WordPress Mikro Etkileşimleri nedir?
Yayınlanan: 2022-07-15Mikro etkileşimler, web sitenizin kullanıcı deneyimini önemli ölçüde iyileştirebilir. Bu yazıda size mikro etkileşimlerin ne olduğunu ve bunları WordPress sitenize nasıl ekleyebileceğinizi anlatacağız. Ayrıca şunları da öğreneceksiniz:
- WordPress'te mikro etkileşimler nasıl kullanılır?
- Mikro etkileşimlerden en iyi şekilde nasıl yararlanılır
Ardından, web siteniz için etkili mikro etkileşimler oluşturmanıza yardımcı olacak birkaç ipucunu gözden geçireceğiz.
Gelelim çatlamaya.
Mikroetkileşimler Nelerdir?
Mikro etkileşimler, bir web sitesine tıkladığınızda, fareyle üzerine geldiğinizde veya belirli öğelerle etkileşime girdiğinizde oynatılan küçük ancak kolayca fark edilebilen animasyonlardır.
İşte bir örnek – beğeni düğmesinin üzerine gelirseniz:

Ve bir animasyonla ödüllendirilir:

Yukarıdaki örneğe bakıldığında, tüm mikro etkileşimlerin web sayfalarına biraz incelik kattığını düşünmeye ikna edilebilirsiniz. Gerçekte, ancak, yaptıkları tek şey bu değil.
Aslında, bu ince animasyonlar, web sitenizin kullanıcı deneyimini geliştirmekten daha fazlasını yapar. Doğru uygulandığında, mikro etkileşimler şunları yapabilir:
- Kullanıcıların sitenizdeki belirli öğeleri nasıl kullanacaklarını anlamalarını sağlamak için daha fazla görsel geri bildirim sağlayın
- Web sitenizdeki öğelerin amacını ziyaretçiler için daha belirgin hale getirin
Mikro etkileşimleri daha iyi anlamanıza yardımcı olmak için önce bir noktayı tartışmak önemlidir; bunları web sitenize nasıl yerleştirirsiniz.
WordPress için Mikro Etkileşimler Nasıl Eklenir
WordPress web sitenize mikro etkileşimler eklemenin birkaç yolu vardır. Bunlar:
- CSS ile
- JavaScript aracılığıyla
- Eklentiler aracılığıyla
Aşağıda her yöntemin ayrıntılı bir dökümü bulunmaktadır.
CSS ile
CSS, web sitenizin tasarımında zaten ayrılmaz bir rol oynar ve onu sitenize mikro etkileşimler eklemek için ideal bir araç haline getirir.
Aslında süreç, temanızın stil sayfasını veya alt temasını düzenlemek kadar basit olabilir. Alternatif olarak, tıklanabilirliği belirtmek için altı çizili ve farklı bir renkteki köprülerde olduğu gibi fareyle üzerine gelme efektlerini kullanırsınız.
Fareyle üzerine gelme efektleri eklemek, köprüleri daha etkileşimli hale getirir. Bu şekilde, ilk kez gelen ziyaretçiler bile web sitenizin bu öğesiyle etkileşime girebileceklerini anlarlar. Daha da iyisi, WordPress Özelleştirici veya Jetpack gibi özel bir CSS eklentisi kullanabilirsiniz.
JavaScript
CSS'den önce JavaScript vardı. Ve yine de bir web sitesinin öğelerini hareket ettirmek için mükemmel bir yoldur. Düğmeler, mikro etkileşimler için daha çok istenen öğelerdir ve bazı durumlarda JavaScript, CSS'den daha iyi bir seçenek olabilir.
Ücretsiz bir yükleme düğmeleri kitaplığı olan Ladda Buttons, bir WordPress web sitesine mikro etkileşimler eklemek için JavaScript'i kullanabileceğinize iyi bir örnektir.
WordPress Eklentileri
Yerleşik mikro etkileşim işlevleriyle gelen birkaç WordPress eklentisinden yararlanabilirsiniz. Bunlar şunları içerir:
- WPForms, bir kullanıcı her form gönderdiğinde özelleştirilebilir yükleme metnini görüntülemenizi sağlayan bir sürükle ve bırak form oluşturucu.
- Videolara, metinlere, alıntılara, resimlere ve daha fazlasına araç ipuçları eklemenize izin veren WordPress Araç İpuçları.
- Lottie Animasyonları da dahil olmak üzere Hover ve Scroll efektleri
WordPress'te Mikro Etkileşimler Nasıl Kullanılır?
WordPress'te mikro etkileşimleri kullanmanın birçok yolu vardır, ancak daha yaygın olanlardan bazılarına bakalım.
İçeriğiniz için Hızlı Sosyal Paylaşım
Dünya nüfusunun %50'sinden fazlasının sosyal medyada olduğu Instagram, Facebook, TikTok ve Twitter gibi platformlar, yeni ve yüksek oranda hedeflenmiş potansiyel müşterilere ulaşmak için harika yerlerdir. İster iş için blog yazıyor olun ister kişisel bir blog yönetiyor olun, insanları içeriğinizi sosyal medyada paylaşmaya teşvik etmek, markanızı insancıllaştırmanıza olanak tanır.
Ayrıca, daha fazla etkileşim, özgünlük ve güven oluşturmanıza olanak tanır ve bu da yeni işleri teşvik eder. Sosyal medyadan yararlanmak, çevrimiçi bir varlık oluşturmak için en güçlü stratejilerden biridir.
Bunun güzelliği, takipçilerinizin Vurgula ve Paylaş eklentisi aracılığıyla değerli buldukları snippet'leri paylaşmasını kolaylaştırmak için mikro etkileşimleri kullanabilmenizdir.

Bu eklenti yalnızca ücretsiz değil, aynı zamanda güvenilir ve kullanımı kolaydır. Aslında, eklentiyi yükledikten sonra özellikler otomatik olarak açılır. Vurgula ve Paylaş eklentisi, adından da anlaşılacağı gibi, WordPress yayınlarınızdaki metni vurgular ve okuyucunun paylaşım düğmeleri sunarak paylaşmasını ister. Basit.
Okuyucularınıza Faydalı İpuçları Gösterin
Yeni başlayanlar için araç ipuçları, bir bağlantının, öğenin veya metnin belirli bir bölümünün üzerine geldiğinizde açılan küçük bilgi parçacıklarıdır. Birincil amaçları, okuyucularınıza ek bilgi sağlamaktır.
Web sitenizin UX tasarımının bir parçası olan araç ipuçlarıyla, bir sayfada fazladan boşluk kullanmadan terimleri, talimatları ve kavramları açıklamak daha kolay hale gelir. Ayrıca, araç ipuçları, bilgiye ihtiyaç duymayan okuyucuları himaye etmemenize yardımcı olur.
Yine, bir WordPress web sitesinde araç ipucu mikro etkileşimlerini uygulamak için WordPress Araç İpuçları adlı bir eklenti kullanabilirsiniz.
Eğlenceli Animasyonlar Ekleyin
Facebook “Beğen” düğmesini düşünün. Farenizi düğmenin üzerine her getirdiğinizde, büyür ve hareket eder,

Mikro etkileşimleri kullanarak WordPress web sitenizdeki öğeler için aynı efekti oluşturabilirsiniz. Nasıl? …uygun şekilde Animate It olarak adlandırılan bir eklenti kullanarak!

Eklenti ücretsizdir ve bir dizi özelleştirme seçeneğiyle birlikte gelir. Ve en iyi yanı, sıfırdan yeni animasyonlar oluşturmak zorunda olmamanızdır. Canlandır Görüntüler, bağlantılar ve metin dahil olmak üzere web sitenizin mevcut öğelerine animasyonlar eklemenize olanak tanır.
Sayfalarınızı güzelleştirmek ve kullanıcı deneyimini geliştirmek için Lottie Animasyonlarını da kullanabilirsiniz. İşte Lottie Animations'ın WordPress'te nasıl kullanılacağını özetleyen bir blog yazısı.
Mikro Etkileşimler En İyi Uygulamaları
Bir WordPress web sitesine mikro etkileşimler eklemek, özellikle ilk kez kullanıyorsanız, zor bir dengeleme işi olabilir. Yine de, aşağıdaki iki en iyi uygulamaya bağlı kalmak, işi hızlı ve etkili bir şekilde yapmanıza yardımcı olabilir.
Hangi Öğeleri Canlandıracağınıza Karar Verin
Animasyonlar, web sitenizin kullanıcı deneyimini iyileştirmede iyi olsa da, her öğe için ideal değildir. Örneğin, animasyonlar formlar veya düğmeler için harikadır ancak büyük öğeler veya başlıklar için uygun olmayabilir.
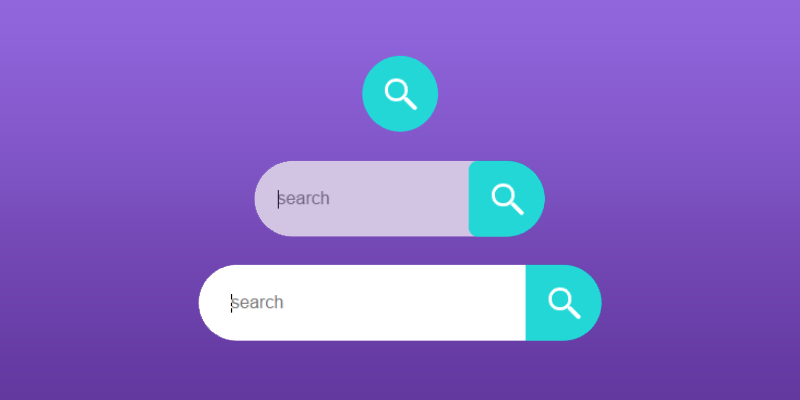
Örneğin, standart arama çubuğu yazma animasyonu:

Süper basit ve dikkat çekicidir. Metin küçük olsa da kullanılabilirliği artırır ve belirgindir.
Genel bir kural olarak, bir web sitesindeki öğeleri canlandırırken:
- Kullanıcıların etkileşimde bulunabileceği öğelerle çalışın
- Web sitenizde, ziyaretçilerin kullanmayı bilmeyebileceği yerleri veya öğeleri arayın - bu alanlara animasyonlar ekleyin.
- Emin olmadığınızda arama çubuklarına, form alanlarına ve düğmelere bağlı kalın
Hangi Mikro Etkileşimlerin Kullanılacağına Karar Verin
Mikro etkileşimler tamamen web sitenizin kullanıcı dostu olma özelliğini geliştirmekle ilgilidir. Özünde, bu, hangi animasyonları kullanacağınıza karar verirken düşünceli olmanız gerektiği anlamına gelir. Arama çubuğunun bir simgeden büyüdüğü bir mikro etkileşim düşünün:

İlkinden farklı olarak, kullanılabilirliği iyileştirmez. Bu arama çubuğunun canlandırılma şekli, bazı kullanıcılar için çekici ve rahatsız edici olabilir. İlk animasyon kadar basit değil.
Mikro etkileşimlerin kullanıcı dostu olmasını istiyorsanız aşağıdakileri aklınızda bulundurun:
- Belirli bir öğenin nasıl çalıştığını gösterin
- Ziyaretçiler öğeleri uygun şekilde kullandığında başarıya işaret etmek için mikro etkileşimlerden yararlanın
Ardından, yapmak veya başarmak istediğiniz şeye bağlı olarak mikro etkileşimlerinizi uygulamak için en iyi eklentiyi seçin.
WordPress'te Etkili Mikro Etkileşimler Oluşturma İpuçları
Mikro etkileşimler WordPress Web Siteniz için inanılmaz derecede önemli olduğundan, onları mümkün olduğunca etkili hale getirmeyi bilmek çok önemlidir. İşte doğru yapmanıza yardımcı olacak birkaç işaretçi.
İşlevsellik Anahtardır
Her şeyden önce, mikro etkileşimlerinizi yaratmak için bir amacınız olmalıdır.
Ve belirtildiği gibi, web sitenize mikro etkileşimler uygulamak istemenizin bir numaralı nedeni, kullanıcıları web sitenizin belirli öğeleriyle etkileşime girmeye teşvik etmektir. Bu nedenle, kullanıcı ile bir bağlantıyı tetiklemek için mikro etkileşimlerinizi mümkün olduğunca işlevsel hale getirmelisiniz.
Oyunun Adı Sadeliktir
Mikroetkileşimlere bir nedenden dolayı böyle denir. Kısa ve tatlı olmaları gerektiği için mikro olarak adlandırılırlar. Web sitenizdeki kullanıcı deneyimini iyileştirmeye yönelik herhangi bir şey temiz hissetmeli ve görünmelidir, değil mi?
Mikro etkileşimlerinizi gereksiz metin veya resimlerle karıştırmaktan kaçının. Ne kadar kısa ve tatlı olursa o kadar iyi.
Yapı Konuları
Sadece iyiliği için mikro etkileşimler uygulayamazsınız. Mesele şu ki, örneğin harekete geçirici mesaj düğmelerinizi canlandırmak bir şeydir. Ancak, bir kullanıcının düğmeye tıklamasını istemek tamamen farklıdır. Mikro etkileşimler aşağıdaki gibi dört parçalı bir yapıyı takip eder: Tetikleyici > Kurallar > Geri Besleme > Döngüler ve Modlar.
Uzun Ömür Çok Önemlidir
Mikroetkileşimleri uygularken akılda tutulması gereken en önemli şeylerden biri, kendilerini doğal hissetmeleri gerektiğidir. Neden? Niye? …çünkü ziyaretçilerin onları sürekli gereksiz animasyonlarla bombalıyormuş gibi hissetmesini istemezsiniz.
Aslında, kullanıcılar mikro etkileşimlerinizi bile fark etmemelidir. Ve eğer öyleyse, bunun nedeni hoş bir deneyim yaşamaları olmalıdır.
Deney ve Test
WordPress web sitenizde halka yönelik diğer her şey gibi, mikro etkileşimlerinizi düzenli olarak test etmeniz gerekir. Buradaki fikir, neyin işe yaradığını ve neyin iyileştirilebileceğini belirlemenize yardımcı olmaktır.
Bunu yapmanın en iyi yolu, gerçek kullanıcılardan mikro etkileşimleriniz hakkında geri bildirim toplamaktır. Ayrıca, sitenize en uygun olanı bulmak için farklı mikro etkileşimlerle denemeler yapın.
Mikro etkileşimler, WordPress'te kullanıcı deneyimini iyileştirmenin giderek ayrılmaz bir parçası haline geliyor. Ziyaretçinizin dikkatini çekmeniz gereken tek süre olan 15 saniye ile mikro etkileşimler, öngörülebilir gelecekte birçok WordPress web sitesinde yer almaya devam edecek.
Bu makalenin, mikro etkileşimler ve bunları WordPress web sitenize nasıl doğru şekilde uygulayacağınız hakkında sahip olabileceğiniz bazı kritik soruları yanıtladığını umuyoruz.
