Yeni Başlayanlar İçin WordPress Tam Site Düzenleme Kılavuzu
Yayınlanan: 2024-06-14WordPress sürekli olarak dünya çapında en sevilen CMS olarak sıralanıyor. Bu, çeşitli kullanıcı tabanının ihtiyaçlarını karşılamak için sürekli olarak gelişmesi nedeniyle mümkün olmaktadır.
Bu yolculuktaki en son gelişme , 2021 civarında 5.8 sürüm güncellemesiyle piyasaya sürülen Tam Site Düzenlemenin (FSE) kullanıma sunulmasıdır.
WordPress Tam Site Düzenleme (FSE), Gutenberg projesinin blok işlevselliğini temel alır. Daha entegre ve kullanıcı dostu bir site oluşturma deneyimi sunar. Kullanıcılar blokları kullanarak web sitelerinin her yönünü oluşturabilir, özelleştirebilir ve yönetebilirler.
Bu kılavuzda, Tam Site Düzenlemeyi (FSE) , faydalarını, ona nasıl erişileceğini ve başlıkları, menüleri, stilleri, sayfaları, şablonları ve kalıpları özelleştirmeye yönelik adım adım talimatları inceleyeceğiz.
Bu kılavuzun sonunda, optimize edilmiş ve görsel olarak çekici bir web sitesi tasarlamak, düzenlemek ve sürdürmek için FSE'yi kullanma konusunda sağlam bir anlayışa sahip olacaksınız.
WordPress Tam Site Düzenleme Nedir?
WordPress Tam Site Düzenleme (FSE), kullanıcıların web sitelerini tasarlama ve yönetme biçiminde devrim yaratan çığır açıcı bir özelliktir.
Temaların bir sitenin farklı bölümlerinin yapısını ve görünümünü belirlediği geleneksel WordPress kurulumundan farklı olarak FSE, kullanıcıların web sitelerinin tamamını blok tabanlı bir arayüz aracılığıyla özelleştirmelerine olanak tanır.
Bu neden bu kadar önemli?
FSE, site sahiplerinin web sitelerinin ön ucunu fazla kodlama bilgisi olmadan kendilerinin düzenlemesine olanak tanır. Bu aynı zamanda ön uç geliştiricilere olan bağımlılıklarının çoğunu da ortadan kaldırır. Genel olarak bakıldığında bu, teknoloji erişilebilirliği açısından doğru yönde atılmış bir adımdır.
Artık sitenizi oluşturmak için birden fazla araca ve arayüze ihtiyacınız yok. Bunun yerine, üstbilgiden altbilgiye kadar her şeyi ve her sayfayı tek bir birleşik arayüzden yönetebilirsiniz.
İster deneyimli bir WordPress kullanıcısı olun, ister tamamen yeni başlayan biri olun, FSE'nin sonuçları çok büyüktür.
Tam Site Düzenlemenin Temel Bileşenleri
- Site Düzenleyici: Kullanıcıların sitelerinin tamamını düzenleyebilecekleri merkezi merkez. Site Düzenleyicisi şablonları, şablon parçalarını ve site genelindeki stilleri yönetmek için görsel bir arayüz sağlar.
- Şablonlar: Bloklar kullanılarak özelleştirilebilen farklı içerik türleri (örn. tekil gönderiler, sayfalar, arşivler) için önceden tanımlanmış düzenler.
- Şablon Parçaları: Üstbilgiler ve altbilgiler gibi yeniden kullanılabilir şablon bölümleri bir kez düzenlenebilir ve birden fazla şablona uygulanabilir.
- Global Stiller: Kullanıcıların tipografi, renkler ve aralık dahil olmak üzere sitelerinin genel görünümünü ve hissini tanımlamasına olanak tanıyan ayarlar. Bu ayarlar evrensel olarak tüm şablonlarda ve sayfalarda geçerlidir.
- Bloklar: FSE'nin temel yapı taşları kullanıcıların metin, resimler, düğmeler ve daha fazlası gibi içerik öğelerini son derece esnek bir şekilde eklemesine ve düzenlemesine olanak tanır.
Geleneksel Düzenleme ile Tam Site Düzenleme Arasındaki Farklar
Geleneksel WordPress düzenlemesi büyük ölçüde temalara ve temaya özgü özelleştirme seçeneklerine dayanıyordu. İstenilen görünümü ve işlevselliği elde etmek için genellikle kullanıcıların birden fazla arayüzle ve hatta bazen kodla çalışmasını gerektirir.
Klasik WordPress editörü neredeyse geçmiş disket çağından kalma bir kalıntı gibi geliyor.
Tamamen metin tabanlı düzenlemedir. Sınırlı özelleştirme sizi hantal temalara ve eklentilere güvenmeye zorlar.
Tam Site Düzenlemeye (FSE) Girin!
Öte yandan, Tam Site Düzenleme, web geliştirme sürecini önemli ölçüde değiştirir. Tüm web tasarımı görevlerini tek bir platformda birleştirerek sekmeler arasında geçiş yapma ihtiyacını ortadan kaldırır. Artık herkes, önceki uzmanlıkları veya kodlama bilgileri ne olursa olsun bir web sitesi oluşturabilir ve yönetebilir.
Bildiğiniz gibi FSE blok bazlı bir yaklaşım üzerine kuruludur. Benzersiz esneklik, tutarlılık ve kullanım kolaylığı sunarak kullanıcıların yaratıcı vizyonlarını minimum teknik engellerle hayata geçirmelerine olanak tanır.
WordPress'te Tam Site Düzenlemeye Nasıl Erişilir
FSE'nin tüm özelliklerine ulaşmak ve bunları kullanmak oldukça basit bir işlemdir.
Öncelikle WordPress kontrol panelinize gidin ve solda Görünümler ===> Düzenleyici'yi bulun.
“ Düzenleyici ”ye tıklayın.
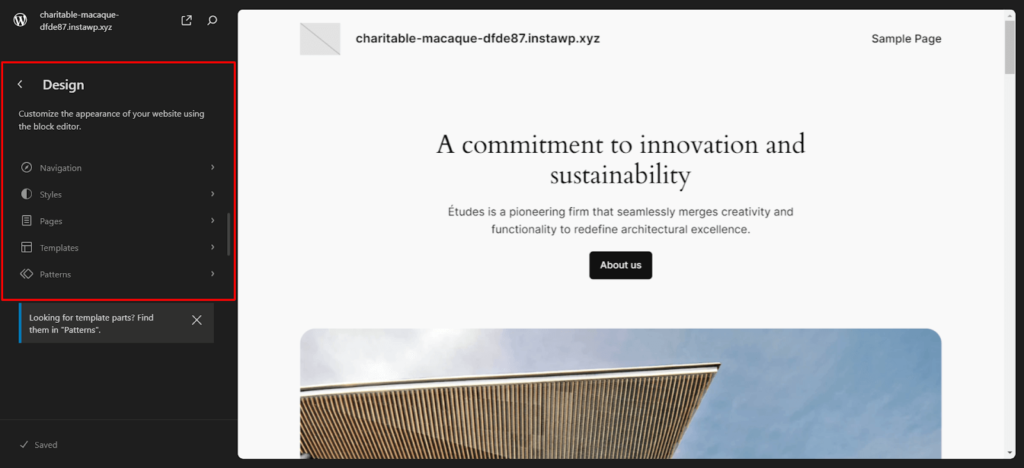
“ Düzenleyici ”yi tıkladıktan sonra, düzenleyici arayüzünün ve gezinme, stiller, sayfalar vb. gibi tasarım parametrelerinin solda olduğu yeni bir pencereye yönlendirileceksiniz. Bunun gibi bir şeye benzemeli:

Görmek! Basit! Artık tüm blok düzenleyici fonksiyonlarını düşünebiliriz.
Özel bir WordPress Üstbilgisi ve Altbilgisi Oluşturun
Başlık
Başlık oluşturmak için düzenlemek istediğiniz sayfaya gidin ve sol üstteki liste görünümüne tıklayın. Liste görünümüne tıkladığınızda kontrol panelinde bir açılır menü görüntülenir. Bu açılır menüde başlık grupları ve alt bilgi şu şekilde olacaktır:
Artık sayfanızdaki başlığa tıklarsanız Gutenberg'in blok tabanlı işlevselliğini kullanabilir ve başlığınıza eklemek istediğiniz öğeleri sürükleyip bırakabilirsiniz.
Aşağıdaki örnekte başlığıma bir gezinme menüsü ve kayıt olma düğmesi eklediğimi görebilirsiniz.
Başlığı tüm sayfada yapmadan ayrı ayrı düzenleyebilirsiniz. Bunu yapmak için soldaki "Tasarım" paneline gidin ve "Şablonlar"ı seçin.
Öncelikle düzenlemek istediğiniz sayfayı seçin. Ardından “Blog Ana Sayfası”nı tıklayın ve ardından “Başlık”ı bulmak için aşağı kaydırın.
Ayrıca diğer şablon bölümlerini ayrı ayrı düzenleyebilir veya özel şablonunuzu ekleyebilirsiniz.
Şablonu parçalara göre düzenlemek aynı zamanda başlığınızın genişliğini de ayarlamanıza olanak tanır. Kaydırıcıyı manuel olarak ayarlayabilir veya belirli boyutları doğrudan girebilirsiniz.
Altbilgi
Süreç bir öncekine tamamen benzer. Tek yapmanız gereken sayfanızı altbilgiye doğru kaydırmak ve mevcut blokları kullanarak oluşturmaya başlamaktır. Alternatif olarak, alt bilgiyi de tıpkı başlıkta olduğu gibi ayrı olarak düzenleyebilirsiniz. Sayfanın Alanlar bölümündeki “Altbilgi” ye tıklamanız yeterlidir.
Aşağıdaki örnekte sütunları, yığın bloklarını ve paragraf bloklarını kullanarak oldukça standart bir web sitesi altbilgisi oluşturduğumu görebilirsiniz.
Üstbilgi ve altbilgi oluşturmak için önceden yüklenmiş şablonları da kullanabilirsiniz. Geliştirme sürecinizi hızlandıracaktır.
Gezinme Menünüzü Düzenleyin
Gezinme menüleri web sitesi tasarımının önemli bir parçasıdır. Kullanıcıların aradıkları bilgiyi hızlı ve verimli bir şekilde bulmalarına yardımcı olurlar. İyi tasarlanmış bir gezinme menüsü, kullanıcı deneyimini önemli ölçüde iyileştirebilir ve ziyaretçilerin web sitenizde gezinmesini kolaylaştırabilir.
Menünüzü özelleştirmek ve ziyaretçilerin istediklerini kolayca bulmasını sağlamak için bu basit adımları izleyin.
Site düzenleyicisine nasıl erişeceğimizi zaten gördük. Giriş yaptıktan sonra navigasyon menüsünü eklemek istediğiniz sayfaya gidin.
Oraya vardıktan sonra başlığa navigasyon çubuğu eklemek istiyorsanız editör bloğunun sağındaki “+” işaretine tıklayın ve arama çubuğuna “navigasyon” yazın. Gezinme öğesi açılmalıdır.
Bunun gibi bir şey:
Tamamen yeni bir bölüm ve gezinme çubuğu bile ekleyebilirsiniz. FSE ile tam bir özgürlüğe sahipsiniz.
Gezinme menüsünü üstbilgi ve altbilgi gibi sayfadan ayrı olarak düzenleyebileceğinizi unutmayın. Tasarım menüsünden “gezinme”yi seçip düzenle tuşuna basmanız yeterli.
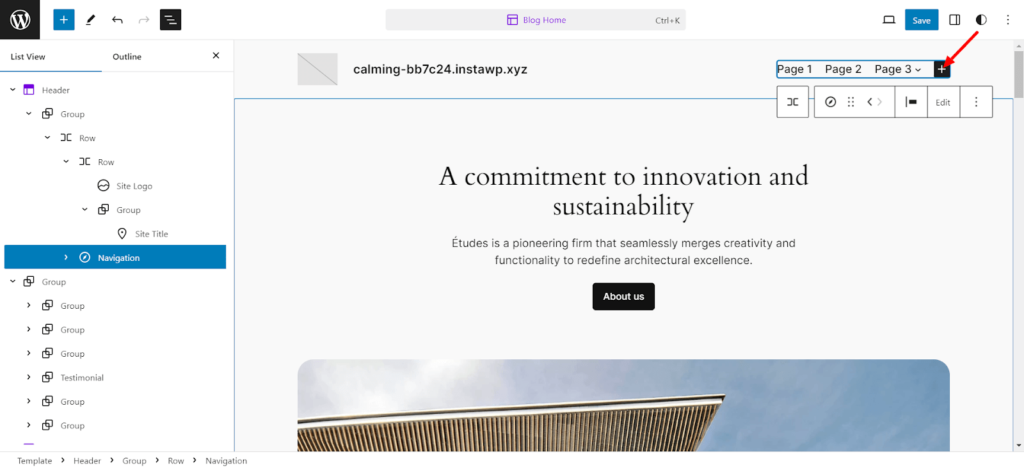
Artık gezinme menüsünü eklediğinize göre, gezinme çubuğuna istediğiniz kadar sayfa ekleyebilirsiniz. Başka bir sayfa eklemek için “+” düğmesine basmanız yeterlidir.

Daha sonra, her sayfaya doğrudan düzenleyiciden bağlantılar ekleyebilirsiniz. Bunun gibi:

Hatta her sayfaya alt menüler bile ekleyebilirsiniz:
Gezinme menünüzü oluşturduktan sonra birçok farklı ayar ve stili deneyebilirsiniz. Düzenleyicinin sağ üst köşesinde, kaydet düğmesinin hemen yanındaki ayarlar sekmesine tıklamanız ve istediğiniz içeriği özelleştirip değiştirmeniz yeterlidir.
Web Sitenizin Global Stillerini Değiştirin
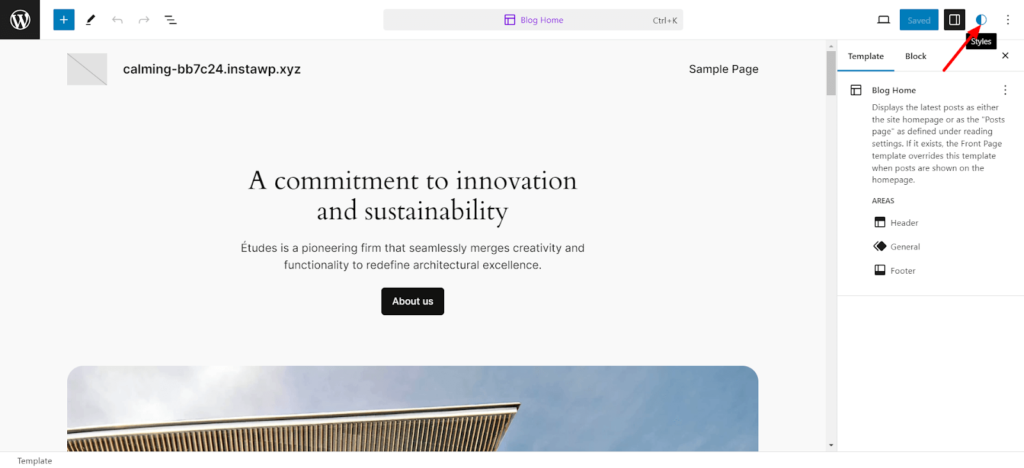
Tekrar düzenleyiciye gidin ve düzenleme sayfanızın sağ üst köşesindeki stiller düğmesini bulun. Bunun gibi yarı siyah beyaz bir daire gibi görünmelidir:

Tıkladığınızda, sağda tipografi, renk düzeni vb. içeren stiller menüsü görünmelidir. "Stillere göz at" düğmesini tıklayarak farklı stillere göz atabilirsiniz.
Aralarından seçim yapabileceğiniz birçok mükemmel ve benzersiz stil var.

Tipografiyi Değiştirme
Daha sonra, sadece “Tipografi” butonuna tıklayarak yazı tiplerinin tipografisini değiştirebilirsiniz. Bu sizi sayfanızın çeşitli yerlerinde kullanılan farklı yazı tiplerinin bulunduğu bir menüye götürecektir. Hatta metin, bağlantılar, başlıklar, resim yazıları ve düğmeler gibi belirli öğelerdeki yazı tiplerini bile değiştirebilirsiniz.
Belirli bir yazı tipini değiştirmek için, "YAZI TİPLERİ" başlığı altında listelenen yazı tiplerinden herhangi birine tıklayın; aşağıdaki seçeneklere sahip olacaksınız:
- Varsayılan bir yazı tipi kullanma
- Yazı tipiniz yükleniyor
- Veya indirdiğiniz Google yazı tiplerinden herhangi birini seçin.
İster bağlantı ister başlık olsun, belirli bir öğenin yazı tipini değiştirmek isterseniz, üzerine tıklamanız yeterlidir. Görünüm, harf aralığı, satır yüksekliği ve başlık boyutları (H1, H2 vb.) gibi ayarları özelleştirebilirsiniz.
Renkleri Değiştirme
Daha sonra web sitenizde kullanılan renkleri de düzenleyebilirsiniz. “Renkler” butonuna tıklamanız yeterli. Metin, bağlantılar vb. gibi belirli öğelerin renklerini bile değiştirebilirsiniz.
“PALET” seçeneğinin içinde, düz tema renklerinden degradelere kadar özelleştirebileceğiniz bir dizi seçenek bulacaksınız.
İsterseniz degradenin türünü ve açısını bile ayarlayabilirsiniz!
İstediğiniz kadar özel renk ekleyebilir ve herhangi bir öğe için özel renginizi ayarlayabilirsiniz.
Düzeni Değiştirme
Özelleştirebileceğiniz üçüncü seçenek düzen seçeneğidir.
Bu bölümde içerik genişliği, dolgu ve blok aralığı ayarlarını bulacaksınız. İşte tüm ayarların ne yaptığının kısa bir özeti:
- “İÇERİK” olarak ifade edilen içerik genişliği sayfanızdaki içeriğin genişliğinin ayarlanmasıyla ilgilidir.
- Kap genişliği veya "GENİŞ" olarak belirtilen kutu, sayfanın genel genişliğini ayarlar.
- Dolgu, web sitenizin sayfasının her tarafındaki dolguyla ilgilidir.
- Blok aralığı, sayfanızdaki her öğe bloğu arasındaki ayrımı yönetir.
Yoğun çalışmanızın boşa gitmesini istemiyorsanız, yaptığınız tüm özelleştirmelerden sonra değişikliklerinizi kaydetmeyi unutmayın.
WordPress Sayfalarını Özelleştirin
Zaten çok şey anlattık, ama daha fazlası gelecek!
Gündemin bir sonraki adımı WordPress sayfalarınızı özelleştirmek. Bunu yapmak için sağdaki tasarım paneline gidin ve sayfalara tıklayın.
Burada web sitenizdeki tüm sayfaların bir listesini bulacaksınız.
Web sitenizdeki tüm sayfaları görmek istiyorsanız “Sayfalar” bölümünün altındaki “Tüm sayfaları yönet” seçeneğine tıklamanız yeterlidir. Bu, tüm sayfalarınızın bulunduğu yeni bir pencere açacaktır.
Buraya geldiğinizde sağ üstteki düğmeye tıklayarak yeni bir sayfa ekleyebilirsiniz.
“Sayfalar” bölüm başlığının yanındaki “+” butonuna tıklayarak sayfa ekleyebilirsiniz. Yeni bir istem sayfa başlığını isteyecektir. Sayfaya bir ad verip “Taslak oluştur”a basmanız yeterli. Yeni sayfanız oluşturulacak.
Artık yeni sayfanızı düzenlemeye başlayabilirsiniz.
WordPress Şablonlarını Düzenle
WordPress Tam Site Düzenleyicisinin “Tasarım” panelindeki “Şablonlar” sayfasına gidin.
Şablonlar, belirli türde sayfalar oluşturmak için kullanabileceğiniz önceden biçimlendirilmiş sayfalardır. Örneğin “404” sayfasını ele alalım.
Sayfa zaten bir 404 sayfasının tüm temel gereksinimlerini karşılayacak şekilde tasarlanmıştır. Bu, aynı düzene sahip çok sayıda sayfanız varsa tasarımları yeniden kullanmanıza olanak tanıyan oldukça şık bir özelliktir.
Bu sistemin bir diğer harika özelliği de her sayfayı ayrı ayrı düzenlemenize gerek olmamasıdır. Birden fazla sayfa için aynı şablonu kullandığınızı varsayalım. Bu durumda bu değişiklikler tüm sayfalara etkili bir şekilde uygulanacaktır. Harika, değil mi?
Şablonu düzenlemek için kalem simgesinin bulunduğu düzenle düğmesine basmanız yeterlidir.
Artık şablonu düzenlemeye başlayabilirsiniz.
Özel bir şablon oluşturmak için "Şablonlar" başlığının yanındaki "+" işaretine basın. Daha sonra önceden yüklenmiş birden fazla şablon arasından seçim yapabilirsiniz.
Veya aşağı kaydırıp özel şablonunuzu oluşturun.
Tüm şablonları yönetmek istiyorsanız, “Şablonlar” bölümünün altındaki “Şablonları yönet” düğmesine basmanız ve tüm şablon adlarını, açıklamalarını ve yazarlarını kontrol etmeniz yeterlidir. İsterseniz bir şablonu bile silebilirsiniz.
Ayrıca sayfa şablonunu FSE moduna girmeden doğrudan düzenleyebilirsiniz.
WordPress Kalıplarını Değiştirin
Artık FSE editöründeki son düzenleme seçeneği olan Desenler ile kaldık!
Bildiğiniz gibi desenler, web sitenizdeki farklı sayfalarda veya gönderilerde kullanılabilen hazır bloklardır.
Yeni bir desen oluşturduğunuzda, otomatik olarak desenler dizinine eklenir. İstediğiniz yazıya veya sayfaya özgürce ekleyebilirsiniz.
Desenler, web sitesi tutarlılığını korumak için son derece yararlı bir tasarım aracıdır.
Örneğin, yalnızca bir kez bir CTA modeli oluşturabilir ve ardından bunu web sitenizdeki tüm sayfalarda ve yayınlarda kullanabilirsiniz.
Şablonlar gibi kalıpların da "Senkronizasyon " adı verilen bir özelliği vardır. Bu, bir çoğaltma örneğini değiştirirseniz değişikliklerin tüm vakalara uygulanacağı anlamına gelir.
Düzenleyicinin "Desenler" bölümüne giderseniz, önceden yüklenmiş, kilitli ve düzenlenemeyen birçok desen bulacaksınız.
Burada şablon parçaları bölümünü görebilirsiniz. Web sitenizin yapısına ayrılmış özel desenler içerir. Bunlar özelleştirilebilir.
Bir desen eklemek için “+” düğmesine tıklayın. Bir model veya şablon oluşturma veya bir JSON dosyasından bir modeli içe aktarma seçeneklerini göreceksiniz.
Bir model ile şablon parçası arasındaki fark, şablon parçalarının varsayılan olarak senkronize olmasıdır. Onları değiştiremezsiniz. Bunun nedeni şablon parçalarının üstbilgi veya altbilgi gibi yapısal parçalarda kullanılmasıdır.
Ancak desenler, onları nasıl kullandığınıza bağlı olarak senkronize edilebilir veya senkronize edilemez.
Bir model oluşturun, kategoriyi ayarlayın ve senkronize edilip edilmeyeceğini belirleyin.
“Oluştur”a tıkladığınızda sizi yeni bir düzenleme arayüzüne götürecektir. Burada bu öğeyi düzenlemek için FSE düzenleyicisini kullanabilirsiniz.
WordPress Tam Site Düzenleme hakkında SSS
WordPress'te tam site düzenlemeyi etkinleştirmek için web sitenizde site düzenlemeyle uyumlu bir temanın yüklü ve etkinleştirilmiş olması gerekir. Uyumlu bir temayı etkinleştirdikten sonra, WordPress yönetici kenar çubuğunuzda sizi Tam Site Düzenleyici arayüzüne götürecek yeni bir "Düzenleyici" seçeneği göreceksiniz.
Tam Site Düzenleyicisi'ndeki stiller, web sitenizdeki bloklar ve çeşitli öğeler için mevcut tasarım ve biçimlendirme seçeneklerini ifade eder. Bu stiller, sitenizin genel görünümünü ve tarzını belirleyen tipografi ayarlarını, renk paletlerini, aralıkları ve diğer görsel özellikleri içerebilir. Stiller genel olarak veya belirli bir blok için özelleştirilebilir.
Gutenberg düzenleyicisi, WordPress 5.0'da sunulan ve blokları kullanarak içerik oluşturmak ve düzenlemek için kullanılan klasik düzenleyicinin yerini alan varsayılan blok düzenleyicisidir. Tam Site Düzenleme (FSE), WordPress 5.9'da tanıtılan Gutenberg düzenleyicisinin üzerine inşa edilmiş daha gelişmiş bir özelliktir. Üstbilgiler, altbilgiler, kenar çubukları, şablon parçaları ve normal içerik dahil olmak üzere tüm web sitesini özelleştirmek için blok düzenleyicinin yeteneklerini genişletir.
Blok teması, Tam Site Düzenleme özelliği için tasarlanmış ve optimize edilmiş bir WordPress temasıdır.
Blok temaları yeni blok tabanlı yaklaşımı takip ediyor. Blokları kullanarak web sitenizin üstbilgi, altbilgi, içerik vb. dahil olmak üzere düzenini ve görünümünü kolayca değiştirebilirsiniz. Bu, daha esnek ve dinamik bir web sitesi tasarımına olanak tanır.
WordPress Tam Site Düzenlemeye İlişkin Kapanış Notları
WordPress'teki Tam Site Düzenleme (FSE) özelliği, web geliştirme sürecini daha blok tabanlı bir yaklaşıma dönüştürmeyi amaçlamaktadır. Böylece kullanıcılar daha sezgisel ve esnek bir içerik düzenleme deneyiminin keyfini çıkarabilir.
FSE, görsel, sürükle ve bırak arayüzünü kullanarak web sitenizi doğrudan WordPress yöneticisinde tasarlamanıza ve özelleştirmenize olanak tanır. Bu, ayrı bir tasarım aracıyla kodlama veya çalışma ihtiyacını ortadan kaldırır.
Bu, WordPress site geliştirmenin geleceğidir. Bu yeni özellik hakkında daha fazla bilgi edinmeli ve verimliliği artırmak için kullanmalısınız.
WordPress Tam Site Düzenleme hakkında başka sorularınız mı var? Aşağıdaki yorum bölümünü kullanın.
