WordPress Resim Boyutları: Hızlı Optimizasyon için En İyi Kılavuz
Yayınlanan: 2024-10-03Görseller web tasarımında önemli bir rol oynayarak daha iyi bir kullanıcı deneyimine katkıda bulunur. Ancak doğru kullanılmazlarsa sitenizi yavaşlatabilir ve hem SEO'yu hem de kullanıcı deneyimini etkileyebilirler.
Resimlerinizin aleyhinize değil lehinize çalışmasını sağlamanın bir yolu, doğru WordPress resim boyutlarını kullanmaktır.
Bu ayrıntılı kılavuzda, WordPress görsel boyutları, bunların nasıl özelleştirileceği ve sitenizin sorunsuz çalışmasını sağlamak için en iyi uygulamalar hakkında her şeyi tartışacağız.
Varsayılan WordPress Resim Boyutlarını Anlamak
WordPress, web sitenizin görselleri farklı ekran boyutlarında doğru şekilde görüntülemesini sağlamak için varsayılan görsel boyutlarıyla birlikte gelir. Bu boyutları anlamak, garip görünebilecek veya yükleme sürelerini olumsuz etkileyebilecek görseller yüklemekten kaçınmanıza yardımcı olur.
Varsayılan WordPress Resim Boyutları Nelerdir?
WordPress, yüklediğiniz herhangi bir görselin birden çok sürümünü otomatik olarak oluşturacaktır. Bu boyutlar şunları içerir:
- Küçük resim: 150 x 150 piksel, küçük resim önizlemeleri veya öne çıkan küçük resimler için idealdir.
- Orta: Tam genişlikte olması gerekmeyen içerik içi görseller için kullanılan 300 x 300 piksele kadar.
- Büyük: Öne çıkan görseller, tam genişlikte fotoğraflar ve afişler için uygun, 1024 x 1024 piksele kadar.
Bu varsayılan boyutlar, web sitenizin blog yazısı, öne çıkan görsel veya galeri gibi farklı öğelerinin doğru şekilde gösterilmesini sağlamak için oluşturulmuştur.
WordPress Neden Varsayılan Resim Boyutlarını Kullanıyor?
WordPress, web sitesinin hızını ve yanıt verme hızını artırmak için varsayılan resim boyutlarını kullanır.
Bir görsel yüklendiğinde WordPress, çeşitli yerlerde kullanılmak üzere otomatik olarak daha küçük sürümler oluşturur. Bu, sitenin gereksiz yere tam boyutlu görseller yüklemesini engeller ve böylece sayfa yükleme hızını artırır.
Daha hızlı web siteleri yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda arama motorlarında da daha üst sıralarda yer alır. WordPress, varsayılan boyutlandırmayı kullanarak web sitenizi verimli ve SEO dostu hale getirmenize yardımcı olur.
WordPress'te Resim Boyutlarını Özelleştirme
Varsayılan boyutlar birçok web sitesi için geçerli olsa da bazı projeler, tasarım gereksinimlerine uyum sağlamak için belirli boyutlar gerektirir. Resim boyutlarının özelleştirilmesi, resimlerinizin web sitenizin düzenine ve markanıza uyacak şekilde mükemmel şekilde uyarlanmasını sağlar.
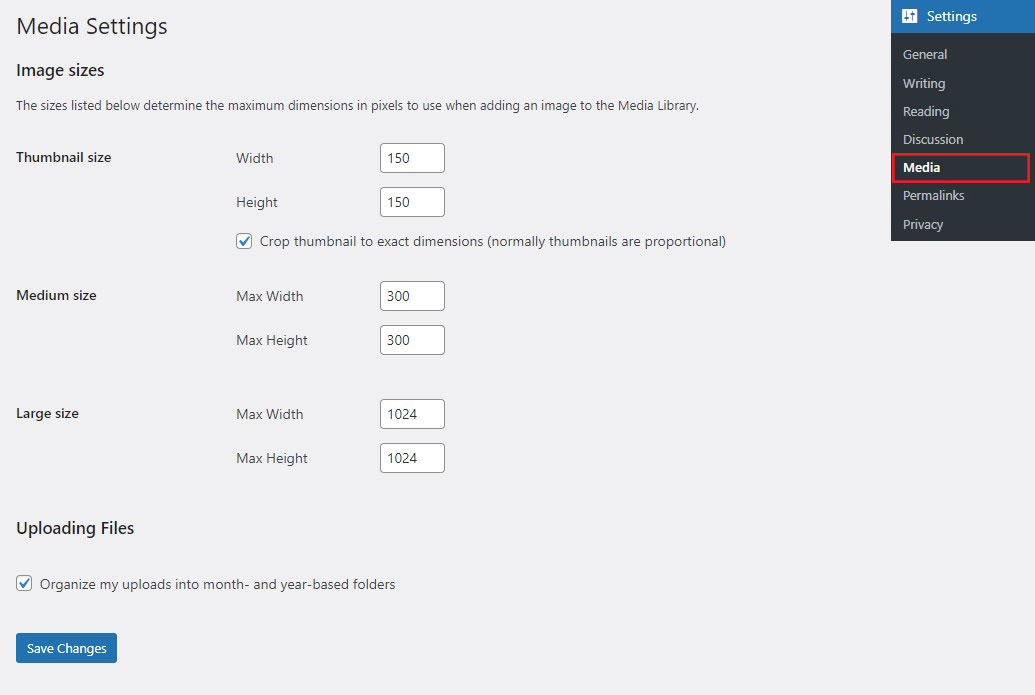
WordPress Ayarlarında Özel Resim Boyutları Nasıl Ayarlanır
Resim boyutlarını ayarlamak basittir ve WordPress kontrol panelinden kolayca yapılabilir.
Ayarlar » Medya bölümüne gitmeniz yeterlidir. Burada küçük resimler, orta ve büyük resimler için maksimum boyutları ayarlama seçeneklerini bulacaksınız. Bu, görsel boyutlarını sitenizin gereksinimlerine göre ayarlamanıza olanak tanır.

Örneğin, blog yazılarında genellikle geniş görseller kullanıyorsanız orta boyutunuz için daha büyük bir genişlik belirleyebilirsiniz.
Bu değişikliklerin gelecekte yüklenecek tüm görsellere uygulanacağını lütfen unutmayın. Mevcut resimler otomatik olarak yeniden boyutlandırılmayacaktır. Bu nedenle, reGenerate Thumbnails Advanced gibi eklentileri kullanarak bunları yeniden oluşturmanız gerekebilir.
Resim Boyutlarını Özelleştirmek için Kodu Kullanma
Daha gelişmiş özelleştirme elde etmek için yeni resim boyutları oluşturmak üzere kod kullanabilirsiniz. Özel görsel boyutları eklemek, fotoğrafların web sitenizde nasıl görüneceği konusunda size daha fazla kontrol sağlar.
Bunu yapmak için temanızın function.php dosyasına aşağıdaki kodu ekleyin:
add_image_size('custom-size', 800, 600, true);
Bu örnekte, 'özel boyut' yeni görsel boyutunun adıdır, 800 genişliktir, 600 yüksekliktir ve true, belirtilen boyutlara uyacak sert bir kırpmayı belirtir. Daha sonra aşağıdakileri kullanarak temanızda bu özel boyutu çağırabilirsiniz:
the_post_thumbnail('custom-size');
Özel görsel boyutlarını ayarlamak için kod kullanırken öncelikle tema dosyalarınızı yedeklediğinizden emin olun. Function.php'yi dikkatsizce düzenlemek, hatalar ortaya çıkarsa web sitenizi bozabilir.
İşte göz atabileceğiniz en iyi WordPress yedekleme eklentilerinden bazıları.
SEO ve Performans için WordPress Resim Boyutlarını Optimize Etme
Resim boyutlarını optimize etmek yalnızca sayfa hızını artırmakla kalmaz, aynı zamanda SEO sıralamasını da iyileştirmeye yardımcı olur. Verimli görsel kullanımı, arama motorlarının sitenizi nasıl görüntülediğini olumlu yönde etkiler.

İşte görsellerinizi etkili bir şekilde nasıl optimize edebileceğiniz.
Görüntü Sıkıştırma Teknikleri
Büyük, sıkıştırılmamış resimler web sitenizi önemli ölçüde yavaşlatabilir. Görüntü sıkıştırma, görüntü kalitesini korurken dosya boyutlarının azaltılmasına yardımcı olur.
Optimole ve ShortPixel gibi WordPress eklentileri, yükleme sonrasında görselleri otomatik olarak sıkıştırarak sitenizin hızlı kalmasını sağlayacak şekilde tasarlanmıştır. Bazı eklentiler toplu optimizasyona bile izin vererek eski görsellerin performansını iyileştirmeyi kolaylaştırır.
Dosya boyutu ile görüntü kalitesi arasında doğru dengeyi sağladığınızdan emin olun. Aşırı sıkıştırma görüntüleri bulanıklaştırabilir, düşük sıkıştırma ise kaliteyi korur ancak sayfa hızını azaltır.
Doğru Dosya Formatını Seçmek
Dosya formatı, görüntünün boyutu ve kalitesinde önemli bir rol oynar. En yaygın formatlar şunlardır:
- JPEG: Fotoğraflar ve degradeli karmaşık görüntüler için en iyisi. İyi kaliteyi korurken dosya boyutunu küçülterek kayıplı sıkıştırma sunar.
- PNG: Şeffaflık gerektiren grafikler, logolar ve resimler için idealdir. JPEG'lerden daha büyüktür ancak daha yüksek kaliteyi korur.
- WebP: Hem kayıpsız hem de kayıplı görüntüler için üstün sıkıştırma sağlayan modern bir format. Kaliteyi korurken dosya boyutunu önemli ölçüde azaltır.
Görüntülerin keskin kalmasını ve hızlı yüklenmesini sağlamak için içerik ihtiyaçlarınıza göre doğru formatı kullanın.
WordPress'te Duyarlı Görüntü Boyutları ve srcset
WordPress, görselin HTML koduna srcset niteliğini ekleyerek otomatik olarak duyarlı görseller oluşturur. Bu özellik, tarayıcılara cihazın ekran boyutuna göre en uygun resim boyutunu seçmesini söyler. Sonuç olarak, daha küçük resimler mobil cihazlara yüklenirken, daha büyük resimler masaüstü bilgisayarlarda görünür.
WordPress'in yerleşik duyarlı görsellerini kullanarak sitenizin tüm cihazlara zahmetsizce uyum sağlamasını sağlarsınız.
WordPress Resim Boyutu En İyi Uygulamaları
Resim boyutları için en iyi uygulamaları uygulamak, görsel olarak çekici ve hızlı yüklenen bir web sitesi oluşturmanın anahtarıdır.
Farklı Görüntü Boyutları Ne Zaman Kullanılmalıdır?
Web sitenizin farklı bölümleri, optimum performans için çeşitli görsel boyutları gerektirir. İşte hızlı bir referans:
- Küçük resimler: Blog yazısı önizlemeleri, galeri resimleri.
- Orta: Satır içi içerik, özellik kutuları.
- Büyük: Kahraman bölümleri, öne çıkan gönderiler.
Doğru boyutu seçmek, siteyi yavaşlatmadan görsellerin keskin görünmesini sağlar.
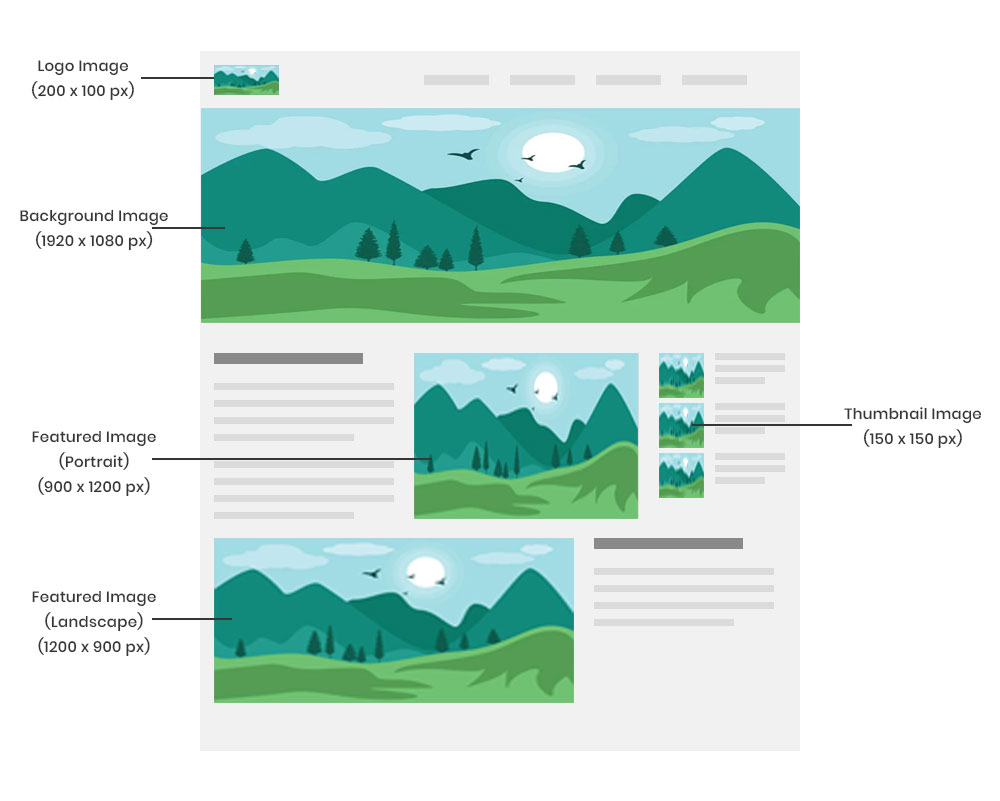
WordPress için Optimum Resim Boyutları
Hızlı, yüksek kaliteli, keskin ve farklı cihazlara uyarlanabilen görüntüler elde etmek için en iyi görüntü boyutu nedir?
WordPress aşağıdakiler de dahil olmak üzere birkaç boyut önerir:
- WordPress Arka Plan Resimleri: 1920 x 1080
- Başlık Banner Görselleri: 1048 x 250
- Küçük Resim Resimleri: 150 x 150
- Manzara Öne Çıkan Görseller: 1200 x 900
- Portre Öne Çıkan Görseller: 900 x 1200
- Blog Yazısı Görselleri: 1200 x 630
- Logo Görselleri: 200 x 100
- Kahraman Görselleri: 2880 x 1500
- Tam ekran slayt gösterileri: 2800 x 1500
- Galeri Görselleri: 1500 piksel x otomatik genişlik

Bu boyutları benimseyerek sitenizin görsel çekiciliğini artıracak ve çok çeşitli cihazlarda tutarlı bir kullanıcı deneyimi sunacaksınız.
Çözüm
Doğru WordPress görsel boyutlarını seçmek ve bunları optimize etmek site hızı, kullanıcı deneyimi ve SEO açısından çok önemlidir.
Varsayılan boyutları anlayarak, gerektiği gibi özelleştirerek ve en iyi uygulamaları uygulayarak web sitenizin performansını önemli ölçüde artırabilirsiniz.
Şimdi bu ipuçlarını uygulayıp WordPress sitenizin hem görsel hem de teknik olarak parladığından emin olmanın zamanı geldi.
Daha fazla bilgi için şu diğer yararlı kaynaklara göz atın:
- WordPress Sitenizi Nasıl Hızlandırabilirsiniz?
- Görüntü Optimizasyonu için En İyi 10 WordPress Eklentisi
- WordPress Öne Çıkan Resim Boyutu: Tam Bir Kılavuz
Son olarak, WordPress ve blog yazmayla ilgili en son makalelerden haberdar olmak için bizi Facebook ve Twitter'da takip edin.
