WordPress Başlığınızı Nasıl Özelleştirirsiniz (2023'te)
Yayınlanan: 2023-01-11WordPress web sitenizin başlığını özelleştirmek, tam site düzenlemesinin kullanıma sunulmasıyla çok daha kolay hale geldi. Artık, özel kod veya eklentilere başvurmak zorunda kalmadan, blok düzenleyiciyi kullanarak WordPress'te yerel olarak başlıklar oluşturmak ve özelleştirmek mümkün.
Bu yazıda, kendi web sitesi başlığınızda gereken değişiklikleri kolayca yapabilmeniz için WordPress'te nasıl özel bir başlık oluşturacağınızı inceleyeceğiz. Başlayalım.
WordPress Başlığı Nedir?

WordPress'te başlık, muhtemelen en önemli öğedir. Bir gezinme menüsü, bir logo ve sosyal medya simgeleri, harekete geçirici mesaj düğmeleri ve hatta iş bilgileri gibi diğer önemli öğeleri barındırır. WordPress başlığı, sitenizin ziyaretçilerinin gördüğü ilk şey olduğundan, iyi bir ilk izlenim bırakmak önemlidir. Sayfalar, iletişim bilgileri, marka öğeleri veya diğer önemli bilgiler gibi bir ziyaretçinin görmesi gereken her şeyi içermelidir.
Neyse ki, artık WordPress özelleştiriciyle evli değilsiniz. Tam site düzenlemenin geliştirilmesiyle, artık sitenizin başlığını veya başka herhangi bir öğeyi istediğiniz gibi tasarlamanız ve uygulamanız mümkün.
2023'te Tam Site Düzenlemeyi Kullanarak WordPress Başlığını Özelleştirme
WordPress'te tam site düzenleme, eski WordPress temalarından biraz farklıdır. WordPress Tema Özelleştiriciyi hâlâ kullanabiliyor olsanız da artık eskisi gibi gerekli değil. Yaratıcılığı sınırlayan özelleştiricinin yerini yeni bir deneyim olan site düzenleyici aldı. Hala beta aşamasındayken, WordPress özelleştirmesinin geleceğidir. Örneğin, Twenty Twenty-Three Temasında yeni bir başlık oluştururken, site düzenleyici, başlığınızın yazı tipleri, renkleri, düğme stili ve daha fazlası dahil olmak üzere bir dizi özelleştirme seçeneği için oldukça kullanışlıdır.
Site Düzenleyicide WordPress Başlığına Erişme
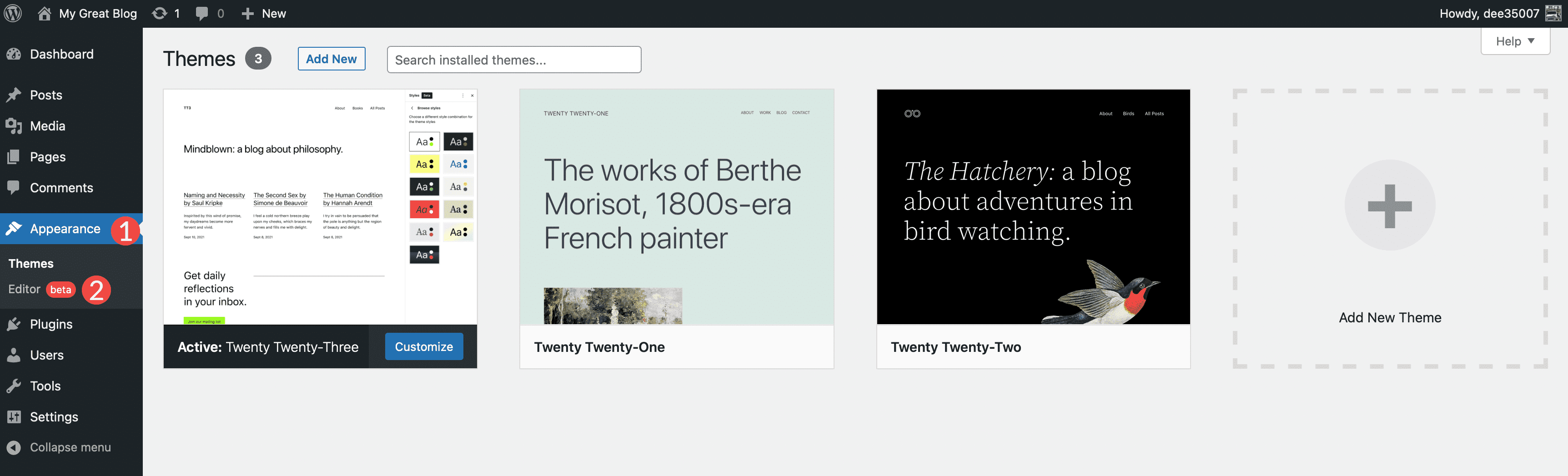
WordPress başlığına erişmek için önce Appearance > Site Editor seçeneğine gitmeniz gerekir.

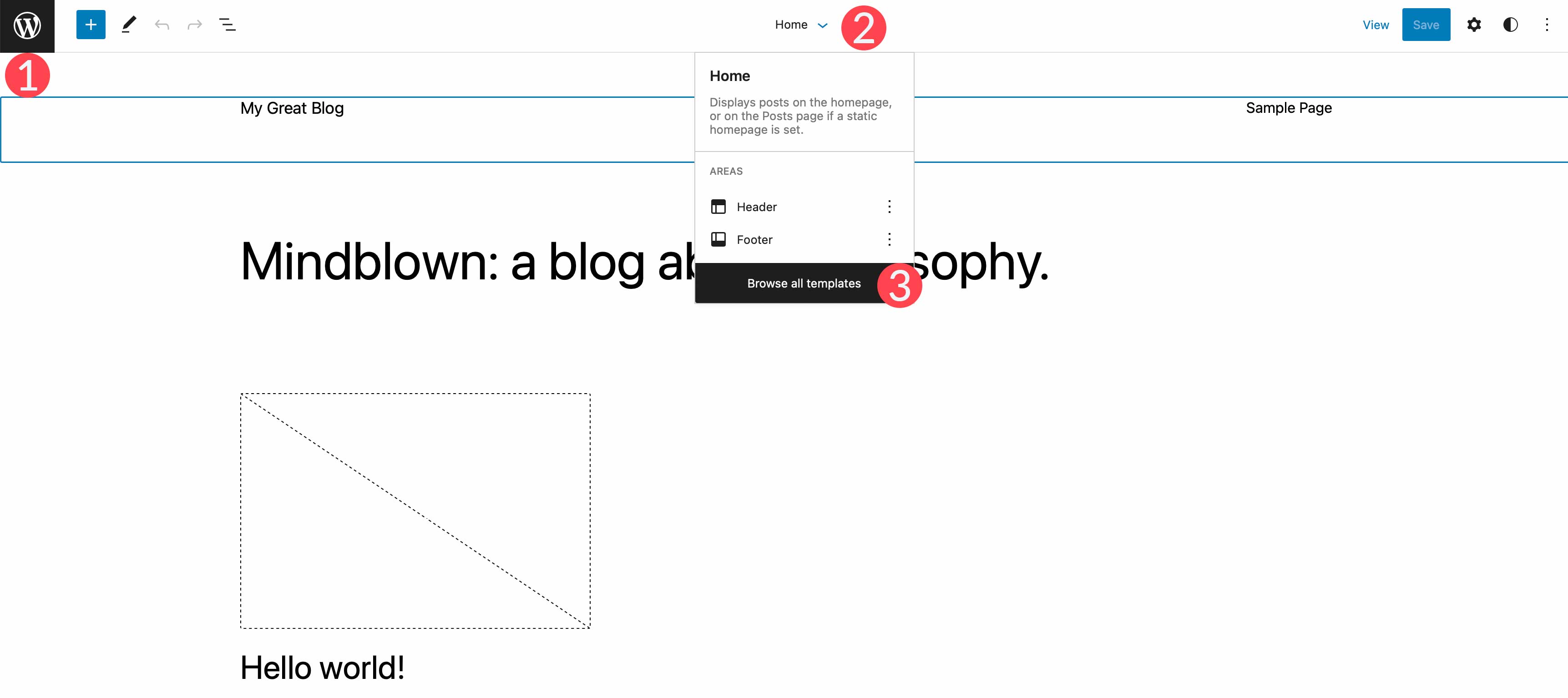
Düzenleyici yüklendiğinde, otomatik olarak ev ayarlarınıza yönlendirileceksiniz. Başlık ayarlarına ulaşmak için düzenleyicinin sol üst köşesindeki WordPress logosuna tıklayabilir veya açılır oku seçip Tüm şablonlara göz at öğesini seçebilirsiniz.

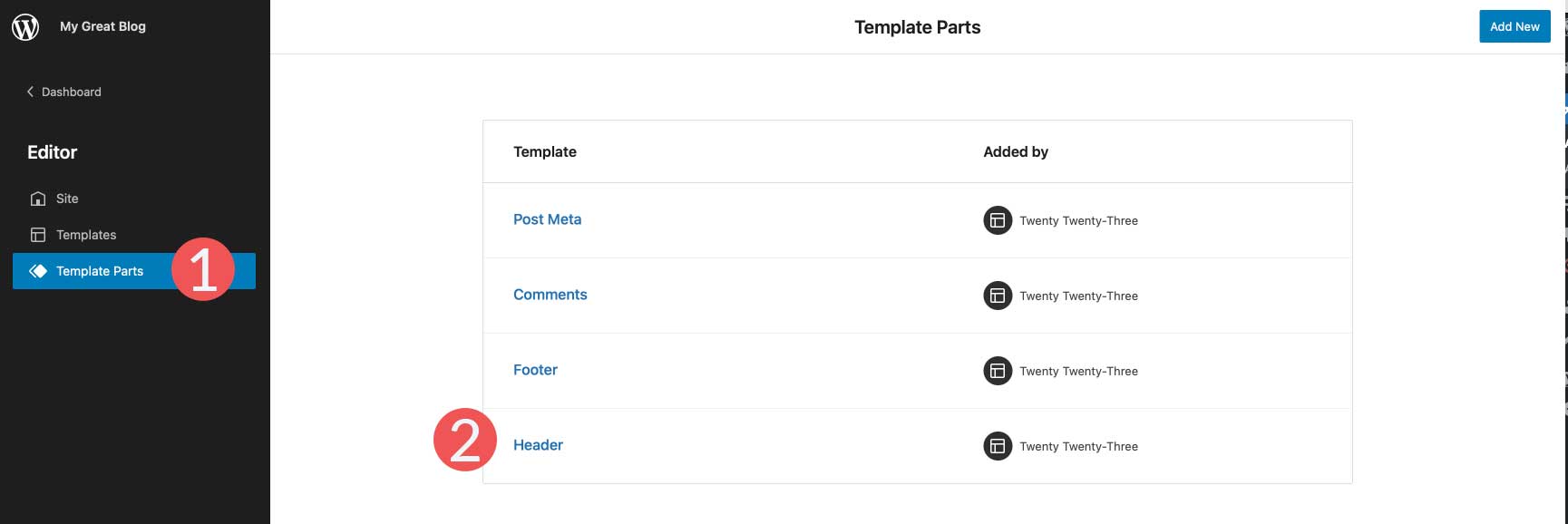
Ardından, WordPress menüsünde şablon bölümlerine tıklayın. Son olarak, sitenin başlığını düzenlemek için Başlık'a tıklayın.

Başlığı Şekillendirmek

Yirmi Yirmi Üç temasında başlık çok basit. Bununla birlikte, istediğiniz herhangi bir WordPress bloğunu ekleme veya silme seçeneğiniz vardır. Bu eğitimin hatırına, web siteniz için basit ama etkili bir özel başlık oluşturmak için Twenty Twenty-Three temasının başlık şablonu bölümünü nasıl düzenleyeceğinizi göstereceğiz.
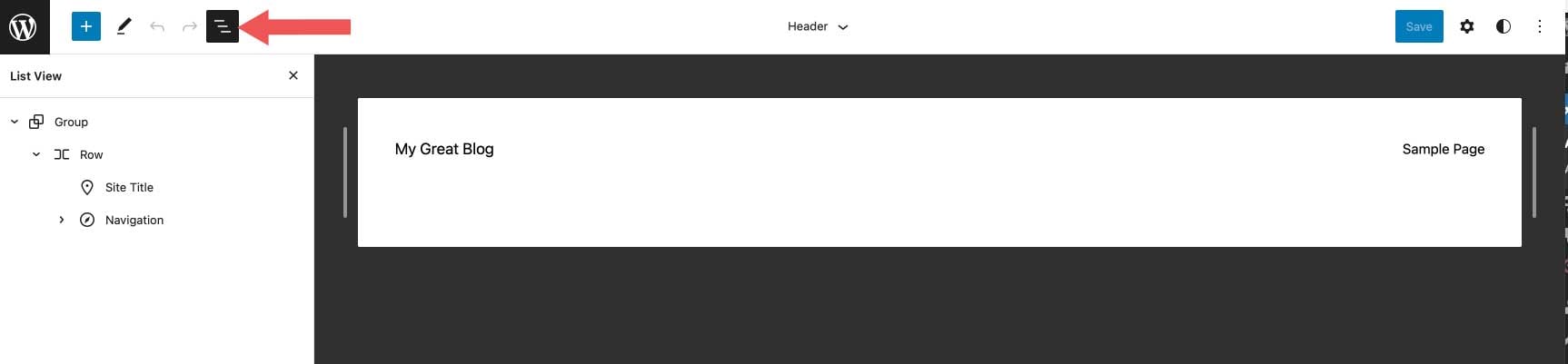
Başlamak için şablon düzenleyicideki liste görünümü simgesine tıklayarak başlığın yapısına bir göz atalım. Sayfa başlığı ve gezinme bloğu olmak üzere iki blok içeren bir satır içeren bir grup bloğu olduğunu göreceksiniz. Satır, ortalanmış bir dikey hizalama ile istediğimiz şekilde yapılandırılmış ve içerik tam genişliğe ayarlanmıştır. Temel olarak burada yapmamız gereken tek şey bu satırda birkaç değişiklik yapmak.

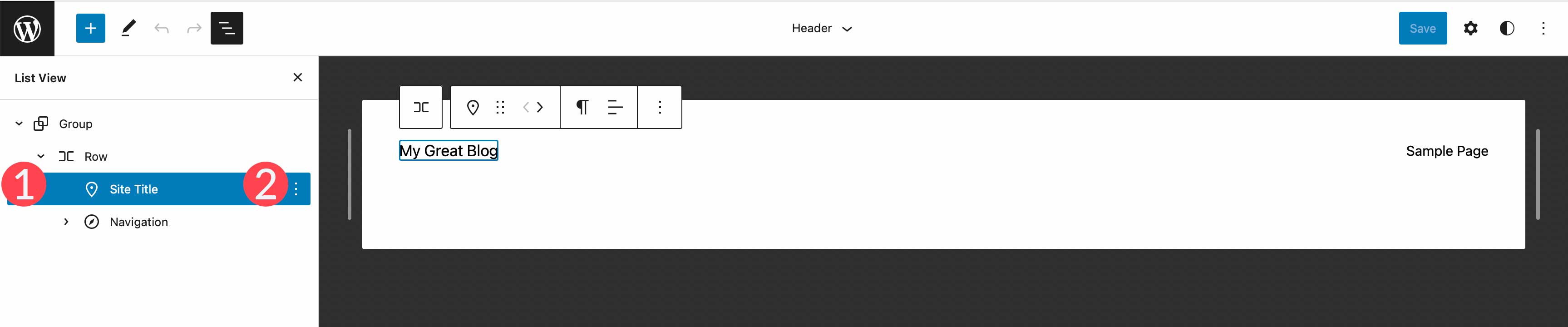
İlk olarak, site başlık bloğunu sileceğiz, ardından onu sosyal simgeler bloğu ile değiştireceğiz. Bunu yapmak için, liste görünümünde site başlık bloğuna tıklamanız ve ardından üç nokta menüsünü genişletmeniz yeterlidir.

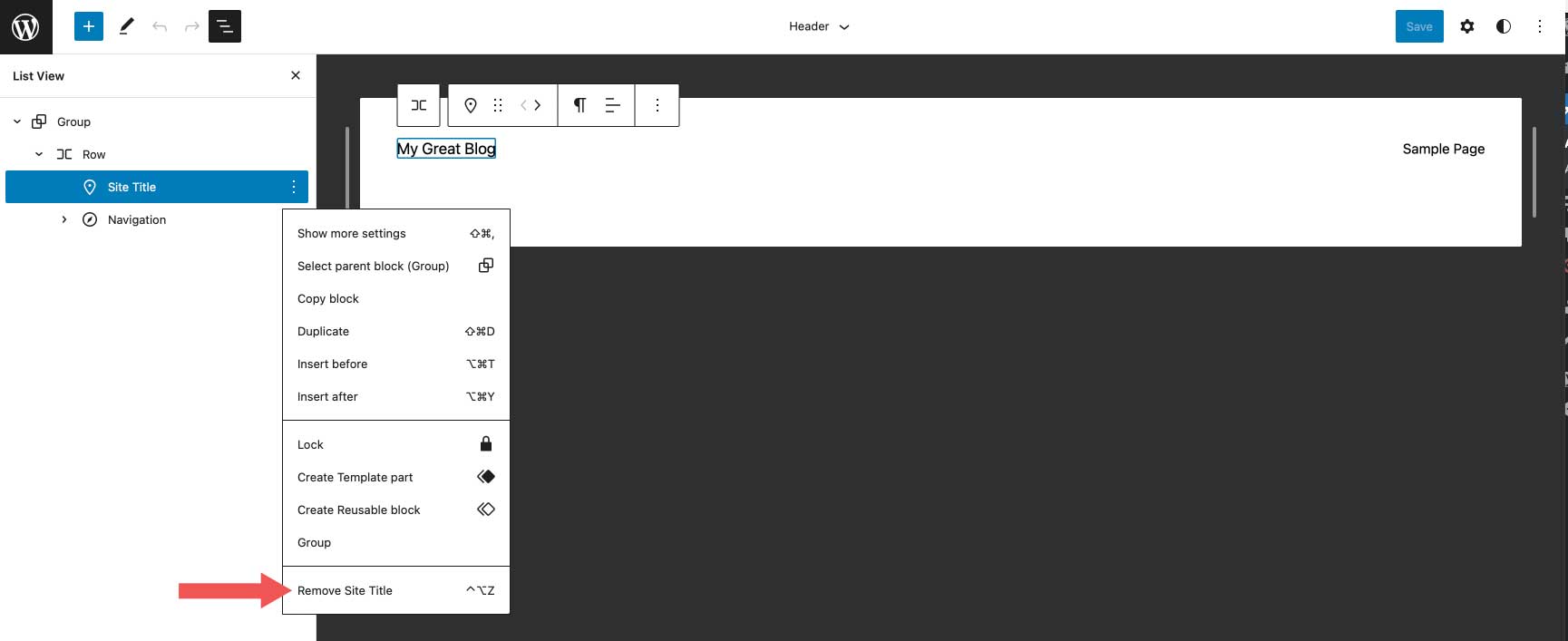
Son olarak, bloğu başlıktan silmek için Site Başlığını Kaldır'a tıklayın.

Sosyal Simgeler Bloğu Ekleme
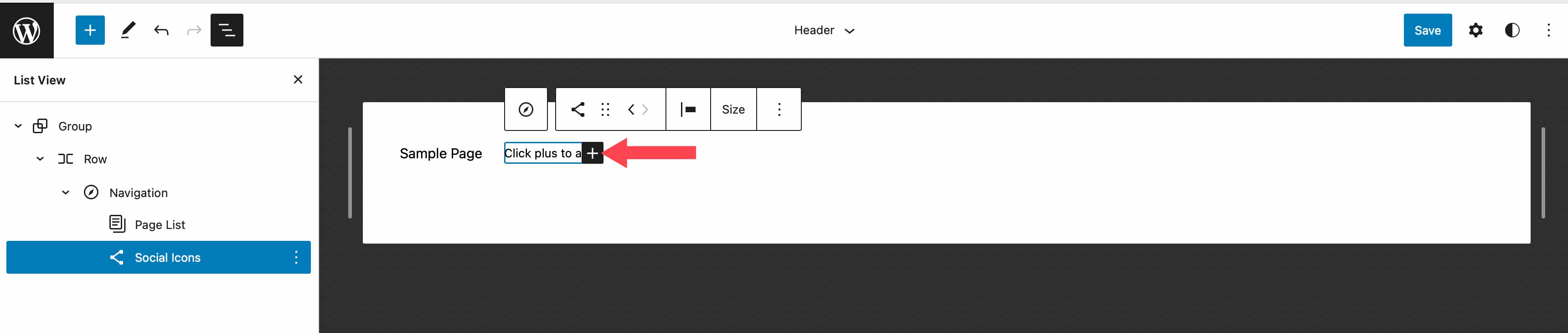
Ekleyeceğimiz ilk blok, sosyal simgeler bloğudur. Sayfa Listesi bloğunun yanındaki artı simgesini tıklayın, ardından sosyal simgeler yazmaya başlayın. Eklemek için tıklamanız yeterlidir.

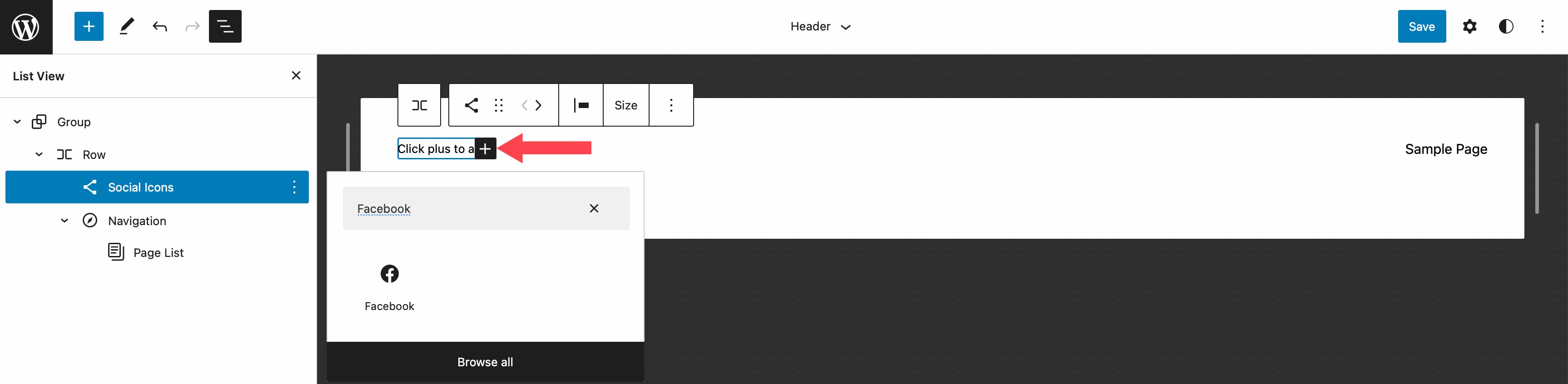
Bir simge eklemek için, kalıcı kutuyu ortaya çıkarmak için artı simgesine tıklayın. Facebook simgesini getirmek için Facebook yazın. Eklemek için tıklamanız yeterlidir. Ardından, daha önce belirtilen adımları tekrarlayarak Instagram, YouTube ve TikTok simgelerini ekleyin.

Sosyal Simgeler Blokunu Şekillendirme
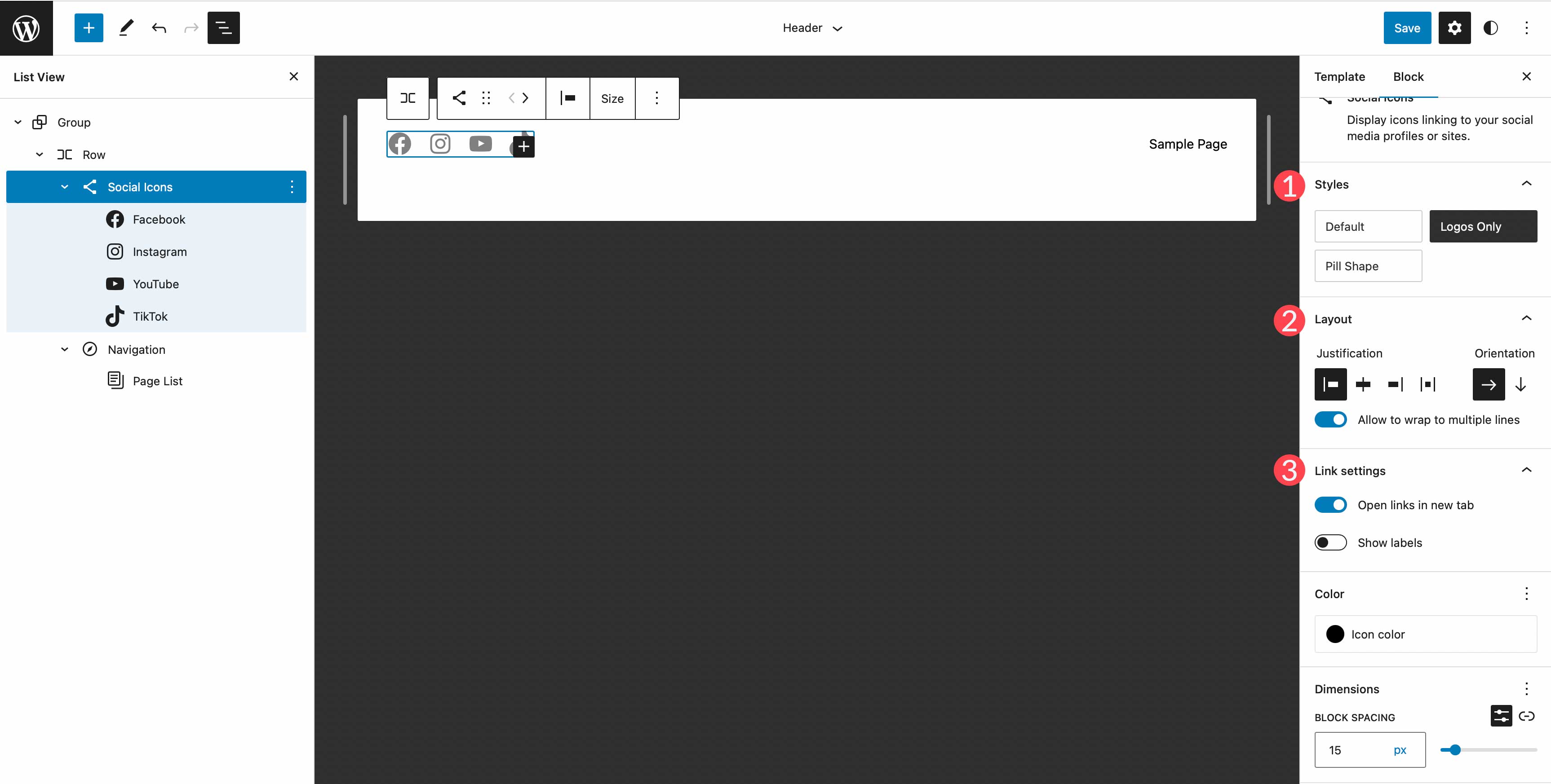
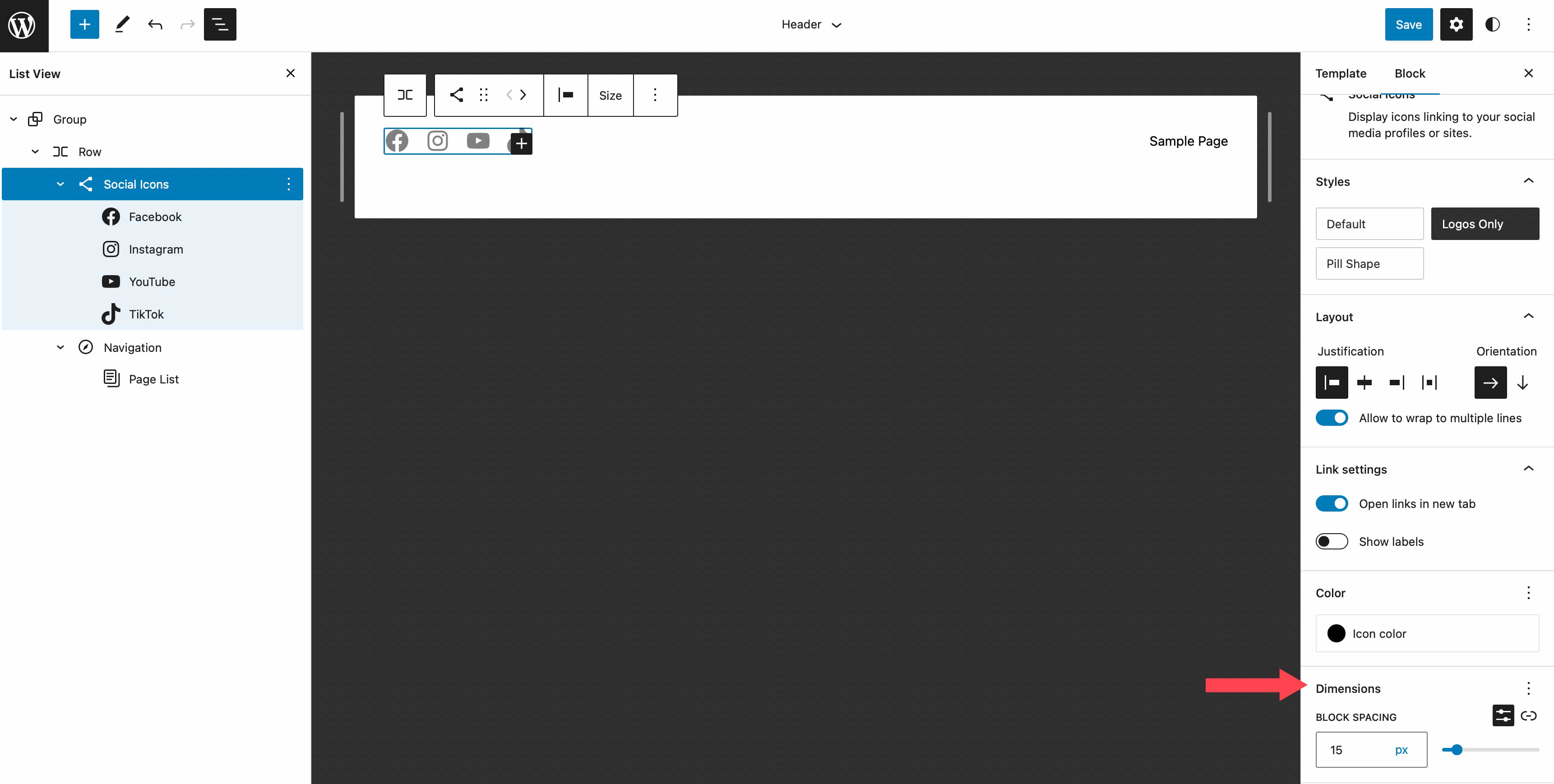
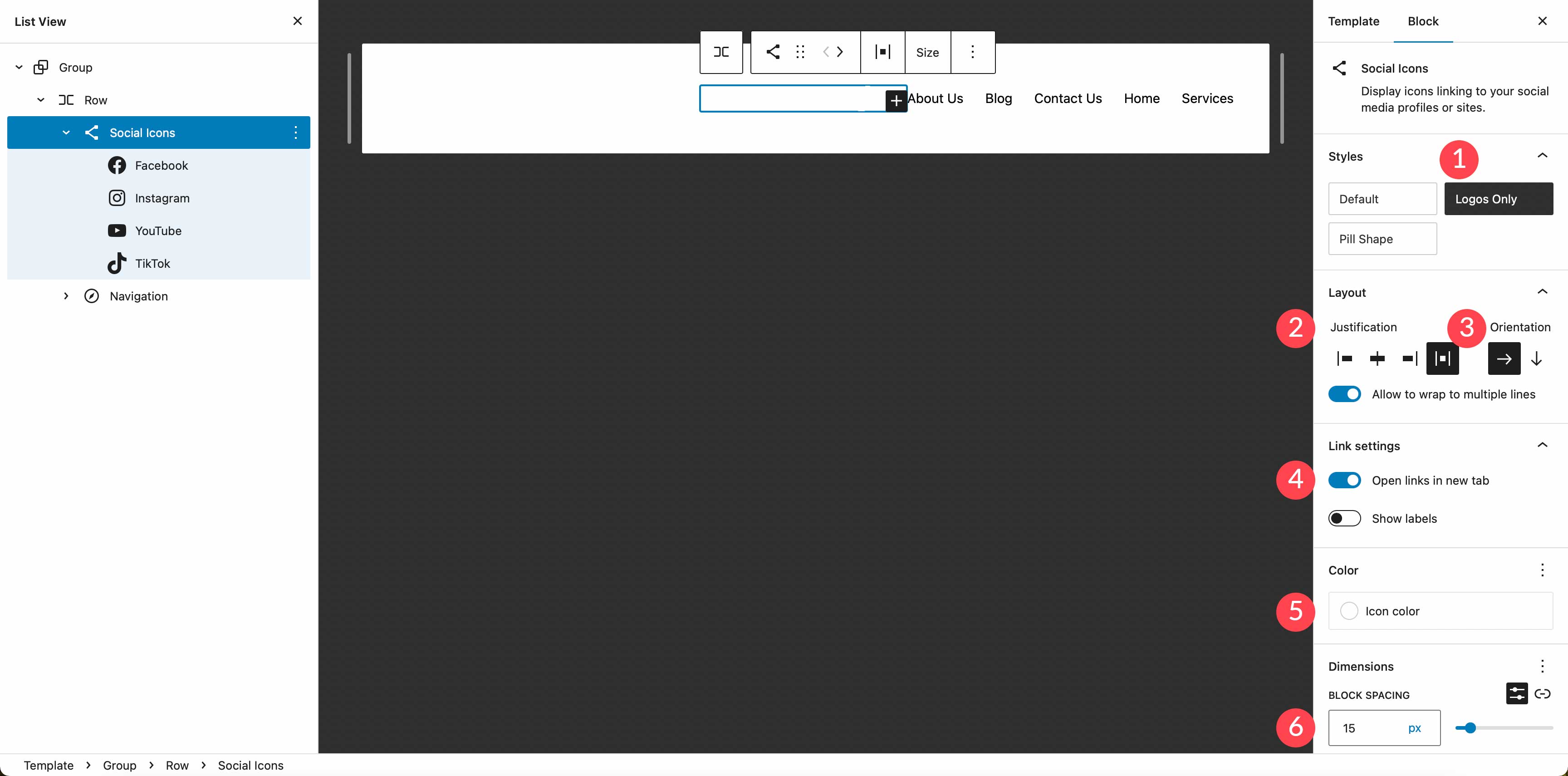
Ardından, simgelerimizi şekillendireceğiz. Sosyal medya bloğunda, hangi düzen stilini istediğinizi içeren bir dizi seçenek vardır - varsayılan, daire içine alınmış bir logo, yalnızca logolar veya hap şekli. Sırada, bloklarınızın yatay mı yoksa dikey olarak mı görüntüleneceğini ve bunların nasıl hizalanmasını istediğinizi kontrol eden yerleşim düzeni ve yönlendirme var. Ardından bağlantı ayarları var. Burada, bağlantıları yeni bir sekmede açmayı ve etiketlerin gösterilip gösterilmeyeceğini seçebilirsiniz.

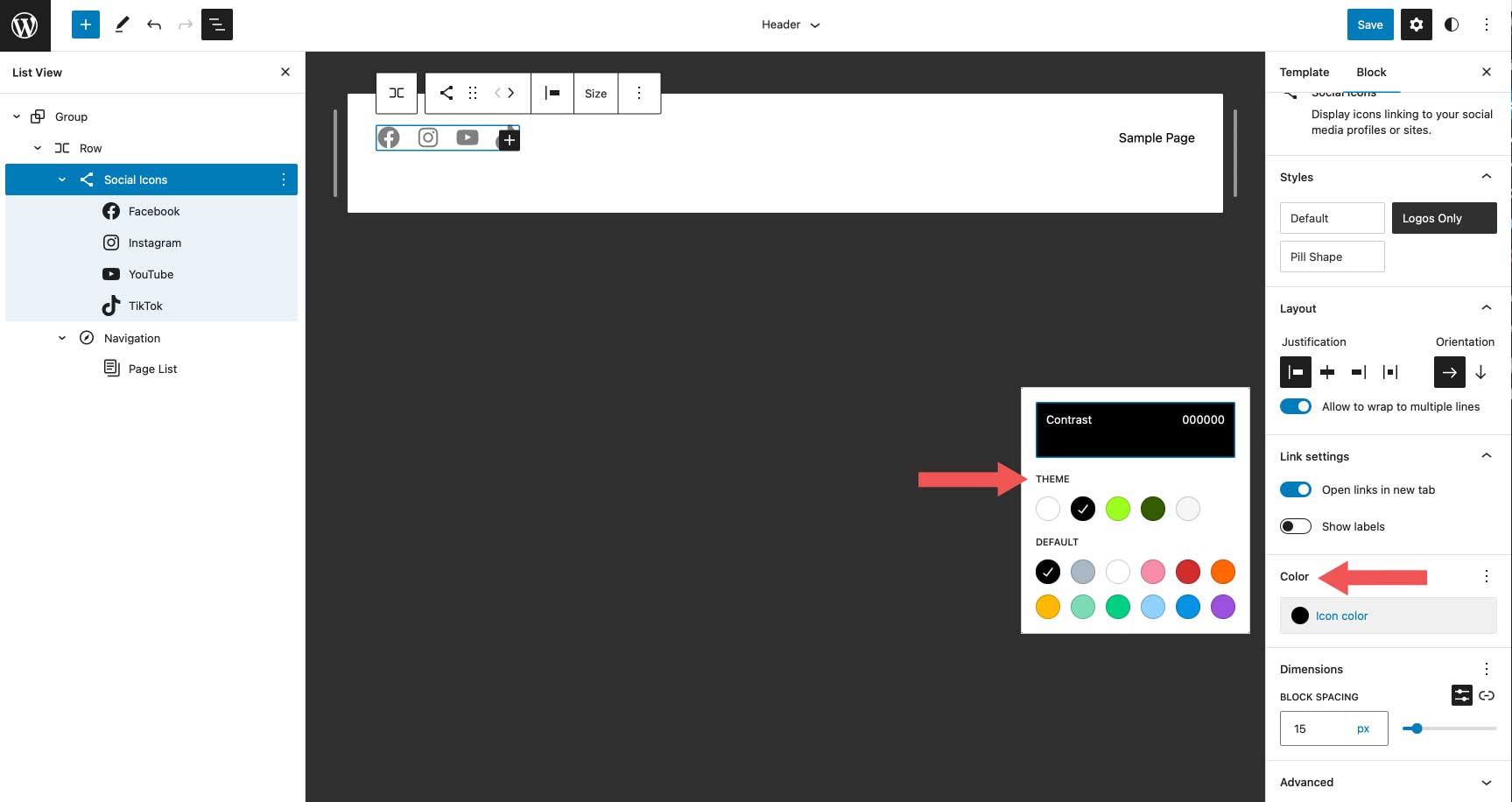
Seçtiğiniz düzen stiline bağlı olarak, farklı renk seçenekleriniz olacaktır. Örneğin, yalnızca logo seçerken, yalnızca logonun kendisine renk ekleyebileceksiniz. Varsayılan veya hap şeklini seçerseniz, hem simge rengini hem de arka plan rengini seçebilirsiniz. Mevcut renkler Yirmi Yirmi Üç temasında önceden seçilmiştir. Daha fazlasını eklemeyi seçerseniz, bunları temanızın theme.json dosyasına eklemeniz gerekir.

Son ayarlar grubu, her bir sosyal simge arasında ne kadar boşluk ayarlanacağını kontrol etmenizi sağlayan Dimension'dır .

Bu eğitimde, salt logo stilini seçeceğiz, yaslamayı öğeler arasında boşluk olarak ayarlayacağız ve yatay yönlendirmeyi seçeceğiz. Bu, simgelerimizi eşit aralıklarla yerleştirecek, yatay olarak gösterecek ve arka plan olmadan yalnızca simgenin kendisini gösterecektir. Bağlantı ayarları altında, bağlantıları yeni bir sekmede açacak şekilde ayarlayın. Renk olarak beyazı seçin. Son olarak, boyut ayarları altında 15px blok aralığı ekleyin.

Satıra Arka Plan Rengi Ayarlama
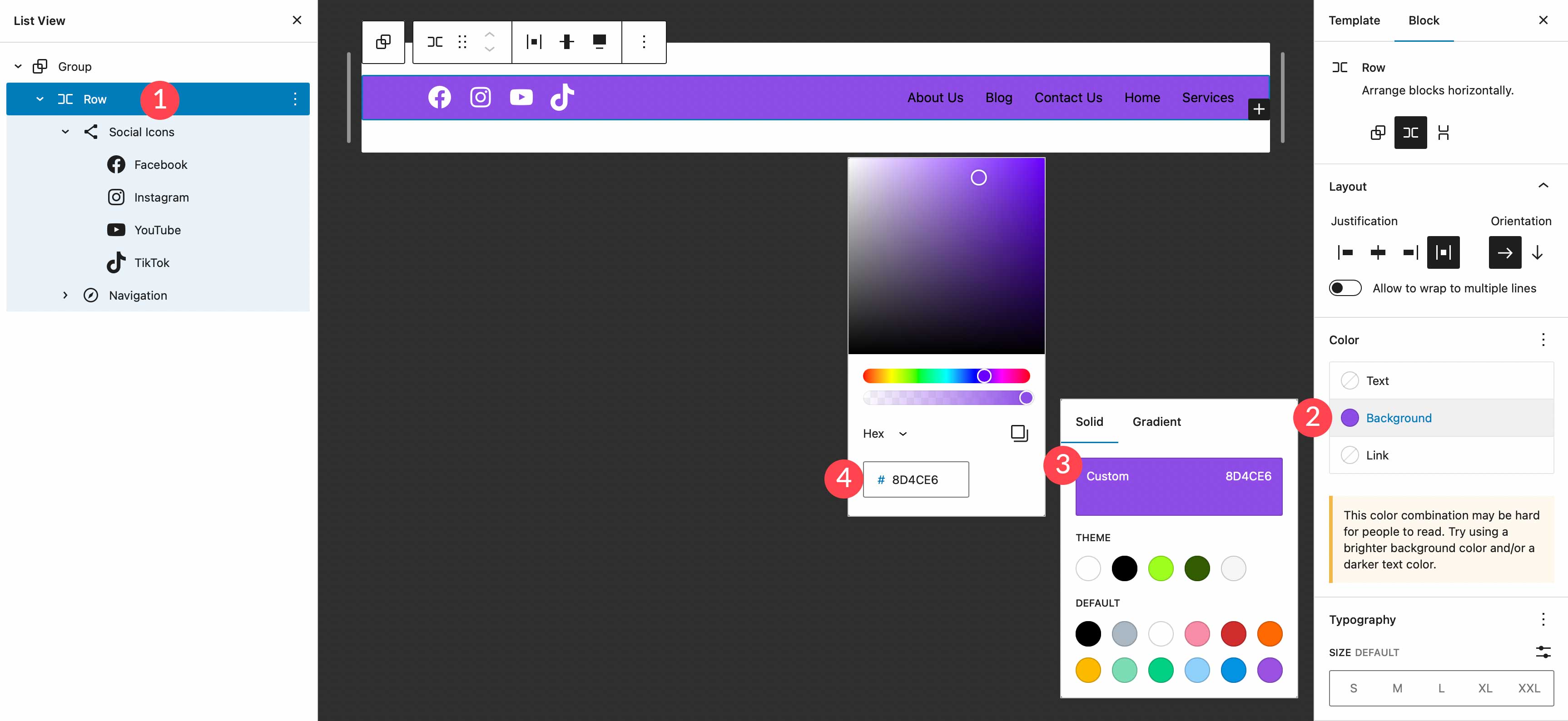
Ardından, satıra bir arka plan rengi ekleyeceğiz. Liste görünümünde satır bloğunu seçin. Ek ayarlarda, rengin altında arka planı bulun. Taban kutusunun içine tıklayın ve renk olarak #8D4CE6 ekleyin.

Başlığa Ek Satır Ekleme
Başlığımız eklenecek yeni bir satır gerektiriyor. Bir site logosu bloğu ve harekete geçirici mesaj düğmesi ekleyeceğiz, bu yüzden bunların yaşaması için bir yere ihtiyacımız var. Özel başlıklar oluştururken satır eklemenin bloklarınızı düzenli tutmanın iyi bir yolu olduğunu hatırlamakta fayda var.
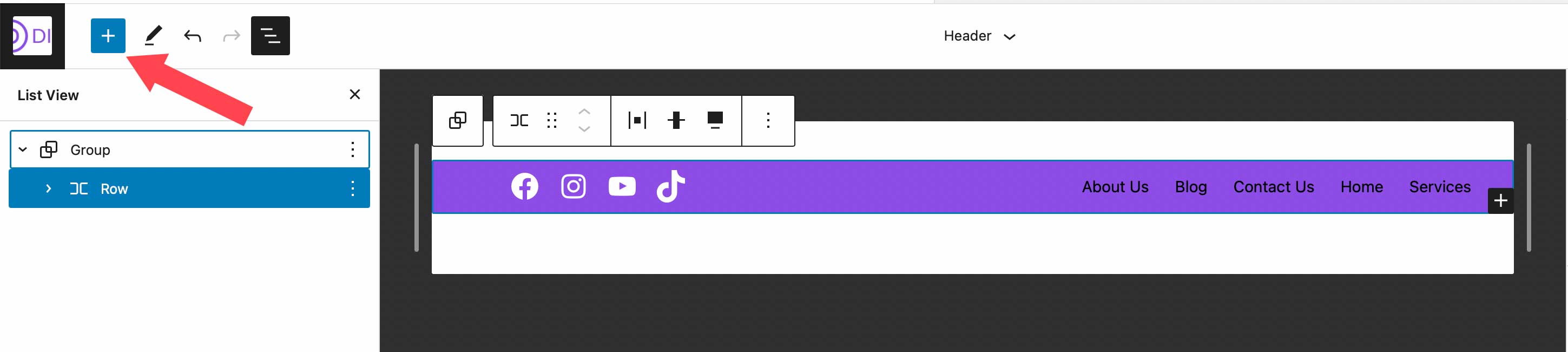
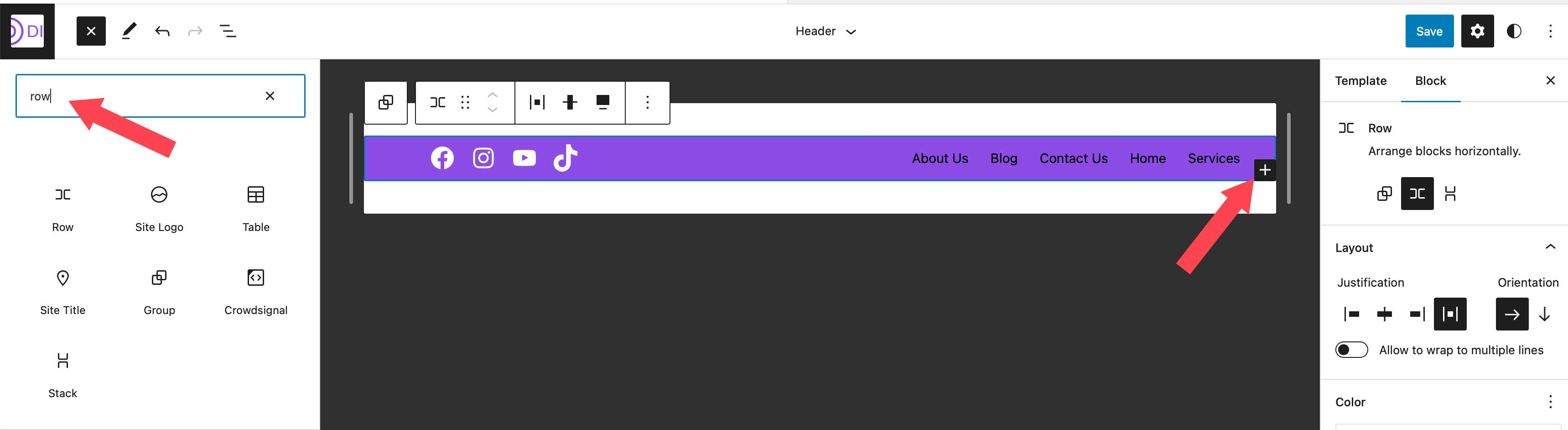
Yeni bir satır eklemek için blok yerleştirici simgesine tıklayın.

Ardından, yeni bir satır eklemek için arama çubuğuna satır veya doğrudan sayfa düzenleyiciye / satır yazın.

Blokları Satırlar Arasında Hareket Ettirme
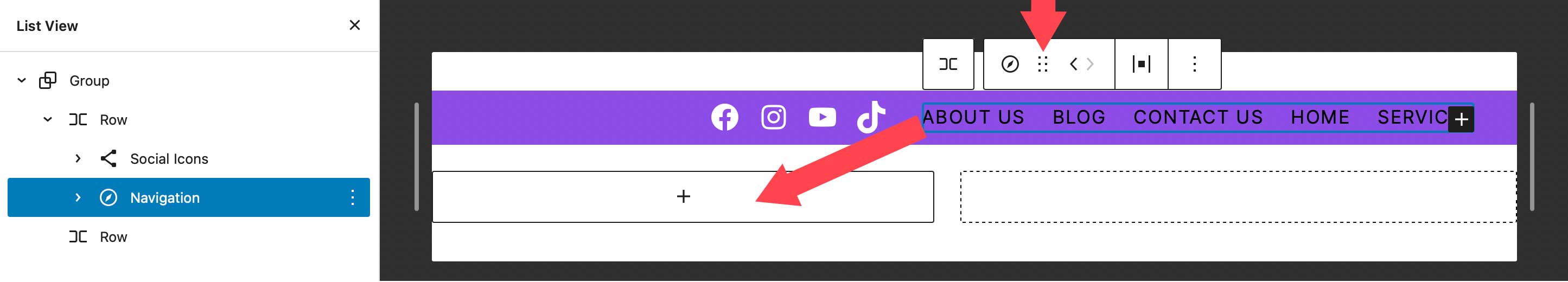
Bir sonraki adım için, gezinti bloğumuzu yeni oluşturduğumuz satıra taşıyacağız. Son olarak, en üst sırada sosyal simgeler ve bir harekete geçirici mesaj düğmesi, ardından ikinci satırımızda bir site logosu bloğu ve gezinme bloğu olacak. Gezinme bloğunu taşımak için sayfa düzenleyicide üzerine tıklayın. Gezinme bloğu için araç çubuğu ayarlarındaki sürükle simgesini tıklayın ve yeni oluşturduğumuz satıra sürükleyin.

Düğme Bloğu Ekle
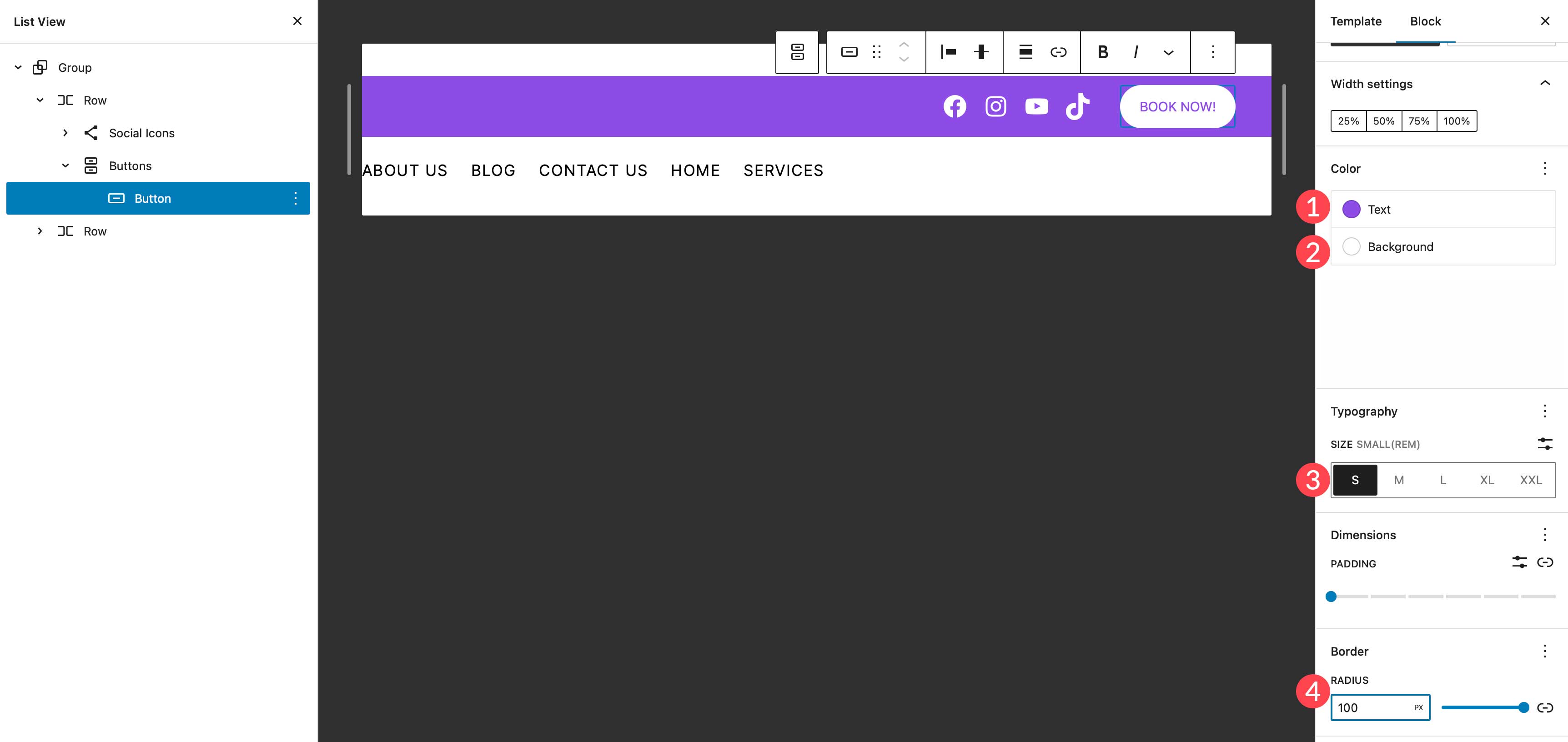
Başlığımızı oluşturmanın bir sonraki adımı, düğme bloğunu ilk satıra eklemektir. Blok yerleştiriciye tıklayın, ardından arama çubuğunda düğme bloğunu arayın. Düğme bloğunu ilk satıra sürükleyin. Butonumuzu aşağıdaki gibi şekillendireceğiz. ŞİMDİ REZERVASYON yazın! metin için, ardından metin rengi için #8D4CE6 ekleyin, düğme arka plan rengi için #ffffff atayın ve düğmeye 100 piksellik bir kenarlık yarıçapı verin. Düğme metin boyutunu küçük olarak ayarlayın. Düğmeniz şimdi aşağıdaki ekran görüntüsü gibi görünmelidir.


Site Logo Bloğu Ekleme
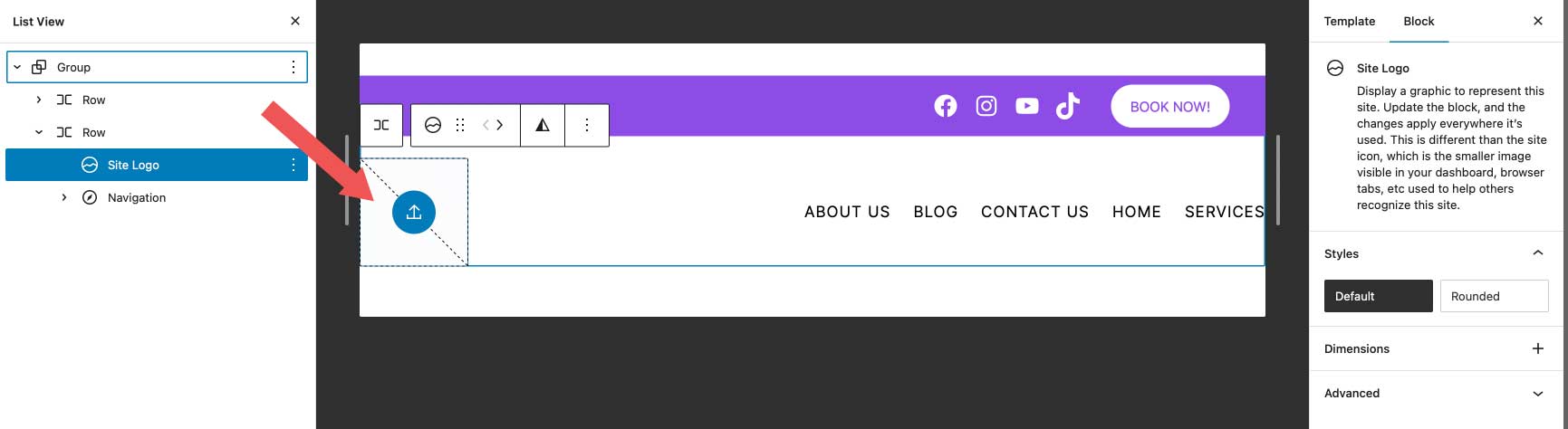
Son ekleyeceğimiz blok site logo bloğudur. Blok yerleştiriciyi kullanarak site logo bloğunu arayın ve seçin. Başlığın ikinci satırına sürükleyin.

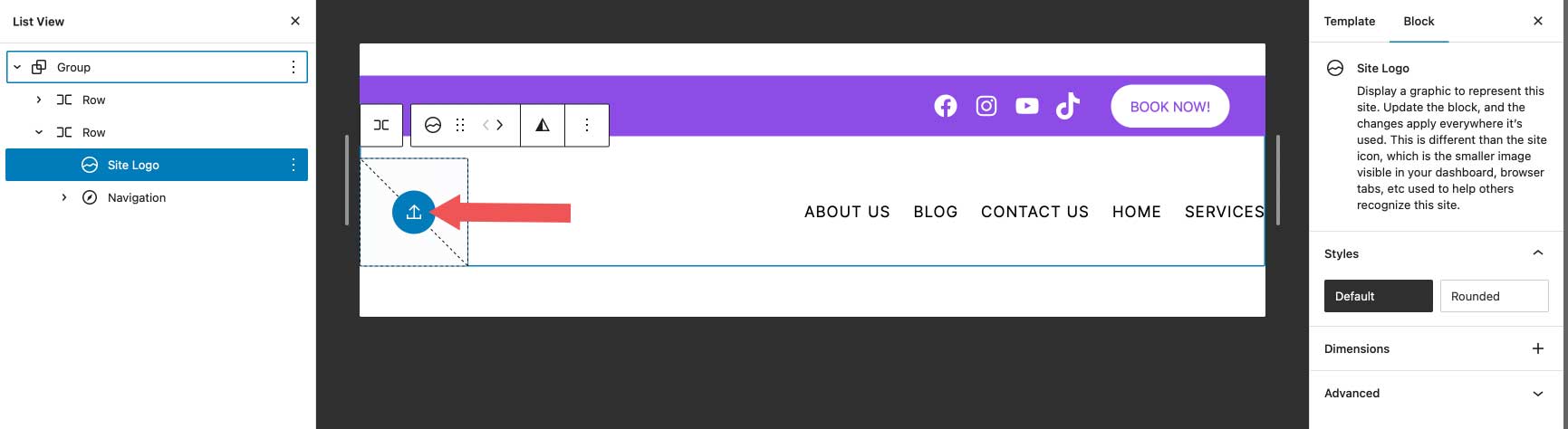
Yeni bir logo eklemek için site logosu bloğundaki yükle düğmesine tıklayın. Halihazırda medya kitaplığınızda bulunan bir resmi seçebilir veya yeni bir resim yükleyebilirsiniz.

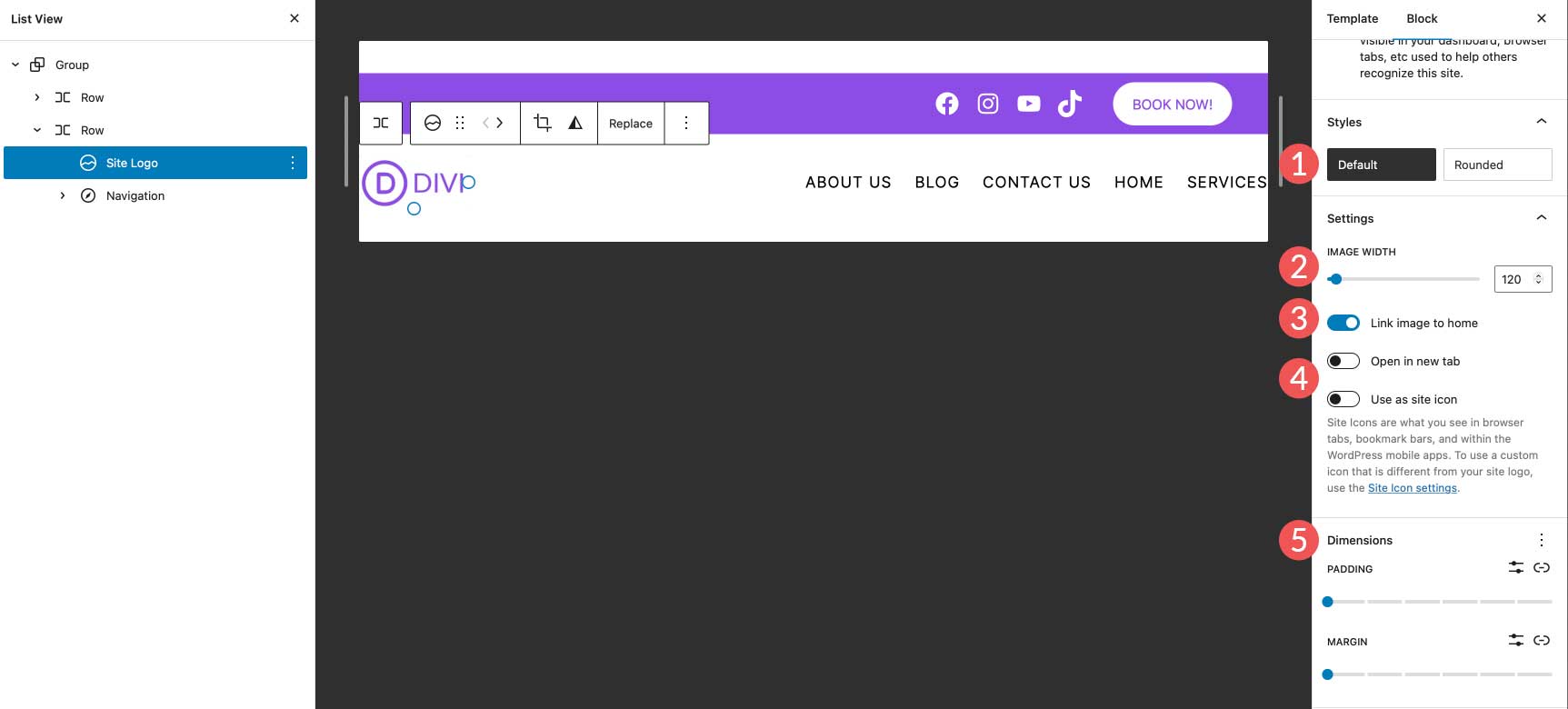
Logo ayarları için ana sayfaya bağlantı resminin etkinleştirildiğinden emin olun ve logonuz için genişliği seçin. İsteğe bağlı ayarlar, bağlantının yeni bir sekmede açılıp açılmayacağını veya site simgesi olarak logonun kullanılıp kullanılmayacağını içerir. Ek olarak, logo için kenar boşluğunu ve dolguyu boyutlar ayarlarından ayarlayabilirsiniz.

Siteniz için en iyi logo boyutunu kullanmayı da düşünebilirsiniz.
Son Başlık Ayarları
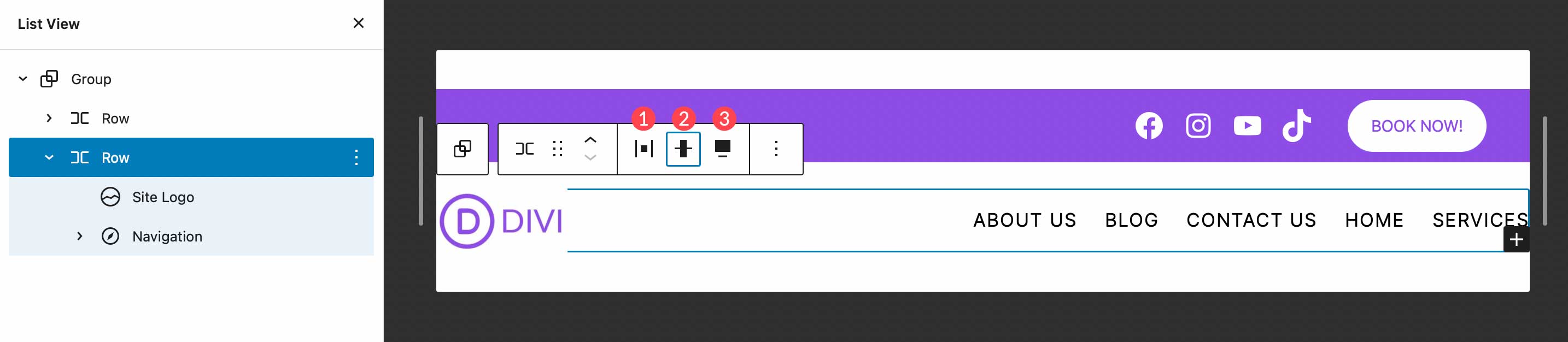
Başlığımızı tamamlamadan önce kontrol etmemiz gereken birkaç ayar var. İlk olarak, 2. sıranın ilk sıramızla eşleşecek şekilde tam genişliğe ayarlandığından emin olun. İkinci olarak, yaslamanın öğeler arasında boşluk olarak ayarlandığından emin olun. Son olarak, satır hizalamasını orta hizaya ayarlayın.

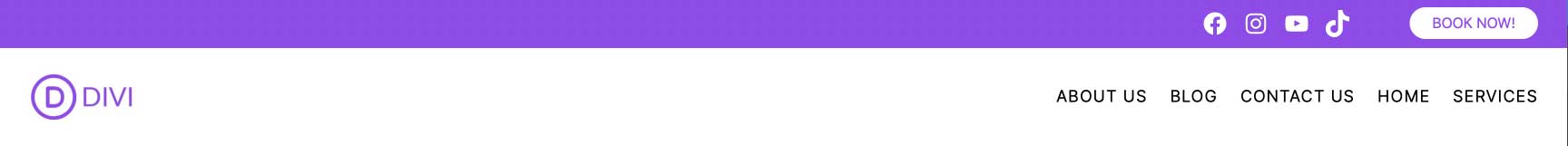
Bu kadar! Gördüğünüz gibi, web sitenizin başlığına erişmek ve bunları özelleştirmek, WordPress site düzenleyicisini kullanarak birkaç kısa adımda gerçekleştirilebilir. Blokları eklemek, düzenlemek, taşımak ve yeniden boyutlandırmak basittir ve siteniz için özel bir başlık oluşturmak için yaratıcı olmanızı sağlar.
Birden Fazla WordPress Başlık Şablonu Alanı Oluşturma
WordPress site düzenleyicisinin bir diğer harika özelliği de farklı şablonlar için farklı başlıklar oluşturma yeteneğidir. Ek olarak, WordPress, web sitenizin başlığının görünümünü hızlı ve kolay bir şekilde değiştirmeyi sağlayan, blok kalıpları biçiminde oldukça benzersiz önceden hazırlanmış başlıklar sunar. Siteniz için farklı bir başlık oluşturmanın ne kadar kolay olduğuna bakalım. Web sitesindeki gönderilere uygulanacak farklı bir başlığın nasıl oluşturulacağını göstermek için tek şablonu kullanacağız.
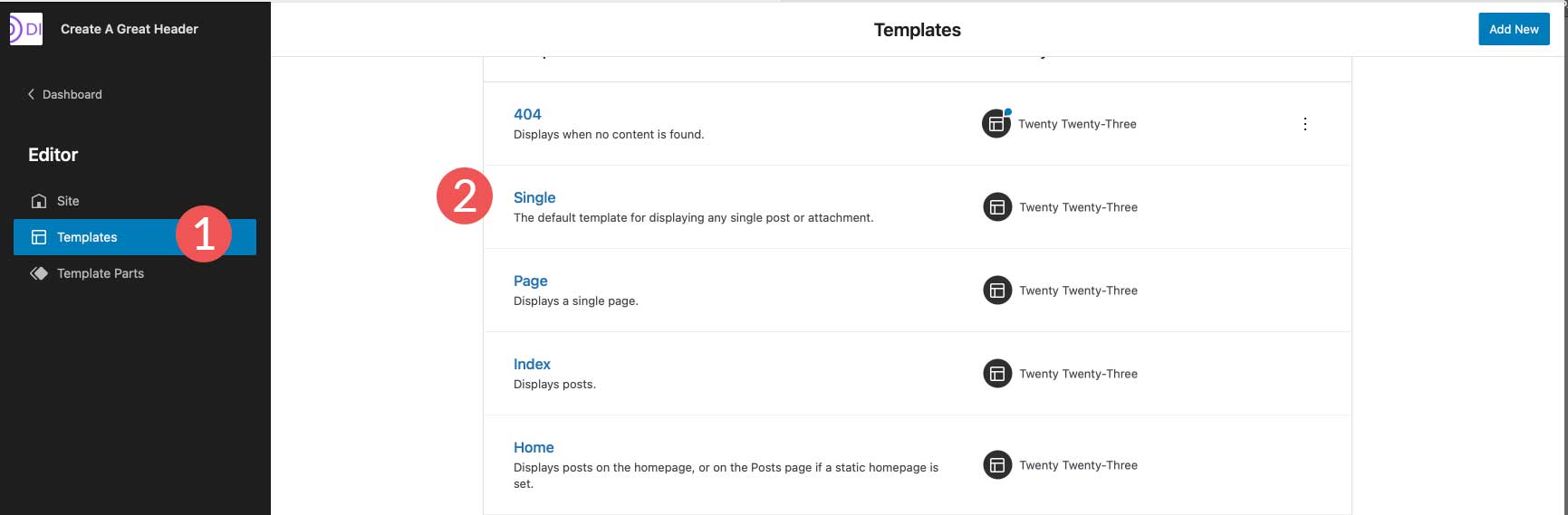
İlk olarak, site düzenleyicide Şablonlar'a gidin. Ardından, Tek şablonu seçin.

Tek şablonu açtığınızda, son bölümde oluşturduğumuz başlığın şu anda uygulandığını göreceksiniz. Başlıkta yaptığınız değişiklikler tüm siteye uygulanacağından, başlığı bu şablonda veya başka herhangi bir şablonda düzenlememeniz gerektiğini unutmamanız önemlidir. Bunun yerine, oluşturduğumuz başlığı bu şablondan sileceğiz, ardından yalnızca birlikte çalıştığımız şablona uygulanacak yeni bir başlık oluşturacağız.
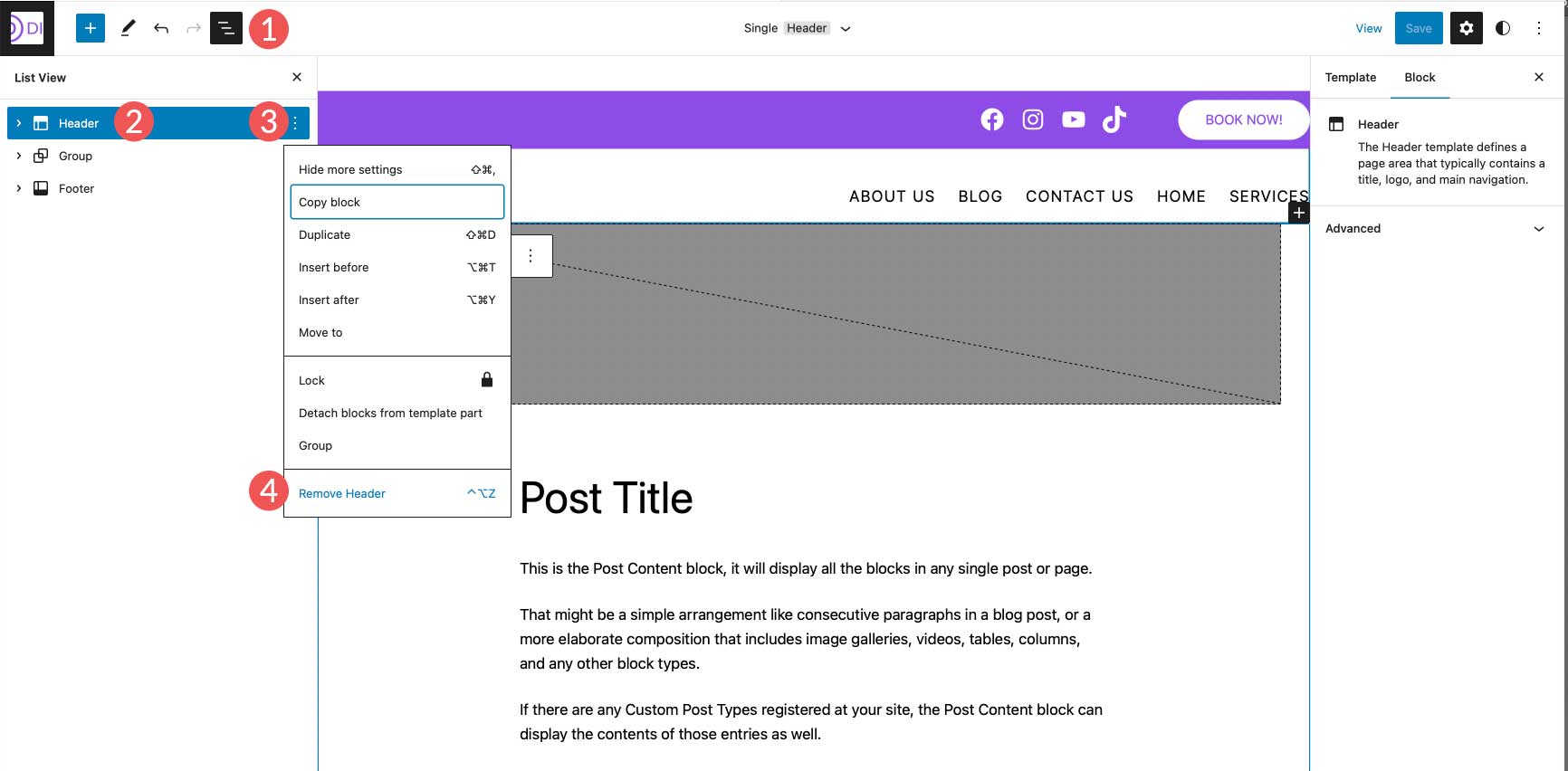
Başlığı silmek için liste görünümü simgesine tıklayın. Ardından, başlığı seçin ve ardından ayarları açmak için üç nokta menüsünü tıklayın. Son olarak, başlığı kaldır'ı tıklayın .

Bir Şablona Yeni Bir Başlık Ekleme
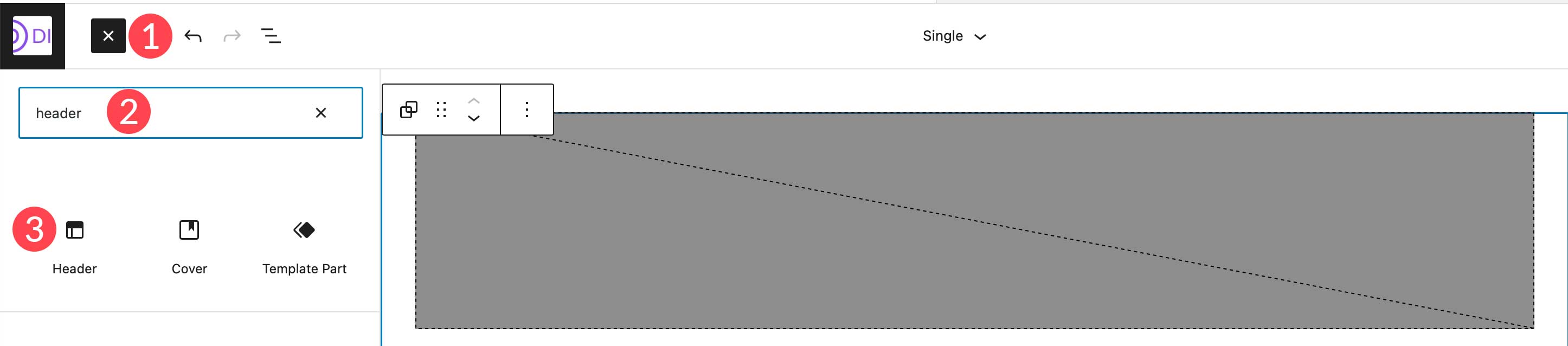
Ardından, tek gönderi şablonuna yeni bir başlık ekleyeceğiz. Yeni bir blok eklemek için blok yerleştiriciye tıklayın. Ardından, şablona eklemek için başlık bloğunu arayın ve seçin.

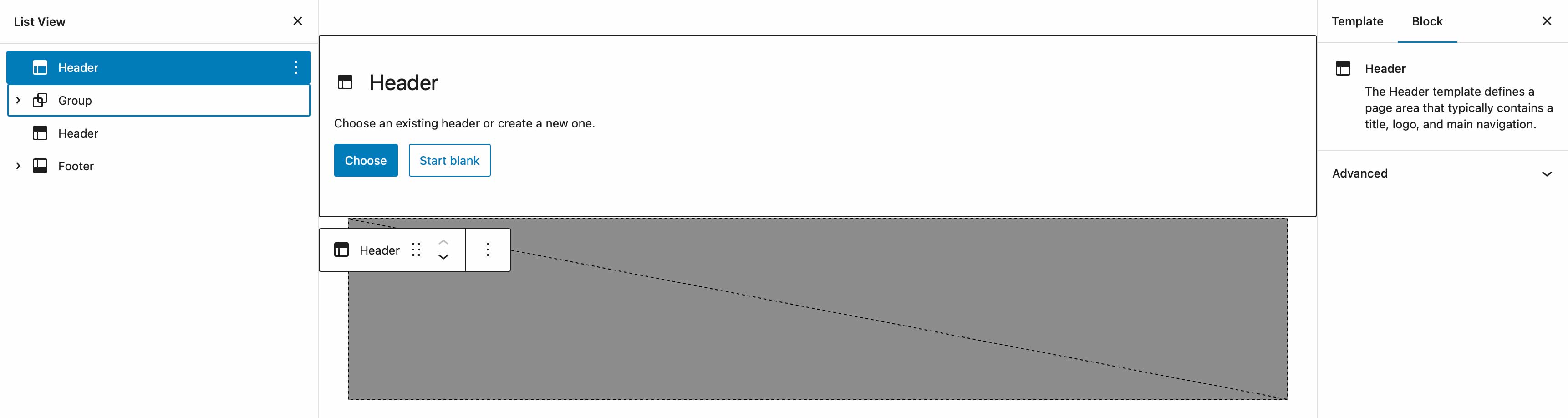
Yeni bir başlık oluştururken birkaç seçenek vardır. Önceden yapılmış bir model arasından seçim yapabilir, daha önce oluşturduğunuz bir başlığı seçebilir veya yeni bir tane oluşturabilirsiniz.

Hazır Model Başlığı Kullanma
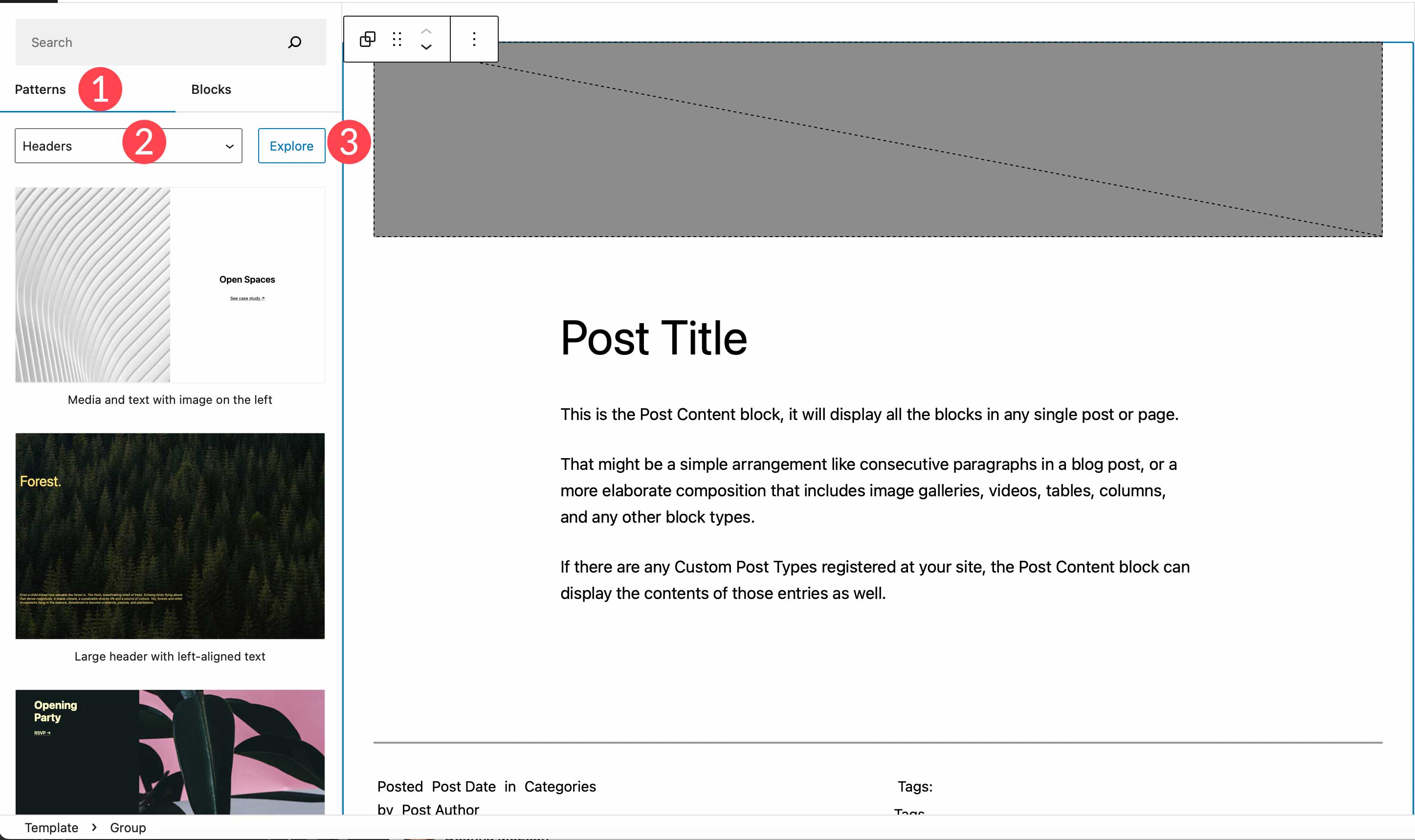
Bir WordPress blok kalıbı seçmek için, sadece kalıplar sekmesine gidin, ardından başlıkları arayın. Yirmi Yirmi Üç teması için mevcut tüm başlık kalıpları burada listelenecektir. Alternatif olarak, WordPress kalıp kitaplığından bir başlık aramak ve eklemek için keşfet düğmesine tıklayabilirsiniz.
NOT: Tüm başlık kalıpları gezinme/menü öğelerini içermez. Aradığınızı bulmak için gezinme kalıplarını aramanız gerekebilir.

Sıfırdan Yeni Bir Başlık Oluşturma
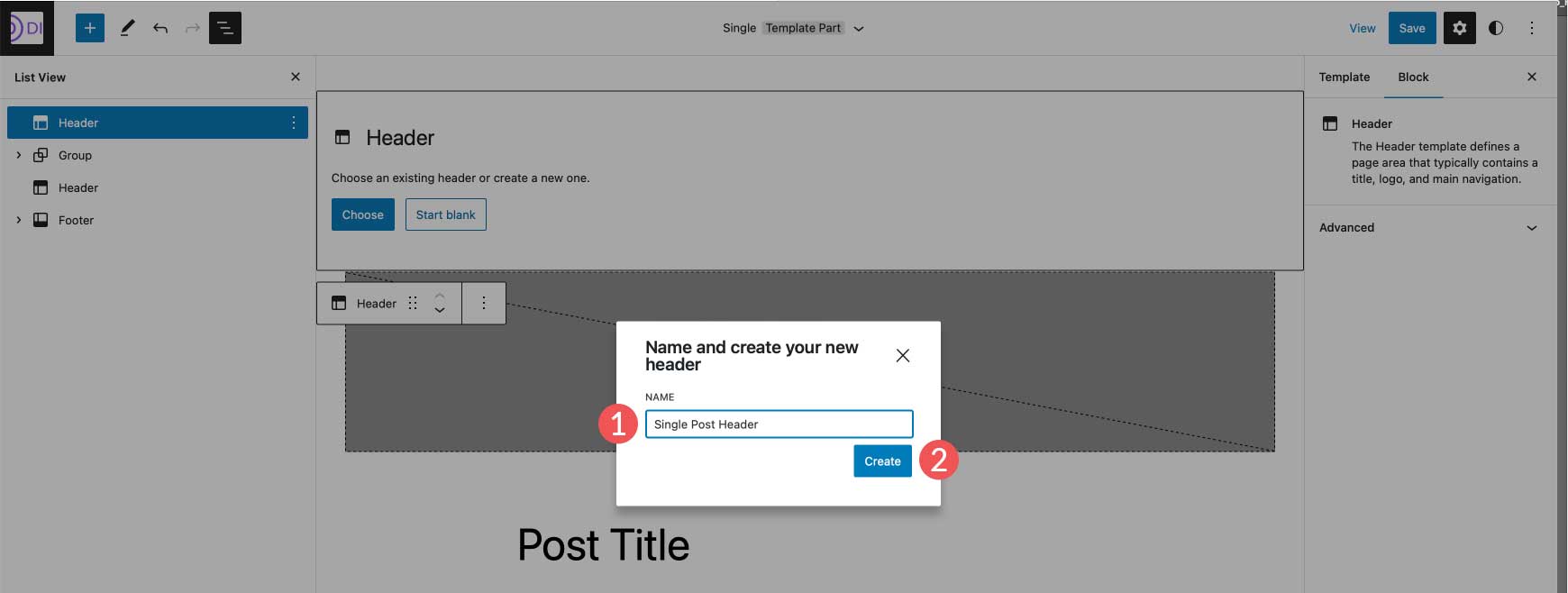
Bir kalıp kullanmak yerine sıfırdan başka bir başlık oluşturmak istiyorsanız, boş bir başlık ile başlamayı seçebilirsiniz. Boş başlat'ı seçtiğinizde, şablon parçanıza bir ad vermeniz istenir. "Tek gönderi başlığı" olarak adlandırın, ardından oluştur'u tıklayın.

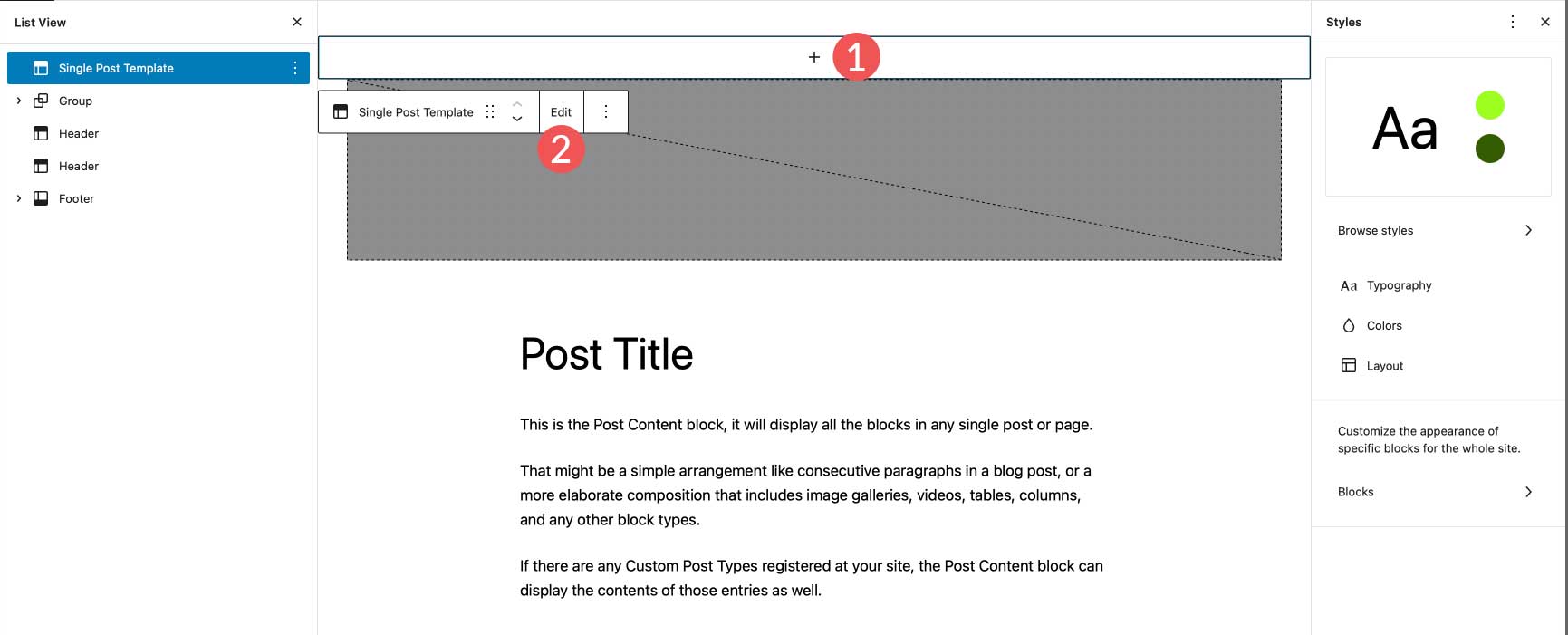
Başlığınız yerine oturduğunda, blok eklemeye başlamak için sayfa düzenleyicide üzerine tıklamanız yeterlidir. Alternatif olarak, tamamen yeni bir başlık oluşturmak için istediğiniz satırları veya blokları ekleyebileceğiniz şablon düzenleyiciye gitmek için düzenle düğmesine tıklayabilirsiniz.

WordPress Başlıklarını Eklemek ve Özelleştirmek için Divi'yi Kullanma

Divi, WordPress web sitenize özel başlıklar eklemek için benzer bir yol sunar, ancak işleri bir adım öteye taşır. Divi, WordPress evrenindeki en gelişmiş tam site düzenleme temasıdır. 200'den fazla tasarım öğesi, tamamen duyarlı bir çerçeve ve tek bir kod satırı olmadan sitenizin her yönünü kelimenin tam anlamıyla özelleştirme yeteneği ile, mevcut en üst düzey web tasarımı deneyimidir.
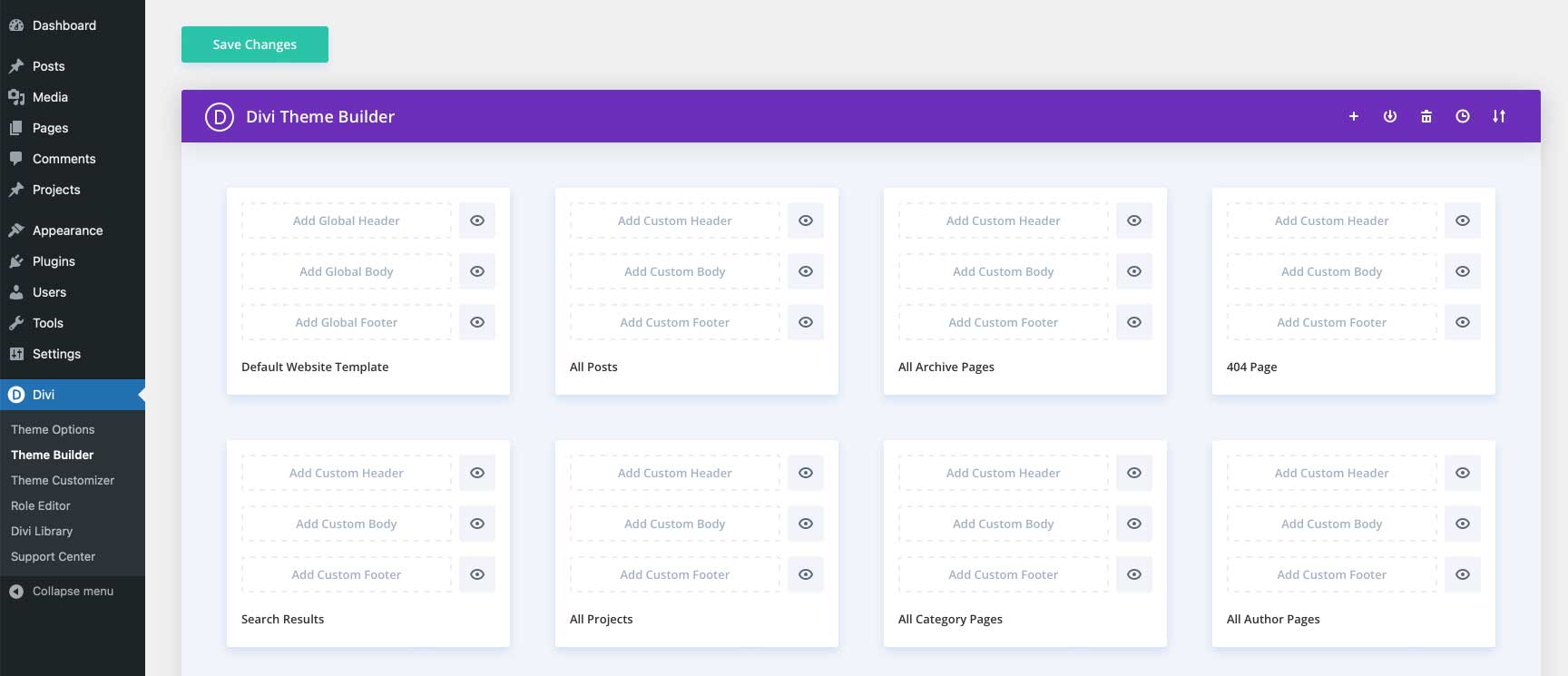
Divi, size özel başlıklar oluşturma ve ardından bunları web sitenizdeki farklı şablonlara uygulama yeteneği vermek için Tema Oluşturucu'yu kullanır. Başlıklar oluşturulabilir ve sayfalarınıza, gönderilerinize, arşiv sayfalarınıza, 404 sayfanıza, arama sonuçları sayfalarınıza, projelerinize, kategori sayfalarınıza, yazar sayfalarınıza ve çok daha fazlasına uygulanabilir.

Daha fazla bilgi için Divi ile oluşturabileceğiniz bu 11 başlık türüne göz atın.
WordPress Başlıkları Hakkında SSS
Size sıfırdan özel bir WordPress başlığı oluşturmak için ihtiyaç duyduğunuz bilgileri vermek için elimizden gelenin en iyisini yaptık. Bununla birlikte, nasıl çalıştıklarını daha iyi anlamanız için WordPress başlıklarıyla ilgili bazı genel soruları bir araya getirdik.
Bir Başlığı Özelleştirmek Sitemdeki Tüm Başlıkları Etkiler mi?
Duruma göre değişir. Özel bir başlık oluşturursanız ve ardından bunun herhangi bir yönünü farklı bir şablonda değiştirmeye çalışırsanız, o zaman evet, bu başlığın sitenizde bulunduğu her yerde etkilenecektir. Bununla birlikte, web sitenizde birden çok başlık oluşturabilir ve endişelenmeden bunları düzenleyebilirsiniz. Örneğin, şablon bölümleri altında bir başlık oluşturursanız, bu sizin genel başlığınız olarak kabul edilir. Ancak, farklı bir başlık oluşturabilir ve bunu belirli şablonlara uygulayabilirsiniz.
Daha önce bahsedildiği gibi, tek gönderi şablonunu (veya başka herhangi bir şablonu) düzenleyebilir, halihazırda yüklü olan başlığı silebilir ve yalnızca o şablona uygulanan tamamen yeni bir tane oluşturabilirsiniz.
Başlık Şablonu Parçaları Nasıl Çalışır?
Şablon bölümleri, web sitenizin site genelinde tekrarlanan bölümleridir. Hem üst bilgiler hem de alt bilgiler şablon parçaları olarak kabul edilir. Şablon bölümleri genel olabilir, yani her sayfada belirli bir bölüme uygulanabilir ve sitenizde yayınlanabilir veya yalnızca belirli sayfalardaki bölümlere uygulanabilir. Örneğin, genel olarak her yere uygulanacak şekilde ayarlanmış bir başlık şablonu bölümünüz olabilir, ancak 404 sayfası gibi yalnızca belirli sayfalara atadığınız başka bir şablon bölümünüz olabilir.
Bir WordPress Başlığında Ne Tür Bloklar Kullanabilirim?
WordPress kitaplığındaki herhangi bir bloğu bir WordPress başlığında kullanabilirsiniz. Bazı bloklar diğerlerinden daha anlamlı olsa da. Kesinlikle bir gezinme bloğu, site logosu bloğu eklemeli ve sosyal medya simgeleri, iş iletişim bilgileri ve düğmeler gibi diğerlerini kullanmayı düşünmelisiniz. Daha fazlası için, WordPress Blokları ile ilgili eğitimlerimize bakın.
Global Site Stilleri başlık stilimi nasıl etkiler?
Global site stilleri, başlığınızdaki her bloğa otomatik olarak uygulanacaktır. Bununla birlikte, başlığınızdaki bloklara farklı renkler, metin boyutları, boyutlar ve daha fazlasını atayarak başlığınızdaki genel blok stillerini geçersiz kılma olanağına sahipsiniz.
Web Sitenizin Başlığını Özelleştirmek Her zamankinden Daha Kolay
Tam site düzenlemesi sayesinde, web sitenizin başlığının istediğiniz gibi görünmesini ve çalışmasını sağlamak mümkündür. Artık bir ton kodlama yapmadan en küçük değişiklikleri bile yapmanın imkansız olduğu sıkıcı bir başlığa takılıp kalmıyorsunuz. Twenty Twenty-Three gibi eksiksiz bir site düzenleme teması veya Divi gibi daha güçlü bir tema kullanmak, başlığınızı markanızla uyumlu hale getirmek, önemli öğeler eklemek ve iyi bir ilk izlenim bırakmak için size daha fazla seçenek sunar.
Web sitenizin başlığını özelleştirmek için hangi araçları kullanıyorsunuz? Aşağıdaki yorumlarda ses çıkararak bize bildirin.
