WordPress Simgeleri: Onlardan En İyi Şekilde Nasıl Yararlanılır
Yayınlanan: 2022-04-19
WordPress simgeleri bir web sitesini daha akılda kalıcı hale getirebilir ve düz eski liste madde işaretlerini görsel olarak daha çekici bir şeyle değiştirmenize yardımcı olabilir. Ayrıca, fotoğraflardan veya karmaşık çizimlerden kaçınarak belirli kavramları hızlı ve kolay bir şekilde görselleştirmenize olanak tanır.
Simgeler, çoğu kullanıcının aşina olduğu kalıplar olarak tanınır. Örneğin, web'de veya bir telefon uygulamasında bir mikrofon simgesi fark ederseniz, sezgisel olarak bunun sesli komut veya kayıt işleviyle ilgili olduğunu söyleyebilirsiniz, değil mi?
Birçok simge evrensel semboller haline geldi ve bazı durumlarda metni tamamen değiştirebilirler. Örneğin, aşağıdaki dört renkli yıldız, "Bu HP DeskJet'i satın alan 5 müşteriden 4'ü bunu öneriyor" metninin yerini alabilir.

Neden WordPress Simgelerini Kullanmalısınız?
Temel bilgilerle başlayalım. Simgeler özlerinde… yazı tipleridir. Çok mu şaşırdın? Diğer yazı tiplerinde olduğu gibi, boyutlarını ve rengini değiştirebilirsiniz.
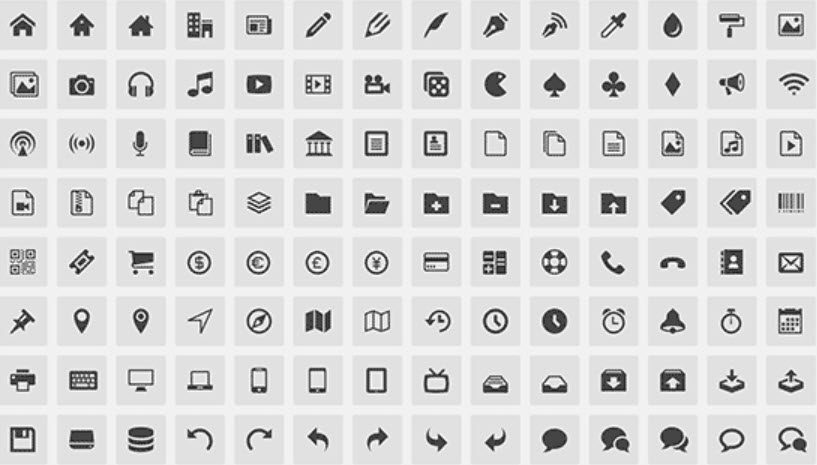
Simgeler, harfler ve sayılar yerine semboller ve piktogramlar kullanan yazı tipleridir. Bunları insanların düzenli olarak tıkladığı küçük resimler olarak düşünün.
İşte demek istediğim:

Muhtemelen en aşina olduğunuz simgeler sosyal medya simgeleridir : Facebook, Youtube ve diğerleri, değil mi? Bazılarınız simgelerin resim olduğunu düşünmüş olabilir.
Öyleyse, merak edebilirsiniz, ikisi bu kadar benzerse neden görüntüler olmasın?
Ne yazık ki, görüntüler ölçeklenebilir değildir ve yanıt vermez; bu nedenle, sayfa yükleme süresini yavaşlatabilir ve bazı izleyiciler için sayfaya erişilemez hale getirebilirler. Sonuç olarak, simge yazı tipleri, herhangi bir ekranda çalışan ve çok daha hafif bir alternatif olarak ortaya çıktı.
Simge yazı tipleri ise vektör görüntüleridir. Sonuç olarak, son derece ölçeklenebilirler. Ayrıca, simge yazı tiplerini ihtiyaçlarınıza göre kolayca değiştirebildiğiniz için, duyarlı tasarım için mükemmel bir özelliktir. Ayrıca simgelerin boyutunu ve rengini değiştirme, döndürme, efekt ekleme vb. gibi çok sayıda özelleştirme seçeneği vardır.
Web sitenizdeki simge, küçük ayrıntıların sizin için önemli olduğunu hedef kitlenize iletmenin incelikli bir yoludur. Ayrıntılara dikkat ederseniz insanlar size daha çok güvenirler. İçeriğiniz konusunda ciddi olduğunuza inanıyorlar. Yaptığınız işten keyif aldığınız da belli oluyor.
Simge Yazı Tiplerini Kullanırken Dikkate Alınması Gereken Performans Sorunları
Simgeler, Font Awesome gibi simge kitaplıklarında bulunabilir. Bu kitaplıkları WordPress web sitenize eklemeniz gerekmez. Bunun yerine, onlara küçük bir komut dosyasıyla bağlanabilirsiniz. Bunu yaparsanız, sayfa yükleme hızını düşürmezsiniz.
Simge yazı tiplerini yerel olarak barındırmayacaksınız, yalnızca ihtiyacınız olanları kullanın. WordPress sunucunuzun sunucusunu veya CDN'nizi kastediyoruz. (İçerik Dağıtım Ağı) yerel olarak yükleyerek.
Artık çoğu WordPress teması veya sayfa oluşturucu bunu sizin için yapacak, böylece herhangi bir komut dosyası hakkında endişelenmenize gerek kalmayacak.
Yalnızca ihtiyacınız olan simge yazı tiplerini seçerek, dosya boyutunu 100 KB'den birkaç kilobayta düşürebilirsiniz, bu oldukça yararlıdır! Daha da iyisi, farklı yazı tipi setlerinden simgeleri karıştırabilir ve eşleştirebilirsiniz.
Şimdi, web sitenize WordPress simgeleri eklemenin farklı yollarını keşfedelim!
Web Sitenize WordPress Simgeleri Nasıl Eklenir?
Web sitenize WordPress simgeleri eklemenin birkaç yöntemi vardır ve bugün size tam olarak ne yapmanız gerektiğini göstereceğiz.
Seçenek 1: Bir WordPress Eklentisi Kullanın
WordPress yazı tipi simgelerini kullanmaya başlamanın bir yolu, üçüncü taraf bir eklenti kullanmaktır. Bu yöntem, yazılarınıza veya sayfalarınıza bazı simgeler eklemeye çalışan başlangıç düzeyinde bir kullanıcıysanız uygundur. Herhangi bir tema dosyasını değiştirmeniz gerekmez ve web sitenizde simge yazı tiplerini kullanabilirsiniz.
Ve sizin için mükemmel bir eklentiye sahip olabiliriz.
Yazı Tipi Harika

WordPress sitenizde Font Awesome eklentisini kullanmak parkta bir yürüyüştür. Ancak, bu basit adımları izlemek, çalışmanızın bir parçası olarak sayfa yükleme süresini azaltmanıza ve bu simgelerle temiz, canlı tasarımlar oluşturmanıza olanak tanır.
Font Awesome simgelerinin sitenize gerçek fontlar olarak (çoğu zaman) teslim edileceğini unutmayın. Sonuç olarak, Font Awesome adı ortaya çıktı. @font-face üzerinden CSS ve Font Awesome font ailesi sayesinde, bir font karakterini tipik olarak şekillendirdiğiniz ve yönettiğiniz herhangi bir şekilde bunları stillendirebilir ve değiştirebilirsiniz.
Şimdi işe başlayalım.
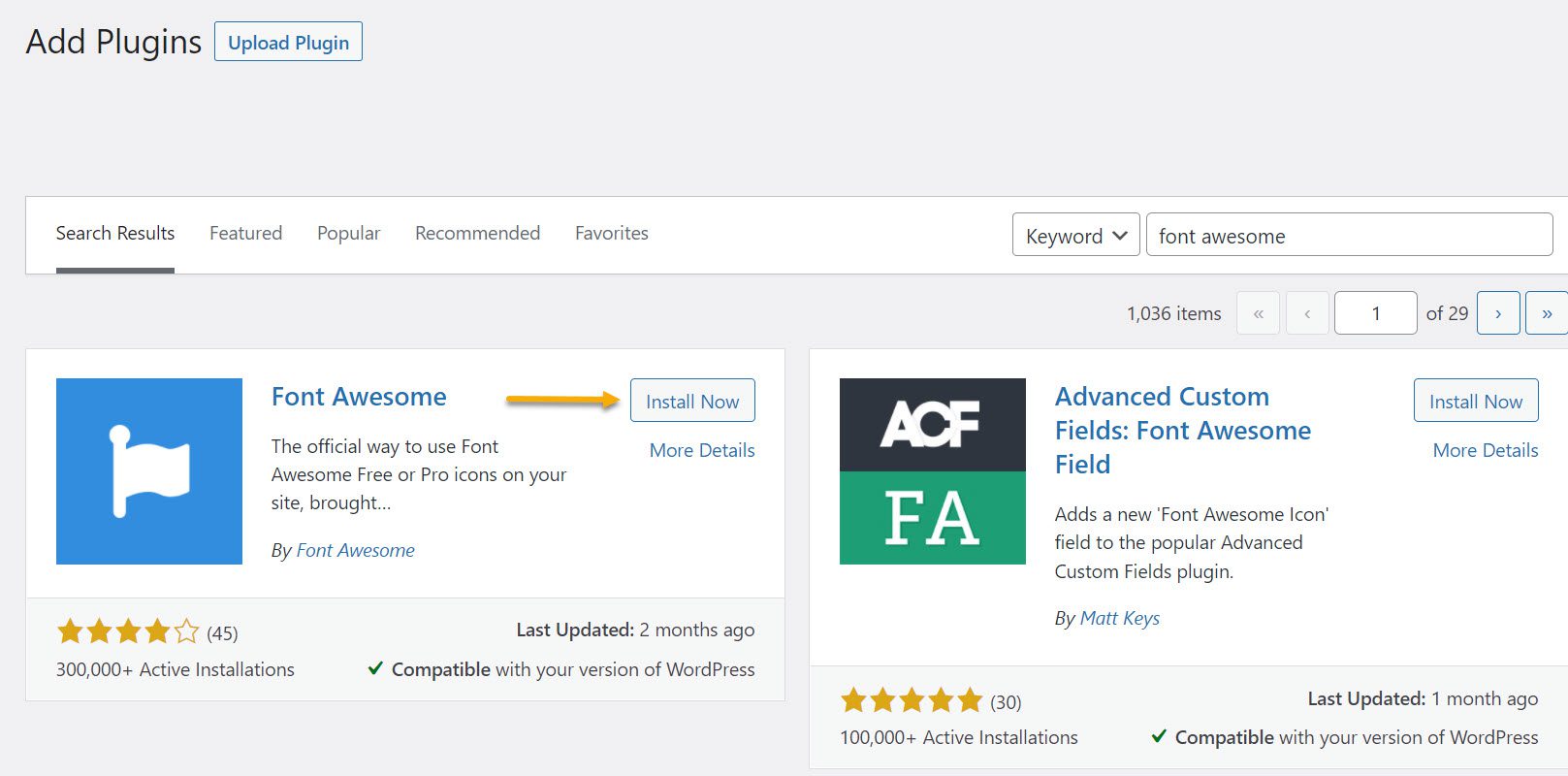
İlk olarak, devam edin ve eklentiyi WordPress Kontrol Panelinizden kurun ve etkinleştirin.

Nasıl kullanılacağı ve özelleştirileceği hakkında daha fazla bilgi için Font Awesome 5'in temel kullanım tablosunu ve simge kitaplığını görebilirsiniz. Font Awesome'in kısa kodlarla çalıştığını belirtmek önemlidir, bu nedenle bir simge oluşturmak için Gutenberg düzenleyicisine bir kısa kod yazmanız gerekir.
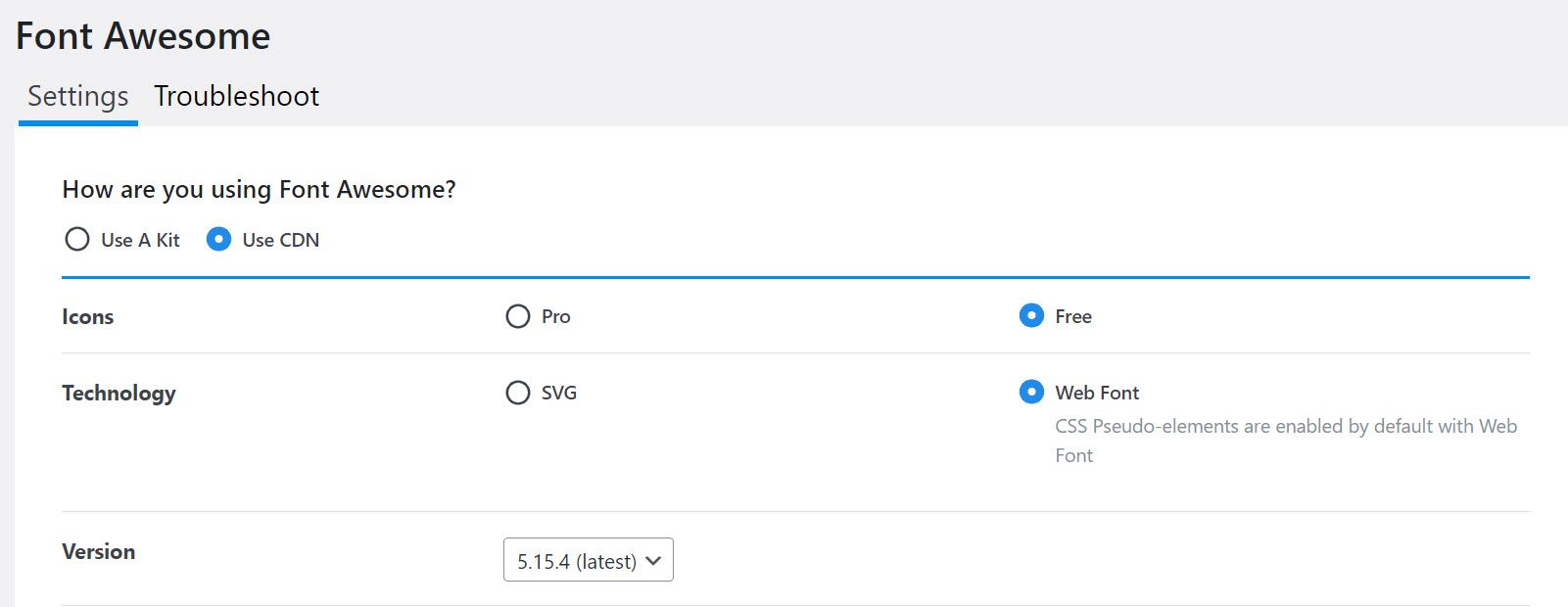
Hazır olduğunuzda, Kontrol Panelinizden Ayarlar'a gidin ve Harika Yazı Tipi'ne gidin.
Göreceğiniz şey şu:

Şimdi, yayınlarınızdan birine bir WordPress simgesi eklemek istediğinizi varsayalım. Diyelim ki bir kalp simgesi eklemek istiyoruz. Kullanacağımız kısa kod bu :

Ardından, bir gönderiye veya sayfaya gidin ve kısa kod bloğunu ekleyin ve kodu yukarıdan yapıştırın. Ardından, "Önizleme"ye basın ve sihirli bir şekilde nasıl küçük bir kalbe dönüştüğünü izleyin.

İşte kalp simgemiz! Kolay değil mi? Birkaç dakika içinde web sitemizde bir Font Awesome ikonu hazır ve çalışır durumdaydı.
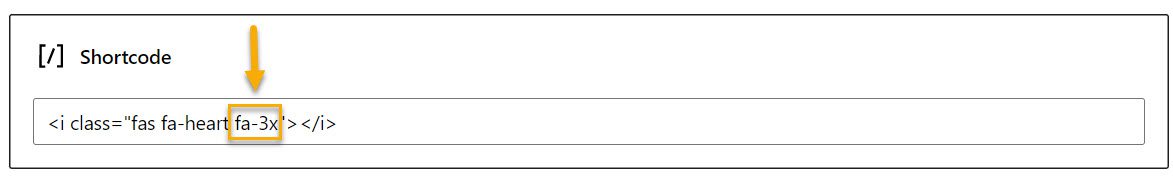
Şimdi diyelim ki onu üç kat büyütmek istiyorsunuz. Bunu basitçe fa-3x ile çarparak yapabilirsiniz. Kısa kodu ilk yapıştırdığınız sayfa düzenleyicisine geri dönmeniz ve ona 'fa-3x' eklemeniz yeterlidir.

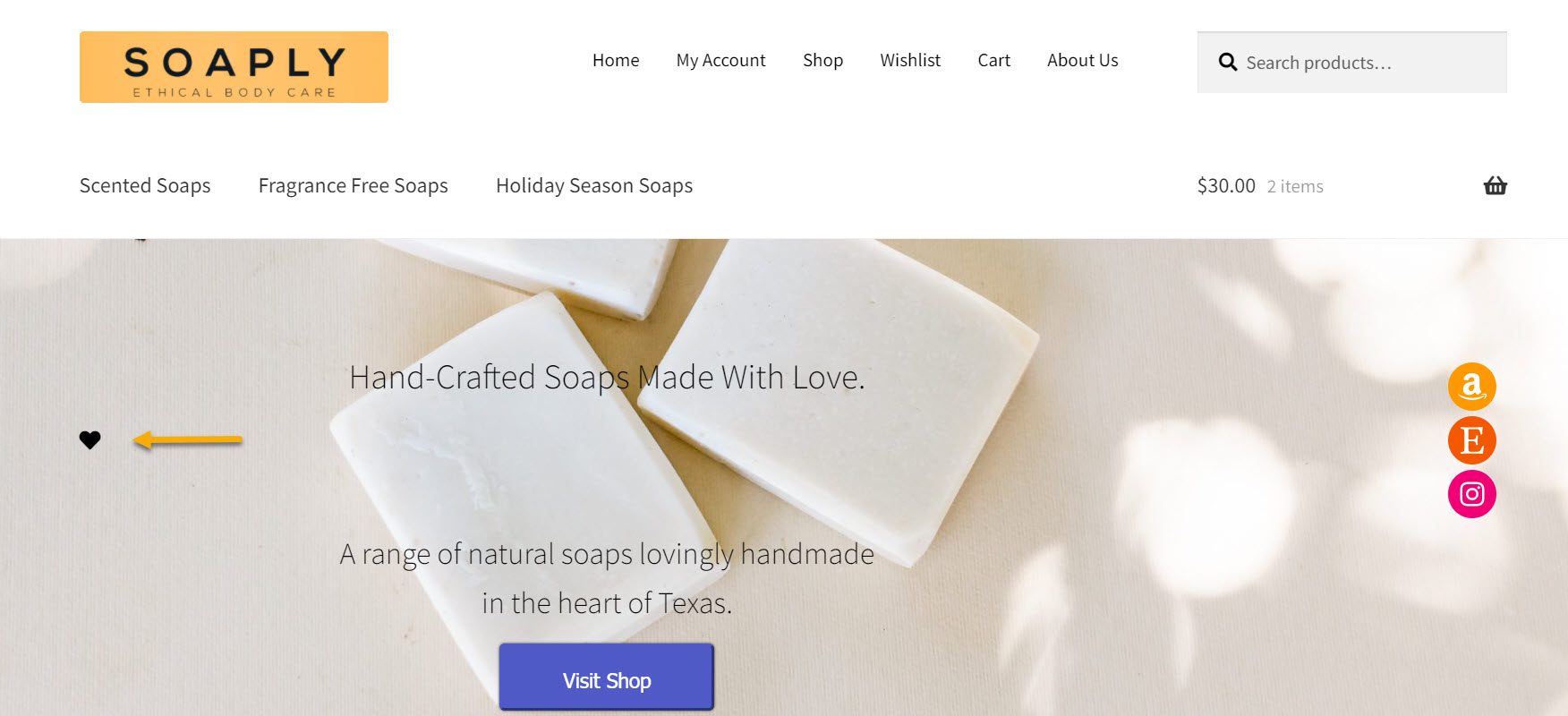
Önizleme'ye basın ve kalp simgemizin ne kadar büyük göründüğünü görelim.

Oldukça fark, değil mi? Ve bu kadar! Font Awesome yardımıyla simgeler eklemek ve tercihlerinize göre daha büyük veya daha küçük görünmesini sağlamak işte bu kadar kolay.
Seçenek 2: Yerleşik Dashicons'u kullanın
Dashicons nedir? Dashicons, WordPress ile birlikte gelen ve WordPress sitenize simge eklemeyi kolaylaştıran bir dizi yazı tipi simgesidir. Proje, başlangıcından bu yana 300'den fazla bireysel simgeyle değerli bir kaynak haline geldi.

Dashicons'u kullanmaya başlamak için öncelikle Code Snippets gibi ücretsiz bir eklenti yüklemeniz ve etkinleştirmeniz gerekir . Bu, temanızın bozulma olasılığını azaltır ve tema güncellense bile değişiklikler korunur.
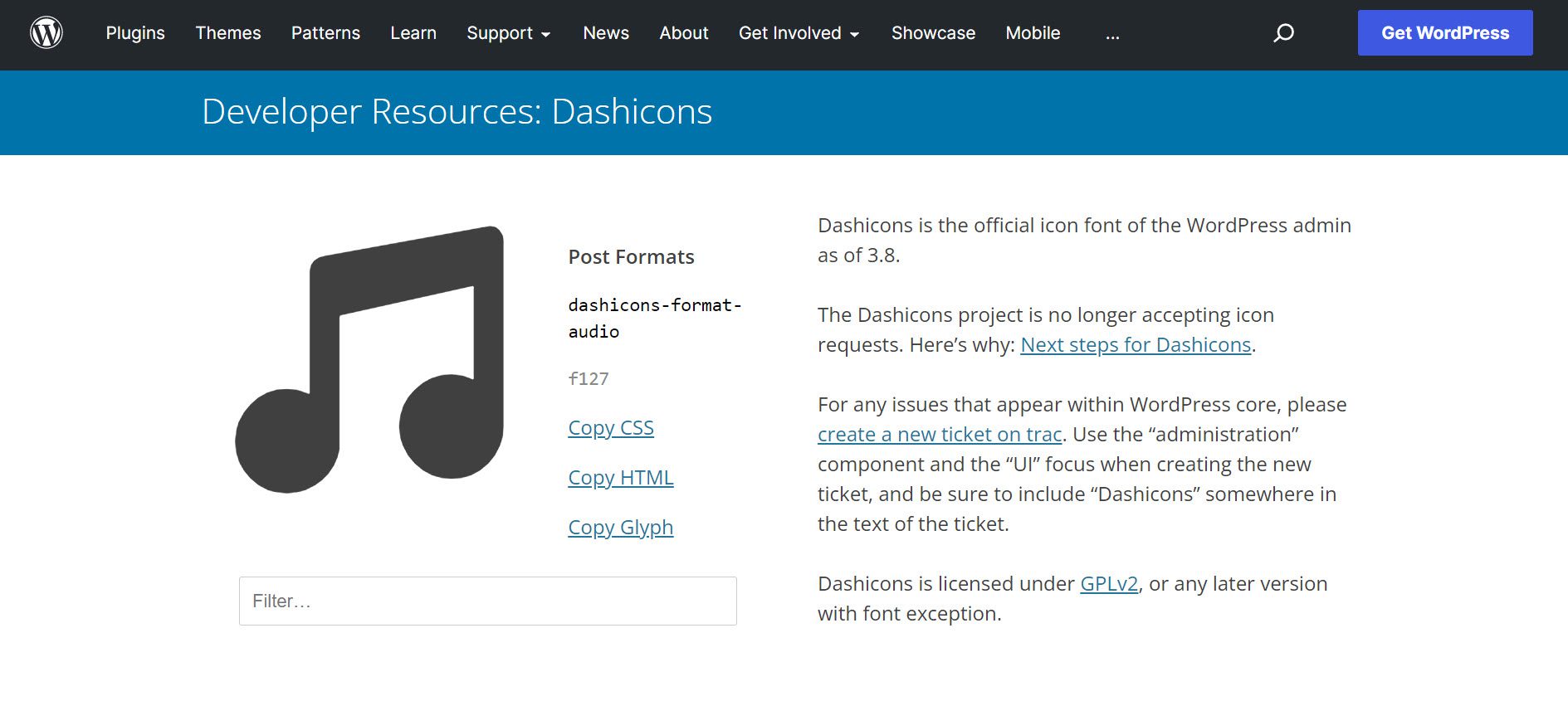
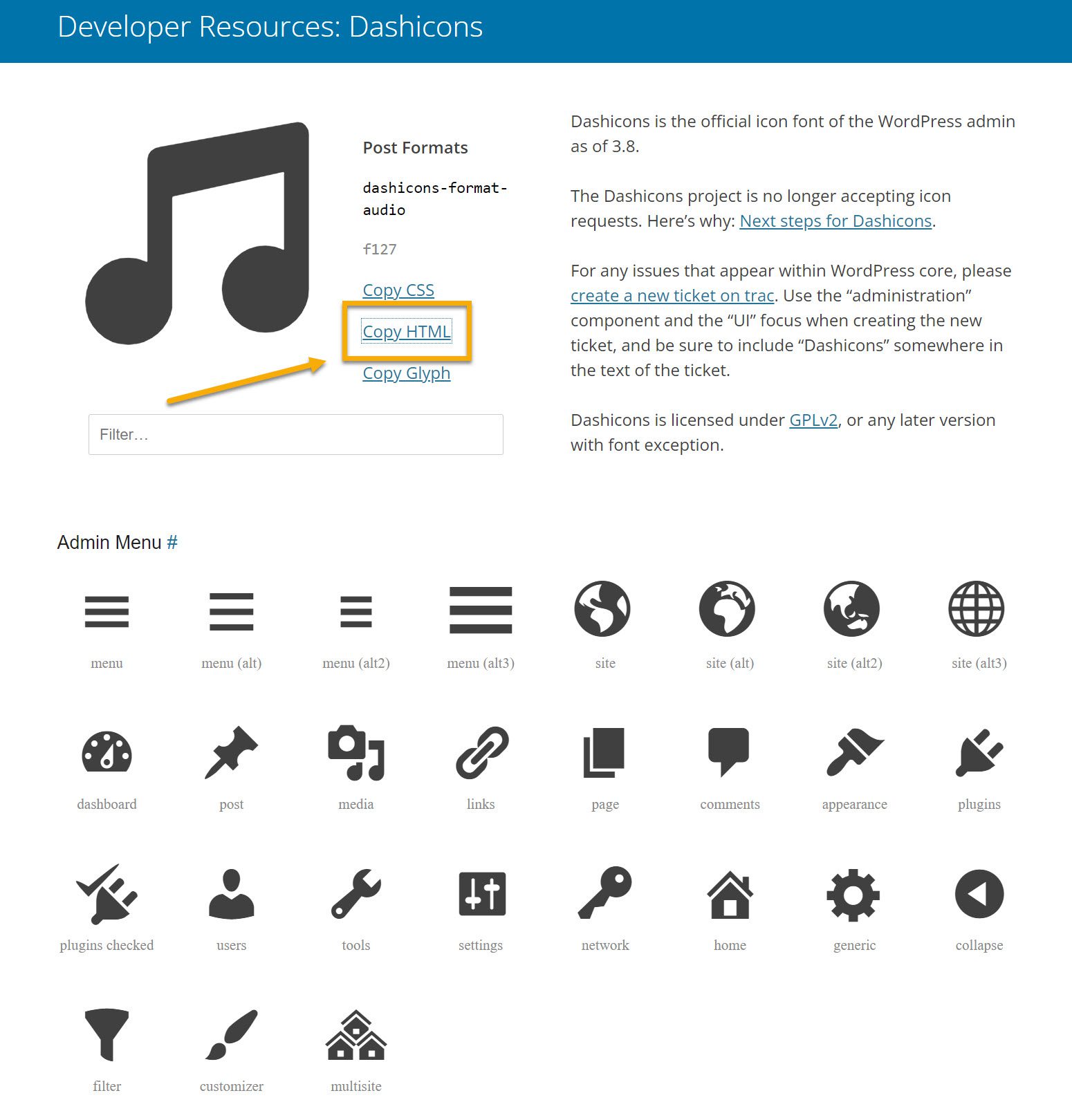
Eklenti ayarlandıktan sonra Dashicons web sitesine gidin, bir simge seçin ve simgeyi görüntülemek için ihtiyacınız olan kodu almak için "HTML'yi Kopyala" bağlantısını tıklayın. Geniş bir seçimleri yok, ancak iyi çalışıyorlar ve çok hafifler.

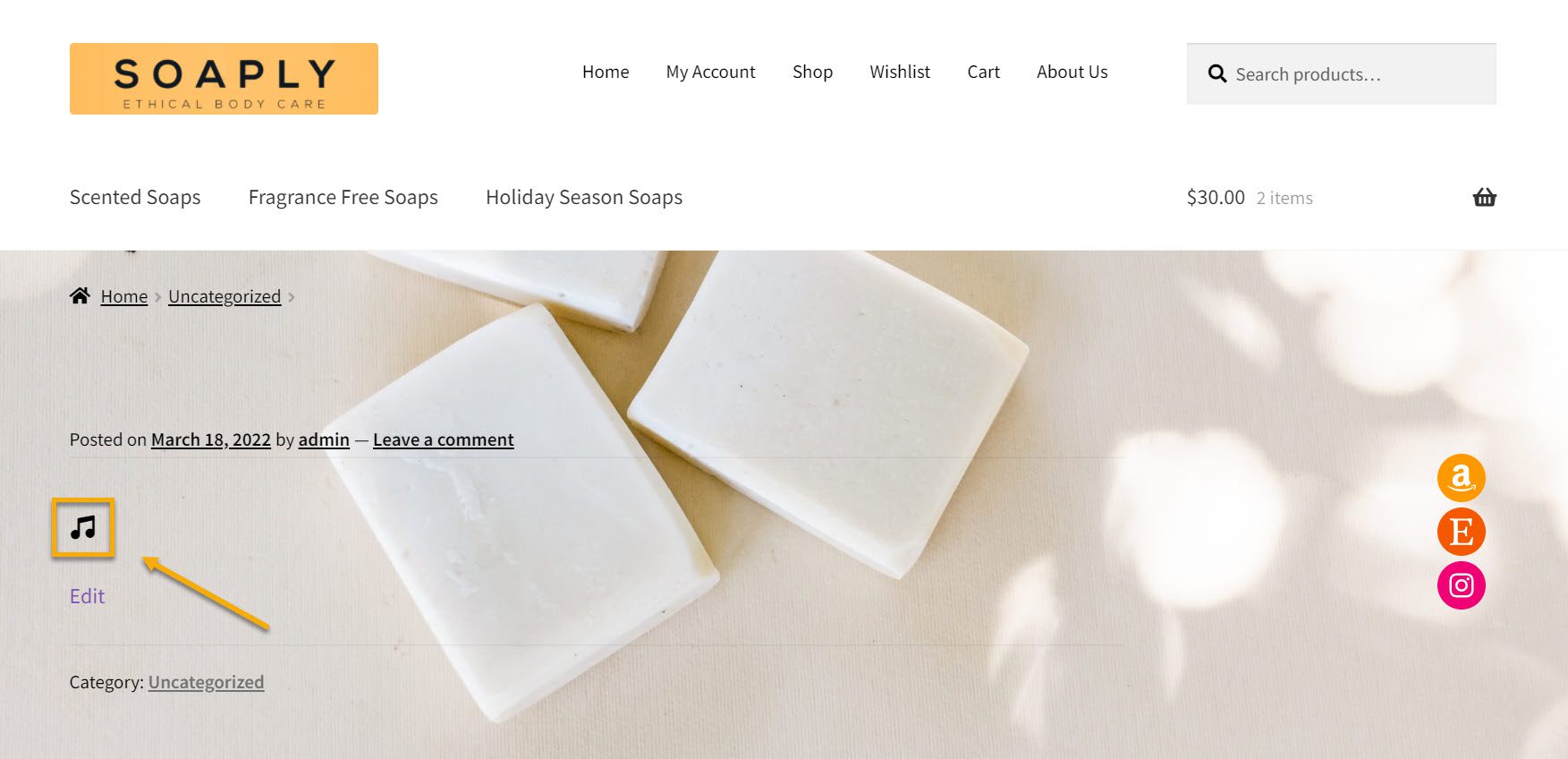
HTML simgesini kopyaladıktan sonra, Gutenberg düzenleyicisine geri dönmeniz ve kodu, seçenek 1'deki kısa kodda yaptığınız gibi yapıştırmanız gerekecek.
Ve bu kadar! İşte küçük müzik çizgi simgemiz!

Bu da bizi WordPress simgelerini web sitenize eklemek ve kullanmak için iki yöntemimizin sonuna getiriyor. Artık WordPress sitenizde simge yazı tiplerini hızlı bir şekilde almanın birkaç farklı yolunu öğrendiğinize göre, sitenizde kullanmayı düşünmeniz gereken birkaç simge eklentisini burada bulabilirsiniz.
WordPress Web Siteleri için En İyi Beş Simge Eklentisi
ThemeIsle tarafından Menü Simgeleri

ThemeIsle'ın Menü Simgeleri eklentisi ile, görsel olarak çekici hale getirmek için web sitenizin menüsündeki her bir öğeye karşılık gelen simgeler ekleyebilirsiniz. Dünya çapında 200.000'den fazla aktif kurulumla en popüler simge eklentilerinden biridir. Ayrıca, WordPress çekirdek simgelerinden oluşan Dashicons'u destekler.
Desteklenen Simge Türleri:
- Dashicons (WordPress çekirdek simgeleri)
- Aristeides Stathopoulos'tan Zor İkonlar
- Dave Gandy'den Muhteşem Yazı Tipi
- Zurb'den Vakıf Simgeleri
- Automattic'ten Jenerikler _
- Fontello simge paketleri
- ThemeIsle tarafından TI Simgeleri simge paketi
- Resim (ekler)
- SVG (ekler)
WP SVG Simgeleri

Eklentinin özellikleri:
- Toplamda 490'dan fazla simge içerir;
- Özel simge içe aktarıcıyı kullanarak özel simgeler oluşturun ve yükleyin;
- IcoMoon'un özel simge yapısını indirin ve içe aktarın;
- Simgeleri Gönderilere/Sayfalara/Kenar çubuklarına dahil edin;
- Tek satır kod yazma zorunluluğu yoktur.
Sosyal Medya Paylaşım Düğmeleri ve Sosyal Paylaşım Simgeleri
 Aktif bir sosyal medya varlığı, hayran kitlesini genişletmek için olmazsa olmaz bir stratejidir. Facebook, Twitter ve LinkedIn güçlü sosyal medya platformlarıdır. Merkezi kavram sosyal paylaşımdır.
Aktif bir sosyal medya varlığı, hayran kitlesini genişletmek için olmazsa olmaz bir stratejidir. Facebook, Twitter ve LinkedIn güçlü sosyal medya platformlarıdır. Merkezi kavram sosyal paylaşımdır.
Bu eklenti, 200'den fazla sosyal medya platformu için kapsamlı bir paylaşım simgeleri koleksiyonu için bir güç merkezidir. Ayrıca bu eklenti, içerik pazarlama kampanyalarınıza uygun özel paylaşım simgeleri yüklemenize olanak tanır. RSS ve e-posta paylaşım simgeleri de mevcuttur.
Eklentinin özellikleri:
- Sosyal medya paylaşım simgeleriniz için 16 benzersiz tasarım arasından seçim yapın;
- Tek bir sosyal medya paylaşım simgesine birden fazla işlem yapın (örneğin, Facebook paylaşım simgeniz, ziyaretçileri Facebook sayfanıza yönlendirebilir ve ziyaretçilerin sayfanızı beğenmesine izin verebilir);
- Ziyaretçilerinizi paylaşım simgelerinden haberdar etmek ve blogunuzu takip etme/paylaşma olasılığını artırmak için sosyal medya simgelerinizi canlandırın (örneğin, otomatik karıştırma, fareyle üzerine gelme efektleri);
- Sosyal medya simgelerinizi "yüzer" veya "yapışkan" yapın;
- Ziyaretçilerin e-posta yoluyla blogunuza kaydolmasına izin verin;
- Sosyal medya simgeleriniz için çeşitli diğer özelleştirme seçenekleri arasından seçim yapın.
WPZOOM'dan Sosyal Simgeler Widget'ı ve Engellemesi


Bu basit WordPress simgeleri eklentisi, sayfalarınıza bağlantılar içeren çeşitli sosyal medya sitelerinden kolayca simgeler eklemenize olanak tanır. Okuyucularınızla sosyal medyada bağlantı kurmak, etkili pazarlamanın ayrılmaz bir parçasıdır. Web sitenizin ziyaretçilerinin sosyal medya sayfalarınız aracılığıyla sizinle bağlantı kurmasını kolaylaştırmak için bu eklentiyi kullanabilirsiniz.
Mevcut sosyal simgelerden bazıları Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr ve YouTube'dur. 200.000'den fazla web sitesinin kendisine güvendiği, göz ardı edilmesi zor özelliklere ve araçlara sahip olduğu inkar edilemez bir şekilde popüler bir eklentidir.
Eklentinin özellikleri:
- SVG simgelerinizi yükleyin;
- SVG simgelerini yükleyin;
- Kendi özel simge setinizi yaratın;
- Sıradışı performans;
- Premium Destek.
Menü Resmi, Kolaylaştırılmış Simgeler

Adından da anlaşılacağı gibi, bu listedeki ilkine benzer, WordPress için basit bir simgeler eklentisidir. Ancak, görsel olarak daha çekici bir web sitesi menüsü oluşturmaya yardımcı olur. Bu eklenti, bir menü öğesine kolayca bir resim veya simge ekleyebilir. Ayrıca görüntünün konumunu ve boyutunu kontrol etmek için araçlar içerir.
Eklentinin özellikleri:
- DashSimgeleri;
- FontAwesome Simgeleri;
- Başlığı gizleyin ve yalnızca resmi veya simgeyi görüntüleyin;
- Menü öğesi başlığının soluna bir resim veya simge ekleyin;
- Menü öğesi başlığının sağına bir resim veya simge ekleyin;
- Menü öğesi başlığının üzerine bir resim veya simge ekleyin;
- Menü öğesi başlığının altına bir resim veya simge ekleyin;
- Farenizi bir menü öğesinin üzerine getirdiğinizde, görüntü veya simge değişecektir;
- Menü öğelerini eylem düğmelerine dönüştürün. (Ödül);
- Toplamları olan menü öğelerine bir sayım balonu ekleyin (sepet toplamı, kategori toplamı, özel işlev);
- Menü öğelerinde bildirim rozetleri (Premium) (Yeni, İndirim, Kiralama vb.).(Premium);
- Düğmelerin, rozetlerin ve baloncukların renklerini özelleştirin;
Simgeleri Sayfa Oluşturucularla Yönetme
Bu örnekte iki sayfa oluşturucu kullanacağım: Colibri ve Kubio.
Colibri, WordPress Özelleştiricinin yeteneklerini genişleten geleneksel bir sayfa oluşturucudur. Kubio Builder, WordPress Blok Düzenleyici (Gutenberg) ile çalışan bir eklentidir. Her iki inşaatçıdan da hem ücretsiz hem de ücretli planlar mevcuttur.
Çoğu inşaatçı artık Colibri'ninkine benzer bir yol izleyecek. Ek olarak, sayfa oluşturucular, tek bir kod satırı yazmadan ve WordPress'e özgü olmayan kısımları telafi etmek için eklentilere güvenmeden bir web sitesi tasarlamanıza yardımcı olabilecek bir dizi başka özellik içerir.
Colibri WP'de simgeler nasıl özelleştirilir
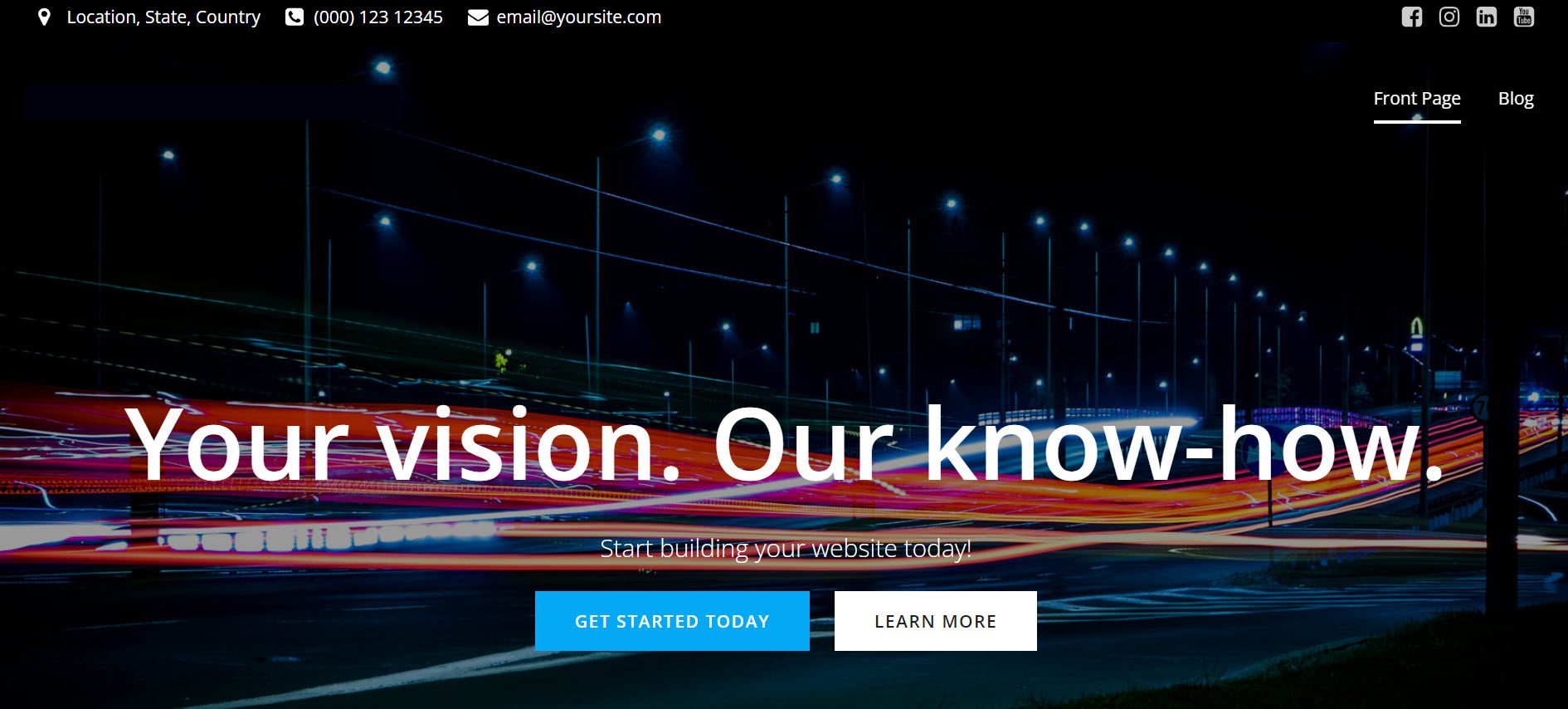
Bu eğitim bölümü için Colibri WordPress temasını ve Colibri sayfa oluşturucusunu kullanacağız ve size simgeleri nasıl kolayca özelleştireceğinizi göstereceğiz.
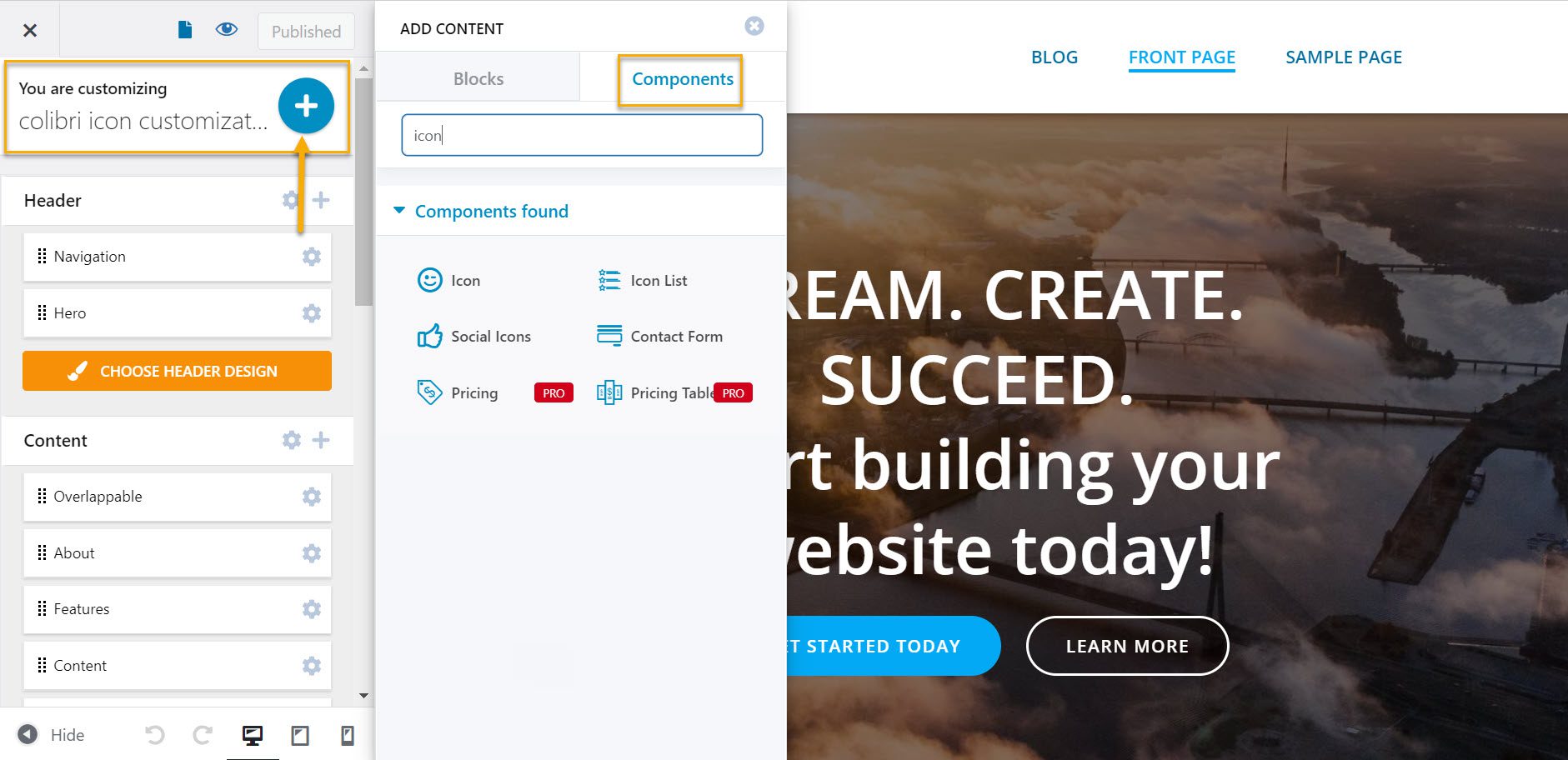
Colibri Temasını kurup etkinleştirdikten sonra, sayfalarınıza bazı simgeler ekleyin. Bunun olması için sayfanın üst kısmındaki büyük mavi artı işaretine tıklayın, ardından Bileşen bölümünden 'simge'yi seçin.

Buradan, sayfanızda kullanmak istediğiniz simgeyi basitçe sürükleyip bırakabilirsiniz.
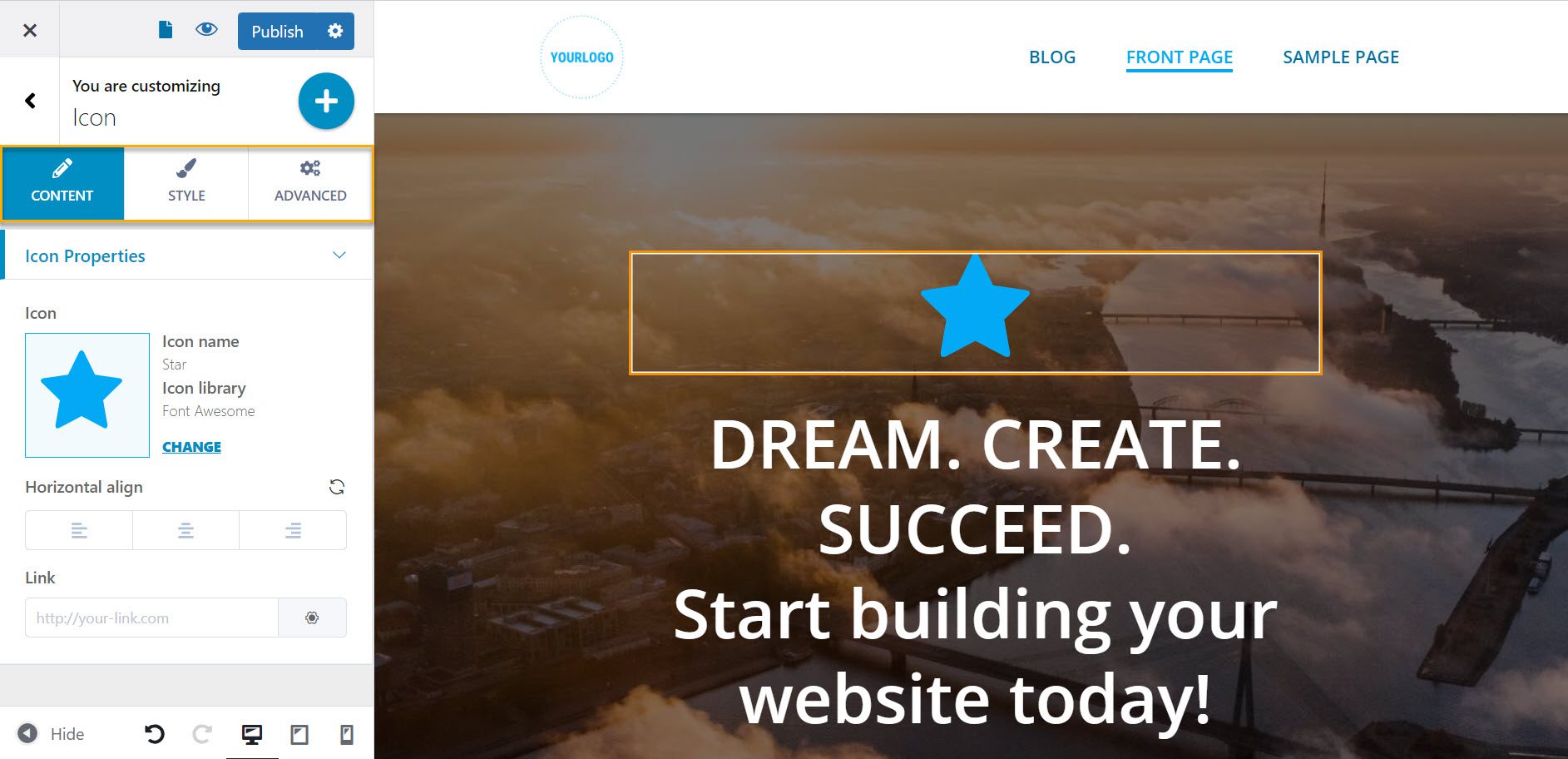
Şimdi, Özelleştiriciye.

Burada üç menü öğesini görebilirsiniz: İçerik , Stil ve Gelişmiş .
Onları birer birer ele alalım.
"İçerik" düzeyinde şunları yapabilirsiniz:
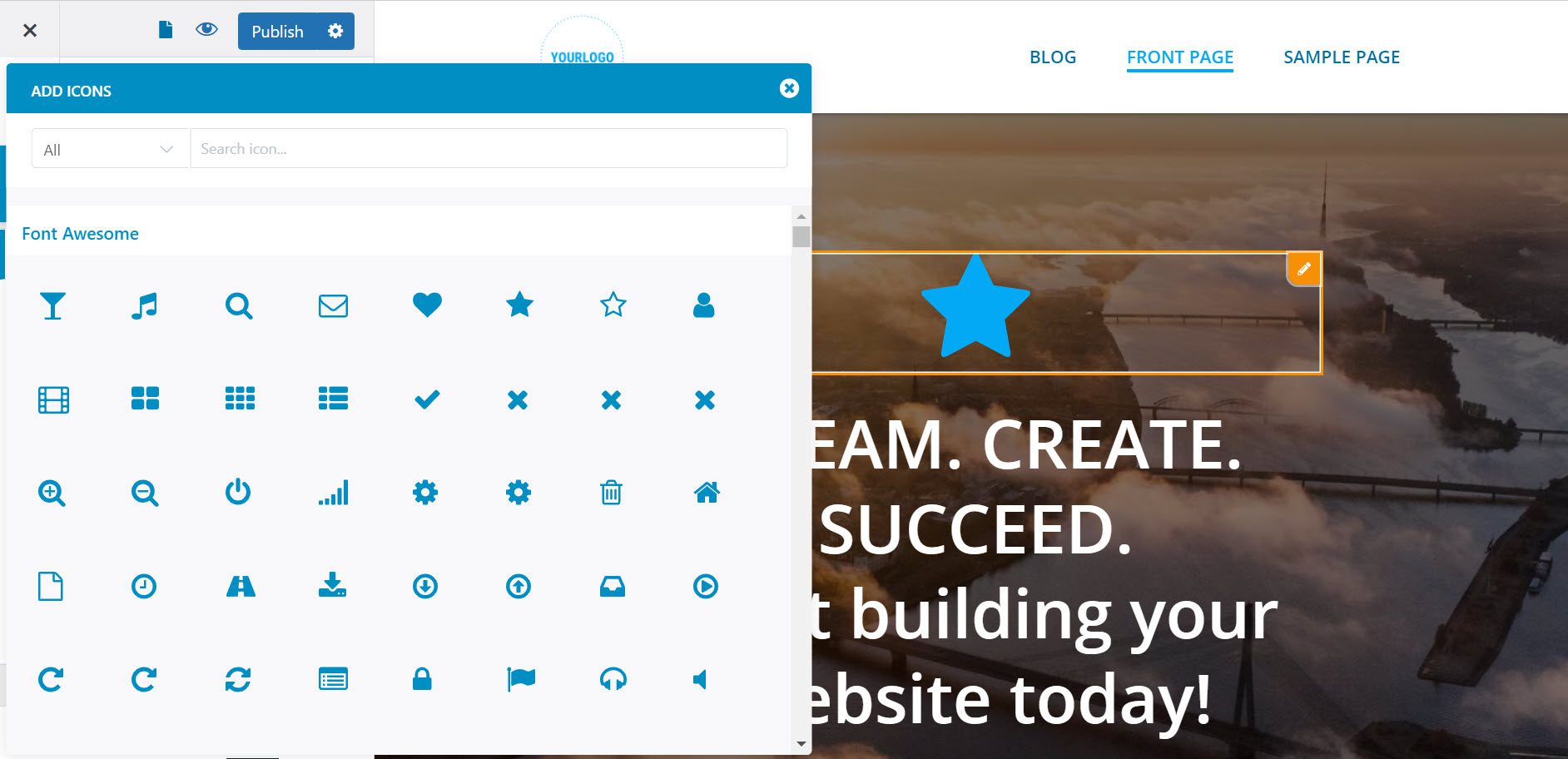
- Simge görüntüsünü değiştirin;

- Bağlantıyı, tıklandığında simgenin yönlendirmesini istediğiniz yere yapıştırın;
- Simgenin yatay hizalamasını ayarlayın.
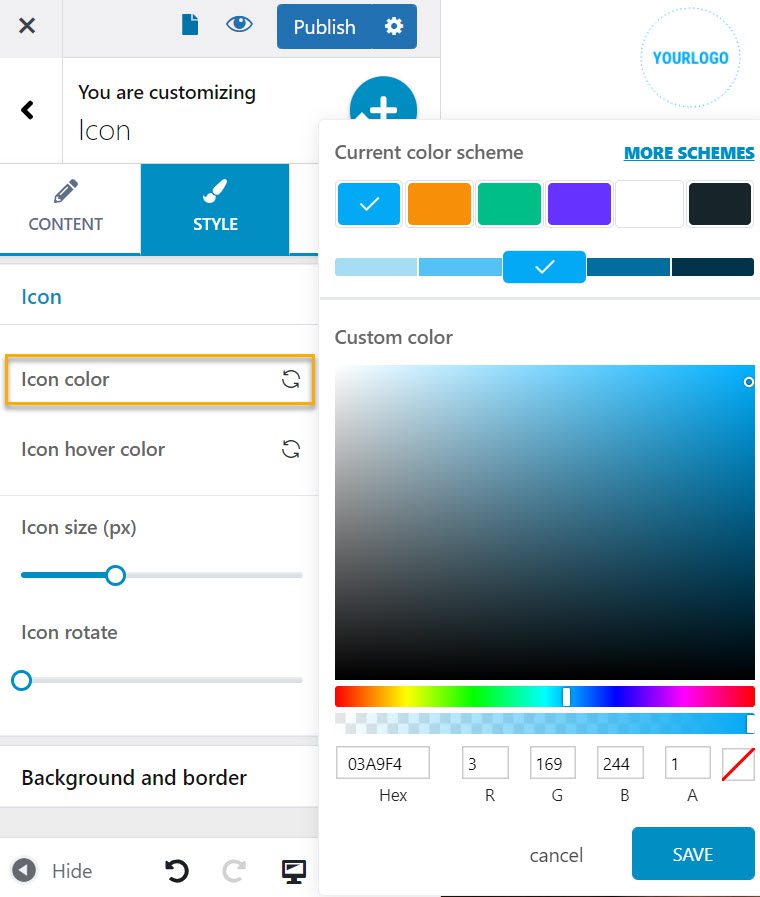
"Stil" düzeyinde şunları yapabilirsiniz:
- Simge rengini değiştirin;

- Simge vurgulu rengini değiştirin;
- Simge boyutunu ayarlayın;
- Simge dönüşünü ayarlayın;
- Arka plan ve kenarlık aralığını ayarlayın;
- Kenarlık türünü ayarlayın (düz, kesikli, noktalı, çift, oluk, sırt, iç metin, çıkış, gizli)
- Sınır yarıçapını ayarlayın.
Ardından, 'Gelişmiş' özelleştirme seçeneklerimiz var, ancak bunlar yalnızca premium hesaplarla sınırlı.
Kubio'da simgeler nasıl özelleştirilir

Kubio , Varsayılan Gutenberg Düzenleyicisi'nin üzerinde çalışan blok tabanlı bir sayfa oluşturucudur. Tamamen özelleştirilebilir yeni bloklar ve hazır bölümlerle zenginleştiriyor.
Bu özel örnek için, örneğimde Elevate WP temasını kullanacağız, ancak istediğiniz herhangi bir temayı kullanabilirsiniz; Kubio, herhangi bir WordPress temasıyla uyumludur.
Elevate WP ve Kubio oluşturucuyu etkinleştirdikten sonra Sayfalar -> Tüm Sayfalar'a gidelim. Şimdi, bir sayfanın üzerine gelin ve “Kubio ile Düzenle”yi seçin.
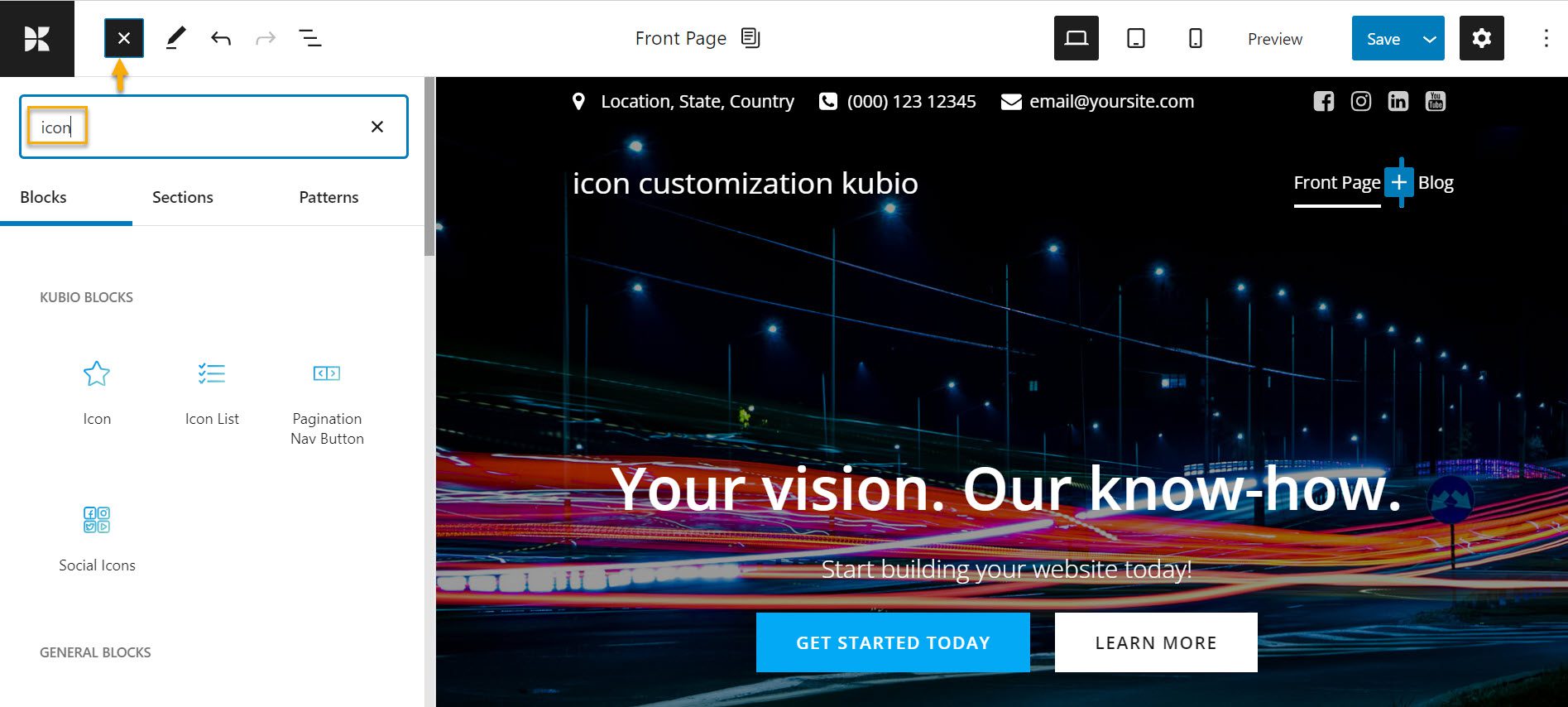
Düzenleyiciye girdiğinizde, sayfanın üst kısmında, özelleştirmek istediğiniz simgeleri ekleyebileceğiniz bloklar bölümünü açan büyük bir mavi artı işareti göreceksiniz.

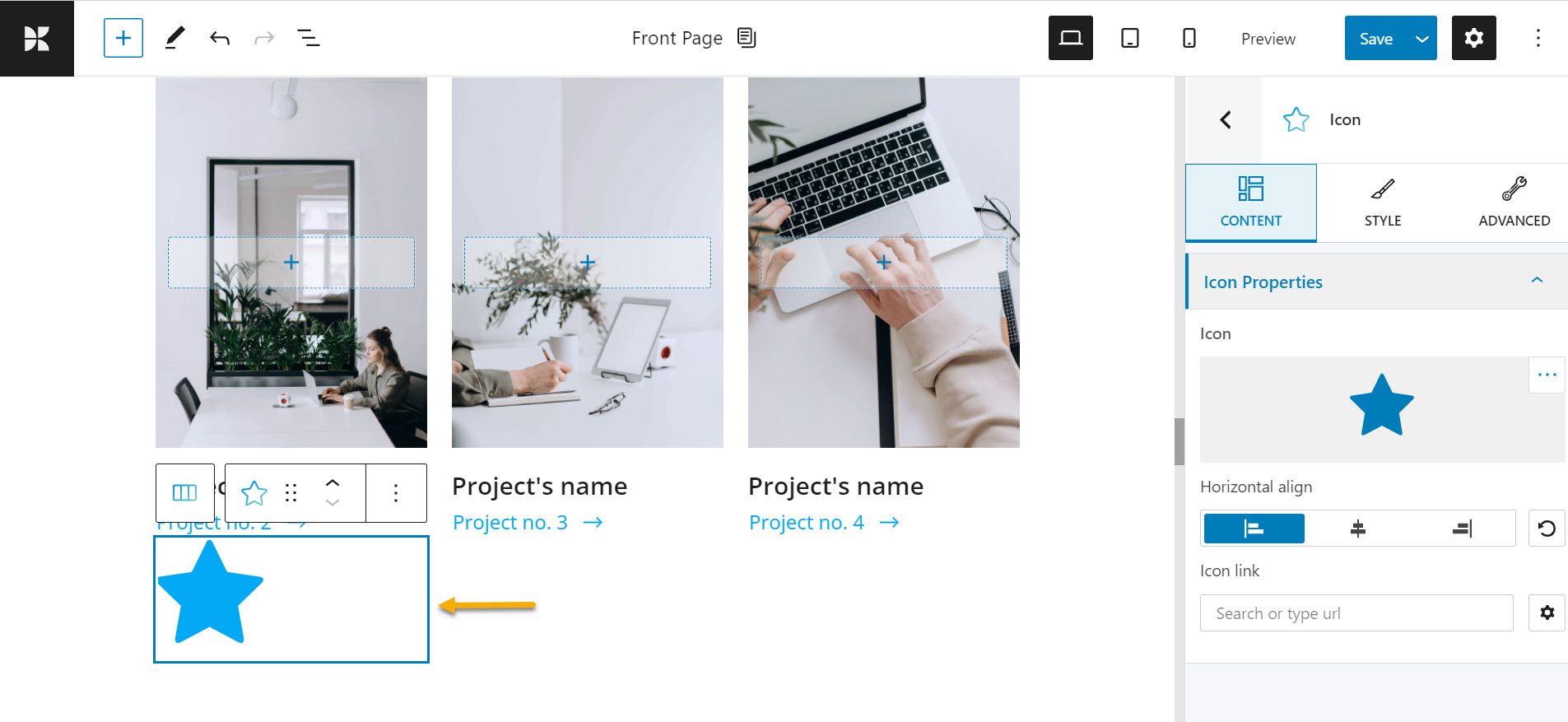
Simgeyi seçtikten sonra, sayfanıza eklemek istediğiniz simgeye tıklayın ve sürükle bırak tekniğinin sihrini yapmasına izin verin.

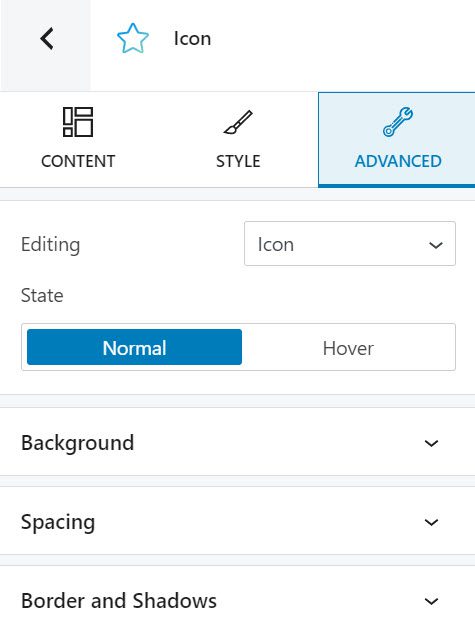
Gördüğünüz gibi, simgeyi özelleştirmek için üç seçeneğimiz var: İçerik, Stil ve Gelişmiş. Her birinin üzerinden geçelim.
'İçerik' düzeyinde şunları yapabilirsiniz:
- Simge görüntüsünü değiştirin;
- Bağlantıyı, tıklandığında simgenin yönlendirmesini istediğiniz yere yapıştırın;
- Simgenin yatay hizalamasını ayarlayın.
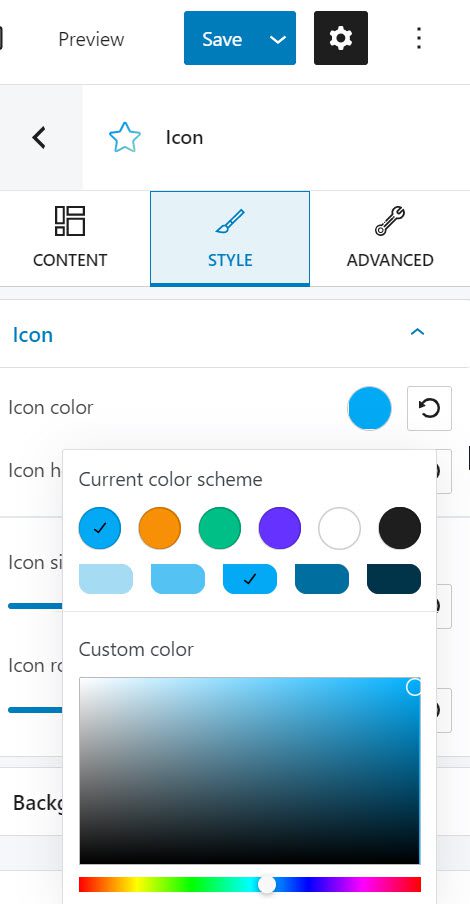
'Stil' düzeyinde şunları yapabilirsiniz:
- Simge rengini değiştirin;

- Simge vurgulu rengini değiştirin;
- Simge boyutunu ayarlayın;
- Simge dönüşünü ayarlayın;
- Arka plan ve kenarlık aralığını ayarlayın;
- Sınır yarıçapını ayarlayın.
'Gelişmiş' düzeyde şunları yapabilirsiniz:

- WordPress düğmeniz için bir arka plan rengi ve türü seçme;
- Düğmenizin dolgularını ve kenar boşluklarını ayarlama;
- Sınır ve yarıçapta ayarlamalar yapmak;
- Kutu gölgesini etkinleştirme veya devre dışı bırakma;
- Tipografi, yazı tipi stili, yazı tipi boyutu, ağırlık, renk, dekorasyon, satır yüksekliği, harf aralığı vb.
- Düğmenin mobilde, tablette ve masaüstünde görünüp görünmeyeceğini belirleme.
- Çeşitli ayarlar – ek CSS sınıfları, HTML bağlantısı ve Z dizini eklemeyi içerir.
Kubio'daki potansiyel seçeneklerin harika olduğuna inanıyorum. Bu stil kontrolü seviyesi, başlıklar ve resimlerden kaydırıcılara ve sayaçlara kadar Kubio'nun tüm bloklarında mevcuttur.
Kubio'yu herhangi bir WordPress temasıyla kullanabilirsiniz ve herhangi bir ek WordPress eklentisine ihtiyaç duymadan herhangi bir temanın özelliklerini hızla artırmanıza yardımcı olur.
Sana doğru
WordPress menü simgeleri söz konusu olduğunda, avantajlar çoktur. İlk olarak, web sitenizi canlandırarak gezinmeyi daha kullanıcı dostu hale getirirler.
Ve şimdi, makalemizin yardımıyla, bunları web sitenize eklemek için birkaç yönteminiz ve bu süreçte size yardımcı olacak bazı yararlı eklentileriniz var. Simgeleri kullanmak, şüphesiz, ziyaretçilerinizin dikkatini saniyeler içinde çekmek ve bilgileri eskisinden daha hızlı iletmek dahil olmak üzere çeşitli şekillerde size fayda sağlayacaktır.
Şimdi, bu makaleyi beğendiyseniz ve bir WordPress web sitesi tasarlama hakkında daha fazla bilgi edinmek istiyorsanız, Youtube kanalımıza abone olmayı ve bizi Twitter ve Facebook'ta takip etmeyi unutmayın !
