WordPress'te Görüntüler Nasıl Optimize Edilir ve Sıkıştırılır (3 Adım)
Yayınlanan: 2023-04-13Resimler ve videolar, web sayfalarınızı ziyaretçiler için daha ilgi çekici ve ilgi çekici hale getirmenin harika bir yoludur. Ancak web sitenizdeki çok sayıda resim yükleme sürenizi yavaşlatabilir. Bu, sayfalarınızın arama motoru sıralamalarını ve sitenizin kullanıcı deneyimini (UX) etkileyebilir.
Neyse ki, site hızını artırmak için görüntüleri optimize edebilir ve sıkıştırabilirsiniz. İster bir WordPress uzmanı olun ister tamamen yeni başlayan biri olun, cihazınızda bir eklenti, basit bir çevrimiçi araç veya görüntü düzenleyici kullanmak gibi size uygun bir yöntem bulabilirsiniz.
Bu gönderide, görüntüleri optimize etmeyi ve sıkıştırmayı neden düşünmeniz gerektiğine daha yakından bakacağız. Ardından, size bunu yapmanın üç yolunu göstereceğiz ve görüntü dağıtımını hızlandırmak için diğer yararlı stratejileri keşfedeceğiz.
Resimlerinizi neden sıkıştırıp optimize etmelisiniz?
WordPress'te görüntüleri nasıl optimize edeceğinizi öğrenmeden önce, bunu neden yapmak isteyebileceğinizi anlamak önemlidir. Gerçek şu ki, optimize edilmemiş büyük resimler çok fazla bant genişliği kullanır ve web sayfalarının yavaş yüklenmesine katkıda bulunabilir. Size bir fikir vermesi açısından, yavaş yükleme süreleri söz konusu olduğunda, yalnızca dört saniyelik bir gecikme, hemen çıkma oranlarını yüzde 24 oranında artırabilir.
Ek olarak, sayfa hızı Google için bir sıralama faktörüdür. Bu nedenle, yavaş yükleme süreleri, sayfalarınızın arama sonuçlarında daha aşağıda görünmesine yol açarak arama yapanlar tarafından daha az görünür olmanıza neden olabilir.
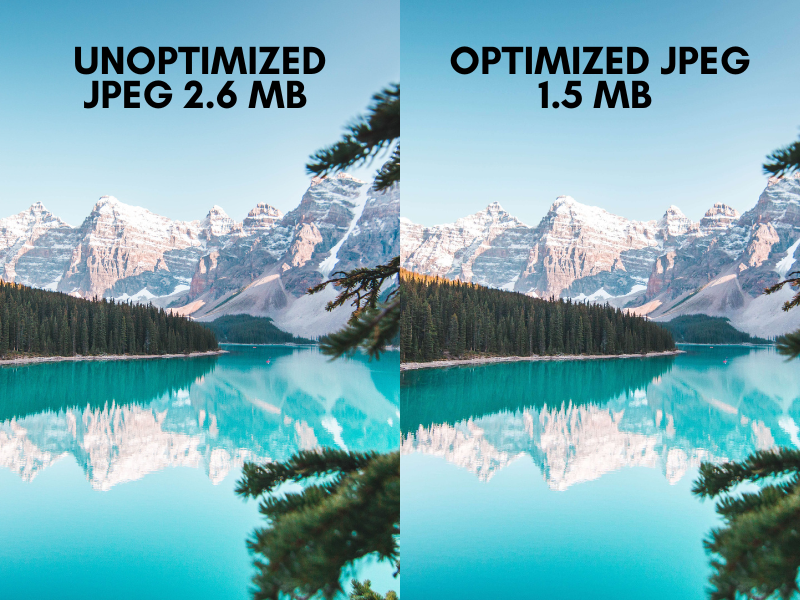
Resimlerinizi optimize ederek, onları sayfada sunmak için daha az piksel ve bayt kullanırken fotoğraflarınızın en iyi şekilde görünmesini sağlayabilirsiniz.
Bunu yaptığınızda, tercih ettiğiniz görüntü biçimini düşünmeniz gerekir. Örneğin bir PNG, dosya boyutlarını çok fazla küçültmeyen 'kayıpsız' sıkıştırmayı kullanabilir. Bu, görüntü kalitesini korumanıza olanak vererek onu web grafikleri ve simgeler için mükemmel bir seçim haline getirir.
Alternatif olarak, JPEG görüntüleri kullanabilirsiniz. Dosya boyutu çok daha küçük olsa da, JPEG'ler, PNG'lere kıyasla düşük kaliteli bir görüntüye neden olabilir. Ancak çoğu durumda, çok fazla bir fark görmezsiniz.

WordPress'te görüntüler nasıl optimize edilir ve sıkıştırılır (3 adım)
Artık web siteniz için görüntü optimizasyonunun neden önemli olduğunu bildiğinize göre, WordPress için görüntüleri optimize etmenin ve sıkıştırmanın üç adımına bir göz atalım.
1. Adım: Resimlerinizi sıkıştırın
Yöntem 1: Bir çevrimiçi sıkıştırma aracı kullanın
Çevrimiçi bir sıkıştırma aracı, görüntü dosyalarınızın boyutlarını görüntü kalitesinde gözle görülür bir fark olmadan küçültmenin hızlı bir yoludur.
Ancak, sitenize her resim eklemek istediğinizde web sitesini tekrar ziyaret etmenizi gerektirir. Bu oldukça zaman alabilir, ancak bazı hizmetler resimleri toplu olarak yüklemenize izin verir.
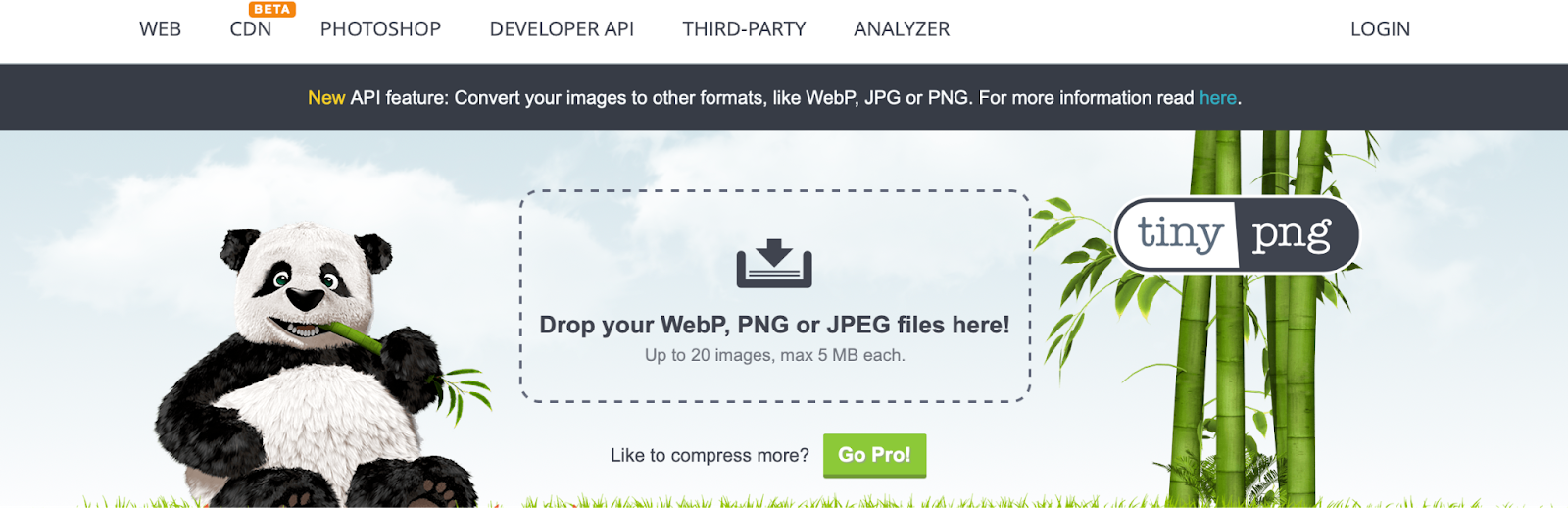
En popüler çevrimiçi sıkıştırma araçlarından biri Tiny PNG'dir. Bu, tamamen yeni başlayanlar için uygun, ücretsiz, kullanıcı dostu bir platformdur.

Bununla, aynı anda 20 adede kadar görüntüyü sıkıştırabilir ve JPEG, PNG veya WebP arasından tercih ettiğiniz formatı seçebilirsiniz.
Tek yapmanız gereken resminizi web sitesine yüklemek/bırakmak ve süreç hemen başlıyor. Bu sadece birkaç saniye sürecektir. Ardından, sıkıştırılmış görüntülerinizi doğrudan tercih ettiğiniz bulut depolama konumuna kaydedebilir veya dosyaları bilgisayarınıza indirebilirsiniz.
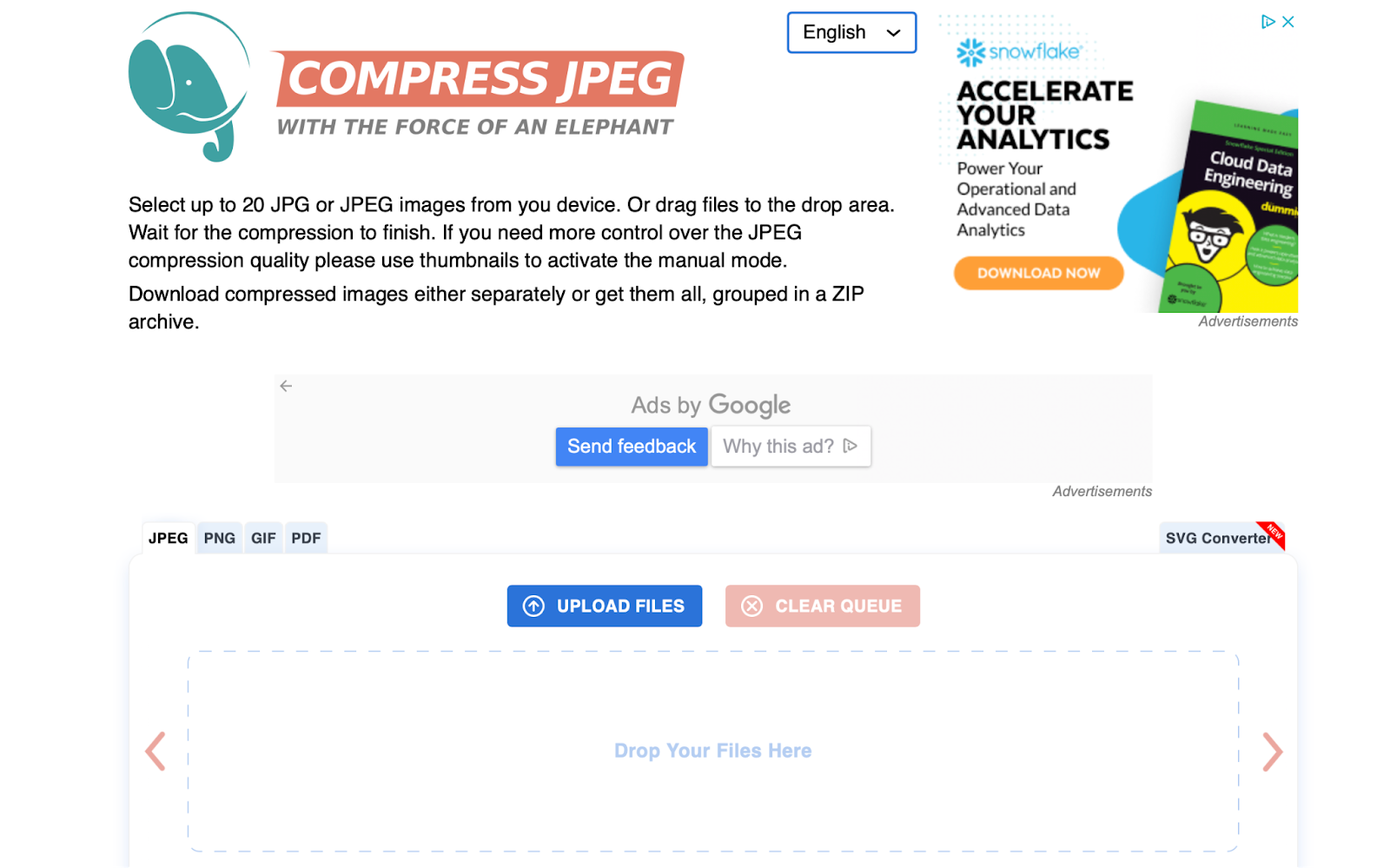
Bir başka yararlı çevrimiçi araç da Sıkıştır JPEG'dir. Tiny PNG'ye benzer şekilde, aynı anda 20 adede kadar görüntüyü sıkıştırabilir ve bunları tek tek veya bir zip klasöründe grup halinde indirebilirsiniz.

JPEG Sıkıştır'ın avantajı, JPEG'ler ve PNG'lerle sınırlı olmamanızdır. Ayrıca GIF'leri ve PDF'leri de sıkıştırabilirsiniz. PDF'ler belge dosyaları olmalarına rağmen genellikle resimler, çizelgeler ve köprüler içerirler.
Ek olarak, PDF'ler yüzlerce sayfa uzunluğunda olabilir ve bu da büyük dosya boyutlarına yol açar. Sitenizde sunduğunuz indirilebilir PDF dosyalarını sıkıştırarak, kullanıcılar için olumsuz bir deneyim yaratmaktan kaçınabilir, dosyalarınızı kolayca paylaşılabilir ve onları açan herkes için erişilebilir hale getirebilirsiniz.
Yöntem 2: Görüntüleri bir görüntü düzenleyiciyle manuel olarak yeniden boyutlandırın ve sıkıştırın
Alternatif olarak, görüntüleri bir görüntü düzenleyiciyle yeniden boyutlandırabilir ve sıkıştırabilirsiniz. Bu yöntem, resimlerinizi yeniden boyutlandırma ve kırpma konusunda size çok daha fazla kontrol sağlar, ancak yalnızca çok temel düzenleme yetenekleri sağlar.
Tabii ki, harici düzenleme araçlarını (Adobe Photoshop gibi) tercih edebilirsiniz, ancak bunlar pahalı olabilir ve bu yazılımların çoğu zorlu bir öğrenme eğrisi ile gelir.
En erişilebilir yöntem, işletim sisteminizdeki fotoğraf düzenleyiciyi kullanmaktır. Gerekli olmayan kısımları kırparak görüntü boyutunu küçültmek için cihazınızın yerel aracını kullanabilirsiniz.
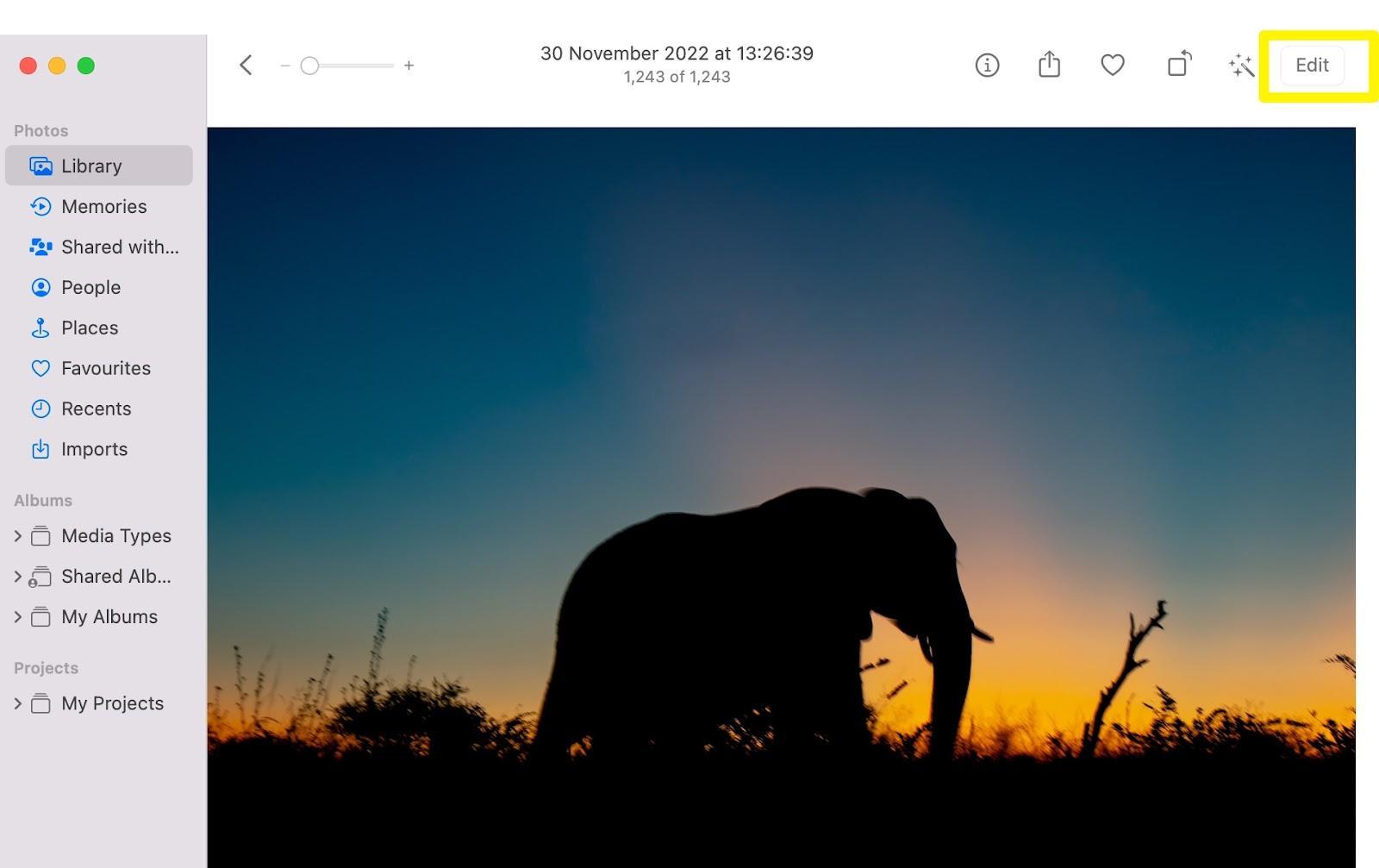
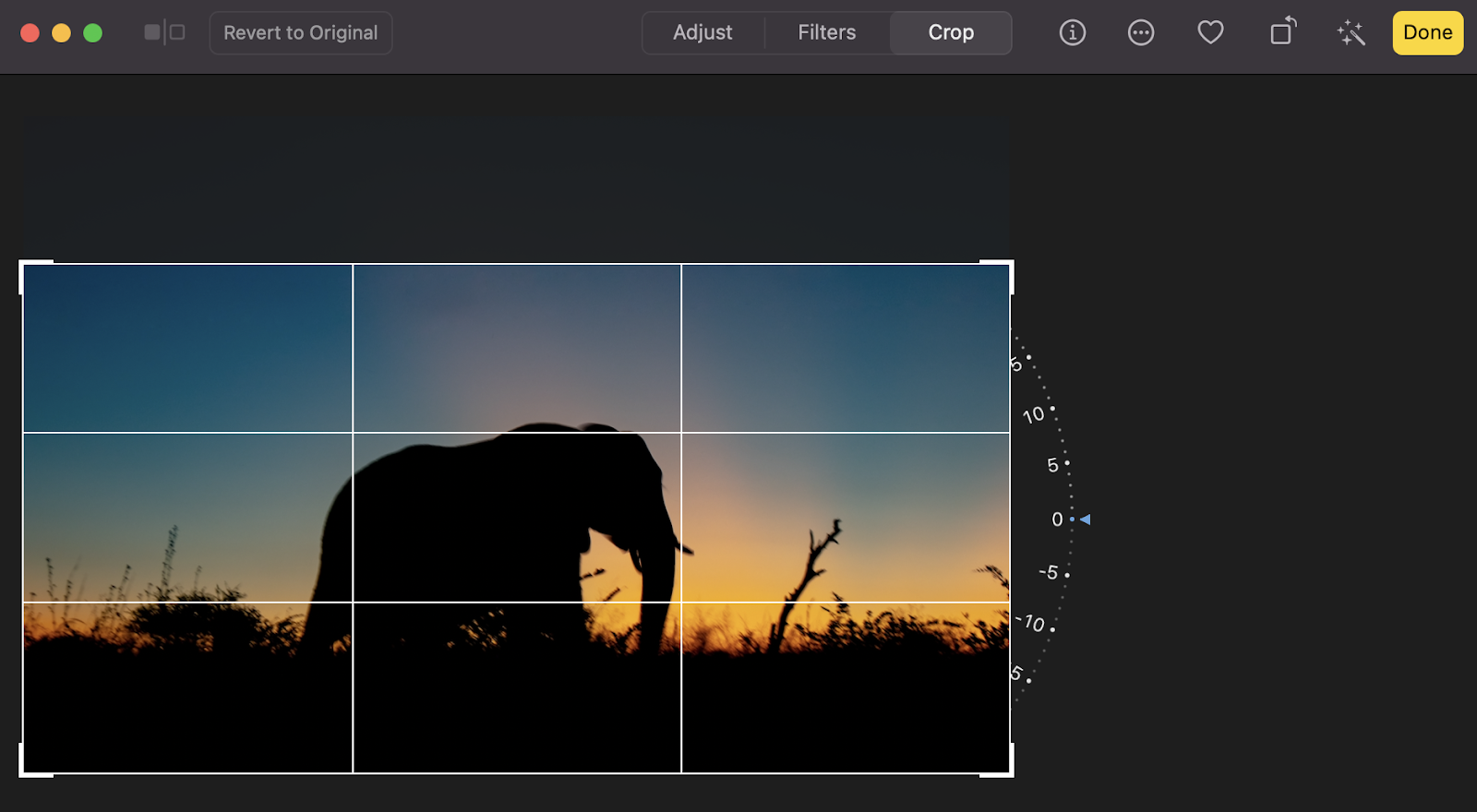
Bunu macOS'ta Fotoğraf uygulamasını kullanarak nasıl yapabileceğinize dair bir örneği burada bulabilirsiniz. Fotoğrafı açıp görüntünüzü seçerek başlayın. Ardından Düzenle'ye basın.

Burada Kırp'ı seçin ve görüntünüzü küçültmek için köşeleri sürükleyin.

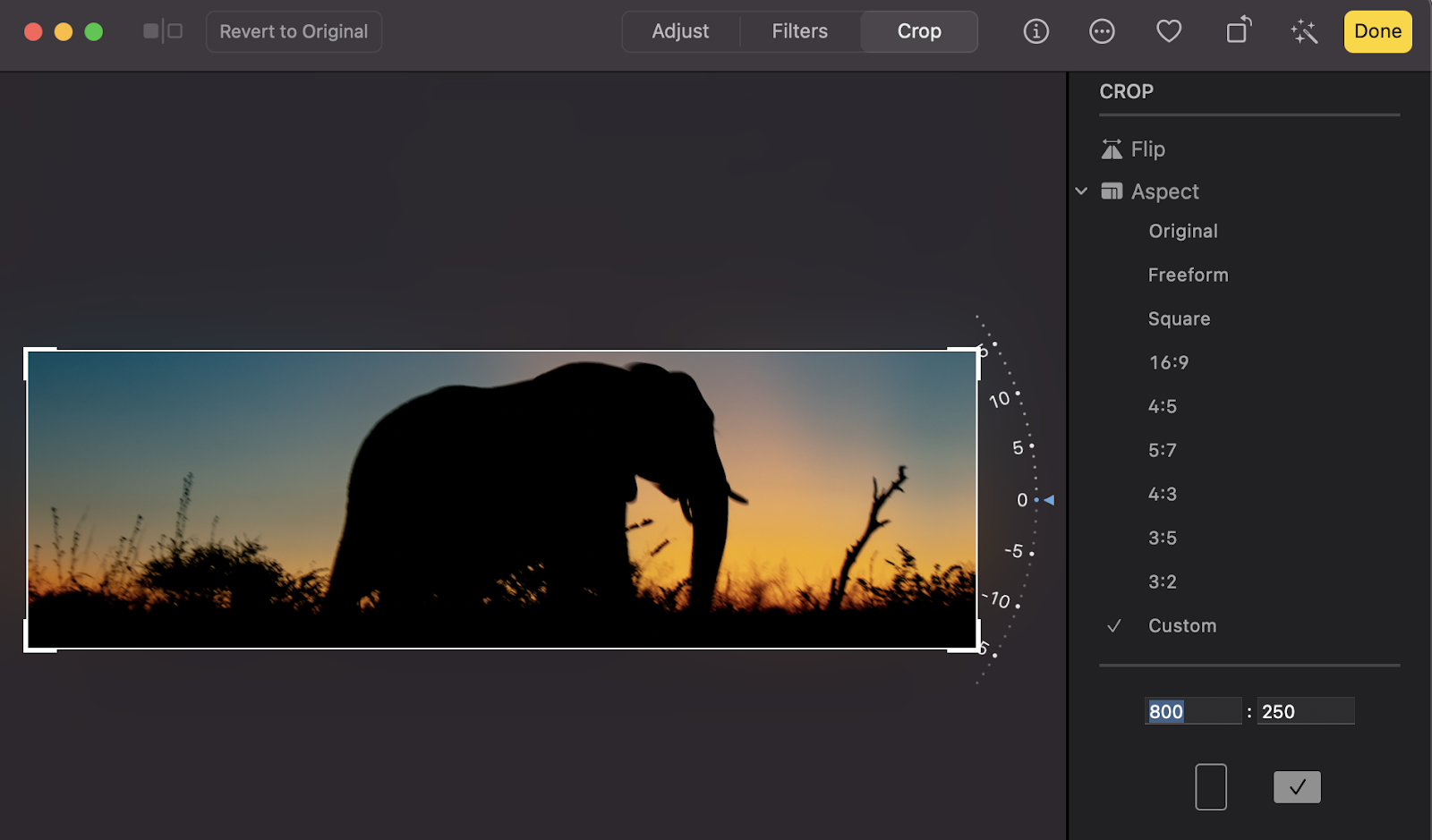
Resminizin tam yüksekliğini ve genişliğini belirtmek için Özel'e de tıklayabilirsiniz. Boyutlarınızı kutuya yazın ve yatay veya dikey modu seçin. Görüntü anında ayarlanacaktır.

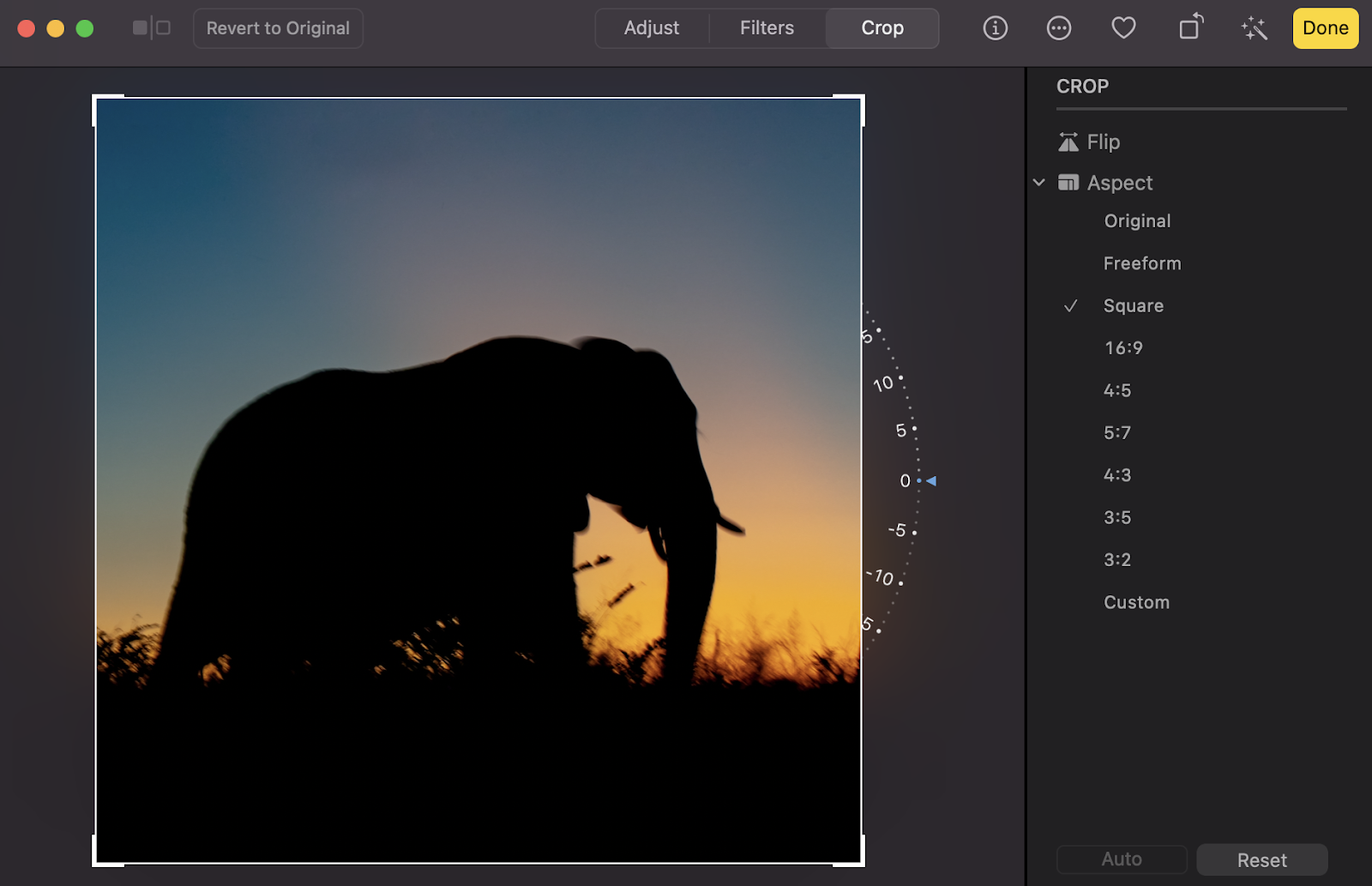
Alternatif olarak, varsayılan seçeneklerden birini kullanmayı tercih edebilirsiniz. Örneğin, görselinizi sosyal medyada yayınlamayı planlıyorsanız Kare ayarı kullanışlı olabilir.

Uyguladığınız değişikliklere karşı karar verirseniz, resminizi orijinal haline geri döndürmek için Sıfırla'ya tıklayabilirsiniz. Ardından, görüntünüzden memnun olduğunuzda Bitti'yi tıklayın.
Yukarıda belirttiğimiz gibi, görüntüleri yeniden boyutlandırmak ve sıkıştırmak için Adobe Photoshop gibi üçüncü taraf araçları da kullanabilirsiniz.

Bu yöntemi seçerseniz, görüntü kalitesini korurken dosya boyutlarını küçük tutmak için JPEG ve PNG'lere bağlı kalmayı düşünmek en iyisidir.
2. Adım: Görüntülerinizi Jetpack'in görüntü CDN'si aracılığıyla sunun
İçerik dağıtım ağı (CDN), sitenizi ziyaretçilere konumlarına göre hızlı ve verimli bir şekilde görüntülemek için bir sunucu ağı kullanan güçlü bir araçtır. Ve herhangi bir CDN, web sitenizin hızını artırmanıza yardımcı olabilirken, Jetpack'in görüntü CDN'si, rakipsiz Photon teknolojisi sayesinde diğerlerinden ayrılıyor.
Photon, her görüntüyü, dosya boyutunu küçülten ve sunucunuzun yükünü azaltan WebP gibi daha modern ve daha hafif biçimlere yeniden kodlayarak başlar. Ardından, ziyaretçinin kullandığı belirli cihaza ve ekran boyutuna göre her görüntüyü optimize ederek her birey için ısmarlama bir deneyim yaratır. Bu, her okuyucunun, müşterinin ve müşterinin sitenizde mümkün olan en iyi kullanıcı deneyimini elde edebileceği anlamına gelir - marka bilinci oluşturma, satış ve arama motoru sıralamaları için harikadır.
Ve Jetpack'in CDN'sini kurmak hiç bu kadar kolay olmamıştı. İşte nasıl başlayabileceğiniz:
- WordPress kontrol panelinizde Eklentiler → Yeni ekle seçeneğine gidin. "Jetpack"i arayın.
- Şimdi yükle → Etkinleştir'e tıklayın.
- Güçlü özelliklerden en iyi şekilde yararlanmanızı sağlayan Jetpack'i WordPress.com hesabınıza bağlamanız istenecektir.
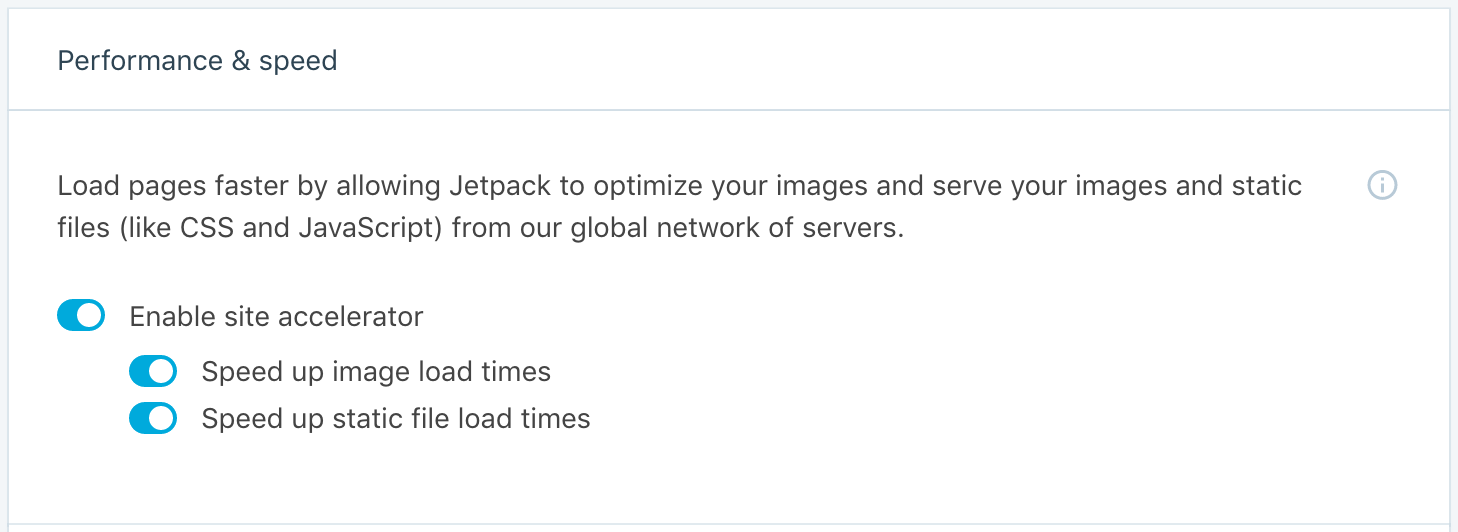
- WordPress panonuza dönün ve Jetpack → Ayarlar → Performans'a gidin.
- Performans ve hız bölümünde, Site hızlandırıcıyı etkinleştir seçeneğini açın.

Ve bu kadar! Jetpack hemen işe gidecek.

3. Adım: Bir hız optimizasyonu eklentisi kurun
Şimdi çabalarınızı son bir güç takviyesiyle tamamlamanın zamanı geldi. Bunun için bir hız optimizasyon eklentisi isteyeceksiniz ve seçebileceğiniz en iyi eklenti Jetpack Boost. Bu araç, siz sitenize yeni resimler veya içerik ekledikçe sürekli uyum sağlayarak otomatik olarak çalışabilir.
Önemli alanlarda sitenizin performansını ölçer ve ilerlemeyi ölçebilmeniz için bir rapor sunar. Ardından, hem ziyaretçileriniz hem de arama motorları için en önemli olan metrikleri özel olarak hedeflemek için işe koyulur.
Jetpack Boost'un kurulumu hızlı ve kolaydır. Ücretsiz Jetpack Boost eklentisini seçebilir veya daha gelişmiş özellikler için premium sürüme yükseltebilirsiniz.
Etkinleştirildikten sonra, WordPress kontrol panelinizde Jetpack → Boost'a gidebilirsiniz.

Burada, masaüstü ve mobil cihazlardaki mevcut performansınızı değerlendirmek için bir puan oluşturabilirsiniz. Bu, geliştirmeniz gereken alanları belirlemenize yardımcı olacaktır.
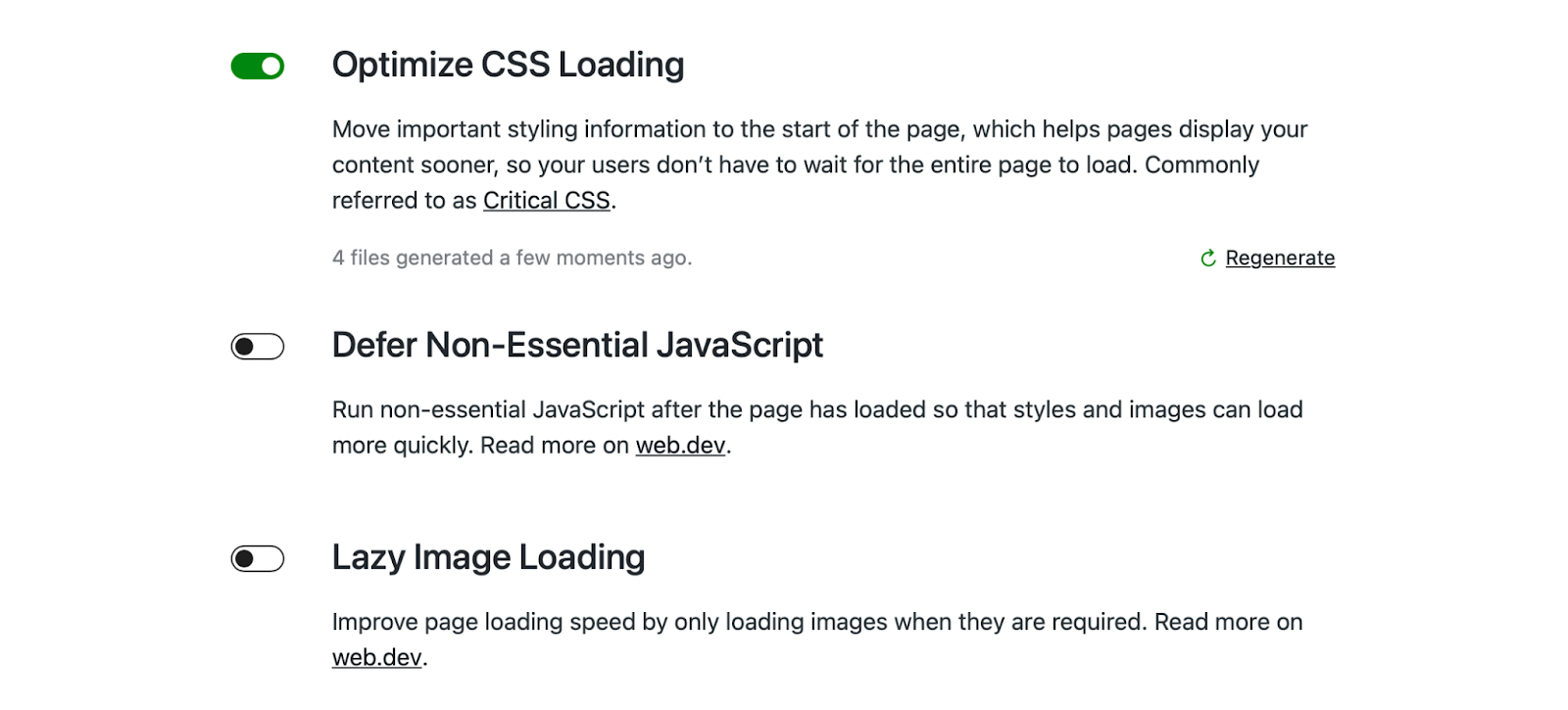
Eklenti için tercih ettiğiniz ayarları da yapılandırabilirsiniz. Örneğin, CSS optimizasyonunu etkinleştirmek veya gerekli olmayan JavaScript'i ertelemek isteyebilirsiniz. Bu, en önemli stillerinizi ve resimlerinizi hızlı bir şekilde yüklemenizi sağlar.
Bunu yapmak için, ilgili ayar için geçiş düğmesini kaydırmanız yeterlidir.

Son seçenek, tembel görüntü yüklemedir. Bu, görüntüleri yalnızca gerektiğinde yükleyerek hızı artırmanıza yardımcı olan zarif bir özelliktir.
Esasen, sayfanızın aşağısında görünen resimler, ziyaretçi onlara ulaşana kadar yüklenmeyecektir. Sunucunuzdaki yükü azaltmanın harika bir yolu.
Jetpack Boost'un en iyi yanlarından biri de, ayarlarınızı yapılandırdıktan sonra eklentinin sitenizin arka planında çalışmasıdır, bu nedenle işleri zorlaştırmaz.
WordPress hız optimizasyonu otomatik pilota nasıl alınır
Görüntüleri ve grafikleri WordPress'e yüklemeden önce sıkıştırmak, işleminizin normal bir parçası haline gelmelidir. Ardından, doğru araçlarla işiniz bitti!
Jetpack Boost, Jetpack'in görüntü CDN'si ile birleştiğinde, WordPress hız optimizasyonunuzu otomatik pilota geçirmenin en basit yoludur. Bu araçlar sitenizin arka planında çalışır, böylece gönderilerinize veya sayfalarınıza her yeni resim eklediğinizde zahmet etmenize gerek kalmadan bunları "ayarlayabilir ve unutabilirsiniz".
Jetpack'in CDN'si yeni görüntüleri otomatik olarak algılar ve sunucu ağına ekler, hemen uygun dosya biçimlerinde sunmaya başlar ve bireysel ziyaretçilerin ihtiyaçlarına göre yeniden boyutlandırır.
Jetpack Boost, yenilerini ekleseniz bile, gerekli olmayan JavaScript ve yavaş yükleme resimlerini ertelemeye devam edecektir. Ayrıca, ücretli bir planla, sitenizde her değişiklik yaptığınızda otomatik olarak kritik CSS oluşturur.
Hız optimizasyonunu otomatik pilota alarak keyfini çıkarabileceğiniz tonlarca avantaj vardır:
- üretkenlik Diğer araçlar arasında gidip gelmek yerine daha önemli görevlere odaklanmak için zaman kazanabilirsiniz.
- Güvenilirlik. Ne olursa olsun sitenizin hızının optimize edildiğinden emin olabilirsiniz.
- Hız. Optimizasyon, siz yeni resimler yüklediğiniz veya içeriği güncellediğiniz anda başlar ve siz sitenizin diğer bölümleriyle ilgilenirken devam eder.
- Kesinlik. Manuel süreçlerde insan hatasına her zaman yer vardır. CSS'de hata yapabilir, yanlış dosya türünü seçebilir veya yanlış boyutlar girebilirsiniz. Otomatik pilotta hız optimizasyonunuzla, ayarlarınızı yapılandırdıktan sonra resimlerinizi her seferinde tam olarak istediğiniz gibi elde edeceksiniz.
Tüm bunları göz önünde bulundurarak, Jetpack CDN'yi Jetpack Boost ile birleştirmek, görüntülerinizi ve hızınızı optimize etmenin en iyi yoludur. Verimliliği en üst düzeye çıkarabilir, arama motoru sıralamalarınızı yükseltebilir ve mükemmel bir kullanıcı deneyimi sağlayabilirsiniz.
Görüntü dağıtımınızı optimize etmek için ek adımlar
Artık görüntüleri nasıl optimize edeceğinizi ve sıkıştıracağınızı bildiğinize göre, görüntü sunumunuzu optimize etmek için atabileceğiniz bazı ek adımlara göz atalım.
Resimlerinizi mobil cihazlar için yeniden boyutlandırın
Görüntülerinizi mobil cihazlar için yeniden boyutlandırmak, görüntü dağıtımını hızlandırmanın başka bir harika yoludur. Bu, akıllı telefonlar, tabletler ve masaüstü bilgisayarlar dahil olmak üzere tüm ekran boyutlarında sorunsuz görüntülenen resimlerle uyumlu bir web sitesi oluşturmanıza yardımcı olacaktır.
Bu şekilde, web sitenize erişmek için hangi cihazı kullanırlarsa kullansınlar, tüm ziyaretçiler için kullanıcı deneyimini optimize edebilirsiniz. Bu önemlidir çünkü mobil trafik, küresel web trafiğinin yaklaşık yüzde 60'ını oluşturur. Dahası, 2015 yılında Google, mobil uyumlu web sitelerini daha yüksek arama sıralamalarıyla ödüllendirmeye başladı.
Kötü yüklenmiş içerik, hatalı sayfalar veya eksik resimler sunuyorsanız, kullanıcı deneyiminizi ciddi şekilde bozabilir ve ziyaretçileri başka bir yere gönderme riskini alabilirsiniz. Farklı aygıtlar için görüntüleri otomatik olarak yeniden boyutlandıran Jetpack CDN'yi yüklemek harika bir çözümdür.
Harici kaynaklardan görüntüleri gömmekten kaçının
Yavaş yükleme sürelerine katkıda bulunan bir diğer faktör de görüntü yönlendirmeleridir. Bunlar, harici kaynaklardan görüntüleri gömdüğünüzde meydana gelir. Neyse ki, bu sorunun çözülmesi basittir.
Web sitenizin hızını artırmak ve kullanıcı deneyiminizi optimize etmek için görüntüyü bilgisayarınıza veya bulut gibi uzak bir konuma kaydedebilirsiniz. Ardından, görüntüyü doğrudan WordPress web sitenize yükleyebilirsiniz.
Görüntü küçük resimlerinizi optimize edin
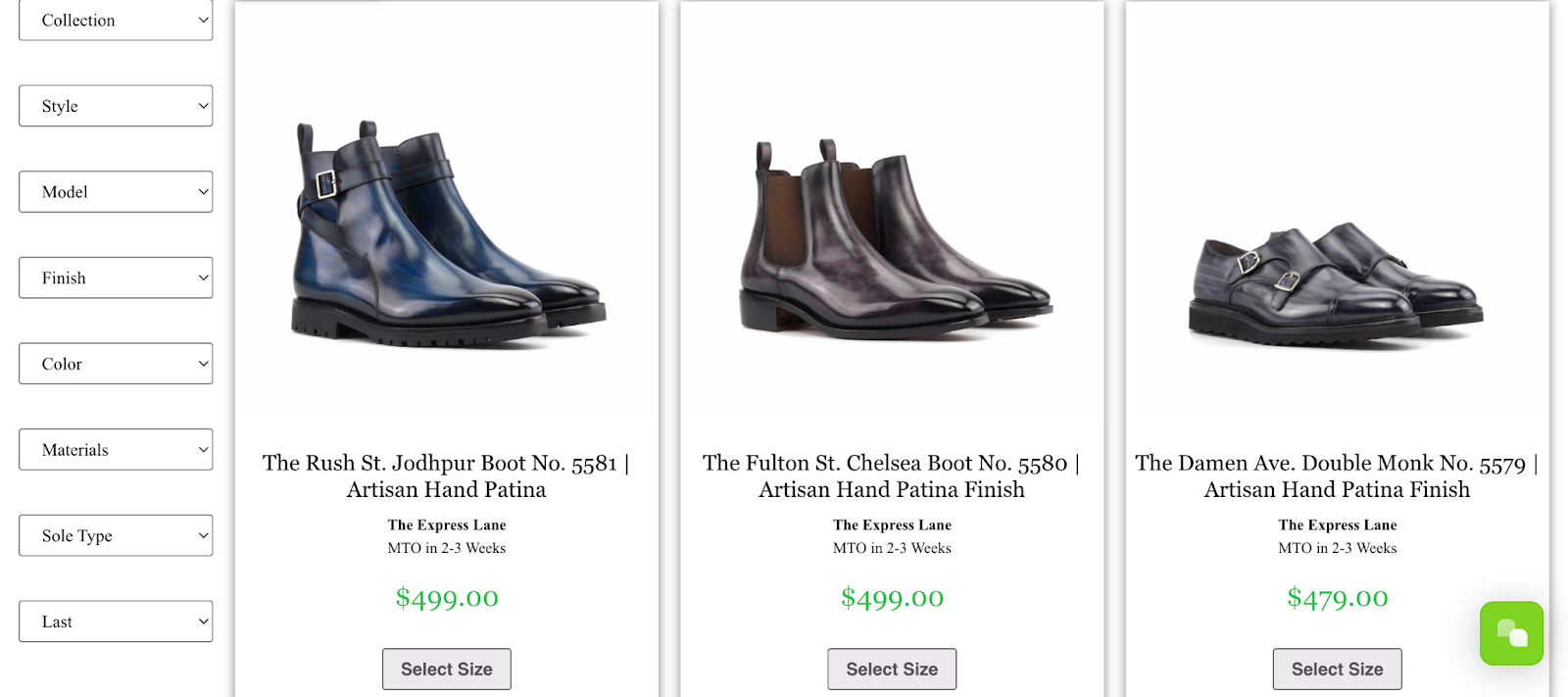
Son olarak, bir e-ticaret web sitesi işletiyorsanız, küçük resimlerinizi optimize ederek resim dağıtımını artırabilirsiniz.
Büyük ve optimize edilmemiş küçük resimler, yükleme sürelerinizi geciktirerek ziyaretçilerin canını sıkabilir. Sonuç olarak müşterilerinizi bile kaybedebilirsiniz.
Küçük resim dosyanızın boyutlarını olabildiğince küçük yapmanız önemlidir. Bu, özellikle aynı anda çok sayıda küçük resim görüntüleyebileceğiniz kategori sayfaları için geçerlidir. Bunun nedeni, çok sayıda optimize edilmemiş görüntünün site hızınızı önemli ölçüde engelleyebilmesidir.

Ağustos Kıyafetinden Görüntü
Ek olarak, küçük resimler söz konusu olduğunda, dosya küçültmeyi görüntü kalitesine göre önceliklendirebilirsiniz - özellikle de web sitenizin ziyaretçileri, görüntü çok küçükse kalitedeki düşüşü fark etmeyecektir.
WordPress sitemi hızlandırmak için başka ne yapabilirim?
WordPress sitenizi hızlandırmanın en kolay yollarından biri, Önemli Web Verileri puanınızı iyileştirmektir. Bu puan, sitenizin performansını ölçmek için Google tarafından kullanılan bir dizi metrik tarafından belirlenir. Örneğin LCP, kahraman resminiz gibi sayfanızdaki en büyük öğenin yüklenmesi için geçen süreyi ifade eder.
FCP, ilk içeriğin sayfanıza yüklenmesi için geçen süreyi değerlendirir. Çok büyük resim dosyalarıyla, arama sıralamanızı etkileyebilecek düşük LCP ve FCP puanları alabilirsiniz.
Sitenizi hızlandırmanın diğer yararlı yolları, CSS'yi küçültmeyi, kullanılmayan CSS'yi kaldırmayı (veya ertelemeyi) ve JavaScript'in ayrıştırılmasını ertelemeyi içerir.
WordPress resimlerinizi optimize edin ve sıkıştırın
Görseller, web sayfalarınız için harika bir katkı olsa da, optimize edilmemiş çok sayıda medya dosyası sitenizi ağırlaştırabilir. Bu, kullanıcı deneyimine zarar veren düşük performansa neden olabilir. Neyse ki, WordPress'te görüntüleri optimize ederek ve sıkıştırarak bunu düzeltebilirsiniz. Ardından, ziyaretçileriniz nerede yaşarsa yaşasın veya hangi cihazı kullanıyor olursa olsun, içeriği hızlı bir şekilde sunabilirsiniz.
Özetlemek gerekirse, görüntüleri WordPress için optimize etmek ve sıkıştırmak için üç adım:
- Resimlerinizi bir araçla veya manuel olarak sıkıştırın
- Görüntülerinizi Jetpack'in görüntü CDN'si aracılığıyla sunun
- Jetpack Boost gibi bir hız optimizasyonu eklentisi kurun
