WordPress'te En Büyük İçerikli Boya (LCP) Nasıl İyileştirilir
Yayınlanan: 2022-06-24Bir web sitesinin kullanıcı deneyimini (UX) ölçmek zorlu bir görev olabilir. Ancak Google'ın Önemli Web Verileri metrikleriyle yapmaya çalıştığı şey budur. Google, arama motoru sıralamalarını belirlerken kullanıcı deneyimini değerlendirdiği için bunlardan iyi puan almak önemlidir.
Önemli Web Verilerinin parçası olan birkaç ölçüm vardır ve bunlar kulağa biraz korkutucu gelebilir. İyi haber şu ki, puanınızı anlamayı ve nasıl iyileştireceğinizi kolaylaştıran birkaç araç var.
Bu makalede, belirli bir metriğe bakacağız: En Büyük İçerikli Boyama (LCP). Bu, web sitenizin ekranda gördüğünüz en büyük öğeyi yüklemesinin ne kadar sürdüğünü ölçer.
Kullanıcı deneyimini nasıl etkilediğini ve düşük LCP puanına neyin neden olduğunu tartışacağız. Ardından, onu nasıl iyileştireceğinizi göstereceğiz.
En Büyük İçerikli Boya (LCP) nedir?
LCP, bir sayfadaki en büyük öğenin yüklenmesinin ne kadar sürdüğünü ölçen bir ölçümdür. Çoğu sayfa için en büyük öğe, ekranın üst kısmındaki büyük bir resim veya bir kahraman bölümüdür.
Kendi başına bir LCP puanı, sitenizin görsel öğeleri ne kadar hızlı yüklediğini anlamanıza yardımcı olur. Sayfanız, bu metriği etkilemeden arka planda komut dosyaları yüklemeye devam edebilir. Özetle, LCP puanları yalnızca belirli bir sayfadaki medya ve metinle ilgilidir.
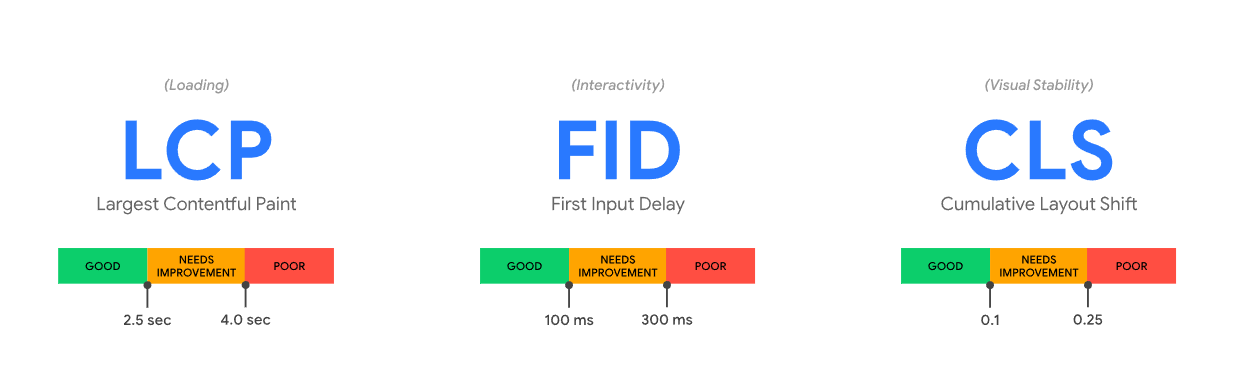
LCP, Google'ın bir sayfanın kullanıcı deneyimini ölçmek için kullandığı üç Önemli Web Verisinden biridir. Diğer ikisi:
- İlk Giriş Gecikmesi (FID): FID, bir ziyaretçinin ilk eylemini yaptığı andan (örneğin bir bağlantıyı tıklatarak) ve sitenin yanıt verdiği zamandan itibaren ne kadar sürdüğünü ölçer.
- Kümülatif Mizanpaj Kayması (CLS): Bu metrik, sitenizin yüklenirken kayma derecesini etkili bir şekilde ölçer. Önce metin görünebilir, ancak daha sonra bir resim yüklendiğinde ekranı aşağı atlayarak ziyaretçilerin yerlerini kaybetmelerine neden olabilir.
Genel bir kural olarak, üç Önemli Web Verisi puanının da mümkün olduğunca düşük olmasını istersiniz. Düşük puanlar, bir sayfanın hızlı ve sorunsuz yüklendiği anlamına gelir.
Sayılar açısından, Google'ın iyi, kabul edilebilir ve düşük Temel Web Hayati puanları olarak değerlendirdiği değerler şunlardır:

Sayfa yükleme sürelerini ölçmenin, web sitenizin Önemli Web Verilerini kontrol etmekle aynı şey olmadığını unutmayın. Siteniz nispeten hızlı yüklenebilir, ancak düşük CLS veya FID puanlarına sahip olabilir. İdeal olarak, sitenizin performansının doğru bir değerlendirmesini elde etmek için hem genel yükleme sürelerini hem de Önemli Web Verilerini ölçeceksiniz.
LCP, bir WordPress sitesindeki kullanıcı deneyimini nasıl etkiler?
En kötü içerikli boyama puanı, sayfalarınızın yüklenmesinin çok uzun sürebileceği anlamına gelir. Önemli Web Verilerini sayfa bazında ölçmeniz gerektiğini unutmayın. Bir sayfanın LCP puanı düşük olabilirken, diğerleri gayet iyi olabilir.
Ancak, sonuçlar genellikle site genelinde uygulanan optimizasyon uygulamalarına bağlı olduğundan, genel olarak bir site LCP puanlarında bir eğilim görecektir. En iyi uygulamalar dikkate alınmadan bir site oluşturulduysa, her sayfanın muhtemelen düşük bir puanı olacaktır. Bir site dikkatli bir şekilde optimize edilmişse, çoğu sayfa genellikle oldukça iyi puan alır. Düşünceli geliştiriciler, ortalamanın altında puan alan sayfaları belirleyecek ve bu sayfanın performansını iyileştirmek için belirli ayarlamalar yapacaktır.
Genel olarak, düşük bir LCP puanı, sayfalarınızın görsel olarak tamamen yüklenmesi için ziyaretçilerin çok uzun süre beklemek zorunda kalabileceği ve ziyaretçilerin beklemekten hoşlanmadığı anlamına gelir. Sayfalarınızın yüklenmesi iki veya üç saniyeden uzun sürüyorsa, birçok ziyaretçiyi döndürmeye başlayabilirsiniz.
Önemli Web Verilerinin Google'da bir sıralama faktörü olduğunu da belirtmekte fayda var. Düşük LCP puanları, arama motoru sonuç sayfalarındaki (SERP'ler) sıralamaları düşürebilir, bu da daha az organik trafik alacağınız anlamına gelir.
LCP puanları nasıl ölçülür?
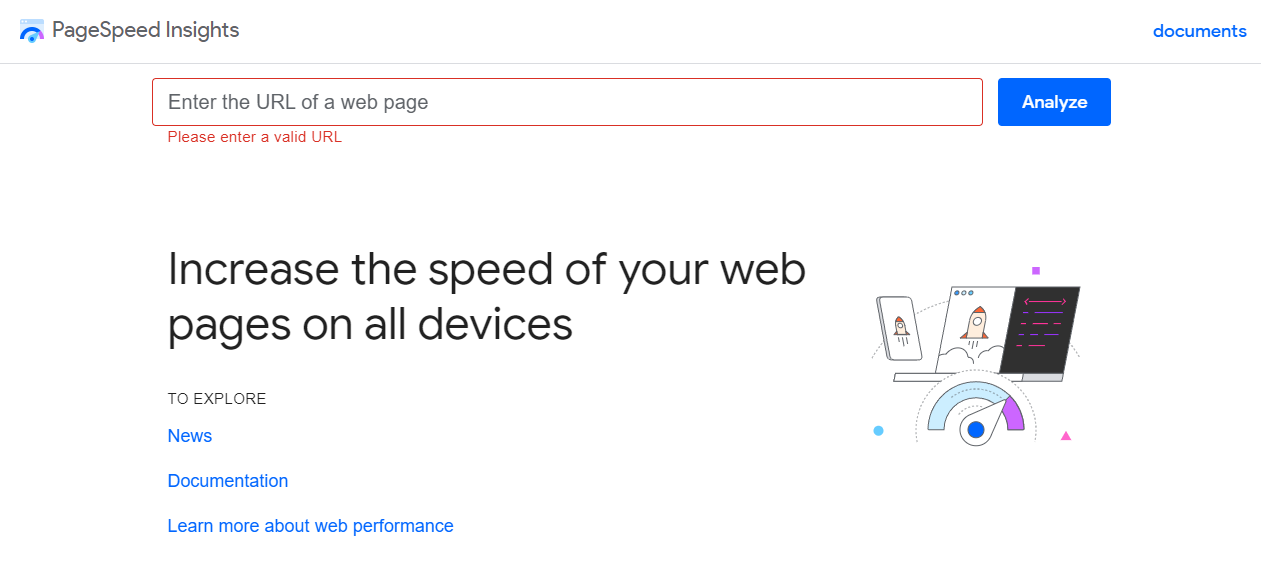
LCP puanlarını ölçmek için kullanabileceğiniz birkaç araç vardır. En basiti PageSpeed Insights. Bu hizmetle, herhangi bir sayfanın URL'sini girebilir ve birkaç saniye içinde genel performansı hakkında tam bir rapor alabilirsiniz.

Bir URL girip Analiz 'i tıkladığınızda, PageSpeed Insights o sayfa için biri mobil diğeri masaüstü performansı için olmak üzere iki rapor oluşturur. LCP de dahil olmak üzere Önemli Web Verileri puanlarınızı raporun üst kısmında görebilirsiniz.
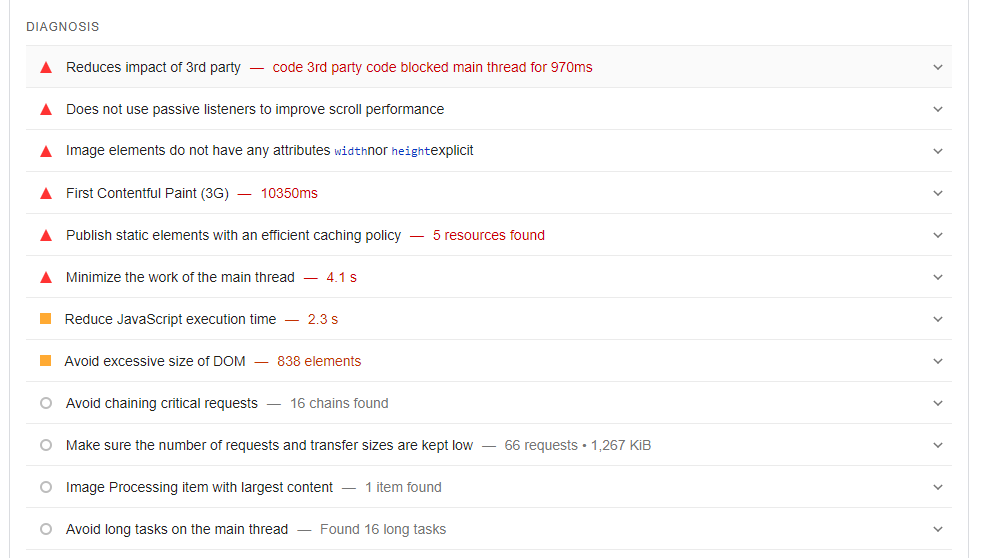
Aşağı kaydırırsanız, rapor ayrıca web siteniz için yapabileceğiniz potansiyel performans iyileştirmelerini de gösterir. Önerilen her iyileştirme için PageSpeed Insights, kaydedilebilecek yükleme sürelerine ilişkin bir tahmin sunar.

Google Search Console kullanıyorsanız, platformdan ayrılmadan PageSpeed Insights raporlarına erişebilirsiniz. Ve Site Kit gibi bazı WordPress eklentileri, Önemli Web Verileri puanlarını doğrudan gösterge tablosunda görüntülemenizi sağlar.
Düşük LCP puanına ne sebep olur?
Düşük bir LCP puanının ve uzun yükleme sürelerinin birçok olası nedeni vardır. Genellikle, sunucunuzla ilgili sorunlardan veya web sitenizdeki optimizasyon eksikliğinden kaynaklanır. Her olası nedeni gözden geçirelim:
- Yavaş sunucu yanıt süreleri. Web barındırıcınız sunucu düzeyinde iyi bir performans sunmuyorsa, LCP puanlarınızı düşürmek için yapabileceğiniz çok az şey vardır. Yavaş sunucu yanıt süreleri, siteniz uygun şekilde optimize edilmiş olsa bile ziyaretçilerin uzun süre beklemesi anlamına gelir. Bu durumda, farklı bir WordPress barındırma sağlayıcısına geçmeyi düşünebilirsiniz.
- Oluşturmayı engelleyen JavaScript ve CSS. Bazı durumlarda, JavaScript ve CSS komut dosyaları, bir sayfadaki diğer varlıkların yüklenmesi tamamlanana kadar oluşturulmasını engelleyebilir. Buna "oluşturma engelleme" denir ve genel yükleme sürelerinizi artırabilir.
- Ağır dosyalar ve görüntüler. Büyük dosya boyutlarına sahip resimler kullanırsanız, bunların yüklenmesi biraz zaman alabilir. İdeal olarak, sitenize yüklediğiniz görselleri sıkıştırıp optimize etmelisiniz.
- Tarayıcı önbelleğinden yararlanmamak. Tarayıcı önbelleğe alma, gelecekteki ziyaretler için yükleme sürenizi hızlandırmak için sitenizin statik içeriğinin bir kopyasını ziyaretçilerin tarayıcılarına kaydeder. Tarayıcı önbelleğinden yararlanmıyorsanız, kullanıcıların her uğradıklarında sayfaları tam olarak yeniden yüklemeleri gerekecektir.
- GZIP sıkıştırması kullanmamak. Bu, HTTP isteklerini ve dosyalarını sunucu düzeyinde sıkıştıran bir yazılım uygulamasıdır. Çoğu saygın web barındırıcısı, kutudan çıkar çıkmaz GZIP sıkıştırması sunmalıdır.
WordPress'teki en büyük içerikli boya nasıl geliştirilir
WordPress web sitenizin LCP puanını düşürmenin ve genel performansını iyileştirmenin birkaç yolu vardır. En etkili yöntemlere bir göz atalım.
1. WordPress'te Önemli Web Verilerini iyileştirmeye yardımcı olmak için tasarlanmış bir eklenti kullanın
Önemli Web Verileri puanlarınızı iyileştirmenize yardımcı olmak için tasarlanmış birkaç eklenti vardır. En güçlü çözümlerden biri Jetpack Boost.

Jetpack Boost, ilgili ayarları değiştirerek birden çok performans optimizasyonu uygulamanıza yardımcı olabilir. Oluşturmayı engelleyen JavaScript'i erteleyebilir, gecikmeli yüklemeyi etkinleştirebilir ve web sitenizdeki CSS kodunu optimize edebilirsiniz.

Jetpack Boost'u kullanmak LCP puanlarınızı artırmanıza yardımcı olurken, bu, diğer performans optimizasyonlarını gözden kaçırmanız gerektiği anlamına gelmez. Eklentiyi etkinleştirdikten sonra, Önemli Web Verilerinizi daha da iyileştirmek için başka stratejiler de uygulamanızı öneririz.
2. Web sitenizin CSS'sini küçültün
Kodla çalışırken, diğer insanların anlayabileceği şekilde biçimlendirmek iyi bir uygulama olarak kabul edilir. Bu, boşluk kullanmak, kodu birden çok satıra yaymak ve okumayı kolaylaştıracak şekilde yapılandırmak anlamına gelir.
Bu yaklaşımla ilgili sorun, her alan ve karakterin ek disk alanı kaplamasıdır. Yalnızca birkaç satır koddan bahsediyorsak, bunun fazla bir etkisi olmaz. Ancak, her biri yüzlerce kod satırı içeren düzinelerce veya yüzlerce CSS dosyasıyla uğraşırken, bu komut dosyaları web sitenizin yükleme sürelerini ve LCP puanlarını etkileyebilir.
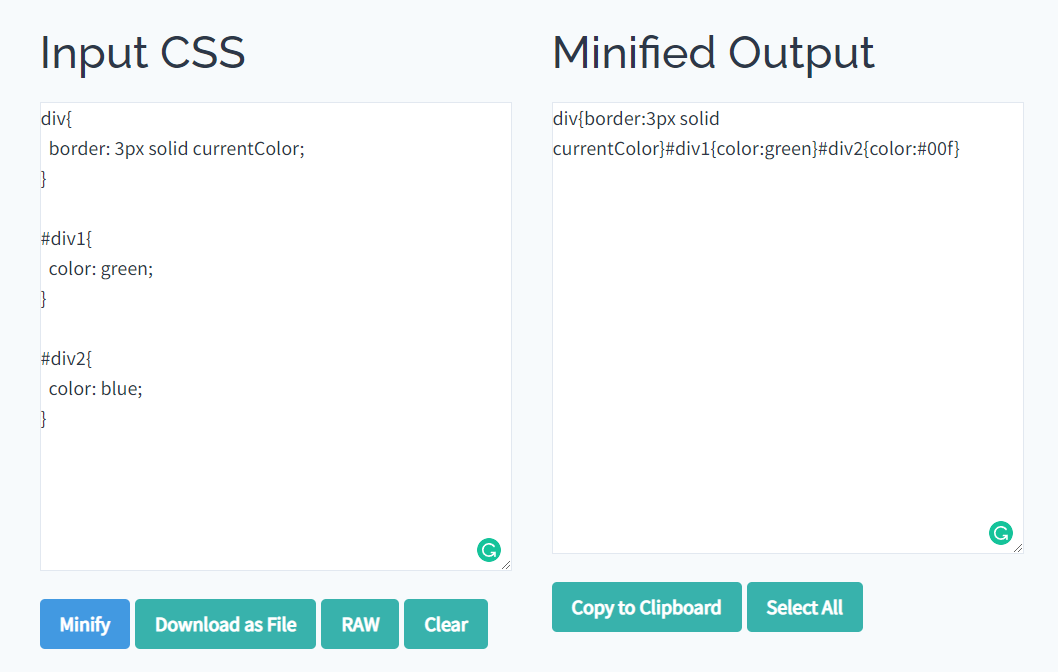
CSS'nin etkisini en aza indirmenin bir yolu, kodu "küçültmektir". Bu, dosya boyutunu küçültmek için gereksiz karakterlerin ve beyaz boşlukların kaldırılmasını içerir. Bunun nasıl çalıştığını görmek için, birkaç div öğesinin stilize edilmesi için bazı CSS kodlarının bir örneğini burada bulabilirsiniz:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }Şimdi, küçülttükten sonra bu kod nasıl görünüyor:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}Kullandığınız küçültme aracına bağlı olarak, değerleri optimize edilmiş alternatiflerle de değiştirebilir. Minification araçlarından bahsediyoruz çünkü kodu elle biçimlendirmek çok uzun sürüyor ve hatalara yol açabiliyor.
Toptal'ın CSS küçültücüsü gibi seçenekler de dahil olmak üzere, web'de kullanabileceğiniz birçok ücretsiz küçültme aracı vardır.

Web sitenizin kodunu optimize etmek için kullanabileceğiniz WordPress küçültme eklentileri de vardır. Bu eklentilerin çoğu yalnızca CSS'yi küçültmekle kalmaz, aynı zamanda oluşturmayı engelleyen JavaScript ve CSS'yi erteleme gibi diğer özellikleri de içerir. Bunun ne anlama geldiği hakkında bir sonraki bölümde konuşacağız.

3. Oluşturmayı engelleyen JavaScript ve CSS'yi erteleyin
Bir web sitesini ziyaret ettiğinizde, kaynak yükleme sürelerini olabildiğince kısaltacak şekilde yüklemeyebilir. Bazı durumlarda, JavaScript dosyaları, tarayıcınızın diğer öğeleri oluşturmaya devam etmeden önce bu komut dosyalarının yüklenmesi bitene kadar beklemesine neden olabilir.
Bu oluşturmayı engelleyen kod, sayfanızın LCP puanını artırır. Bu sorunla başa çıkmanın iki yolu vardır:
- Oluşturmayı engelleyen komut dosyalarını ortadan kaldırın.
- Diğer öğeler yüklemeyi bitirene kadar oluşturmayı engelleyen komut dosyalarını erteleyin.
İkinci seçenek, web sitenizin kritik özellikler için ihtiyaç duyduğu kodu kullanıyorsanız idealdir. Gerekli komut dosyalarını erteleyerek sayfaların görsel olarak oluşturulması tamamlanacak ve ardından kod arka planda yüklenecektir. Kullanıcılar söz konusu olduğunda, her şey daha hızlı yüklenecektir.
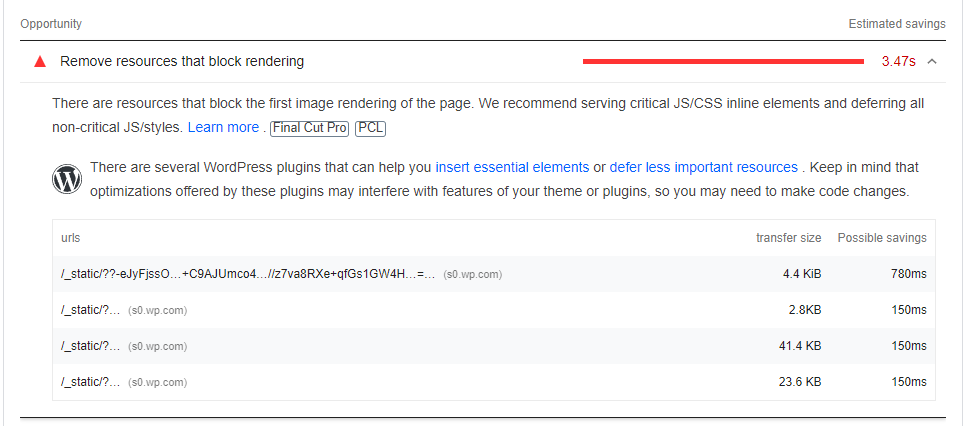
Hangi komut dosyalarının oluşturmayı engellediğini bulmanın en kolay yolu PageSpeed Insights kullanmaktır. Her PageSpeed Insights raporu, önerilen performans ince ayarlarını kapsayan bir bölüm içerir.
Bir testi çalıştırdıktan sonra, Oluşturmayı engelleyen kaynakları kaldır yazan sekmenin altına bakın. İçeride, oluşturmayı engelleyen JavaScript ve CSS komut dosyalarının bir listesini göreceksiniz. Bu bölüm ayrıca, her birini erteleyerek ne kadar yükleme süresinden tasarruf edebileceğinize dair bir tahminde bulunacaktır.

Kodu düzenlemenin bir sakıncası yoksa web.dev aracını kullanabilirsiniz. Alternatif olarak, oluşturmayı engelleyen komut dosyalarını ertelemek için bir kez daha Jetpack Boost'a dönebilirsiniz. Temel web hayati değerlerini iyileştirmenin birden çok öğesini aynı anda ele alır.
Ayrıca, oluşturmayı engelleyen komut dosyalarını erteleyen ve bunları küçülten birkaç bağımsız eklenti vardır. Bunlar şunları içerir:
- Autoptimize : Oluşturmayı engelleyen JavaScript ve CSS'yi erteleyebilir ve web siteniz için görüntü gecikmeli yüklemesini etkinleştirebilirsiniz.
- Fast Velocity Minify : Bu eklenti web sitenizdeki JavaScript ve CSS dosyalarını erteleyebilir, küçültebilir ve birleştirebilir.
- Hummingbird : Bu WPMU DEV eklentisi, tarayıcı önbelleğinden yararlanmanıza, oluşturmayı engelleyen komut dosyalarını ertelemenize ve JavaScript ile CSS'yi küçültmenize olanak tanır.
Web sitenizin kodunu küçültebilecek eklentilerle uğraşırken, etkinleştirmeden önce WordPress sitenizi tamamen yedeklemenizi öneririz. Bu şekilde, küçültme işlemi web sitenizdeki herhangi bir temel işlevi bozarsa, herhangi bir veri kaybetmeden önceki bir sürüme dönebilirsiniz.
4. Sitenizin resimlerini optimize edin
WordPress'teki düşük LCP puanlarının arkasındaki ana suçlulardan biri büyük resim dosyalarıdır. Yüksek çözünürlüklü görüntüler harika görünüyor, ancak aynı zamanda çok fazla depolama alanı kaplıyorlar. Sıkıştırılmamış dosyalarla uğraşıyorsanız ve tek bir sayfada birden fazla görseliniz varsa, yükleme süreleri hızla kontrolden çıkabilir.
Bu sorunu çözmenin en iyi yolu resimlerinizi optimize etmektir. Bunu WordPress'e yüklemeden önce veya sonra yapabilirsiniz.
Görüntüleri optimize etmek, onları sıkıştırmak anlamına gelir. Kullandığınız sıkıştırma aracına bağlı olarak, işlemin görüntü kalitesi üzerinde minimum etkisi olmalıdır, ancak dosya boyutlarını ve genel yükleme sürelerini büyük ölçüde azaltabilir.
Resimleri WordPress'e yüklemeden önce optimize etmek istiyorsanız TinyPNG gibi ücretsiz çevrimiçi araçları kullanabilirsiniz.

TinyPNG ile JPG ve PNG dosyalarını manuel olarak yükleyebilir ve optimize edebilirsiniz. Servis görüntüleri sıkıştırır ve ardından bilgisayarınıza indirmenize izin verir. Daha sonra, sıkıştırılmış görüntüleri WordPress'e yüklemeye devam edebilirsiniz.
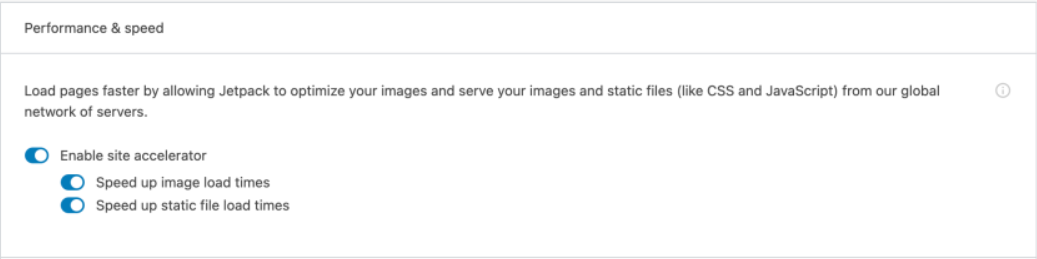
Jetpack CDN, resimlerinizi doğrudan WordPress'te optimize etmek için harika bir seçenektir. Ayrıca, mobil cihazlar için görüntüleri otomatik olarak yeniden boyutlandırarak sitenizi her yönden hızlandırır. Bir CDN'nin faydalarından bahsetmişken…
5. Bir içerik dağıtım ağı (CDN) kullanın
CDN, stratejik bölgelere yayılmış veri merkezlerine erişmenizi sağlayan bir hizmettir. Bu veri merkezleri, web sitenizin önbelleğe alınmış kopyalarını depolar ve ziyaret etmek isteyen kişiler için bağlantıları keser.
Bir CDN, bu bağlantıları otomatik olarak her ziyaretçiye en yakın veri merkezine yönlendirir. Site içeriğinin seyahat etmesi gereken mesafe daha kısa olduğu için sayfa daha hızlı yüklenir.
Ayrıca, CDN'ler istekleri mümkün olduğunca çabuk sunmak için tasarlanmıştır. Bu, içeriği genellikle barındırma sağlayıcınız tarafından çalıştırılan sunuculardan çok daha hızlı yükledikleri anlamına gelir.
Cloudflare gibi hizmetler, sitenizin birkaç sayfasını önbelleğe alabilen sınırlı ücretsiz CDN planları sunar. Bazı yönetilen WordPress web barındırıcıları yerleşik CDN entegrasyonları sunar, bu nedenle ayrı bir hizmet için ödeme yapmanız gerekmez. Ancak Jetpack kullanıyorsanız, görüntüleri ve web sitesi dosyalarını hızlandırmak için kullanabileceğiniz WordPress'e özgü ücretsiz bir CDN'ye de erişebilirsiniz.

WordPress'teki En Büyük İçerikli Boya hakkında sık sorulan sorular
LCP puanınızı nasıl ölçeceğiniz ve optimize edeceğiniz konusunda hâlâ sorularınız varsa, bu bölüm onlara cevap verecektir.
WordPress sitemin LCP puanını nasıl ölçebilirim?
LCP puanları, Önemli Web Verileri metriklerinin bir parçası olduğundan, bunları ölçmek için Google araçlarını kullanmanız gerekir. Google, LCP puanınızı ölçmek için üç yol sunar:
- PageSpeed Insights : Herhangi bir sayfanın Temel Web Verilerini talep üzerine ölçmek için bu çevrimiçi hizmeti kullanabilirsiniz. Bir sayfayı analiz ettiğinizde, PageSpeed Insights, performansı ve genel kullanıcı deneyimini iyileştirmeye yönelik öneriler de verir.
- Google Arama Konsolu : Bu hizmet, web sitenizin arama motoru optimizasyonunu (SEO) ve genel sağlığını izlemenizi sağlar. Google Arama Konsolu ayrıca yerleşik öneriler ve PageSpeed Insights puanları içerir.
- Lighthouse : Tarayıcının geliştirme araçlarını kullanırken gelişmiş özelliklere erişmek için bu Chrome uzantısını kullanabilirsiniz.
Google ayrıca, WordPress'in içinden birçok hizmetine erişmek için kullanabileceğiniz Site Kit adlı resmi bir eklenti sunar. Site Kiti ile, LCP puanları da dahil olmak üzere PageSpeed Insights raporlarına kontrol panelinden ayrılmadan erişebilirsiniz.
İyi bir LCP puanı nedir?
Google'a göre, 2,5 saniyenin altındaki her şey iyi bir LCP puanıdır. Web siteniz bu kriterleri karşılasa bile, daha fazla optimize etmemeniz gerektiği anlamına gelmez.
İdeal olarak, web sitesi yükleme sürelerini mümkün olduğunca azaltmak isteyeceksiniz. Toplam yükleme sürelerini bir veya iki saniyenin altında tutmayı hedefleyebilirseniz, çok daha iyi bir kullanıcı deneyimi sunabilirsiniz.
LCP puanımı WordPress'te nasıl kolayca optimize edebilirim?
WordPress'te LCP puanınızı optimize etmenin en kolay ve hızlı yolu Jetpack Boost'u kurmaktır. Bu eklenti, İlk Giriş Gecikmesi ve Kümülatif Düzen Kayması da dahil olmak üzere diğer Önemli Web Verileri puanlarınızı iyileştirmenize yardımcı olacaktır.
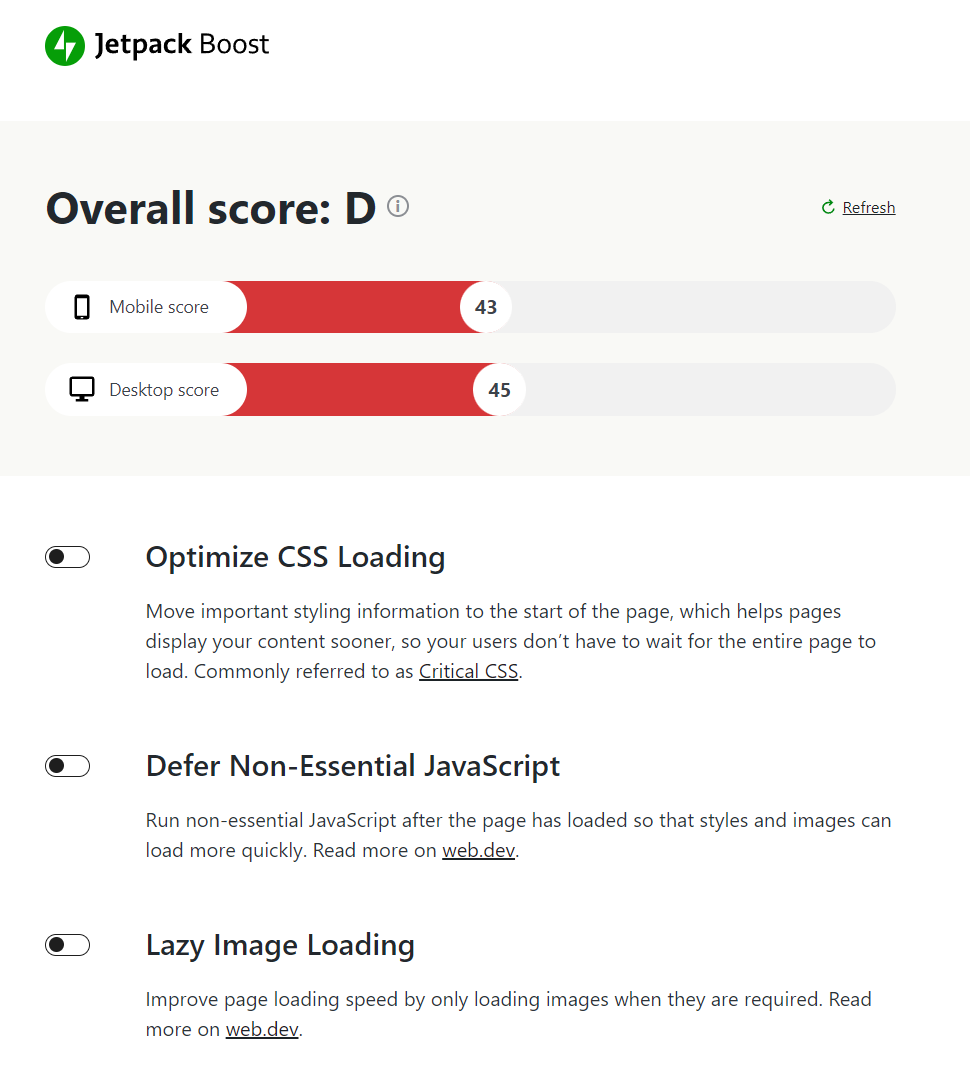
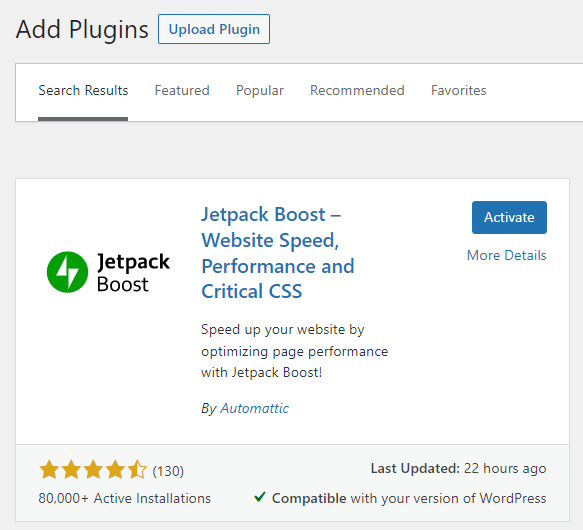
Jetpack Boost'u sitenize yükleyip etkinleştirerek başlayın:

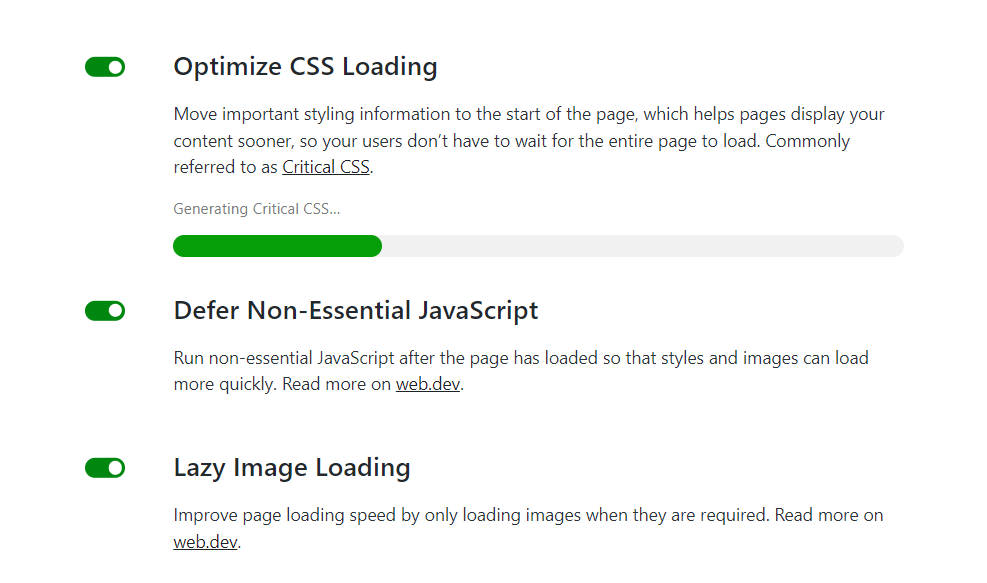
Ardından, kontrol panelinizde Jetpack → Boost'a gidin. Burada, CSS yüklemesini optimize etme, gerekli olmayan JavaScript'i erteleme ve geç görüntü yüklemeyi etkinleştirme seçeneklerini göreceksiniz. Üç seçeneği de etkinleştirmenizi öneririz.

Geç yüklemeyi etkinleştirmek, web sitenizin LCP puanlarını iyileştirmenin harika bir yoludur. WordPress, 5.5 sürümünden itibaren yerleşik bir özellik olarak tembel yükleme içerir, ancak optimize etmek istediğiniz görüntüler için ayarı manuel olarak etkinleştirmeniz gerekir.
Jetpack Boost ile web sitenizdeki tüm görseller için aynı anda gecikmeli yüklemeyi etkinleştirebilirsiniz. Her sayfadaki en büyük öğeleri erteleyerek, LCP puanınız hemen artacaktır.
Web sitenizin Temel Web Verilerini iyileştirin
Web sitenizin Önemli Web Verilerini iyileştirmek, daha iyi bir kullanıcı deneyimi sunmanıza yardımcı olabilir. Özellikle LCP puanları, ziyaretçilerin sitenizin performansından ne kadar memnun olduğunu büyük ölçüde etkiler. Düşük puan, web sitenizin hızlı yüklendiği anlamına gelir ve hızlı yüklenen bir web sitesi, daha az sinirli ziyaretçi anlamına gelir.
WordPress'te LCP puanınızı artırmak için kullanabileceğiniz en etkili yöntemleri özetleyelim:
- Önemli Web Verilerini iyileştirmeye yardımcı olmak için tasarlanmış bir eklenti kullanın.
- CSS'nizi küçültün.
- Oluşturmayı engelleyen JavaScript ve CSS'yi erteleyin.
- Web sitenizin resimlerini optimize edin.
- Bir içerik dağıtım ağı kullanın.
Jetpack Boost ile, LCP puanları da dahil olmak üzere web sitenizin Önemli Web Verilerini hızla optimize edebilirsiniz. Jetpack Boost, ilgili ayarları değiştirerek birden çok performans optimizasyonu uygulamanıza olanak tanır. Ayrıca, ücretsizdir ve Jetpack araç ailesinin geri kalanıyla sorunsuz bir şekilde çalışır.
