Fikirden Uygulamaya WordPress Kahraman Görselleri Hakkında Her Şey
Yayınlanan: 2020-10-09Günümüzde web tasarımında en önemli trendlerden biri WordPress kahraman görsel tasarımıdır. Bu özel başlıklara genellikle kahraman resmi, kahraman kaydırıcısı, afiş, video başlığı veya atlıkarınca denir. İyi bir ilk izlenim bırakmak inanılmaz derecede önemlidir. İlk izlenim için yalnızca bir çekim hakkınız var ve ziyaretçilerinizin dikkatini çekmek için yalnızca birkaç saniyeniz var.
Bu makalede, size web siteniz için etkili bir WordPress kahraman görüntüsü oluşturmanıza yardımcı olacak en iyi uygulamalardan bazılarını, kahraman görüntüsü örneklerini tanıtacağım ve inanılmaz kaynaklar sağlayacağım.

Bir kahraman resmini ne için kullanabilirsiniz?
Web'de gezinirken farklı amaçlara sahip birçok kahraman resmiyle karşılaşabilirsiniz. Bir kahraman görüntüsü kullanabileceğiniz bazı durumlar topladım. Onları görelim.
- Ürününüzü vurgulayın . Bir ürünü öne çıkarmanın en iyi yolu, sayfanızda iyi bir kahraman resmidir. Ziyaretçiler önce bu resmi görür ve ürününüz hakkında küçük bilgileri okuyabilir. Şimdi satın al sayfanıza bir bağlantı koyun ve ziyaretçileriniz anında satın alabilir.
- Bilgi paylaşın . Ürün veya hizmetlerinizle ilgili bilgileri başka bir şekilde paylaşmak için bir kahraman resmi kullanabilirsiniz. Görselin üzerine metin ekleyebilir, ayrıca ziyaretçilere bilgi veren bir video da ekleyebilirsiniz.
- En son haberleri öne çıkarın . Ziyaretçiler için en son veya önemli bir yayınınızı öne çıkarmak ister misiniz? Resmin üzerine başlığı ve küçük bir açıklamayı, gönderinin bağlantısını içeren bir düğmeyi koyun ve eğer ilginçse, ziyaretçinin daha fazlasını okumak için tıklayacağından eminim.
- Tasarım öğesi . Bir kahraman resmi, sayfanızın harika bir tasarım öğesi olabilir, odaktadır, sayfanızı neşelendirir ve genellikle ziyaretçilerle etkileşime girer.
- Bir duygu yaratın . Duygu büyük bir faktör olabilir. Doğru duyguyu uyandırmak, ziyaretçileriniz arasında anında güven oluşturabilir.
Bir WordPress kahraman resmi nasıl seçilir?
Bir kahraman resmi seçtiğinizde, kahraman resminizin yalnızca iyi görünmesi değil , stilinin de tüm web sitenize uyması gerektiğini unutmamak önemlidir. Duygusal kahraman resimleri kullanıyorsanız, sayfanızın ruh halini düşünün. Resimler tam sayfa olabilir, ancak daha küçük resimler de gezinme çubuğunun altında gösterilebilir. Bu büyük afiş resimleri, web tasarımında bir trenddir ve işletmenizin genel bakışından önce gelir, bu nedenle sayfanız için uygun bir resim seçmelisiniz.
Bir kahraman görüntüsü için en iyi ücretsiz kaynakları nerede bulabilirim?
İyi görüntüler, harika bir kahraman görüntüsünün önemli bir parçasıdır, ancak görüntüleri bulmak zor olabilir. İşte ücretsiz fotoğraf ve video bulmak için en iyi web siteleri koleksiyonum.
- Unsplash – Yüksek çözünürlüklü fotoğraflar
- Pexels – En iyi ücretsiz stok fotoğrafları tek bir yerde
- Picjumbo – Tamamen ücretsiz fotoğraflar stok imaj
- Kaboompics – İş veya kişisel projeler için nefes kesici ücretsiz fotoğraflar elde etmek için harika bir yer
- Stok Fotoğrafına Ölüm – Her ay e-postayla gönderilen ücretsiz fotoğraflar
- Coverr – Ana sayfanız için güzel, ücretsiz videolar
- Pikwizard – Tüm yaratıcı ihtiyaçlarınız için ücretsiz stok fotoğraflar
İyi bir kahraman imajı neleri içermelidir?
Bir WordPress kahraman resmi, hizmetinize veya ürününüze genel bir bakış sunar. Basit bir resim olabilir ama üzerindeki içeriği CTA gibi kullanırsanız daha başarılı olur. Bir kahraman görüntüsünün içermesi gereken 4 önemli parçayı görelim.
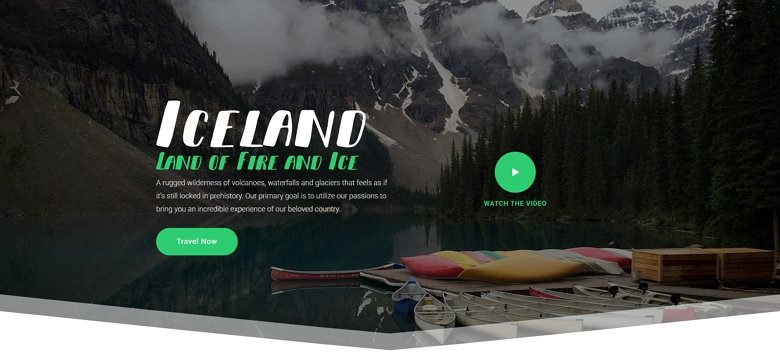
Eylem çağrısı
CTA düğmesi, ziyaretçinizin yapmasını istediğiniz eylemdir, bu nedenle kahraman görüntüsüyle amacınız, ziyaretçileri bu eylemi yapmaya ikna etmektir . Amacınızın satışları artırmak veya e-posta potansiyel müşteriler oluşturmak olması önemli değil. Ancak, ziyaretçinin hangi işlemi yapmasını istediğiniz konusunda net olmanız ve bunu mümkün olduğunca kolaylaştırmanız gerektiğini unutmayın. Tamam, ama nasıl başlamalı? CTA ile başlayın ve geri çalışın. Hedefinizi tam olarak biliyorsanız, çok daha kolay olacaktır.

iyi kopya
Ziyaretçinizin gördüğü ilk başlık, web sitenize yazacağınız en önemli metindir. İyi bir web kopyası yazmak kolay değildir ve onu doğru yapmak için beceri gerektirir. En iyi metin yazarlarından bazıları sadece manşeti hazırlamak için haftalarını harcayacak. Amacınız, değerinizi iletmek ve ziyaretçinin web sitenizde etkileşim kurmasını sağlamaktır.
kaliteli arka plan
Muhtemelen imgelem, kahraman imgesinin en önemli parçasıdır . Web sitenizi iletişim kurmanıza ve farklılaştırmanıza yardımcı olacak güçlü bir araçtır. Kahraman resminiz, göze çarpan ve izleyicilerinizi büyüleyen resimler, videolar veya grafikler içermelidir. Çoğunlukla bağlamsal görüntüler mesajınızı daha etkili bir şekilde iletir, bağlamsal olmayan görüntüler mesajı herhangi bir ek bilgi ile desteklemez.

Etki
Her şey o WOW anını yaratmakla ilgili. En iyi kahraman görüntüleri, okuyucunun dikkatini çekmek ile yeterli miktarda yararlı bilgi sağlamak arasında bir denge kurar.
Örneğin, bir web sitesi tasarımını unutulmaz kılmak ve ziyaretçilerinizin dikkatini çekmek için animasyonlar harikadır. Bir tasarım aracı olarak animasyonun anahtarı ılımlılıktır. Smart Slider 3'te kullanıcı deneyimini geliştirmek için animasyon kullanmanın birçok yolu vardır: katman animasyonu, bölünmüş metin animasyonu veya akılda kalıcı etkileşim.
Kolayca bir WordPress kahraman görüntüsü nasıl oluşturulur?
Şimdi sayfanıza bir kahraman resmi koymak isteyebilirsiniz, ancak bunu nasıl yapacağınızı bilmiyorsunuz. En iyisi, siteniz için kolayca bir kahraman bölümü oluşturabileceğiniz bir eklenti ararsanız. İdeal durumda bir eklenti ile görselin üzerine yazı veya buton koyabilir ve istediğiniz yerde yayınlayabilirsiniz. Smart Slider, kahraman görüntüleri oluşturmak için harika bir eklentidir.
Akıllı Kaydırıcı 3 nedir?
Smart Slider 3, kodlama bilgisi olmadan kolayca kaydırıcılar, kahraman görüntüler ve bloklar oluşturabileceğiniz ücretsiz bir kaydırıcı eklentisidir. Sürükle ve bırak düzenleyicisi ile istediğiniz bloğu oluşturabilir , başlık veya düğme gibi katmanları kullanabilirsiniz. Tamamen duyarlıdır ve hazır olduğunuzda, basit bir kısa kodla, Gutenberg veya bir sayfa oluşturucu ile de yayınlayabilirsiniz.
Smart Slider 3 yalnızca bir kaydırıcı eklentisi olmadığı için, web siteniz için mükemmel WordPress kahraman görüntüsünü kolayca oluşturabileceksiniz. Hangi türe ihtiyacınız olursa olsun, genellikle bir web sitesinin en üstünde bulunurlar ve bunlar insanların ilk gördüğü şeylerdir .
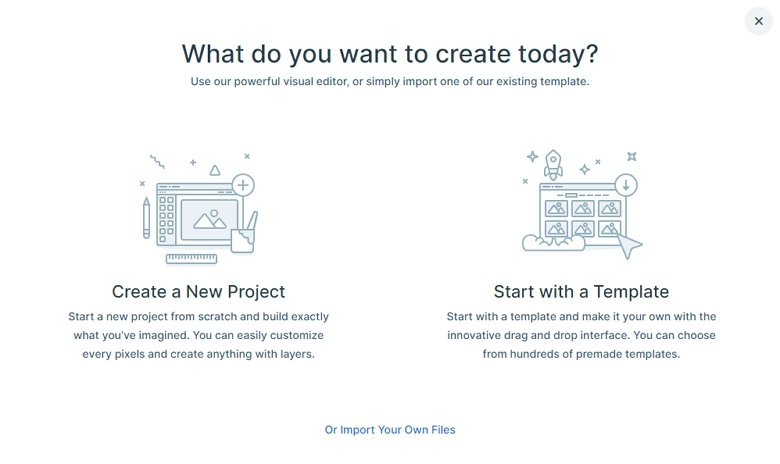
Bir kahraman bloğu oluşturun
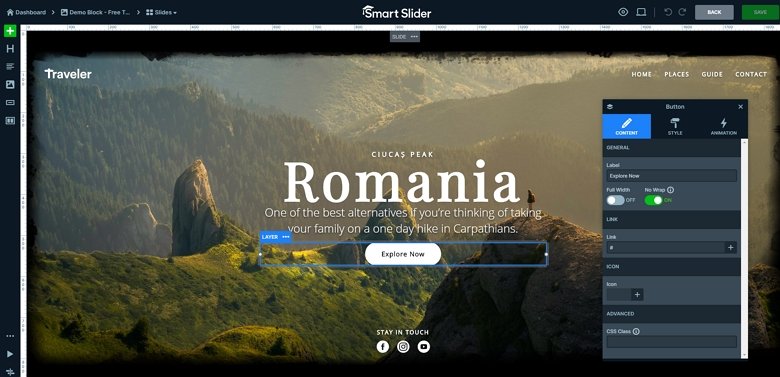
Blok türü, Smart Slider'ın özel bir kaydırıcı türüdür. Blok, bir kahraman görüntüsü oluşturmak için mükemmel bir seçim olan yalnızca tek bir slayt görüntüler. Smart Slider ile bir kahraman bloğu oluşturmak çok basittir. Yeşil yeni proje düğmesine tıklayın ve yeni bir proje oluşturun veya kullanıma hazır bir şablonla başlayın.

Ardından bloğunuzu görsel bir düzenleyicide düzenleyebilirsiniz. Smart Slider'ın ücretsiz sürümünde 7 katman arasından seçim yapabilirsiniz, Pro sürümünde 24 tür katman vardır. İstediğiniz yere bir katman koyabilir, rengini, boyutunu değiştirebilir veya üzerine bir link koyabilirsiniz. Ayrıca, ziyaretçilerin dikkatini çekebilecek katmanlarınızı canlandırma seçeneğiniz de vardır.

Kahraman görüntüleri oluşturmak için neden Akıllı Kaydırıcıyı seçmelisiniz?
- Görsel düzenleyiciyi sürükleyip bırakın . Smart Slider ile WordPress kahraman resimlerinizi hayal ettiğiniz gibi düzenleyebilirsiniz. Sürükle ve bırak düzenleyici, dakikalar içinde bir kahraman bloğu oluşturmanıza yardımcı olur. Duyarlılık ayarlarıyla, herhangi bir cihazda iyi görünmesini sağlayabilirsiniz.
- Animasyonlar ve Efektler . Smart Slider 3'ün Pro sürümünde, kahraman imajınızı canlandırmak ve ziyaretçilerin dikkatini çekmek için animasyonları ve efektleri kullanabilirsiniz. Kahramanınıza bir hareket eklemek istiyorsanız Ken Burns efektini kullanın veya içeriği vurgulamak için katman animasyonlarını kullanın.
- Dinamik kaynaklar . Kahraman bloğunuzdaki içeriği dinamik olarak mı değiştiriyorsunuz? Smart Slider 3 ile sadece dinamik bir kaydırıcı oluşturmak ve değişkenleri kullanmak mümkündür.
- Yayınlanması kolay . Ana sayfanıza kolayca bir kahraman koyabilirsiniz, sadece sayfa oluşturucunuzu, Smart Slider Gutenberg bloğunu veya kaydırıcının kısa kodunu kullanın. Alternatif olarak kaydırıcının PHP kodunu kullanabilir ve alt temanıza koyabilirsiniz.
- SEO dostu . SEO, insanların web sitenizi bulmasını sağlamak için çok önemlidir. Smart Slider'da alt etiketleri doldurabilir, arama motorlarının okuyabileceği metinler ekleyebilirsiniz.
