Ücretsiz WordPress Isı Haritaları Nasıl Kurulur (2 Adımda)
Yayınlanan: 2023-11-15Derinlemesine analizler, kullanıcıların davranışlarını anlamanıza ve içerik stratejinizi buna göre ayarlamanıza yardımcı olabilir. Ancak sayıları ve metrikleri anlamlandırmaya çalışmak biraz yorucu olabilir. WordPress ısı haritalarının devreye girdiği yer burasıdır.
Isı haritaları sitenizde olup bitenleri takip etmek ve analiz etmek için basit bir yol sunar. En fazla ilgi ve etkileşimi alan içeriğe görsel bir genel bakış sağlarlar. Bu şekilde sorunlu alanları daha hızlı tespit edip düzeltebilirsiniz.
Bu makalede WordPress ısı haritalarına ve onları bu kadar kullanışlı kılan şeylere daha yakından bakacağız. Daha sonra size bunları bir eklenti kullanarak nasıl kuracağınızı göstereceğiz. Başlayalım!
Isı haritaları nedir (ve neden bu kadar faydalıdırlar)
Isı haritası, belirli değerleri temsil etmek için renkleri kullanan verilerin görsel bir temsilidir. Siteniz için bir ısı haritası kullandığınızda hangi alanların en fazla etkileşimi aldığını göreceksiniz. Renk ne kadar sıcak olursa bölüm o kadar fazla ilgi görür.
Isı haritaları, tasarım sorunlarını veya sitenizin Kullanıcı Deneyimini (UX) etkileyebilecek diğer sorunları tespit etmek için güçlü araçlar olabilir. Sitenizi geliştirmek için ısı haritasını şu şekilde kullanabilirsiniz:
- Harekete Geçirici Mesajlarınızın (CTA'lar) sayfalarınızdaki diğer öğelerle karşılaştırıldığında yeterince ilgi görüp görmediğini belirleyebilirsiniz. Değilse, CTA'larınızı daha ilgi çekici hale getirmek için her zaman adımlar atabilirsiniz.
- Normal koşullar altında navigasyon menünüzün her zaman 'sıcak' bir alan olması gerekir. Durum böyle değilse muhtemelen navigasyonunuzu iyileştirmeye çalışmalısınız.
Gördüğünüz gibi ısı haritalarının gerçek değeri, tasarımınız veya navigasyonunuzla ilgili belirli sorunları ortaya çıkarma yeteneklerinde yatmaktadır.
İki ana ısı haritası türü vardır: tıklamaları izleyenler ve kaydırma davranışını analiz edenler. İlk tür, kullanıcılarınızın neye tıklamakla ilgilendikleri hakkında size daha kesin bilgi sağladığı için en popüler olanıdır.
Öte yandan, sitenizin performansını kuşbakışı görmek istiyorsanız kayan ısı haritaları kullanışlıdır. Okuyucularınızın her sayfayı aşağı kaydırırken hangi alanların dikkatini çektiğini size gösterirler.
Bu eğitimde WordPress için bir tıklama ısı haritası aracına odaklanacağız. Ancak kayan bir harita arıyorsanız her zaman CrazyEgg gibi bir alternatifi tercih edebilirsiniz.
WordPress ısı haritaları nasıl kurulur (iki kolay adımda)
Şimdi Aurora Isı Haritası eklentisini kullanarak WordPress ısı haritalarının nasıl kurulacağına bakalım:
 Aurora Isı Haritası
Aurora Isı HaritasıGüncel Sürüm: 1.6.0
Son Güncelleme: 14 Ağustos 2023
aurora-heatmap.1.6.0.zip
Bu aracın kurulumu çok kolaydır. Ayrıca diğer benzer eklentilerin aksine, üçüncü taraf bir ısı haritası hizmetinde hesap oluşturmanıza gerek kalmayacak.
Ayrıca eklenti ücretsizdir. Böylece devam edip web sitenize yükleyebilirsiniz.
Not : Aurora Isı Haritası, WP Rocket, W3 Total Cache ve WP Super Cache ile kullanılabilir. Önbelleğe alma eklentinizle uyumluluk sorunlarına neden oluyorsa, JavaScript ile ilgili optimizasyonu kapatmanız veya jQuery ve Aurora Heatmap ölçüm komut dosyasını (reporter.js) optimizasyondan hariç tutmanız gerekir. Bu konuda daha fazla bilgiyi bu sayfada bulabilirsiniz.
- 1. Adım: Isı haritanızı yapılandırın
- Adım 2: WordPress ısı haritalarınızı görüntüleyin
1. Adım: Isı haritanızı yapılandırın
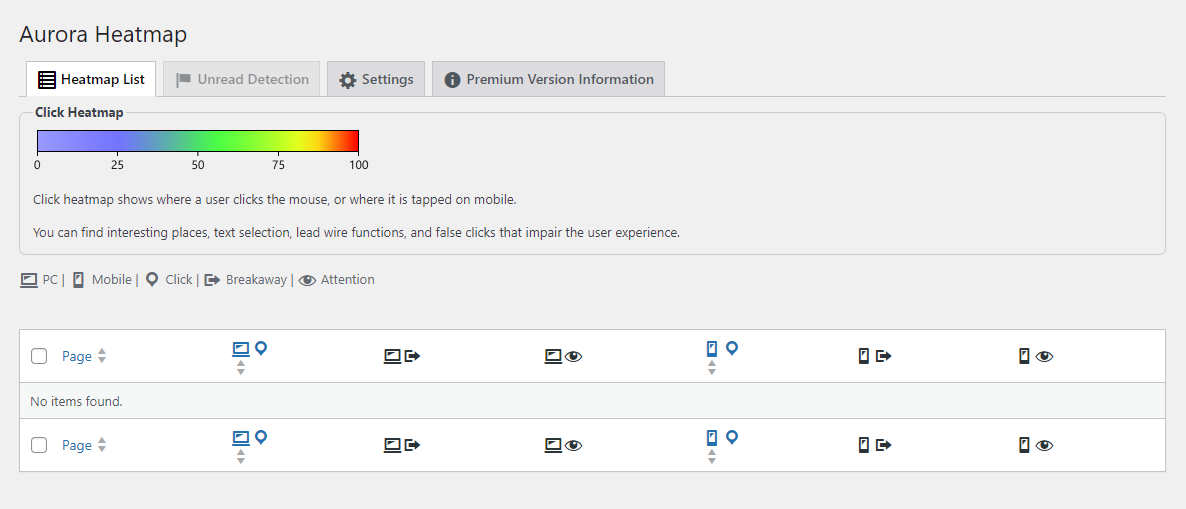
Eklentiyi kurup etkinleştirdikten sonra WordPress kontrol panelinizde Ayarlar > Aurora Isı Haritası'na gidin:

Fark edebileceğiniz gibi Isı Haritası Listesi sekmesi henüz herhangi bir veri içermiyor. Trafiğinize bağlı olarak eklentinin bir haritayı görüntülemek için yeterli veri toplaması biraz zaman alabilir.
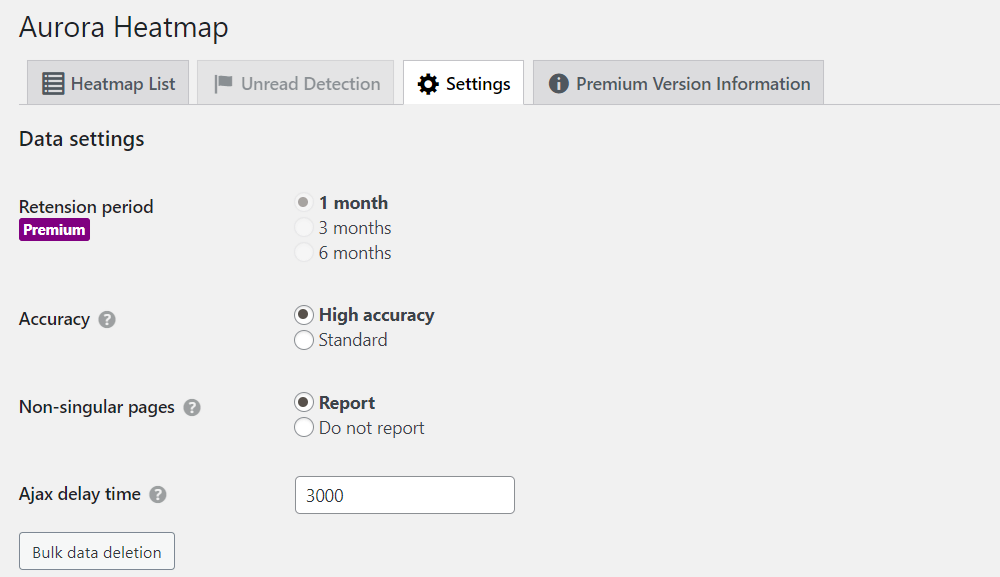
Bu arada ısı haritanız için bazı ayarları yapılandırabilirsiniz. Bunu yapmak için Ayarlar sekmesine gidin:

Veri ayarları bölümünde, tekil olmayan sayfaların rapora dahil edilip edilmeyeceğini seçebilirsiniz. Ajax gecikme süresi alanında, eklentinin günlüğe kaydetme etkinliğine başlamasından önceki süreyi milisaniye cinsinden ayarlayabilirsiniz.
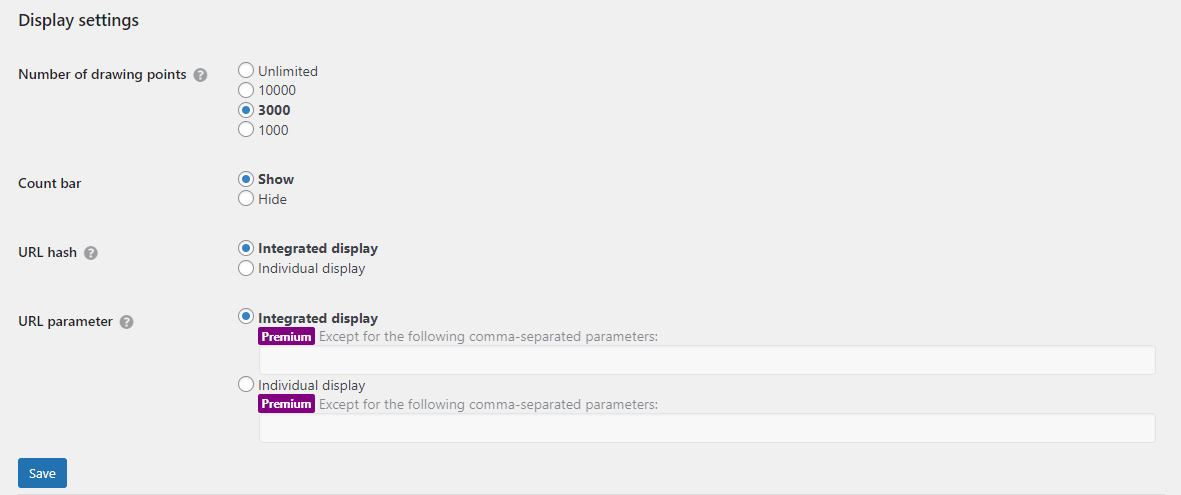
Ekran ayarlarına kaydırırsanız çizim noktalarının sayısını seçebilirsiniz. Bu, haritada yer alan veri miktarıdır:

Ayrıca sayma çubuğunu devre dışı bırakma ve bağlantı bağlantılarını ayrı sayfalar olarak sayıp saymamayı da seçebilirsiniz. Tercihlerinizi seçtikten sonra Kaydet'e basmayı unutmayın.
Premium eklentiyi tercih ederseniz haftalık e-posta raporları da dahil olmak üzere ek özelliklere erişebileceksiniz.
Adım 2: WordPress ısı haritalarınızı görüntüleyin
Trafiği yüksek bir web siteniz varsa, eklentiyi yükledikten sonra ilk ısı haritanızı birkaç dakika içinde görüntüleyebilmelisiniz. Siteniz henüz çok fazla ziyaret almıyorsa ilk ısı haritası görünene kadar birkaç saat beklemeniz gerekebilir.

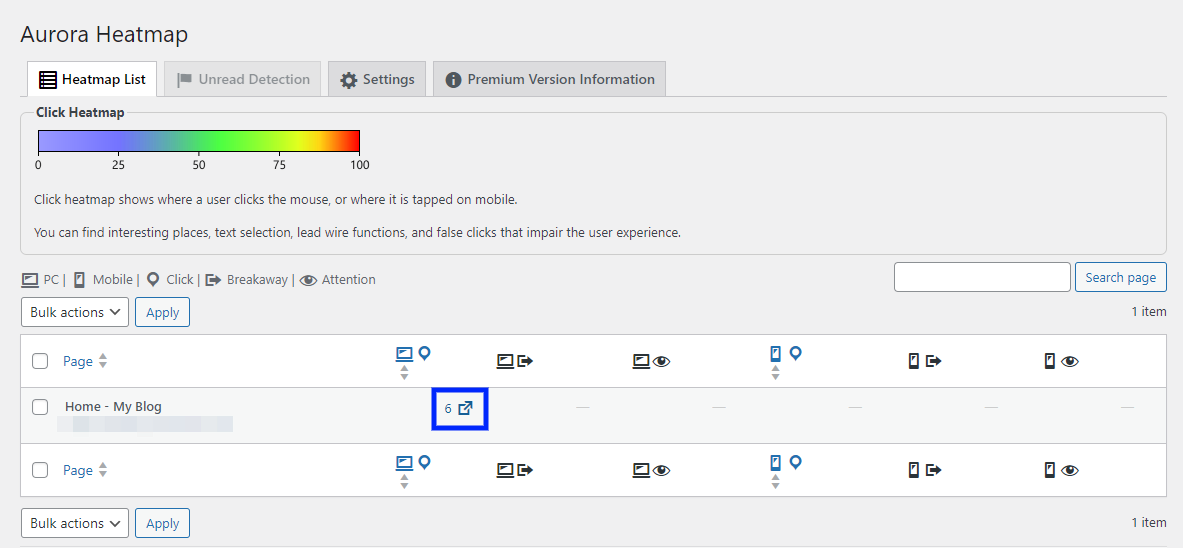
Mevcut ısı haritalarını kontrol etmek için Isı Haritası Listesi sekmesine geri dönmeniz gerekir.
Ücretsiz sürümde, her ısı haritası için iki görünüm elde edersiniz: masaüstü tıklamaları ve mobil tıklamalar. Kontrol etmek istediğiniz sayfanın yanındaki tıklama sayısının üzerine gelin ve ısı haritasını başlatmak için ok simgesini seçin:

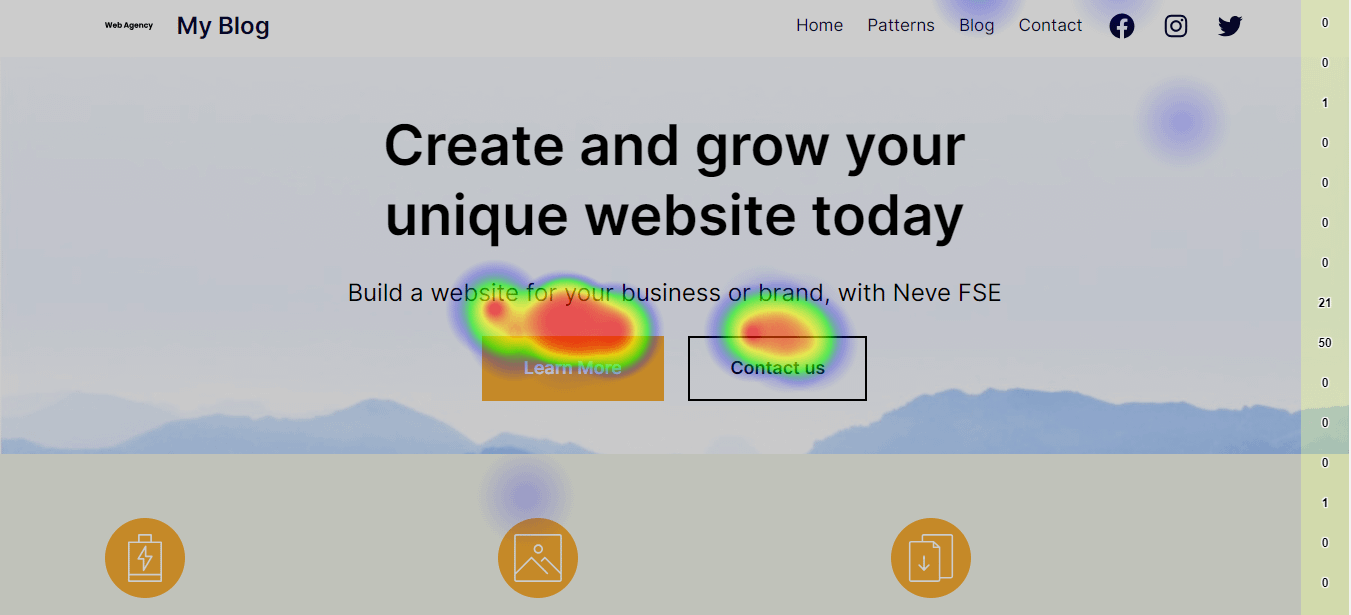
Yeni bir pencerede sayfanızın ısı haritasını göreceksiniz. Renkli lekeler, kullanıcıların nereye tıkladığını gösterir. Kenar çubuğunda tıklama sayısını göreceksiniz:

Şu anda sayfada yalnızca mavi noktalar görebilirsiniz. Ancak, daha fazla trafik aldıkça ve eklenti daha fazla veri topladıkça yeşil, sarı ve kırmızı dahil olmak üzere bir dizi renk göreceksiniz. 75 tıklamayı aşan herhangi bir öğe daha sıcak bir renge sahip olacaktır.
Çözüm
Isı haritaları, kullanıcılarınızın davranışlarına ilişkin net bir fikir veren bir görselleştirme aracıdır. Bir sayfadaki hangi bağlantıların ve öğelerin en fazla tıklamayı aldığını, hangilerinin almadığını görebileceksiniz. Daha sonra bu bilgileri sitenizin tasarımını ve kullanıcı deneyimini geliştirmek için kullanabilirsiniz.
Aurora Heatmap eklentisini kullanarak sitenize WordPress ısı haritalarını ücretsiz olarak kurabilirsiniz. Bu araç, haritaya dahil edilen veri miktarı gibi ısı haritası ayarlarını yapılandırmanıza ve kullanıcı etkinliğini hemen izlemeye başlamanıza olanak tanır. ️️
WordPress ısı haritaları hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
