7 WordPress Aylık Bakım Görevi (Kontrol Listesi)
Yayınlanan: 2022-07-01İyi, düzenli bakım, web sitenizin güvenli ve iyi performans göstermesine yardımcı olacaktır. Ancak WordPress aylık bakımı için hangi görevlere odaklanmalısınız?
WordPress web sitenizi mükemmel durumda tutmak için en önemli görevlerin bir listesinde size yol göstereceğiz. Ayrıca işi hızlı ve kolay hale getirecek bazı yardımcı araçları da paylaşacağız.
Başlayalım!
WordPress Sitemin Bakımını Nasıl Yapabilirim?
WordPress sitenizin bakımı, web sitenizin güvenli ve güvenli bir şekilde yedeklendiğinden, formlarınızın düzgün çalıştığından, sayfalarınızın hızlı yüklendiğinden emin olmak gibi birkaç farklı şeyi içerir .
Hatırlanması gereken şey, iyi bir web sitesi bakımının bir kez yapıp unutabileceğiniz bir şey olmadığıdır. Sürekli olarak, web sitenizin her alanında işlerin nasıl yürüdüğüne göz kulak olmanız gerekir.
İşte size yardımcı olacak bazı araçlar ve eklentilerle birlikte WordPress aylık bakım görevlerinin kullanımı kolay bir kontrol listesi.
WordPress Aylık Bakım Görevleri (Kontrol Listesi)
Bu makalede
- WordPress Sitemin Bakımını Nasıl Yapabilirim?
- 1. Sitenizin Formlarını İnceleyin
- 2. Web Sitenizin Düzenli Yedeklerini Oluşturun
- 3. WordPress Dosyalarını Güncelleyin
- 4. Güvenlik Günlüklerini İnceleyin
- 5. Veritabanınızı Yalın Tutun
- 6. Performans Testlerini Çalıştırın
- 7. Bozuk Bağlantıları ve 404'leri Bulun ve Düzeltin
1. Sitenizin Formlarını İnceleyin
Formlar, muhtemelen insanların işletmenizle iletişim kurmasının ana yoludur. Bu nedenle, formlarınız çalışmıyorsa veya doğru yerlerde değilse, bu, erkenden yakalamak ve düzeltmek isteyeceğiniz bir şeydir.
Genellikle bu, web sitenizdeki her formu birbiri ardına manuel olarak kontrol etmenizi gerektirir. Ancak orta büyüklükte bir web siteniz varsa, birkaç yerde birkaç formunuz olabilir ve hepsini hatırlayamayabilirsiniz.
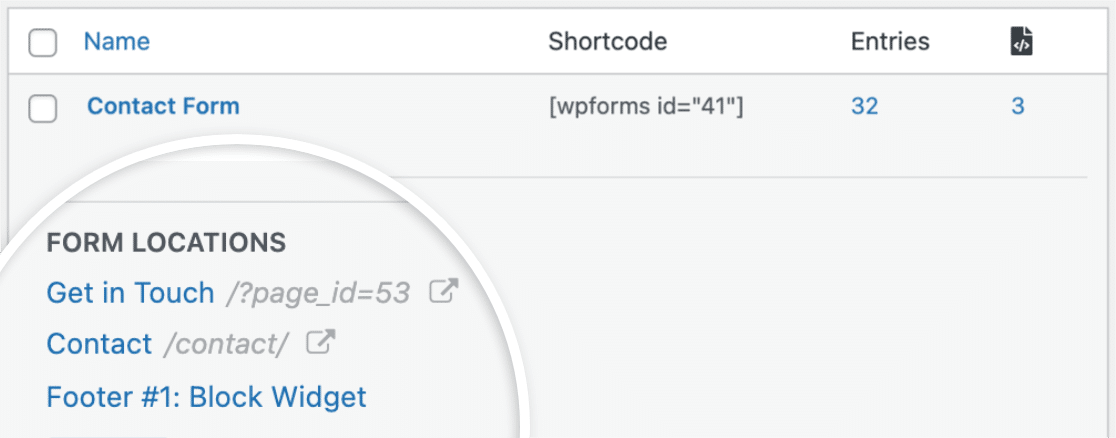
WPForms kullanıyorsanız, oluşturduğunuz tüm formları görüntülemek ve tam olarak nerede olduklarını görmek için Form Konumları özelliğini kullanarak çok zaman kazanabilirsiniz.
Form Konumları varsayılan olarak etkinleştirilmeyecektir, ancak bunu ayarlamak kolaydır. Başlamak için WordPress panosundan WPForms » Tüm Formlar'a tıklayın. Bu, tüm formlarınızı göreceğiniz Formlara Genel Bakış sayfasını açacaktır.
Formlara Genel Bakış sayfasından, Ekran Seçenekleri'ne tıklayın ve Konumlar onay kutusunu işaretleyin.
Ardından, Uygula'yı tıklayın ve hepsi bu kadar! Her form listesinin altında, artık her bir formun web sitenize yüklendiği tüm konumları göreceksiniz.

Artık formlarınızı bulduğunuza göre, düzgün çalıştıklarından emin olmalısınız. Buna form doğrulama denir ve yapılması oldukça basittir.
Başlamak için, devam edin ve formlarınızı kullanıcılarınız gibi kullanarak test edin. Zorunlu alanları, koşulları, CAPTCHA'yı, ödemeleri vb. dahil etmek için dikkat edilmesi gereken bazı şeyler. Ayrıntılı bir kılavuz için eksiksiz form testi kontrol listemize göz atın .
Form doğrulamaya ek olarak, son güncellemelerden sonra formlarınızın nasıl göründüğüne de göz atmak isteyebilirsiniz.
Güncellenmiş formlardan herhangi biri amaca tam olarak uygun değilse, sorun değil! Tek yapmanız gereken, Form Revizyonları özelliğini kullanarak bunları önceki bir sürüme geri almaktır.
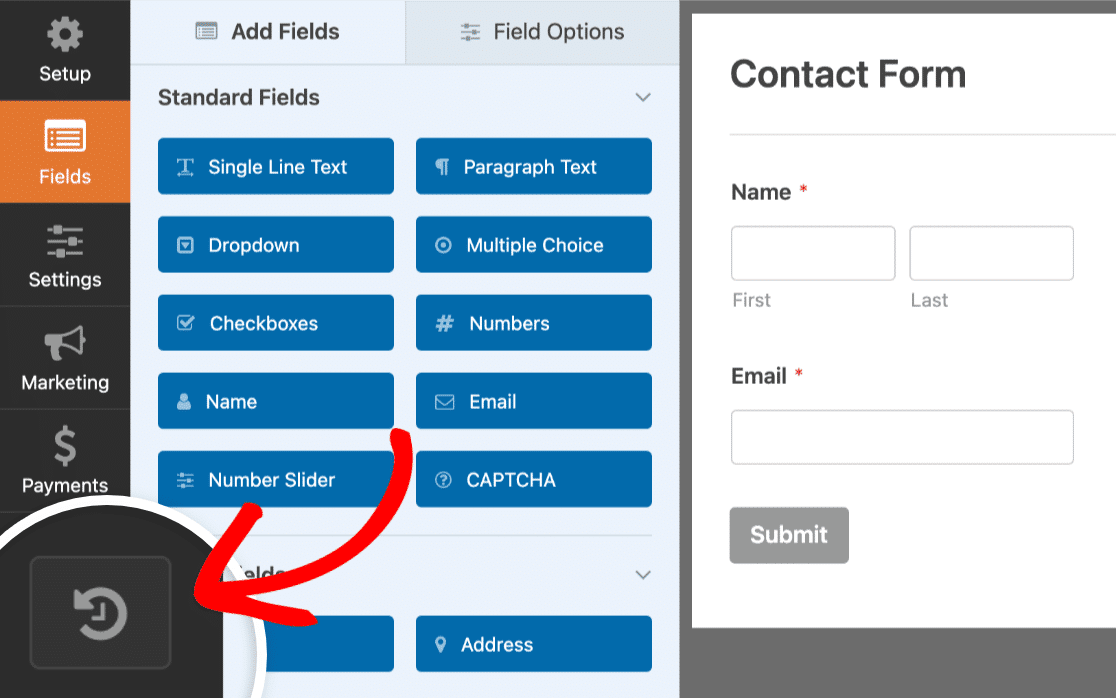
Herhangi bir formun revizyonunu görüntülemek için form oluşturucu arayüzünün sol alt kısmındaki Revizyonlar simgesine tıklamanız yeterlidir. Bu sizi Form Düzeltmeleri paneline götürecektir.

Form Düzeltmeleri genellikle varsayılan olarak etkindir, ancak bu her zaman böyle olmayacaktır. Bunun nedeni, form revizyonları özelliğinin WordPress'in dahili revizyon sonrası özelliği üzerine inşa edilmiş olmasıdır. WordPress gönderi revizyonları kapatılırsa, WPForms revizyon özelliği de kapatılacaktır.
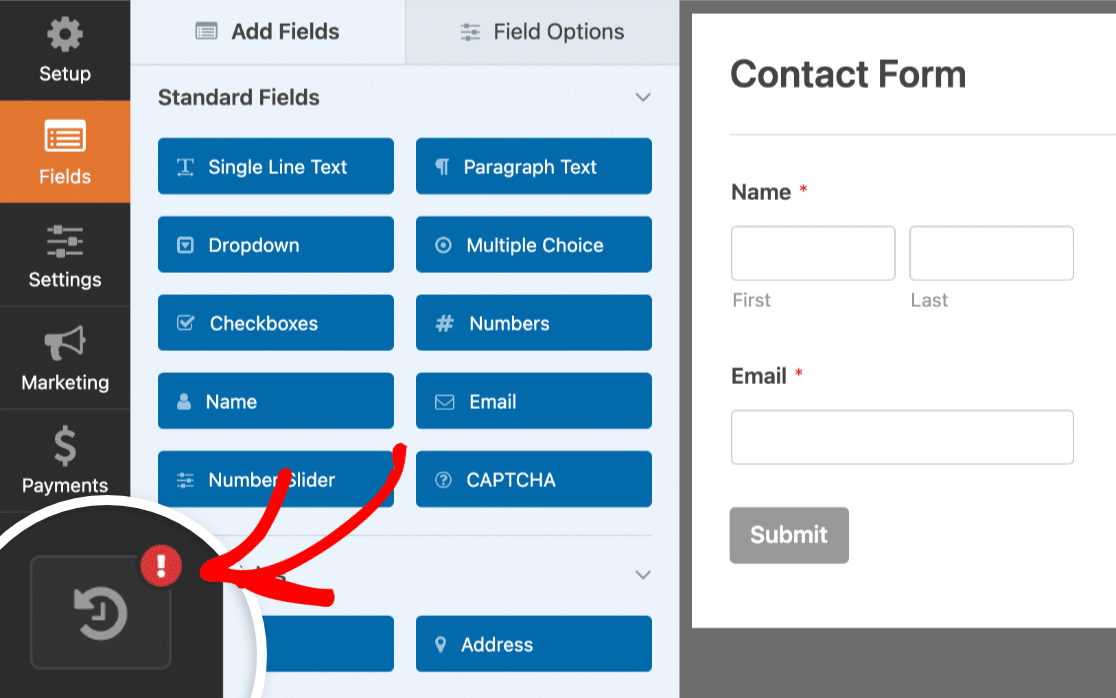
Neyse ki, bu olduğunda düzeltmek genellikle kolaydır. Revizyonların etkinleştirilip etkinleştirilmediğinden emin olmak için, revizyonlar simgesinde kırmızı bir ünlem işaretine dikkat edin. Bir tane görmüyorsanız, bu, revizyonlar özelliğinin etkinleştirildiği anlamına gelir.

Yine de kırmızı ünlem işaretini görüyorsanız, WordPress post revizyonlarıyla çalışmak için bu basit kılavuzu izleyerek bunu çözebilirsiniz.
2. Web Sitenizin Düzenli Yedeklerini Oluşturun
Web sitenizin düzenli yedeklerini oluşturmak akıllıca bir fikirdir. Web siteniz büyüdükçe ve siz yeni eklentiler ekledikçe ve temel dosyaları, temaları ve eklentileri güncelledikçe, neyin yanlış gidebileceğini söylemek mümkün değildir. Ve yaptıklarında genellikle uyarı yapılmaz.
Web sitenizi yedeklemek, eklenti çakışması veya diğer kazalar gibi beklenmedik olaylara hazırlıklı kalmanıza yardımcı olacaktır.
Web sitenizin yedeğini manuel olarak oluşturabilirsiniz, ancak daha kolay yol UpdraftPlus gibi bir eklenti kullanmaktır .

Başlamak için, WordPress eklenti dizininden UpdraftPlus'ı kurun ve etkinleştirin. Bunu nasıl yapacağınızdan emin değilseniz, WordPress eklentilerinin nasıl kurulacağına ilişkin bu kılavuzu okumak harika bir başlangıç olacaktır.
Eklenti yüklendikten sonra yapılacak bir sonraki şey, bazı temel yapılandırma ayarlarını yapmaktır. En önemlileri bir yedekleme sıklığı ve yedekleme konumu belirlemek olacaktır.
WordPress kontrol panelinizde Ayarlar » UpdraftPlus Yedekleri'ne tıklayın. Hemen bir yedekleme oluşturmak için Şimdi Yedekle'ye tıklayabilirsiniz. Ancak otomatik yedeklemeleri planlamak için yapılması gereken biraz daha var.
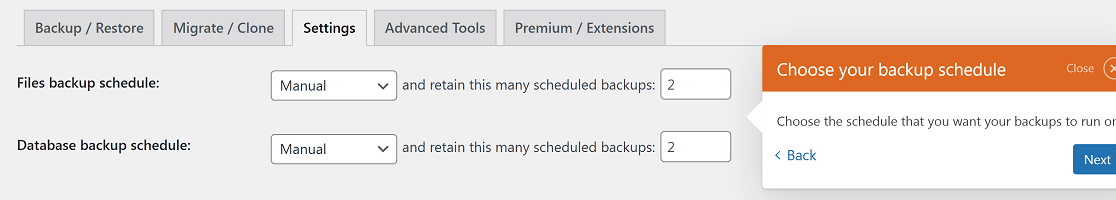
UpdraftPlus panosunda Ayarlar'a gidin. Göreceğiniz gibi, UpdraftPlus, WordPress dosyalarınızın ve veritabanınızın manuel olarak yedeklenmesini sağlamak için önceden yapılandırılmış olarak gelir.

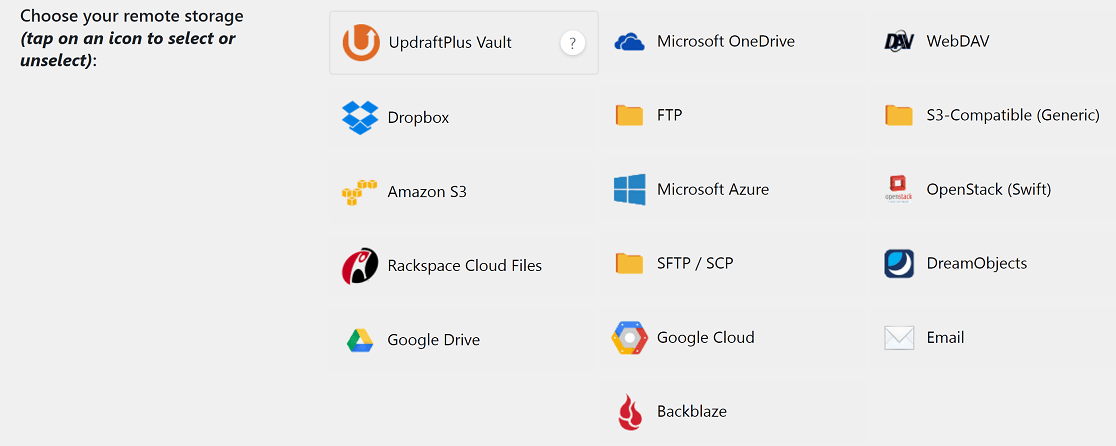
Bunları günlük veya haftalık gibi bir sıklığa ayarlayarak otomatikleştirmek isteyeceksiniz. Ardından, sizin için en uygun yedekleme konumunu seçebilirsiniz. Bunlar, e-posta, Google Drive, Microsoft OneDrive, DropBox ve diğerleri gibi seçenekleri içerecektir.

Premium bir UpdraftPlus aboneliğiniz varsa, birden fazla yedekleme konumu seçebilirsiniz. Bunu yapmazsanız, 1 ile sınırlı olacaksınız.
Son olarak, yedekleme raporlarını e-posta ile almak istiyorsanız aşağı kaydırın ve E-posta onay kutusunu işaretleyin. Değişiklikleri Kaydet 'i tıkladığınızda hazır olacaksınız.
3. WordPress Dosyalarını Güncelleyin
WordPress çekirdek dosyalarında, temalarında ve eklentilerinde bazen güvenlik hataları olabilir. WordPress geliştiricileri, bunları bulmak ve düzeltmek için durmaksızın çalışır ve ardından güncellemeler yoluyla çözümler sunar.
Web sitenizi güvende tutmak için düzenli olarak yapmanız gereken şeylerden biri, tüm web sitesi bileşenlerinin (çekirdek, tema ve eklentiler) güncel olduğundan emin olmaktır.
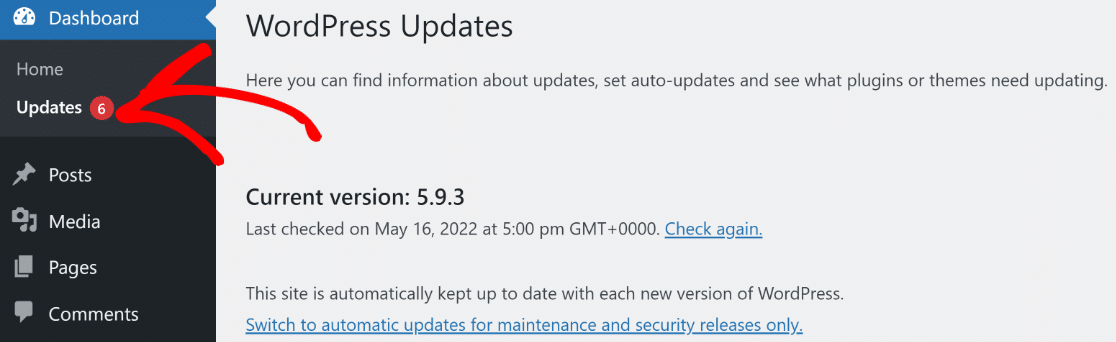
Neyse ki, web sitenizin bu bileşenlerini güncellemek nispeten kolay bir iştir. İlk olarak, WordPress kontrol panelinden Güncellemeler 'e tıklamanız yeterlidir.

Bu arayüzden, WordPress çekirdek dosyaları, temalar ve güncellemeler dahil olmak üzere web sitenizde güncelleme gerektiren her şeye iyi bir genel bakışa sahip olacaksınız. Güncellemeler tek bir tıklama ile yapılabilir.
Temalarda ve eklentilerde yapılan güncellemeler bazen web sitenizi etkileyebilecek çakışmalara neden olabilir. Bu nedenle, herhangi bir site bakımına başlamadan önce her zaman web sitenizin bir yedeğini oluşturmalısınız.
Ayrıca, canlı web sitenize uygulamadan önce güncellemeleri hazırlama ortamında test etmek iyi bir fikir olabilir .

4. Güvenlik Günlüklerini İnceleyin
İşleri güncel tutmak, güvenlik bulmacasının yalnızca bir parçasıdır. Düzenli olarak atılması gereken bir diğer adım, WordPress'in dahili site sağlığı izleyicisine göz kulak olmaktır.
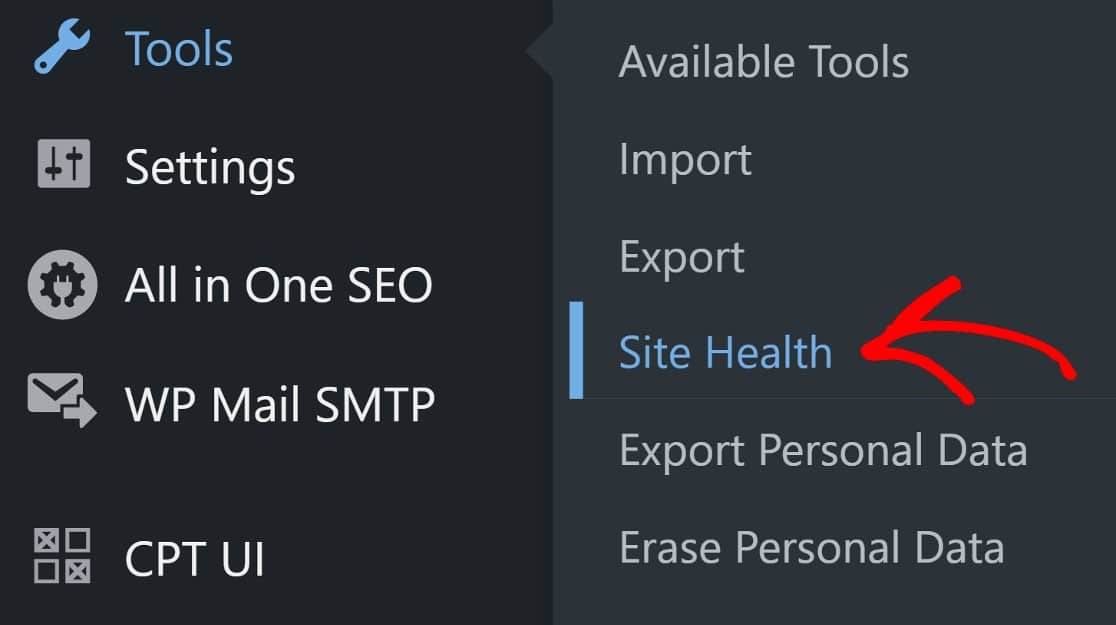
WordPress kontrol panelinizde Araçlar » Site Sağlığı seçeneğine tıklayın. Bu arayüz, dikkat etmeniz gereken güvenlik ve performans sorunlarını vurgulayacaktır.

Daha yüksek bir güvenlik seviyesi için Sucuri gibi önde gelen bir WordPress güvenlik eklentisi kullanmayı düşünebilirsiniz . Sucuri, oturum açma sayfalarınızı korumanıza, güvenlik duvarları oluşturmanıza (yalnızca premium sürümde), kötü amaçlı yazılım taraması yapmanıza ve web sitenize yönelik tehditler hakkında faydalı raporlar sağlamanıza yardımcı olabilir.
Kurulduktan ve etkinleştirildikten sonra, özellikle ileri düzey bir kullanıcı değilseniz, Sucuri'nin önceden yapılandırılmış ayarlarına bağlı kalmanız önerilir.
Sucuri'yi yükledikten sonra, oluşturacağı ve e-postanıza göndereceği raporlara göz kulak olmak isteyeceksiniz. Bununla birlikte, Sucuri hakkında not edilmesi gereken bir şey, oldukça fazla rapor gönderme eğiliminde olmasıdır ve bu, bunaltıcı gelebilir.
Bunu halletmenin bir yolu, aktif e-posta gelen kutunuzun dağınık olmaması için Sucuri raporları için özel bir e-posta oluşturmaktır.
5. Veritabanınızı Yalın Tutun
Zamanla, WordPress veritabanınız çok fazla veri biriktirecektir. Blog gönderileriniz, sayfalarınız ve kullanıcı profilleriniz gibi çoğu vazgeçilmezdir. Ancak bunların çoğu, spam gibi olmadan da yapabileceğiniz şeyler olacaktır.
WordPress arka ucunuzdan spam'i silebileceğinizi biliyor olabilirsiniz. Ancak spam'i bu şekilde silmek kapsamlı değildir. Bunun nedeni, veritabanınızın spam girişlerini tutmasıdır.

İstenmeyen e-postalardan tamamen kurtulmak için, bunu veritabanının içinden yapmanız gerekir. Veritabanınızı optimize etmek , spam ve diğer gereksiz verileri kalıcı olarak silmek için WP-Optimize gibi bir eklenti kullanabilirsiniz .
Eklentiyi kurup etkinleştirdikten sonra, WordPress panonuza gidin ve WP-Optimize » Database üzerine tıklayın.
Burada, veritabanı optimizasyonunu yapılandırabilir veya önceden yapılandırılmış ayarlarla devam edebilirsiniz. Çoğu durumda, bu ayarlar iyi olmalıdır.
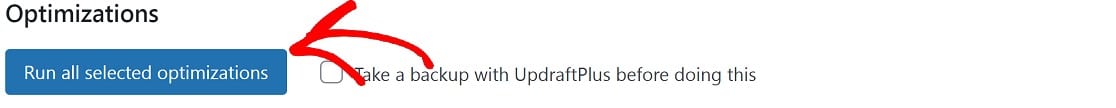
Tüm Seçilen Optimizasyonları Çalıştır'ı tıkladığınızda veritabanı optimizasyonu ile işiniz biter. Umarım, web sitenizin bir yedeğini zaten oluşturmuşsunuzdur. Henüz yapmadıysanız, WP-Optimize yardımcı olacak UpdraftPlus ile kullanışlı bir entegrasyona sahiptir.

WP-Optimize, UpdraftPlus'ın sahibi olan aynı şirkete aittir, bu nedenle bu eklentiler oldukça iyi entegre olur.
Bunun avantajlarından biri, veritabanınızı optimize etmeden önce dosyalarınızı otomatik olarak yedeklemek için UpdraftPlus'ı ayarlayabilmenizdir, bu da verimli olacaktır.
6. Performans Testlerini Çalıştırın
Web siteniz ne kadar hızlı yükleniyor? Yavaş yükleme hızları SEO için kötüdür, bu nedenle sitenizin yükleme hızlarını düzenli olarak test etmeyi ve keşfettiğiniz sorunları mümkün olan en kısa sürede düzeltmeyi hedeflemelisiniz.
Bunun için kullanabileceğiniz birkaç farklı araç var. Bunlara IsItWP Web Sitesi Hız Testi Aracı ve Google'ın PageSpeed Insights gibi uygulamaları dahildir. Daha fazla araç için, web sitenizin hızını test etmek için kullanabileceğiniz 8 araçla ilgili yararlı bir kılavuz burada .

Her iki araçta da web sitenizin performansını test ederken dikkat etmeniz gereken 6 performans göstergesi vardır. Bunları kısaca burada ele aldık:
Toplam Engelleme Süresi
Bu, kullanıcıların bir web sayfasındaki öğelerle ilk anlamlı etkileşimi yapabilmeleri için geçen sürenin bir ölçüsüdür. İyi bir Toplam Engelleme Süresi (TBT) puanı 0 – 200 milisaniyedir.
Etkileşim Zamanı
Etkileşim Süresi, bir sayfadaki içeriğin tam olarak kullanılabilir hale gelmesinin ne kadar sürdüğünü ölçer. İyi bir Etkileşim Süresi puanı 0-3.8 saniyedir.
Hız Endeksi
Hız İndeksi, diğer canlı web sitelerine kıyasla, web sayfalarınızın görünen içeriğinin ekranın üst kısmına (ekranınızda gördüğünüz alan) ne kadar hızlı yüklendiğinin bir ölçüsüdür. İyi bir Hız Endeksi puanı 0-3.4 saniyedir.
İlk İçerikli Boya
First Contentful Paint (FCP), bir web sayfasındaki ilk görünür içerik parçasının ne kadar hızlı yüklendiğini ölçer. İyi bir FCP puanı 0-1.8 saniyedir.
Kümülatif Düzen Kayması
Kümülatif Düzen Kayması (CLS), farklı hızlarda yüklenen öğeler nedeniyle ne kadar yer değiştirmenin meydana geldiğinin bir ölçüsüdür. İyi bir CLS puanı 0,1 veya daha azdır.
En Büyük İçerikli Boya
En Büyük İçerikli Boyama (LCP), bir sayfadaki en büyük görünür öğenin ne kadar hızlı yüklendiğinin bir ölçüsüdür. İyi bir LCP puanı 0-2,5 saniyedir.
7. Bozuk Bağlantıları ve 404'leri Bulun ve Düzeltin
Bir kullanıcı web sitenizdeki bir bağlantıyı tıkladığında, istedikleri yere mi gidiyorlar? Olmazlarsa, bu kullanıcı katılımı için kötü olabilir. Bunun olabileceği iki durum vardır.
Bunlardan biri, kullanıcıların dahili bir bağlantıya tıklamaları veya tarayıcıya dahili bir URL girmeleri, ancak tarayıcının istenen sayfayı bulamamasıdır. Bu durumlarda, tarayıcı bir 404 hatası döndürür (veya gösterir).
Endişelenecek ikinci örnek, içeriğinizin aynı zamanda bulunamayan harici bir sayfaya bağlantılar içermesidir. Bunlara kırık linkler denir. İşte bozuk bağlantıları bulma ve düzeltme konusunda yardımcı bir kılavuz .
Özellikle kırık linkleri düzeltmeye dikkat etmek isteyeceksiniz, çünkü bunlar sadece kullanıcı deneyimi için değil, aynı zamanda SEO için de zararlıdır.
Benzer şekilde, web sitenizdeki herhangi bir 404 sayfayı düzeltmek isteyeceksiniz. Neyse ki, AIOSEO 404 bağlantı bulma ve düzeltme konusunda yardımcı olabilir.

AIOSEO, son teknoloji sayfa analizi, sosyal medya entegrasyonu, XML site haritaları, e-Ticaret ve video SEO desteği ve çok daha fazlasını içeren tonlarca kullanışlı SEO özelliğine sahip lider WordPress SEO eklentisidir.
AIOSEO'yu ücretsiz olarak kullanabilirsiniz ancak yönlendirme yöneticisi eklentisine erişiminiz olmayacaktır. Bu özellik yalnızca premium planda kullanılabilir.
AIOSEO Pro'yu kurup etkinleştirdikten sonra sitenizde yönlendirmeleri etkinleştirmeniz gerekir. WordPress panosunda, Hepsi Bir Arada SEO > Yönlendirmeleri Etkinleştir > Yönlendirmeler > Ayarlar'a tıklayın.
Ayarlar arayüzünde, Günlükler bölümünü bulmak için aşağı kaydırmanız gerekir. Bir kez orada, 404 Günlükler düğmesini açmanız yeterlidir. Açıldığında maviye döner.
Artık sadece 404 Günlükler sekmesine tıklayarak web sitenizde oluşturulan 404 bağlantının tümünü görebileceksiniz. Doğal olarak, bunları web sitenizdeki canlı sayfalara yönlendirmek isteyeceksiniz.
Yönlendirme Ekle'yi tıklayın ve seçilen sayfanın URL'sine yapıştırın. Son adım, bir yeniden yönlendirme türü seçmek olacaktır. Çoğu durumda 301 Kalıcı Olarak Taşındı ihtiyaçlarınızı karşılayacaktır.
Daha ayrıntılı, adım adım bir kılavuz istiyorsanız, AIOSEO yönlendirme yöneticisini kullanarak 404 sayfayı izleme ve yönlendirmeyle ilgili bu kılavuz, 404 sayfanızı bir profesyonel gibi izlemenizi ve düzeltmenizi sağlayacaktır!
WordPress aylık bakım kontrol listemiz bu kadar.
Ardından, WordPress Bakım Modunu Nasıl Etkinleştireceğinizi Öğrenin
Herhangi bir rutin bakımı gerçekleştirirken yapmanız gereken bir şey daha, web sitenizi WordPress'in dahili bakım moduna geçirmektir . Bakım modu, web sitenize gelen ziyaretçilere web sitesinin geçici olarak kullanılamadığını gösterir ve ön ucun herhangi bir bölümüne erişmelerini kısıtlar.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
