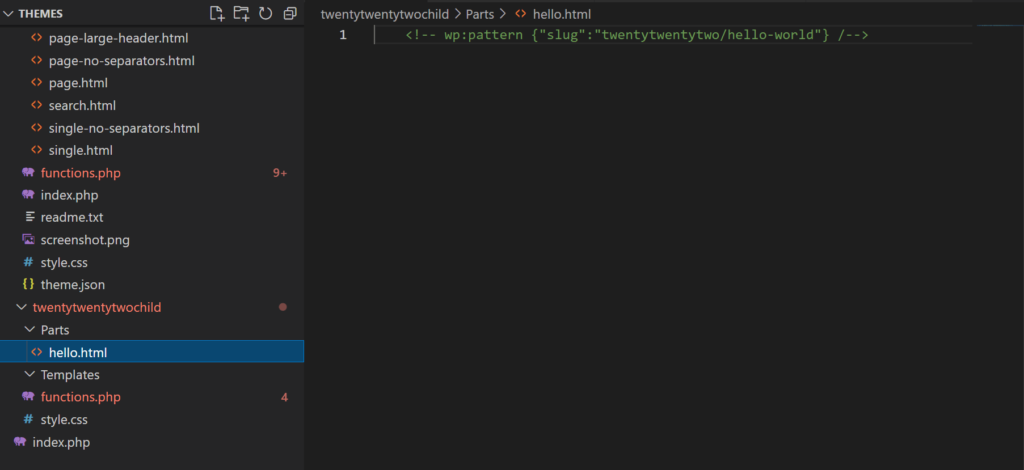
Bu yapıldıktan sonra, tek yapmanız gereken onu aramak ve şablon parçanız hazır olacak. Kullanabilmeniz için kodu çocuğun parçalar klasöründe tuttuğunuzdan emin olun.

İşte kod:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Özel şablon parçanız hazır. Şimdi onu şablon parça kitaplığında bulacak ve kullanacaksınız:

SSS
İşte bazı sık sorulan soruların yanıtları:
Tema ve eklenti dosyası düzenleyicilerini nerede bulabilirim?
Tema ve eklenti dosyası düzenleyicilerini WordPress kontrol panelinizdeki 'Ayarlar' menüsünde bulabilirsiniz. En son güncellemeyle bunları artık temalar menüsünde bulamazsınız.
Yirmi Yirmi İki WordPress temasında Belirli bir Sayfayı Nasıl Özelleştiririm?
Belirli bir sayfayı özelleştirmek için sayfa şablonunu özelleştirmeniz gerekir. Düzenlemek istediğiniz sayfaya gidin. Ayarlar menüsünde bir sayfa şablonu ayarı bulacaksınız. Yeni bir sayfa şablonu oluşturabilir veya açılır menüden mevcut bir şablonu seçebilirsiniz.
En son yirmi yirmi iki blok temasındaki menüyü nasıl eklerim veya özelleştiririm?
Bir sayfada menü oluşturmak için bloklar menüsünden gezinme bloğunu kullanmanız gerekecektir. Ayrıca şablon parçaları olarak menüler oluşturabilir ve bunları doğrudan kullanabilirsiniz. Yirmi yirmi iki blok temasında menülerin nasıl özelleştirileceğine dair içeriğimize göz atmak isteyebilirsiniz.
Gutenberg'e uyum sağlamalı mıyım?
Tam site düzenleme söz konusu olduğunda, Gutenberg editörüne uyum sağlamak. Çünkü Gutenberg'in tam site düzenleme yeteneğine sahip olma şansı çok yüksek. Ayrıca, eğrinin önünde kalmak için Gutenberg SEO'ya da göz atmalısınız. Gutenberg, sitenizin hızını yüksek tutmak için harikadır, çünkü çok fazla eklentiye bağımlı olmanız gerekmez.
Bir şablon parçasını birden çok sayfada kullanabilir miyim?
Evet, yeni bir şablon parçası oluşturup kaydettiğinizde, şablon parça bloğunu kullanabilir ve diğer sayfalarda yeniden kullanabilirsiniz. Şablon parçaları oluşturmak, özel sayfalar oluştururken harcadığınız çabayı azaltmanın harika bir yoludur.
PostX eklentisi Gutenberg ile uyumlu mu?
Evet. Nitekim PostX, Gutenberg tabanlı bir eklentidir. Yirmi yirmi iki WordPress blok temasıyla tam uyumludur. WordPress'in en son sürümü için tam desteğe sahiptir. Potansiyel bir seçenek olarak yirmi yirmi iki temayı bulacağınız PostX için önerilen temalara göz atın.
Son düşünceler
WordPress tam site düzenlemesi ufukta. WordPress'in artık ağır sayfa oluşturuculara güvenmek zorunda olmadığınız tam işlevsel bir çözüm olmasını bekleyebilirsiniz.
Ve 5.9 sürümündeki en son blok teması bunun için konuşuyor. Göze çarpan bazı dezavantajlar olmasına rağmen, Gutenberg'in geleceğinin başarılı bir bağımsız seçim olması çok muhtemel.
Bu tür blog yazılarından hoşlanıyor musunuz? Düşüncelerinizi ve önerilerinizi paylaşmak için aşağıdaki yorumlarda sesi kapatın. Şerefe!
