Farklı Etki Alanlarına Sahip Bir WordPress Multisite Nasıl Oluşturulur (4 Adımda)
Yayınlanan: 2022-10-07WordPress'te çoklu site oluşturmak, birden çok web sitesinde güncellemeleri ve diğer yönetim görevlerini yönetmenize olanak tanır. Birçok ayrı siteyi yönetmek yerine, tek bir WordPress kurulumunda merkezi bir ağ oluşturabilirsiniz. Ancak, WordPress'in alt site alanları için varsayılan seçenekleri sizi hayal kırıklığına uğratabilir.
Neyse ki, farklı alan adlarıyla kolayca bir WordPress çoklu sitesi oluşturabilirsiniz. Site dosyalarınıza basit bir kod ekleyerek, tek site kurulumunuzu bir ağa dönüştürebilirsiniz. Ardından, yeni web siteleri ekleyebilir ve bunları alan eşleme ile benzersiz hale getirebilirsiniz.
Bu yazıda, neden WordPress multisite kullanmayı düşünebileceğinizi açıklayacağız. Ardından, ağınızdaki her bir alt site için nasıl özel alan adları oluşturacağınızı göstereceğiz. Başlayalım!
Neden Farklı Etki Alanlarıyla Bir WordPress Multisite Oluşturun?
WordPress multisite ile tek bir kurulumda bir web sitesi ağı oluşturabilirsiniz. Bu siteler aynı temel WordPress dosyalarını paylaşacak ve aynı eklentileri ve temaları da içerebilir.
Bir çoklu site oluşturduğunuzda, otomatik olarak yeni ağ yöneticisi olabilirsiniz. Merkezi bir kontrol paneli kullanarak tüm sitelerinizi tek bir yerden yönetebileceksiniz. Herhangi bir site yöneticisi, siz genel ağı kontrol ederken artık yeni web siteleri oluşturabilecek ve bunlar üzerinde bağımsız olarak çalışabilecektir.
Bu, işletmelerin veya okulların, konumlarının her biri için benzersiz web sitelerini yönetmesinin etkili bir yolu olabilir. Örneğin, University of Mary Washington, her bir kampüs için bilgiye götüren bir ağa sahiptir:

WordPress çoklu sitesini etkinleştirdiğinizde, alt alanları veya alt dizinleri kullanmayı seçebilirsiniz. Bunların nasıl görüneceğine dair bir örnek:
- Alt alan adları: site1.kinsta.com
- Alt dizinler : kinsta.com/site1
Gördüğünüz gibi, bu seçeneklerin her ikisi de bağlantıları daha uzun ve daha az güvenilir hale getirebilir. Ancak, özel bir etki alanı yapısı oluşturmak için etki alanı eşleme uygulayabilirsiniz. Ziyaretçiler, "kinsta.com" gibi harici bir etki alanına işaret ederek, her bir sitenin ağınızın bir parçası olduğunu hemen anlarlar.
WordPress çoklu sitesinin birçok avantajı olsa da, dikkate alınması gereken bazı dezavantajlar vardır. Örneğin, ağınızdaki tüm siteler aynı kaynakları kullanır, böylece sunucunuz her kapalı olduğunda kesinti ile karşı karşıya kalabilirler.
Ek olarak, bazı eklentiler çoklu sitelerde çalışmak üzere tasarlanmamıştır, bu da yazılım çakışmalarına veya hatalara yol açabilir. Yine de, çoklu sitenizi kurduktan sonra herhangi bir ciddi sorun keşfederseniz, her zaman tekrar tek site kurulumuna geri dönebilirsiniz.
Farklı Etki Alanlarına Sahip Bir WordPress Multisite Nasıl Oluşturulur (4 Adımda)
WordPress web sitenizi bir ağa geçirmeye başlamadan önce, web barındırıcınızın bu işlemi destekleyebildiğinden emin olmanız gerekir. Kinsta'da, birden çok etki alanını yönetmeye başlamayı kolaylaştıran WordPress çoklu site barındırma hizmeti sunuyoruz:

Yerleşik bir önbelleğe alma sistemi ile Kinsta, WordPress çoklu site ağınızın performansını optimize etmenize yardımcı olabilir. Küresel veri merkezleri ve güçlü altyapı sayesinde, yavaş sayfa hızı veya sık kesintiler hakkında endişelenmenize gerek kalmayacak.
Barındırma hizmetinizi yükseltmeye hazır olduğunuzda, web sitenizi ücretsiz olarak Kinsta'ya taşıyabilirsiniz! Güvenilir bir web barındırma hizmetine hazır olduğunuzda, farklı alan adlarıyla bir WordPress çoklu sitesi oluşturmaya hazırsınız demektir.
Adım 1: Web Sitenizi Yedekleyin
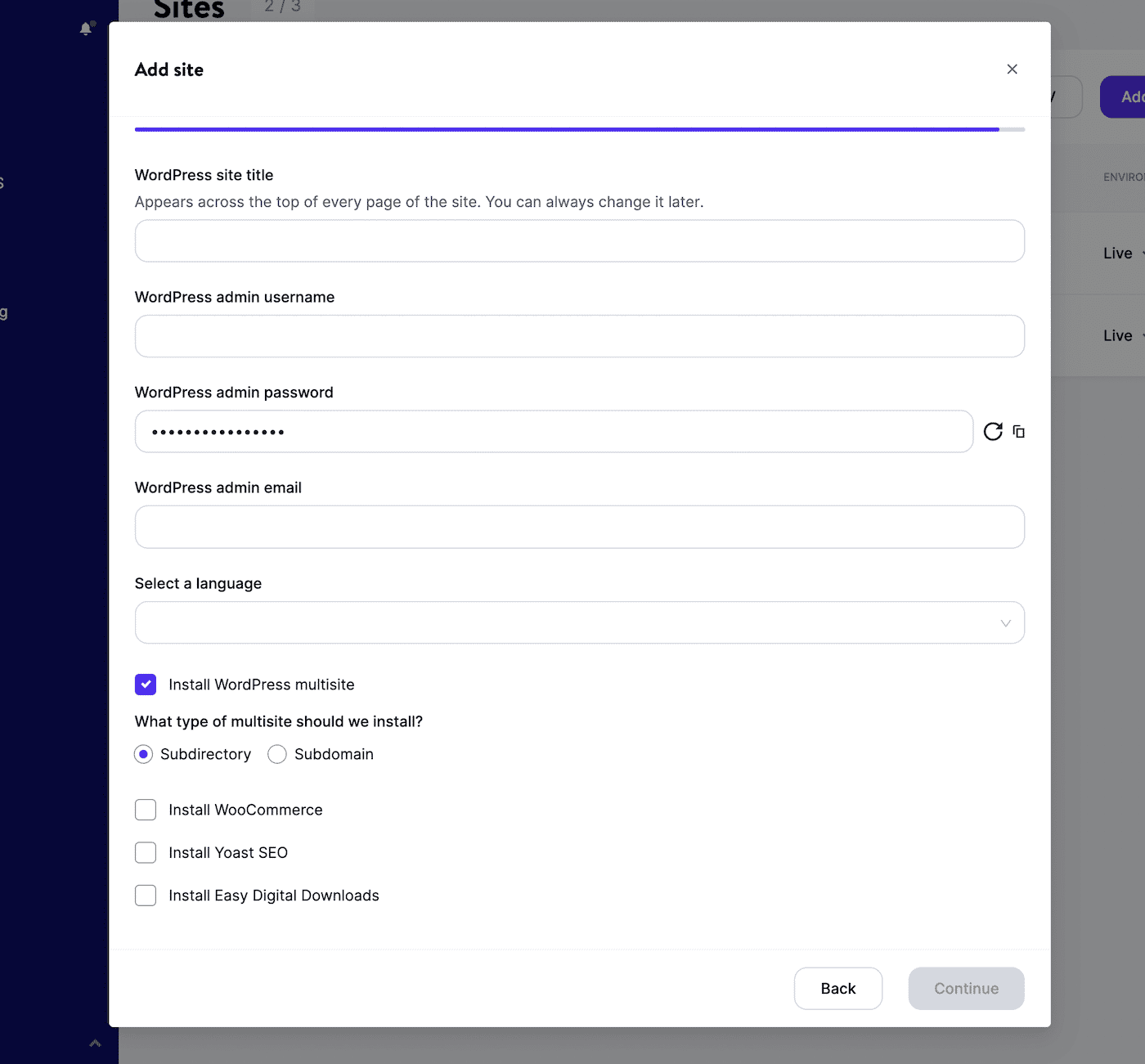
Sıfırdan yeni bir web sitesi oluşturuyorsanız, WordPress'i kurarken çoklu siteyi etkinleştirebilirsiniz. MyKinsta'yı kullanmak son derece basittir. Kontrol panelinizde Site ekle'yi tıklamanız yeterlidir. Ardından, WordPress multisite yükle'yi seçtiğinizden emin olun:

Ayrıca bir alt dizin veya alt etki alanı seçmeniz gerekir. Devam'ı tıkladıktan sonra, yeni WordPress çoklu site kontrol panelinize giriş yapabileceksiniz.
Ancak, halihazırda mevcut bir siteniz olabilir. Bu durumda, web sitenizi yedekleyerek başlamak en iyisidir. Temel WordPress dosyalarınızı düzenleyeceğiniz için bu, zor kazanılan içeriğinizi ve kritik verilerinizi kaybetmemek için önemli bir adımdır.
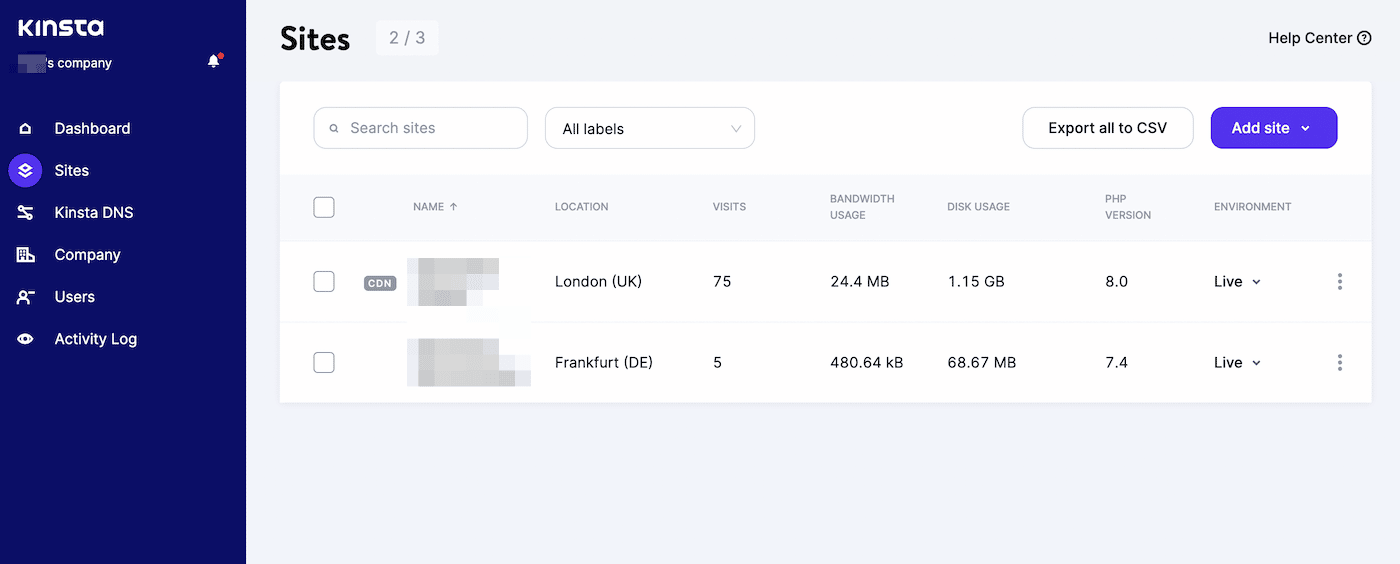
Web sitenizi Kinsta'ya taşıdıktan sonra MyKinsta kontrol panelinizde oturum açın. Ardından, Siteler'a gidin ve web sitenizi seçin:

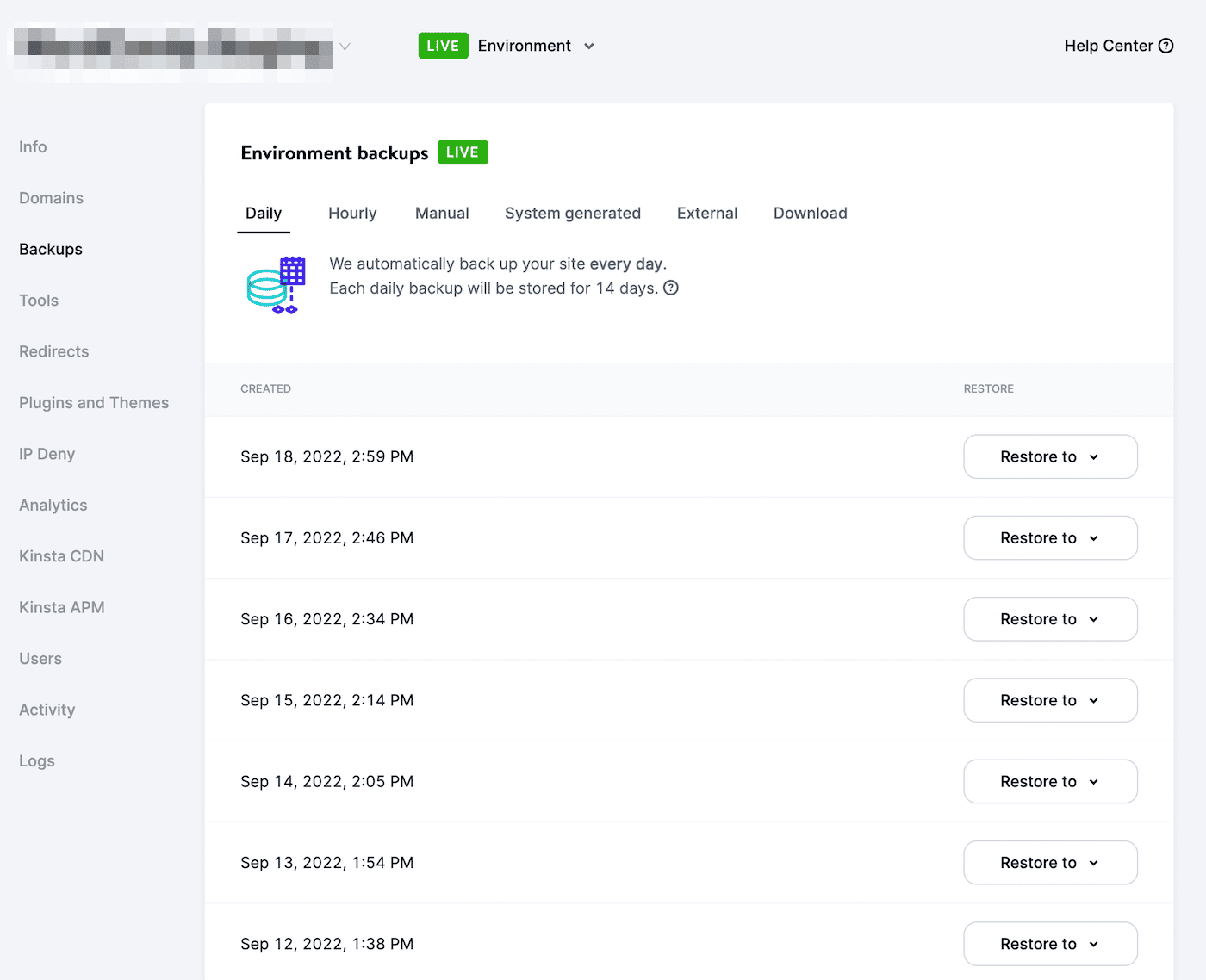
Soldaki sekmeler listesinden Yedeklemeler'e tıklayın. Burada, Kinsta'nın gerçekleştirdiği günlük otomatik yedeklemelerin bir listesini göreceksiniz:

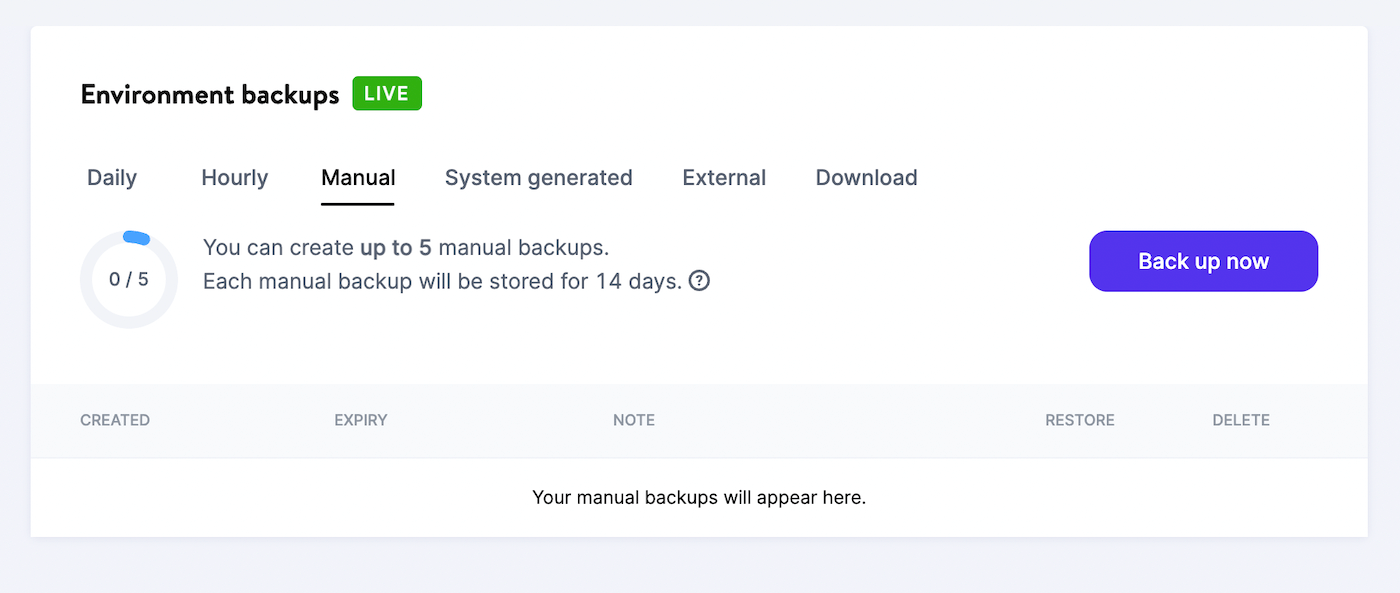
Yakın zamanda bir yedekleme fark ederseniz, bir sonraki adıma geçebilirsiniz. Ancak manuel yedekleme yapmak için El ile > Şimdi yedekle seçeneğini belirleyin:

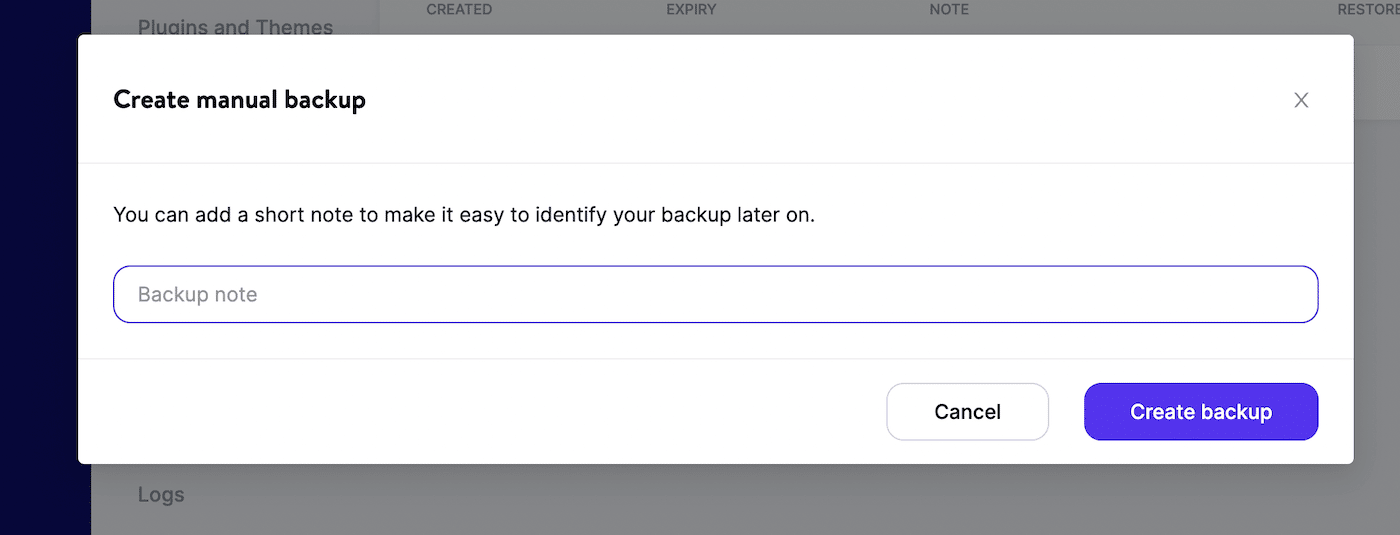
Yedeklemeyi oluşturmadan önce, daha sonra tanımlamak için kısa bir not ekleyebilirsiniz. Son olarak, Yedek oluştur'a tıklayın:

Çoklu site kurarken bir şeyler ters giderse bu yedeği kolayca geri yükleyebilirsiniz. Bu, orijinal sitenizdeki tüm değişiklikleri geri alacaktır.
2. Adım: Çoklu Siteyi Kurun
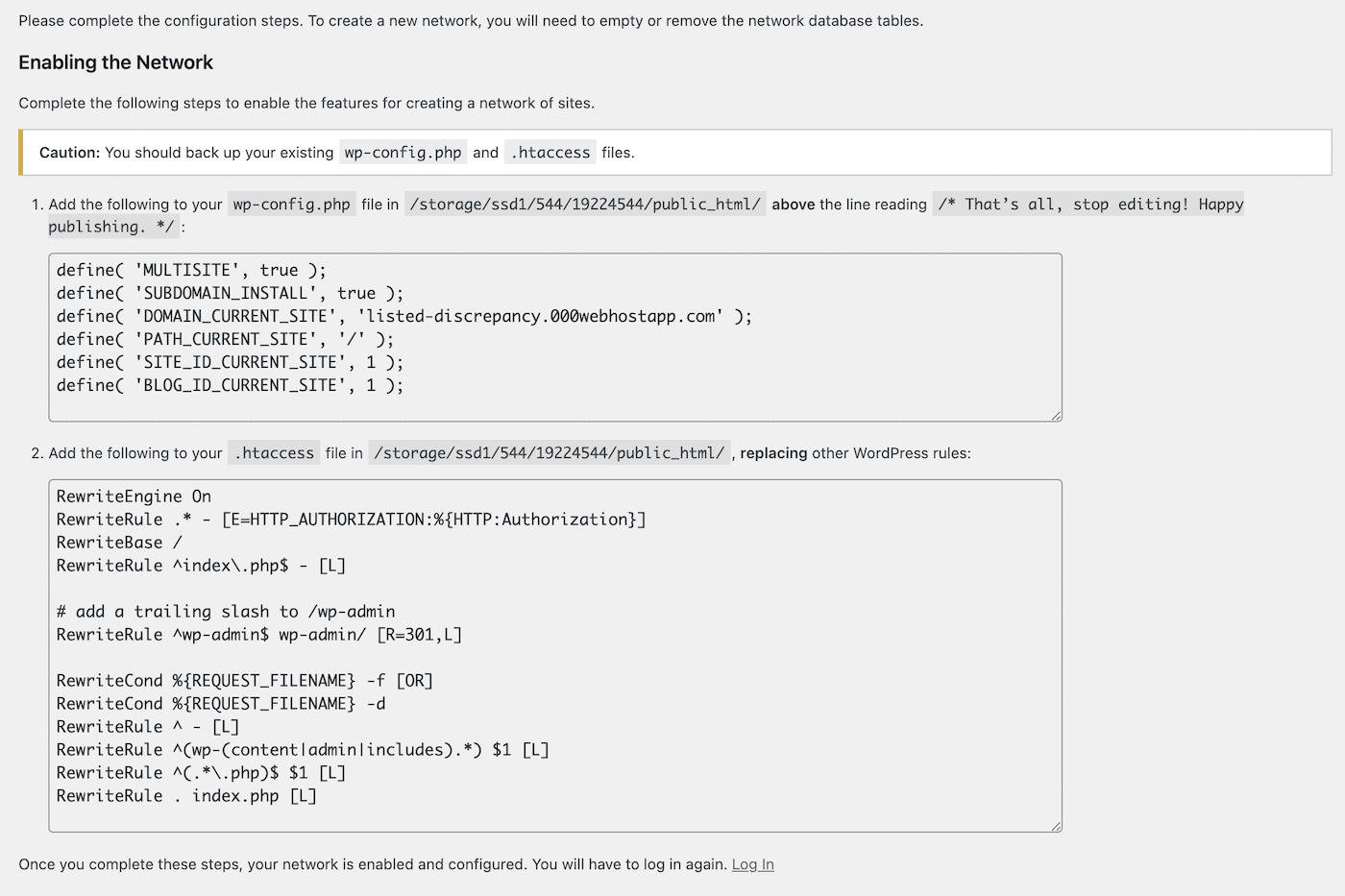
Şimdi tek siteli WordPress kurulumunuzu çok siteli bir ağa geçirme zamanı! Bunu yapmak için wp-config.php ve .htaccess dosyalarınızı düzenlemeniz gerekir. Öncelikle sitenizin wp-config.php dosyasını açmak için bir kod düzenleyici kullanın. İşte, şu satırı bulun:
/* That's all, stop editing! Happy blogging. */Bunun hemen üstüne aşağıdaki kodu yapıştırın:
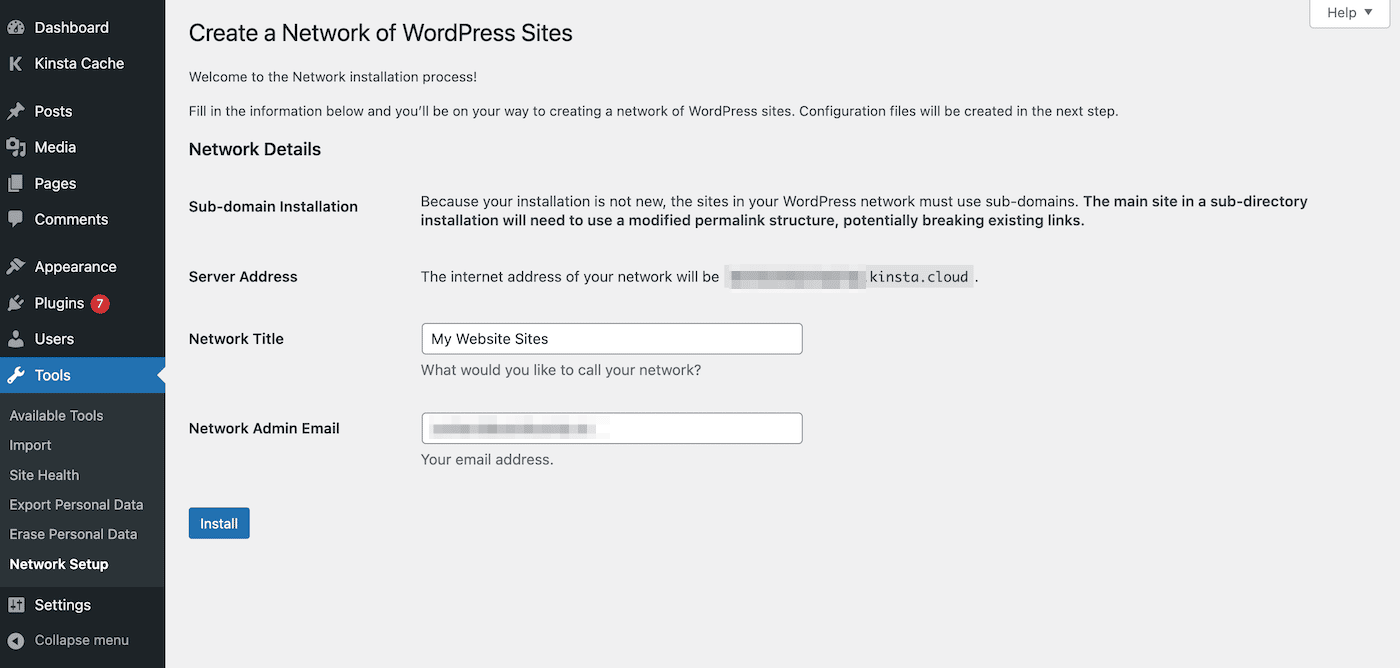
define( 'WP_ALLOW_MULTISITE', true );Son olarak dosyayı kaydedin. Ardından, WordPress panonuzu açın ve Araçlar > Ağ Kurulumu'na gidin:

Bu sayfada, ağınızda alt alan adlarını mı yoksa alt dizinleri mi kullanacağınızı seçebileceksiniz. Ancak, daha eski WordPress kurulumları yalnızca alt alan adlarını kullanabilecektir. Ardından, ağ için bir başlık ve yönetici e-postası girin.
Kur'a bastıktan sonra bir yapılandırma sayfasına yönlendirileceksiniz. Bu size çekirdek dosyalarınızı çoklu siteyi destekleyecek şekilde nasıl güncelleyeceğiniz konusunda talimatlar verecektir:

wp-config.php ve .htaccess dosyalarınıza doğru kodlamayı ekledikten sonra, WordPress kontrol panelinizde tekrar oturum açmanız gerekecek. Doğru yapılırsa, bu şimdi sizi yeni çoklu site kontrol panelinize götürecektir.
3. Adım: Siteleri Çok Siteli Ağa Ekleyin
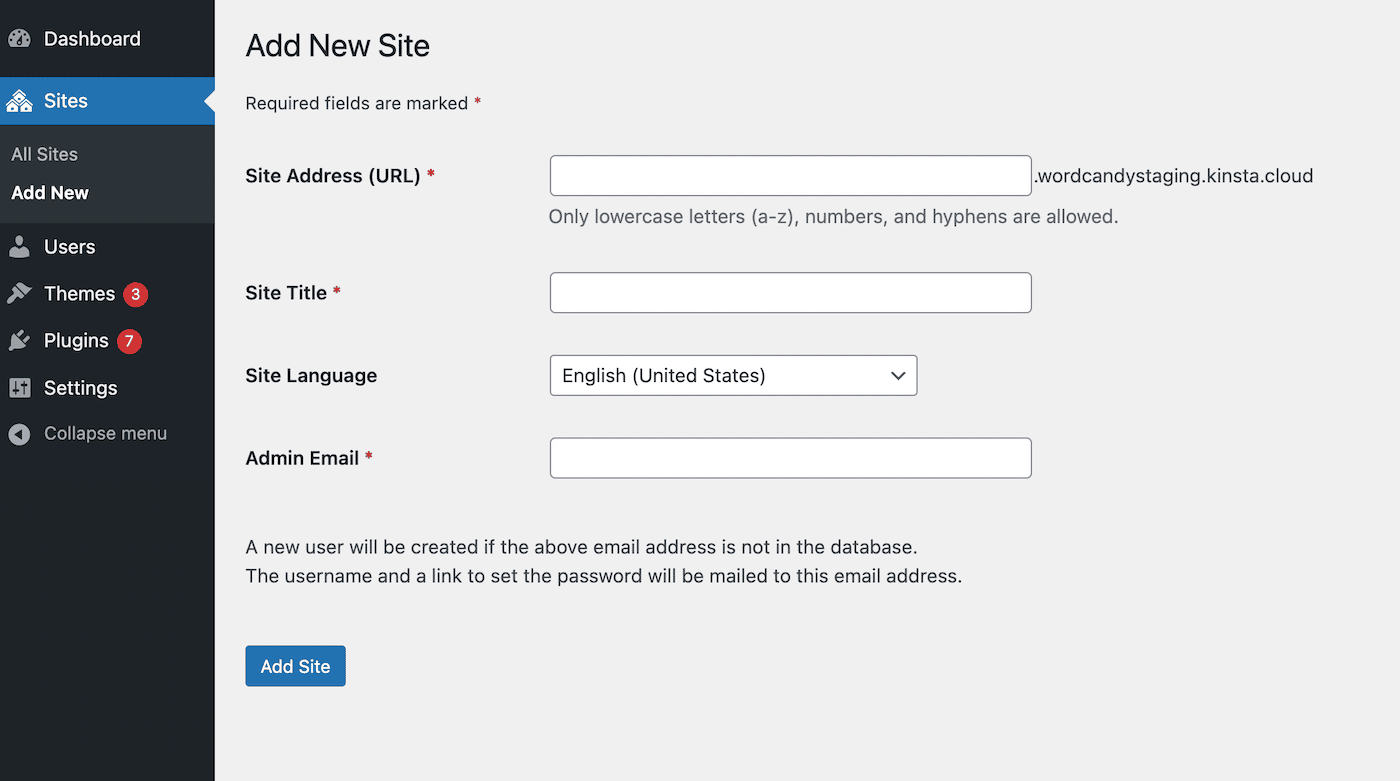
Ağınızı oluşturmaya başlamak için yeni bir web sitesi oluşturabilirsiniz. Önce Siteler > Yeni Ekle'ye gidin:

Bu yapılandırma sayfasında, yeni sitenizi özelleştirebileceksiniz. Web sitesinin URL'si olacak Site Adresini girerek başlayabilirsiniz.
Bu ayar için şu anda yalnızca ana sitenin alt alanları olan değerlere izin verilecektir. Ancak, bunu bir sonraki adımda özel bir alan adıyla değiştireceğiz.
Ardından bir başlık, ana dil ve yönetici e-postası seçin. Web sitesi oluşturmayı tamamlamak için Site Ekle 'yi tıklayın. Bundan sonra, ağa ihtiyaç duyduğunuz kadar web sitesi eklemeye devam edebilirsiniz.
4. Adım: Her Site İçin Bir Etki Alanı Eşleyin
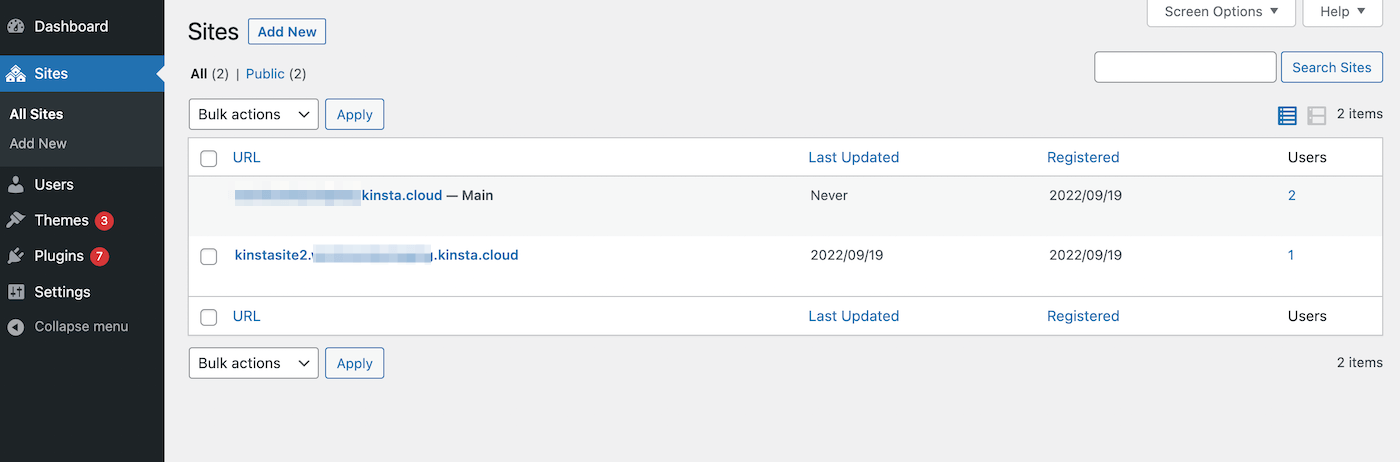
Son adım olarak, alt alan adlarınızı veya alt klasörlerinizi özel bir alan adıyla eşleyebilirsiniz. Uzun, kafa karıştırıcı URL'lere sahip olmak yerine, web siteleriniz için benzersiz adresler oluşturabilirsiniz. Bunu yapmak için, çok siteli kontrol panelinizde Siteler > Tüm Siteler'e gidin:

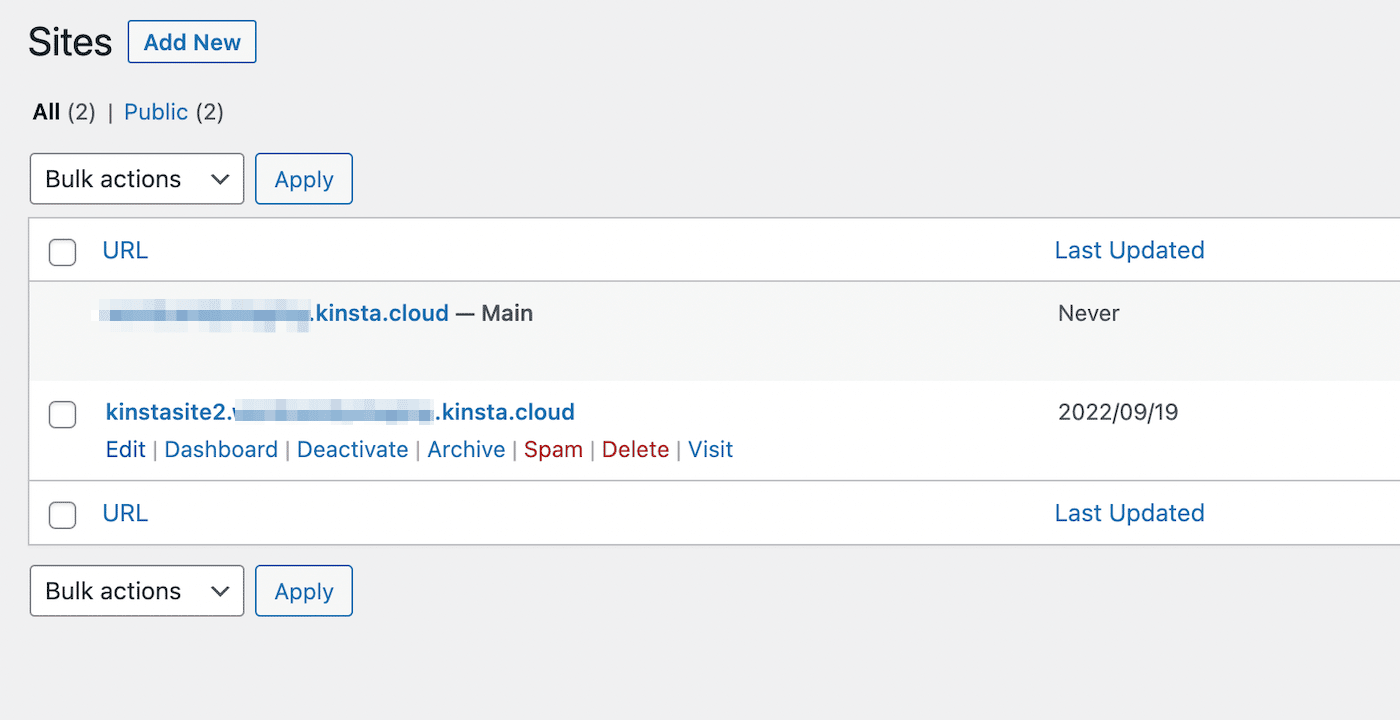
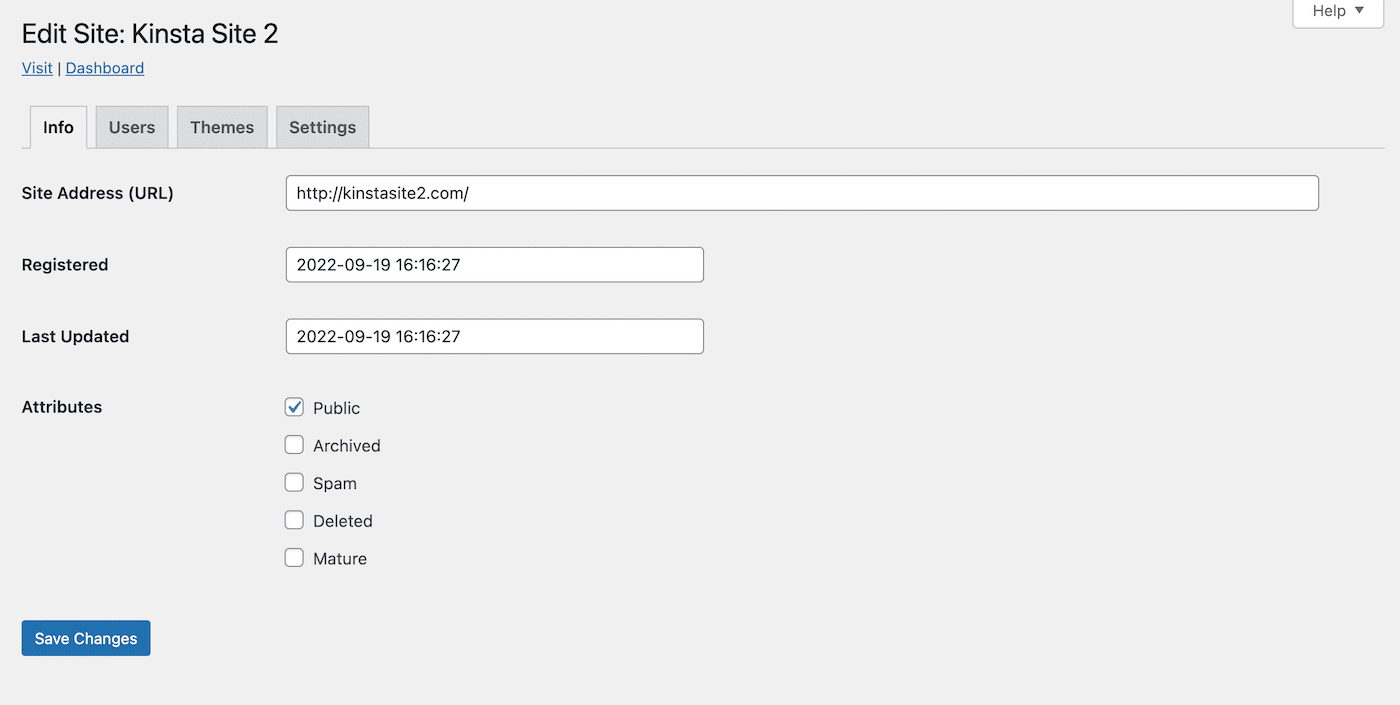
Yapılandırma seçeneklerini görüntülemek için yeni web sitesinin üzerine gelin. Ardından, Düzenle'ye tıklayın:

Burada, alt etki alanını içeren mevcut Site Adresini göreceksiniz. Bunu kaldırın ve özel bir alan adıyla değiştirin:

Ardından, değişikliklerinizi kaydedin. Ağınızdaki her alt site için bu işlemi tekrarladığınızdan emin olun.
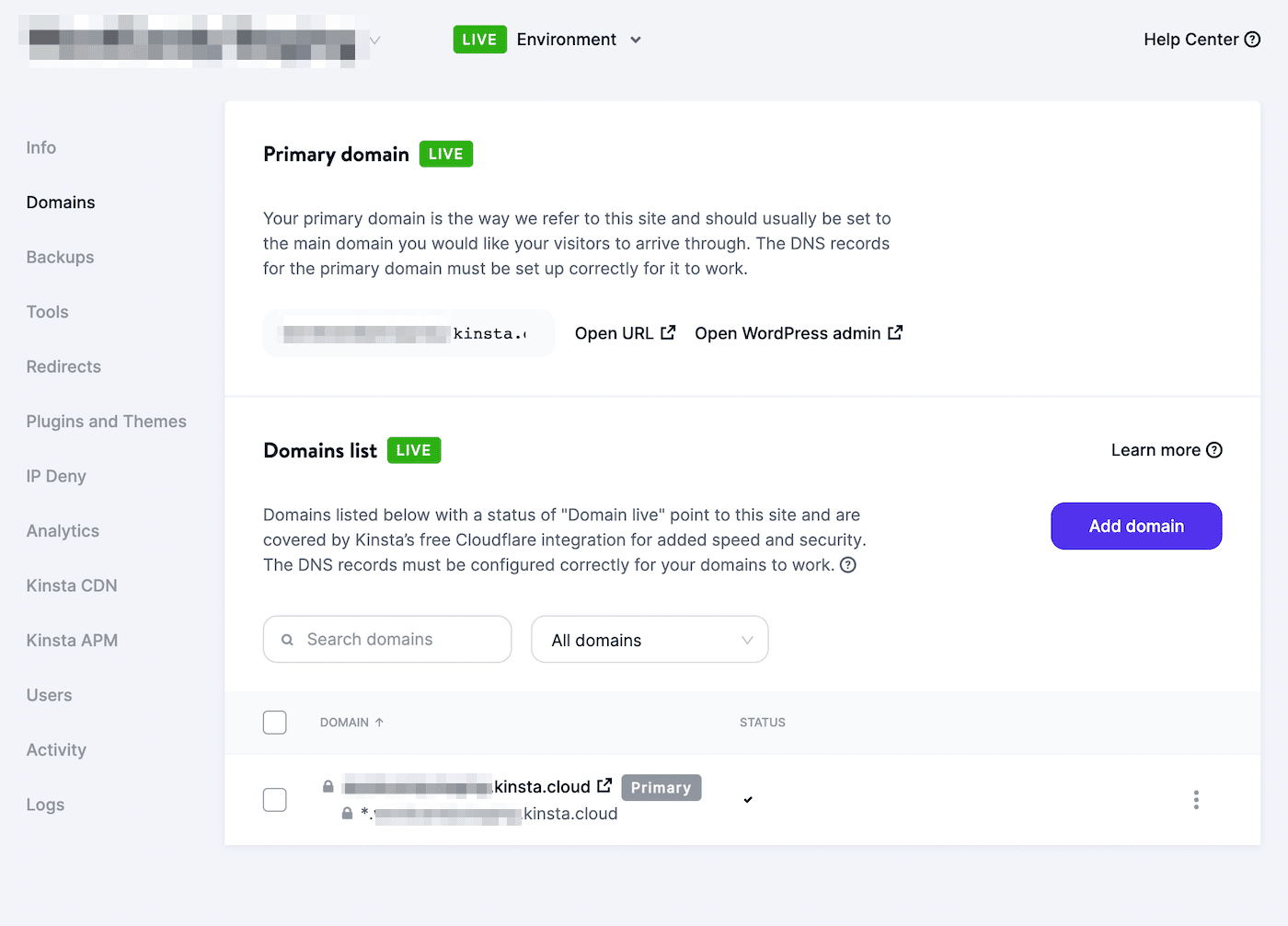
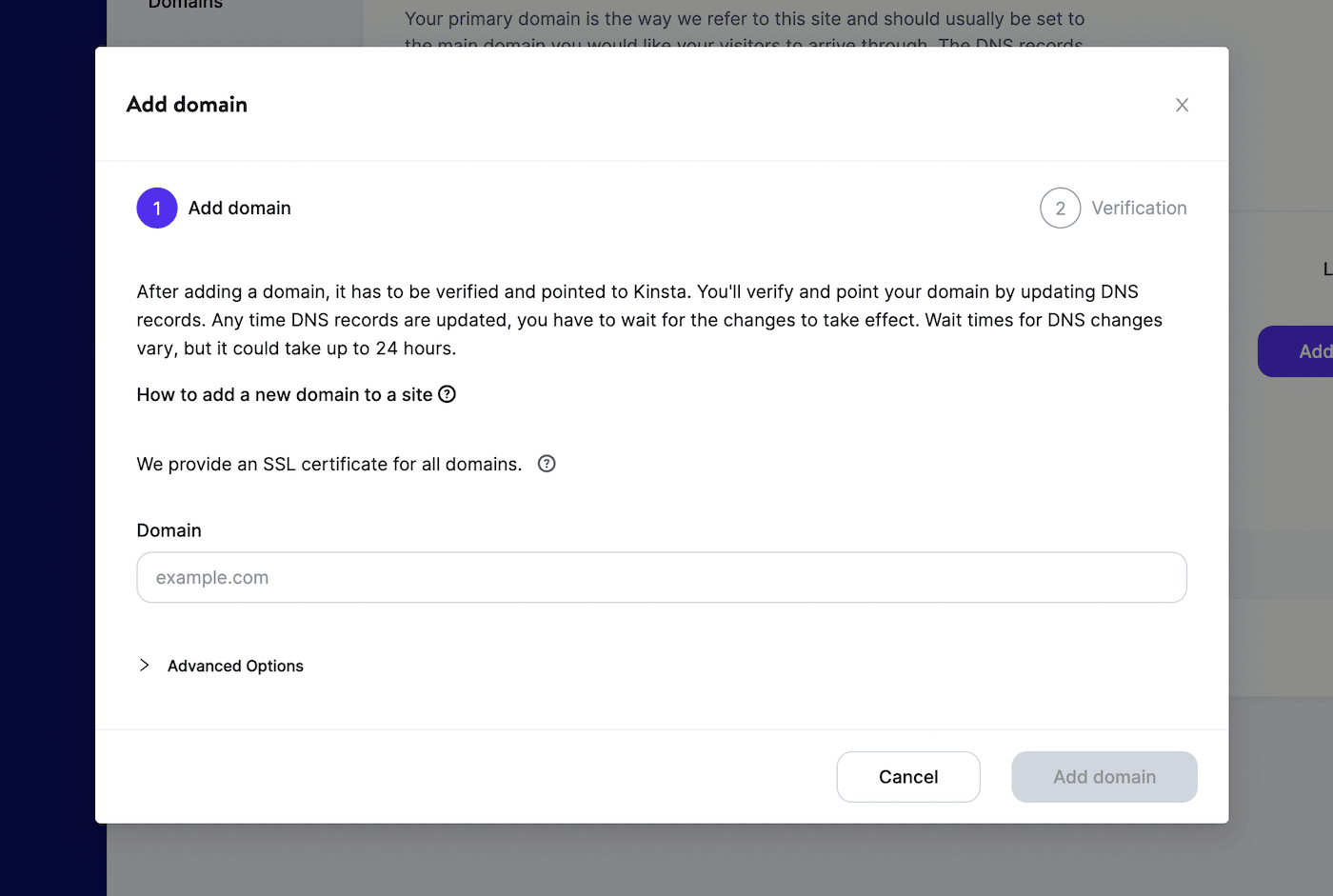
Ardından, bu ek alt site alan adlarını barındırma hesabınıza eklemeniz gerekir. MyKinsta kontrol panelinizde Etki Alanları sayfasını açın ve Etki Alanı Ekle'yi tıklayın:

Açılır pencerede, tüm yeni alt site alan adlarını listeleyin ve virgülle ayırın. İşiniz bittiğinde, Alan ekle 'yi seçin:

Artık WordPress çoklu sitenizi farklı alan adlarıyla kullanmaya başlamakta özgürsünüz! Ağınızda çoklu site eklentileri kurmaya ve diğer gerekli yönetim görevlerini gerçekleştirmeye başlayabilirsiniz.
Özet
Bir WordPress çoklu sitesi oluşturmak, genellikle birden çok alt siteye ihtiyaç duyan web sitelerini yapılandırmanın etkili bir yolu olabilir. Bu, merkezi temalar, eklentiler ve güncellemelerle yönetimi kolay bir ağ oluşturmanıza olanak tanır. Bu, tek bir kurulumdan daha karmaşık bir kurulum süreci içerse de, uzun vadede daha verimli olabilir.
Bir WordPress çoklu sitesi oluştururken, tek tek web sitelerini alt alanlar veya alt dizinler olarak ayarlayabilirsiniz. Ancak, her alt site için özel alanlar da oluşturabilirsiniz. Bu, marka kimliğinizi korumanıza yardımcı olabilir ve uzun ve okunamayan URL'ler oluşturmaktan kaçınabilir.
Çoklu siteye geçiş yapmaya hazır olduğunuzda, yol boyunca sizi destekleyecek bir web barındırıcısına ihtiyacınız olacak. Bugün 150'ye kadar WordPress sitesini yönetmeye başlamak için çok siteli barındırma planlarımıza göz atın!

