WordPress Web Sitesinde Modal Popup Nasıl Oluşturulur
Yayınlanan: 2022-09-29Doğru yapılırsa, kalıcı açılır pencereler web sitenizin dönüşüm oranını önemli ölçüde artırabilir, nitelikli potansiyel müşteriler toplayabilir ve satış hacminizi artırabilir.
Bu derste, kalıcı bir açılır pencerenin ne olduğunu, faydalarını ve kalıcı bir açılır pencere ile normal bir açılır pencere arasındaki farkı açıklayacağım.
Sonra size Elementor destekli bir web sitesi için kalıcı bir açılır pencere oluşturmanın yolunu göstereceğim. Son olarak, Elementor destekli olmayan bir web sitesi için bir tane oluşturma konusunda size rehberlik edeceğim.
Öyleyse, bazı açılır pencereler oluşturalım!
- Modal Popup Nedir?
- Neden Web Sitenizde Modal Popup Kullanmalısınız?
- Elementor Kullanarak WordPress'te Modal Popup Nasıl Eklenir
- Adım 1: Elementor Eklentisi için Ultimate Eklentileri Kurun ve Etkinleştirin
- Adım 2: Kalıcı Popup Ekleme
- Elementor Olmayan Web Siteleri için WordPress'te Modal Popup Nasıl Eklenir
- Adım 2: Convert Pro ile Modal Açılır Pencereyi Oluşturun ve Yapılandırın
- Adım 3: Kalıcı Popup'ı Sayfaya Yerleştirme
- Bonus İpucu: Tetikleyici Olarak Bir Düğme veya Görüntü Kullanma
- Şimdi senin sıran
Modal Popup Nedir?
Kalıcı açılır pencere veya iletişim kutusu, bir düğmeyi, resmi veya başka bir CTA'yı tıkladıktan sonra bir web sayfasının üstünde görünen bir penceredir. Sayfayı ele geçirir ve içeriğe erişmek için aktif olarak kapatmanız gerekir.
İndirim tekliflerini, günlük spesiyalleri, mevsimsel teklifleri görüntülemek veya bir satış sağlayabilecek bir ürün veya hizmet hakkında ek bilgi sağlamak için kalıcı açılır pencereleri kullanabilirsiniz.
Bunları ayrıca bir soru sormak, e-posta katılımını dağıtmak veya ürünleriniz hakkında geri bildirim istemek için de kullanabilirsiniz.
Modal açılır pencerelerin kullanımı genellikle kolaydır ve kapat düğmesine tıklanarak, ESC tuşuna basılarak veya açılır pencerenin dış alanına tıklanarak kapatılabilir.
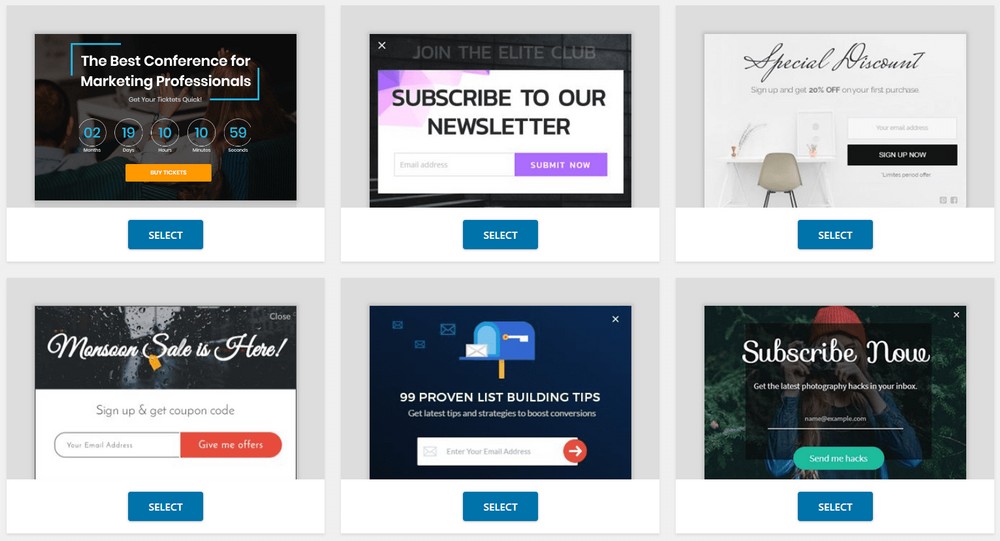
Muhtemelen son birkaç gün içinde yüzlerce kalıcı açılır pencere gördünüz, biliyoruz!
Burada bir çift örnek var…

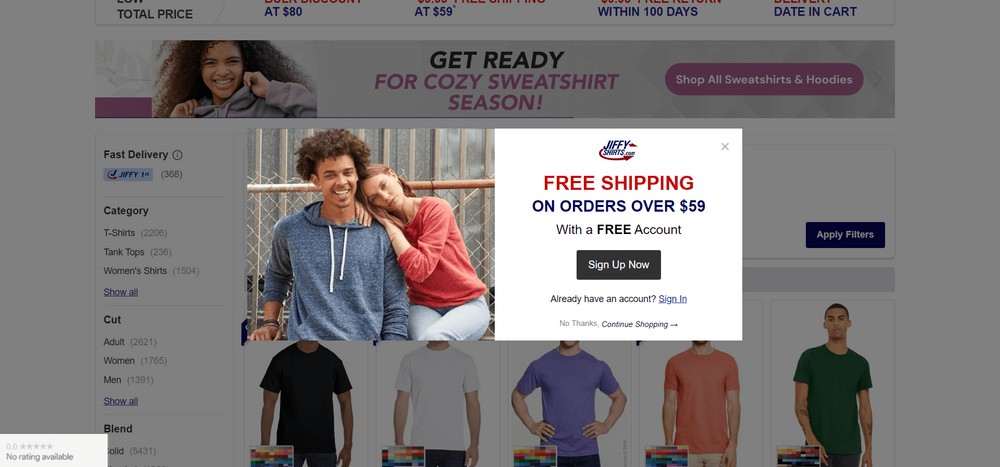
İşte gerçek hayattan bir örnek. JiffyShirts'i daha önce ziyaret ettiyseniz, aşağıdaki kalıcı açılır pencereyi bulabilirsiniz.

Neden Web Sitenizde Modal Popup Kullanmalısınız?
Web siteniz için kalıcı bir açılır pencere kullanmak, ziyaretçilerinizi ödeme yapan müşterilere dönüştürmenin harika bir yoludur.
Örneğin, sayfanızı çok fazla alanla karıştırmak zorunda kalmadan kullanıcı verilerini toplamak için açılır pencerenin içinde bir form görüntüleyebilirsiniz.
Daha sonra, kullanıcı verilerini e-posta kampanyanızda veya diğer yeniden hedefleme reklamlarında kullanabilirsiniz. Kullanıcının adını ve e-posta adresini toplarsanız, ekstra etkileşim için kişiselleştirilmiş e-postalar bile gönderebilirsiniz.
Elementor Kullanarak WordPress'te Modal Popup Nasıl Eklenir
Elementor destekli bir WordPress web sitesi kullanıyorsanız Elementor için Ultimate Eklentileri kullanmanızı öneririm.
Araç, diğer kullanışlı araçlarla birlikte kalıcı bir açılır pencere aracıyla birlikte gelir.
Şu anda 40'tan fazla widget'a ve 300'den fazla yaratıcı duyarlı şablona sahiptir.
Elementor destekli web siteniz için kalıcı açılır pencereler oluşturmanıza izin vermekle kalmaz, aynı zamanda size bir dizi başka özellik de verir.
Elementor için Ultimate Eklentileri ile kalıcı bir açılır pencere eklemek için şu adımları izleyin:
Adım 1: Elementor Eklentisi için Ultimate Eklentileri Kurun ve Etkinleştirin
Elementor için Ultimate Eklentilerinin resmi web sitesine gidin ve eklentiyi oradan edinin. ZIP dosyasını aldığınızda, yüklemeye hazırsınız.
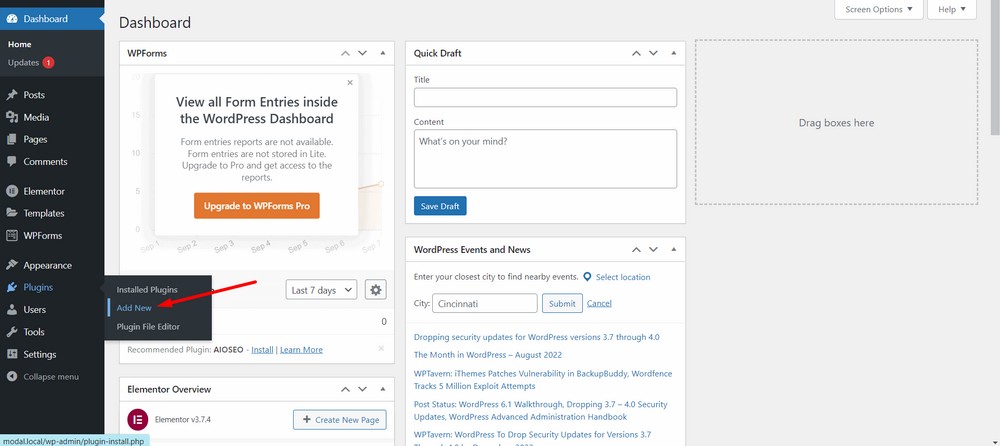
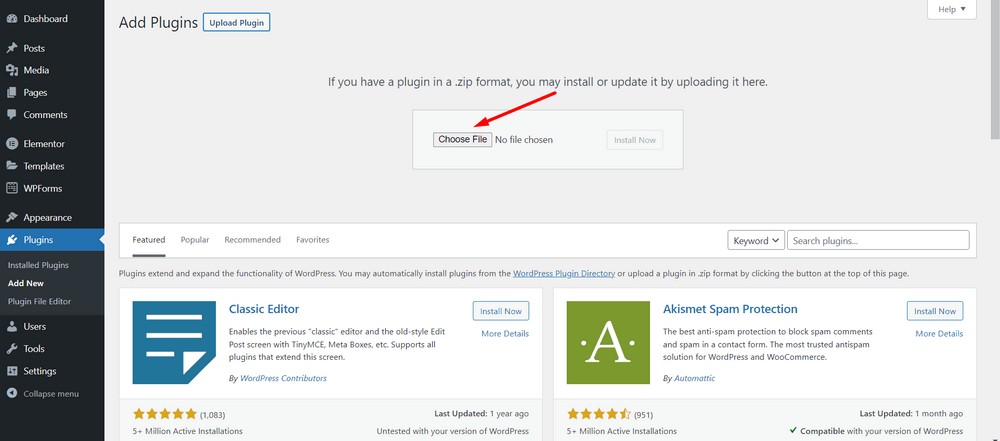
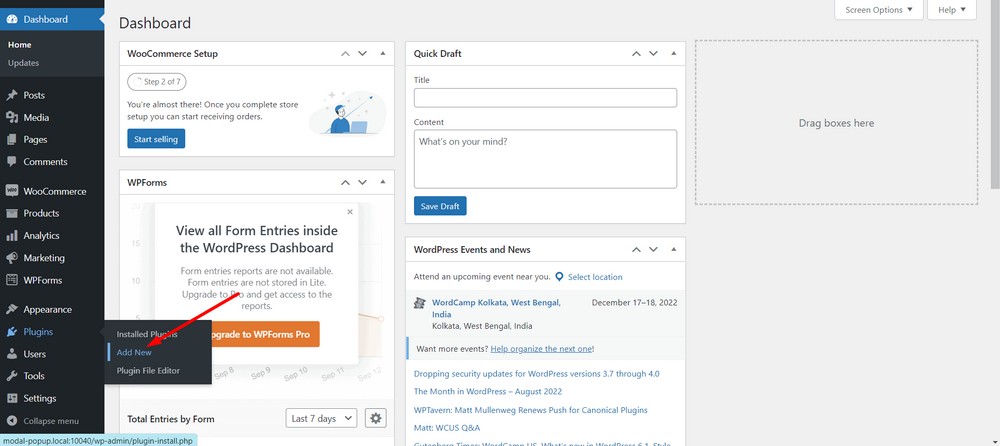
Eklentiyi yüklemek için WordPress yönetici panonuza gidin ve ardından Eklentiler > Yeni Ekle bölümüne gidin.

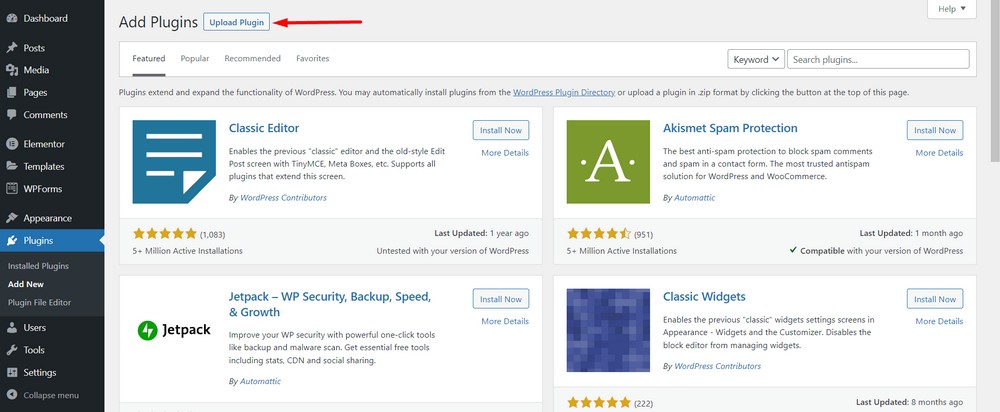
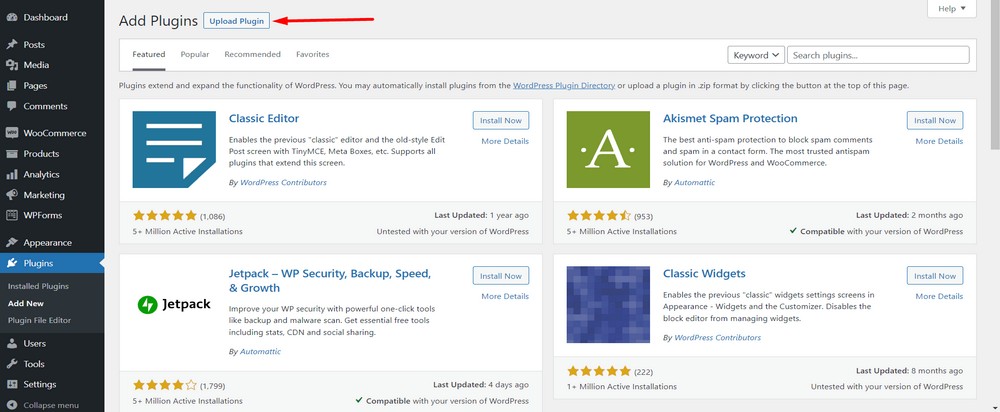
Şimdi Eklenti Yükle düğmesini kullanarak eklentiyi yükleyin.

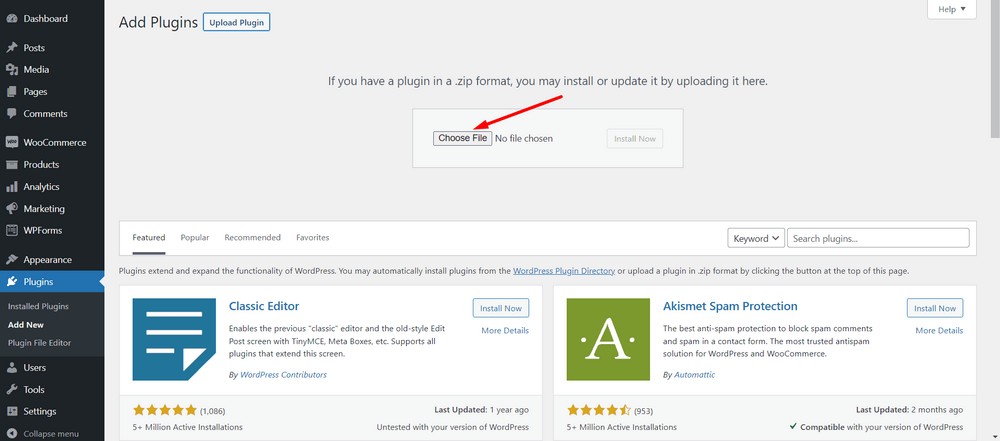
Şimdi, indirdiğiniz zip dosyasını yüklemek için Dosya Seç'i seçin .

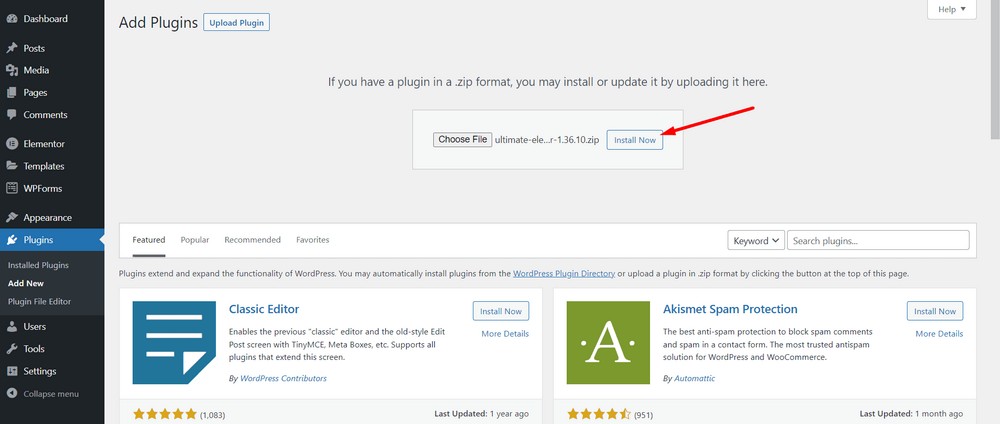
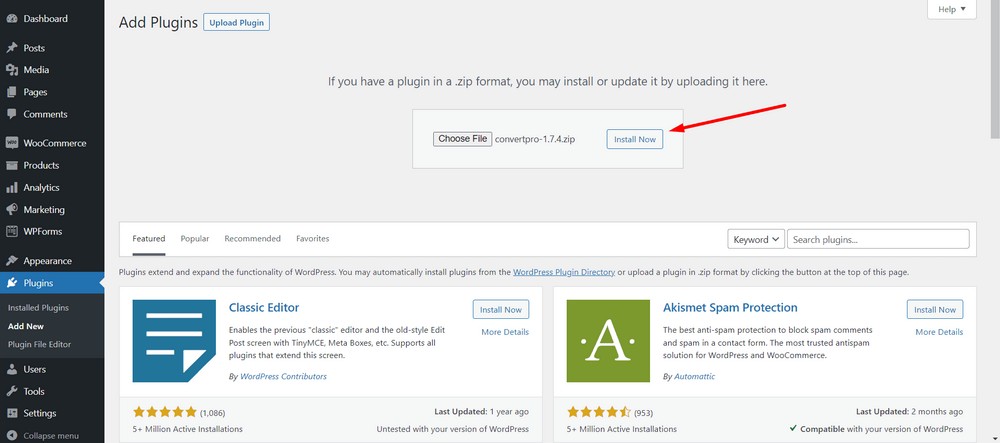
Şimdi Yükle düğmesine tıklayın.

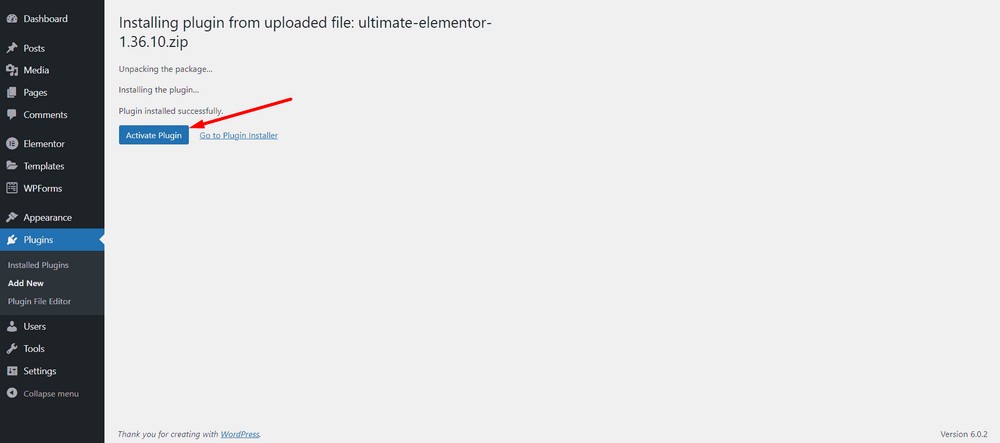
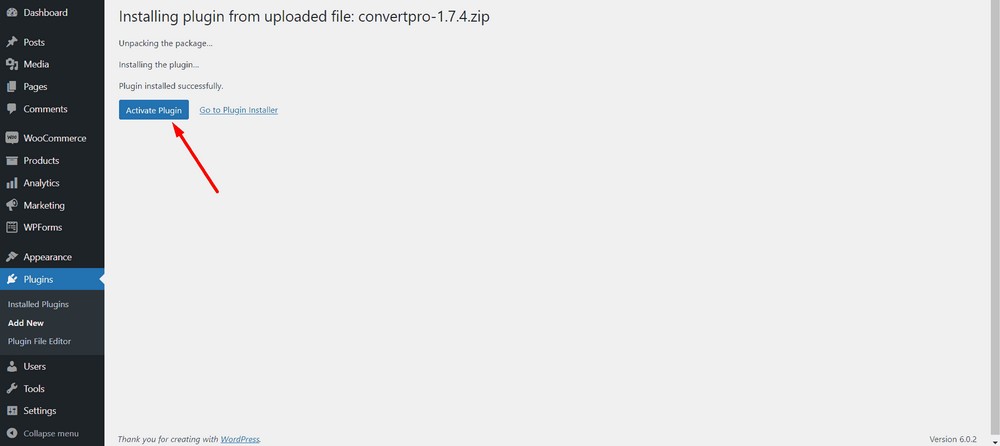
Şimdi eklentiyi etkinleştirin .

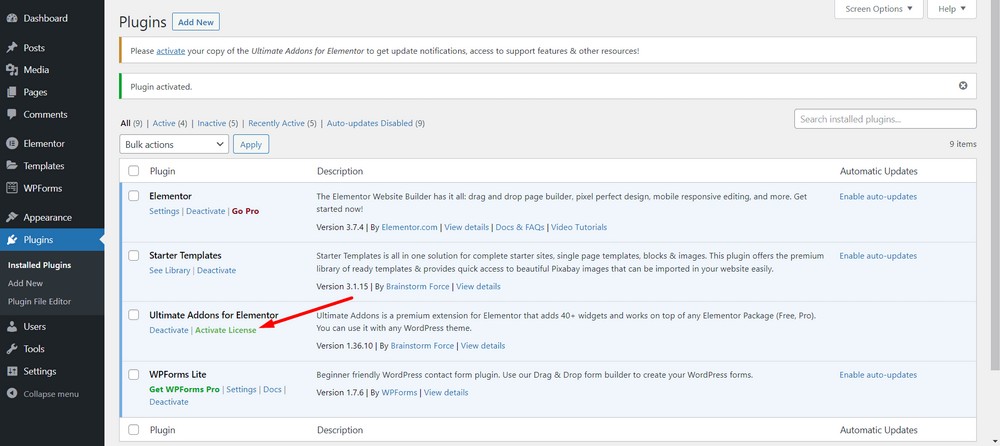
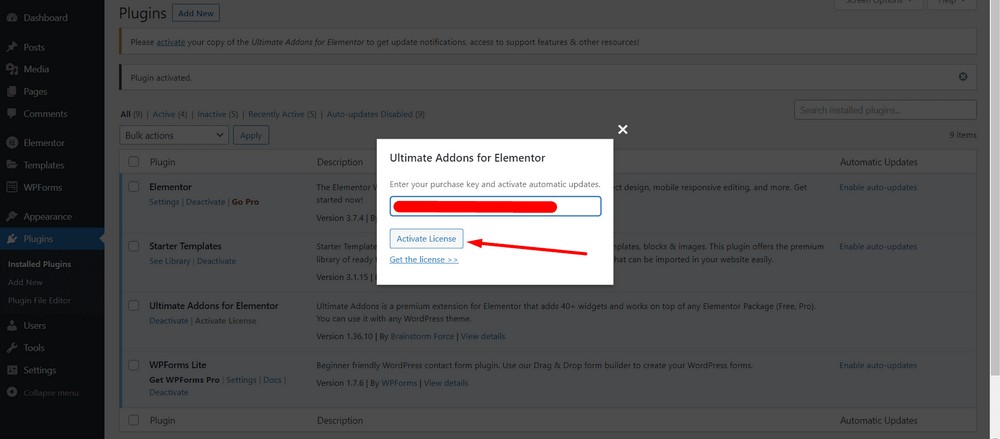
Şimdi, lisans anahtarını eklemek için Lisansı Etkinleştir seçeneğini seçin.

Lisans anahtarını girdikten sonra Lisansı Etkinleştir düğmesine basın.

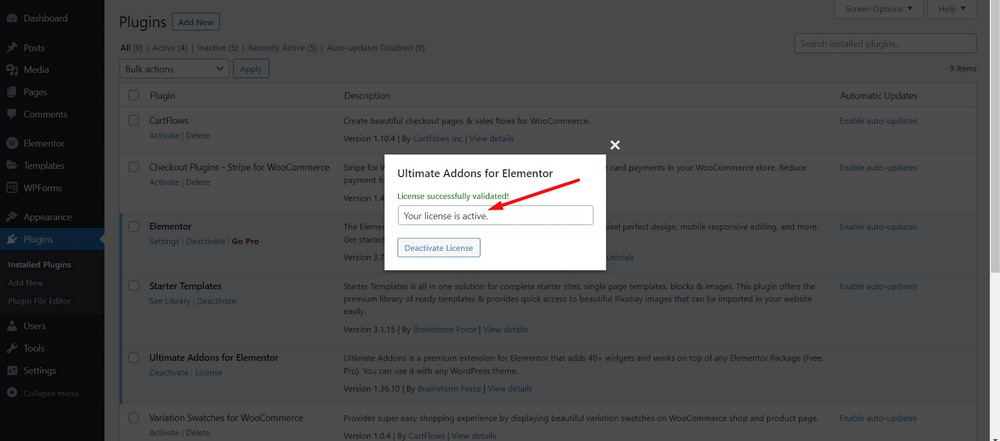
Şimdi, geçerli lisans anahtarını girmeniz koşuluyla başarı mesajını görebileceksiniz.

Tebrikler! Ultimate Addons for Elementor eklentisini başarıyla yüklediniz ve etkinleştirdiniz.
Adım 2: Kalıcı Popup Ekleme
Kalıcı bir açılır pencere eklemek için Elementor ile bir sayfayı düzenlemeniz gerekir. Ana sayfaya bir tane ekleyelim.
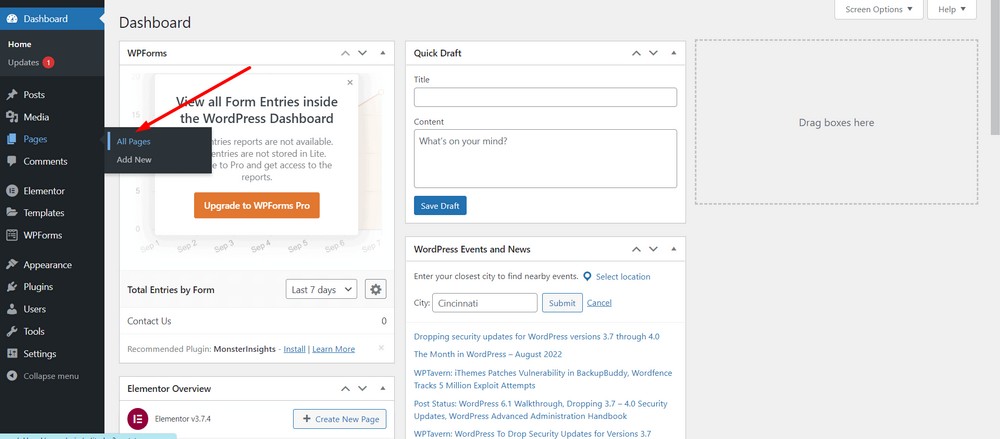
WordPress yönetici panosuna gidin ve ardından Sayfalar > Tüm Sayfalar'a gidin.

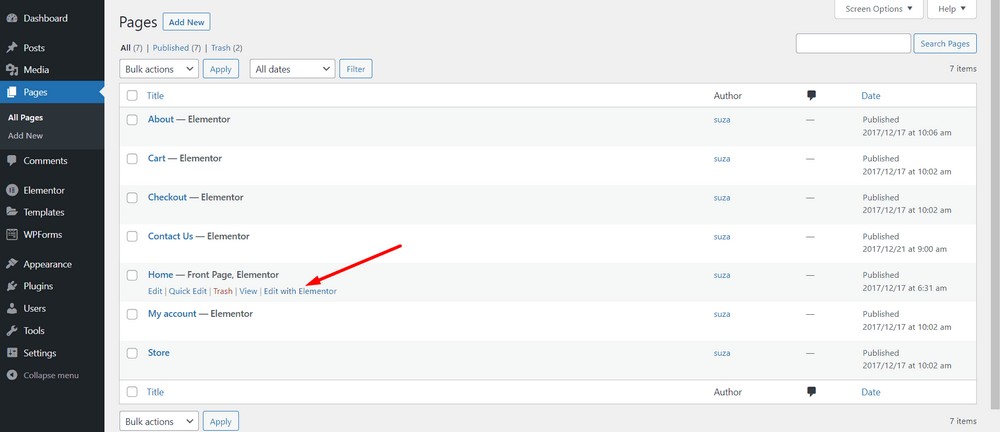
Düzenlemek istediğiniz sayfa için Elementor ile Düzenle'yi seçin.

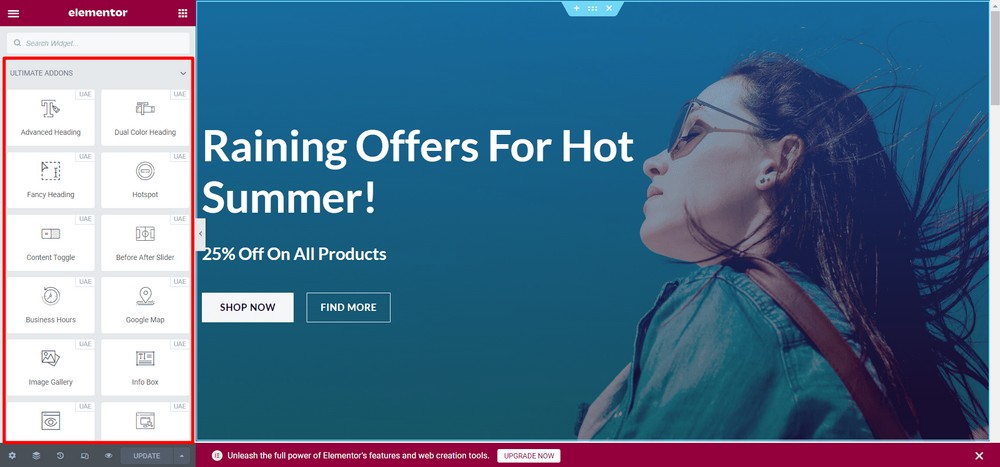
Sırada, aşağıdaki kırmızı dikdörtgenle işaretlenmiş Elementor widget alanını bulacaksınız.

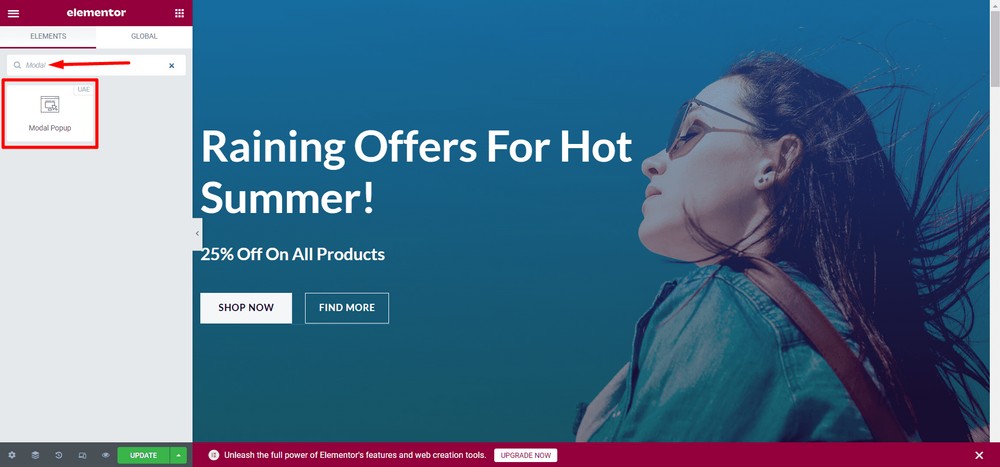
Şimdi arama çubuğunda "modal" anahtar kelimesini arayın. Bundan sonra, Kalıcı Popup widget'ını alacaksınız.

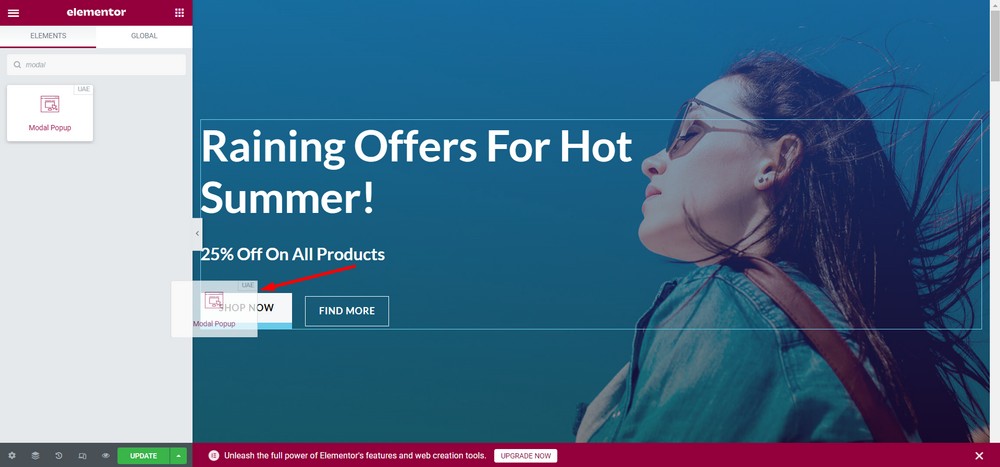
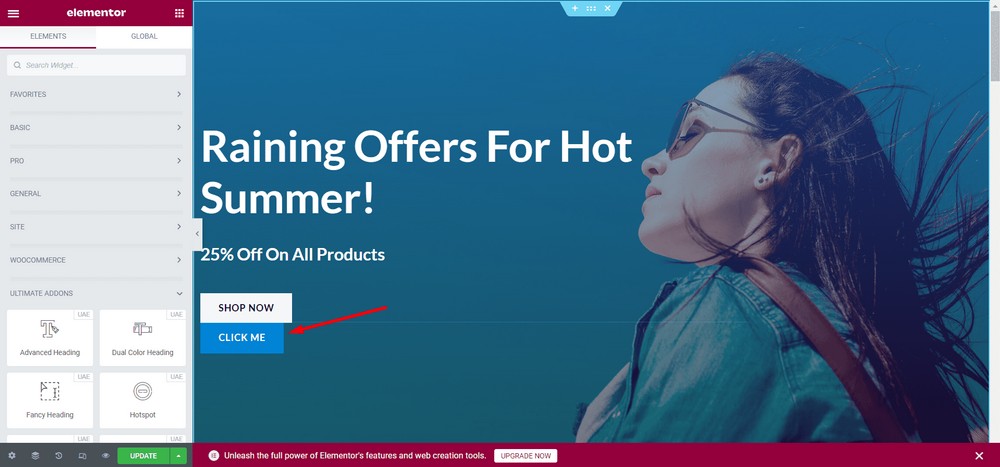
Şimdi Modal Popup widget'ını istediğiniz yere sürükleyip bırakın. Bu durumda, DAHA FAZLASINI BUL düğmesini Modal Popup widget'ın düğmesiyle değiştireceğim.

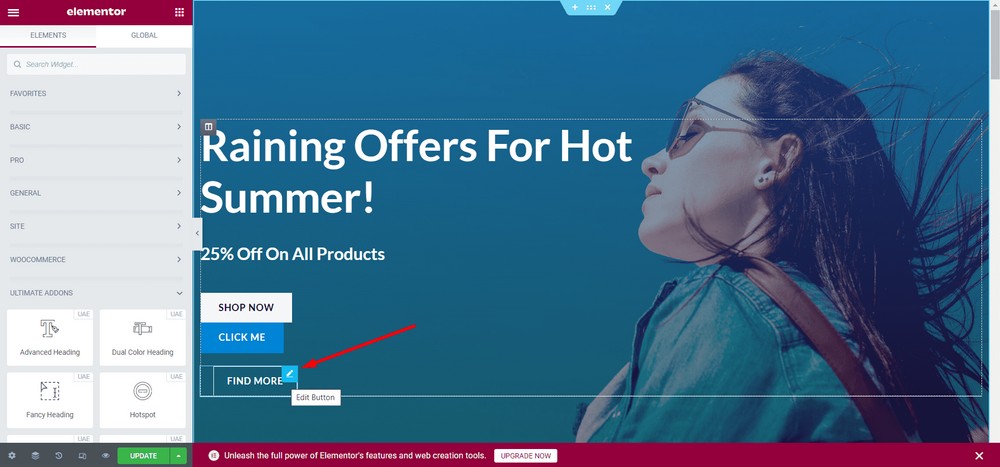
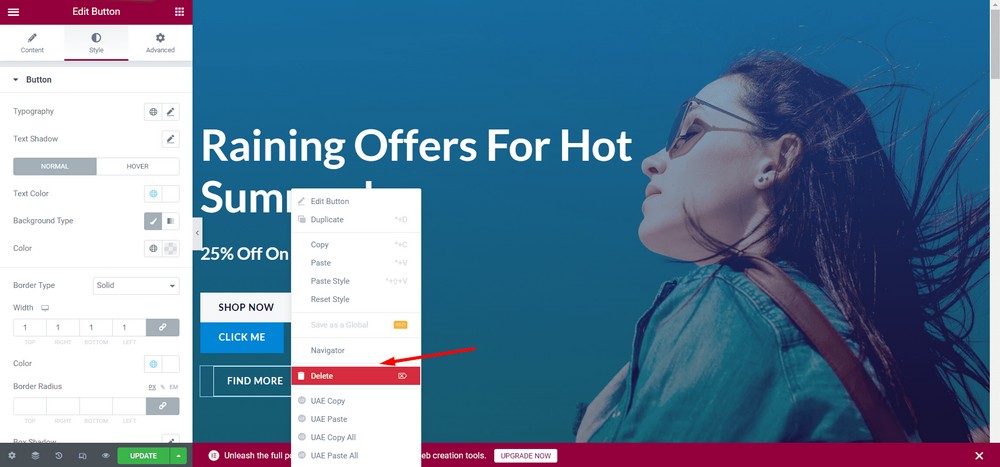
Şimdi, DAHA FAZLA BUL düğmesini sileceğim. Bunu yapmak için düğmenin üzerine gelin ve kalem simgesine tıklayın.

Sil seçeneğini tıklayın.

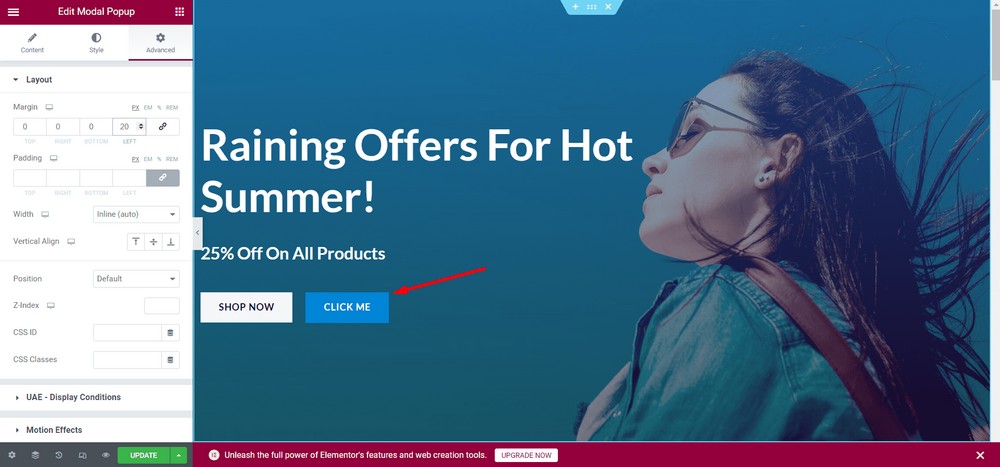
Şimdi SHOP NOW butonunun sağ tarafına butonu yerleştirelim.
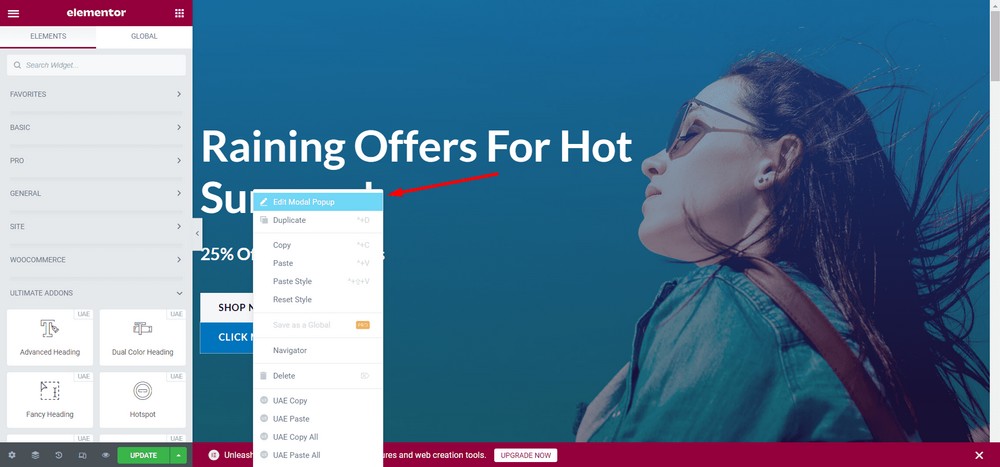
Bunu yapmak için, yeni düğmeye sağ tıklayın, BENİ TIKLAYIN .

“ Kalıp Açılır Pencereyi Düzenle ” düğmesini seçin.

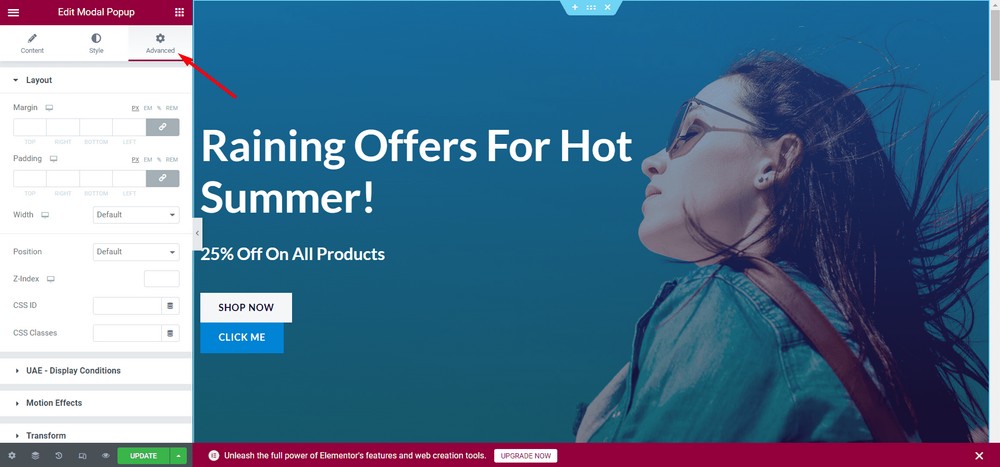
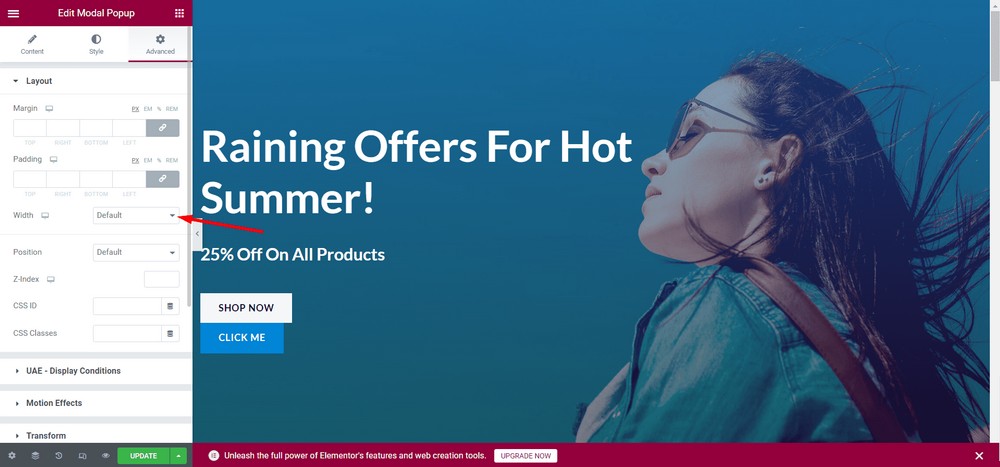
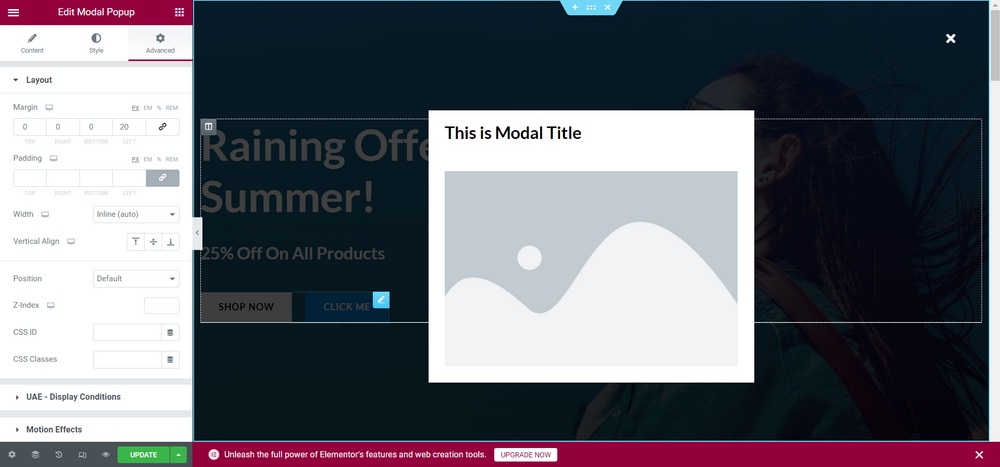
Şimdi, “ Gelişmiş ” sekmesini seçin.

Genişlik açılır menüsünü seçin.

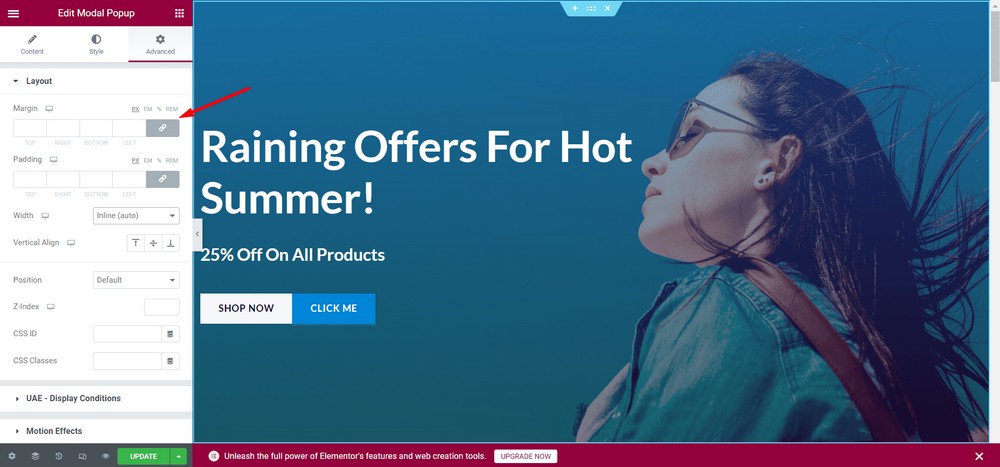
Şimdi, değerlerin bağlantısını kaldırmak için bağlantı simgesine tıklayın.

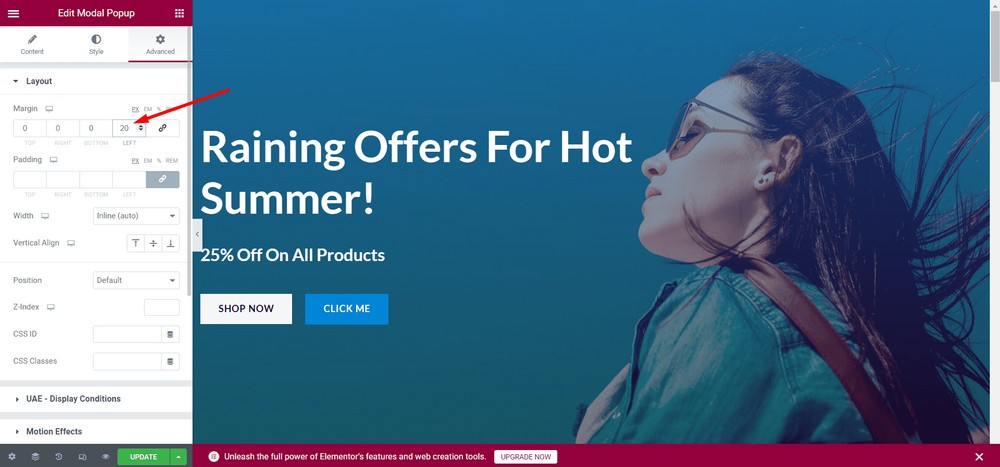
Sola 20px dolgu verin.

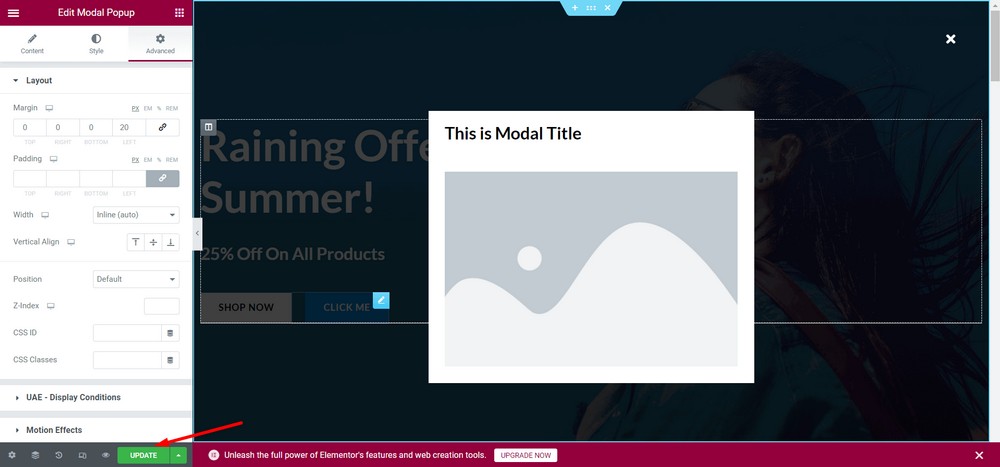
Şimdi, kalıcı açılır pencerenin nasıl göründüğünü görelim. Kullanıcıların nasıl gördüğünü görmek için düğmeye tıklayın.

İşte kalıcı açılır pencerenin önizlemesi:

Değişiklikleri güncelleyin .

Tebrikler! Kalıcı açılır pencereyi başarıyla yapılandırdınız.
Kalıcı açılır pencereye herhangi bir içerik türü ekleyebileceğinizi lütfen unutmayın. Tüm işlevleri keşfetmek için denemekten çekinmeyin.
Elementor için Üstün Eklentilerle İşlevsel ve Güzel Bir Modal Açılır Pencere Kullanın
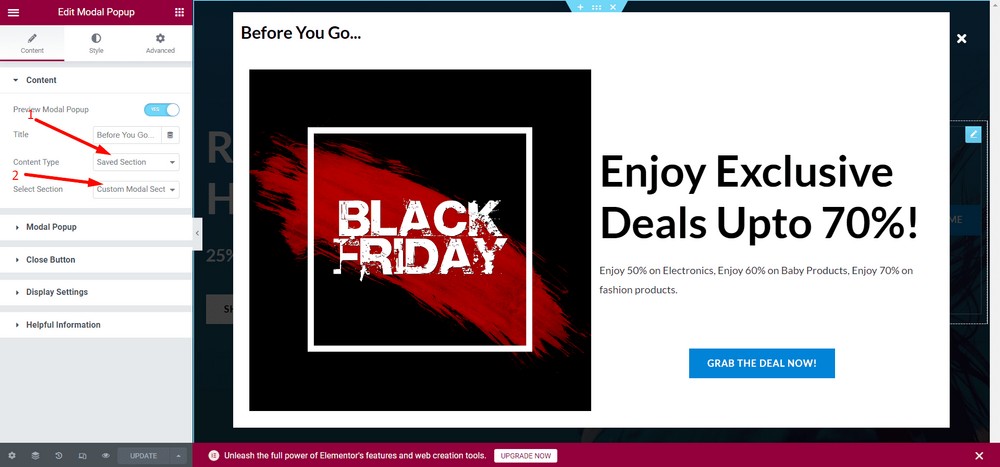
Kalıcı açılır pencereniz için daha çekici özel tasarımlar kullanmak istiyorsanız, Kayıtlı Bölüm seçeneğini kullanabilirsiniz.

Ancak, özelliği kullanmak için Elementor ile önceden oluşturulmuş bölümlere sahip olmanız gerekir.

Burada, Kaydedilmiş Bölüm seçeneğini kullanan kalıcı bir açılır pencere örneği verilmiştir.
Elementor Olmayan Web Siteleri için WordPress'te Modal Popup Nasıl Eklenir
Şimdi, Elementor kullanmayan bir WordPress web sitesi için kalıcı bir açılır pencereyi nasıl ekleyebileceğinizi görelim.
1. Adım: Convert Pro'yu Kurun ve Etkinleştirin
İlk olarak, Convert Pro adlı bir eklenti yüklemeniz gerekecek. Modal açılır pencerelerin yanı sıra satış hunileri oluşturmaya yardımcı olan birinci sınıf bir açılır pencere eklentisidir.
Kalıcı açılır pencereler oluşturmanın yanı sıra, bu eklenti e-posta tercihleri oluşturmanıza ve olası satışları artırmanıza yardımcı olabilir.
Bu ücretli bir eklentidir ve eklentiyi resmi web sitesinden edinebilirsiniz.
Profesyonel sürümü indirdikten sonra, WordPress yönetici panosuna gidin ve Eklentiler > Yeni Ekle'ye gidin.

Şimdi Eklenti Yükle düğmesini kullanarak eklentiyi yükleyin.

Şimdi, zip dosyasını yüklemek için Dosya Seç'i seçin .

Şimdi Yükle düğmesini tıklayın.

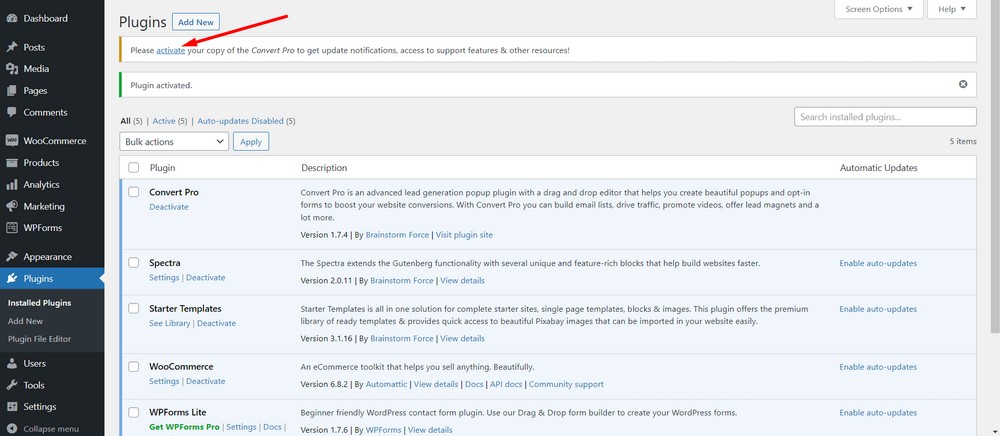
Eklentiyi Etkinleştir düğmesine basın.

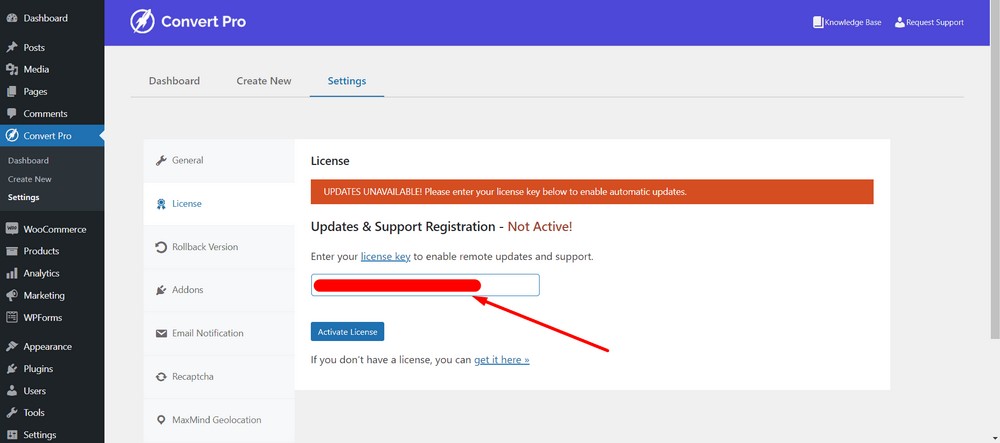
Bir sonraki sayfada, Etkinleştir seçeneğine tıklayarak lisansınızı girebilirsiniz.

Şimdi, giriş alanına lisans anahtarınızı girin.

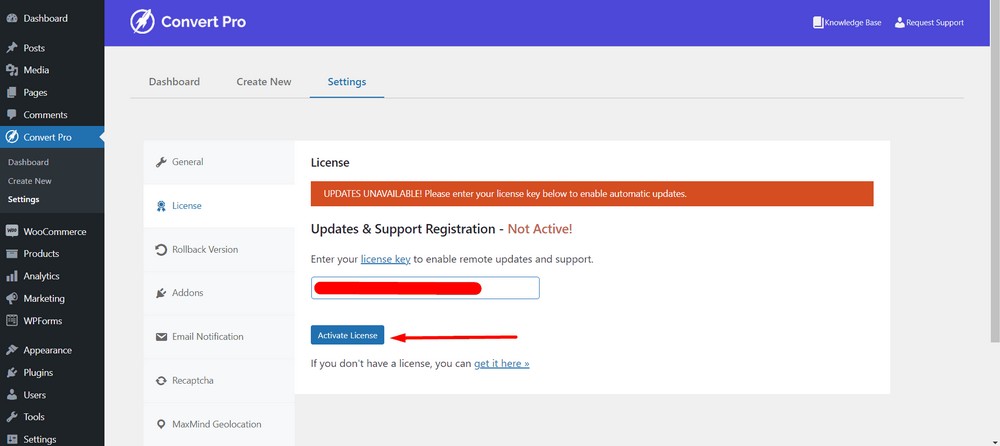
Bundan sonra, Lisansı Etkinleştir düğmesine basın.

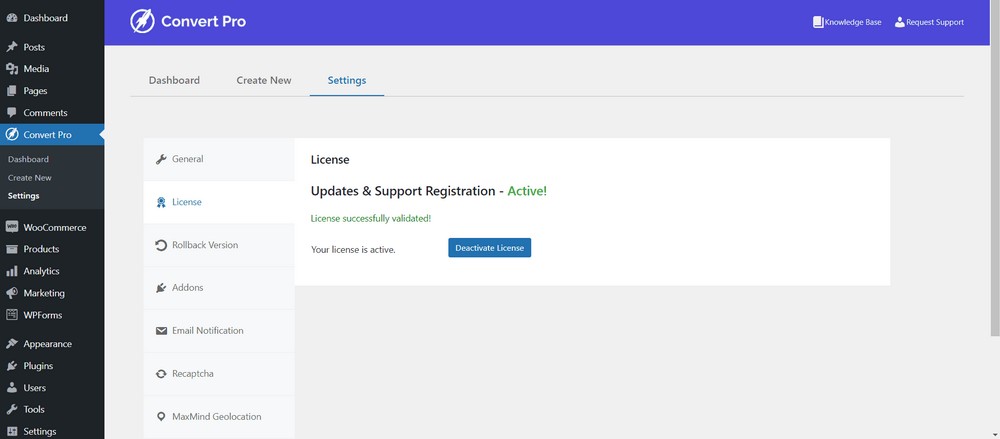
Bir başarı mesajı görmelisiniz.

Bu kadar! Convert Pro'yu yükleme ve etkinleştirme ile işiniz bitti.
Adım 2: Convert Pro ile Modal Açılır Pencereyi Oluşturun ve Yapılandırın
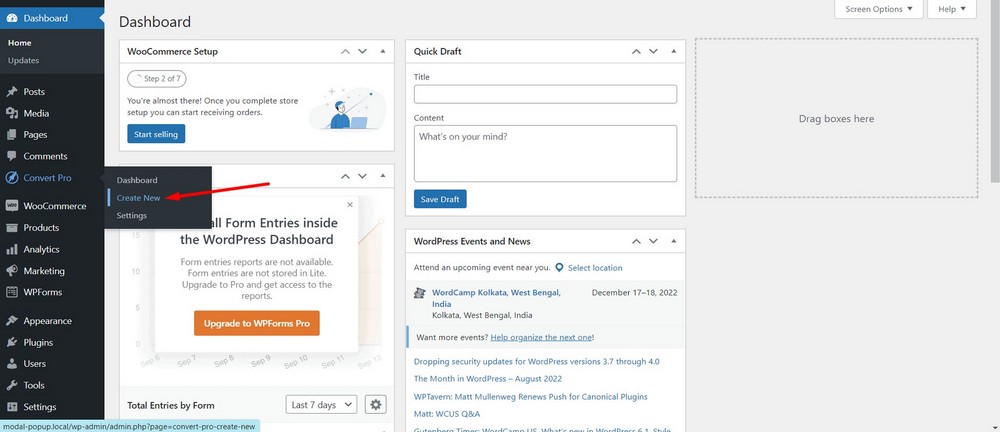
Convert Pro'yu kullanarak kalıcı bir açılır pencere oluşturmak için WordPress yönetici panosuna gidin.
Bundan sonra Convert Pro > Create New seçeneğine gidin.

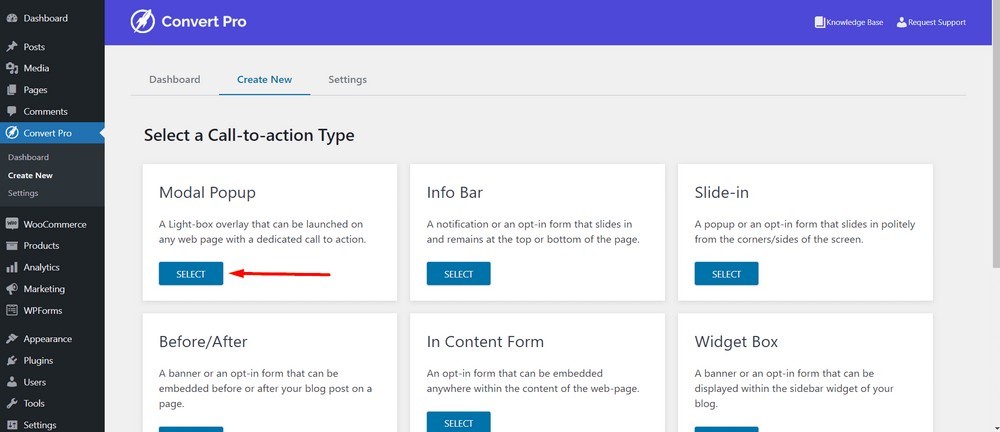
Bu aşamada, bir dizi Harekete Geçirici Mesaj türü görebileceksiniz.
SEÇ düğmesine basarak Modal Popup'ı seçin.

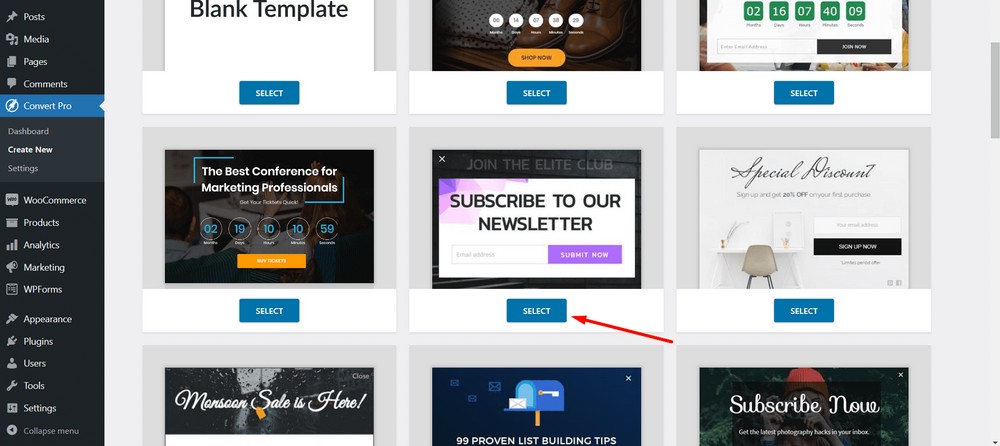
Kalıcı bir açılır şablon seçin. Bu eğitim için bunu seçiyorum ( BÜLTENİMİZE ABONE OLUN ):

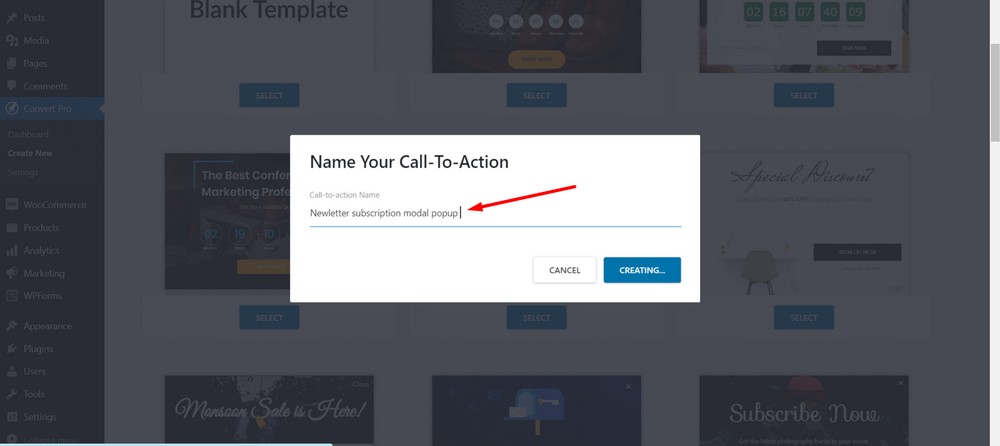
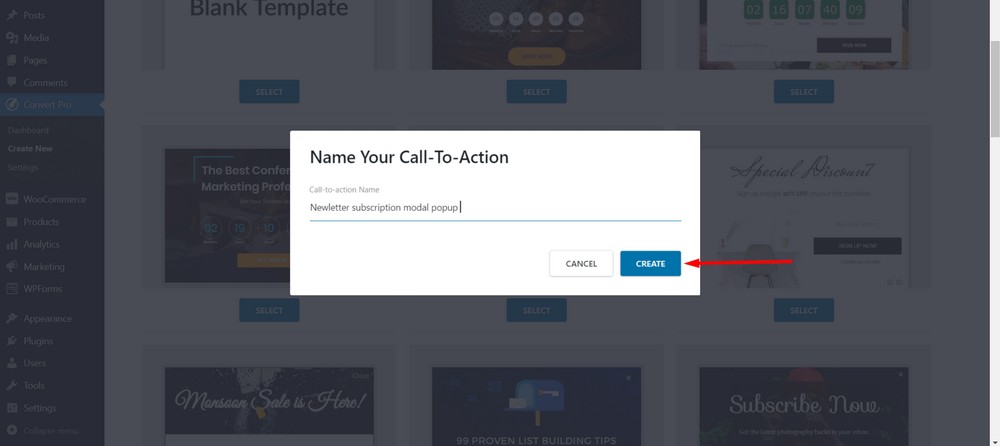
Ardından, harekete geçirici mesajınızı veya kalıcı açılır pencereyi adlandırın. Benimkini “ Bülten aboneliği kalıcı açılır penceresi ” olarak adlandırıyorum.

Oluştur düğmesini seçin.

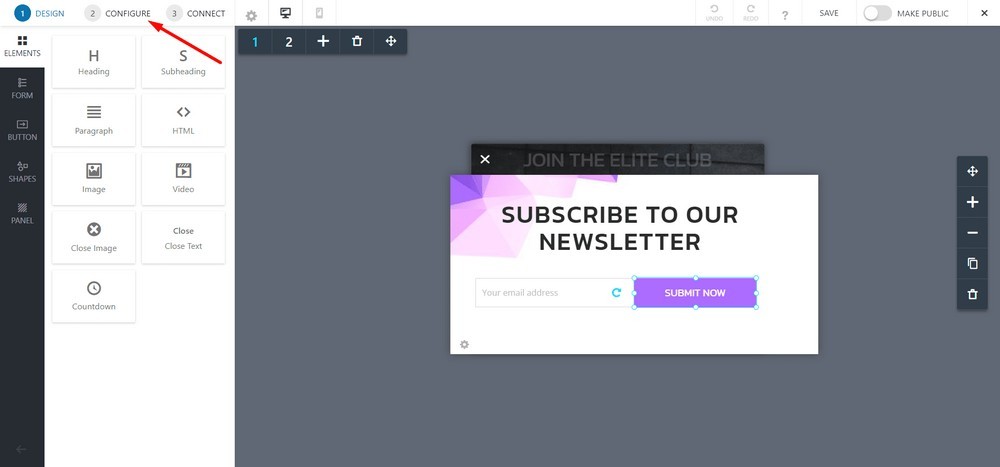
Şimdi, kalıcı açılır pencerenizi tasarlayabileceğiniz, yapılandırabileceğiniz ve yayınlayabileceğiniz bir düzenleyici paneli göreceksiniz.
Başlangıçta, bir sayfa oluşturucu gibi kalıcı açılır pencerenizi oluşturabileceğiniz tasarım bölümüne gideceksiniz. Bu nedenle, düğmeler, metinler ve resimlerle oynamaktan çekinmeyin.
Ama varsayılan tasarımla gidiyorum.
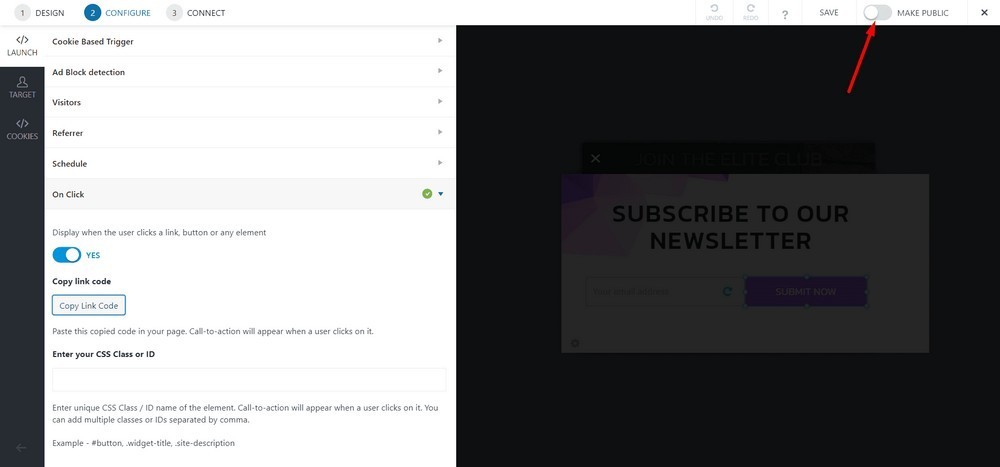
Yapılandır sekmesine tıklayın.

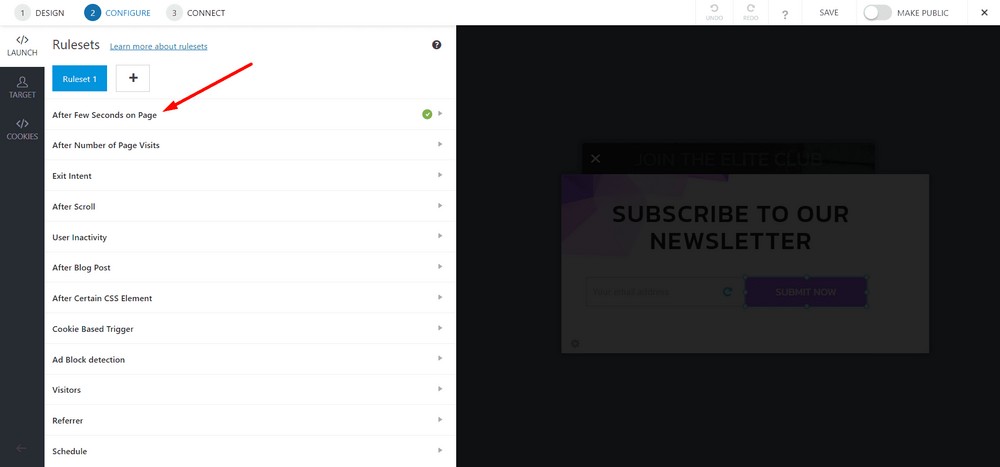
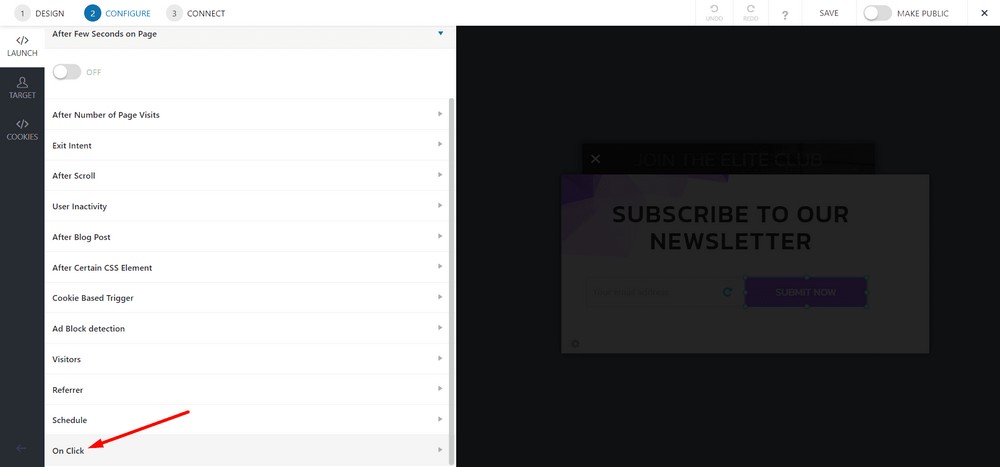
Varsayılan olarak, bir oturumun belirli bir periyodu durumunda tetiklenecek şekilde ayarlanmıştır. Yani, bir ziyaretçi sayfaya geldikten 1 saniye sonra bir açılır pencere belirecektir.
Ancak bu otomatik tetikleme seçeneğini istemiyoruz. Bu nedenle, kalıcı açılır pencereyi tetiklemek için bir düğme veya görüntü kullanacağımız için onu kapatacağız.
Bunu yapmak için “ Sayfada Birkaç Saniye Sonra ” seçeneğine tıklayın.

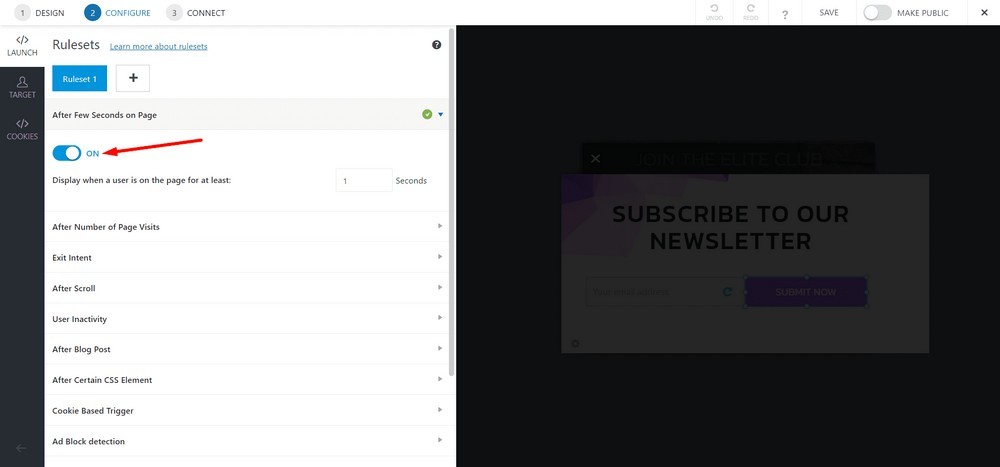
Kapatmak için geçiş düğmesine tıklayın.

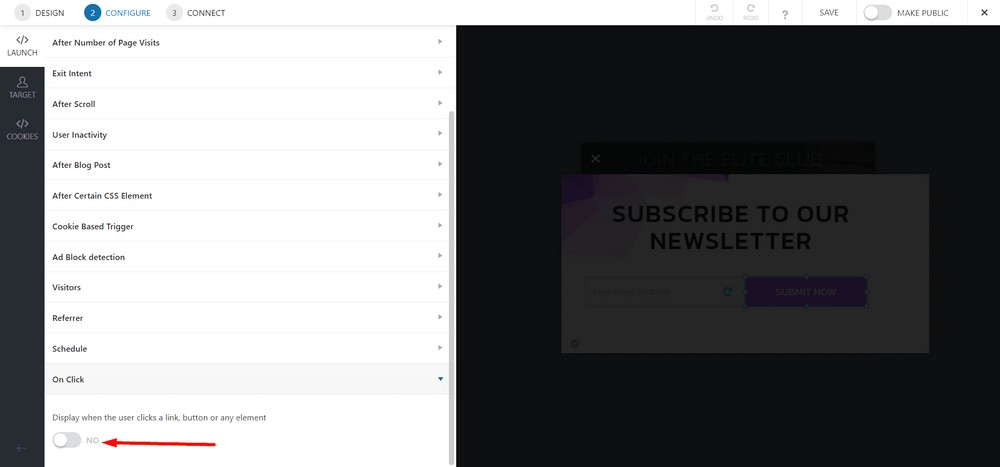
Şimdi, Tıklandığında öğesini seçin.

Açmak için geçiş düğmesine tıklayın.

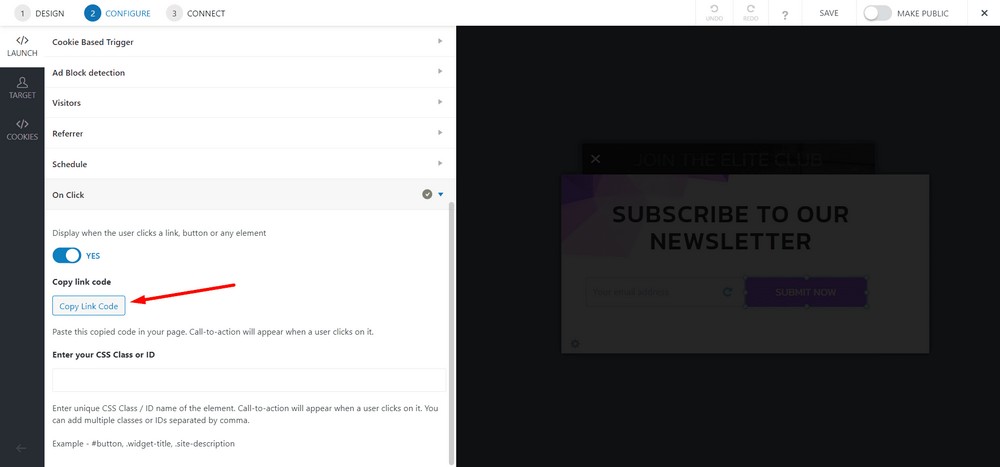
Şimdi, kodu herhangi bir sayfada kullanabilmeniz için Bağlantı Kodunu Kopyala düğmesini seçin.

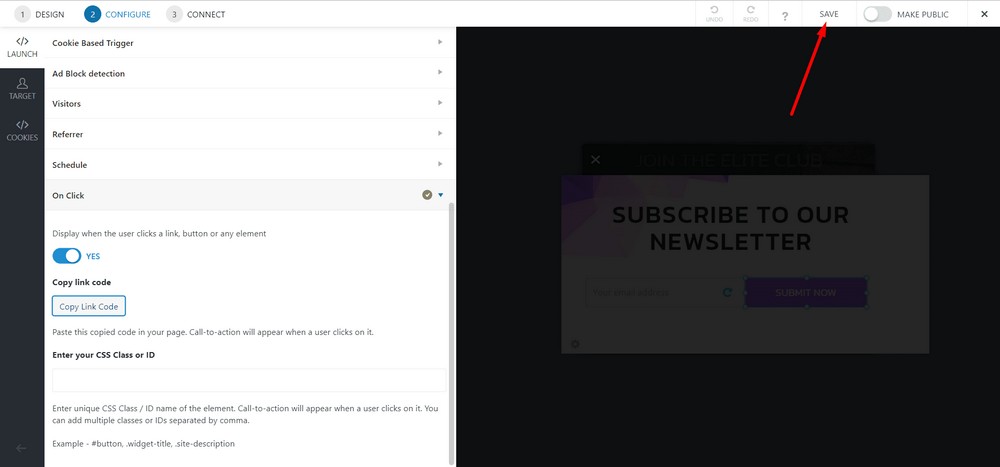
Kaydet'i tıklayın .

Geçiş çubuğunu açarak herkese açık hale getirin.

Adım 3: Kalıcı Popup'ı Sayfaya Yerleştirme
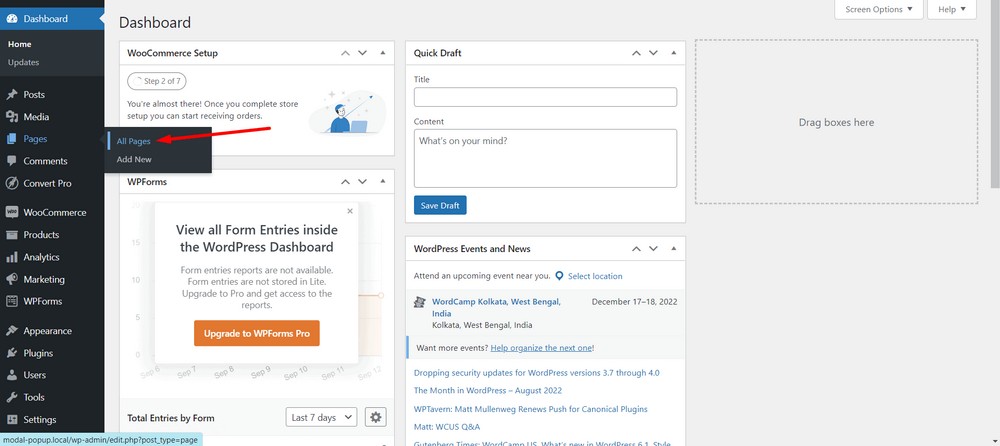
WordPress yönetici panosuna gidin ve ardından Sayfalar > Tüm Sayfalar'ı seçin.

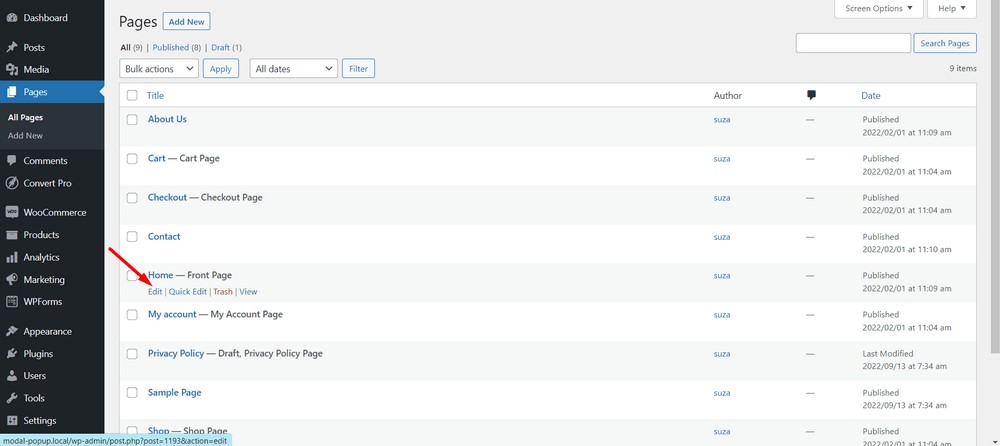
Şimdi, kalıcı açılır pencereyi uygulamak istediğiniz sayfayı seçin. Bu durumda, Ana sayfayı seçiyorum.

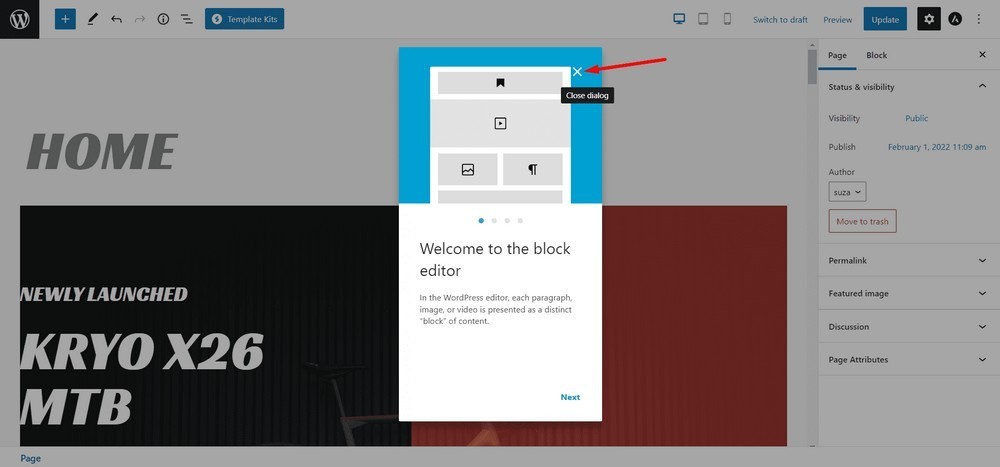
İletişim kutusunu alırsanız, ( X ) düğmesini kullanarak kapatın.

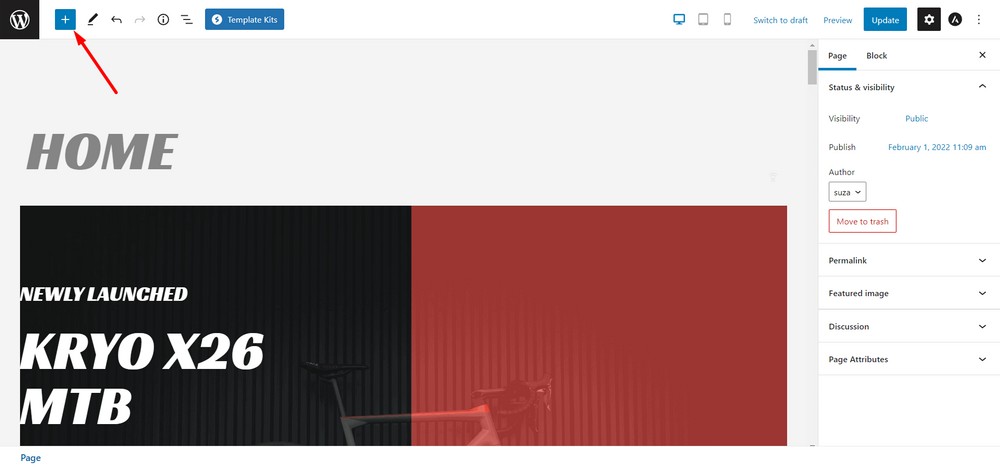
Şimdi, mevcut blokları görmek için sayfanın üst kısmındaki artı simgesine tıklayın.

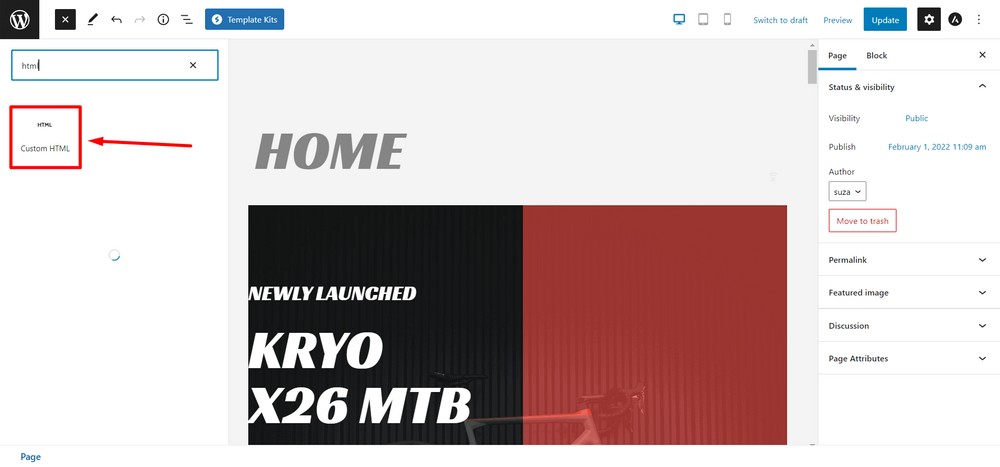
Şimdi Özel HTML bloğunu sayfaya sürükleyip bırakın.

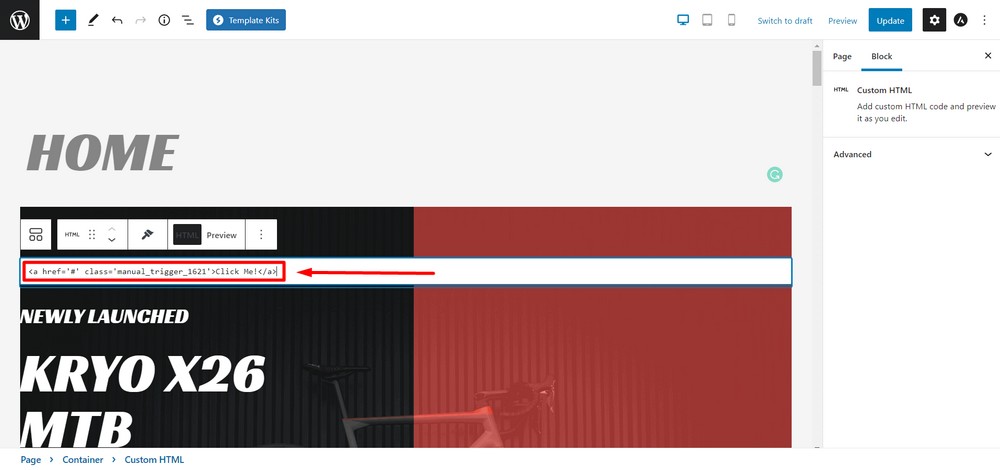
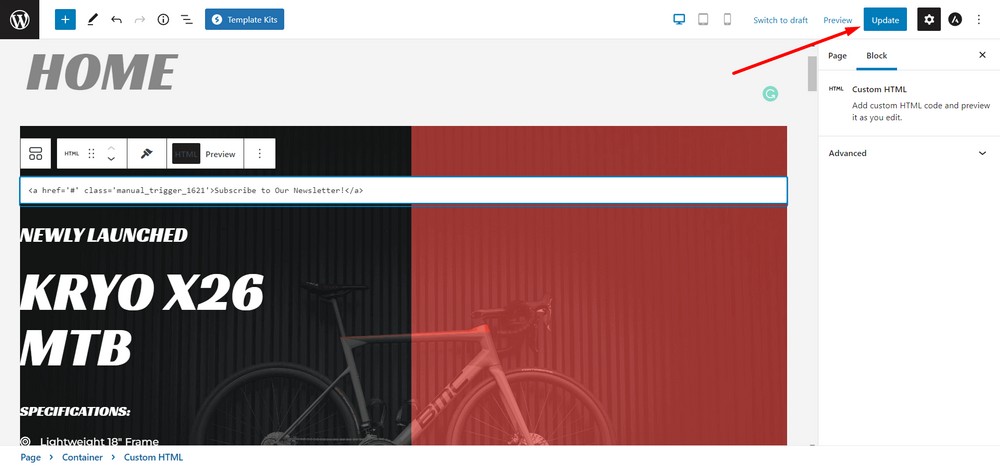
2. adımda kopyaladığınız kodu HTML bloğuna yapıştırın.

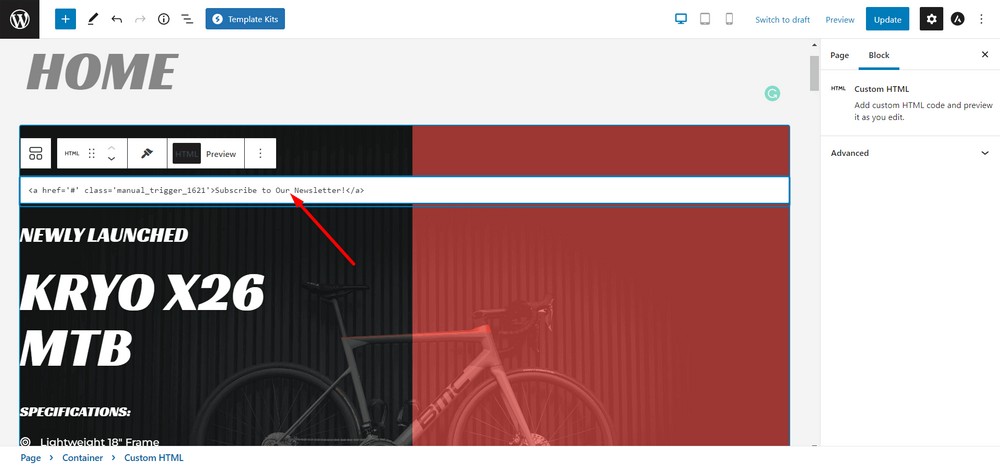
İsterseniz metni değiştirebilir veya düğme etiketleri veya görüntü etiketleri gibi diğer öğeleri kullanabilirsiniz.

İşiniz bittiğinde sayfayı güncelleyin .

Tebrikler, az önce kalıcı bir açılır pencere oluşturdunuz!
Bir ziyaretçi web sitenize geldiğinde ve CTA'yı tıkladığında, kalıcı açılır pencerenin önizlemesini burada bulabilirsiniz.
Bonus İpucu: Tetikleyici Olarak Bir Düğme veya Görüntü Kullanma
Convert Pro ile tetikleyici olarak bir düğme veya görüntü de kullanabilirsiniz.
Kalıcı açılır pencere için tetikleyici olarak bir düğmenin nasıl oluşturulacağını gösteren bir video yaptım.
Şimdi senin sıran
Artık bir WordPress web sitesinde kalıcı pop-up'ları nasıl oluşturacağınızı bildiğinize göre, deneme sırası sizde.
WordPress web siteniz için kalıcı açılır pencere oluşturmak ve yapılandırmak için bu araçlardan birini zaten kullanıyorsanız, düşüncelerinizi aşağıda paylaşmaktan çekinmeyin.
Gönderiyi beğendiyseniz, doğrudan gelen kutunuzda daha heyecan verici ipuçları, teklifler ve haber bültenleri alabilmeniz için web siteme abone olmayı unutmayın.
