WordPress Global Styles ve Global Stil Varyasyonları için Basit Kılavuzunuz
Yayınlanan: 2025-03-24İçindekiler
Bu yazı ile Site Düzenleme Serimize devam ediyoruz. Bugün, WordPress Global Styles'ın derinliklerine dalıyoruz. Global Styles, tam site düzenleme ile tanıtılan WordPress'te nispeten yeni bir özelliktir. Tek bir şekillendirme kuralları kümesi kullanan bu sistem, genel site estetiği ve düzeninin ayarlanmasına ve kontrol edilmesine izin verir.
WordPress Global Styles ile, tek tek bloklar veya sayfalar için stilleri değiştirmek yerine Global Tipografi, Renkler ve Düzenleri tek bir arayüzden ayarlayabilirsiniz. Global Styles arabirimi özelleştiriciyi değiştirdi ve şimdi WordPress blok temalarında stilleri özelleştirmenin birincil yoludur.
WordPress Özelleştirmenin Evrimi: Özelleştiriciden Global Styles'a Bir Yolculuk
WordPress yeni başlayansanız, daha güçlü özelleştirmelere doğru WordPress'in anahtar kilometre taşlarının bir zaman çizelgesini görmek sizin için ilginç olabilir:
- WordPress 3.4, 2011: Özelleştirici ile erken özelleştirme
WordPress, 2011 yılında piyasaya sürülen 3.4 sürümünde özelleştiriciyi tanıttı. Bu araç, kullanıcılara tasarım değişikliklerinin canlı bir önizlemesini verdi ve renkler, yazı tipleri ve düzen seçenekleri gibi temel öğeleri ayarlamalarına izin verdi. O zamanlar özelleştirme için güçlü bir araç olsa da, özelleştirici hala yetenekleriyle sınırlıydı. - WordPress 5.0, 2018: WordPress Tam Site Düzenleme (FSE)
Gutenberg blok editörü 2018 yılında WordPress 5.0'ın piyasaya sürülmesiyle piyasaya sürüldü. Bu büyük güncelleme, kullanıcıların başlıklardan altbilgilere kadar bloklar kullanarak tüm sitelerini düzenlemelerine izin verdi. Bu değişim yeni site tasarım yetenekleri açtı, ancak daha gelişmiş bir özelleştirme aracına duyulan ihtiyacı vurguladı. Bu dönemi tam site düzenlemeye doğru kaymanın başlangıcı olarak düşünün. - WordPress 5.9, 2022: WordPress Global Styles'ın tanıtımı
Son olarak, WordPress 5.9, tam site düzenleme özelliklerinin bir parçası olarak Global Styles'ı tanıttı. Bu yeni arayüzü kullanarak kullanıcılar tipografiyi, renkleri, düzenleri ve blok stillerini küresel olarak yönetebilir. Global Styles, blok temaları için özelleştiricinin yerini aldı ve asıl amacı, kullanıcıların sitelerinde kolayca uyumlu bir görünüm sağlayabilmeleri için tüm kontrolleri merkezileştirmekti. - WordPress 6.0+, 2023 ve sonrası: Yeni Standart Olarak Global Styles
2023'te piyasaya sürülen WordPress 6.0 ile Global Styles, blok temalarını özelleştirme standardı haline gelmişti. Tipografi kontrolleri, gradyan seçenekleri ve gelişmiş düzen ayarlarındaki tüm iyileştirmeler, site çapında özelleştirme için daha fazla destek sağladı.
Global Styles artık WordPress tasarım deneyiminin gerçek bir temel taşı haline geldi, çünkü kullanıcılara sitelerinin görünümünü minimum çaba ile değiştirmek için güvenilir bir yol sunuyor. Global stillere daha ayrıntılı bir şekilde dalmadan önce, bazı temel gereksinimleri gözden geçirelim.
Sonuç olarak, WordPress Global Styles'a erişmek için WordPress 5.9 veya üstüne ihtiyacınız olacak. Bu yazıda WordPress sürüm 6.7.2 kullanacağım. Farklı bir sürüm kullanıyorsanız, arayüz ve işlevsellikte bazı farklılıklar fark edebilirsiniz.
İkincisi, bir blok teması kullanmalısınız. Bu öğreticide, tam saha düzenlemesini tamamen destekleyen ücretsiz bir motopress WordPress başlangıç teması olan Prime'ı kullanacağım. Prime'ı resmi web sitemizden veya wp.org adresinden indirebilirsiniz.
Global Stiller Bulma
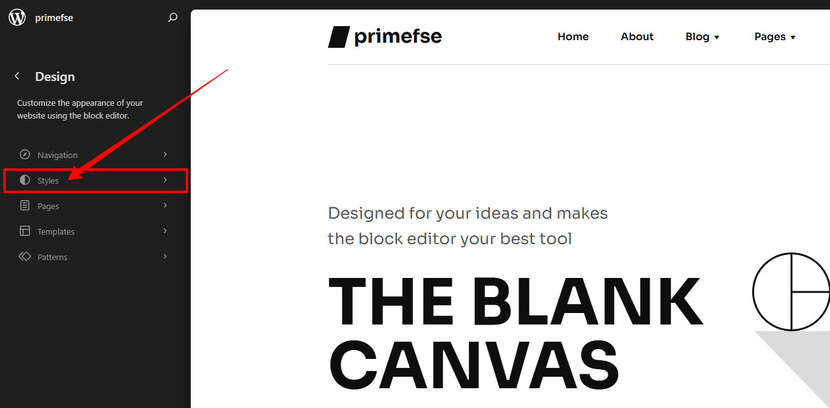
Global Styles ayarlarını bulmak için Yönetici menünüzde görünüm> Düzenleyiciye gidin. Ana ekranın yüklenmesini bekleyin, ardından görüntülenen sayfayı seçin. Sağ üst köşedeki stil simgesini tıklayın, bu da yarım dolu bir daireye benziyor.

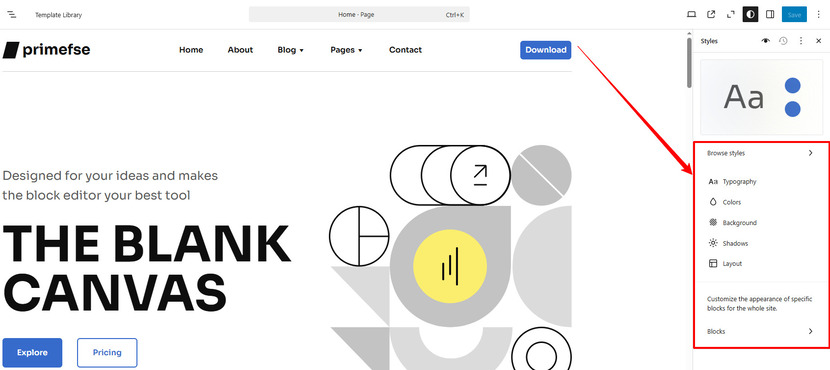
Bu, web siteniz için Global Styles panelini açacaktır. Ardından, tipografi, renkler, arka plan, gölgeler, düzen ve bloklar dahil olmak üzere özelleştirilebilir öğelerin bir listesini açmak için Düzenle Stilleri simgesini (Pencil) tıklayın.

Prime veya yirmi beş gibi bazı temalar farklı stil varyasyonları içerir. Stil varyasyonlarını bir oyun alanı olarak düşünün.

Bunlar, çeşitli yazı tipleri, renkler, tipografi ayarları, aralıklar, blok stilleri ve daha fazlasını denemenizi sağlar. Stil varyasyonları blok temanızın alternatif sürümleridir, bunları yeni bir görünüm için kolayca değiştirebilirsiniz. Gözat Styles seçeneğini görmüyorsanız, endişelenmeyin - tema yazarı tarafından oluşturulan önceden tanımlanmış renk paletlerine hala erişebileceksiniz.
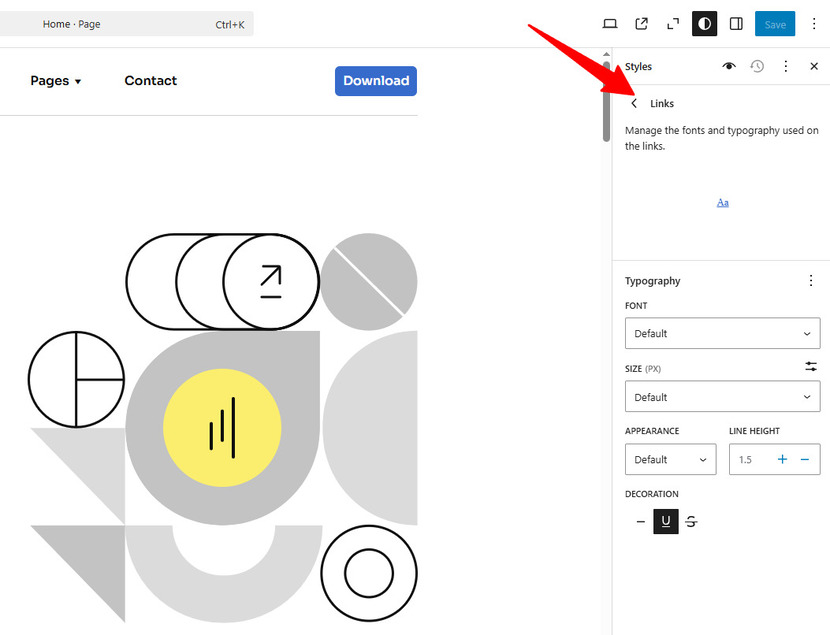
Tipografi
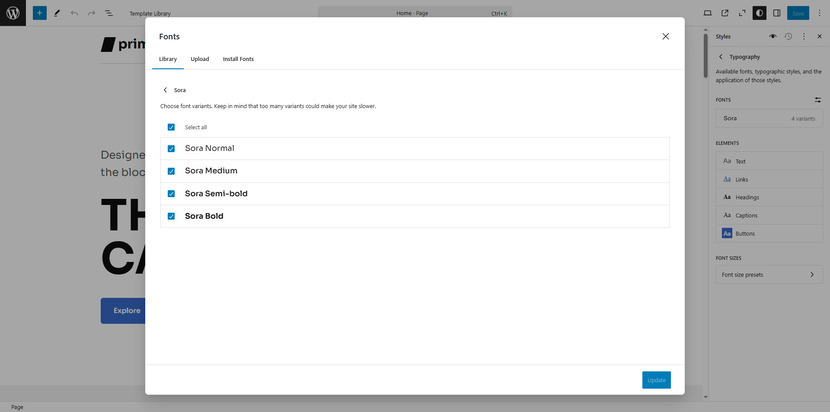
Şimdi tipografiye daha yakından bakalım. Yazı tipi ayarlarına erişmek için tipografi menüsüne tıklayın. Yapabilirsiniz:
- Bir liste kullanarak yazı tipini değiştirin.
- Değişikliklerinizin canlı bir önizlemesiyle yazı tipi boyutunu, görünümünü ve çizgi yüksekliğini ayarlayın.
- Üç noktalı menüyü kullanarak herhangi bir modifikasyonu sıfırlayın.

Her öğe, temanızdaki seçeneklerin bir listesini kullanarak yazı tipini değiştirmenizi sağlar. Yazı tipi boyutu, görünüm ve çizgi yüksekliği dahil olmak üzere tipografi ayarlarını da değiştirebilirsiniz. Temel avantaj, değişikliklerinizin canlı bir önizlemesini yapmanızdır. Sonuçtan hoşlanmıyorsanız, üç noktalı menüyü açın ve değişiklikleri sıfırlayın.
Bağlantılar için, metinle aynı ayarları bulacaksınız, ancak StrikeThrough ve alt çizgiyi içeren ek bir dekorasyon seçeneği ile.

Bazı unsurların ekstra ayarları vardır. Örneğin, başlıklar başlık seviyesini seçmenizi sağlar. Mektup boşluğu, karakterler arasındaki boşluğu kontrol etmenizi sağlar. Ayrıca, tüm kapaklar (AB), ilk harfli (AB) ve tüm küçük harfler (AB) gibi metin dönüşümlerini seçebilirsiniz.
Ardından, görüntü ve kapak bloklarında kullanılan altyazılar için tipografiyi ayarlayabilirsiniz.
Son fakat en az değil, düğmeler. Düğmeler metin içerdiğinden, tipografi ayarlarını tıpkı diğer metin tabanlı öğeler gibi kolayca ayarlayabilirsiniz.
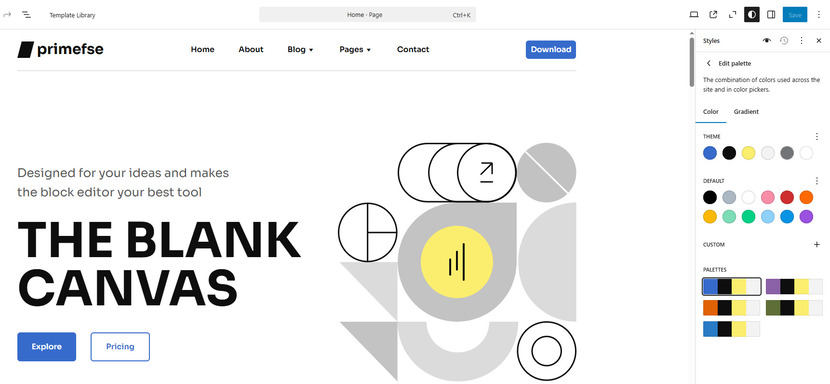
Renk
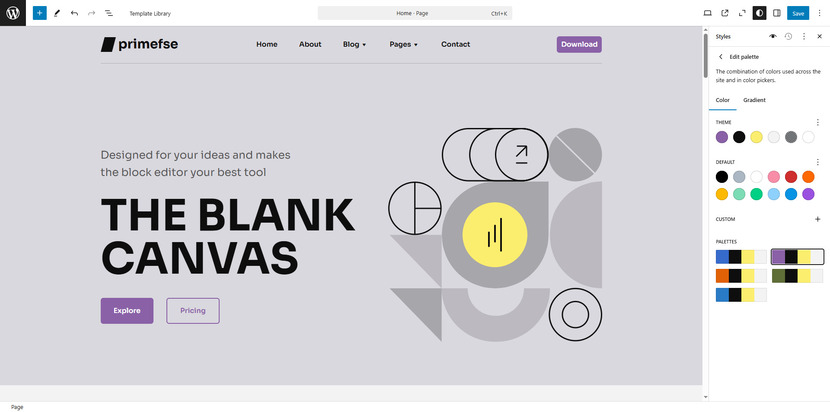
Sitenizin renklerini özelleştirmek için Renkler panelini açın. Göreceğiniz ilk seçenek palettir - üzerine tıklayın. Palet paneli, tema ve varsayılan renkleri düzenleyebileceğiniz veya özel olanları ekleyebileceğiniz varsayılan olarak katılara açılır. Tema renkleri temanızın tasarımcısı tarafından tanımlanır ve sitenizde kullanılır. Sayfaları ve yayınları düzenlerken varsayılan renkler blok renk ayarlarında görünür.

Ayrıca sitenizin paletine özel renkler ekleyebilir ve bunları renk ayarlarınızda kullanılabilir hale getirebilirsiniz. Bir tane eklemek için, gelenek altındaki + düğmesini tıklayın, ardından renk seçicisini kullanarak bir gölge seçin veya bir onaltılık, RGB veya HSL değeri girin. Varsayılan olarak, yeni renk Renk 1 olarak etiketlenir, ancak tıklayarak yeniden adlandırabilirsiniz. Kaydetmek için Bitti Tıklayın.
Özel renginden memnun değilseniz, kaldırın ve baştan başlayın.
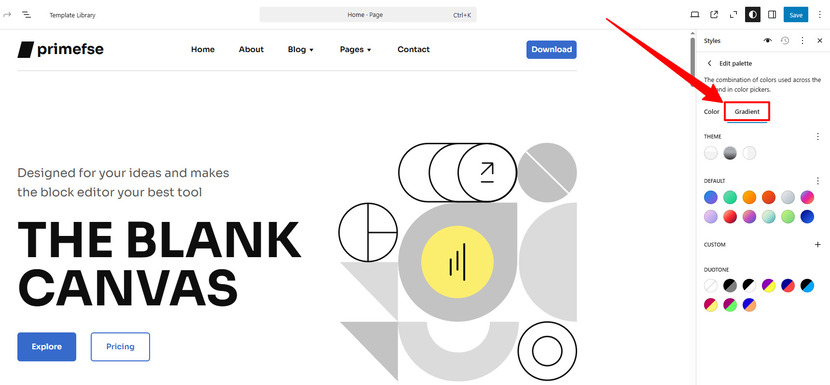
Degrade renk seçenekleri eklemek için Degradeler sekmesine de geçebilirsiniz. Düz renkler gibi tema, varsayılan ve özel gradyanları ayarlayabilirsiniz. Bir gradyan tıklamak, özelleştirmenizi sağlayan bir kaydırıcı açar. Doğrusal gradyanlar, düz bir çizgi boyunca iki renk arasında düzgün bir geçiş yaratır. Radyal gradyanlar merkezden başlar ve dışa doğru uzanır. Doğrusal seçerseniz, kutuya bir değer girerek gradyan açısını manuel olarak ayarlayabilirsiniz.

Başka bir seçenek, kullanıcıların görüntü ve kapak bloklarındaki görüntülere uygulayabilecek iki tonlu bir renk efekt olan Duotone filtresidir.
Paletlerinizi kurmayı bitirdikten sonra Renkler paneline dönebiliriz. Palet bölümünün altında, renkleri düzenlemek için seçenekler bulacaksınız:

- Metin
- Arka plan
- Bağlar
- Altyazılar
- Düğmeler
- Başlıklar
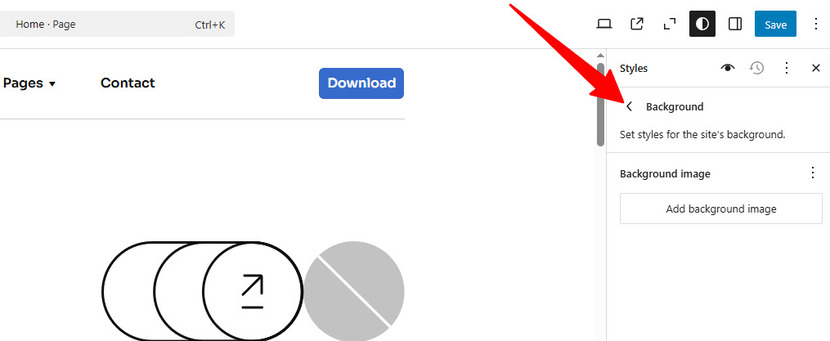
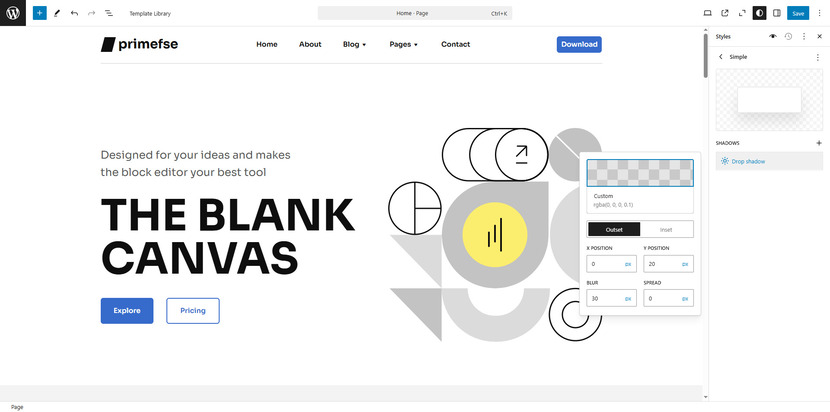
Arka plan ve gölgeler
Web sitenize bir arka plan resmi eklemenin başka bir seçenek olduğunu biliyor muydunuz? "Arka plan resmi ekle" düğmesini tıklayın ve görüntüyü yükleyin veya medya kitaplığından bir tane seçin. Tabii ki, hepsinden bir kerede kurtulmak için Sıfırla'yı tıklayabilirsiniz.

Sonra gölgelere devam ediyoruz. Çeşitli içerik parçaları ve içerik kombinasyonları için, Drop Shadow daha dinamik bir görünüm oluşturmak için mükemmel bir tasarım aracıdır. Bu bölüm elinizde bulunduğunuzda, varsayılan stilleri değiştirebilir veya özel gölgelerinizi yapabilirsiniz. Değişiklikleri yaptıktan sonra onlara uygun isimleri verebilirsiniz.

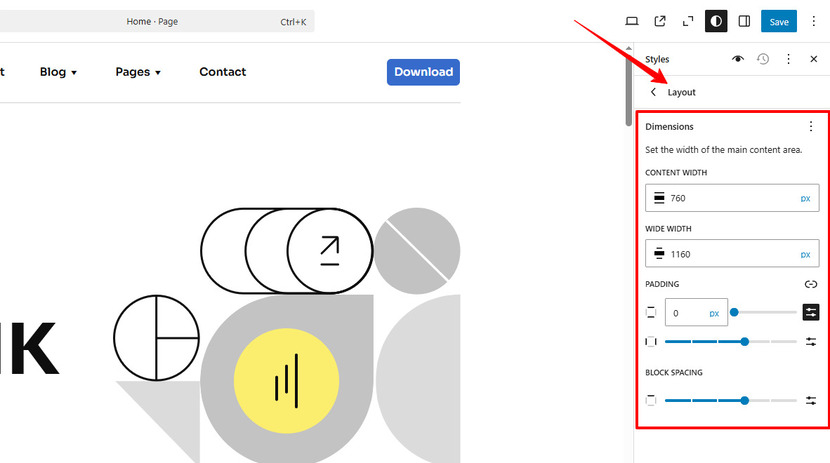
Düzen
Düzen paneli, sitenizin içerik alanının genişliğini kontrol etmenizi sağlar.

Boyutlar altında, genişliği ayarlamak için giriş alanlarını kullanabilirsiniz. İçerik, hizalama “yok” olarak ayarlandığında blokların genişliğini kontrol eder. Geniş genişlik, hizalama “geniş” olarak ayarlandığında blokların genişliğini ayarlar.
Ayrıca, öğelerin etrafındaki boşluk olan dolguları da değiştirebilirsiniz. Dört dolgu alanı vardır: üst, alt, sol ve sağ. Varsayılan olarak, bunlar bağlantılıdır, yani herhangi bir ayar da dört taraf için eşit olarak geçerlidir. Kilit simgesini tıklamak, bunları ayrı ayrı ayarlamanızı sağlar.
Blok aralık ayarı, iç içe bloklar arasındaki boşluğu kontrol eder. Her şey yolunda görünüyorsa, bu ayarları olduğu gibi bırakabilirsiniz.
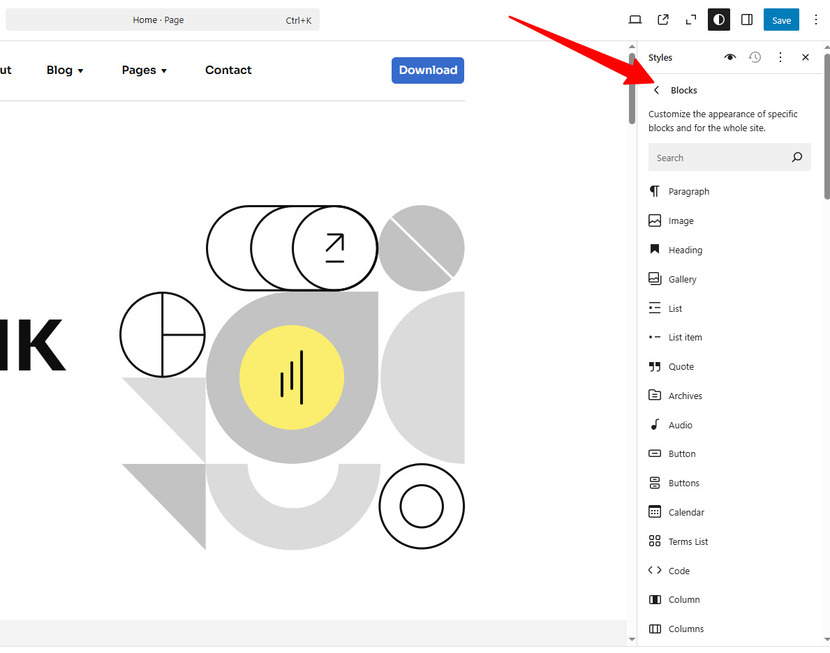
Belirli blokların stilini değiştirin
Son olarak, bloklara bakalım. Bloklar bölümü, site çapında özelleştirebileceğiniz mevcut tüm blokları listeler. Burada yaptığınız değişiklikler, ayrı bir bloğu ayrı ayrı özelleştirmedikçe, sitenizdeki bu bloğun tüm örneklerini etkileyecektir. Kullanılabilir özelleştirme seçenekleri bloğa bağlı olarak değişir. Nelerin değiştirilebileceğini görmek için her birini keşfedin.

Değişikliklerinizi nasıl gözden geçirebilirsiniz
Değişikliklerinizi gözden geçirmek için WordPress Style kitabını (göz simgesi) kullanın. Style Book Önizleme penceresi, küresel stil değişikliklerinizi uyguladıktan sonra farklı blokların nasıl görüneceğini gösteren altı sekme içerir. Bir blok önizlemesine tıklamak, daha fazla özelleştirme için sizi doğrudan bu bloğun küresel stillerine götürür.
Ek özelleştirmeler
CSS becerileriniz varsa ve ek ince ayarlar yapmak istiyorsanız, CSS penceresini açın:
- Sağ üst köşedeki üç noktalı menüyü tıklayın.
- Ek CSS seçin.
- Özel CSS'nizi sağlanan kutuya girin.
Bu özellik, stilleriniz üzerinde daha ince kontrol sağlar.
Varsayılan stillere sıfırlama
Varsayılan görünüme geri dönmek istiyorsanız, revizyon özelliğini kullanın:
- Stil ayarlarında sağ üst köşedeki üç noktalı menüyü tıklayın.
- Stilleri Sıfırla seçin.
Değişiklikler kaydedildikten sonra, Revizyon seçeneği stil ayarlarınızın önceki sürümlerini geri yüklemenize olanak tanır.
WordPress 6.7'de Yenilikler
Şimdi, bir bonus olarak, WordPress 6.7 veya daha yüksek olan küresel stillerde bazı geliştirmeleri hızlı bir şekilde keşfedelim.
Tasarım araçlarına dokunmak, 6.7 versiyonundan bu yana, daha fazla blok artık sınırları, arka planları, gölgeleri ve aralık kontrollerini desteklemektedir. Örneğin, grup bloğu ile artık Shadow Effects'e erişiminiz var ve içerik bloğu arka plan görüntülerini destekliyor.
Başka bir büyük gelişme, doğrudan Global Styles içinde özel yazı tipi boyutu ön ayarlarını oluşturma, düzenleme ve silme yeteneğidir. Bu yeni özellik, uyumlu bir tasarım sürdürmek için web sitenizde tutarlı tipografi sürdürmenize yardımcı olacaktır.
Ayrıca, yeni kullanıcı arayüzü kontrolleri var. Daha kesin olmak gerekirse, kullanıcılar artık ayet, alıntı ve yayın göndermek de dahil olmak üzere daha fazla bloğa arka plan resimleri ekleyebilir. Bu, özel CSS uygulamadan bile görsel olarak ilgi çekici bölümler oluşturabileceğiniz anlamına gelir. Dahası, WordPress 6.7, paralaks benzeri bir efekt oluşturmak için mükemmel olan sabit bir arka plan seçeneği sunar (kullanıcılar kaydırırken görüntülerin yerinde kalmasını sağlayan bir etki).
Bu güncellemelerle, WordPress 6.7, herhangi bir kod yazmak zorunda kalmadan iyi tasarlanmış web siteleri oluşturmayı kolaylaştırır.
WordPress Global Styles hakkında sonuç
Özetle, WordPress'teki Global Styles, ellerini kirletmeden sitelerinde tutarlı, profesyonel bir görünüm oluşturmak isteyen kullanıcılar için gerçek bir yükseltmedir. WordPress Global Styles, tipografiyi, renkleri, düzeni ve blok stillerini tek bir yerde kontrol etmenizi sağlar. Stil varyasyonları arasında geçiş yapabilir, tek tek öğeleri ayarlayabilir ve özel renkler veya degradeler ekleyebilirsiniz. İhtiyacınız varsa, stil revizyonlarını kullanarak değişiklikleri sıfırlayabilir veya önceki ayarları geri yükleyebilirsiniz. Bu yüzden Global Styles WordPress ile çalışma deneyiminizi bizimle paylaşın ve bu gönderiyi yararlı bulduğunuzda vurun!
SSS
WordPress'te Global Styles ayarlarını nerede bulabilirim?
Global stillerle ne özelleştirebilirim?
Ya 'Gözat Stilleri' seçeneğini görmezsem?
Yirmi yirmi dört gibi bazı temalar, farklı tasarım ön ayarları arasında geçiş yapmanıza izin veren stil varyasyonları sunar. Bu seçenek mevcut değilse, tema geliştiricisi tarafından belirlenen önceden tanımlanmış renk paletlerine erişiminiz olacaktır.
Değişikliklerden hoşlanmazsam global stillerimi sıfırlayabilir miyim?
Evet! Üç noktalı menüyü kullanarak ayrı ayrı ayarları sıfırlayabilir veya stil revizyonlarını kullanarak önceki sürümleri geri yükleyebilirsiniz. Gerekirse, her şeyi varsayılan olarak sıfırlayabilirsiniz.
Global Styles yeterli değilse, özel CSS'yi nasıl uygulayabilirim?
Stiller panelinin sağ üst köşesindeki üç noktayı tıklayın ve ek CSS seçin. Burada, sitenizin tasarımını daha fazla ayarlamak için özel CSS girebilirsiniz.
Sitemin tasarımını global stillerle daha da geliştirmek için özel CSS'yi nasıl uygulayabilirim?
CSS biliyorsanız, Global Styles arabiriminde “Ek CSS” seçeneğine erişebilirsiniz. Bu, standart ayarlarda verilenlere ek olarak özel stiller eklemenizi sağlar.
Değişikliklerimi küresel stillerde yayınlamadan önce nasıl test ederim?
Güncellemelerinizi uyguladıktan sonra, farklı blokların nasıl görüneceğini gösteren stil kitabını kullanarak tasarım değişikliklerinizi önizleyebilirsiniz. Bu, düzenlemelerinizi tamamlamadan önce tam etkiyi görmenizi sağlar.