Yeni Başlayanlar İçin WordPress Tam Site Düzenleme Kılavuzu
Yayınlanan: 2023-11-21WordPress'te Tam Site Düzenlemeyi nasıl kullanacağınızı öğrenmek ister misiniz?
WordPress 5.9'da tanıtılan Tam Site Düzenleme, kullanıcıların WordPress kullanarak web sitelerini oluşturma şeklini değiştirdi. Yeni başlayanlar için esnek ve kullanımı kolay olacak şekilde tasarlanmıştır.
Bu yazıda size WordPress Tam Site Düzenleyicisinin nasıl kullanılacağını göstereceğiz. Bu kılavuzun sonunda, WordPress ile çok kısa sürede harika görünümlü bir web sitesini kolayca oluşturabilirsiniz.

WordPress'te Tam Site Düzenleme (FSE) Nedir?
WordPress Tam Site Düzenleme (FSE), esasen Gutenberg projesinin bir devamıdır. Bu, WordPress.org'un yerleşik web sitesi ve tema özelleştirme araçları için blok içerik düzenleyici arayüzünü kullanan bir özelliktir.
Bu, blok içerik düzenleyiciyi yalnızca sayfanızı veya gönderi içeriğinizi oluşturmak için değil, aynı zamanda üst bilgi, alt bilgi, kenar çubuğu ve daha fazlası için de kullanabileceğiniz anlamına gelir.

Tam Site Düzenlemenin amacı WordPress'te web sitesi oluşturmayı basitleştirmektir. WordPress oldukça kullanıcı dostu olmasına rağmen, yeni başlayanlar için kullanımı her zaman en kolayı değildi.
Yeni başlayanlar için, önceki Klasik Düzenleyici oldukça basitti. Yeni bir sayfa oluşturduğunuzda neye benzediğini hemen göremezsiniz. Bunun yerine, sayfanın ön uçtaki görünümünü görmek için önizleme sayfası ile düzenleme arayüzü arasında ileri geri geçiş yapmanız gerekir.

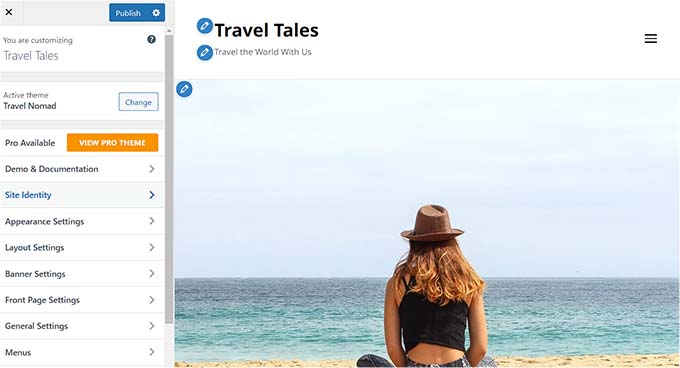
Bazı kişiler ayrıca WordPress Tema Özelleştirici'nin sürükle ve bırak işlevine sahip olmaması nedeniyle sınırlayıcı olduğunu düşünüyor.
Başka bir deyişle, öğeleri tam olarak istediğiniz şekilde taşıyamaz ve düzenleyemezsiniz. Bu nedenle birçok kişi, tasarımlarında daha fazla esneklik elde etmek için WordPress sayfa oluşturucu eklentisi yüklüyor.

Gutenberg projesi, Tam Site Düzenleme de dahil olmak üzere daha yeni, daha kullanıcı dostu web sitesi oluşturma araçları sunarak bu sorunları çözmeyi amaçlıyor.
FSE ile yeni başlayanlar, kolay bir sürükle ve bırak blok düzenleyicisini kullanarak WordPress web sitelerini oluşturabilir ve değişiklik yaparken canlı bir önizleme görebilirler.
WordPress Tam Site Düzenlemeyi Kullanmadan Önce Bilmeniz Gerekenler
WordPress Tam Site Düzenleyicisini kullanmadan önce bu özelliğin yalnızca WordPress blok tema kullanıcıları için mevcut olduğunu bilmelisiniz.
Bloksuz (klasik) bir tema kullanıyorsanız Tam Site Düzenleyicisine erişemezsiniz. Bunun yerine, özelleştirmeler yapmak için WordPress tema özelleştiricisini veya desteklenen bir sayfa oluşturucuyu kullanmanız gerekecektir.
Blok temasıyla ilgili ilham almak istiyorsanız devam edin ve en iyi WordPress Tam Site Düzenleme temaları kılavuzumuza göz atın.
Unutulmaması gereken bir diğer nokta da WordPress Tam Site Düzenlemenin Gutenberg blok içerik düzenleyiciyle aynı şekilde çalıştığıdır. Bunu akılda tutarak, WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin kılavuzumuzu okumanızı öneririz.
Bu kılavuzda, web sayfası tasarımınızı, içeriğinizi ve düzeninizi düzenlemek için WordPress Tam Site Düzenleme özelliklerini nasıl kullanacağınıza odaklanacağız. Belirli bir konuya atlamak için bu hızlı bağlantıları kullanabilirsiniz:
- WordPress Tam Site Düzenleme Özelliklerine Nasıl Erişilir
- FSE ile Gezinme Menünüzü Nasıl Düzenleyebilirsiniz?
- FSE ile Web Sitenizin Global Stillerini Nasıl Değiştirirsiniz?
- FSE ile WordPress Sayfaları Nasıl Özelleştirilir
- FSE ile WordPress Şablonları Nasıl Düzenlenir
- FSE ile WordPress Desenleri Nasıl Değiştirilir
- WordPress Tam Site Düzenlemeden En İyi Şekilde Faydalanmanın İpuçları
- WordPress Tam Site Düzenlemenin Sınırlamaları
WordPress Tam Site Düzenleme Özelliklerine Nasıl Erişilir
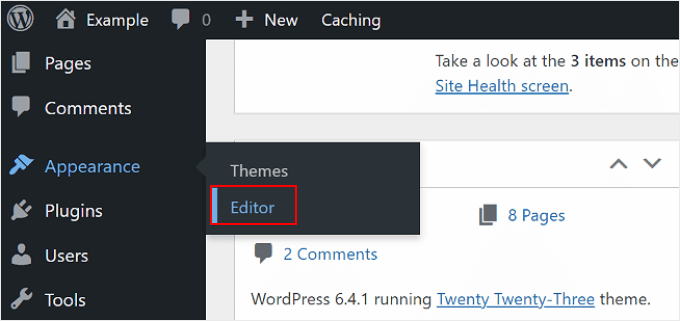
WordPress Tam Site Düzenleyicisine erişmek için WordPress kontrol panelinize gitmeniz ve Görünüm » Düzenleyici seçeneğine gitmeniz gerekir.

Bundan sonra WordPress Tam Site Düzenleyicisine ulaşacaksınız.
Arayüz şu şekilde görünüyor:

Sol tarafta ana ayarların bulunduğu bir panel bulacaksınız. Bu arada, sağ tarafta web sitenizin nasıl göründüğünün bir önizlemesi var. Web sitenizi hemen düzenlemek istiyorsanız o tarafa tıklayabilirsiniz.
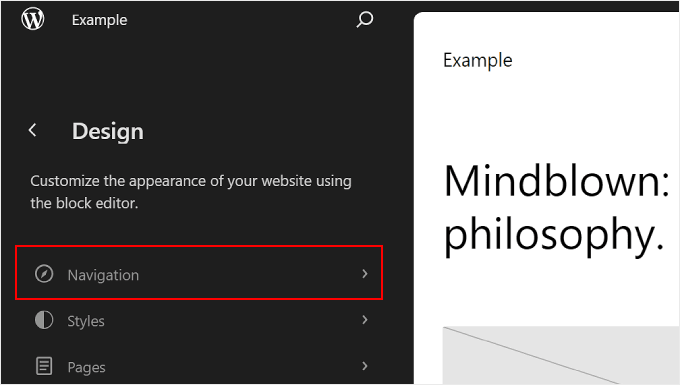
5 ana ayar vardır: Gezinme, Stiller, Sayfalar, Şablonlar ve Desenler. Hepsini tek tek inceleyelim.
FSE ile Gezinme Menünüzü Nasıl Düzenleyebilirsiniz?
Üstteki ilk ayar, blok temanızın gezinme menüsünü düzenlemenize olanak tanıyan Gezinme'dir. Devam edin ve üzerine tıklayın.

Bu sayfada yapabileceğiniz birkaç şey var.
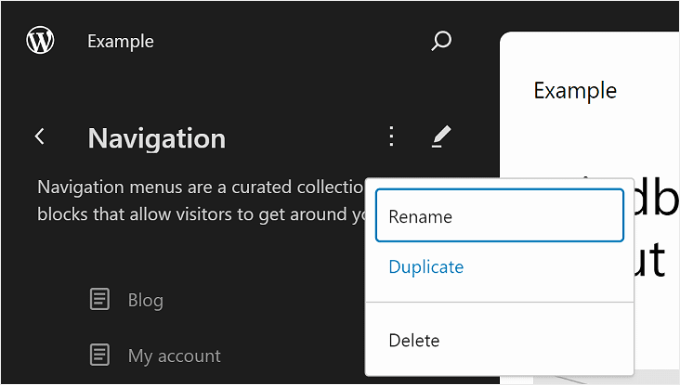
'Gezinme'nin yanındaki üç nokta düğmesini tıkladığınızda menüyü Yeniden Adlandırabilir, Çoğaltabilir veya Silebilirsiniz.

Ayrıca menüde listelenen sayfaları yeniden düzenleyebilir veya kaldırabilirsiniz.
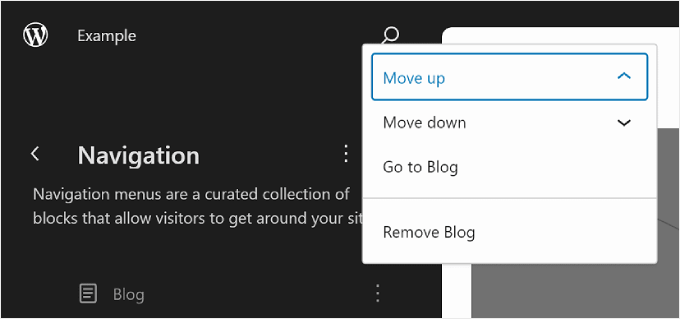
Bunu yapmak için sayfalardan birinin yanındaki üç noktalı düğmeye tıklayın. Yukarı Taşı, Aşağı Taşı ve Sayfayı Kaldır seçeneklerini göreceksiniz. Belirli bir sayfayı düzenlemek istiyorsanız 'Git…' düğmesini seçebilirsiniz.

Yapabileceğiniz başka bir şey de menü tasarımını ve bağlantıları özelleştirmektir.
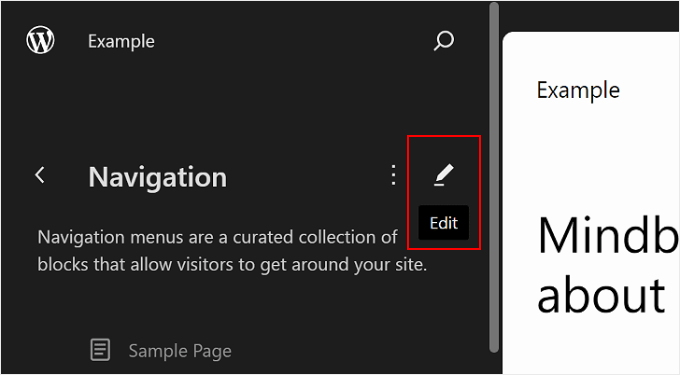
Bunu yapmak için, blok düzenleyiciyi açmak üzere kalem 'Düzenle' simgesine tıklamanız yeterlidir.

Artık gezinme menüsü için normal blok düzenleyiciye benzeyen düzenleme arayüzü görünecektir.
Menü Öğelerini Ekleme, Düzenleme, Kaldırma ve Yeniden Düzenleme
Devam etmeden önce web sitenizin gezinme menüsünün konumunun temanıza bağlı olacağını unutmayın. Üstte, yanda veya gizli olabilir ve yalnızca belirli bir düğmeyi tıkladığınızda görünebilir.
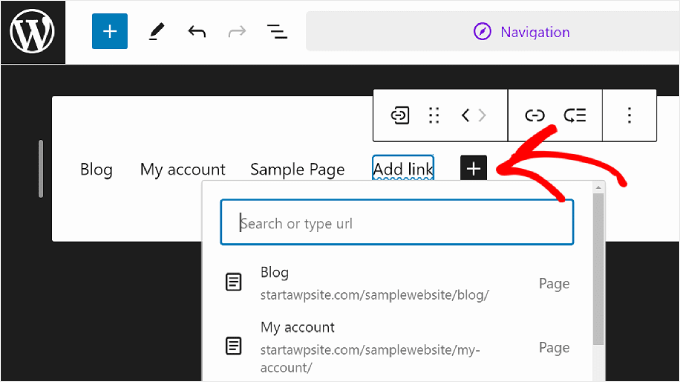
Yeni sayfa bağlantısı eklemek için menüdeki '+' blok ekle butonuna tıklayabilirsiniz. Şimdi gezinme menüsüne eklemek istediğiniz sayfanın adını, yazı başlığını veya harici URL'yi yazın ve seçin.

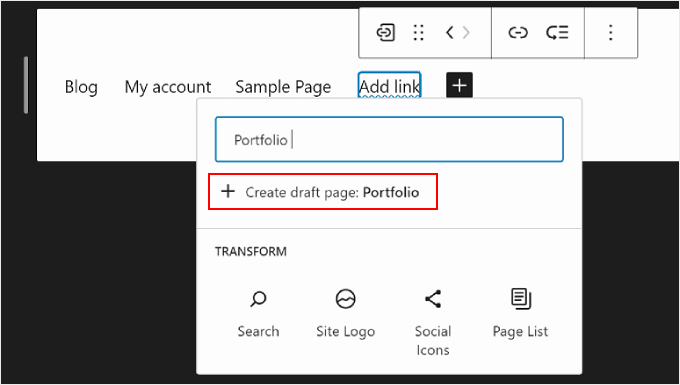
Bağlanmak istediğiniz sayfa henüz oluşturulmamışsa, yine de gezinme menüsüne bir bağlantı ekleyebilirsiniz.
Arama çubuğuna taslak sayfanın adını yazıp 'Taslak sayfa oluştur'u tıklamanız yeterlidir. WordPress daha sonra bu adı kullanarak daha sonra düzenleyebileceğiniz bir sayfa oluşturacaktır.

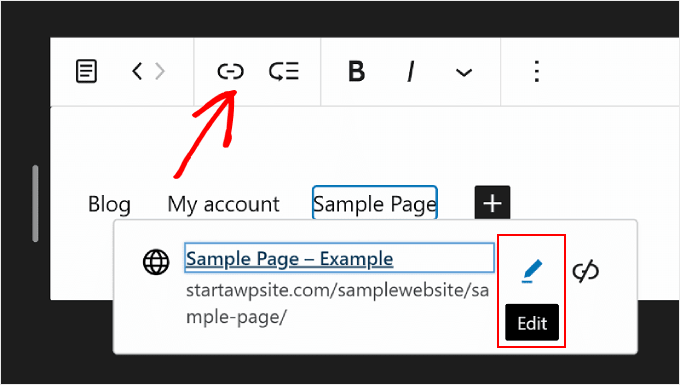
Sayfanın bağlantısını, adını ve sekme ayarlarını düzenlemek istiyorsanız sayfayı seçip engelleme araç çubuğundaki bağlantı simgesini tıklamanız yeterlidir.
Bunu yaptıktan sonra kalem düğmesini seçin.

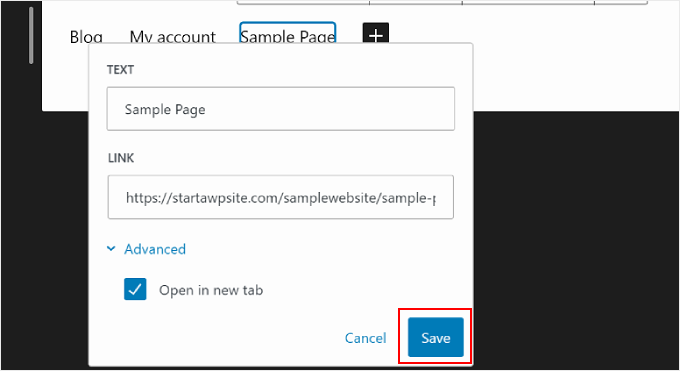
Artık sayfanın bağlantısını değiştirebilecek ve bağlantının yeni bir sekmede açılmasını sağlayabileceksiniz.
İşiniz bittiğinde 'Kaydet'e basmanız yeterli.

Sayfa bağlantılarının yanı sıra buraya yeni gezinme menüsü öğeleri de ekleyebilirsiniz.
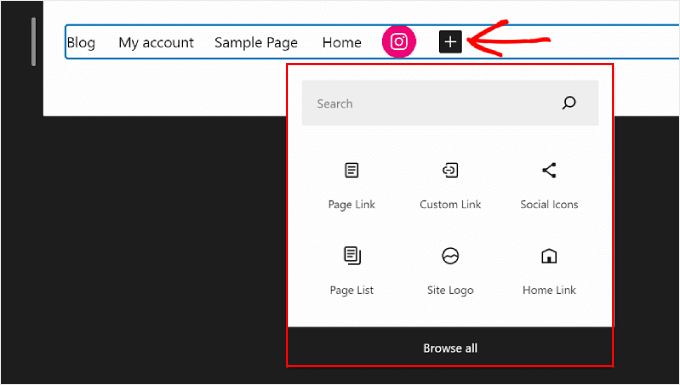
Tek yapmanız gereken '+' blok ekle düğmesine tıklamak. Bundan sonra, Site Logosu veya Site Etiket Satırı gibi kullanabileceğiniz bazı gezinme bloğu seçeneklerini bulacaksınız.
Bazen bu blokları bulmak için aşağı kaydırmanız gerekebilir. Blok seçeneklerinin tam listesini görmek için 'Tümüne göz at'ı da seçebilirsiniz.

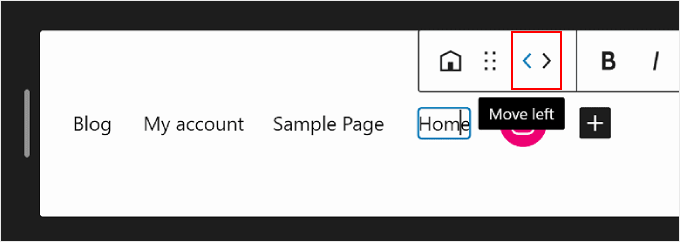
Bir noktada menü öğelerini de yeniden düzenlemek isteyebilirsiniz.
Bunu yapmak için bir blok seçin ve bloğu sola veya sağa taşımak için ok simgelerinden birini seçin.

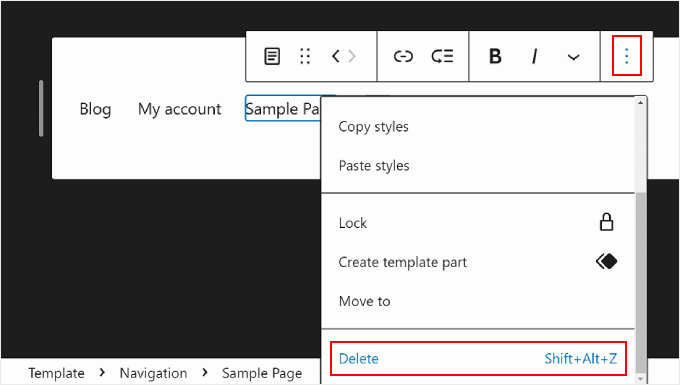
Artık bir sayfa bağlantısını veya diğer menü öğelerini kaldırmak istiyorsanız silmek istediğiniz öğeyi seçebilirsiniz.
Ardından blok araç çubuğundaki üç noktalı menüyü tıklayın ve 'Sil'i seçin.

Alt Menü Oluşturma
Çok sayıda web sayfanız varsa, örneğin çevrimiçi bir mağaza işletiyorsanız, bir açılır alt menü oluşturmak isteyebilirsiniz. Bu şekilde, navigasyon menünüz çok sayıda bağlantıyla dolu olmayacak ve çok daha düzenli görünecektir.
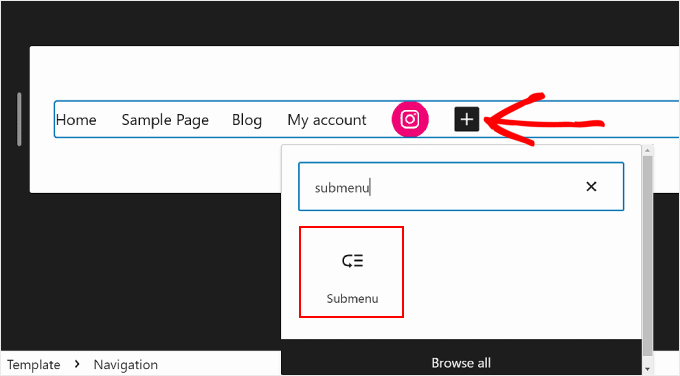
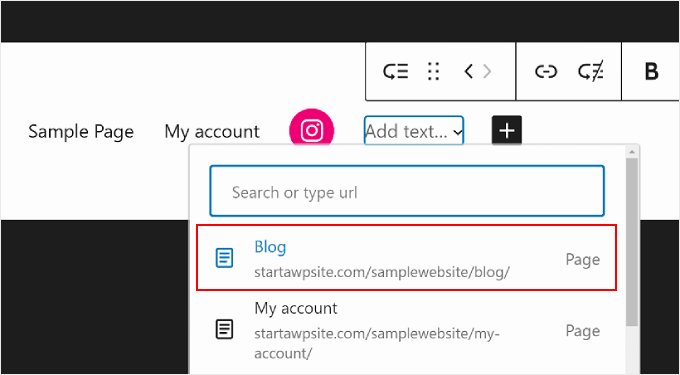
Bir alt menü oluşturmanın ilk adımı '+' blok ekle düğmesine tıklayıp 'Alt menü' bloğunu seçmektir.

Daha sonra, alt menünün ana menüsü olarak işlev gören bir sayfa veya URL seçeceksiniz.
Örneğin, bir blog çalıştırıyorsanız blog sayfanızı ana menü olarak kullanabilirsiniz. Alt menüde blog içeriğinizin ayrı ayrı kategori sayfalarına bağlantılar olacaktır.
Bu örnekte 'Blog'u seçeceğiz.

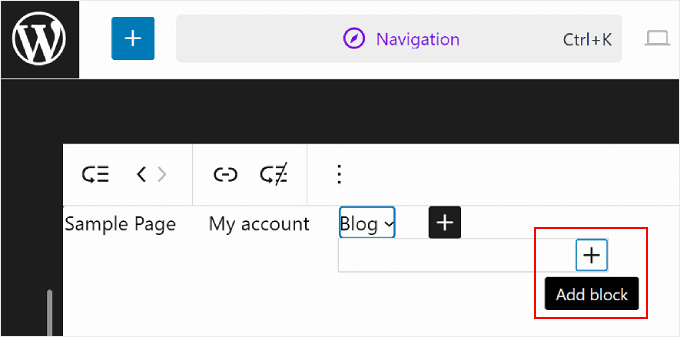
Bunu yaptıktan sonra '+' blok ekle düğmesine tıklamanız yeterlidir.
Ana menünün altında olmalıdır.

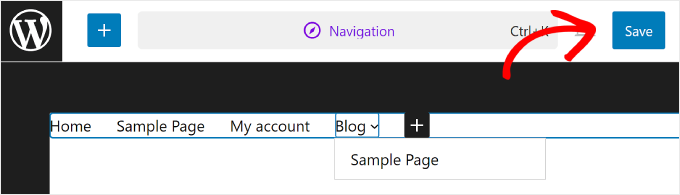
Bu noktada eklemek istediğiniz sayfa bağlantısının adını yazıp seçebilirsiniz. Gerektiği kadar alt menü bağlantısı eklemek için bu adımı tekrarlamaktan çekinmeyin.
Gezinme menüsüyle işiniz bittiğinde sağ üst köşedeki 'Kaydet' düğmesini tıklayarak değişikliklerinizi kaydetmeyi unutmayın.

FSE ile Web Sitenizin Global Stillerini Nasıl Değiştirirsiniz?
Gezinme'nin altındaki bir sonraki ayar Stiller'dir. Bu özellik tüm web sitenizin tasarımını değiştirmenizi sağlar.
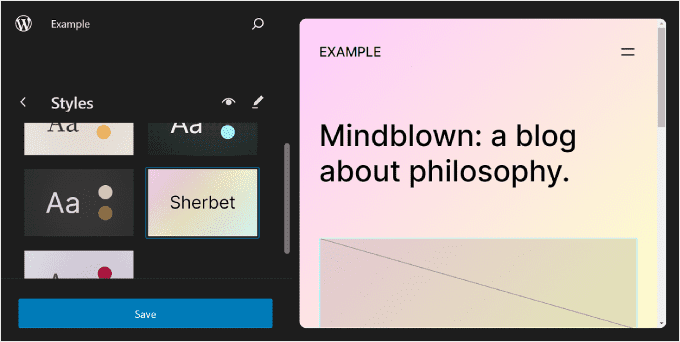
Stiller sayfasına girdiğinizde, her biri farklı renk, tipografi ve düzen seçeneklerine sahip, önceden tanımlanmış bazı stil seçeneklerini göreceksiniz. Bu önceden tanımlanmış seçeneklerin bir blok temasından diğerine farklı görüneceğini unutmayın.

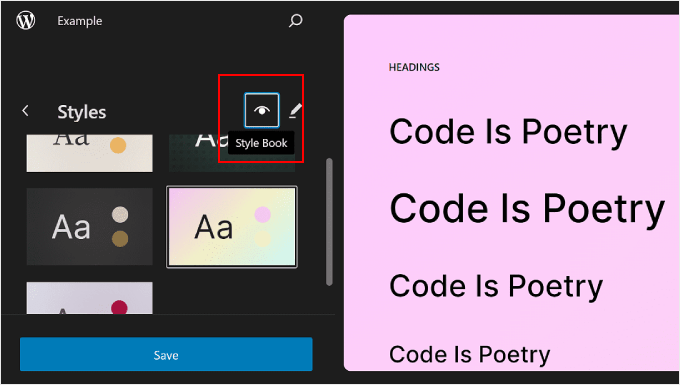
Ayrıca Stil Kitabını temsil eden 'Stiller'in yanındaki göz simgesini de tıklayabilirsiniz.
Bununla, stil seçeneklerinin tipografisini ve bu stili kullanarak başlıklar, paragraflar, listeler vb. gibi metin bloklarının nasıl görüneceğini görebileceksiniz.

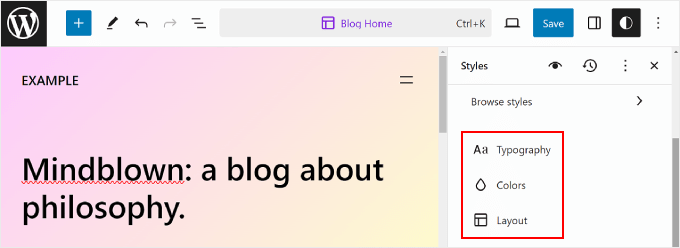
Önceki bölüme benzer şekilde bu sayfadaki kalem düğmesi sizi düzenleme arayüzüne götürecektir.
Burada tipografiyi, renkleri ve düzeni tam ihtiyaçlarınıza göre değiştirmek için esas olarak sağdaki paneli kullanacaksınız.

Genellikle ana sayfanızı düzenleyicide görürsünüz. Ancak burada yapacağınız değişiklikler diğer web sayfalarına da yansıyacaktır.
Web Sitenizin Tipografisini Düzenleme
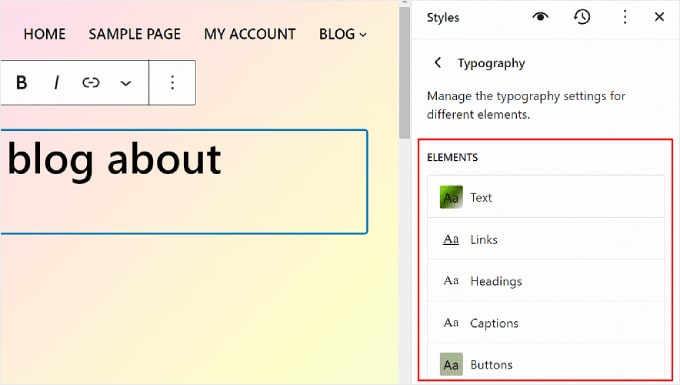
Web sitenizin yazı tiplerini değiştirmek için sağdaki Stiller kenar çubuğuna gidin ve 'Tipografi'yi seçin.
Artık düzenleyebileceğiniz birkaç Metin öğesi göreceksiniz: Metin, Bağlantılar, Başlıklar, Altyazılar ve Düğmeler.

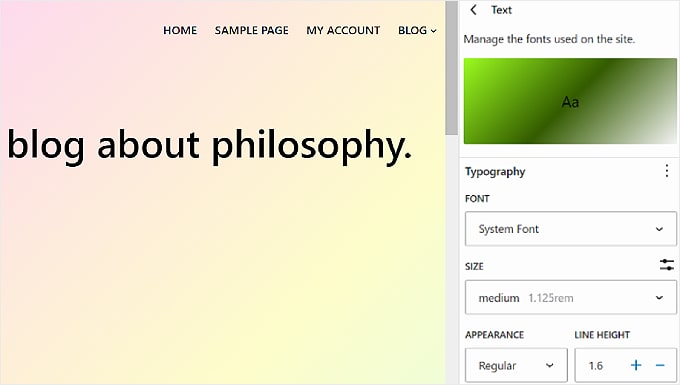
Metin öğesindeki ayarlar, sitenizin tamamındaki yazı tiplerinin nasıl görüneceğini belirler. Bu, bu öğede değişiklik yaparsanız web sitenizde metin kullanan tüm bloklara yansıtılacağı anlamına gelir.
Bununla birlikte, bu belirli blokların stilini metnin geri kalanından farklı görünecek şekilde düzenlemek için Bağlantılar, Başlıklar, Başlıklar veya Düğmeler öğesine tıklayabilirsiniz.
Örneğin başlıklarınızın paragraf bloğundan farklı bir yazı tipiyle daha ön plana çıkmasını istiyorsanız Başlıklar öğesinde ayarları yapılandırabilirsiniz.
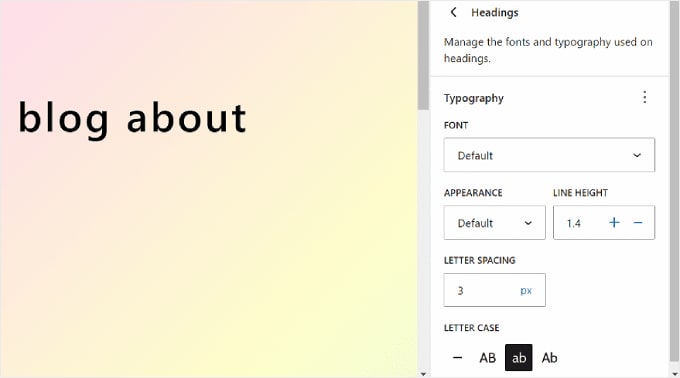
Genel olarak her öğenin Yazı Tipini, Boyutunu, Görünümünü ve Satır Yüksekliğini değiştirebilirsiniz.
Yazı tipi seçenekleri kullandığınız temaya bağlıdır. Bu arada Görünüm, yazı tipinin normal, kalın veya italik sürümünü kullanmak isteyip istemediğinizi kontrol eder.

Bazı öğelerin belirli ayarları olabilir; bu nedenle bunları tek tek incelediğinizden emin olun.
Örneğin, Başlıklar öğesinde harf aralığını ve harf durumunu özelleştirme seçenekleri bulunur.

Web Sitenizin Renk Paletini Özelleştirme
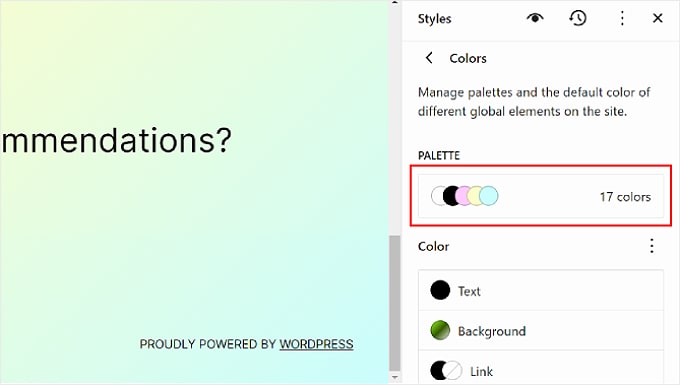
Web siteniz için renk şemasını ayarlamaya geçelim. Bunu yapmak için Stiller panelinde 'Renkler'i tıklamanız yeterlidir. İki bölüm göreceksiniz: Palet ve Renk.
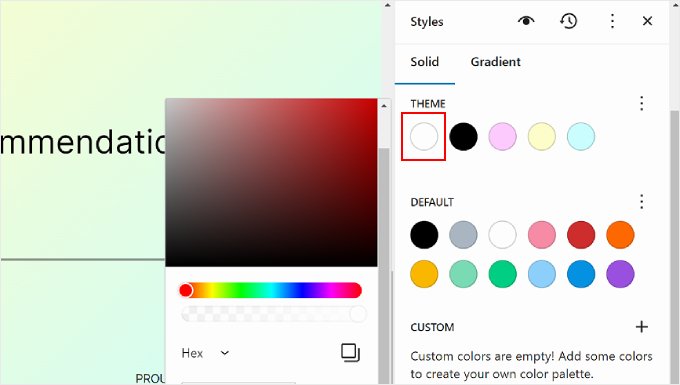
'Palet' içindeki renkleri seçin.

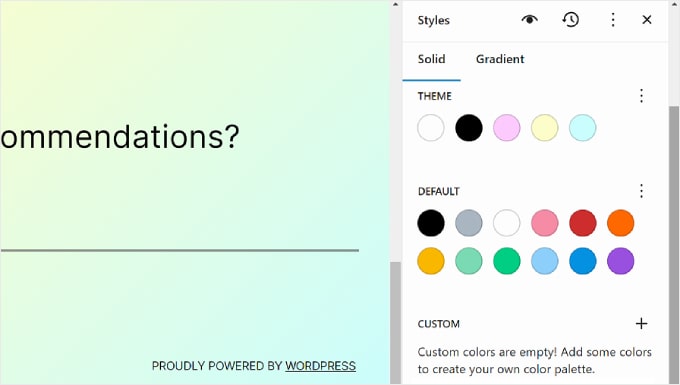
Paletin Katı sekmesinde Tema, Varsayılan ve Özel bölümlerini göreceksiniz.
Tema, tüm web sitenizin renk paletini özelleştirmek için kullanılabilecek renkleri içerir.

Bu arada, Varsayılan renkler, renk ayarlarıyla blokları değiştirebilir. Bazı temaların bu özelliği içermeyebileceğini, dolayısıyla bunu düzenleyicinizde göremeyebileceğinizi unutmayın.
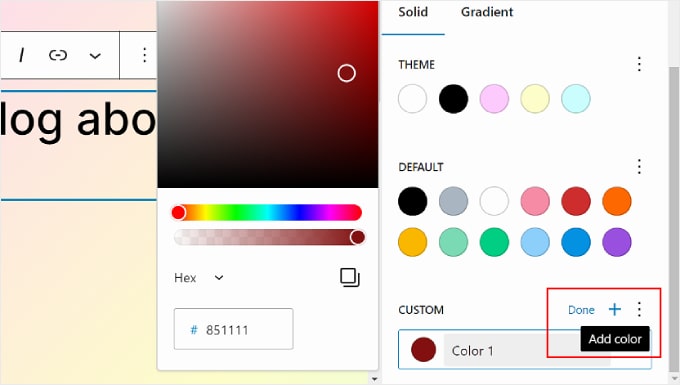
Son olarak Özel renkler temaya ekleyebileceğiniz renklerdir. Tema veya Varsayılan renk seçeneklerinden hiçbiri size uygun değilse bu ayarı kullanabilirsiniz.
Yeni bir Özel renk eklemek için '+ Renk ekle' düğmesini tıklamanız ve renk seçici aracını kullanmanız yeterlidir.

Bir Temayı, Varsayılanı veya Özel rengi değiştirmek istiyorsanız, bir renk seçin ve farklı bir seçeneğe geçmek için renk seçme aracını kullanın.
Bu renkleri kullanan blokların da etkileneceğini unutmayın.

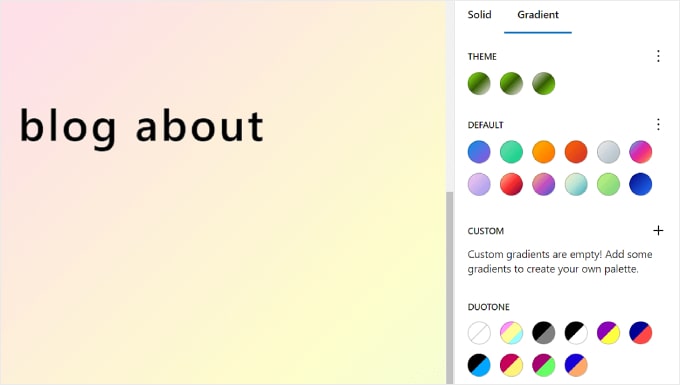
'Degrade' sekmesine geçelim. Düz sekmeye benzer ancak renk seçenekleri, iki veya daha fazla rengin karışımı olan degradeler biçimindedir.
Tema seçenekleri, temanın düz renklerini kullanan bazı degrade seçeneklerini içerir. Öte yandan Varsayılan ayarlar, blokları özelleştirmek için kullanabileceğiniz renk geçişleridir.

Çift tonlu renkler, görsellerin bulunduğu bloklara ekleyebileceğiniz filtrelerdir. Yalnızca hangi çift tonların mevcut olduğunu görüntüleyebilirsiniz ancak bunları burada düzenleyemezsiniz.

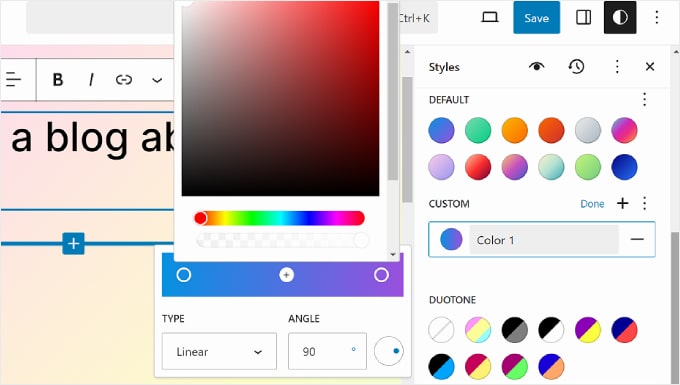
Gerekirse özel degradeler de oluşturabilirsiniz.
Bunu yapmak için '+ Renk ekle' düğmesini tıklamanız yeterlidir. Ardından Doğrusal veya Radyal degrade türünü seçebilir ve Açıyı değiştirerek degradenin yönünü özelleştirebilirsiniz.
Ayrıca kaydırıcıdaki bir noktaya tıklayarak degrade karışımına daha fazla renk seçmekten çekinmeyin. Bir renk seçmeniz için bir renk seçici görünecektir.

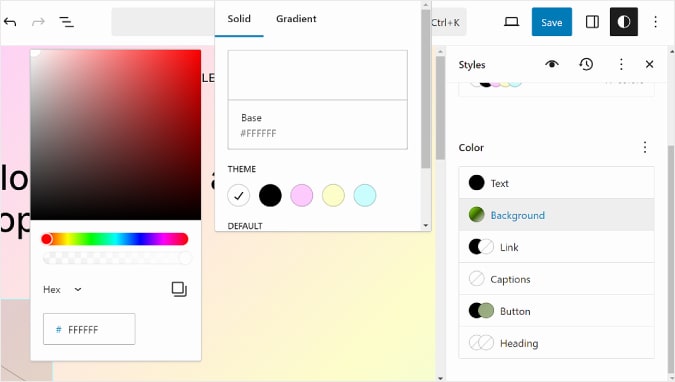
Renkler sekmesine geri döndüğünüzde Metin, Arka Plan, Bağlantı, Altyazılar, Düğme ve Başlığın belirli renk ayarlarını özelleştirebilirsiniz.
Bir öğenin rengini değiştirmek için bir öğeye tıklayın ve Düz veya Degrade renklerden birini seçin. Renk seçiciye erişmek için önizleme bölümünü de seçebilirsiniz.

Web Sitenizin Düzenini Ayarlama
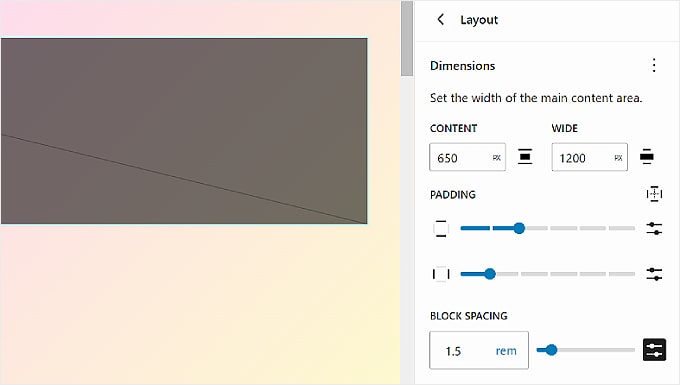
Stiller sekmesindeki son seçenek Düzen'dir. Burası web sayfası öğeleriniz arasındaki boşluğu değiştirebileceğiniz yerdir.

Düzen panelinin üst kısmında sayfanızın İçeriğini ve Geniş genişliğini değiştirmeye yönelik ayarları bulacaksınız. İçerik genişliği, blok araç çubuğunda hizalama ayarı Yok olduğunda, tek bir blok için varsayılan genişliği belirler.
Öte yandan Geniş genişlik, bloklar Geniş genişlik hizalamasına ayarlandığında varsayılan genişliğe karar verir.
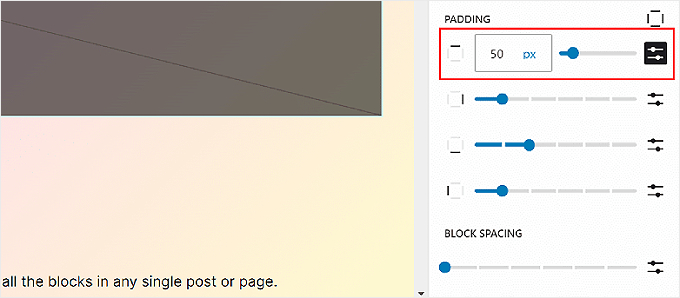
Bunun altında, web sayfası içeriğinizin etrafındaki dış boşlukları kontrol eden Dolgu bulunur.
Mevcut kaydırıcıları kullanarak üst, alt, sol ve sağ dolguyu ayarlayabilirsiniz. Dolgu boyutu konusunda daha spesifik olmak istiyorsanız aşağıdaki ekran görüntüsündeki gibi bir piksel boyutu eklemek için kaydırıcı simgesini tıklayabilirsiniz.

Aşağıya doğru Blok Aralığı ayarlarını göreceksiniz. Bu seçenek, blokların birbirine çok yakın veya uzak olmamasını sağlayacak şekilde bloklar arasındaki boşlukları belirler. Bunu, Dolguyu düzenlediğiniz gibi düzenleyebilirsiniz.
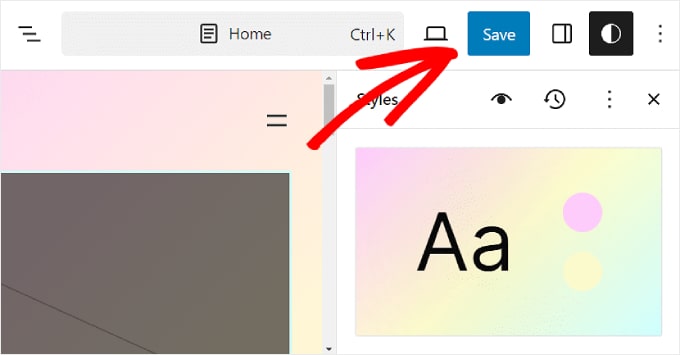
Değişikliklerinizi resmileştirmek için sağ üst köşedeki 'Kaydet' düğmesini tıklamayı unutmayın.

FSE ile WordPress Sayfaları Nasıl Özelleştirilir
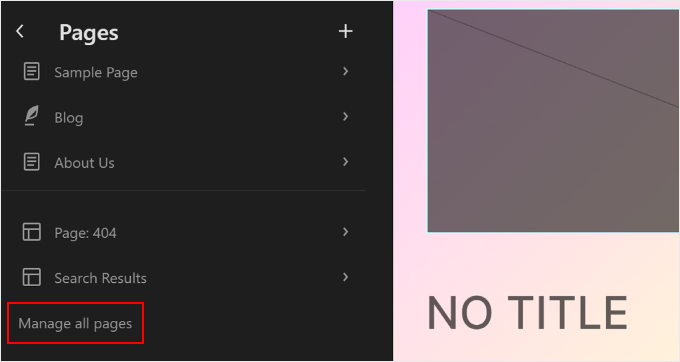
Şu ana kadar Gezinme ve Stilleri ele aldık. Şimdi Sayfalara geçelim. Bu sekmede mevcut sayfalarınızın bir listesini göreceksiniz. Bunları daha sonra düzenlemek hakkında daha fazla konuşacağız.

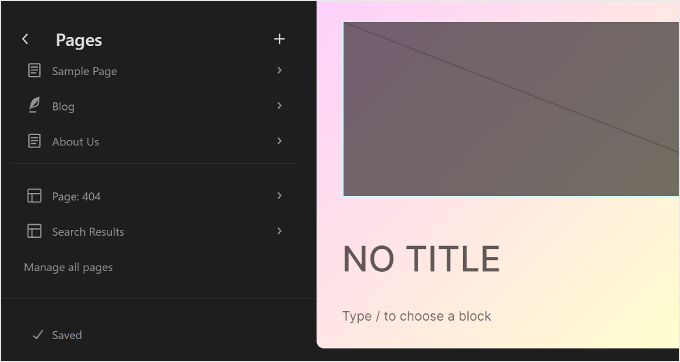
Birden fazla sayfayı aynı anda yönetmek istiyorsanız alttaki 'Tüm sayfaları yönet' butonuna tıklayabilirsiniz.
Bu sizi WordPress kontrol panelindeki Tüm Sayfalar bölümüne götürecektir.

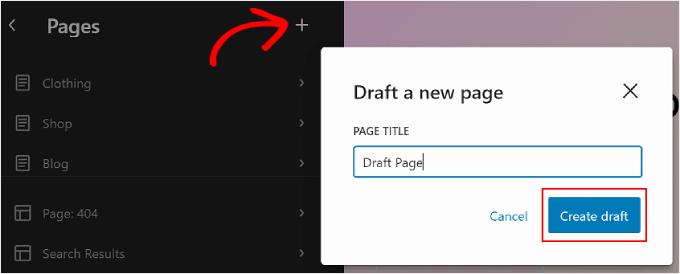
Doğrudan Tam Site Düzenleyicisi'nde de yeni bir sayfa oluşturabilirsiniz.
Bunu yapmak için sol taraftaki paneldeki '+' Yeni sayfa taslağı düğmesini tıklamanız yeterlidir. Bundan sonra yeni sayfanıza bir ad verin ve 'Taslak oluştur'a basın.

Buradan sayfayı özelleştirmeye başlayabilirsiniz.
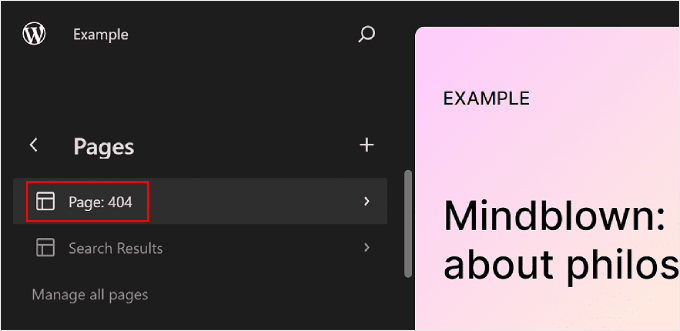
Mevcut bir sayfayı düzenlemek için değiştirmek istediğiniz sayfayı seçin. Bu durumda 'Sayfa: 404' olur.

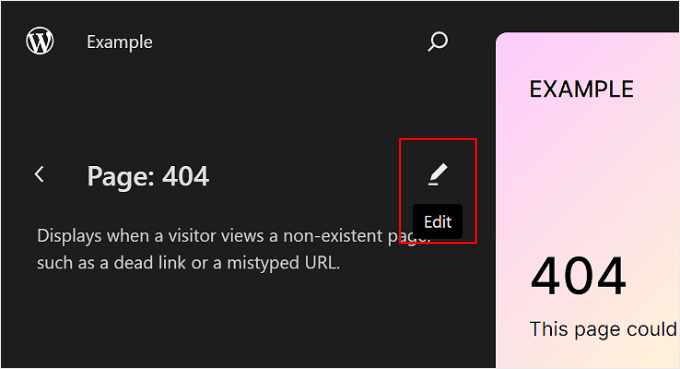
Bundan sonra kalemin 'Düzenle' düğmesini tıklayın.
Daha sonra söz konusu sayfanın düzenleme arayüzünü göreceksiniz.

Sayfaları Tam Site Düzenleyicisini kullanarak düzenlemek, aslında blok düzenleyiciyi kullanmakla aynıdır.
Bu konuda daha fazla bilgi için okumanız için çeşitli rehberlerimiz var. Bunlarla başlayabilirsiniz:
- Tam Site Düzenleyiciyi Kullanarak Özel Sayfa Nasıl Oluşturulur (Yalnızca Blok Tabanlı Temalar)
- Blok Düzenleyiciyi Kullanarak WordPress'te Açılış Sayfası Nasıl Oluşturulur (Eklenti Gerekmez)
- WordPress'te Blog Yazıları için Ayrı Bir Sayfa Nasıl Oluşturulur
FSE ile WordPress Şablonları Nasıl Düzenlenir
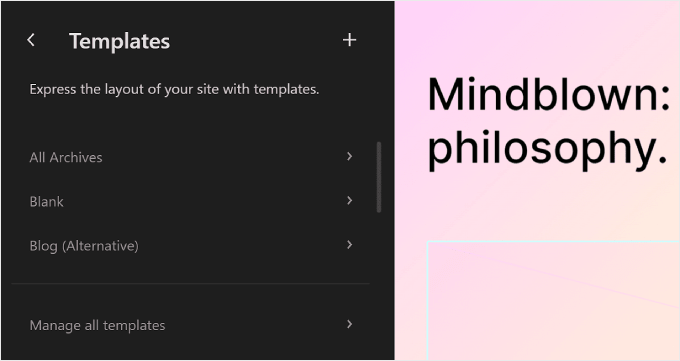
WordPress Tam Site Düzenleyicisindeki Şablonlar sayfasında temanız tarafından sağlanan şablonların bir listesini göreceksiniz.

WordPress Tam Site Düzenlemede Şablonlar, web sitenizde belirli bir sayfa türünü tasarlamak için kullanabileceğiniz önceden tanımlanmış yapılardır.
Örneğin, birçok WordPress blok teması Tek Gönderi şablonuyla birlikte gelir. Bu sayfa şablonu bir blog yazısı sayfasının düzenini tanımlar; bu, o web sitesindeki her blog yazısının bu şablonu kullanacağı anlamına gelir.
Bu özellik, WordPress blogunuzda birden fazla sayfanız varsa ve birçoğu aynı düzeni kullanıyorsa yararlı olabilir.
Bu sayfalarda aynı öğeyi değiştirmeniz gerekiyorsa ancak her birini ayrı ayrı düzenlemek istemiyorsanız, şablonu kolayca değiştirebilirsiniz. Daha sonra değişiklikler o şablonu kullanan tüm sayfalara uygulanacaktır.
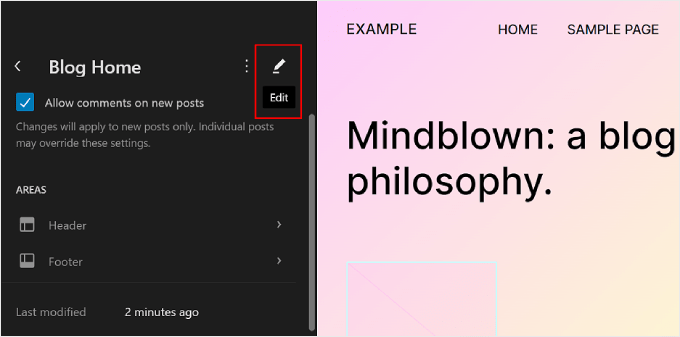
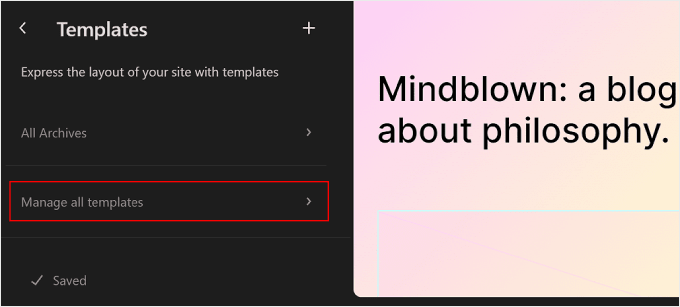
Bir şablonu düzenlemek için üzerine tıklayabilirsiniz. Bundan sonra, belirli şablon, kalıpları ve en son ne zaman değiştirildiğiyle ilgili ayrıntıları göreceksiniz. Bir sonraki bölümde kalıplar hakkında daha fazla konuşacağız.
Şimdi kalemin 'Düzenle' düğmesini tıklamanız yeterli.

Artık blok düzenleyiciyi kullanarak diğer öğeleri düzenlediğiniz gibi sayfa şablonunu da düzenleyebilirsiniz. Yeni bloklar ekleyebilir ve blok veya sayfa ayarlarını özelleştirebilirsiniz.
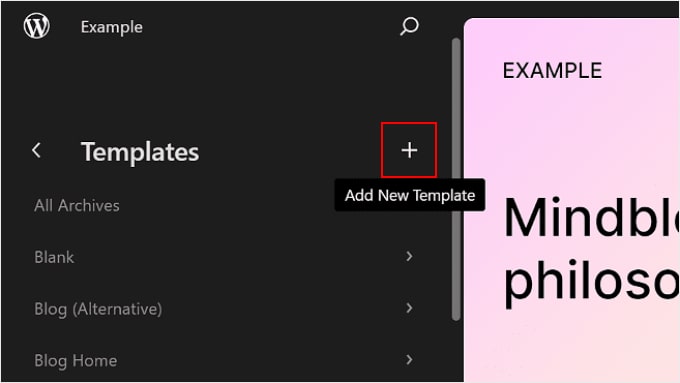
Özel bir şablon oluşturmak istiyorsanız sol paneldeki '+ Yeni Şablon Ekle' düğmesini seçin.

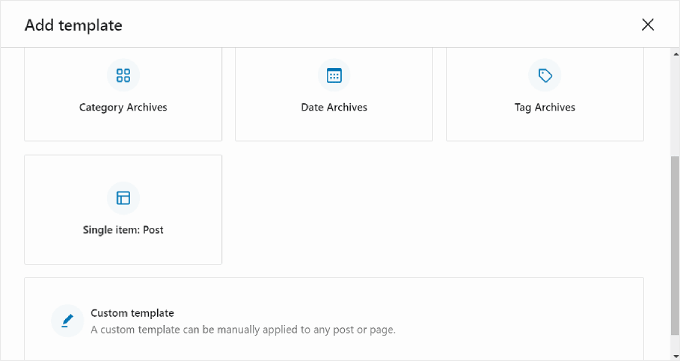
Buradan yeni şablonun hangi sayfaya uygulanması gerektiğini seçmeniz yeterlidir.
Alternatif olarak, aşağıya doğru kaydırıp 'Özel şablon'u da seçebilirsiniz.

Bu aşamada blok eklemeye başlayabileceğiniz boş bir sayfa içeren düzenleme arayüzünü göreceksiniz. Adım adım bir örnek için blok düzenleyiciyi kullanarak özel bir ana sayfa şablonunun nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
Tüm şablonları tek seferde yönetmek için Şablonlar sayfasına geri dönüp 'Tüm şablonları yönet' düğmesini tıklayabilirsiniz.

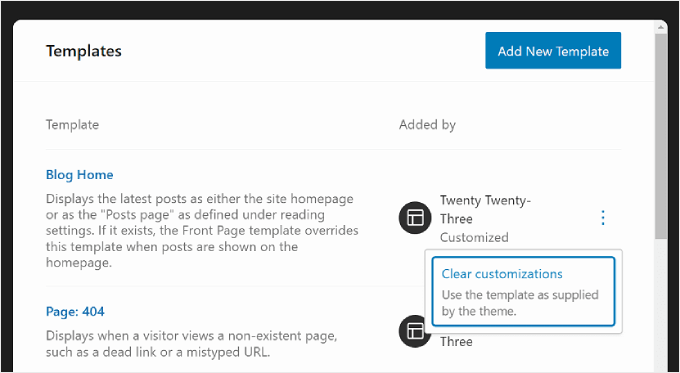
Bu sayfada tüm şablon açıklamalarınızı görüntüleyebilir, yeni bir şablon ekleyebilir veya şablonda yaptığınız özelleştirmeleri temizleyerek şablonun varsayılan ayarlarını geri yükleyebilirsiniz.
İşte neye benziyor:

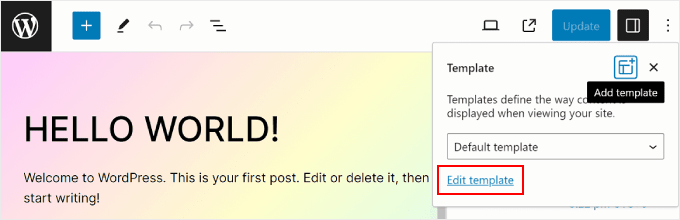
Blok düzenleyiciyi kullanarak bir sayfayı veya gönderiyi düzenliyorsanız ve Tam Site Düzenleme moduna geçmeden şablonunu değiştirmek istiyorsanız bunu da yapabilirsiniz.
Sayfaya veya gönderiye gidip Sayfa veya Gönderi Ayarları kenar çubuğunu açmanız yeterlidir. Daha sonra 'Özet' içerisinde 'Şablon' bölümünü bulun ve tıklayın.

Sayfa şablonunu değiştirmek için açılır menüyü kullanabilir veya şablon düzenleyiciye hemen erişmek için 'Şablonu düzenle'yi tıklayabilirsiniz. Alternatif olarak, sıfırdan yeni bir özel şablon oluşturmak için 'Şablon ekle' düğmesini tıklamaktan çekinmeyin.
FSE ile WordPress Desenleri Nasıl Değiştirilir
WordPress Tam Site Düzenlemede Desenler, bir sayfaya veya gönderiye ekleyebileceğiniz kullanıma hazır blok kümeleridir. Bir model oluşturduğunuzda blok dizininize eklenecektir ve bunu web sitenizdeki herhangi bir yazıya veya sayfaya kolayca ekleyebilirsiniz.

Birden fazla sayfa veya gönderi için aynı blok kümesini kullanmanız gerektiğinde desenler kullanışlıdır. Birçok kişi bunu blog yazılarında özel harekete geçirici mesaj banner'ları veya resim galerileri tasarlamak için kullandı.
Ayrıca, bu kalıpları 'senkronize' yapma seçeneğiniz de vardır. Bu, bir kalıbın birden fazla gönderide veya sayfada kullanılması durumunda, yaptığınız herhangi bir değişikliğin, kalıbın kullanıldığı tüm örneklere otomatik olarak uygulanacağı anlamına gelir.
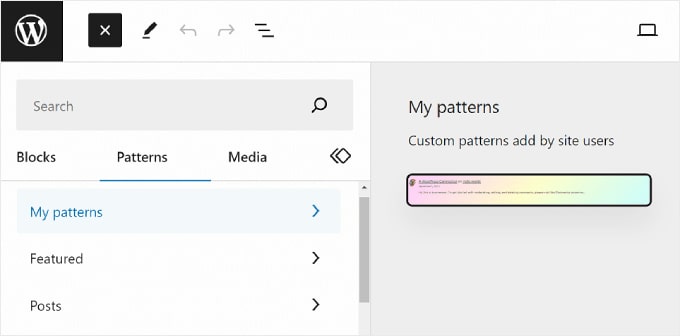
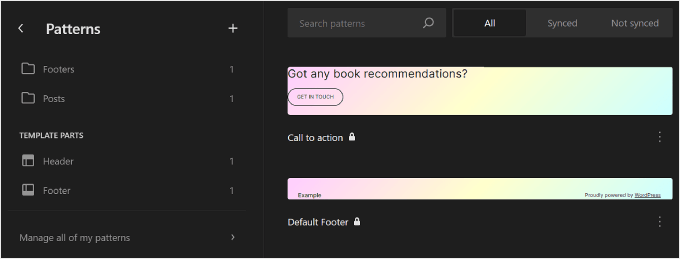
WordPress Tam Site Düzenleyicisindeki Desenler sayfasında bir desen koleksiyonu göreceksiniz.

Klasör simgesiyle işaretlenen menüler, seçtiğiniz temanın sunduğu varsayılan kalıpların bir listesini içerir. Bunlar kilitlidir ve düzenlenemez.
Bunun altında, web sitenizin yapısında kullanılan ve mutlaka sayfa içeriğinizin bir parçası olmayan özel bir desen türü olan 'Şablon Parçaları'nı bulacaksınız. Örnekler arasında web sitenizin üstbilgisi, altbilgisi, yorum bölümü vb. yer alır. Bunların hepsi özelleştirilebilir.
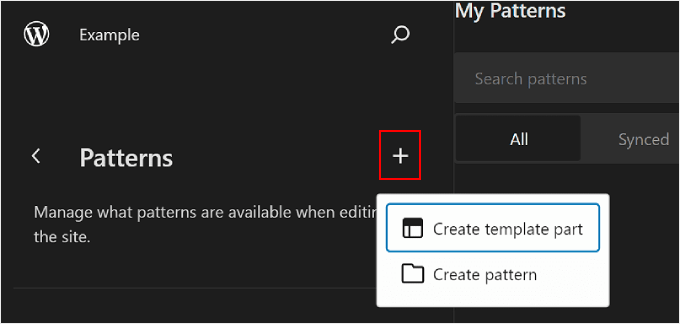
Yeni bir desen eklemek için sol paneldeki '+ Desen oluştur' düğmesini tıklayın ve yeni bir desen veya şablon parçası oluşturma arasında seçim yapın.

Hangisini seçmeniz gerektiği konusunda kafanız karıştıysa, bu durumda desen, sayfanıza ekleyebileceğiniz veya içerik yayınlayabileceğiniz yeniden kullanılabilir bir bloğa benzer. Bu arada, bir şablon parçası daha çok şablon yapınızın bir parçası olan üstbilgi, altbilgi veya kenar çubuğu gibi bir dizi blok gibidir.
Bir şablon parçası otomatik olarak senkronizasyon özelliğine sahip olacak, böylece üzerinde yapılan tüm değişiklikler web sitenize uygulanacaktır. Öte yandan, bir model senkronize edilebilir veya senkronize edilemez.
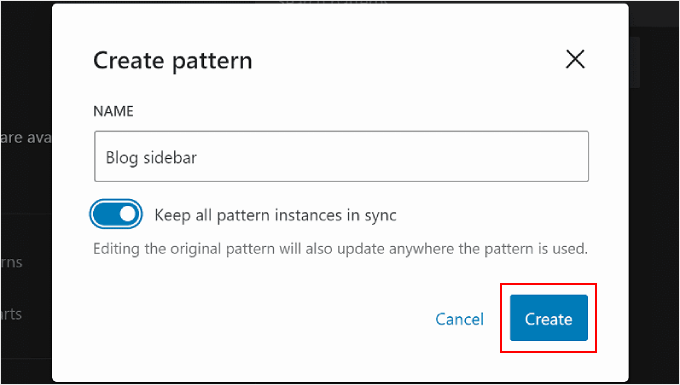
Bundan sonra şablon parçasını veya desenini adlandırmanız ve senkronize edilip edilmeyeceğini seçmeniz gerekir. Bunu yaptıktan sonra 'Oluştur'a basmanız yeterlidir; düzenleme arayüzüne yönlendirileceksiniz.

Kalıp oluşturma ve kullanma hakkında daha fazla bilgi için WordPress blok kalıplarının nasıl kullanılacağına ilişkin başlangıç kılavuzumuza göz atabilirsiniz.
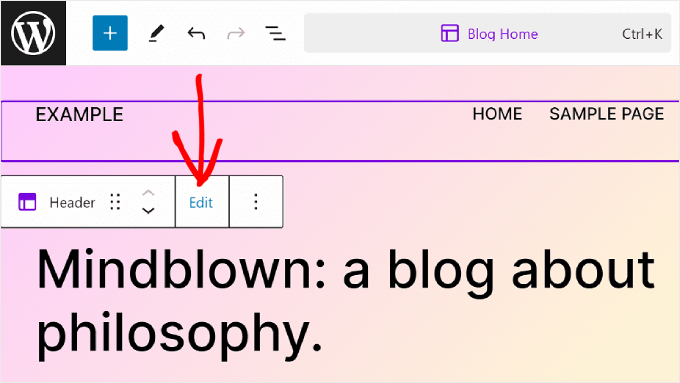
Bir sayfayı veya şablonu düzenlerken, bir blok desenini veya şablon parçasını da ayarlamak isteyebilirsiniz. Bunu, Desenler menüsüne gitmeden doğrudan düzenleyicide yapabilirsiniz.
Desenin veya şablon bölümünün üzerine gelmeniz yeterlidir. Bundan sonra 'Düzenle'yi tıklayın. Daha sonra söz konusu öğenin Tam Site Düzenleyicisine yönlendirileceksiniz.

WordPress Tam Site Düzenlemeden En İyi Şekilde Faydalanmanın İpuçları
Artık Tam Site Düzenlemenin temellerini bildiğinize göre, bundan en iyi şekilde yararlanmak için bazı ipuçlarını ve püf noktalarını tartışalım.
Komut Arama Çubuğunu kullanın
Komut arama çubuğu ile web sitenizin belirli bir bölümüne hızlı bir şekilde gidebilir veya web tasarımınızı düzenlemek için işlemler gerçekleştirebilirsiniz.
Farklı düğmeler ve menüler arasında dolaşmak yerine Tam Site Düzenleyicisi'nde belirli bir ayarı hemen bulmak istiyorsanız bu özellik yararlı olabilir.
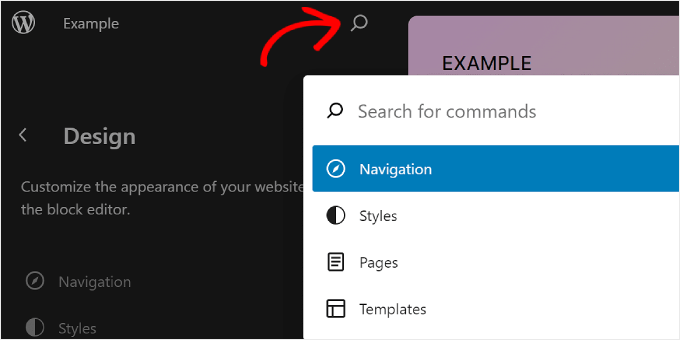
Tam Site Düzenleyicinin ana menüsündeyseniz, kullanmak için büyüteç simgesine tıklayabilirsiniz.

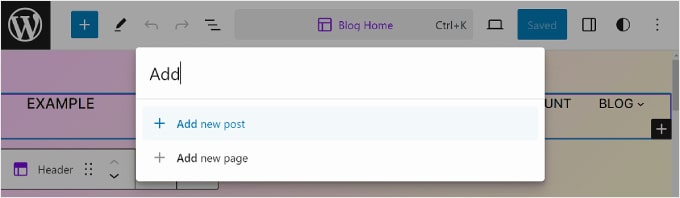
Alternatif olarak, düzenleme arayüzündeyken klavyenizde Ctrl/Command+K tuşlarına basabilirsiniz.
Daha sonra bulmak veya yapmak istediğiniz şeyi yazmanız yeterlidir. Örneğin, WordPress kontrol paneline dönmeden yeni bir yazı veya sayfa ekleyebilirsiniz.

Liste Görünümüyle Blokları Yönetme
Bir sayfayı, şablonu veya modeli düzenlerken kendinizi o kadar çok blok eklerken bulabilirsiniz ki hepsini takip etmek zor olabilir.
Liste Görünümünün kullanışlı olabileceği yer burasıdır. Bu özellik sayesinde, başka bir ana blokta yuvalanmış olanlar da dahil olmak üzere sayfaya, şablona veya desene eklenen her bloğu görebilirsiniz.
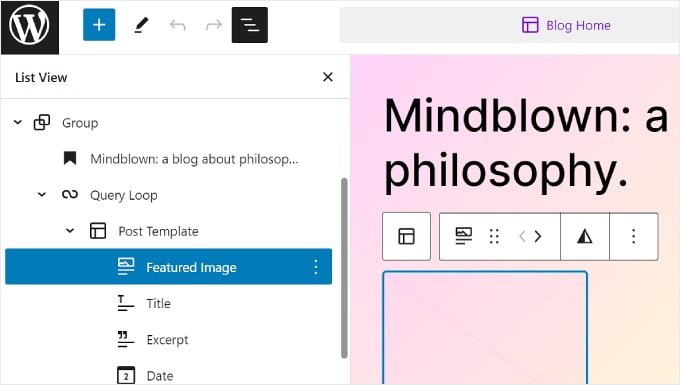
Liste Görünümü özelliğini etkinleştirmek için tek yapmanız gereken, düzenleyicinin menü çubuğunun sol üst köşesindeki üç satırlı düğmeye basmaktır. Daha sonra o sayfada, gönderide, şablonda veya desende kullanılan tüm blokları göreceksiniz.
Bir grubun, satırın, sütunun veya benzerinin içindeki belirli bir bloğu yapılandırmak istiyorsanız Liste Görünümünde o bloğa tıklamanız yeterlidir. Oradan blok seçilecek ve araç çubuğu görünecektir.

Klavye Kısayollarını Tanıyın
Web sitenizi düzenlerken daha hızlı olmak istiyorsanız klavye kısayollarını öğrenmeyi düşünün. Kısayollar sayesinde farenizi hareket ettirerek ileri geri gitmek yerine klavyenizi kullanarak farklı düğmeler ve ayarlar arasında gezinebilirsiniz.
Blok içerik düzenleyicisinde kullanılan kısayollar Tam Site Düzenlemede de çalışacaktır. Daha fazla bilgi için WordPress klavye kısayolları listemize göz atabilirsiniz.
WordPress Tam Site Düzenlemenin Sınırlamaları
WordPress Tam Site Düzenleme, yeni WordPress kullanıcılarının web sitelerini özelleştirmesini kesinlikle kolaylaştırdı. Yine de bu özelliğin bazı eksiklikleri var.
Birincisi, onu kullanmak için bir blok temasına ihtiyacınız olacak. Pek çok yeni blok teması mevcut ancak normal WordPress temaları kadar fazla değil. WooCommerce kullanıyorsanız tema seçenekleriniz daha da sınırlı olabilir.
Ayrıca, temayı yeniden ayarlamanız ve WordPress eklentilerinizle uyumluluk sorunları olup olmadığını kontrol etmeniz gerekeceğinden temaları değiştirmek zor olabilir.
Ayrıca özelleştirmenizin çoğu, WordPress temanızın sunduğu seçeneklere dayanır. Bu, sitenizi oluştururken yaratıcılığınızı sınırlayabilir.
Tam Site Düzenleme Alternatifi Nasıl Kullanılır?
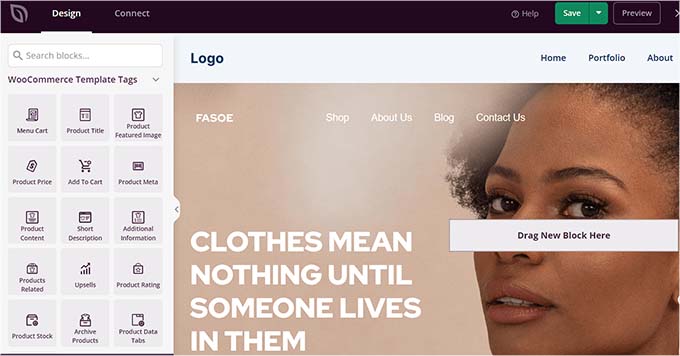
WordPress Tam Site Düzenleme alternatifi arıyorsanız SeedProd'a göz atabilirsiniz. Her türlü web sitesini oluşturmak için 300'den fazla mobil uyumlu şablona sahip güçlü bir sayfa oluşturucu eklentisi ve tema oluşturucudur.
Sürükle ve bırak oluşturucunun kullanımı kolaydır ve içerik öğeleri için 90'dan fazla sayfa bloğu mevcuttur. Ayrıca, dönüşümler için optimize edilmiş harekete geçirici mesajlar gibi düzinelerce önceden oluşturulmuş bölüm vardır, dolayısıyla bu öğeleri sıfırdan tasarlamanıza gerek kalmaz.

Daha fazla bilgi için SeedProd incelememizi ve özel WordPress temasının nasıl oluşturulacağıyla ilgili makalemizi okuyabilirsiniz.
Bu başlangıç kılavuzunun WordPress Tam Site Düzenlemeyi (FSE) nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca en iyi WordPress sayfa oluşturucu eklentileri listemize ve yaygın WordPress blok düzenleyici sorunları hakkındaki makalemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
