WordPress Görselleri SEO: SEO Dostu Görseller Oluşturmak İçin 4 İpucu
Yayınlanan: 2023-05-20WordPress SEO çabalarınızdan elde ettiğiniz şeyi en üst düzeye çıkarmak istiyorsanız, WordPress görsel SEO'sunda uzmanlaşmak önemlidir.
Görüntü SEO'nun, SEO söz konusu olduğunda birincil odak noktanız olması pek olası olmasa da, görüntülerinizi optimize etmek, genel sayfa SEO'sunda hala bir rol oynamaktadır. Dahası, WordPress resimlerini çivilemek SEO, resimlerinizi dünyanın en popüler ikinci arama motoru olan Google Görsel Arama'da sıralamanıza da yardımcı olabilir.
Bu yazıda, SEO dostu görseller için uygulamanız gereken dört temel stratejiyi ele alacağız. WordPress'e odaklanırken, bu stratejilerin çoğu platformdan bağımsızdır ve herhangi bir web sitesi oluşturucu veya CMS için geçerlidir.
Bu dört stratejiyi ele aldıktan sonra, çok dilli web siteleri için WordPress görsel SEO'sunu da inceleyeceğiz. Web sitenizi TranslatePress gibi bir eklenti kullanarak birden fazla dilde sunmak istiyorsanız, her dil için SEO dostu resimler oluşturmak önemlidir ve yazımız size bunu nasıl yapacağınızı da gösterecektir.
Hadi kazalım!
WordPress Görseller SEO için Dört Temel İpucu
Başlamak için, SEO dostu resimler oluşturmak için dört temel ipucunu inceleyelim:
- Tüm resimlere açıklayıcı alternatif metin ve başlıklar ekleyin.
- Bağlamsal görüntü dosya adlarını kullanın.
- Görüntülerinizi performans için optimize edin.
- WordPress resim eki sayfalarını devre dışı bırakın.
Tüm Görsellere Alternatif Metin ve Başlıklar Ekleyin
İnsan ziyaretçilerinizin çoğu yalnızca yerleştirdiğiniz görsel görüntüyü görecek olsa da, kullandığınız her görüntüye metin içeriği eklemenizi sağlayan bazı sahne arkası araçlarına da sahipsiniz:
- Alternatif metin (genellikle alternatif metin olarak adlandırılır) – bu, ekran okuma cihazları kullanan arama motorlarına ve insan ziyaretçilere görünen perde arkası metindir. Görüntünün metinsel bir temsili olması gerekiyordu. Örneğin, bir tarlada yatan bir atın resminiz varsa, alternatif metin "Tarlada yatan bir at" gibi bir şey olacaktır.
- Başlık – bu, bir ziyaretçi faresini resmin üzerine getirdiğinde görünür. Bunu görüntü için bir "araç ipucu" olarak düşünebilirsiniz. Aynı örnekten hareketle, "Bu resim, yumurtlayan bir atın neye benzediğini gösteriyor" gibi bir şey olabilir. Başlık, görüntüde olanların ötesinde ek düşünceler sağlayabilirken, alternatif metin, görüntüde olanların gerçek bir açıklaması olmalıdır. Veya görüntü kaynağına atıfta bulunmak için kullanabilirsiniz.
İçeriğin kendisinin ötesinde, resim alt metni ile başlık arasındaki temel farklardan biri, resim başlıklarının sayfada görülebilmesi ( bir kullanıcı faresini üzerine getirdiğinde ), alternatif metnin yalnızca sitenin koduna bakarken (veya siteyi kullanırken) görünür olmasıdır. ekran okuyucu gibi yardımcı bir cihaz).
Resim alternatif metni eklemek iki amaca hizmet eder:
- İlgili sıralama sinyallerini gönderebilen görüntünün içeriği hakkında Google'a bağlam sağlar.
- Ekran okuma cihazlarını kullanan ziyaretçiler için web sitenizin daha erişilebilir olmasına yardımcı olur. Bu, SEO'yu doğrudan etkilemese de, optimize edilmiş bir web sitesi oluşturmanın önemli bir parçasıdır.
Resim başlığını eklemek, SEO için alternatif metinden daha az önemli olsa da, arama motorlarının bağlamı yakalaması için başka bir kaynak sunabilir. Ayrıca ziyaretçilerin o görseli neden eklediğinizi anlamasına yardımcı olabilir.
WordPress, resim alt metnini ve başlıklarını ayarlamak için size birkaç farklı yol sunar.
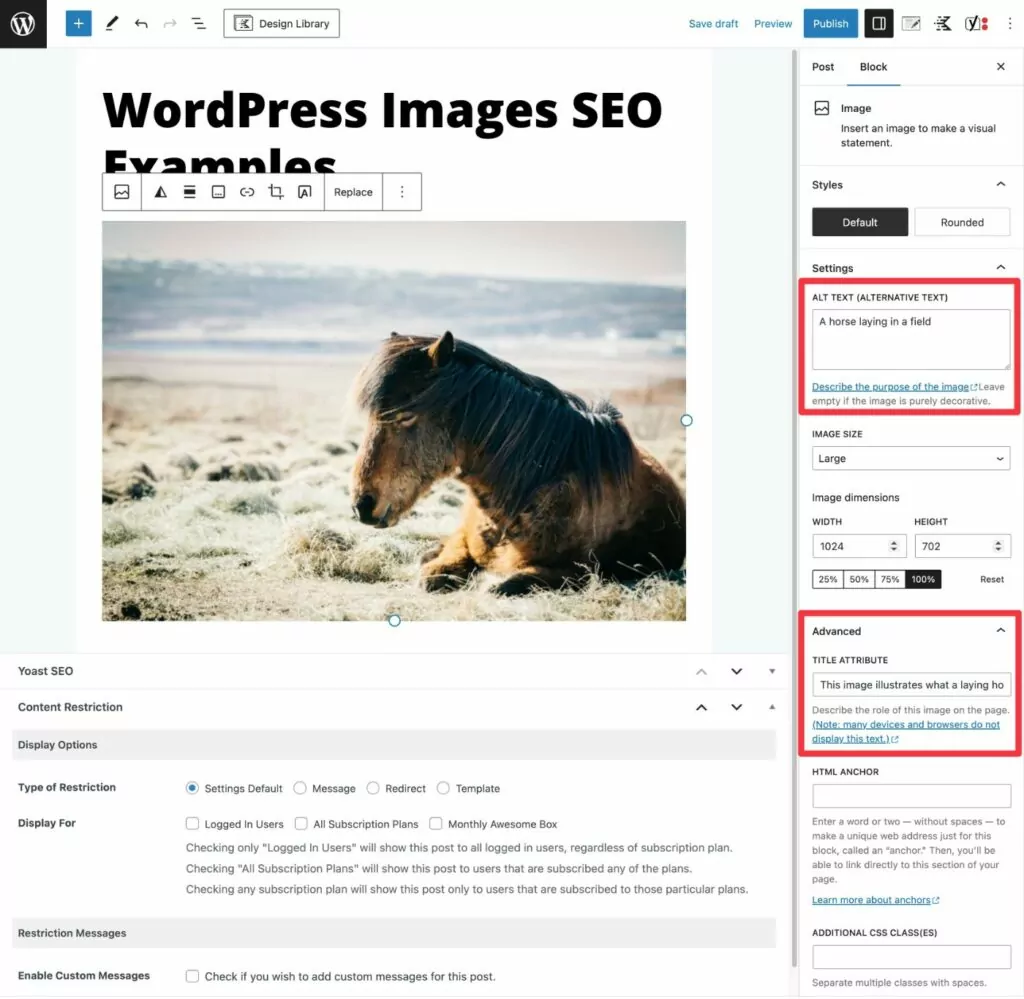
İlk olarak, söz konusu gönderide söz konusu görüntünün alternatif metnini ve başlığını ayarlamak için bir Görüntü bloğunun ayarlarını kullanabilirsiniz.
Başlık seçeneğini bulmak için Gelişmiş ayarları genişletmeniz gerekir.

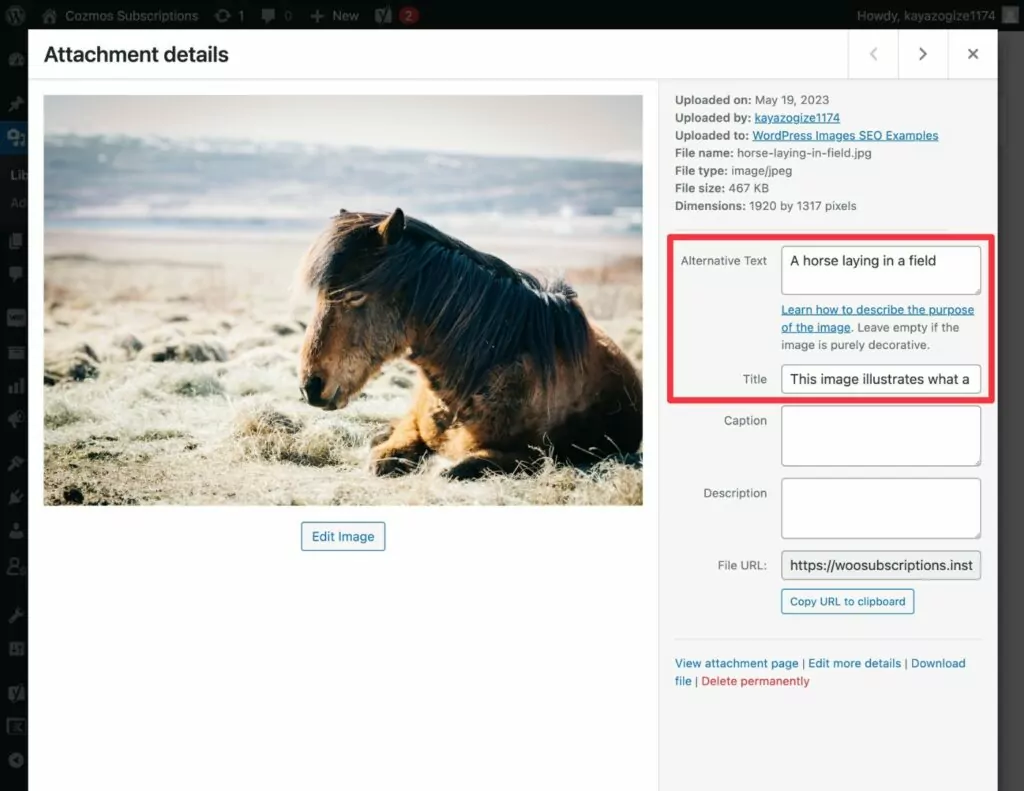
Alternatif metin ve başlıkları doğrudan Medya Kitaplığınızdan da ekleyebilirsiniz. Bu şekilde yaparsanız, aynı görüntüyü farklı bir yere gömerseniz, WordPress otomatik olarak aynı metni kullanır.
Görüntüyü yeniden kullanmayı planlıyorsanız, alternatif metni ve başlıkları doğrudan Medya Kitaplığı'na eklemek gelecekte size zaman kazandıracaktır.

Son olarak, üçüncü taraf bir sayfa oluşturucu kullanıyorsanız, resim alt metnini genellikle o oluşturucunun ayarları aracılığıyla ayarlarsınız. Örneğin, Elementor kullanıyorsanız, alternatif metni Elementor Görüntüsü widget'ı aracılığıyla eklersiniz.
Açıklayıcı Dosya Adları Kullanın
Resimlerinizin dosya adları, onları SEO için optimize etmenin bir başka önemli parçasıdır.
“12656223dfe3.jpg” gibi rastgele, bağlamsal olmayan dosya adları kullanmak yerine, mümkün olduğunda her zaman açıklama dosya adlarını kullanmaya çalışmalısınız.
Tarlada yukarıdan yatan at örneğinden devam edelim. Resmin dosya adını olabildiğince açıklayıcı yapmak için “alanda at döşeme.jpg” gibi bir şey kullanabilirsiniz.
En iyi strateji, görüntüyü WordPress'e yüklemeden önce en uygun dosya adını ayarlamaktır.
Ancak, sitenizdeki mevcut resimlerin dosya adlarını optimize etmek istiyorsanız, bunu sitenizde bozuk resimlere neden olmadan gerçekleştirmek için Media File Renamer veya Enable Media replace gibi eklentileri kullanabilirsiniz.
Görüntüleri Performans İçin Optimize Edin
Google, Nisan 2023 itibarıyla yükleme sürelerini artık doğrudan bir sıralama faktörü olarak kullanmadığını söylese de, Google'ın kullandığı kullanıcı deneyimi odaklı birçok sıralama faktöründe sitenizin ne kadar hızlı yüklendiği hala büyük rol oynuyor.
Web sitenizin daha hızlı yüklenmesi söz konusu olduğunda, resimleriniz çok büyük bir rol oynar. Bu, görüntülerinizi performans için optimize etmeyi WordPress görüntüleri SEO'nun bir başka önemli yönü haline getirir.
SEO ve performans için WordPress görüntülerini optimize etmek için aşağıdaki stratejilerin bazılarını veya tümünü kullanabilirsiniz:
- Dosya boyutlarını küçültmek için görüntüleri sıkıştırın . Kayıpsız sıkıştırma ( kalitede görünür bir değişiklik yok ) veya kayıplı sıkıştırma ( sıkıştırmanızın ne kadar agresif olduğuna bağlı olarak görüntü kalitesinde gözle görülür bir azalma olabilir ) kullanabilirsiniz.
- Resimlerin boyutlarını onları nasıl kullandığınıza göre yeniden boyutlandırın . Örneğin, blog alanınız yalnızca 800 px genişliğindeyse, resimleriniz de o kadar geniş olmalıdır ( veya Retina ekranları hesaba katmak istiyorsanız belki iki kat daha geniş ).
- Ekranın alt kısmındaki görüntüleri geç yükleme . Bu, bir ziyaretçinin tarayıcısına, kullanıcı aşağı kaydırmaya başlayana kadar görüntüleri yüklemek için beklemesini söyler. WordPress artık varsayılan olarak yerel tarayıcı tembel yüklemesini uyguluyor. Bununla birlikte, bazı insanlar nasıl çalıştığı konusunda size daha fazla kontrol sağladığı için JavaScript tabanlı yavaş yükleme eklentisi kullanmayı sever ( ve tüm kullanıcılarınız yerel yavaş yüklemeyi destekleyen tarayıcılar kullanmıyor olabilir).
- Görüntüleri bir içerik dağıtım ağından (CDN) sunun . Ziyaretçileriniz dünyanın farklı yerlerinden geliyorsa bu harikadır. Örneğin, Kuzey Amerika, Avrupa ve Asya'dan ziyaretçilerin olduğu çok dilli bir web siteniz var.
Bu stratejilerin çoğunu uygulamanın en kolay yolu için, ShortPixel, Smush, Imagify ve diğerleri gibi otomatik bir WordPress görüntü optimizasyonu eklentisini düşünebilirsiniz.

Ayrıca, görüntüleri gerçek zamanlı olarak optimize eden ve yerleşik bir CDN kullanarak her bir kullanıcının cihazına göre uyarlanabilir görüntüler sunan yeni bir tür görüntü optimizasyonu eklentisi vardır. Bu yaklaşımla ilgileniyorsanız, Optimole veya ShortPixel Adaptive Images gibi eklentileri düşünebilirsiniz.
WordPress Ek Sayfalarını Devre Dışı Bırak
Bu son ipucu, görüntülerin kendilerinin optimize edilmesiyle ilgili değildir. Bununla birlikte, WordPress sitenizin resimlere nasıl davrandığını optimize etmenin ve SEO çabalarınıza zarar vermekten kaçınmanın önemli bir parçasıdır.
Varsayılan olarak WordPress, sitenize yüklediğiniz her resim için bir ek sayfası oluşturur. Dikkatli olmazsanız, Google, diğer içeriğinizle (ve resimlerinizle) rekabet edebilecek ve Google'ın sitenizi taramasını zorlaştırabilecek bu ek sayfalarını dizine ekleyebilecektir.
Bu tür sorunlardan kaçınmak için, çoğu WordPress sitesi ek sayfalarını/noindex'i devre dışı bırakır.
Bu, WordPress siteleri için çok temel bir SEO stratejisi olduğundan, hemen hemen tüm WordPress SEO eklentileri, bunu yapmanıza izin verecek işlevsellik içerecektir.
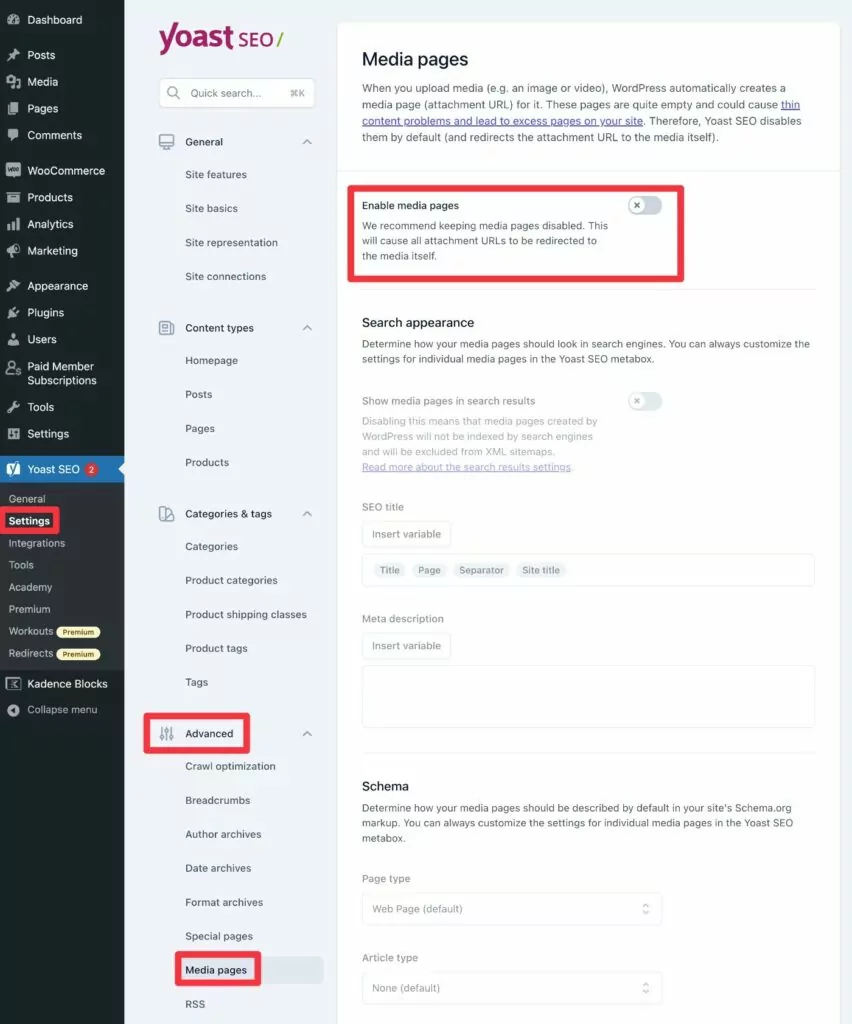
Örneğin, popüler Yoast SEO eklentisini kullanıyorsanız, medya eki sayfalarını sizin için otomatik olarak devre dışı bırakmalıdır. Bunu Yoast SEO → Ayarlar → Gelişmiş → Medya Sayfaları'na giderek kontrol edebilirsiniz.

Çok Dilli Siteler için SEO Dostu Görseller
Çok dilli bir WordPress sitesi oluşturuyorsanız, aynı taktikleri sitenizin farklı dil sürümlerinde yukarıdan uygulamak isteyeceksiniz.
İşte bazı örnekler:
- Sitenizin farklı dil sürümlerindeki resimlerin uygun dilde alt metni olacak şekilde görsel alt metnini çevirmek isteyeceksiniz.
- Farklı görüntü dosyaları kullanıyorsanız, dosya adını "çevirme" yeteneği isteyeceksiniz. Aynı görseli farklı dillerde kullanıyorsanız bu gerekli olmayabilir .
Temel olarak, çok dilli SEO dostu görüntülerin ilkeleri, tek bir dil için WordPress görüntüleri SEO'dan farklı değildir.
Tek zor kısım, bu ilkeleri uygulamanıza izin veren bir WordPress çeviri eklentisi bulmaktır.
Aşırı teknik çözümlerle uğraşmak istemiyorsanız, TranslatePress eklentisini kullanabilirsiniz.
TranslatePress, sitenizin tüm resimlerini ve resim içeriğini ( örn. alternatif metin ) görsel, işaretle ve tıkla arayüzünden tamamen çevirmenize olanak tanır.
TranslatePress sadece resimler için de değildir – sitenizin her bir bölümünü sınırsız yeni dile çevirmenize yardımcı olabilecek tam hizmetli bir WordPress çok dilli eklentisidir.
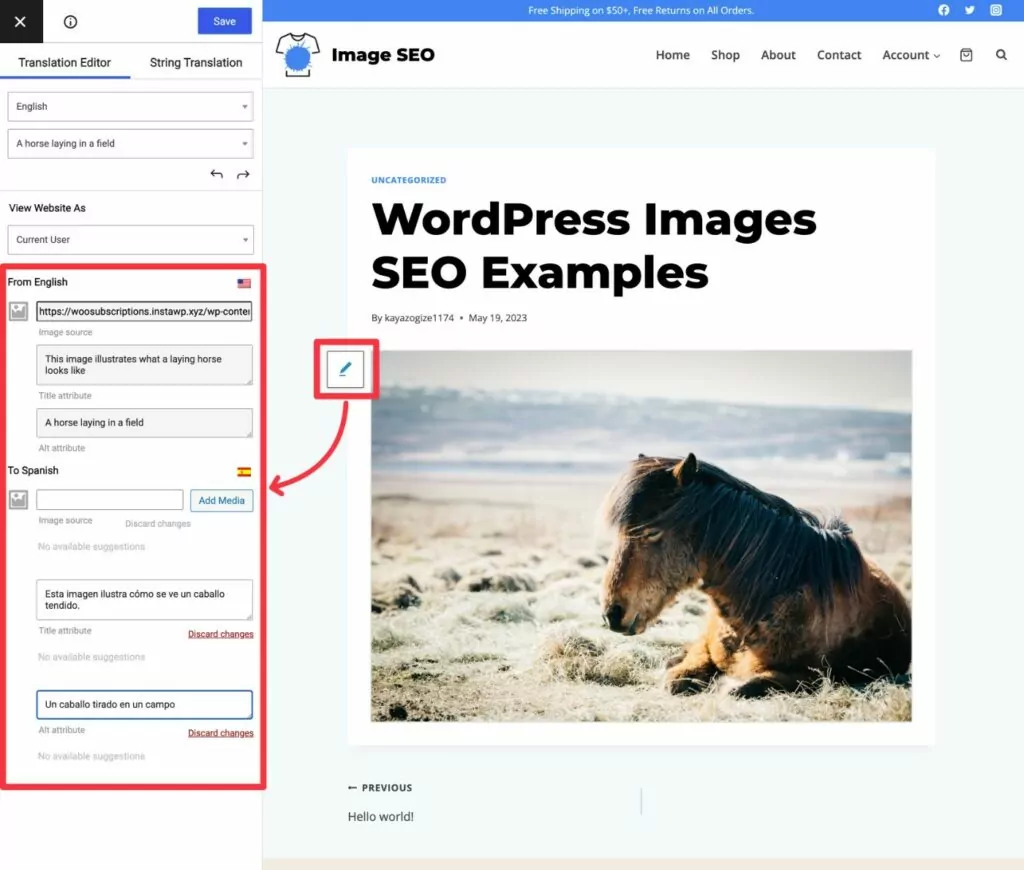
Bir görseli çevirmek için tek yapmanız gereken sayfanızın görsel ön izlemesinde üzerine gelip kalem simgesine tıklamak. Bu, kenar çubuğunda o görüntünün ayrıntılarını açacaktır.
Kenar çubuğunda alternatif metni, başlığı ve diğer görsel ayrıntılarını ( bu ayrıntıları sitenizin orijinal dilinde ayarladığınız sürece ) kolayca çevirebilirsiniz.
Daha da ileri gitmek isterseniz, o dil için kullanılacak farklı bir resim yükleme seçeneğiniz de var. Bu, farklı bir görüntü göstermenize veya aynı görüntünün dosya adını "tercüme etmenize" izin verir.

Biraz zaman kazanmak istiyorsanız, TranslatePress, Google Translate veya DeepL seçiminizi kullanarak sitenizin tüm içeriğini otomatik olarak çevirmenize de olanak tanır. Bu otomatik çeviri işlevi, sitenizin resim alt metnini ve başlıklarını içerir; bu da, WordPress resim SEO'sunu birden çok dil için uygulamayı çok kolaylaştırır.
WordPress Görselleri için SEO'ya Başlayın
SEO çabalarınızı en üst düzeye çıkarmak istiyorsanız, WordPress görüntüleri SEO'nun nasıl uygulanacağını öğrenmek önemlidir.
Resim SEO, sitenizi sıralamada en üst sıralara taşıyamazken, sitenizin sayfa içi SEO'sunu çivilemenin bir başka önemli parçasıdır. Ayrıca, kendinize dünyanın en popüler ikinci arama motoru olan Google Görseller'deki kullanıcılarla bağlantı kurma şansı da vermiş olacaksınız.
Çok dilli bir WordPress web sitesi oluşturuyorsanız, çok dilli görsel SEO, tek dilli SEO ile aynı ilkeleri izler. Tek önemli şey, resim içeriğinizi çevirmeyi kolaylaştıran bir WordPress çeviri eklentisine ihtiyacınız olacak.
TranslatePress ile, görsellerinizi birden çok dilde SEO için kolayca optimize edebilirsiniz. Ayrıca, WordPress içeriğinizin geri kalanını da çevirebilirsiniz.
SEO için optimize edilmiş çok dilli bir web sitesine başlamak istiyorsanız, bugün TranslatePress eklentisini yükleyin.

TranslatePress Çok Dilli
Tüm dillerde SEO dostu görüntüler oluşturmak için en iyi WordPress çok dilli eklentisi.
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
Bu gönderiyi faydalı bulduysanız, lütfen sürekli olarak kısa ve takip etmesi kolay video eğitimleri yüklediğimiz YouTube kanalımıza göz atın. Her gönderi paylaştığımızda ilk siz haberdar olmak için bizi Facebook ve Twitter'da da takip edebilirsiniz.
