Sayfa Bölümüne WordPress Bağlantıları Eklemenin 4 Temel Yolu
Yayınlanan: 2022-11-052000 yılında 12 saniye olan müşterilerin ortalama dikkat süresi günümüzde önemli ölçüde 8 saniyeye düşmüştür. Bu nedenle kullanıcılar saniyeler içinde istenilen bilgiye ulaşamazlarsa web sitenizden hemen ayrılacaktır. Sayfa bölümüne WordPress bağlantısına izin vererek bu sorunu kolayca çözebilirsiniz.
WordPress bağlantı bağlantısı, bunu başarmak için en yaygın ve etkili araçtır. Kullanıcıların doğrudan o içeriğe atlayabilmeleri için bir sayfa bölümüne bağlantı eklemenize olanak tanır.
Bağlantı bağlantılarının nasıl çalıştığı hakkında hiçbir fikriniz yoksa, bu makale tam size göre. Almak için yararlı bir şey bulana kadar okumaya devam edin. Hadi gidelim!
- Çapa Bağlantılarını Anlama
- Anchor Linklerin Artıları ve Eksileri
- Sayfa Bölümlerine WordPress Bağlantıları Nasıl Eklenir
- #1 HTML
- #2 Gutenberg Blok Düzenleyici
- #3 Klasik Düzenleyici
- #4 Eklentiler
Çapa Bağlantılarını Anlama
Çapa/atlama bağlantıları, teknoloji konuşuyor, kullanıcıları farklı bir konuma aktardıkları için normal bağlantılardan farklı değildir.
Ancak başka bir web sitesine aktarmak yerine, ziyaretçileri bir sayfadaki belirli bir içerik bölümüne yönlendireceklerdir. Geçerli ziyaret sayfasındaki belirli bir konuma veya farklı bir sayfadaki bir konuma atıfta bulunurlar.
Bağlantı bağlantıları, içeriğiniz uzunsa ve çeşitli başlıklar ve bölümler içeriyorsa yardımcı olacaktır. Onların yardımıyla, kullanıcılarınız için samimi bir deneyim sağlayabilirsiniz.
2009 yılında Google, çapa bağlantılarını, kullanıcıların istedikleri bilgilere daha hızlı ulaşmalarını destekleyen bir özellik olarak tanımladı. Kullanıcıları büyük bir sayfada tam konumlara yönlendirerek bilgi için kaydırma yapmaktan zaman kazandırır.
Anchor Linklerin Artıları ve Eksileri
WordPress kullanıyorsanız, bağlantı bağlantılarını kullanmanın avantajlarını ve dezavantajlarını bilmelisiniz.
Artıları
- Bağlantı bağlantıları, uzun içerikli makaleler için harika bir kullanıcı deneyimi yaratır. Kullanıcılar bağlantıya tıkladıklarında aradıklarını hemen bulabilirler.
- Bir sayfa bölümüne bir WordPress bağlantısı kullanmak, okuyucularınızın belirli alt bölümlere anında erişmesini sağlar. Hem sosyal medya hem de yardım masaları bundan büyük fayda sağlıyor. Örneğin, sorunlarına çözüm bulmalarına yardımcı olmak için ziyaretçileri doğrudan Bilgi Bankasına bağlayabilirsiniz.
- Bir atlama bağlantısı, SERP listesinde göründüğü için TO'nuzu optimize etmenize yardımcı olur. Kullanıcıların sorgularıyla ilgili bilgileri görürlerse bu bağlantıya tıklama ihtimalleri yüksektir. Sonuç olarak, trafiğinizi önemli ölçüde artırabilirsiniz.
- Bağlantı bağlantılarının diğer kullanımları arasında "başa dön", dipnotlar veya alıntılar bulunur.
Eksileri
- Jump bağlantıları, ziyaretçilerin web sitenizde geçirdiği süreyi azaltabilir. Bunun nedeni, makalenin tamamı yerine sadece aradıkları bilgileri içeren bölümü okumalarıdır.
- Bağlantı bağlantıları, müşteriler yalnızca ihtiyaç duydukları bölümleri okudukları için reklam kazançlarınız üzerinde etkilidir. Ziyaretçilerin belirli bir bölümü görmezden gelmesi, görüntülemelerde ve etkileşimde düşüşe neden olabilir.
- Etki alanını değiştirdiğinizde veya 301 yönlendirmeleri kullandığınızda, bir parça tanımlayıcı sunucuya bağlanmaz. Web sitenizde çapa bağlantılarınız varsa, bu daha sorunlu olacaktır. Bu sorunu JavaScript ile halledebilseniz de, bu hiç de kolay bir iş değil.
Sayfa Bölümlerine WordPress Bağlantıları Nasıl Eklenir
Sayfa bölümleri için bağlantı bağlantıları oluşturmanın çeşitli yolları vardır. İhtiyacınız olan tüm bilgileri bu bölümde zaten topladık. Okumaya devam etmek!
#1 HTML
WordPress makalelerine atlama bağlantıları eklemek için bir seçenek, doğrudan HTML kodunu eklemektir. Nasıl yapacağımıza bir bakalım.
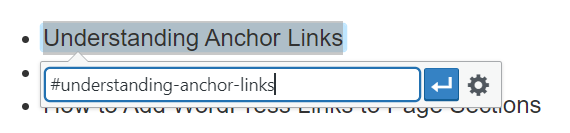
- Bağlantı olarak kullanmak istediğiniz metni yazın ve “#” ön ekiyle bir köprü oluşturun.

2. Bir bağlantı bağlantısı oluşturmak için <a href=" “> etiketini ve yukarıdaki köprüyü kullanın.
<a href=”#understanding-anchor-links”>Çapa Bağlantılarını Anlama</a>
3. Bu bağlantı bağlantısının hangi sayfa bölümüne yönlendirdiğine karar verin ve bu bölümü <a> etiketiyle işaretleyin. Sırasıyla bir başlığa, bir resme ve bir paragrafa atlamak için <h>, <img> ve <p> etiketini kullanabilirsiniz.
4. Bölüme bir ID niteliği ekleyin. Niteliğin değeri bir cümle veya tek bir kelime olmalıdır ve yukarıdaki köprü ile aynıdır. İfadelerin tire kullanması ve boşlukları hariç tutması gerektiğine dair hızlı bir hatırlatma. Her kimliğin sayfada yalnızca bir kez göründüğünü unutmayın.
<h2 id=“understanding-anchor-links”>Çapa Bağlantılarını Anlama</h2>
5. Değişikliklerinizi kaydedin, sayfayı yayınlayın ve atlama bağlantısını test edin.
#2 Gutenberg Blok Düzenleyici
Block Editor'ün yardımıyla, bağlantı bağlantılarını kullanarak kolayca bir İçindekiler Tablosu oluşturabilirsiniz. Başlamadan önce, bağlantı bağlantınızın konumuna karar vermelisiniz.
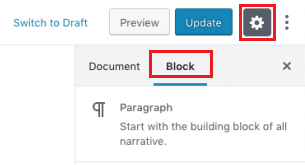
- Ekranın sağ üst köşesinde, açılır menüyü göstermek için Ayar'a tıklayın ve Engelle'yi seçin.

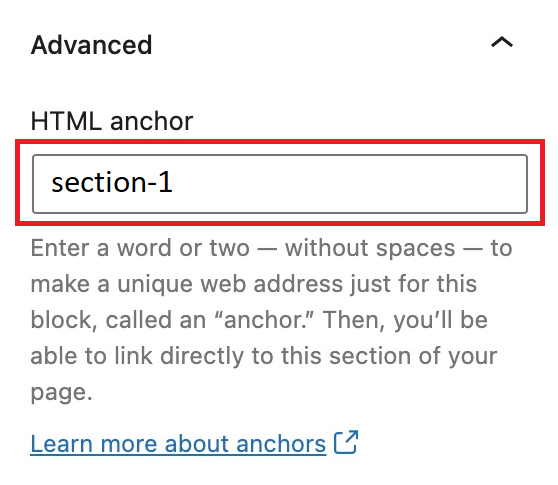
2. Gelişmiş bölümüne gidin ve HTML bağlantı kutusunu bir kimlikle doldurun.

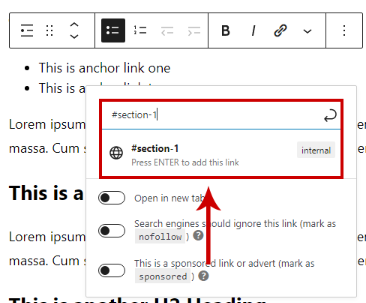
3. Her şey bittiğinde, atlama bağlantılarını yapmanız gerekir. Bağlantınızın konumunu seçin ve bağlantıyı eklemek için zincir düğmesini seçin.
![]()
4. Kutuya, HTML Anchor için oluşturduğunuz kimliği “#” öneki ile buraya yazın.

Ve şimdi atlama bağlantınız hizmete hazır.

#3 Klasik Düzenleyici
Klasik Düzenleyici kullanıyorsanız, Görsel düzenleyici modunda oluştururken HTML atlama bağlantıları eklemek kolaydır.
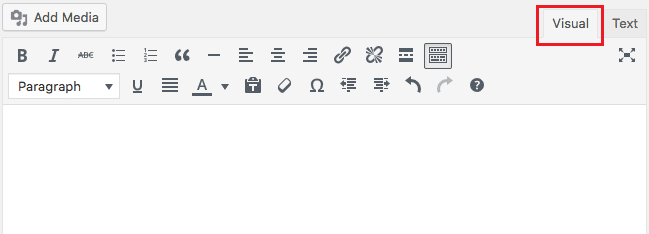
- Sağ üstte, atlama bağlantısını oluşturmak için Görsel bölümünü seçin.

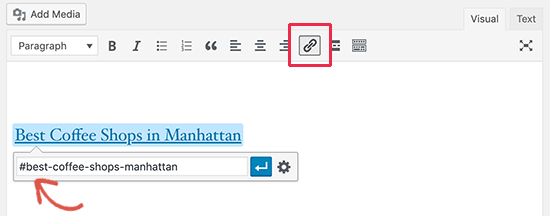
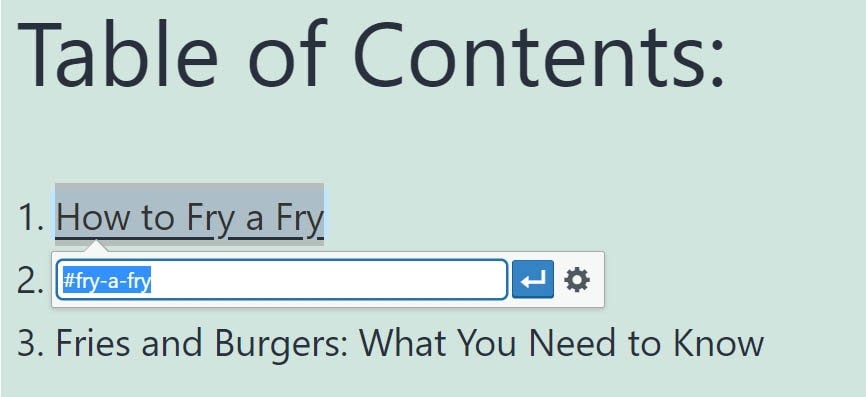
2. Bu bölümde, bir bağlantı gömmek istediğiniz metni vurgulayın. Ardından bağlantıyı eklemek için zincir düğmesine dokunun. Bir kutu belirecek ve # simgesiyle başlayan atlama bağlantısını doldurmanız gerekiyor.

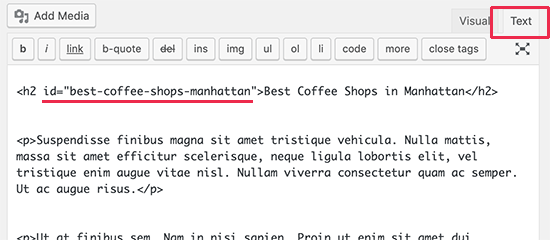
3. Metin bölümüne geçin, bağlantı bağlantınızın yönlendirdiği konuma gidin, kimliği girin. Ve çapa bağlantınız hazır.

#4 Eklentiler
Bahsedilen yöntemlerin yanı sıra eklentiler, birkaç basit adımda sayfa bölümlerine WordPress bağlantıları oluşturmanıza olanak tanır. Bu nedenle, 2 eklenti tanıtacağız. Birincisi, temel bağlantı bağlantıları oluşturmak içindir, ikincisi ise içindekiler tablosu oluşturmanıza yardımcı olur.
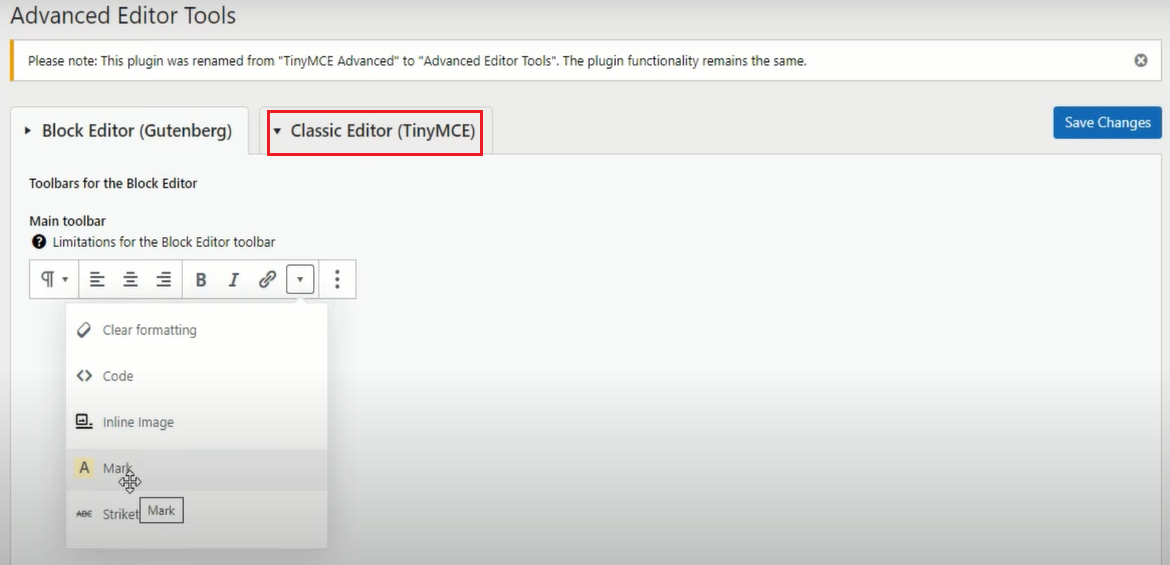
Gelişmiş Düzenleyici Araçları

Atlama bağlantısı ekleme özelliğinin yalnızca Klasik Düzenleyici kullanıcıları için mevcut olduğunu unutmamak önemlidir. Gelişmiş Düzenleyici Araçları eklentisini kullanmak için önce onu yüklemeli ve etkinleştirmelisiniz. Daha sonra:
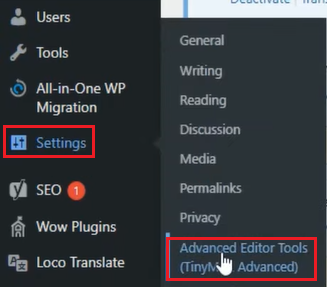
- Sol ekranda, Ayarlar menüsüne gidin ve Gelişmiş Düzenleyici Araçları'nı seçin. Yeni bir sayfaya aktarılacaksınız.

2. Bu sayfada, Klasik Düzenleyici için araç çubuklarını seçin.

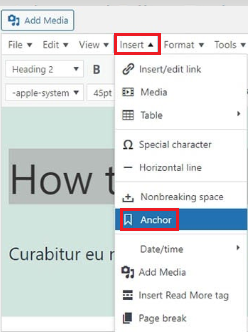
3. Bağlantı bağlantısının atlamasını istediğiniz metni vurgulayın. Ardından menü çubuğunda Ekle'yi seçin ve Çapa'yı tıklayın.

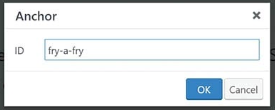
4. Açılır kutuya istediğiniz kimlik özniteliğini girin. Ardından Tamam'a dokunun ve kodlamadan bir HTML kimliği oluşturdunuz.

5. Artık sayfanızın herhangi bir yerinde yeni oluşturulan bağlantıya yönlendirebilecek bir atlama bağlantısı oluşturabilirsiniz.

Kolay İçindekiler
Web sitenizdeki her makale için bir içindekiler tablosu oluşturmak zaman alabilir. Çeşitli bağlantı kimliklerini ve bağlantıları elle eklemeniz gerekir. Ek olarak, bazen içindekiler tablosunu, kullanıcılar için daha iyi ve daha dostça görünecek şekilde değiştirmek istersiniz.
Easy Table of Contents eklentisi ile bu sorunlar artık sizi rahatsız etmeyecek. Bu uzantıyı kullanarak, web sitenizdeki tüm sayfalar ve makaleler için otomatik olarak içindekiler tablosu oluşturabilirsiniz.

Eklentiyi kurup etkinleştirdikten hemen sonra:
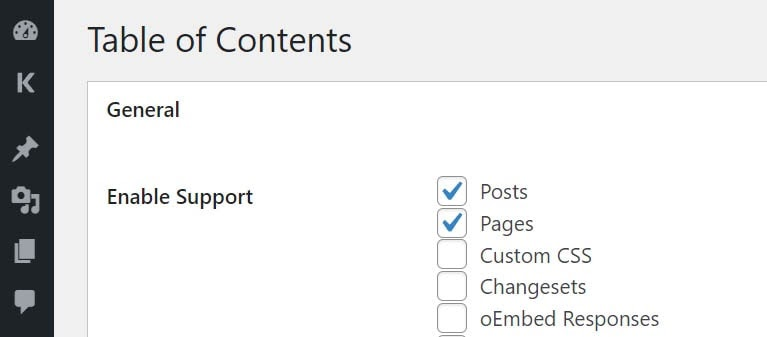
- Ayarlar'a gidin, İçindekiler'i seçin ve Desteği Etkinleştir bölümünü bulun. Ardından, desteklemesini istediğiniz bölüme tıklayın.

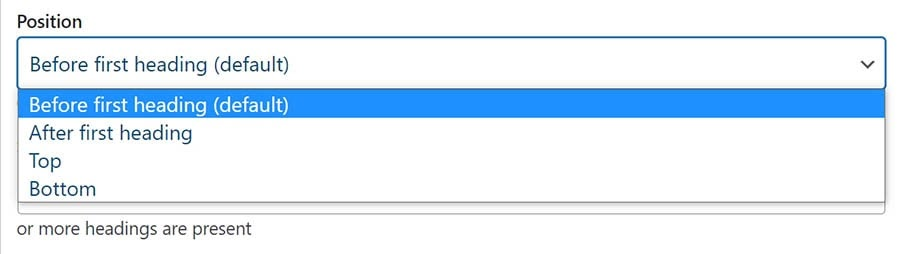
2. Konum'a gidin, açılır menüden içindekiler tablonuzun konumunu seçin.

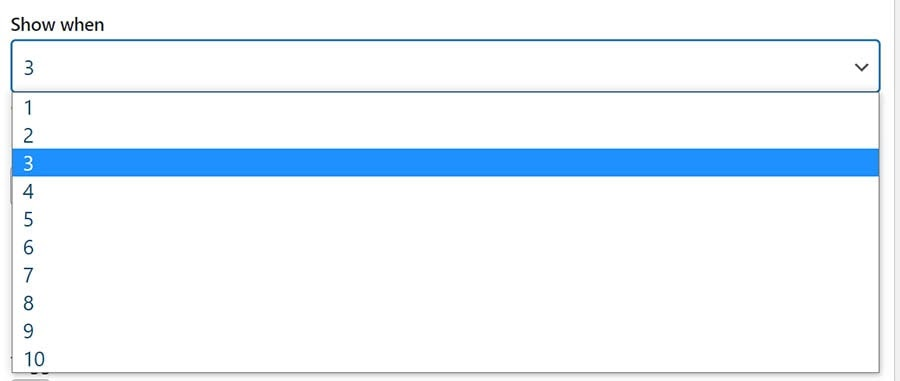
3. Ne zaman göster alanında, sayfanızdaki veya gönderinizdeki başlıkların miktarını seçin.

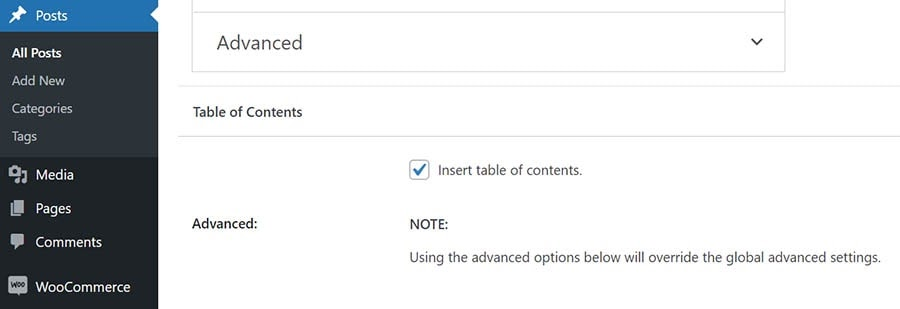
4. Yukarıdaki tüm adımları tamamladığınızda, tüm değişikliklerinizi kaydetmeyi unutmayın. Ardından, Gönderiler bölümüne geri dönün ve İçindekiler tablosunu ekle'yi etkinleştirin.

Bu uzantı, tüm bağlantı kimliklerini ayarlayacak ve sizin adınıza eksiksiz bir içindekiler tablosu oluşturacaktır. Tablonuz, siz aksini belirtmedikçe, sayfanızda veya makalenizde yer alan tüm alt başlıklara uyacak şekilde genişleyecektir.
Daha İyi Kullanıcı Deneyimi için Sayfa Bölümlerine WordPress Bağlantıları Ekleyin
Sayfa bölümüne bu şekilde bir WordPress bağlantısı ekleyebilirsiniz ve bunu neden yapmalısınız. Genel olarak.
Kodlama veya programlama konusunda bilginiz varsa HTML, Blok Düzenleyici ve Klasik Düzenleyici ile bağlantı bağlantıları oluşturabilirsiniz. Kodlama sizin gücünüz değilse, Eklentiler bu durumda size gerçekten yardımcı olabilir.
Rehberimiz elinizin altındayken, atlama bağlantılarınızı oluşturmanın ve eklemenin uygun bir yolunu mutlaka bulabilirsiniz. Okuduğunuz için teşekkür ederiz ve daha fazla yararlı bilgi için web sitemize abone olmayı unutmayın!
Bir WordPress sayfası bölümünü nasıl parola ile koruyacağınız ilginizi çekebilir.
