WordPress Sitenizi Bakım Moduna Nasıl Alabilirsiniz?
Yayınlanan: 2022-03-17Güncellemeler ve bakım görevleri gerçekleştirmek, WordPress web sitenizin güvenli ve sorunsuz çalışmasını sağlamak için önemlidir. Ancak sitenizde değişiklik yapma sürecindeyken, ziyaretçilerin sitenize erişmesini istemeyebilirsiniz.
Neyse ki, web sitenizi bakım moduna almak, ziyaretçilerin şu anda yapım aşamasında olduğunu ve yakında tekrar gelmeleri gerektiğini bildirmelerine yardımcı olabilir. Bu, çalışmayan bozuk bir siteye veya sayfaya gitmelerini de engelleyebilir.
Bu yazıda, WordPress bakım modunun ne olduğunu ve ne zaman kullanmanız gerektiğini açıklayacağız. Ardından, WordPress'te etkinleştirmek için size üç yöntem göstereceğiz. Son olarak, bir sayfa oluşturucu kullanarak daha özel bir bakım modu tasarımının nasıl oluşturulacağını size öğreteceğiz.
WordPress bakım modu nedir?
Esasen, WordPress'teki bakım modu, insanların şu anda web sitenizde büyük değişiklikler yaptığınızı bilmelerini sağlayan bir durum güncellemesidir. Bazı durumlarda, sitenin tekrar ne zaman yayına gireceğine dair bir tahmin de içerir.
WordPress, varsayılan bir bakım modu sayfasıyla birlikte gelir. Şu metni içerir: "Planlı bakım için kısaca kullanılamıyor. Bir dakika sonra tekrar kontrol edin.”

Bu mesaj işi bitirse de, onu görsel olarak daha çekici ve ilgi çekici hale getirmek için kullanabileceğiniz birkaç yöntem var. Özel bir bakım modu sayfası, ziyaretçilere sitenin geçici olarak kullanılamayacağını bildirmekten daha fazlasını yapar - sosyal medya kanallarınızı tanıtabilir, insanlara sahne arkasına bir göz atabilir ve hatta güncellemeleri almaları için e-posta listenize kaydolmalarına izin verebilir.
Son olarak, siteniz henüz yayında değilse veya tamamen elden geçiriliyorsa, başka bir seçenek de 'çok yakında' bir sayfa oluşturmaktır. Heyecan yaratmak için lansman tarihinize geri sayım ekleyebilirsiniz.
Bakım modunu ne zaman kullanmanız (ve kullanmamanız) gerektiği
Siteniz şu anda yayında olmasa bile ziyaretçileriniz üzerinde iyi bir izlenim bırakmak önemlidir. Bozuk bir site, profesyonelliğinizi veya güvenilirliğinizi sorgulamalarına neden olabilir.
Bakım modunu, web sitenizde önemli değişiklikler uygularken kullanmak en iyisidir. İçerik yayınlama veya bağlantıları güncelleme gibi küçük ince ayarlar yaparken gerekli değildir. Bunlar, genellikle herhangi bir soruna veya çalışma süresi kesintilerine neden olmayan hızlı ve kolay değişikliklerdir.
Öte yandan, temanızı özelleştirmek gibi sitenin işlevselliğini etkileyen bir şey yapıyor veya değiştiriyorsanız, işiniz bitene kadar çevrimdışına almak en iyisidir.
Bakım modunu kullanmanın mantıklı olduğu bazı zamanlar şunlardır:
- WordPress çekirdeği, temaları ve eklentileri için güncellemeler çalıştırma
- Lansmana hazır olmadan önce sitenizi geliştirme
- Sitenizin ön ucunda görünmesini istemediğiniz içeriği düzenleme
- Navigasyonu değiştirmek gibi sitenizde yapısal değişiklikler yapmak
- Sitenizin kodunu veya çekirdek dosyalarını düzenleme
- Ana sayfaya yeni öğeler ekleme
- Sitenizdeki hataları veya çakışmaları giderme
- Güvenlik ihlalinden kaynaklanan hasarın temizlenmesi
Bir hata mesajı yerine, ziyaretçilerinizin hangi bilgilerle karşılaşacağını kontrol edebilir, sitenize ilişkin deneyimlerini ve algılarını iyileştirebilirsiniz.
WordPress bakım moduna nasıl alınır
Artık bakım modunun ne olduğunu ve ne zaman kullanmanız gerektiğini anladığınıza göre, nasıl açabileceğinize bir göz atalım. Aşağıda, WordPress sitenizi bakım moduna geçirmenin üç yöntemi bulunmaktadır.
1. WP Bakım Modu gibi bir eklenti kullanın
WordPress web sitenizi bakım moduna almanın en hızlı ve en kolay yolu bir eklenti kullanmaktır. Bu, sitenizin dosyalarını düzenleme veya herhangi bir kodla çalışma ihtiyacını ortadan kaldıran yeni başlayanlar için uygun bir seçimdir.
Aralarından seçim yapabileceğiniz birkaç güvenilir seçenek var. En popüler olanlardan biri WP Bakım Modudur.
Bu ücretsiz eklentinin kullanımı kolaydır ve sadece birkaç tıklama gerektirir. Sayfanızı varsayılan WordPress bakım modu sayfasından daha estetik hale getirmek için görsel özelleştiriciyi kullanabilirsiniz.
Başlamak için web sitenize WP Bakım Modu eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu yapmak için Eklentiler → Yeni Ekle seçeneğine gidin, ardından “wp bakım modu”nu arayın. Ardından, Şimdi Kur'a tıklayın ve Eklentiyi Etkinleştir düğmeleri.
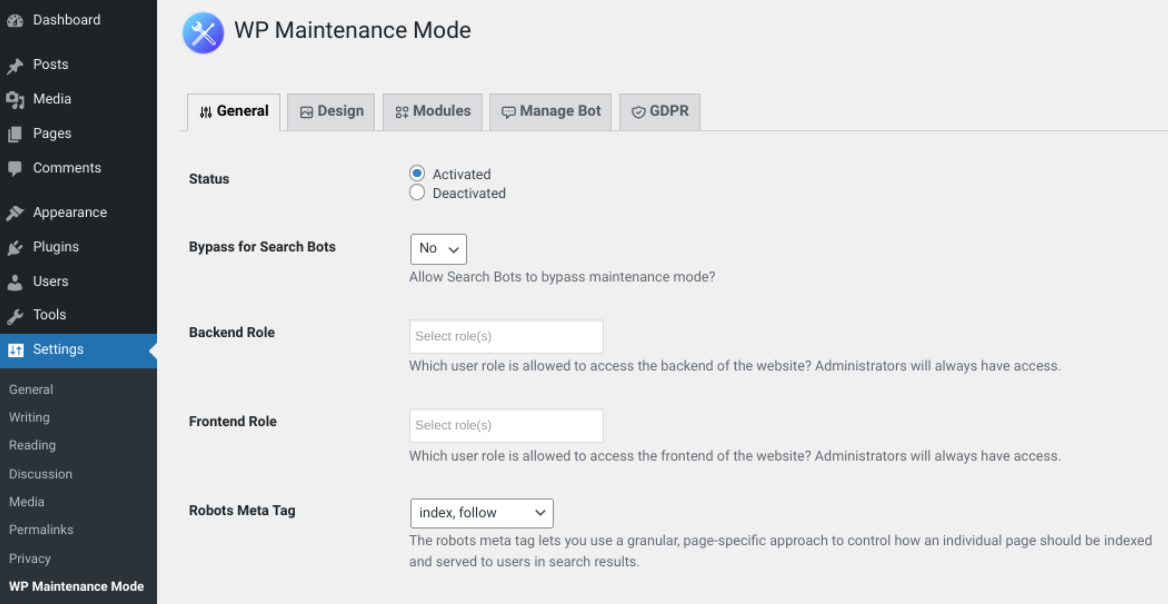
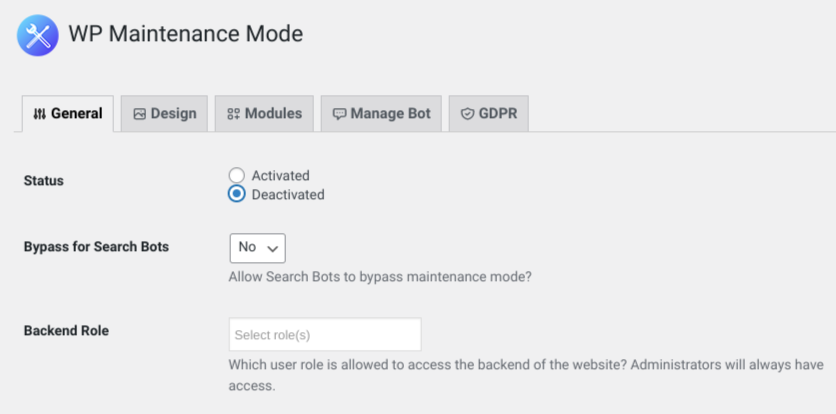
Eklenti etkinleştirildikten sonra, yönetici panonuzdan Ayarlar → WP Bakım Moduna gidebilirsiniz. Orada beş sekme bulacaksınız.

Genel altında bölümünden bakım modunu etkinleştirebilirsiniz. Durum'un yanındaki Etkinleştirildi ayarını seçmeniz yeterlidir. Ayrıca bakım modunun arama botlarını atlamasını ve bakım modundayken sitenizin arka ucuna hangi kullanıcıların erişebileceğini belirlemeyi seçebilirsiniz.
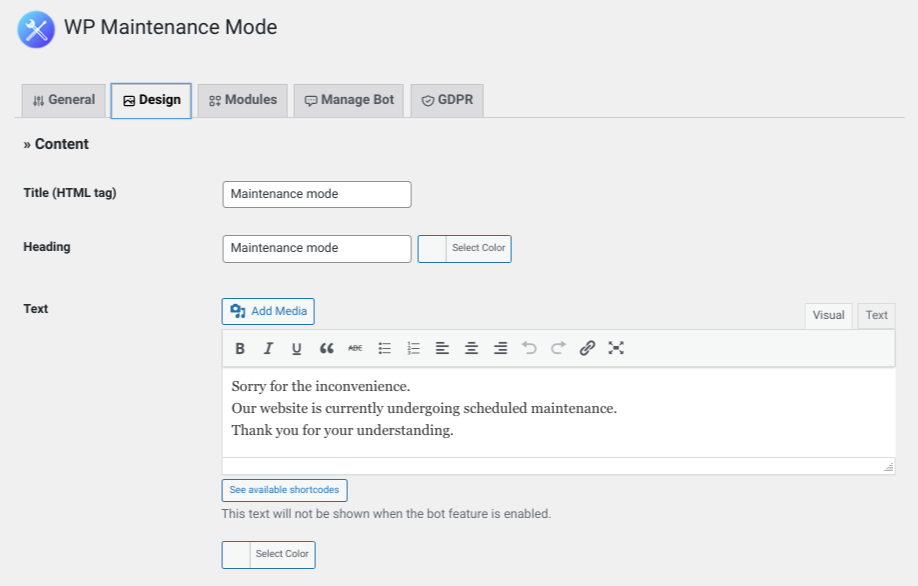
Bakım modu sayfanızın görünümünü özelleştirmek için Tasarım altında birkaç seçenek vardır. sekme.

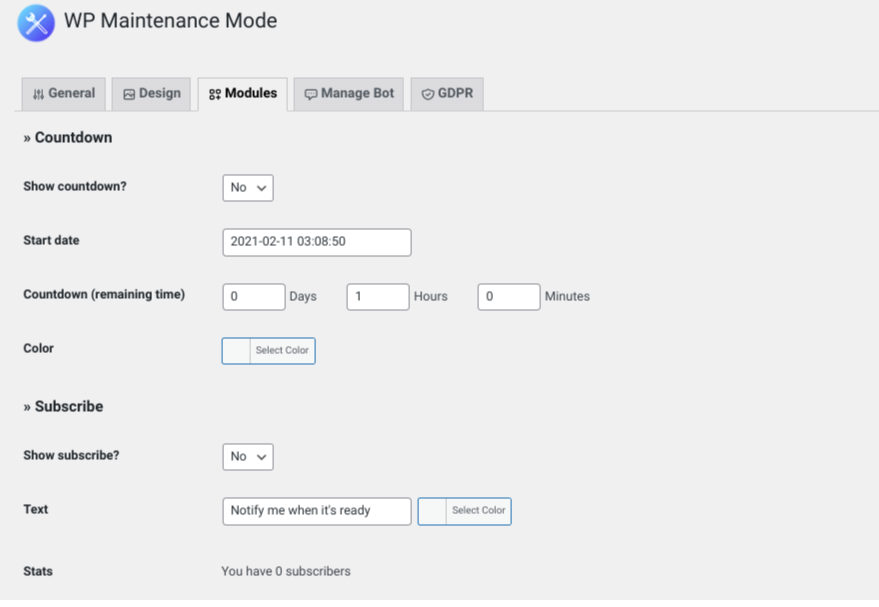
Örneğin, ziyaretçilerin gördüğü bakım modu mesajının ifadesini değiştirebilirsiniz. Arka plan rengini de değiştirebilirsiniz. Geri sayım gibi ek özellikler eklemek isterseniz bunu Modüller altında yapabilirsiniz.

Ayrıca siteyi güncellemeyi tamamladığınızda ziyaretçileri bilgilendirmek için kullanabileceğiniz bir abone olma özelliği de bulunmaktadır. Hatta bakım sayfasını sosyal medya hesaplarınıza bağlayabilirsiniz. Bu şekilde, insanlar profillerinize yönlendirilecek sosyal medya simgelerini seçebilecekler.
İşiniz bittiğinde, Ayarları kaydet'e tıklayın ekranın alt kısmında. Genel ayarlar altında hala Aktif seçiliyse siteniz bakım moduna alınacaktır.
Ek bakım modu eklentileri
WP Bakım Modu yalnızca bir eklenti seçeneğidir, ancak düşünmek isteyebileceğiniz başka araçlar da vardır. Bir başka popüler seçenek de SeedProd.
Bu freemium çözümü, parlak ve davetkar bir yakında veya bakım modu açılış sayfası oluşturmak istediğinizde mükemmel bir seçenektir. Hemen hemen tüm WordPress temalarıyla çalışır ve ayrıca 404 hata sayfasını özelleştirmenize olanak tanır.
Alternatif olarak, daha basit ve anlaşılır bir şey arıyorsanız Bakım eklentisini düşünebilirsiniz.
Bu araç, görünüşten çok işlev ve fayda ile ilgilidir. Kurulduktan sonra, 503 'hizmet geçici olarak kullanılamıyor' mesajını etkinleştirmek için kullanabilirsiniz. Ayrıca, logonuz ve arka plan resminiz gibi kendi markanızı sayfaya eklemenizi sağlar. Premium sürümü seçtiğinizde, önceden hazırlanmış 200'den fazla şablon arasından seçim yapabilirsiniz.
Ayrıca, bu gönderide daha sonra tartışacağımız sayfa oluşturucu eklentilerini kullanarak bakım modu açılış sayfalarını tasarlayabilir ve etkinleştirebilirsiniz. WordPress'te bakım modunu açmanın tam adımları, kullandığınız belirli eklentiye bağlı olarak değişecektir, ancak genel süreç benzerdir.
2. WordPress temanızın function.php dosyasına kod ekleyin
Web sitenizi bakım moduna almak için başka bir seçenek de temanızın function.php dosyasına kod eklemektir. Bu yöntem, sitenizin çekirdek dosyalarından birinin düzenlenmesini içerdiğinden, biraz dikkatli davranmak isteyeceksiniz. Bunu denemeden önce web sitenizi yedeklemenizi öneririz.
WordPress yedeğinizi oluşturduktan sonra, bu dosyayı birkaç yolla bulabilir ve düzenleyebilirsiniz. Barındırma sağlayıcınızın dosya yöneticisinden geçebilir veya FileZilla gibi bir Dosya Aktarım Protokolü (FTP) istemcisi kullanarak sitenize bağlanabilirsiniz.
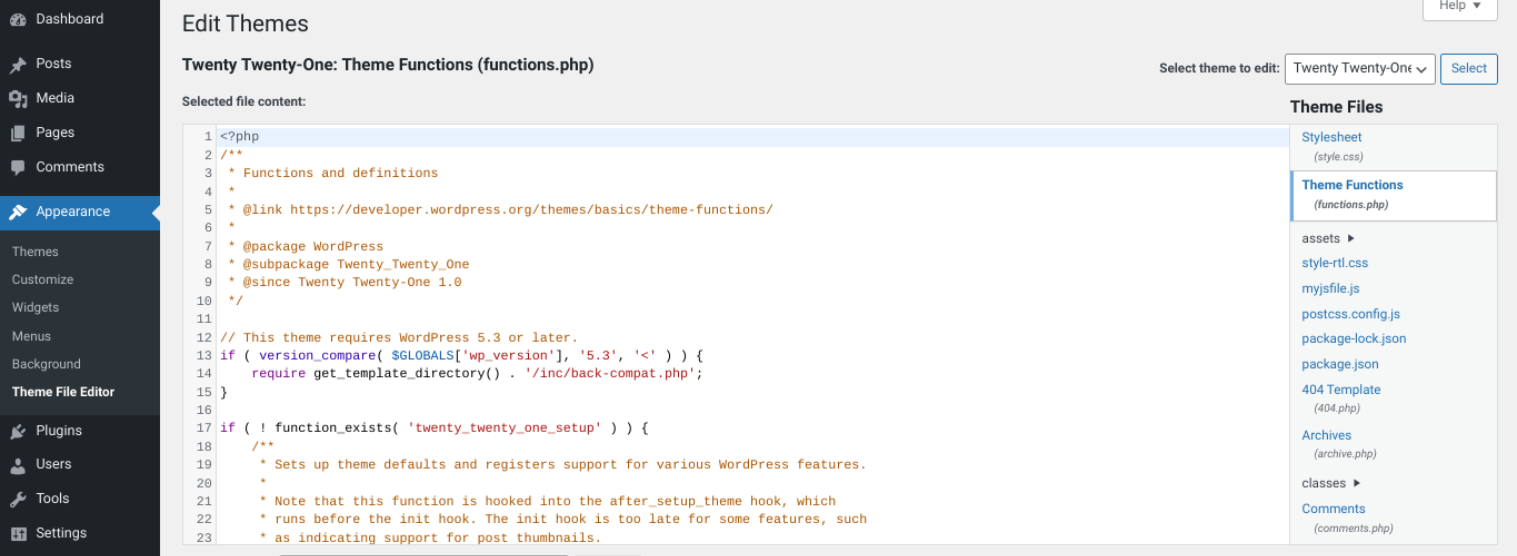
Alternatif olarak, function.php'ye doğrudan WordPress içinden erişebilir ve bunları değiştirebilirsiniz. Bunu yapmak için yönetici panonuza gidin, ardından Görünüm → Tema Düzenleyici'ye gidin. Ekranınızın sağ tarafında tema dosyalarınızın bir listesini göreceksiniz.
Tema İşlevleri'ni seçin. Bu, functions.php dosyanızı açacaktır.

Dosyanın sonuna gidin, ardından aşağıdaki kod parçacığını kopyalayıp yapıştırın:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');İşiniz bittiğinde, seçiminizi yaparak değişikliklerinizi kaydedin. Ekranın altındaki Dosyayı Güncelle . Bu, WordPress sitenizdeki bakım modunu otomatik olarak etkinleştirecektir.
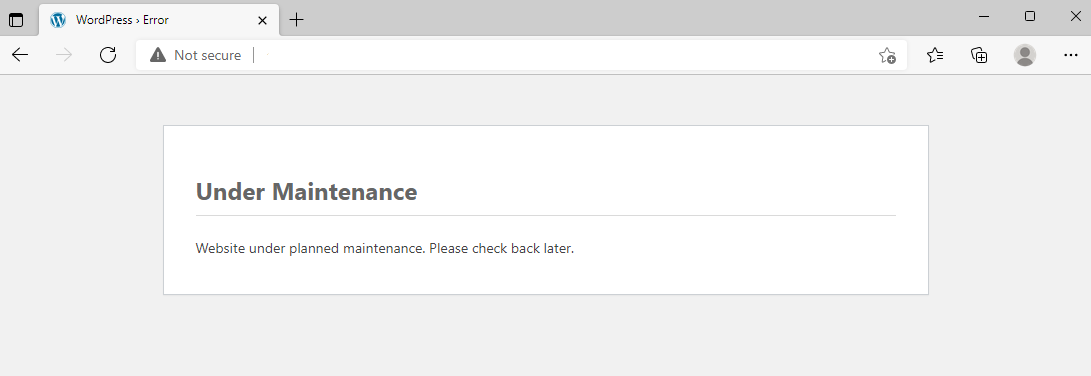
Sitenizin ön ucunu ziyaret ederseniz, aşağıdakileri görmelisiniz:

Mesajın ifadesini değiştirmek isterseniz, tema dosyasına az önce yapıştırdığınız koddaki açıklayıcı metni değiştirebilirsiniz. Örneğin, sitenizin ne kadar süre bakımda kalacağına ilişkin ayrıntıları eklemek isteyebilirsiniz.

3. WordPress sitenizin .htaccess dosyasını düzenleyin
Web sitenizi bakım moduna almanın başka bir yolu da .htaccess dosyanızı düzenlemektir. Bunu denemeden önce sitenizin bir yedeğini oluşturmanın önemli olduğunu bir kez daha unutmayın.
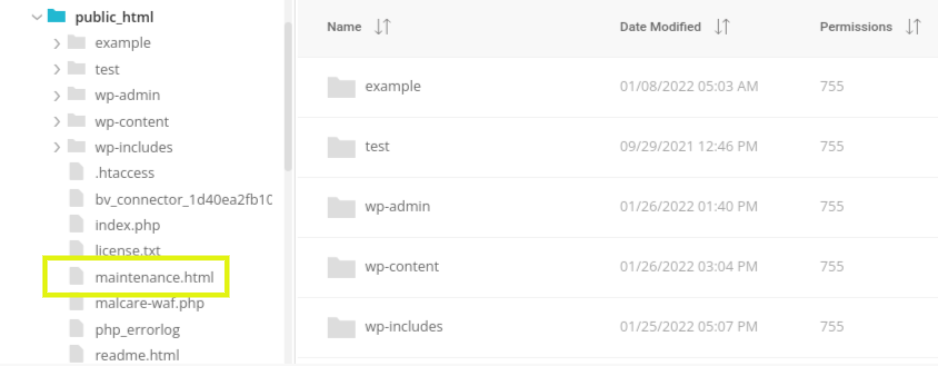
Functions.php dosyasında olduğu gibi, .htaccess dosyanızı FTP veya web sunucunuzun dosya yöneticisi aracılığıyla bulabilirsiniz. Ardından, sitenizin kök dizinini bulun (genellikle public_html olarak adlandırılır). Bu klasörü açın, ardından yeni bir dosya oluşturun ve “maintenance.html” olarak adlandırın.

Bu dosya içerisinde bakım sayfanızda görünmesini istediğiniz mesajı ekleyebilirsiniz. Ardından, değişikliklerinizi kaydedin.
Ardından, .htaccess dosyanıza gidin, üzerine sağ tıklayın ve Düzenle'yi seçin. Aşağıdaki kod parçasını kopyalayıp dosyanın altına yapıştırın:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]Son olarak dosyayı kaydedin. Artık ziyaretçileriniz oluşturduğunuz bakım.html sayfasına yönlendirilecektir.
WordPress web sitenizi bakım modundan nasıl çıkarırsınız?
Sitenizi tekrar yayına almaya hazır olduğunuzda, web sitenizi bakım modundan çıkarmanın birçok yolu vardır. En iyi yaklaşım, onu açmak için kullandığınız yönteme bağlıdır.
WP Bakım Modu eklentisini kullandıysanız, Ayarlar → WP Bakım Modu → Genel seçeneğine gidebilirsiniz. Ardından, Devre Dışı Bırak seçeneğine tıklayın.

İşiniz bittiğinde Ayarları kaydet 'i seçin. Siteniz artık bakım modundan çıkmış olmalıdır.
Temanızın function.php veya .htaccess dosyasına kod ekleyerek bakım modunu etkinleştirdiyseniz, sitenizi tekrar canlı hale getirmek için bu kodu kaldırmanız gerekir.
Bakım modu kodunu eklemek için kullandığınız yöntemin aynısını kullanacaksınız. Örneğin, bir FTP istemcisi aracılığıyla function.php'ye eklediyseniz, mevcut temanızın klasörüne geri gidin ve function.php dosyasının sonuna göz atın. Snippet'i silin ve dosyayı kaydedin.
Sitenizin .htaccess dosyasını düzenlediyseniz, eklediğiniz kodu da silmeniz ve dosyayı kaydetmeniz gerekir. Ayrıca, oluşturduğunuz maintenace.html dosyasını da silmek isteyeceksiniz.
Kullandığınız yöntem ne olursa olsun, artık bakım modunda olmadığını doğrulamak için sitenizi ön uçtan ziyaret etmenizi öneririz. Bunu doğrulamak için önbelleğinizi temizlemeniz ve tarayıcı sekmenizi yenilemeniz gerekebilir.
WordPress bakım modunda kalırsa ne yapmalı
Sitenizi bakım moduna almak ve bakım moduna almak nispeten basit bir işlem olsa da, bu süreçte bazı sorunlarla karşılaşabilirsiniz. Örneğin, web sitenizin bakım modunda kalması mümkündür.
Genellikle bu olduğunda, bakım dosyasının güncellemelerin tamamlanmadığına inanmasına neden olan bir çakışma vardır. Bu, bir güncelleme bitmeden ekrandan uzaklaşırsanız veya sayfayı yenilerseniz de meydana gelebilir.
Sitenize giriş yapamıyorsanız ve arka uca erişemiyorsanız panik yapmayın. Sorunu gidermek ve çözmek için atabileceğiniz bazı basit adımlar vardır.
İlk olarak, FTP istemcisi veya web sunucunuzun dosya yöneticisi aracılığıyla sitenize bağlanın. Sitenizin kök dizinine göz atın, bakım.html dosyasını bulun, üzerine sağ tıklayın ve silin.
Dosyayı sildikten sonra web sitenizi yeni bir tarayıcı sekmesinde yenileyin. Normale dönmelidir. Bakım modu sayfasını hâlâ görüyorsanız, tarayıcınızın önbelleğini de temizlemeyi deneyin.
Özel bir bakım modu sayfası tasarlamak için bir sayfa oluşturucu kullanma
WordPress'teki varsayılan bakım modu sayfası sade görünebilir. Neyse ki, görsel olarak daha çekici hale getirmek için kendi bakım modu sayfanızı tasarlamanın yolları var.
WP Bakım Modunda gördüğümüz gibi, bir eklenti kullanarak bir sayfa oluşturabilirsiniz. Bu yöntemi kullanmanın dezavantajı, özelleştirme seçeneklerinin hala biraz sınırlı olabilmesidir.
Kodlama ve web geliştirme hakkında bilginiz yoksa ancak daha özel bir bakım sayfası istiyorsanız, Elementor gibi bir sayfa oluşturucu eklentisi kullanabilirsiniz.
Bu freemium aracı, web siteniz için çok çeşitli içerik sayfalarını kolayca oluşturmanıza olanak tanır. Ayrıca, bir şablon kitaplığından seçim yapmanıza veya sıfırdan başlamanıza olanak tanıyan bir bakım modu seçeneği de içerir. Ayrıca, yeni başlayanlar için uygun, sezgisel bir sürükle ve bırak oluşturucuya erişim elde edeceksiniz.
Bakım modu şablonu oluşturma
Şimdi, Elementor ile kendi bakım modu tasarımlarınızı nasıl yapabileceğinizi keşfedelim. İlk olarak, eklentiyi WordPress sitenize yüklemeniz ve etkinleştirmeniz gerekir.
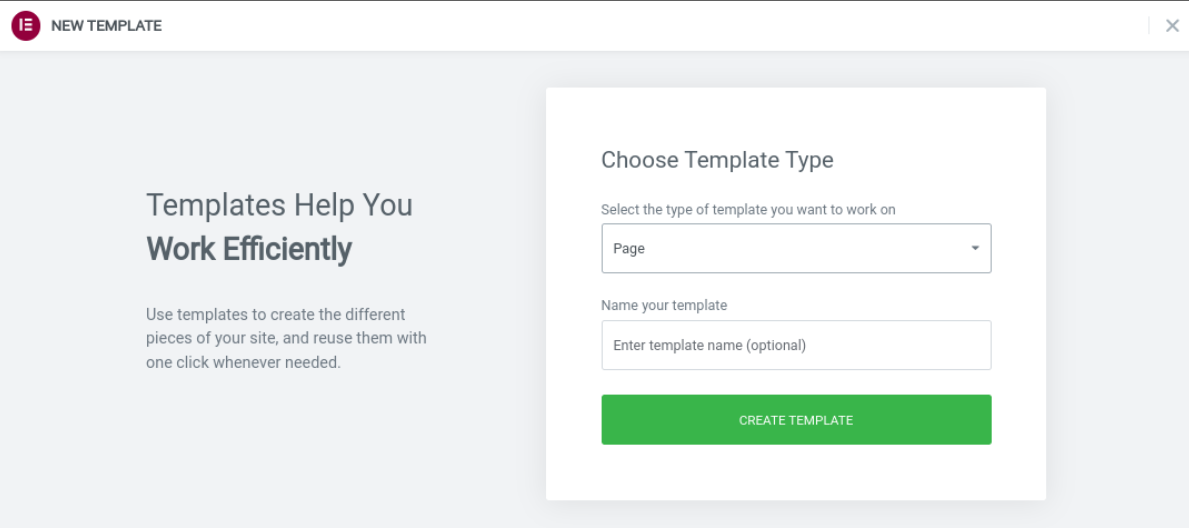
Ardından, Şablonlar → Yeni Ekle seçeneğine giderek bir bakım modu şablonu oluşturmaya başlayabilirsiniz. Şablon türü altında Sayfa'yı seçin. Şablonunuza açıklayıcı bir ad verin ve ardından Şablon Oluştur 'u seçin.

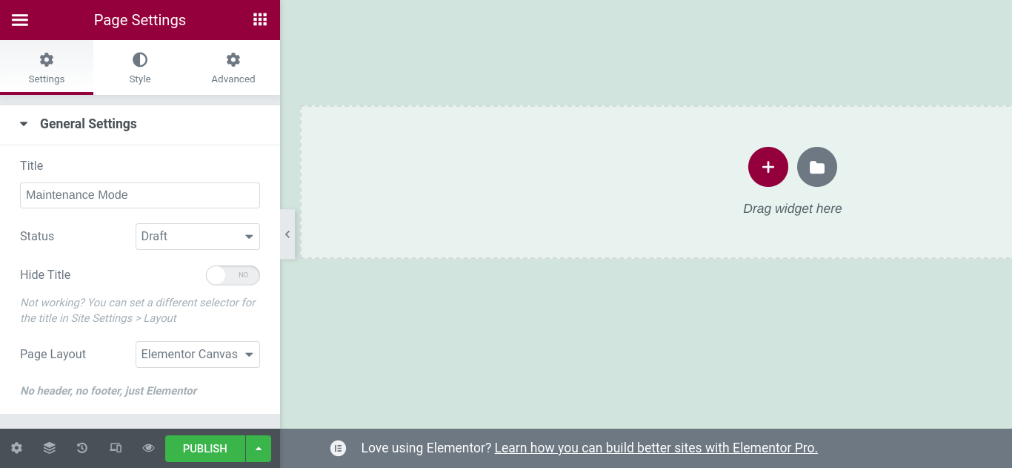
Bu, Elementor düzenleyici arayüzünü açacaktır. Ekranın sol alt köşesindeki dişli simgesini bulun. Sayfa ayarlarını açmak için üzerine tıklayın. Boş bir tasarım oluşturmak için Sayfa Düzeni → Elementor Canvas'a gidin.

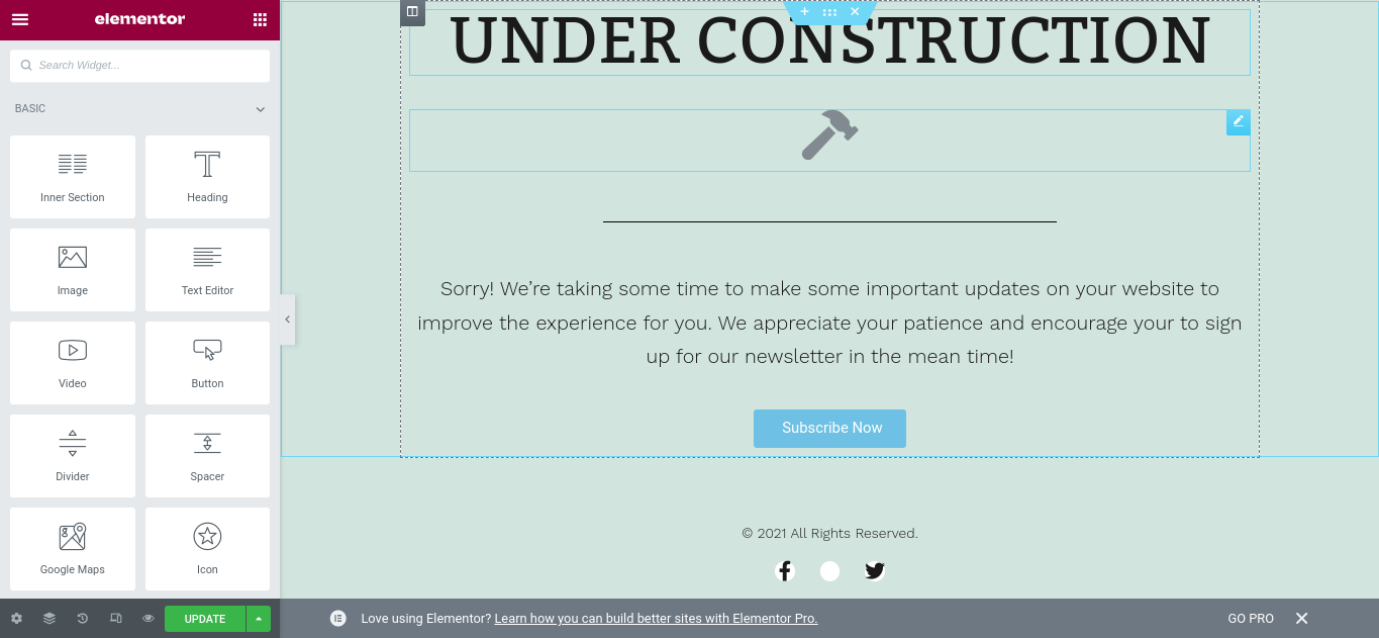
Ardından, bir şablon seçmek için klasör simgesini seçin. Düzenleyiciye eklemek için kullanmak istediğiniz şablona tıklayın. Sayfanızı sıfırdan da oluşturabilirsiniz, ancak bir şablon tasarımınıza başlamanıza yardımcı olacaktır.
Şablonu ekledikten sonra, onu değiştirmek için Elementor arayüzünü kullanabilir ve yeni içerik eklemek için widget'ları kullanabilirsiniz. Örneğin, bir geri sayım sayacı, sosyal paylaşım simgeleri ve CTA düğmeleri ekleyebilirsiniz.

Bu öğelerin her birini sayfaya sürükleyip bırakabilirsiniz. Her alanı değiştirmek ve özelleştirmek için kutuya tıklayabilir ve Ayarlar ve Stil seçeneklerine göz atabilirsiniz.
Sayfayı beğeninize göre şekillendirmeyi tamamladığınızda, Yayınla şablonunuzu sonlandırmak için sol panelin altındaki düğmesine basın. Artık yapmanız gereken tek şey web sitenizi bakım moduna almak.
Elementor ile bakım modunu açma
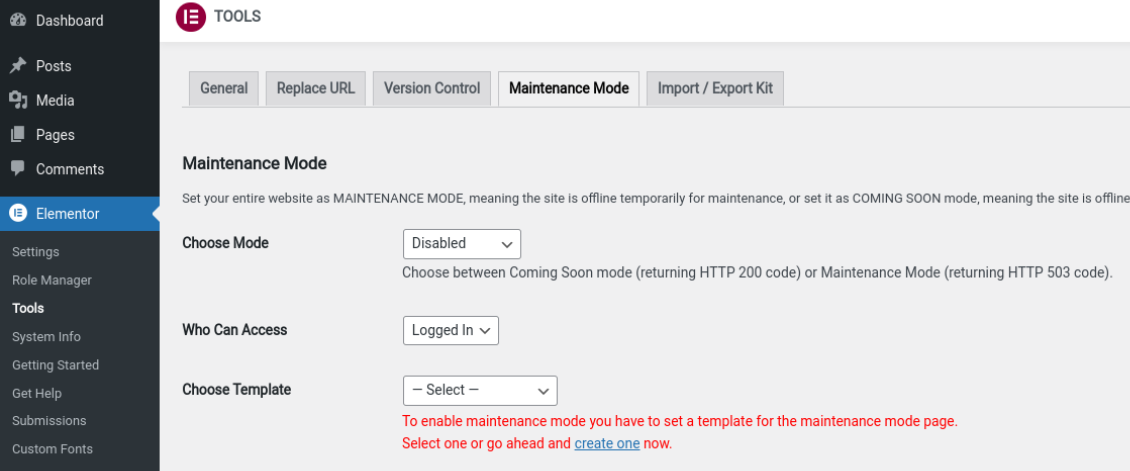
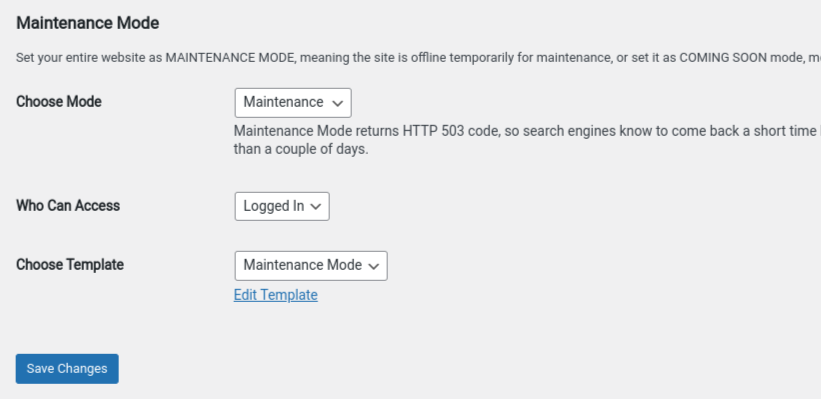
Değişikliklerinizi kaydettikten sonra Elementor arayüzünden çıkıp kontrol panelinize dönebilirsiniz. Bir sonraki adım, bakım modunu etkinleştirmektir. Bunu Elementor → Araçlar'a gidip Bakım Modu sekmesine tıklayarak yapabilirsiniz.

Mod Seçin altından geçiş yapabilirsiniz. Bakım Modunda veya Çok Yakında Modunda devre dışı bırakıldı. Ardından, bakım modundayken sitenize hangi kullanıcıların erişebileceğini belirleyebilirsiniz.
Son olarak, üzerine tıklayabilirsiniz Şablon açılır menüsünü seçin ve az önce oluşturduğunuz şablonu seçin.

İşiniz bittiğinde, Değişiklikleri Kaydet 'e tıklayın. Bu, sitenizi otomatik olarak bakım moduna alacak ve tasarladığınız bakım sayfasını görüntüleyecektir.
Şimdi, web sitenizi ön uçtan kontrol edin. Her şey olması gerektiği gibi görünüyorsa, hazırsınız demektir!
WordPress bakım modunu kullanarak iyi bir izlenim bırakın
Web siteniz üzerinde çalışırken ve önemli değişiklikler yaparken, web sitenizi bakım moduna almak önemlidir. Bu, ziyaretçilerin bir hata mesajıyla karşılaşmasını önleyebilir ve sitenizin ne zaman tekrar yayında olmasını bekleyeceklerini bilmelerini sağlayabilir.
Bu gönderide tartıştığımız gibi, web sitenizi bakım moduna geçirmek için kullanabileceğiniz üç yöntem vardır:
- Bir eklenti yükleyin.
- Temanızın function.php dosyasına kod ekleyin.
- Sitenizin .htaccess dosyasını düzenleyin.
Sizin için en iyi yöntem, konfor seviyenize ve site dosyalarıyla çalışma deneyiminize bağlı olacaktır. Yeni başlayan biriyseniz, eklenti yaklaşımını öneririz. Alternatif olarak, Elementor gibi sezgisel bir sayfa oluşturucu kullanarak bakım modu sayfanızı daha da özelleştirebilirsiniz!
